Les actualités du Mardi 10 avril 2018 dans les métiers du web - Marmits.com - Reims
 Mark Zuckerberg promet qu’il y « aura toujours une version gratuite » de Facebook (un jour, il pourrait donc y avoir une version payante).
Mark Zuckerberg promet qu’il y « aura toujours une version gratuite » de Facebook (un jour, il pourrait donc y avoir une version payante).

Lookout is specially made for blog sites where the information should look neat and trendy so that ideas can be exposed properly with the right grade of attention. Its concept is keeping it clean, big slide section on the top to extensively showcase your images with nice descriptions on the bottom, broad sized section in compendium with square thumbnails, sidebar info with a reel of symmetrical thumbnails, the following posts section is unintrusive and feature correctly your ideas. Lookout allows you to change in more than 23 styles through customizer, it follows the latest Wordpress standards and lets you natively personalize your site.
 https://www.blog.google/products/google-vr/how-publish-vr180/
https://www.blog.google/products/google-vr/how-publish-vr180/

A Non-Designer's Guide to Creating Visually Captivating Presentations is a book that will raise your awareness on how to prepare and build fantastic and practical presentations. It walks you through a set of visual examples with case studies and cheat sheets for practical design. In general, this book comprehends the means to visually make the audience care for the content of your presentations.

