Les actualités du Vendredi 12 octobre 2018 dans les métiers du web - Marmits.com - Reims

 https://www.noupe.com/inspiration/customer-centric-product-development.html
https://www.noupe.com/inspiration/customer-centric-product-development.html
 https://www.fastcompany.com/90249473/why-designers-should-stay-in-the-problem-space-as-long-as-possible
https://www.fastcompany.com/90249473/why-designers-should-stay-in-the-problem-space-as-long-as-possible


 A music app UI kit for mobile and desktop. It comes with lots of screens, including music library, album page, playlists, user profile, and others. It has a bright, clean and smart design that fits perfectly on modern music applications. Designed in collaboration by Behance users F A T M A A R O U A, Laurène Bielle, Daniel Letamendia, and Sophie Hariri.
A music app UI kit for mobile and desktop. It comes with lots of screens, including music library, album page, playlists, user profile, and others. It has a bright, clean and smart design that fits perfectly on modern music applications. Designed in collaboration by Behance users F A T M A A R O U A, Laurène Bielle, Daniel Letamendia, and Sophie Hariri.

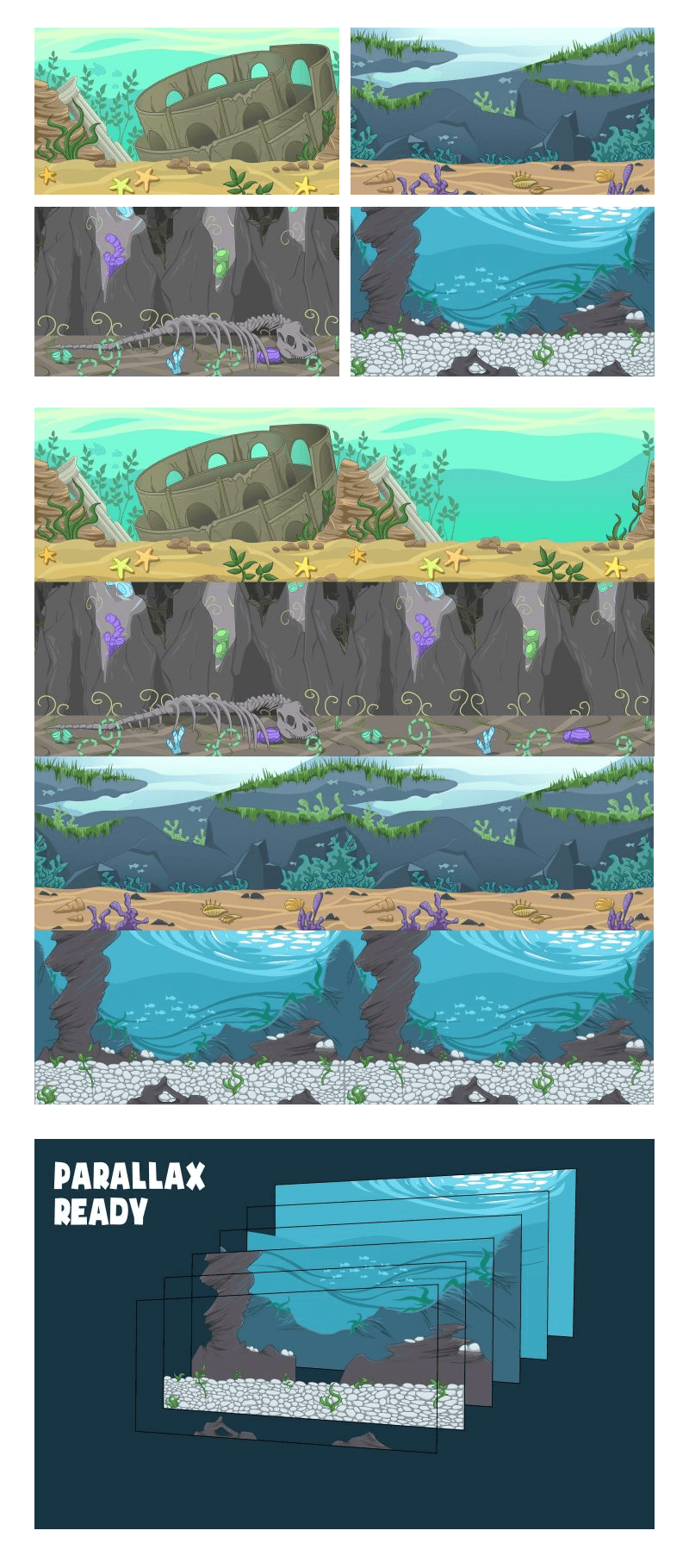
 A set of 4 underwater game backgrounds optimized for making endless scrolling scenes and beautiful Parallax effects. The background comes in PNG with a resolution of 1920×1080 as well as in AI and EPS vector formats that can be easily edited. You can use backgrounds, for example in creating children’s games. Designed by Craftpix.
A set of 4 underwater game backgrounds optimized for making endless scrolling scenes and beautiful Parallax effects. The background comes in PNG with a resolution of 1920×1080 as well as in AI and EPS vector formats that can be easily edited. You can use backgrounds, for example in creating children’s games. Designed by Craftpix.

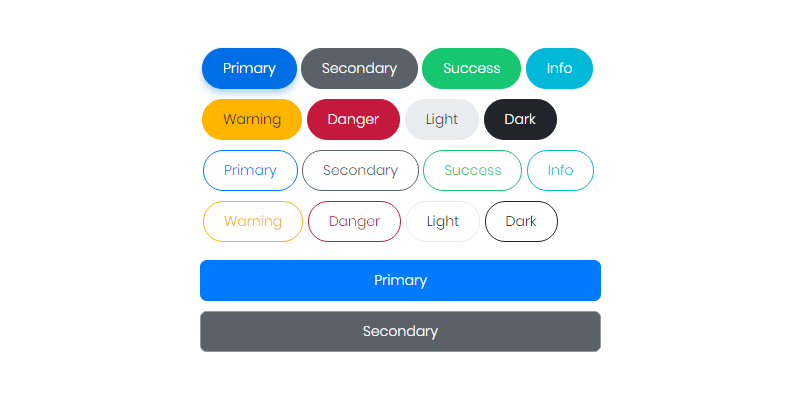
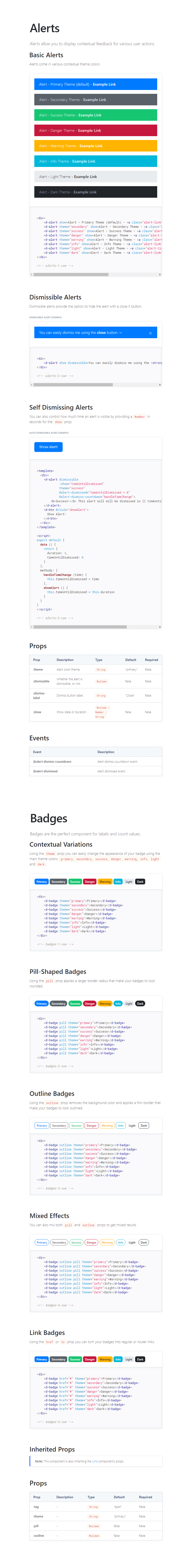
 A beautiful & modern Vue.js UI toolkit packed with dozens of custom pre-built components. The library was built with the goals of having a very small footprint and providing powerful components that are easy to use. It is based on the core Shards UI kit and Bootstrap 4. Developed by DesignRevision on GitHub, licensed under the MIT license.
A beautiful & modern Vue.js UI toolkit packed with dozens of custom pre-built components. The library was built with the goals of having a very small footprint and providing powerful components that are easy to use. It is based on the core Shards UI kit and Bootstrap 4. Developed by DesignRevision on GitHub, licensed under the MIT license.

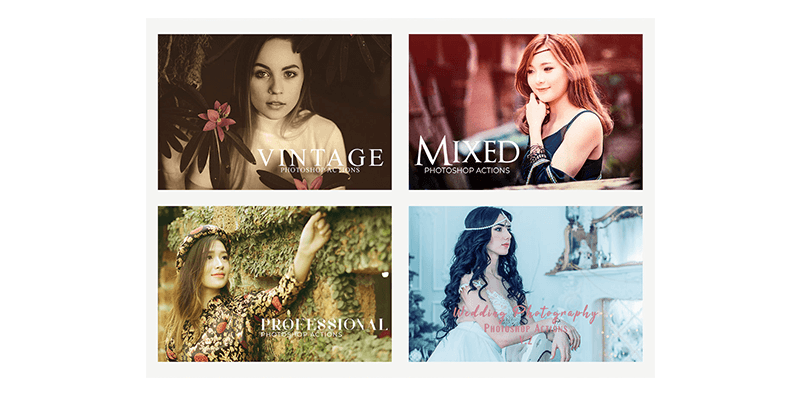
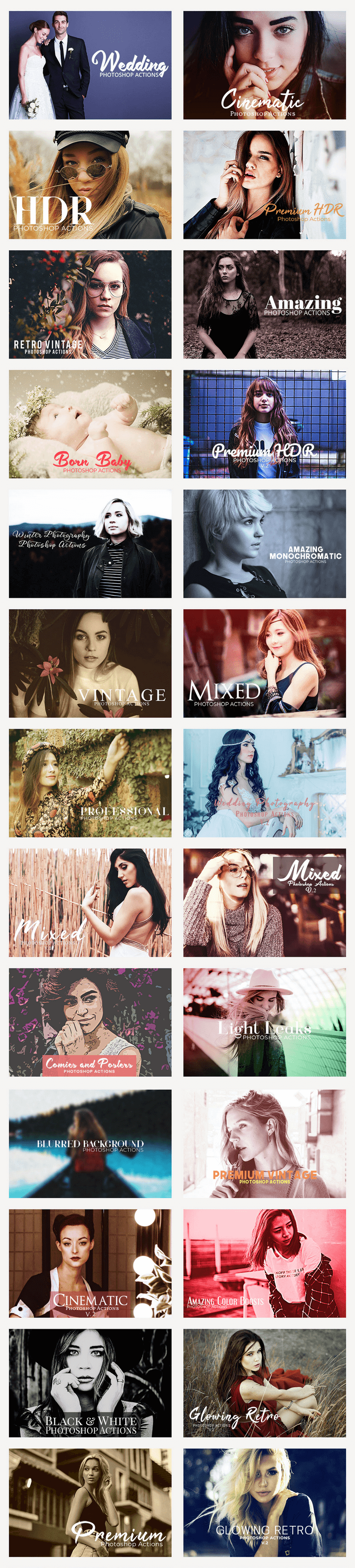
 A set of over 300 professional Photoshop actions including HDR effects, Color correction, Matte effects, and Winter effects. The actions will give your images a modern, trendy, Instagram-inspired look. You can use these filter and create awesome photography outputs, add contrast, lower contrast, sharpen, brighten, warm, cool, etc. Created by Creativetacos, free for personal & commercial use.
Author:
A set of over 300 professional Photoshop actions including HDR effects, Color correction, Matte effects, and Winter effects. The actions will give your images a modern, trendy, Instagram-inspired look. You can use these filter and create awesome photography outputs, add contrast, lower contrast, sharpen, brighten, warm, cool, etc. Created by Creativetacos, free for personal & commercial use.
Author:


 https://chrome.google.com/webstore/detail/leave-me-alone-linkedin-c/njiepoekepkkokbfddjfdnkokkkiobde
https://chrome.google.com/webstore/detail/leave-me-alone-linkedin-c/njiepoekepkkokbfddjfdnkokkkiobde
 https://www.smashingmagazine.com/2018/10/designing-experiences-improving-mental-health/
https://www.smashingmagazine.com/2018/10/designing-experiences-improving-mental-health/
 https://www.fastcompany.com/90249207/pantones-latest-colors-are-the-ultimate-sign-of-the-times
https://www.fastcompany.com/90249207/pantones-latest-colors-are-the-ultimate-sign-of-the-times
 https://medium.com/@BethanyHeck/structural-typography-26f00c19e2f0
https://medium.com/@BethanyHeck/structural-typography-26f00c19e2f0
 https://www.hongkiat.com/blog/how-to-create-chrome-extensions-from-scratch/
https://www.hongkiat.com/blog/how-to-create-chrome-extensions-from-scratch/
 https://www.kickstarter.com/projects/usbepower/icon-genius-organize-your-space-with-the-charging
https://www.kickstarter.com/projects/usbepower/icon-genius-organize-your-space-with-the-charging
Plus d’un milliard de dollars de cryptomonnaies volés en 2018 ; Google confronté à plusieurs enquêtes pour avoir caché la faille de sécurité de Google+...
The post [TL;DR] Les news Tech qu’il ne faut pas manquer ce 12/10 appeared first on FrenchWeb.fr.

 https://thenextweb.com/hardfork/2018/10/12/hackers-mining-malware-adobe-flash/
https://thenextweb.com/hardfork/2018/10/12/hackers-mining-malware-adobe-flash/

Baptisé «Dunant», ce câble de 6 600 kilomètres reliera les États-Unis à l'Europe et sera opérationnel d'ici la fin de l'année 2020.
The post Orange partenaire de Google pour un nouveau câble sous-marin transatlantique appeared first on FrenchWeb.fr.
 https://www.citylab.com/life/2018/10/america-losing-its-edge-startups/572323/
https://www.citylab.com/life/2018/10/america-losing-its-edge-startups/572323/
A Truly Smashing Book Collection
This week and in tandem with Smashing Magazine, we've brought you a truly awesome promo bundle you will definitely want to add to your collection: Smashing Magazine's Complete eBook Library! With this bundle you can get unlimited, unrestricted access to 56 eBooks about design trends and advanced coding techniques, straight from the most relevant design and development authority on the web. You can get a library filled with the savvy and expertise of best selling authors, regularly priced $396, for a one time payment of only $29!
This is the perfect bundle to learn about Coding, UX Design Trends, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, etc. Get access to best selling pieces like Alla Kholmatova’s Design Systems, Paul Boag’s The Sketch Handbook, and much more!
Highlights

What You'll Get: (Back to Top)
- An eBook Library With 56 Web Design eBooks Worth $
396. - You get immediate access to all eBooks via .zip archive.
- Every eBook is available in PDF, ePUB, and Kindle file formats.
- Best seller books on Coding, UX Design, Mobile Design, Graphics, WordPress, Freelancing, Content Strategy, Typography,
- All eBooks are DRM-free so that they’ll never expire.
- Save up to 93% on the regular price!
Smashing Library Catalogue & Content Descriptions
If you ever wanted a reliable source of useful and valuable content, look no further. Our Smashing eBook Library has everything you need to start crafting well-designed and well-built websites today.
For almost 10 years now, Smashing Magazine has been where thousands of designers and developers go to learn about design trends and advanced coding techniques. That is why they've have developed the Smashing Library, a comprehensive collection of 56 valuable eBooks.
Smashing Magazine eBook Anthology:
We care about quality content and work hard to support and spread best practices, innovative techniques and forward-thinking ideas. Our Smashing anthology is our editorial flagship, crafted to deliver in-depth knowledge and expertise shared by experts and practitioners from the industry.
Smashing Book #1

The Smashing Book #1 (eBook) is about best practices in modern Web design. It shares technical tips and best practices on coding, usability and optimization and explores how to create successful user interfaces and apply marketing principles to increase conversion rates. It also shows how to get the most out of typography, color and branding so that you end up with intuitive and effective Web designs. And lastly, you will also get a peek behind the curtains of Smashing Magazine.
This book is a treasure of practical and useful knowledge for Web designers and developers. This first Smashing Book looks at Web design rules of thumb, color theory, usability guidelines, user interface design, best coding and optimization practices, as well as typography, marketing, branding and exclusive insights from top designers across the globe. It contains 10 chapters.
Smashing Book #2 + The Lost Files

These eBooks are the long-awaited digital version of our bestselling printed book about best practices in modern Web design. They share valuable practical insight into design, usability and coding, provide professional advice for designing mobile applications and building successful e-commerce websites, and explain common coding mistakes and how to avoid them. You’ll explore the principles of professional design thinking and graphic design and learn how to apply psychology and game theory to create engaging user experiences.
Smashing Book #3 + #3⅓ (2 eBooks)

The Web has changed a lot. Our tools now are advanced, and browsers are highly capable. We are facing new challenges and embracing new technologies. These changes require us to reconsider how we approach Web design. In fact, it’s time to rethink, to recode, to redesign.
The Mobile Book + Addendum


The Mobile Book features the most important things that you need to know as a designer, developer, or mobile strategist for your sites. You'll dive deep into the peculiarities of the mobile industry, explore responsive design strategy, design patterns and optimization techniques, learn about wireframing and prototyping for mobile as well as the guidelines for designing with gestures and touch. As an extra, the addendum to the book provides insights into the popular platforms such as iOS, Windows Phone, etc.
Smashing Book #4 New Perspectives on Web Design

Written by well-respected designers and developers, the 4th Smashing Book contains lots of actionable takeaways that will help you in your daily routine. Think of it as a reliable playbook for issues that keep following you in every project. This book is for you because you’ll discover plenty of valuable, time-saving techniques that will improve your workflow right away.
Smashing Book #5 - Real Life Responsive Web Design

Responsive design is a default these days, but we are all still figuring out just the right process and techniques to better craft responsive websites. That’s why we created a new book — to gather practical techniques and strategies from people who have learned how to get things done right, in actual projects with actual real-world challenges.
Font-end eBook Bundle
Tailored to the needs of front-end developers, this eBook bundle contains 4 selected Smashing eBooks on HTML, CSS, responsive web design, and more. A valuable companion to master your daily front-end challenges.
Behind The Scenes of Real Life Projects

Is there anything more insightful than learning about the workflows from fellow designers and developers, and what techniques they use? What made their projects a stunning success, and how do they overcome missteps? With this eBook, we’ll take a closer look at the techniques and stories of some folks behind real-life Web projects.
Among others, you will discover how renowned projects such as the Financial Times Web app or the Nike Better World website were built, and learn from the success story of a translation app that made it into Apple’s top ten charts. You’ll also get an insight into Google’s User Experience Lab, and (illustrated by the example of Pinterest) explore the importance of paint performance. Furthermore, our Smashing authors share valuable lessons learned in the course of their careers — from both successes and failures. This eBook is full of handy tips, ideas, and personal experiences that are beneficial to any Web professional.
HTML Semantics

You won't get far without the foundational understanding of HTML semantics – but it is even more important to follow up on the recent developments and discussions.
This eBook addresses the importance of semantics in our code. It touches on outlining algorithms, HTML5 semantics, the pursuit of semantic value and the HTML semantic grid system.
Performance Optimization: Techniques And Strategies

Slow loading times break the user experience of any website — no matter how well crafted it might be. In fact, it only takes three seconds until users lose their interest in a site if they don't get a response immediately. If another site happens to be 250ms faster than yours, then users are more inclined to switch to a competitor’s website in no time. Web fonts, heavy JavaScript, third-party widgets — all of them can sum up to become a real performance bottleneck. Nevertheless, tracking that down does not only improve loading times but also results in a much snappier experience and a higher user engagement.
The new Hardboiled Web Design eBook

If you’ve been working on the web for a while, your bookshelves may already be buckling under the weight of books about HTML and CSS. Do you really need another one? Hardboiled Web Design is different. It’s for people who want to understand why, when and how to use the latest HTML5 and CSS3 technologies in their everyday work. Not tomorrow or next week, but today.
UX eBook Bundle
This eBook collection will guide you into the Usability for Web Design field showing you how to use design elements for each purpose. The various possibilities for developing websites foster not only a designer’s creativity, but also the necessity of applying techniques that enhance the User Experience (UX) and website’s usability.
A Field Guide To Usability Testing

Testing usability is vital to creating a successful website — even more so if it’s an e-commerce website, a complex app or any other complicated project. Unlike interviews and focus groups, a well-designed user test measures actual performance.
A Field Guide To User Research

User research is an effective strategy to gain a deeper understanding of your target audience — a crucial step in order to choose efficient design solutions and build smart products. But what has to be considered when conducting user research? What methods have proven themselves in practice? And how do you finally integrate your findings into the design process? With this eBook, you will learn to take the guesswork out of your design decisions and base them on real-life experiences and user needs instead.
Designing Better UX

Even the most thought-out and best-planned user experience can get lost when attention to certain details falls short. To raise awareness for those little things that add up to an ideal user experience, we have put together “Designing Better UX”.
Emotional Design Elements

Whether you're creating a game or a website, a lasting bond with users is more often than not the result of emotional attachment. Knowing the ins and outs of emotional design will enable you to imbue your creation with personality and to shape the user's perception.
How To Create Selling E-Commerce Websites, Vol. 2

With more and more people reaching out for their smartphones and tablets to shop online, mobile e-commerce is set to reach $86 billion by 2016 — a development that brings along entirely new demands on e-commerce websites. After our first e-commerce eBook was published four years ago, we wanted to take a fresh look at the challenges that crafting online shopping experiences bring along today, and equip you with the necessary know-how on how to deal with them effectively.
Navigation & Interaction

How should you set up menus for optimal usability? Does mobile UX design follow different rules? How can you use sound to make your website not just more appealing but also easier to navigate? These and other questions should be factored into any decisions about modern website design, because they will influence the amount and quality of repeat traffic.
Navigation & Interaction, Vol. 2

While users expect content to be unique and exciting, they also prefer clear, predictable patterns when it comes to navigation. After all, navigation is merely a means to an end: consuming content without hassle and not spending too much time looking for it. The foundation of a solid, frustration-free user experience thus lies in a well-structured, simple navigation system. But which design decisions have really proven to work well in practice?
Practical Approaches For Designing Usable Websites

The user-centered design process is based on various steps, each with its respective approaches. Learn about designing flows, optimizing emotional engagement and performing heuristic website reviews.
Psychology Of Web Design

Psychology of Web Design gives you insights on how the human brain deals with different elements, colors, contrast, symmetry and balance. Combining the usability guidelines from Maslow's pyramid will surely help you design closer to your audience’s desires.
Rethinking UX

In “Rethinking UX”, various UX professionals share their lessons learned and provide practical advice from their very own personal experience. The eBook is packed with interesting thoughts and concepts that let us reflect on our own practices. Every designer has their own user research techniques and strategies, but leaving the office and talking to people on the streets can foster innovation even more as any thought-out strategy ever could.
User Experience Design

User Experience (UX) can be strongly influenced by behavioral factors such as emotions, beliefs, preferences and even cultural backgrounds. Being aware of this, Web designers keep developing strategies to improve the overall UX with the help of storytelling, tools for problem solving, relationship engineering and costumer service improvement.
UX Design Process

In this book, you'll learn how lean UX has made the whole discipline more approachable and attractive to startups, and you'll see that UX issues aren't just a quick fix, but should also address big-picture issues. Sometimes, the solution to a problem is to fix a broken UX; other times, you will need to constantly fine-tune in order to keep up with changing demands. You'll also look at wireframing alternatives, research planning and design bias.
Web Design eBook Bundle
Every Web designer, whether freelanced or employed, should have a reference literature that accompanies him or her throughout their professional routine. In this bundle you will find 10 Smashing eBooks that will help you improve your skills in the Web Design field. You will be able to apply techniques to adapt your designs for mobile gadgets, combine different typefaces and intensify your professional abilities.
Creating Meaningful Websites

What is it that makes a website stand out from the crowd? What makes it memorable and meaningful? This eBook wants to approach these questions. It's in no means a step-by-step guide to follow, but rather a collection of thoughts to give you some general impulses and perspectives on creating meaningful websites.
Creativity Lessons For Web Designers

“Creativity” is a term that often partakes of something mysterious and nearly magical — something that we are blessed with, something like an ambivalent, secret power that one moment strikes us unexpectedly, and then puts us on hold when we desperately try to come up with an idea. But the infamous creative spark isn't as random as we might think.
Designing For Email

After taking a look at the current state of HTML email design, you'll get to grips with optimizing email for mobile, and learn to build your own modular email construction kit that you can draw on to cater for best results on desktop, web and mobile clients. We'll also explore handy tips to raise your email above inbox noise — with a friendly tone and engaging content (no dirty tricks here!) — and consider missteps that you should better avoid. Building HTML emails certainly does require some fiddling around, but it's defintely worth it. So, are you ready to take on the challenge?
Inside Creative Minds: Workflows, Habits And Strategies

The authors of this eBook had the occasion to sit down with experienced influencers and successful designers for a row of interviews in which they provide first-hand insights into their very own workflows, habits and strategies. WordPress co-founders Matt Mullenweg and Mike Little are among them, JavaScript evangelist Doug Crockford, IDEO’s Duane Bray, Meetup’s vice president Andres Glusman, as well as many other creative minds from design, UX and startup branches. Their insights and stories are not only truly inspiring, but also contribute to giving this fast-moving, tech-driven Web industry a more familiar face.
Legacy Of Typography

This eBook introduces historical and cultural aspects of type and how they relate to the Web industry. Find out about changing fads in type, about the complexities of Japanese characters and about typographic applications for different situations. You are sure to learn something that you didn't know before from our great authors.
The Sketch Handbook by Christian Krammer

The Sketch Handbook will guide you through every aspect of Sketch: from smart guides and layer manipulation to responsive baseline grid, nested symbols and group resizing. Whether you are a beginner to design or just started to use graphic apps, it will teach you the techniques you need to start designing user interfaces in Sketch.
Typography Best Practices

Whether you're interested in determining the right paragraph layout or typographic details, observing the correct typographic etiquette or making the other small decisions that will dramatically influence how your website is perceived, many answers will present themselves in this collection of articles.
Typography: Practical Considerations And Design Patterns

With the help of this eBook, you can learn how to train and sharpen your eyes to recognize specific typographic details which will be sure to guide you in your own projects and make it easier for you to make design decisions. After an initial stroll through type terminology and classification, this eBook reflects on the quality of fonts (including web font providers, of course) and explores typographic design patterns as well as current practices. These practical considerations and a plethora of real-world examples are bound to be a valuable companion throughout your adventures when designing with type.
Unlocking Innovation: How To Generate And Realize Great Ideas

Certain strategies can help to unlock our creative insight, and make our ideation process — and that of our team members — more effective. Unlocking Innovation wants to equip you with such strategies, but also go beyond the mere process of generating ideas and look at how we can actually bring them to life. Different ways of experimenting with that first vague idea and mocking it up are thus part of the eBook, just like suggestions on finding the idea that is really worthy of our time and energy. The tips that our authors have to share are very practical, and can easily be incorporated into your (or your team’s) workflow. So, take your time and examine them carefully, and, most importantly, try them out to see what works best for you.
Accessibility eBook Bundle
We try to build the best experiences we can, but more often that not, we make them for ourselves and users like us. With this eBook bundle, you’ll learn to enrich the web for everyone by removing existing barriers and creating experiences that are usable to more people.
Inclusive Design Patterns by Heydon Pickering

This book looks at common interface patterns from the perspective of an inclusive designer—someone trained in building experiences that cater to the huge diversity of abilities, preferences and circumstances out there.
Apps For All: Coding Accessible Web Applications

Accessibility is not just about addressing specific disabilities, but making sure as many people as possible have access to the same information. There’s rarely a good reason to lock people out when openness is a foundational principle of the web.
Practical Approaches For Designing Accessible Websites

We design with viewports in mind, keep track of loading times, and hunt down even the smallest browser bugs — all to create the best possible user experience. But despite all these efforts to constantly improve our products, there’s still one aspect that, unfortunately, comes up short quite often: accessibility.
Business eBook Bundle
If you need support when it comes to the business aspects of the web industry, then these eBooks will be a treasure chest for you. Learn to adapt your business to the digital challenges. Get insights into building better products. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in your career: communication with clients and partners.
A Career On The Web: Assuming Leadership

Taking the step from being a member of a digital team to becoming a leader can be quite overwhelming. Having proven that you excel in the technical aspects of your job is most probably beyond question, but a leadership position will naturally confront you with entirely new challenges which also call for new skills. After all, a team is as good as its leader, right?
A Career On The Web: On The Road To Success

There comes a time in everyone’s career when changing jobs is the natural next step. Perhaps you’re looking for a new challenge or you feel like you’ve hit a wall in your current company? Either way, you’re standing at a crossroad, with an overwhelming amount of possibilities in front of you. But how can you make the most of this situation? How can you find a job you will truly love?
Clients: Friends You Never Had

A fruitful and balanced cooperation with clients is the dream of every designer. However, to bring this dream to reality, designers constantly need to prepare for the various challenges that different clients tend to bring along. But what can you do to generally improve the collaboration with your clients and — on a long-term basis — foster stable relationships in which both parties are actually pulling in the same direction?
Digital Adaptation by Paul Boag

Nothing is more frustrating than stubborn management entangled in dated workflows and inefficient processes. That's why we created Digital Adaptation, a new practical book on how to help senior management understand the Web and adapt the business, culture, teams and workflows accordingly. No fluff, no theory — just techniques and strategies that worked in practice, and showed results.
Making It Right: Product Management For A Startup World

The main purpose of this book is to help product managers who work specifically with digital projects build better — less complex, more focused, less long-winded and more intelligent — products. By featuring lessons learned from real-life projects, the book provides a structured framework for strategic product management — to help build the right products, at the right time, for the right people with just the right amount of process involved.
Marketing Secrets For Web Designers

Marketing is an essential part of Web design and knowing its 101 helps designers see their design decisions in a broader context. As jumping in at the deep edge and simply starting off marketing can be quite delicate, "Marketing Secrets For Web Designers" is a companion tailored to the specific needs of Web professionals. Weighing the benefits and perils of common marketing practices, it takes designers by the hand as they develop an understanding of what friendly and appealing marketing is all about.
Successful Freelancing For Web Designers

If you are thinking of freelancing or are close to surrendering to your workload, then this eBook will be a treasure chest for you. Realizing that you have made the same mistakes as many before you can be a relief. Read up on how to pitch like a pro and handle your finances properly. Get precious tips on a key issue in freelancing: communication with clients and partners. Compelling marketing strategies will brighten your future, win contracts and make your business profitable.
Work Smart, Live Healthy

Web design is more than a job. It’s a passion. However, keeping up with the immense pace at which the web industry is moving can feel quite intimidating at times and stress or even a burnout can strike all of us someday. With this eBook, we want to raise awareness for those aspects of the web industry which are not frequently talked about. It’s not about frameworks, code or scripts for a change — today it’s about you.
Content Strategy eBook Bundle
With this bundle you will master content and copywriting in no time. Three fresh eBooks contain Smashing Magazine’s best articles on Content, carefully prepared, edited and — of course — without advertising. Perfect for those looking to get into the world of content development for online platforms, this eBook expertly pinpoints the key things one must know before beginning a journey into copywriting. This bundle will help to improve your Copywriting skills.
Content Strategy

If content is king, then the art of messaging is what will drive your product, business or idea forward. This comprehensive eBook delves into the world of content, providing beginners as well as communications professionals with a fundamental understanding of how content strategy works both independently and in conjuncture with other elements.
Content Strategy, Vol. 2: Planning, Producing And Maintaining Quality Content

A brilliant design deserves brilliant content. Content that is intuitive, compelling and flexible. With the help of this eBook, you will learn to face the content challenge. Take it as your guide through the critical phases of content planning, production and maintenance, your partner in crime to develop your content strategy.
Effective Copywriting

Writing for the Web has many facets and uses. As one of the most sought-after and needed skills, it has often become an exercise of bringing together a brand with a voice. This eBook takes a look at many different aspects of copywriting in the online sector.

