Les actualités du Jeudi 10 avril 2025 dans les métiers du web - Marmits.com - Reims
Whether it’s the confident tone of a bold sans-serif or the refined elegance of a classic serif, typography plays a key role in branding.
If you’ve ever stared down a blank Figma file while building a new design system, never fear: These new features and plugins will turn that mountain of work into an afternoon task.
I hope your week’s off to a great start! This week, I’ve rounded up some brilliant design inspiration, handy CSS tricks, and thought-provoking UX reads to give you fresh ideas and practical insights. Whether you’re tackling tricky layouts or rethinking user flows, there’s plenty here to get stuck into.
It’s nearly impossible to improve a design without feedback from others. It’s no surprise that design critique is one of the most valuable and common exercises product teams practice when building new products.
Thin fonts are like that trendy minimalist couch that looks amazing in photos but is absolutely terrible to sit on. Designers have obsessed over them for years, treating them as a symbol of elegance, sophistication, and high-end branding. But let’s be real: thin fonts are a usability and accessibility disaster.
In 2025, mobile applications are no longer a luxury but an essential tool for businesses aiming to thrive in the competitive digital economy. Whether you’re a startup or an established enterprise, choosing the right framework for app development can significantly impact your success.
 Pékin n'a toujours pas validé la cession des activités américaines de l'application. Washington de son côté, conditionne le maintien de la plateforme à cette opération.
Pékin n'a toujours pas validé la cession des activités américaines de l'application. Washington de son côté, conditionne le maintien de la plateforme à cette opération.
Aujourd’hui, le groupe Make It Clever fédère les savoir-faire pour construire et exploiter les produits digitaux impactant le business de nos clients. Notre approche unique CONSULTING TO DELIVERY et notre totale INDÉPENDANCE vis à vis des acteurs du secteur garantit le succès des transformations innovantes et durables que nous menons au service des métiers et […]
L’article Clever Age, Groupe Make It Clever est apparu en premier sur Clever Age.
J’aime bien écrire et cela depuis toujours. Ça a quelque chose de très rassurant de voir sur un écran, des lettres remplir un espace vide qui parfois peut être angoissant. Et ces petites lettres, quand elle forment des idées, ça devient incroyable ! J’aime bien aussi la mise en forme… Un peu de gras par ci, un peu d’italique ou de souligné par là. C’est incroyable ! Je pense que je ne pourrais jamais me passer de cette sensation, j’adore trop ça !
We (Framasoft) are proud to present the 2025 roadmap for the project ! PeerTube is improving thanks to (only) two developers, the financial support of donors, the support of the NLnet foundation, and external contributions, whether in the form of code, … Lire la suite
Nous (Framasoft) sommes fiers de vous présenter la feuille de route 2025 pour le projet ! Si PeerTube s’améliore c’est grâce à (seulement) deux développeurs, au soutien financier des donateurs et donatrices, à celui de la fondation NLnet, et aux contributions … Lire la suite
Bon, je dois vous l’avouer, je n’ai pas de Flipper Zero. Je n’en ai jamais trop vu l’utilité dans mon quotidien de haxxor. Et maintenant que j’apprends que la même boite sort un nouveau projet, je ne peux pas faire l’impasse dessus parce que ce gadget est un peu plus utile que le précédent (spoiler alert : non).
On connait tous ce moment où on est hyper concentré, dans le flow le plus total et la vie est belle quand SOUDAIN, un collègue inutile de plus passe la tête par la porte du bureau pour nous causer de sa dernière soirée Tinder dont on a rien à cirer. A ce moment là, on rêve tous d’abord un bouton géant relié à une corne de brume géante et à un panneau LED géant qui écrirait “MAIS DÉGAGE PUTAIN !!!” quand on appuie dessus.
 En moins de dix ans, la demande mondiale d'électricité liée à ces infrastructures numériques pourrait représenter près de 3% de la consommation planétaire, selon l'Agence internationale de l'énergie.
En moins de dix ans, la demande mondiale d'électricité liée à ces infrastructures numériques pourrait représenter près de 3% de la consommation planétaire, selon l'Agence internationale de l'énergie.
 Après les annonces américaines sur les tarifs commerciaux, le gouvernement prévoit un manque à gagner fiscal de plusieurs milliards d'euros et engage des coupes budgétaires.
Après les annonces américaines sur les tarifs commerciaux, le gouvernement prévoit un manque à gagner fiscal de plusieurs milliards d'euros et engage des coupes budgétaires.
 Essentiels à l'IA, les datacenters français ont généré 5 milliards d'euros en 2024. Créateurs d'emplois stables, leur forte croissance nécessite d'investir en formation pour répondre aux défis de recrutement.
Essentiels à l'IA, les datacenters français ont généré 5 milliards d'euros en 2024. Créateurs d'emplois stables, leur forte croissance nécessite d'investir en formation pour répondre aux défis de recrutement.
 Aujourd'hui, la formation en continu des collaborateurs n'est plus une option, elle doit être au cœur de la stratégie des agences.
Aujourd'hui, la formation en continu des collaborateurs n'est plus une option, elle doit être au cœur de la stratégie des agences.
Combien de fois vous êtes-vous réveillé en sueur la nuit en vous demandant si ce stagiaire un peu trop “enthousiaste” (teubé quoi) n’avait pas laissé une instance S3 en accès public avec les dumps de votre base client dedans ?
Hein ?
Alors si vous vivez ce genre de cauchemar récurrent du responsable infra sous pression, j’ai peut-être trouvé le remède à vos angoisses nocturnes !
Cela s’appelle Fix Inventory et c’est un outil open source qui va scanner vos infrastructures cloud et vous dire exactement où se trouvent les cadavres. Et le meilleur dans tout ça c’est que c’est 100% gratuit et ça marche sur tous vos clouds préférés, là où des solutions comme Wiz ou Prisma Cloud vous demanderont facilement 6 chiffres par an. Ouais Ouais…
 Pour soutenir le pouvoir d'achat sans nuire à leur équilibre financier, les entreprises peuvent optimiser avantages sociaux, logement, mobilité et primes afin de renforcer l'engagement des salariés !
