Les actualités du Mardi 11 septembre 2018 dans les métiers du web - Marmits.com - Reims
 https://www.sitepoint.com/css-architecture-block-element-modifier-bem-atomic-css/
https://www.sitepoint.com/css-architecture-block-element-modifier-bem-atomic-css/
 This is a set of 12 patterns in a grid arrangement showcasing the use of CSS-Doodle with CSS Linear-gradient properties. Created by CodePen user yuanchuan.
This is a set of 12 patterns in a grid arrangement showcasing the use of CSS-Doodle with CSS Linear-gradient properties. Created by CodePen user yuanchuan.
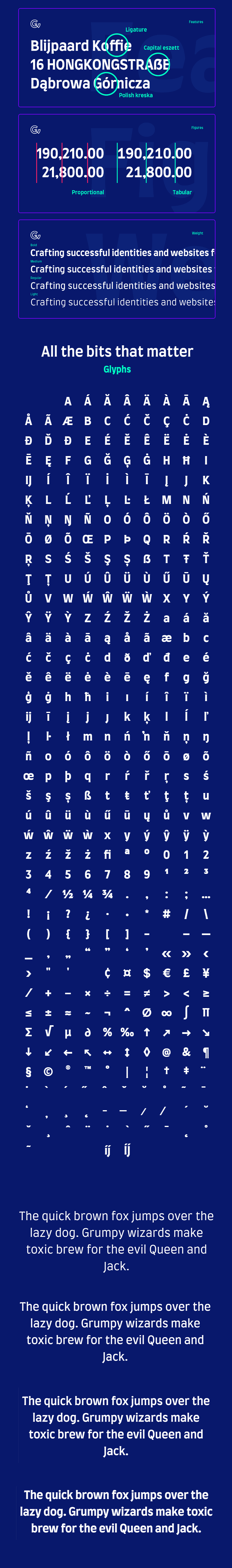
 A four-weighted sans serif display font that has a peculiar European humanist silhouette. It goes well as a multipurpose brand font and it has support for all Western and Central European languages, and a few Latin-character-based African languages. Designed by Grayscale Ltd and released under the SIL OFL License.
A four-weighted sans serif display font that has a peculiar European humanist silhouette. It goes well as a multipurpose brand font and it has support for all Western and Central European languages, and a few Latin-character-based African languages. Designed by Grayscale Ltd and released under the SIL OFL License.

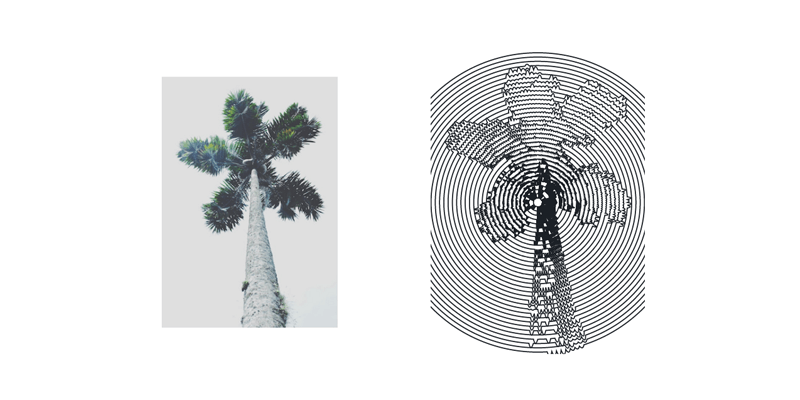
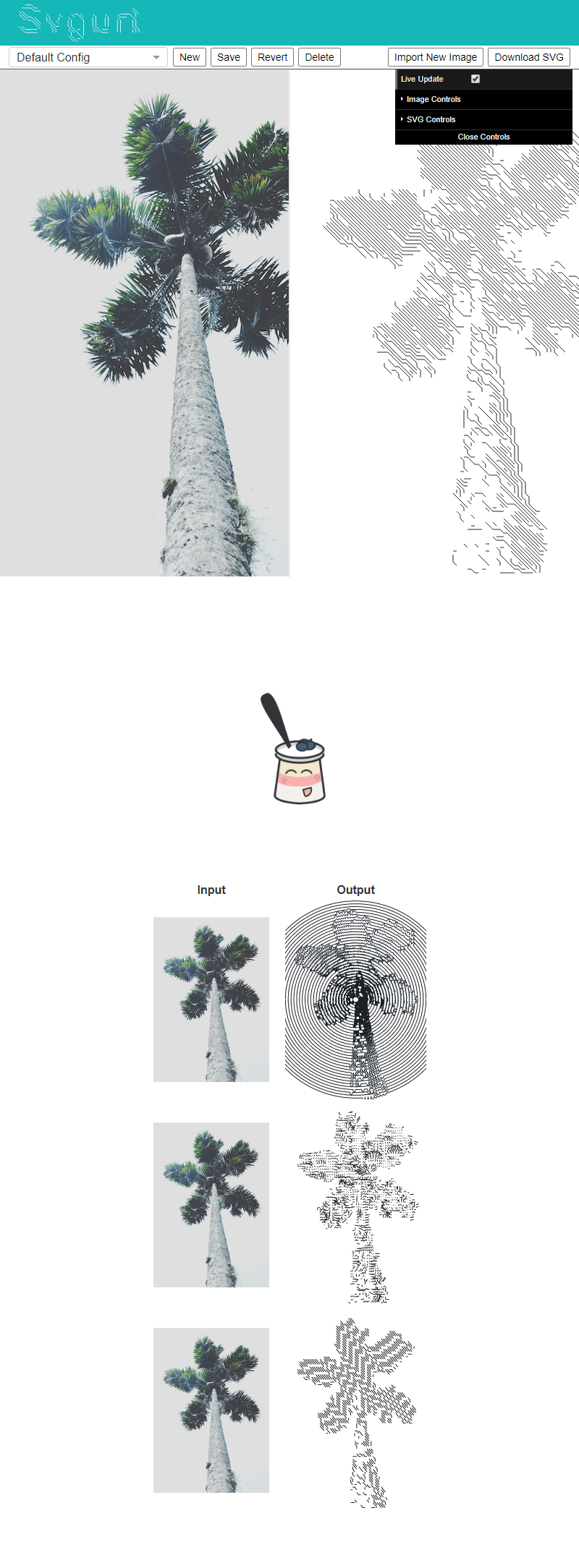
 Svgurt is an image-to-SVG transformation tool with a lot of knobs and controls which makes it highly configurable and fully interactive. Created by GitHub user Rhys Howell @Anemy and licensed under the MIT license.
Svgurt is an image-to-SVG transformation tool with a lot of knobs and controls which makes it highly configurable and fully interactive. Created by GitHub user Rhys Howell @Anemy and licensed under the MIT license.

