Les actualités du Mercredi 16 mai 2012 dans les métiers du web - Marmits.com - Reims
"C'est gratuit et cela le sera toujours", claironne Facebook sur sa page d'accueil.
"C'est gratuit et cela le sera toujours", claironne Facebook sur sa page d'accueil.
Le site The Pirate Bay n'est plus accessible depuis 24 heures. C'est une attaque de type déni de service distribué qui en est la cause. Difficile toutefois de savoir quels sont les instigateurs de cette attaque.
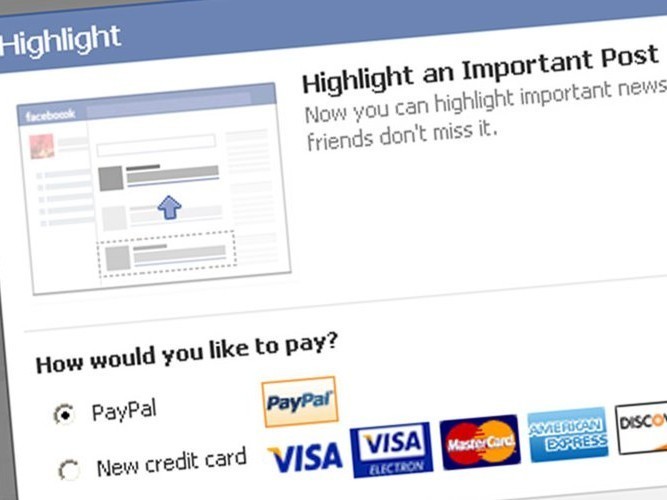
Comme tous les médias, Internet n'a pas échappé à l'afflux massif de publicités. Sur les sites en eux-mêmes ou bien intégrées dans les applications mobiles, elles sont aussi nombreuses que diversifiées.
Comme tous les médias, Internet n'a pas échappé à l'afflux massif de publicités. Sur les sites en eux-mêmes ou bien intégrées dans les applications mobiles, elles sont aussi nombreuses que diversifiées.
Google Knowledge Graph : un pas de plus dans l'analyse sémantique Google continue son chemin vers davantage d'analyse sémantique dans son moteur de recherche en annonçant aujourd'hui les début du Google Knowledge Graph (le graphe de la connaissance).Google Knowledge Graph : un pas de plus dans l'analyse sémantiqueCet article écrit par Olivier Duffez a été [...]
Cet article écrit par Olivier Duffez a été publié sur Google Knowledge Graph : un pas de plus dans l'analyse sémantique
L'étude portait sur 10.000 campagnes Facebook choisis au hasard pour voir qui a obtenu les plus hauts taux de réponse et a gagné les médias. Parmi les conclusions : un manque de corrélation entre les deux. Les campagnes qui ont obtenu les meilleurs scores ne sont pas celles qui ont obtenu les taux de réponse les plus élevés.
L'étude portait sur 10.000 campagnes Facebook choisis au hasard pour voir qui a obtenu les plus hauts taux de réponse et a gagné les médias. Parmi les conclusions : un manque de corrélation entre les deux. Les campagnes qui ont obtenu les meilleurs scores ne sont pas celles qui ont obtenu les taux de réponse les plus élevés.
Tim Shigel (prononcé comme "wiggle"), co-fondateur et PDG de ShareThis nous a dit que, selon les chiffres de ComScore, son service a dépassé Google en termes de portée en Janvier et Février 2012. C'est très impressionnant pour un site qui n'a pas de destination réelle.
Tim Shigel (prononcé comme "wiggle"), co-fondateur et PDG de ShareThis nous a dit que, selon les chiffres de ComScore, son service a dépassé Google en termes de portée en Janvier et Février 2012. C'est très impressionnant pour un site qui n'a pas de destination réelle.
Get your content out there
It’s all too easy to talk about content, but very few businesses actually get it written and published. If you want content success you need to have a plan and complete it.
Get your content out there
It’s all too easy to talk about content, but very few businesses actually get it written and published. If you want content success you need to have a plan and complete it.
Les grandes entreprises disposent de nombreuses solutions pour scruter leur environnement concurrentiel. Des services en ligne gratuits et des offres SaaS sont à la portée des PME.
Les grandes entreprises disposent de nombreuses solutions pour scruter leur environnement concurrentiel. Des services en ligne gratuits et des offres SaaS sont à la portée des PME.
La 65ème édition du festival de Cannes s’ouvrira dans une petite heure et vous n’êtes pas sur la croisette ? Pas de problème, FrenchWeb vous propose une série de liens pour ne pas louper une miette de l’événement… Applications mobiles, Twitter, Facebook, sites médias, blogs… Tous les moyens sont bons pour suivre de près l’actualité [...]
Facebook, Twitter et tous les autres réseaux sociaux « mainstream » sont de véritables nids à information qui peuvent servir aussi bien à la surveillance légitime qu’à divers abus, voire à des guerres qui ne disent pas leur nom…...
Facebook, Twitter et tous les autres réseaux sociaux « mainstream » sont de véritables nids à information qui peuvent servir aussi bien à la surveillance légitime qu’à divers abus, voire à des guerres qui ne disent pas leur nom…...
Cookie Control is a universal solution for cookie law compliance. It’s a mechanism for obtaining a user’s explicit consent for the use of cookies on their computer. It takes just minutes to configure and add Cookie Control to your website. And it has an elegant user-interface that doesn’t hurt the look and feel of your [...]
Google ayant tardé à lancer son réseau social - Google Plus a été créé bien après Facebook -, on se doutait qu'en faire un outil de référence et un concurrent sérieux de Facebook ne serait pas chose facile. Une nouvelle étude vient de le confirmer.
A seulement quelques jours de l'entrée en bourse de Facebook, le constructeur automobile américain General Motors a décidé d'arrêter ses campagnes publicitaires sur le réseau social.
L’emploi est au rendez-vous sur Frenchweb ! Chef de projet, Responsable Affiliation… Retrouvez les dernières offres d’emploi du secteur internet. Chef de projet senior webmarketing (H/F) @ E-Mondeos Responsable Affiliation et Media (H/F) @ La Fabrique à Jeux et à Buzz Responsable Web Marketing BtoB (H/F) @ Altaide Social Media Sales Executive [...]
Jacques Froissant adapte le best seller américain Guérilla marketing pour trouver un emploi, Sites web dynamiques : les fondamentaux du PHP, MySQL, Javascript et Ajax, Le marketing digital ou comment définir sa stratégie à l’ère numérique, Les anciens de Google publient un ouvrage pratique sur Google Analytics, Le livre des décisions : pour penser ET [...]
A la veille d’un viaduc de quatre jours, le multi récidiviste Julien après moult (mot invariable pas facile à placer du latin multum, ‘beaucoup’) patates chaudes vient de me refiler une de ses chaussettes (sale bien évidemment) m’invitant gentiment à dévoiler les trois choses qui boostent mon envie de bloguer. Ces articles destinés à former… Related posts:
Formation référencement naturel et SMO à Marseille, du 5 au 8 juin 2012 Si vous réalisez une part importante de votre CA via votre site web, ayez des équipes internes compétentes sur le sujet du référencement naturel ! Ranking Metrics, centre de formation reconnu dans ce domaine, organise du 5 au 8 juin 2012 une session de formation [...]
Cet article écrit par Olivier Duffez a été publié sur Formation REFERENCEMENT Marseille : SEO + réseaux sociaux
La 4ème édition du Web Event Lyon se déroulera le 15 juin 2012 au Centre des Congrès de Lyon. Au programme, de nombreux ateliers et conférences très ciblés sur le web et ses métiers.
Réalisée par WordStream et relayée sur Mashable, l’infographie suivante présente l’éternel combat que se livrent Google et Facebook dans le domaine de la publicité online. Une réalisation qui s’inscrit donc clairement dans l’actualité au vu de l’annonce faite par General Motors. En effet, le troisième plus gros annonceur des Etats-Unis a déclaré ce matin qu’il allait [...]
Plus de 2500 professionnels se réuniront à Luxembourg les 19 et 20 juin prochains, lors du Salon ICT Spring Europe 2012, un événement d’envergure dont FrenchWeb est partenaire. C’est notamment l’occasion de concourir aux ICT Spring Awards, qui récompensent les meilleurs projets, et donne la possibilité de rencontrer des clients potentiels de renom ! Comment participer ? Cliquez ici, [...]
Un outil en ligne ultra simple pour publier rapidement une page Web en l'enrichissant de différents éléments : textes, images, vidéos, sondages, cartes, sons... Related posts:
Gagnez votre place pour le Web Event Lyon qui aura lieu le 15 Juin au centre des congrès de Lyon.
Nouvel épisode de notre rendez-vous avec Alain Raynaud depuis Mountain View en Californie. Au sommaire : la démission du PDG de Yahoo!, l'IPO de Facebook, la valorisation record de Quora.
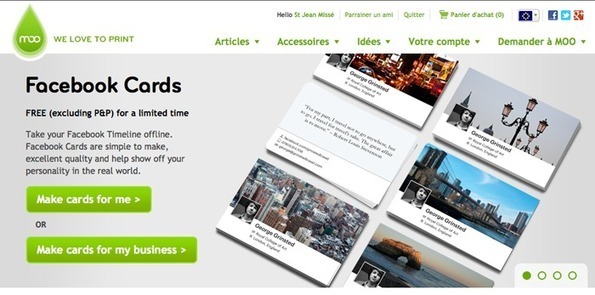
Lancé en 2006, Moo.com est l'une des entreprises d'impression ayant une très forte croissance. L’entreprise qui dispose de bureaux au Royaume-Uni et aux États-Unis, s’est associée avec Facebook pour offrir gratuitement des cartes de visite avec ...
Lancé en 2006, Moo.com est l'une des entreprises d'impression ayant une très forte croissance. L’entreprise qui dispose de bureaux au Royaume-Uni et aux États-Unis, s’est associée avec Facebook pour offrir gratuitement des cartes de visite avec ...
La firme finlandaise entend bien ne pas se laisser abattre, et montre qu'elle a l'intention, tout en continuant d'honorer son partenariat avec Microsoft, de reprendre sa place de leader du marché global des mobiles. Ainsi, Nokia vient d'annoncer 2 nouveaux appareils d'entrée de gamme : les 110 et 112.
Avec près de 20M € de fonds levés à la suite des trois précédentes éditions, la Technopole Bordeaux Unitec et ses partenaires organisent, pour la 4ème fois consécutive, le forum Innovaday. Objectif : accompagner les entreprises innovantes dans leur recherche de financement. A la fois Forum national d’investissements et rendez-vous professionnel de l’innovation et de la croissance, Innovaday [...]
Le suédois Brandos, spécialiste des chaussures en ligne, fait ses premiers pas en France, Opensmile, pour surfer sur le web autrement, Blogsréférence : nouvelle plateforme de soutien aux bloggeurs, Le réseau social professionnel Linkeol lance sa V1, KissKissBankBank fait peau neuve… Les détails de ces 5 actualités. Le suédois Brandos, spécialiste des chaussures en ligne, fait ses premiers pas en [...]
Optimisation des performances, qualité du code, nouveaux frameworks... Le président de l'AFUP détaille le programme du Forum PHP 2012 qui se tiendra les 5 et 6 juin prochain à Paris. Interview
Connaissez-vous Quora ? Le site fait beaucoup parler de lui “dans le milieu” depuis son lancement en 2010 par deux des premiers employés de Facebook, Adam D’Angelo et Charlie Cheever. Sa côte n’a semble-t-il jamais baissé dans le dit milieu, même si les chiffres ne sont pas extraordinaires : Quora refuse de communiquer sur son nombre d’utilisateurs, [...]
Le cabinet Millward Brown décrypte l’usage des réseaux sociaux en entreprise, BIA/Kelsey’s publie ses prévisions relatives aux dépenses publicitaires sur les médias sociaux et Ipsos lance un nouvel outil pour décrypter au mieux les tendances du web social… Les détails de ces trois actualités. L’usage des réseaux sociaux en entreprise Selon une étude menée par le cabinet Millward [...]

