Les actualités du Jeudi 12 janvier 2023 dans les métiers du web - Marmits.com - Reims
LogoCreatorAI is a design tool that uses artificial intelligence to generate unique, high-quality logos for startups, designers and solopreneurs.
Mobile app push notifications are powerful engagement tools, but they can be intrusive if not handled correctly. Don’t hit send on your push notification strategy before asking yourself these questions.
Welcome to wiki This is your first post. Edit or delete it, then start blogging!
Design elements that influence users’ behavior and decision-making without them realizing it. For example, a well-designed website or app can make it easy for users to find the information they need and complete tasks, leading to increased satisfaction and loyalty. On the other hand, a well-designed website or ap
For the Cairo-based event Film My Design, Maram explores the ways in which its identity could best reference the emotive peaks and troughs of its eclectic programme.
Curated weekly design stories and inspiration by the Muzli team
User-centered design is a process in which designers focus on the users and their needs in each phase. When you practice user-centered design, you focus on making your products valuable for users, simple to use, and accessible to various categories of users.
As a modern tool, pageless websites or designs can provide benefits leading up to higher conversion rates and change the overall look of your website.As a modern tool, pageless websites or designs can provide benefits leading up to higher conversion rates and change the overall look of your website.
Who doesn’t love a good front-end tool? In this roundup, you’ll find a nice list of useful front-end tools that were popular last year but are still bound to help you speed up and enhance your development workflow. Let’s dive in!
 L'époque où la collecte, le traitement et l'analyse des données était vus comme un poste de dépense secondaire est révolue ! Les dirigeants savent que la donnée constitue un actif crucial à exploiter.
L'époque où la collecte, le traitement et l'analyse des données était vus comme un poste de dépense secondaire est révolue ! Les dirigeants savent que la donnée constitue un actif crucial à exploiter.
 Les outils utilisés par les établissements d'apprentissage se multiplient. Pourtant, à quel point l'éducation peut-elle être changée par la technologie ?
Les outils utilisés par les établissements d'apprentissage se multiplient. Pourtant, à quel point l'éducation peut-elle être changée par la technologie ?
 La fidélisation client est un levier de performance aussi important que l'acquisition ou la conversion.
La fidélisation client est un levier de performance aussi important que l'acquisition ou la conversion.
 Les nouvelles technologies sont de plus en plus présentes dans les entreprises qui les mettent désormais au centre de leurs préoccupations.
Les nouvelles technologies sont de plus en plus présentes dans les entreprises qui les mettent désormais au centre de leurs préoccupations.
 Est-ce qu'un outil militaire peut devenir un produit destiné au grand public ? C'est le cas des logiciels espions sur mobile, avec tous les risques que cela comporte.
Est-ce qu'un outil militaire peut devenir un produit destiné au grand public ? C'est le cas des logiciels espions sur mobile, avec tous les risques que cela comporte.
Le First Contact Resolution Rate (FCR) est un indicateur de performance qui mesure la proportion de problèmes ou de demandes des clients qui sont résolus lors de leur première interaction avec le service clientèle de l’entreprise. Cet indicateur est considéré comme un indicateur clé de la satisfaction des clients, car il reflète la capacité de …
L’article Qu’est ce que le First Contact Resolution Rate (FCR) est apparu en premier sur FRENCHWEB.FR.
Le PQL-To-Customer Rate (ou taux de transformation de PQL en client) est un indicateur de performance qui mesure la proportion de leads qualifiés (PQL) qui deviennent des clients. Un lead qualifié (PQL) est un prospect qui a été identifié comme ayant un intérêt potentiel pour les produits ou services de l’entreprise et qui a été …
L’article Qu’est ce que le PQL-To-Customer Rate? est apparu en premier sur FRENCHWEB.FR.
Le copywriting est l’art de rédiger du contenu de manière à persuader ou à influencer le lecteur ou l’auditeur. Il est largement utilisé dans les domaines du marketing et de la publicité pour promouvoir des produits ou des services, mais il est également utilisé dans d’autres domaines tels que le journalisme, la rédaction de contenu …
L’article Qu’est ce que le copywriting? est apparu en premier sur FRENCHWEB.FR.
Un Sales Qualified Lead (SQL) est un prospect qui a été qualifié par les équipes de marketing et de vente de l’entreprise comme étant prêt à être contacté par un représentant de vente. Un SQL est généralement considéré comme étant très avancé dans le processus de prise de décision d’achat et comme ayant un fort …
L’article Qu’est ce qu’un Sales Qualified Lead (SQL) ? est apparu en premier sur FRENCHWEB.FR.