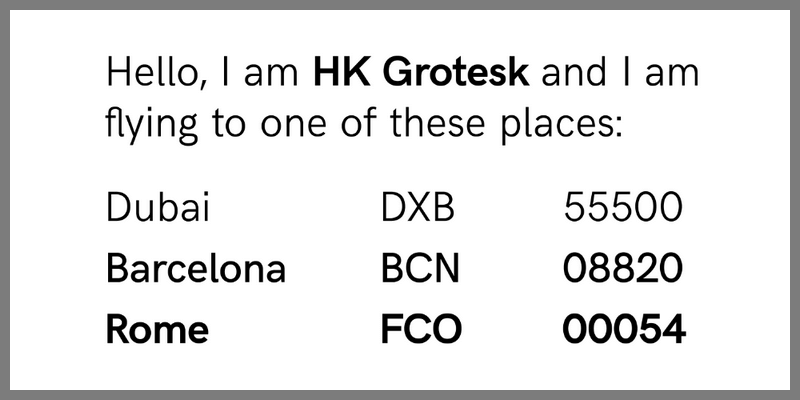
HK Grotesk is a sans serif typeface with a clean design, featuring light, regular, medium, and bold weights, all with their respective italics merging into a total of 20 styles. Every weight has full character sets in Latin script, including special uppercase/lowercase characters, diacritics, symbols, etc, offering support for a large number of languages. This is a friendly and distinguishable typeface that is suitable for small text, you may use it for personal and commercial projects. Typeface by Hanken Design.
 https://medium.com/@juauz/design-system-for-figma-the-power-of-dynamic-elements-4ca4dc3e4524
https://medium.com/@juauz/design-system-for-figma-the-power-of-dynamic-elements-4ca4dc3e4524
 Plus besoin d’un smartphone dual camera pour avoir le mode portrait, grâce à Instagram.
Plus besoin d’un smartphone dual camera pour avoir le mode portrait, grâce à Instagram.
 https://www.bloomberg.com/news/articles/2018-04-10/youtube-and-facebook-are-losing-creators-to-blockchain-powered-rivals
https://www.bloomberg.com/news/articles/2018-04-10/youtube-and-facebook-are-losing-creators-to-blockchain-powered-rivals
 Un produit similaire au Chromecast, mais propulsé par Android TV, est en balade sur la toile. Est-ce le successeur du dongle de streaming de Google ?
Un produit similaire au Chromecast, mais propulsé par Android TV, est en balade sur la toile. Est-ce le successeur du dongle de streaming de Google ?
 https://medium.com/mixed-methods/rapid-ux-research-at-google-3b92dd038e30
https://medium.com/mixed-methods/rapid-ux-research-at-google-3b92dd038e30
Innelec recrute un(e) Commercial Spécialiste Web (H/F) Côté en EUROLIST C à la Bourse de Paris, INNELEC (+100 M€ de CA) est le premier diffuseur national de logiciels de jeux et de consoles. Distributeur et fabricant de la marque Konix, l’entreprise se développe également sur les marchés des accessoires Hightech (Téléphonie, Casques, PC) ainsi …
 https://www.apple.com/ca/newsroom/2018/04/apple-now-globally-powered-by-100-percent-renewable-energy/
https://www.apple.com/ca/newsroom/2018/04/apple-now-globally-powered-by-100-percent-renewable-energy/
Alan lève 23 millions d’euros ; Adidas réduit la voilure sur le retail physique ; LVMH s'invite à Station F...
Historiquement, les relations du groupe avec le digital ont parfois été compliquées.
 Facebook lance son programme Data Abuse Bounty pour encourager les internautes à dénoncer les abus sur les données personnelles.
Facebook lance son programme Data Abuse Bounty pour encourager les internautes à dénoncer les abus sur les données personnelles.
[Webinar] Le 26 avril à 11h avec emlyon business school
Deux tiers des métiers de 2030 n’existent pas encore. Alors que l’apprentissage en continu est appelé à devenir de plus en plus important, OpenClassrooms vous propose de devenir expert en pédagogie dans le parcours “Formateur”. Pour construire ce parcours, nous avons fait appel à des professionnels de la formation, issus des milieux professionnel et académique.
Lire la suite
L’article Le parcours de formation à la pédagogie dont les enseignants ont besoin est apparu en premier sur OpenClassrooms : le blog.
 Pour regagner la confiance de ses utilisateurs, Facebook déploie un message préventif d'aide à la protection des données personnelles à tous les utilisateurs. Ceux concernés par le scandale de Cambridge Analytica pourront prendre connaissance de quelles informations ont été utilisées.
Pour regagner la confiance de ses utilisateurs, Facebook déploie un message préventif d'aide à la protection des données personnelles à tous les utilisateurs. Ceux concernés par le scandale de Cambridge Analytica pourront prendre connaissance de quelles informations ont été utilisées.
Chez OpenClassrooms, vous pouvez vous former à un métier de la manière la plus pratique possible, en suivant l’un de nos parcours via le programme Alternance par OpenClassrooms. Soit vous trouvez l’entreprise vous-même, soit nous vous aidons gratuitement, pendant deux mois, dans votre recherche. Et pour que vous puissiez être sereins dans votre recherche, nous
Lire la suite
L’article 7 étapes pour booster votre recherche d’alternance est apparu en premier sur OpenClassrooms : le blog.
 https://www.smashingmagazine.com/2018/04/designing-emotional-interfaces-boring-apps/
https://www.smashingmagazine.com/2018/04/designing-emotional-interfaces-boring-apps/
 L'adoption du cloud a connu une forte accélération ces dernières années, ouvrant aux entreprises la voie à de vastes opportunités d'innovation à condition d'être abordée correctement, de façon sélective et à un rythme approprié.
L'adoption du cloud a connu une forte accélération ces dernières années, ouvrant aux entreprises la voie à de vastes opportunités d'innovation à condition d'être abordée correctement, de façon sélective et à un rythme approprié.
A little library that can be used for creating WebGL powered distortion hover effects using displacement images.
WebGL Distortion Hover Effects was written by Robin Delaporte and published on Codrops.
 https://blog.prototypr.io/my-unexpected-design-success-bab9a8f47764
https://blog.prototypr.io/my-unexpected-design-success-bab9a8f47764
 Un site permet de vérifier si vos données ont été partagées avec la société Cambridge Analytica.
Un site permet de vérifier si vos données ont été partagées avec la société Cambridge Analytica.
 DigitalOcean, OVH Cloud, Scaleway… Tour d'horizon des politiques tarifaires de quelques fournisseurs d'infrastructure as a service à bas coûts.
DigitalOcean, OVH Cloud, Scaleway… Tour d'horizon des politiques tarifaires de quelques fournisseurs d'infrastructure as a service à bas coûts.
 Des hackers s’en prennent à plusieurs clips populaires sur YouTube, dont celui de Despacito.
Des hackers s’en prennent à plusieurs clips populaires sur YouTube, dont celui de Despacito.
 Les entreprises recherchent le moyen de gagner en efficacité opérationnelle et réduire leurs coûts ou lancer de nouveaux services. En intégrant l’IoT dans la chaîne logistique, elles peuvent trouver ces solutions.
Les entreprises recherchent le moyen de gagner en efficacité opérationnelle et réduire leurs coûts ou lancer de nouveaux services. En intégrant l’IoT dans la chaîne logistique, elles peuvent trouver ces solutions.
Au total, les GAFAM ont dépensé 70,9 milliards de dollars en R&D lors de l'année passée.
 https://www.telegraph.co.uk/news/2017/05/19/instagram-ranked-worst-social-network-young-peoples-mental-health/
https://www.telegraph.co.uk/news/2017/05/19/instagram-ranked-worst-social-network-young-peoples-mental-health/
 Cet article est le septième d’une série destinée à explorer les modalités d’une collaboration idéale entre l'homme et la machine. Ici, l’algorithme d’Uber est passé à la moulinette de notre matrice d'analyse.
Cet article est le septième d’une série destinée à explorer les modalités d’une collaboration idéale entre l'homme et la machine. Ici, l’algorithme d’Uber est passé à la moulinette de notre matrice d'analyse.
Pour les entreprises, le processus de recrutement peut parfois s’apparenter à véritable parcours du combattant. En fonction des besoins exprimés, il peut être en effet long et difficile de trouver les bons candidats pour un poste donné. Pour remédier à cette situation, la plateforme digitale Hunteed a été lancée en juin 2015 pour connecter les entreprises …
Cette API permettra aux sites web d’utiliser les capteurs biométriques pour enterrer le mot de passe
 Bientôt sur une norme web du World Wide Web Consortium, l’API WebAuthn permettra aux développeurs de sites web d’utiliser une authentification sans mot de passe.
Bientôt sur une norme web du World Wide Web Consortium, l’API WebAuthn permettra aux développeurs de sites web d’utiliser une authentification sans mot de passe.
La French Tech est de plus en plus décriée. Pour les uns, c’est de la communication et du flan et la France se la joue en plastronnant un peu trop sur le dynamise de son écosystème entrepreneurial.
 Et si l’avenir du support IT résidait dans les utilisateurs eux-mêmes qui, en plus d’en être les bénéficiaires, deviendraient également le support des autres utilisateurs, partie intégrante d’une chaîne de valeur revisitée ?
Et si l’avenir du support IT résidait dans les utilisateurs eux-mêmes qui, en plus d’en être les bénéficiaires, deviendraient également le support des autres utilisateurs, partie intégrante d’une chaîne de valeur revisitée ?
Elastic Slider is an experimental slider using SVG clip-path feature and animations powered by Snap.svg.
The post Elastic Slider : Animated Slider with SVG clip-path appeared first on Best jQuery.
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content […]
The post Sticky Ultimate Video Player with JavaScript appeared first on Best jQuery.
This is a true story. The events described in this article took place at some point in the author’s career. At the request of the survivors, the names have been changed. Out of respect for the clients, the rest has been told exactly as it occurred.
Ce tour de table doit permettre à la start-up de développer ses activités au Royaume-Uni, en Allemagne, en Espagne et en Italie d’ici la fin de l'année.
 OnePlus annonce aujourd'hui que son smartphone OnePlus 5T est en rupture de stock dans toute l'Europe.
OnePlus annonce aujourd'hui que son smartphone OnePlus 5T est en rupture de stock dans toute l'Europe.
 Présent à San Francisco et Washington, Jump Bikes était devenu partenaire d’Uber en janvier.
Présent à San Francisco et Washington, Jump Bikes était devenu partenaire d’Uber en janvier.
L'entreprise souhaite voir son activité e-commerce passée de 1,6 milliard d’euros l’année dernière à 4 milliards d’euros d’ici 2020.
 Les haut-parleurs Eneby seront uniquement commercialisés aux Etats-Unis et au Royaume-Uni pour le moment. Ils seront lancés en Europe occidentale dans un second temps.
Les haut-parleurs Eneby seront uniquement commercialisés aux Etats-Unis et au Royaume-Uni pour le moment. Ils seront lancés en Europe occidentale dans un second temps.
 Cette chronique est la sixième d’une série destinée à explorer les modalités d’une collaboration idéale entre l’homme et la machine. Elle passe une IA au crible de la matrice proposée dans l’article inaugural de cette série.
Cette chronique est la sixième d’une série destinée à explorer les modalités d’une collaboration idéale entre l’homme et la machine. Elle passe une IA au crible de la matrice proposée dans l’article inaugural de cette série.
Afin de pouvoir gérer un document long dans Word, il est impératif d’appliquer une hiérarchie de titres en utilisant des ...
 Il devrait être disponible en juin au prix de 599$.
Il devrait être disponible en juin au prix de 599$.
 C'est une étape importante pour Apple. Selon un communiqué de l'entreprise, elle vient d'atteindre les 100% d'énergies renouvelables pour ses différentes activités. Ses bureaux, ses magasins mais aussi sa production dans 43 pays serait basée entièrement sur des énergies renouvelables.
C'est une étape importante pour Apple. Selon un communiqué de l'entreprise, elle vient d'atteindre les 100% d'énergies renouvelables pour ses différentes activités. Ses bureaux, ses magasins mais aussi sa production dans 43 pays serait basée entièrement sur des énergies renouvelables.
The post Counter Style 6 appeared first on Best jQuery.
 Les installations d'Apple dans le monde entier fonctionneraient à "100% aux énergies renouvelables".
Les installations d'Apple dans le monde entier fonctionneraient à "100% aux énergies renouvelables".
The post Navigation Menu Style 34 appeared first on Best jQuery.
 L’IA pousse l’homme et la machine a toujours plus collaborer. Cet article est le cinquième d’une série destinée à explorer les modalités de ladite collaboration. Il aborde la question de la mesure de son efficacité.
L’IA pousse l’homme et la machine a toujours plus collaborer. Cet article est le cinquième d’une série destinée à explorer les modalités de ladite collaboration. Il aborde la question de la mesure de son efficacité.

