Les actualités du Vendredi 11 mars 2016 dans les métiers du web - Marmits.com - Reims
 Sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. It provides a lot of built-in features, such as Canvas and WebGL renderers or mouse and touch support, to make networks manipulation on Web pages smooth and fast for the user.
Sigma.js is an open-source lightweight JavaScript library to draw graphs, using the HTML canvas element. It provides a lot of built-in features, such as Canvas and WebGL renderers or mouse and touch support, to make networks manipulation on Web pages smooth and fast for the user.
The post sigma.js: Lightweight JavaScript Graph Library appeared first on ByPeople.
Olesia is a script typeface with a difference: its extra loops and curly swashes, on letters like ‘b’ and ‘E’, add a charmingly care-free air that it lends to any design it’s used in. Ideal as a display face, whenever you need to inject a natural, feminine, or romantic, feel into a design. Perfect for […]
 Kust is a grunge typeface in uppercase characters that features a brush-handwritten look counting on numeral characters and basic glyphs as well.
Kust is a grunge typeface in uppercase characters that features a brush-handwritten look counting on numeral characters and basic glyphs as well.
The post KUST: Handwriting Brush Font appeared first on ByPeople.
 Le projet Hyperloop vient de se trouver un premier client en dehors des États-Unis, puisque la Slovaquie a annoncé qu’elle souhaitait se doter de ce moyen de transport, quand il sera fonctionnel.
Le projet Hyperloop vient de se trouver un premier client en dehors des États-Unis, puisque la Slovaquie a annoncé qu’elle souhaitait se doter de ce moyen de transport, quand il sera fonctionnel.
 WE DO GOOD est la première plateforme de financement participatif en royalties dédiée aux projets à impact positif. Une opportunité de faire du business de manière maligne et respectueuse. L'équipe a accepté de nous en dire plus sur ce chouette projet !
WE DO GOOD est la première plateforme de financement participatif en royalties dédiée aux projets à impact positif. Une opportunité de faire du business de manière maligne et respectueuse. L'équipe a accepté de nous en dire plus sur ce chouette projet !
Les infos de la communauté qu'il ne fallait pas manquer.
Juste avant Noël, nous vous présentions Framacartes, un service de création de cartes personnalisées pour vos sites web, communautés, randos, chasses au trésor… Framacartes est basé sur le logiciel Umap, qui permet d’ajouter des points, tracés et polygones sur les … Lire la suite
A’ Design Award is the World’s most prestigious international annual juried accolade for design. The A’ Design Competitions are organized in all creative fields to highlight the greatest designs from all countries in all disciplines. Entries to the A’ Design Awards are blind peer reviewed by an expert jury panel of leading academics, prominent press...
The post Registrations are due soon for taking part in The A’ Design Award – Sign Up Your Designs Today appeared first on DesignM.ag.
All of us love personalized services. Regardless of the business you’re running, personalization can make a huge difference. The same applies to email marketing as well. By collecting data on customer behaviors, you can find out what they’re interested in, which also helps you personalize the email tailored to their unique behavior and the interest....
The post 4 Ways to Personalize Your Emails with Real Examples appeared first on DesignM.ag.
Let’s face it, nobody likes the dreaded 404 page. It’s annoying and overall a waste of precious time, not to mention that it leaves you confused while you wonder whether it was your own typo or the page has been moved. Nobody likes broken links, but this can and should most definitely be changed! Lately […]
The post 40 Creative & Funny 404 Pages You’ll Love appeared first on Line25.
 A front-end framework for building modular, configurable and scalable projects, Modular takes advantage of CSS attribute wildcard selectors by looking for classes which contain certain strings as opposed to looking for specific classes.
A front-end framework for building modular, configurable and scalable projects, Modular takes advantage of CSS attribute wildcard selectors by looking for classes which contain certain strings as opposed to looking for specific classes.
The post Modular: Front-end Framework appeared first on ByPeople.
