Web Design Shock - Archives (septembre 2016)
Design resources and high quality articles

This is a collection of animations for CSS-in-JS libraries from animate.css. They can be used with any inline style library that supports using objects to define keyframe animations, such as Radium or Aphrodite.
The post React-Animations: CSS Effects Collection appeared first on ByPeople.
![]()
This is a set of 50 icons that can be websites and mobile apps. They were designed in 32 x 32 pixel perfect and come in PNG, SVG, and EPS ready to use, and in editable AI. Good for personal and commercial projects.
The post 50 Simple Line Icons Set appeared first on ByPeople.

Wenk is a Lightweight tooltip written in pure CSS using PostCSS. The minified version is 712 bytes when gzipped. It can easily be styled using data attributes or classes. The tooltip will adjust to fit the content.
The post Wenk: Lightweight CSS Tooltip appeared first on ByPeople.

A simple library to take care of complex CSS animations. It can also add custom functions that do non-CSS animations. To use it simply install the package via npm or include the file as a script.
The post Choreographer-js: Simple CSS Animations appeared first on ByPeople.
![]()
This PSD icon set includes highly detailed and useful business and finance icons. They can be used in websites, templates, and more. These vector icons are easily editable.
The post Business & Finance PSD Icons appeared first on ByPeople.

The Band is a clean and trendy PSD Template. It's made for music related websites, like bands and musicians, and includes the fonts and the color scheme used. Created for personal and commercial projects.
The post The Band: Music Inspired Template appeared first on ByPeople.

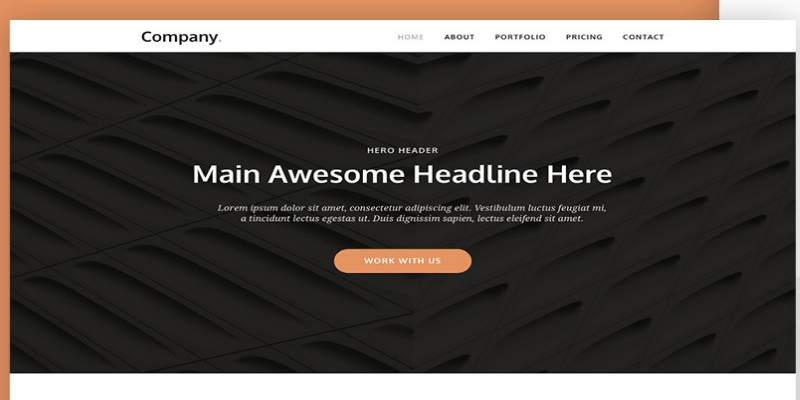
Landing Zero is a single-page Bootstrap template which is perfect for landing pages. The template has a full-screen video background, a sticky menu, a smooth scrolling and other cool features.
The post Landing Zero: Single Page Bootstrap Template appeared first on ByPeople.
![]()
This set includes 70 general all-purpose icons. These vector line icons are perfect for the web and mobile product design. The set comes in Sketch format.
The post 70 All-purpose Sketch Icons appeared first on ByPeople.

Optimizer is an easy to customize and multi-purpose theme. This theme lets you change each element Live without writing code. It can fit any type of page from Portfolios to eCommerce websites.
The post Optimizer: Responsive WordPress Theme appeared first on ByPeople.
This tutorial has a collection of tips on how to improve the performance of a website by improving the SVG files. It ranges from tweaks to the number of paths on the image to export options.
The post High Performance SVG & CSS Tricks appeared first on ByPeople.

This is a guide to learn how to create a RESTful API and then deploy it on Heroku. It has a repository on GitHub for an overview on how to use generator-rest and to collaborate with users.
The post RESTful API Creation & Deploy appeared first on ByPeople.

This is a course by iLoveCoding of the fundamentals of JavaScript. The course has 11 lessons that go from the fundamentals to crafting practical web applications.
The post iLoveCoding: Full Stack JS Development Course appeared first on ByPeople.

This is a guide on how to build a web crawler in PHP, this will search for all the links from a website and create a file with those links. Web crawlers are used by sites like Google and Bing to find and index content on the web.
The post PHP Web Crawler: Link Grabbing Script appeared first on ByPeople.

This a theme that intends to make Gimp 2.8 on linux look more Photoshop like. All you have to do is download the file, unzip it, and replace the configuration folder with the new theme.
The post GimpPs: Photoshop Like Theme appeared first on ByPeople.

The Background Segment Effect is an animation done with the CSS clip-path property and powered by anime.js. The effect replicates boxes from a background and makes these boxes move in perspective towards the viewer.
The post Background Segment Effect: CSS Motion Animation appeared first on ByPeople.
![]()
Spinners is a collection of HTML and CSS animations for loading icons to show that is some content loading. All you have to do to use it is copy the Spinner's HTML and CSS code and paste it into your project.
The post Spinners: Loading Icons Animations appeared first on ByPeople.

This a CSS 3D effect for text, it wraps the text with an animation around a box. It has the option to customize the color, font family, shadows and the speed at which the text moves.
The post CSS 3D Marquee Text Wrapping appeared first on ByPeople.
 This is a free landing page template that has a card-based layout. It is very flexible and can be responsive across multiple devices and screen sizes.
This is a free landing page template that has a card-based layout. It is very flexible and can be responsive across multiple devices and screen sizes.
The post Cardly: Card-Based Landing Page Template appeared first on ByPeople.

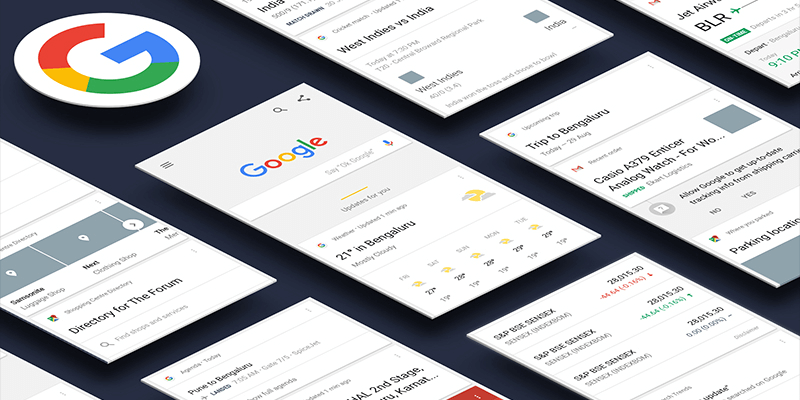
This is a Sketch file of the Google Now widget, it helps you create Now Cards. Each layout is carefully crafted and based on the Google guidelines.
The post Google Now UI Kit appeared first on ByPeople.

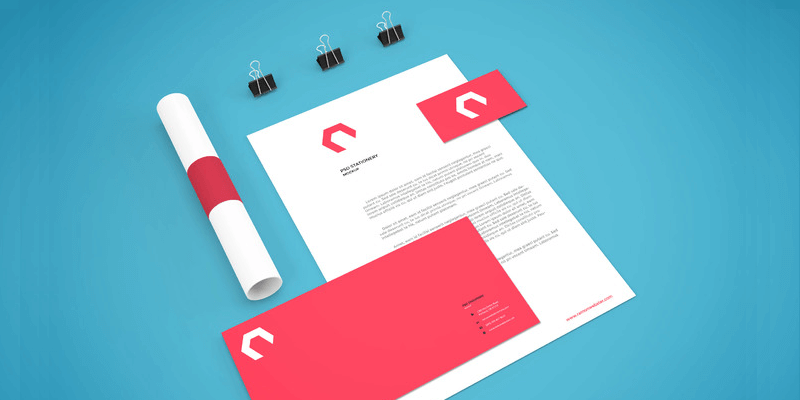
This is a minimalist, branding PSD Mockup. It is minimalist, clean and simple. The color of the background can be changed. It is fully customizable and easy to use.
The post Minimalist Branding Stationery Mockup appeared first on ByPeople.

The Design Superpower is a free email course, it teaches design in business. The lessons are daily and from one of the top experts in the field. The course is for design beginners who want to learn things quickly.
The post The Design Superpower: Design Course appeared first on ByPeople.
![]()
Citysets is a collection of city-based icon sets. It has four categories: London, Paris, Sydney and New York. The package includes files for Illustrator, Sketch and SVG.
The post Citysets: City Based Icon Sets appeared first on ByPeople.