L'article Google Docs : Une nouvelle barre de recherche rapide est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Pour tester la vitesse de sa connexion Internet sur son smartphone ou sa tablette Android, le programme Speedtest peut être utilisé. Son interface est en français, un simple clic sur l’écran permet de lancer le test de débit pour mesurer la vitesse de Download et d’Upload. La vitesse de ping est aussi mesurée. Un historique… Related posts:
Sami est un générateur de documentation PHP fraîchement rendu open source, utilisé et développé par Sensio avec Symfony2.

L'article Nexus : Google en pourparlers avec plusieurs constructeurs est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
KKR & Co annonce aujourd'hui avoir injecté en fonds propres 150M $ (118M €) dans Fotolia, contre 50% de son capital. Entretien exclusif, avec Oleg Tscheltzoff, co-fondateur et PDG de Fotolia.
Deuxième article de la série pour apprendre et découvrir Git. Aujourd’hui, la gestion des repository.
Comment ajouter un bouton Options des Messages sur le Ruban d'Outlook 2010 pour afficher des informations détaillées sur la provenance et l'expéditeur d'un mail. Related posts:

L'article Xbox 360 : Streaming de musique et vidéos pour la console est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Lors d'un point presse en Angleterre cette semaine, les journalistes présents ont pu capter furtivement quelques images du futur écran d'accueil de BlackBerry 10. Au programme, une présentation en icônes "dynamiques" affichant les applications en cours d'utilisation.