 Google est un spécialiste du référencement et de l’indexation de contenu, mais depuis quelques mois il est devenu également un spécialiste du déréférencement !
Google est un spécialiste du référencement et de l’indexation de contenu, mais depuis quelques mois il est devenu également un spécialiste du déréférencement !
 Nathalie Teugel a imaginé une chaise assez particulière. Elle est effectivement capable de recharger la batterie d'un téléphone grâce aux mouvements de la personne assise dessus.
Nathalie Teugel a imaginé une chaise assez particulière. Elle est effectivement capable de recharger la batterie d'un téléphone grâce aux mouvements de la personne assise dessus.
 La région propose aux entreprises d’e-health de tester leurs innovations dans des conditions réelles avant de les commercialiser. Une sorte d’étude d’usage qui séduit.
La région propose aux entreprises d’e-health de tester leurs innovations dans des conditions réelles avant de les commercialiser. Une sorte d’étude d’usage qui séduit.![]()
Femme à la tête d'un fonds, femme ingénieure du numérique... ces profils hors du commun en France.
Au départ, une idée électrique Que vous le croyiez ou non, quand on est professionnel de l’électricité, vendre des prises électriques et des interrupteurs en ligne est une pensée source d’inspiration et de motivation. Passer de la rêverie à la concrétisation n’est alors qu’une simple question de temps. L’idée c’est de proposer aux bricoleurs, artisans […]
Le constructeur automobile vient de racheter la start-up américaine Cruise Automation.
![]() A nice set of 40 color icons regarding features of apps and products delivered in vector Ai and SVG formats as well as PNG samples rangin from 32 to 512 pixels.
A nice set of 40 color icons regarding features of apps and products delivered in vector Ai and SVG formats as well as PNG samples rangin from 32 to 512 pixels.
The post Apps And Products Features Icon Set appeared first on ByPeople.
 Edward Snowden n’a pas été tendre avec le FBI lors de son intervention à propos du récent conflit qui oppose Apple et la justice américaine. Pour lui, les arguments avancés par le FBI sont des « conneries ».
Edward Snowden n’a pas été tendre avec le FBI lors de son intervention à propos du récent conflit qui oppose Apple et la justice américaine. Pour lui, les arguments avancés par le FBI sont des « conneries ».
Alors, comme ça on s'ennuie au boulot ? Ça vous dirait de faire un petit Snake avec d'autres personnes connectées à l'autre bout du monde ? C'est ce que permet SSHTron, un jeu qui se joue via SSH uniquement avec les touches de déplacement WASD (ZQSD). Si vous voulez tester, ouvrez un terminal et entrez > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : SSHTron ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
35% des professionnels français ont mis en place un process qualité au démarrage d'un projet, contre 52% dans les pays anglo-saxons, selon une enquête menée par Stardust.
Deuxième édition du Startup to VC – FrenchFounders. Rassemblement de 30 startups & 30 VCs, pour un “pitch...
 Le Quatre Heures est ce que l'on appelle un slow media, un site qui se détache de l'actualité quotidienne pour proposer un contenu différent, plus long et plus visuel. Au travers de ce journal, on peut voir l'évolution, voire la mutation, du métier et l'émergence d'une génération de journalistes entrepreneurs.
Le Quatre Heures est ce que l'on appelle un slow media, un site qui se détache de l'actualité quotidienne pour proposer un contenu différent, plus long et plus visuel. Au travers de ce journal, on peut voir l'évolution, voire la mutation, du métier et l'émergence d'une génération de journalistes entrepreneurs.
Inclusive design is a hot topic and choosing an accessible font for your website is important for all brands, not just public bodies and charities. But how can you tell which typefaces are accessible and does this mean a compromise in terms of design? Here are my top tips: 1: Don’t fall into the trap […]
 Le nombre d'achats en ligne a progressé de 20% en un an, mais le panier moyen a perdu plus de 3 euros.