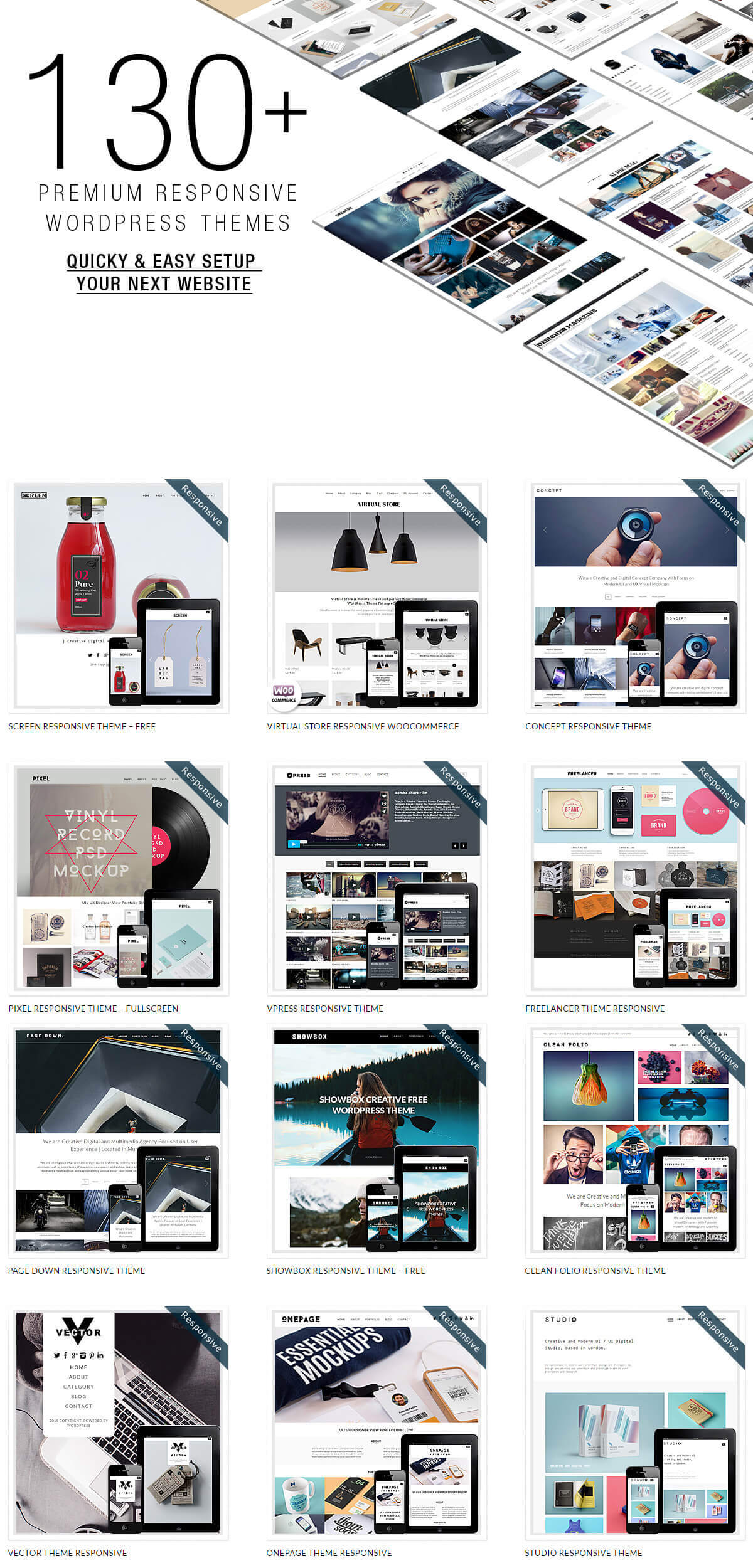
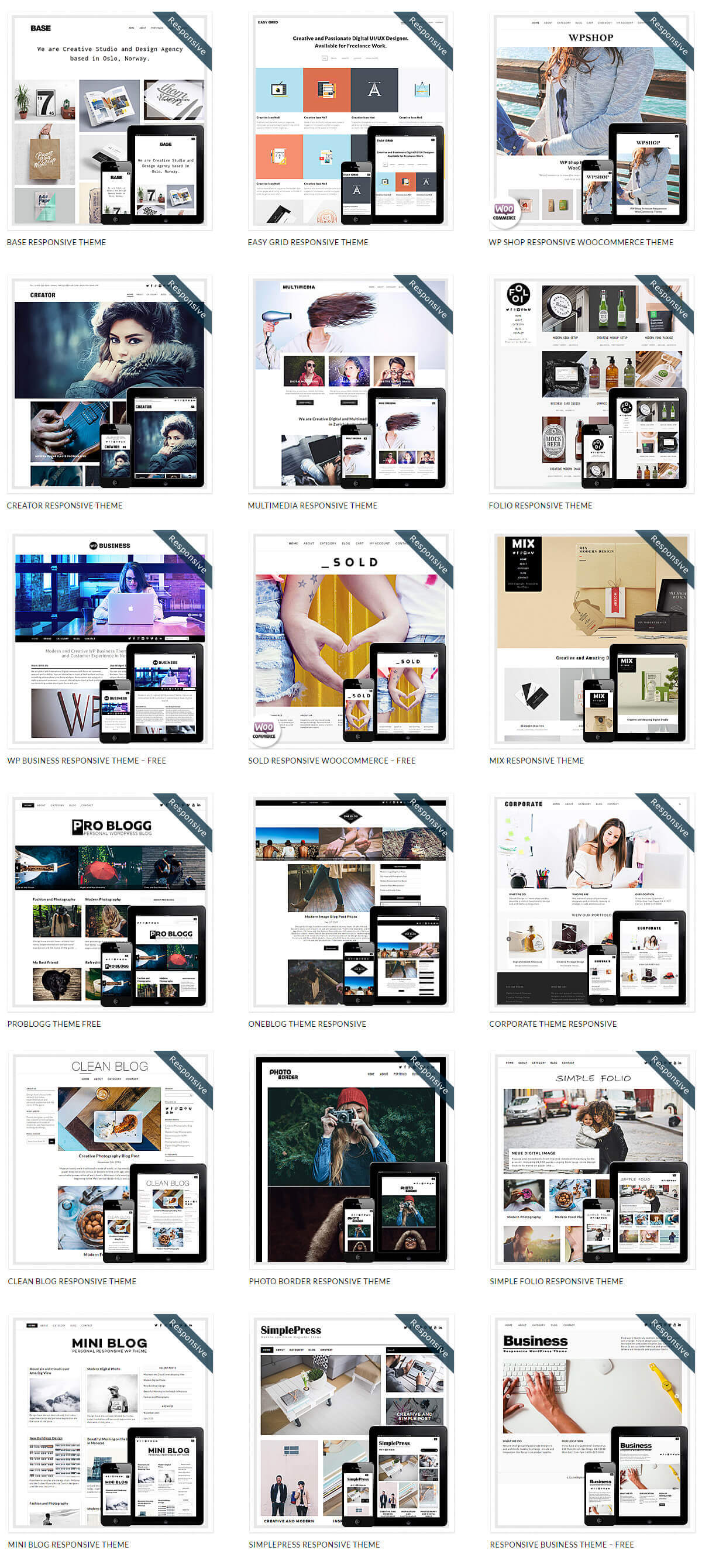
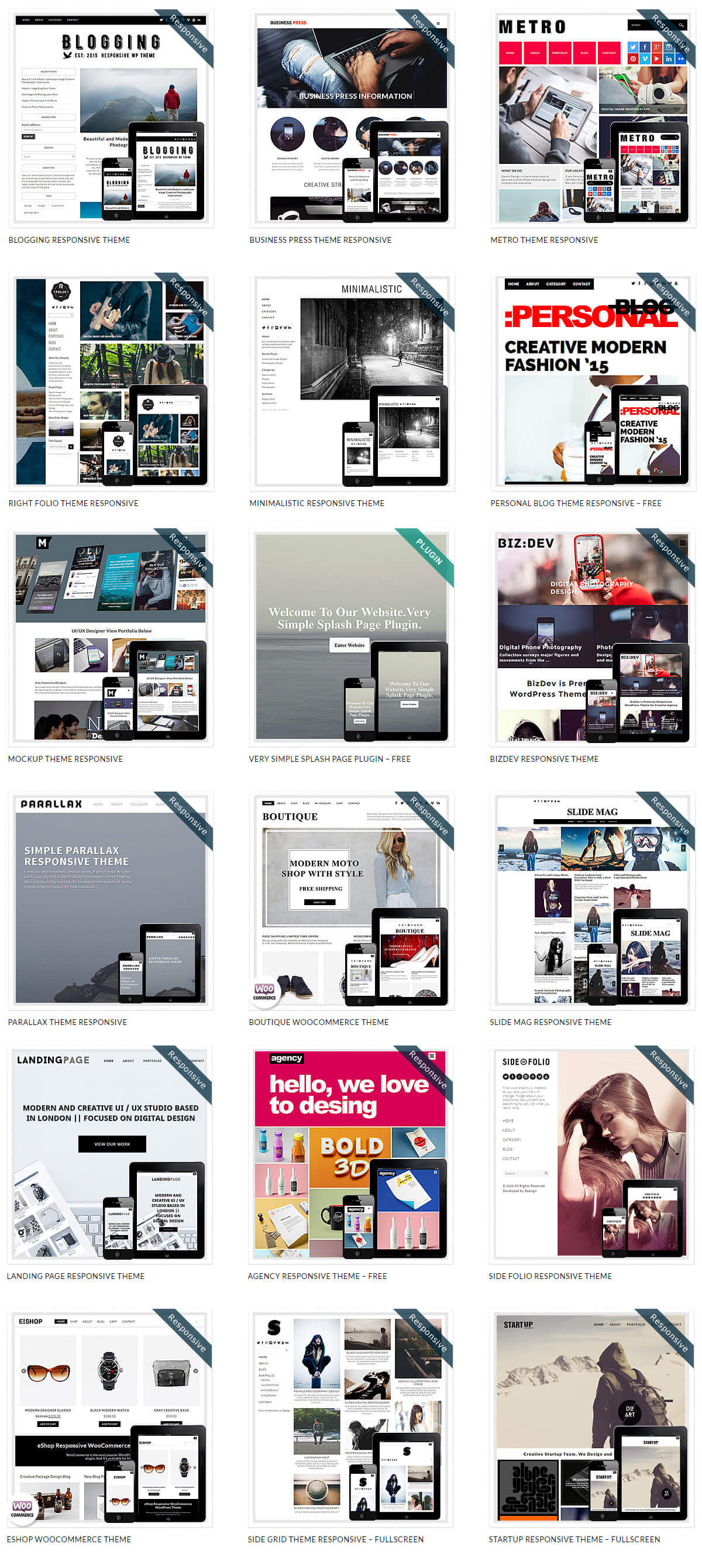
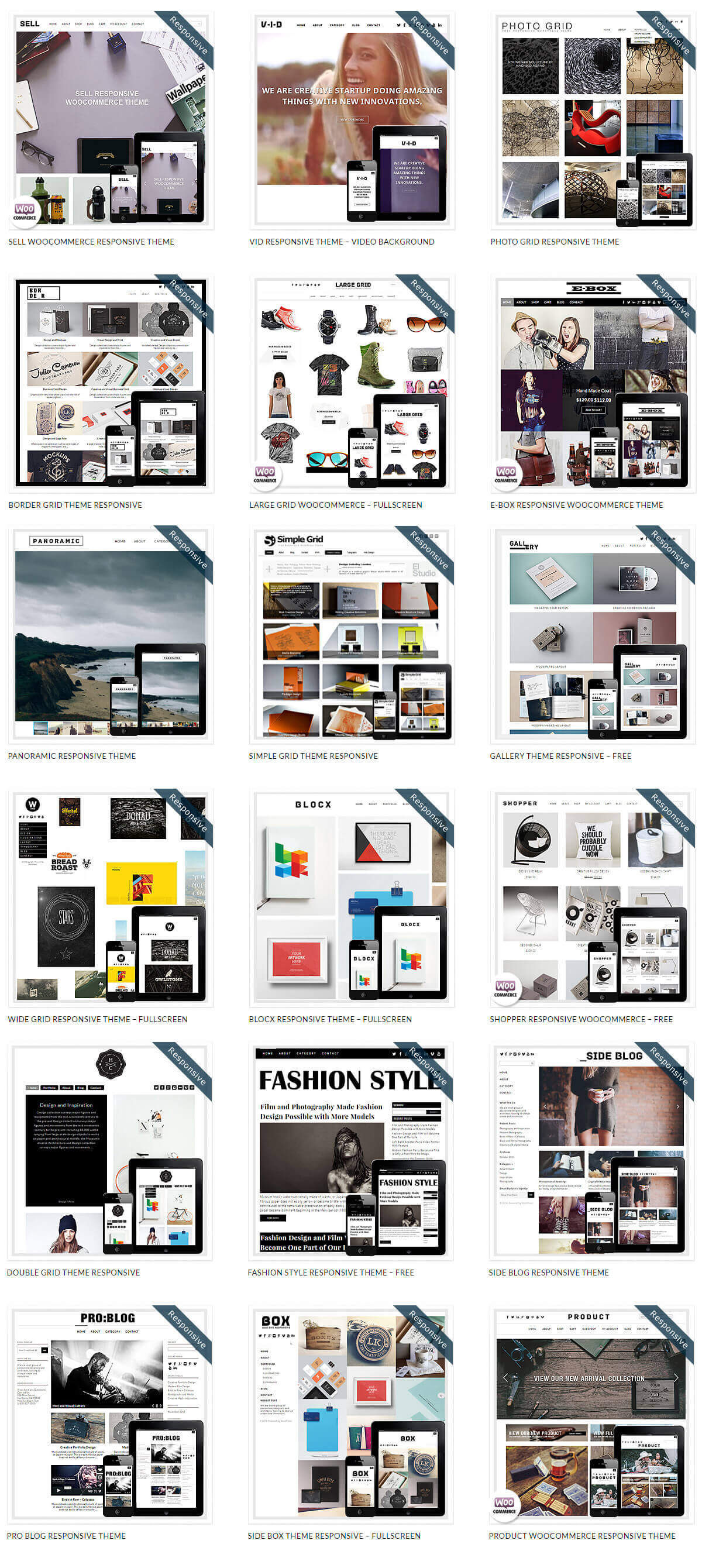
Simply the Best WordPress Responsive Premium Themes Bundle
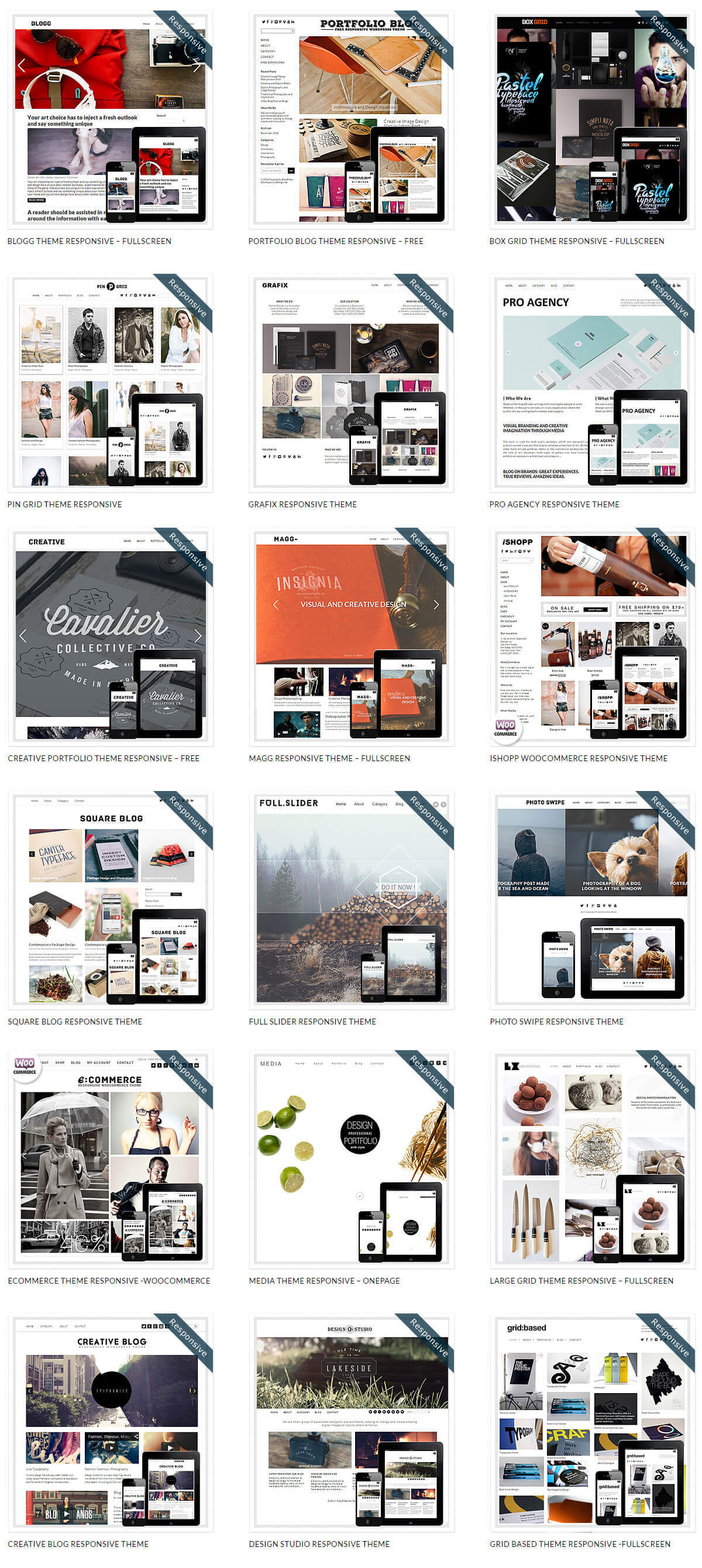
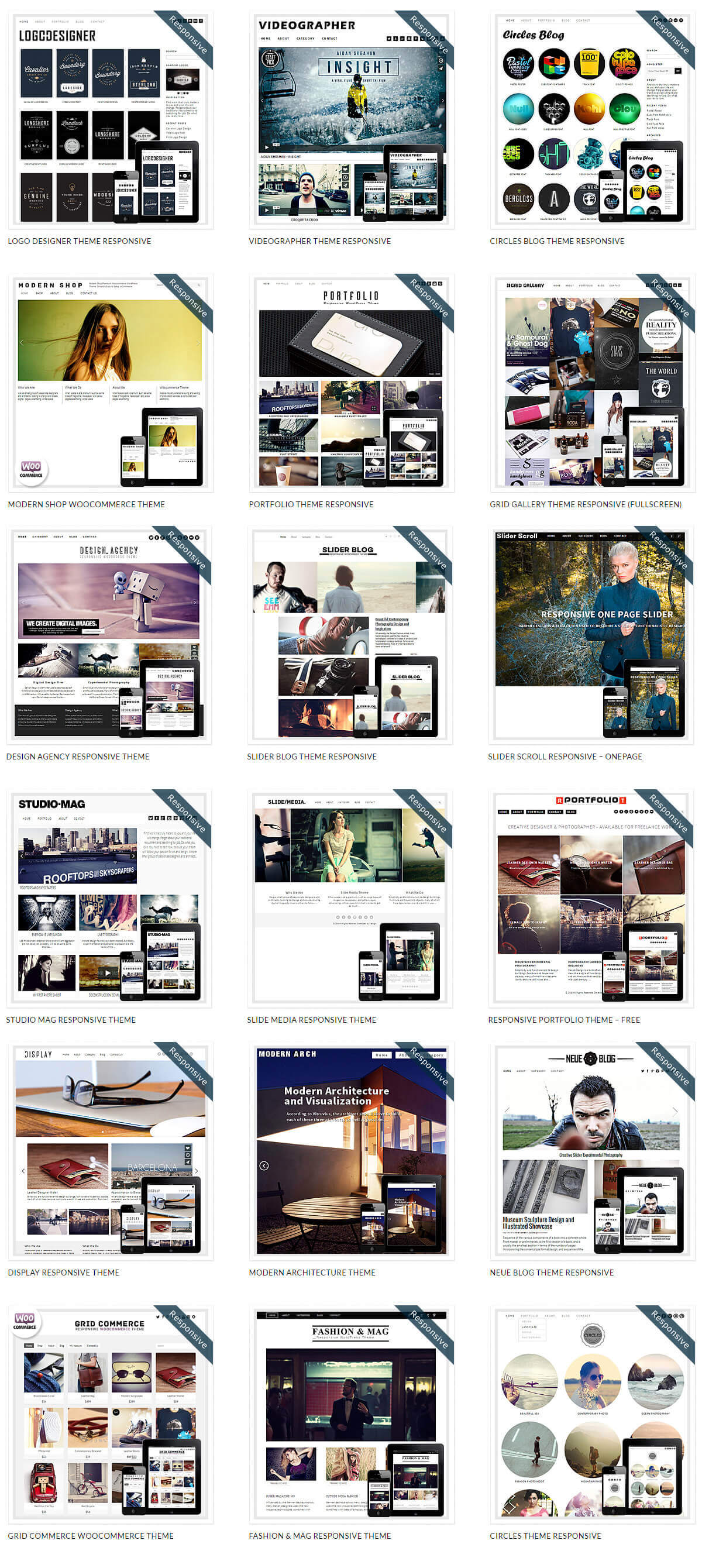
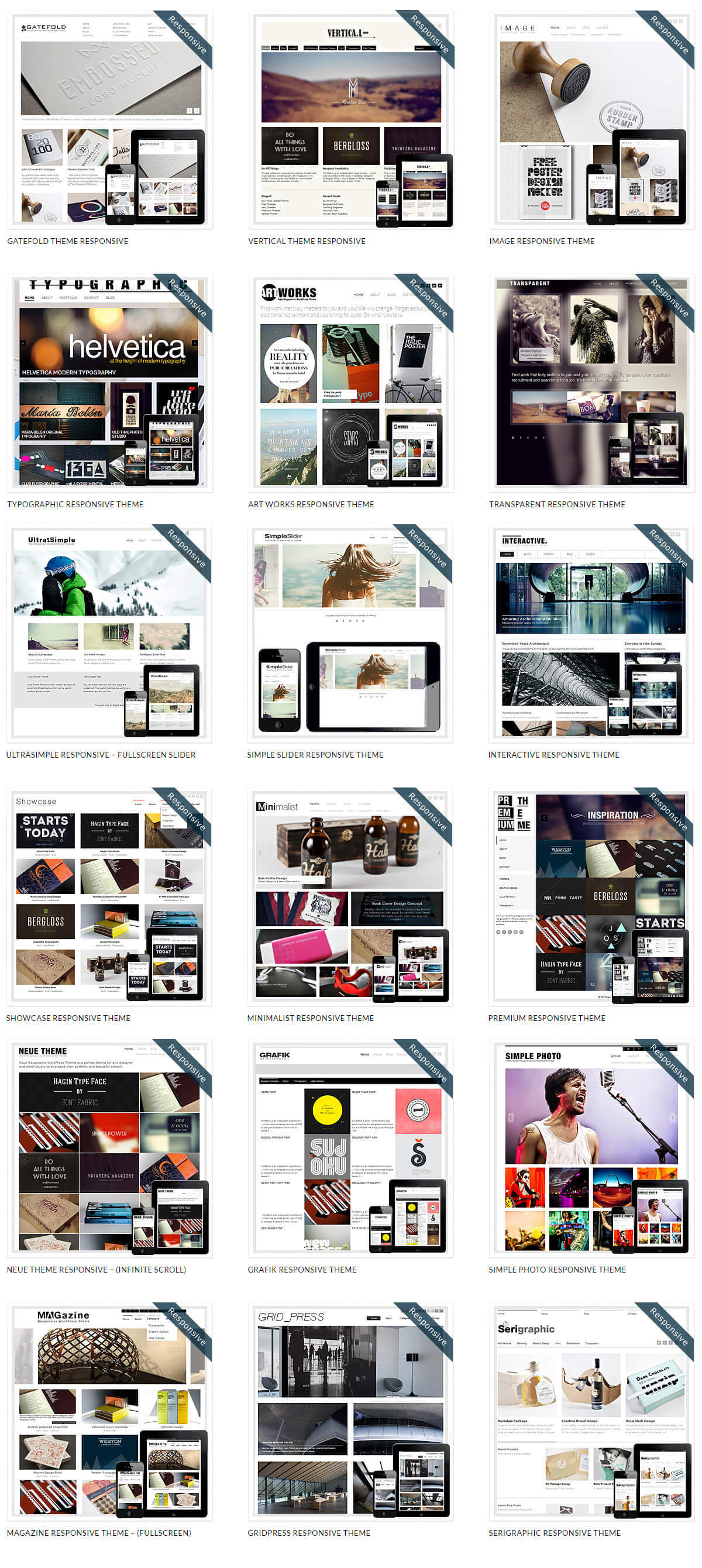
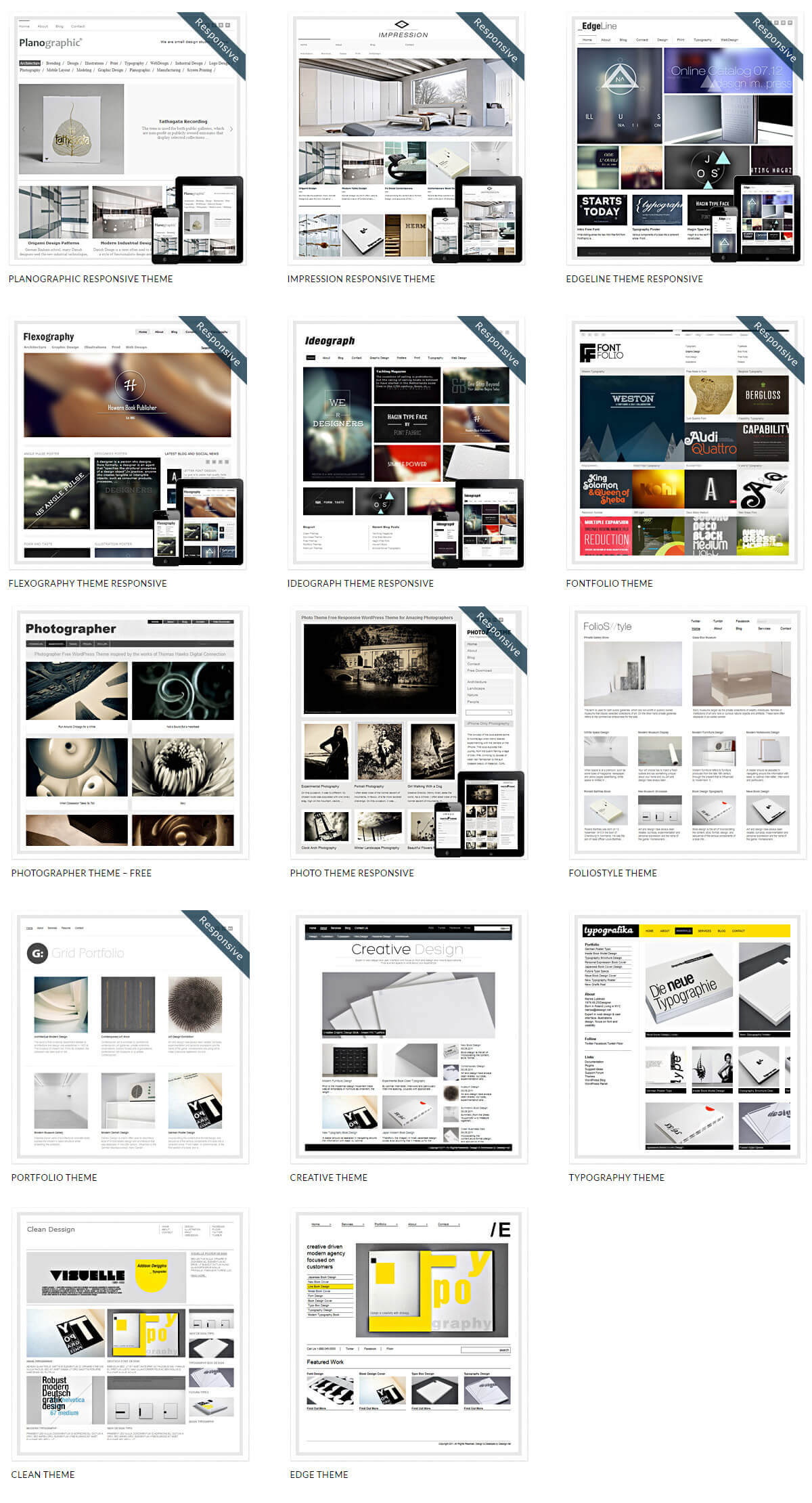
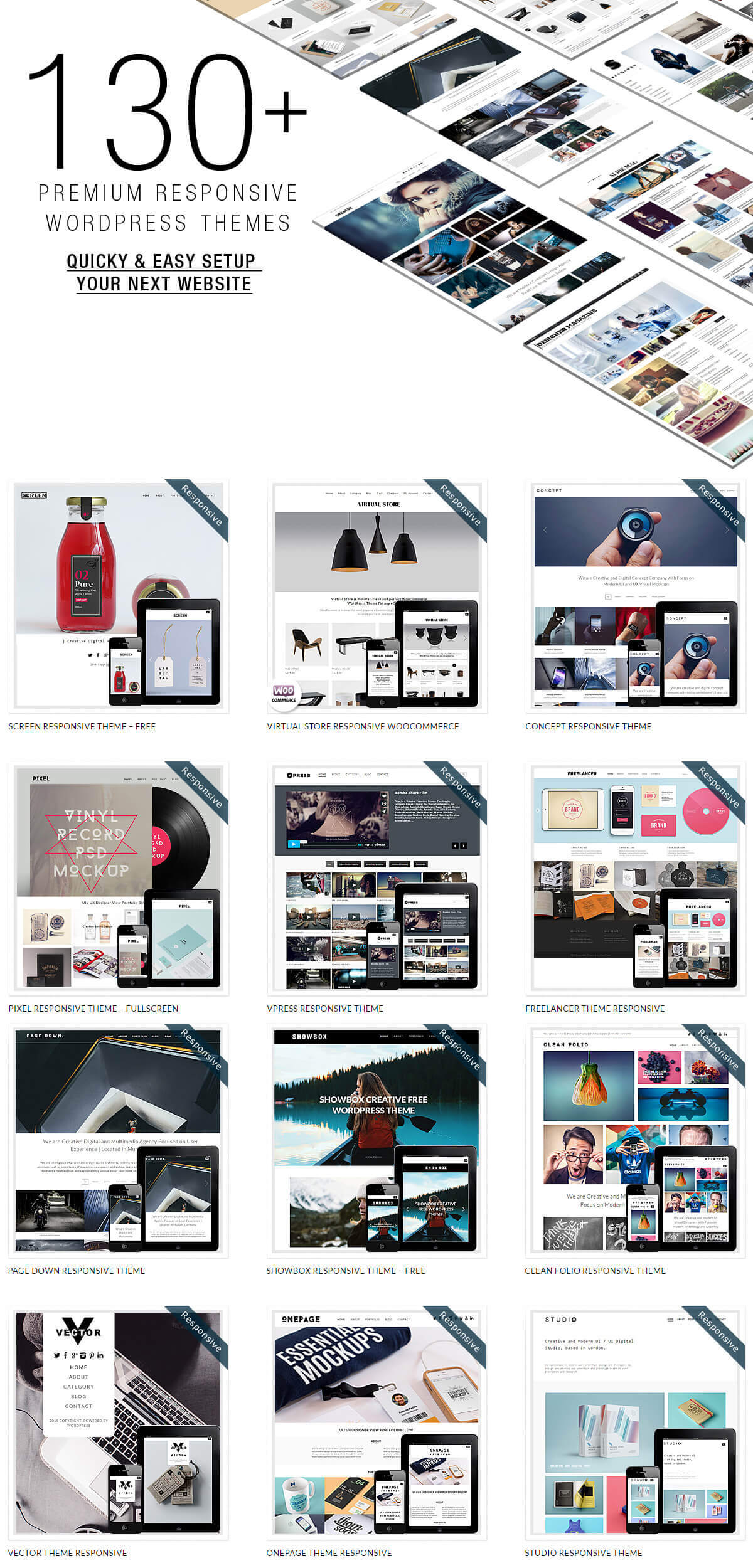
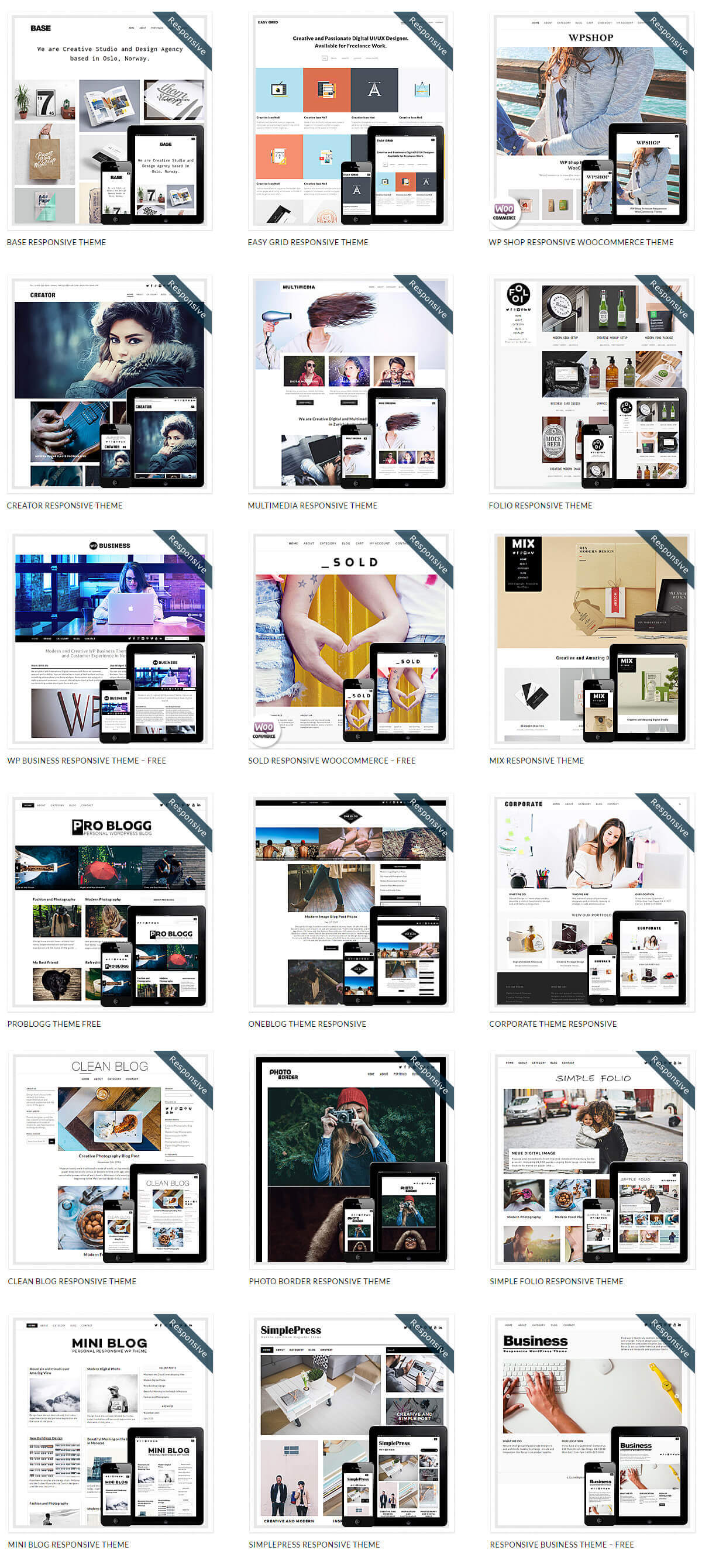
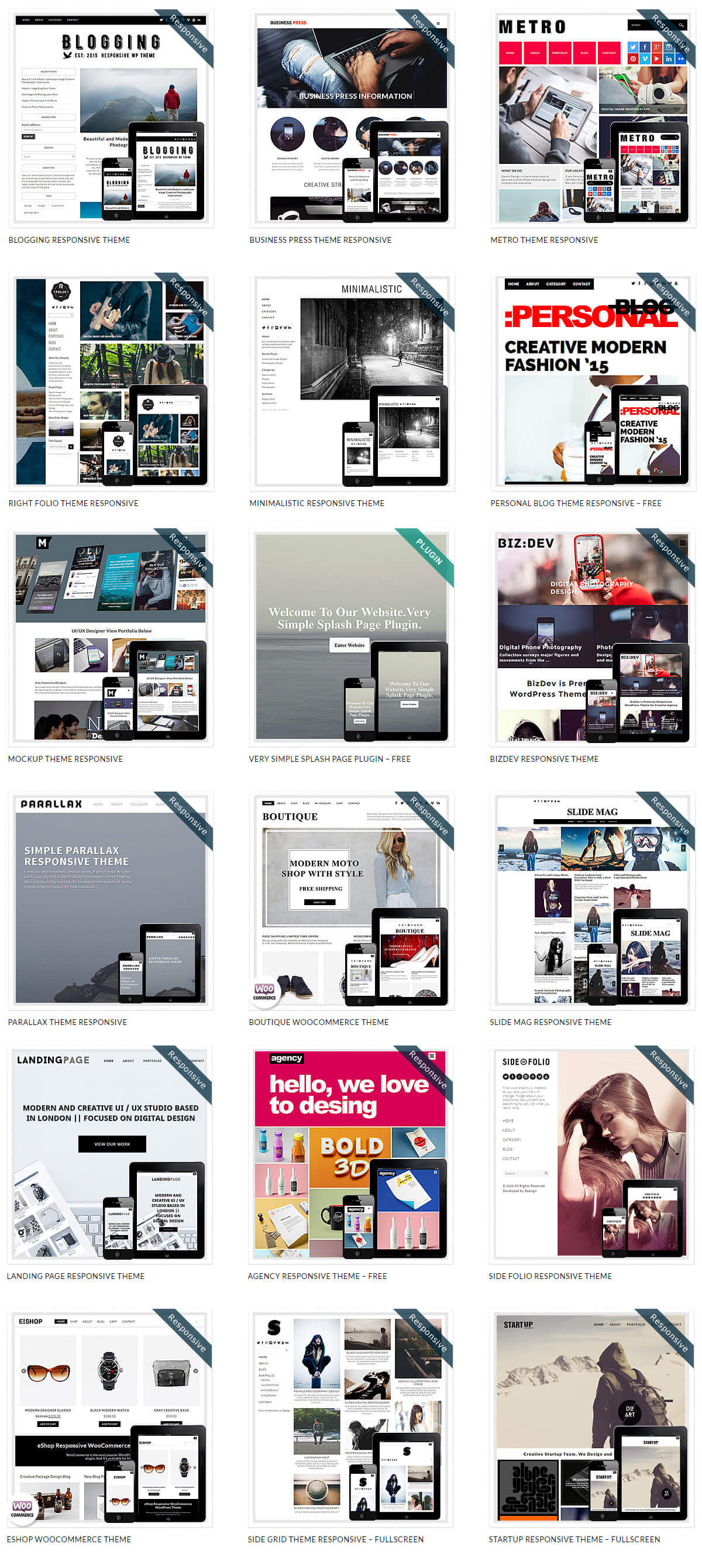
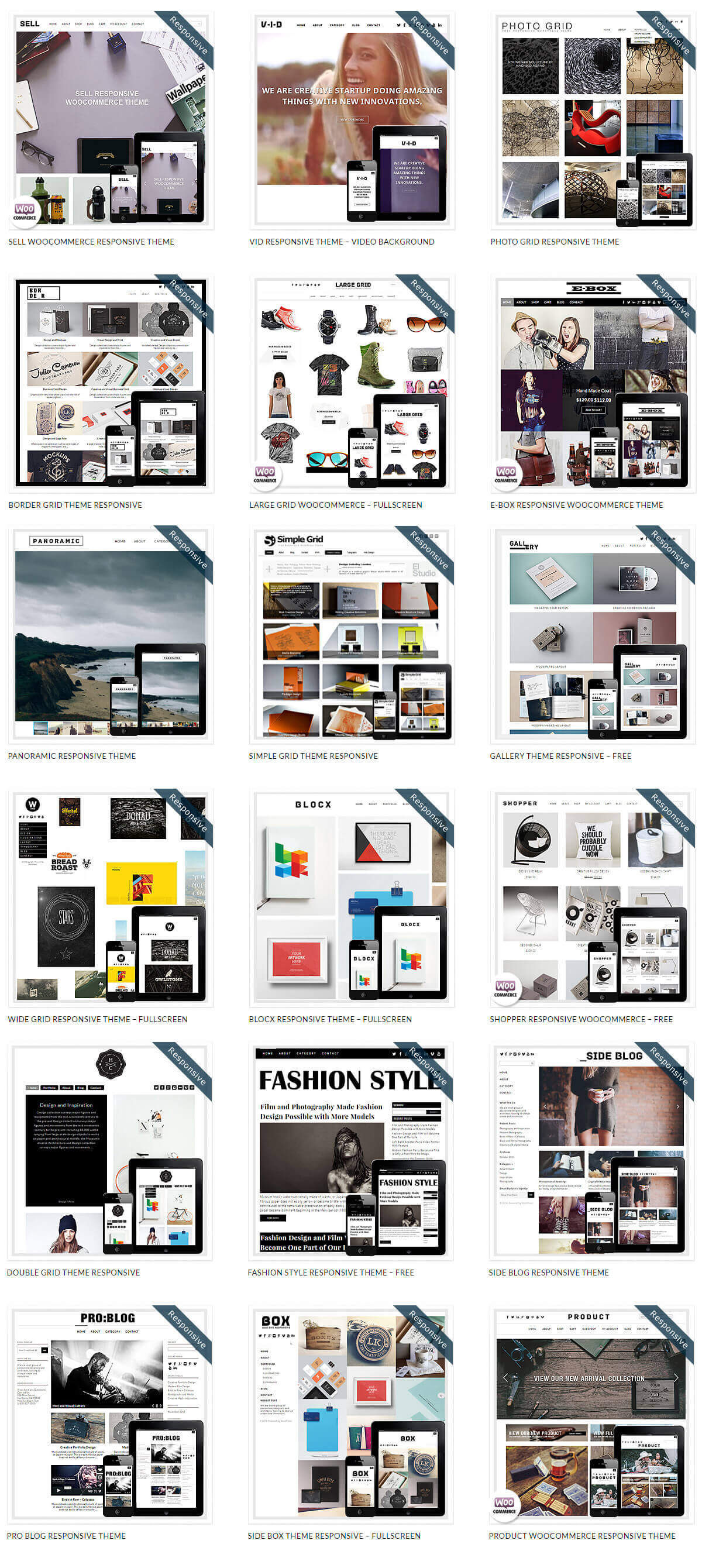
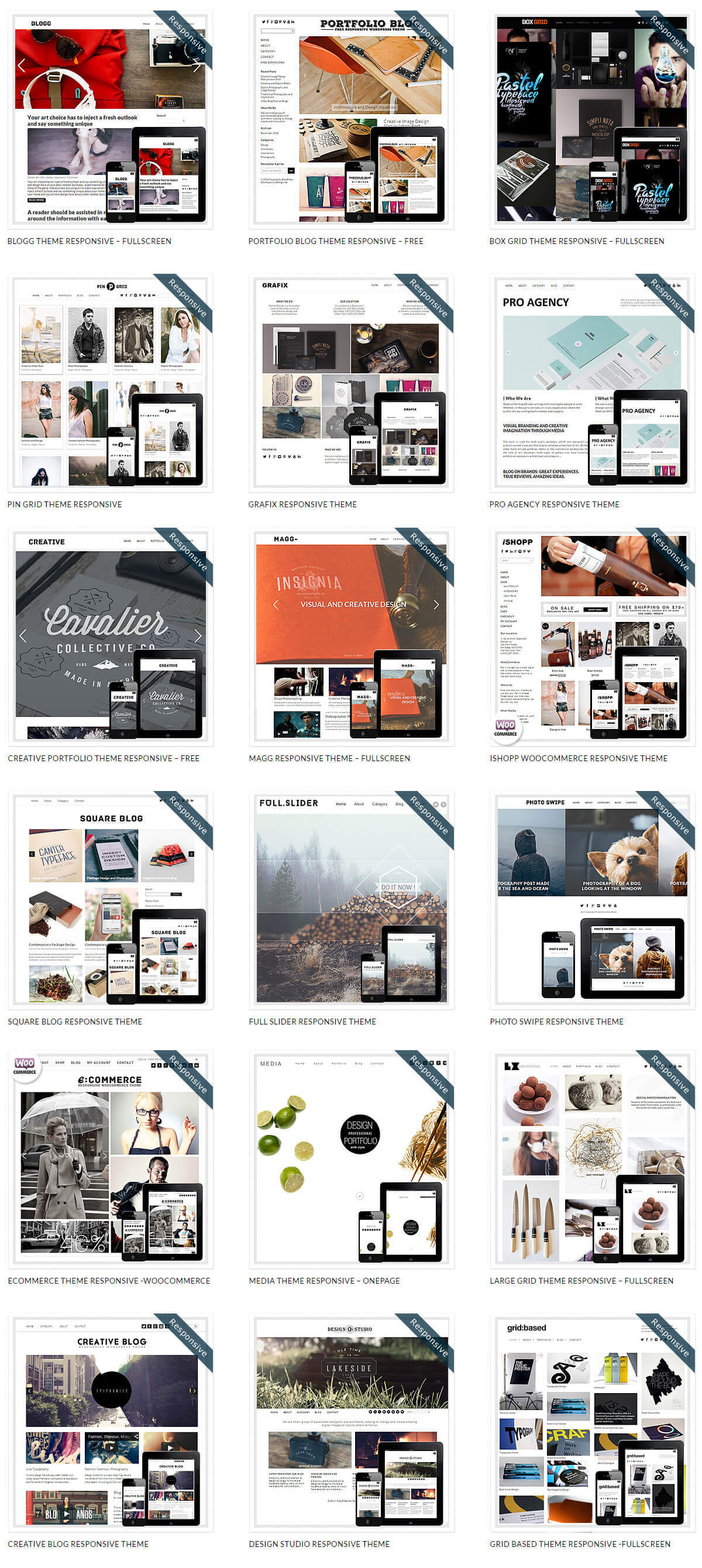
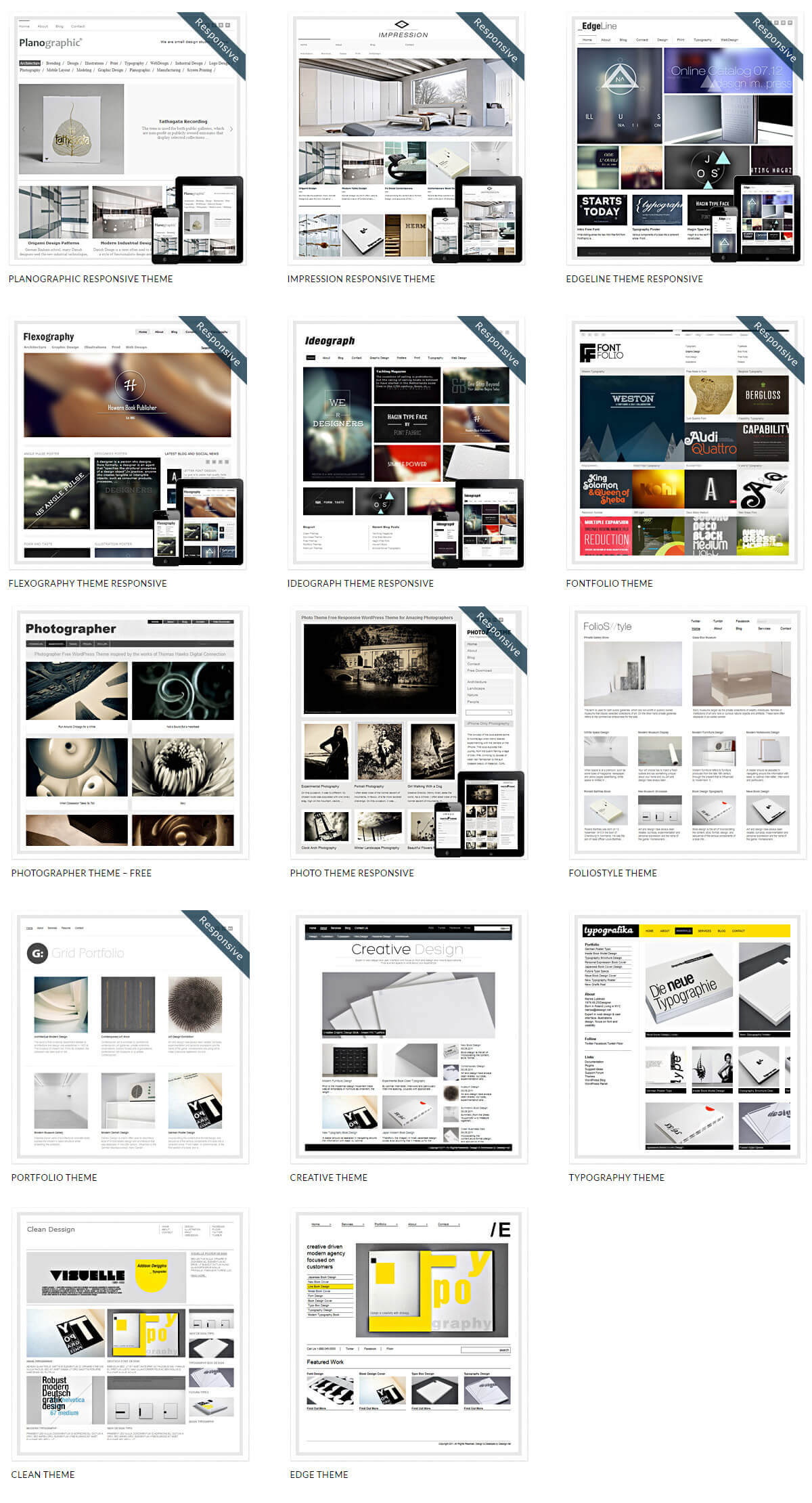
Get a Lifetime access to over 130+ Premium Responsive WordPress Themes. With a royalty-free license/GPL you can use these themes on as many projects as you'd like, for both personal and professional projects. All themes include a setup video and step-by-step instructions to get you started and each theme has a .XML demo file. Founded in 2010, Dessign Themes is trusted by over 97,000 users. Dessign.net Themes has been featured on many well know blogs such as: Smashing Magazine, Mashable, Creative Blog, Webdesigner Depot. If you buy each Theme separately this whole bundle would run up to $5070! Get this incredible bundle at a 99% off! Only $29. Check out the themes you're gonna be getting: To preview any of the themes go to Dessign.net.







