freebiesbug.com - Archives (mars 2015)
Hand-picked free PSDs, code stuff, free fonts and other resources for web designers every day on Freebiesbug.

Fakedess is a free serif font provided in rounded and outline version. Designed and released by Cyril Mikhailov.
The post Fakedess free font appeared first on Freebiesbug.

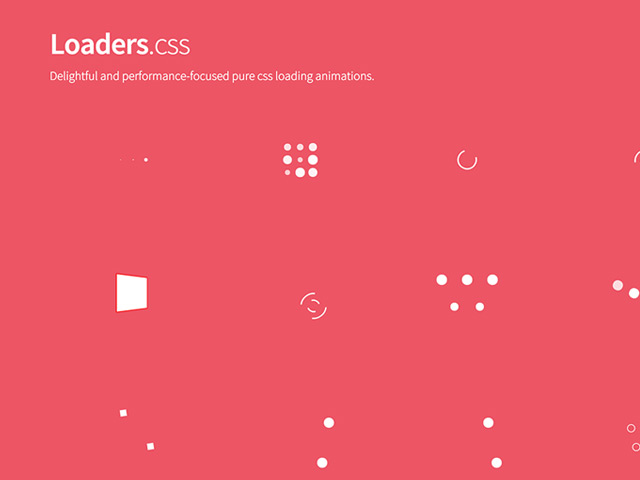
Loaders.css is a delightful and performance-focused loading animations collection made with pure CSS.
The post Loaders.css – Loaders collection appeared first on Freebiesbug.

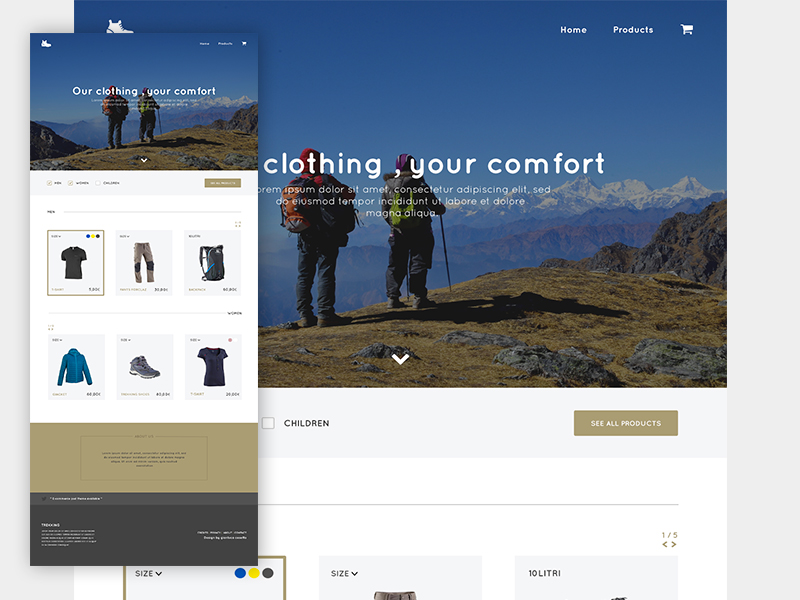
Trekking Store is a free PSD website template best suitable for ecommerce and featured by clean and modern design.
The post Trekking Store – PSD template appeared first on Freebiesbug.

Badhead is a free fresh looking font, perfect for branding, greeting cards, logotypes, or any design with a strong and elegant touch.
The post Badhead free font appeared first on Freebiesbug.

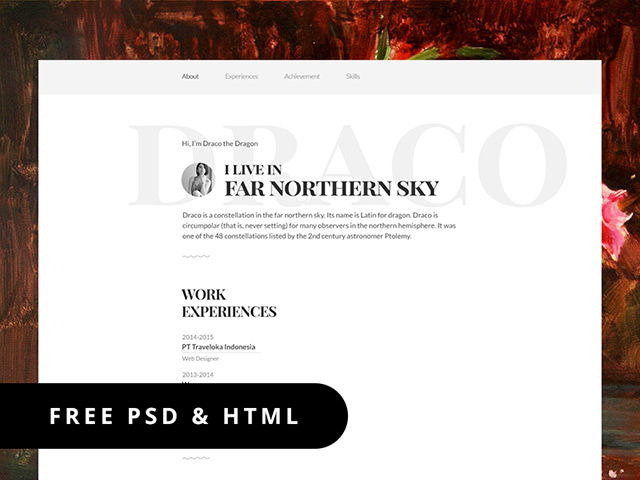
A resume template for showcasing your resume or to use as personal page. Free PSD and HTML released by Afnizar Nur Ghifari.
The post Resume template – PSD + HTML appeared first on Freebiesbug.