Le nombre d'achats en ligne a progressé de 20% en un an, mais le panier moyen a perdu plus de 3 euros.![]()
 Le défi de la transformation digitale d'une entreprise n'est pas technologique, il est humain.
Le défi de la transformation digitale d'une entreprise n'est pas technologique, il est humain.
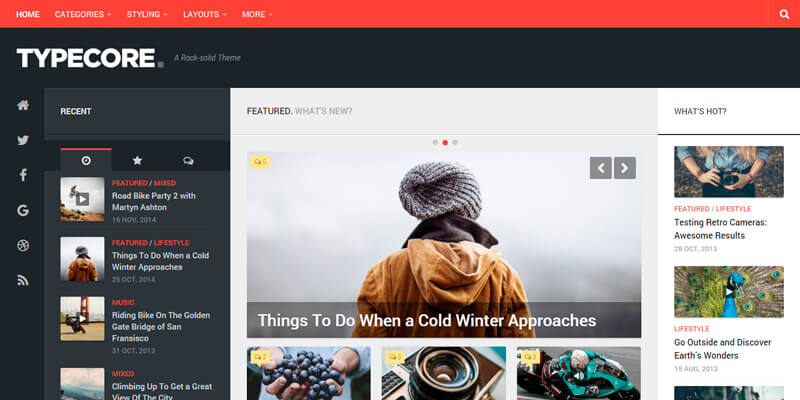
 Typecore is a WordPress theme that presents quite a unique layout that segmentates the website in 3 main sections: Recent, featured, and what's hot, in three fully organized columns, perfect for blogging, news, or magazines.
Typecore is a WordPress theme that presents quite a unique layout that segmentates the website in 3 main sections: Recent, featured, and what's hot, in three fully organized columns, perfect for blogging, news, or magazines.
The post Typecore: Original Blogging WordPress Theme appeared first on ByPeople.
Besoin d'un logo de société, en super bonne définition ? Plus besoin d'écumer Google Images, il suffit de vous rendre sur Instant Logo Search et de taper le mot clé de votre choix. Et hop, un beau logo en SVG à réutiliser comme bon vous semble :-) Voici d'ailleurs les logos les plus populaires présentés > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Pour trouver un logo instantanément ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Delair-Tech développe des drones professionnels de longues portées pouvant atteindre 100 kilomètres.
A set of 30 sharp looking and colorful environmental icons in AI, SVG and PNG format in 5 ready-to-use sizes.
Freebie: Environmental Icons (AI, SVG, PNG) was written by Juan Sarmiento and published on Codrops.
 Apple a déposé un brevet qui pourrait permettre à sa montre connectée d'alerter les secours en cas de problèmes cardiaques.
Apple a déposé un brevet qui pourrait permettre à sa montre connectée d'alerter les secours en cas de problèmes cardiaques.
Profilage des utilisateurs selon les émotions, reconnaissance faciale...le rachat vient enrichir la donnée de Facebook.
 La solution qui notifie les développeurs dès qu'un bug se produit sur une application Android Java et applique un correctif en temps réel est en train de préparer sa première levée.
La solution qui notifie les développeurs dès qu'un bug se produit sur une application Android Java et applique un correctif en temps réel est en train de préparer sa première levée.![]()
«Si la transformation numérique se résume à trouver la meilleure manière de faire cliquer sur une publicité, répondre à la demande des clients, c’est un échec annoncé». Par François Némo, Partner chez Ifbranding.
 Sur 2015, la SSII enregistre un CA en hausse de 10%, à 485 millions d’euros. Sa nouvelle stratégie digitale porte ses fruits. Devoteam réalise 144 millions d'euros sur ce terrain.