Full access to a world of knowledge
You’ll get full access to Stone River eLearning entire catalog of 125+ (and counting) technology, programming, and digital design courses. Get a step ahead of the competition, land that dream job, up your skill level and make more money.You will get a free certificate for each course you complete. Add your certificates to your Linkedin profile or your resume to prove that you’re as good as you say you are. Potential employers can verify every certificate with a unique ID verification (provided). Your Unlimited Course Access Subscription is just that; unlimited. That means any new, hot topics SRE release (like Big Data, mobile development or JavaScript) will be automatically added to your account. So you can future-proof your skills without any extra cost, and remain at the cutting edge of your chosen field.
Features
- 24/7 access be prepare anytime to attend your courses
- Free VIP Perks access get all the Stone River special features
- Learn from any computer or mobile device, learn anytime and anywhere
- Learn in any location, you choose your own schedules
- Learn for as long as you need it
- Free access to certification exams for each course
- Certification compatible with Linkedin, share your progress instantly
- Review your certificates with an unique ID, add them to your CV, print or send through e-mail.
- Access to SRE all new courses, get future updates be in contant advance.
Pricing and terms
With our new deal, you'll have complete access to all the current web or mobile streaming Stone River Courses and also all the future updates, one single payment, no monthly fees. Normally this unlimited plan has a price of $8751 USD, here you can get more than 2000 hours of quality learning for just $79 USD (92% Off from its original value!).
Categories
- Adobe Software
- App, Mobile and Game Development
- DevOps
- Animation
- Graphic and Web Design
- Javascript
- Programming
Included courses






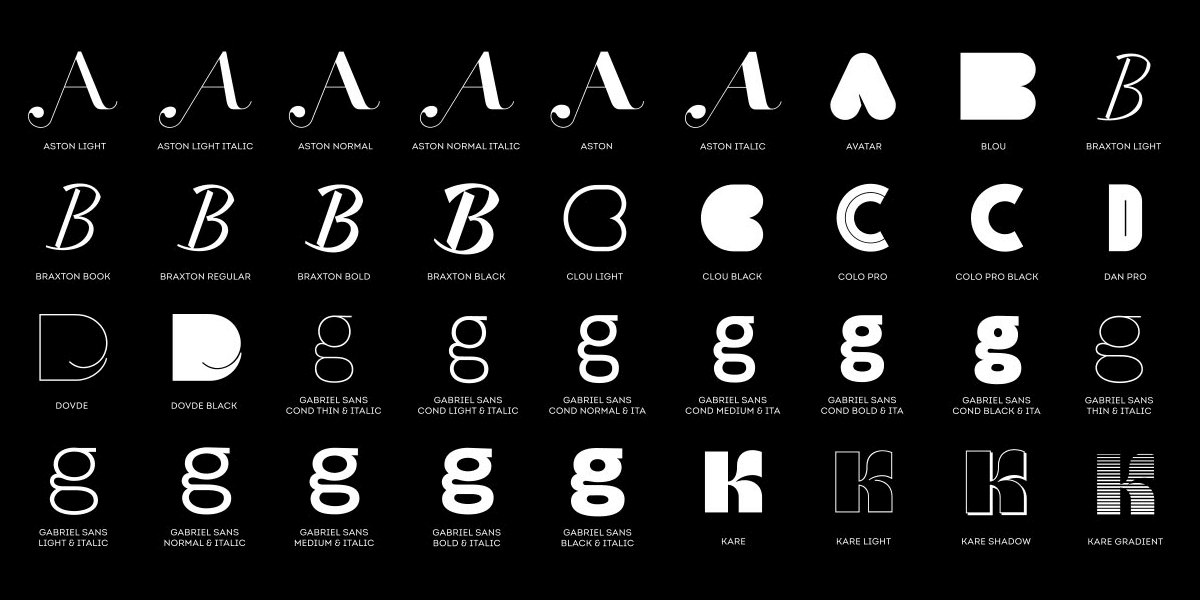
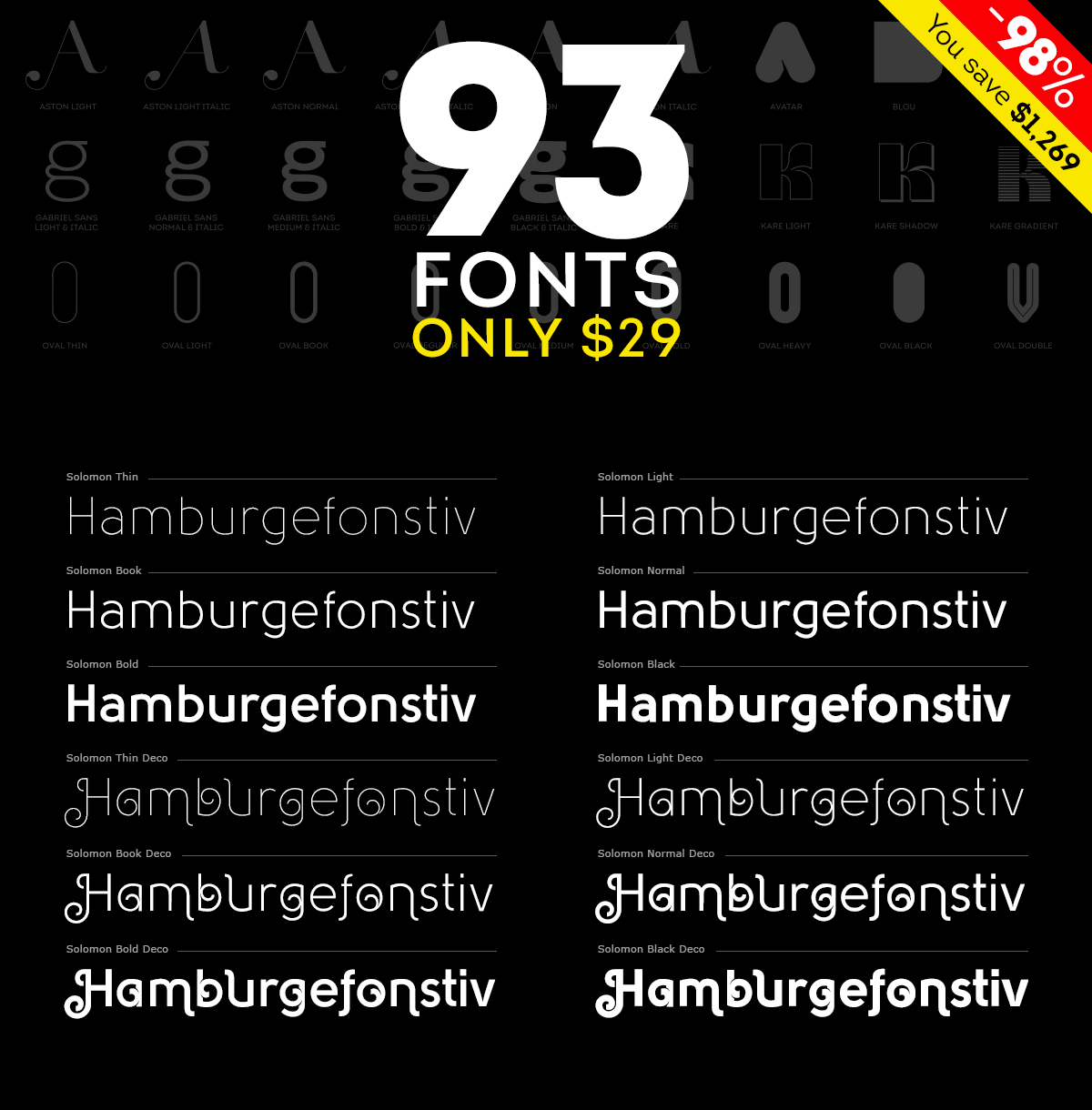
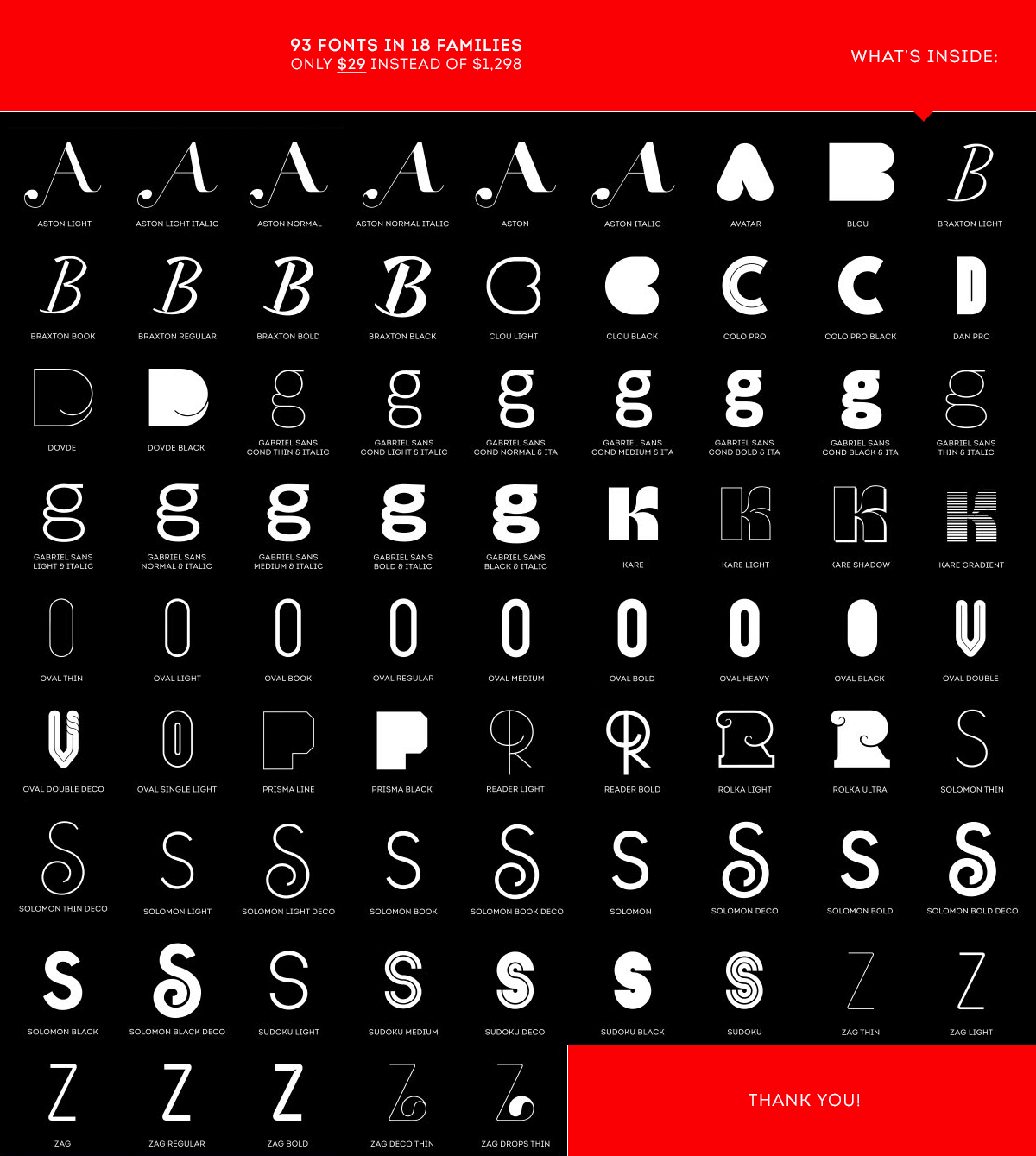
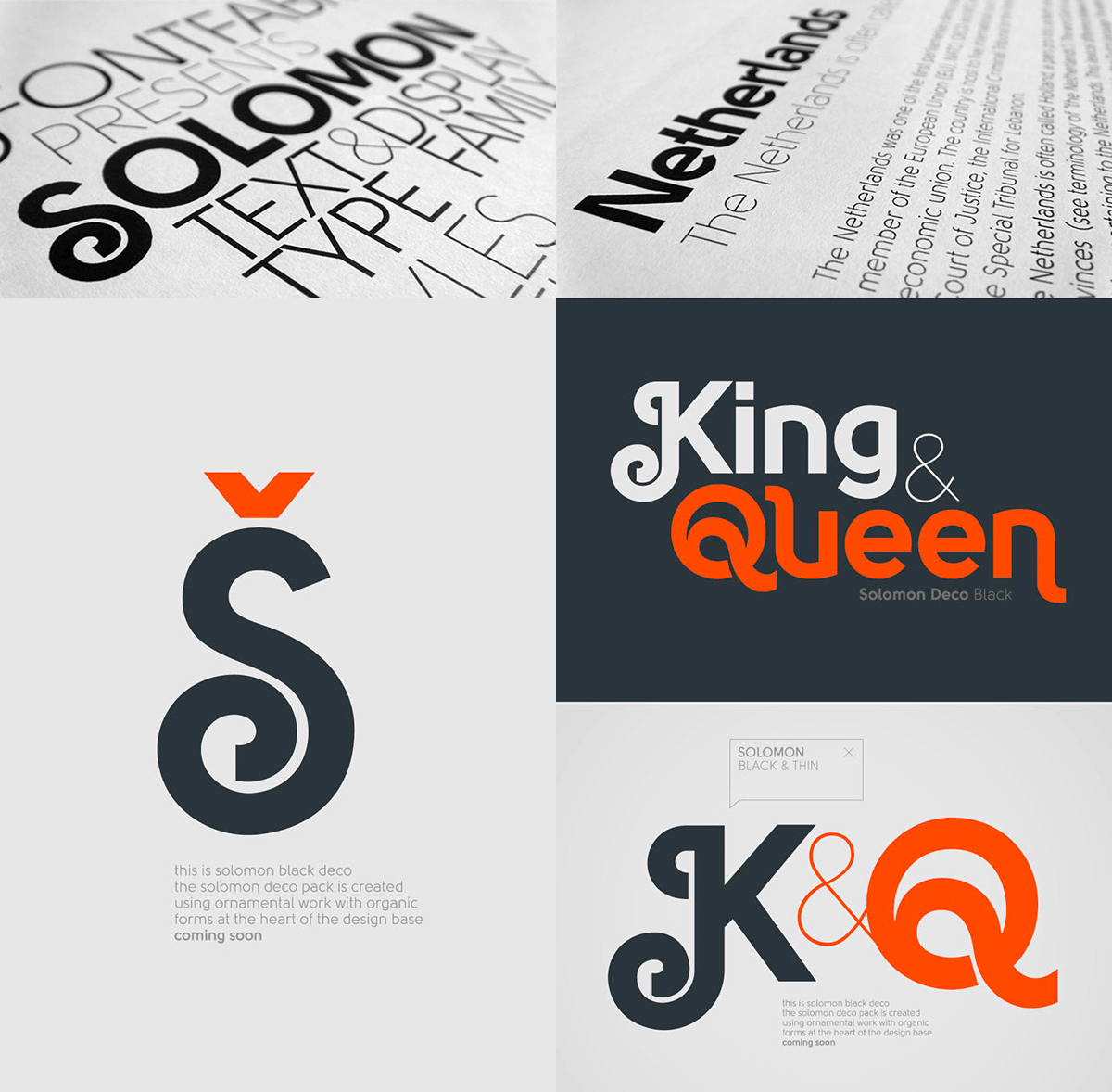
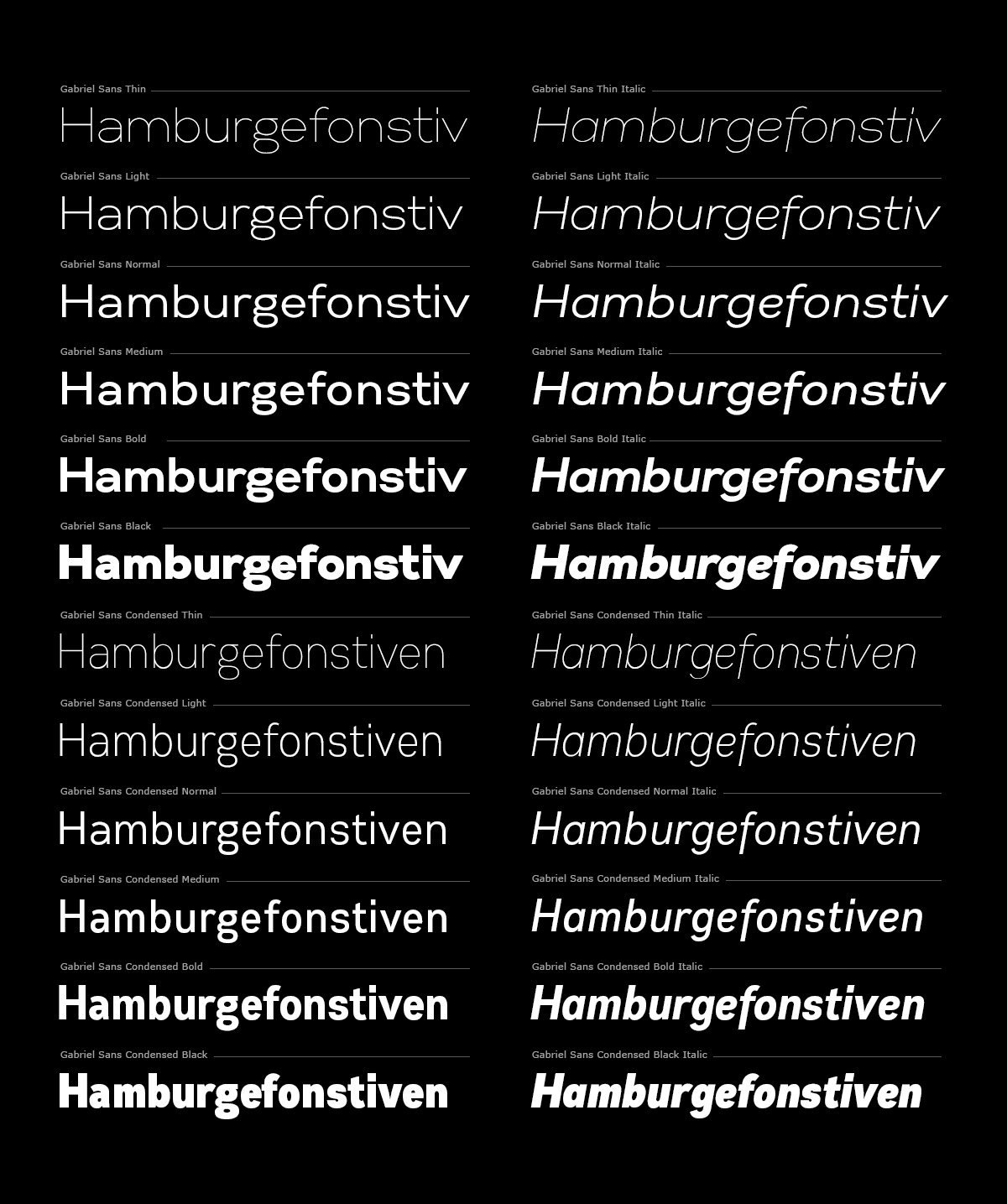
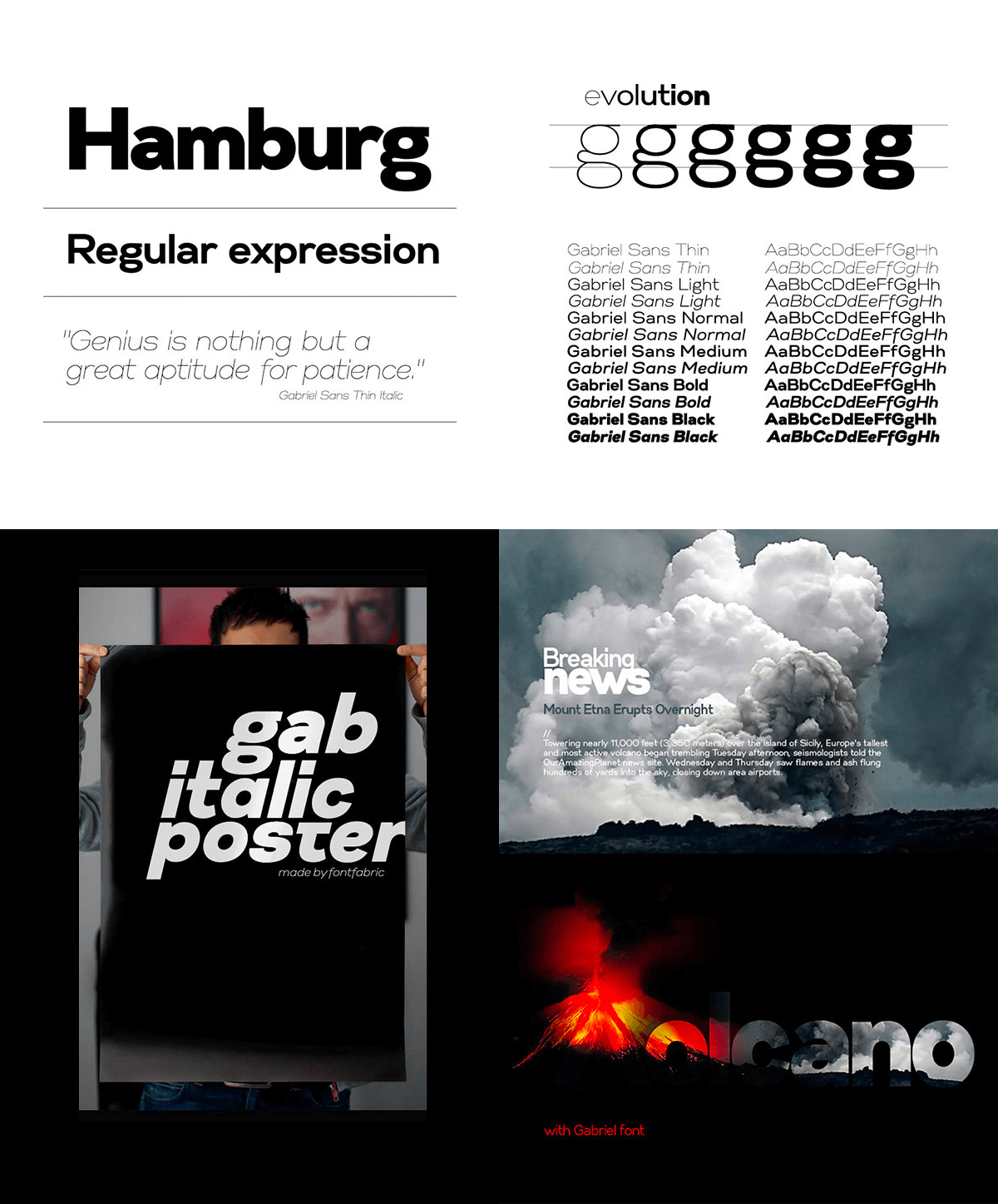
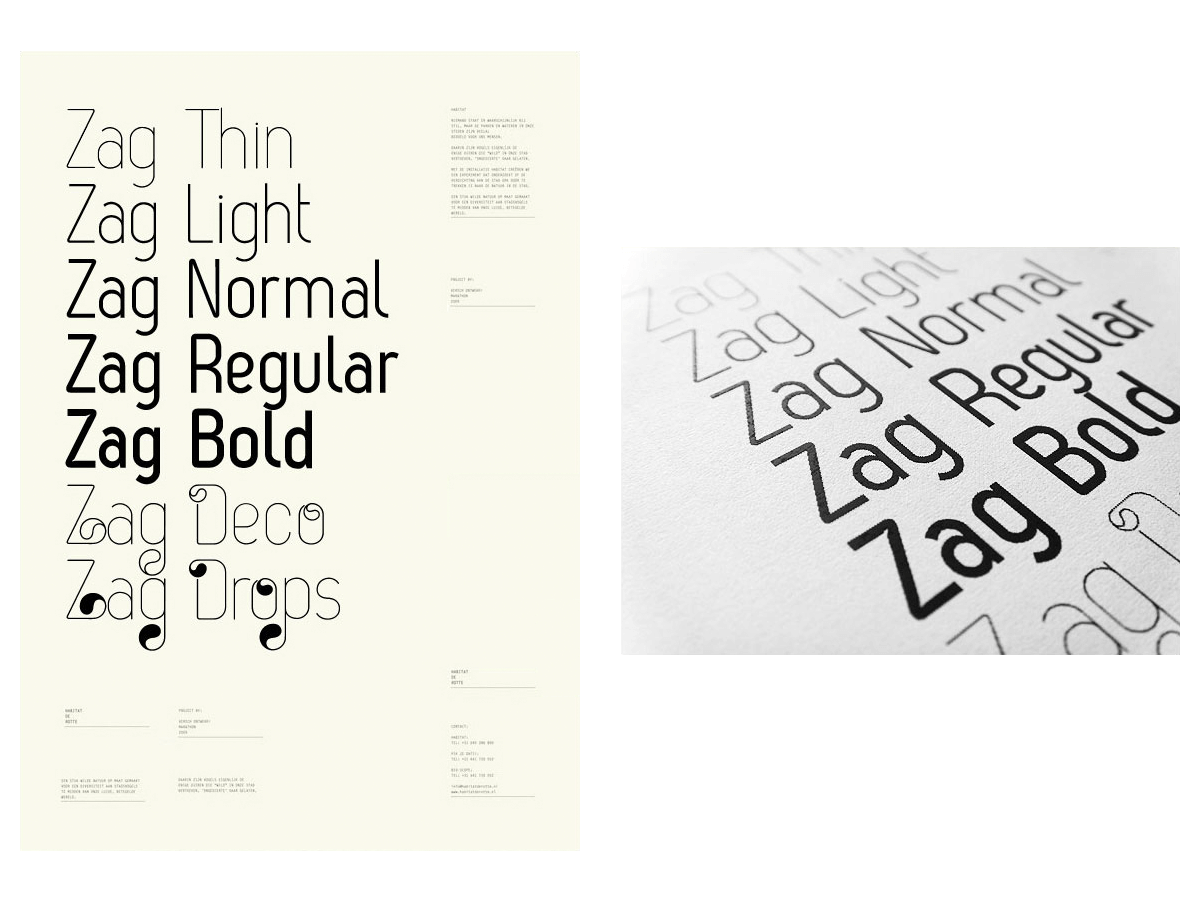
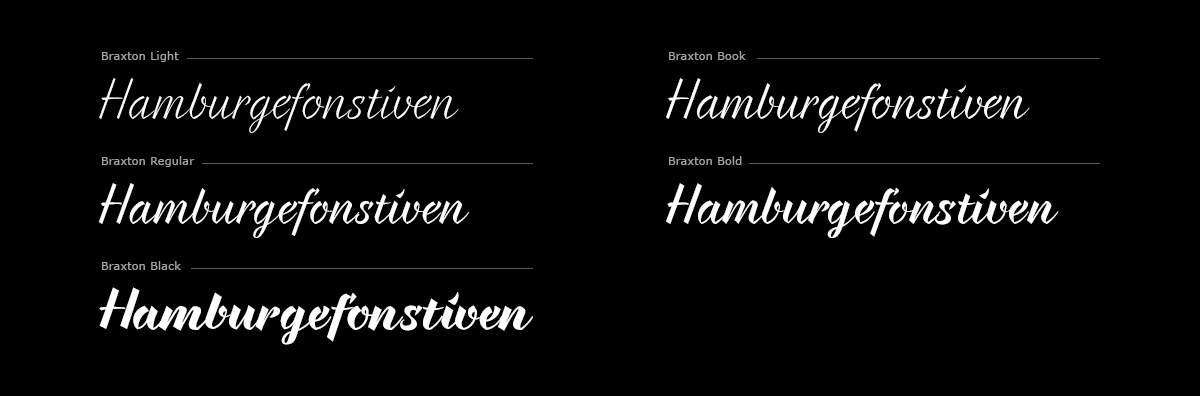
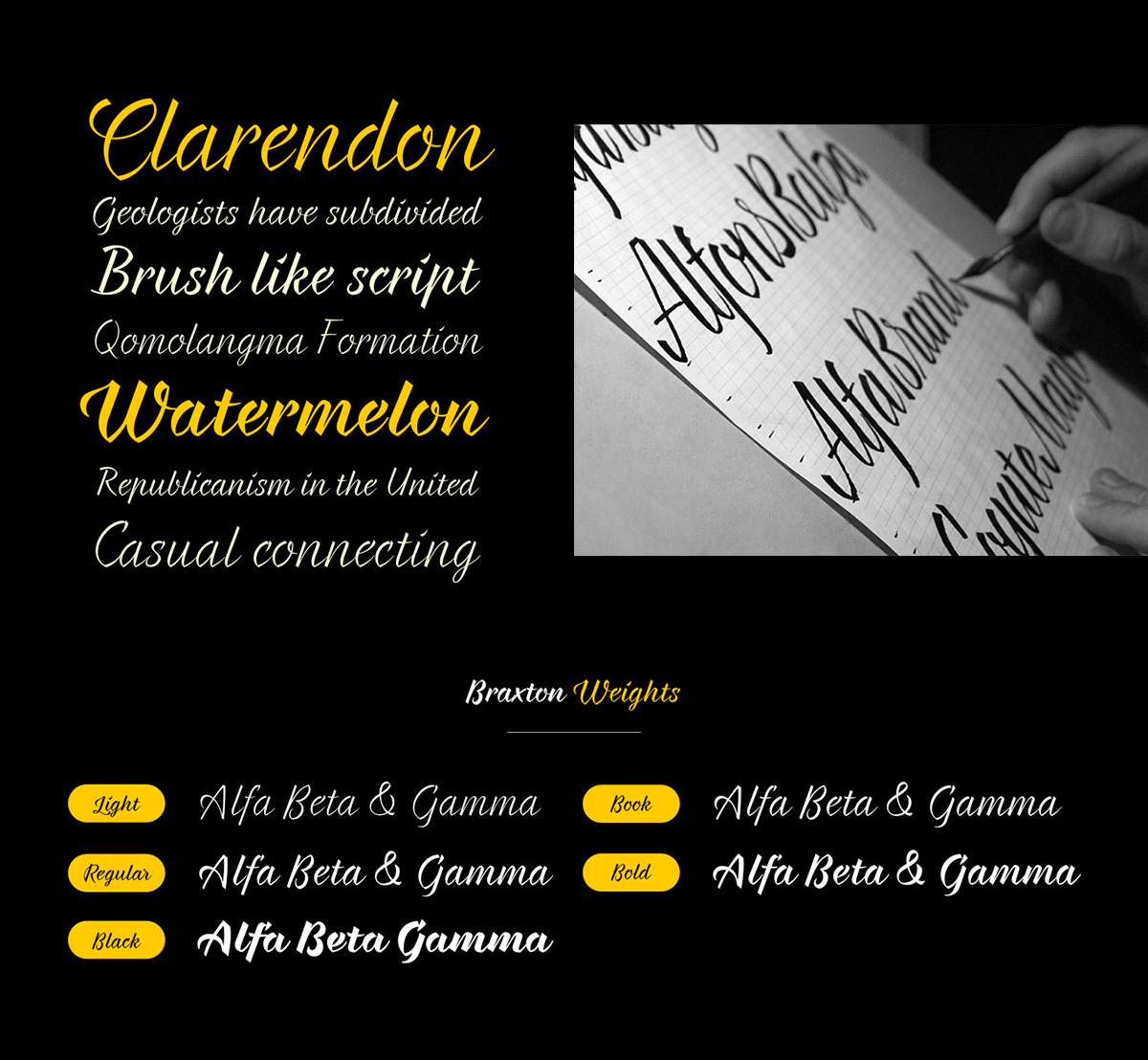
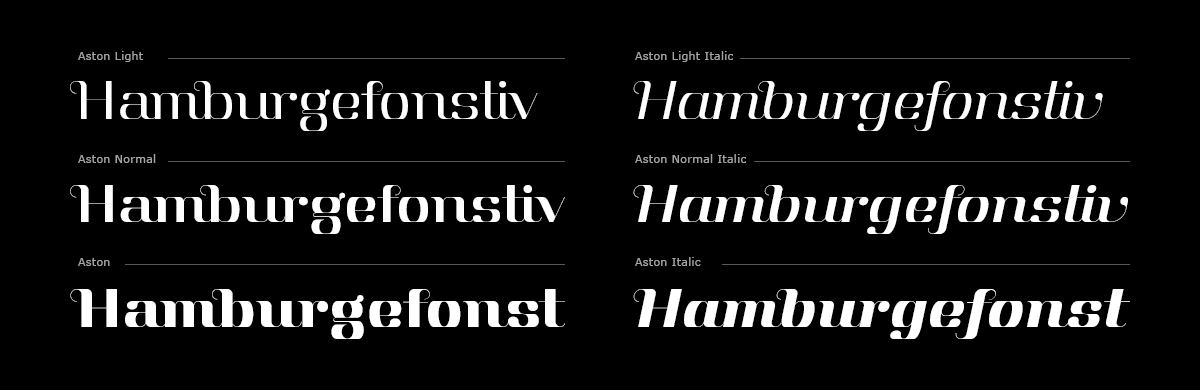
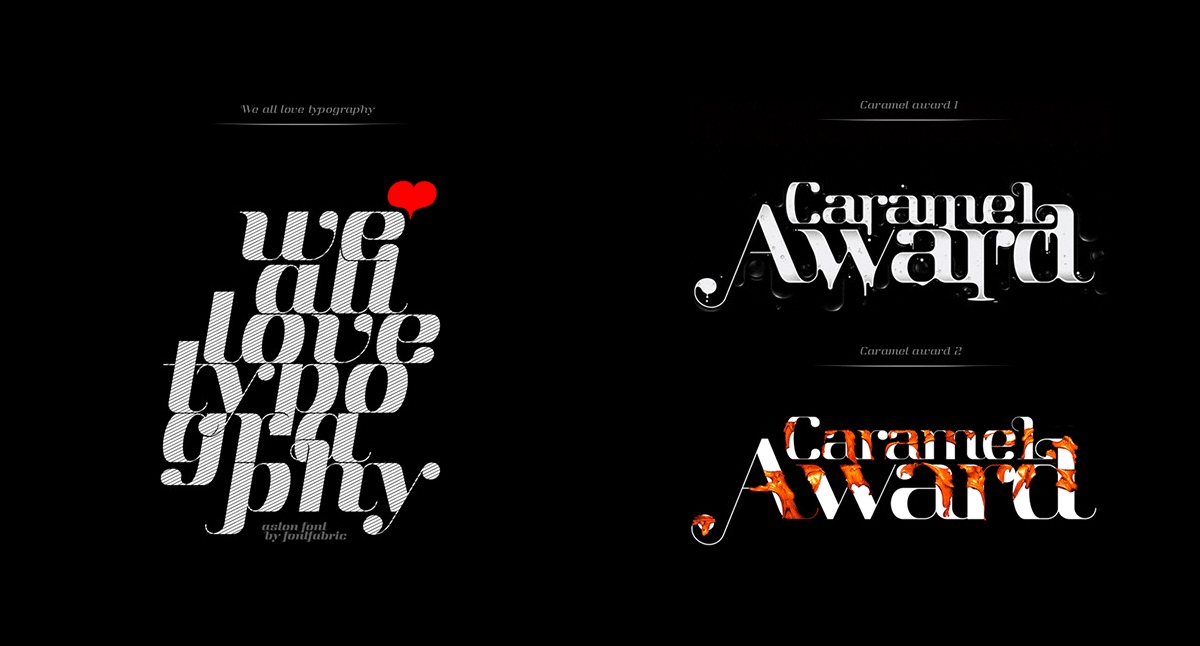
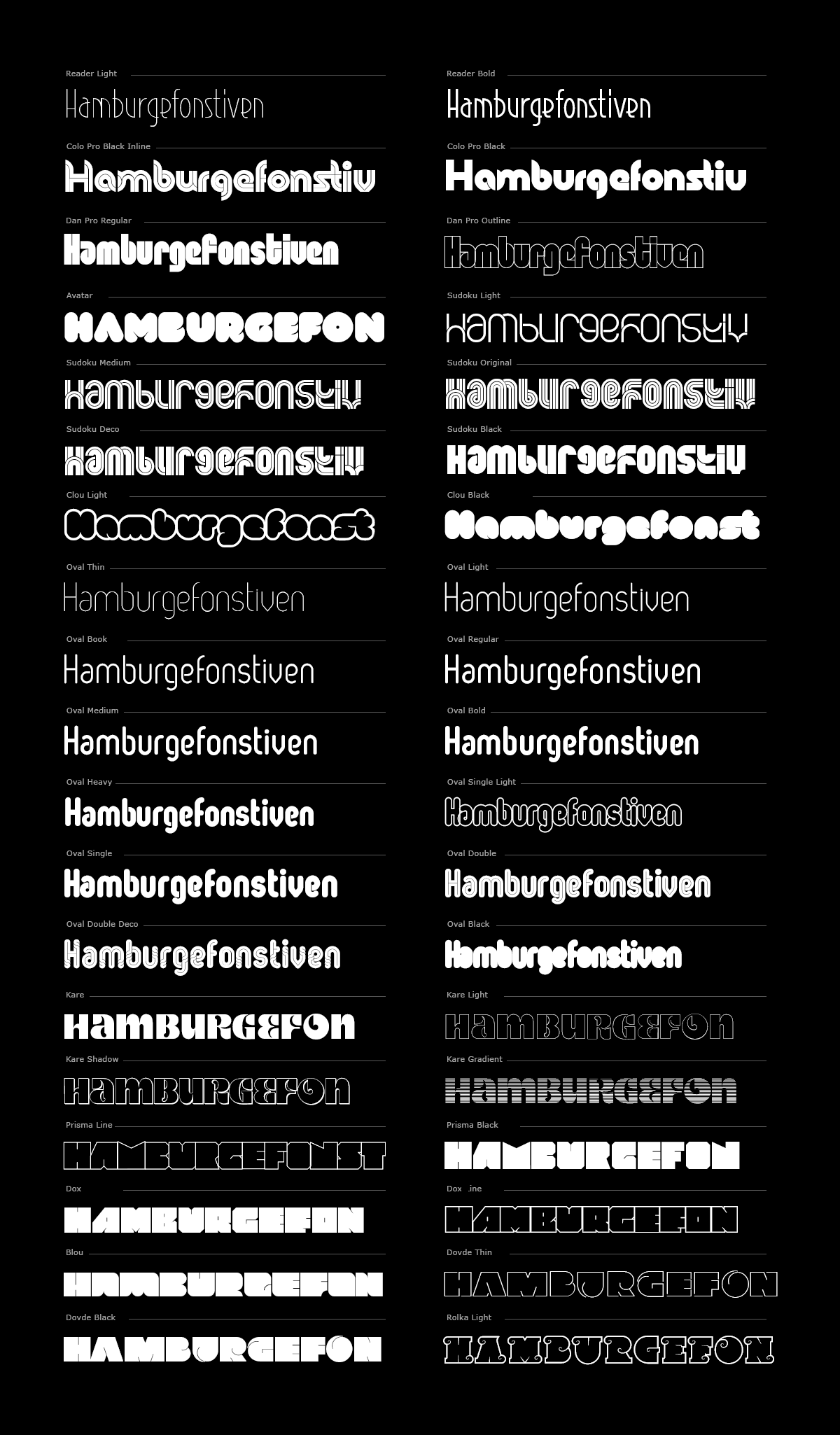
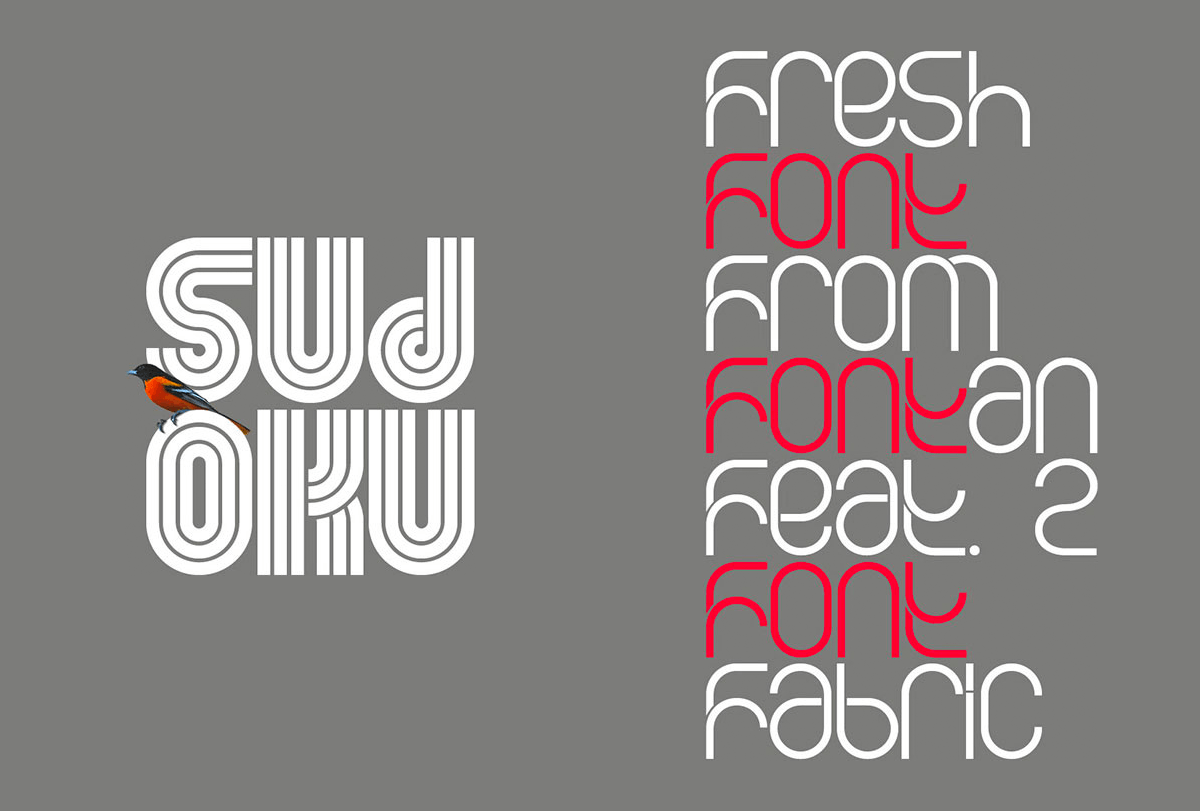
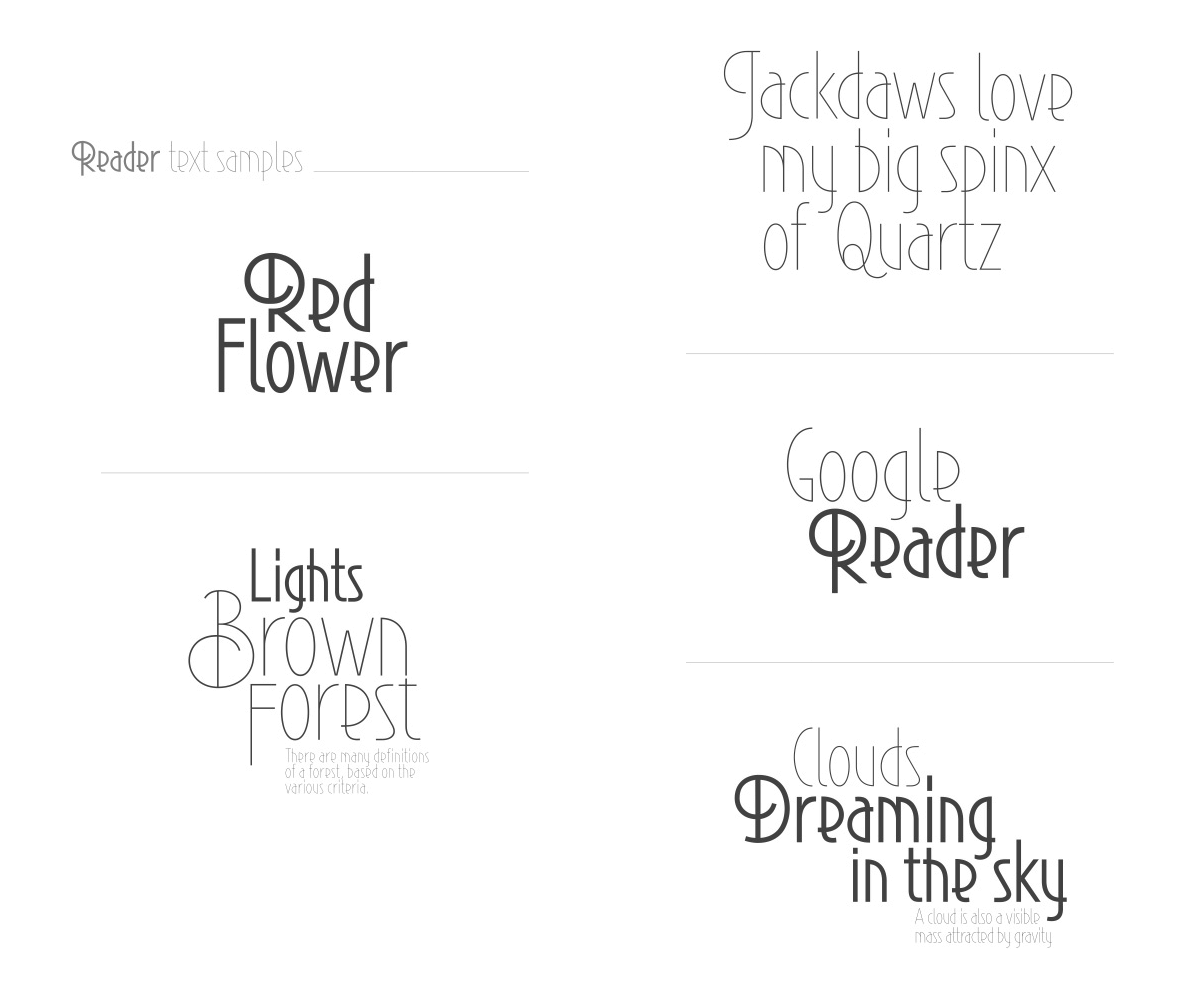
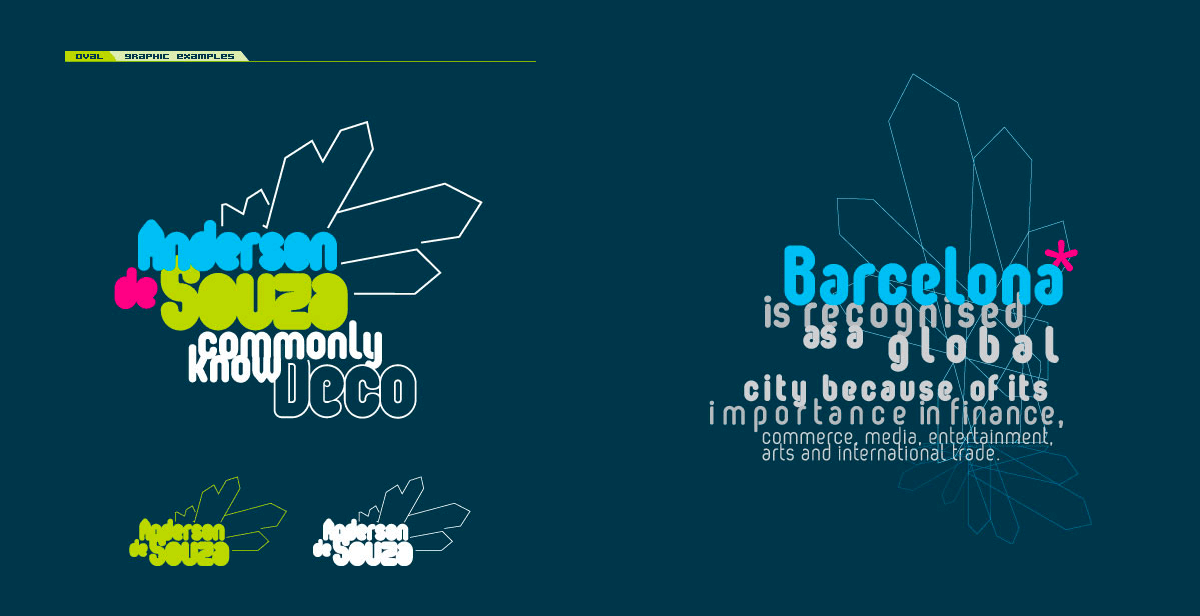
Today's promo, courtesy of our friends at FontFabric, is an awesome bundle containing over 90 Fonts delivered to you in OTF format. Bundled here you'll get 18 Type Families with complete character sets, font families with up to 24 weights & styles like italics, condensed, thin, bolds, and black, as well as Cyrillic script characters, and the professional quality found across all of FontFabric's designs. Any day of the week, these fonts would cost you over $1298, so hurry up and get this bundle before the expiration date with a 98% discount, all 18 Font Families with 93 Fonts total for just 29$!!
Features Summary:
- 93+ Fonts in Total, from 18 Font Families Contextual Alternates
- Wide array of type styles and variations to choose from.
- Personal & Commercial Use
- Delivered in a .zip Archive, all Fonts come in .OTF format.
- Multi-Purpose pack, uses ranging from Display & Signage purposes to Body-Copy, Desktop, Web, Logo design, Branding, etc! Fully compatible with both PC & Mac.
18 Font Families Included:
Terms & license
Purchase of this bundle allows for unlimited use of the type families included for any number of projects of either personal or commercial nature, so go crazy with these awesome fonts!
Check Out Some Content Previews! (Back to Top)






























