Les actualités du Samedi 12 janvier 2013 dans les métiers du web - Marmits.com - Reims
La sélection des meilleurs communiqués publiés sur PowerPress durant la semaine écoulée. Ceux qui ont opté pour une formule Intégrale ou Premium, mais également un coup de cœur personnel que j’ai envie de mettre un peu en avant.
Blue note systems donne le ton pour la nouvelle année avec sa nouvelle offre logiciel CRM. La solution CRM Cloud couvrent l’ensemble des besoins fonctionnels de gestion de la relation clients : gestion des forces de ventes, prospection et marketing, suivi et fidélisation des clients, statistiques et rapports. Rapide et simple à utiliser la solution [...]
Lorsqu'il s'agit d'aborder les performances des navigateurs web, de nombreux sujets existent : optimisation JavaScript, diminution des ressources à télécharger, meilleure écriture des sélecteurs CSS. Une autre fonctionnalité existe pour soulager le processeur : savoir si un document HTML est affiché ou non. Dans ce dernier cas, il sera possible de mettre en pause les traitements qui sont invisibles à l'utilisateurs et ne sont dès lors plus utiles, par exemple :
- mettre en pause une vidéo ou l'audio
- mettre en pause une animation Canvas, WebGL ou SVG
- ne pas effectuer de requêtes de type AJAX en arrière-plan pour rafraîchir les données
- ne pas afficher de notifications
L'API Page Visibility renseigne sur la visibilité d'une page, qu'elle occupe une fenêtre à elle toute seule ou juste un onglet. Dès qu'il y a changement d'état, un événement JavaScript est déclenché.
Notez que tout ceci n'a absolument rien à voir avec les propriétés CSS display et visibility puisqu'il s'agit d'un état global du document et non d'un élément HTML en particulier.
La théorie
Cette fonctionnalité est construite autour de l'événement visibilitychange, qui va être déclenché par le navigateur lorsqu'il considérera que son contenu n'est pas « visible » par l'utilisateur :
- Si la fenêtre est réduite (minimisée)
- Si l'onglet n'est pas actif (l'utilisateur consulte une autre page web dans un autre onglet si le navigateur le permet)
Deux propriétés de l'interface document seront disponibles pour surveiller son état.
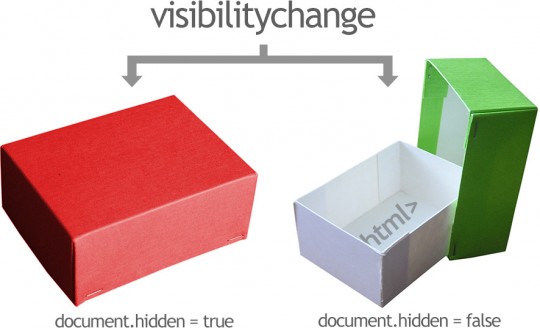
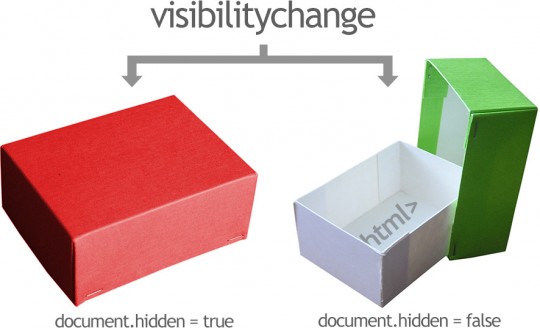
La première est document.hidden qui est un booléen :
-
true(caché) -
false(affiché)

