Les actualités du Mercredi 10 avril 2013 dans les métiers du web - Marmits.com - Reims
Today’s post brings us more or the ever popular jQuery and HTML5 plugins focused on HTML placeholders for form input fields. If you didn’t know HTML5 placeholder is a new attribute to INPUT elements provided to us by HTML5 markup. The placeholder attribute shows text...
I was wondering why we call our programming glitches and errors “a bug”. So I did some quick research… 1. Thomas Edison Thomas Edison wrote the following words in a letter to an associate in 1878: It has been just so in all of my...
DesignModo’s hugely popular set of resources ‘The Bricks’ is available once again through our sister site MightDeals.com. Massively popular with designers and developers, ‘The Bricks’ is a UI bundle carefully designed to make your projects run smoothly. When MightyDeals first ran the deal last year the demand from designers and developers alike was almost unprecedented, [...]
 Crédit Mutuel, Renault et Catalina Marketing : trois directions des systèmes d'information engagées dans des projets de traitement de données en masse. Des témoignages recueillis à l'occasion de Big Data Paris.
Crédit Mutuel, Renault et Catalina Marketing : trois directions des systèmes d'information engagées dans des projets de traitement de données en masse. Des témoignages recueillis à l'occasion de Big Data Paris.![]()
Quelques semaines après le mécontentement de certains taxis parisiens, le service de chauffeurs privés sur mobile lancera...
 Plusieurs documents scientifiques, ou légaux, permettent de savoir concrètement comment vont fonctionner les Google Glass et les technologies qu'elles utilisent. Surprise : il y a en fait peu de composants véritablement révolutionnaires.
Plusieurs documents scientifiques, ou légaux, permettent de savoir concrètement comment vont fonctionner les Google Glass et les technologies qu'elles utilisent. Surprise : il y a en fait peu de composants véritablement révolutionnaires.![]()
 Le groupe Printemps a mis en place un centre de services partagé qui a remodelé Printemps Listes, conçu l'e-boutique de Citadium et en prépare maintenant la déclinaison mobile. Entretien avec son directeur e-commerce.
Le groupe Printemps a mis en place un centre de services partagé qui a remodelé Printemps Listes, conçu l'e-boutique de Citadium et en prépare maintenant la déclinaison mobile. Entretien avec son directeur e-commerce.![]()
 Le salon AgoraCMS aura lieu le 15 mai prochain à Paris. Retours d'expérience et conférences sur des sujets brûlants comme le Responsive Design seront proposés.
Le salon AgoraCMS aura lieu le 15 mai prochain à Paris. Retours d'expérience et conférences sur des sujets brûlants comme le Responsive Design seront proposés.![]()
A l’horizon 2015, le marché mondial du Big Data pourrait atteindre 12,6 milliards d’euros selon les dernières...
LinkedIn vient d'annoncer dans un communiqué de presse qu'il a franchi la barre symbolique des 5 millions d'utilisateurs en France.
L’optimisme des e-commerçants français… Le lancement de CupoNation en France… La croissance du CA mobile de Showroomprivé…...
Le site d'information Mediapart a aujourd'hui déclaré avoir été victime d'une attaque informatique lundi. Les pirates s'en seraient pris aux relevés d'identité bancaire des abonnés utilisant le prélèvement bancaire.
Les besoins de followers de certains usagers de Twitter ont amené un marché frauduleux à se développer, celui des faux comptes. Ce business rapporte des millions d'euros à ceux qui l'organisent.
Une fonte-icône est tout simplement une police d’écriture dont on aura remplacé les caractères « classiques » par des glyphes représentant les icônes que l’on veut utiliser. Très utiles dans le design d’interface lorsque l’on a besoin d’une simple petite icône monochrome, elles ont la flexibilité d’une police d’écriture : vectorielles, il est très facile d’en changer la taille et la couleur en CSS, voire d’y ajouter de l’ombrage avec text-shadow.
Outre leur flexibilité elles permettent un gain de performance puisqu’il suffit de charger une police (un fichier) pour avoir accès à un nombre important de caractères. En Unicode, on peut exploiter des glyphes bien au-delà de nos caractères européens classiques. Ce sont d’ailleurs des parties appelées "Supplementary Private Use Area" qui sont désormais privilégiées pour éviter des problèmes d’accessibilité avec la « lecture » non appropriée de l’icône par les lecteurs d'écran. La police d'icone s'utilise dans le CSS comme n'importe quelle police "exotique" grâce à la déclaration @font-face.