Sur 2015, la SSII enregistre un CA en hausse de 10%, à 485 millions d’euros. Sa nouvelle stratégie digitale porte ses fruits. Devoteam réalise 144 millions d'euros sur ce terrain.![]()
Vous vous souvenez de Wox qui permet de lancer des recherches rapides sous Windows ? Et bien, Louis, fidèle lecteur de Korben.info, m'a suggéré d'en tester un autre de la même trempe, mais en mieux qui s'appelle Listary. Dans sa version gratuite, Listary est capable de se brancher sur plusieurs gestionnaires de fichiers et logiciels > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Listary – Tous vos fichiers accessible en 2 secondes ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Cette société d'audit et de conseil emploie plus de 170 experts et est présente au Maghreb et au Canada.
Basil.js provides the missing smart persistent layer for JavaScript. It enables unified localstorage, and cookie and session storage.
Replay développe FreeD, une solution de réalité virtuelle qui reconstitue avec des images de synthèse des événements sportifs.
Vous vous souvenez de Hackazon, un outil qui permet de s'exercer au pentest ? Et bien en voici un autre qui a déjà quelques années, qui s'appelle DVWA pour Damn Vunerable Web Application et qui ne demandera qu'un serveur AMP (Apache MySQL PHP) installé sur votre machine. Ensuite, vous pourrez vous exercer sur des vulnérabilité > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Damn Vunerable Web Application – Pour vous exercer au pentest ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
« Flexible Box Layout Module », mieux connue sous le nom de « Flexbox », est une spécification CSS3 du W3C qui définit un nouveau modèle de boîte et de positionnement jusqu’alors inédit.
À lui seul, ce mode de positionnement rend élémentaires tous les problèmes classiques rencontrés avec CSS depuis des décennies :
- les alignements rendus simplissimes ;
- le centrage vertical ;
- une fluidité naturelle des éléments ;
- des hauteurs identiques entre frères ;
- la modification de l’ordre d’affichage ;
- et ce n’est qu’un début !
Flexbox est déjà en train de révolutionner de manière profonde et pérenne notre façon de concevoir des designs et des composants en CSS.
Cet ouvrage, sorti le 18 février 2016, vous permettra de découvrir et de tirer parti de toutes les nouveautés apportées par cette spécification CSS3, notamment à travers : 134 pages en couleurs, 6 travaux pratiques décortiqués, et plus de 110 illustrations et codes consultables en ligne.
Le livre est publié chez Eyrolles au tarif de 19€90 au format papier, et à 13€90 en eBook. Il est disponible dans de nombreuses autres boutiques physiques ou en ligne: Amazon, FNAC, Leclerc, Lavoisier, Decitre, etc.
Note sur l'objectivité de cet article : étant moi-même l'auteur de cet ouvrage, je vais bien évidemment avoir beaucoup de difficultés à en dire du mal. Je vais toutefois tâcher de le traiter avec toute la neutralité possible et apporter le maximum d'information le concernant.
Au sommaire :
-
Une brève histoire de Flexbox
-
Les bases du design avec Flexbox
-
TP : réordonner des éléments
-
Trois astuces utiles
-
TP : une navigation Responsive
-
TP : un gabarit simple
-
TP : une galerie d’images
-
Les principes fondamentaux
-
TP : un formulaire fluide
-
La propriété flex en détail
-
Modèles de design
-
TP : construction de grilles
-
Encore plus loin avec Flexbox
-
Performances et compatibilité
-
Flexbox contre Grid Layout
À qui s’adresse ce livre ?
Aux webdesigners et intégrateurs avancés ou experts qui souhaitent appréhender et maîtriser en production ce nouveau modèle de positionnement excitant.
Aux développeurs et chefs de projet web soucieux de découvrir les rouages d’une technologie qui facilitera assurément la vie de leurs projets.
À quiconque est impatient de laisser tomber toutes les bidouilles ancestrales de CSS et d’ouvrir ses horizons à des modèles bien plus intuitifs.
Ce que vous trouverez dans ce livre
J'ai découvert Flexbox en 2012 et je lui ai très rapidement consacré un tutoriel sur Alsacréations. Depuis ce temps, je voue un amour inconditionnel à ce module de positionnement si pratique.
