Les actualités du Vendredi 11 aout 2017 dans les métiers du web - Marmits.com - Reims

U Color, free, highly detailed room scene with 3D renders of furniture, floor tiling, and other house objects. Created by Natrang Design
Remember those cool interactive media-rich websites that were built with Flash? They would often feature full-screen layouts, animated elements and futuristic interfaces that made HTML websites look plain and boring. This post rounds up a collection of super cool, interactive HTML websites that feature all those clever effects we loved about Flash websites of years […]
The post 25 Interactive HTML Websites That Look Like Flash appeared first on Line25.

La célèbre solution de VTC Uber vient une nouvelle fois d’innover en cherchant à améliorer la relation entre les clients et les chauffeurs et dote donc son application d’une messagerie instantanée.

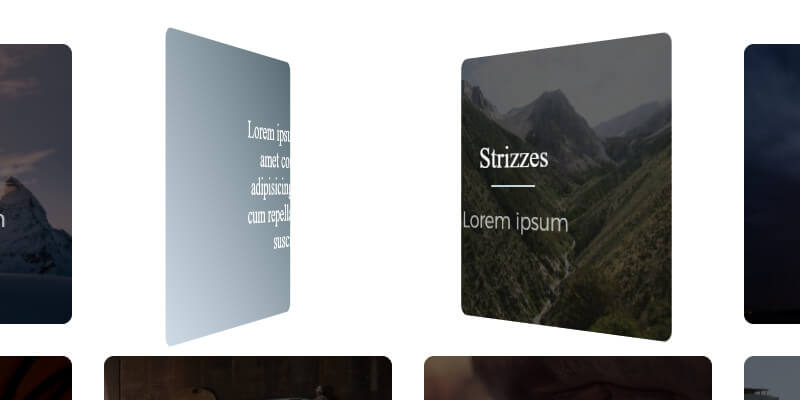
Created by Codepen user Tyrell Rummage, this CSS and HTML snippet makes awesome looking Parallax Cards which flip from right to left when you hover the mouse pointer over them.

Pour ce test du vendredi, on retrouve Meizu et son nouveau smartphone, le M5c. Proposé à prix très attractif (129,90 euros), le nouveau modèle de la marque chinoise mise sur le rapport qualité/prix et entend séduire les plus jeunes.

Des comics aux séries télévisées il n’y aura bientôt plus qu’un pas. Netflix vient de faire l’acquisition du célèbre studio de comics Millarworld. De beaux projets s’annoncent dans les prochaines années. Un accord pour des adaptations de séries et films Quand l’un des plus gros diffuseurs / producteurs actuel rachète l’une des meilleures sociétés d’édition