![]()
Voir une petite démonstration en ligne : Icon Font are Awesome.
Le placement de l’icône se fait généralement grâce à une balise <i> ou <span> (inoffensive par défaut) qui va utiliser en classe le nom de l’icône que le souhaite afficher. C’est ensuite la pseudo-classe :before qui va permettre d’appliquer l'icône sur cet élément.
<i class="icon-camera-retro"></i>
ou...
<span data-icon="?" class="mrs"></span>
Vous trouverez facilement différents packs d’icônes comme Font Awesome mais également en créant votre propre pack en piochant dans d’autres librairies sur Fontello. Dans ces deux cas il vous suffira de récupérer les polices créées et copier/coller la classe de l’icône que vous souhaitez utiliser.
Mais qu’en est-il si vous souhaitez utiliser vos propres icônes pour créer votre police pour votre projet ?
L’outil en ligne IcoMoon crée facilement - et sans une ligne de code - une police personnalisée à partir d’icônes que vous aurez designées sur Adobe Illustrator (Inkscape fonctionne très bien aussi).
Exporter mes icônes au format SVG
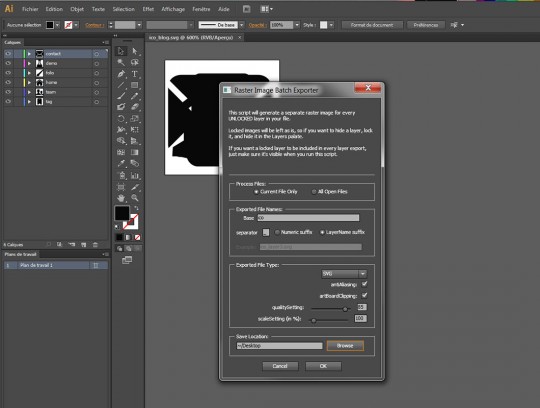
IcoMoon, en plus de proposer de piocher dans différentes librairies d’icônes, vous propose une option d’import. Pour cela, vous aurez besoin de fichiers au format SVG que l’ont peut générer avec Inkscape (mais dans cette démonstration Illustrator sera exploité). Michel Tomas a partagé un script Illustrator très utile qui va permettre automatiquement et en seul clic d’exporter toutes les icônes d’un document Illustrator pour peu qu’elles soient chacune dans un calque. Le script « Ai SVG export » est disponible sur Github.
Pour l’utiliser il suffit de le copier dans le dossier de scripts d’Illustrator, en double-cliquant dessus ou en l’important via Fichier > Scripts > Autre scripts… Il vous suffit ensuite de configurer la fenêtre qui s’ouvre pour y indiquer vos préférences de dossier et de nommage de fichier. L’intérêt de ce script est que vous pouvez très rapidement automatiser le processus pour exporter beaucoup d’icônes en même temps.

Quelques conseils sur les icônes pour un résultat optimal :
- La couleur de votre icône de base importe peu, dans tous les cas lors de l’import elle sera noire.
- Vous pouvez tricher avec un effet « gris » trompe l’œil en rayurant votre icône. De loin, l’utilisateur aura l’impression de voir une teinte de gris. C’est l’astuce utilisée pour le carré de « premium icons » sur la page IcoMoon.io (zoomez sur la page pour voir les rayures).
- Il vaut mieux décomposer toutes les lignes afin d’avoir des formes pleines et utiliser l'outil pathfinder pour réunir les formes quand cela est possible.
- Les zones « blanches » doivent être sur fond transparent.
Créer la police d’icône dans IcoMoon
Une fois tous les fichiers SVG exportés, il vous suffit d’importer tous vos fichiers SVG dans l'application IcoMoon et vous les verrez apparaître sous « Your Custom Icons ». Notez que vous pouvez également y importer une police d’icônes en SVG déjà créée.
![]()
IcoMoon propose 3 outils :
- la flèche permet de sélectionner l’icône, pour qu’elle fasse partie de votre police finale
- la poubelle retire une icône de la police
- le crayon active le mode édition.