The Easiest Tool to Create & Edit your Images in Seconds
Without further knowledge create & edit images directly from the cloud, save space and memory while getting amazing results: Resize, Crop professionally, Add Gradients and Unique Effects for all your Custom Fonts. Replace anything from images and shapes to text and colors using Pixteller Editor and get inspired by more than a Million Embedded Illustrations, Shapes & Icons that you can use under Commons Zero License to create new personalized designs just in seconds. Pixteller normally cost $47 USD with a yearly license, only for a limited time, you'll get with us a completely Lifetime License with a Single Payment of $39 USD, % Off!
Main Features
- New Pre-made Designs each month
- 1.000.000+ Embedded Photos & Illustrations through PixTeller Editor
- 100.000+ Embeded Shapes & Icons through PixTeller Editor
- Unlimited storage for your files
- Smart resize: Set a new format for your design with just one click
- Custom fonts: Upload your own fonts or use the most popular fonts directly from PixTeller Editor
- Download PNG, JPEG or PDF
- Transparent PNG
- Gradient colors: Solid, linear or radial gradients and get an outstanding look for your designs!
- Multipage attributes: Use "Add new page" or "Clone page" options to create amazing photo albums or business presentations.
- Unique text properties: Apply text filters like: Circle, Concave, Convex Mode and make your graphic images remarkable.
- Masking & Clipping Crop image techniques: With PixTeller clipping-crop function your photos will look great at any dimensions.
- Use or Edit your designs from any modern browser


Commons Zero License Back to the top
You absolutely would be safe copyright-wise when you use a PixTeller creation, as long as that creation just contains elements that you searched for from within PixTeller Editor or PixTeller templates.Live, Real-Time CSS Editing with Stylizer 7
Supercharge your workflow with Stylizer, the greatest CSS editor you will ever own that will cut the time you invest styling websites like a knife through butter. Sporting a unique grid-like CSS editing interface that feeds your style sheet to an integrated browser of your choice and allows you to drag page elements around and adjust all your styling needs from the comfort of your editor, all in real-time. Stylizer is packaged with a range of handy tools that just don't exist elsewhere. It automates things like Image Replacement, CSS positioning, clear fixes, CSS hacks (if you need them) and much more.
Instead of loading CSS files directly, Stylizer asks for the URL of the page you want to change. Then when all is said and done, the CSS is saved right back to where it came from via FTP, SFTP, or a network share. You can start writing better, cleaner CSS in half the time with this innovative editor that lets you target elements on the rendered page, see the most minuscule of changes immediately displayed as they would look on all major browsers in real-time with up to 3 side-by-side browser panes, an HTML DOM explorer, with support for cross-platform comparison to pinpoint issues with the interpretation of CSS on different browsers. Say goodbye to constantly having to hit refresh with every change, and say hello to instant gratification. Stylizer features a clutter-free interface and a whole host of unexpectedly powerful tools.
Why Stylizer:
- Lifetime version 7.x updates
- Available for Windows & Mac.
- Multiple side-by-side preview panes — view up to 3 browser panes at the same time.
- Your style sheets, as the browser sees them.
- Real-time DOM explorer for HTML and CSS, painstakingly refined for superior productivity.
- An in-code toolbar so powerful that even keyboard loving CSS experts use it.
- Integrated preview pane with major browser engines — Firefox, Chrome, Safari and Internet Explorer.
- The Bullseye function lets you click on an element on your web page and effortlessly make real-time changes to the CSS that targets it.
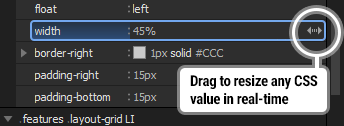
- Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Page updates in real time!
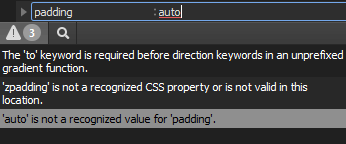
- Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type.
- Unintrusive auto-complete.
- Remote Control to make repetitive tasks a one-click operation.
- Integrated FTP client to save your changes.
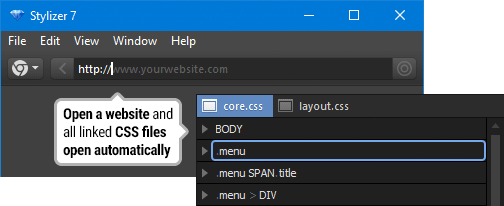
- Online CSS editing — Just open the URL or HTML page you want to edit and the linked style sheets automatically open for editing.
- Full keyboard control — whether you like GUIs or you’re a hardcore hotkey aficionado, Stylizer has you covered.
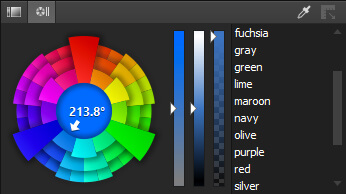
- Efficient, real-time color adjustments and measurements.
- Many integrated visual tools like a Ruler, Magnification Lens, and more.
Say goodbye to the reload button! In Stylizer, your changes are immediately displayed in all browsers, in real-time—literally as you type or move the mouse. This is a substantial productivity boost for designers of all skill levels.
Size faster with Grips: Size Grips allow you to accurately resize any CSS dimension by clicking and dragging the mouse. Click, hold, and drag—watch your page update in real-time and achieve perfection on your first try. Take the guesswork out of sizing. Find the exact spot where that stubborn div wraps. Or use them to perfectly position a background image.

Two-click color changes: Tweak any color in your stylesheet to find the perfect hue, saturation, and luminance level for that exact look, in just two clicks: one click on the CSS declaration, another on the color picker which appears automatically. Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again! Stylizer provides two HSL-based color pickers and an opacity channel slider that generates RGB-based colors that work even on legacy browsers. Never guess another hex color code ever again!

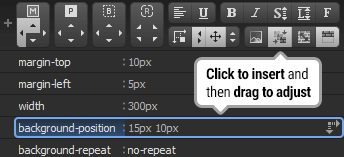
Take control of repetitive tasks: The Remote Control makes many repetitive tasks a one-click operation. Most buttons here double as size grips, allowing you to save time with maneuvers like, for example, mousing down on the "background-position" button to insert a new declaration and starting to adjust it immediately by dragging the mouse. It's intelligent, too: when a declaration is already present, its button appears pressed, and Stylizer will adjust what you have instead of inserting. Or, right-click on a pressed button to delete a declaration without even looking for it.

Write error-free CSS: Stylizer knows all the latest CSS 3 standards, and provides a real-time Warnings list that updates without delay, as you type. You'll also see a subtle red underline wherever your CSS does not validate. Stylizer even recognizes many common CSS "hacks" to ensure that the Warning list only contains actionable errors.

