Les actualités du Lundi 12 novembre 2018 dans les métiers du web - Marmits.com - Reims
 https://stories.scandiweb.com/checkout-redesign-optimization-case-study-711609964660
https://stories.scandiweb.com/checkout-redesign-optimization-case-study-711609964660
La 3D dans le navigateur continue toujours à gagner du terrain pour faire vivre une expérience unique aux utilisateurs....
 https://www.itsnicethat.com/features/made-thought-to-think-graphic-design-121118
https://www.itsnicethat.com/features/made-thought-to-think-graphic-design-121118
babel-plugin-rawact * CSS Frameworks Or CSS Grid * Emoji builder * CSS and Network Performance * Editorial Layouts, Floats, and CSS Grid
Collective #467 was written by Pedro Botelho and published on Codrops.

La licorne française de covoiturage annonce également une levée de 101 millions d’euros à laquelle a participé la SNCF.
The post BlaBlaCar s’offre les cars Ouibus de la SNCF appeared first on FrenchWeb.fr.
 https://becominghuman.ai/making-beats-with-generative-design-6e0e151e592
https://becominghuman.ai/making-beats-with-generative-design-6e0e151e592

Dans ce cadre, Facebook accueillera prochainement une délégation de régulateurs français.
The post Contenus haineux sur Internet: la France et Facebook vont travailler ensemble appeared first on FrenchWeb.fr.
Bonjour à tous. Aujourd’hui j’accueille sur le blog Elie, auteur du livre “Qualité Web” sorti aux Éditions Eyrolles – livre que je vais vous présenter sous peu – ainsi que président d’Opquast – la société et le projet qualité web. … Lire la suite
L’article Interview Elie Sloïm, auteur “Qualité web” et président “Opquast” est apparu en premier sur Miss SEO Girl.

https://blog.nomnom.it/how-and-when-to-use-gamification-in-your-ux-5453834332e
 Mono-cloud, multi-cloud ou cloud hybride, quelle est la piste retenue ? Les réponses à ces questions avec le dernier sondage JDN / Club Décision DSI.
Mono-cloud, multi-cloud ou cloud hybride, quelle est la piste retenue ? Les réponses à ces questions avec le dernier sondage JDN / Club Décision DSI.

 https://medium.com/@thlco/apple-music-a-ux-ui-holistic-case-study-90579b294120
https://medium.com/@thlco/apple-music-a-ux-ui-holistic-case-study-90579b294120
C'est avec un nouveau succès que dotCSS et dotJS ont eu lieu cette année. Avant de résumer l'essentiel de la journée de dotJS ci-après, deux informations principales :
- L'édition 2019 sera étendue : dotCSS aura lieu le mercredi 4 décembre, suivi de deux jours pour dotJS les jeudi 5 et vendredi 6 décembre.
- Dorénavant les événements dotConferences s'attacheront à un bilan carbone neutre. Après avoir examiné les principaux points d'émission (dus aux trois quarts aux transports), réduit ce qui pouvait l'être et compensant les émissions incompressibles. Un calculateur a été publié par l'organisation : https://github.com/dotconferences/dotjs2018-carbon-footprint n'hésitez pas à contribuer.

Débriefing des conférences, orateur par orateur. Toutes en anglais à l'origine donc pardonnez les quelques termes techniques intraduisibles s'étant glissés dans le texte.
Sacha Greif
Twitter : @sachagreif
Sacha réalise l'enquête State of JavaScript depuis plusieurs années. Les résultats frais de 2018 ont été dévoilés à dotJS et seront bientôt publiés en ligne sur https://www.stateofjs.com. La démarche fut lancée en 2016 face à un écosystème confus : des dizaines d'options existaient pour choisir sa stack JavaScript.

On se concentre ici sur le chiffre "j'ai utilisé cette technologie et je l'utiliserai encore" ayant évolué entre 2016 et 2018 :
- TypeScript : passe de 20% à 46% (raisons : permet d'éviter des erreurs, style de programmation élégant).
- React : passe de 48% à 64% (raisons : style de programmation élégant, écosystème de paquets riche).
- Vue.js : passe de 6% à 28% (raisons : courbe d'apprentissage plus aisée, style élégant, bonne documentation, léger).
- GraphQL : passe de 5 à 20% (style élégant, popularité gagnant du mouvement, outils puissants pour le développement).
- AngularJS : stagne à environ 20%.
En examinant de plus près les chiffres et les résultats du sondage, on remarque que tout le monde a entendu parler de Vue.js (inconnu pour 1% des sondés) et souhaiterait le découvrir. Même chose pour GraphQL, presque tout le monde en a entendu parler et la plupart veulent l'essayer (62%) si ce n'est pas déjà fait.
L'opinion est beaucoup plus mitigée pour Angular, c'est le seul qui ne progresse pas. 20% ne voulaient plus l'utiliser en 2016, désormais 33% en 2018. Le nombre de personnes souhaitant le découvrir est en chute. Raisons évoquées : complexe et surgonflé (bloated en V.O.), style de programmation maladroit (clumsy en V.O.), courbe d'apprentissage difficile.
Early preview from the #StateOfJs 2018 results by @SachaGreif on front-end frameworks adoption/satisfaction #dotjs pic.twitter.com/JAWdC9PDw1
— Dhaya (@_dhaya_) 9 novembre 2018
Au niveau de la satisfaction, React et Vue.js sont très nettement au-dessus de la moyenne tandis que Polymer, Ember, et donc Angular perdent des points.
La plupart des développeurs et développeuses sont d'accord pour dire que JavaScript bouge dans la bonne direction, 39% en 2016 contre 51% en 2018. Ce qui est un très bon signe. Il y a cependant un gros potentiel d'amélioration, car encore de nos jours il faut passer un certain temps au lancement d'un projet pour mettre en place le framework bien qu'il existe des assemblages et modèles complets.
Tobias Ahlin
Twitter : @tobiasahlin
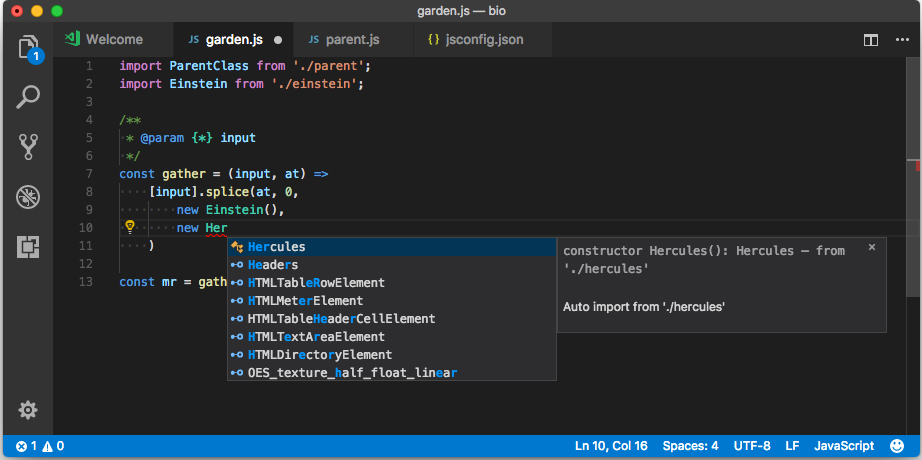
Tobias fait partie de l'équipe de Minecraft (Mojang ~150 personnes) qui a décidé de faire tourner son interface en... JavaScript. Pourquoi ? Pour miser sur le cross-platform (PC, iOS, Android, Xbox, Switch, c'est vrai qu'il y de quoi faire). Il va exposer la logique du jeu à travers des API pour pouvoir créer des mots, des cartes personnalisées, intervenir sur le gameplay etc. La problématique d'avoir le même code sur les 4 plateformes précitées est complexe. Encore plus quand on pense aux différents contrôleurs qui peuvent exister (clavier, tactile, manettes de jeu, et parfois plusieurs à la fois).