Attention, ne vous trompez pas lors de la sélection d'un outil, car si vous cliquez sur une icône en gardant sélectionnée la corbeille, vous allez la supprimer. L’outil d’édition est très utile puisqu’il vous permet à la fois de changer la taille, mais aussi de faire des rotations et symétries et déplacer l'icône pour la centrer dans le caractère de la police. Très pratique pour des petits ajustements.
![]()
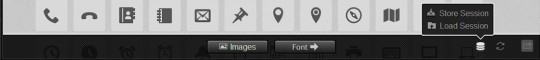
Les réglages en bas de fenêtre permettent d’inclure en plus de la police, les versions PNG des icônes (pour les vieux navigateurs) mais également d’enregistrer la session au format JSON (apparemment cela ne fonctionne que sur Chrome). C’est très pratique si vous travaillez en collaboratif et qu’un de vos collègues veut ajouter des images au pack plus tard, il lui suffira de charger cette même session.

Le bouton « Font » exporte la police, une fois les icônes sélectionnées. Là encore plusieurs options sont possibles dans les préférences comme le choix du préfixe pour vos icônes, l’encodage Base64, etc. L’option Font Metrics vous permet encore une fois d’ajuster vos icônes à la grille typographique générale du document. La page « Font Metrics » vous expliquera mieux que moi (en anglais) à quoi correspondent les paramètres. Par défaut les icônes utilisent une grille de 16 x 16 pixels mais il est possible de la changer.
Par défaut IconMoon utilise « Prive Use Areas » d’Unicode ce qui explique le petit carré avec le point d’interrogation. Vous pouvez utiliser des lettres ou encore utiliser des caractères symboles géométriques de l’Unicode. J’ai tendance à laisser les PUA, dans la mesure où je me sers uniquement de la classe CSS de l’icône (qui contient son nom). L’utilisation des formes géométriques vous permet de ne pas avoir le caractère [?] si jamais votre icône ne se charge pas pour quelque raison que ce soit et peut-être une excellente solution, encore faut-il trouver un symbole qui se rapproche de votre icône.
![]()
Une fois que vous êtes satisfaits des réglages, cliquez sur « Download » pour télécharger.
Utiliser la police d’icônes
En fonction de vos réglages, dans votre fichier téléchargé, vous trouverez plusieurs choses :
- Un dossier « fonts » qui contient les polices aux différents formats supportés par les navigateurs
-
Un fichier
style.cssqui contient le code CSS dont vous aurez besoin - Un fichier JavaScript qui permet de faire en sorte qu’IE6 et IE7 supportent les fontes-icônes
-
Un fichier
index.htmlqui va contenir un récapitulatif de votre police ainsi que des glyphes qu’elle contient.
![]()
Pour l’utiliser vous avez deux choix :
Vous pouvez utiliser les attributs data-* en HTML qui sont "libres"
<div class="fs1" aria-hidden="true" data-icon="?"></div>
Dans le cas de l’utilisation des PUAs, elle est plus difficile à mettre en place puisqu’elle se base directement sur le caractère utilisé. Il vaut mieux dans ce cas utiliser des lettres directement pour les icones pour pouvoir les mettre dans l’attribut data-icon.
La seconde solution consiste à utiliser un élément vide et une classe :
<span aria-hidden="true" class="icon-ico_tag"></span>
Même si IcoMoon propose l’utilisation d’un <span>, j’ai une préférence pour l’utilisation d’un <i> plus rapide à écrire, et qui ne possède pas plus de valeur sémantique. Pour cette technique le nom de classe suffit, puisque le caractère de l’icône est ajouté en contenu généré par un :before dans le CSS.
Vous pouvez également utiliser le fichier TTF de la police (pour les icônes créées dans Photoshop par exemple).
Un peu de lecture :
- The Era of Symbol Fonts
- Icônes “@font-face” et accessibilité
- Fontcustom.com pour ceux qui veulent faire la même chose côté serveur avec l’article Fontcustom, the good svg-to-font app
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
Les polices d'icônes ou "font-icon" popularisées depuis Bootstrap sont de plus en plus utilisées sur le web. Certains services proposent de piocher des icônes dans différents packs pour se créer sa propre "police". Dans ce petit tutoriel nous verrons comment, grâce au service en ligne IcoMoon, il est facile de se créer sa propre police d'icônes à partir d'illustrations et fichiers vectoriels. [...]
