Les actualités du Mardi 10 juin 2014 dans les métiers du web - Marmits.com - Reims
 C'est le projet open source à suivre. Un Linux des extrêmes qui a subi une cure d'amaigrissement, et peut être déployé sur des milliers d'instances en quelques minutes.
C'est le projet open source à suivre. Un Linux des extrêmes qui a subi une cure d'amaigrissement, et peut être déployé sur des milliers d'instances en quelques minutes.![]()
 Reportage au cœur du siège social de Linkbynet : des locaux conviviaux et écologiques. D'un positionnement d'hébergeur, la société se définit désormais comme un broker de cloud.
Reportage au cœur du siège social de Linkbynet : des locaux conviviaux et écologiques. D'un positionnement d'hébergeur, la société se définit désormais comme un broker de cloud.![]()
Le 21 mai 2014, Semantis rend disponible la nouvelle version de CRM VisualProspect . Le logiciel de gestion de la relation Client (GRC) qui a vu le jour en 2009, offre aujourd’hui sa 3eme version et compte plus de 2100 utilisateurs. La version 3, très attendue par ses utilisateurs, apporte des avancées majeures tant fonctionnelles que [...]
 Les variations de prix pratiquées par les sites marchands sont plus importantes sur les produits peu chers. Et les prix plus élevés quand le page rank de l'e-commerçant est haut.
Les variations de prix pratiquées par les sites marchands sont plus importantes sur les produits peu chers. Et les prix plus élevés quand le page rank de l'e-commerçant est haut.![]()
 Pierre Cesarini, DG du groupe Avanquest, présente l'application Freeprints, qui permet d'imprimer des photos gratuitement depuis son mobile.
Pierre Cesarini, DG du groupe Avanquest, présente l'application Freeprints, qui permet d'imprimer des photos gratuitement depuis son mobile.![]()
La solution open source de supervision de systèmes et réseaux est récemment sortie en version 2 bêta. Découvrez-en les avancées.
 A l'approche d'une grève menée demain par certains syndicats de taxis, le gouvernement a demandé à son médiateur Thomas Thévenoud de concocter une loi de toute urgence.
A l'approche d'une grève menée demain par certains syndicats de taxis, le gouvernement a demandé à son médiateur Thomas Thévenoud de concocter une loi de toute urgence.![]()
 Une évaluation des avantages respectifs d'un site de promotion de la marque et du site Tmall, site d'e-commerce très connu en Chine. Combiner les deux types de méthodes : un site propre ainsi qu'un magasin sur Tmall, se trouve être la meilleure solution pour promouvoir sa marque en Chine.
Une évaluation des avantages respectifs d'un site de promotion de la marque et du site Tmall, site d'e-commerce très connu en Chine. Combiner les deux types de méthodes : un site propre ainsi qu'un magasin sur Tmall, se trouve être la meilleure solution pour promouvoir sa marque en Chine.![]()
 Le Cloud permet de réduire les dépenses sur les infrastructures technologiques. Il permet de maintenir un accès facile à vos renseignements avec des dépenses minimes et contrôlées. C’est le système du Pay as you g » (hebdomadaire, trimestrielle ou annuelle), vous réglez uniquement ce que vous consommez.
Le Cloud permet de réduire les dépenses sur les infrastructures technologiques. Il permet de maintenir un accès facile à vos renseignements avec des dépenses minimes et contrôlées. C’est le système du Pay as you g » (hebdomadaire, trimestrielle ou annuelle), vous réglez uniquement ce que vous consommez.![]()
 Une connectivité Wi-Fi plus rapide et plus fiable est essentielle dans le cadre des soins prodigués aux patients. Quels sont ces enjeux ?
Une connectivité Wi-Fi plus rapide et plus fiable est essentielle dans le cadre des soins prodigués aux patients. Quels sont ces enjeux ?![]()
La conférence dédiée au moteur de wiki open source MediaWiki se tiendra du 1er au 3 octobre 2014 à Vienne en Autriche.
 Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez BT, Ruckus Wireless, Information Builders, Check Point et Altitude Software.
Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez BT, Ruckus Wireless, Information Builders, Check Point et Altitude Software.![]()
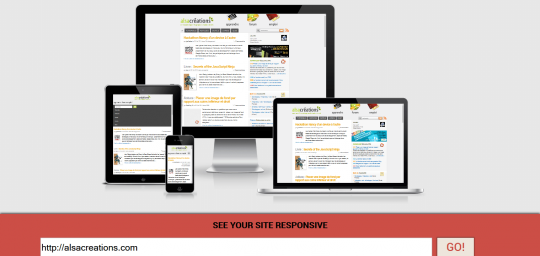
Tester si un site développé est responsive est devenu une nécessité de nos jours. Il est donc important de connaître tous les moyens mis à notre disposition pour réaliser cette étude.
Deux lignes de conduites (probablement complémentaires) sont à prendre en compte :
- soit on teste sur des outils simulant le comportement des appareils,
- soit on teste directement sur les supports que l'on souhaite prendre en charge.
Bien évidemment, la méthode la plus fiable reste celle qui consiste à utiliser le smartphone ou autre appareil dont l'éligibilité est à vérifier. La première méthode est moins fiable mais reste intéressante, voici pourquoi :
Avantages
-
- Pas d'installation sur le poste et de ce fait, compatible avec toutes les plateformes.
- Vue d'ensemble très rapide du comportement du site testé.
-
Possibilité de tester des projets locaux (les adresses du type
http://localhost/...sont prises en charge). - Possibilité d'ajouter un lien sur le site ou de l'envoyer par courriel permettant au visiteur ou au client de tester les pages.
Inconvénients
-
-
L'évènement
Touchn'est généralement pas pris en charge. - Le rendu n'est pas forcément fidèle au rendu réel de l'appareil (moteur de rendu et JavaScript différents).
- Pas de notion de densité de pixels, de pixel-ratio.
-
L'évènement
Nous vous proposons dans un premier temps de découvrir les différentes méthodes de simulations proposées par les éditeurs de navigateurs et des services en ligne.
Gardez bien à l'esprit qu'ils ne peuvent être considérés comme étant une méthode fiable mais ne représentent qu'une alternative pratique pour une vérification rapide.
Les solutions des navigateurs
Bon nombre de navigateurs sont dotés de dispositifs (internes ou ajoutés) permettant d'émuler le comportement de vos pages Web sur les différents appareils les affichant. En voici une liste non exhaustive :
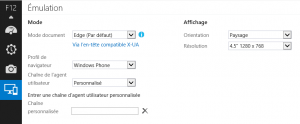
Internet Explorer
-
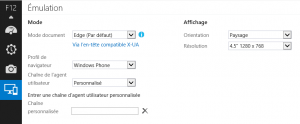
Dès la version 11 de ce navigateur, un émulateur est intégré dans les outils de développement (F12).