Cela fait donc bien longtemps que j'ai à coeur d'en parler, de propager la bonne parole, soit durant mes formations soit pendant les conférences auxquelles j'ai la chance de participer.
Ce livre est un condensé de toutes mes années de veilles technologiques, de bidouilles en production ou sur des sites personnels. Il est donc parsemé de bonnes pratiques de base, mais aussi de bien nombreuses astuces professionnelles, de cas concrets décortiqués et de travaux pratiques et bien sûr, tout ça saupoudré de Responsive Webdesign.
J'ai vraiment souhaité que cet ouvrage soit avant tout très concret et assez peu théorique.
Ce que vous ne trouverez pas dans ce livre
Tout ce qui sort du domaine de Flexbox.
Vous n'apprendrez pas les bases de CSS, ni les autres méthodes de positionnement telles que float, position, inline-block, etc. Il est fortement nécessaire de disposer d'un bon bagage dans l'intégration HTML et CSS pour mieux apprécier ce livre.
Ceci dit, j'en ai profité pour distiller plein de petites astuces à la "pro-tip" et vous y apprendrez certainement d'autres nouveautés telles que object-fit, grid layout, la variable currentColor, calc(), :nth-child().
Le site du livre
Vous trouverez un site dédié à l’ouvrage, sa présentation, les liens vers les boutiques et éventuelles coquilles à l’adresse goetter.fr/livres/flexbox/
Je vous souhaite une bonne lecture et reste disponible pour répondre à vos questions en commentaires ci-dessous.
Par ailleurs, si vous avez déjà lu et apprécié le livre (ou pas d'ailleurs), n'hésitez pas à laisser un commentaire constructif et une note sur les diverses boutiques en ligne : Eyrolles, Amazon, FNAC, etc. Ça ne vous coûte rien et c'est très appréciable et utile pour moi.

15 mar 16 - 00:00
Boutique Orange
22 place Kléber
Strasbourg
L'article Orange Start-ups Days 2016 est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.


Apple a dévoilé la date de sa prochaine keynote qui aura lieu le 21 mars sur le campus de Cupertino dans la Silicon Valley. Comme à son habitude, Apple n’a […]
L'article Apple : Date de la prochaine Keynote est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
 Mais il y a peu de chances pour que vous parveniez à le lancer, pour le moment.
Mais il y a peu de chances pour que vous parveniez à le lancer, pour le moment.
Philter is an open source JavaScript plugin that allows you to control CSS filters through HTML attributes counting on hover event triggered effects.
The post Philter : A JS plugin for CSS Filters appeared first on jQuery Rain.
Bootstrap HTML Builder is a tool that help to create the Bootstrap html file by drag and drop, it helps create html files faster that will save you tons of […]
The post Bootstrap HTML Builder with PHP & jQuery appeared first on jQuery Rain.
Sticky Elements allows you to stickiness add to your website elements; which, in this case, means that when you hover over them, they get stuck to your cursor and then spring […]
The post JavaScript Sticky Elements to Your Mouse appeared first on jQuery Rain.
Pour ce nouvel épisode du Debrief de la semaine, Frenchweb reçoit Ariel Steinmann, directrice marketing digital BNP Paribas...
 Mais cela fait partie de la stratégie de Sony pour séduire les foules.
Mais cela fait partie de la stratégie de Sony pour séduire les foules.
 Mais cela fait partie de la stratégie de Sony pour séduire les foules.
Mais cela fait partie de la stratégie de Sony pour séduire les foules.
 Face aux spéculations, Samsung affiche son optimisme.
Face aux spéculations, Samsung affiche son optimisme.
 Avec Android N, Google pourrait avoir plus de contrôle sur le système d’exploitation.
Avec Android N, Google pourrait avoir plus de contrôle sur le système d’exploitation.