L’Escalation Rate est un indicateur de performance qui mesure le taux de résolution des problèmes ou des demandes des clients qui nécessitent une intervention de haut niveau, telle qu’une escalation. Une escalation se produit généralement lorsqu’un client a un problème ou une demande qui ne peut pas être résolu par le service clientèle de base, …
L’article Qu’est ce que l’Escalation Rate? est apparu en premier sur FRENCHWEB.FR.
Le Product Lifecycle (ou cycle de vie du produit) est le cycle de vie d’un produit, des étapes de développement à la fin de son utilisation. Il se compose de quatre étapes principales : lancement, croissance, maturité et déclin. Chaque étape du Product Lifecycle est caractérisée par des tendances de vente et de profit différentes, …
L’article Qu’est ce que le Product Lifecycle? est apparu en premier sur FRENCHWEB.FR.
Le Signup-to-PQL Rate (ou taux de conversion de l’inscription à la demande qualifiée) est le pourcentage de personnes qui s’inscrivent sur un site ou une plateforme et qui deviennent des leads qualifiés (PQL). Il mesure l’efficacité de la stratégie de marketing et de vente de l’entreprise et peut être utilisé pour évaluer l’attractivité de l’offre …
L’article Qu’est ce que le Signup-to-PQL Rate? est apparu en premier sur FRENCHWEB.FR.
Le Total Addressable Market (TAM, ou marché total accessible) est la taille totale du marché pour un produit ou un service donné. Il représente la demande potentielle pour un produit ou un service sur un marché donné et est généralement défini en fonction de critères tels que la localisation géographique, le type de clientèle cible …
L’article Qu’est ce que le Total Addressable Market (TAM)? est apparu en premier sur FRENCHWEB.FR.
« Bonne année ! ». 2023 a commencé sous les paillettes et les cotillons. Une nouvelle année pleine de projets et de bonnes résolutions. Et d’ailleurs, de retour au bureau, vous souhaitez la même chose à vos collègues. Mais cette fois, finie la page blanche. À vous les vœux mémorables et personnalisés. Vous allez même prendre goût … Continuer la lecture de Présenter ses vœux de nouvelle année au travail : un jeu d’enfant (ou pas !)
L’article Présenter ses vœux de nouvelle année au travail : un jeu d’enfant (ou pas !) est apparu en premier sur OpenClassrooms : le blog.
 Dall-E, Midjourney, Stable Diffusion… Les modèles de création automatique d'images se multiplient. Pour parvenir aux clichés recherchés, la conception sémantique des requêtes devra être bien huilée.
Dall-E, Midjourney, Stable Diffusion… Les modèles de création automatique d'images se multiplient. Pour parvenir aux clichés recherchés, la conception sémantique des requêtes devra être bien huilée.
 Au cours des dernières années, l'industrie a connu une forte numérisation. Depuis plus de dix ans, le terme Industrie 4.0 a été ainsi placé sous les feux de la rampe.
Au cours des dernières années, l'industrie a connu une forte numérisation. Depuis plus de dix ans, le terme Industrie 4.0 a été ainsi placé sous les feux de la rampe.
 L'innovation dans le secteur bornes de recharge est en train de créer une nouvelle ère de la mobilité, poussée par les opérateurs qui ont besoin de mieux contrôler leurs installations.
L'innovation dans le secteur bornes de recharge est en train de créer une nouvelle ère de la mobilité, poussée par les opérateurs qui ont besoin de mieux contrôler leurs installations.
 La pénurie de voitures neuves fait les beaux jours du marché de l'occasion, notamment en ligne, mais la majorité des acteurs en sont exclus car la loi sur le e-commerce n'est pas adaptée.
La pénurie de voitures neuves fait les beaux jours du marché de l'occasion, notamment en ligne, mais la majorité des acteurs en sont exclus car la loi sur le e-commerce n'est pas adaptée.
Want to know what your peers from customer onboarding have to say about 2023? Click ‘Visit’ to download your free copy of The State of Customer Onboarding report to know the top goals, challenges, and trends as foreseen by 300+ professionals.
 Plateforme webmail payante, Superhuman réussit à faire sa place face à Gmail et Outlook. Son fondateur et CEO dévoile la stratégie d'une entreprise qui rêve de répliquer l'expérience client d'Apple dans son secteur.
Plateforme webmail payante, Superhuman réussit à faire sa place face à Gmail et Outlook. Son fondateur et CEO dévoile la stratégie d'une entreprise qui rêve de répliquer l'expérience client d'Apple dans son secteur.
 Amazon passe son enceinte connectée Echo à 74,99€ au lieu de 99,99€. Chez ce géant du e-commerce, d'autres ventes flash sont en cours sur ce produits et de grandes marques.
Amazon passe son enceinte connectée Echo à 74,99€ au lieu de 99,99€. Chez ce géant du e-commerce, d'autres ventes flash sont en cours sur ce produits et de grandes marques.