Beautiful scene of a well-illuminated house with colorful furniture and highly detailed renders created by NaTrang Design in 3DS Max. The scene is also available in PSD format, both file formats are included in the download.
 Si vous êtes dans le business du e-commerce, votre site est votre entreprise, et le SEO est vitale pour perdurer. Cette liste d’objectif SEO pour votre site e-commerce explique point par point ce que vous avez besoin de faire pour réussir votre référencement :
Si vous êtes dans le business du e-commerce, votre site est votre entreprise, et le SEO est vitale pour perdurer. Cette liste d’objectif SEO pour votre site e-commerce explique point par point ce que vous avez besoin de faire pour réussir votre référencement :
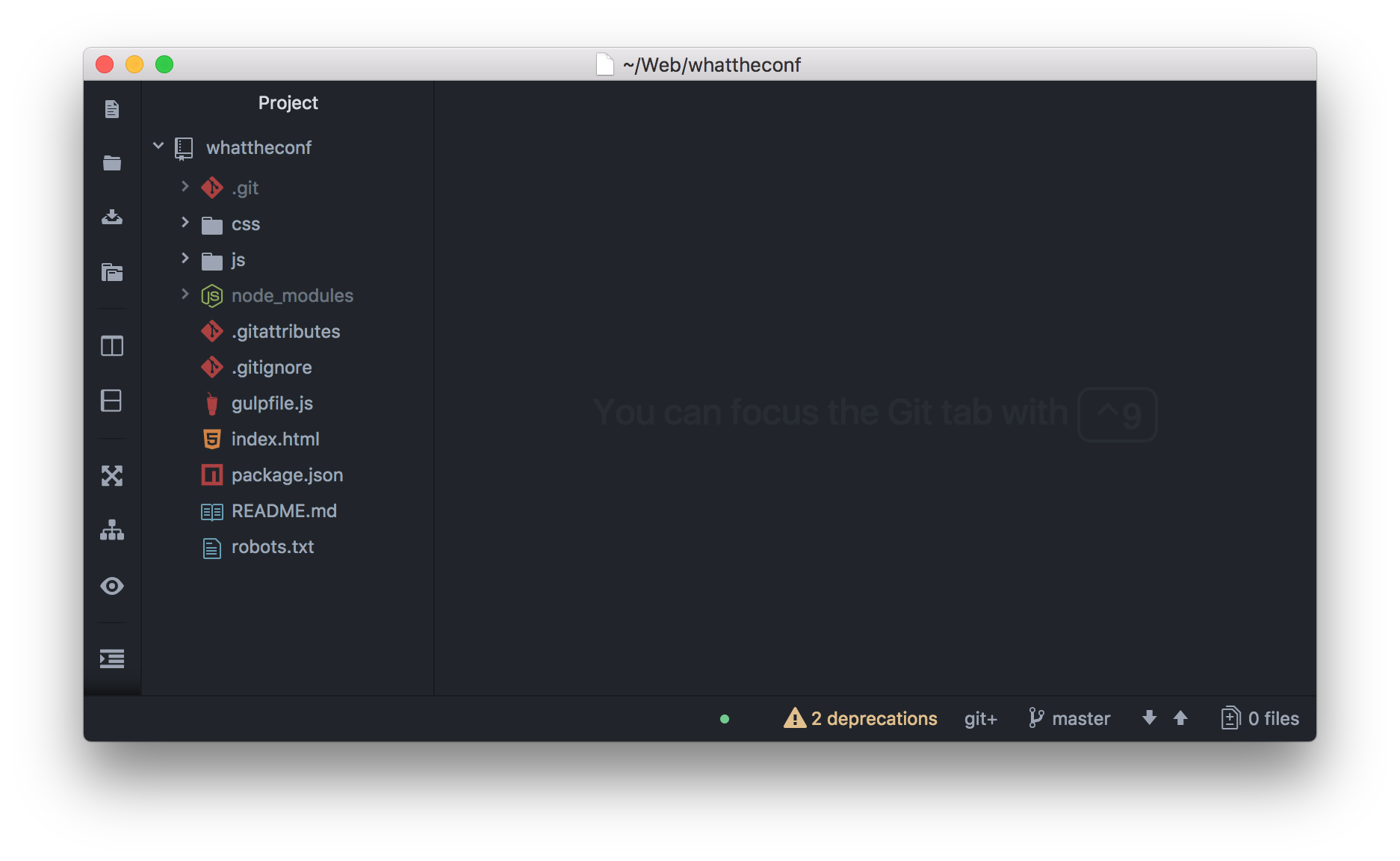
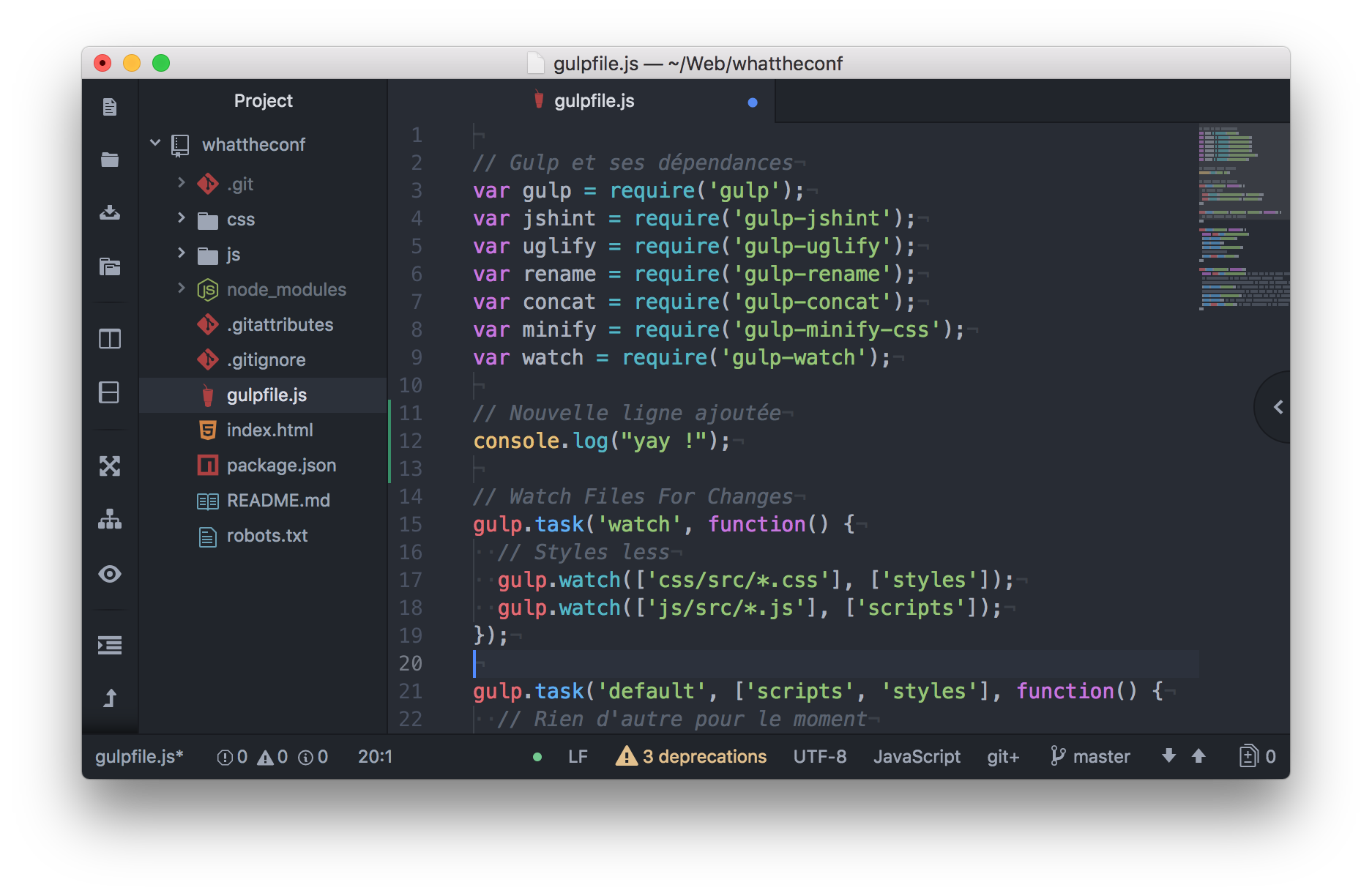
Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des plus hackable comme l'annonce son slogan.