Retrouvez l'intégralité de ce tutoriel multi-pages en ligne
 L'ouragan Sandy a eu des conséquences désastreuses pour les entreprises de la zone touchée. Voici des bonnes pratiques à tirer de cette catastrophe afin de permettre aux entreprises de se préparer à une situation de crise.
L'ouragan Sandy a eu des conséquences désastreuses pour les entreprises de la zone touchée. Voici des bonnes pratiques à tirer de cette catastrophe afin de permettre aux entreprises de se préparer à une situation de crise.![]()
Start-up permettant de regarder la télévision en ligne, Aereo doit se frotter à la chaine Fox qui menace de quitter le secteur public si l'entreprise continue de diffuser ses programmes en ligne.
When I came across AngularJS a couple weeks ago, I was intrigued at first. By the time I had worked through the set of tutorials available on the AngularJS website, I was thrilled to have found this framework. What is AngularJS? AngularJS is the (relatively) new kid on the coding block. To quote from their website [...]
 Au sein d'environnements IT de plus en plus complexes et distribués, les mises à jour, la maintenance et l’installation de correctifs accaparent une grande partie du temps des DSI, au détriment de l'innovation.
Au sein d'environnements IT de plus en plus complexes et distribués, les mises à jour, la maintenance et l’installation de correctifs accaparent une grande partie du temps des DSI, au détriment de l'innovation.![]()
 Les applications, et surtout les applications Web, sont un vecteur d’attaque privilégié par les cybercriminels. L’adoption des applications mobiles et des services hébergés dans le Cloud impose de s’intéresser aux mesures de sécurité déployées pour se prémunir contre de telles attaques.
Les applications, et surtout les applications Web, sont un vecteur d’attaque privilégié par les cybercriminels. L’adoption des applications mobiles et des services hébergés dans le Cloud impose de s’intéresser aux mesures de sécurité déployées pour se prémunir contre de telles attaques.![]()
La startup MapBox, spécialisée dans la cartographie, a annoncé en ce début de semaine que le journal Le Monde allait faire usage de ses cartes au sein de la version payante de son site.
 Des efforts ont été fournis pour concevoir de nouvelles interfaces, de nouvelles façons d'interagir avec notre matériel ou nos logiciels. Consoles, smartphones et PC's s'adaptent à ces interactions qui révolutionne nos habitudes.
Des efforts ont été fournis pour concevoir de nouvelles interfaces, de nouvelles façons d'interagir avec notre matériel ou nos logiciels. Consoles, smartphones et PC's s'adaptent à ces interactions qui révolutionne nos habitudes.![]()
 L’e-commerce est en pleine expansion partout dans le monde : ce n’est pas un scoop. Forts de ce constat, les e-commerçants expriment de plus en plus leur volonté de se lancer à l’international, nouvel eldorado.
L’e-commerce est en pleine expansion partout dans le monde : ce n’est pas un scoop. Forts de ce constat, les e-commerçants expriment de plus en plus leur volonté de se lancer à l’international, nouvel eldorado.![]()
Deuxième volet de notre dossier consacré au Media for Equity, modèle alternatif de capital-investissement. Focus sur le...
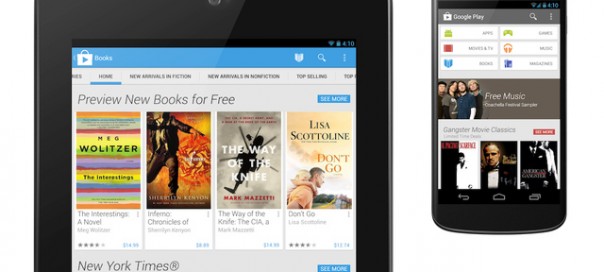
Google a lancé hier une mise à jour de l'interface de sa plateforme de téléchargement d'applis, livres et films. En cours de déploiement sur les smartphones et tablettes Android, celle-ci offre un visuel plus épuré et facilite la recherche de contenus.
Le dernier baromètre de l’innovation BVA – Synthec numérique s’est intéressé en avril à la sécurité des...
Quid du scrolling sur les sites mobiles? Des liens vers un e-mail ou une page sur un...
Lancé officiellement en octobre dernier, Pixopolitan est un site spécialisé dans la vente de photographies d’art urbaines...
Lancé officiellement en octobre dernier, Pixopolitan est un site spécialisé dans la vente de photographies d’art urbaines...
