seomix.fr - Archives (octobre 2016)
Ressources, actualités, guides et tests du CMS WordPress, sur le référencement, le SEO, le emarketing et Google Analytics

Accédez à l'article original : Vérifier l’accessibilité d’un thème WordPress.
Voici le début du contenu :
Au moment de choisir un thème, une foule d’options s’offre à nous. Des thèmes payants, gratuits, sur le répertoire officiel WordPress ou sur des plateformes commerciales, voire même chez de petits éditeurs indépendants. Généralement nous avons accès à un site de démonstration, qui ressemble le plus souvent à un étalage de fonctionnalités. Alors nous parcourons la démonstration, observons l’aspect graphique et les capacités de mise en forme, étudions les fonctionnalités exotiques et leur coïncidence avec les besoins du projet à venir.
Il est rare de vérifier l’accessibilité à ce moment là, et c’est pourtant la meilleure occasion de s’épargner du travail en aval — si tant est que l’accessibilité vous préoccupe un tant soit peu. Par ailleurs si vous désirez découvrir ce domaine, comprendre les erreurs visibles sur ces démonstrations est une excellente méthode pour vous familiariser avec les erreurs courantes et les pièges à éviter.
C’est pourquoi je vous invite chaleureusement à tester l’accessibilité des démonstrations de thème. Je vous explique le pourquoi du comment dans quelques secondes, bougez pas.
Pourquoi, pour qui ? Définition
Pour faire simple, l’accessibilité web consiste à gommer tous les obstacles qui pourraient se dresser entre un internaute et le contenu qu’il consulte. Et [...]

Accédez à l'article original : Audit SEO en ligne ou gratuit : attention aux pièges.
Voici le début du contenu :
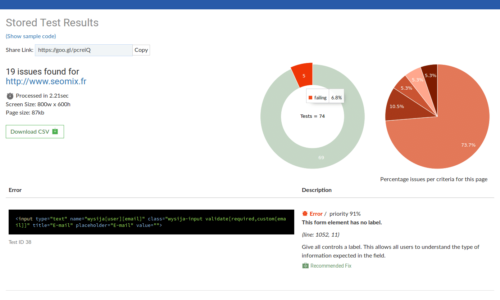
Il n’est pas rare que des prospects se présentent à nous avec entre les mains un audit SEO en ligne. La plupart de ces personnes comprennent certaines problématiques soulevées dans le document, mais pas toutes. Et souvent elles t n’ont aucune idée de comment les mettre en place sur leur site actuel. Pour ces personnes et les autres qui seraient intéressés par recourir à ces outils, nous vous donnons notre point de vue sur les audits en ligne ou les fameux audits « gratuits ».
Les audits SEO en ligne, pourquoi c’est tentant ?
Un audit SEO rapideComplétement automatisés, les outils d’audit en ligne permettent en quelques clics d’obtenir de nombreuses informations et des pistes d’amélioration. Il n’y a pas besoin de contacter une agence et de se ronger les ongles jusqu’à la réception d’un rapport d’audit. Vous entrez l’URL de votre site et quelques minutes plus tard, vous obtenez votre rapport calculé automatiquement.
Nous avons ainsi testé le premier site pour la requête « audit en ligne seo ». On s’aperçoit qu’il donne quelques informations intéressantes sur votre balisage Hn, le nombre de mots, ect. Mais, il possède quelques erreurs :
Il [...]
Accédez à l'article original : Le WordPress coding standard tool dans votre éditeur ou IDE.
Voici le début du contenu :
Les règles de « codage » aident à garder le code lisible et maintenable pour les développeurs. Elles sont d’autant plus nécessaires pour les projets Open Source où de nombreux développeurs, de tout horizon, travaillent à l’amélioration et à l’évolution de l’application. Ceci s’applique donc naturellement à WordPress et à sa communauté. Pour en savoir plus, suivez le guide qui en parle, à savoir le Codex.
Ah, mais c’est bien beau ton petit lien, mais je me vois mal tout retenir et faire un sans faute durant mes développements.
C’est vrai, ceux qui se font cette remarque ont raison. Les règles de codage sont nombreuses, très nombreuses. Personnellement j’ai fais le choix de les comprendre, de les adopter puis d’utiliser un outil qui contrôle et me corrige si besoin est. Oui oui, c’est très pratique et surtout ça se fait automatiquement. C’est ce que l’on appelle le « Coding standard tool ».
C’est quoi un Coding Standard Tool ?
Ce genre d’outil qui valide et corrige votre code selon des standards prédéfinis (en l’occurrence WordPress dans notre cas de figure), vous pouvez en trouver énormément. Chaque IDE en propose plus ou moins nativement, d’autres proposent un seul et même outil pour tous [...]
Pourquoi faire un cahier des charges ? Que contient-il ? SeoMix vous guide et vous offre un modèle détaillé de cahier des charges pour votre site web, votre refonte, vos développements spécifiques ou encore vos applications mobiles.
Accédez à l'article original : Cahier des charges : pourquoi et comment en faire un ?.
Voici le début du contenu :
Lorsque l’on a un projet de création de site Internet, d’un développement spécifique, d’un logiciel ou encore d’une application mobile, on est souvent pressé et on souhaite que son projet soit créé le plus vite possible. Très souvent, la phase de rédaction d’un cahier des charges est oubliée ou survolée.
Pourtant, elle est indispensable à la réussite de tout projet web et numérique. Mais pourquoi en rédiger un ? Et surtout, quel est l’intérêt réel d’un cahier des charges ? Dans ce nouveau guide de SeoMix, on vous explique tout cela en détail, et vous offre même un modèle tout prêt.
C’est quoi un cahier des charges ?
Un cahier des charges est un document qui va permettre de comprendre et d’expliquer un projet dans son ensemble, avec toutes les contraintes, les besoins ou encore les intervenants qui y sont liés. En d’autres termes, un cahier des charges est la base pour pouvoir concevoir de A à Z votre projet web, sans rien oublier et en indiquant tous les éléments qui devront être pris en compte.
A l’intérieur, on retrouvera notamment :
les fonctionnalités à développer ; les contraintes techniques ; un état de l’existant ; une explication du [...]