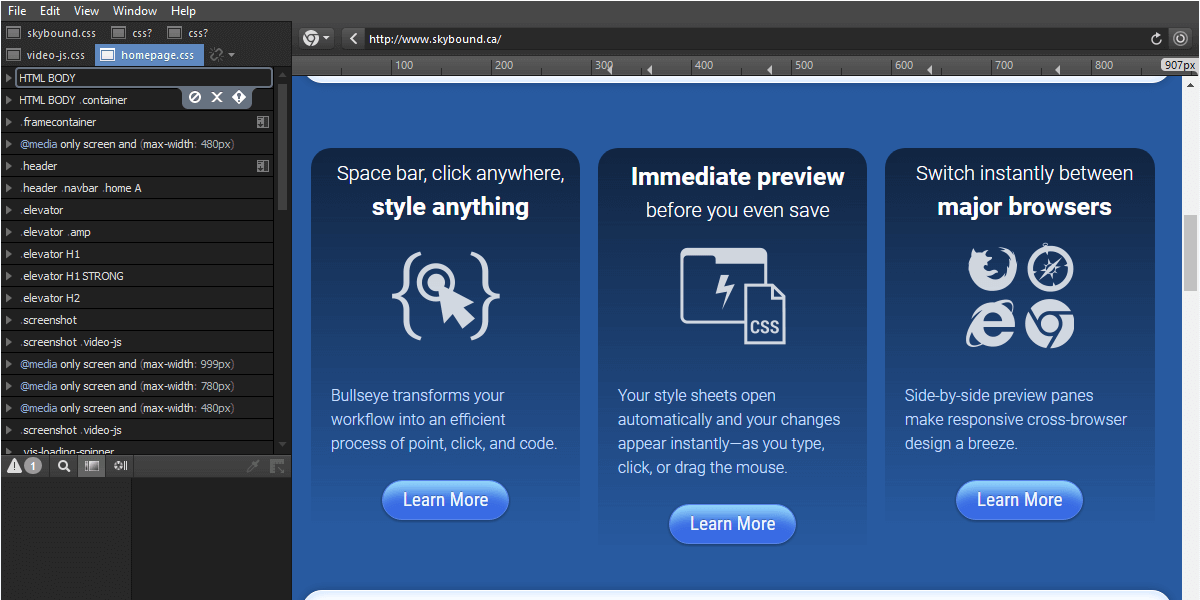
Bullseye
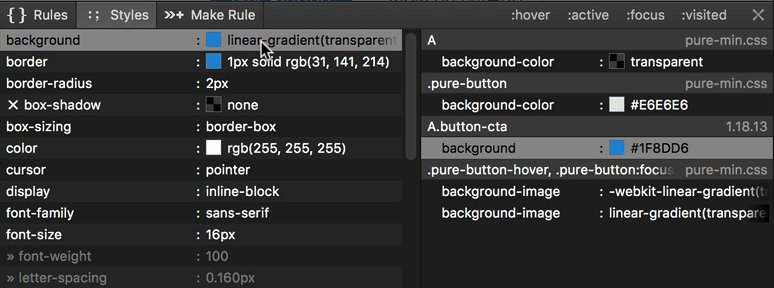
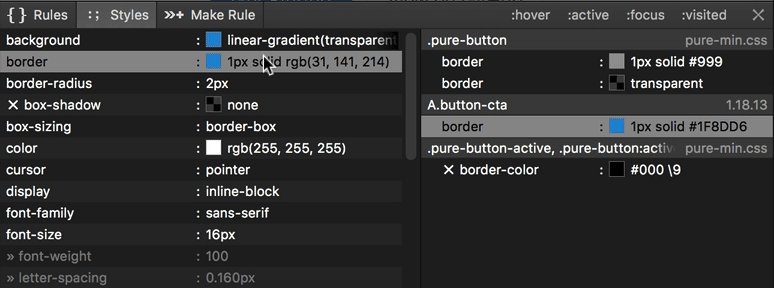
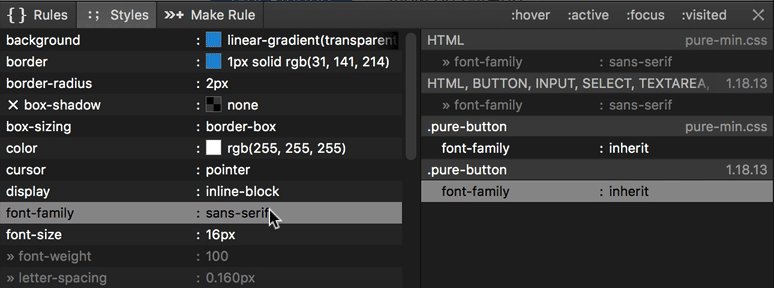
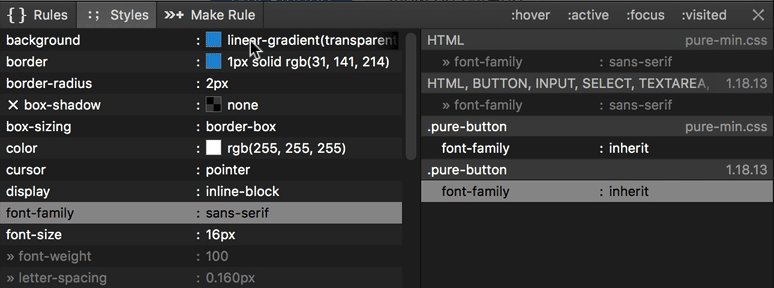
Space bar, click anywhere, style anything. Bullseye transforms your workflow into an efficient point, click, and edit process. Using Bullseye is as easy as tapping the space bar, and clicking on the page element that you want to style. All matching CSS rules appear with the most specific rules appearing at the bottom of the list. Bullseye groups styles into two side-by-side lists: computed styles on the left, and the CSS declarations that produced them on the right. This design gives you immediate visibility, positioning you just one or two clicks away from your next adjustment.

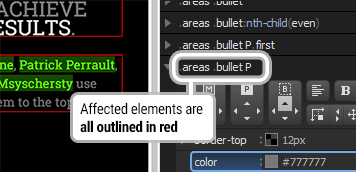
When you use Bullseye, the path of HTML tags leading to the target element is displayed across the bottom of your screen in the Breadcrumb. Use it to select container elements or create new rules with a single click. Make Rule can be used to quickly make a new rule by clicking parts of the target element's ancestor list. Also, whereas Bullseye presents a list of CSS rules that affect a target element, Stakeout outlines all elements that are being targeted the CSS rule you are currently editing. With Stakeout turned on, you'll know which elements are going to be affected by a change before you make it.

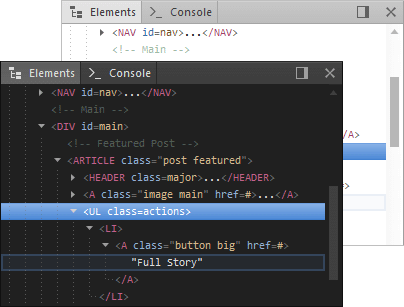
The DOM Explorer
Get a clear view of your HTML with a real-time tree of the HTML DOM. Use it to drill down into elements that are invisible or difficult to click with Bullseye, to quickly highlight and target adjacent elements, and to understand the overall structure of the page. The HTML DOM viewer is a compact panel, opens quickly when you need it, and stays out of your way when you don't.

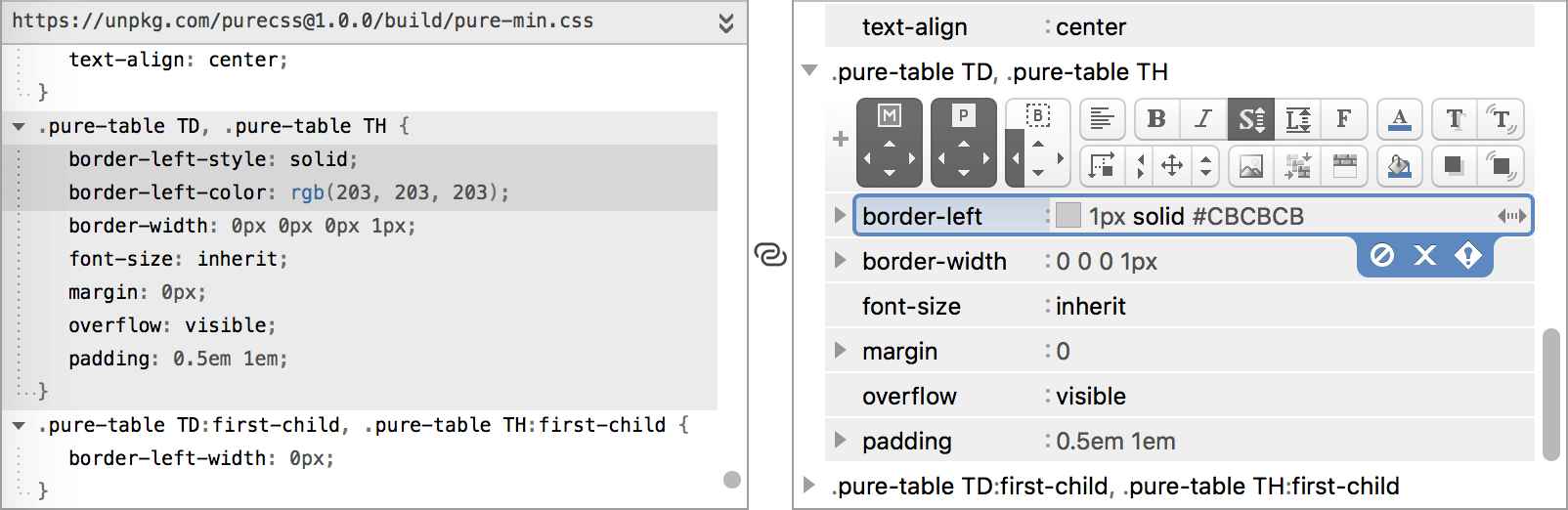
Your style sheets, as the browser sees them with a real-time window into the browser's view of your style sheets—the CSS DOM. Due to differences between browsers, the CSS you write almost never ends up being interpreted by the browser exactly as you wrote it. The CSS DOM pane not only reveals which rules and declarations were accepted by the browser, it's even smart enough to recognize which declarations in your source code produced which declarations in the DOM.

The CSS DOM viewer is linked in real-time to the Code Grid, highlighting and updating as you work. If you have multiple browser preview panes open at once, the Code Grid will be linked to all of them at once, revealing subtle differences between browsers that can be the difference between fighting for hours and fixing a problem in minutes.
Workflow
Just enter the address of any website in Stylizer to start editing the CSS. Or load an HTML page directly from your Mac or PC. Linked CSS files open automatically in Stylizer so you can start editing right away.

Switch between integrated browsers with one click. Stylizer automatically injects your changes into the new browser so you can switch browsers while your work is in progress and not yet saved. You can even open your page in up to three preview panes at the same time for side-by-side comparisons, making responsive and cross-browser testing a breeze. Stylizer includes embedded preview panes for all major browsers: Firefox, Chrome, Internet Explorer (on Windows), and Safari (on Mac).
Stylizer saves your CSS back to its original location by FTP, SFTP, FTP/SSL or directly to a hard drive or network share. Plus, it remembers where remotely loaded CSS files were last saved, so you only need to choose the location once.
Also compatible with your stack as Stylizer uses no project or temporary files, and works out of the box with almost any website. It works with CMS products like WordPress, Joomla, and Drupal. And it is compatible with practically every web framework: Rails, PHP, ASP.NET, node.js—you name it.
Tools for Pixel Perfection
Rulers: Set the preview pane to a specific size, make presets for your breakpoints, and switch between presets with a single click.

Eye Dropper: Pull colors from Photoshop, a web page, or any other app, preview them in real-time, and immediately inject them into your CSS.

Lasers: Laser-like guidelines follow your mouse to help you ensure the elements on your page are properly aligned, and display measurements in a digital readout.

Lens: Ensure per-pixel accuracy by blowing up a portion of the browser by 8 times its original size. The lens can either follow your mouse or be locked in place.

Extras
A wealth of productivity at your fingertips.
Quicker commenting
Commenting out code has never been easier: just press F8 (Command-8 on Mac) to comment or uncomment a style. Stylizer knows the difference between a descriptive comment and commented code and presents them differently, making it obvious which is which.
Customizable formatting
Stylizer guarantees that your stylesheet will be beautifully formatted when saved, using your preferred style (spacing and tabs, indentation, line endings, maximum line length, etc). Working with minified CSS is no different in Stylizer—CSS appears as you would expect in the Code Grid, and minifies again automatically when saved. Formatting presets can be saved, and each individual style sheet can use its own formatting style, making it effortless to work simultaneously on multiple projects with different
requirements.Copy and paste as text
Although Stylizer presents CSS in the Code Grid, you may simply copy and paste between Stylizer and other applications as though it were an ordinary text editor. CSS is always copied in your preferred formatting style, so you'll never need to waste time reformatting CSS again.
Drag and drop
Simply hold Ctrl (Command on Mac), click, and drag to reorder declarations and rules, or move them between style sheets or between applications. The "plus" button on the Remote Control supports drag-and-drop as well, so you can insert a new line without touching the keyboard.
Made for keyboard junkies
We've made every effort to accommodate even the most die-hard emacs fanatic with a personal collection of IBM Model Ms (you know who you are). Efficiently control all of Stylizer and your CSS without going anywhere near a mouse.
Shortcut properties
Stylizer includes a set of unique, built-in shortcut properties that generate CSS declarations for you, making it easier to write correct cross-browser CSS.
Single-click Clearfix
Clearfix is a technique that web designers use to ensure that a container element expands to contain all of its floating children. Stylizer streamlines this process by generating all of the necessary CSS for you with a single click.
Unintrusive auto-complete
Stylizer subtly suggests CSS property names, keywords, and units as you type. It even recognizes hyphenated keywords, allowing you to type shortened CSS like p-t:2 instead of padding-top: 2px.
Offline support
Real-time preview is wonderful, but there are times when you need to open a CSS file to make a quick edit without opening a website. Stylizer's flexible UI works just as well as an offline editor, providing the same great editing experience even without a pane open.
Terms
- You will receive a voucher code, with redemption instructions via email after successfully purchasing.
- One product key can authorize any two computers - Windows and/or Mac.
- Includes free lifetime version 7.x updates.
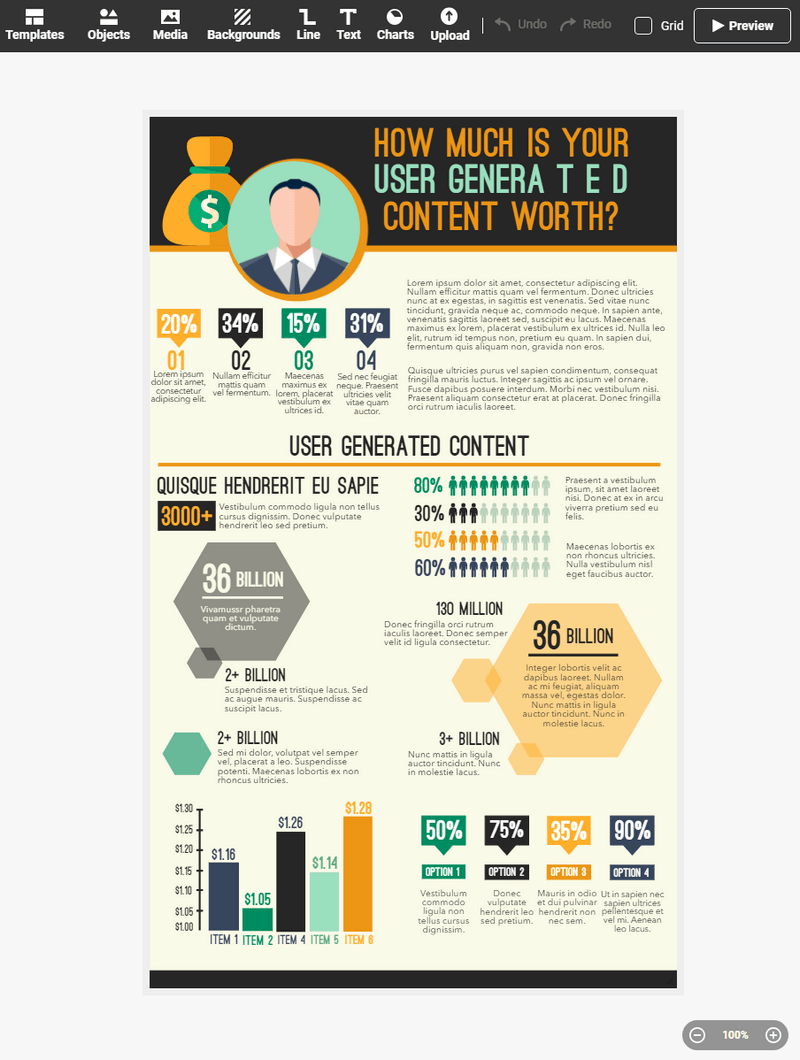
Get Lifetime Access to an awesome web tool that allows you to create and share powerful and professional infographics right in your web browser without any design experience! With this tool you can create slides for a presentation, graphs, charts, create infoproducts, generate email templates, build beautiful infographic résumés, and much more, and you'll have access 512+ Infographic Templates already available in the platform; over 1.1 Million illustrations & images, graphs, charts, etc, which you can edit and export in High-Quality printable versions in PDF, JPEG, and PNG formats. Upload your own fonts or choose from 112 fonts available, upload your own infographic templates and edit them in the platform privately, or share your work with the community! This awesome tool allows you to save tons of time on your infographics creation process, and you can get lifetime access to it for a one-time payment of $49!
What You Get With This Promo:
- Lifetime Access, pay once, use Easel.ly Infographics Maker & Templates with Pro Features forever
- Access their full library with 512+ Infographic Templates, new ones added weekly.
- Unlock over 1.1 million free illustrations and images.
- Full Access To All Charts & Graphs
- Get high-quality, printable versions of your infographics in PDF, JPEG and PNG formats
- Full access to all 112 fonts, as well as upload your own
- Work privately so only you can see your infographics, or share them with the community
- No limit on upload size
UI & Template Previews!


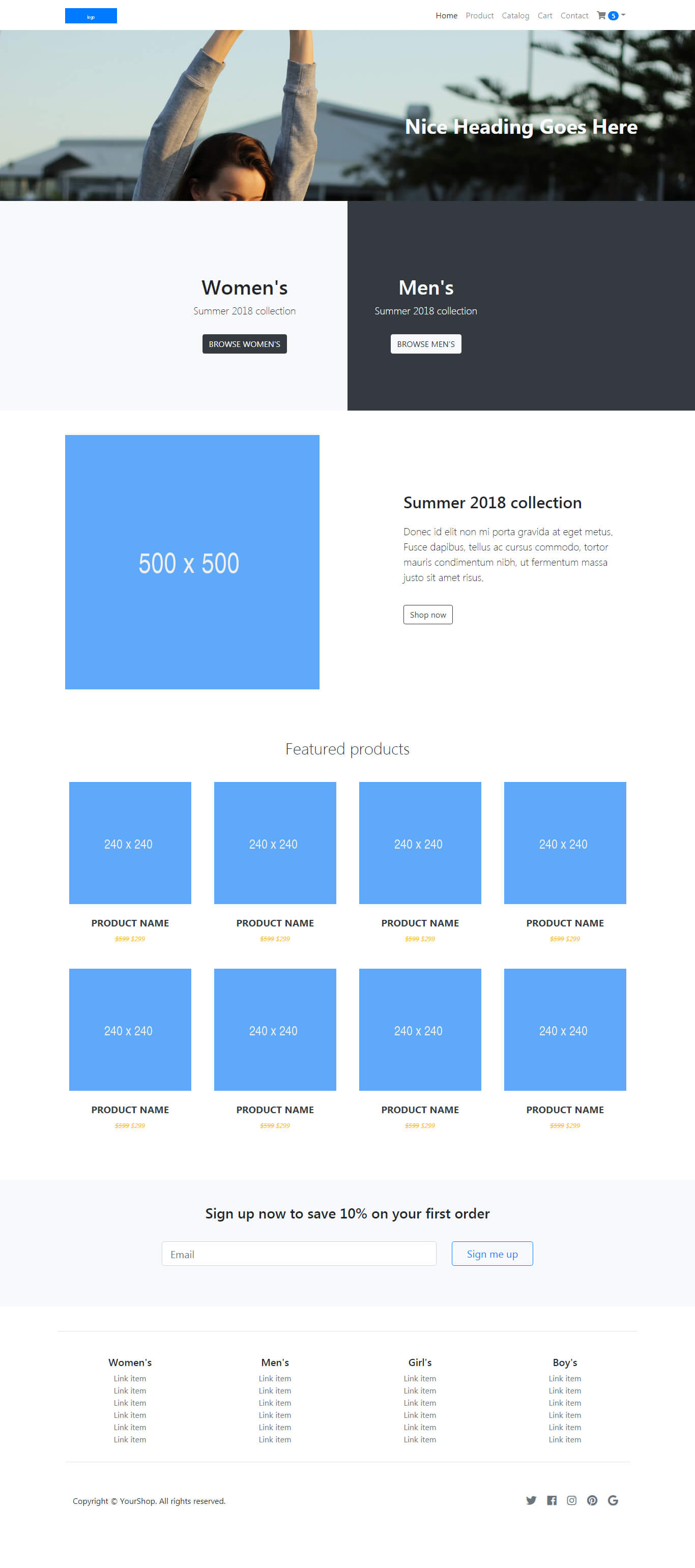
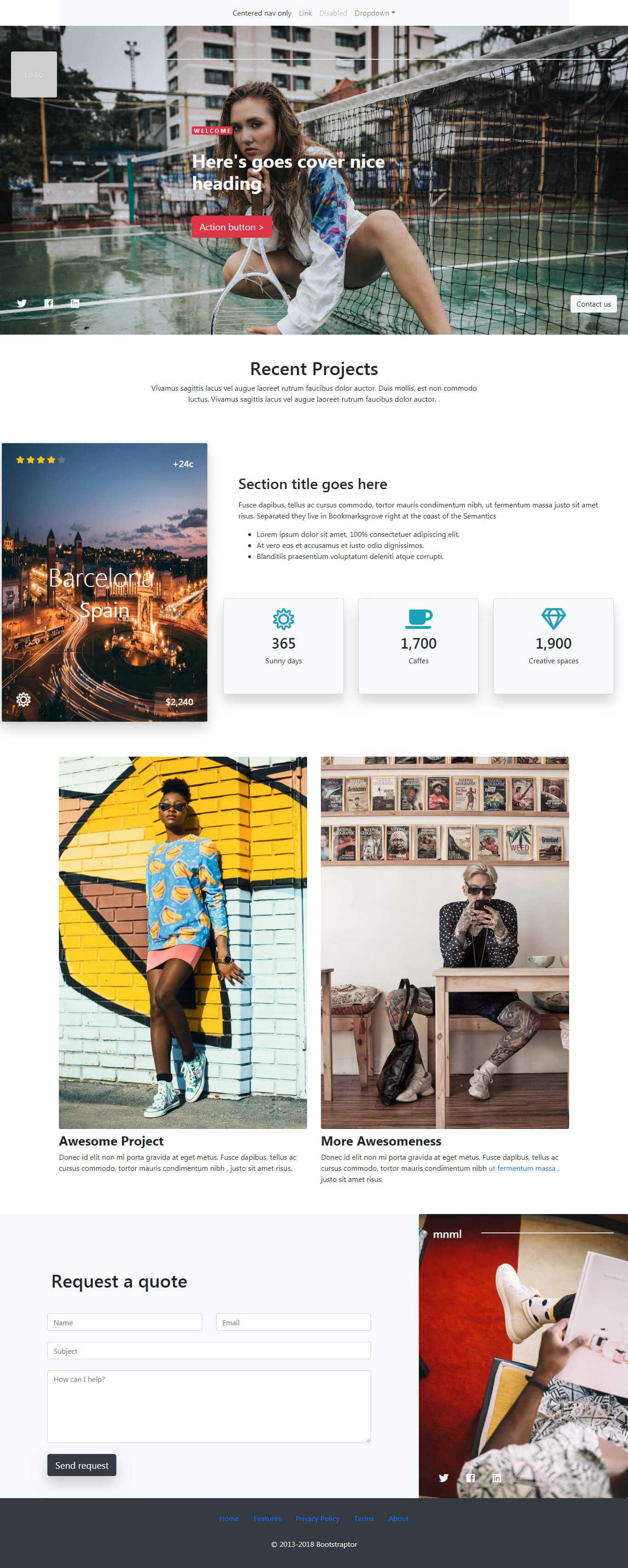
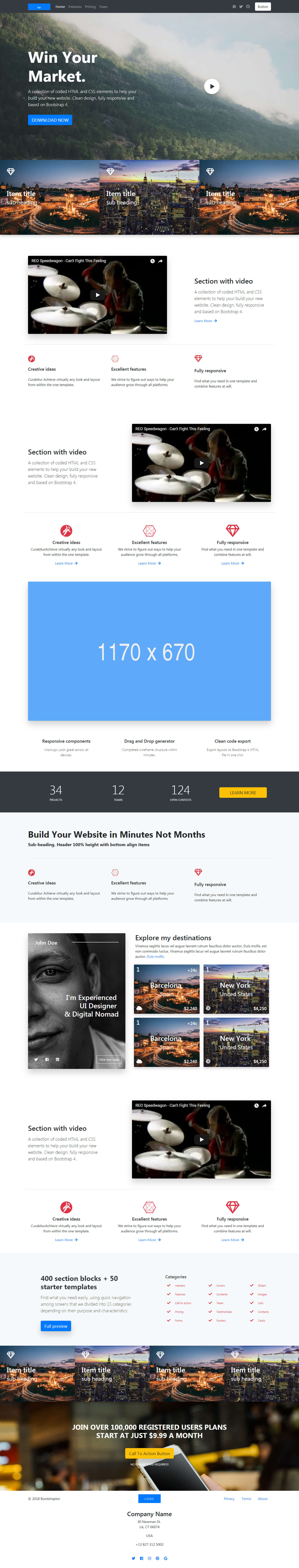
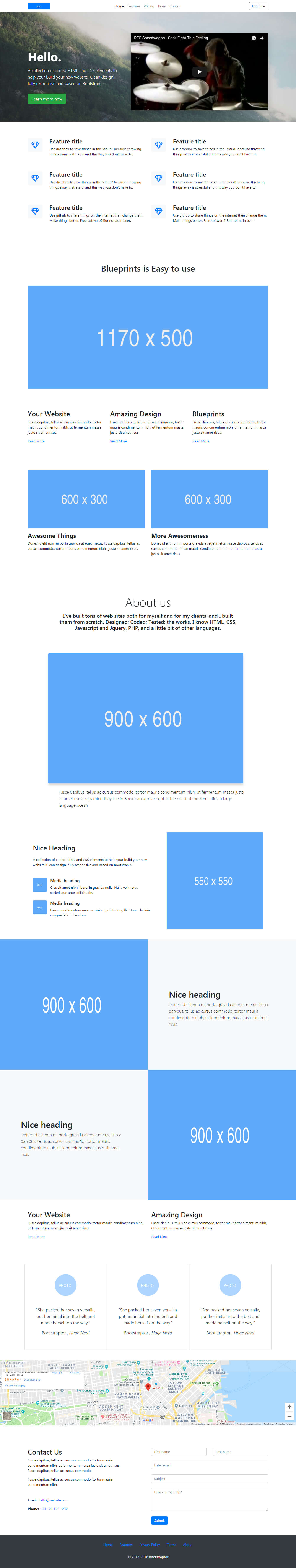
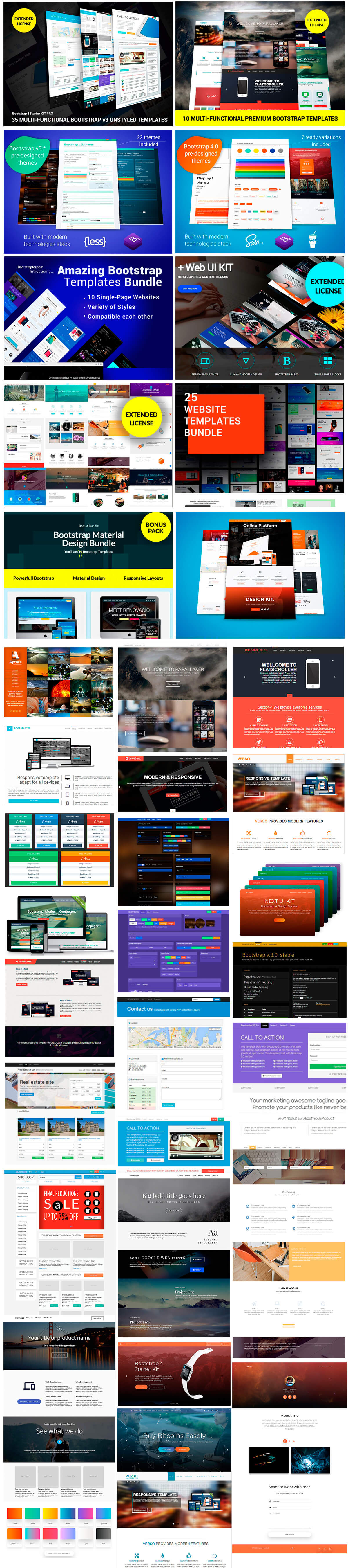
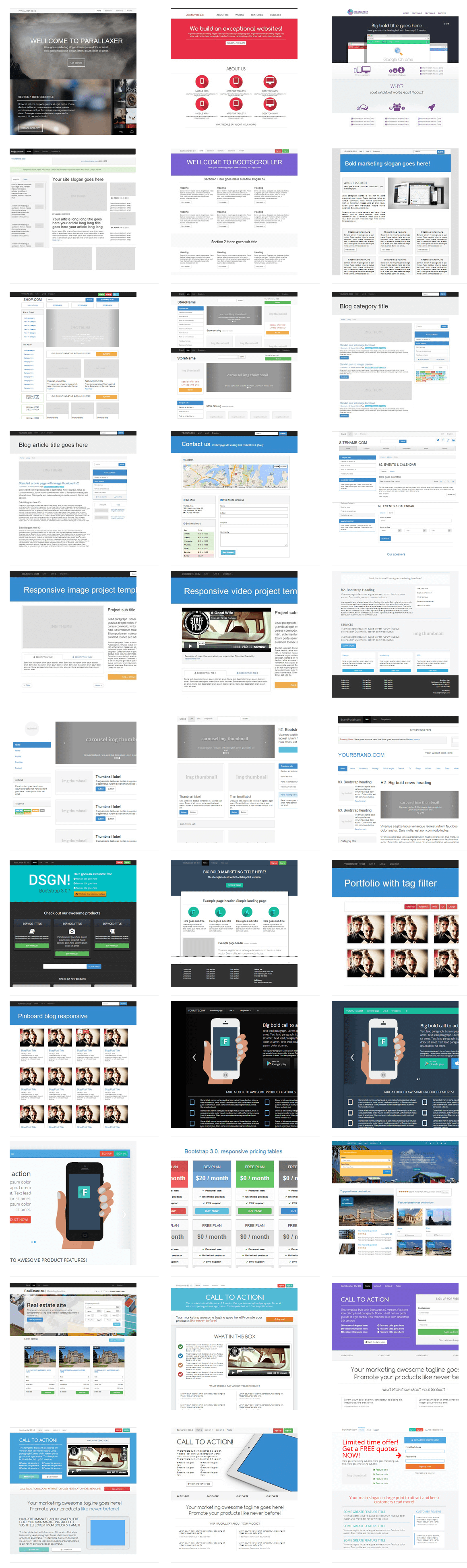
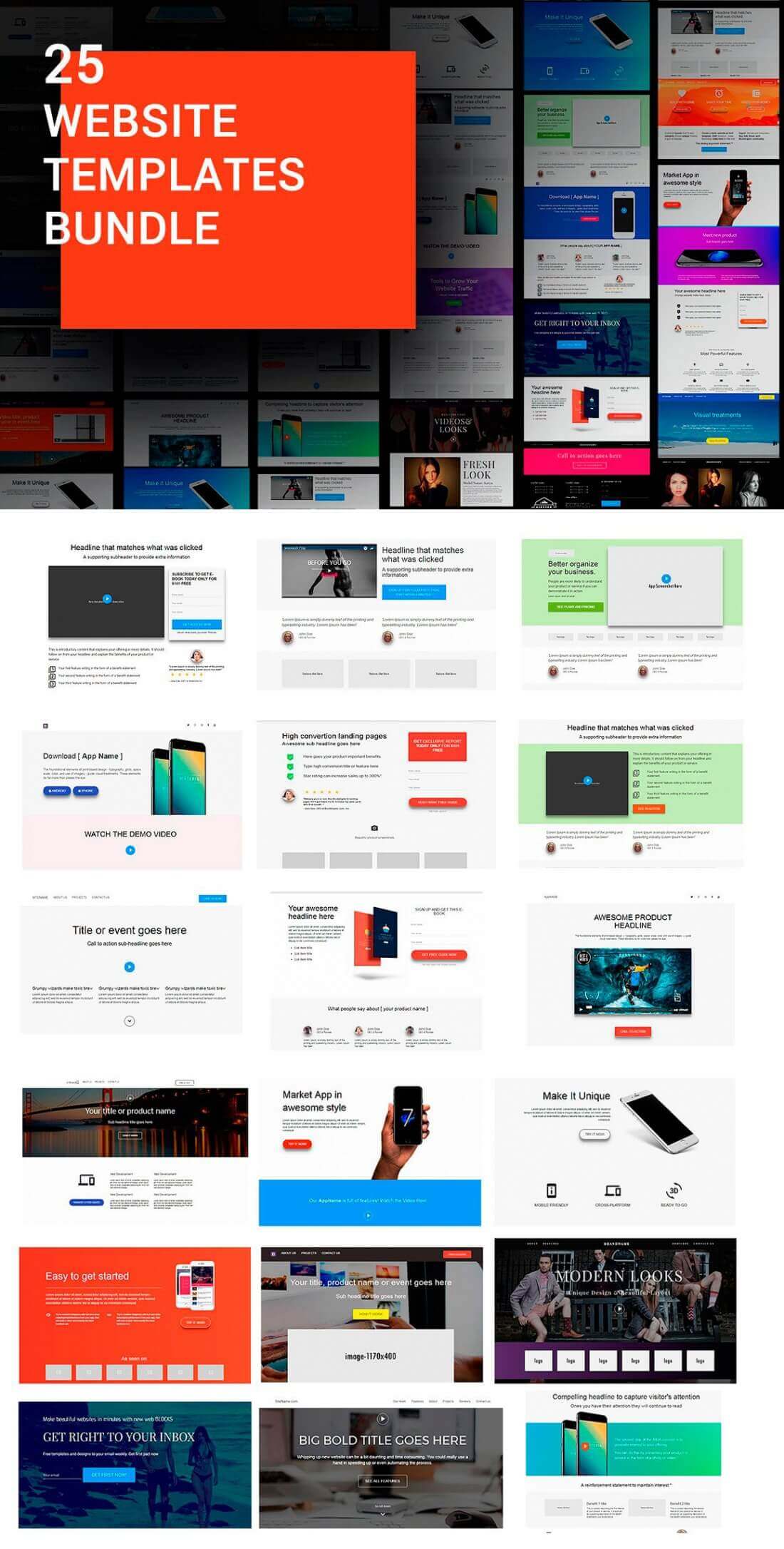
Bootstrap v4 Website Templates
Get your hands on 80 awesome website and wireframes templates made purely with native bootstrap 4 code and save tons of dev time you would otherwise spend wireframing by using organized and well-coded HTML wireframes that work with any bootstrap project straight out of the box. No extra classes or styles, and all dependencies point to stable CDN official resources, so you won't have to redo or adapt anything! This promo brings you an extended lifetime license, which means you can use them in unlimited personal, commercial & client projects, as well as receive future content added to this bundle completely free of charge! Get blueprints for ecommerce websites, landing pages, catalogues and more and show your clients how their websites will look right on their browser.
Regularly this bundle with limited support and updates would cost $99, but for a limited time you can snag all of these bootstrap 4 blueprints for just $14!
This Bundle Features
- 80 website blueprints with clean & organized HTML
- Native Bootstrap 4 Code
- No extra styles or classes
- Dependencies to stable CDN official sources only
- Ready to use out of the box
- Extended lifetime license, you'll receive future releases
- Use in unlimited end products & client projects
Check Out Some Previews

































