The early 2000s style has made a comeback over the last few years in everything from music to fashion to art. This trend has carried over to web design, where we expect the nostalgia wave — particularly the Y2K aesthetic — to continue to grow and develop. By capitalising on wider trends like Y2K, designers can help site visitors conne
 La crise qui vient de s'abattre sur le marché des crypto-monnaies inquiète les investisseurs. Néanmoins, il faut faire attention à ne pas tout mettre dans le même panier.
La crise qui vient de s'abattre sur le marché des crypto-monnaies inquiète les investisseurs. Néanmoins, il faut faire attention à ne pas tout mettre dans le même panier.
 Face aux nombreuses perspectives commerciales qu'offre le métavers, sa popularité au sein des entreprises est croissante. Voici comment le secteur de l'assurance peut tirer parti de cet environnement.
Face aux nombreuses perspectives commerciales qu'offre le métavers, sa popularité au sein des entreprises est croissante. Voici comment le secteur de l'assurance peut tirer parti de cet environnement.
 Quelles sont les tendances en matière de gestion de données pour 2023 ?
Quelles sont les tendances en matière de gestion de données pour 2023 ?
 Donner aux ONG les mêmes moyens que les entreprises en matière d'analyse des données pourrait révolutionner leur capacité d'agir.
Donner aux ONG les mêmes moyens que les entreprises en matière d'analyse des données pourrait révolutionner leur capacité d'agir.
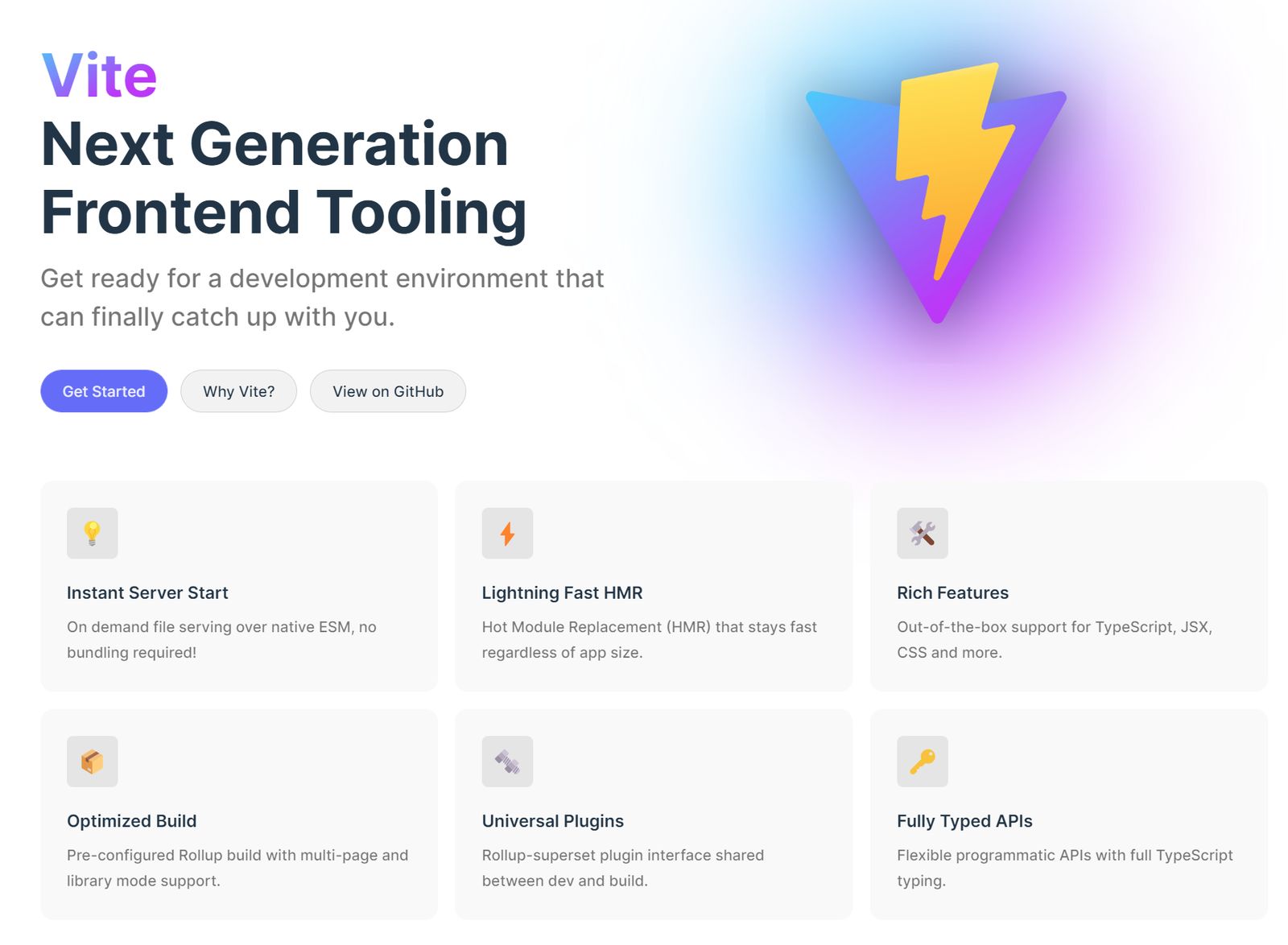
Vite est un outil front-end JavaScript qui vise à améliorer la rapidité de développement en offrant un serveur de développement rapide et une compilation optimisée pour la production. Il prend la suite d'une grande famille dans laquelle on peut évoquer Grunt, Gulp, et dernièrement Webpack.