Outre ce qui fait la force de tous les éditeurs récents (commandes rapidement accessibles, thèmes, extensions, arborescence des fichiers) ses avantages sont :
- Développé par les gens de GitHub en open-source, donc très pratique avec ses outils intégrés pour git (facultatif).
- Basé sur Electron, framework pour développer des applications de bureau avec des technologies web (Visual Studio Code l'est d'ailleurs aussi).
- Multi-plateforme (Windows, macOS, Linux).
- Mis à jour très régulièrement (suivez le blog officiel d'Atom).
- Installation des extensions (packages) facile directement dans l'interface depuis un catalogue officiel (plus simple que SublimeText).
- Tous les raccourcis clavier facilement personnalisables dans les paramètres.
- Rechercher/remplacer visuel et puissant (multiples fichiers, expressions régulières, etc).
- Auto-complétion pour la quasi totalité des langages, y compris l'API WordPress.
- Des panneaux multiples pour visualiser plusieurs fichiers ouverts en même temps ou comparer.

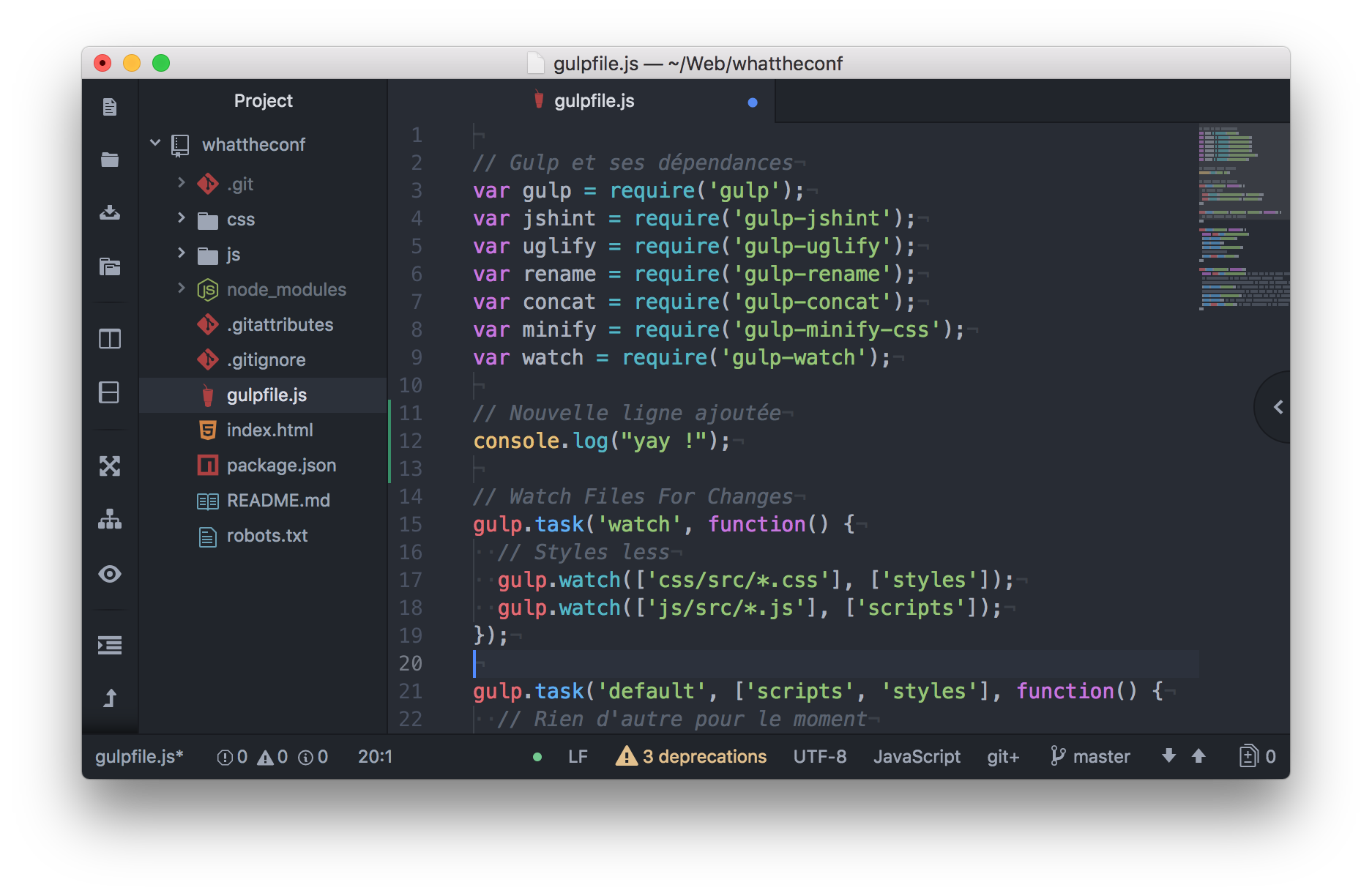
Visuellement, on peut voir les fichiers qui ont été modifiés depuis le commit précédent, ce qui est bien pratique (orange : modifications, vert : ajouts, rouge : suppressions). Il y a également un outil préinstallé d'aperçu markdown.
Packages pratiques
Voici une sélection des meilleures extensions pour Atom disponibles actuellement. On peut facilement les retrouver avec leur nom dans les paramètres d'installation de l'éditeur.
- pigments : affiche les couleurs directement dans les fichiers
- editorconfig : prend en compte le fichier de configuration .editorconfig dans un projet (pour définir les espaces/tabulations par défaut par exemple)
- minimap : carte d'aperçu du fichier
- project-manager : pour passer rapidement d'un projet à l'autre