L'article Jailbreak untethered iOS 5.1.1 : Liste des équipements compatibles est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Comment être en 1er sur Google ? Réponse en vidéo avec Matt Cutts. Voici une vidéo parodique expliquant comment placer son site premier dans Google, créée par un mélange de plusieurs vidéos officielles de Matt Cutts (équipe Google Webmaster Central).Comment être premier sur Google : la vidéo d'explicationsCet article écrit par Olivier Duffez a été [...]
Cet article écrit par Olivier Duffez a été publié sur Comment être premier sur Google : la vidéo d'explications

L'article Facebook : Un action boursière à 38 dollars ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Google enrichit Google Docs en intégrant la recherche sur internet directement dans les outils de sa suite bureautique en ligne.

L'article Windows Phone : L’application LinkedIn débarque ! est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Créé il y a deux mois, la Fonderie fait suite à l'Artesi, l'agence régionale des technologies de l'information. Plus proactive, La Fonderie entend mener des actions concrètes dans le secteur numérique, et sur toute la région. Entretien avec son Directeur, Jean-Baptiste Roger.
KKR & Co, et ses fonds affiliés, ont annoncé aujourd’hui avoir injecté en fonds propres 150M $ (118M €) dans Fotolia, place de marché de photos, illustrations et vidéos HD libres de droits, lancée en 2005, contre 50% de son capital, selon le Financial Times. En outre, KKR, TA Associates et le Management ont travaillé avec [...]
Nouvelle initiative de Xamarin en direction de l'OS de Google. L'éditeur dévoile un outil graphique pour concevoir des applications pour Android, à partir de l'IDE de Microsoft. Actualité
Eduardo Saverin, le co-fondateur de Facebook, a annoncé récemment qu'il quittait les USA et renonçait à sa nationalité américaine pour s'installer à Singapour. En cause : les impôts sur la plus-value boursière à venir avec l'introduction en bourse de Facebook.

L'article iOS : Google Chrome bientôt sur iPhone et iPad ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
A partir de Summify racheté début 2012, Twitter propose un résumé de la semaine envoyé par email Pour fidéliser ses utilisateurs et les inciter à s'abonner à d'autres comptes, Twitter vient de lancer une nouvelle fonctionnalité issue du rachat de la start-up Summify : un résumé hebdomadaire des meilleurs tweets, personnalisé pour chacun.Twitter envoie un résumé [...]
Cet article écrit par Olivier Duffez a été publié sur Twitter envoie un résumé de la semaine par email (outil issu de Summify)

L'article Google : Vers un rachat de Meebo ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Facebook : Embauche de l’équipe derrière lightbox.com est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups

L'article Facebook Mobile : L’affichage et la disposition des photos revus est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
jq-idealforms is a small framework to build awesome responsive forms. It’s built on top of jQuery and LESS. It’s fully responsive, has keyboard support, customizable input types with LESS, “on the spot” validation, and placeholder support for every browser. Homepage: http://elclanrs.github.com/jq-idealforms/ Demo: http://elclanrs.github.com/jq-idealforms/ GitHub: https://github.com/elclanrs/jq-idealforms/
Comme si le rachat d’Instagram ne suffisait pas à Facebook, le réseau social vient d’acquérir Lightbox - une alternative très réputée à Instagram sur Android.

L'article Free Mobile : 2,61 millions d’abonnés est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Le content spinning est un art bien particulier du côté obscur de La Force. L’imaginaire collectif suggère qu’un petit script ira facilement générer des tonnes de contenu à moindre coût, tandis que la réalité frappe ceux qui cherchent à publier quelque chose de potable ou même lisible par le visiteur humain. L’art du Content Spinning [...]
C’est officiel, les billets de la Deutsche Bahn - l'entreprise ferroviaire publique en Allemagne - sont désormais disponibles sur le site de vente de billets de train en ligne Capitaine Train.
Le droit d’auteur est un équilibre subtil et fragile entre les intérêts du public et les titulaires des droits.
Tout du moins tel était le cas à ses origines puisqu’il n’en demeure (presque) plus rien aujourd’hui tant la pression constante des derniers a continuellement réduit l’espace temps des premiers.
La subtilité a disparu et la fragilité se retrouve toute entière du côté de l’usager qu’un simple clic peut potentiellement criminaliser[1].
Allons-nous continuer encore longtemps à accepter docilement et servilement cette évolution mortifère à contre-courant de l’avènement d’Internet et de ses pratiques ?
Remarque : J’en profite pour rappeler l’existence de notre framabook Un monde sans copyright, des fois que vous voudriez voir ce qui pourrait se passer si on balayait radicalement tout ça.

