Les actualités du Samedi 01 avril 2017 dans les métiers du web - Marmits.com - Reims
Reactide * The Mandelwat Set * NanoNets * Apollo Client 1.0 * Atomic Free * DOM Manipulation * Making Animations Wait
Collective #302 was written by Pedro Botelho and published on Codrops.
CSS filters are powerful visual effects that allow you to quickly achieve astonishing designs in a few steps. To make things easier for you and help you learn how to apply some great CSS image filters, we gathered here 20 CSS code snippets and tools that you can implement into your existing or future web sites. […]
The post 20 CSS Image Filters and Tools appeared first on Line25.
SmartMenu is a user-friendly, highly customizable and responsive jQuery mega menu plugin. It allows you to use multiple menus with different submenus. Features: Responsive design Supports multiple instances Horizontal (top, […]
The post SmartMenu : Responsive jQuery Mega Menu appeared first on jQuery Rain.
![]()
A huge, pixel perfect icon pack (20x20 px) containing the full pack of 1800 icons with two backgrounds, they are packed in: .sketch .psd .ai .svg .eps and .png
Today we’d like to share an experimental 3D layout with you. The idea is to show some information about a gallery’s exhibition in an interesting way. Each artist has a […]
The post Experimental 3D Room Exhibition Layout with CSS3 appeared first on jQuery Rain.
Ça y est, à force de parler de surveillance généralisée, des révélations de Snowden, de la NSA, ça a fini par arriver. Au début, c’est juste une activité suspecte sur les disques d’un serveur. Luc, notre admin-sys paranoïaque, reçoit une … Lire la suite

Handy set of Pressable 3D styled Buttons in pure CSS

Sous la pression d'un Consortium issu des principaux frameworks tels que Bootstrap, Foundation et Angular, le W3C s'est récemment penché sur la célèbre fonction CSS !important et propose dorénavant deux innovations qui en étendent l'efficacité et qui vont se révéler bien pratiques : !veryimportant et !notveryimportant.

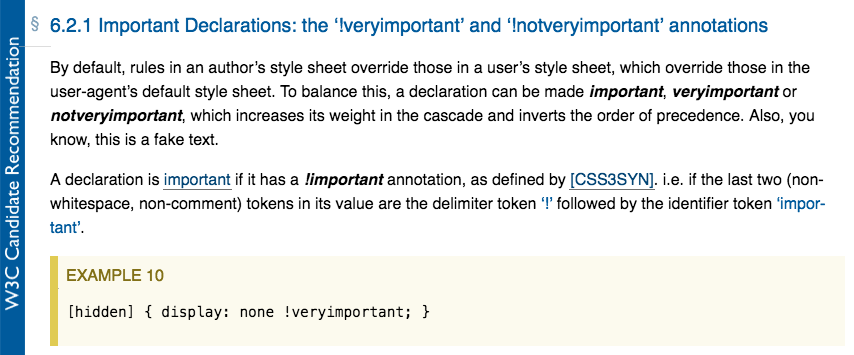
!important : c'est moi qui gagne !
Déjà présent lors de la préhistoire de CSS, le mot-clé !important figure aujourd'hui dans la spécification W3C traitant de la Cascade. Cette fonctionnalité, parfois contestée, demeure fréquemment employée sur de très nombreux sites web, et plus particulièrement lorsque des frameworks CSS sont à l'oeuvre. Elle dispose du super-pouvoir de passer outre les poids et spécificités des sélecteurs pour imposer le sien.
Du nouveau en CSS4
Les nouveautés fraichement introduites dans les spécifications CSS4 (encore en brouillon, comme on peut s'en douter) sont donc les suivantes :
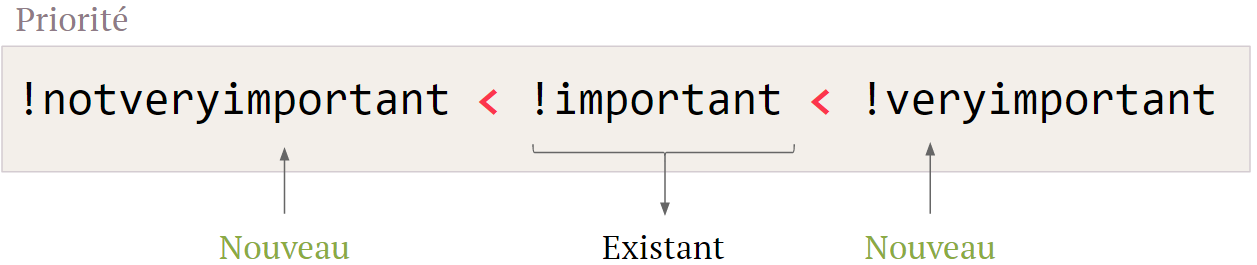
!veryimportant: niveau de spécificité supérieur à!importantet!notveryimportant!notveryimportant: niveau de spécificité supérieur à!importantmais inférieur à!veryimportant
Concrètement la gestion du poids des priorités CSS s'en trouvera facilitée à l'avenir :
p { color: pink !important }
p { color: hotpink !veryimportant }
p { color: tomato !notveryimportant }
/* la couleur finale sera "hotpink" */Autre exemple :
p { color: pink !important }
p { color: tomato !notveryimportant }
/* la couleur finale sera "tomato" */ Tenir compte de l'internationalisation ?
Tenir compte de l'internationalisation ?
Suite à la parution des premiers brouillons de cette spécification, plusieurs pays ont manifesté l'intention de "traduire" ces deux mots-clés dans leur langue afin de ne pas se limiter aux seuls usagers anglophones.
Un groupe de travail sur l'internationalisation de !veryimportant , le BUG (Babylonians User Group), vient de se constituer et planche déjà sur des variantes par langues dont les premières émergentes sont :
!überimportant(pour les germanophones)!muchoimportant(pour les hispanophones)
Suivons de très près ces travaux conjoints du W3C et du BUG, car leurs fruits risquent certainement d'avoir des conséquences primordiales dans nos intégrations HTML et CSS de demain.
Et vous, qu'en pensez-vous ? Attendiez-vous également ce genre de fonctionnalité avec impatience ?
The artificial intelligence (AI) industry is undergoing unprecedented growth. AI development is finding its way into all areas of business and, increasingly, into creative endeavors. Despite the obvious difficulties, Canva, The Grid, and Autodesk have all tried to market AI design algorithms, with varying degrees of failure. Adobe is understood to be working on AI […]