 If you want to preview any of the themes go to Dessign.net.
If you want to preview any of the themes go to Dessign.net.
What's included on the pack?
- 130+ Premium Responsive WordPress Themes
- Lifetime membership for Dessign.net (it means that you'll get newer themes as they come along as well as updates for old ones)
- Steb-by-step video instructions to install each theme
- Premium support from Dessign.net
- Royalty-free license/GPL
The post The Best WordPress Themes Bundle: 130+ Premium Responsive WP Themes With Lifetime Membership appeared first on ByPeople.

Simply the Best WordPress Responsive Premium Themes Bundle
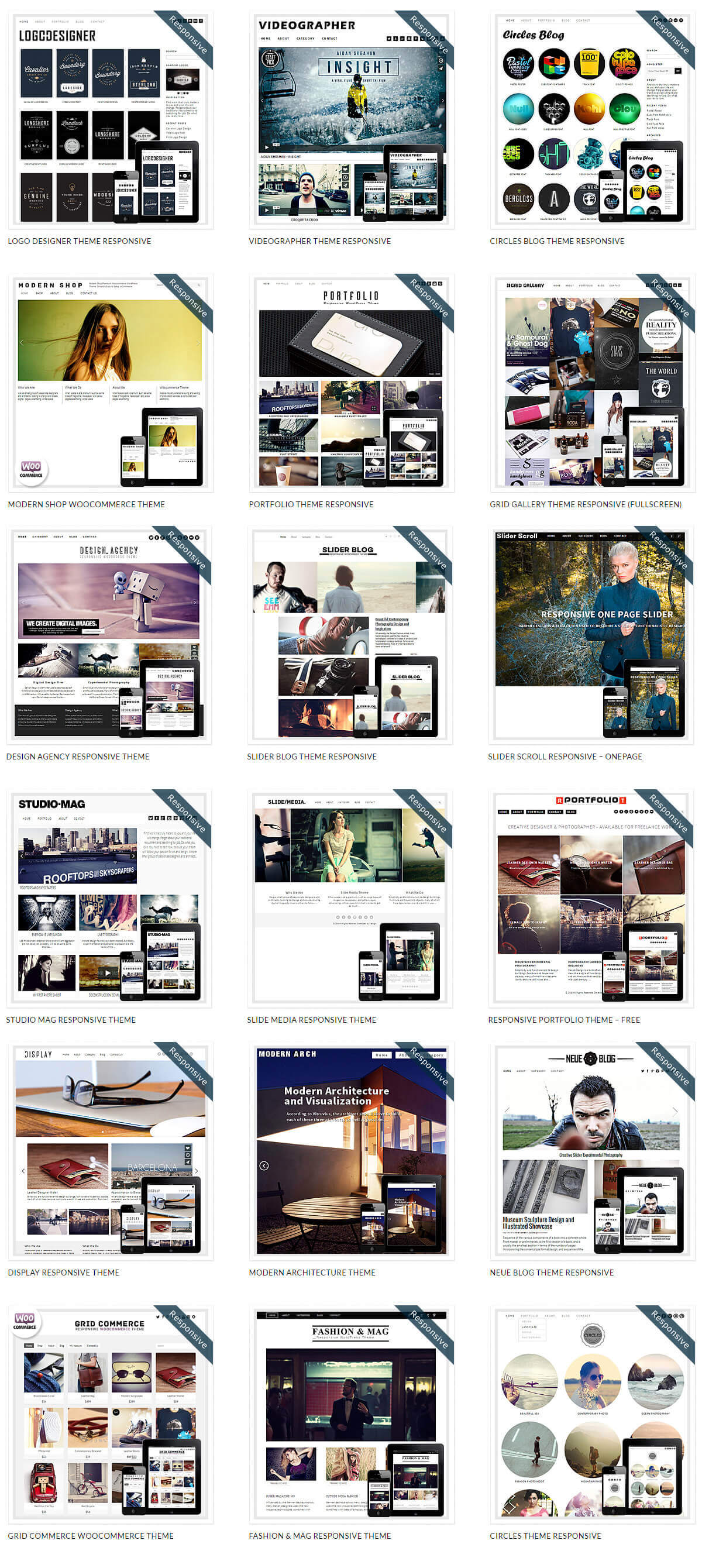
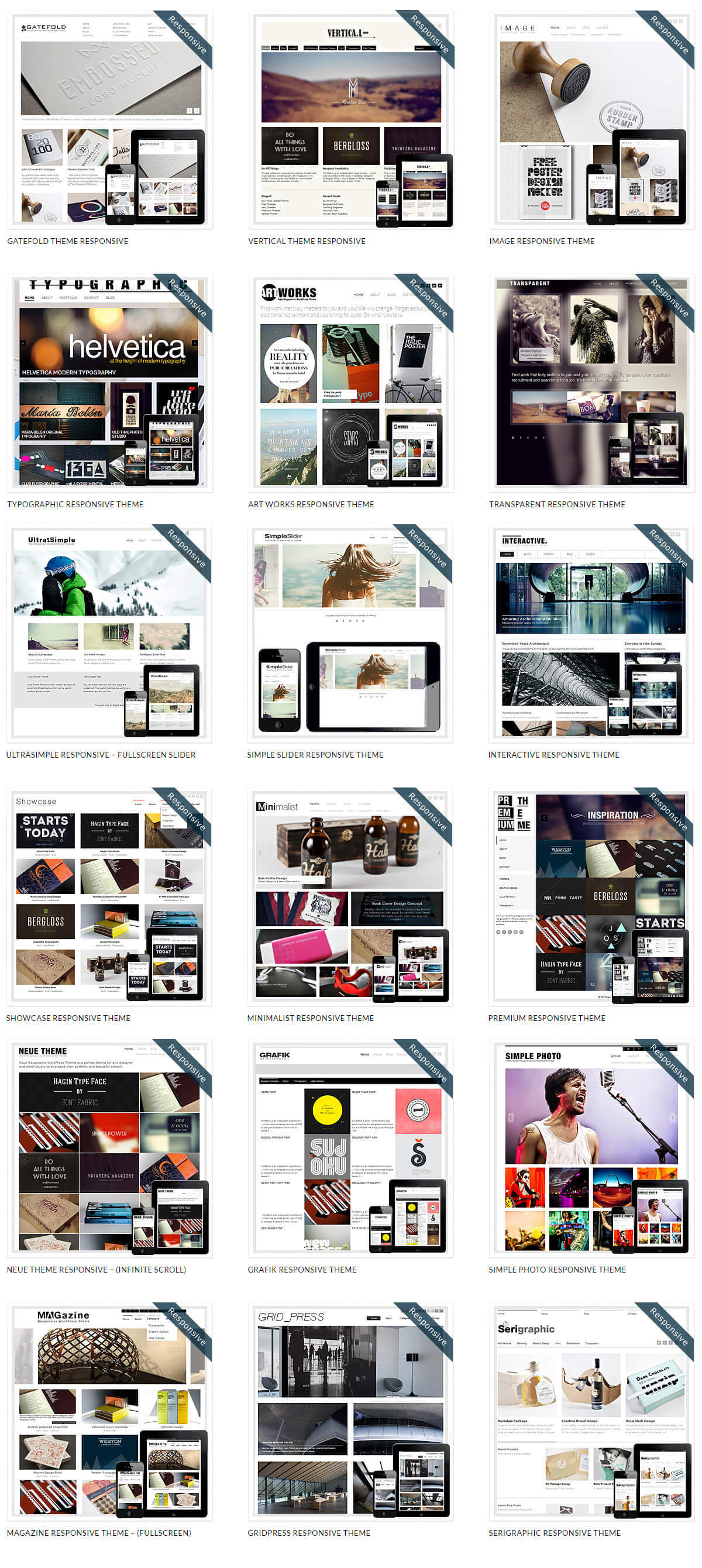
Get a Lifetime access to over 130+ Premium Responsive WordPress Themes. With a royalty-free license/GPL you can use these themes on as many projects as you'd like, for both personal and professional projects. All themes include a setup video and step-by-step instructions to get you started and each theme has a .XML demo file. Founded in 2010, Dessign Themes is trusted by over 97,000 users. Dessign.net Themes has been featured on many well know blogs such as: Smashing Magazine, Mashable, Creative Blog, Webdesigner Depot. If you buy each Theme separately this whole bundle would run up to $5070! Get this incredible bundle at a 99% off! Only $29. Check out the themes you're gonna be getting: To preview any of the themes go to Dessign.net.







 If you want to preview any of the themes go to Dessign.net.
If you want to preview any of the themes go to Dessign.net.
What's included on the pack?
- 130+ Premium Responsive WordPress Themes
- Lifetime membership for Dessign.net (it means that you'll get newer themes as they come along as well as updates for old ones)
- Steb-by-step video instructions to install each theme
- Premium support from Dessign.net
- Royalty-free license/GPL
The post Lifetime Membership & 130+ Premium Responsive WordPress Themes Deal (99% Off) appeared first on ByPeople.
This is a set of SCSS mixins for single element loaders and spinners. There are 12 examples, all you have to do is clone or download the repo and include the source folder to your project.
The post SpinThatShit: CSS Loaders appeared first on ByPeople.

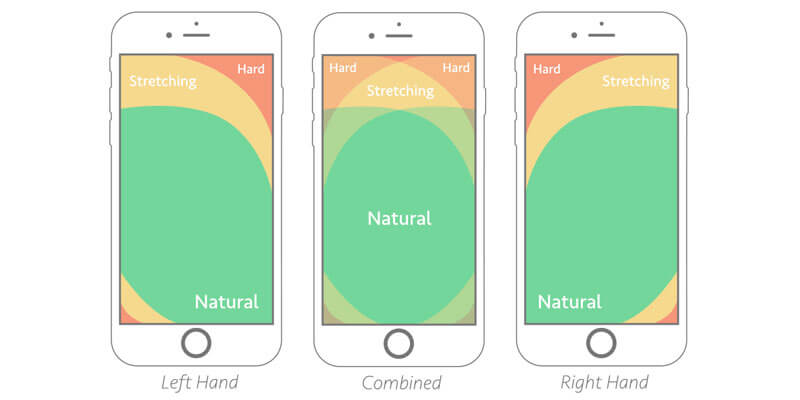
This article from Smashing Magazine shows how to create mobile content that is always accessible to the customer by identifying the 'Thumb Zone'. It has key points about navigation, keeping it friendly, and gestures and movement.
The post The Thumb Zone: Designing For Mobile Users appeared first on ByPeople.

Hover.css is a great little CSS library that adds hover effects to your HTML links and buttons. This tutorial will bring you the basics to input neat hover effects on buttons and more.
The post A Quick Guide to hover.css appeared first on ByPeople.

Hover.css is a great little CSS library that adds hover effects to your HTML links and buttons. This tutorial will bring you the basics to input neat hover effects on buttons and more.
The post Hover.css: Guide to CSS Hover Animations appeared first on ByPeople.

Cubcasts brings a course to learn how to use Git and Github. This will add “versions” to the projects and show the changes made to the code over time. This is very useful on large projects or group projects.
The post Cubcats: Git & GitHub Course appeared first on ByPeople.

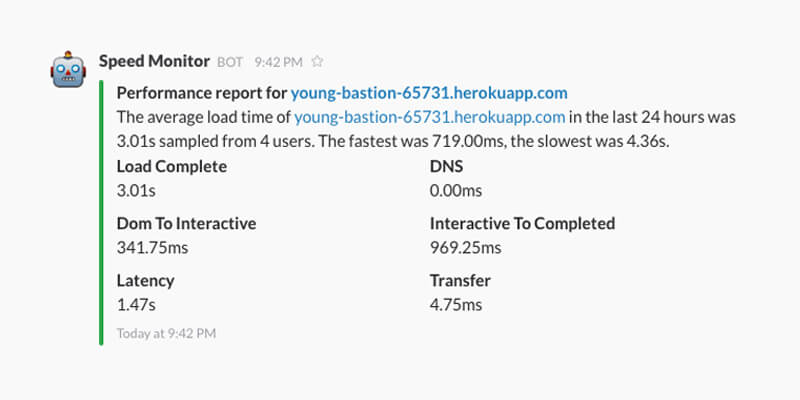
Using Node.js & Mongo DB, this is a script that sends reports of user performance on Slack, Rocket.Chat & Mattermost. The performance is captured using performance.timing.
The post Speed Monitor: Website Performance Reports for Slack, Rocket Chat & Mattermost appeared first on ByPeople.
![]()
A set with 50 icons especially crafted for bakeries. It has SVG files, as well as EPS format files for easy edition. The icons are flat yet colorful, and this set can be used for personal projects.
The post Flat Vector Bakery Icons appeared first on ByPeople.

An excellent UX/UI kit for low-fi prototyping, visually crafted in a flat style offers a great opportunity to create the perfect scheme using thumbnails and UX flowcharts.
The post MadKit: Low-fi Prototypes UX/UI Kit appeared first on ByPeople.

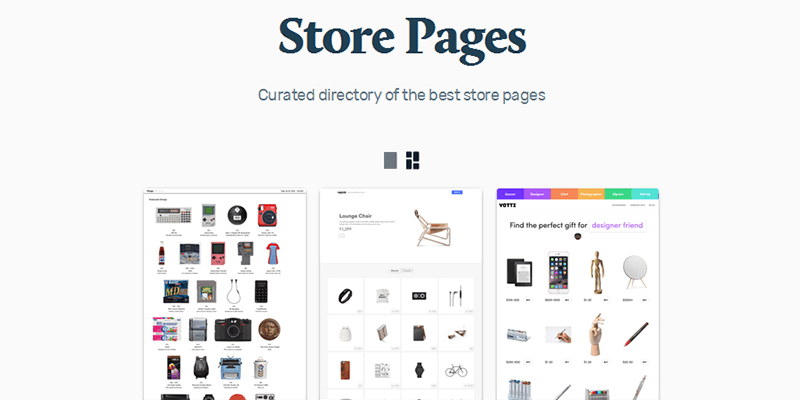
This is a curated directory that includes the best pages for stores, pricing, checkout and products. Within the list, you can find a wide array of styles and purposes to inspire your website.
The post Pages Curated Directory appeared first on ByPeople.

Simple CSS Media Queries is a tool that will return the media query necessary for the device you choose. It includes all the platforms and a variety of devices from small phones to desktop computers.
The post Simple CSS Media Queries appeared first on ByPeople.

Ginger is a minimal flexbox 12 column grid system. It gives you a solid lightweight grid system to make developing and designing your next site easy and quick.
The post Ginger: Column Grid System appeared first on ByPeople.

This package includes 2 sets of cartoon characters. These are the characters of the survey State of Stack. They represent different specialties in development (web, mobile, DevOps, front-end) and are available for illustrator and Sketch.
The post State of Stack: Cartoon Characters appeared first on ByPeople.

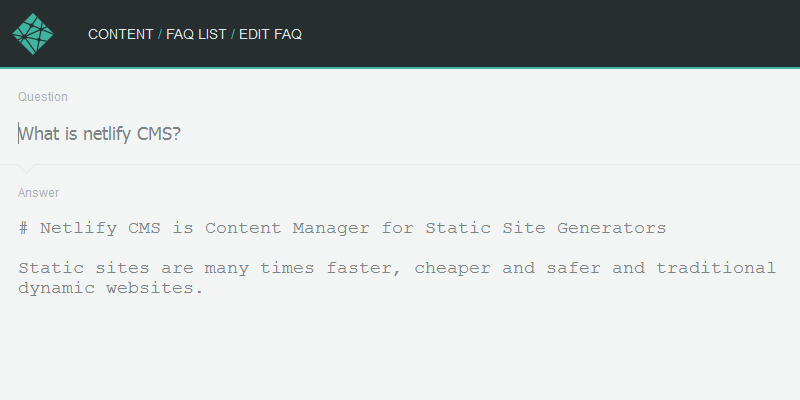
Netlify is a CMS for static site generators. It gives non-technical users a way to edit and add content to any site built with a static site generator. It works with generators like Jekyll, Hexo, Roots or Pelican.
The post Netlify: Static Site Generators CMS appeared first on ByPeople.

Formia Script is a handwritten typeface based on brush trace. It will work great in logos, posters, t-shirts and more. This font can be used in both personal and commercial projects.
The post Formia Script: Handwritten Brush Typeface appeared first on ByPeople.

Realgraphy gives you hundreds of authentic non-stock photos. These photos are public, this means that you can copy, modify, distribute and use the photos for free, including commercial purposes.
The post Realgraphy: Authentic Non-stock Photos appeared first on ByPeople.

Emoji CSS gives you the code to add any emoji to your website. All you have to do is look for the emoji on the list and copy the HTML code to your page code.
The post Emoji CSS: HTML Emojis Stylesheet appeared first on ByPeople.

Deepo is a handwriting font, mainly suitable for headlines or short descriptions. It contains all the basic glyphs and characters, and it is uppercase only.
The post Deepo: Bold Handwriting Font appeared first on ByPeople.

This repository contains an unbranded version of all the code and tools behind LaunchKit. This package is easy to run and use, it works on every device that is compatible with Vagrant and Ansible.
The post LaunchKit: Mobile Web-based Tools appeared first on ByPeople.

Alepo is rough sketch font, very good for titles, logos, banner, and short descriptions. It contains upper and lowercase, numbers and glyphs.
The post Alepo: Rough Sketch Font appeared first on ByPeople.

Vintii is a cut-out bold font, very good for headlines and short descriptions, but can be used in larger blocks as well. It is uppercase only and contains all the basic glyphs and characters.
The post Vintii: Cut-Out Bold Font appeared first on ByPeople.

The superior Mockup creator! This scene generator will save you save a lot of time as you can create different types of scenes with the same files. Featuring HD resolution on each file, this is simply a must get!
The post Top View Scene Creator appeared first on ByPeople.

Leapwise media is a library full of resources for designers. It includes PSD mockups and templates, stationary mockups, and iPad, iPhone, and Macbook templates.
The post Leapwise Media: Mockups & Resources appeared first on ByPeople.

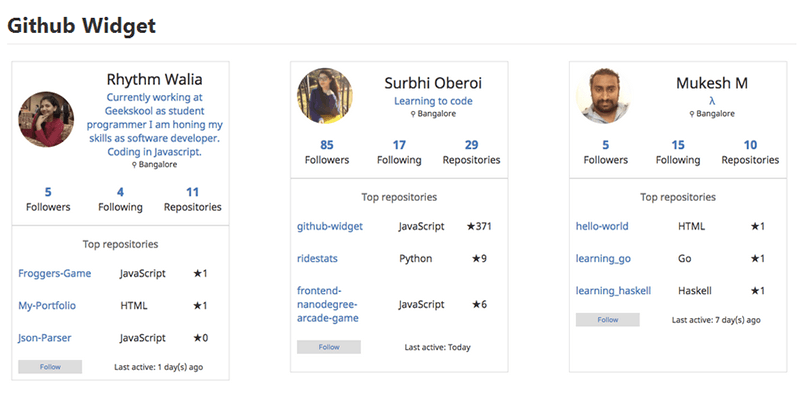
This is a widget that shows your GitHub details and that you can embed in any website. All you have to do is add the code to your HTML, replacing the value with your own GitHub username and your details will be displayed.
The post GitHub Widget: Social Embedded Widget appeared first on ByPeople.

A library of CSS demos that you can use as an alternative to JavaScript. It includes toggles, carousels, games, menus, animations and others, it includes the option to try the demos included in the page.
The post You-Dont-Need-Javascript: Do Things Without JS. appeared first on ByPeople.
![]()
This is a collection of 30 icons, grouped in three categories: business, daily life, and education. Each category has an identifying color and includes 9 icons.
The post Web Icons Set appeared first on ByPeople.