Pour soutenir le pouvoir d'achat sans nuire à leur équilibre financier, les entreprises peuvent optimiser avantages sociaux, logement, mobilité et primes afin de renforcer l'engagement des salariés !
Pendant des années, . Là où le e-commerce a appris à mesurer chaque clic, chaque abandon de panier et chaque conversion, le magasin physique est resté l’angle mort de la transformation numérique, le point de vente n’offrait que des données parcellaires, souvent issues des systèmes de caisse ou de comptages approximatifs. Cette asymétrie touche à …
L’article Réconcilier physique et digital : comment l’IA transforme le magasin en plateforme de données est apparu en premier sur FRENCHWEB.FR.
 Le leasing de site web, une solution clé en main ou un piège coûteux ? Quels sont les avantages et les risques de cette formule avant de vous engager et est-ce une liberté ou un engagement sans fin ?
Le leasing de site web, une solution clé en main ou un piège coûteux ? Quels sont les avantages et les risques de cette formule avant de vous engager et est-ce une liberté ou un engagement sans fin ?
Vous voyez ce moment à la douane américaine où l’agent vous fixe et dit : “Veuillez déverrouiller votre téléphone” ? Avouez que ça vous glace le sang. Et pourtant, c’est une réalité qui touche de plus en plus de voyageurs. Si vous franchissez les frontières américaines, vous vous demandez peut-être jusqu’où vont les pouvoirs des agents de la douane ? Et bien, accrochez-vous à votre passeport, parce que ça va très loin.
Configurer un serveur mail c’est vraiment un truc bien relou. Surtout qu’aujourd’hui, ça ne se fait plus comme en 1997… ça a bien évolué avec des nouveaux concepts liés à la sécurité comme SPF, DKIM ou encore DMARC. Et sans ces protections, c’est open bar pour les criminels qui peuvent envoyer des emails en se faisant passer pour vous. Flippant, non?
Perso, pendant longtemps je n’y comprenais pas grand chose jusqu’à ce que je découvre LearnDMARC. Ce site, créé il y a 3 mois, est une petite pépite qui permet de visualiser et comprendre comment fonctionnent réellement ces protocoles de sécurité email. L’interface est intuitive et montre en temps réel comment les serveurs communiquent quand vous envoyez un message.
Petit, rapide et pratique, on a testé le Lexar ES4, et il coche vraiment beaucoup de cases si vous cherchez de quoi stocker ou sauvegarder vos données. Ce SSD externe de 2 To tient dans la main, se fixe à un iPhone en MagSafe et balance des débits qui tiennent la route. On l’a testé, les vitesses sont bien là.
On en parle comme d’un enjeu politique, réglementaire ou géopolitique. La souveraineté numérique serait affaire de cloud souverain, de cybersécurité, de lois européennes. Pourtant, pour les entreprises technologiques — et en particulier pour les startups — la souveraineté n’est pas un simple cadre externe. C’est un levier stratégique, qui se joue au niveau du produit, …
L’article La souveraineté numérique n’est pas un concept. C’est une stratégie produit. est apparu en premier sur FRENCHWEB.FR.
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS. Cependant, leur stylisation peut s'avérer complexe selon la méthode d'intégration choisie. Ce guide vous explique comment appliquer efficacement des styles CSS sur vos SVG selon différents scénarios.
Comprendre le contexte des SVG
Les SVG fonctionnent dans leur propre espace de nommage XML. Cette particularité explique pourquoi les interactions entre le CSS de votre page et les éléments SVG ne sont pas toujours évidentes. Deux mondes coexistent :
- Le document HTML principal avec son CSS
- Le document SVG avec son propre contexte de style
Les méthodes d'intégration des SVG
La façon dont vous intégrez un SVG détermine comment vous pourrez le styliser :
- SVG inline : intégré directement dans le HTML (entièrement manipulable via CSS)
- SVG externe : référencé via une balise
<img>,background-imageou autres méthodes (limité en terme de stylisation), - SVG via l'élément
<use>: approche hybride permettant réutilisation et stylisation.
1. Styliser des SVG inline
Les SVG inline (insérés directement dans le HTML) sont les plus flexibles en termes de stylisation, car ils font partie intégrante du DOM.
Exemple de base
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="tomato" class="circle" />
</svg>
.circle {
fill: pink; /* Change la couleur de remplissage */
stroke: black; /* Ajoute un contour */
stroke-width: 2px; /* Définit l'épaisseur du contour */
transition: fill 0.3s; /* Ajoute une transition */
&:hover {
fill: hotpink; /* Change la couleur au survol */
}
}
currentColor fait généralement le job
La valeur currentColor fait office de "variable" en CSS puisqu'elle adopte automatiquement la couleur de texte environnante. En clair, elle copie la valeur de color du parent, même si celle-ci change. Idéalement, elle peut être appliquée aux attributs SVG fill et strokepar exemple :
<svg width="100" height="100" viewBox="0 0 100 100">
<circle fill="currentColor" class="circle" />
</svg>
.circle {
color: pink; /* Définit la couleur du cercle */
&:hover {
color: hotpink; /* Change la couleur au survol */
}
}
Bonnes pratiques pour les SVG inline
- Utilisez
currentColorpour que les éléments SVG héritent automatiquement de la couleur du texte parent (utilisezfill="currentColor"et/oustroke="currentColor"pour les icônes qui doivent s'adapter à la couleur du texte), - Nettoyez vos SVG des attributs de style superflus (voir outils en fin d'article),
- Ajoutez des classes pertinentes aux éléments que vous souhaitez cibler.
2. Styliser des SVG externes
Les fichiers SVG externes (balise <img> ou background-image) sont naturellement plus capricieux à styliser du fait de leur principe de compartimentage : rien n'entre ni ne sort d'un SVG, ou presque.