Vite utilise la fonctionnalité ES Module Import de JavaScript pour charger les modules de manière asynchrone, ce qui permet une expérience de développement plus rapide et une compilation (étape build) plus petite pour la production. Vite est également conçu pour être facile à utiliser et à configurer, ce qui en fait un choix populaire pour les développeurs de front-end.
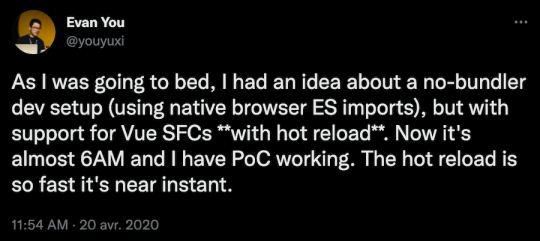
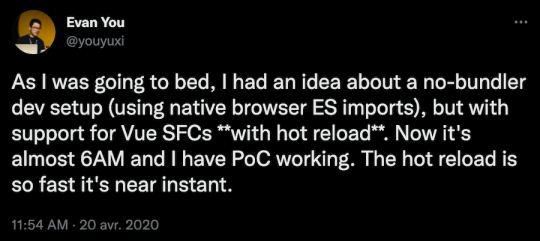
Vite a été développé par Evan You, le créateur de Vue.js, dans le but de créer un outil de développement de front-end plus rapide et plus efficace que Webpack, notamment pour les projets basés sur Vue.js. Cette idée initiale a été publiée sur Twitter :

Vite a ainsi été lancé en 2020 et a depuis connu un grand succès, non seulement auprès des projets Vue, mais également auprès d'autres projets de développement front-end. Il a désormais remplacé dans Vue 3 la suite d'outils Vue CLI qui était mise en avant pour Vue 2 et qui comprenait Webpack.
Vite comment ?
Plusieurs techniques ont été rassemblées :
- Les ES Modules (EcmaScript Modules) supportés désormais dans tous les navigateurs modernes, qui permettent la suppression d'une étape de compilation.
- esbuild qui est un outil de compilation très rapide écrit en Go et annonce des performances jusqu'à 100 fois plus rapides que des solutions classiques.
- rollup qui produit les assets statiques et supporte un bon écosystème de plugins ainsi que ceux spécifiques à Vite.
- le support natif de TypeScript, JSX, JSON, et des préprocesseurs CSS tels que pour les fichiers .less et .scss
- le support du SSR (Server-Side Rendering) pour le rendu côté serveur
On peut également comprendre que le processus traditionnel est de produire le bundle à partir de tous les modules compilés pour toutes les routes existantes, ce qui nécessite un important temps de préparation. (Schémas issus de la documentation officielle de Vite)
Avec ESM, le serveur est à l'écoute de toute requête, trouve la route correspondante et importe dynamiquement les modules concernés.
Vite en action
Plusieurs frameworks de développement front-end populaires utilisent Vite comme outil de développement et de build, notamment :
- Vue.js : Vite est le serveur de développement recommandé pour Vue.js et est inclus dans le kit par défaut mis en place par create-vue à la suite de quelques questions d'initialisation.
- Svelte par l'intermédiaire du plugin vite-plugin-svelte.
- Preact : l'alternative légère à React, avec un preset preset-vite.
Vite n'est pas lié à un framework spécifique et peut être utilisé avec n'importe quel projet de développement front-end, d'ailleurs moult exemples sont fournis officiellement pour Vue et React à la fois.