Chrome
-
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
@mediadéfinies par le site. Fonctionnalités supplémentaires : redimensionnement au pixel prêt, prise de copies d'écran. - Extension Responsive Web design Tester : elle vous permet de choisir différents appareils pour vérifier l'affichage de votre site et simule également l'agent utilisateur (même moteur de rendu donc).
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
Firefox
-
-
Firefox intègre par défaut une fonctionnalité que l'on peut trouver dans le
menu principal, rubriqueDéveloppement»Vue adaptative. Il permet de redimensionner la fenêtre d'affichage, d'inverser l'affichage (portrait/paysage), de simuler l'effet tactile et de prendre des copies d'écran.
- Extension L-Square Responsive Design Inspector : ajoute simplement une règle horizontale et verticale à la fenêtre du navigateur.
- Extension FireBreak : permet de trouver les points de rupture de votre design au pixel prêt (possibilité de redimensionner la fenêtre pixel par pixel et affichage de la largeur exacte dans la barre de menus).
-
Opera
-
- Responsive Web Design Tester : voir même extension pour Chrome.
- Responsi : permet d'utiliser le service en ligne respon.si.
Safari
-
- Extension ResponsiveResize : redimensionnement de l'affichage (ne fonctionne pas sur Windows apparemment).
Les outils en ligne
De plus en plus de services tentant de simuler le comportement des supports à taille réduite ou surdimensionnée sont proposés en ligne et gratuitement. Ils présentent l'avantage de ne pas être assujettis à l'installation sur votre ordinateur et restent compatibles avec tous types de plateforme.
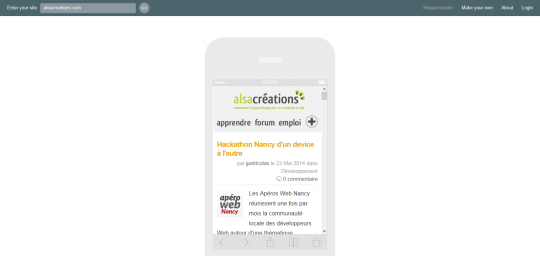
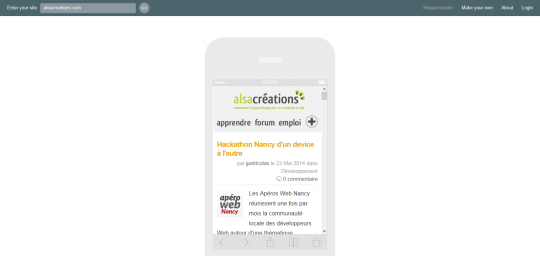
Responsinator.com
-