- highlight-selected + minimap-highlight-selected : met en surbrillance dans tout le fichier le mot actuellement sélectionné
- file-icons : de jolies icônes de fichiers dans la sidebar
- autocomplete-paths : autocomplétion des chemins de fichiers
- beautify : beautifier (belle indentation) tout type de code
- linter : pour tout linter ! (vérification de syntaxe js, php, css, sass, less, html…), doit être complété par d'autres modules indépendants, par exemple linter-jshint pour JavaScript ou linter-php pour PHP
- color-picker : comme son nom l’indique une palette de couleurs (raccourci clavier ou clic contextuel)
- autoclose-html : fermeture des balises automatique lors de la frappe
- less-than-slash : fermer automatiquement les balises
- emmet : transforme les expressions de sélecteurs CSS en balises HTML
- prettier pour JavaScript : formate (beautify) correctement
- git-history : historique du fichier avec Git,
- git-time-machine : historique Git visuel
- clipboard-plus : copier-coller avec historique multiple
- markdown-pdf : générer un fichier PDF à partir d'un document markdown
- tool-bar et tool-bar-atom : ajoute une barre d'outils courants
- split-diff : comparer des fichiers visuellement avec couleurs, y compris depuis git
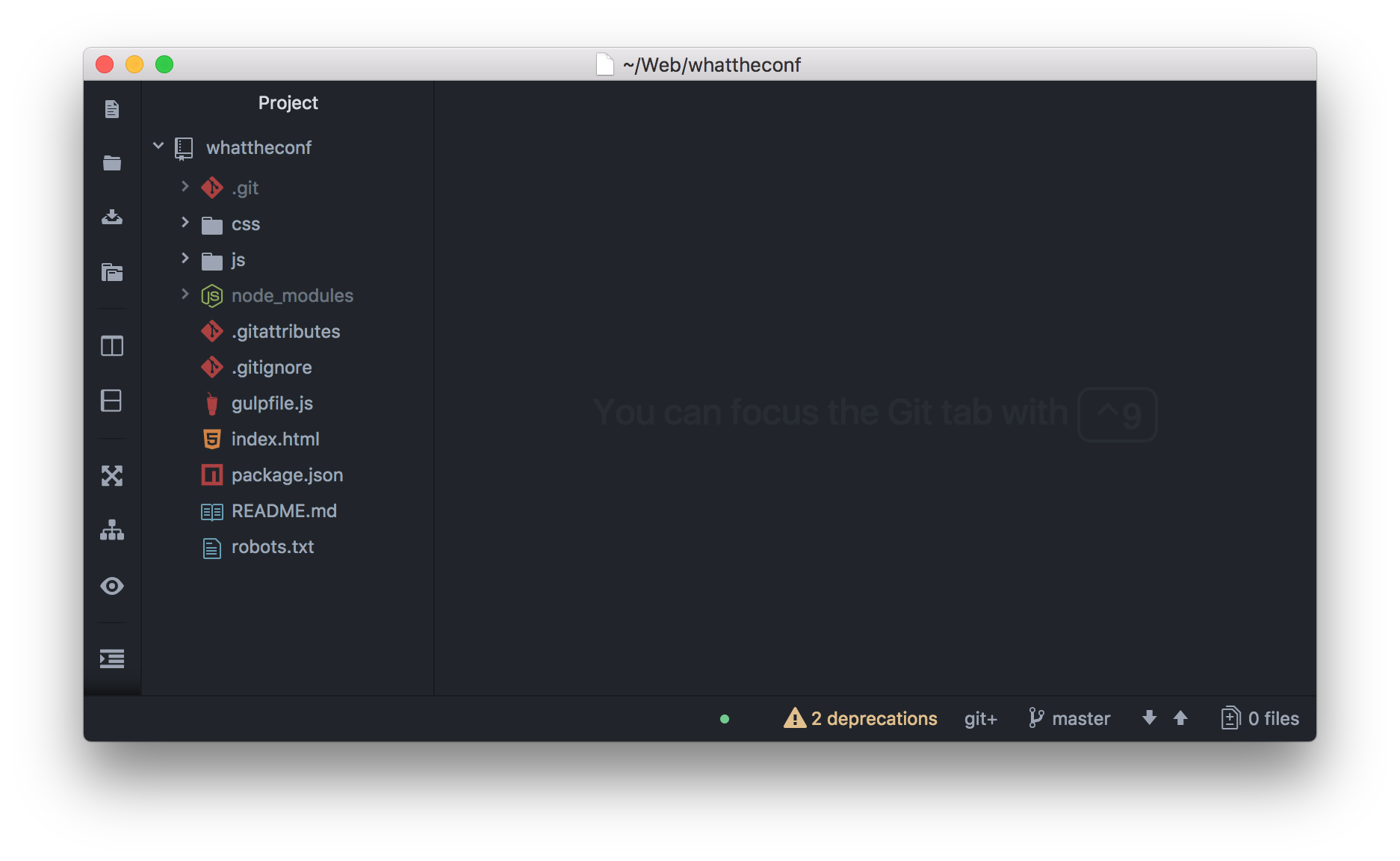
L'intégration Git est très pratique, elle permet de lancer la plupart des opérations directement dans l'éditeur, pour des projets sur un serveur git quelconque ou GitHub.
Bref, si vous êtes encore sur un éditeur d'ancienne génération, pensez-y ! Si cela ne vous a pas convaincu, tentez le power mode.
Raccourcis pratiques
Ctrl + P ou Ctrl + T : fichiers du projet
Ctrl + Shift + P : commandes
Ctrl + R : accès rapide aux symboles (fonctions PHP, etc)
Ctrl + D : sélectionner l’occurence suivante
Alt + Shift + S : snippets du langage actif
Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des plus hackable comme l'annonce son slogan.