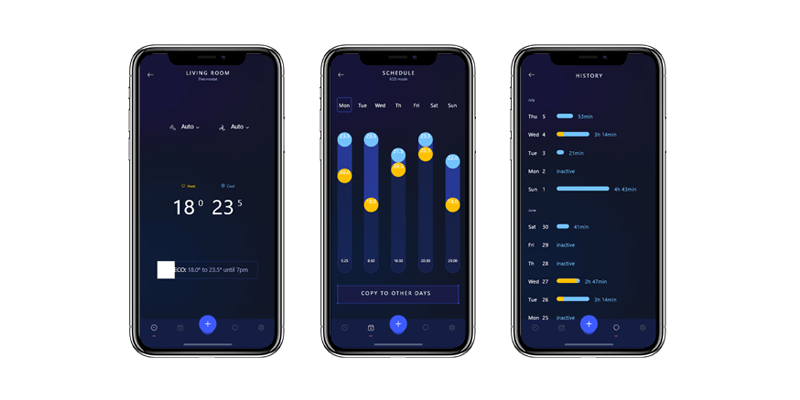
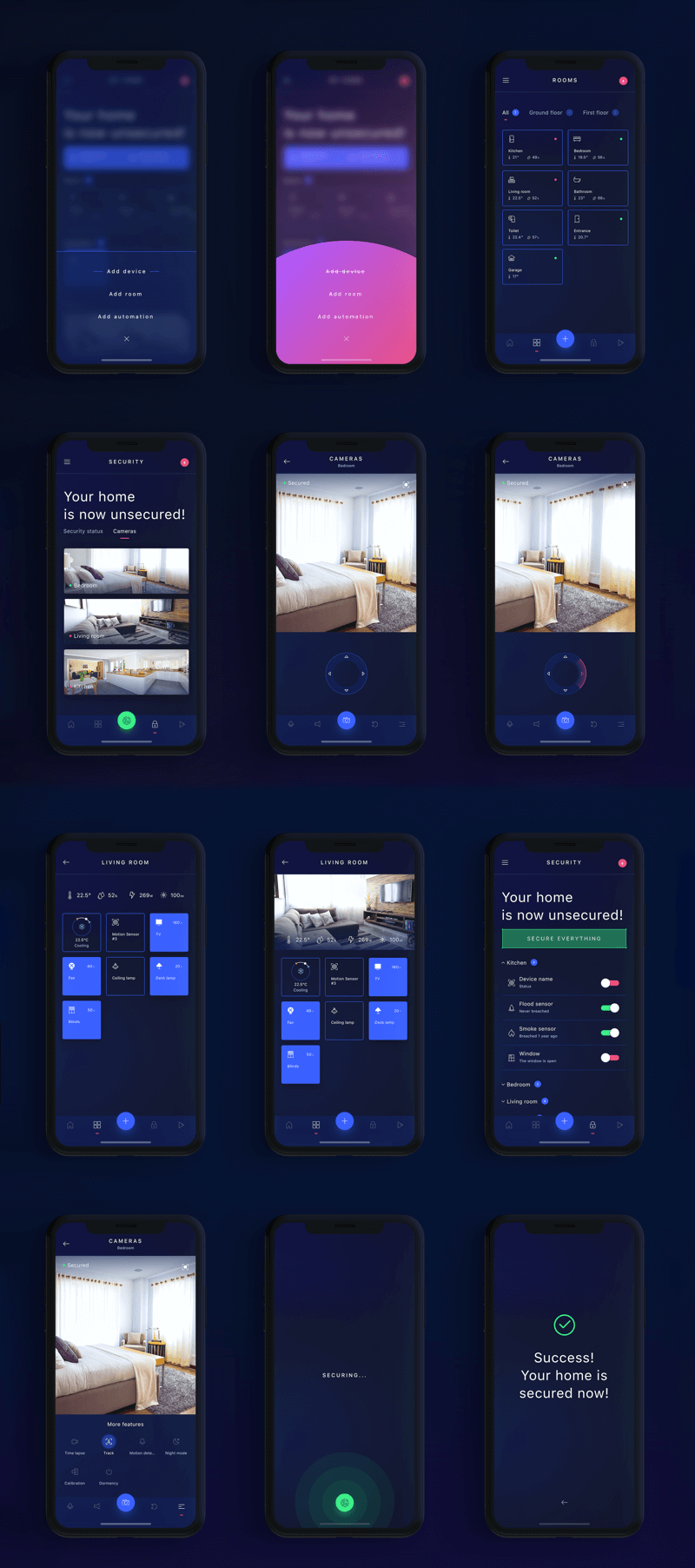
 This is a set of 62 carefully designed mobile screens to kickstart your mobile projects. All elements are vector based, designed with a pixel-perfect approach and created in a modular way so you can easily adapt the whole design to your needs. Created by Dribbble user Paweł Łuczak, free for personal and commercial use.
This is a set of 62 carefully designed mobile screens to kickstart your mobile projects. All elements are vector based, designed with a pixel-perfect approach and created in a modular way so you can easily adapt the whole design to your needs. Created by Dribbble user Paweł Łuczak, free for personal and commercial use.