- Pas de fioritures sur ce site : un champ permettant d'indiquer l'adresse du site à tester et une série d'appareils de différentes dimensions affichant le site testé. Idéal pour présenter les différentes variantes à un client par exemple
- Moyennant une contribution financière mensuelle ou annuelle, vous pouvez personnaliser la page de test de responsinator en y indiquant votre nom, le sous-domaine à utiliser et d'autres petites choses.
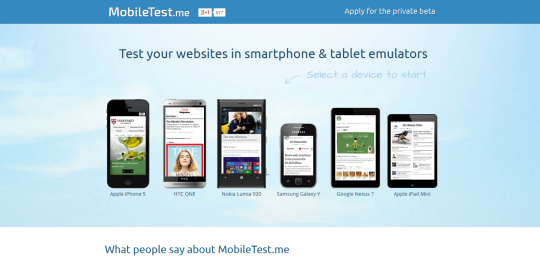
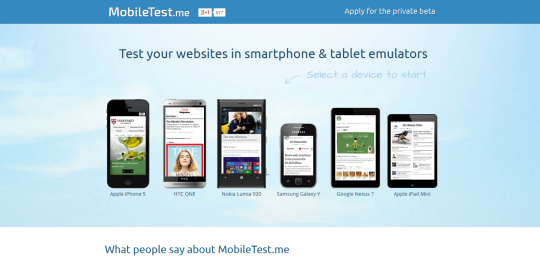
MobileTest.me
-

- Là encore, un design épuré. On vous propose de choisir dans un premier temps l'appareil (il n'y en a que 6) puis de choisir la page à tester. Deux options vous sont proposées :
-
- L'orientation du smartphone (portrait ou paysage).
- Le type d'émulation : basique (gratuite), avancée (payante mais, d'après le site, le rendu serait fidèle à celui de l'appareil).
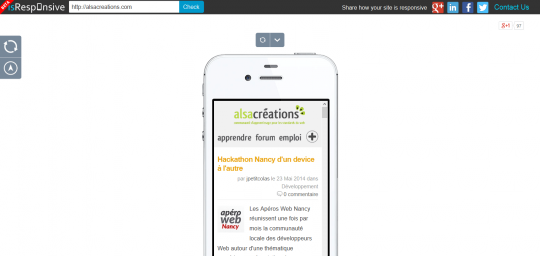
isResponsive
-

-
A l'instar de Responsinator, vous pouvez tester votre site sur plusieurs appareils. On vous propose en plus sous chaque appareil la priopriété
@mediaqu'il faudra définir et un lien permettant d'afficher chaque appareil dans une fenêtre à part.
Am I Responsive?
-

- Un site primé par les netawards en 2013 dans la catégorie « Side Project of the Year ». Quatre écrans de résolutions différentes sont affichés dans lesquels vous pouvez visualiser le site testé.
- Les écrans sont déplaçables (par glisser-déposer) et vous pouvez utiliser un bookmarklet à ajouter dans vos marque-pages/favoris afin d'éviter de revenir sur le site pour les tests.
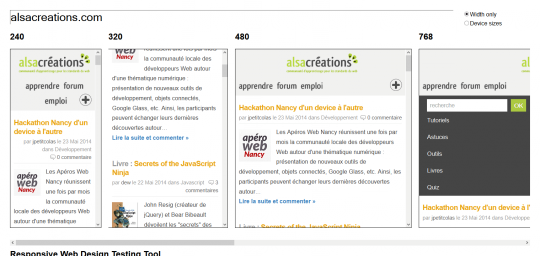
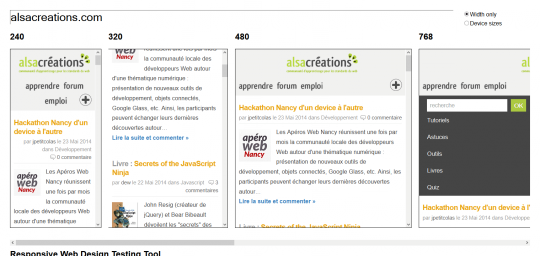
La page de test de Matt Kersley
-