Outre ce qui fait la force de tous les éditeurs récents (commandes rapidement accessibles, thèmes, extensions, arborescence des fichiers) ses avantages sont :
- Développé par les gens de GitHub en open-source, donc très pratique avec ses outils intégrés pour git (facultatif).
- Basé sur Electron, framework pour développer des applications de bureau avec des technologies web (Visual Studio Code l'est d'ailleurs aussi).
- Multi-plateforme (Windows, macOS, Linux).
- Mis à jour très régulièrement (suivez le blog officiel d'Atom).
- Installation des extensions (packages) facile directement dans l'interface depuis un catalogue officiel (plus simple que SublimeText).
- Tous les raccourcis clavier facilement personnalisables dans les paramètres.
- Rechercher/remplacer visuel et puissant (multiples fichiers, expressions régulières, etc).
- Auto-complétion pour la quasi totalité des langages, y compris l'API WordPress.
- Des panneaux multiples pour visualiser plusieurs fichiers ouverts en même temps ou comparer.

Visuellement, on peut voir les fichiers qui ont été modifiés depuis le commit précédent, ce qui est bien pratique (orange : modifications, vert : ajouts, rouge : suppressions). Il y a également un outil préinstallé d'aperçu markdown.
Packages pratiques
Voici une sélection des meilleures extensions pour Atom disponibles actuellement. On peut facilement les retrouver avec leur nom dans les paramètres d'installation de l'éditeur.
- pigments : affiche les couleurs directement dans les fichiers
- editorconfig : prend en compte le fichier de configuration .editorconfig dans un projet (pour définir les espaces/tabulations par défaut par exemple)
- minimap : carte d'aperçu du fichier
- project-manager : pour passer rapidement d'un projet à l'autre
- highlight-selected + minimap-highlight-selected : met en surbrillance dans tout le fichier le mot actuellement sélectionné
- file-icons : de jolies icônes de fichiers dans la sidebar
- autocomplete-paths : autocomplétion des chemins de fichiers
- beautify : beautifier (belle indentation) tout type de code
- linter : pour tout linter ! (vérification de syntaxe js, php, css, sass, less, html…), doit être complété par d'autres modules indépendants, par exemple linter-jshint pour JavaScript ou linter-php pour PHP
- color-picker : comme son nom l’indique une palette de couleurs (raccourci clavier ou clic contextuel)
- autoclose-html : fermeture des balises automatique lors de la frappe
- less-than-slash : fermer automatiquement les balises
- emmet : transforme les expressions de sélecteurs CSS en balises HTML
- prettier pour JavaScript : formate (beautify) correctement
- git-history : historique du fichier avec Git,
- git-time-machine : historique Git visuel
- clipboard-plus : copier-coller avec historique multiple
- markdown-pdf : générer un fichier PDF à partir d'un document markdown
- tool-bar et tool-bar-atom : ajoute une barre d'outils courants
- split-diff : comparer des fichiers visuellement avec couleurs, y compris depuis git
L'intégration Git est très pratique, elle permet de lancer la plupart des opérations directement dans l'éditeur, pour des projets sur un serveur git quelconque ou GitHub.
Bref, si vous êtes encore sur un éditeur d'ancienne génération, pensez-y ! Si cela ne vous a pas convaincu, tentez le power mode.
Raccourcis pratiques
Ctrl + P ou Ctrl + T : fichiers du projet
Ctrl + Shift + P : commandes
Ctrl + R : accès rapide aux symboles (fonctions PHP, etc)
Ctrl + D : sélectionner l’occurence suivante
Alt + Shift + S : snippets du langage actif