Droit d’auteur : le contrat est rompu !
Dirk Poot - 13 septembre 2011 - Blog perso
(Traduction Framalang : Cédric, Goofy, kabaka, psychoslave)
Cela aura pris trois cent deux ans aux éditeurs et à leurs lobbyistes, mais à compter du 12 septembre 2011, le contrat social qui avait légitimé nos lois sur le droit d’auteur a été rendu caduc.
Le Copyright Act (loi sur le droit d’auteur) de 1709 est généralement admis comme étant le fondement des lois sur le droit d’auteur en application aujourd’hui. La Loi Anne, qui doit son nom à la reine du Royaume-Uni, fut la première loi sur le droit d’auteur à reconnaître que les œuvres littéraires, scientifiques et artistiques doivent autant à leurs créateurs qu’à la société qui a permis leur naissance.
Combien de musiciens pourraient écrire de superbes morceaux s’ils n’avaient pas été exposés à de la musique durant leur vie ? Peu d’écrivains seraient en mesure de produire un roman convenable s’ils n’avaient pu ni lire ni apprendre dans d’autres livres. Et quelle valeur auraient les ouvrages éducatifs si les auteurs ne pouvaient citer des publications scientifiques ? Si la science et les arts devaient être sous le monopole perpétuel d’une poignée d’éditeurs, il serait pratiquement impossible d’éduquer et d’inspirer les nouvelles générations.
Un équilibre délicat…
La reine Anne a reconnu les droits des auteurs et des éditeurs de protéger le fruit de leur travail, mais elle a aussi reconnu les droits de la société comme source fondamentale de toutes sciences et arts. Ainsi dans sa sagesse, elle a ordonné un Quid Pro Quo. Les auteurs et les éditeurs se verraient accorder un monopole sur leurs livres pour une durée maximale de deux fois quatorze ans.
Pour les livres déjà parus, la limite avait été portée à vingt-et-un ans. Après cette période de protection, l’œuvre tombait dans le domaine public, et la société obtenait le droit d’en jouir et de le copier. En conséquence, toutes les œuvres scientifiques et artistiques retournaient à la source d’où elles avaient jailli, permettant aux générations futures d’utiliser cette source de connaissances et d’inspiration. La reine Anne avait ainsi défini un équilibre entre les droits des artistes et éditeurs de tirer un revenu de leur travail et les droits du public à bénéficier d’une culture prospère et innovante.
…sous pression constante
Mais au cours de ces trois derniers siècles, les éditeurs ont financé un lobby extrêmement efficace afin de faire pencher la balance en leur faveur, regagnant étape par étape les droits perpétuels dont ils bénéficiaient avant que la reine Anne ne s’en mêle. Vingt-huit ans devinrent trente, trente se changèrent en cinquante ans, et hier, les cinquante ans se sont transformés en soixante-dix ans (Ndt : En fait le monopole accordé dans le texte de la reine d’Anne ne s’étendait que pour une période fixe à partir de la date de publication de l’œuvre, alors que les rallongements s’opèrent désormais sur une période variable, 30, 50, 70 ans après le décès du dernier auteur de l’œuvre, ce qui rend ces extensions encore plus considérables).
Et nous pouvons nous estimer chanceux, car les éditeurs avaient initialement fait pression sur la Commission européenne pour quatre-vingt-quinze ans !
En contradiction avec l’esprit du contrat initial, vingt ans de plus, soit une génération de musique enregistrée empêchée d’entrer plus tôt dans le domaine public. Les générations de musiciens à venir viennent de se voir retirer toute une source d’inspiration, sauf à payer des droits de licence souvent prohibitifs.
Les éditeurs, ainsi que de riches et vieux musiciens du passé, tels que Placido Domingo et Cliff Richards, ont applaudi ce coup porté au contrat initial sur le droit d’auteur, satisfaits à l’idée de continuer à vendre au moins encore 20 autres compilations de leurs meilleurs titres.
Leur insistance à dire que ce contrat est « juste » à cause de la « plus grande espérance de vie » des musiciens d’aujourd’hui, passe totalement à côté de ce que la reine Anne avait accompli. La loi sur le droit d’auteur était un contrat destiné à favoriser la culture et la connaissance, pas un fonds de pension pour d’anciens artistes enrichis, refusant aux musiciens plus jeunes les influences et l’inspiration dont ils ont eux-mêmes profité.
La fin d’un accord
Il est clair que l’accord sur le copyright est mort. Le monopole perpétuel auquel la reine Anne avait mis fin en 1709 a en pratique été rétabli. Le public a perdu tous les bénéfices qui avaient rendu ce marché initialement pertinent ; d’un point de vue culturel, nous voilà revenus à la fin du XVIIe siècle.
Que reste t-il donc au public ? Les bénéfices ont disparu et pour couronner le tout, les lobbyistes du droit d’auteur imposent activement le flicage du Web, l’inspection des paquets et des technologies de blocage à la société, mettant délibérément en danger les libertés fondamentales. Quelle incitation, sinon par les lourdes menaces de poursuites pénales et mesures draconiennes, y a-t-il pour que public accepte cette mascarade de loi sur le droit d’auteur ? Combien de temps la société tolérera-t-elle de coûteuses amendes et la loi des trois coups ?
Cette dernière prolongation de la durée du droit d’auteur de la part de l’Union Européenne a peut-être porté un coup fatal au droit d’auteur. Les valeurs de référence que sont la morale et l’éthique en ont été balayées ; la seule chose que la loi sur le droit d’auteur a encore pour elle, est la menace infondée mais réelle de lourdes conséquences si elle est enfreinte.
Le droit d’auteur a perdu sa légitimité ; sa mise en application plus que maladroite ne peut qu’aboutir à remettre en question la validité des lois qui la sous-tendent. Elle pourrait bien un jour devenir une simple curiosité historique, au même titre que celle, provenant du fond du Moyen Âge britannique, obligeant les hommes à pratiquer deux heures de tir à l’arc par semaine.
Annexe
Quelques rapports que la Commission européenne a choisi d’ignorer :
Pratique. PinAlerts est l'équivalent de Google Alertes mais pour Pinterest. Il va vous prévenir par email si l’un de vos sites ou blogs est cité sur Pinterest. L'outil vous permet de suivre autant de sites que vous le voulez. Si l’un d’entre eux est “épinglé” sur un des boards de Pinterest, vous êtes aussitôt prévenu par mail.
Pratique. PinAlerts est l'équivalent de Google Alertes mais pour Pinterest. Il va vous prévenir par email si l’un de vos sites ou blogs est cité sur Pinterest. L'outil vous permet de suivre autant de sites que vous le voulez. Si l’un d’entre eux est “épinglé” sur un des boards de Pinterest, vous êtes aussitôt prévenu par mail.
Featured 3D Slider is a jQuery plugin that converts static HTML content into a 3D stage with smoothly moving objects. It is very easy to integrate it in a WordPress ...
A plugin to animate a selection of elements in a waveing way, from one side to the other, a little bit like a wave, hence the name.
Today we want to share an experimental 3D layout with you. It’s inspired by the famous Flipboard app where a seamlessly “normal” page flips like a page in a book when swiped. ...
Creates dynamic bits of HTML to add some zest to your content.Dynamo is the simple way to add a new dimension to your site content. Cycle through various bits of text ...
 Si vous suivez le compte @NoupeMag sur Twitter (ça marche aussi pour mon compte), vous avez certainement vu passer mon slideshow en CSS3 datant de l’an dernier.
Si vous suivez le compte @NoupeMag sur Twitter (ça marche aussi pour mon compte), vous avez certainement vu passer mon slideshow en CSS3 datant de l’an dernier.
Ce n’était pas ma première tentative de slideshow comme le présentent ces premier et second travaux datant de mai 2010.
Avant propos
La page de démonstration du slideshow full CSS3 vous propose des fichiers sources en téléchargement, profitez-en, notamment si vous souhaitez récupérer les images.
Les codes CSS fournis ici sont légèrement différents de ceux fournis dans l’archive zippée téléchargeable. En effet, la rédaction du tutoriel que vous allez lire m’a permis d’alléger, corriger et améliorer le code disponible en téléchargement. Il fera l’objet d’une refonte prochaine.
Les codes CSS3 présents sur ce tutoriel ne tiennent pas compte des préfixes parfois nécessaires (-webkit-, -moz-, -ms-, -o-) pour une question de gain de place dans le code. Ne les oubliez pas.

Les défauts des versions précédentes
Comme les expérimentations foireuses sont là pour faire ressortir les limites d’une technique, voyons ce qui nous manquait dans les versions précédentes (gardez-les sous les yeux pour tester, c’est mieux).
Sur la version contrôlable (la première) :
- Un saut de page est visible au clic sur les flèches ;
- Nous sommes obligés de multiplier les éléments (
divpour les conteneurs,apour les flèches) ; - il faut dupliquer des règles CSS à chaque image ajoutée.
Sur la version automatique (la seconde) :
- Il n’y a pas de commandes (soit…)
- Aucune possibilité de stopper l’animation
- il faut dupliquer des règles CSS à chaque image ajoutée.
Certains de ces problèmes ne sont pas résolubles, j’ai décidé de me concentrer sur la fusion des fonctionnalités et sur la correction de certains points :
- Fusionner le slideshow automatique et contrôlable
- Ajouter une commande de stop et lecture de l’animation
- Limiter la multiplication des éléments
- Virer le saut au clic (grâce à l’astuce CSS de Vincent De Oliveira)
Les autres problèmes persisteront, vous le verrez.
Poser les fondations
Voici du code HTML (HTML5 en l’occurrence) que j’espère suffisamment parlant.
<section id="slideshow">
<div class="container">
<div class="c_slider"></div>
<div class="slider">
<figure>
<img src="img/dummy-640x310-1.jpg" alt="" width="640" height="310" />
<figcaption>The mirror of soul</figcaption>
</figure><!--
--><figure>
<img src="img/dummy-640x310-2.jpg" alt="" width="640" height="310" />
<figcaption>Let's cross that bridge when we come to it</figcaption>
</figure><!--
--><figure>
<img src="img/dummy-640x310-3.jpg" alt="" width="640" height="310" />
<figcaption>Sushi<em>(do)</em> time</figcaption>
</figure><!--
--><figure>
<img src="img/dummy-640x310-4.jpg" alt="" width="640" height="310" />
<figcaption>Waking Life</figcaption>
</figure>
</div>
</div>
<span id="timeline"></span>
</section>Ce code HTML pourrait être simplifié en prenant le risque de complexifier la CSS, mais cette dernière va déjà l’être suffisamment…
Pour faire simple nous avons une section pour le slideshow qui réunie le conteneur des images (.container), la partie qui glisse (.slider), les différentes images légendées (sous forme de figure > figcaption) et la petite barre de défilement du temps (#timeline).
Pour ceux qui s’interrogent sur la présence de commentaires HTML, je vous invite à lire cet autre article du blog : Display inline-block, une valeur trop peu utilisée.
Je n’ai mis aucun élément de commande pour le moment, nous verrons cela plus tard.
Voici le code CSS servant principalement à positionner, dimensionner et décorer les différents blocs, que je ne vais pas expliquer dans la mesure où ce n’est pas le cœur de l’article, mais il est un minimum commenté ![]()
#slideshow {
position: relative;
width: 640px;
height: 310px;
padding: 15px;
margin: 0 auto 2em;
border: 1px solid #ddd;
background: #FFF;
/* CSS3 effects */
background: linear-gradient(#FFF, #FFF 20%, #EEE 80%, #DDD);
border-radius: 2px 2px 2px 2px;
box-shadow: 0 0 3px rgba(0,0,0, 0.2);
}
/* avanced box-shadow
* tutorial @
* http://www.creativejuiz.fr/blog/les-tutoriels/ombre-avancees-avec-css3-et-box-shadow
*/
#slideshow:before,
#slideshow:after {
position: absolute;
bottom:16px;
z-index: -10;
width: 50%;
height: 20px;
content: " ";
background: rgba(0,0,0,0.1);
border-radius: 50%;
box-shadow: 0 0 3px rgba(0,0,0, 0.4), 0 20px 10px rgba(0,0,0, 0.7);
}
#slideshow:before {
left:0;
transform: rotate(-4deg);
}
#slideshow:after {
right:0;
transform: rotate(4deg);
}
Avec ceci nous avons le support graphique des images. C’est un peu tout cassé, mais vous pouvez voir comment réaliser simplement un élément qui semble assez complexe, notamment au niveau des ombres et dégradés.
Gérons le débordement et l’alignement de tout ce contenu.
/* gestion des dimensions et débordement du conteneur */
#slideshow .container {
position:relative;
width: 640px;
height: 310px;
overflow: hidden;
}
/* on prévoit un petit espace gris pour la timeline */
#slideshow .container:after {
position:absolute;
bottom: 0; left:0;
content: " ";
width: 100%;
height: 1px;
background: #999;
}
/*
le conteneur des slides
en largeur il fait 100% x le nombre de slides
*/
#slideshow .slider {
position: absolute;
left:0; top:0;
width: 400%;
height: 310px;
}
/* annulation des marges sur figure */
#slideshow figure {
position:relative;
display:inline-block;
padding:0; margin:0;
}
/* petit effet de vignette sur les images */
#slideshow figure:after {
position: absolute;
display:block;
content: " ";
top:0; left:0;
width: 100%; height: 100%;
box-shadow: 0 0 65px rgba(0,0,0, 0.5) inset;
}
Nous voici sur une mise en forme plus propre, les éléments figure sont placés sur une seule et même ligne et le débordement est caché.
Il ne nous reste plus qu’à présenter un peu mieux notre légende qui est actuellement planquée :
/* styles de nos légendes */
#slideshow figcaption {
position:absolute;
left:0; right:0; bottom: 5px;
padding: 20px;
margin:0;
border-top: 1px solid rgb(225,225,225);
text-align:center;
letter-spacing: 0.05em;
word-spacing: 0.05em;
font-family: Georgia, Times, serif;
background: #fff;
background: rgba(255,255,255,0.7);
color: #555;
text-shadow: -1px -1px 0 rgba(255,255,255,0.3);
}
Et voilà qui est mieux.
Nous allons maintenant nous occuper de la phase automatique du slideshow.
Nous verrons dans une troisième partie comment gérer des actions pour contrôler notre slideshow.
Animer notre contenu : phase automatique
Cette phase va être quelque peu répétitive puisque nous allons devoir créer un certain nombre d’animations grâce à la fonction CSS @keyframes. Pour en savoir plus sur les animations, je vous invite à lire la partie « animation » de cet article sur le timing sur Alsacréations.
Pour obtenir une animation cohérente tout le long d’un cycle, vous devez vous poser la question suivante :
Combien de temps est nécessaire pour la compréhension de chaque slide ?
Bien entendu, la réponse va dépendre du contenu, mais imaginons que nous ayons 4 étapes, pas beaucoup de texte, 6 ou 7 secondes peuvent sembler suffisantes pour chaque étape. Il reste alors à estimer la durée d’une transition d’une étape à l’autre, 1 ou 2 secondes. Avec 8 secondes multipliées par 4, ça nous fait 32 secondes d’animation pour boucler un cycle complet.
Animation du conteneur