-
Matt vous propose d'afficher dans des
iframede différentes dimensions votre site testé. - Les dimensions utilisées correspondent aux résolutions les plus fréquemment rencontrées : 240px, 320px, 480px, 768px et 1024px. L'interaction dans les iframe n'est pas possible.
- Petit avantage par rapport aux autres outils, vous pouvez le télécharger et l'installer en local sans problème.
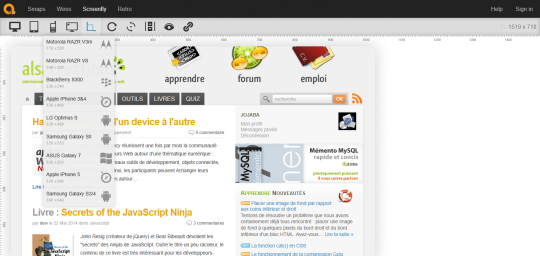
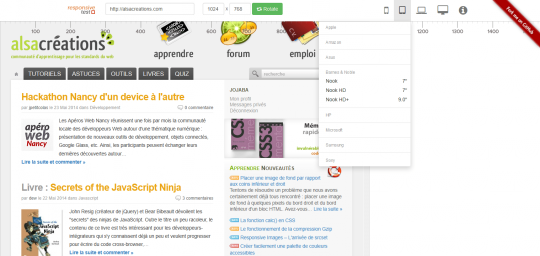
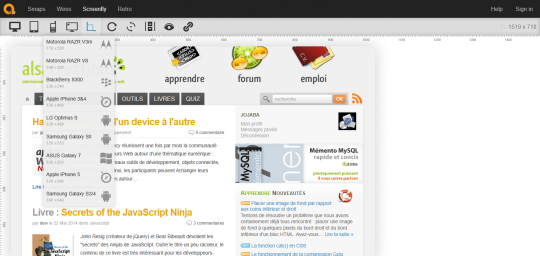
Screenfly sur quirktools.com
-

- Outil plus complet qui permet par l'intermédiaire d'une barre d'outils (dans l'ordre de la capture d'écran) de choisir l'affichage pour différentes tailles d'écran d'ordinateur, de smartphones, de portables, de télévisions, de définir une résolution personnalisée, d'actualiser l'affichage, de passer en affichage portrait/paysage, d'afficher/masquer la barre de défilement vertical, d'utiliser un proxy mis en place pour simuler l'agent utilisateur, d'afficher le lien pointant vers la page de test.
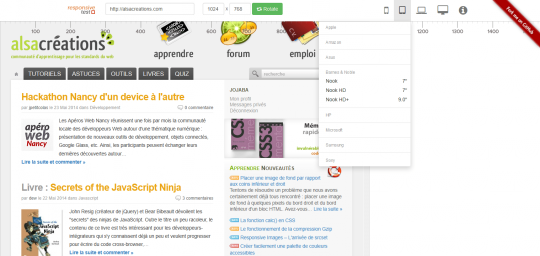
ResponsiveTest
-

- L'émulation est proposée ici pour presque 100 appareils de différentes résolutions classés par marques. On peut également demander un affichage personnalisé et passer d'une orientation à l'autre.
Des émulateurs plus fiables ?
Oui, oui, c'est possible moyennant un peu de patience car vous devrez vous astreindre à passer un peu de temps à installer les outils ou à attendre les résultats…
-
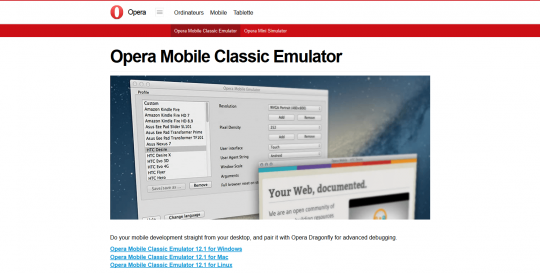
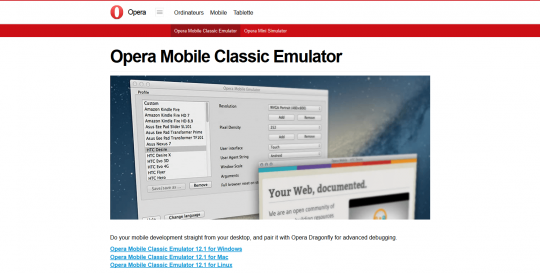
Opera propose l'émulateur Opera Mobile Classic Emulator. C'est un programme autonome à télécharger et à installer indépendamment du navigateur (versions Windows, Mac et Linux disponibles).