Mobi.css is a CSS framework that shows mobile pages in desktop with a sidebar on the left or right. It is lightweight, easy to use, and works on all major mobile devices.
The post Mobi.css: Lightweight & Flexible CSS Framework appeared first on ByPeople.

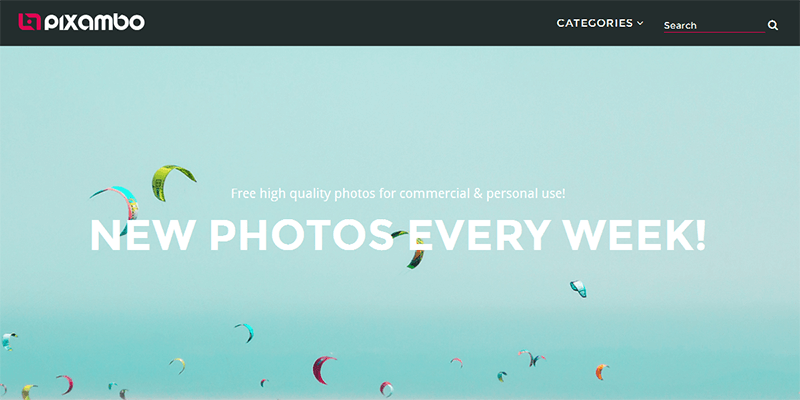
Pixambo is a library full of stock photos for your use. It comes with sixteen different categories to choose from. This photos can be used for personal or commercial websites, blogs, articles and other projects.
The post Pixambo: Weekly New Stock Photos appeared first on ByPeople.

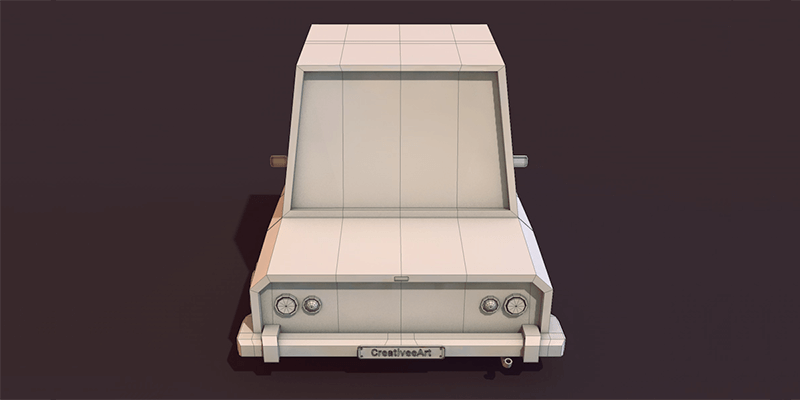
This a 3D model of a family car. It comes with four views: frontal, back, right side, and left side as well. It also comes with a version without color and with topographic lines. Fully customizable and with editable colors.
The post Low Poly Family Car: 3D Model appeared first on ByPeople.

An extension for Chrome that allows you to easily get redline specs from any web page. The data you'll get includes the size of a specific web element, its colors, spacing, fonts used and others. It is perfect to improve usability and speed up workflow.
The post Prism: Redline Chrome Extension appeared first on ByPeople.

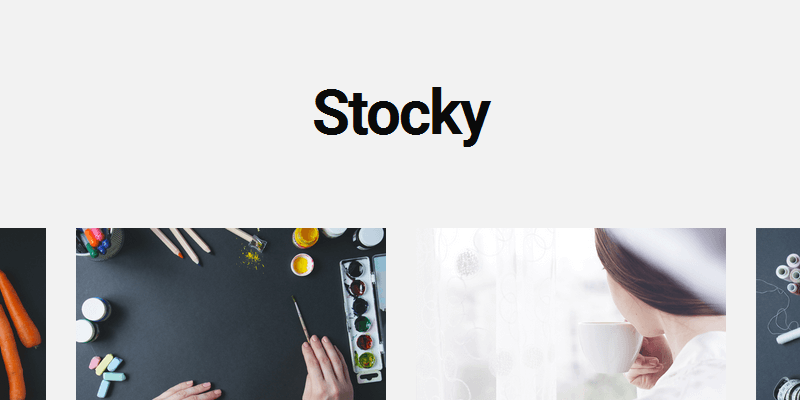
Stocky is a library filled with stock photos, video, graphics, and music. You can download everything absolutely for free and use it for commercial and personal purposes.
The post Stocky: Stock Photo, Video, Graphics & Music appeared first on ByPeople.

A designer's treasure!
Have you ever wondered to get in your hands the most valuable source of designer's resources? Well, your search is over now! Directly from Leo Supply Co, we bring you a full chest of valuable tools that can help you with your daily creations. Get this magnificent bundle of fonts, textures, brushes and much more for the best price ever! Only $15. Check out what you're gonna be getting!260+ Brushes Textures and stains


American Brush Style: 54 Illustrator Brushes, 29 Photoshop Brushes & Extra Vector Elements.



Cuba ProBrush: 31 Brushes working with Adobe Illustrator CS6 and CC



Japan ProBrush: 28 Brushes working with Adobe Illustrator CS3+


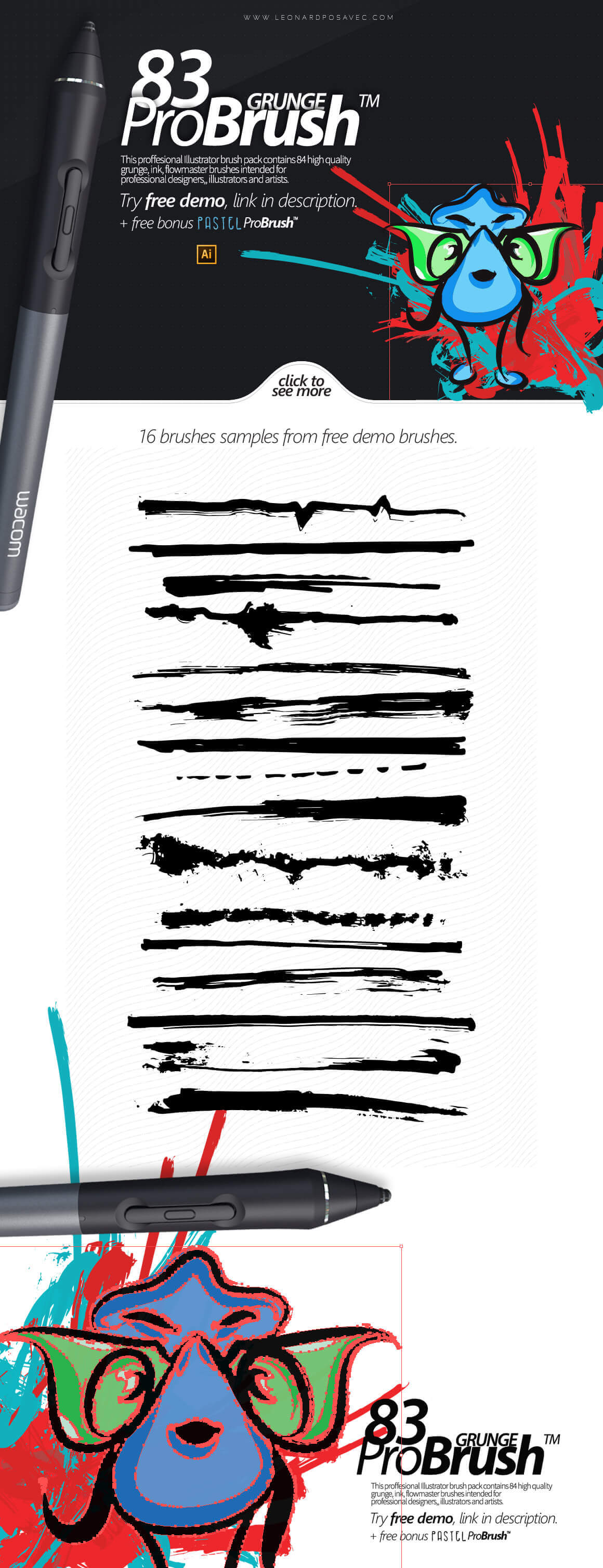
ProBrush 83 Grunge: 84 high-quality grunge, ink & flowmaster Brushes



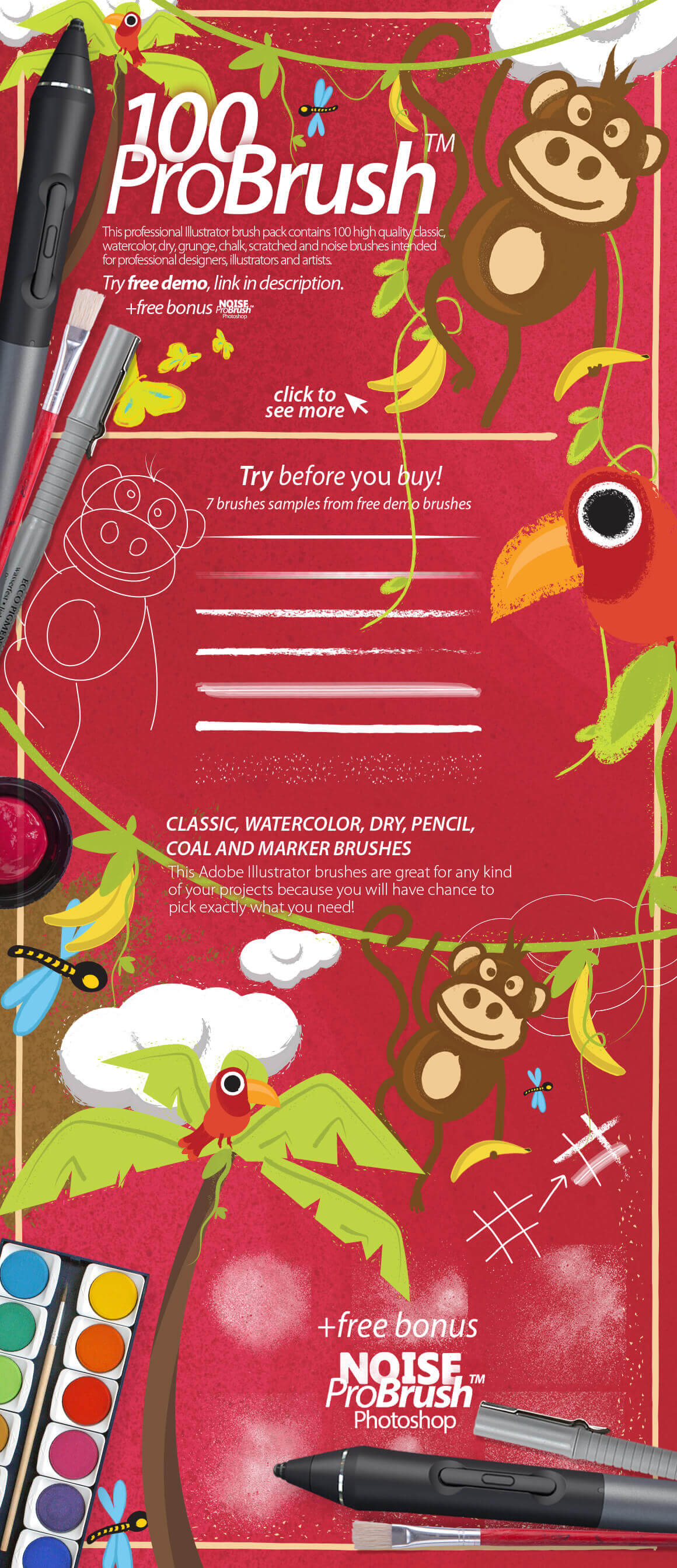
ProBrush 100: 100 High-quality classic, watercolor, dry, grunge, chalk, scratched & noise Brushes



ProBrush Noise Photoshop: 12 high-quality noise brushes for Photoshop CS5+



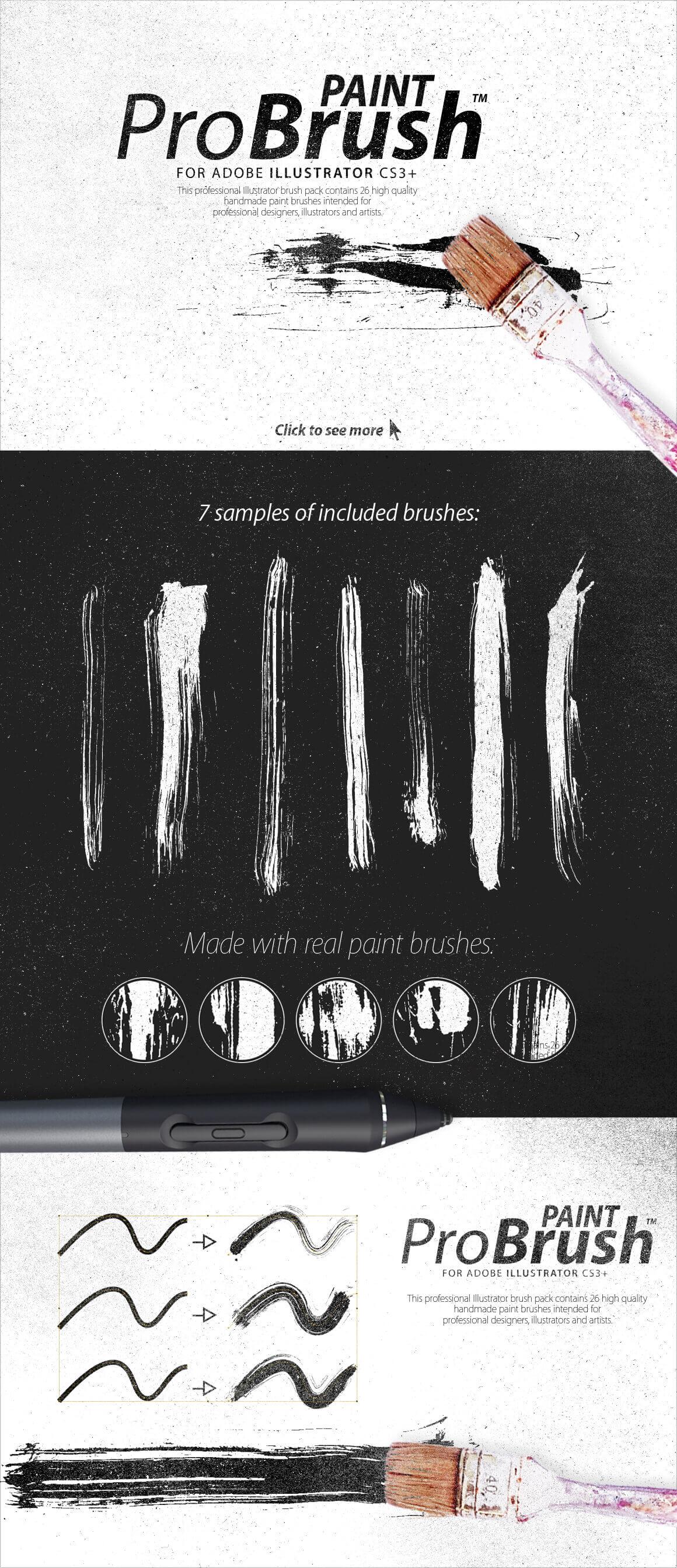
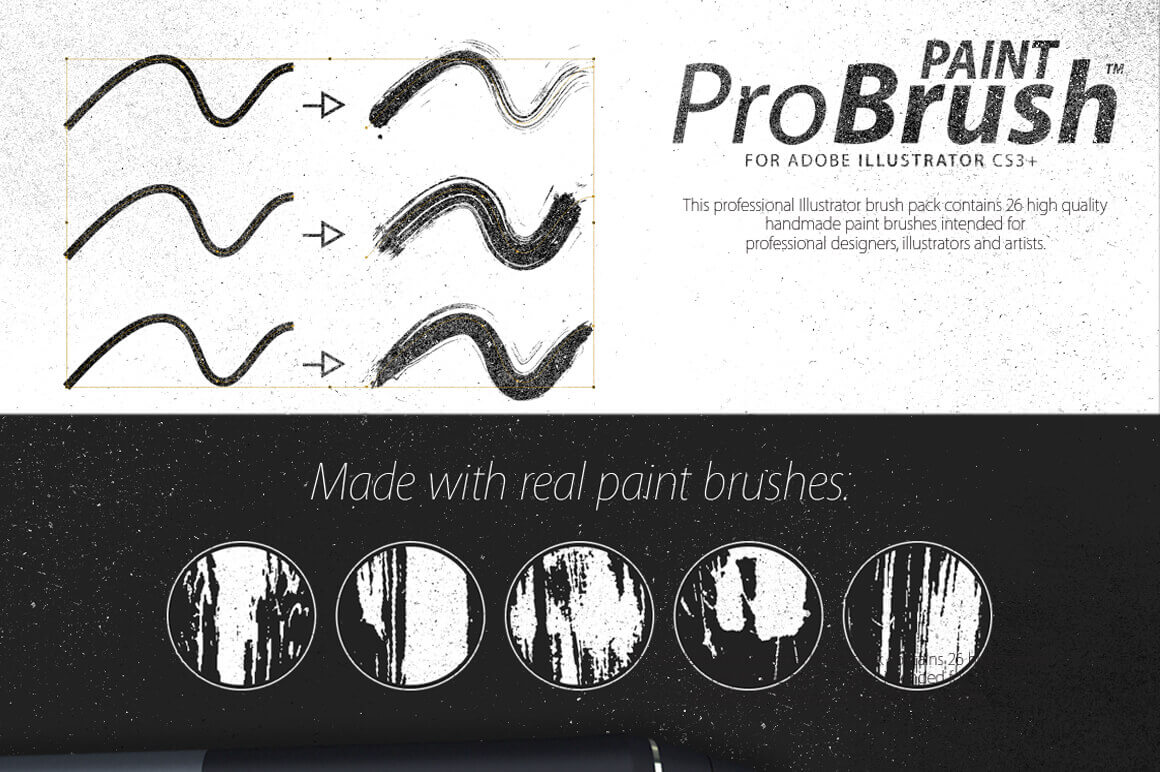
ProBrush Paint: 26 high quality handmade paint brushes + Bonus 6 Vector Textures