21 Avr 18 - 09:00
CAMPUS HEP Nantes
16 Boulevard Général de Gaulle
Nantes
L'article WebIsland est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Mailinator est un service qui permet d’avoir une boite mail temporaire publique ayant le nom que vous désirez. Par exemple, korben9999@mailinator.com ou temptemp@mailinator.com ou cequevousvoulez@mailinator.com. Le service n’est pas nouveau mais ce qui est nouveau par contre, c’est qu’ils proposent maintenant un numéro de téléphone public sur lequel recevoir des … Suite
Brief.me, la newsletter quotidienne pour suivre l'actualité, a lancé une campagne de financement participatif pour créer un nouveau média qui va vous réconcilier avec l'économie.
Speekoo est une plateforme d'apprentissage de langues basée sur une approche linguistique innovante couplée à une immersion culturelle.
A ce jour, Linxo revendique 1,7 million d’utilisateurs.
A Truly Smashing Book Collection
This week and in tandem with Smashing Magazine, we've brought you a truly awesome promo bundle you will definitely want to add to your collection: Smashing Magazine's Complete eBook Library! With this bundle you can get unlimited, unrestricted access to 56 eBooks about design trends and advanced coding techniques, straight from the most relevant design and development authority on the web. You can get a library filled with the savvy and expertise of best selling authors, regularly priced $396, for a one time payment of only $29!
This is the perfect bundle to learn about Coding, UX Design Trends, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, etc. Get access to best selling pieces like Alla Kholmatova’s Design Systems, Paul Boag’s The Sketch Handbook, and much more!
Highlights

What You'll Get: (Back to Top)
- An eBook Library With 56 Web Design eBooks Worth $
396. - You get immediate access to all eBooks via .zip archive.
- Every eBook is available in PDF, ePUB, and Kindle file formats.
- Best seller books on Coding, UX Design, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, Typography,
- All eBooks are DRM-free so that they’ll never expire.
- Save up to 93% on the regular price!
Smashing Library Catalogue & Content Descriptions
If you ever wanted a reliable source of useful and valuable content, look no further. Our Smashing eBook Library has everything you need to start crafting well-designed and well-built websites today.
For almost 10 years now, Smashing Magazine has been where thousands of designers and developers go to learn about design trends and advanced coding techniques. That is why they've have developed the Smashing Library, a comprehensive collection of 56 valuable eBooks.
Smashing Magazine eBook Anthology:
We care about quality content and work hard to support and spread best practices, innovative techniques and forward-thinking ideas. Our Smashing anthology is our editorial flagship, crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry.
Smashing Book #1

The Smashing Book #1 (eBook) is about best practices in modern Web design. It shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine.
This book is a treasure of practical and useful knowledge for Web designers and developers. This first Smashing Book looks at Web design rules of thumb, color theory, usability guidelines, user interface design, best coding and optimization practices, as well as typography, marketing, branding and exclusive insights from top designers across the globe. It contains 10 chapters.
Smashing Book #2 + The Lost Files

These eBooks are the long-awaited digital version of our bestselling printed book about best practices in modern Web design. They share valuable practical insight into design, usability and coding, provide professional advice for designing mobile applications and building successful e-commerce websites, and explain common coding mistakes and how to avoid them. You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences.
Smashing Book #3 + #3⅓ (2 eBooks)

The Web has changed a lot. Our tools now are advanced, and browsers are highly capable. We are facing new challenges and embracing new technologies. These changes require us to reconsider how we approach Web design. In fact, it’s time to rethink, to recode, to redesign.
The Mobile Book + Addendum


The Mobile Book features the most important things that you need to know as a designer, developer, or mobile strategist for your sites. You'll dive deep into the peculiarities of the mobile industry, explore responsive design strategy, design patterns and optimization techniques, learn about wireframing and prototyping for mobile as well as the guidelines for designing with gestures and touch. As an extra, the addendum to the book provides insights into the popular platforms such as iOS, Windows Phone, etc.
Smashing Book #4 New Perspectives on Web Design

Written by well-respected designers and developers, the 4th Smashing Book contains lots of actionable takeaways that will help you in your daily routine. Think of it as a reliable playbook for issues that keep following you in every project. This book is for you because you’ll discover plenty of valuable, time-saving techniques that will improve your workflow right away.
Smashing Book #5 - Real Life Responsive Web Design