Rebar is a Sass / Stylus grid framework to make responsive development more efficient and keep CSS organised.
The post Rebar Grid Framework appeared first on Freebiesbug.

Textures.js is a JavaScript library for creating SVG patterns. A repo by Riccardo Scalco.
The post Textures.js – SVG patterns appeared first on Freebiesbug.

A set of 30 free organic food icons that come in all common (vector-based) formats. The food icon set is perfect for modern food projects.
The post 30 free food icons appeared first on Freebiesbug.

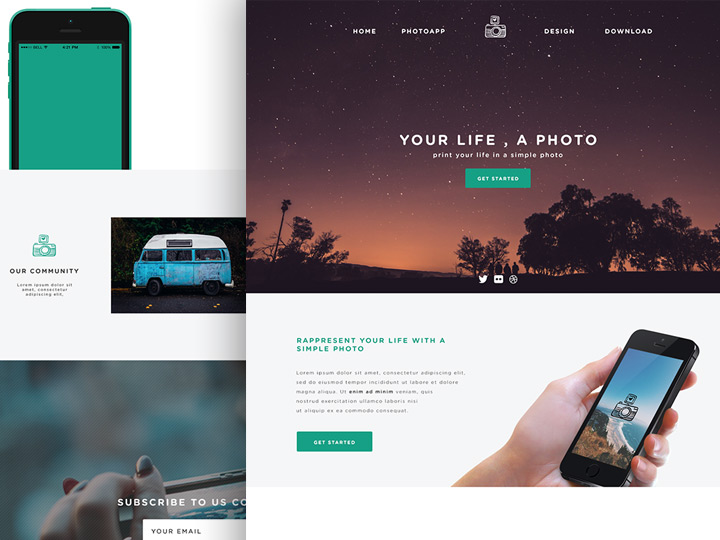
Phototime is a simple and clean landing page concept for showcasing mobile apps. Free PSD designed by Gianluca Cosetta.
The post Phototime – PSD website template appeared first on Freebiesbug.

Gidole Open Source Modern DIN is a sans-serif free font designed and released by Andreas Larsen.
The post Gidole free font appeared first on Freebiesbug.

Katahdin Round is a free font featured by rounded corners. Free to use it on personal and commercial products. Designed by Tyler Finck.
The post Katahdin Round free font appeared first on Freebiesbug.
![]()
Cheetah is a set including 8 vector icons created with Adobe Illustrator. Freebie by buatoom.
The post Cheetah icons appeared first on Freebiesbug.

A simple and easy to customise contact form built with HTML5 and CSS. Built by Codyhouse.
The post CSS Contact form appeared first on Freebiesbug.

A landing page concept that you can use to create a beautiful portfolio page. Free PSD designed by Evgenia Kornienko.
The post Free PSD landing page appeared first on Freebiesbug.

A set of examples that use a gooey SVG filter for creating a variety of different effects for all kinds of website components.
The post Creative gooey effects appeared first on Freebiesbug.

A Macbook 2015 mockup available in three colours: silver, gold and space grey. Free PSD released by Howard Pinsky.
The post Macbook 2015 mockup set appeared first on Freebiesbug.

Gogóia is a free font inspired by brazilian tropicalism. It is a very thorn fruit that grows on a dry weather. Designed by Alan de Sousa.
The post Gogóia free font appeared first on Freebiesbug.

Here are two vector Macbook 2015 mockups released as PSD and Sketch formats by Miroslav Rajković and Maximlian Hennebach.
The post Macbook 2015 mockups appeared first on Freebiesbug.