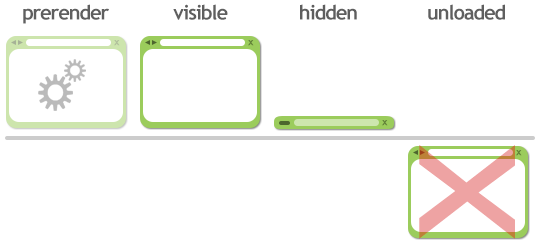
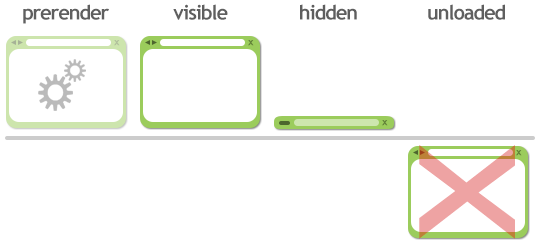
La deuxième est document.visibilityState qui correspond à plusieurs états :
-
hidden: pas du tout visible, -
visible: affiché totalement ou en partie, -
prerender: chargement hors-écran non visible, -
unloaded: en cours d'être déchargé de la mémoire

L'état prerender correspond au pré-chargement du document par le navigateur et à son pré-calcul (rendu graphique). C'est une technique de plus en plus répandue et inaugurée par Chrome pour anticiper la navigation de l'utilisateur. En mode prerender, le document va être chargé de manière invisible en arrière-plan, le code JavaScript sera exécuté de manière classique. Quel est l'intérêt de faire cette distinction ? On pourra différer le chargement des outils de statistiques visiteurs, puisqu'il ne s'agira pas d'une consultation réelle mais d'une anticipation par le navigateur. Ceux-ci pourront reprendre leur exécution normale lorsqu'on passera en mode visible.
Tableau des compatibilités
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10 avec préfixe ms |
|
|
Firefox 10 avec préfixe |
|
|
Chrome 14 avec préfixe webkitChrome Mobile 18 avec préfixe webkit |
|
|
Opera 12.1 Opera Mobile 12.1 |
|
|
Safari pas encore début 2013 |
 |
Android Browser pas encore au début 2013 |
 |
BlackBerry 10 avec préfixe webkit |
La pratique
Pour mettre en place une surveillance de la visibilité du document, il faudra associer l'événement visibilitychange à une fonction (ci-après nommée changementVisibilite) qui va traiter le résultat.
Détection du changement de visibilité
document.addEventListener('visibilitychange', changementVisibilite, false);
function changementVisibilite() {
// On examine les propriétés :
// document.hidden
// document.visibilityState
// ...
}
Cet exemple minimal (et idéal) ne tient pas compte de la réalité des préfixes navigateurs, qui dans les premières versions de prise en charge, sont dotés de moz (Mozilla Firefox), ms (Microsoft Internet Explorer), webkit (Chrome/Safari/autres). L'exemple ci-après est plus complet.
Détection du changement de visibilité avec préfixes navigateurs
<html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Visibilité ?</title>
<p id="log"></p>
</head>
<body>
<script>
// Détection préalable des préfixes pour chaque moteur
// et stockage de leur nom dans des variables
var hidden, visibilityChange;
if (typeof document.hidden !== "undefined") {
hidden = "hidden";
visibilityChange = "visibilitychange";
visibilityState = "visibilityState";
} else if (typeof document.mozHidden !== "undefined") {
hidden = "mozHidden";
visibilityChange = "mozvisibilitychange";
visibilityState = "mozVisibilityState";
} else if (typeof document.msHidden !== "undefined") {
hidden = "msHidden";
visibilityChange = "msvisibilitychange";
visibilityState = "msVisibilityState";
} else if (typeof document.webkitHidden !== "undefined") {
hidden = "webkitHidden";
visibilityChange = "webkitvisibilitychange";
visibilityState = "webkitVisibilityState";
}
// La variable hidden contient le nom de la propriété du document
// La variable visibilityChange contient le nom de l'événement
// La variable visibilityState contient la propriété d'état
document.addEventListener(visibilityChange, changementVisibilite, false);
// Elément qui va permettre un affichage informatif
var log = document.getElementById('log');
// Fonction qui traite l'événement
function changementVisibilite() {
log.innerHTML += 'Le document est caché ? '+document[hidden]+'<br>';
log.innerHTML += 'Etat : '+document[visibilityState]+'<br>';
}
</script>
</body>
</html>
Oui, cela fait tout de suite beaucoup plus de code, c'est contraignant et confus. Si vous souhaitez expérimenter la chose sur toutes les plate-formes par anticipation, il n'y a pas possibilité d'y échapper avant un abandon généralisé des préfixes pour cette fonctionnalité.
Le passage d'un onglet à l'autre, ou la réduction de la fenêtre provoque un aller-retour entre document caché et document visible (état hidden puis visible).
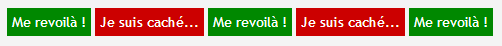
Dans la démonstration suivante, ce petit test est mené pour afficher des messages texte relatifs à la visibilité. Le reste du script reste le même.