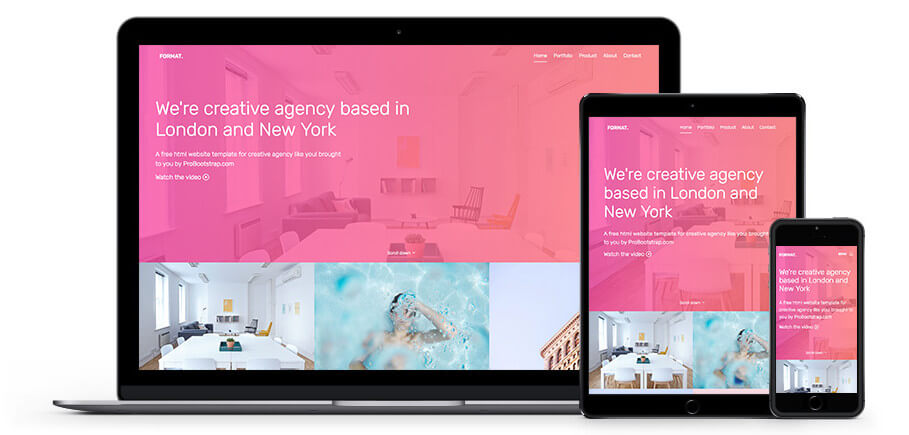
Format is a creative, clean, and modern free website template that you can use for your next portfolio project. Features a parallax landing page followed by a small grid layout image gallery, where you can showcase your latest projects as well as pop up video, smooth overlay for portfolio, and animation upon scrolling.
The UX design process is, in a word, complex. The discipline itself is a jam-packed intersection of contrasting fields, including art, engineering, experimental research, and interpersonal skills—a blend of technical and creative skillsets. UX designers must test, design, architect, write, and do it all ad nauseum until they’ve crafted a completely usable solution. There’s a […]
 L’excellence d’un produit et le bon déroulement d’une phase de vente ne suffisent plus à assurer la fidélité d’un client. Pourtant des méthodes et des outils existent pour les accompagner sur ce plan.
L’excellence d’un produit et le bon déroulement d’une phase de vente ne suffisent plus à assurer la fidélité d’un client. Pourtant des méthodes et des outils existent pour les accompagner sur ce plan.
Hair salon & spa full responsive multi-purpose wordpress themes suitable for spa, salons, beauty care, hospitality, restaurant, etc. These themes help you to make your own websites for span & […]
The post 30+ Spa & Hair Salon WordPress Themes appeared first on jQuery Rain.
A simpler (and smaller) rewrite of Google Android’s famous libphonenumber library: easy phone number parsing and formatting in javascript.
The post Libphonenumber : Javascript Phone Number Parsing and Formatting appeared first on jQuery Rain.
Article invité pour néophytes rédigé par Yazid de Geek Du Net ! Considéré comme l’un des éléments essentiels pour un bon référencement naturel, le maillage consiste à placer des liens vers un (ou plusieurs) de vos articles. Il a pour … Lire la suite
The post Le maillage : c’est bon pour le SEO ! appeared first on Miss SEO Girl.