- Pour tester Opera mini 8, l'éditeur propose un simulateur en ligne : Simulateur Java d'Opera mini 8.
-
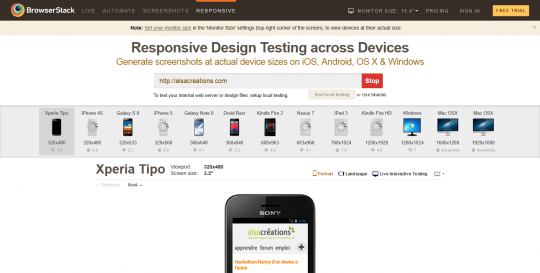
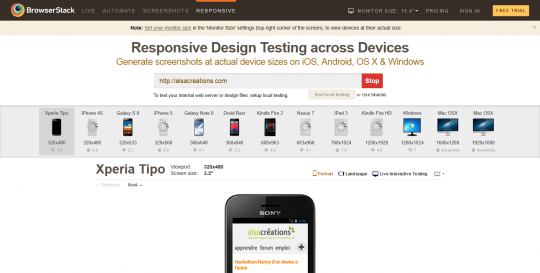
Browserstack propose de faire des copies d'écran de votre site affichés sur plusieurs appareils. Cela prend un peu de temps, mais le rendu correspond au support concerné.
Pas d'interaction possible, bien évidemment, sur la copie d'écran.
-
Sur mobilexweb.com vous pourrez télécharger les émulateurs officiels pour chaque appareil.
Chaque émulateur est dédié à un seul type d'appareil, cela prend donc du temps d'installation et requiert la compatibilité avec la plateforme que vous utilisez.
Comme cela a été précisé au début de cet article, l'ensemble de ces outils demeurent une alternative pratique afin de tester vos sites.
Sans surprise, rien ne pourra remplacer les tests directement sur les appareils... sujet qui fera l'objet d'un prochain article.
L'application d'origine canadienne met l'accent sur l'échange de photos.
Cet article [Bon App'] PumpUp, les performances sportives boostées par la communauté est apparu en premier sur FrenchWeb.fr.
Tester si un site développé est responsive est devenu une nécessité de nos jours. Il est donc important de connaître tous les moyens mis à notre disposition pour réaliser cette étude.
Deux lignes de conduites (probablement complémentaires) sont à prendre en compte :
- soit on teste sur des outils simulant le comportement des appareils,
- soit on teste directement sur les supports que l'on souhaite prendre en charge.
Bien évidemment, la méthode la plus fiable reste celle qui consiste à utiliser le smartphone ou autre appareil dont l'éligibilité est à vérifier. La première méthode est moins fiable mais reste intéressante, voici pourquoi :
Avantages
-
- Pas d'installation sur le poste et de ce fait, compatible avec toutes les plateformes.
- Vue d'ensemble très rapide du comportement du site testé.
-
Possibilité de tester des projets locaux (les adresses du type
http://localhost/...sont prises en charge). - Possibilité d'ajouter un lien sur le site ou de l'envoyer par courriel permettant au visiteur ou au client de tester les pages.
Inconvénients
-
-
L'évènement
Touchn'est généralement pas pris en charge. - Le rendu n'est pas forcément fidèle au rendu réel de l'appareil (moteur de rendu et JavaScript différents).
- Pas de notion de densité de pixels, de pixel-ratio.
-
L'évènement
Nous vous proposons dans un premier temps de découvrir les différentes méthodes de simulations proposées par les éditeurs de navigateurs et des services en ligne.
Gardez bien à l'esprit qu'ils ne peuvent être considérés comme étant une méthode fiable mais ne représentent qu'une alternative pratique pour une vérification rapide.
Les solutions des navigateurs
Bon nombre de navigateurs sont dotés de dispositifs (internes ou ajoutés) permettant d'émuler le comportement de vos pages Web sur les différents appareils les affichant. En voici une liste non exhaustive :
Internet Explorer
-
Dès la version 11 de ce navigateur, un émulateur est intégré dans les outils de développement (F12).