Si vous faites déjà du Vue 3, il y a de fortes chances que Vite soit déjà utilisé par défaut (vous pouvez le voir tout simplement en lançant la commande de développement ou de compilation). Vous pouvez aussi utiliser Vite avec un projet de développement front-end (existant ou vide), avec la commande suivante :
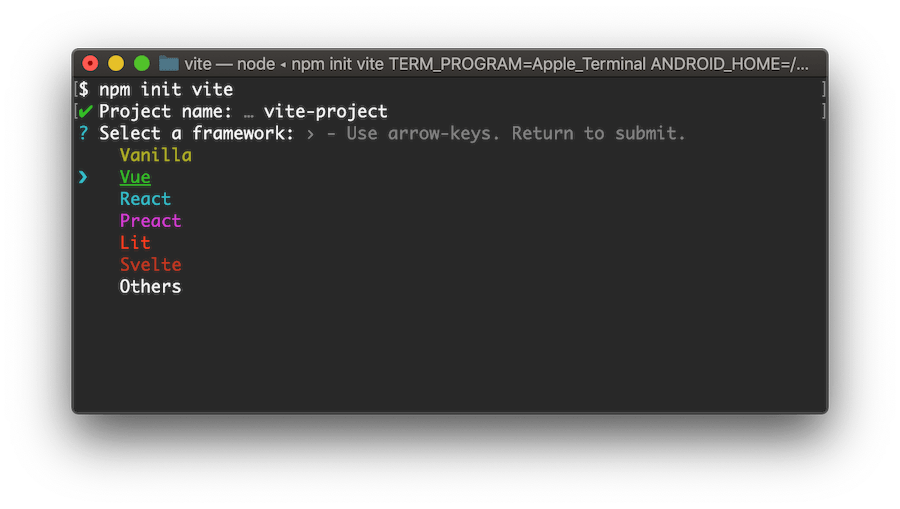
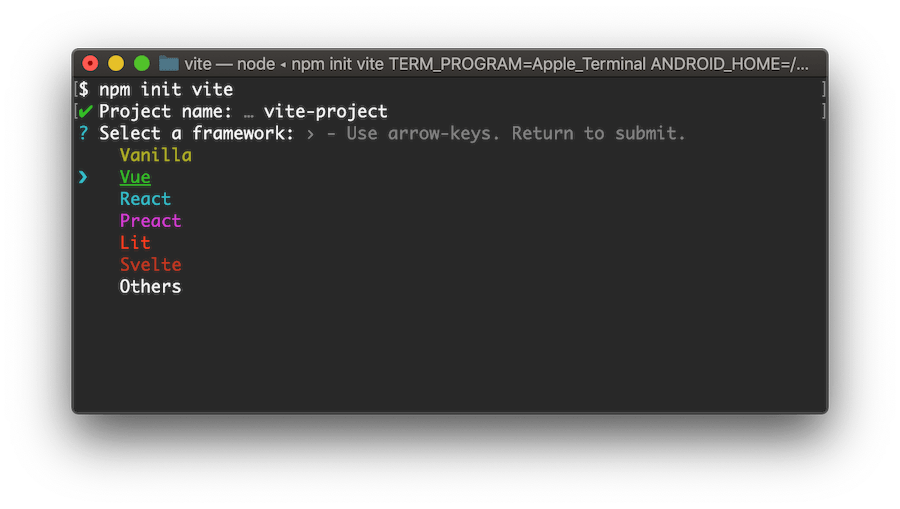
npm init vite
Cela posera quelques questions, démarrera le serveur de développement à une URL locale et ouvrira votre application dans un navigateur.

On remarque assez aisément que pour un projet complexe comportant de nombreux composants, la phase de compilation initiale est réduite à quelques secondes alors qu'elle peut prendre jusqu'à plusieurs minutes avec Webpack.
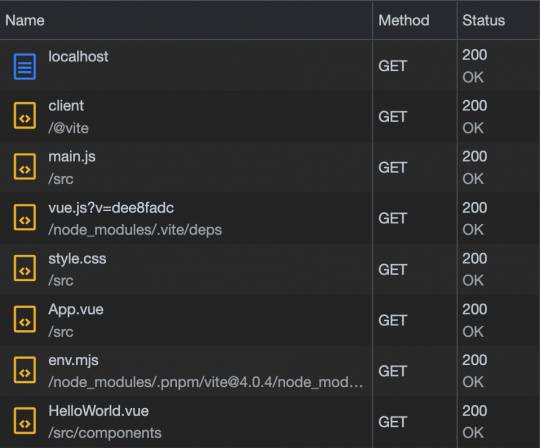
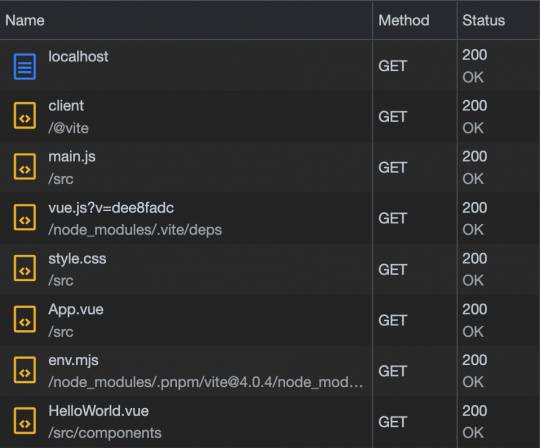
Vous pouvez également noter que dans les outils de développement navigateur, onglet Réseau (Network) on voit passer les requêtes pour les différents modules plutôt que vers un seul import compilé.