Cas 1 : SVG externe modifiable
Si vous avez accès au fichier SVG, vous pouvez y incorporer des styles directement via l'élément <style>, mais vous n'irez pas très loin :
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<style>
.icon-path {
fill: black;
}
</style>
<path class="icon-path" d="…" />
</svg>
Limitations importantes :
- Les valeurs doivent être stipulées en dur (pas de
currentColor, ni devar(--ma-couleur)) - Les interactions comme
:hoverfonctionnent uniquement dans certains contextes (SVG dans<object>ou<embed>, pas dans<img>)
Cas 2 : SVG externe non modifiable (masques CSS)
Cette technique utilise la propriété CSS mask pour appliquer une couleur à un SVG externe sans devoir le modifier.
- Un élément HTML (comme un
<span>) est utilisé comme conteneur, - Une couleur de fond (
background-color) est appliquée à cet élément, - Le fichier SVG externe est utilisé comme masque via la propriété
mask, - Seules les parties opaques du SVG laissent apparaître la couleur de fond.
C'est comme si le SVG agissait comme un pochoir : il définit la forme visible, mais la couleur provient de l'élément HTML lui-même. La contrepartie est que la teinte sera forcément monochrome.
<span class="icon icon-star"></span>
<span class="icon icon-cart"></span>
.icon {
/* Dimensions */
display: inline-block;
width: 1rem;
height: 1rem;
/* Couleur de l'icône (modifiable à volonté) */
background-color: currentColor;
/* Application du masque SVG */
mask: var(--svg) no-repeat center;
mask-size: contain;
}
.icon-star {
--svg: url("icons/star.svg");
}
.icon-cart {
--svg: url("icons/cart.svg");
}
/* Exemple d'interaction */
.icon:hover {
background-color: hotpink;
}
/* Exemple pour dark mode */
@media (prefers-color-scheme: dark) {
.icon {
background-color: white;
}
}
Les masques CSS en action :
3. Utiliser l'élément <use> pour optimiser vos SVG
L'élément <use> offre un excellent compromis en permettant de regrouper des SVG en "sprites" tout en gardant la possibilité de les styliser individuellement.
Rassemblement de plusieurs <symbol> (sprite)
Chaque élément (ici, chaque icône) est défini dans un <symbol> avec un ID unique, le tout regroupé dans <svg> unique. Ces symboles sont ensuite instanciés via <use>.
<symbol> est un conteneur qui ne sera pas affiché directement, mais qui peut être utilisé pour créer des instances de ce symbole (des clones) ailleurs dans le document.
<!-- N'importe où dans votre document HTML -->
<svg style="display: none">
<symbol id="icon-cart" viewBox="0 0 24 24">
<path d="…" />
</symbol>
<symbol id="icon-star" viewBox="0 0 24 24">
<path d="…" />
</symbol>
</svg>
Affichage d'un <symbol> avec use
use permet d'instancier chacun des symboles définis précédemment. Vous pouvez les placer où vous le souhaitez dans la page et les styliser comme n'importe quel autre SVG inline.
<svg class="icon">
<use href="#icon-cart" />
</svg>
<svg class="icon icon-big">
<use href="#icon-star" />
</svg>
.icon {
width: 1rem;
height: 1rem;
fill: currentColor;
&:hover {
fill: hotpink;
}
}
.icon-big {
width: 2rem;
height: 2rem;
}
Référencer un fichier SVG externe avec <use>
Il est également possible de faire référence à un fichier SVG externe contenant plusieurs symboles. Cette fonctionnalité évite de devoir insérer l'ensemble du sprite SVG de manière inline :
<!-- sprite.svg est un fichier externe contenant des symbols -->
<svg class="icon">
<use href="/icons/sprite.svg#icon-cart" />
</svg>
Les sprites CSS en action :
Remarques importantes :
- Le SVG référencé doit être sur le même domaine ou avec CORS configuré (Cross-Origin Resource Sharing),
- Le SVG doit contenir des éléments avec ID pour y faire référence.
Des outils pour symbol et use
Diverses applications permettent de faciliter la composition de symboles (sprites) de SVG.
Pour commencer, l'excellente ressource Icônes.js du talentueux Anthony Fu propose une palette de plusieurs milliers d'icônes SVG récupérables dans tous les formats possibles (y compris frameworks) et notamment sous forme de symbol SVG.

L'outil svgsprit.es quant à lui s'applique à générer votre sprite SVG à partir d'un lot de fichiers que vous lui téléversez.
![]()
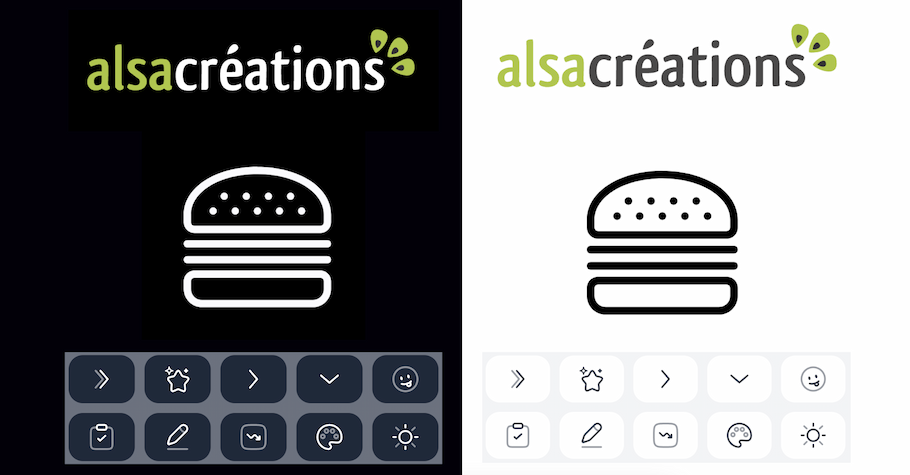
Adaptation au thème clair/sombre (Dark Mode)
S'adapter au mode d'apparence (clair ou sombre) offre une expérience utilisateur souvent grandement améliorée. SVG est parfaitement malléable sur ce sujet également.