Chrome
-
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
@mediadéfinies par le site. Fonctionnalités supplémentaires : redimensionnement au pixel prêt, prise de copies d'écran. - Extension Responsive Web design Tester : elle vous permet de choisir différents appareils pour vérifier l'affichage de votre site et simule également l'agent utilisateur (même moteur de rendu donc).
-
Extension Responsive Inspector : elle vous permet d'afficher les règles
Firefox
-
-
Firefox intègre par défaut une fonctionnalité que l'on peut trouver dans le
menu principal, rubriqueDéveloppement»Vue adaptative. Il permet de redimensionner la fenêtre d'affichage, d'inverser l'affichage (portrait/paysage), de simuler l'effet tactile et de prendre des copies d'écran.
- Extension L-Square Responsive Design Inspector : ajoute simplement une règle horizontale et verticale à la fenêtre du navigateur.
- Extension FireBreak : permet de trouver les points de rupture de votre design au pixel prêt (possibilité de redimensionner la fenêtre pixel par pixel et affichage de la largeur exacte dans la barre de menus).
-
Opera
-
- Responsive Web Design Tester : voir même extension pour Chrome.
- Responsi : permet d'utiliser le service en ligne respon.si.
Safari
-
- Extension ResponsiveResize : redimensionnement de l'affichage (ne fonctionne pas sur Windows apparemment).
Les outils en ligne
De plus en plus de services tentant de simuler le comportement des supports à taille réduite ou surdimensionnée sont proposés en ligne et gratuitement. Ils présentent l'avantage de ne pas être assujettis à l'installation sur votre ordinateur et restent compatibles avec tous types de plateforme.
Responsinator.com
-

- Pas de fioritures sur ce site : un champ permettant d'indiquer l'adresse du site à tester et une série d'appareils de différentes dimensions affichant le site testé. Idéal pour présenter les différentes variantes à un client par exemple
- Moyennant une contribution financière mensuelle ou annuelle, vous pouvez personnaliser la page de test de responsinator en y indiquant votre nom, le sous-domaine à utiliser et d'autres petites choses.
MobileTest.me
-

- Là encore, un design épuré. On vous propose de choisir dans un premier temps l'appareil (il n'y en a que 6) puis de choisir la page à tester. Deux options vous sont proposées :
-
- L'orientation du smartphone (portrait ou paysage).
- Le type d'émulation : basique (gratuite), avancée (payante mais, d'après le site, le rendu serait fidèle à celui de l'appareil).
isResponsive
-

-
A l'instar de Responsinator, vous pouvez tester votre site sur plusieurs appareils. On vous propose en plus sous chaque appareil la priopriété
@mediaqu'il faudra définir et un lien permettant d'afficher chaque appareil dans une fenêtre à part.
Am I Responsive?
-

- Un site primé par les netawards en 2013 dans la catégorie « Side Project of the Year ». Quatre écrans de résolutions différentes sont affichés dans lesquels vous pouvez visualiser le site testé.
- Les écrans sont déplaçables (par glisser-déposer) et vous pouvez utiliser un bookmarklet à ajouter dans vos marque-pages/favoris afin d'éviter de revenir sur le site pour les tests.
La page de test de Matt Kersley
-

-
Matt vous propose d'afficher dans des
iframede différentes dimensions votre site testé. - Les dimensions utilisées correspondent aux résolutions les plus fréquemment rencontrées : 240px, 320px, 480px, 768px et 1024px. L'interaction dans les iframe n'est pas possible.
- Petit avantage par rapport aux autres outils, vous pouvez le télécharger et l'installer en local sans problème.
Screenfly sur quirktools.com
-

- Outil plus complet qui permet par l'intermédiaire d'une barre d'outils (dans l'ordre de la capture d'écran) de choisir l'affichage pour différentes tailles d'écran d'ordinateur, de smartphones, de portables, de télévisions, de définir une résolution personnalisée, d'actualiser l'affichage, de passer en affichage portrait/paysage, d'afficher/masquer la barre de défilement vertical, d'utiliser un proxy mis en place pour simuler l'agent utilisateur, d'afficher le lien pointant vers la page de test.
ResponsiveTest
-

- L'émulation est proposée ici pour presque 100 appareils de différentes résolutions classés par marques. On peut également demander un affichage personnalisé et passer d'une orientation à l'autre.
Des émulateurs plus fiables ?
Oui, oui, c'est possible moyennant un peu de patience car vous devrez vous astreindre à passer un peu de temps à installer les outils ou à attendre les résultats…
-
Opera propose l'émulateur Opera Mobile Classic Emulator. C'est un programme autonome à télécharger et à installer indépendamment du navigateur (versions Windows, Mac et Linux disponibles).

