Les actualités du Mardi 12 février 2013 dans les métiers du web - Marmits.com - Reims
I decided to try out browserstack.com again and provide you with a quick overview of its worth with regards to browser testing. Sign up * Signup is easy, they have a free trial which gives you 30mins. Launching a Virtual Machine * Very easy to...
Video Tutorial Details Name JQuery, PHP – Send Message with Smiley [Emoticons] – Part – 3/3 Description Hey Guys,rnIn this tutorial, I\’ll show you guys how to create a send message option with emoticons .rnrnHope you guys will like this tutorial rnrnFor more tutorials :...
Video Tutorial Details Name JQuery, PHP – Send Message With Smiley [Emoticons] – Part – 2/3 Description Hey Guys,rnIn this tutorial, I\’ll show you guys how to create a send message option with emoticons .rnrnHope you guys will like this tutorial rnrnFor more tutorials :...
Video Tutorial Details Name JQuery, PHP – Send Message With Smiley [Emoticons] – Part – 1/3 Description Hey Guys,rnIn this tutorial, I\’ll show you guys how to create a send message option with emoticons .rnrnHope you guys will like this tutorial rnrnFor more tutorials :...
Mike aka Creative Mints est un designer qui ne pourra que booster votre inspiration à bloc, pour que vous soyez fin prêt lors de la création de votre prochain design d’interface. Au programme, beaucoup de talent et des créations de … Continuer la lecture
 Déclaration d'une classe, initialisation d'une instance d'objet... Le point sur les principes fondamentaux d'Objective-C. Des bonnes feuilles issues de l'ouvrage "Programmation iOS 6" de Jean-Marc Lacoste et Thomas Sarlandie, publié chez Eyrolles.
Déclaration d'une classe, initialisation d'une instance d'objet... Le point sur les principes fondamentaux d'Objective-C. Des bonnes feuilles issues de l'ouvrage "Programmation iOS 6" de Jean-Marc Lacoste et Thomas Sarlandie, publié chez Eyrolles.![]()
 Profitant du poids limité des Américains Pinterest et Fancy en France, plusieurs acteurs essaient de positionner leur service de découverte de produits, vantant un trafic très qualifié aux marchands partenaires.
Profitant du poids limité des Américains Pinterest et Fancy en France, plusieurs acteurs essaient de positionner leur service de découverte de produits, vantant un trafic très qualifié aux marchands partenaires.![]()
 Le fondateur de la régie publicitaire mobile à la performance analyse les spécificités du marché et explique pourquoi les pure-players mobiles ont une carte à jouer.
Le fondateur de la régie publicitaire mobile à la performance analyse les spécificités du marché et explique pourquoi les pure-players mobiles ont une carte à jouer.![]()
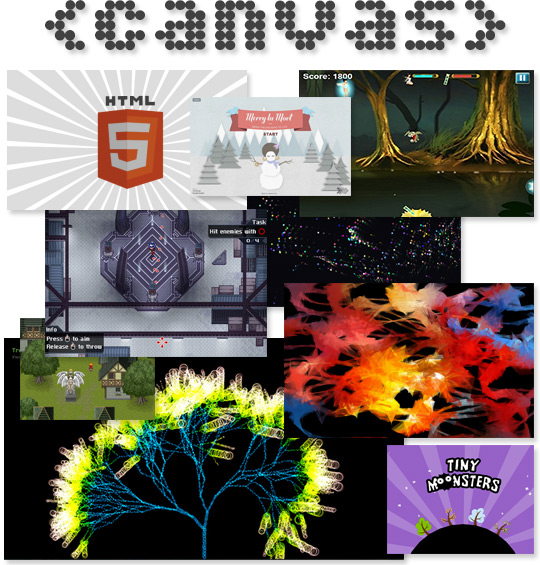
Depuis l’arrivée de HTML5 et de ses nouveaux éléments, les sites et applications web peuvent profiter de grandes avancées pour rendre ce média attractif : audio, vidéo et Canvas pour disposer de fonctionnalités de dessin en 2D et 3D dans le navigateur. La balise qui nous intéresse ici est <canvas>. Il s'agit d'un espace de pixels initialement transparents, armés de JavaScript pour réaliser un bon nombre de fonctions graphiques, partant du simple tracé de courbe pour aller jusqu'aux animations et jeux vidéo. Le nombre de démonstrations existant aujourd'hui sur le web est impressionnant, il serait difficile de toutes les lister ici pour en donner un avant-goût complet des possibilités.

Flash est-il mort ?
De nombreux parallèles avec la technologie Flash ont été réalisés et diffusés. Il est vrai que Canvas est attendu en tant que standard du web pour remplacer Flash jusqu'à un certain point, en combinaison avec JavaScript pour l'interaction, <video> pour la vidéo et <audio> pour la partie sonore. Cependant, la situation est plus complexe que cela, chaque technologie a ses avantages et inconvénients, ses partisans et ses détracteurs, le débat est long et vaste, et ne sera pas abordé ici.
Voici quelques avantages de Canvas :
- il s'agit d'un standard développé par le W3C et le WhatWG
- il fonctionne très bien en osmose avec les autres standards (HTML, JavaScript)
- il est performant et accéléré matériellement sur la plupart des navigateurs et systèmes
- il est mieux pris en charge sur les mobiles (notamment sur iOS pour les iPhone, iPad, iPod qui ont été les premiers à mettre de coté Flash, mais aussi Android, Opera Mobile, Firefox Mobile, etc).
De quels outils dispose-t-on ?
 L'inconvénient encore actuel de Canvas est que ses usages sont si variés et modulaires (dépendant de librairies, d'images chargées, d'interactions) qu'il n'existe pas d'outil miracle, ou d'IDE (Environnement de Développement Intégré) pour produire le code nécessaire sans devoir toucher directement au code JavaScript. Adobe a tenté une approche avec Edge Animate, qui a encore du chemin à faire mais reste promis à un bel avenir. Tout comme pour HTML et CSS, rien ne remplacera une parfaite maîtrise du code source. D'autres programmes peuvent néanmoins simplifier la vie de l'artiste, par exemple Ai to Canvas, une extension produisant le code correspondant à une forme depuis un export Illustrator.
L'inconvénient encore actuel de Canvas est que ses usages sont si variés et modulaires (dépendant de librairies, d'images chargées, d'interactions) qu'il n'existe pas d'outil miracle, ou d'IDE (Environnement de Développement Intégré) pour produire le code nécessaire sans devoir toucher directement au code JavaScript. