LES ACTUALITÉS DU JOUR DANS LES MÉTIERS DU WEB - MARMITS.COM - REIMS
 De plus en plus sur le devant de la scène, les start-up françaises de l'espace manquent encore de financement pour passer le cap de l'industrialisation.
De plus en plus sur le devant de la scène, les start-up françaises de l'espace manquent encore de financement pour passer le cap de l'industrialisation.
A deep dive into building a GPU-enhanced procedural curve system in Three.js, where organic motion emerges from simple steering rules and endless Bézier paths.
If you want to continually refine your website-building skills and deliver better end products, performance, UX/UI quality, and workflow efficiency all matter deeply. As with many aspects of our digital lives, web design requirements, tools, and techniques are constantly evolving.
Everybody who routinely takes screenshots on a Mac knows very well the motor memory heaven and hell that are the screenshotting shortcuts: ââ§3 to grab the whole screen, ââ§4 to grab part of it, hold â ahead of time to put the result in the clipboard, press space at the right moment to select a window, hold ⥠at a different time to remove a shadow, and so on. (Yes,...
Learn how UX and product designers are adopting AI—from tools and workflows to challenges, impact, and predictions for the future of design.
Logos stayed fixed, color palettes were locked down, and typography rules were carefully controlled to avoid variation.
The “Productivity Paradox” is officially here. In early 2026, we’ve seen that high-velocity code generation without architectural oversight leads to massive technical debt. As senior developers, we’re moving away from simple autocompletion toward local-first AI coding agents that offer transparency and data sovereignty.
 Des espions parviennent à extraire de précieuses informations d'organisations grâce à de faux comptes LinkedIn qui flattent l'ego de leurs cibles.
Des espions parviennent à extraire de précieuses informations d'organisations grâce à de faux comptes LinkedIn qui flattent l'ego de leurs cibles.
 L'IA est désormais omniprésente dans nos vies numériques et transforme radicalement les menaces en ligne. La sécurité ne dépend plus seulement du comportement des internautes...
L'IA est désormais omniprésente dans nos vies numériques et transforme radicalement les menaces en ligne. La sécurité ne dépend plus seulement du comportement des internautes...
 L'IA ne bouleverse pas l'entreprise : elle prolonge une trajectoire managériale fondée sur la conformité et la vitesse. Plus qu'un progrès, elle révèle la banalisation de la pensée.
L'IA ne bouleverse pas l'entreprise : elle prolonge une trajectoire managériale fondée sur la conformité et la vitesse. Plus qu'un progrès, elle révèle la banalisation de la pensée.
 Intelligence artificielle, cybersécurité, automatisation autonome et consommation d'énergie.
Intelligence artificielle, cybersécurité, automatisation autonome et consommation d'énergie.
 En 2026, la GED devient un pilier stratégique et un levier de performance grâce à l'IA, au cloud et aux exigences réglementaires. Elle automatise les processus, renforce la sécurité et la conformité.
En 2026, la GED devient un pilier stratégique et un levier de performance grâce à l'IA, au cloud et aux exigences réglementaires. Elle automatise les processus, renforce la sécurité et la conformité.
 Depuis deux ans, l'intelligence artificielle générative s'est imposée dans le débat public comme une promesse technologique quasi magique.
Depuis deux ans, l'intelligence artificielle générative s'est imposée dans le débat public comme une promesse technologique quasi magique.
Si vous avez déjà essayé d'intégrer une fonction d'édition de documents Word dans une application web, vous savez que c'est souvent la croix et la bannière. En fait, pour obtenir un truc correct, on finit souvent par s'appuyer sur des solutions lourdes côté serveur ou des APIs propriétaires qui coûtent un bras. Mais ça, c'était avant que je tombe sur docx-js-editor.
Ce petit bijou open source est un éditeur WYSIWYG conçu spécifiquement pour l'écosystème React qui permet d'ouvrir, de modifier et d'enregistrer des fichiers .docx directement dans le navigateur. Le gros point fort revendiqué par le projet, c'est l'absence de dépendance serveur pour toute la partie édition. Tout le boulot se fait donc en local chez le client, ce qui est plutôt classe côté confidentialité des données puisque vos documents ne transitent pas par un backend obscur.
Prescriptive class name conventions are no longer enough to keep CSS maintainable in a world of increasingly complex interfaces. Can the new @scope rule finally give developers the confidence to write CSS that can keep up with modern front ends?
 Claude peut détecter des patterns à surveiller dans vos données de santé et vous aider à optimiser votre condition générale.
Claude peut détecter des patterns à surveiller dans vos données de santé et vous aider à optimiser votre condition générale.
Vous vous souvenez de TempleOS , ce système d'exploitation complètement barré créé par Terry Davis ? Mais siiiii, cet OS que Dieu lui aurait commandé de développer, avec sa résolution unique de 640x480 en 16 couleurs et son langage de programmation maison, le HolyC. Hé bien maintenant, vous pouvez l'essayer directement dans votre navigateur sans rien installer.

L'interface mythique de TempleOS, avec ses 16 couleurs et son style unique ( Source )
Imaginez des toilettes qui s’ouvrent à votre approche, chauffent le siège avant que vous ne vous asseyiez et vous lavent à l’eau tiède une fois terminé. Ce n’est pas de la science-fiction, mais le quotidien de millions de Japonais. Souvent appelés « Washlets » (marque déposée par TOTO devenue nom commun) ou WC lavants, ces bijoux de technologie sanitaire gagnent du terrain en Europe. Mais comment cette technologie fonctionne-t-elle exactement ? Que se passe-t-il lorsque vous pressez ces nombreux boutons ? Décryptage d’une innovation qui allie électronique, hydraulique et santé. 1. Le Cœur du Système : La Buse de Lavage Rétractable La ...
Lire la suite : Comment fonctionnent les WC Japonais ?
La robotique souple, c'est un peu le Graal pour pas mal de chercheurs. L'idée de fabriquer des machines capables de se faufiler partout ou de manipuler des objets fragiles sans tout casser, ça fait rêver. Sauf que jusqu'à présent, c'était une tannée monumentale à fabriquer. Fallait mouler les pièces, assembler les membranes, sceller les composants... Bref, un boulot de titan pour un résultat parfois imprévisible.
Mais voilà qu'une équipe de Harvard, menée par Jennifer Lewis au sein du Lewis Lab, vient de poser une grosse brique sur l'édifice. Ils ont mis au point une technique baptisée "impression 3D multimatériau rotative" (RM 3DP) qui permet d'encoder la réponse mécanique directement dans la structure. Pour faire simple, au lieu de rajouter des fonctions après coup, vous imprimez une architecture interne qui va dicter comment le robot se déforme une fois sous pression.
Bonne nouvelle pour tous les dev qui n'ont pas peur de l'IA : GitHub vient de sortir gh-aw, une extension CLI qui permet d’écrire des workflows agentiques… en markdown. Au chiotte le YAML à rallonge pour vos pipelines CI/CD, vous rédigez vos instructions en langage naturel et c'est une IA (Copilot, Claude ou Codex au choix) qui se charge de les exécuter dans GitHub Actions.
En gros, vous décrivez ce que vous voulez dans un fichier .md, genre"em>fais-moi un rapport quotidien des issues ouvertes" ou "refactorise les fonctions trop longues", et l'agent s'en occupe. Il analyse le contexte de votre dépôt, prend des décisions et livre le résultat sous forme de pull request. Par contre, attention, si votre prompt dans le fichier .md est trop vague genre "améliore le code", l'agent risque de partir dans tous les sens et vous pondre une PR de 200 fichiers. Faut être précis dans vos instructions, sinon c'est la loterie.
NanoIC, la plus ambitieuse ligne pilote jamais lancée dans le cadre du Chips Act européen, vient d’être inaugurée à Louvain. Dotée d’un financement total de deux milliards et demi d’euros, l’infrastructure bénéficie de sept cents millions d’euros apportés par l’Union européenne, de sept cents millions d’euros par les États et régions partenaires, le solde étant …
L’article 2,5 milliards d’euros pour NanoIC : pourquoi la ligne pilote du Chips Act est structurante pour l’Europe est apparu en premier sur FW.MEDIA.
Un panneau stop, on se dit que c'est juste un bout de métal avec un peu de peinture rouge. On s'arrête, on repart, et puis voilà. Sauf que pour une IA qui pilote un gros engin à 4 roues, ce simple panneau peut devenir un véritable vecteur de tromperie visuelle !
Car oui je vous avais déjà parlé d'attaques de ce type par le passé, mais là, ça va encore plus loin. En effet, je suis tombé sur une étude des chercheurs de l'UCSC (University of California, Santa Cruz) qui en gros, ont trouvé un moyen d'induire en erreur des voitures autonomes et des drones en collant simplement des instructions sur des panneaux de signalisation customisés. Ils ont baptisé cette classe d'attaque CHAI pour Command Hijacking Against Embodied AI .
Survoler la Terre entière depuis son navigateur web, sans RIEN installer, c'est possible et en plus c'est gratuit !
Web Flight Simulator c'est un simulateur de vol qui tourne directement dans votre browser, et qui vous colle aux commandes d'un F-15 au-dessus de la planète entière. Un vrai terrain 3D avec des données satellites, du relief, des textures... le tout grâce à CesiumJS pour la partie géospatiale et Three.js pour le rendu 3D. Du coup vous pouvez survoler n'importe quel coin du monde, que ce soit les Alpes, Manhattan ou le désert australien.
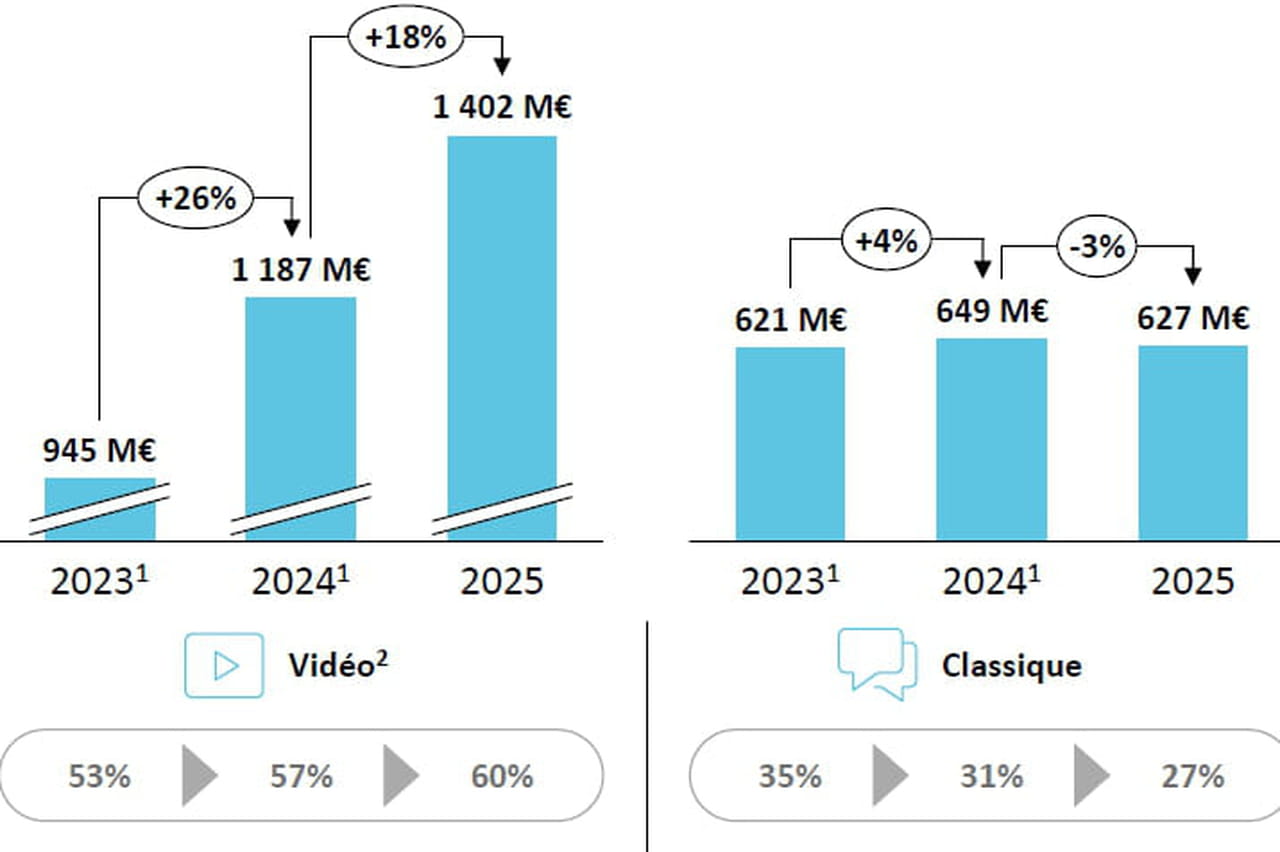
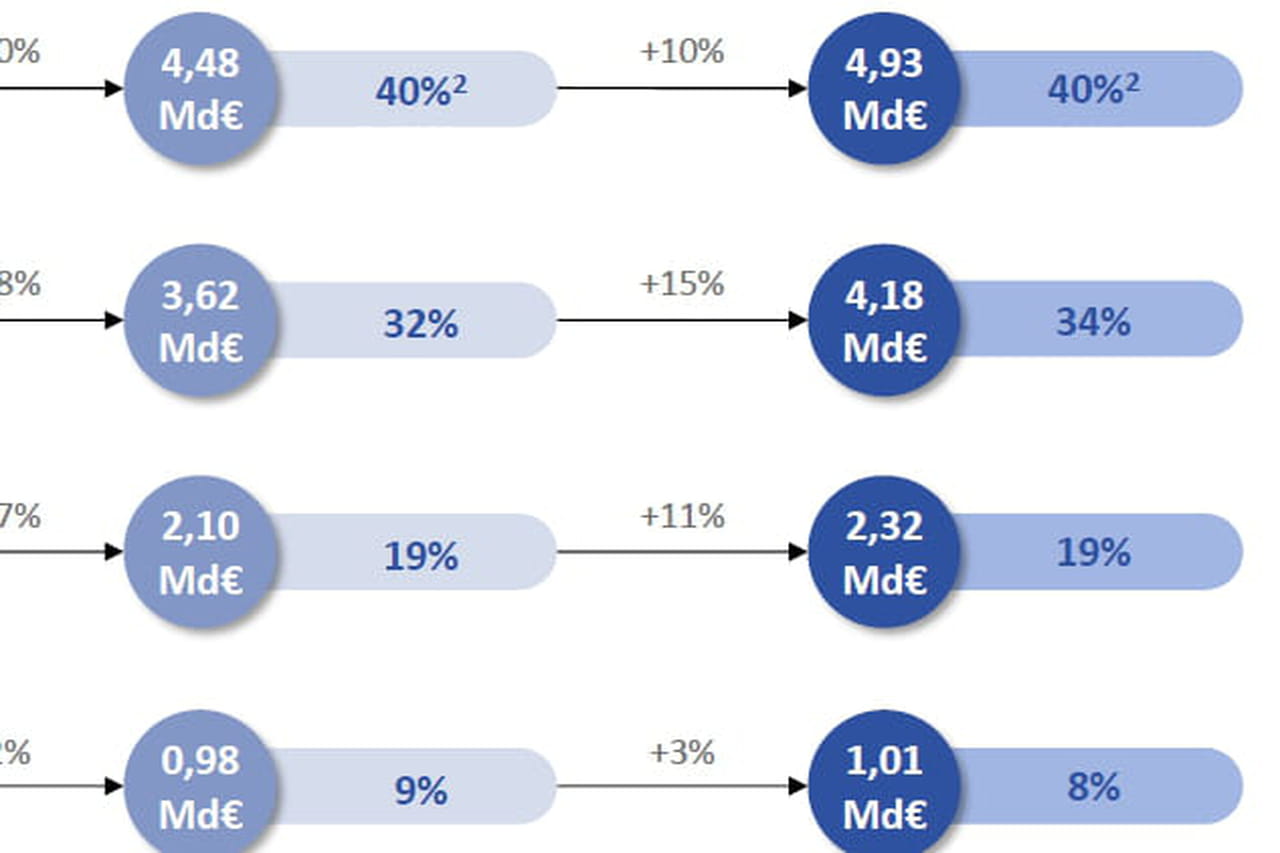
 Avec -8% sur leurs recettes nettes de la vente de publicité digitale en 2025, les éditeurs de l'open web sont en recul sur le digital, confirment les chiffres du 35e Observatoire de l'ePub
Avec -8% sur leurs recettes nettes de la vente de publicité digitale en 2025, les éditeurs de l'open web sont en recul sur le digital, confirment les chiffres du 35e Observatoire de l'ePub
 L'Observatoire de l'ePub dévoilé ce 10 février constate une forte décélération en 2025, comparé à une année 2024 exceptionnelle, et table sur la stabilité en 2026.
L'Observatoire de l'ePub dévoilé ce 10 février constate une forte décélération en 2025, comparé à une année 2024 exceptionnelle, et table sur la stabilité en 2026.
-- Article en partenariat avec pCloud --
Vos photos de couple et de famille, c'est probablement ce que vous avez de plus précieux sur votre téléphone. Perso, j'ai déjà retrouvé des photos de vacances de 2018 sur un vieux Google Drive que j'avais complètement oublié... Et y'a de fortes chances que vous aussi, elles traînent en vrac quelque part entre Google Photos (qui les analyse pour alimenter ses algorithmes, faut pas oublier) et un vieux disque dur qui fait des bruits bizarres.
En levant vingt milliards de dollars sur le marché obligataire américain, dans ce qui constitue sa plus importante émission en dollars à ce jour, Alphabet Inc. n’a pas seulement frappé les esprits par l’ampleur de l’opération, mais surtout par la durée de cette dette. La tranche la plus longue de l’émission arrive à échéance en …
L’article ALPHABET s’endette sur quarante, voire cent ans : la fin de la tech “asset-light” est apparu en premier sur FW.MEDIA.
 Faites-vous partie des travailleurs les plus pauvres du pays ? Du revenu médian aux seuils des 10% les plus pauvres, voici les chiffres clés de l'Insee qui définissent la hiérarchie en 2026. Analyse des chiffres qui marquent l'économie française cette année.
Faites-vous partie des travailleurs les plus pauvres du pays ? Du revenu médian aux seuils des 10% les plus pauvres, voici les chiffres clés de l'Insee qui définissent la hiérarchie en 2026. Analyse des chiffres qui marquent l'économie française cette année.
 Un fait accidentel survenu quelques minutes après l'arrêt du temps de travail peut-il être qualifié d'accident de travail ? La justice dit oui, pour l'instant.
Un fait accidentel survenu quelques minutes après l'arrêt du temps de travail peut-il être qualifié d'accident de travail ? La justice dit oui, pour l'instant.
Longtemps cantonnée à l’image d’une plateforme d’événementiel, Naboo revendique désormais un positionnement beaucoup plus large. À l’occasion de l’annonce de sa série B de soixante millions d’euros, son CEO, Maxime Eduardo, assume un changement de focale et faire de l’événement un point d’entrée vers une plateforme de pilotage des achats indirects, là où la dépense …
L’article 60 millions d’euros pour l’IA de NABOO, qui s’attaque aux dépenses de classe C est apparu en premier sur FW.MEDIA.
 France Digitale publie ce 10 février son mapping annuel des start-up françaises de l'IA. L'édition 2026 recense 1 114 entreprises sur l'ensemble du territoire.
France Digitale publie ce 10 février son mapping annuel des start-up françaises de l'IA. L'édition 2026 recense 1 114 entreprises sur l'ensemble du territoire.
 La start-up avait déjà levé 20 millions d'euros en janvier 2025. Ce nouveau financement lui permet notamment d'ouvrir un bureau à New York.
La start-up avait déjà levé 20 millions d'euros en janvier 2025. Ce nouveau financement lui permet notamment d'ouvrir un bureau à New York.