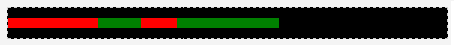
Dans la dernière démonstration, il s'agit de modifier le comportement d'une animation Canvas : lorsque celle-ci détecte l'invisibilité, elle peut ralentir (ou se mettre en pause) et changer son processus. Pour cet exemple, l'avancement change de couleur (en vert lorsque le document est affiché, en rouge sinon, avec un défilement plus lent).

Globalement, le test reste toujours le même : se renseigner sur l'état et prendre des mesures en conséquence. Par exemple pour arrêter la lecture d'un élément <video id="mavideo"> :
if(document[hidden]) {
document.getElementById('mavideo').pause();
} else {
document.getElementById('mavideo').play();
}
Il ne reste plus qu'à appliquer ce principe à toutes les actions qui peuvent en profiter (voir les exemples de cas pratiques mentionnés en introduction).
Lorsqu'il s'agit d'aborder les performances des navigateurs web, de nombreux sujets existent : optimisation JavaScript, diminution des ressources à télécharger, meilleure écriture des sélecteurs CSS. Une autre fonctionnalité existe pour soulager le processeur : savoir si un document HTML est affiché ou non. Dans ce dernier cas, il sera possible de mettre en pause les traitements qui sont invisibles à l'utilisateurs et ne sont dès lors plus utiles, par exemple :
- mettre en pause une vidéo ou l'audio
- mettre en pause une animation Canvas, WebGL ou SVG
- ne pas effectuer de requêtes de type AJAX en arrière-plan pour rafraîchir les données
- ne pas afficher de notifications
L'API Page Visibility renseigne sur la visibilité d'une page, qu'elle occupe une fenêtre à elle toute seule ou juste un onglet. Dès qu'il y a changement d'état, un événement JavaScript est déclenché.
Notez que tout ceci n'a absolument rien à voir avec les propriétés CSS display et visibility puisqu'il s'agit d'un état global du document et non d'un élément HTML en particulier.
La théorie
Cette fonctionnalité est construite autour de l'événement visibilitychange, qui va être déclenché par le navigateur lorsqu'il considérera que son contenu n'est pas « visible » par l'utilisateur :
- Si la fenêtre est réduite (minimisée)
- Si l'onglet n'est pas actif (l'utilisateur consulte une autre page web dans un autre onglet si le navigateur le permet)
Deux propriétés de l'interface document seront disponibles pour surveiller son état.
La première est document.hidden qui est un booléen :
-
true(caché) -
false(affiché)

La deuxième est document.visibilityState qui correspond à plusieurs états :
-
hidden: pas du tout visible, -
visible: affiché totalement ou en partie, -
prerender: chargement hors-écran non visible, -
unloaded: en cours d'être déchargé de la mémoire