 https://www.newyorker.com/magazine/2018/09/17/can-mark-zuckerberg-fix-facebook-before-it-breaks-democracy
https://www.newyorker.com/magazine/2018/09/17/can-mark-zuckerberg-fix-facebook-before-it-breaks-democracy


https://marketplace.atlassian.com/apps/1219229/timecamp-time-tracking?hosting=cloud&tab=overview

 Les créatrices de start-up françaises ont jusqu'au 26 octobre pour s'inscrire à cette compétition organisée par Madame Figaro.
Les créatrices de start-up françaises ont jusqu'au 26 octobre pour s'inscrire à cette compétition organisée par Madame Figaro.
You know the drill. You’ve got a deadline looming just around the corner, or you’re running out of the budget. The solution? You’ve got to work that much harder to finish the project before the allotted time or money runs out. You’ll succeed as always, but sometimes at a cost. The end product might be […]
The post Using Pre-built Websites to Get Stunning Designs with Limited Resources appeared first on Line25.
Le rôle d’UX Designer est très demandé, car chaque entreprise présente sur la toile a besoin de récupérer et d’analyser des données sur ses utilisateurs pour optimiser l’expérience client en ligne. L’enjeu est simple : créer le meilleur produit ou service possible pour fidéliser ses clients. Nous avons voulu vous donner un aperçu de ce
Lire la suite
L’article À quoi ressemble le métier d’UX designer en start-up ? est apparu en premier sur OpenClassrooms : le blog.

Samsung ouvre un centre de recherche IA à New York ; Mercedes dévoile son concept-car autonome Vision Urbanetic ; le gouvernement veut former 13 millions de Français au numérique...
The post [TL;DR] Les news Tech qu’il ne faut pas manquer ce 11/09 appeared first on FrenchWeb.fr.
 https://www.theparisreview.org/blog/2018/09/10/ugliness-is-underrated-ugly-design/
https://www.theparisreview.org/blog/2018/09/10/ugliness-is-underrated-ugly-design/
 https://www.intercom.com/blog/product-engineers-balance-speed-and-safety/
https://www.intercom.com/blog/product-engineers-balance-speed-and-safety/
IBM, CA et Rocket Software veulent dépoussiérer z/OS avec Zowe, un projet open source de l’Open Mainframe Project. Zowe veut inscrire le système d’exploitation dans la transformation numérique avec une interface utilisateur web et de nouvelles APIs. L’enjeu est aussi d’attirer les jeunes développeurs vers cette technologie.

 https://medium.com/lossless-creative-studio/the-art-of-choosing-good-clients-790959fe31e1
https://medium.com/lossless-creative-studio/the-art-of-choosing-good-clients-790959fe31e1
“L’UX designer est un architecte. Il écoute les besoins de son client pour penser la structure du site, qui représente une grande partie de l’expérience utilisateur”. Adeline Brogard, UX designer chez OCTO Technology Que l’entreprise soit un média, un prestataire de services, ou même un site de e-commerce, tout doit être fait pour que
Lire la suite
L’article Découvrez l’UX design, le pendant numérique du métier d’architecte est apparu en premier sur OpenClassrooms : le blog.
 http://theconversation.com/a-nostalgic-journey-through-the-evolution-of-web-design-98626
http://theconversation.com/a-nostalgic-journey-through-the-evolution-of-web-design-98626
Depuis quelques années, le métier d’UX designer a le vent en poupe. Cet architecte de nos outils numériques est de plus en plus demandé dans les petites entreprises comme dans les grands groupes. Nous nous sommes penchés sur les raisons qui rendent ce métier particulièrement passionnant. 1- Pour changer la vie des gens et construire
Lire la suite
L’article Devenir UX Designer, une bonne idée ? est apparu en premier sur OpenClassrooms : le blog.
The hotly anticipated Smashing Book 6: New Frontiers in Web Design, is released today. Dedicated to some of the thorniest problems we face in our professional lives, it takes a swing at some of the biggest headache-triggering issues in contemporary web design, from the accessibility of single-page apps in React and Angular, to designing for […]
C’est peut-être le dernier épisode de la bataille concernant la directive européenne sur des droits d’auteurs qui se jouera demain, mercredi 12 septembre. Les membres du Parlement européen pourraient mettre en place de nouvelles règles fondamentalement nuisible pour l’Internet en Europe.
 Les notes positives du club des testeurs du géant du e-commerce peuvent booster les ventes d'un produit. Voici tout ce qu'il faut savoir pour profiter de cet accélérateur de business.
Les notes positives du club des testeurs du géant du e-commerce peuvent booster les ventes d'un produit. Voici tout ce qu'il faut savoir pour profiter de cet accélérateur de business.
L'État veut former chaque année 1,5 million de Français qui ne disposent pas de compétences suffisantes dans le numérique.
The post Le gouvernement va débloquer 75 à 100 millions d’euros pour former 13 millions de Français au numérique appeared first on FrenchWeb.fr.

La co-entreprise estimée à 2 milliards de dollars créera notamment une plateforme unique regroupant différents services: communication, réseaux sociaux, jeux ou encore shopping.
The post Alibaba s’allie à MegaFon et Mail.ru pour décupler sa force de frappe en Russie appeared first on FrenchWeb.fr.