Un prototype a été construit et sera bientôt dévoilé. Les interactions sont conçues en JavaScript Vanilla et l'UI dans un framework maison. Ils étaient sceptiques quant à la performance sur mobile mais la situation a changé. Il y a peu, l'iPhone 4s représentait le meilleur cas de figure, maintenant il s'agit du plus mauvais contexte d'exécution. Il est également difficile d'espérer exécuter le code dans Chromium sur tous les systèmes.
Les utilisateurs ont des attentes différentes pour un jeu par rapport à une application "native". Ce qui aboutit à une ressemblance de beaucoup d'interfaces d'applications du quotidien mais une originalité pour les jeux : chacun a sa propre interface graphique immersive et n'est pas lié aux contraintes du système d'exploitation.
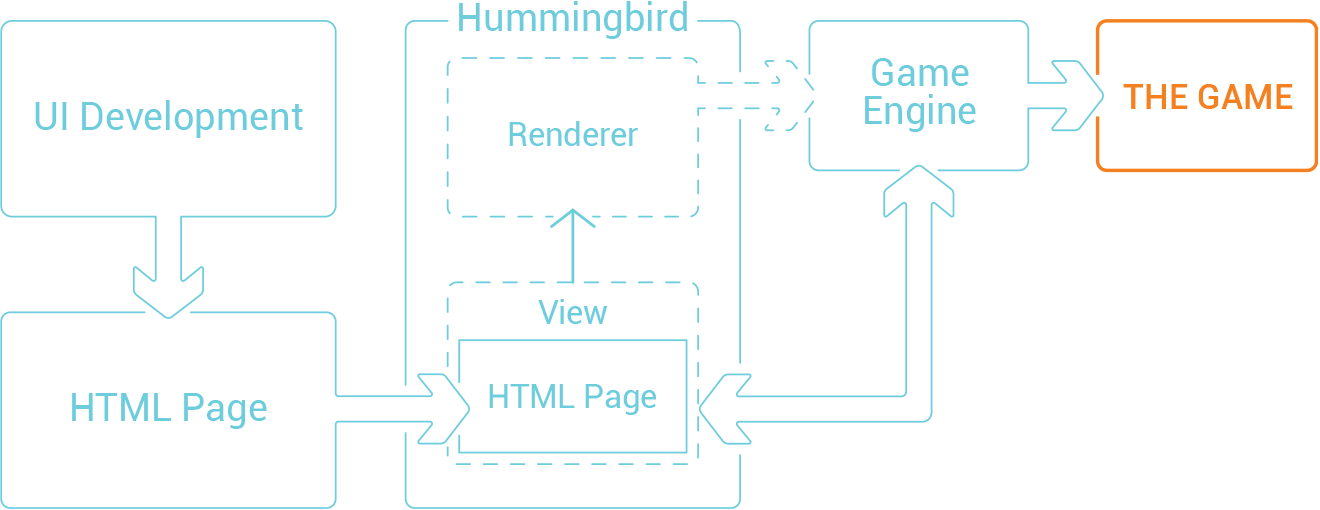
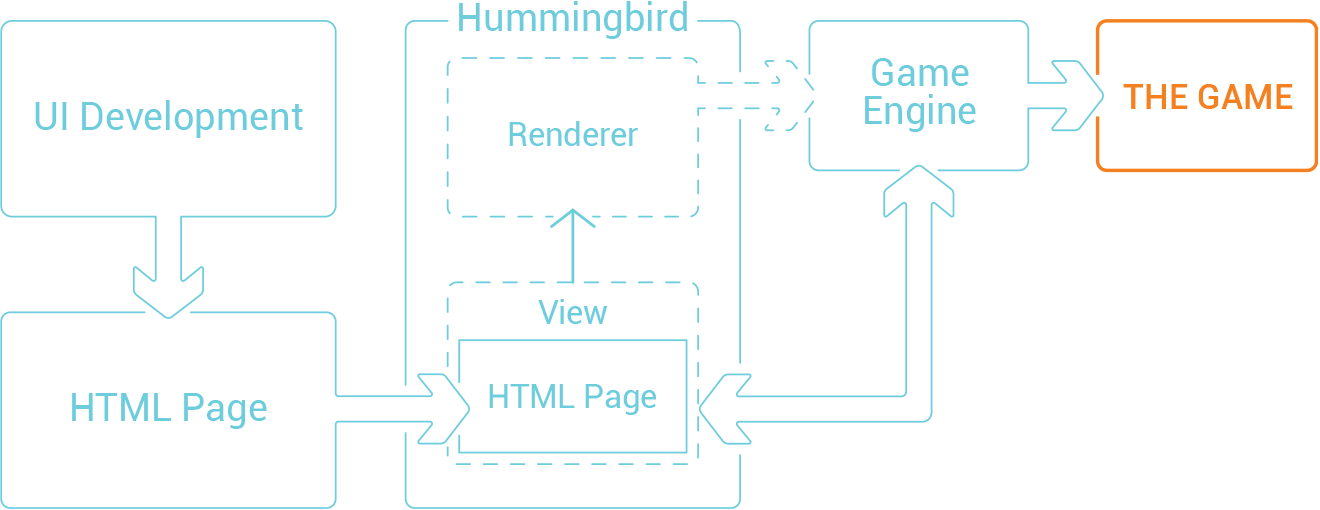
Avec l'utilisation du framework hummingbird l'interface du jeu peut être inspectée, modifiée en direct plutôt que d'avoir à recompiler. C'est une grosse révolution pour le développement et les expérimentations. Dans hummingbird, les VM (machines virtuelles) sont adaptées à chaque plateforme (V8, JavaScriptCore, etc) et on utilise CSS Flexbox pour le layout (la composition). Tout ce qui est conçu dans l'outil fonctionnera dans un navigateur web classique (mais pas forcmément l'nverse).

Faire appel à la communauté JavaScript présente plusieurs avantages : plus de personnes le connaissent donc embaucher est plus facile, c'est une communauté open-source pleine de vie, il y a beaucoup de documentation, de très bons outils à jour et il s'intègre bien avec les outils de design du moment (ex : FramerX).
Il y a 90 millions de joueurs actifs, donc potentiellement beaucoup de monde et de jeunes auprès de qui sera introduit JavaScript.
Voir aussi : https://bit.ly/minecraftdotjs
Lauren Tan
Twitter : @sugarpirate_ (Netflix)
Lauren recommande l'utilisation de TypeScript ou Flow pour "sécuriser" le code, pour détecter dans quel cas une fonction peut échouer. JavaScript étant un langage permissif, il est difficile d'anticiper tous les cas et de savoir qu'une fonction va réellement être appelée avec les bons arguments du bon type. Dans certains cas une simple fonction d'une ligne pourra renvoyer une erreur selon que l'on lui passe une chaîne de texte, un nombre, un tableau, un objet. Le but est d'être averti à l'avance par le compilateur et de canaliser les exceptions. On mise alors sur des concepts de langage fonctionnel tels que la théorie des preuves et des types (un programme est une preuve).
Here are my slides for my @dotJS talk on Learning to Love Type Systems #dotjs https://t.co/1FtI5r1ssZ
— Lauren Tan ✨????✨ (@sugarpirate_) 9 novembre 2018
John Papa
Twitter : @john_papa (Microsoft)
John insiste : choisir un framework est une question de feeling. Il n'y a pas de solution idéale, cela dépend de nos propres expériences, on ne doit pas choisir l'outil par rapport à ce que les autres peuvent nous en dire mais parce qu'il nous rend meilleur. Les meilleures options aujourd'hui étant Vue, React, Angular, que doit-on regarder ? Les fonctionnalités, la possibilité de l'étendre à grande échelle, le support, la longévité, la performance, la popularité et la documentation.

