Les actualités du Samedi 10 septembre 2016 dans les métiers du web - Marmits.com - Reims
AccessURL * Designgest * Cookies.js * Timeago.js * Checkout Pages * Radiobox.css * Oh shit, git! * React Native Elements
Collective #245 was written by Pedro Botelho and published on Codrops.

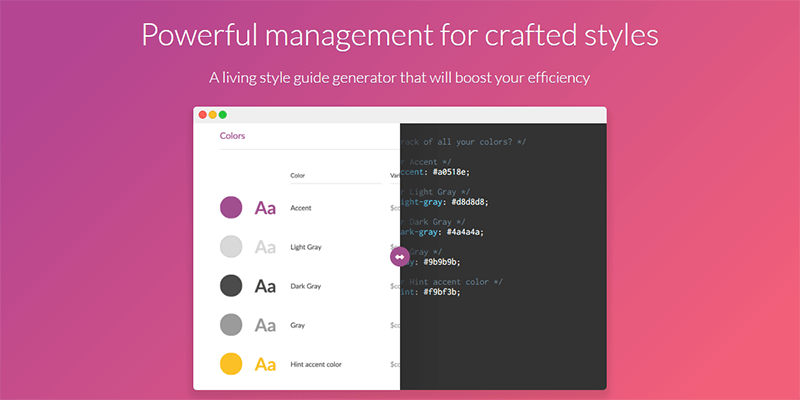
A living style guide generator that will boost your efficiency, visual testing and CI, encourages to write in more of a modular style and quickly search through components.
The post Nucleus: Atomic CSS-based Components Generator appeared first on ByPeople.
Oprah is a set of opinionated presenters for Rails 5. It’s lightweight, easy to test, and embraces convention over configuration.
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world […]


Karmina is a bold handwritten font. It is very readable and balanced, and can be used in any design. It is also available in the regular and shadow variation.
The post Karmina: Bold Handwritten Font appeared first on ByPeople.

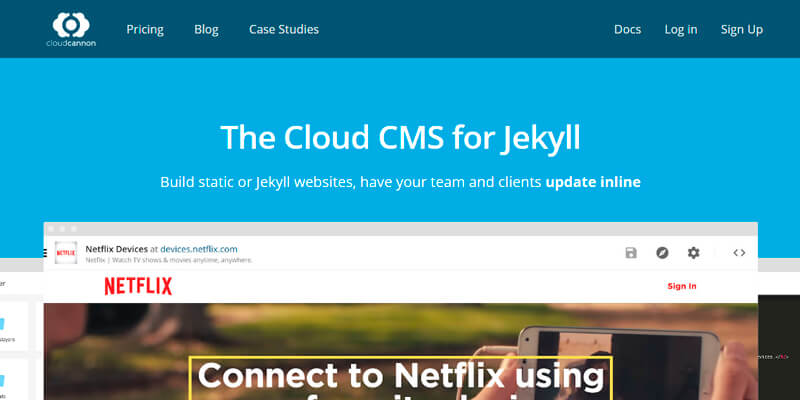
CloudCannon allows you to build static or Jekyll websites, with inline updates. Easy collaboration between developers and non-developers, and the option to sync files with GitHub, Bitbucket or Dropbox.
The post CloudCannon: Jekyll Cloud CMS appeared first on ByPeople.
Who doesn’t love to travel? Whether it’s the charms of a Paris café, or the heights of Machu Picchu, we all love getting away from the daily norm. So we’re delighted to be able to bring you this awesome set of 60+ travel icons designed by Icons8. This set is sure to traverse any language […]