Responsive design is a default these days, but we are all still figuring out just the right process and techniques to better craft responsive websites. That’s why we created a new book — to gather practical techniques and strategies from people who have learned how to get things done right, in actual projects with actual real-world challenges.
Font-end eBook Bundle
Tailored to the needs of front-end developers, this eBook bundle contains 4 selected Smashing eBooks on HTML, CSS, responsive web design, and more. A valuable companion to master your daily front-end challenges.
Behind The Scenes of Real Life Projects

Is there anything more insightful than learning about the workflows from fellow designers and developers, and what techniques they use? What made their projects a stunning success, and how do they overcome missteps? With this eBook, we’ll take a closer look at the techniques and stories of some folks behind real-life Web projects.
Among others, you will discover how renowned projects such as the Financial Times Web app or the Nike Better World website were built, and learn from the success story of a translation app that made it into Apple’s top ten charts. You’ll also get an insight into Google’s User Experience Lab, and (illustrated by the example of Pinterest) explore the importance of paint performance. Furthermore, our Smashing authors share valuable lessons learned in the course of their careers — from both successes and failures. This eBook is full of handy tips, ideas, and personal experiences that are beneficial to any Web professional.
HTML Semantics

You won't get far without the foundational understanding of HTML semantics – but it is even more important to follow up on the recent developments and discussions.
This eBook addresses the importance of semantics in our code. It touches on outlining algorithms, HTML5 semantics, the pursuit of semantic value and the HTML semantic grid system.
Performance Optimization: Techniques And Strategies

Slow loading times break the user experience of any website — no matter how well crafted it might be. In fact, it only takes three seconds until users lose their interest in a site if they don't get a response immediately. If another site happens to be 250ms faster than yours, then users are more inclined to switch to a competitor’s website in no time. Web fonts, heavy JavaScript, third-party widgets — all of them can sum up to become a real performance bottleneck. Nevertheless, tracking that down does not only improve loading times but also results in a much snappier experience and a higher user engagement.
The new Hardboiled Web Design eBook

If you’ve been working on the web for a while, your bookshelves may already be buckling under the weight of books about HTML and CSS. Do you really need another one? Hardboiled Web Design is different. It’s for people who want to understand why, when and how to use the latest HTML5 and CSS3 technologies in their everyday work. Not tomorrow or next week, but today.
UX eBook Bundle
This eBook collection will guide you into the Usability for Web Design field showing you how to use design elements for each purpose. The various possibilities for developing websites foster not only a designer’s creativity, but also the necessity of applying techniques that enhance the User Experience (UX) and website’s usability.
A Field Guide To Usability Testing

Testing usability is vital to creating a successful website — even more so if it’s an e-commerce website, a complex app or any other complicated project. Unlike interviews and focus groups, a well-designed user test measures actual performance.
A Field Guide To User Research

User research is an effective strategy to gain a deeper understanding of your target audience — a crucial step in order to choose efficient design solutions and build smart products. But what has to be considered when conducting user research? What methods have proven themselves in practice? And how do you finally integrate your findings into the design process? With this eBook, you will learn to take the guesswork out of your design decisions and base them on real-life experiences and user needs instead.
Designing Better UX

Even the most thought-out and best-planned user experience can get lost when attention to certain details falls short. To raise awareness for those little things that add up to an ideal user experience, we have put together “Designing Better UX”.
Emotional Design Elements

Whether you're creating a game or a website, a lasting bond with users is more often than not the result of emotional attachment. Knowing the ins and outs of emotional design will enable you to imbue your creation with personality and to shape the user's perception.
How To Create Selling E-Commerce Websites, Vol. 2

With more and more people reaching out for their smartphones and tablets to shop online, mobile e-commerce is set to reach $86 billion by 2016 — a development that brings along entirely new demands on e-commerce websites. After our first e-commerce eBook was published four years ago, we wanted to take a fresh look at the challenges that crafting online shopping experiences bring along today, and equip you with the necessary know-how on how to deal with them effectively.
Navigation & Interaction

How should you set up menus for optimal usability? Does mobile UX design follow different rules? How can you use sound to make your website not just more appealing but also easier to navigate? These and other questions should be factored into any decisions about modern website design, because they will influence the amount and quality of repeat traffic.
Navigation & Interaction, Vol. 2

While users expect content to be unique and exciting, they also prefer clear, predictable patterns when it comes to navigation. After all, navigation is merely a means to an end: consuming content without hassle and not spending too much time looking for it. The foundation of a solid, frustration-free user experience thus lies in a well-structured, simple navigation system. But which design decisions have really proven to work well in practice?
Practical Approaches For Designing Usable Websites

The user-centered design process is based on various steps, each with its respective approaches. Learn about designing flows, optimizing emotional engagement and performing heuristic website reviews.
Psychology Of Web Design

Psychology of Web Design gives you insights on how the human brain deals with different elements, colors, contrast, symmetry and balance. Combining the usability guidelines from Maslow's pyramid will surely help you design closer to your audience’s desires.
Rethinking UX

In “Rethinking UX”, various UX professionals share their lessons learned and provide practical advice from their very own personal experience. The eBook is packed with interesting thoughts and concepts that let us reflect on our own practices. Every designer has their own user research techniques and strategies, but leaving the office and talking to people on the streets can foster innovation even more as any thought-out strategy ever could.
User Experience Design

User Experience (UX) can be strongly influenced by behavioral factors such as emotions, beliefs, preferences and even cultural backgrounds. Being aware of this, Web designers keep developing strategies to improve the overall UX with the help of storytelling, tools for problem solving, relationship engineering and costumer service improvement.
UX Design Process

In this book, you'll learn how lean UX has made the whole discipline more approachable and attractive to startups, and you'll see that UX issues aren't just a quick fix, but should also address big-picture issues. Sometimes, the solution to a problem is to fix a broken UX; other times, you will need to constantly fine-tune in order to keep up with changing demands. You'll also look at wireframing alternatives, research planning and design bias.
Web Design eBook Bundle
Every Web designer, whether freelanced or employed, should have a reference literature that accompanies him or her throughout their professional routine. In this bundle you will find 10 Smashing eBooks that will help you improve your skills in the Web Design field. You will be able to apply techniques to adapt your designs for mobile gadgets, combine different typefaces and intensify your professional abilities.
Creating Meaningful Websites