Si l'on prend des exemples concrets, ces 3 outils disposent de composants, de gestion d'état, de lazy loading, qui sont mis en oeuvre de façons différentes. L'état est dans Redux pour React, dans Vuex pour Vue.js et Angular se satisfait de NgRx-Data. Finalement on peut construire des webapps qui fonctionnent et se ressemblent très fortement. On n'a pas besoin d'avoir un gagnant unique dans notre industrie, c'est bien de pouvoir avoir le choix parmi 3 frameworks awesome (ou amazing selon Jean-Claude Van Damme).
Lightning talks
- Jeremias Menichelli (@jeremenichelli) de Typeform : Lazy loading des fonts sans bloquer l'affichage lorsque le réseau est lent (avec FontFaceObserver)
- Tim Pietrusky (@TimPietrusky) présente WebUSB http://wicg.github.io/webusb pour les artistes numériques, fonctionne dans Chrome pour le moment et permet de contrôler des périphériques Arduino par exemple qui vont ensuite contrôler des protocoles d'éclairage pour les salles de spectacle.
- Roy Derks (@gethackteam) discute de la pertinence des modèles de type boilerplate pour construire une application JavaScript
- Sam Wray présente OffscreenCanvas pour faire de la 2D/3D avec des workers et ne pas bloquer l'interface principale (postMessage servant de canal pour envoyer les informations).
- Adam Weeks (@AdamWeeks) qui conseille de ne pas débuguer à la console.log mais de bien prendre en main les outils de développement, onglet Sources et de systématiser les breakpoints, voire les breakpoints conditionnels (clic bouton droit sur la ligne concernée).
Kurt Mackey
Kurt a témoigné de son expérience sur son projet pour construire un CDN en ayant tenté plusieurs approches et langages (nginx, lua, Go, otto, etc), pour finir sur une solution basée sur Node et V8. Il est difficile de retranscrire sa présentation liée à une expérience particulière... bientôt la vidéo.
Tara Z. Manicsic
Twitter : @tzmanics
Tara nous encourage à utiliser HTTP/2, plusieurs années déjà après sa création pour profiter d'avantages majeurs de performance : entre autres le multiplexage (envoyer plusieurs fichiers/ressources dans le même tunnel de connexion), la compression des en-têtes, la priorisation de flux. HTTP/2 n'était pas très simple à configurer à sa naissance mais désormais des extensions facilitent les choses y compris du côté d'Apache avec mod_http2. Attention cependant il nécessite également l'usage HTTPS.
On peut tester et visualiser le fonctionnement avec des outils tels que https://www.dareboost.com/en/website-speed-test-http2-vs-http1, h2i et nghttp2.
Lightning talks session 2
- Maël Nison (@arcanis) cherche à améliorer le principe du dossier node_modules réputé pour être fouilli, lent, répétant plusieurs fois des dépendances communes.
- Kashyap Kondamudi de Bangalore rappelle que l'on sort de l'enfer des callbacks avec les Promises JavaScript.
- Tejas Kumar (@tejaskumar_) nous dit que JavaScript ne sera pas remplacé par WebAssembly (enfin pas tout de suite).
- Olivier Loverde (@loverdeolivier) présente CQRS (Command Query Responsibility Segratation) pour séparer la logique des écritures de celle des lectures (asymétrique).
- Joost Lubach d'Amsterdam présente une démo animée impressionnante qu'il utilise avec ses élèves pour expliquer le principe asynchrone : Slow Burgers.
Felix Rieseberg
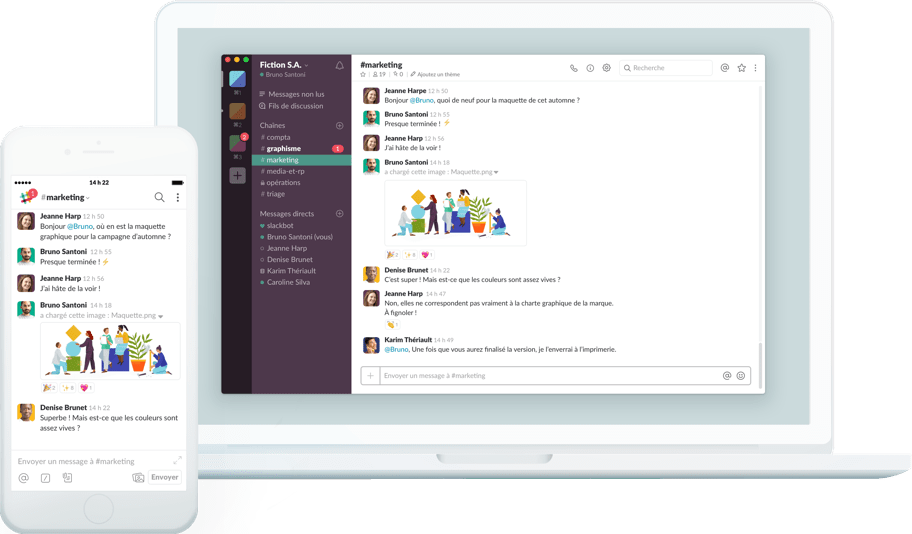
Twitter : @felixrieseberg (Tech lead à Slack)
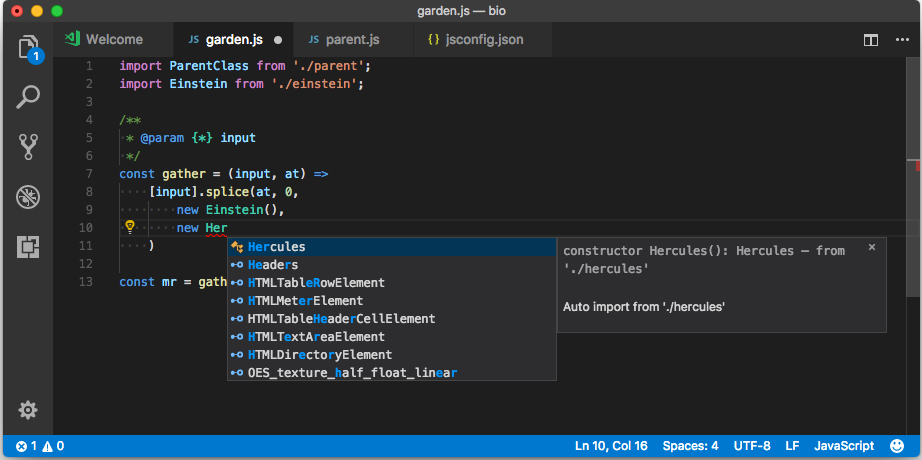
Felix a beaucoup travaillé avec Electron, outil permettant de développer des applications desktop cross-platform en HTML, CSS, JavaScript grâce à un moteur Chromium embarqué. C'est le cas d'applications désormais bien connues : Slack, Visual Studio Code, Figma, Github desktop... Mais faire du JavaScript dans ce cas n'est pas toujours facile. Il est parfois qualifié de lent. Pourquoi ? Selon Felix il s'agit de code mal écrit, mal pensé, qui consomme par exemple de la mémoire inutilement.