(Back To Top)

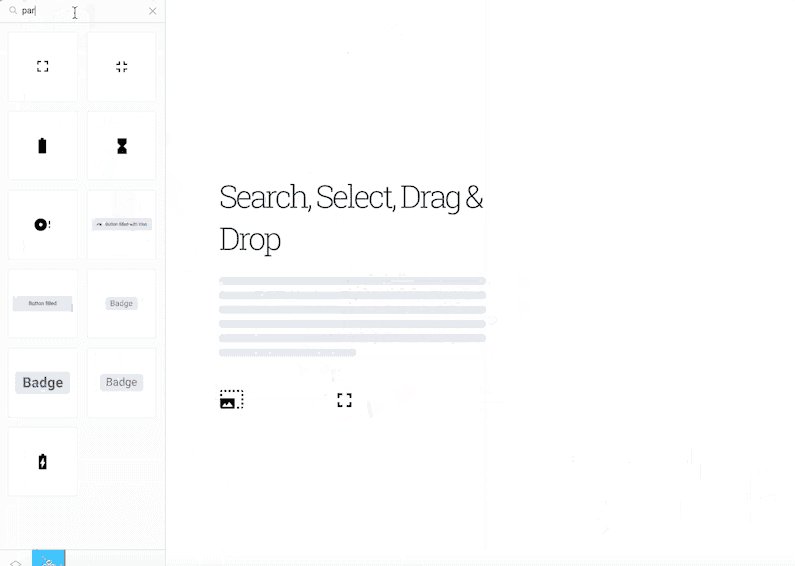
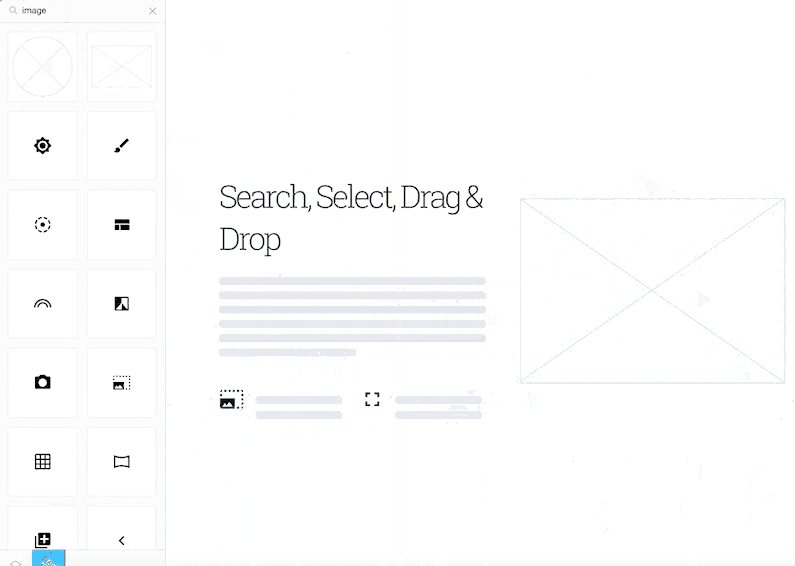
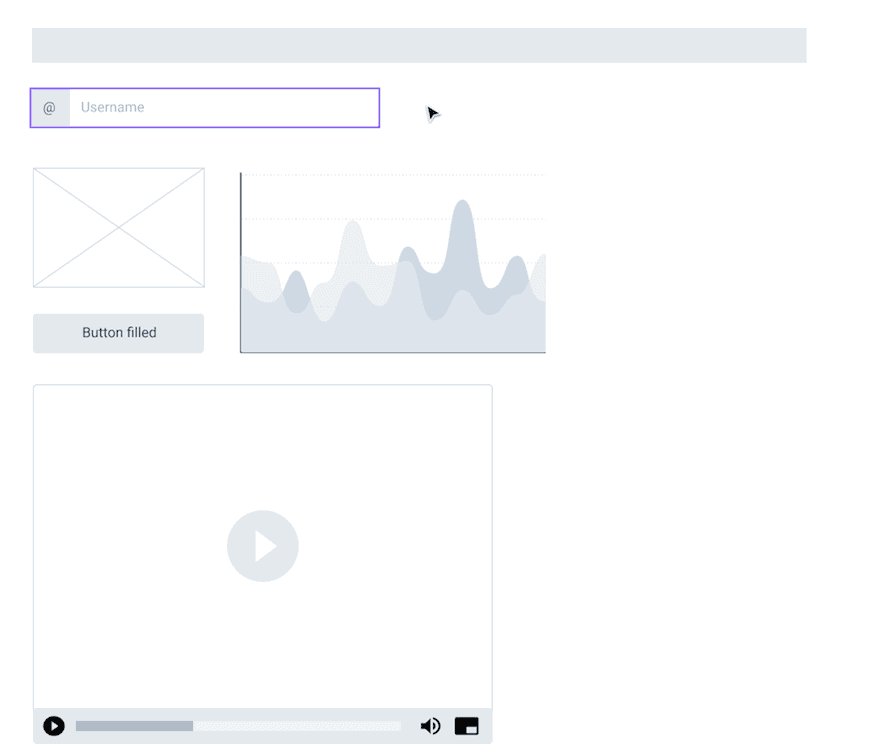
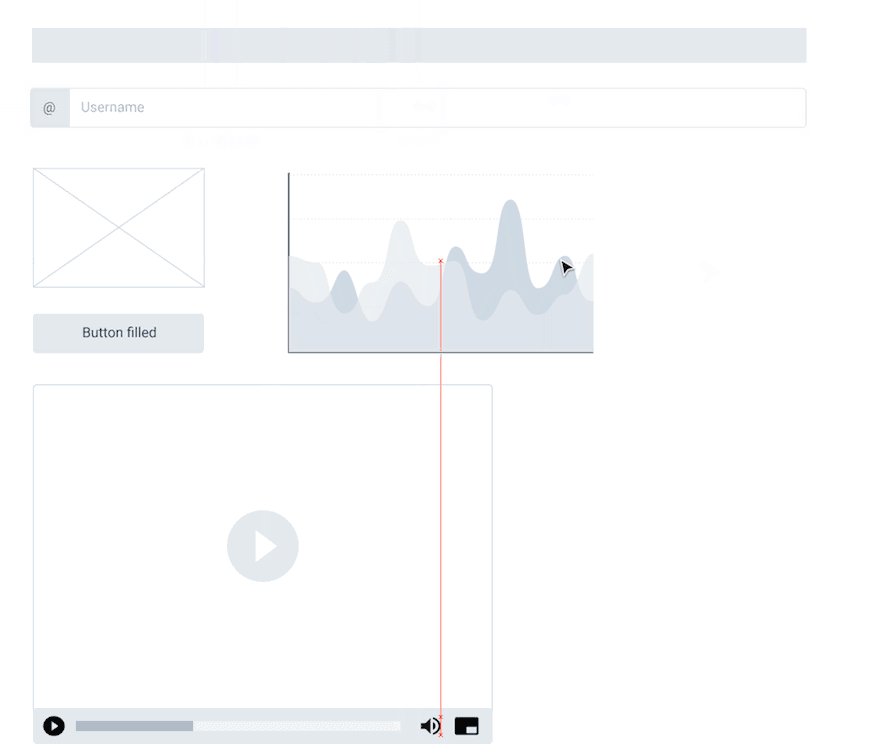
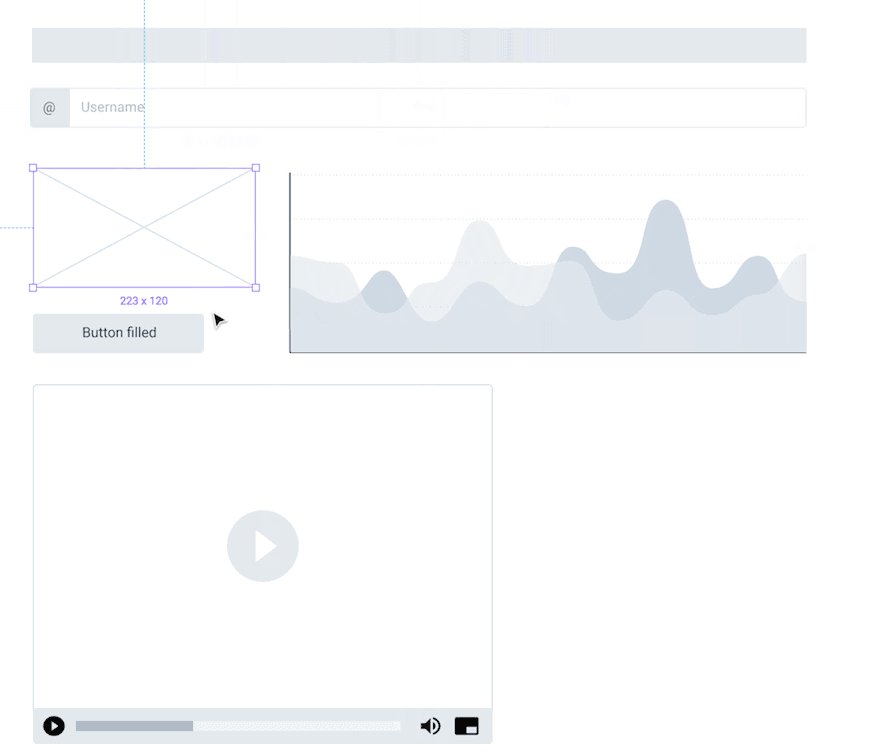
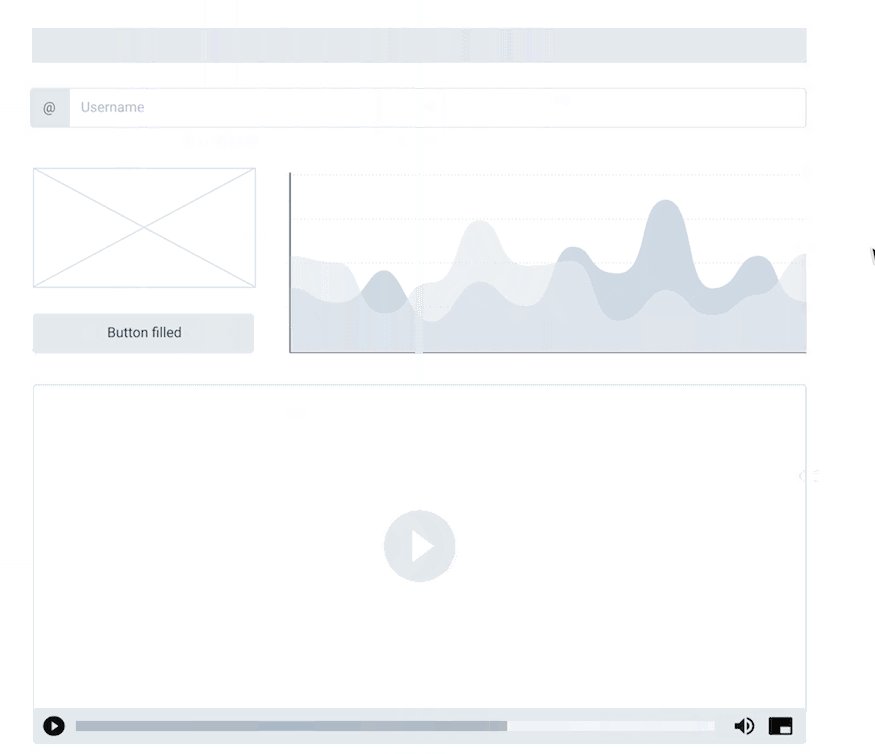
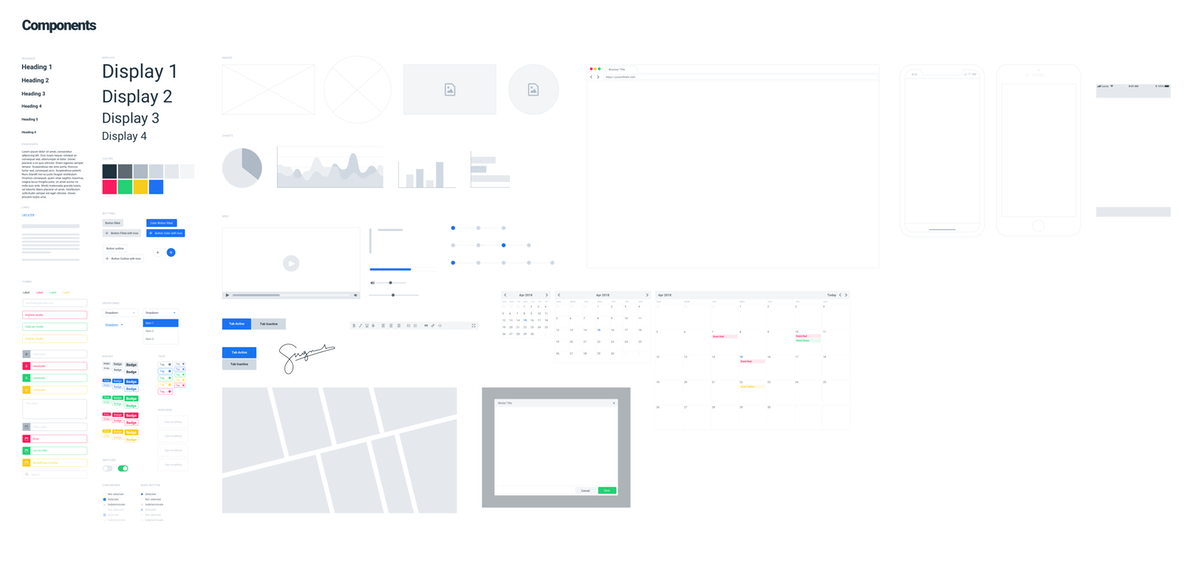
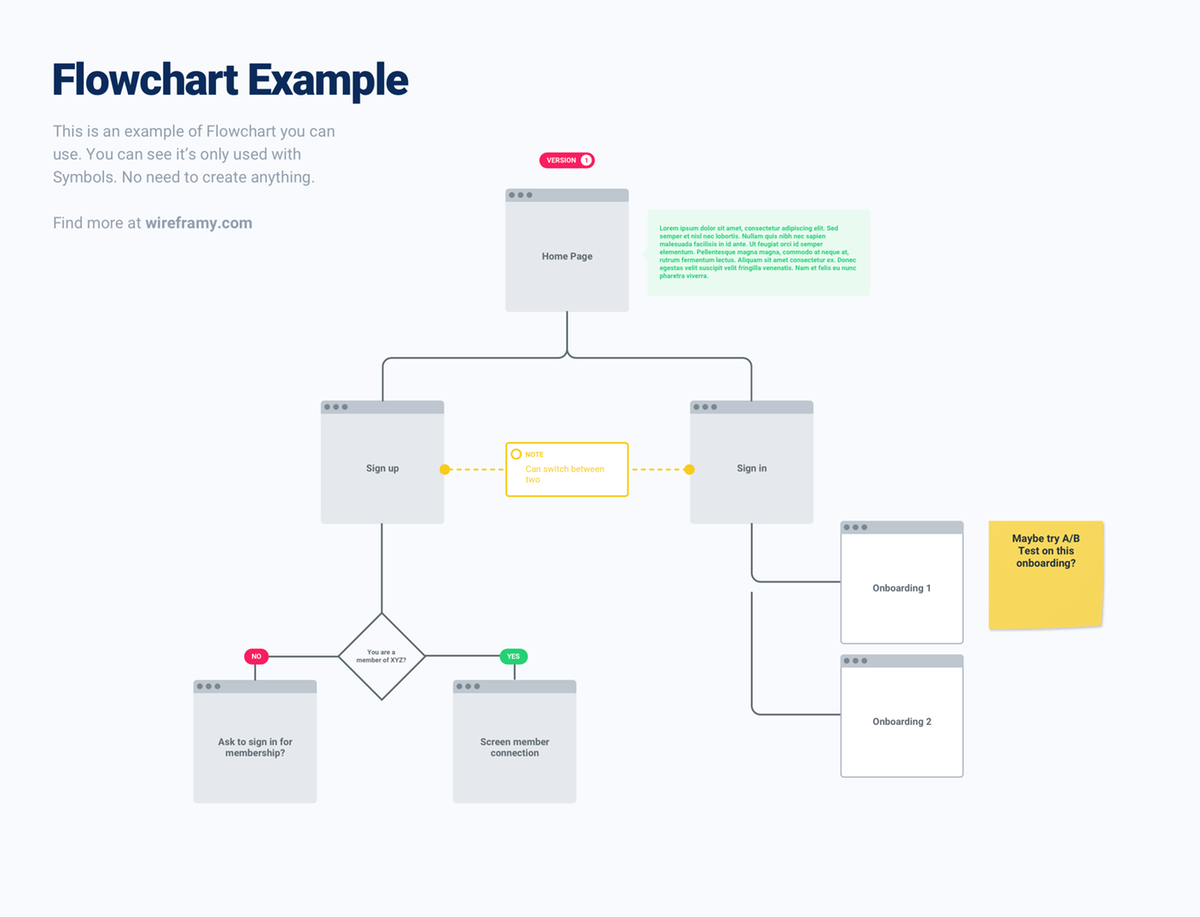
Kick-start your projects with this big library of drag & drop assets for Figma & Sketch, this bundle contains 150+ resizable components, 1500+ icons, 40+ wireframes, and 85+ flowcharts. The library is packed with Headers, Footers, Content Blocks, Testimonials and tons of elements which you can use to create your wireframes easily, and create commercial projects as well. Regularly priced $69, get this bundle today for just $19!
What You'll Get
- Assets for Figma & Sketch (Adobe XD Coming Soon)
- 150+ resizable components
- 1500+ interchangeable icons
- 40+ wireframe layouts
- 85+ Flowcharts arrows
- Commercial Use
Check Out Some Previews!





































(Back To Top)
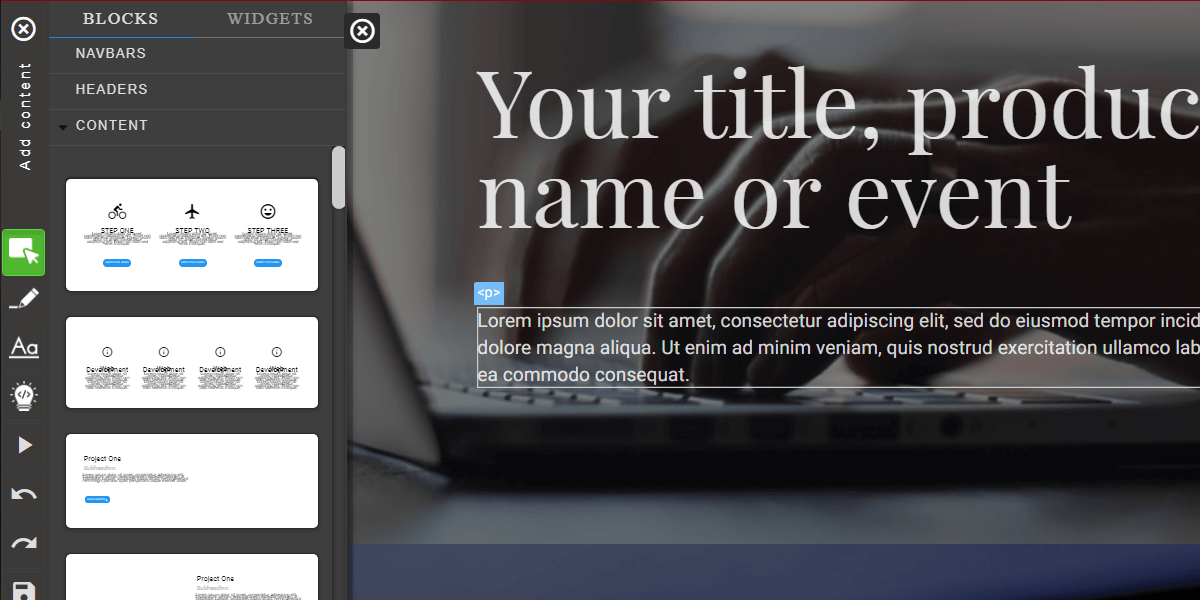
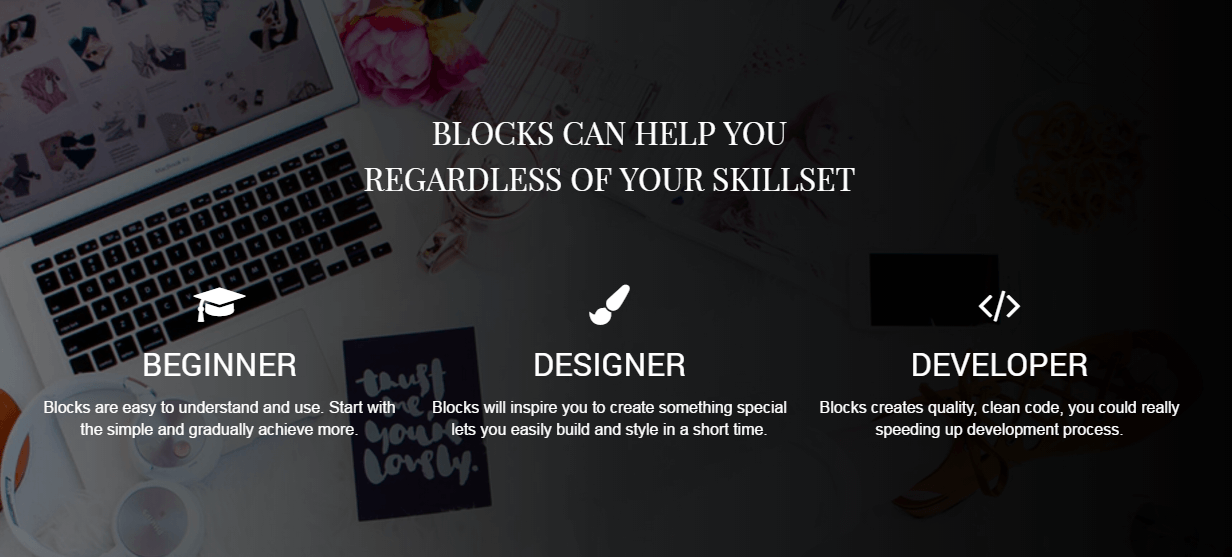
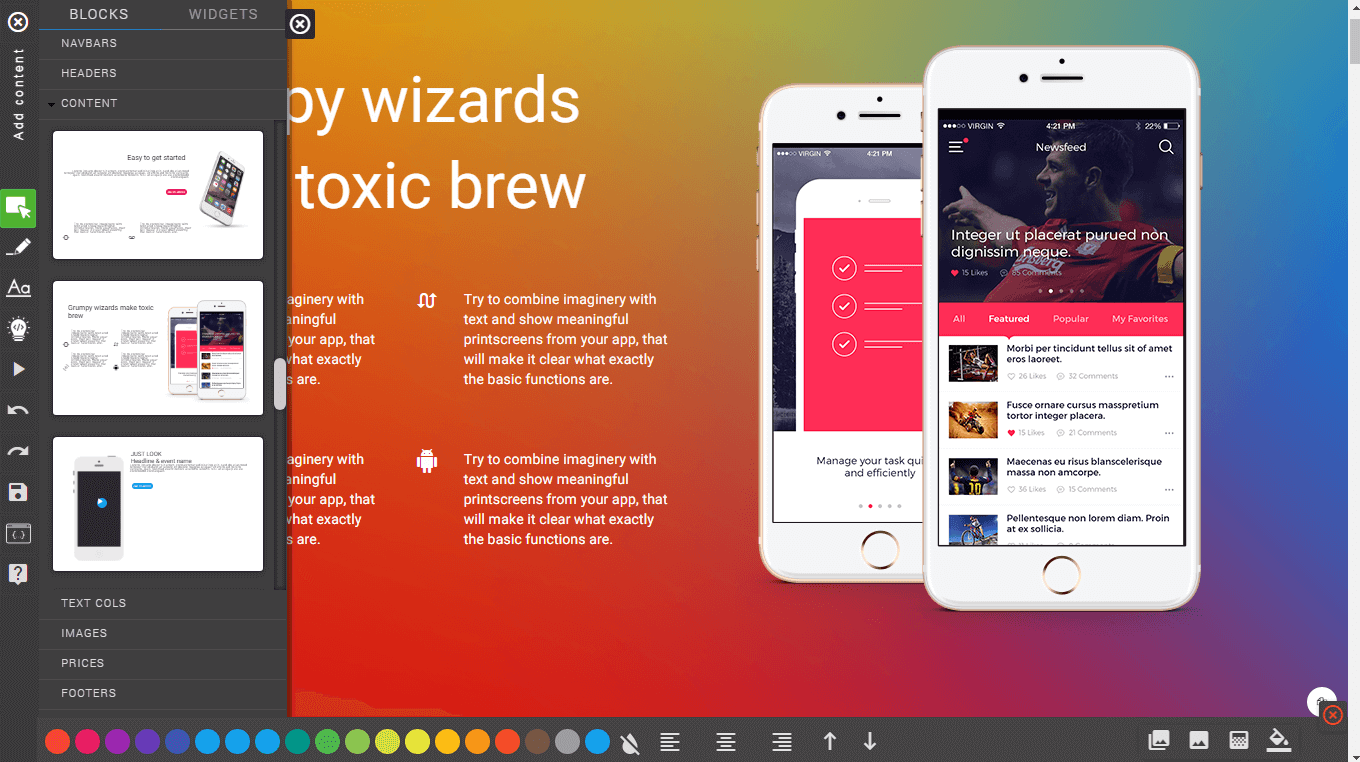
Build Bootstrap Websites In Minutes
Build websites faster than ever with Blocks, an awesome and incredibly simple to use tool that will help you burn through your website prototyping time with holy fire. It features 100 Content Blocks, Headers, Navbars, Footers, Grids, and everything else you may need to roll out websites in record times, as well as unsplash API integration to access thousands of free stock photos, 600+ Google Web Fonts, Material & FontAwesome Icons, built-in HTML, CSS, and JS editors, and a visual drag & drop interface where you can quickly and easily pick the elements you like, drop them where you want them, and see how the website will look by working directly in your browser, all in real time. Included you'll find 25 ready made templates, and the possibility to easily import/export projects and templates at any moment.
Check out this video of a website created in 3 minutes with BLOCKS
Prototyping Made Simple
- Drag The Sections
- Edit Styles & Content
- Save as Web Page

In A Nutshell, You'll Get:
- Lifetime Access To Blocks
- Access All Future Updates (Including the Upcoming Bootstrap 4 Version)
- Visual Bootstrap Website Builder App That Works Directly In Your Browser
- Pro & Extended Licenses Available, See The Difference
- Cross Platform: Use It In Your Web Browser On PC & Mac.
- See What You're Building In Real Time
- Sections Made With Responsive Designs
- Drag & Drop Interface
- Built-In HTML, CSS, and JS Editors
- 100 Content Blocks
- 25 Ready To Use Templates
- Easy Import/Export Templates Function
- Material Design & FontAwesome Icons
- Incredibly Simple To Use, Basic HTML Knowledge Required At Most
- Commercial Use!