Dark Mode avec SVG inline
Manipuler le mode de couleurs des SVG inline est relativement simple. Il est possible d'utiliser :
currentColorpour que la couleur du SVG s'adapte à la couleur du texte parent,light-dark()pour appliquer des couleurs spécifiques au SVG sans être dépendant de la couleur du parent,- des media queries pour appliquer des styles spécifiques selon le mode de l'utilisateur,
- des attributs
datapour appliquer des styles spécifiques selon le mode de l'utilisateur.
<svg class="icon" width="24" height="24" viewBox="0 0 24 24">
<path d="…" fill="…" />
</svg>
.icon {
/* S'adapte automatiquement à la couleur du texte */
fill: currentColor;
/* OU avec la fonction light-dark() */
fill: light-dark(#333333, #ffffff);
/* OU avec media query */
@media (prefers-color-scheme: dark) {
fill: #ffffff;
}
/* OU avec attribut data */
[data-theme="dark"] & {
fill: #ffffff;
}
}
Dark Mode avec SVG externe modifiable
Légèrement plus contraignant, il est possible ajouter un élément <style> dans le SVG pour appliquer les styles CSS suivants (ici la classe .path a été ajoutée à l'élément dont la couleur doit s'adapter).
Notez que là aussi, les valeurs doivent être stipulées en dur (pas de currentColor, ni de var(--ma-couleur)) :
<svg width="24" height="24" viewBox="0 0 24 24">
<style>
.path {
fill: #333333;
}
/* Adaptations pour dark mode */
@media (prefers-color-scheme: dark) {
.path {
fill: white;
}
}
/* Adaptations via attribut data */
[data-theme="dark"] path {
fill: white;
}
</style>
<path class="path" d="…" />
</svg>

Bonnes pratiques et astuces
Selon vos contraintes (SVG inline ou externe, modifiables ou non), divers scénarios permettent d'appliquer des styles CSS aux éléments SVG. Dans tous les cas, pensez à respecter quelques bonnes pratiques générales :
- Optimisez vos SVG : Utilisez des outils comme SVGOMG pour nettoyer vos fichiers SVG de métadonnées et attributs inutiles.
- Testez différentes approches : Utilisez la technique la plus adaptée selon le contexte. Un sprite SVG combiné avec
<use>est souvent la solution la plus flexible, mais aucune approche n'est réellement parfaite. - Évitez les styles inline : Pour faciliter la maintenabilité et la cohérence des fichiers, préférez les styles "classiques" dans un fichier CSS plutôt que des styles inline (
<style>) dans le SVG… quand c'est possible. - Testez vos SVG sur différents navigateurs : Certaines fonctionnalités avancées peuvent ne pas être supportées par tous les navigateurs.
- Adaptez vos SVG au mode sombre : Utilisez
currentColor,light-dark()ou les media queries pour adapter automatiquement vos icônes au thème préféré de l'utilisateur. - Profitez des transitions CSS : Les propriétés SVG comme
fill,strokeetopacitypeuvent être animées avec des transitions CSS. Attention toutefois aux éventuels problèmes d'accessibilité et de performance.
Conclusion et pense-bête
La stylisation des SVG avec CSS offre de nombreuses possibilités créatives, mais nécessite de comprendre les différences entre les méthodes d'intégration. En choisissant l'approche adaptée à vos besoins spécifiques et en suivant les bonnes pratiques, vous pouvez créer des graphiques vectoriels attrayants, accessibles et parfaitement intégrés à votre interface utilisateur.
À retenir :
- SVG inline : Facile à manipuler en CSS.
fill/stroke="currentColor"adopte la couleur de texte du parent (color),fill/stroke="var(--ma-couleur, currentColor)"applique une couleur de variable,fill/stroke="light-dark(couleur1, couleur2)"applique une couleur en fonction du choix de thème utilisateur,- Media Queries (dont dark mode) possibles.
- SVG externe : Limité en terme de styles.
<style></style>dans le SVG applique des styles CSS (les styles sont compartimentés),- Couleurs en dur (ex.
fill/stroke="#FF69B4"), pas decurrentColor, ni devar(--ma-couleur), - Media Queries (dont dark mode) possibles.
- SVG via l'élément
<use>: Facile à manipuler en CSS, mais nécessite une préparation préalable.- Chaque élément est un
<symbol>identifié viaid, tous regroupés dans "sprite"<svg>et clonés via<use>, - Le sprite peut être un fichier SVG externe ou inline,
- Tous les styles CSS sont appliquables comme pour les SVG inline.
- Chaque élément est un
Ressources complémentaires
- MDN Web Docs : SVG
- SVGOMG, qui est la version graphique de SVGO - optimiseur en ligne de commande
- Icônes.js
- SVGtopia
- svgsprit.es - Générateur de sprites SVG
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Les images SVG (Scalable Vector Graphics) offrent de nombreux avantages : légèreté, agrandissement infini et possibilité de manipulation via CSS. Cependant, leur stylisation peut s'avérer complexe selon la méthode d'intégration choisie. Ce guide vous explique comment appliquer efficacement des styles CSS sur vos SVG selon différents scénarios.
Comprendre le contexte des SVG
Les SVG fonctionnent dans leur propre espace de nommage XML. Cette particularité explique pourquoi les interactions entre le CSS de votre page et les éléments SVG ne sont pas toujours évidentes. Deux mondes coexistent :
- Le document HTML principal avec son CSS
- Le document SVG avec son propre contexte de style
Les méthodes d'intégration des SVG
La façon dont vous intégrez un SVG détermine comment vous pourrez le styliser :
- SVG inline : intégré directement dans le HTML (entièrement manipulable via CSS)
- SVG externe : référencé via une balise
<img>,background-imageou autres méthodes (limité en terme de stylisation), - SVG via l'élément
<use>: approche hybride permettant réutilisation et stylisation.
1. Styliser des SVG inline
Les SVG inline (insérés directement dans le HTML) sont les plus flexibles en termes de stylisation, car ils font partie intégrante du DOM.