Encore très réservés aux appareils mobiles, les SMS vont peut être trouver leur place sur les téléphones fixes grâce au service américain Zipwhip.
 En sécurité on a tendance a ériger les meilleurs remparts possibles pour être en mesure de contrer les menaces, quitte à oublier qu'une petite broutilles peut être la source de bien plus de dommages que le tout dernier programme malveillant.
En sécurité on a tendance a ériger les meilleurs remparts possibles pour être en mesure de contrer les menaces, quitte à oublier qu'une petite broutilles peut être la source de bien plus de dommages que le tout dernier programme malveillant.![]()
5 jours après avoir mis les mains sur un Samsung Galaxy S3 équipé de Facebook Home : premier bilan.
Le GESTE, groupement des éditeurs de contenus et de services en ligne, est une association créée en...
 Au-delà de notre satisfaction d'avoir sorti un site dont nous sommes particulièrement fiers, nous avons voulu partager notre retour d'expérience sur la refonte de notre site en responsive design.
Au-delà de notre satisfaction d'avoir sorti un site dont nous sommes particulièrement fiers, nous avons voulu partager notre retour d'expérience sur la refonte de notre site en responsive design.![]()
 La recherche facile de gains au dépens de la qualité n’est pas limitée à l'agroalimentaire. Le domaine des tests est fortement touché par ce phénomène, qui permet à des sociétés de vendre des vessies pour des lanternes.
La recherche facile de gains au dépens de la qualité n’est pas limitée à l'agroalimentaire. Le domaine des tests est fortement touché par ce phénomène, qui permet à des sociétés de vendre des vessies pour des lanternes.![]()
I had created some neat icons for a website redesign I was doing, and I previewed the new site on an old iPad. The layout looked OK at normal size, but zooming in to part of the page, I suddenly saw that my icon was a blurry mess, while the text-based header was still crisp [...]
 Imaginons que vous cherchiez un produit, tel un appareil photo sur Amazon.com. Même si vous ne l’achetez pas, vous allez laisser une foule d’indications sur votre passage. Le cybermarchand et d’autres « pure-players » vont les exploiter.
Imaginons que vous cherchiez un produit, tel un appareil photo sur Amazon.com. Même si vous ne l’achetez pas, vous allez laisser une foule d’indications sur votre passage. Le cybermarchand et d’autres « pure-players » vont les exploiter.![]()
Procédure à suivre pour récupérer une liste de suivi sur Google Reader sous forme d'un flux RSS ou en liste de favoris à ajouter dans un gestionnaire de bookmarks.
L’association Designers Interactifs a récemment publié les résultats de son sondage annuel sur les emplois et les...
 L'exclusion récente du service Appgratis par Apple est l'occasion de faire un point sur les bonnes pratiques en matière de référencement d'applications.
L'exclusion récente du service Appgratis par Apple est l'occasion de faire un point sur les bonnes pratiques en matière de référencement d'applications.![]()
Facebook arrive dans 2 jours aux Etats-Unis. Nous l'avons eu une semaine à l'avance pour le tester de manière intensive. Petite vidéo de présentation et de débat sur Facebook Home.
Scorched is an unopinionated, DRY web framework for Ruby that provides a set of constructs for processing HTTP requests for building websites and applications on any scale. It’s a more powerful evolutionary enhancement of Sinatra with more focus and less clutter.
Pour la sortie de mon nouveau livre, une opération de lancement inédite démarre ces jours ci. Des...
Si LinkedIn est très utilisé dans la gestion de carrière et pour le recrutement, LinkedIn peut également être utilisé dans un contexte commercial pour identifier et contacter des prospects. Voici comment font les meilleurs.
Plus de 24 millions de Français possèdent aujourd'hui un smartphone. La CNIL s'est associée à l'INRIA pour lancer le projet Mobilitics qui s'intéresse aux données enregistrées sur le smartphone et sur leur protection.
 Comment utiliser les Media Queries pour développer un site web adaptatif ? Des pistes de réponse avec ces bonnes feuilles issues de l'ouvrage "HTML5 & CSS3", de Michel Martin, publié chez Pearson.
Comment utiliser les Media Queries pour développer un site web adaptatif ? Des pistes de réponse avec ces bonnes feuilles issues de l'ouvrage "HTML5 & CSS3", de Michel Martin, publié chez Pearson.![]()
 La directive Ayrault, publiée en septembre 2012, constitue une avancée majeure pour le logiciel libre dans les systèmes d’information de l’État, mais ne mettrait-elle pas en danger les acteurs du monde l'Open Source ?