L’agent Peggy Carter en come-back avec sa série voir plus ? Même si cela ressemble surtout à un rêve, on a envie d’y croire. Les productrices prêtes à se relancer dès demain Parmi la foule de séries liées à l’univers Marvel qui arrivent dans les prochains mois, l’annonce aurait bien pu passer inaperçue. Mais la
Ils évaluent leur bien-être au travail à 7,9 sur 10, soit 1,4 point de plus que le reste de la population active, selon le baromètre Paris Workplace.
Author information

Tony Estanguet, le coprésident du comité de candidature Paris 2024 envisage la possibilité d’avoir l’esport au programmes des Jeux Olympiques. Est-ce possible ? On vous en dit plus. Ramener les jeunes vers les Jeux Olympiques Les gamers auront-ils le droit à leur place aux Jeux Olympiques de Paris en 2024 ? Si le concept peut surprendre,

Selon Variety, HBO aurait proposé un bug bounty de 250 000 dollars aux hackers qui lui ont volé des données.

C'est le mois d'août, vous êtes peut-être à la piscine ou à la plage et là, paf, vous faites tomber au fond de l'eau votre fitbit, votre smartphone ou votre enfant de 2 mois. Pas de bol, vous n'avez pas de lunettes de plongée. Alors que faire ? Laisser tomber et en racheter un autre > Lire la suite
Cet article merveilleux et sans aucun égal intitulé : Comment voir sous l’eau quand on n’a pas de lunettes de plongée ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
A quoi ressemblera le monde du travail demain? Zoom sur les tendances pour 2017, par Anne-Caroline Lourmière.
Author information

Fin d’année explosive pour Bethesda, qui va proposer un Fallout 4 GOTY en plus de Wolfenstein II, The Evil Within 2 ou encore Dishonored : la Mort de l’Outsider.
If a seemingly unending stream of client revisions is starting to get to you, it is time to do something about it. In fact, this something can also be appealing to your clients. You shouldn’t be stuck with the same project week after week while neglecting other projects. There is also no need to scramble […]
The post Stopping Endless Client Revisions with Be Theme and 260+ pre-built websites appeared first on WebAppers.
Sponsors

Des images inappropriées diffusées accidentellement durant le journal télévisé de la BBC.