Si vous souhaitez utiliser des fonctionnalités avancées de Vite, telles que le HMR, vous devrez peut-être ajouter des lignes de code supplémentaires à votre application pour activer ces fonctionnalités.
Hot Module Reloading
Le Hot Module Reloading (HMR) est une fonctionnalité de Vite qui permet de mettre à jour les modules de votre application sans avoir à recharger complètement la page. Cela peut être très utile lorsque vous développez une application et que vous souhaitez voir les changements que vous apportez immédiatement.
Comment le HMR fonctionne dans Vite :
- Lorsque vous modifiez un fichier de votre application et enregistrez les changements, Vite détecte cette modification et envoie les changements au serveur de développement.
- Le serveur de développement reçoit les changements et met à jour le module correspondant dans le cache du navigateur.
- Le navigateur reçoit la notification de mise à jour du module et met à jour le module dans le cache du navigateur.
- Le navigateur re-rend la page en utilisant la nouvelle version du module mise à jour, ce qui permet de voir les changements immédiatement sans avoir à recharger la page.
Le HMR est réalisé à l'aide du protocole WebSocket qui maintient une connexion persistante, vous pouvez par ailleurs l'examiner dans l'onglet réseau des outils de développement pour voir les échanges de messages.
Le HMR est une fonctionnalité très pratique qui peut grandement améliorer votre expérience de développement et vous faire gagner du temps.
Vite des plugins ?
Plusieurs plugins officiels sont disponibles notamment pour Vue 3 et ses SFC (Single File Components), la syntaxe JSX, React, etc.
Il en existe aussi de nombreux autres mis à disposition par la communauté et que l'on retrouvera dans la liste du repo awesome-vite
Vite vite vite !
Si vous souhaitez en savoir plus, consultez la documentation officielle Vite ou encore le replay de la conférence ViteConf 2022.

C'est parti ?
Vite est un outil front-end JavaScript qui vise à améliorer la rapidité de développement en offrant un serveur de développement rapide et une compilation optimisée pour la production. Il prend la suite d'une grande famille dans laquelle on peut évoquer Grunt, Gulp, et dernièrement Webpack.
Vite utilise la fonctionnalité ES Module Import de JavaScript pour charger les modules de manière asynchrone, ce qui permet une expérience de développement plus rapide et une compilation (étape build) plus petite pour la production. Vite est également conçu pour être facile à utiliser et à configurer, ce qui en fait un choix populaire pour les développeurs de front-end.
Vite a été développé par Evan You, le créateur de Vue.js, dans le but de créer un outil de développement de front-end plus rapide et plus efficace que Webpack, notamment pour les projets basés sur Vue.js. Cette idée initiale a été publiée sur Twitter :

Vite a ainsi été lancé en 2020 et a depuis connu un grand succès, non seulement auprès des projets Vue, mais également auprès d'autres projets de développement front-end. Il a désormais remplacé dans Vue 3 la suite d'outils Vue CLI qui était mise en avant pour Vue 2 et qui comprenait Webpack.
Vite comment ?
Plusieurs techniques ont été rassemblées :
- Les ES Modules (EcmaScript Modules) supportés désormais dans tous les navigateurs modernes, qui permettent la suppression d'une étape de compilation.
- esbuild qui est un outil de compilation très rapide écrit en Go et annonce des performances jusqu'à 100 fois plus rapides que des solutions classiques.
- rollup qui produit les assets statiques et supporte un bon écosystème de plugins ainsi que ceux spécifiques à Vite.
- le support natif de TypeScript, JSX, JSON, et des préprocesseurs CSS tels que pour les fichiers .less et .scss
- le support du SSR (Server-Side Rendering) pour le rendu côté serveur
On peut également comprendre que le processus traditionnel est de produire le bundle à partir de tous les modules compilés pour toutes les routes existantes, ce qui nécessite un important temps de préparation. (Schémas issus de la documentation officielle de Vite)
Avec ESM, le serveur est à l'écoute de toute requête, trouve la route correspondante et importe dynamiquement les modules concernés.
Vite en action
Plusieurs frameworks de développement front-end populaires utilisent Vite comme outil de développement et de build, notamment :
- Vue.js : Vite est le serveur de développement recommandé pour Vue.js et est inclus dans le kit par défaut mis en place par create-vue à la suite de quelques questions d'initialisation.