Par exemple certains modules JS de base tels que require devraient être appelés uniquement lorsqu'on en a besoin (dans un "if" et pas systématiquement en amont du fichier. Require fait appel à is-reachable qui lui-même charge port-numbers représentant 94000 lignes de JSON. Wow. Avant même d'exécuter toute autre fonction.
Le code produisant des pixels peut souvent être optimisé. Exemple pratique avec une page d'accueil provocant des paints multiples et non nécessaires, occupant 50% du processeur, certainement déclenchés par un script quelconque, et vus par l'inspecteur de performances du navigateur. Désormais on a tous les outils évolués pour détecter cela.
Tout code n'est pas égal à ses semblables même s'ils accomplissent les mêmes actions. Comparaison de querySelectorAll et getElementsByClassName : https://jsperf.com/dotjs-perf-example où l'on trouve que querySelectorAll est 100 fois plus lent avec le test proposé.
Penser natif ? Avec Wasm et Rust sur des bouts de code précis pour des opérations très fréquentes qui demandent un peu de puissance.
Enfin, respecter le cycle de vie de l'application, et profiter de visibilitychange pour suspendre les opérations qui consomment de la puissance (setInterval, animations, vidéos, requêtes réseau non urgentes).
Notez que l'interface utilisateur du jeu Battlefield 1 est en JavaScript / React, que Nvidia GeForce Experience utilise nodeJS tout comme Adobe Creative Suite pour bon nombre de ses composants d'interface.
Myles Borins
Twitter : @mylesborins (Google)
Myles propose également de nous sortir de l'enfer des callbacks avec le couple async/await, ayant également pour avantage de ne pas bloquer le thread principal et donc la réactivité de l'interface. Les Promises (promesses) ont déjà mis du temps à être intégrées au langage (depuis 2014) tandis qu'async/await est plus récent (2016) et permet de réécrire autrement les choses. Difficulté : await doit toujours être utilisé dans une fonction async. Myles milite donc pour adapter le langage et permettre son utilisation au plus haut niveau.
Devon Lindsey
Twitter : @devonbl (Apple, entre autres)
Appréciant les robots, JavaScript et toutes sortes d'expérimentations, elle a conçu le Robot Rock pour faire "danser" des robots connectés en Bluetooth synchronisés à un rythme de musique, le tout en JavaScript grâce à Cylonjs et aux Node Clusters. La grande difficulté restant la latence imprévisible du Bluetooth, et l'imprécision des mouvements mécaniques avec les moteurs des roues. Il faut le voir pour le croire.
The ???????????? dance party at #dotjs has begun!!! @devonbl your dance troop is amazing ???? also brilliant #battlestargalactica references ???????? pic.twitter.com/eTalc3GA6T
— ????Tara Z. Manicsic???? (@Tzmanics) 9 novembre 2018
Anders Hejlsberg
Twitter : @ahejlsberg
Co-fondateur de TypeScript, ayant travaillé avec moult langages depuis des temps que seuls les amateurs de Turbo Pascal peuvent connaître, Anders a déterminé que le cross-platform est devenu un enjeu majeur avec les périphériques mobiles, et systèmes d'exploitation divers qui ont mis fin à la domination de Windows sur desktop en tant que plateforme majeure. En quelques années, le moteur JavaScript V8 de Google a vu ses performances multipliées par 5. Avec HTML5 il est désormais possible d'écrire de belles applications dans le navigateur, et JavaScript domine en première place aux classements de popularité des langages.
Au début les outils étaient très basiques, il n'y avait pas de classes ou de modules JS, l'éditeur était notepad.exe. Désormais nous avons un écosystème très riche, qu'il était nécessaire de compléter par un système de typage pour le langage afin de le rendre plus robuste.

TypeScript a débuté vers 2012 avec pour fondations l'open-source, le respect d'ECMAScript, de l'innovation, une barrière basse à l'entrée et la communauté. C'est une solution désormais très populaire parmi les mordu·e·s de JavaScript, qui dispose d'une API interne (alors même qu'il s'agit d'un compilateur) pour pouvoir accéder à ses rouages et construire des extensions notamment dans les éditeurs de code source. En plus cela fonctionne avec Angular, Vue, React, Babel, il n'y a plus de raison de ne pas s'y intéresser ;)
Qualtrics est l’un des leaders dans le domaine de « l’experience management » ou gestion des expériences.
The post SAP s’offre l’Américain Qualtrics pour 8 milliards de dollars appeared first on FrenchWeb.fr.

C'est avec un nouveau succès que dotCSS et dotjJS ont eu lieu cette année. Avant de résumer l'essentiel de la journée de dotJS ci-après, deux informations principales :
- L'édition 2019 sera étendue : dotCSS aura lieu le mercredi 4 décembre, suivi de deux jours pour dotJS les jeudi 5 et vendredi 6 décembre.
- Dorénavant les événements dotConferences s'attacheront à un bilan carbone neutre. Après avoir examiné les principaux points d'émission (dus aux trois quarts aux transports), réduit ce qui pouvait l'être et compensant les émissions incompressibles. Un calculateur a été publié par l'organisation : https://github.com/dotconferences/dotjs2018-carbon-footprint n'hésitez pas à contribuer.

Débriefing des conférences, orateur par orateur. Toutes en anglais à l'origine donc pardonnez les quelques termes techniques intraduisibles s'étant glissés dans le texte.
Sacha Greif
Twitter : @sachagreif
Sacha réalise l'enquête State of JavaScript depuis plusieurs années. Les résultats frais de 2018 ont été dévoilés à dotJS et seront bientôt publiés en ligne sur https://www.stateofjs.com. La démarche fut lancée en 2016 face à un écosystème confus : des dizaines d'options existaient pour choisir sa stack JavaScript.

On se concentre ici sur le chiffre "j'ai utilisé cette technologie et je l'utiliserai encore" ayant évolué entre 2016 et 2018 :
- TypeScript : passe de 20% à 46% (raisons : permet d'éviter des erreurs, style de programmation élégant).
- React : passe de 48% à 64% (raisons : style de programmation élégant, écosystème de paquets riche).
- Vue.js : passe de 6% à 28% (raisons : courbe d'apprentissage plus aisée, style élégant, bonne documentation, léger).
- GraphQL : passe de 5 à 20% (style élégant, popularité gagnant du mouvement, outils puissants pour le développement).
- AngularJS : stagne à environ 20%.
En examinant de plus près les chiffres et les résultats du sondage, on remarque que tout le monde a entendu parler de Vue.js (inconnu pour 1% des sondés) et souhaiterait le découvrir. Même chose pour GraphQL, presque tout le monde en a entendu parler et la plupart veulent l'essayer (62%) si ce n'est pas déjà fait.
L'opinion est beaucoup plus mitigée pour Angular, c'est le seul qui ne progresse pas. 20% ne voulaient plus l'utiliser en 2016, désormais 33% en 2018. Le nombre de personnes souhaitant le découvrir est en chute. Raisons évoquées : complexe et surgonflé (bloated en V.O.), style de programmation maladroit (clumsy en V.O.), courbe d'apprentissage difficile.
Early preview from the #StateOfJs 2018 results by @SachaGreif on front-end frameworks adoption/satisfaction #dotjs pic.twitter.com/JAWdC9PDw1
— Dhaya (@_dhaya_) 9 novembre 2018
Au niveau de la satisfaction, React et Vue.js sont très nettement au-dessus de la moyenne tandis que Polymer, Ember, et donc Angular perdent des points.
La plupart des développeurs et développeuses sont d'accord pour dire que JavaScript bouge dans la bonne direction, 39% en 2016 contre 51% en 2018. Ce qui est un très bon signe. Il y a cependant un gros potentiel d'amélioration, car encore de nos jours il faut passer un certain temps au lancement d'un projet pour mettre en place le framework bien qu'il existe des assemblages et modèles complets.
Tobias Ahlin
Twitter : @tobiasahlin
Tobias fait partie de l'équipe de Minecraft (Mojang ~150 personnes) qui a décidé de faire tourner son interface en... JavaScript. Pourquoi ? Pour miser sur le cross-platform (PC, iOS, Android, Xbox, Switch, c'est vrai qu'il y de quoi faire). Il va exposer la logique du jeu à travers des API pour pouvoir créer des mots, des cartes personnalisées, intervenir sur le gameplay etc. La problématique d'avoir le même code sur les 4 plateformes précitées est complexe. Encore plus quand on pense aux différents contrôleurs qui peuvent exister (clavier, tactile, manettes de jeu, et parfois plusieurs à la fois).