Blogger Sans is a free font designed by Sergiy Tkachenko, created primarily for the use in headlines of the website.
The post Blogger Sans free font appeared first on Freebiesbug.

Kanji is a free uppercase font inspired to logographic Chinese characters. Designed and released by Pedro Azedo.
The post Kanji free font appeared first on Freebiesbug.

Flipside is a button that seamlessly transitions from action to confirmation created with few lines of CSS and jQuery.
The post Flipside – Button to modal appeared first on Freebiesbug.

Slideout.js is a lightweight and dependency-free plugin for creating touch slide navigation menu for web and mobile apps.
The post Slideout.js – Touch navigation menu appeared first on Freebiesbug.

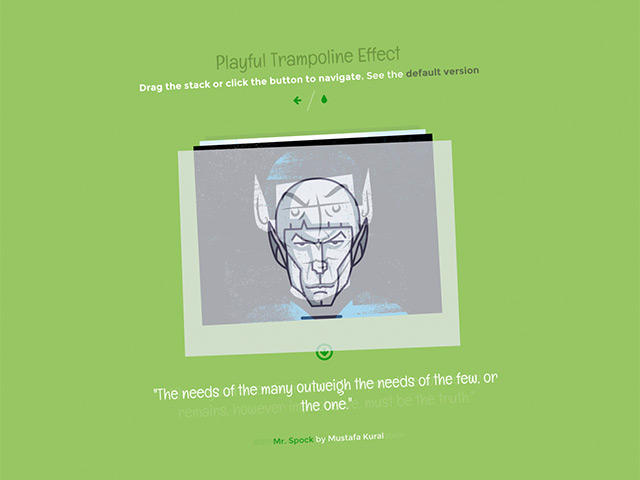
A little playful content navigation effect that uses the draggable Elastic Stack and Snap.svg for animating a background like a trampoline.
The post Trampoline effect with CSS and SVG appeared first on Freebiesbug.

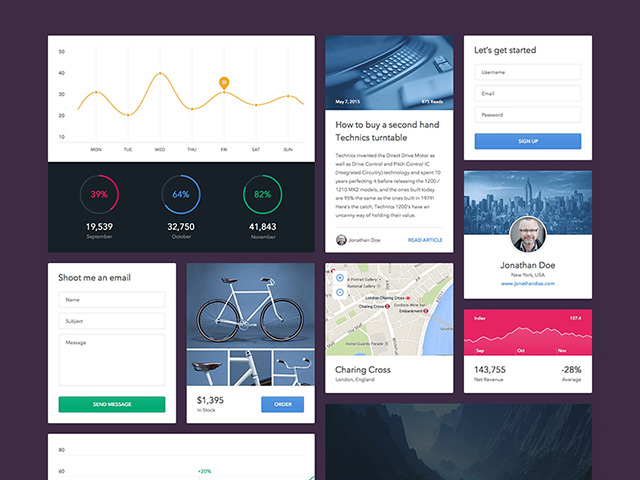
A set providing some UI elements created with Sketch app. Freebie designed and released by Piotr Kwiatkowski.
The post UI kit for Sketch appeared first on Freebiesbug.

Samsung Galaxy S6 and Galaxy Edge are coming out, so here are some vector mockups created with Illustrator. Free AI released by Zee Que.
The post Samsung Galaxy S6 mockups appeared first on Freebiesbug.

A set of 6 iPhone6 photographic mockups providing smart objects. Free PSD released by Alex Byrne.
The post 6 free iPhone6 mockups appeared first on Freebiesbug.

Three awesome menu animations for mobile devices made with just few lines of CSS. Designed and coded by Virgil Pana.
The post Mobile menu animations appeared first on Freebiesbug.

Firmbee is a project curated by William Iven. There you can download for free many useful Apple devices mockups released in PSD format.
The post Apple devices mockups on Firmbee appeared first on Freebiesbug.

White Pine is a free serif font with a hand drawn feel. Designed and Released by Anna London.
The post White Pine free font appeared first on Freebiesbug.
![]()
A set of 12 cute camping icons created with Illustrator paths. Free AI designed and released by Justas Galaburda.
The post 12 free camping icons appeared first on Freebiesbug.