License Details (Back To Top)
The Pro License Allows For
- Create multiple websites for clients
- 25+ ready made BLOCKS templates simple license
- Single-user license
- Unlimited projects
- Free Lifetime Updates
The Extended License Allows For
- Creation of design layout in BLOCKS format for sale
- Use BLOCKS for the creation of a Theme/Template for CMS for sale
- 25+ BLOCKS templates Extended license
- Multi-user license
- Unlimited projects
- Creation of an HTML/CSS template for sale
- Create multiple websites for clients
- Can be used by multiple developers
- Free Lifetime Updates
Website Created In 3 Minutes With BLOCKS
(Back To Top)

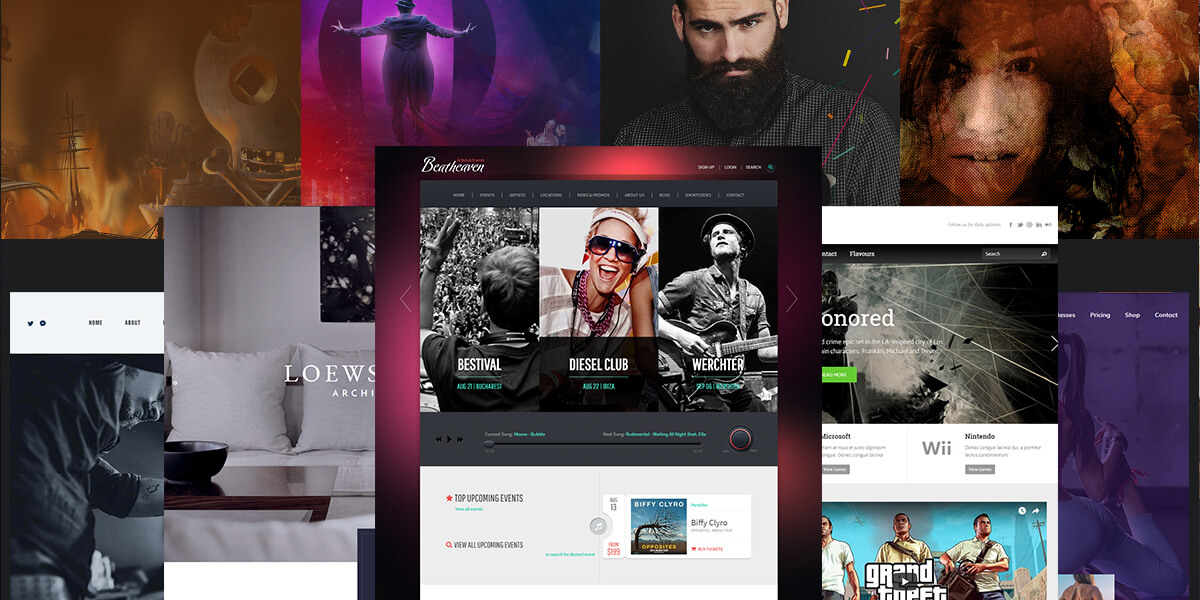
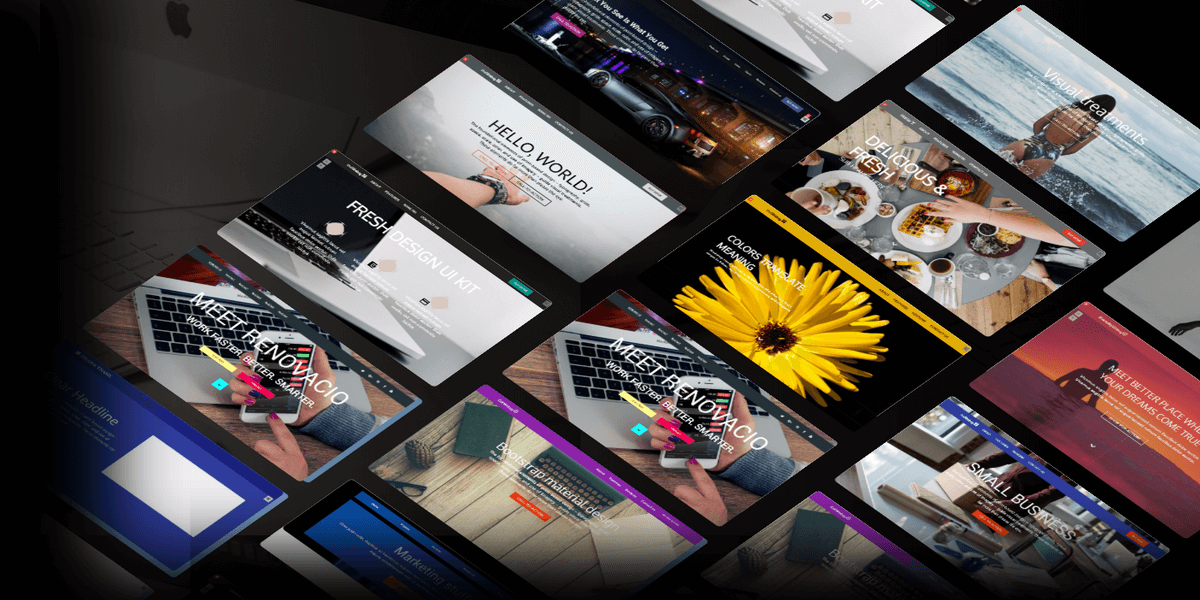
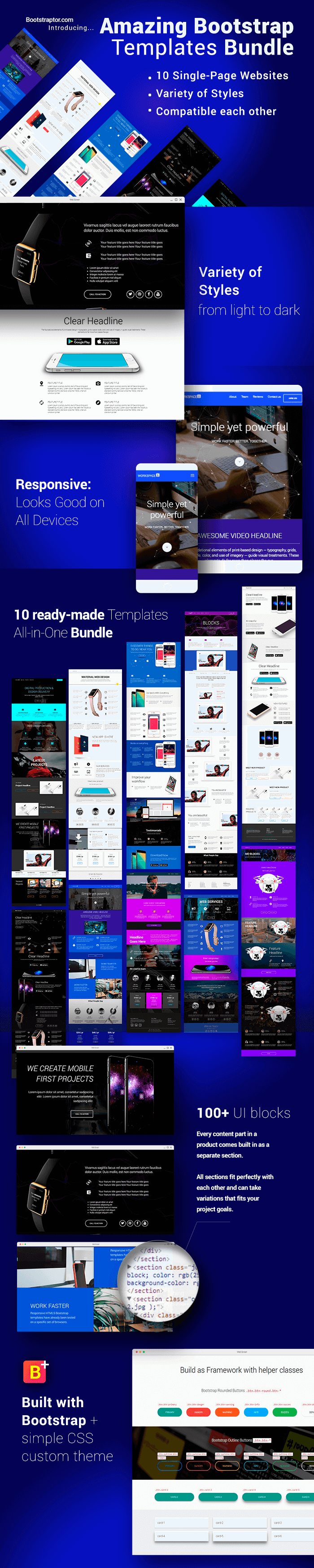
Ultimate Bootstrap Themes Bundle
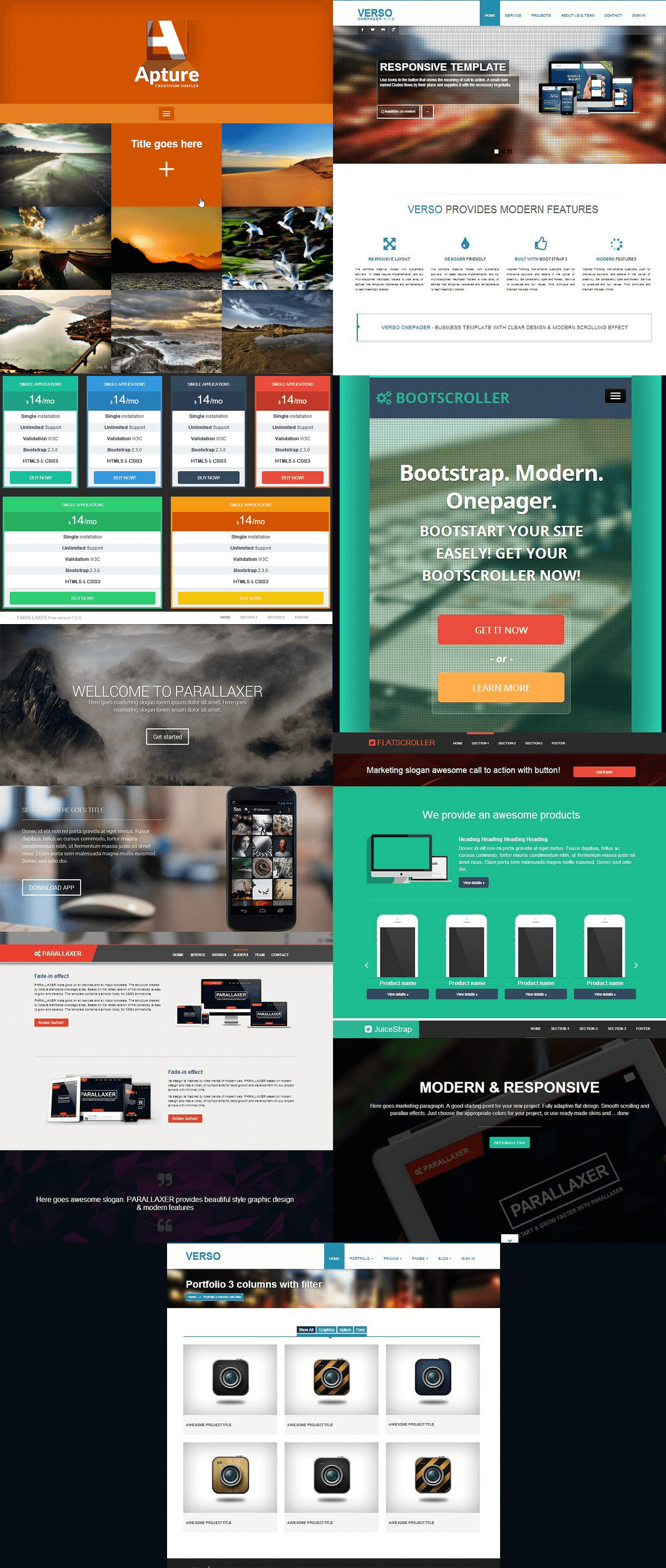
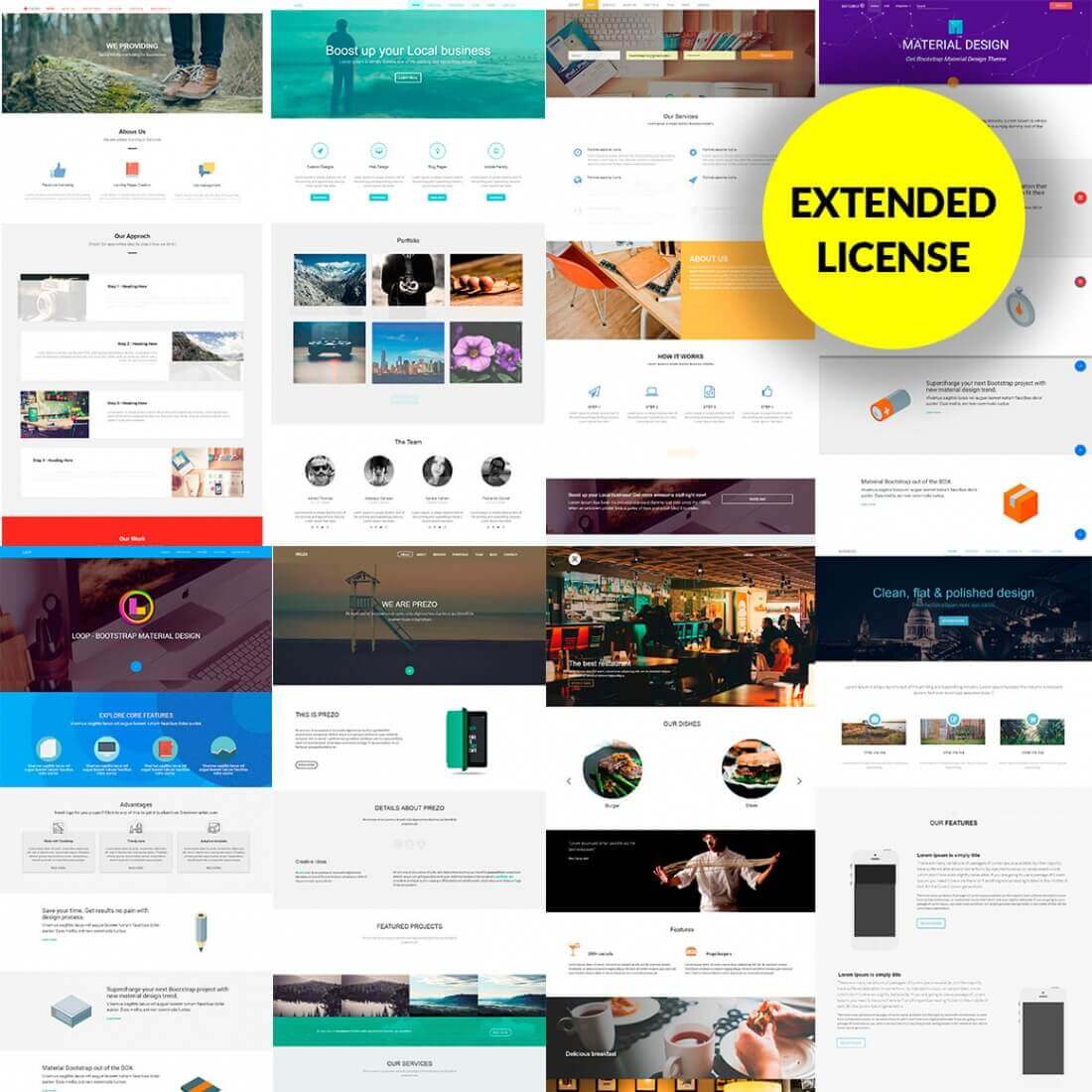
An awesome bundle jam-packed with 130 website templates built on the super-fast and organized Bootstrap framework. Loaded with popular features like smooth animations, parallax effects, working contact forms, pricing tables, you'll get to play around with different pages from single-page themes and landing pages, to complex professional business themes. The pack contains tons of responsive themes pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS) as well as unstyled HTML5 templates in Flat and Material Design, the Next UI Bootstrap 4 Design System built on Sass + GulpJS technologies, and provides an extended license for using them an unlimited number of times in an unlimited number of projects!. Normally this massive pack costs in the realm of $1314, but for the next few days you can get all of these Bootstrap Templates with Extended License for only $17! Save over 99% of the retail price and set yourself up with this awesome bundle!
This Essential Bootstrap Bundle Features:
- 130 Professional, Responsive Website Templates.
- Wide Variety Of Themes and pre-styled Bootstrap v3 & v4 Theme Skins (LESS/CSS/SASS).
- Clean, Organized Code, Simple To Follow and Customize.
- All templates can be used both commercially and for personal use.
- You will receive the CSS, HTML, and Javascript code files for each template.
- The templates within a bundle come with an Extended commercial license which allows you to use each template on any number of domains.
- Multiple Pages per Template.
- Loads of Popular Features like Parallax effects, CSS3 animations, Flat & Material Design styles, and Blurred backgrounds.
- Extended License: use these templates on any number of domains.
Templates For:
- Landing Pages
- Business Website Templates
- Parallax Websites
- Multi-page Templates
- Single Page
- Scroller Page Templates
- Pricing Tables
Templates, Packs, and Live Demos:
- Bootstrap v.3 Starter Kit Pro.
- Multi-Functional Bootstrap Premium Templates Bundle
- Professional Bootstrap Templates Bundle
- The Ultimate Bootstrap v3 creative Themes Bundle
- Bootstrap Landing Pages Bundle
- Single Page Bootstrap Templates Pack
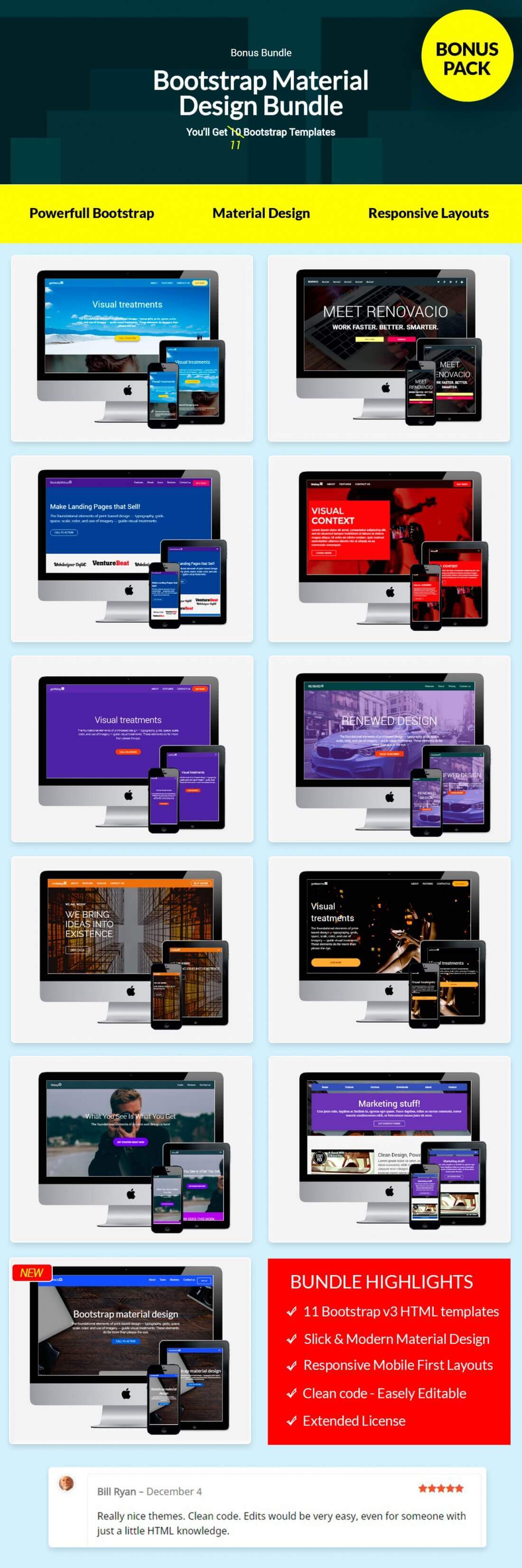
- Bootstrap Material Design Templates Bundle
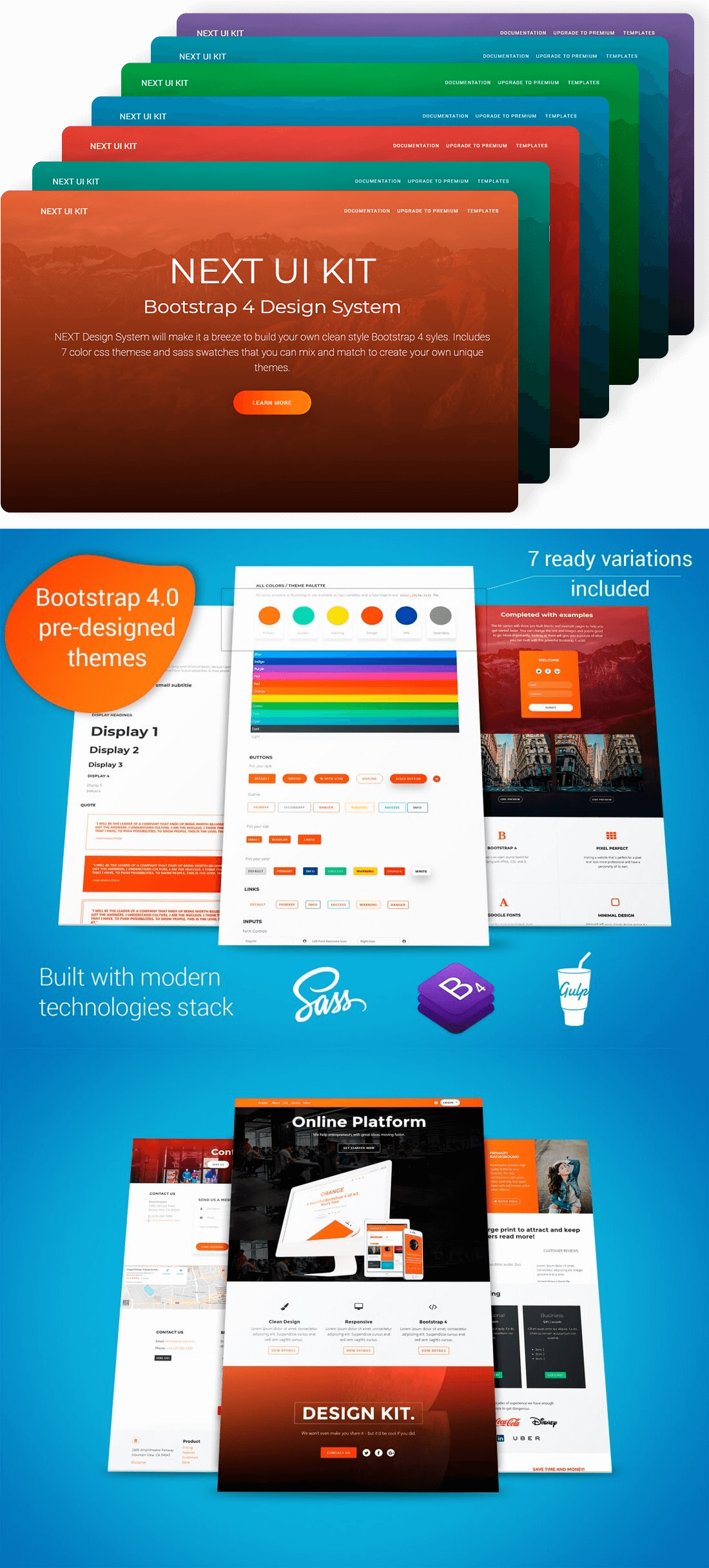
- Bootstrap v.4 Next UI Creative Kit

Bootstrap v.3 Starter Kit Pro Back To Top
35 useful Bootstrap templates to incorporate into your site! From landing pages to blog posts to scrollers, you'll find everything that you need to finish your site design. You'll get 35 unstyled HTML5 responsive templates with extended license. Check out the Live Demos.

Multi-Functional Bootstrap Premium Templates Back To Top
10 multi-functional Bootstrap premium templates are ready to use and contain perfectly valid HTML code. Each Bootstrap template gives you much more than just a homepage. You'll get a wide variety of templates to meet the needs of even the most finicky of web builders. Various template pages included.
More details and Live Demos here!
Pages included:
- Landing pages
- Business templates
- Parallax templates
- Multi-pages templates
- Single-page templates
- Scroller templates
- Pricing tables templates.

Professional Bootstrap Templates Bundle Back To Top
8 one-page premium html templates in one pack. Loaded with popular features: smooth animations, parallax effects, working contact forms. Live preview and more info here

The Ultimate Bootstrap v3 creative Themes Bundle Back To Top
The Ultimate Bootstrap v3 creative themes bundle: 22 items plus example pages. With these themes, you can give your entire site a full makeover in just a matter of seconds. These themes could not be any easier to install. Simply change up the file name of the default Bootstrap CSS file and you're done! Built with: Bootstrap, Less, CSS. Details and Live Demos here

Bootstrap Landing Pages Bundle Back To Top
25 gorgeous Bootstrap Templates from Bootstraptor. You can make landing pages or test your project MWPs, they are well suited for any purpose to save your time and money. These premium multi-purpose templates are ready to use and contain perfectly valid HTML code. More details and live demos here.

Single Page Bootstrap Templates Pack Back To Top
10 single page Bootstrap templates + 50 content blocks UI KIT Built on the powerful and popular Bootstrap, this bundle features a simple way to easily create an unlimited variations of responsive templates in a short time. More info and live demo: see here


Bootstrap Material Design Templates Bundle Back To Top
11 Bootstrap Material Design templates Bundle. Give your ordinary websites an extraordinary touch with these HTML5 Bootstrap templates. For those seeking to create personal or business sites, HTML5 Bootstrap templates are a blessing. Get started on your own niche with this amazing bundle of 11 HTML5 Bootstrap templates all ready to use. Details and Demos here

Bootstrap v.4 Next UI Creative Kit Back To Top
The Next UI Kit is a Bootstrap 4 Design System that will make it a breeze to build your own clean unique Bootstrap v.4 syles and themes. Built with modern technologies stack: Sass + GulpJS. Everything you need to mix and match Bootstrap 4 styles like a Pro. Details and Demos here!