Exemple de base
<svg width="100" height="100" viewBox="0 0 100 100">
<circle cx="50" cy="50" r="40" fill="tomato" class="circle" />
</svg>
.circle {
fill: pink; /* Change la couleur de remplissage */
stroke: black; /* Ajoute un contour */
stroke-width: 2px; /* Définit l'épaisseur du contour */
transition: fill 0.3s; /* Ajoute une transition */
&:hover {
fill: hotpink; /* Change la couleur au survol */
}
}
currentColor fait généralement le job
La valeur currentColor fait office de "variable" en CSS puisqu'elle adopte automatiquement la couleur de texte environnante. En clair, elle copie la valeur de color du parent, même si celle-ci change. Idéalement, elle peut être appliquée aux attributs SVG fill et strokepar exemple :
<svg width="100" height="100" viewBox="0 0 100 100">
<circle fill="currentColor" class="circle" />
</svg>
.circle {
color: pink; /* Définit la couleur du cercle */
&:hover {
color: hotpink; /* Change la couleur au survol */
}
}
Bonnes pratiques pour les SVG inline
- Utilisez
currentColorpour que les éléments SVG héritent automatiquement de la couleur du texte parent (utilisezfill="currentColor"et/oustroke="currentColor"pour les icônes qui doivent s'adapter à la couleur du texte), - Nettoyez vos SVG des attributs de style superflus (voir outils en fin d'article),
- Ajoutez des classes pertinentes aux éléments que vous souhaitez cibler.
2. Styliser des SVG externes
Les fichiers SVG externes (balise <img> ou background-image) sont naturellement plus capricieux à styliser du fait de leur principe de compartimentage : rien n'entre ni ne sort d'un SVG, ou presque.
Cas 1 : SVG externe modifiable
Si vous avez accès au fichier SVG, vous pouvez y incorporer des styles directement via l'élément <style>, mais vous n'irez pas très loin :
<svg width="100" height="100" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<style>
.icon-path {
fill: black;
}
</style>
<path class="icon-path" d="…" />
</svg>
Limitations importantes :
- Les valeurs doivent être stipulées en dur (pas de
currentColor, ni devar(--ma-couleur)) - Les interactions comme
:hoverfonctionnent uniquement dans certains contextes (SVG dans<object>ou<embed>, pas dans<img>)
Cas 2 : SVG externe non modifiable (masques CSS)
Cette technique utilise la propriété CSS mask pour appliquer une couleur à un SVG externe sans devoir le modifier.
- Un élément HTML (comme un
<span>) est utilisé comme conteneur, - Une couleur de fond (
background-color) est appliquée à cet élément, - Le fichier SVG externe est utilisé comme masque via la propriété
mask, - Seules les parties opaques du SVG laissent apparaître la couleur de fond.
C'est comme si le SVG agissait comme un pochoir : il définit la forme visible, mais la couleur provient de l'élément HTML lui-même. La contrepartie est que la teinte sera forcément monochrome.
<span class="icon icon-star"></span>
<span class="icon icon-cart"></span>
.icon {
/* Dimensions */
display: inline-block;
width: 1rem;
height: 1rem;
/* Couleur de l'icône (modifiable à volonté) */
background-color: currentColor;
/* Application du masque SVG */
mask: var(--svg) no-repeat center;
mask-size: contain;
}
.icon-star {
--svg: url("icons/star.svg");
}
.icon-cart {
--svg: url("icons/cart.svg");
}
/* Exemple d'interaction */
.icon:hover {
background-color: hotpink;
}
/* Exemple pour dark mode */
@media (prefers-color-scheme: dark) {
.icon {
background-color: white;
}
}
Les masques CSS en action :
3. Utiliser l'élément <use> pour optimiser vos SVG
L'élément <use> offre un excellent compromis en permettant de regrouper des SVG en "sprites" tout en gardant la possibilité de les styliser individuellement.
Rassemblement de plusieurs <symbol> (sprite)
Chaque élément (ici, chaque icône) est défini dans un <symbol> avec un ID unique, le tout regroupé dans <svg> unique. Ces symboles sont ensuite instanciés via <use>.
<symbol> est un conteneur qui ne sera pas affiché directement, mais qui peut être utilisé pour créer des instances de ce symbole (des clones) ailleurs dans le document.
<!-- N'importe où dans votre document HTML -->
<svg style="display: none">
<symbol id="icon-cart" viewBox="0 0 24 24">
<path d="…" />
</symbol>
<symbol id="icon-star" viewBox="0 0 24 24">
<path d="…" />
</symbol>
</svg>
Affichage d'un <symbol> avec use
use permet d'instancier chacun des symboles définis précédemment. Vous pouvez les placer où vous le souhaitez dans la page et les styliser comme n'importe quel autre SVG inline.
<svg class="icon">
<use href="#icon-cart" />
</svg>
<svg class="icon icon-big">
<use href="#icon-star" />
</svg>
.icon {
width: 1rem;
height: 1rem;
fill: currentColor;
&:hover {
fill: hotpink;
}
}
.icon-big {
width: 2rem;
height: 2rem;
}
Référencer un fichier SVG externe avec <use>
Il est également possible de faire référence à un fichier SVG externe contenant plusieurs symboles. Cette fonctionnalité évite de devoir insérer l'ensemble du sprite SVG de manière inline :
<!-- sprite.svg est un fichier externe contenant des symbols -->
<svg class="icon">
<use href="/icons/sprite.svg#icon-cart" />
</svg>
Les sprites CSS en action :
Remarques importantes :
- Le SVG référencé doit être sur le même domaine ou avec CORS configuré (Cross-Origin Resource Sharing),
- Le SVG doit contenir des éléments avec ID pour y faire référence.
Des outils pour symbol et use
Diverses applications permettent de faciliter la composition de symboles (sprites) de SVG.
Pour commencer, l'excellente ressource Icônes.js du talentueux Anthony Fu propose une palette de plusieurs milliers d'icônes SVG récupérables dans tous les formats possibles (y compris frameworks) et notamment sous forme de symbol SVG.