- Pour tester Opera mini 8, l'éditeur propose un simulateur en ligne : Simulateur Java d'Opera mini 8.
-
Browserstack propose de faire des copies d'écran de votre site affichés sur plusieurs appareils. Cela prend un peu de temps, mais le rendu correspond au support concerné.
Pas d'interaction possible, bien évidemment, sur la copie d'écran.
-
Sur mobilexweb.com vous pourrez télécharger les émulateurs officiels pour chaque appareil.
Chaque émulateur est dédié à un seul type d'appareil, cela prend donc du temps d'installation et requiert la compatibilité avec la plateforme que vous utilisez.
Comme cela a été précisé au début de cet article, l'ensemble de ces outils demeurent une alternative pratique afin de tester vos sites.
Sans surprise, rien ne pourra remplacer les tests directement sur les appareils... sujet qui fera l'objet d'un prochain article.
Be What You Wear, webzine sur la mode masculine créé en Juin 2012 devient aujourd’hui une petite Start up. Son projet ? Apprendre aux hommes à bien s’habiller, mais aussi, leurs apprendre que l’on peut apprécier cela, aimer faire du shopping et que les effets s’en ressentent autour de soi. Après plus de 2 [...]
Les infos essentielles de la semaine dans le secteur de la publicité en ligne.
Cet article [E-publicité] Les infos à ne pas rater: comment toucher les mobinautes français, StickyADS.tv ouvre un bureau à Londres… est apparu en premier sur FrenchWeb.fr.
 Le crowdfunding fait désormais l’objet de règles fixes et applicables dès le 1er octobre 2014. Le nouveau cadre juridique a pour but d’encourager le financement de projets porteurs et innovants tout en offrant une protection aux investisseurs et aux prêteurs de fonds.
Le crowdfunding fait désormais l’objet de règles fixes et applicables dès le 1er octobre 2014. Le nouveau cadre juridique a pour but d’encourager le financement de projets porteurs et innovants tout en offrant une protection aux investisseurs et aux prêteurs de fonds.![]()
A priori Twitter est un réseau social pour s’exprimer via des messages relativement courts d’une longueur maximale de 140 caractères. Cette salutaire contrainte oblige parfois à se creuser les méninges pour condenser une idée ou un propos à résumer en peu de mots ce qui demande un bon esprit de synthèse et des qualités rédactionnelles […]
Arretons d’ etre pris pour des pigeons ! Un des moments les plus difficiles dans une vie est surement un deuil .Durant cette pèriode , certains opérateurs funéraires profitent de cette situation pour pratiquer des prix exhorbitants pour des obsèques parfois baclées . De leur part , aucune humanité ni de phrase réconfortante à attendre [...]
Zoom sur Spread Button, une start-up du Petit-Quevilly, qui participe à l'événement Startup Assembly les 12, 13 et 14 juin prochains.
Cet article [Startup Assembly] Spread Button: « Une start-up, c’est un sprint qui se transforme en marathon » est apparu en premier sur FrenchWeb.fr.
 Nombre de tweets, matchs les plus suivis et commentés, joueurs les plus actifs, mais aussi joueurs les plus soutenus... We Are Social analyse l'édition de Roland Garros 2014 sur Twitter.
Nombre de tweets, matchs les plus suivis et commentés, joueurs les plus actifs, mais aussi joueurs les plus soutenus... We Are Social analyse l'édition de Roland Garros 2014 sur Twitter.![]()
Les logiciels libres ne sont pas forcément moins bons que ceux dits commerciaux dont la promotion est assurée par des campagnes publicitaires financées par des multinationales du logiciel ce qui leur assure une excellente notoriété. Évidemment, les logiciels issus du libre ne disposent pas de cette puissance financière et c’est seulement leurs qualités qui arrivent […]
Archteype is a Compass/Sass framework for creating configurable, composable UI patterns and components. It’s well documented and uses a natural language syntax.
 Voici le dernier baromètre des performances e-commerce de Kantar Media Compete et Google. Il passe au crible taux de conversion, de rebond et d'abandon de 9 segments de marché.