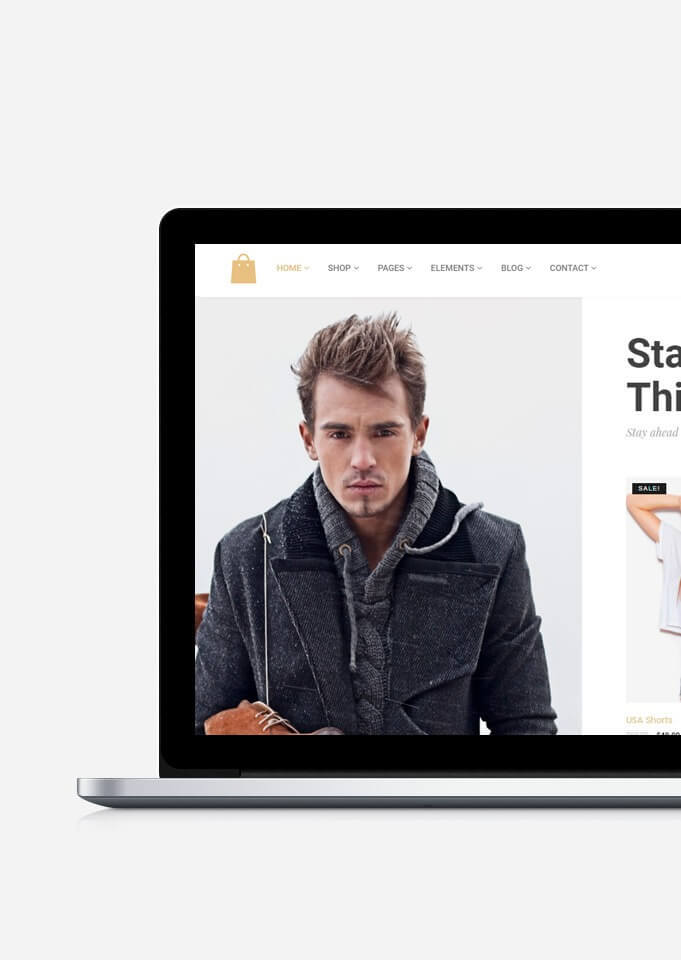
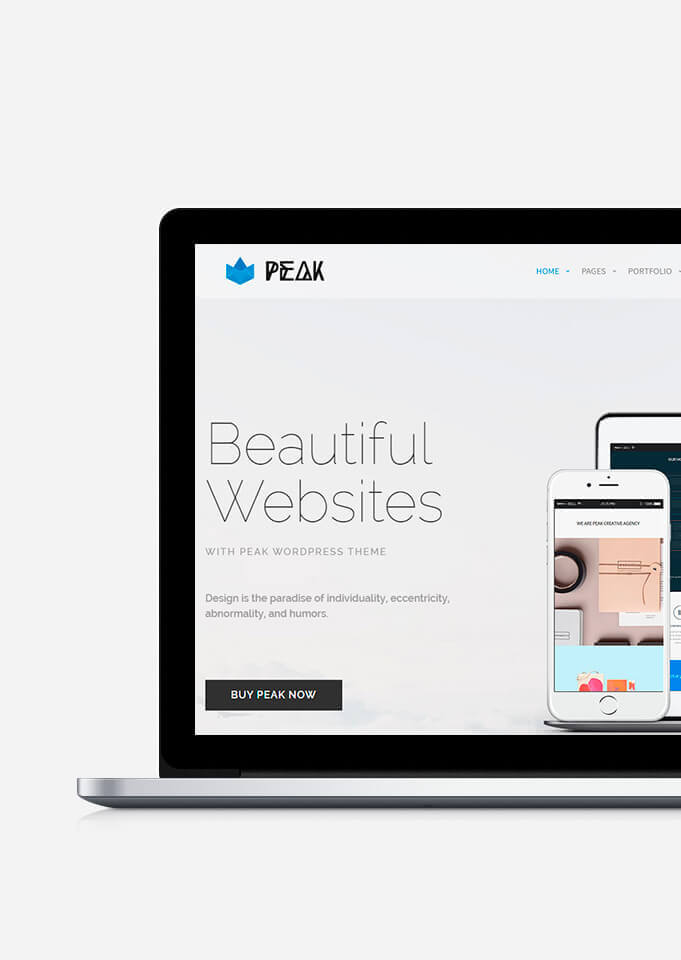
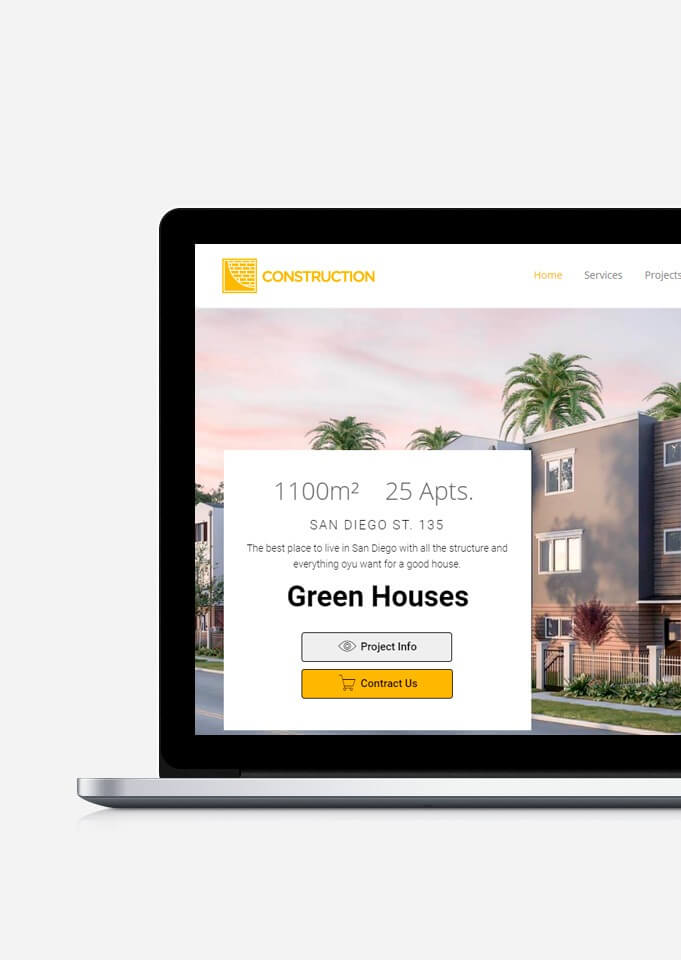
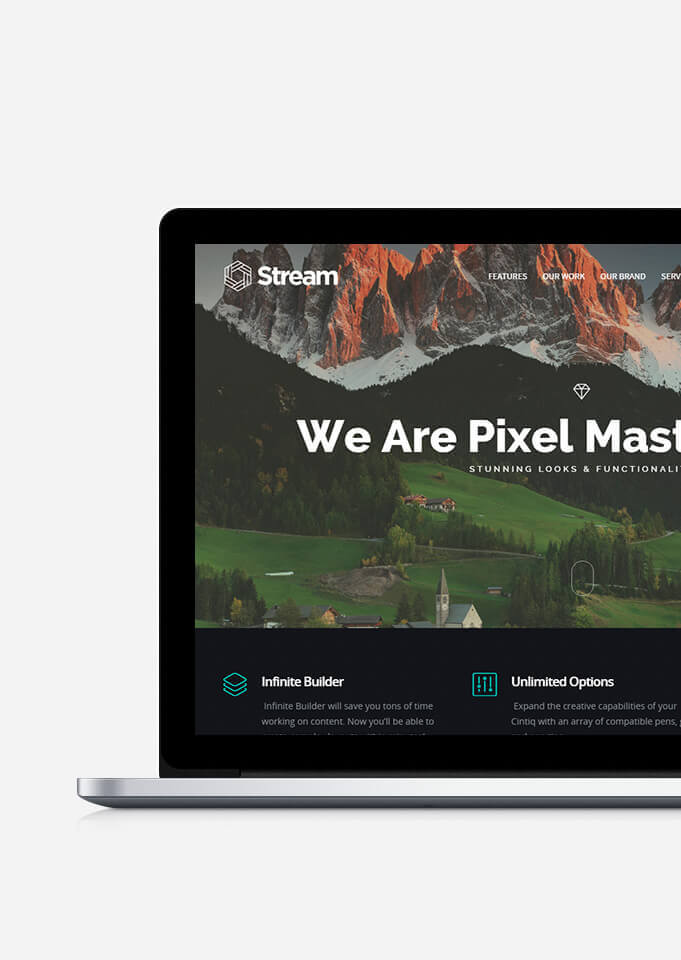
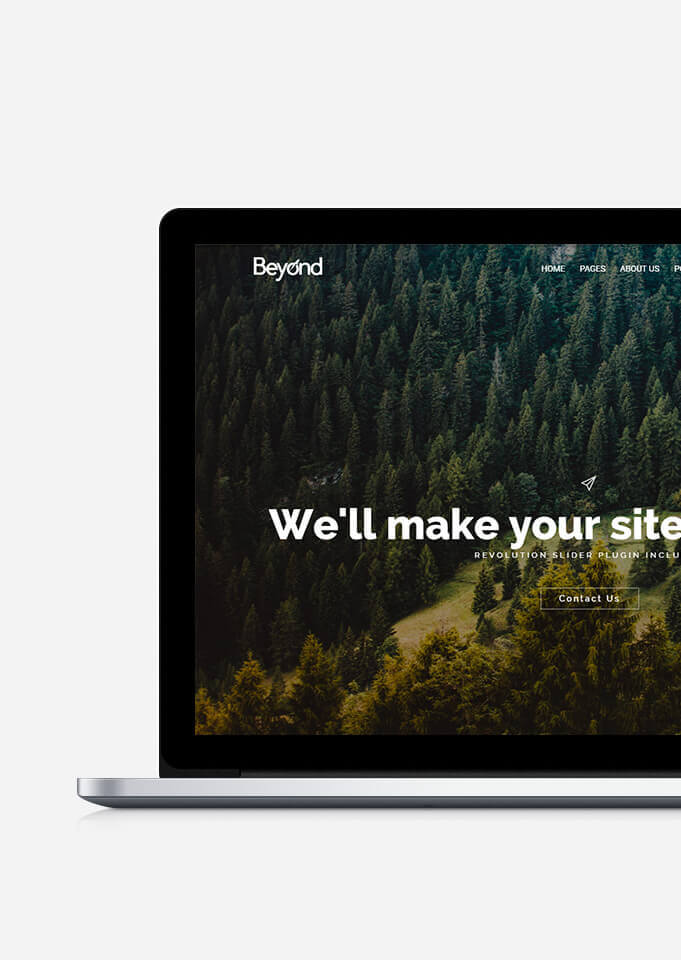
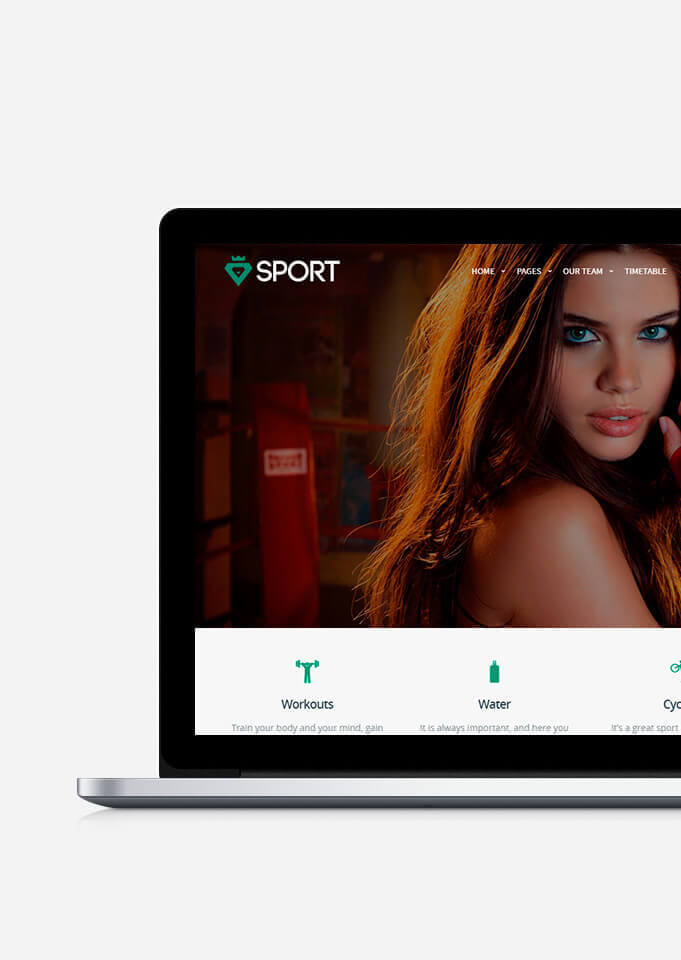
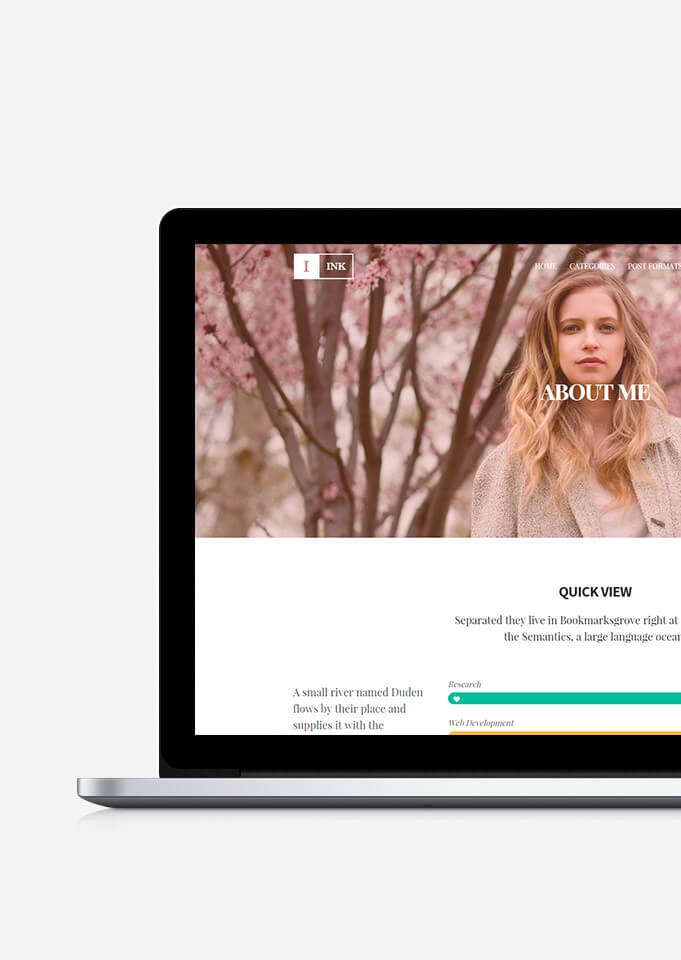
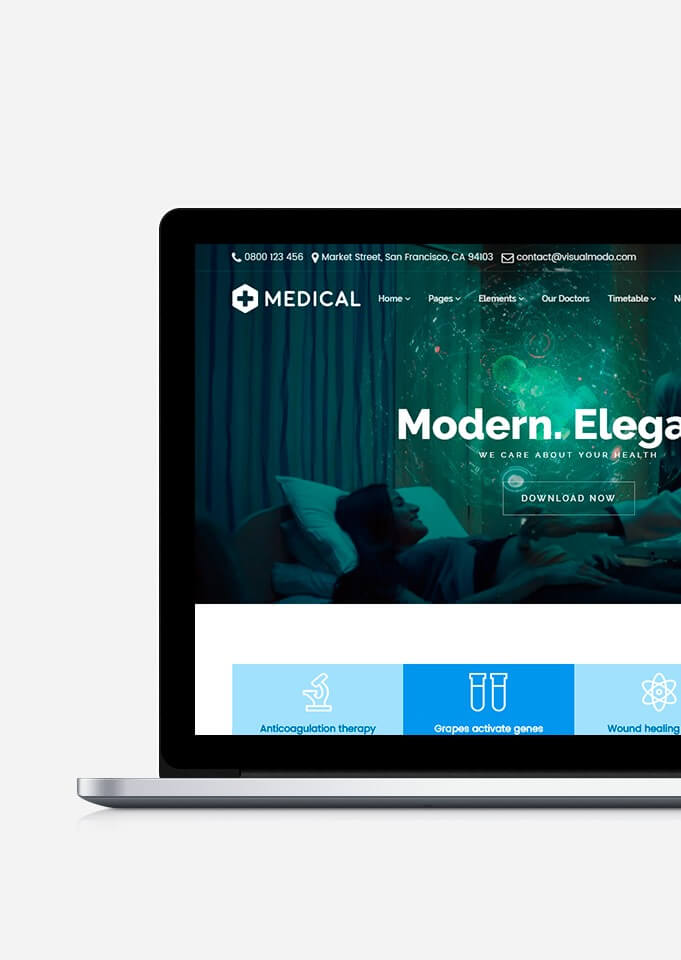
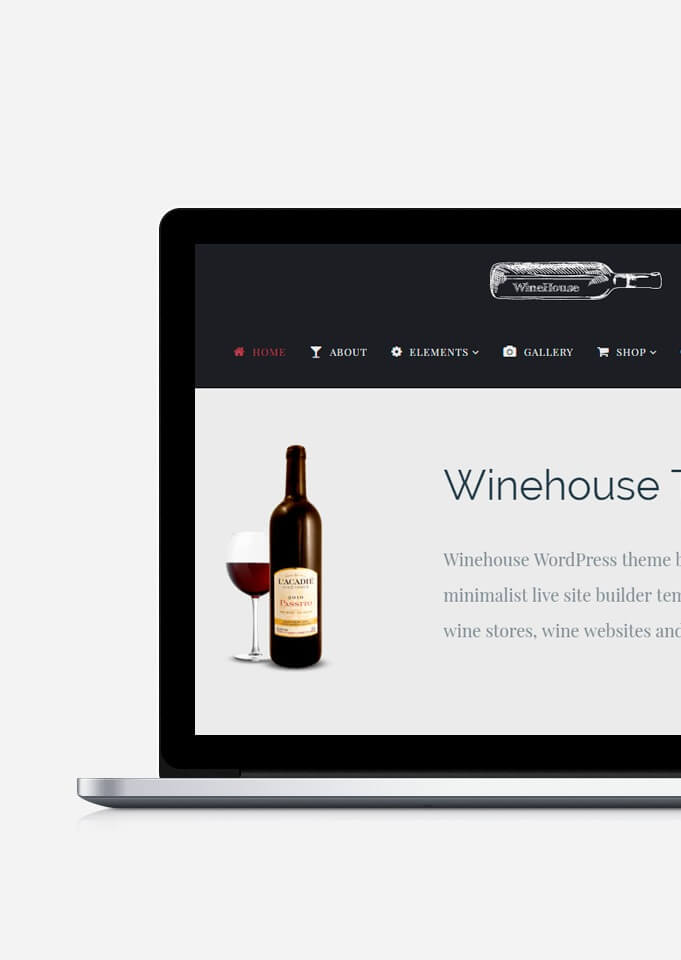
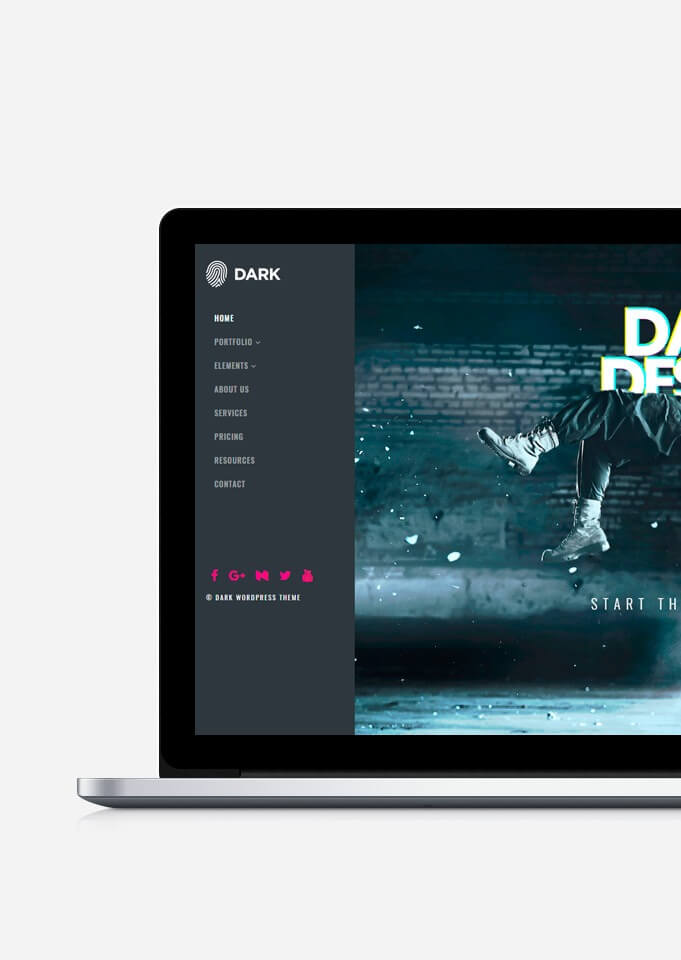
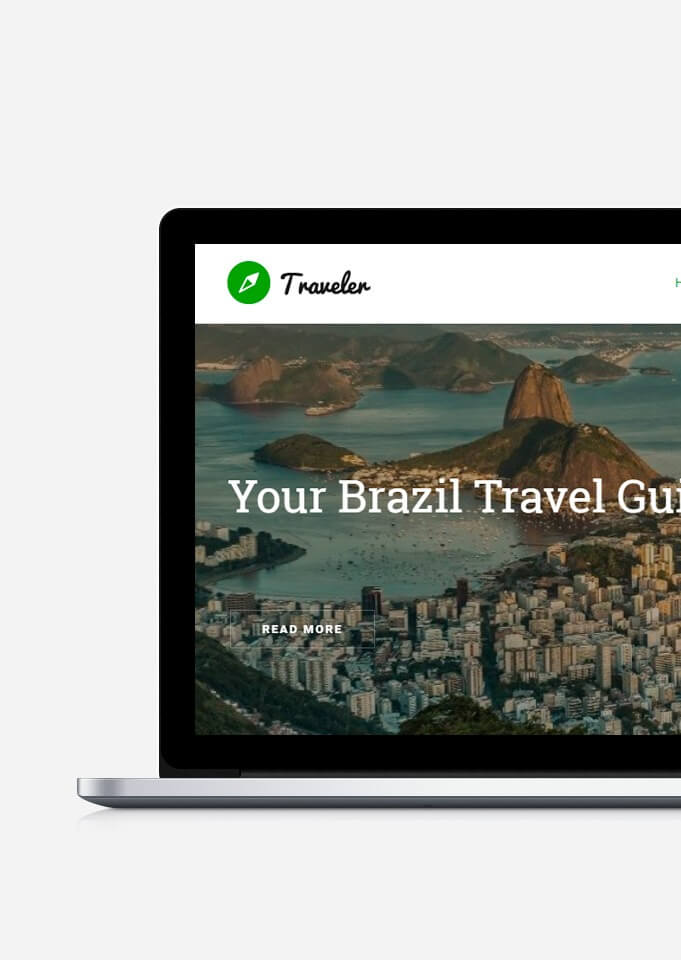
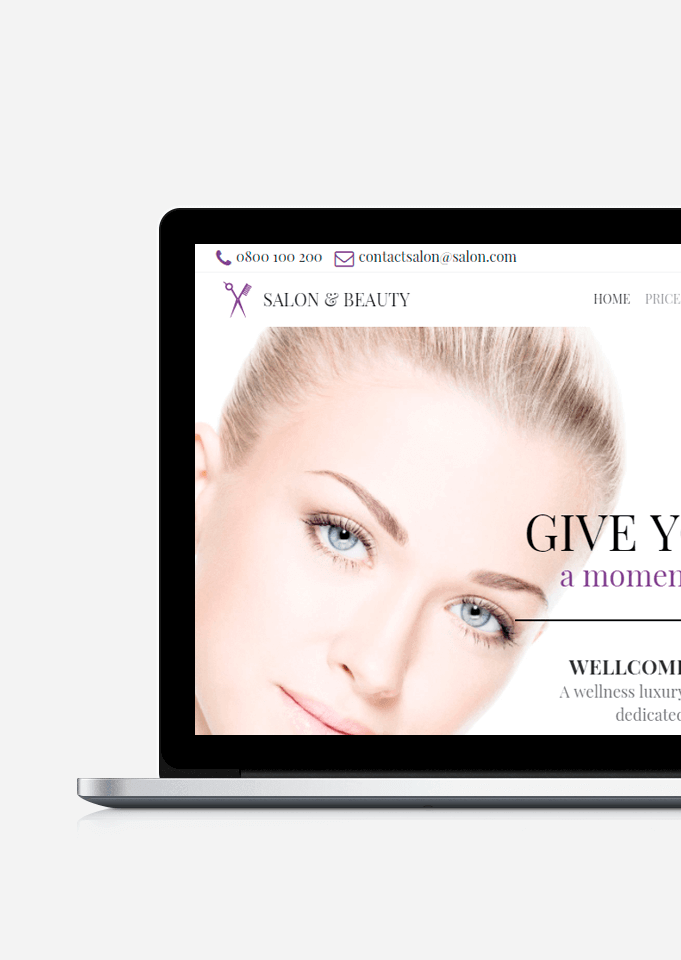
Some Of The Best WP Themes Out There
This promo brings you 1 Year Unrestricted Access to ThemeFuse's WordPress Themes & Updates featuring 58 truly awesome WP Themes with enticing, colorful, pixel-perfect designs created by a team of seasoned web design enthusiasts, specialized in creating out of the box Premium WordPress themes. All of these themes are released under the GNU Public License version 2.0, so you can use them on as many projects as you need, both personal and commercial, and cater to a diverse audience with optimized themes for all kinds of websites from portfolios, startups, software companies, restaurants, big/small businesses, and freelancers. Fairly user-friendly, the documentation includes detailed instructions to set up each one of them in a matter of minutes. Create professional and multifunctional WordPress websites like a pro with this awesome promo and display your services, products, and pricing, in the most professional way possible with the minimum amount of work.
Not convinced? Check out all of the themes available as well as their demos at ThemeFuse
Themes Included


The Biggest Icons Collection Anywhere
What is Iconshock? Only the biggest, meanest collection of icons on the internet featuring over 2 million vector icons in Ai, SVG, PSD, and PNG formats! Unlock 40+ icon styles including the most popular and trendy designs like Isometric & Flat Icons, Material Design Icons, Line Icons, and choose the ones that best fit your project from 30 industries, from basic Interface Icons to Accounting, Networking, Animals, Web Design Icons and many, many more!
In a Nutshell, With Iconshock You Get:
- Lifetime Access. The Full Current Collection PLUS Future Releases
- A Collection Of Over 2 Million Icons (And Counting!)
- 42 Design Styles, from Realistic to Cartoony. See More
- 35 Industry Categories Like Accounting, Education, Interface. See More
- Downloadable Ai, SVG, PSD, & Icon Font Source Files, as well as 5 PNG Sizes
- Ability To Edit Icons On The Fly Before Downloading
- Pixel Perfect Hand-Made Designs
- Commercial Use License
Iconshock Styles
You can check some of their most popular styles directly at their website by tapping the links below! If you'd rather check out some previews first, keep scrolling to the popular styles & industries section of this article.
Iconshock Industries:
Iconshock Styles & Industries Previews
- Flat Icons Style Previews
- Material Design Style Previews
- Line Icons Style Previews
- iOS 11 Style Previews
- Isometric Style Previews
- Glyph Style Previews
- Windows 10 Style Previews
- Real Vista Style Previews (Realistic Icons)
- Stroke Style Previews
- Sunny Day Style Previews (Cartoon Icons)
Material Design Icons
Industry Previews
General Material Icons
Food Material Icons
Medical Material Icons
Web Design Material Icons
Multimedia Material Icons
(Back to Styles)
Material Medical Icons
(Back)
Material General Icons
(Back)
Material Food Icons
(Back)
Material Web Design Icons
(Back)
Material Multimedia Icons
(Back)
Flat Icons
Industry Previews
(Back to Styles)
Flat Animal Icons
(Back)
Flat General Icons
(Back)
Flat Education Icons
(Back)
Flat Social Icons
(Back)
Flat People Icons
(Back)
Line Icons
Industry Previews
General Line Icons
Cyptocurrencies Line Icons
Food Line Icons
Networking Line Icons
Social Line Icons
(Back to Styles)
General Line Icons
(Back)
Social Line Icons
(Back)
Networking Line Icons
(Back)
Food Line Icons
(Back)
Cryptocurrencies Line Icons
(Back)
Isometric Icons
Industry Previews
(Back to Styles)
Isometric General Icons
(Back)
Isometric Networking Icons
(Back)
Isometric Accounting Icons
(Back)
iOS 11 Icons
Industry Previews
iOS 11 General Icons
iOS 11 Networking Icons
iOS 11 Mail Icons
iOS 11 Database Icons
iOS 11 Accounting Icons
(Back to Styles)
iOS 11 General Icons
(Back)
iOS 11 Mail Icons
(Back)
iOS 11 Accounting Icons
(Back)
iOS 11 Database Icons
(Back)
iOS 11 Networking Icons
(Back)
Glyph Icons
Industry Previews
Communications Glyph Icons
General Glyph Icons
Graphics Glyph Icons
Networking Glyph Icons
Cryptocurrencies Glyph Icons
(Back to Styles)
General Glyph Icons
(Back)
Communications Glyph Icons
(Back)
Graphics Glyph Icons
(Back)
Cryptocurrencies Glyph Icons
(Back)
Networking Glyph Icons
(Back)
Cartoon Icons
Industry Previews
General Cartoon Icons
Medical Cartoon Icons
Education Cartoon Icons
Multimedia Cartoon Icons
Web Design Cartoon Icons
(Back to Styles)
Medical Cartoon Icons
(Back)
Multimedia Cartoon Icons
(Back)
Web Design Cartoon Icons
(Back)
Education Cartoon Icons
(Back)
General Cartoon Icons
(Back)
Realistic Icons
Industry Previews
General Realistic Icons
Medical Realistic Icons
Education Realistic Icons
Social Realistic Icons
Food Realistic Icons
(Back to Styles)
Realistic Food Icons
(Back)
Realistic Medical Icons
(Back)
Realistic General Icons
(Back)
Realistic Education Icons
(Back)
Realistic Social Icons
(Back)
Windows 10 Icons
Industry Previews
Business Windows 10 Icons
General Windows 10 Icons
Medical Windows 10 Icons
People Windows 10 Icons
Security Windows 10 Icons
(Back to Styles)
General Windows 10 Icons
(Back)
Security Windows 10 Icons
(Back)
Medical Windows 10 Icons
(Back)
People WIndows 10 icons
(Back)
Business Windows 10 Icons
(Back)
Stroke Icons
Industry Previews
Stroke Multimedia Icons
Stroke Transportation Icons
Stroke Education Icons
Stroke Business Icons
Stroke General Icons
(Back to Styles)
Stroke Education Icons
(Back)
Stroke General Icons
(Back)
Stroke Multimedia Icons
(Back)
Stroke Transportation Icons
(Back)
Stroke Business Icons
(Back)
 Après ManoMano ou Agriconomie, qui sera la prochaine pépite du e-commerce distinguée par le secteur lors des Favor'i ? Le gagnant remportera de la visibilité médiatique et une dotation.
Après ManoMano ou Agriconomie, qui sera la prochaine pépite du e-commerce distinguée par le secteur lors des Favor'i ? Le gagnant remportera de la visibilité médiatique et une dotation.
Build Games Like A Pro
Get Lifetime Access to School of Game Design and unravel over 120 hours of professional training to develop your coding & digital artistry skills, no matter if you're a beginner or a professional you'll learn and master the tools used by major studios to build award winning games and present a portfolio of work to future employers or create, publish and sell your own games.
Unlock training in 2D & 3D game design, computer animation, coding with C#, game physics, graphic design, digital painting and access thousands of dollars in royalty-free game arts, textures and resources to build your first projects, as well as stay up to date to the ever evolving industry standards with regularly updated courses to keep students sharp to new tools and techniques.
Regularly this kind of access would cost $5990. Today you can get access to a wealth of game design resources and knowledge for only $59! Pay once, get current & future content forever!
In A Nutshell, You'll Get:
- Access over 120 hours of easy to follow, step-by-step courses
- Access to all new training & updates as they are released
- Receive support from instructors & professionals w/ over 16 years of game industry experience
- Unlimited access to thousands of dollars in royalty-free game art & textures
- Learn how to make advanced 2D & 3D games that you can publish anywhere
- Master computer modeling & animation techniques
- Develop both coding & digital artistry skills
- 2D Game Design
- 3D Game Design
- Computer Animation
- Graphic Design
- Digital Painting
- Game Physics
- Hundreds of assets to build your projects
Important Details
- Access options: web streaming, mobile streaming
- No prior experience required
- Updates included
- School of Game Design is not affiliated with the software they teach
- Certification of completion not included. See FAQ for more info
Requirements
- 4GB RAM
- Mac OS X 10.9 or later
- Windows 10, 8.1
Terms
- Instant Digital Redemption (redemption instructions will be provided after purchase)
Syllabus:
A summary of the courses and skills you can learn with School of Game Design
2D Game Design:

In this first section you will be learning 2D game design with the software GameSalad. This incredibly fun series will teach you all you need to know in order to start making your own 2D games. Whether you want to make a classic platformer like Super Mario Bros or a physics based game like Angry Birds, this series of training videos will have you building awesome games in just a few hours.
- Introduction
- Working with 2D physics
- Creating a 2D platformer
- Creating a Flappy Bird
- Creating an indie platformer
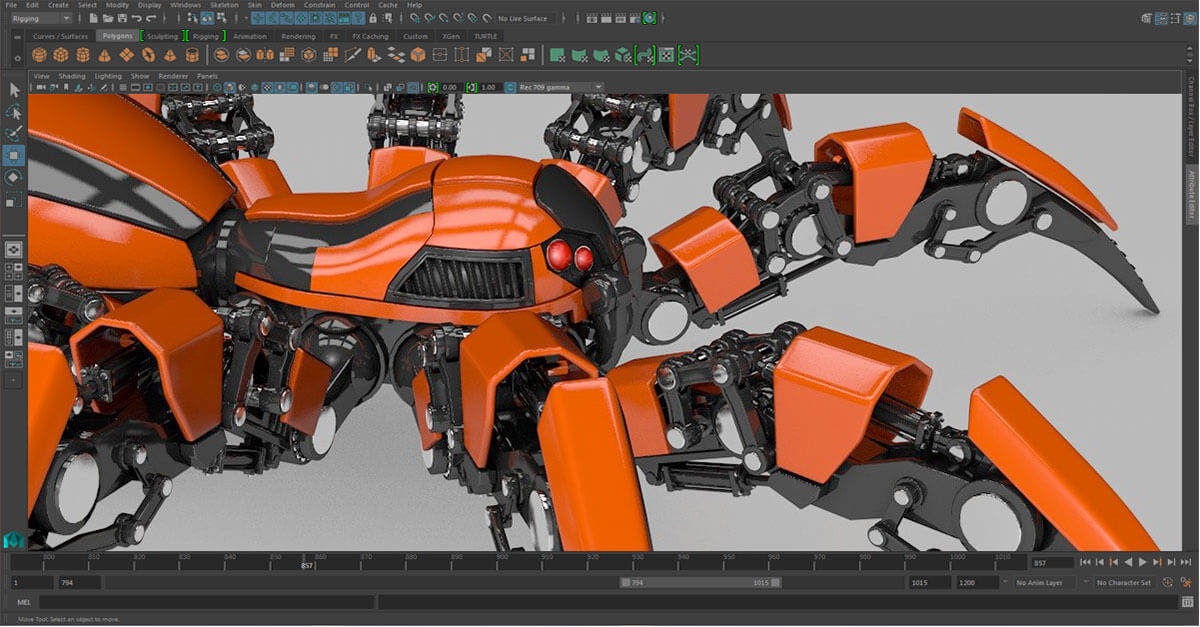
3D Game Design:

In this section you will be learning the powerful game engine Unity3D. Unity has been used by countless game studios and indie developers all over the world to make games for major consoles like Xbox, Playstation, and Nintendo, as well as iPhone and Android devices.
- Getting started with Unity3D
- Introduction to coding in c#
- Mastering the fundamentals of Unity3D
- Building the first game level
- Creating a boss battle
- Working with particles
- Creating Crossy Road
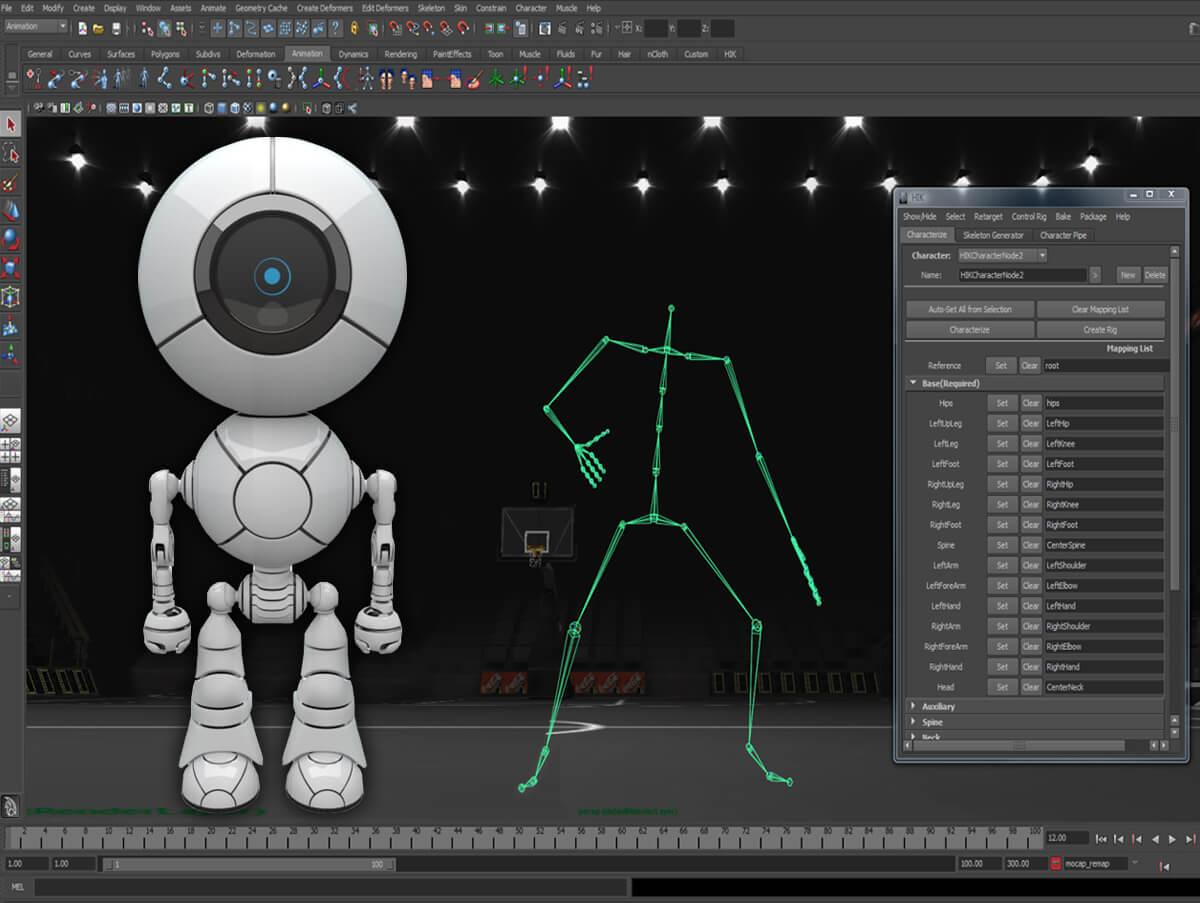
Computer Animation:

In this section you will dive right in to powerful 3D applications like Maya, 3DS max, and Mudbox. As always we will start things off by reviewing the UI and many other fundamentals before moving on to more advanced tutorials which have you building complex characters and scenes in no time.
- Introduction to Maya
- Maya polygon modeling
- Maya to Unity3D workflow
- Introduction to 3DS Max
- 3DS Max polygon modeling
- 3DS Max to Unity3D workflow
- Digital sculpting with Mudbox
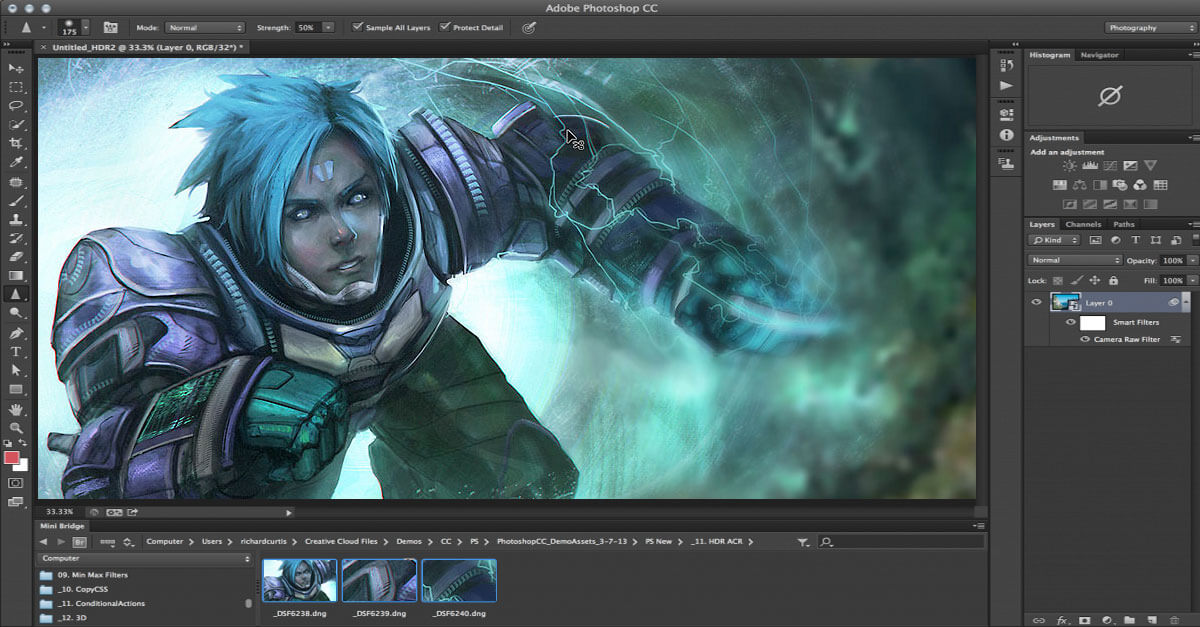
Graphic Design:

In this graphic design section you will learn basic fundamentals of Adobe Photoshop and Illustrator to help make you that all-around powerhouse of a game designer. As we mentioned before, being well versed in both the programming and design aspects of game design will be extremely beneficial in the gaming industry.
- Introduction to Photoshop
- Photoshop pro tips and tricks
- Creating a safari icon
- Working with the warp tool
- Creating a pop out effect
- Animation basics
- Introduction to Illustrator
Digital Painting:

In this section you will dive right in to Photoshop’s more painterly side. You will be working on design concepts and learning to create character ideas and scene sketches to get your thoughts across more quickly.
- Introduction to digital painting
- Intermediate digital painting
- Intermediate creature design
- Advanced creature design
- Character design
- Environment design
- Advanced character illustration
Testimonials
"I honestly didn't think it was possible to develop advanced video games without spending a ton of money on a college. I have learned more with you guys over the past month, then I did over the last 2 years at my art school which claims to have one of the best game design programs around" - Deina
"The entire 2nd grade at our school is enrolled in your online game design courses, and our entire staff is so impressed at the training your school is providing. It's amazing to see all the games our kids are making. You guys are masters at teaching this stuff!" - Karen
"I want to thank all of my teachers here at the School of Game Design. Thank you for helping me make my first iPhone game so awesome. I can't wait to make more games!" - Kelly
"So well done! What more can I say about the fantastic instruction and support all of you guys have given me! It's been my life's dream to design video games!" - Harrison



(Back To Top)
 Gages d’égalité entre les entreprises, les comparateurs de prix interviennent tout au long du processus d’achat. Le fait qu’un e-commerçant soit référencé lui permet d’acquérir de la visibilité auprès des consommateurs lors de leurs recherches.
Gages d’égalité entre les entreprises, les comparateurs de prix interviennent tout au long du processus d’achat. Le fait qu’un e-commerçant soit référencé lui permet d’acquérir de la visibilité auprès des consommateurs lors de leurs recherches.
Un hebdomadaire allemand affirme avoir réussi à ouvrir des comptes N26 avec de faux documents.
The post La néobanque N26 dans le viseur du régulateur allemand appeared first on FrenchWeb.fr.
 Ils ont envahi les pages de résultat de Google et aspirent une part croissante du trafic naturel : visite guidée au pays des snippets de la SERP et des perspectives qu'ils ouvrent (ou non) pour le SEO.
Ils ont envahi les pages de résultat de Google et aspirent une part croissante du trafic naturel : visite guidée au pays des snippets de la SERP et des perspectives qu'ils ouvrent (ou non) pour le SEO.

 Le vendredi noir prend une ampleur folle dans l'Hexagone. Cdiscount, Groupon, Auchan... Voici tout ce qu'il faut savoir de cette journée de rabais importée des Etats-Unis.
Le vendredi noir prend une ampleur folle dans l'Hexagone. Cdiscount, Groupon, Auchan... Voici tout ce qu'il faut savoir de cette journée de rabais importée des Etats-Unis.
 https://www.itsnicethat.com/news/the-internet-responds-to-banksy-art-121018
https://www.itsnicethat.com/news/the-internet-responds-to-banksy-art-121018
Today we’d like to share a Masonry-powered grid layout with you that has a motion hover effect on the items and a content preview that is scrollable. Once a grid […]
The post Grid Layout with Scrollable Content View appeared first on Best jQuery.

 https://blog.zipboard.co/how-to-manage-a-design-project-97624a37232a
https://blog.zipboard.co/how-to-manage-a-design-project-97624a37232a

When was the last time you visited a website with no images? As web designers, we love adding images to our designs because images are memorable and give us a direct channel of communication to the audience’s brain. Also, images are universal and processed by our brains faster than text. That’s partly why the “story” […]

L'an passé, le montant total de monnaies virtuelles volées s'élevait à peine à 266 millions de dollars.
The post Plus d’un milliard de dollars de cryptomonnaies volés en 2018 appeared first on FrenchWeb.fr.
L'Europe a confirmé que plusieurs enquêtes seraient lancées, tandis qu'un sénateur américain appelle la Federal Trade Commission à se pencher sur la question.
The post Faille de sécurité: Google confronté à plusieurs enquêtes pour avoir caché l’incident appeared first on FrenchWeb.fr.

 Si le Cloud Act a été largement médiatisé, la presse s'est peu intéressée aux acquisitions réalisées par les entreprises américaines sur le numérique européen. La combinaison entre ces OPA et l'extraterritorialité du Cloud Act est pourtant explosive.
Si le Cloud Act a été largement médiatisé, la presse s'est peu intéressée aux acquisitions réalisées par les entreprises américaines sur le numérique européen. La combinaison entre ces OPA et l'extraterritorialité du Cloud Act est pourtant explosive.

Elaia Partners, Partech et Kima Ventures investissent dans la startup française, qui développe une solution destinée à prévenir les attaques par déni de service.
The post Acorus Networks, 5 millions d’euros pour protéger les entreprises contre les attaques DDoS appeared first on FrenchWeb.fr.

Et on vous explique un peu ce qui s’est passé. Cela ne vous a peut-être pas échappé, Framapic, notre service de partage d’images, est subitement devenu indisponible le vendredi 17 août. Nous l’avons relancé lundi 24 septembre. Nous ne l’avons … Lire la suite
S’il y a bien un secteur qui n’échappe pas à la digitalisation à marche forcée, c’est la vente BtoB. De plus en plus challengée par l’environnement légal et normatif (RGPD, certification des logiciels de facturation…), l’utilisation optimale de la data n’en devient plus que primordiale. Dans un contexte de montée en qualité, les entreprises réalisent …
The post BtoB : les 4 tendances pour mieux vendre en 2019 appeared first on FrenchWeb.fr.

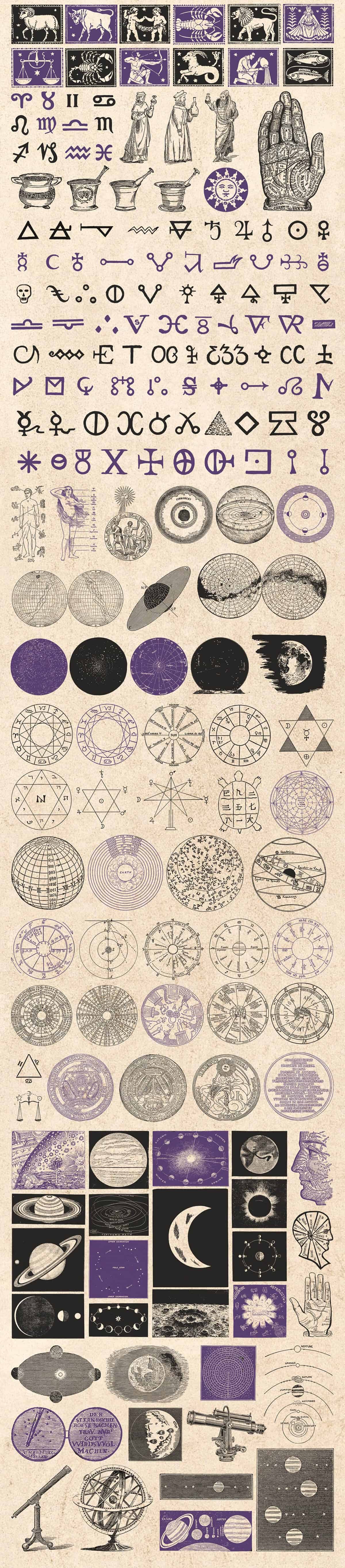
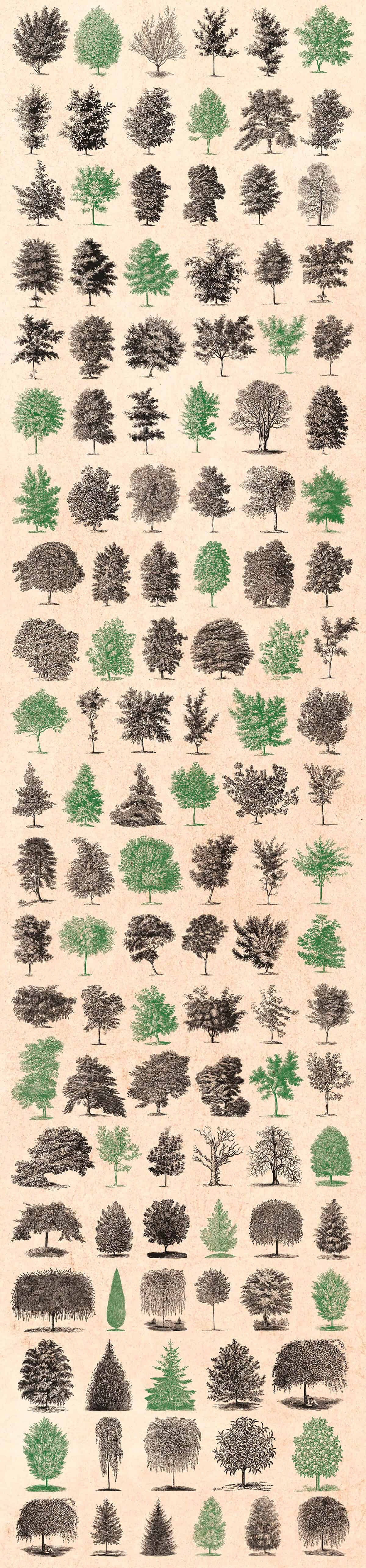
BundleStorm V1 & V2:
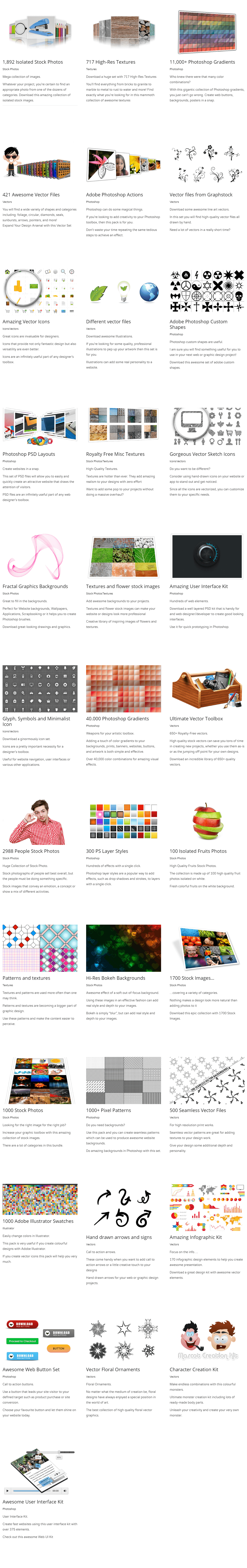
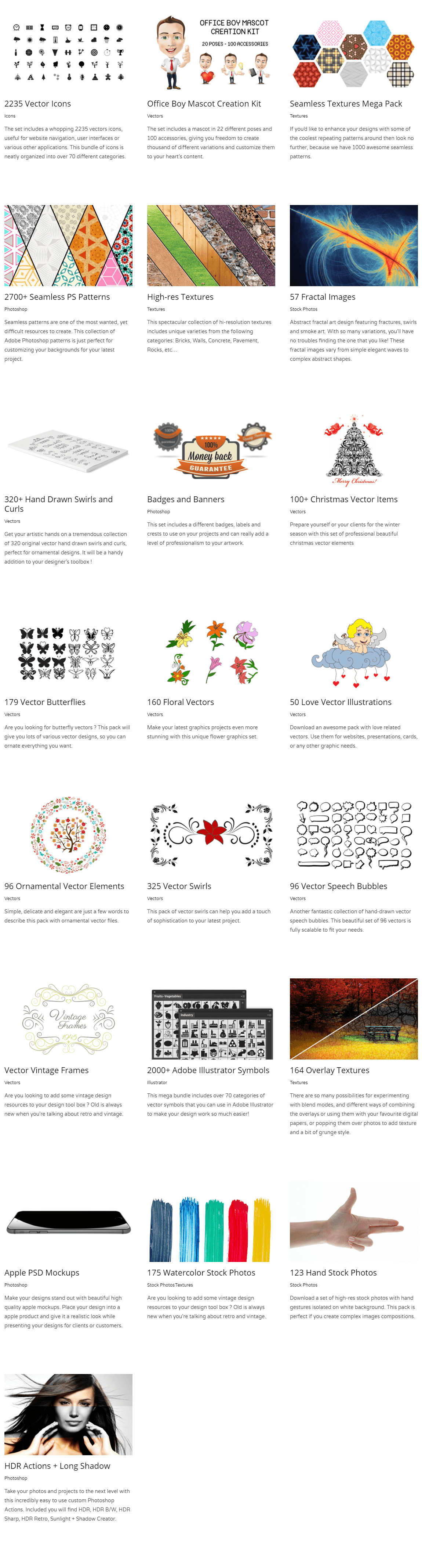
BundleStorm is a humongous collection of design assets like no other, and with this promo you can get both Version 1 & 2 in one fell swoop! Thousands upon thousands of royalty free stock photos, overlays and layer styles for Photoshop and Illustrator, infographics, vector icons, seamless vector patterns & textures, abstract fractal art images, hand drawn ornamental swirls and curls, frames badges, crests, banners, avatar/character creation kits, user interface kits, isolated people, fruit, and plant photos, and much more! Every asset included works for Photoshop and Illustrator, including PSD, Ai, and EPS formats to take your design work flow to the next level!
Normally, access to all of these assets would be priced at $294 for one year, so get this awesome deal and get unlimited access to all of these assets for just $19!, come check out full content previews!
Contents Include: (Back to Top)
- 5k+ Royalty free Isolated Stock Photos, People Stock Photos, and Images.
- 717 High-Res Textures
- 11,000+ Photoshop Gradients
- 421 Vector Files including foliage, diamonds, seals, sunbursts, arrows, pointers,and much more!
- Adobe Photoshop ActionsAdobe Photoshop Actions.
- 1400+ High-Res Textures and Flower stock images
- 3k+ Patterns Seamless Vector Patterns
- 2k+ Ornamental Elements, Flowers, Swirls, Flourishes,
- 2235 Vector Icons in EPS and Ai formats.
- Office Mascot Creation Kit with 22 different poses and 100 accessories in in EPS format, to create thousands of custom variations!
- 1000+ Seamless Textures.
- 2700+ Seamless Photoshop Patterns (.pat).
- 265 High-res Textures including Bricks, Walls, Concrete, Pavement, Rocks, and much more, with 7340×4560px resolution.
- 57 Abstract Fractal Art images.
- 320+ hand-drawn ornamental Swirls and Curls in vector format (EPS).
- Thousands of Badges, Labels, Crests, and Banners in vector Ai and EPS formats.
BundleStorm V1:
BundleStorm V2:
Full Content Previews! (Back to Top)



This huge promo pack contains a collection with over 2405 Original Vintage Illustrations salvaged from a number of old books, magazines, catalogues and printed ads, carefully digitized, improved and turned into vector graphics in EPS format, compatible with all the popular vector editing software, every illustration is also available as transparent PNG file with 1000-2000px on the larger side. This awesome promo bundle includes vintage illustrations from Vehicles, Anatomy, Wild Life, Plants, Fruits, Vegetables, Farm Animals, Kitchenware, Trees, Leaves, and much more spread in 21 categories, a great collection to have for a variety of purposes such as logo & branding design, printed goods, T-shirt design, and posters, etc. Get this now for just $19!
Note: This collection is different from our previous 1840+ vintage Engravings Pack, and contains entirely unique content. Check out the content previews below!
This Bundle Features
- 2405 Vintage Vector Engravings
- EPS Vector File Format
- Transparent Background PNG Files for each Illustration
- 21 Categories
- Original Vintage Illustrations, Restored From Antique Printed Media
- Extended License
Categories:
- Vintage Sea Illustrations
- Vintage Hunting & Fishing Illustrations
- Vintage Vehicles
- Vintage Vegetables
- Vintage Fruits, Nuts and Berries
- Vintage Anatomy Illustrations
- Vintage Roses
- Vintage Flowers & Plants
- Vintage Wild Animals
- Vintage Farm Animals
- Vintage Printing Vectors
- Vintage Nautical Illustrations
- Vintage Sports Illustrations
- Vintage Postcard Vectors
- Vintage Astrology & Alchemy Vectors
- Vintage Fashion Illustrations
- Vintage Tree Illustrations
- Vintage Kitchenware & Food
- Vintage Leaves & Branches Vol.1
- Vintage Leaves & Branches Vol.2
- Vintage Animal Bones
Full Bundle Previews



















With this promo you can get Lifetime Access to a collection of stunning WordPress Themes to build any kind of layout you imagine in an intuitive and simple way. This access pass gets you all of Visualmodo's current and future Wordpress themes and theme updates, as well as the premium plugins used on them! These themes are fully cross-browser compatible to ensure you won't need to test anything in different browsers and have been created with the current best industry practices in mind. They include WordPress website builder tools, fully responsive designs, crisp layouts, clean code, and awesome premium plugins! These are not just templates, it’s a comprehensive Wordpress toolbox with tons of examples, features, and website building tools.
Visualmodo's themes have been widely used by Blogs, Real Estate Agencies, Hotels, Shops & eCommerce, Fitness, Brico, Interior Designers, Schools & Universities, Restaurants, Photographers, Event Organizations, even Churches and Non-Profits. This is a truly versatile Wordpress collection you'll definitely want to check out, so take a sneak peek at the demos below!
With This Promo You'll Get:
- Lifetime Access to All Current & Future Themes From Visualmodo's Library
- Themes Featuring Neat Website Builders
- Complete Access to Premium Plugins Used In Their Themes
- Fully Responsive Designs, Themes Adjust to Any Screen Resolution on Any Device
- Auto Update, Implement Fixes in Real Time w/ One Click
- Fast Installation, Customize Themes to Go Live Easily
- Retina Themes, Crisp and Pixel Perfect Layouts
- Cross Browser Compatibility Guaranteed
- Unlimited Domain Usage
- Fully Responsive Designs
- Child Theme Compatible
- Translation Ready
- Clean Code
- Well Documented
- Fast Installation
Take a Sneak Peek at the Demo Websites!
La direction générale doit y croire et soutenir le projet d’innovation et de transformation de l’entreprise ou du support.
The post Innovation média : huit moteurs et freins majeurs appeared first on FrenchWeb.fr.
Awesome T-Shirt Designs
Get your hands on 100+ vector designs that you can add to your collection of printable goods and use on your commercial end products, perfect for posters, t-shirts, hats, invitations, cards, pins and badges, and pretty much everything in between!
Every illustration comes in EPS10 file format, compatible with vector editors on both Windows & Mac, and are fully editable so you can scale them, modify, change colors, add/delete shapes and change text easily. For a limited time you can get this entire collection of printables for just $9!

What You're Getting:
- 104 Ready Designs Total
- Printable Illustrations for T-Shirts, Posters, and Much More
- EPS10 File Format
- Fully Editable Vector Files Compatible With Adobe Illustrator, Sketch, & Similar Software.
- PNG T-Shirts Files With Transparent Background
- Every Illustration Is Unique & Handcrafted
- Commercial Use
Take A Close Look At The Content Included










(Back To Top)
 Les solutions CRM et FSM combinées donnent à l’entreprise une vue à 360 degrés de ses clients permettant ainsi d’améliorer sa prestation de services et d’accroître ses résultats.
Les solutions CRM et FSM combinées donnent à l’entreprise une vue à 360 degrés de ses clients permettant ainsi d’améliorer sa prestation de services et d’accroître ses résultats.



Pour les personnes fragiles qui ont du mal à se déplacer, notamment les personnes âgées dépendantes, trouver un médecin est devenu très difficile.
The post [Radar #Healthcare] Idomed veut inventer la plateforme de télémédecine de demain appeared first on FrenchWeb.fr.



Tour d’horizon de l’actualité de la semaine, avec Pascal Chevalier (Reworld Media) et Guillaume Decugis (Linkfluence).
The post Le Débrief de la semaine avec Pascal Chevalier (Reworld Media), Guillaume Decugis (Linkfluence) et Richard Menneveux (Decode Media) appeared first on FrenchWeb.fr.


Et aussi: Thales repousse au premier trimestre 2019 la finalisation du rachat de Gemalto ; Sarah Friar quitte Square pour prendre la tête de Nextdoor...
The post [INSIDERS] Archos accueille Joyar à son capital appeared first on FrenchWeb.fr.

This huge designer's bundle includes over 2500 illustrations, logos, and tons graphic elements to create awesome designs. File formats include vector Ai, PSD, and EPS files as well as transparent PNGs and JPG rasters. You'll get a huge collection of illustrations with several themes like florals, landscapes, animals, food, fashion, wedding, wild life, home, and much more, as well as logo design toolkits with hundreds of premade logos and elements to mix and match. Regularly priced $531, get this massive bundle today for just $25!
This Pack Includes:
- 2500+ graphic design assets
- Illustrations, logos & isolated elements
- Vector Ai, PSD, & EPS
- Fully editable & scalable
- Over 18 content categories
- Commercial use
Bundle Previews


































(Back To Top)
The post Link Hover Style 44 appeared first on Best jQuery.
The post Bootstrap Vertical Tab 13 appeared first on Best jQuery.
 https://medium.com/@kevinacohn/four-great-saas-visualizations-b45a6f0768b4
https://medium.com/@kevinacohn/four-great-saas-visualizations-b45a6f0768b4