Sal.js is a performance focused, lightweight scroll animation library.Sal (Scroll Animation Library) is written with aim to provide performant and lightweight solution for animating elements on scroll. It’s based on the Intersection […]
The post Sal.js : Lightweight Scroll Animation library appeared first on Best jQuery.
La semaine de toutes les cultures numériques Nantes Digital Week : c’est le rendez-vous incontournable des cultures numériques pour le grand public et les professionnels ! Du 13 au 23 septembre 2018 Pour sa 5e édition, plus de 200 associations, entreprises, laboratoires, universités, écoles, collectifs ou collectivités de la métropole proposent une centaine d’événements sur les …
The post Nantes Digital Week 2018 appeared first on FrenchWeb.fr.
The post Preloader Style 206 appeared first on Best jQuery.
The post Range Slider Style 9 appeared first on Best jQuery.
 https://medium.com/google-design/taking-ownership-as-a-new-grad-designer-at-google-52eef4503076
https://medium.com/google-design/taking-ownership-as-a-new-grad-designer-at-google-52eef4503076
Development time is a precious resource. In order to be more efficient and responsive, product teams continuously try to use advanced techniques for product creation. One of the most popular frameworks that help the product team to achieve this goal is a design sprint. A design sprint is a framework that helps answer critical business […]
Électrique, le Vision Urbanetic est doté de deux carrosseries interchangeables pour s’adapter au transport de marchandises ou de personnes.
The post Vision Urbanetic, le concept-car de Mercedes, autonome et à la carrosserie interchangeable appeared first on FrenchWeb.fr.



 Aujourd’hui, les logiciels de gestion de données sont primordiaux dans le monde entrepreneurial pour trier, quantifier et classer les informations personnelles que chaque personne délivre dans un système client/service.
Aujourd’hui, les logiciels de gestion de données sont primordiaux dans le monde entrepreneurial pour trier, quantifier et classer les informations personnelles que chaque personne délivre dans un système client/service.
Il s’agit du deuxième centre de la firme sud-coréenne dédié à l’intelligence artificielle aux États-Unis et le sixième dans le monde.
The post Samsung ouvre un centre de recherche à New York pour mettre l’intelligence artificielle au service de la robotique appeared first on FrenchWeb.fr.



Quand les sujets "intelligence artificielle" et "emplois" sont évoqués de concert, deux visions s'affrontent immédiatement.
The post Comment me préparer à l’arrivée de l’intelligence artificielle dans mon organisation ? appeared first on FrenchWeb.fr.



Check Kit est une application permettant de tracer vos produits alimentaires.
The post [Radar #FoodTech] Check Kit, l’application de traçabilité alimentaire appeared first on FrenchWeb.fr.



En tant que designer d’interfaces, les icônes font réellement partie de notre quotidien....

L’Institut de recherche criminelle de la gendarmerie nationale regroupe toutes les unités criminalistiques. Interview de Patrick Touron, son directeur, à l'occasion du sommet des Napoleons à Arles.
The post Les armes numériques de la gendarmerie pour élucider les affaires criminelles appeared first on FrenchWeb.fr.
La série The Witcher était initialement prévue pour 2020. Mais, elle devrait arriver beaucoup plus vite. On vous dit tout !
Recently, I was working on a project where we needed an efficient solution to demonstrate some Lightroom presets applied to the photos. A before-after slider seemed to be a good solution here. Finally, I decided to code such a slider myself. That’s how Beer Slider was born. It’s written in vanilla JavaScript, but it can be […]
Et aussi: le Français Jérôme Guillen devient le bras droit d’Elon Musk ; Huawei inaugurera un flagship à Paris en 2019...
The post [INSIDERS] Qui est le successeur de Jack Ma à la tête d’Alibaba ? appeared first on FrenchWeb.fr.
 https://medium.com/nyc-design/new-york-times-x-google-maps-ux-case-study-98c44cc32104
https://medium.com/nyc-design/new-york-times-x-google-maps-ux-case-study-98c44cc32104