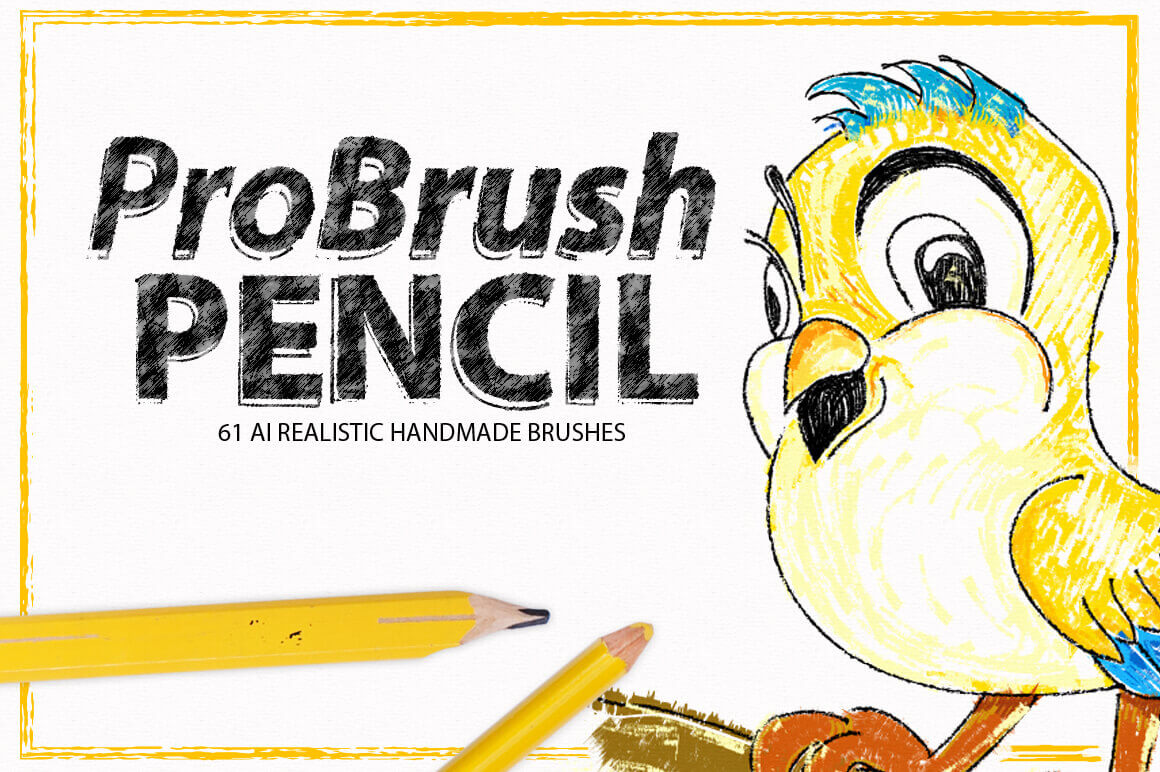
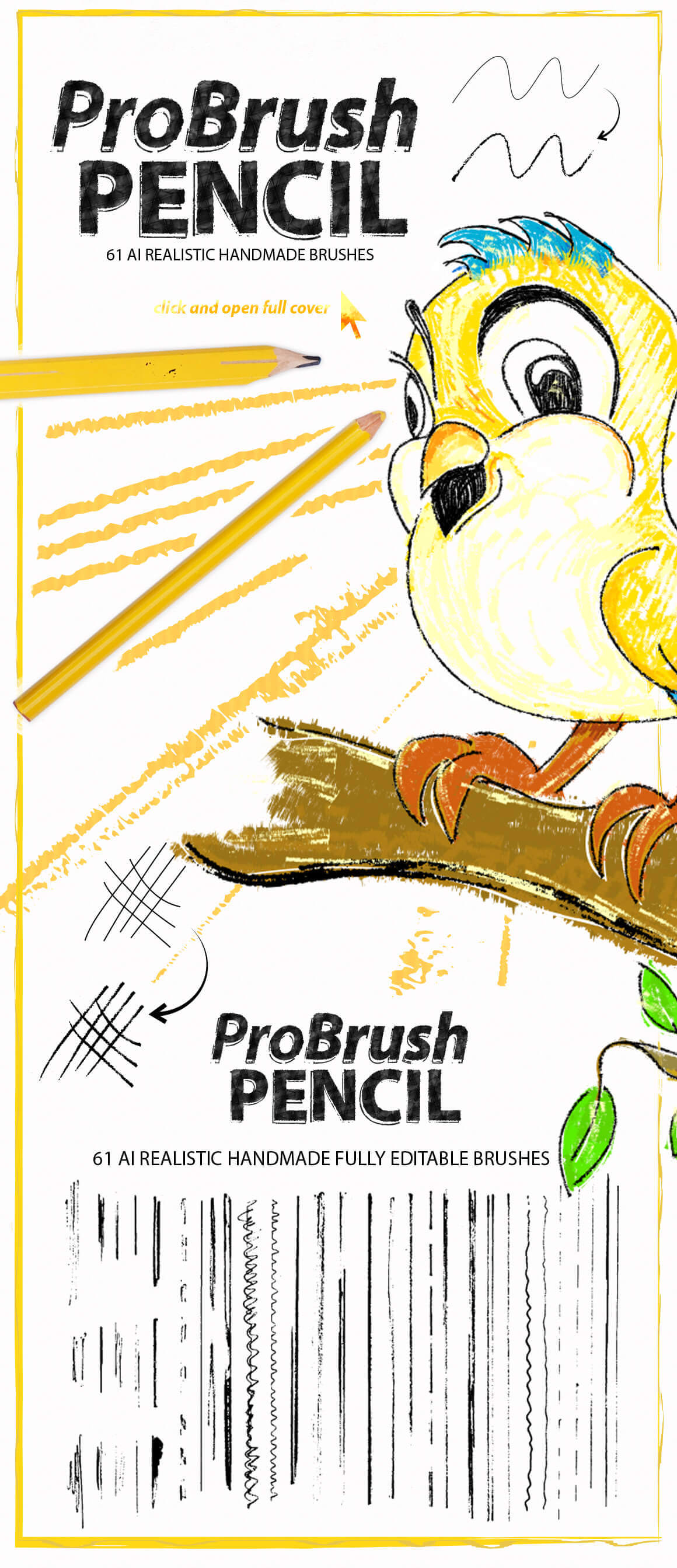
ProBrush Pencil: 61 high quality handmade sketch , pencil and color pencil brushes



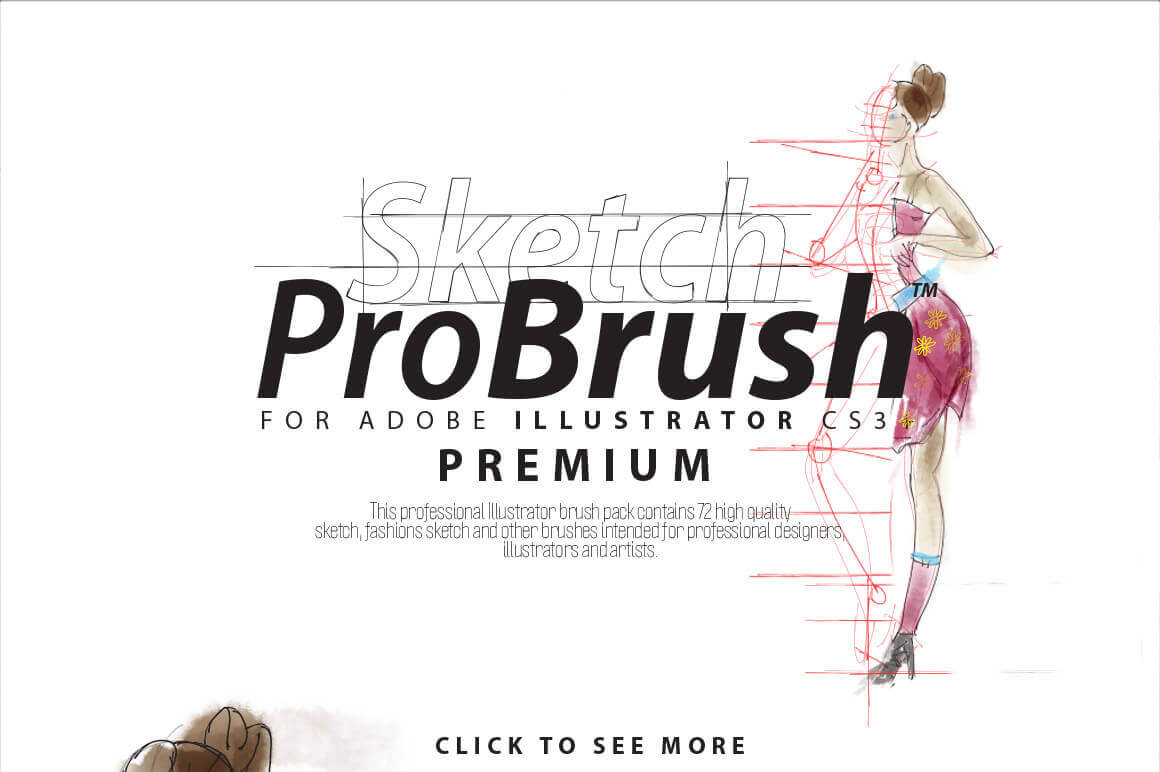
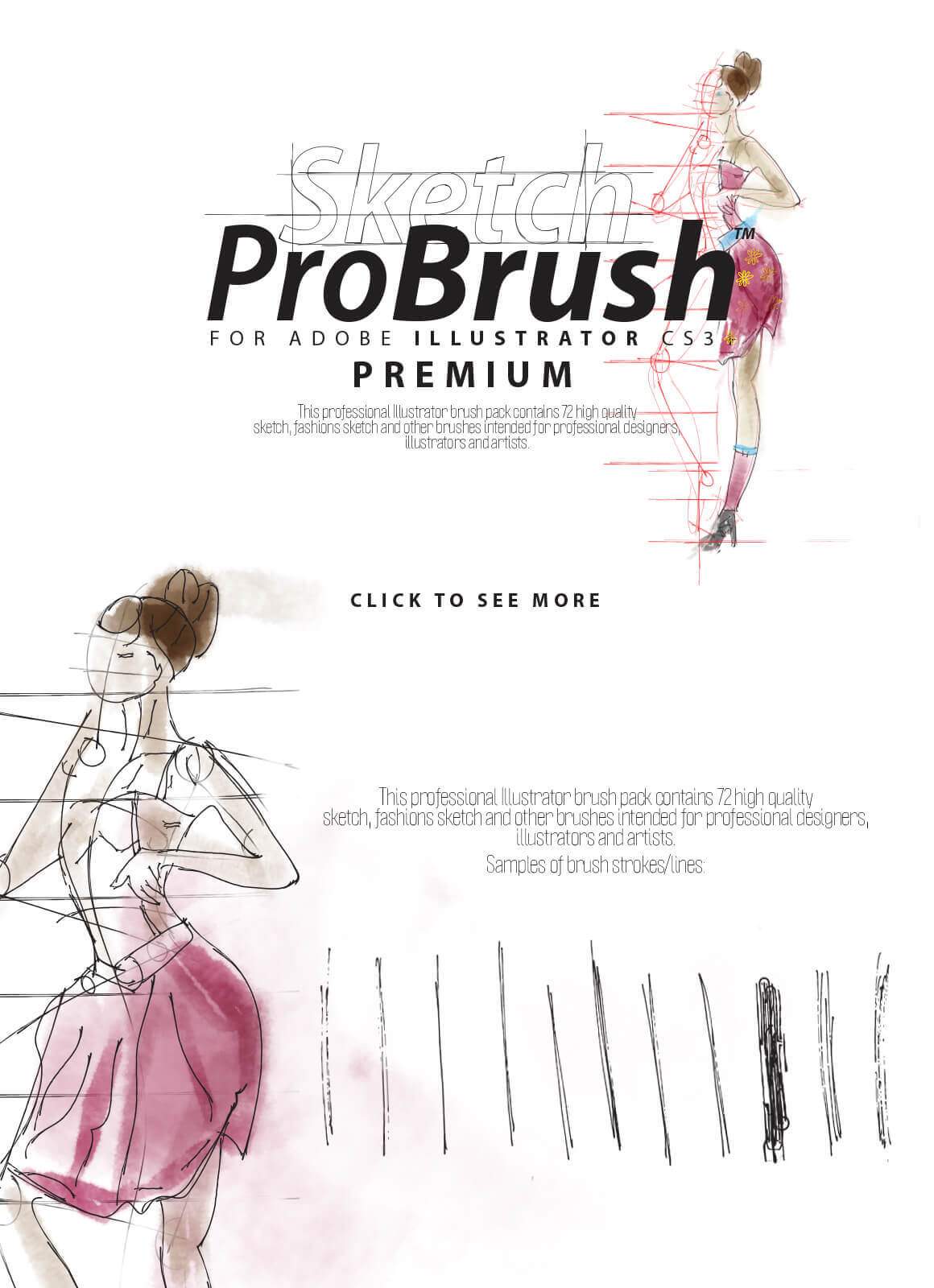
ProBrush Sketch: 72 high quality handmade sketch and fashions sketch brushes



Astell Font



Dabre Font

Little King Font


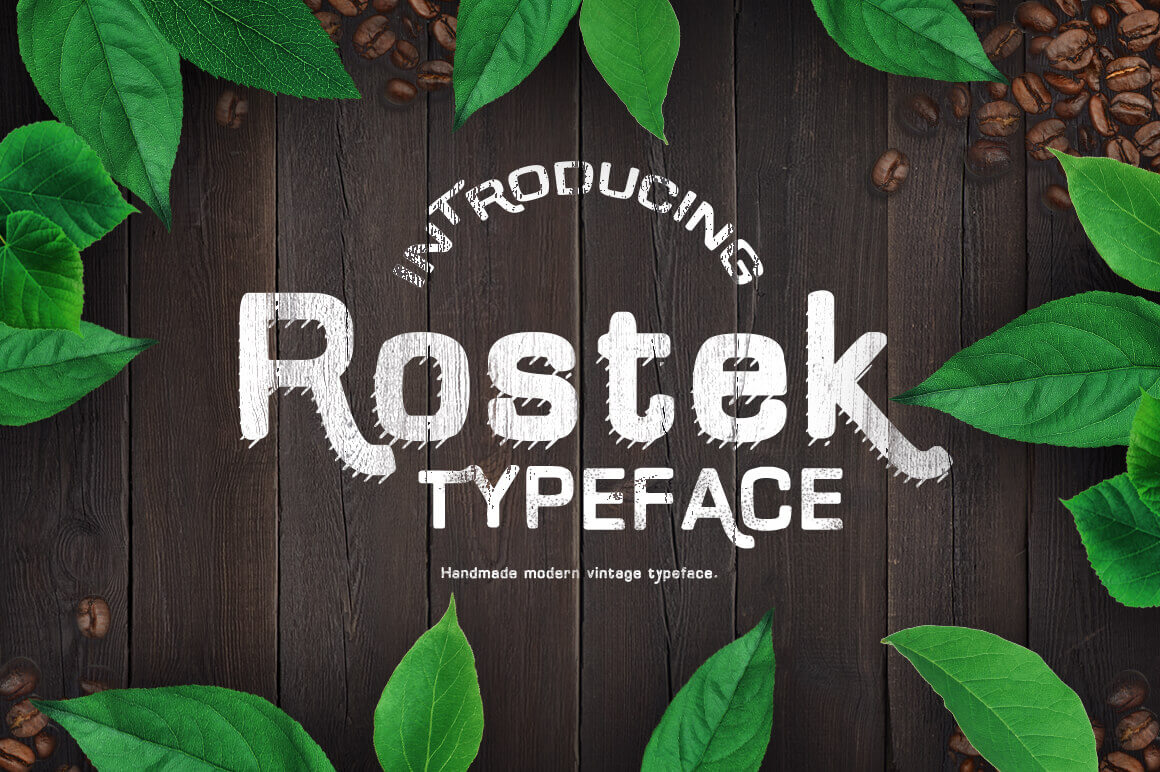
Rostek Old Font



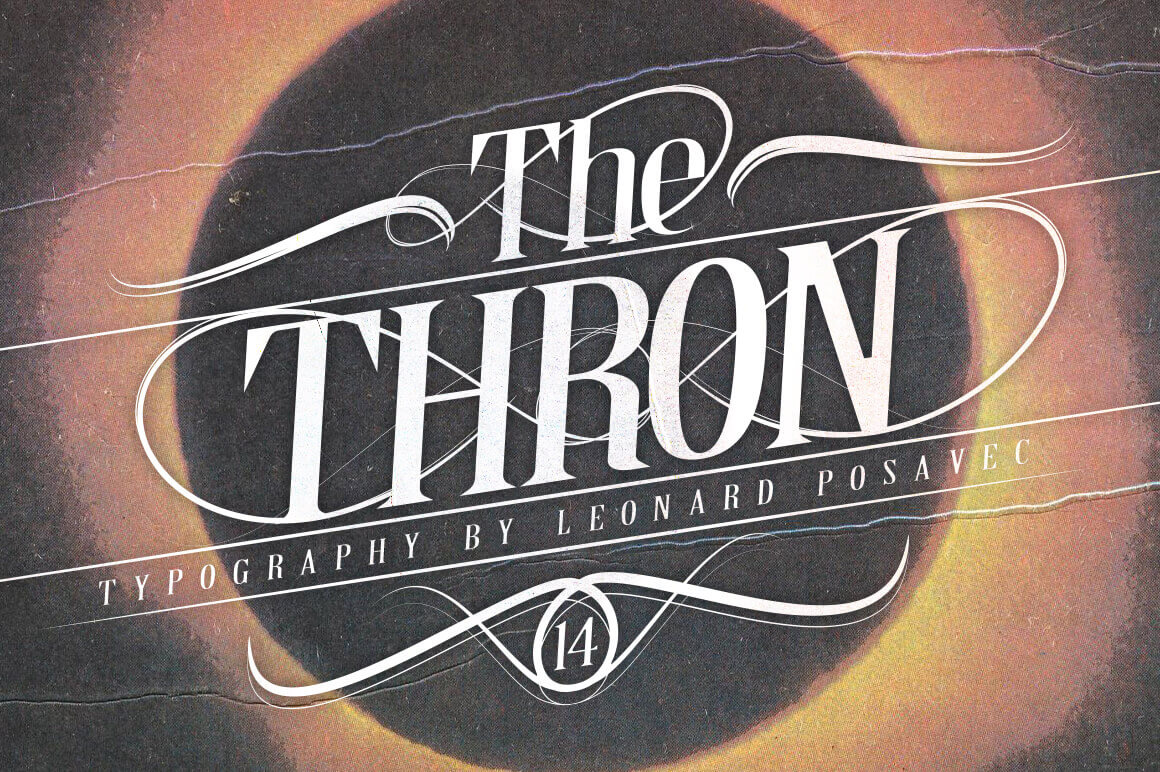
Thron Font

Top Light Brush Font



War is in the air Font


What's included on the pack?
- 30+ Textures
- 45+ Vector elements
- 800+ Brushes for Illustrator
- 40+ Brushes for Photoshop
- 17 Font files
- Files supported on Photoshop and Illustrator CS6 and beyond
- Premium support from Leo Supply Co
- Extended License Included
The post The Ultimate Designer’s Toolbox: 900+ Design Assets for just $15 appeared first on ByPeople.

Placeholder.js renders image placeholders for browsers. It can have custom colors, fonts, resizing behavior. It is pure javascript, that does not depend on jQuery or other javascript frameworks.
The post Placeholder.js: Simple Image Placeholders appeared first on ByPeople.

This is a big collection of PSD mockups. It includes posters, magazines, business cards and electronic mockups, all in high definition.
The post PSD Mockups Collection appeared first on ByPeople.

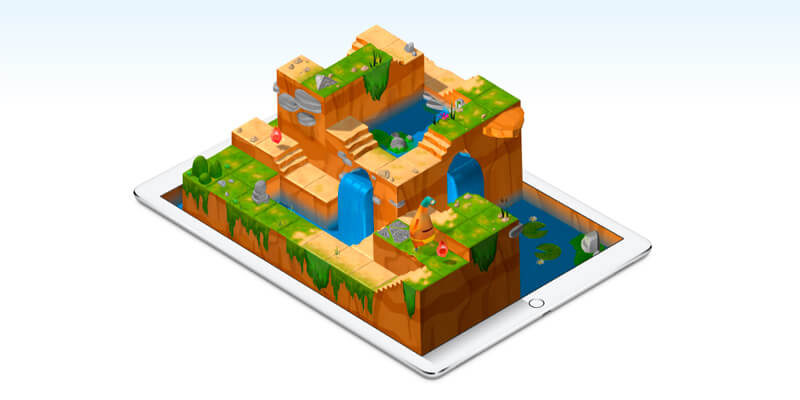
Swift Playgrounds is a new Apple application to be used on iPad, it teaches code to beginners in an interactive and fun way. It has a 3D interface and teaches the code as a way to move a character through levels and puzzles.
The post Swift Playgrounds: Learn Code While Playing appeared first on ByPeople.