What is it that makes a website stand out from the crowd? What makes it memorable and meaningful? This eBook wants to approach these questions. It's in no means a step-by-step guide to follow, but rather a collection of thoughts to give you some general impulses and perspectives on creating meaningful websites.
Creativity Lessons For Web Designers

“Creativity” is a term that often partakes of something mysterious and nearly magical — something that we are blessed with, something like an ambivalent, secret power that one moment strikes us unexpectedly, and then puts us on hold when we desperately try to come up with an idea. But the infamous creative spark isn't as random as we might think.
Designing For Email

After taking a look at the current state of HTML email design, you'll get to grips with optimizing email for mobile, and learn to build your own modular email construction kit that you can draw on to cater for best results on desktop, web and mobile clients. We'll also explore handy tips to raise your email above inbox noise — with a friendly tone and engaging content (no dirty tricks here!) — and consider missteps that you should better avoid. Building HTML emails certainly does require some fiddling around, but it's defintely worth it. So, are you ready to take on the challenge?
Inside Creative Minds: Workflows, Habits And Strategies

The authors of this eBook had the occasion to sit down with experienced influencers and successful designers for a row of interviews in which they provide first-hand insights into their very own workflows, habits and strategies. WordPress co-founders Matt Mullenweg and Mike Little are among them, JavaScript evangelist Doug Crockford, IDEO’s Duane Bray, Meetup’s vice president Andres Glusman, as well as many other creative minds from design, UX and startup branches. Their insights and stories are not only truly inspiring, but also contribute to giving this fast-moving, tech-driven Web industry a more familiar face.
Legacy Of Typography

This eBook introduces historical and cultural aspects of type and how they relate to the Web industry. Find out about changing fads in type, about the complexities of Japanese characters and about typographic applications for different situations. You are sure to learn something that you didn't know before from our great authors.
The Sketch Handbook by Christian Krammer

The Sketch Handbook will guide you through every aspect of Sketch: from smart guides and layer manipulation to responsive baseline grid, nested symbols and group resizing. Whether you are a beginner to design or just started to use graphic apps, it will teach you the techniques you need to start designing user interfaces in Sketch.
Typography Best Practices

Whether you're interested in determining the right paragraph layout or typographic details, observing the correct typographic etiquette or making the other small decisions that will dramatically influence how your website is perceived, many answers will present themselves in this collection of articles.
Typography: Practical Considerations And Design Patterns

With the help of this eBook, you can learn how to train and sharpen your eyes to recognize specific typographic details which will be sure to guide you in your own projects and make it easier for you to make design decisions. After an initial stroll through type terminology and classification, this eBook reflects on the quality of fonts (including web font providers, of course) and explores typographic design patterns as well as current practices. These practical considerations and a plethora of real-world examples are bound to be a valuable companion throughout your adventures when designing with type.
Unlocking Innovation: How To Generate And Realize Great Ideas

Certain strategies can help to unlock our creative insight, and make our ideation process — and that of our team members — more effective. Unlocking Innovation wants to equip you with such strategies, but also go beyond the mere process of generating ideas and look at how we can actually bring them to life. Different ways of experimenting with that first vague idea and mocking it up are thus part of the eBook, just like suggestions on finding the idea that is really worthy of our time and energy. The tips that our authors have to share are very practical, and can easily be incorporated into your (or your team’s) workflow. So, take your time and examine them carefully, and, most importantly, try them out to see what works best for you.
Accessibility eBook Bundle
We try to build the best experiences we can, but more often that not, we make them for ourselves and users like us. With this eBook bundle, you’ll learn to enrich the web for everyone by removing existing barriers and creating experiences that are usable to more people.
Inclusive Design Patterns by Heydon Pickering

This book looks at common interface patterns from the perspective of an inclusive designer—someone trained in building experiences that cater to the huge diversity of abilities, preferences and circumstances out there.
Apps For All: Coding Accessible Web Applications

Accessibility is not just about addressing specific disabilities, but making sure as many people as possible have access to the same information. There’s rarely a good reason to lock people out when openness is a foundational principle of the web.
Practical Approaches For Designing Accessible Websites

We design with viewports in mind, keep track of loading times, and hunt down even the smallest browser bugs — all to create the best possible user experience. But despite all these efforts to constantly improve our products, there’s still one aspect that, unfortunately, comes up short quite often: accessibility.
Business eBook Bundle
If you need support when it comes to the business aspects of the web industry, then these eBooks will be a treasure chest for you. Learn to adapt your business to the digital challenges. Get insights into building better products. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in your career: communication with clients and partners.
A Career On The Web: Assuming Leadership

Taking the step from being a member of a digital team to becoming a leader can be quite overwhelming. Having proven that you excel in the technical aspects of your job is most probably beyond question, but a leadership position will naturally confront you with entirely new challenges which also call for new skills. After all, a team is as good as its leader, right?
A Career On The Web: On The Road To Success

There comes a time in everyone’s career when changing jobs is the natural next step. Perhaps you’re looking for a new challenge or you feel like you’ve hit a wall in your current company? Either way, you’re standing at a crossroad, with an overwhelming amount of possibilities in front of you. But how can you make the most of this situation? How can you find a job you will truly love?
Clients: Friends You Never Had

A fruitful and balanced cooperation with clients is the dream of every designer. However, to bring this dream to reality, designers constantly need to prepare for the various challenges that different clients tend to bring along. But what can you do to generally improve the collaboration with your clients and — on a long-term basis — foster stable relationships in which both parties are actually pulling in the same direction?
Digital Adaptation by Paul Boag

Nothing is more frustrating than stubborn management entangled in dated workflows and inefficient processes. That's why we created Digital Adaptation, a new practical book on how to help senior management understand the Web and adapt the business, culture, teams and workflows accordingly. No fluff, no theory — just techniques and strategies that worked in practice, and showed results.
Making It Right: Product Management For A Startup World

The main purpose of this book is to help product managers who work specifically with digital projects build better — less complex, more focused, less long-winded and more intelligent — products. By featuring lessons learned from real-life projects, the book provides a structured framework for strategic product management — to help build the right products, at the right time, for the right people with just the right amount of process involved.
Marketing Secrets For Web Designers