Un prototype a été construit et sera bientôt dévoilé. Les interactions sont conçues en JavaScript Vanilla et l'UI dans un framework maison. Ils étaient sceptiques quant à la performance sur mobile mais la situation a changé. Il y a peu, l'iPhone 4s représentait le meilleur cas de figure, maintenant il s'agit du plus mauvais contexte d'exécution. Il est également difficile d'espérer exécuter le code dans Chromium sur tous les systèmes.
Les utilisateurs ont des attentes différentes pour un jeu par rapport à une application "native". Ce qui aboutit à une ressemblance de beaucoup d'interfaces d'applications du quotidien mais une originalité pour les jeux : chacun a sa propre interface graphique immersive et n'est pas lié aux contraintes du système d'exploitation.
Avec l'utilisation du framework hummingbird l'interface du jeu peut être inspectée, modifiée en direct plutôt que d'avoir à recompiler. C'est une grosse révolution pour le développement et les expérimentations. Dans hummingbird, les VM (machines virtuelles) sont adaptées à chaque plateforme (V8, JavaScriptCore, etc) et on utilise CSS Flexbox pour le layout (la composition). Tout ce qui est conçu dans l'outil fonctionnera dans un navigateur web classique (mais pas forcmément l'nverse).

Faire appel à la communauté JavaScript présente plusieurs avantages : plus de personnes le connaissent donc embaucher est plus facile, c'est une communauté open-source pleine de vie, il y a beaucoup de documentation, de très bons outils à jour et il s'intègre bien avec les outils de design du moment (ex : FramerX).
Il y a 90 millions de joueurs actifs, donc potentiellement beaucoup de monde et de jeunes auprès de qui sera introduit JavaScript.
Voir aussi : https://bit.ly/minecraftdotjs
Lauren Tan
Twitter : @sugarpirate_ (Netflix)
Lauren recommande l'utilisation de TypeScript ou Flow pour "sécuriser" le code, pour détecter dans quel cas une fonction peut échouer. JavaScript étant un langage permissif, il est difficile d'anticiper tous les cas et de savoir qu'une fonction va réellement être appelée avec les bons arguments du bon type. Dans certains cas une simple fonction d'une ligne pourra renvoyer une erreur selon que l'on lui passe une chaîne de texte, un nombre, un tableau, un objet. Le but est d'être averti à l'avance par le compilateur et de canaliser les exceptions. On mise alors sur des concepts de langage fonctionnel tels que la théorie des preuves et des types (un programme est une preuve).
Here are my slides for my @dotJS talk on Learning to Love Type Systems #dotjs https://t.co/1FtI5r1ssZ
— Lauren Tan ✨????✨ (@sugarpirate_) 9 novembre 2018
John Papa
Twitter : @john_papa (Microsoft)
John insiste : choisir un framework est une question de feeling. Il n'y a pas de solution idéale, cela dépend de nos propres expériences, on ne doit pas choisir l'outil par rapport à ce que les autres peuvent nous en dire mais parce qu'il nous rend meilleur. Les meilleures options aujourd'hui étant Vue, React, Angular, que doit-on regarder ? Les fonctionnalités, la possibilité de l'étendre à grande échelle, le support, la longévité, la performance, la popularité et la documentation.

Si l'on prend des exemples concrets, ces 3 outils disposent de composants, de gestion d'état, de lazy loading, qui sont mis en oeuvre de façons différentes. L'état est dans Redux pour React, dans Vuex pour Vue.js et Angular se satisfait de NgRx-Data. Finalement on peut construire des webapps qui fonctionnent et se ressemblent très fortement. On n'a pas besoin d'avoir un gagnant unique dans notre industrie, c'est bien de pouvoir avoir le choix parmi 3 frameworks awesome (ou amazing selon Jean-Claude Van Damme).
Lightning talks
- Jeremias Menichelli (@jeremenichelli) de Typeform : Lazy loading des fonts sans bloquer l'affichage lorsque le réseau est lent (avec FontFaceObserver)
- Tim Pietrusky (@TimPietrusky) présente WebUSB http://wicg.github.io/webusb pour les artistes numériques, fonctionne dans Chrome pour le moment et permet de contrôler des périphériques Arduino par exemple qui vont ensuite contrôler des protocoles d'éclairage pour les salles de spectacle.
- Roy Derks (@gethackteam) discute de la pertinence des modèles de type boilerplate pour construire une application JavaScript
- Sam Wray présente OffscreenCanvas pour faire de la 2D/3D avec des workers et ne pas bloquer l'interface principale (postMessage servant de canal pour envoyer les informations).
- Adam Weeks (@AdamWeeks) qui conseille de ne pas débuguer à la console.log mais de bien prendre en main les outils de développement, onglet Sources et de systématiser les breakpoints, voire les breakpoints conditionnels (clic bouton droit sur la ligne concernée).
Kurt Mackey
Kurt a témoigné de son expérience sur son projet pour construire un CDN en ayant tenté plusieurs approches et langages (nginx, lua, Go, otto, etc), pour finir sur une solution basée sur Node et V8. Il est difficile de retranscrire sa présentation liée à une expérience particulière... bientôt la vidéo.
Tara Z. Manicsic
Twitter : @tzmanics
Tara nous encourage à utiliser HTTP/2, plusieurs années déjà après sa création pour profiter d'avantages majeurs de performance : entre autres le multiplexage (envoyer plusieurs fichiers/ressources dans le même tunnel de connexion), la compression des en-têtes, la priorisation de flux. HTTP/2 n'était pas très simple à configurer à sa naissance mais désormais des extensions facilitent les choses y compris du côté d'Apache avec mod_http2. Attention cependant il nécessite également l'usage HTTPS.
On peut tester et visualiser le fonctionnement avec des outils tels que https://www.dareboost.com/en/website-speed-test-http2-vs-http1, h2i et nghttp2.
Lightning talks session 2
- Maël Nison (@arcanis) cherche à améliorer le principe du dossier node_modules réputé pour être fouilli, lent, répétant plusieurs fois des dépendances communes.
- Kashyap Kondamudi de Bangalore rappelle que l'on sort de l'enfer des callbacks avec les Promises JavaScript.
- Tejas Kumar (@tejaskumar_) nous dit que JavaScript ne sera pas remplacé par WebAssembly (enfin pas tout de suite).
- Olivier Loverde (@loverdeolivier) présente CQRS (Command Query Responsibility Segratation) pour séparer la logique des écritures de celle des lectures (asymétrique).
- Joost Lubach d'Amsterdam présente une démo animée impressionnante qu'il utilise avec ses élèves pour expliquer le principe asynchrone, inspiré de The Promise of a Burger Party.
Felix Rieseberg
Twitter : @felixrieseberg (Tech lead à Slack)
Felix a beaucoup travaillé avec Electron, outil permettant de développer des applications desktop cross-platform en HTML, CSS, JavaScript grâce à un moteur Chromium embarqué. C'est le cas d'applications désormais bien connues : Slack, Visual Studio Code, Figma, Github desktop... Mais faire du JavaScript dans ce cas n'est pas toujours facile. Il est parfois qualifié de lent. Pourquoi ? Selon Felix il s'agit de code mal écrit, mal pensé, qui consomme par exemple de la mémoire inutilement.