An awesome guide to help you achieve the best visual representation of your brand. It provides you with basic principles, types of logos, design process, tools, and much more.
The post Making A Logo – Beginner’s Guide appeared first on ByPeople.

A purely CSS crafted Masonry layout including 3 columns featuring images as well. This CSS layout includes a nice hover-highlighting effect on each title adding great style to them.
The post Pure CSS Masonry Layout appeared first on ByPeople.
![]() A cool icons set that uses cities as their inspiration, it includes 31 icons showcasing ways of transport, buildings, common places, outdoor activities, weather forecast, and much more.
A cool icons set that uses cities as their inspiration, it includes 31 icons showcasing ways of transport, buildings, common places, outdoor activities, weather forecast, and much more.
The post Vector City Inspiration Icons Set appeared first on ByPeople.
 This a simple responsive HTML email template that has been tested on all major email clients, along with mobile, desktop and web environments.
This a simple responsive HTML email template that has been tested on all major email clients, along with mobile, desktop and web environments.
The post Simple Responsive HTML Email Template appeared first on ByPeople.
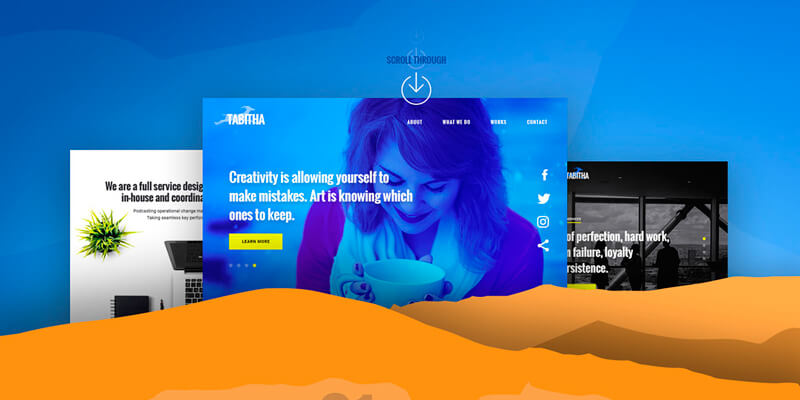
 Tabitha is a multipurpose PSD template featuring a website design perfect for an Ad agency, web design and development agency, real state company, single product page and much more. The file weighs 108 MBs.
Tabitha is a multipurpose PSD template featuring a website design perfect for an Ad agency, web design and development agency, real state company, single product page and much more. The file weighs 108 MBs.
The post Tabitha: Multipurpose Website Design PSD Template appeared first on ByPeople.

Wing is a framework to style basic elements. It was built for small projects, so it is lightweight and fast to use. It comes with a grid and fading animations, and is mobile friendly.
The post Wing: Minimal CSS Framework appeared first on ByPeople.

Ducksell is a PHP script that helps you sell products on your website and delivering them to the customer. It generates a secure download URL with a key that can be set to expire. It also includes real-time analytics for the user's activities.
The post DuckSell: Digital Downloads Manager appeared first on ByPeople.

The Screens is a PSD mockup with a perspective view to showcase your design project. This template comes in high resolution, contains smart layers, realistic shadows, and editable screens.
The post The Screens: Perspective PSD Mockup appeared first on ByPeople.

Postmate is a lightweight promise-based library built in postMessage. It makes the process of a parent page speaking to a child iFrame much easier.
The post Postmate: Promise-based PostMessage Library appeared first on ByPeople.

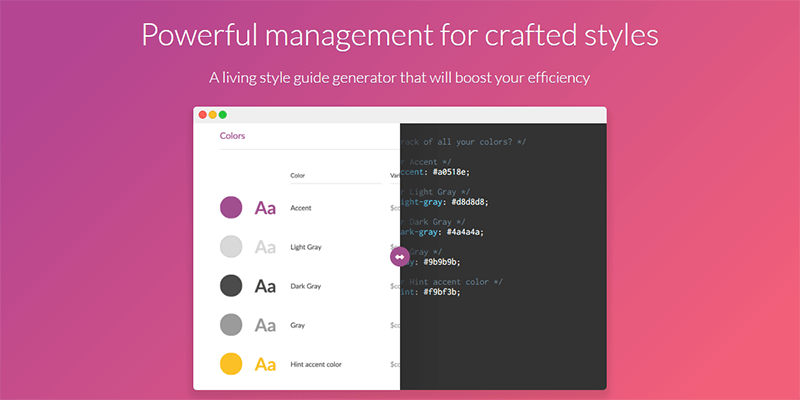
A living style guide generator that will boost your efficiency, visual testing and CI, encourages to write in more of a modular style and quickly search through components.
The post Nucleus: Atomic CSS-based Components Generator appeared first on ByPeople.

Karmina is a bold handwritten font. It is very readable and balanced, and can be used in any design. It is also available in the regular and shadow variation.
The post Karmina: Bold Handwritten Font appeared first on ByPeople.

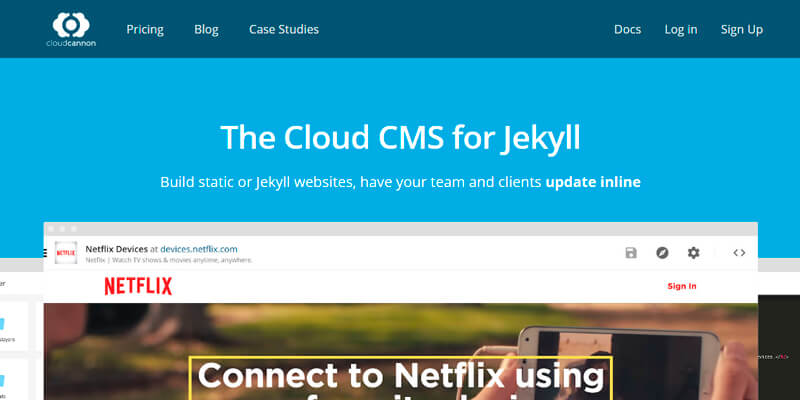
CloudCannon allows you to build static or Jekyll websites, with inline updates. Easy collaboration between developers and non-developers, and the option to sync files with GitHub, Bitbucket or Dropbox.
The post CloudCannon: Jekyll Cloud CMS appeared first on ByPeople.

Scriblle is a brush script font, designed by hand lettering and with the intent to make each word stylish and luxurious.
The post Scriblle: Hand-lettered Script Font appeared first on ByPeople.

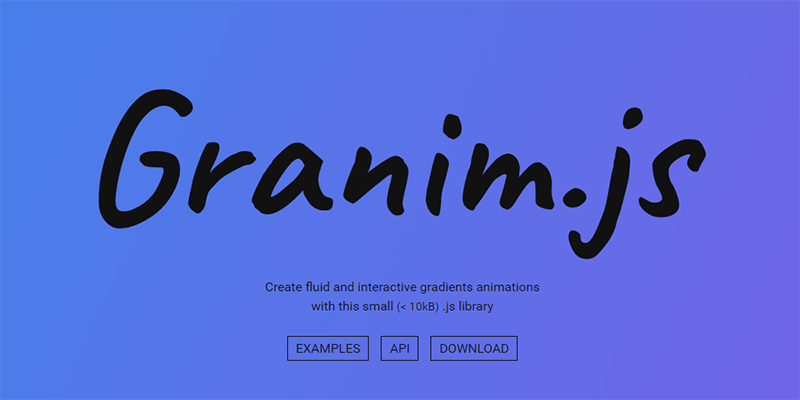
Granim.js allows the user to create fluid and interactive gradient animations. It has the option to make gradients with colors or images.
The post Granim.js: Gradient Animations Library appeared first on ByPeople.
 One of the best bundles out there in the market! Get a huge variety of different handwritten, brush and bold fonts. As an extra, you'll be getting Illustrations, Patterns, Textures, Watercolor, and many more cool add-ons.
One of the best bundles out there in the market! Get a huge variety of different handwritten, brush and bold fonts. As an extra, you'll be getting Illustrations, Patterns, Textures, Watercolor, and many more cool add-ons.
The post Giant Fonts & Graphic Bundle appeared first on ByPeople.

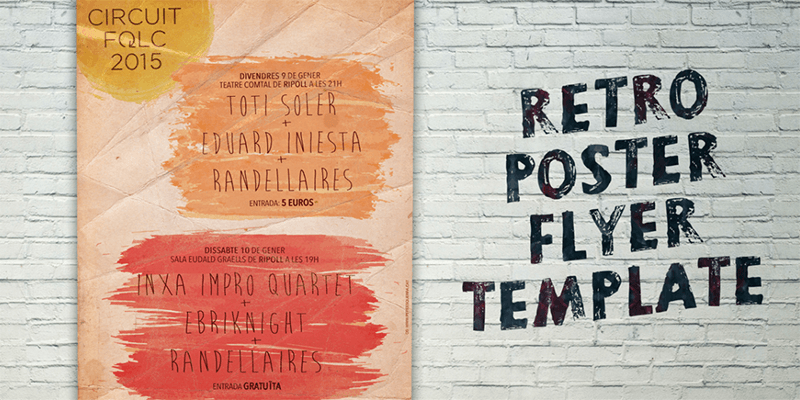
This fully editable PSD template will allow you to create an old-school feeling in your posters and flyers. Moreover, you will be able to change the contents of the mockup in just a couple of clicks. The file weighs 93 MB.
The post Retro Poster Flyer Template appeared first on ByPeople.

Staticman is an open source Node.js application that receives the user-generated content and uploads it to your GitHub. This allows you to have dynamic content, like blog post comments, as part of a fully static site.
The post Staticman: User-generated Static Sites appeared first on ByPeople.

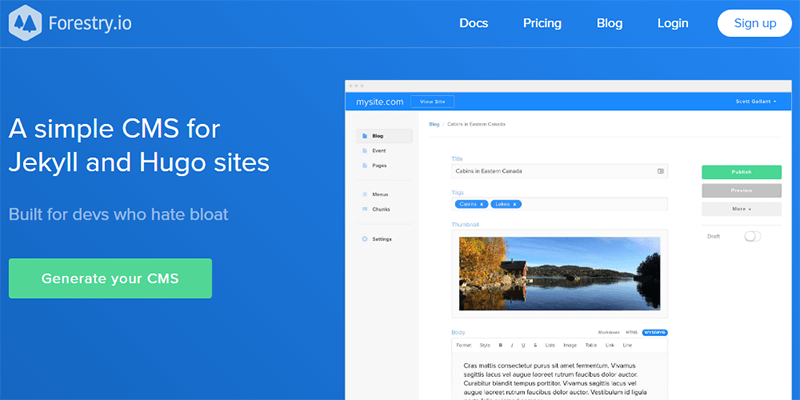
This is a simple CMS that allows non-coders to edit. Designed for Jekyll and Hugo sites, you can connect to a repo or upload a zip. The tool will Parse the project and automatically build a CMS.
The post Forestry.io: Simple Jekyll & Hugo CMS Tool appeared first on ByPeople.

Featuring a nice and fluid animation, this blurring effect is perfectly crafted as it can be used on any modal to add excellent visuals on buttons.
The post Modal Blur Effect Snippet appeared first on ByPeople.

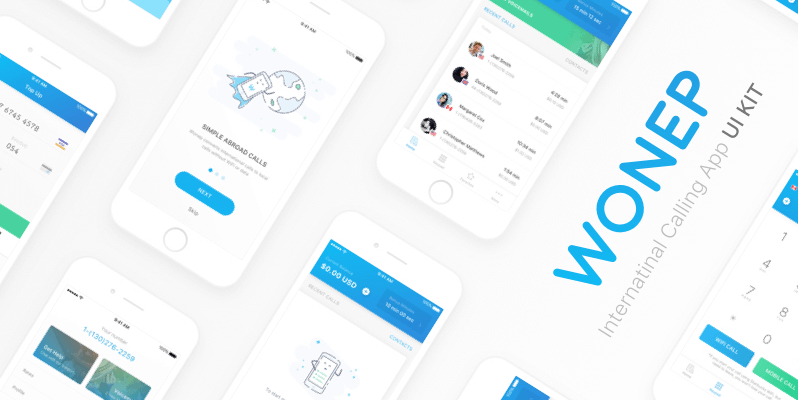
This kit offers over 30 unique mobile UI screens designed for Wonep, the international calling application, in a Sketch format. It includes a Principle File with animation, which will show the user experience through the mobile app.
The post Wonep: Calling App UI Kit appeared first on ByPeople.

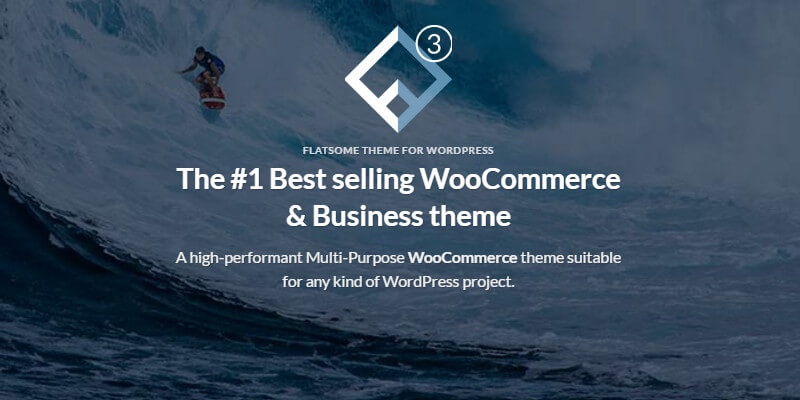
The perfect theme for any shop. Featuring total responsiveness, Flatsome contains all the tools needed to create super fast responsive websites with amazing user experience.Create the ultimate E-Commerce site without the use of any code.
The post Flatsome Multipurpose & Responsive Theme appeared first on ByPeople.

A totally CSS based button featuring an smooth pressing animation when clicked. Featuring an stylish flat design, this button is an ideal choice for any site.
The post CSS 3D Button Snippet appeared first on ByPeople.

A nicely achieved UI kit crafted in a beautiful good-looking Material design style. All files come available in a PSD format grouped in layers containing interface components such as buttons, grids, menus, etc.
The post Material Design UI Kit appeared first on ByPeople.

The new fr unit for the CSS Grid Layout introduces the creation of flexible grids. This eliminates the need to calculate percentages when working with floats, making it easier to keep proportions when resizing.
The post CSS Grid Layout Fraction Units appeared first on ByPeople.

Sonder is a type family that includes both a sans-serif and a serif variation; with a rough and regular specimen, black, bold, and regular weights. Best used on logos, advertisements, and headings.
The post Sonder: Bold Multipurpose Type Family appeared first on ByPeople.

This tool allows easy and quick prototyping of interactions in Framer.js. It can be used in any browser, on any operating system, with mobile previews included.
The post Prototyp: Quick & Easy Interaction Prototyping appeared first on ByPeople.

A full compilation of the best Web Design Inspiration found on different sites across 2016 so far. These places were picked taking into account 4 different key aspects: Concept, Overall Design, Design Interactions and UX.
The post Best 2016 Web Design Inspirational Sites appeared first on ByPeople.

Zig is a system programming language intended to replace C which prioritizes optimality, safety, and readability. Intended to port any existing .h files and directly use C types variables and functions. Zig includes a lot more useful features.
The post Zig: System Programming Language appeared first on ByPeople.

A free website templates pack crafted and delivered by Pixelbuddha, 3 different templates available in PSD and Sketch formats.
The post Capitalist: Landing Page Templates appeared first on ByPeople.
 Informative material designs cards containing animations for the transitions between the cover and the card info. Crafted using CSS for the templates and JS for the transitions and the buttons animations.
Informative material designs cards containing animations for the transitions between the cover and the card info. Crafted using CSS for the templates and JS for the transitions and the buttons animations.
The post Material Design Responsive Cards appeared first on ByPeople.

Built with Stylus and JavaScript, this set of Modals features a smooth zooming animation in which we can incorporate text or images, these modals are fully responsive as well.
The post Material Design Responsive Modals appeared first on ByPeople.

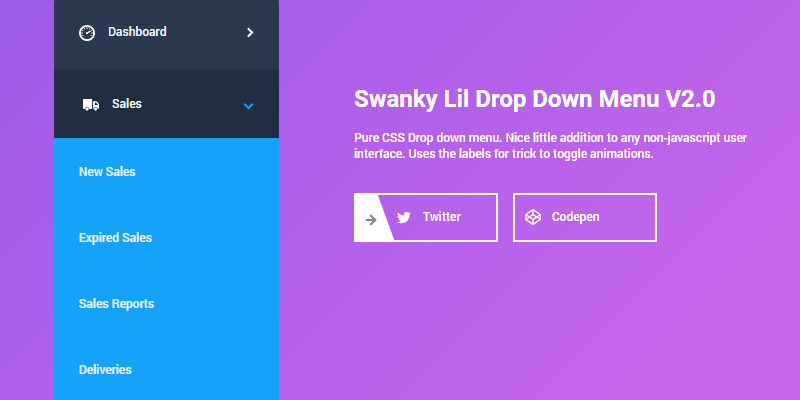
Dropdown menu crafted in pure CSS, with hovering effects for each category and using labels to trick the toggle animations, it also allows multiple categories to be displayed at the same time.
The post Drop Down CSS Menu appeared first on ByPeople.

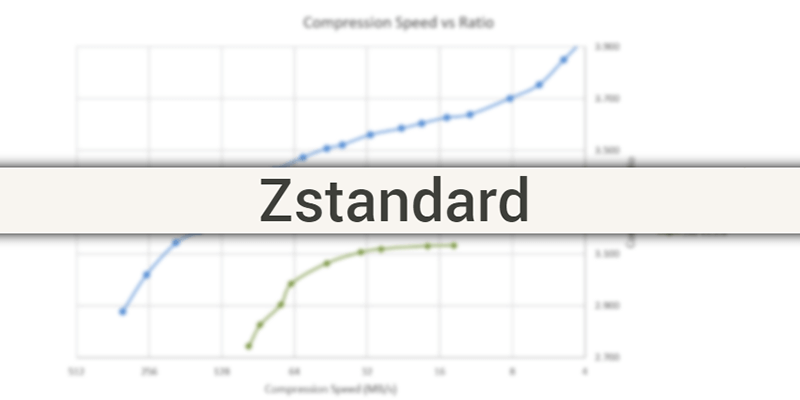
Zstandard is a real-time compression algorithm. It offers a very wide range of compression/speed trade-off while being backed by a very fast decoder.
The post Zstandard: Fast Real-time Compression Algorithm appeared first on ByPeople.

CSS-based responsive sliders handy for crafting unique designs within web pages, the sliders' colors are easily customizable, and a counter can be added to the marker for the sliders' selection location.
The post Modern Responsive jQuery Sliders appeared first on ByPeople.

A high-quality & realistic jQuery plugin featuring a neat 3D flipbook to showcase PDF books on any site. Featuring good responsiveness and a PDF integration system to include any desired book. Easy configuration without any extra add-ons.
The post dFLIP: Multipurpose 3D Flip Book jQuery Plugin. appeared first on ByPeople.

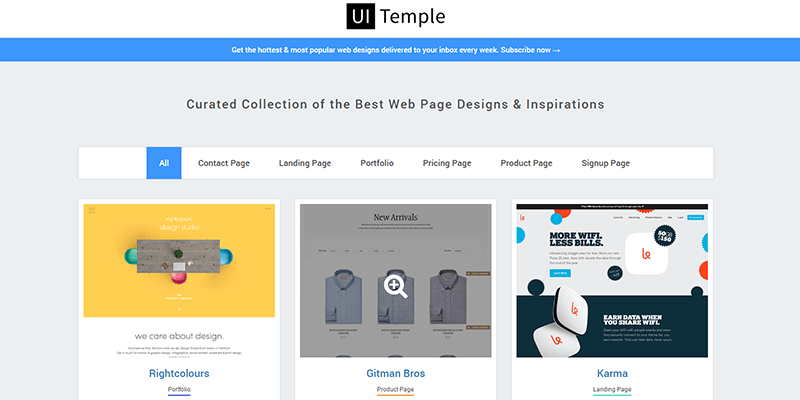
UI Temple is a curated library that gathers some of the best web pages designs and smart layouts out there, to provide to the user a constantly updated font of inspiration for their designs.
The post UI Temple: Web Designs & UI Inspiration appeared first on ByPeople.