L'outil svgsprit.es quant à lui s'applique à générer votre sprite SVG à partir d'un lot de fichiers que vous lui téléversez.
![]()
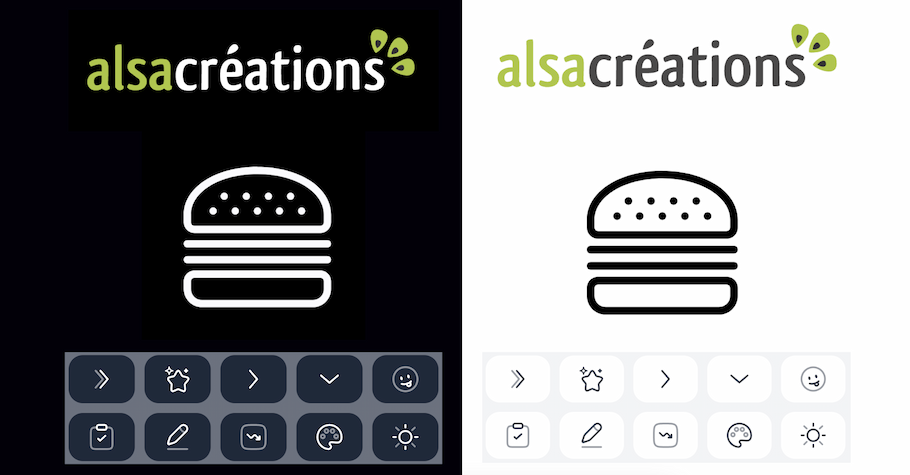
Adaptation au thème clair/sombre (Dark Mode)
S'adapter au mode d'apparence (clair ou sombre) offre une expérience utilisateur souvent grandement améliorée. SVG est parfaitement malléable sur ce sujet également.
Dark Mode avec SVG inline
Manipuler le mode de couleurs des SVG inline est relativement simple. Il est possible d'utiliser :
currentColorpour que la couleur du SVG s'adapte à la couleur du texte parent,light-dark()pour appliquer des couleurs spécifiques au SVG sans être dépendant de la couleur du parent,- des media queries pour appliquer des styles spécifiques selon le mode de l'utilisateur,
- des attributs
datapour appliquer des styles spécifiques selon le mode de l'utilisateur.
<svg class="icon" width="24" height="24" viewBox="0 0 24 24">
<path d="…" fill="…" />
</svg>
.icon {
/* S'adapte automatiquement à la couleur du texte */
fill: currentColor;
/* OU avec la fonction light-dark() */
fill: light-dark(#333333, #ffffff);
/* OU avec media query */
@media (prefers-color-scheme: dark) {
fill: #ffffff;
}
/* OU avec attribut data */
[data-theme="dark"] & {
fill: #ffffff;
}
}
Dark Mode avec SVG externe modifiable
Légèrement plus contraignant, il est possible ajouter un élément <style> dans le SVG pour appliquer les styles CSS suivants (ici la classe .path a été ajoutée à l'élément dont la couleur doit s'adapter).
Notez que là aussi, les valeurs doivent être stipulées en dur (pas de currentColor, ni de var(--ma-couleur)) :
<svg width="24" height="24" viewBox="0 0 24 24">
<style>
.path {
fill: #333333;
}
/* Adaptations pour dark mode */
@media (prefers-color-scheme: dark) {
.path {
fill: white;
}
}
/* Adaptations via attribut data */
[data-theme="dark"] path {
fill: white;
}
</style>
<path class="path" d="…" />
</svg>

Bonnes pratiques et astuces
Selon vos contraintes (SVG inline ou externe, modifiables ou non), divers scénarios permettent d'appliquer des styles CSS aux éléments SVG. Dans tous les cas, pensez à respecter quelques bonnes pratiques générales :
- Optimisez vos SVG : Utilisez des outils comme SVGOMG pour nettoyer vos fichiers SVG de métadonnées et attributs inutiles.
- Testez différentes approches : Utilisez la technique la plus adaptée selon le contexte. Un sprite SVG combiné avec
<use>est souvent la solution la plus flexible, mais aucune approche n'est réellement parfaite. - Évitez les styles inline : Pour faciliter la maintenabilité et la cohérence des fichiers, préférez les styles "classiques" dans un fichier CSS plutôt que des styles inline (
<style>) dans le SVG… quand c'est possible. - Testez vos SVG sur différents navigateurs : Certaines fonctionnalités avancées peuvent ne pas être supportées par tous les navigateurs.
- Adaptez vos SVG au mode sombre : Utilisez
currentColor,light-dark()ou les media queries pour adapter automatiquement vos icônes au thème préféré de l'utilisateur. - Profitez des transitions CSS : Les propriétés SVG comme
fill,strokeetopacitypeuvent être animées avec des transitions CSS. Attention toutefois aux éventuels problèmes d'accessibilité et de performance.
Conclusion et pense-bête
La stylisation des SVG avec CSS offre de nombreuses possibilités créatives, mais nécessite de comprendre les différences entre les méthodes d'intégration. En choisissant l'approche adaptée à vos besoins spécifiques et en suivant les bonnes pratiques, vous pouvez créer des graphiques vectoriels attrayants, accessibles et parfaitement intégrés à votre interface utilisateur.
À retenir :
- SVG inline : Facile à manipuler en CSS.
fill/stroke="currentColor"adopte la couleur de texte du parent (color),fill/stroke="var(--ma-couleur, currentColor)"applique une couleur de variable,fill/stroke="light-dark(couleur1, couleur2)"applique une couleur en fonction du choix de thème utilisateur,- Media Queries (dont dark mode) possibles.
- SVG externe : Limité en terme de styles.
<style></style>dans le SVG applique des styles CSS (les styles sont compartimentés),- Couleurs en dur (ex.
fill/stroke="#FF69B4"), pas decurrentColor, ni devar(--ma-couleur), - Media Queries (dont dark mode) possibles.