L'état prerender correspond au pré-chargement du document par le navigateur et à son pré-calcul (rendu graphique). C'est une technique de plus en plus répandue et inaugurée par Chrome pour anticiper la navigation de l'utilisateur. En mode prerender, le document va être chargé de manière invisible en arrière-plan, le code JavaScript sera exécuté de manière classique. Quel est l'intérêt de faire cette distinction ? On pourra différer le chargement des outils de statistiques visiteurs, puisqu'il ne s'agira pas d'une consultation réelle mais d'une anticipation par le navigateur. Ceux-ci pourront reprendre leur exécution normale lorsqu'on passera en mode visible.
Tableau des compatibilités
| Navigateurs | Versions |
|---|---|
|
|
Internet Explorer 10 avec préfixe ms |
|
|
Firefox 10 avec préfixe |
|
|
Chrome 14 avec préfixe webkitChrome Mobile 18 avec préfixe webkit |
|
|
Opera 12.1 Opera Mobile 12.1 |
|
|
Safari pas encore début 2013 |
 |
Android Browser pas encore au début 2013 |
 |
BlackBerry 10 avec préfixe webkit |
La pratique
Pour mettre en place une surveillance de la visibilité du document, il faudra associer l'événement visibilitychange à une fonction (ci-après nommée changementVisibilite) qui va traiter le résultat.
Détection du changement de visibilité
document.addEventListener('visibilitychange', changementVisibilite, false);
function changementVisibilite() {
// On examine les propriétés :
// document.hidden
// document.visibilityState
// ...
}
Cet exemple minimal (et idéal) ne tient pas compte de la réalité des préfixes navigateurs, qui dans les premières versions de prise en charge, sont dotés de moz (Mozilla Firefox), ms (Microsoft Internet Explorer), webkit (Chrome/Safari/autres). L'exemple ci-après est plus complet.
Détection du changement de visibilité avec préfixes navigateurs
<html>
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Visibilité ?</title>
<p id="log"></p>
</head>
<body>
<script>
// Détection préalable des préfixes pour chaque moteur
// et stockage de leur nom dans des variables
var hidden, visibilityChange;
if (typeof document.hidden !== "undefined") {
hidden = "hidden";
visibilityChange = "visibilitychange";
visibilityState = "visibilityState";
} else if (typeof document.mozHidden !== "undefined") {
hidden = "mozHidden";
visibilityChange = "mozvisibilitychange";
visibilityState = "mozVisibilityState";
} else if (typeof document.msHidden !== "undefined") {
hidden = "msHidden";
visibilityChange = "msvisibilitychange";
visibilityState = "msVisibilityState";
} else if (typeof document.webkitHidden !== "undefined") {
hidden = "webkitHidden";
visibilityChange = "webkitvisibilitychange";
visibilityState = "webkitVisibilityState";
}
// La variable hidden contient le nom de la propriété du document
// La variable visibilityChange contient le nom de l'événement
// La variable visibilityState contient la propriété d'état
document.addEventListener(visibilityChange, changementVisibilite, false);
// Elément qui va permettre un affichage informatif
var log = document.getElementById('log');
// Fonction qui traite l'événement
function changementVisibilite() {
log.innerHTML += 'Le document est caché ? '+document[hidden]+'<br>';
log.innerHTML += 'Etat : '+document[visibilityState]+'<br>';
}
</script>
</body>
</html>
Oui, cela fait tout de suite beaucoup plus de code, c'est contraignant et confus. Si vous souhaitez expérimenter la chose sur toutes les plate-formes par anticipation, il n'y a pas possibilité d'y échapper avant un abandon généralisé des préfixes pour cette fonctionnalité.
Le passage d'un onglet à l'autre, ou la réduction de la fenêtre provoque un aller-retour entre document caché et document visible (état hidden puis visible).
Dans la démonstration suivante, ce petit test est mené pour afficher des messages texte relatifs à la visibilité. Le reste du script reste le même.

Dans la dernière démonstration, il s'agit de modifier le comportement d'une animation Canvas : lorsque celle-ci détecte l'invisibilité, elle peut ralentir (ou se mettre en pause) et changer son processus. Pour cet exemple, l'avancement change de couleur (en vert lorsque le document est affiché, en rouge sinon, avec un défilement plus lent).

Globalement, le test reste toujours le même : se renseigner sur l'état et prendre des mesures en conséquence. Par exemple pour arrêter la lecture d'un élément <video id="mavideo"> :
if(document[hidden]) {
document.getElementById('mavideo').pause();
} else {
document.getElementById('mavideo').play();
}
Il ne reste plus qu'à appliquer ce principe à toutes les actions qui peuvent en profiter (voir les exemples de cas pratiques mentionnés en introduction).
Des dizaines de milliers d’ados s’enregistrent et postent leurs vidéos sur YouTube.
Plus rares sont ceux qui ont un poster de Tux dans leur chambre ;)