This footer hides at the bottom of the page, but as the user scrolls all the way down the end, the content above will be resized both wide and height, showing the footer and its content. It uses both CSS and JS.
The post Scalable Scroll CSS & JS Footer appeared first on ByPeople.

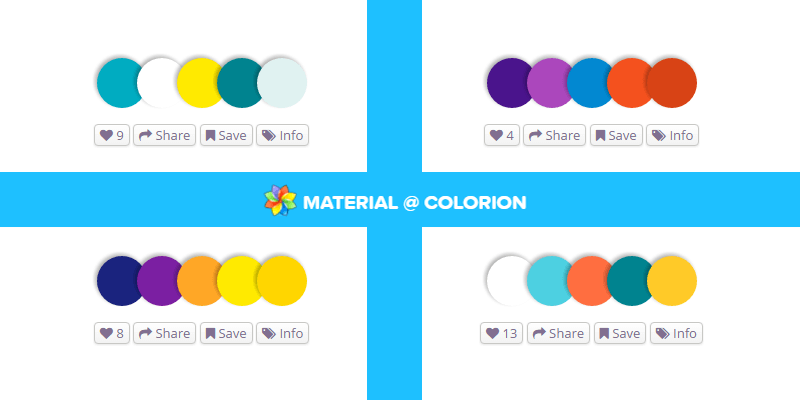
This useful online library is a collection of color palettes that can be used by hovering the colors, it shows the hex code of the item and by clicking it'll copy the code to the clipboard.
The post Colorion: Material Design Color Palettes appeared first on ByPeople.

This layout contains two smarts features, mainly its presentation as a transitional page within presets images with smooth animation; and secondly an off canvas menu with a direct link to every image.
The post Layout Fancy Page Transitions appeared first on ByPeople.

A showcase of different button's hover effects within an HTML & CSS codification, 5 different and smart effects made using transformations, rotations and transitions.
The post Button Hover Effects Collection appeared first on ByPeople.

Volume with 5 amazing background images showcasing hexagons with different color palettes, each image uses several shades, created for personal use and intent for sharing. Its files come in JPG format.
The post Hexagon Background Images appeared first on ByPeople.

A premium font pack including 12 Premium Fonts. Hundreds of bonus glyphs including Ligature, Contextual alternates, all alternates, and swash. It can be accessed by using OpenType-savvy programs such as Adobe Illustrator and Adobe InDesign. Extended Use license included.
The post The Premium Hand Made Font Bundle appeared first on ByPeople.
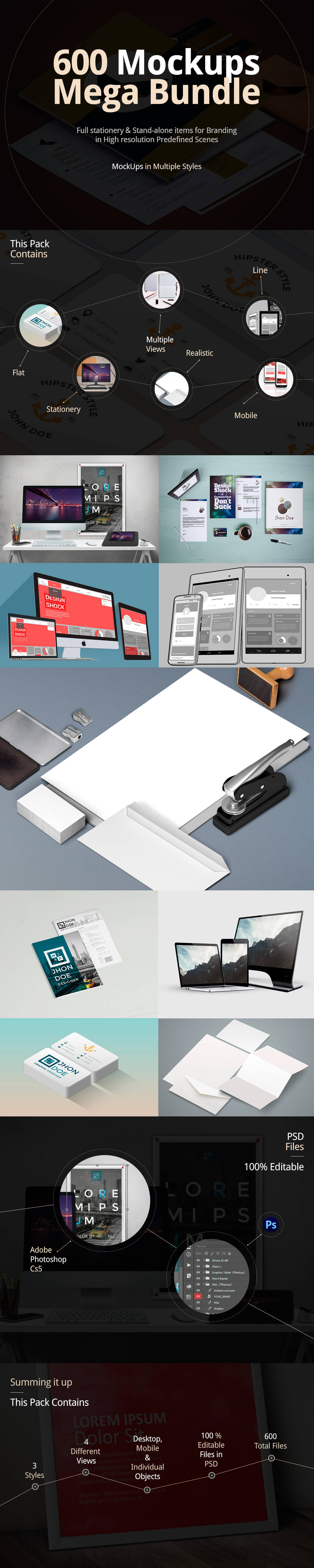
 Get equipped with this huge offer with incredible assets: 600 different Mockups crafted in ultra HD resolution. If you're out of ideas while trying to create the perfect scene/mockup get this awesome and huge bundle to boost up your presentations with the best style ever. Big thanks to our partners at Designshock and their incredible designers for this amazing set!
Get equipped with this huge offer with incredible assets: 600 different Mockups crafted in ultra HD resolution. If you're out of ideas while trying to create the perfect scene/mockup get this awesome and huge bundle to boost up your presentations with the best style ever. Big thanks to our partners at Designshock and their incredible designers for this amazing set!

This Bundle's Highlights:
- Mockups crafted in super HD resolution
- 600 files in total
- PSD files included
- Extended License included: Commercial/Personal
- 93% Off discount
The post Superior Mockup Bundle: 600 Ultra Realistic Mockups for only $29 (92% Off) appeared first on ByPeople.

A transitional animation that showcases a variety of famous devices changing shapes within one another. Utilizes SVG resources and JS for the animation.
The post Devices SVG & JS Animation appeared first on ByPeople.

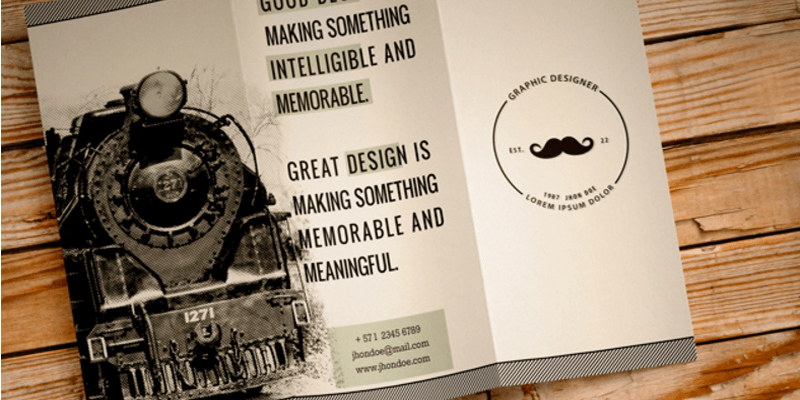
This trifold design meant for introducing a new brand or corporate idea, comes in Ai, PSD and INDD formats. Has an outside cover of a city where the logo design can be placed, and the inside is and info-focused one, fully editable and easy to customize.
The post Corporate Trifold PSD Template appeared first on ByPeople.

This playbook is an opinionated guide for developing with Node.js. This is perfect for beginners who just want to get a project started, but also for experienced programmers who want a guide to unfamiliar parts of the Node.js ecosystem.
The post Node.js Start-Development Playbook appeared first on ByPeople.

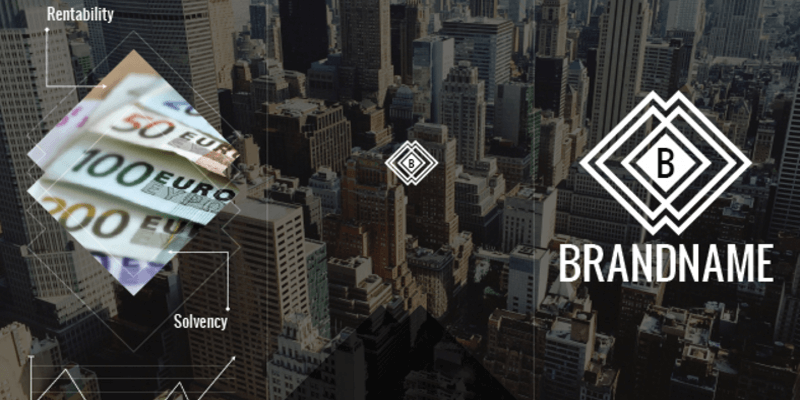
This is a Branding design of sober colors and formal designs, includes a business card, logo design, a proposal template, CV, CD cover, folder, letterhead, invoice, poster and more, all of which are fully editable through AI, PSD and INDD.
The post Jade Corporate Branding Ai/PSD Template appeared first on ByPeople.

This resource is a PSD template made alluding to dark thematics, also comes in AI and INDD. Smartly compartmented in order to showcase short information supported by images within the opaque palette of the noir design.
The post Noir Trifold PSD Template appeared first on ByPeople.

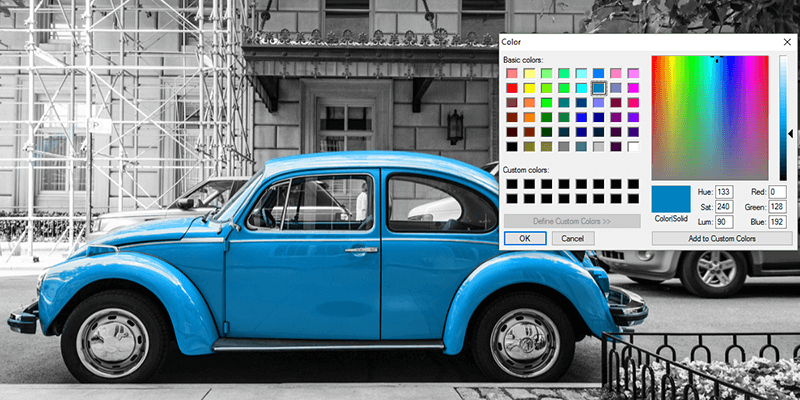
This smart picker is created using pure CSS and HTML, it showcases an image of a colored car in a grayscale photography, by clicking the image a color selector will appear and you can change the car's color.
The post Pure CSS Dynamic Image Colorizing appeared first on ByPeople.

This item includes a full branding identity template designed after a minimalistic dark palette, mixing whites and blacks. Includes a business card, a folder template, a poster, an invoice, a letterhead, a logo and more.
The post Dark Minimal PSD Branding Template appeared first on ByPeople.

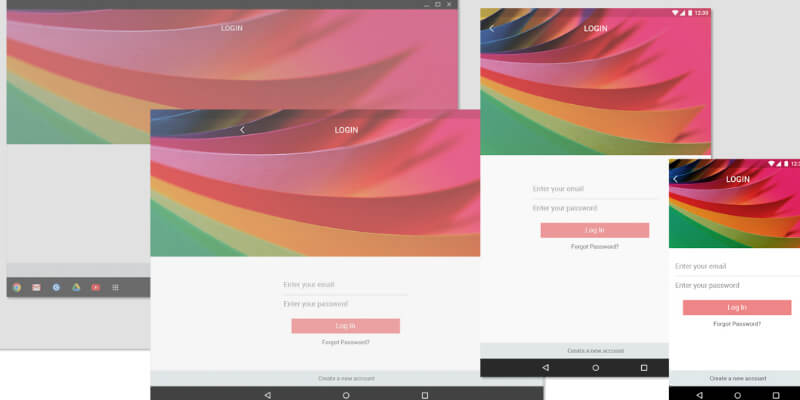
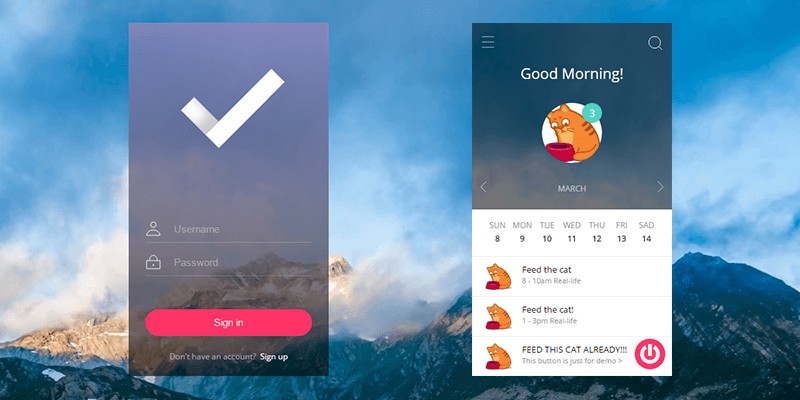
This snippet showcases a mainly couple of animations, one for the login another for the logout. It also has animations for the buttons and the transitions, alongside a well-crafted login form.
The post Login/Logout Animation Concept appeared first on ByPeople.

This is a colorful and vivid template that comes in PSD, AI, and INDD. Includes the business card, an image-based flyer, a CV, the logo design, a CD cover and a poster, the invoice template and much more.
The post Photographic Branding Identity Template appeared first on ByPeople.

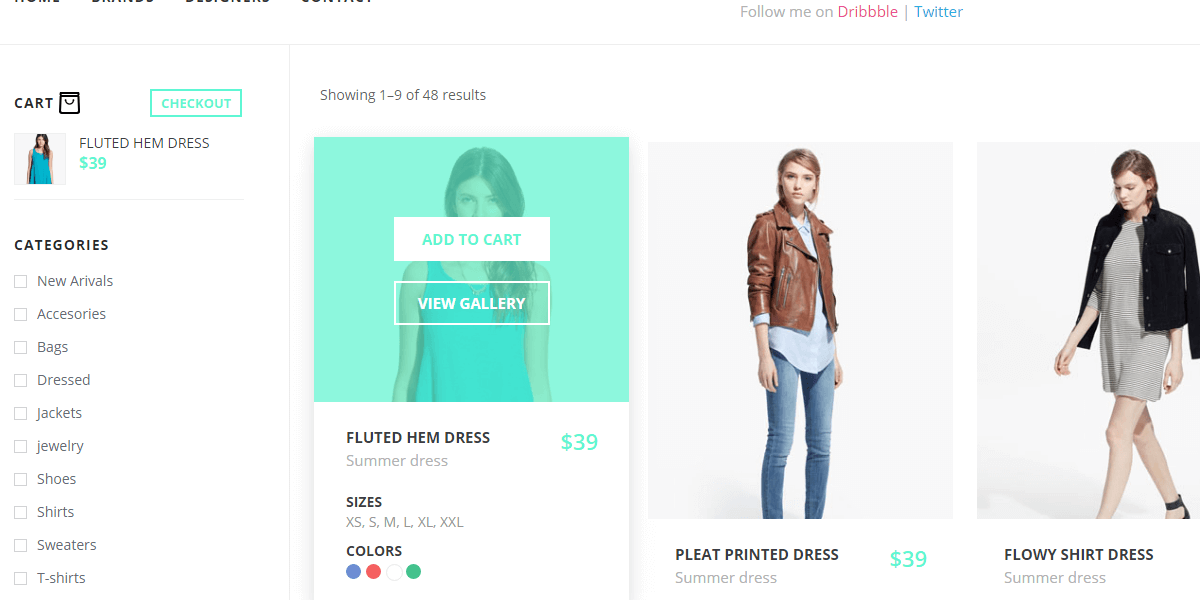
This snippet utilizes a marketplace template as starting point in order to showcase the animation for the addition of an item to the cart.
The post Shopping Cart Interaction Snippet appeared first on ByPeople.

This design template for an educational informative web-site comes in HTML and PSD for an easy customization. A very sober and modern design.
The post Notre Dame: Educational Website HTML & PSD Design appeared first on ByPeople.

A trifold that comes in 3 formats: PSD, AI, and INDD. With a decoration alluding to 3D designs and illustrations, this template is perfect for graphic presentations and idealistic expositions, also due to its information-focused crafting.
The post Perfume: 3D Trifold PSD/AI Template appeared first on ByPeople.

A tiny javascript library to generate a circular text emblem by adding any desired text and symbols that rotate automatically counterclockwise. Check out the demo.
The post Emblem: Circular Text Generator appeared first on ByPeople.

Kadisoka is a font with 680+ glyphs including type features like ligatures, symbols, and characters. This typeface is based on manual handwriting which is very suitable for any design needs you have especially for script logotype project.
The post Kadisoka: Glyphs & Characters Script Font appeared first on ByPeople.

This useful snippet uses HTML alongside pure CSS to create an animated share button. The hover and click animations can be edited using the 'transform' parameter in CSS, as well as the heart icon and the hover text.
The post Pure CSS Favourite Button appeared first on ByPeople.

Noelan Script is a modern calligraphy typeface, it features a very clean and modern design, with many alternates and ligatures within its huge amount of letters and even international characters.
The post Noelan: Modern Caligraphy Typeface appeared first on ByPeople.

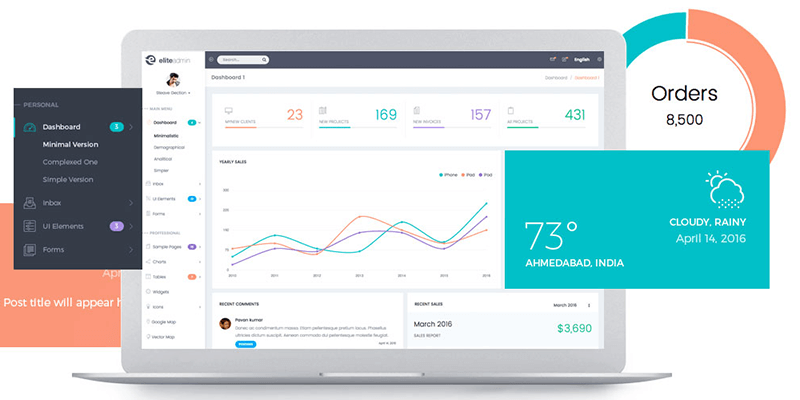
This is an awesome theme for administrative environments with lots of features, CSS3 animations,2 dashboards, different charts, 20+ integrated plugins, 20+ pages, font awesome icons & lots of options.
The post Matrix Admin: MetroStyle Multipurpose Admin Theme appeared first on ByPeople.
 This big pack contains 115 printing templates in PSD format from different categories. All the elements on the bundle are totally editable and available in vector shapes.
This big pack contains 115 printing templates in PSD format from different categories. All the elements on the bundle are totally editable and available in vector shapes.
The post A Huge Printing Bundle: 115 Printing Templates appeared first on ByPeople.

This is a very smart design for companies and small formal and informal business. A design of a teal-colored tie with the enterprise logo in a corner. The can be widely edited due that it also comes in Ai and INDD, additionally to PSD.
The post Teal Tie Poster PSD Template appeared first on ByPeople.

Showcase of menu deploys animations within devices mockups, mainly build using CSS, HTML and a little of JS. The mockups are modeled after iOS devices and the animations of the menu button change from an example to another.
The post Responsive Navigation Ideas – Snippet appeared first on ByPeople.

Showcase of menu deploys animations within devices mockups, mainly build using CSS, HTML and a little of JS. The mockups are modeled after iOS devices and the animations of the menu button change from an example to another.
The post Snippet – Responsive Navigation Ideas appeared first on ByPeople.
 This minimalistic portfolio template is meant to showcase your work using a black & white palette, with a simple yet effective text location and sizing alongside a wide categorization, what makes the items fully editable and easy to customize.
This minimalistic portfolio template is meant to showcase your work using a black & white palette, with a simple yet effective text location and sizing alongside a wide categorization, what makes the items fully editable and easy to customize.
The post Skonov: Web Portfolio PSD Template appeared first on ByPeople.

KDevelop is a feature-full open-source, plugin extensible IDE for C/C++ and many other programming languages. Supported platforms include Linux, Solaris, FreeBSD, Mac OS X and other Unix flavors as well as Microsoft Windows.
The post KDevelop: Coder’s Development Environment appeared first on ByPeople.