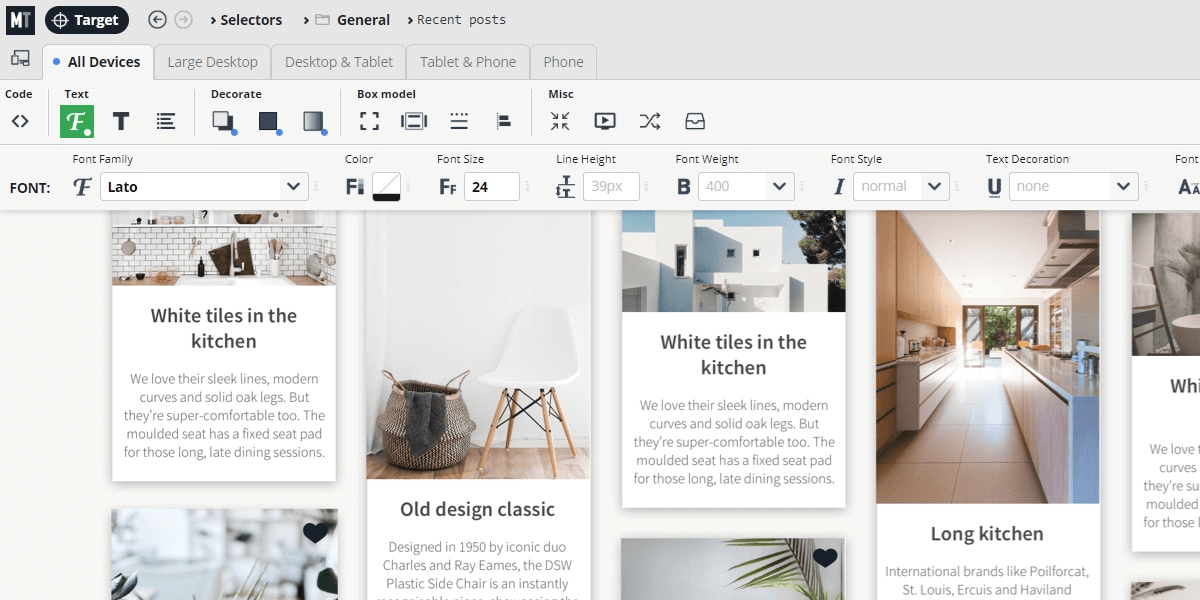
Visual CSS Editor For WordPress
Get access to an awesome, feature rich visual css editor for wordpress websites to responsively customize the appearance of anything, including headers, menus, sidebars footers, plugin content and everything else in-between down to the smallest details in a non-destructive way.
Customize colors, fonts, background images, rounded corners, shadows, animations, and much more, Microthemer is a tool that offers great possibilitites for both coders and non-coders, with a wide range of tools, an intuitive user interface, hundreds of style options, and compatibility with most of the popular page builders out there. Also, Microthemer isn't just for CSS, can use it as a complete frontend WordPress editor now that it supports custom JavaScript code.
With this promo you have two plans that activate Microthemer for 1 year to choose from: the Standard License for $19 (regularly priced $45/year) and the Developer License for $39 (regularly priced $90/year).
Main Features:
- Intuitive visual editing.
- Style anything, including headers, menus, sidebars footers, and plugin content.
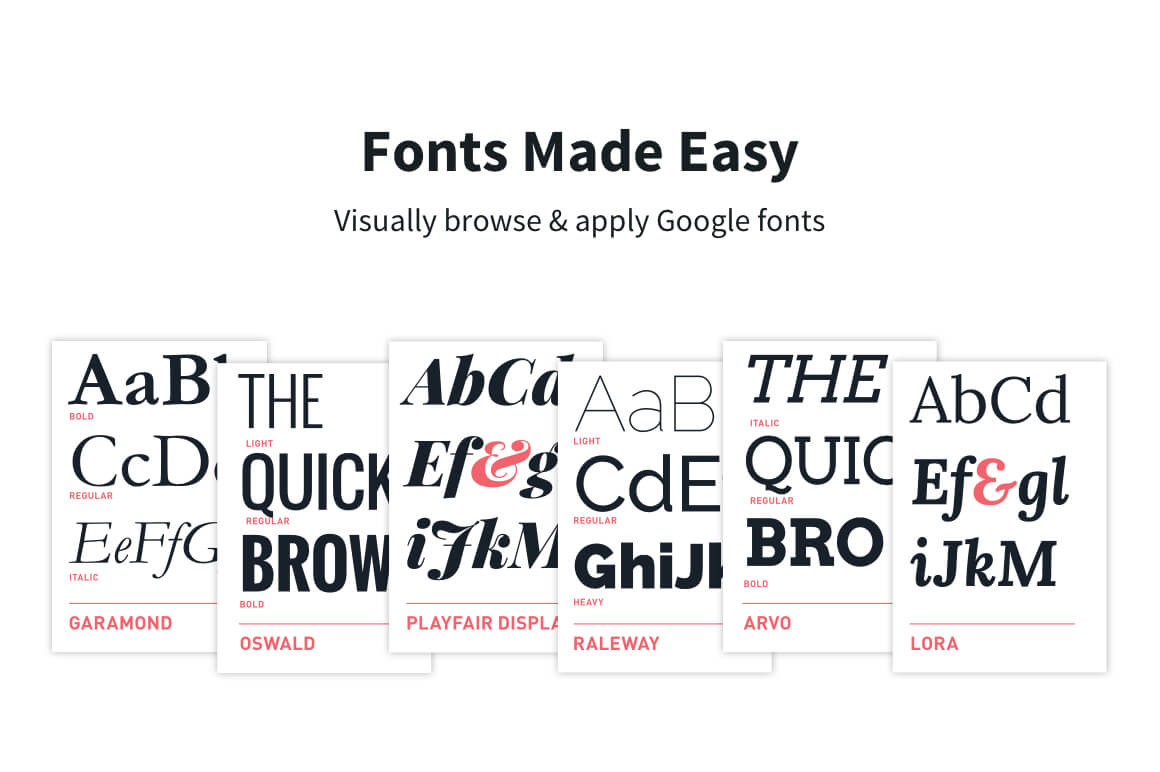