- SVG via l'élément
<use>: Facile à manipuler en CSS, mais nécessite une préparation préalable.- Chaque élément est un
<symbol>identifié viaid, tous regroupés dans "sprite"<svg>et clonés via<use>, - Le sprite peut être un fichier SVG externe ou inline,
- Tous les styles CSS sont appliquables comme pour les SVG inline.
- Chaque élément est un
Ressources complémentaires
- MDN Web Docs : SVG
- SVGOMG, qui est la version graphique de SVGO - optimiseur en ligne de commande
- Icônes.js
- SVGtopia
- svgsprit.es - Générateur de sprites SVG
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
“Compliance fatigue” : le nouveau risque qui guette les RSSI Confrontés à une avalanche de réglementations, les responsables cybersécurité peinent à maintenir l’équilibre entre conformité et sécurité opérationnelle. Derrière la rigueur attendue des textes, un risque silencieux s’installe : celui de l’épuisement réglementaire. NIS2, DORA, RGPD, AI Act, directive CER, loi de programmation militaire… La …
L’article “Compliance fatigue” : le nouveau risque qui guette les RSSI est apparu en premier sur FRENCHWEB.FR.
 L'IA générative ne clarifie pas la communication : elle l'encombre. Le bruit théorisé par Shannon devient structurel, rendant chaque message plus difficile à percevoir, à distinguer, à comprendre.
L'IA générative ne clarifie pas la communication : elle l'encombre. Le bruit théorisé par Shannon devient structurel, rendant chaque message plus difficile à percevoir, à distinguer, à comprendre.
Communiqué de PresseParis, le 8 avril 2025 Pinkanova rejoint le Groupe Clever Age pour renforcer sa collaboration avec l’agence créative Jaune Déjà partenaires depuis plusieurs années sur des campagnes pour Starbucks, E.Leclerc DRIVE ou encore Jeff de Bruges, Pinkanova et Jaune franchissent un cap, avec une ambition commune : créer le modèle de référence et […]
L’article Pinkanova intègre le Groupe Clever Age est apparu en premier sur Clever Age.
ð 250 clients analysés. Une analyse exclusive dédiée à l’adoption et à l’utilisation des programmes de fidélité au sein des plus belles entreprises françaises. ð Les dessous des programmes de fidélité. Cette étude se penche sur les données confidentielles recueillies auprès de plus de nos 250 clients, pour comprendre les tendances, les pratiques et les différences …
L’article Inspirez-vous des programmes fidélités de 250 grandes marques est apparu en premier sur FRENCHWEB.FR.
L’essor des modèles de langage de grande taille (LLM) tels que GPT, LLaMA ou Mistral marque un tournant dans l’automatisation du traitement du langage. Leur capacité à comprendre, synthétiser ou générer des textes est inédite. Mais leur efficacité repose sur une phase d’entraînement massive, souvent opaque, qui pose un problème de fond : peut-on, en …
L’article Peut-on vraiment entraîner un LLM sur des données personnelles ? est apparu en premier sur FRENCHWEB.FR.
Bon, faut pas se leurrer, on est tous passé à l’IA ou presque. Quand je dis tous, je parle des gens comme moi qui font des trucs sur Internet… J’en vois même qui chient à longueur de journée sur l’IA générative et qui l’utilisent. Ça se sent dans leurs articles. Ou alors c’est parce qu’ils pompent des contenus fais avec de l’IA ? Je ne sais pas.
Mais il faut bien le reconnaitre, c’est le bordel !
Chaque année, les scientifiques découvrent quelque chose de nouveau et d’étonnant sur l’univers. Vous entendrez parler de certaines d’entre elles sans problème, mais un grand nombre d’entre elles ne seront jamais suffisamment médiatisées pour être connues de tous. Voici quelques découvertes spatiales incroyables faites ces dernières années et dont vous n’avez peut-être pas entendu parler. La super-Terre TOI-715b TOI-715 est une étoile naine rouge située à environ 140 années-lumière de la Terre, dans la constellation des Volans. TOI-715b, quant à elle, est une planète particulière située dans la zone habitable conservatrice de cette étoile et découverte en 2023. Surnommée « super-Terre », ...
Lire la suite : Quelques nouvelles de l’espace
Après vous avoir présenté les Flex Layout, les CSS Grid Layout et les composants dans Penpot, je suis ravi de vous faire découvrir aujourd’hui une nouvelle fonctionnalité qui va vraiment changer votre façon de concevoir des interfaces : les Design Tokens. Ce qui est particulièrement remarquable, c’est que Penpot est le premier et unique outil de design à intégrer les design tokens de façon native !
Alors que la seconde main s’impose comme une alternative de consommation durable, les marques n’ont plus l’intention de rester à l’écart. Faume, startup française spécialisée dans les solutions de revente en marque blanche, incarne cette volonté de reconquête stratégique. En permettant aux enseignes de mode et de luxe d’intégrer la seconde main à leur propre …
L’article Seconde main : Faume lève 8 millions d’euros pour aider les marques à reprendre le contrôle face aux marketplaces est apparu en premier sur FRENCHWEB.FR.
Vous le savez peut-être, le logiciel de communications chiffrées, Signal, utilise un protocole (anciennement TextSecure) basé sur une cryptographie à courbe elliptique Curve25519, HMAC-SHA256 et AES-256. C’est censé être bien sécurisé mais est-ce vraiment suffisant pour protéger un lanceur d’alerte face aux capacités de surveillance moderne ? Et bien probablement pas si votre “adversaire” dispose de ressources gouvernementales.
Donc si vous faites partie de ces techniciens, ingénieurs ou passionnés qui veulent comprendre les mécanismes réels de sécurité, et pas juste suivre des conseils simplistes, je vous propose qu’on plonge ensemble dans l’art subtil de la communication sécurisée.
+ IN THE LOOP Edition spéciale Google Cloud Next Google Cloud monte en puissance grâce à l’IA, Thomas Kurian, son CEO, assume le changement de rapport de force Longtemps relégué derrière AWS et Azure, Google Cloud veut s’imposer comme un acteur central, avec une stratégie IA assumée. Son CEO, Thomas Kurian, affirme que l’arrivée massive …
L’article Edition spéciale Google Cloud Next / Arrêtons de mesurer le ROI de l’IA en heures gagnées / Comment évaluer son Product Market Fit? est apparu en premier sur FRENCHWEB.FR.