Par exemple certains modules JS de base tels que require devraient être appelés uniquement lorsqu'on en a besoin (dans un "if" et pas systématiquement en amont du fichier. Require fait appel à is-reachable qui lui-même charge port-numbers représentant 94000 lignes de JSON. Wow. Avant même d'exécuter toute autre fonction.
Le code produisant des pixels peut souvent être optimisé. Exemple pratique avec une page d'accueil provocant des paints multiples et non nécessaires, occupant 50% du processeur, certainement déclenchés par un script quelconque, et vus par l'inspecteur de performances du navigateur. Désormais on a tous les outils évolués pour détecter cela.
Tout code n'est pas égal à ses semblables même s'ils accomplissent les mêmes actions. Comparaison de querySelectorAll et getElementsByClassName : https://jsperf.com/dotjs-perf-example où l'on trouve que querySelectorAll est 100 fois plus lent avec le test proposé.
Penser natif ? Avec Wasm et Rust sur des bouts de code précis pour des opérations très fréquentes qui demandent un peu de puissance.
Enfin, respecter le cycle de vie de l'application, et profiter de visibilitychange pour suspendre les opérations qui consomment de la puissance (setInterval, animations, vidéos, requêtes réseau non urgentes).
Notez que l'interface utilisateur du jeu Battlefield 1 est en JavaScript / React, que Nvidia GeForce Experience utilise nodeJS tout comme Adobe Creative Suite pour bon nombre de ses composants d'interface.
Myles Borins
Twitter : @mylesborins (Google)
Myles propose également de nous sortir de l'enfer des callbacks avec le couple async/await, ayant également pour avantage de ne pas bloquer le thread principal et donc la réactivité de l'interface. Les Promises (promesses) ont déjà mis du temps à être intégrées au langage (depuis 2014) tandis qu'async/await est plus récent (2016) et permet de réécrire autrement les choses. Difficulté : await doit toujours être utilisé dans une fonction async. Myles milite donc pour adapter le langage et permettre son utilisation au plus haut niveau.
Devon Lindsey
Twitter : @devonbl (Apple, entre autres)
Appréciant les robots, JavaScript et toutes sortes d'expérimentations, elle a conçu le Robot Rock pour faire "danser" des robots connectés en Bluetooth synchronisés à un rythme de musique, le tout en JavaScript grâce à Cylonjs et aux Node Clusters. La grande difficulté restant la latence imprévisible du Bluetooth, et l'imprécision des mouvements mécaniques avec les moteurs des roues. Il faut le voir pour le croire.
The ???????????? dance party at #dotjs has begun!!! @devonbl your dance troop is amazing ???? also brilliant #battlestargalactica references ???????? pic.twitter.com/eTalc3GA6T
— ????Tara Z. Manicsic???? (@Tzmanics) 9 novembre 2018
Anders Hejlsberg
Twitter : @ahejlsberg
Co-fondateur de TypeScript, ayant travaillé avec moult langages depuis des temps que seuls les amateurs de Turbo Pascal peuvent connaître, Anders a déterminé que le cross-platform est devenu un enjeu majeur avec les périphériques mobiles, et systèmes d'exploitation divers qui ont mis fin à la domination de Windows sur desktop en tant que plateforme majeure. En quelques années, le moteur JavaScript V8 de Google a vu ses performances multipliées par 5. Avec HTML5 il est désormais possible d'écrire de belles applications dans le navigateur, et JavaScript domine en première place aux classements de popularité des langages.
Au début les outils étaient très basiques, il n'y avait pas de classes ou de modules JS, l'éditeur était notepad.exe. Désormais nous avons un écosystème très riche, qu'il était nécessaire de compléter par un système de typage pour le langage afin de le rendre plus robuste.

TypeScript a débuté vers 2012 avec pour fondations l'open-source, le respect d'ECMAScript, de l'innovation, une barrière basse à l'entrée et la communauté. C'est une solution désormais très populaire parmi les mordu·e·s de JavaScript, qui dispose d'une API interne (alors même qu'il s'agit d'un compilateur) pour pouvoir accéder à ses rouages et construire des extensions notamment dans les éditeurs de code source. En plus cela fonctionne avec Angular, Vue, React, Babel, il n'y a plus de raison de ne pas s'y intéresser ;)
 Parmi les sites les plus visités en France sur mobile, lesquels sont les meilleurs en termes de rapidité d'affichage en octobre ? Quid dans l'e-commerce, les médias et le voyage ? Réponse avec Fasterize.
Parmi les sites les plus visités en France sur mobile, lesquels sont les meilleurs en termes de rapidité d'affichage en octobre ? Quid dans l'e-commerce, les médias et le voyage ? Réponse avec Fasterize.

 L’exemplarité technique et la performance des fournisseurs de cloud confortent les responsables IT qui restent bien souvent loin des concepts de défaillance. Ce qui suppose qu’ils sont peu préparés aux situations d’urgence.
L’exemplarité technique et la performance des fournisseurs de cloud confortent les responsables IT qui restent bien souvent loin des concepts de défaillance. Ce qui suppose qu’ils sont peu préparés aux situations d’urgence.
 Début octobre, certains résidents à Houston, Indianapolis, Los Angeles et Sacramento furent les premiers au monde à expérimenter l’internet à haut débit 5G. Ce fut mémorable à plusieurs niveaux.
Début octobre, certains résidents à Houston, Indianapolis, Los Angeles et Sacramento furent les premiers au monde à expérimenter l’internet à haut débit 5G. Ce fut mémorable à plusieurs niveaux.

Selon Jean-Yves Le Drian, le ministre des Affaires étrangères français, «51 États, 93 acteurs de la société civile et 218 partenaires du secteur privé» ont signé l'appel.
The post L’appel de Paris, l’initiative de Macron pour relancer les négociations internationales sur le cyberespace appeared first on FrenchWeb.fr.

Whether you’re working on a brand new website or a stylish redesign, inspiration and dreaming up the style you want to portray is always the first step. This may sound like a difficult task if you’ve been in an inspo-rut. On the other hand, you could be brimming with inspiration but struggling to organize all […]
The post How to Create a Mood Board to Inspire Your Website Design appeared first on Line25.
https://medium.com/design-guidance/the-letter-a-the-architecture-behind-56ed39a0c125
 https://uxdesign.cc/a-retrospective-on-a-ux-mindset-2bf7b4150f0a
https://uxdesign.cc/a-retrospective-on-a-ux-mindset-2bf7b4150f0a
Fin octobre 2018, la Commission Européenne a annoncé coup sur coup le financement de 22 projets dans le quantique.
The post L’Europe et le quantique appeared first on FrenchWeb.fr.
 Depuis des décennies, l'industrie utilise la technologie IP pour optimiser les systèmes de contrôle. Mais à mesure que l'intégration numérique progresse, ces solutions isolées deviennent de plus en plus contrôlables par Internet.
Depuis des décennies, l'industrie utilise la technologie IP pour optimiser les systèmes de contrôle. Mais à mesure que l'intégration numérique progresse, ces solutions isolées deviennent de plus en plus contrôlables par Internet.
En 20 ans, le marché bancaire français a engagé sa consolidation pour donner naissance à des champions nationaux. 83% des 7 709 milliards d’euros d’actifs détenus par les banques françaises sont aujourd’hui répartis entre six grands groupes (BNP Paribas, Société Générale, groupe Crédit Mutuel, BPCE, groupe Crédit Agricole, La Banque Postale). Ces six groupes génèrent …
The post [DECODE] Arkéa veut réinventer le modèle bancaire et créer une banque collaborative appeared first on FrenchWeb.fr.

Le Singles' Day est le plus grand événement e-commerce du monde.
The post E-commerce: 11 choses à savoir sur le Singles’ Day appeared first on FrenchWeb.fr.
A template with a two-sided, magazine-like layout and a flat page flip animation. The layout is powered by CSS Grid.
Page Flip Layout was written by Mary Lou and published on Codrops.

Date Lieu Type Prix Site internet Facebook 15 novembre 18h – 19h Station F Conférence Gratuit Voir le site Rejoindre l’event S’inscrire Avec 20 ans d’expérience à faire face aux défis du monde sportif, Taïg Khris se focalise désormais sur sa prochaine aventure: révolutionner l’industrie du telecom en créant un opérateur mobile international: Onoff Telecom. …
The post Ask Me Anything avec Taïg Khris, Triple-Champion du Monde en Roller et Fondateur & CEO de Onoff Telecom appeared first on FrenchWeb.fr.
C’est toujours un peu galère de trouver des radios web à l’international quand on ne connait pas leur nom. Il y a des listes mais rien de très pratique à utiliser. Heureusement, il existe le site Radio Garden qui propose un globe terrestre à base de Google Earth permettant de … Suite
Date Lieu Type Prix Site internet Facebook 13 novembre 12h – 13h Station F Conférence Gratuit Voir le site Rejoindre l’event S’inscrire Citymapper construit une des applications les plus compréhensives pour le transport dans 40 des villes les plus complexes et a récemment lancé Smartride, un service hybride entre bus et taxi. Viens rencontrer l’homme …
The post Ask Me Anything avec Azmat Yusuf, Fondateur et CEO de Citymapper appeared first on FrenchWeb.fr.
Designers and developers are hard at work creating tons of new goodies to make work life easier. This month’s roundup of tools for designers includes a smorgasbord of resources that includes everything from productivity and collaboration tools to icon and design kits to fonts that you’ll love. If we’ve missed something that you think should […]

Grapick is a easy configurable gradient picker, with no dependencies.
The post Grapick : Easy configurable Gradient Picker appeared first on Best jQuery.