Voici le dernier baromètre des performances e-commerce de Kantar Media Compete et Google. Il passe au crible taux de conversion, de rebond et d'abandon de 9 segments de marché.![]()
Storytelling is virtually as old as the human race itself. Ever since human beings could talk, they used storytelling as a way to communicate ideas, lessons and concepts. Web design is all about communicating ideas and concepts, as well, which is why storytelling on the Web is the perfect way to engage users. As web […]
This website was created with scrolling capabilities & animations that make a traditional report interesting & interactive.
"La loi interdit aux pharmacies en ligne de rémunérer comparateurs et moteurs de recherche pour le référencement" précise le fondateur.
Cet article La start-up du jour : Unooc, un comparateur de prix pour les pharmacies est apparu en premier sur FrenchWeb.fr.
Zoom sur le travail de Peoplewelike, une nouvelle agence basée à Paris. Fondée par Ryan Lietaer et Ghislain de Villoutreys, le duo Franco-américain revendique clairement une philosophie cosmopolite. L’agence travaille en partenariat avec les marques, de la stratégie à la … Continuer la lecture
Pancake is built on a simple idea — to publish static sites easily, whether from your Dropbox account or from a git repository. Pancake reads files from your Dropbox folder, and makes them available from the web. You can embed an automatically updating list of your Dropbox files on any website. There is a Built-in [...]
The post Pancake.io Makes Static Sites Easily appeared first on WebAppers.
Sponsors
Bounce.js is a tool for generating tasty CSS3 powered keyframe animations. The JS library for generating dynamic animations is on its way. Simply add a component, choose the preset. And then you can either get a short URL or export to CSS. Requirements: - Demo: http://bouncejs.com/ License: MIT License
The post Bounce.js – Create Tasty CSS3 Animations in No Time appeared first on WebAppers.
Sponsors
Cédric Siré, le fondateur du groupe Webedia, a participé au tour de table à titre individuel.
Cet article EXCLUSIF – TextMaster, la marketplace des rédacteurs web, lève 1 million d’euros est apparu en premier sur FrenchWeb.fr.
La société compte aujourd'hui plus de 57 millions de noms de domaine enregistrés.
Cet article Noms de domaine : l’Américain GoDaddy va s’introduire en bourse est apparu en premier sur FrenchWeb.fr.
Nouveaux métiers, déséquilibre de l’offre et de la demande qualifiée, sourcing des profils...La vision de Jonathan Azoulay, CEO d'Urban Linker, cabinet de recrutement lancé en 2009.
Cet article Digital et recrutement: ce qui a changé en 5 ans est apparu en premier sur FrenchWeb.fr.
Il sera en charge des applications de messageries instantanées.
Cet article David Marcus, le président de PayPal, débarque chez Facebook est apparu en premier sur FrenchWeb.fr.
Microsoft s'est déjà montré intéressé par Dailymotion, même s'il refuse de monter seul.
Cet article Dailymotion : pas d’accord entre Orange et Canal+ pour une entrée au capital est apparu en premier sur FrenchWeb.fr.
A zero-clutter jQuery image gallery lightbox that works well on desktop & mobile. Single file. No animations or styling. Features: Single file. Works well on desktop & mobile. Clicking the […]
Pour booster sa solution, la société travaille avec La Poste au développement d'un boîtier sauvegardant automatiquement les données .
Cet article Cloud personnel : le Français Cozy Cloud lève 800 000 euros est apparu en premier sur FrenchWeb.fr.
Phaser is a fun, free and fast 2D game framework for making HTML5 games for desktop and mobile web browsers, supporting Canvas and WebGL rendering.
Minical is teeny (~300 lines of Coffeescript), and has no dependencies other than jQuery, its icon PNG and stylesheet (which has SASS variables for easy customization). It has full keyboard […]
La protection contre les attaques CSRF est dans le top 10 des erreurs les plus chiantes en Django, main dans la main avec les fichiers statiques qui ne marchent pas, les URL qui ne matchent pas et les CBV qui nheuuuu, juste pas.