Marketing is an essential part of Web design and knowing its 101 helps designers see their design decisions in a broader context. As jumping in at the deep edge and simply starting off marketing can be quite delicate, "Marketing Secrets For Web Designers" is a companion tailored to the specific needs of Web professionals. Weighing the benefits and perils of common marketing practices, it takes designers by the hand as they develop an understanding of what friendly and appealing marketing is all about.
Successful Freelancing For Web Designers

If you are thinking of freelancing or are close to surrendering to your workload, then this eBook will be a treasure chest for you. Realizing that you have made the same mistakes as many before you can be a relief. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in freelancing: communication with clients and partners. Compelling marketing strategies will brighten your future, win contracts and make your business profitable.
Work Smart, Live Healthy

Web design is more than a job. It’s a passion. However, keeping up with the immense pace at which the web industry is moving can feel quite intimidating at times and stress or even a burnout can strike all of us someday. With this eBook, we want to raise awareness for those aspects of the web industry which are not frequently talked about. It’s not about frameworks, code or scripts for a change — today it’s about you.
Content Strategy eBook Bundle
With this bundle you will master content and copywriting in no time. Three fresh eBooks contain Smashing Magazine’s best articles on Content, carefully prepared, edited and — of course — without advertising. Perfect for those looking to get into the world of content development for online platforms, this eBook expertly pinpoints the key things one must know before beginning a journey into copywriting. This bundle will help to improve your Copywriting skills.
Content Strategy

If content is king, then the art of messaging is what will drive your product, business or idea forward. This comprehensive eBook delves into the world of content, providing beginners as well as communications professionals with a fundamental understanding of how content strategy works both independently and in conjuncture with other elements.
Content Strategy, Vol. 2: Planning, Producing And Maintaining Quality Content

A brilliant design deserves brilliant content. Content that is intuitive, compelling and flexible. With the help of this eBook, you will learn to face the content challenge. Take it as your guide through the critical phases of content planning, production and maintenance, your partner in crime to develop your content strategy.
Effective Copywriting

Writing for the Web has many facets and uses. As one of the most sought-after and needed skills, it has often become an exercise of bringing together a brand with a voice. This eBook takes a look at many different aspects of copywriting in the online sector.
Le 26 janvier dernier, des cybercriminels ont dérobé via la plateforme Coincheck, environ 550 millions de dollars en NEM, une cryptomonnaie très appréciée en Asie et notamment au Japon. (Je vous vois venir, rien à voir avec le nom en lui-même…) Coincheck a bien sûr été négligent puisque ses NEM … Suite
Alan lève 23 millions d’euros pour devenir l’assurance santé de référence des entreprises françaises
A ce jour, Alan couvre plus de 7 000 personnes et 850 entreprises. Interview de Jean-Charles Samuelian, co-fondateur et CEO d’Alan.
 La jeune pousse accélère son développement en France et en Grande-Bretagne. Son offre s'adresse notamment aux retailers et aux foncières.
La jeune pousse accélère son développement en France et en Grande-Bretagne. Son offre s'adresse notamment aux retailers et aux foncières.
Et aussi : Salesforce va lancer son offre blockchain ; la Russie veut bloquer Telegram ; un nouveau produit en vue chez Spotify...
Voici un projet open source nommé P4wnP1 qui devrait intéresser les chercheurs en sécurité ou les curieux qui veulent tester la sécurité de leur machine. Je précise quand même que ce n’est à utiliser que sur votre propre matériel, dans le cas contraire, vous aurez de gros ennuis avec la … Suite

Description
Today's deal brings a complete collection of Vector (AI, PSD & Sketch) Wireframe templates valued $775 USD for only $24. It has more than 856 templates and literally thousands of design elements, totally editable and ready for you to create a cool website from scratch. The bundle includes 15 mood board templates, 236+ flowchart elements, 300+ web wireframes, 300+ mobile wireframes and 5 mockups. Check out its features below and take advantage of the 97% discount, only for a limited time!What's Included?
- Bones Wireframe Kit, valued $120 - 11 PSDs, 11 Ai, 11 Sketch files
- Bones iOS Wireframe Kit, valued $120 - 11 PSDs, 11 Ai, 11 Sketch files
- Wirey Wireframe Kit, valued $150 - 13 PSDs, 13 Sketch files
- Wirey Mobile Wireframe Kit, valued $150 - 11 PSDs, 11 Sketch files
- Flowy Flowchart, valued $120 - 5 PSDs, 5 Sketch files
- Mood Board Templates, valued $90 - 2 PSDs, 2 Sketch files
- 5 Mockups, valued $25 - 5 PSDs
Bones Wireframe Kit
The Bones Wireframe Kit is designed on a grid, and divided into 10 categories, It has 120 ready to use elements in 3 file formats (Photoshop, Illustrator & Sketch.) A smart structure will allow you to drag and drop the elements and create pages in minutes, as well as a 12 column grid that will adapt easily in code. All elements are made with responsive in mind.



Features
- 120 Ready to use elements - Retina ready - Vector shapes - Free fonts used - Properly named layers - Organized structureBones iOS Wireframe Kit
The Bones iOS Wireframe Kit is made with lots of love and hard work to bring the best possible solution for your next app or mobile website project. It includes 120 fully editable screens, in 10 categories and in 3 file formats (Photoshop, Illustrator & Sketch.) Its simple-to-use structure will allow you to position the elements the way you want without loosing time finding the folders and layers you need. Use the screens as they are, or include images and present high fidelity prototypes to your clients in no time!
Features
- 120 Ready to use screens
- Retina ready
- Vector shapes
- Free fonts used
- Properly named layers
- Organized structure
Wirey Wireframe Kit
The Wirey Wireframe Kit is made with fast workflow in mind, so we created 200+ ready to use components, built on the Bootstrap grid in Photoshop & Sketch file formats. You can create wireframes for projects of any complexity and show them to your team or clients in minutes. Super simple to use to boost your creativity and productivity. If you want, you can include images to create high fidelity prototypes.