- Svelte par l'intermédiaire du plugin vite-plugin-svelte.
- Preact : l'alternative légère à React, avec un preset preset-vite.
Vite n'est pas lié à un framework spécifique et peut être utilisé avec n'importe quel projet de développement front-end, d'ailleurs moult exemples sont fournis officiellement pour Vue et React à la fois.

Si vous faites déjà du Vue 3, il y a de fortes chances que Vite soit déjà utilisé par défaut (vous pouvez le voir tout simplement en lançant la commande de développement ou de compilation). Vous pouvez aussi utiliser Vite avec un projet de développement front-end (existant ou vide), avec la commande suivante :
npm init vite
Cela posera quelques questions, démarrera le serveur de développement à une URL locale et ouvrira votre application dans un navigateur.

On remarque assez aisément que pour un projet complexe comportant de nombreux composants, la phase de compilation initiale est réduite à quelques secondes alors qu'elle peut prendre jusqu'à plusieurs minutes avec Webpack.
Vous pouvez également noter que dans les outils de développement navigateur, onglet Réseau (Network) on voit passer les requêtes pour les différents modules plutôt que vers un seul import compilé.

Si vous souhaitez utiliser des fonctionnalités avancées de Vite, telles que le HMR, vous devrez peut-être ajouter des lignes de code supplémentaires à votre application pour activer ces fonctionnalités.
Hot Module Reloading
Le Hot Module Reloading (HMR) est une fonctionnalité de Vite qui permet de mettre à jour les modules de votre application sans avoir à recharger complètement la page. Cela peut être très utile lorsque vous développez une application et que vous souhaitez voir les changements que vous apportez immédiatement.
Comment le HMR fonctionne dans Vite :
- Lorsque vous modifiez un fichier de votre application et enregistrez les changements, Vite détecte cette modification et envoie les changements au serveur de développement.
- Le serveur de développement reçoit les changements et met à jour le module correspondant dans le cache du navigateur.
- Le navigateur reçoit la notification de mise à jour du module et met à jour le module dans le cache du navigateur.
- Le navigateur re-rend la page en utilisant la nouvelle version du module mise à jour, ce qui permet de voir les changements immédiatement sans avoir à recharger la page.
Le HMR est réalisé à l'aide du protocole WebSocket qui maintient une connexion persistante, vous pouvez par ailleurs l'examiner dans l'onglet réseau des outils de développement pour voir les échanges de messages.
Le HMR est une fonctionnalité très pratique qui peut grandement améliorer votre expérience de développement et vous faire gagner du temps.
Vite des plugins ?
Plusieurs plugins officiels sont disponibles notamment pour Vue 3 et ses SFC (Single File Components), la syntaxe JSX, React, etc.
Il en existe aussi de nombreux autres mis à disposition par la communauté et que l'on retrouvera dans la liste du repo awesome-vite
Vite vite vite !
Si vous souhaitez en savoir plus, consultez la documentation officielle Vite ou encore le replay de la conférence ViteConf 2022.

C'est parti ?
 Prendre le contrôle d'un PC à distance, dépanner un appareil informatique, administrer un serveur distant… IT Remote a conçu un logiciel de prise en main et d'assistance à distance, pratique et rapide.
Prendre le contrôle d'un PC à distance, dépanner un appareil informatique, administrer un serveur distant… IT Remote a conçu un logiciel de prise en main et d'assistance à distance, pratique et rapide.
Maiwann, membre de l’association, a publié sur son blog une série de cinq articles sur la modération. Nous les reproduisons ici pour leur donner (encore) plus de visibilité. Voici le quatrième. Alors maintenant que je vous ai dit tout ça, … Lire la suite
Maiwann, membre de l’association, a publié sur son blog une série de cinq articles sur la modération. Nous les reproduisons ici pour leur donner (encore) plus de visibilité. Voici le quatrième. Alors maintenant que je vous ai dit tout ça, … Lire la suite

Open Sauce is a free sans-serif font family designed by Alfredo Marco Pradil providing excellent readability on both screen and paper.
The post Open Sauce: Free font family in 42 styles appeared first on Freebiesbug.
 Les produits personnalisés peuvent s'insérer dans une stratégie visant à renforcer la culture d'une entreprise. Cinq raisons d'y avoir recours.
Les produits personnalisés peuvent s'insérer dans une stratégie visant à renforcer la culture d'une entreprise. Cinq raisons d'y avoir recours.