GrapesJS is a free and open source Web Builder Framework which helps building HTML templates, faster and easily, to be delivered in sites, newsletters or mobile apps. Mainly, GrapesJS was […]
The post GrapesJS : Open-source Web Builder Framework appeared first on Best jQuery.
Cette IPO va intervenir au moment où une nouvelle guerre tarifaire va s'amorcer avec NTT Docomo.
The post SoftBank veut lever 18 milliards d’euros pour l’entrée en Bourse de sa filiale mobile appeared first on FrenchWeb.fr.

 Pour que les entreprises développent des applications d’IA commercialisables, leur R&D ne doit pas s’inspirer des méthodes de la recherche mais développer une méthodologie propre à l’industrie.
Pour que les entreprises développent des applications d’IA commercialisables, leur R&D ne doit pas s’inspirer des méthodes de la recherche mais développer une méthodologie propre à l’industrie.


Faute d’empêcher Facebook de collecter des informations sur vous, vous pouvez au moins limiter leur diffusion ainsi que leur exploitation. ...
Lire la suiteAjuster les paramètres de confidentialité de Facebook
Le FW500 s’intéresse aux entreprises françaises, leur potentiel, leurs performances, et ce afin d’établir un classement des sociétés par rapport à leur dynamique de développement.
The post [FW500] Le classement des sociétés Tech en France, édition 2018 appeared first on FrenchWeb.fr.
Déployer un projet de VR : du délicat équilibre entre puissance narrative et puissance technologique
 Au-delà du simple développement d’environnements de réalité virtuelle, la capacité à concrétiser le potentiel expérientiel et de création de valeur des nouveaux univers immersifs reposera sur la blockchain, la digitalisation des espaces physiques et l'IA.
Au-delà du simple développement d’environnements de réalité virtuelle, la capacité à concrétiser le potentiel expérientiel et de création de valeur des nouveaux univers immersifs reposera sur la blockchain, la digitalisation des espaces physiques et l'IA.

Pour bien comprendre les enjeux Stanislas Deprez nous ramène aux fondements philosophiques à l’origine de ce mouvement.
The post Le transhumanisme est-il une religion comme les autres ? appeared first on FrenchWeb.fr.


Promedeo propose des services logistiques innovants pour le secteur hospitalier.
The post [Radar #Healthcare] Promedeo propose des services logistiques innovants pour le secteur hospitalier appeared first on FrenchWeb.fr.


Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Brave New World Oracle confirme les « erreurs d’acheminement » du trafic Internet par China Telecom (zdnet.com – en anglais) La … Lire la suite

Découvrez pourquoi et comment une stratégie data-driven est la clé du futur dans l’univers du Content Marketing.
The post [Livre Blanc] Contenus data-driven: le futur de la stratégie éditoriale appeared first on FrenchWeb.fr.
Pour faire face aux puissants acteurs du marché, Teads a adopté une nouvelle signature : The Global Media Platform.
The post AdTech: la stratégie de Teads pour se démarquer de Google et Facebook appeared first on FrenchWeb.fr.
Bonjour à toute la communauté du Blog du MMI. Nouveau contributeur ici, c’est avec un immense plaisir que je te soumets mon premier papier qui je l’espère te plaira. Aujourd’hui, je te parle d’un fléau qui n’épargne aucun utilisateur de Photoshop et qui nous a tous fait rager à un moment de notre carrière : […]
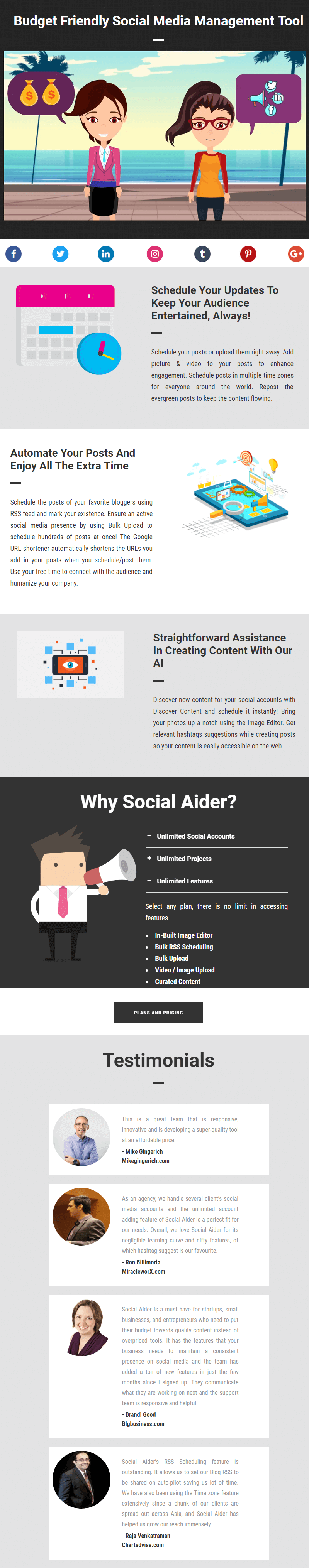
Social Media Management Tool
Get lifetime access to Social Aider, one of the best social media management tools out there that will take your marketing efforts to the next level. Whether you manage multiple personal profiles or accounts and pages for clients, Social Aider can help you stay on top of your game with the built in tools for scheduling pre-planned posts, find relevant hashtags, pulling RSS feeds from websites, editing images on the fly and even discovering new content for your audiences.
It offers support for the most widely used social networks like Facebook, LinkedIn, Twitter, Instagram, and Tumblr, and where other social media management tools drive the costs higher for adding new social media profiles, Social Aider provides an unlimited number of social profiles and accounts for no extra costs!
Regularly priced $299, today you can get lifetime access to this awesome social media marketing platform for a one time payment of $59! That's right, with this deal you'll pay once and use Social Aider with 100% unrestricted access to all features forever!
This Social Aider Promo Allows You To:
- Get lifetime access: pay once - use forever
- Enjoy 100% access to all its features
- Add & manage an unlimited number of social media profiles/pages/projects
- Create unlimited projects
- Publish virtually unlimited posts
- Repost - post duplication
- Delete undesired posts with errors
- Pull RSS Feeds from blogs/websites
- Bulk schedule RSS feed content
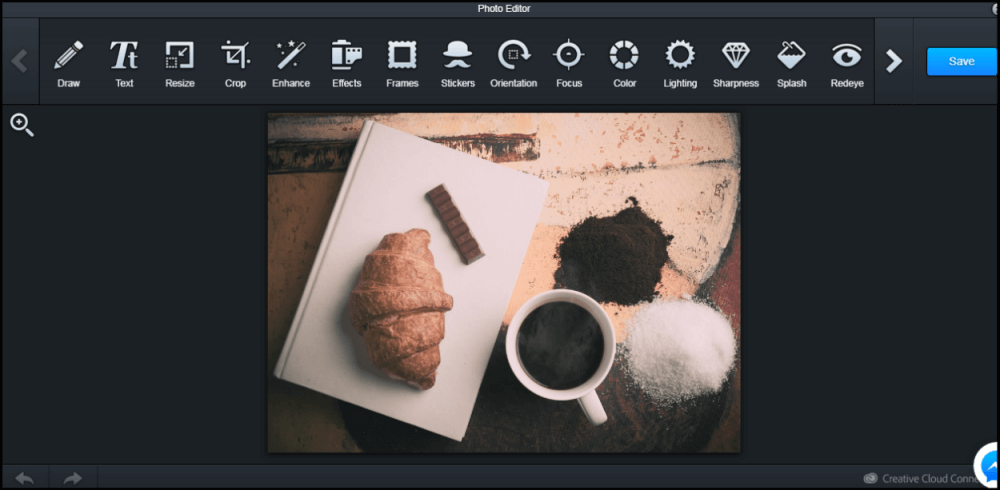
- Use the built in Image Editor to enhance pictures
- Get hashtag suggestions relevant to your content
- Bulk upload content
- Video / image upload
- Schedule posts according to different time zones with its Time-Zone feature
- Schedule many posts at once using Bulk Schedule
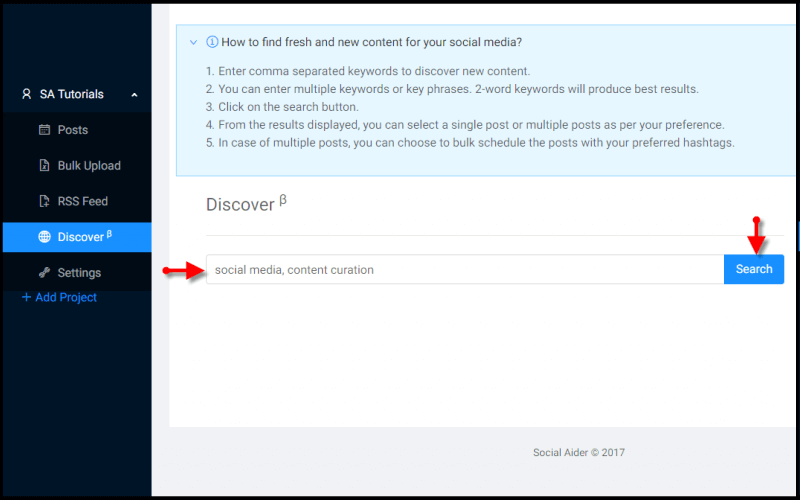
- Find new curated content relevant to your audience using the Discover feature
Take A Closer Look At Some Features