Features
- 200+ Ready to use components
- 1k Elements
- 13 Categories
- Vector shapes
- Free font used
- Properly named layers
- Organized structure
- Built on the Bootstrap Grid
Wirey Mobile Wireframe Kit
Wirey Mobile Wireframe Kit is made with fast workflow in mind, so we created 200+ ready to use screens, in Photoshop and Sketch file formats. You can create wireframes for mobile projects of any complexity and show them to your team or clients in minutes. Super simple to use to boost your creativity and productivity. If you want, you can include images to create high fidelity prototypes.
Features
- 200+ Ready to use screens
- 1k Elements
- 11 Categories
- Vector shapes
- Free font used
- Properly named layers
- Organized structure
Flowy Flowchart Elements
Flowy is made with fast workflow in mind, so we created 236 ready to use templates, built on the 1170 grid and in Photoshop & Sketch file formats. You can create flowcharts for both mobile and web projects of any complexity and show them to your team or clients in both digital and print form. We also created additional elements that will help you connect the elements and show how they will flow in the finished design.



Features
- 236 Components
- 1000+ Elements
- Grid Based
- PSD & Sketch files
- Organized Structure
- Video Tutorial
- Free Google Font
- Ready to use templates
- Print ready A4 and Letter sizes
Mood Board Templates
Inspire yourself or your team with these handy, printable mood boards and get your project going. Two dimensions A4 & Letter, ready to use files and super organized structure will allow you to create mood boards in minutes.
Features
- Fully editable Photoshop and Sketch files - Ready to use- A4 & Letter dimensions
- Video tutorial included
- Organized files
- Super easy to use
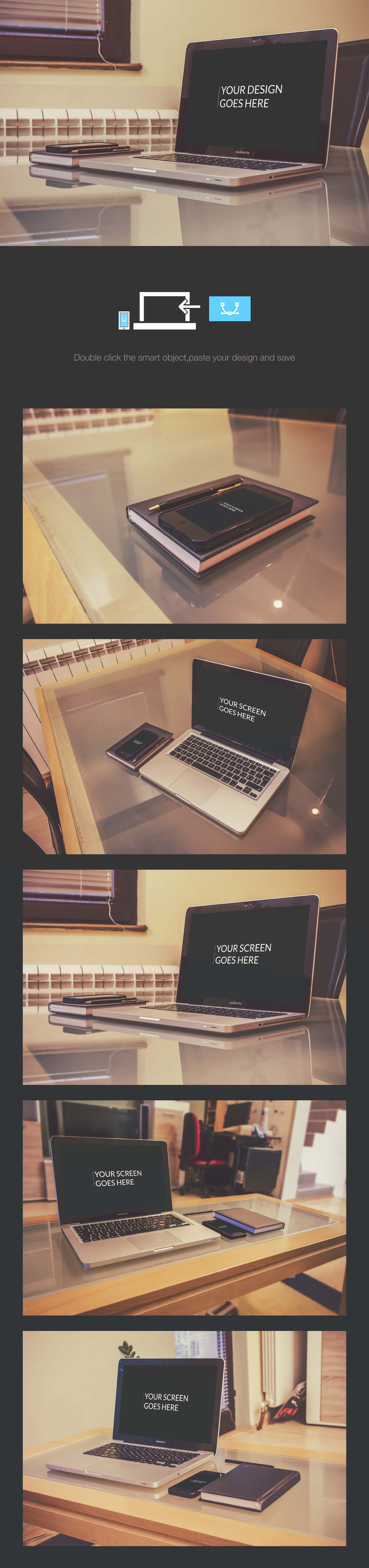
5 Mockups
These are 5 MacBook Pro and IPhone 5S mockups. Mockups are Photoshop files with fully editable smart objects and atmosphere effects. Double click the smart objects, paste your designs and save.
Features
- Fully editable Photoshop files
- JPEG previews included
- Smart objects
- Atmospheric effects included
- Simple to use
License
- You'll get an extended license, meaning that the product can be used in any personal and commercial project with no restrictions. - You cannot resell the bundle in it's current, or any other form (as is), for a single client or within any marketplace. - It can be used in an unlimited number of client projects https://uxdesign.cc/start-your-designs-with-a-concept-7270e6b00fcc
https://uxdesign.cc/start-your-designs-with-a-concept-7270e6b00fcc

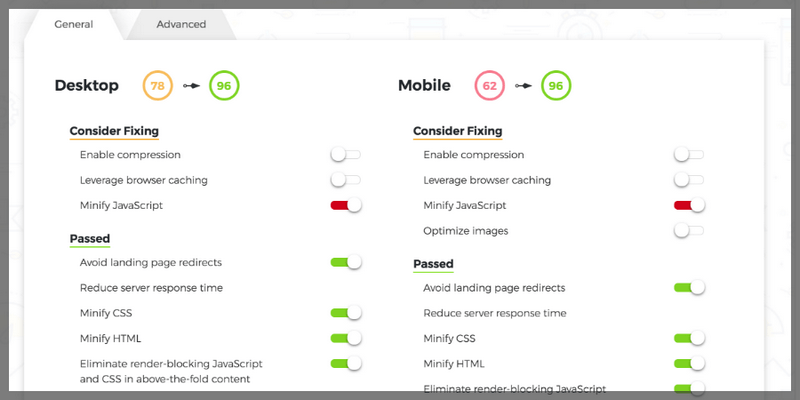
If you have performance issues with your WordPress site or simply want to optimize your page, PageSpeed Ninja is for you. PageSpeed Ninja is a WordPress plugin that was built to optimize the loading of your site on desktop and mobile. It features an easy to use all-in-one package ready to boost your site performance mainly by the use of above-the-fold critical CSS generation method.