Commençons par animer le bloc qui contient nos images et légendes en le faisant glisser. Pour cela, créons notre animation :
/* fonction d'animation, n'oubliez pas de prefixer ! */
@keyframes slider {
0%, 20%, 100% { left: 0 }
25%, 45% { left: -100% }
50%, 70% { left: -200% }
75%, 95% { left: -300% }
}Chaque étape est exprimée en pourcentage, aussi 50% signifie que nous en sommes à la 16ième seconde de notre animation.
Si plusieurs étapes ont la même valeur d’une propriété, ou si vous souhaitez créer un arrêt, il suffit de mettre la valeur sur la même ligne séparer par une virgule.
Par exemple, sur la première étape, nous avons 0, 20 et 100% qui cohabitent. Cela sous entend que de 0 à 20%, la valeur de left est de 0, nous créons donc un arrêt. Cela signifie aussi que de 95 à 100%, la valeur de left passe de -300% à 0. C’est un moyen facile de retourner à la valeur initiale pour créer une boucle.
Nous avons créer l’animation, il faut maintenant l’attribuer à notre élément de cette manière :
/* complétez le sélecteur : */
#slideshow .slider {
/* ... avec la propriété animation */
animation: slider 32s infinite;
}Cette syntaxe de la propriété animation est le raccourci de animation-name, animation-duration, animation-iteration-count, dans cet ordre précisément ici.
Animation de la ligne de temps

Notre petite ligne d’un pixel de hauteur servant de ligne de temps va être animée sur le même principe.
Mais avant cela, donnons-lui quelques styles de couleur.
#timeline {
position: absolute;
background: #999;
bottom: 15px;
left: 15px;
height: 1px;
background: rgb(214,98,13);
background: rgba(214,98,13,.8);
width: 0;
/* fonction d'animation */
animation: timeliner 32s infinite;
}Il est ainsi placé précisément en tenant compte des marges autour des photos, et nous lui attribuons tout de suite une animation nommée timeliner qu’il nous faut déclarer comme ceci :
@keyframes timeliner {
0%, 25%, 50%, 75%, 100% { width: 0; }
20%, 45%, 70%, 90% { width: 640px; }
}Ici nous savons que la ligne doit être à son maximum à quatre reprise (avant chaque changement de slide). Il y a donc 4 étapes à 640px (largeur max), et 4 (si on confond 0 et 100) à 0.
Animation de la légende