Les jeunes les plus talentueux choisissent le Libre
The most talented youth choose open source tools
Phil Shapiro - 13 décembre 2012 - OpenSource.com
(Traduction : clementd, KoS, Pouhiou, Robin Dupret, ProgVal)
Je suis bibliothécaire, j’aide les gens à utiliser les ordinateurs en libre accès. Après une longue journée de travail, j’aime à me détendre en écoutant quelques vidéos musicales sur YouTube. Grand fan de cet artiste j’ai ainsi entré « Reprise Bob Dylan cette semaine », l’autre jour, dans le moteur de recherche du site
Imaginez ma joie et ma surprise de tomber sur cette vidéo de « Knockin on Heaven’s Door » en multipistes. Mais minute ! Ce ne serait pas un poster du manchot Tux accroché au mur derrière cette jeune musicienne ? Eh si. Mmmh, est-ce que cette affiche a été sciemment placée ici ou est-ce une simple coïncidence ?
Je devais en avoir le cœur net. J’ai alors directement posé la question à la musicienne. Emily Fox me répondit qu’elle était une fan inconditionnelle des logiciels libres ! Elle utilise ainsi OpenShot, un éditeur pour créer la vidéo de sa musique.
Ça me réchauffe le cœur de voir que certains des plus grands talents de la nouvelle génération choisissent des outils libres. L’histoire ne s’arrête pas là, pourtant. L’histoire a une suite…
La semaine dernière, Emily Fox a mis en ligne la vidéo de sa dernière composition appelée « Please, Mr. Snowman » avec ses propres graphismes, simples mais superbes, réalisés avec GIMP ! Si vous aviez des doutes quant à son talent créatif, ces doutes auront peut-être disparu avec cette vidéo. Les voix sont simples et profondes. Les instruments de fond propres et bien équilibrés. Je suis impatient d’écouter les prochaines créations d’Emily et de voir ce qu’elle deviendra plus tard.
Ceci m’a fait penser aux jeunes que je rencontre dans la bibliothèque où je travaille. Certains des plus talentueux sont profondément attachés à l’utilisation des logiciels libres. Un collégien, dont l’aide m’est précieuse, me dit qu’il ne touchera aucun appareil qui utilise des DRM (Digital Rights Management). Je suis pour ma part plus modéré à ce sujet, mais je comprends son point de vue.
Une vague d’amateurs du Libre est-elle en train d’émerger à travers notre système scolaire ? Je dirais que oui. Elle n’est pas énorme, mais elle apporte un grand soutien et une grande promesse à sa diffusion. En dix ans, quelques-uns de ces jeunes créeront de nouvelles entreprises ou seront des artistes de renommée mondiale. Dans vingt ans, certains seront nos élus. Pour que cela dure, nous devons continuer nos efforts pour promouvoir le mouvement du Libre.
Et vous, par quelles petites choses allez-vous faire avancer le Libre ces jours-ci ?
Every week we feature a set of comics created exclusively for WDD. The content revolves around web design, blogging and funny situations that we encounter in our daily lives as designers. These great cartoons are created by Jerry King, an award-winning cartoonist who’s one of the most published, prolific and versatile cartoonists in the world [...]
Framer is a modern prototyping tool that can help you quickly build and test complex interactions and rich animations for both desktop and mobile (works great in desktop and mobile Safari or Chrome). It uses webkit CSS transforms to render on the GPU for smooth performance. Homepage: http://www.framerjs.com/ GitHub: https://github.com/koenbok/Framer
Sonic, le hérisson bleu, vous voyez un peu qui c'est ? Et bien chose amusante, ses fans l'ont ressuscité ^^ pour lui donner une nouvelle chance de briller, mais cette fois dans un film... Oui, "Sonic Le Hérisson Le Film" ! Ça claque de la babine de gorille comme titre, ça ! Quand je vois [...]
Image Picker is a simple jQuery plugin that transforms a select element into a more user friendly graphical interface. Features: Works great on both single and multiple select elements. Falls ...
A jQuery powered widget for displaying user and repo information for a given Github user.Using the GitHub widget is super simple, you just need to include the script after the ...