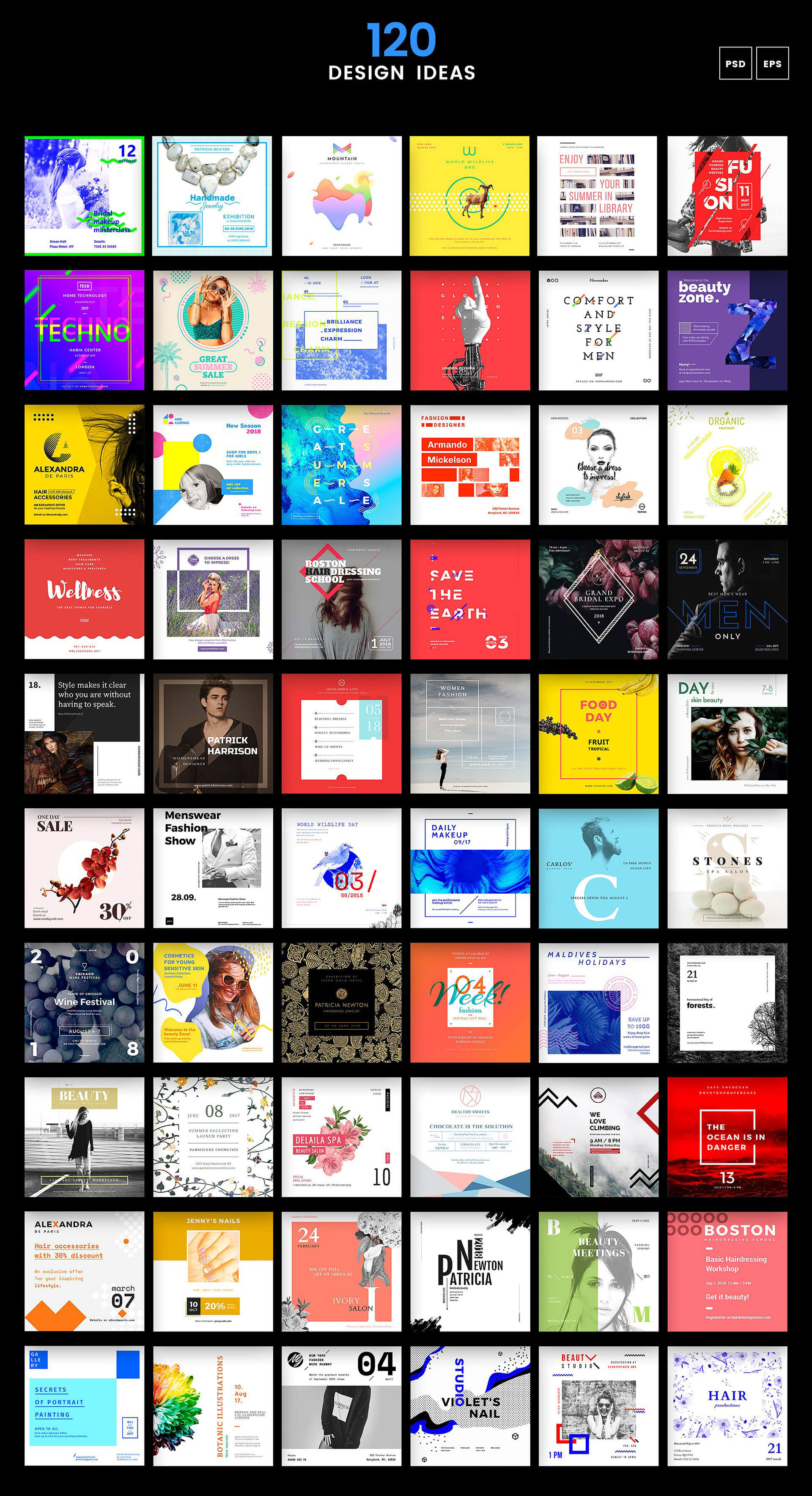
A massive vector-based AI & EPS files bundle with 120 different design ideas for social networks posts. There're 13 creative post sizes and 11 stylish cover templates for each of these concepts. Totally, 2880 Editable Templates! that meet all the requirements and are adapted for the usage on Facebook, Twitter, Youtube, Google+, Instagram, Pinterest, LinkedIn, Tumblr, Etsy, blogs and more. This package is a perfect kit to upgrade your social media in a modern and professional way! Normally the separate files of this bundle could be priced up to $1440 USD but for a limited time, all the templates can be yours only $19 (99% OFF)
Main Features
- 2880 templates total
- Easy to edit and customize
- Intuitive ordered layers
- All shapes are vector based
- Free pictures and fonts used only
Templates specifications:
- 13 social media post formats:
- Social Media Universal Post (1200x 1200 px)
- Twitter In-Stream Photo (1024 x 512 px)
- Facebook Photo Post (940 x 788 px)
- Facebook App (810 x 450 px)
- Facebook App / Tab Image (111 x 74 px)
- Instagram Feed Square (1080 x 1080 px)
- Instagram Feed Landscape (1200 x 628 px)
- YouTube Video Thumbnail (1280 x 720 px)
- Pinterest Pin (736 x 1104 px)
- LinkedIn Update/Blog Post (1200 x 628 px)
- LinkedIn Post Header (700 x 400 px)
- Tumblr Image Post (540 x 810 px)
- Etsy Listing Photo (1000 x 800 px)
- 11 social media header formats:
- Twitter Header (1500 x 500 px)
- Facebook Cover (828 x 465 px)
- Facebook Event Cover (828 x 315 px)
- Google+ Cover (1080 x 608 px)
- YouTube Channel Cover (2560 x 1440 px)
- Pinterest Board Cover (736 x 736 px)
- LinkedIn Profile Banner (4000 x 1700 px)
- LinkedIn Company Cover (1536 x 768 px)
- Tumblr Banner (3000 x 1055 px)
- Etsy Cover (1200 x 300 px)
- Etsy Shop Banner (760 x 100 px)
- EPS / AI files for Adobe Illustrator
- PSD files for Adobe Photoshop




 https://baekdal.com/strategy/publishers-havent-realized-just-how-big-a-deal-gdpr-is/
https://baekdal.com/strategy/publishers-havent-realized-just-how-big-a-deal-gdpr-is/

Typesense is a simple and fast opensource search engine that tolerate typographic errors delivering fast and relevant search queries. Typesense is best suited for light projects or small teams with relatively low bandwidth to administer. At that scale, you can have a fine-tune search experience from the beginning.
 https://itunes.apple.com/us/app/changed-notify-web-changes/id1337574599
https://itunes.apple.com/us/app/changed-notify-web-changes/id1337574599
 https://www.flexible-grid.com/
https://www.flexible-grid.com/ https://astutegraphics.com/software/vectorscribe/
https://astutegraphics.com/software/vectorscribe/ https://artboard.studio
https://artboard.studio https://www.pentagram.com/work/american-express-1
https://www.pentagram.com/work/american-express-1 https://itunes.apple.com/us/app/color-converter/id1365146243
https://itunes.apple.com/us/app/color-converter/id1365146243