Même procédé, nous allons faire monter et descendre notre légende à chaque slide.
@keyframes figcaptionner {
0%, 25%, 50%, 75%, 100% { bottom: -55px; }
5%, 20%, 30%, 45%, 55%, 70%, 80%, 95% { bottom: 5px; }
}Puis nous accrochons cette animation à notre élément :
/* ajouter à l'élément : */
#slideshow figcaption {
/* ... la propriété animation */
animation: figcaptionner 32s infinite;
}Je ne sais pas si vous avez vu, mais le vignettage des slides est animé. Comme vous avez compris le principe, je vous laisse vous amuser à trouver le code ![]()
Nous avons désormais un slideshow qui fonctionne en mode automatique.
Maintenant, voyons comment procéder si l’on souhaite ajouter des boutons stop/marche, et suivant/précédent, ou « aller à la slide 3″, par exemple.
Contrôler notre contenu : phase manuelle
Lorsque l’on conçoit un slideshow, il est très recommandé de permettre à l’utilisateur de stopper l’animation, soit parce que ça le stresse, soit parce qu’il veut contempler une des images, soit… bref, voyons ce qu’on peut faire !
Pour rappel, nous n’avons encore aucun élément HTML pour ces contrôles, nous allons donc les rajouter progressivement.
Ces éléments de contrôles (des liens) vont cibler des ancres placés « à côté » de notre slideshow, en tant que frères indirects.
Juste avant notre élément #slideshow, placez donc ces éléments span :
<span id="sl_play" class="sl_command"></span>
<span id="sl_pause" class="sl_command"></span>
<span id="sl_i1" class="sl_command sl_i"></span>
<span id="sl_i2" class="sl_command sl_i"></span>
<span id="sl_i3" class="sl_command sl_i"></span>
<span id="sl_i4" class="sl_command sl_i"></span>Ceux-ci ont des classes communes (parfois) qui nous permettrons des actions groupées par la suite.
Vous comprendrez leur utilité par la suite, ne vous faites pas de souci.
Bouton jouer et arrêter
 Les boutons play et pause peuvent être ajoutés dans la section
Les boutons play et pause peuvent être ajoutés dans la section #slideshow, juste avant notre .container.
Il n’y a aucune obligation à les placer précisément ici, il est généralement conseillé de conserver ordre d’apparition dans le DOM et ordre d’apparition à la lecture de la page. Là nous allons les placer au milieu (verticalement) du slideshow :
<a class="play_commands pause" href="#sl_pause" title="Maintain paused">Pause</a>
<a class="play_commands play" href="#sl_play" title="Play the animation">Play</a>Ces éléments peuvent prendre leur apparence avec quelques lignes de code uniquement, et sont par défaut cachés : ils n’apparaissent qu’à certains moments bien précis que nous définirons par la suite.
.play_commands {
/* positionnement en haut à droite */
position: absolute;
top: 25px; right: 25px;
z-index: 10;
/* dimensionnement des icônes */
width: 22px;
height: 22px;
text-indent: -9999px;
border:0 none;
/* placez l'opacité à 1 si vous souhaitez voir les commandes */
opacity: 0;
/* préparation de transition sur opacicty et right */
transition: opacity 1s, right 1s;
}
/* on décale play légèrement sur la gauche */
.play { right: 55px; cursor: default; }
/* création de l'icône pause avec 2 pseudos éléments */
.pause:after,
.pause:before {
position: absolute;
display: block;
content: " ";
top:0;
width:38%;
height: 22px;
background: #fff;
background: rgba(255,255,255,0.5);
}
.pause:after { right:0; }
.pause:before { left:0; }
/* création de l'icône play avec des bordures */
.play {
width: 1px;
height: 1px;
/* les transparentes forment la flèche */
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 20px solid #fff;
border-left: 20px solid rgba(255,255,255,0.5);
/* renseignez 1 pour voir l'icône de suite */
opacity: 0;
}
/* apparition du bouton pause au survole */
/* apparition des boutons au focus */
#slideshow:hover .pause,
.play_commands:focus {
opacity: 1;
outline: none;
}Voilà, toutes ces lignes pour mettre en place nos deux liens. Ceux qui trouveront plus pertinent de charger des images ou un sprite, je ne leur en voudrais pas.
C’est bien, c’est beau, mais pas fonctionnel.
Nous allons maintenant utiliser la pseudo classe target pour agir sur notre animation en fonction du bouton que nous aurons cliqué.
Lorsque pause est cliqué, nous ciblons l’élément #sl_pause, lorsque lecture est cliqué, c’est #sl_play qui est ciblé.
Dans notre scénario, nous n’afficherons que le bouton utile : pause quand la lecture est effective, play lorsque la pause est en place.
/* stopper les animation */
.sl_command:target ~ #slideshow .slider,
.sl_command:target ~ #slideshow figcaption,
.sl_command:target ~ #slideshow #timeline,
.sl_command:target ~ #slideshow .dots_commands li:first-child a:after {
animation-play-state: paused;
}
/* redémarrer les animations */
#sl_play:target ~ #slideshow .slider,
#sl_play:target ~ #slideshow figcaption,
#sl_play:target ~ #slideshow #timeline,
#sl_play:target ~ #slideshow .dots_commands li:first-child a:after {
animation-play-state: running;
}
/* switch entre les boutons */
.sl_command:target ~ #slideshow .pause { opacity:0; }
#sl_play:target ~ #slideshow:hover .pause,
#sl_play:target ~ #slideshow .pause:focus { opacity:1; }
.sl_command:target ~ #slideshow .play { opacity:1; right: 25px; cursor: pointer; }
#sl_play:target ~ #slideshow .play { opacity:0; right: 55px; cursor: default; }Le premier bloc permet de stopper les animations grâce à la propriété animation-play-state. Cette propriété placée à sa valeur paused permet de figer l’animation.
Les sélecteurs sont assez spéciaux : .sl_command:target ~ #slideshow .slider permet de cibler « L’élément .slider fils de #slideshow lorsque ce dernier est indirectement frère de .sl_command, uniquement lorsque ce dernier est ciblé. ». Autrement dit : si .sl_command est ciblé, alors on va chercher le frère #slideshow puis son fils .slider pour lui appliquer un stop.
On procède de la même manière pour les autres éléments (figcaption, #timeline et .dots_commands que nous verrons plus tard dans le bonux) qui ont une animation en route également.
Pour en savoir plus sur les sélecteurs d’adjacence indirecte, lisez cet autre article du blog : Sélecteur d’adjacence indirecte en CSS3.
Le dernier bloc de code permet d’afficher les boutons en fonction de situation précise, je vous laisse essayer de décortiquer leur signification.
Bonux : Les flèches « suivant » et « précédent »
 Il va nous falloir une paire de liens par étape de notre slideshow en gardant en tête que la flèche de gauche de notre première slide nous permet d’aller à la dernière, la flèche de droite de notre dernière slide nous permet d’aller à la première (vous me suivez ?). Lisez les
Il va nous falloir une paire de liens par étape de notre slideshow en gardant en tête que la flèche de gauche de notre première slide nous permet d’aller à la dernière, la flèche de droite de notre dernière slide nous permet d’aller à la première (vous me suivez ?). Lisez les title pour comprendre l’utilité de chaque flèche. Vous pouvez placer ces liens après nos deux liens pause et lecture.
<a class="commands prev commands1" href="#sl_i4" title="Aller à la dernière slide"><</a>
<a class="commands next commands1" href="#sl_i2" title="Aller à la 2ème slide">></a>
<a class="commands prev commands2" href="#sl_i1" title="Aller à la 1ère slide"><</a>
<a class="commands next commands2" href="#sl_i3" title="Aller à la 3ème slide">></a>
<a class="commands prev commands3" href="#sl_i2" title="Aller à la 2ème slide"><</a>
<a class="commands next commands3" href="#sl_i4" title="Aller à la 4ème slide">></a>
<a class="commands prev commands4" href="#sl_i3" title="Aller à la 3ème slide"><</a>
<a class="commands next commands4" href="#sl_i1" title="Aller à la 1ère slide">></a>C’est là que la pertinence du markup en prend un coup. Pour des raisons d’accessibilité (clavier ici) ces liens ne sont peut-être pas des plus utiles et pratiques à utiliser. Est peut-être à envisager l’ajout de l’attribut tabindex="-1" pour empêcher le focus sur ces éléments. En effet, nous utiliserons un second système de navigation juste après, qui lui est peut-être plus pertinent.
Donnons quelques styles à nos boutons et cachons ceux qui ne sont pas utiles.
#slideshow .commands {
position: absolute;
top: 45%;
padding: 5px 13px;
border-bottom:0;
font-size: 1.3em;
color: #aaa;
text-decoration:none;
background-color: #eee;
background-image: linear-gradient(#fff,#ddd);
text-shadow: 0 0 1px #aaa;
border-radius: 50%;
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
}
#slideshow .prev { left: -48px; }
#slideshow .next { right: -48px; }
#slideshow .commands { display:none; }