 A l'occasion de sa conférence Google Cloud Next, le fournisseur américain a présenté sa solution de cybersécurité unifiée et compte appuyer le tout d'une bonne dose d'intelligence artificielle.
A l'occasion de sa conférence Google Cloud Next, le fournisseur américain a présenté sa solution de cybersécurité unifiée et compte appuyer le tout d'une bonne dose d'intelligence artificielle.
 Google Cloud a donné le coup d'envoi de sa conférence annuelle à Las Vegas. Sans grande surprise, les prouesses de ses IA sont le sujet central, malgré un contexte économique et géopolitique particulièrement sensible.
Google Cloud a donné le coup d'envoi de sa conférence annuelle à Las Vegas. Sans grande surprise, les prouesses de ses IA sont le sujet central, malgré un contexte économique et géopolitique particulièrement sensible.
L’essor rapide de l’intelligence artificielle générative dans les entreprises transforme en profondeur la structure du travail. Alors que les outils deviennent capables d’exécuter de nombreuses tâches traditionnellement confiées aux profils débutants, ce sont aujourd’hui les postes juniors qui apparaissent les plus exposés. En parallèle, les fonctions d’encadrement, de coordination et de décision prennent une importance …
L’article Pourquoi l’IA va faire disparaître les postes juniors ? est apparu en premier sur FRENCHWEB.FR.
 Cette start-up permet notamment aux entreprises d'attirer et de fidéliser ses employés. Cette levée de fonds est complétée par un emprunt de 1 million d'euros.
Cette start-up permet notamment aux entreprises d'attirer et de fidéliser ses employés. Cette levée de fonds est complétée par un emprunt de 1 million d'euros.
Alors comme ça, vous êtes encore un projet top secret qui va changer la face du monde et vous voulez le partager avec votre meilleur pote sans que la NSA, Mark Zuckerberg ou votre ex sociopathe puissent y jeter un œil ? Ou peut-être que vous en avez juste marre de créer un nouveau repo GitHub chaque fois que vous voulez rapidement coder à quatre mains sur un truc qui ne vivra pas plus longtemps que la probité d’un homme politique ?
Pendant que certains comptent les minutes économisées, d’autres construisent des entreprises entièrement repensées par l’intelligence artificielle. La question n’est plus “combien de temps je gagne”, mais “quelle valeur j’augmente”. Depuis le début de l’ère GenAI, une promesse revient en boucle dans les directions générales et les comités innovation : “on va automatiser ça, ça fera …
L’article Arrêtons de mesurer le ROI de l’IA en heures gagnées est apparu en premier sur FRENCHWEB.FR.
L’arrivée de plateformes dites « IA natives », capables de s’insérer dans les processus métiers existants sans refonte architecturale, rebat les cartes des solutions SaaS standardisées, conçues avant l’ère des agents IA. Blue Bridge veut incarner cette rupture de modèle économique. Une réponse à la rigidité du SaaS traditionnel Le logiciel en tant que service (SaaS) s’est …
L’article Blue Bridge, le “chaînon manquant” entre SaaS et agents IA – 2 millions d’euros levés est apparu en premier sur FRENCHWEB.FR.
 La déclaration de revenus change cette année. 5 millions de contribuables doivent se méfier de cette nouvelle obligation imposée par les impôts.
La déclaration de revenus change cette année. 5 millions de contribuables doivent se méfier de cette nouvelle obligation imposée par les impôts.
J’sais pas vous, mais moi ici, j’ai plein de vieux smartphones toujours en état de marche qui dorment dans les tiroirs. Des OnePlus, des Xiaomi, des Samsung… Des monstres avec 8 cœurs, 6 Go de RAM et 128 Go de stockage qui battent à plate couture mon Raspberry Pi, mais qui pourrissent lentement à cause d’un Android devenu obsolète. Parfois je les donne, parfois je bidouille un peu dessus mais concrètement, je n’en fais pas grand-chose.
 Une amende de 150 euros va surprendre tous les propriétaires qui ont oublié de remplir ce formulaire obligatoire.
Une amende de 150 euros va surprendre tous les propriétaires qui ont oublié de remplir ce formulaire obligatoire.
C’est vrai qu’après 8h passé devant l’écran ou plus, à la fin de la journée, on ressemble plus ou moins à des zombies. Certains ont les yeux rouges, d’autres les paupières lourdes, et on voit aussi flou qu’une roadmap d’un projet gouvernemental. Bienvenue au club des #TeamYeuxCramés, cette confrérie silencieuse qui regroupe 90% des geeks et autres professionnels de la tech.
Mais ce n’est pas une fatalité car il existe une extension Chrome et un site baptisé Eye Exercises qui comme son nom l’indique vous permet de faire une pause oculaire sans avoir à passer par la case ophtalmo (ces gens m’effraient…).
Face à la montée des tensions salariales et à la difficulté croissante d’attirer des talents dans les secteurs à faibles revenus, Klaro veut consolider sa position et devenir un maillon essentiel de l’infrastructure RH, en s’intégrant directement dans les outils des entreprises, des banques et des plateformes d’avantages salariés. Après avoir adressé en direct les …
L’article Klaro lève 3 millions d’euros pour devenir la brique “pouvoir d’achat” des RH est apparu en premier sur FRENCHWEB.FR.
Alinea Invest impose un contre-modèle : une fintech construite sans dépenser un euro en acquisition paid. À la manœuvre, deux fondatrices de 25 ans. Leur levier principal ? L’incarnation. Plutôt que de “parler à” leur cible, Eve Halimi et Anam Lakhani sont leur cible. Et c’est précisément ce qui change tout. Une plateforme née de …
L’article Alinea Invest lève 9,6 millions d’euros : quand deux fondatrices Gen Z redéfinissent le marketing en fintech est apparu en premier sur FRENCHWEB.FR.