- Over 100 style options at your disposal e.g. Google Web Fonts, background color, font-family, CSS3 gradients, drop shadow, animation, transition, and flexbox.
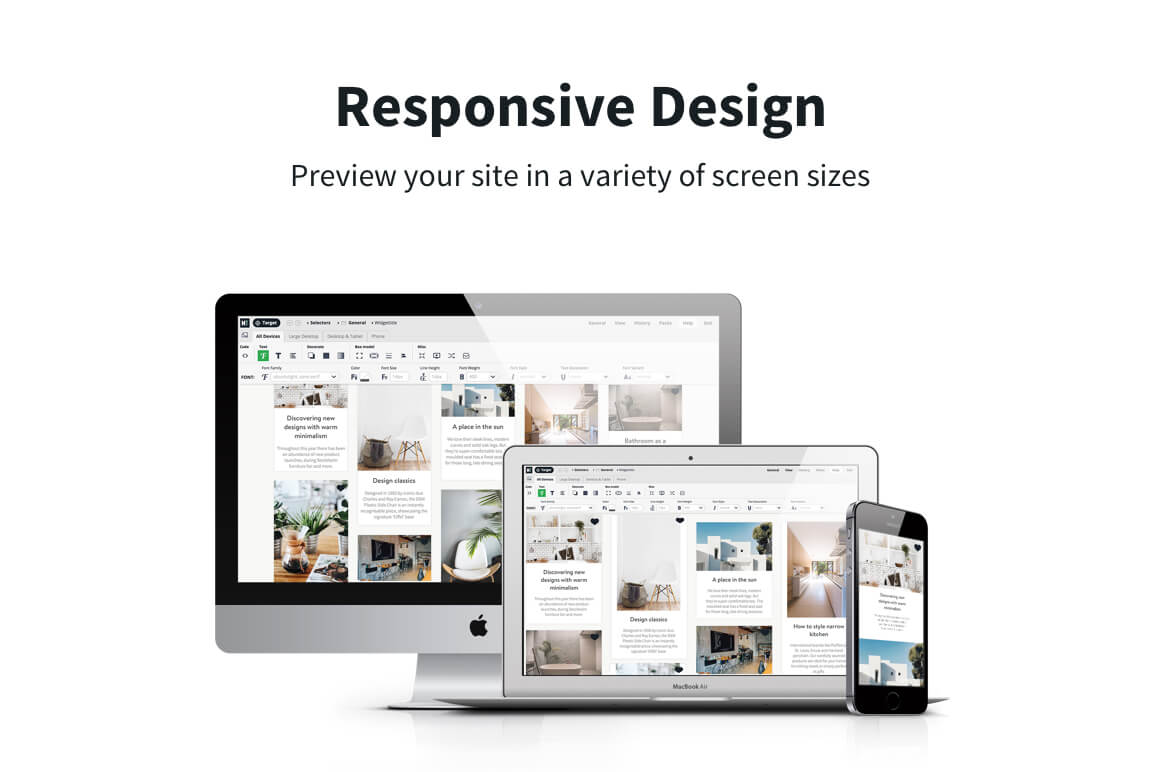
- Design responsively without the usual headaches. Preview your site at different screen sizes and apply media queries styles without writing code.
- Page builder friendly. Has deep integration with Elementor and Beaver Builder. This means you can use the two programs at the same time in one screen. Microthemer is also compatible with many other page builders like Div and Brizy.
- Export your designs as a zip file. For sharing with friends, or transferring between domains.
- Built-in docs so you can learn about CSS, or refresh your memory.
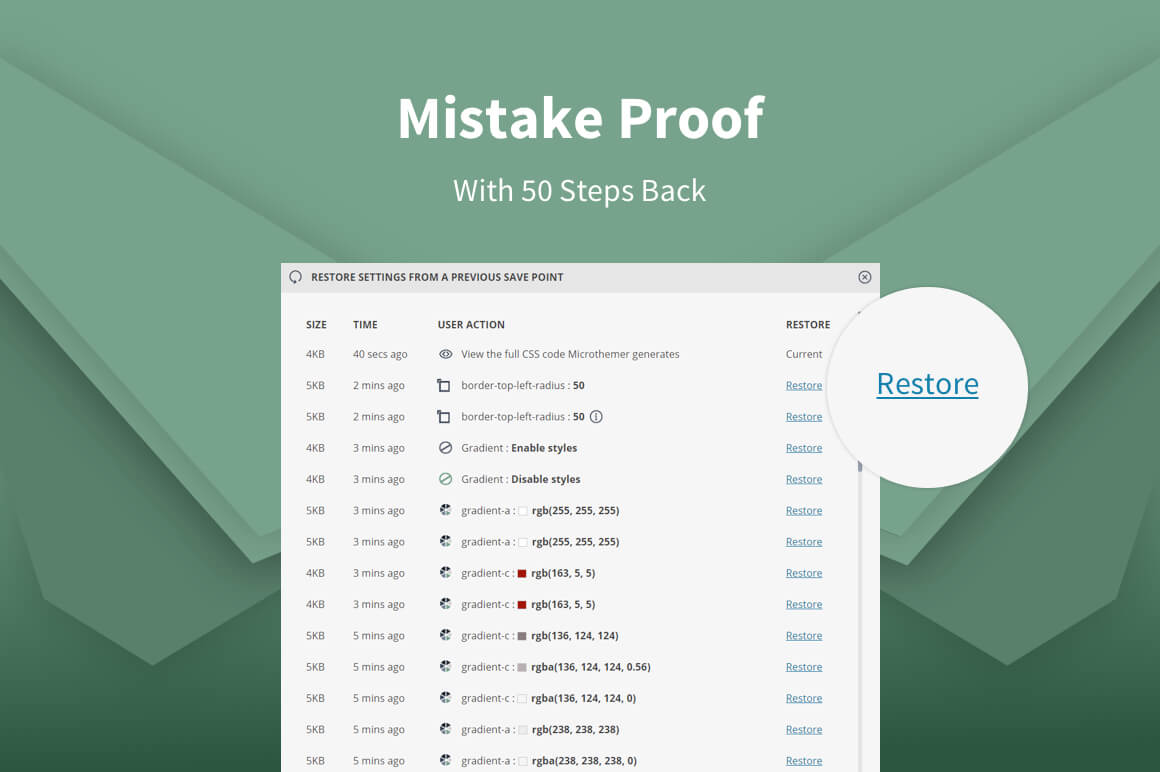
- History feature, so you can go back if you make a mistake.
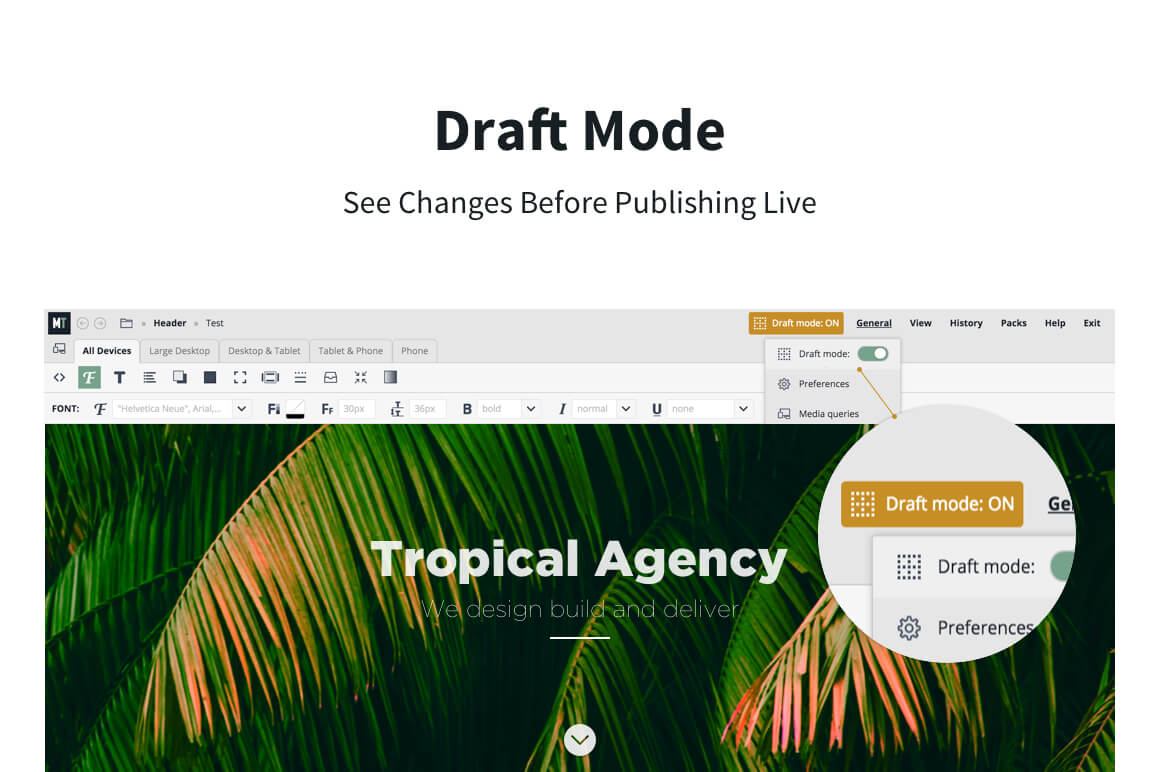
- Draft mode, so you can try new designs on a live site without affecting what visitors see until you’re ready to publish.
- Apply styles per-page or globally.
- Apply :hover states and any other pseudo selector like :nth-child() without having to remember the syntax.
- Advanced color picker for sampling colors from your theme and creating custom palettes.
- Import CSS media queries, selectors, and styles from any stylesheet into Microthemer’s GUI.
- Light-weight. Microthemer generates CSS. It doesn’t try to do much more than that.
- Nonce security to help keep things secure.
- Supports multi-site.
- Supports SSL sites.
- Great support provided via our dedicated Microthemer forum.
- Free CSS, HTML, and responsive design tutorial.
- Event-based animation (e.g. onClick, inView)
Features for Developers
- Full code editor that lets you write code in the browser while looking at the page.
- Hybrid GUI code editor if you want to leverage the power of the GUI but prefer writing CSS properties and values by hand.
- SCSS, CSS, and JS supported.
- Enqueue JS libraries native to WordPress like jQuery UI for rapid experimentation.
- Minify CSS code.
- HTML and CSS inspection, similar to browser inspectors.
- Keyboard shortcuts for common actions.
- Validation of custom selectors with visual feedback as you type.
- Hide from clients by uninstalling or deactivating, but still use the CSS Microthemer generates by copying and pasting a few lines of PHP code to your theme’s functions.php file.