#slideshow .commands1 { display: block; }Très bien, nous avons des flèches… mais que va-t-on bien pouvoir bouger avec ?
Sur le même principe que précédemment, nous ciblons l’un des span abandonnés en début de code. Si vous cliquez sur une des flèches, pour le moment ça ne fait que stopper l’animation (oui, tous les span sont porteurs de la classe .sl_command, rappelez-vous, en en ciblant un, les animations s’arrête).
En fonction de l’élément ciblé, on pourrait stopper l’animation et changer les valeurs de left pour le slider, de width pour la timeline, et de bottom pour la légende. Ça serait cool hein ?
Oui mais non, parce qu’en fait ça ne fonctionne pas : les keyframes sont « prioritaires ».
C’est ce qui nous oblige à compléter notre code HTML légèrement avec ce petit morceau :
<div class="c_slider"></div>Il est déjà présent dans le code fourni initialement (premier bloc de cet article).
Cet élément nous permet d’appliquer les images en image de fond. Ces mêmes images que nous avons déjà chargé dans le HTML, nous allons les appliquer en background CSS.
C’est en faisant bouger ce nouvel élément que nous allons donner l’illusion d’un slideshow classique. Je dis bien illusion, car vous aurez compris qu’ici on se restreint à l’idée d’un vrai diaporama, avec des images, et non du contenu textuel qu’il serait difficile de « dupliquer ».
#slideshow .c_slider {
position: absolute;
left:0; top:0;
width: 400%;
height: 310px;
/* multiple background */
background: url(img/dummy-640x310-1.jpg) 0 0 no-repeat,
url(img/dummy-640x310-2.jpg) 640px 0 no-repeat,
url(img/dummy-640x310-3.jpg) 1280px 0 no-repeat,
url(img/dummy-640x310-4.jpg) 1920px 0 no-repeat;
transition: background 1s;
}Cette division fournies de quelques images est cachées par la partie principale du diaporama pour le moment. Lorsque nous ciblerons le contenu avec l’une de nos flèches « suivant » ou « précédent », nous cacherons ce diaporama automatique (qui se sera stoppé) pour découvrir nos slides contrôlables qui bougeront en fonction de l’élément ciblé.
Vous n’allez pas m’aimer… :
/* on cache le slider */
.sl_i:target ~ #slideshow .slider { visibility: hidden }
/* on planque la 1ère pastille (cf. bonux suivant) */
.sl_i:target ~ #slideshow .dots_commands li:first-child a:after { display:none; }
/* pour afficher la 2ème pastille (cf. bonux suivant) */
.sl_i:target ~ #slideshow .dots_commands li:first-child a:before { display:block; }
/* lorsque on cible le premier slider */
/* on cache tous les "précédent" et "suivant" */
#sl_i1:target ~ #slideshow .commands { display: none; }
/* on affiche seulement deux flèches */
#sl_i1:target ~ #slideshow .commands1 { display: block; }
/* correspond au décalage des images */
#sl_i1:target ~ #slideshow .c_slider { background-position: 0 0, 640px 0, 1280px 0, 1920px 0; }
/* on place la pastille tout à gauche */
#sl_i1:target ~ #slideshow .dots_commands li:first-child a:before { left:0; }
/* même procédé lorsqu'on cible le second slide */
#sl_i2:target ~ #slideshow .commands { display: none; }
#sl_i2:target ~ #slideshow .commands2 { display: block; }
#sl_i2:target ~ #slideshow .c_slider { background-position: -640px 0, 0 0, 640px 0, 1280px 0; }
#sl_i2:target ~ #slideshow .dots_commands li:first-child a:before { left:18px; }
/* puis le 3ème */
#sl_i3:target ~ #slideshow .commands { display: none; }
#sl_i3:target ~ #slideshow .commands3 { display: block; }
#sl_i3:target ~ #slideshow .c_slider { background-position: -1280px 0, -640px 0, 0 0, 640px 0; }
#sl_i3:target ~ #slideshow .dots_commands li:first-child a:before { left:36px; }
/* et enfin le 4ème */
#sl_i4:target ~ #slideshow .commands { display: none; }
#sl_i4:target ~ #slideshow .commands4 { display: block; }
#sl_i4:target ~ #slideshow .c_slider { background-position: -1920px 0, -1280px 0, -640px 0, 0 0; }
#sl_i4:target ~ #slideshow .dots_commands li:first-child a:before { left:54px; }À chaque étape nous déplaçons les images, cachons tous les liens « précédent » et « suivant » sauf ceux dont on peut avoir besoin, et on déplace la petite pastille de la navigation secondaire (voir bonus qui suit).
Bonux : « pagination » pour sauter vers une slide
 Vous avez certaine souvent vu ces petits points au pied d’un slideshow qui servent un peu de pagination et qui, parfois, permettent de savoir précisément où on se trouve dans le déroulement des slides.
Vous avez certaine souvent vu ces petits points au pied d’un slideshow qui servent un peu de pagination et qui, parfois, permettent de savoir précisément où on se trouve dans le déroulement des slides.
Nous allons en créer une. Pour commencer, ajoutons ce code HTML juste après l’élément timeline
<ul class="dots_commands"><!--
--><li><a title="Afficher la slide 1" href="#sl_i1">Slide 1</a></li><!--
--><li><a title="Afficher la slide 2" href="#sl_i2">Slide 2</a></li><!--
--><li><a title="Afficher la slide 3" href="#sl_i3">Slide 3</a></li><!--
--><li><a title="Afficher la slide 4" href="#sl_i4">Slide 4</a></li>
</ul>Puis, ces quelques lignes de CSS pour donner un style bien propre à nos petits points.
N’hésitez pas à agrandir les dimensions si ça vous semble trop petit.
.dots_commands {
padding:0;
margin:32px 0 0;
text-align: center;
}
.dots_commands li {
display: inline;
padding:0; margin:0;
}
.dots_commands a {
position: relative;
display: inline-block;
height:8px; width: 8px;
margin: 0 5px;
text-indent: -9999px;
background: #fff;
border-radius: 50%;
box-shadow: 0 1px 2px rgba(0,0,0,0.55) inset;
}
/* quelques styles au focus */
.dots_commands a:focus {
outline: none;
background: orange;
}
.dots_commands li:first-child a { z-index: 25; }Rien de sorcier ici.
On s’assure simplement en dernière ligne que le premier élément ait un z-index supérieur aux autres. Nous allons nous en servir pour l’animation qui suit.
Nous allons créer un petit disque par dessus ces puces pour représenter le slide visible par un point d’une couleur différente. Pour ce faire nous utilisons les pseudo-éléments.
/* on style after et before, on utilisera les deux */
.dots_commands li:first-child a:after,
.dots_commands li:first-child a:before {
position: absolute;
top: 0; left: 0;
content: " ";
width: 8px; height: 8px;
background: #bd9b83;
z-index:20;
border-radius: 50%;
box-shadow: 0 1px 2px rgba(0,0,0,0.55) inset;
}
/* on anime "after" */
.dots_commands li:first-child a:after {
animation: dotser 32s infinite;
}
/* on cache "before", on l'utilise uniquement au clic (cf. bonux précédent) */
.dots_commands li:first-child a:before { display:none; }
/* c'est parti pour l'animation ! */
@keyframes dotser {
0%, 100% { opacity: 1; left: 0; }
20% { opacity: 1; left: 0; }
22% { opacity: 0; left: 0; }
23% { opacity: 0; left: 18px; }
25% { opacity: 1; left: 18px; }
45% { opacity: 1; left: 18px; }
47% { opacity: 0; left: 18px; }
48% { opacity: 0; left: 36px; }
50% { opacity: 1; left: 36px; }
70% { opacity: 1; left: 36px; }
72% { opacity: 0; left: 36px; }
73% { opacity: 0; left: 54px; }
75% { opacity: 1; left: 54px; }
95% { opacity: 1; left: 54px; }
97% { opacity: 0; left: 54px; }
98% { opacity: 0; left: 0; }
}Comme nous l’avons prévu dans notre bonus précédent, nous n’avons rien besoin de gérer en plus. Ces liens ciblent les mêmes éléments que nos flèches latérales et ont donc le même effet. (stop de l’animation et slide contrôlable avec tous les effets qui y sont liés)
L’animation peut sembler compliquée, mais c’est la logique de « disparition, déplacement, apparition » multiplié par 4 (4 étapes). Pour information, jusqu’à très récemment, Google Chrome avait du mal avec les animations sur before ou after. Je ne sais pas si ça a changé, il me semble.
Et on en restera là !
Pour être sûr que tout fonctionne, j’ai effectué un test en suivant ce tutoriel et en préfixant pour Firefox uniquement, voici le résultat : Slideshow Full CSS3.
Analyse personnelle
Ce qui est bloquant est gourmand en lignes de code ici, c’est la volonté de vouloir fusionner système automatique et système contrôlable au clavier, souris ou même touché.
Ce slideshow date de novembre 2011, les techniques se sont multipliées, il existe d’autres solutions full CSS3 passant par l’utilisation détournée des éléments label et input de type radio. En contrôlant la valeur de la coche avec la pseudo-classe checked il est possible d’agir sur les éléments, de la même manière que nous le faisons ici avec la pseudo-classe target.
Je vous invite à regarder ce qui peut se faire ailleurs, comme par exemple sur ce Slideshow Full CSS3 Responsive.
L’espace de commentaires est à vous !