Unlimited Social Accounts
Unlike other social media tools, Social Aider does not put any restrictions on the number of social profiles you can add or post on. You can add as many Facebook, twitter, LinkedIn profiles as you wish. This means if you have 20 clients, you can add 20 Facebook accounts, 20 Facebook pages, 20 Twitter profiles and so on. There is no limit, so you can handle all your client’s from one dashboard.
Number of Post
This refers to the number of post you can do in 1 month as specified under this plan. This lifetime promo gets you virtually unlimited posts (99999 is the exact figure!). What’s 1 post? When you schedule a post, its counted as one, irrespective of how many medias you choose to post on. If you create a post, and schedule it for Twitter, Facebook and LinkedIn its counted as 1 post. If on other hand if you create 3 separate post for Facebook, LinkedIn and Twitter and schedule them all separately, these will be counted as 3 posts.
Unlimited Projects
You can add unlimited projects to Social Aider. If you have 1 set of personal social media accounts, and another set of professional accounts; go on and create 2 different projects to manage them all smoothly. If you are an agency with 10 or even 1000 clients, you can add a project for each client. No extra charges!
Feature: Time Zone

You can select time zone at project level, which will be the default time zone for that project. Also, when creating the post, you can select time zone at post level which will override the project time zone. This feature enables you to target audience across the globe in an efficient manner.
Repost (Post Duplication)
Once your post has gone live, you have the option to repost the post anytime, by just a click of the button. You can choose to repost it as it is, or edit it before reposting. When reposting you have the option to adjust the date, time and time zone for reposting.
Bulk Upload
If creating each post individually is not for you, use the bulk upload feature. You can upload up to 200 posts in 1 go. Bulk upload can be done in excel format only. Sample file is provided within your Social Aider account.
Post Deletion
Typo, grammar error, wrong file attached, lots of things can go wrong with a post. Such scenarios require immediate deletion of the post from across all medias, before your audience spots your mistakes. 1 click and your post is cleared from everywhere!
Feature: RSS Import

You can import RSS feed of your own blog, any other blog, or even any news feed. Social Aider will auto pull the most recent posts via the feed and you can simply schedule them with a click of the button. You can add unlimited feeds to your account.
Hashtags
Every RSS feed has option to append hashtags. These hashtags will be added to each post pulled in from that RSS feed. This will allow you to save time in adding hashtags to each post from the feed. You can add as many or as few hashtags as you wish.
Video/Image Upload
Every post comes with the option to attach image or video file. Images file not exceeding 2 MB, and video file not exceeding 200MB. Images can be uploaded in jpg & png format only. Videos can be uploaded in .mp4 format only.
Feature: Built-in Image Editor

You can edit your images using the Image Editor feature. In Image Editor, there are numerous different tools available for editing different types of images you may wish to upload. Once edited, the images can be saved on your PC and later, you can add them to your posts. Image files not exceeding 2 MB can be uploaded and edited.
Feature: Discover

The Discovery feature assists you in discovering new content on the web by using keyword search. You can separate keywords with a comma and find content that you’d like to upload. The feature lets you either edit individual posts and schedule/ post them separately, or you can bulk schedule all the posts (or the ones you select) at your choice of time and frequency. You can also add hashtags while scheduling these posts in bulk.
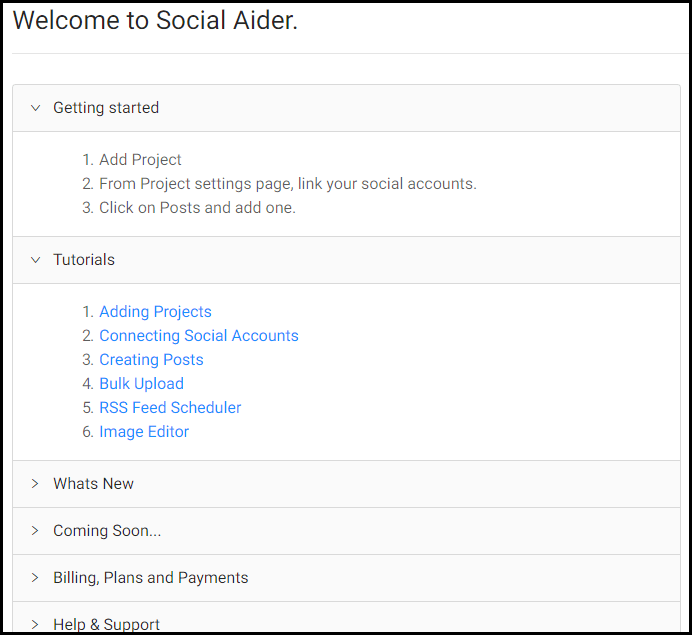
Well Documented To Get You Started

Social Aider's website features documentation on how to make effective use of the tool and all its features like adding projects, connecting accounts, RSS feed scheduler, image editor, bulk upload, discover content, etc.
(Back To Top)

(Back To Top)
The post Counter Style 45 appeared first on Best jQuery.
The post Navigation Menu Style 54 appeared first on Best jQuery.
 https://www.underconsideration.com/brandnew/archives/cdmx_logo_finalists.php
https://www.underconsideration.com/brandnew/archives/cdmx_logo_finalists.php
 http://codevember.xyz/
http://codevember.xyz/ https://css-tricks.com/the-ironic-inaccessibility-of-a11y/
https://css-tricks.com/the-ironic-inaccessibility-of-a11y/ https://increment.com/security/design-for-security/
https://increment.com/security/design-for-security/ http://www.ncsa.illinois.edu/enabling/mosaic/versions
http://www.ncsa.illinois.edu/enabling/mosaic/versions
 https://wearecolorblind.com/
https://wearecolorblind.com/