Tous les leaders d’entreprise s’accordent à dire que l’expérience client (CX) est un enjeu vital pour prospérer dans ce nouvel environnement commercial. Dans notre guide, nous vous révélons : Les chiffres clés de l’expérience client Les 7 bénéfices d’une expérience client réussie Le témoignage d’Ankorstore, une start-up devenue rapidement une licorne 10 étapes simples pour …
L’article [Livre blanc] Comment créer des expériences clients exceptionnelles ? est apparu en premier sur FRENCHWEB.FR.
Les gens curieux ont toujours des questions. C’est mon cas. Tout le temps. Du coup, je passe mon temps à chercher des trucs sur Google dès que je me pose une question. Même quand quelqu’un m’apporte une réponse, je préfère toujours vérifier ce qu’il me dit est juste. Cela peut … Suite
Un Marketing-Qualified Lead (MQL) est un prospect qui a été identifié comme ayant un intérêt potentiel pour les produits ou les services de l’entreprise et qui répond à certains critères de qualification définis par l’entreprise. Un MQL est généralement considéré comme étant plus avancé dans le processus de prise de décision d’achat que les prospects …
L’article Qu’est ce que le Marketing-Qualified Lead (MQL) est apparu en premier sur FRENCHWEB.FR.
Un Marketing-Qualified Lead (MQL) est un prospect qui a été identifié comme ayant un intérêt potentiel pour les produits ou les services de l’entreprise et qui répond à certains critères de qualification définis par l’entreprise. Un MQL est généralement considéré comme étant plus avancé dans le processus de prise de décision d’achat que les prospects …
L’article Qu’est-ce que le Marketing-Qualified Lead (MQL) est apparu en premier sur FRENCHWEB.FR.
 Comme chaque année, CB Insight liste les innovations technologiques qu'il ne faudra pas rater. Entre autres : l'IA au service de l'immortalité et les robots domestiques.
Comme chaque année, CB Insight liste les innovations technologiques qu'il ne faudra pas rater. Entre autres : l'IA au service de l'immortalité et les robots domestiques.
Avancer les frais de santé n’est pas toujours évident, en particulier lorsque l’on est à l’étranger et qu’ils représente des sommes importantes C’est l’un des problèmes que résout Moneytrack en permettant aux assurances santé d’effectuer une dispense d’avance de frais grâce à une digitalisation accrue de la gestion de la relation avec leurs assurés, avec …
L’article [Pré-série A] MoneyTrack lève 2 millions d’euros pour sa plateforme de gestion d’avance de frais de santé est apparu en premier sur FRENCHWEB.FR.
Avancer les frais de santé n’est pas toujours évident, en particulier lorsque l’on est à l’étranger et qu’ils représente des sommes importantes C’est l’un des problèmes que résout Moneytrack en permettant aux assurances santé d’effectuer une dispense d’avance de frais grâce à une digitalisation accrue de la gestion de la relation avec leurs assurés, avec …
L’article [Post-série A] MoneyTrack lève 2 millions d’euros pour sa plateforme de gestion d’avance de frais de santé est apparu en premier sur FRENCHWEB.FR.
Les liquidateurs de la plateforme américaine d’échanges de cryptomonnaies FTX ont indiqué mercredi avoir récupéré des actifs d’une valeur de plus de 5 milliards de dollars qui pourraient être restitués aux clients et créanciers de la société. Ces actifs comprennent du numéraire, ainsi que des cryptomonnaies et titres financiers « liquides », c’est-à-dire aisément convertibles en cash, …
L’article Crypto: les liquidateurs de FTX ont récupéré plus de 5 milliards de dollars d’actifs est apparu en premier sur FRENCHWEB.FR.
If you want a easy and quick antivirus, look no further than Vipre. They have an easy-to-use interface, a 30-day free sample, and a money-back guarantee. You can install Vipre on Home windows PCs, Apple computers, and Android os devices. This kind of antivirus also contains a fire wall and web filtering feature, and is...
The best anti-virus reliability software provides multi-layered coverage to stop one of the most dangerous hazards from assaulting your computer. This protects your computer from destructive software such as malware, worms, and Trojans. Several products offer a free trial. Many have a 30-day money-back guarantee. Some provide you with a discount if you buy more...
Windows Program Protect can be described as feature which usually protects your files from any unintentional changes. In addition, it helps you get over errors and keeps a backup of important system data files. You can start or off the protection feature. Usually, the device Protection feature is turned on for the C: drive. However...
![]() Get a massive vector icons pack featuring over 32,000 vector icons in 4 different design styles; 160+ icon categories, delivered in SVG, EPS & IconJar file formats.
Get a massive vector icons pack featuring over 32,000 vector icons in 4 different design styles; 160+ icon categories, delivered in SVG, EPS & IconJar file formats.
The post Pagination Style 185 appeared first on Best jQuery.
The post Hover Effect Style 377 appeared first on Best jQuery.