(Back To Top)
What People Are Saying
"We are currently working to upgrade our website and, as non-css experts, seem to be spending forever searching for the css code we need and doing many many iterative trial and error changes. I’ve been searching for a way to make this quicker and have read so many glowing recommendations for Microthemer. I was blown away by how amazing it was! I had no idea that a plugin could make css changes so quickly, intuitively and reliably. Huge congratulations on developing such a fantastic system." - Matt Stockdale
"Incredible Time Saver – Thank You !!!. I’m on Day 1 of using Microthemer and in the first hour you’ve already saved me a day of work doing the mental gymnastics of responsive web design. Having a tab for each break point is genius, and the depiction at each screen width is so much more accurate than the browser-based dev tools I’ve struggled with. And, of course, the code view is priceless. I can already see that this was worth every penny. THANK YOU FOR MAKING THIS PLUGIN!!!" - Gunther Kastenholz
"Is there some kind of annual awards show for WP plugin developers with a category for Best Customer Support? I’ll nominate you if there is. Thanks for your help and a great plugin." - Dr. Eric C. Helmer
FAQ
What is Microthemer in a nutshell?
Microthemer is a WordPress CSS generator. CSS is the language of design on the web, and so you can use Microthemer to customize the default design of your theme or any plugin content. It provides a point and click visual interface so you don't have to write the CSS code yourself. Microthemer has been around for many years and has a large fan base of non-coders and experienced programmers.
Will I lose Microthemer edits if I update my theme?
Your Microthemer styles are completely safe when you update your parent or child theme. That's the beauty of controlling styling via a plugin – plugins are not affected by theme updates. Microthemer restyles your WordPress site in a non-destructive way. It simply creates an alternative stylesheet:
/wp-content/micro-themes/active-styles.css
This stylesheet has style rules that the browser applies instead of the styles in your theme because they have higher CSS specificity. Microthemer doesn’t delete or modify any files in your theme. Therefore when you update the theme, nothing is lost.
Do I need to know CSS/HTML code to use Microthemer?
No, Microthemer has been developed with an equal mind for non-coders and experienced CSS developers. That said, you will enjoy Microthemer more if you are willing to learn how to read a bit of HTML and CSS code, even if you always let Microthemer generate it for you. Learning how Microthemer makes the style changes to your site will enable you to be more proficient. A little bit of knowledge goes a really long way in that respect. To start with, you can just play around with the UI controls. But that might just give you a taste for more. If so, checkout the help videos via the Help menu at the top right of the interface.
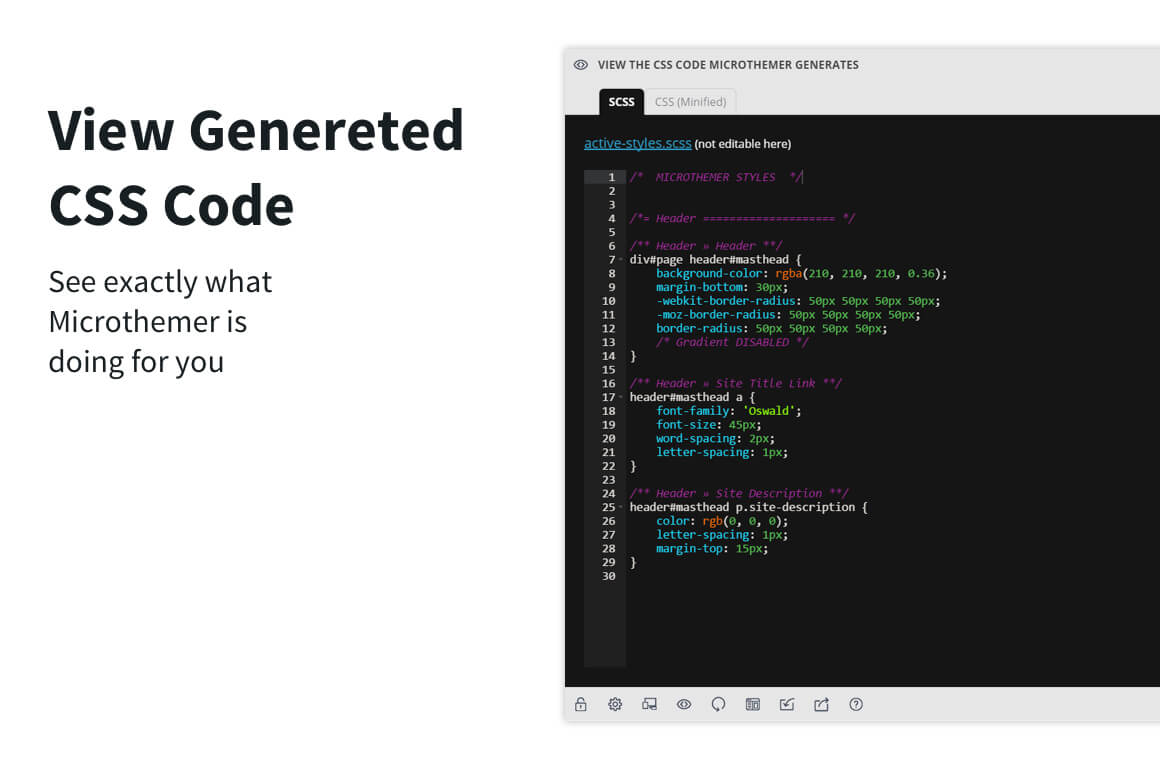
How can I see the code Microthemer generates?
You can view the CSS Microthemer generates at any time from the View Generated CSS & JS option.
Can I remove Microthemer and still use the CSS code it generates?
You can deactivate or completely uninstall Microthemer and still make use of the styles it creates by manually including the /wp-content/micro-themes/active-styles.css . To do this:
- Access the Microthemer interface
- Go to General, Preferences, Inactive.
- Copy the code from the textarea to your theme's functions.php file.
- This code will do nothing when Microthemer is active. But if Microthemer is inactive, it will add Microthemer CSS/custom JS to your site. It will also add page-id/slug classes to the <body> tag which you might have tapped into when using Microthemer, and any Google fonts you applied with Microthemer.
- Because the inactive code also ensures the right Google fonts and classes are included, we recommend this method over copying and pasting Microthemer's CSS code to your theme. But you can do that too if you prefer to use Microthemer as a simple CSS generator.
Do you provide support for Microthemer?
Yes. They provide documentation and have a support forum where you can get free support. Their forum is a friendly and supportive place. Please use it as often as you need to!
Renewal Details
Save 50% on all price plans. This is a recurring discount for both licenses:
- Grab the standard license for $19/year instead of $
45. The standard license permits using Microthemer on 3 sites (in total, not at the same time). - Or use Microthemer on unlimited sites with the developer license for just $39/year instead of $
90.
How do I active Microthemer after I purchase this promo?
After you go through with the purchase you will receive a unique coupon code. You'll be redirected to Microthemer's official website, where you can go through with a normal subscription purchase, and input the code before finishing check out. This will reduce the subscription cost to $0. It also ensures that you are automatically eligible for the special ByPeople renewal price, so you get a recurring discount every year! Future renewals are completely optional. You can cancel future payments immediately after completing Themeover's checkout process, or any time in the next 365 days by simply visiting their cancel page here
 https://blog.cageapp.com/elizabeth-maxwell-960ad107870e
https://blog.cageapp.com/elizabeth-maxwell-960ad107870e http://houdini.glitch.me/
http://houdini.glitch.me/ https://wordpress.org/plugins/ideapush/
https://wordpress.org/plugins/ideapush/