La directive Ayrault, publiée en septembre 2012, constitue une avancée majeure pour le logiciel libre dans les systèmes d’information de l’État, mais ne mettrait-elle pas en danger les acteurs du monde l'Open Source ?![]()

L'article Mozilla Persona : Authentification sans mot de passe expliquée est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Le jeu vidéo, longtemps méprisé par une certaine élite artistique, a totalement renversé la situation en l’espace de quelques années. Mais quid de la manière de jouer ? Scénarios d'évolution possible.
Apple et Yahoo! seraient en pourparlers pour un partenariat renforcé autour de la fourniture de données du...

L'article LinkedIn : 5 millions de membres français dépassés est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Pour la sortie de mon nouveau livre, une opération de lancement inédite démarre ces jours ci. Des...
Le patron de France Télécom – Orange a assuré qu’il était prêt à diminuer d’un tiers sa...

L'article Vine : Micro-CV pour décrocher un emploi en 6 secondes est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Basée à Boston, la jeune pousse a bouclé un premier tour de table mené par General Catalyst...
3000 sociétés utilisent déjà la plateforme d’emailing collaborative Simple-Mail lancé en 2011. Kiwup, la start-up éditrice du...
C'est une exclusivité Presse-Citron. Nous sommes le seul média français à pouvoir tester Facebook Home avant sa sortie ce vendredi. Suite de notre exploration et premier verdict.
Actuellement à la recherche d'un nom de domaine, je suis tombé sur 3 articles, dont voici la compilation : Ma préférence va aussi (comme Korben) sur Wordoid : Il propose des noms de domaine (il indique si il est déjà pris ou pas) en fonction de : sonorités françaises, anglaises, espagnoles, …
Spécialisée dans la protection des marques sur les réseaux sociaux, la start-up Nexgate vient de boucler un...

L'article Google Play : Une nouvelle interface centrée sur le contenu est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Présenter ses créations en ligne n’est pas toujours une mince affaire… Dois-je utiliser une plate-forme ou créer ma propre vitrine ? Nous allons parler ici des designers qui ont choisi la seconde option avec 16 portfolios créatifs pour votre inspiration. … Continuer la lecture
C’est une exclusivité Presse-Citron. En effet, nous avons été choisis comme seul média français à pouvoir tester Facebook Home avant sa sortie ce vendredi. Petite sélection d'images de cette nouveauté Facebook.
C'est une exclusivité Presse-Citron. En effet, nous avons été choisis comme seul média français à pouvoir tester Facebook Home avant sa sortie ce vendredi.
Le 24ème épisode du Podcast Référencement vous présente Analytics SEO, un outil qui m’a semblé proposer des fonctionnalités intéressantes. Cette solution « tout en un » permet de centraliser de nombreuses informations utiles au manager de site Web et aux référenceurs. Analytics SEO Contrairement à mon habitude, je n’ai pas testé Analytics SEO avant de tourner la [...]
Slingpic is an image sharing tool that allows your users to share images from your site quickly and easily. Allow your site’s visitors to share images across social networks, email, ...
Minimalistic Designed Login, Register and Forgot Template Forms Pack. Packed with jQuery Live Validation, 7 color styles, 3 different form size options, title animation, custom checkbox, tooltip hints and jQuery ...
Chardin.js is a jQuery plugin that creates a simple overlay to display instructions on existent elements. It is inspired by the recent Gmail new composer tour which I loved.
Setting up a blog and writing content is easy. It is how you get more traffic to visit your blog that is hard. It takes patience and a lot of determination to get a high rank for your website. You can’t automatically expect that simply because you set your WordPress blog live then everyone else would know about it. It’s like giving birth to a baby, you would have to painstakingly take care of it, teach it how to crawl then walk. Eventually that baby will grow up and will be walking around and talking to you. Same applies to blogs. You can’t expect it to give you results straight away and you need to be patient to feed it with what it needs in order for it to enjoy having more traffic. WordPress is a great venue to create your own blog as it offers features that will help you in building your audience. There are different ways to get traffic for your WordPress blog. What you want is quality traffic from your target audience. Here are the 25 practical ways to get more traffic to your WordPress blog.





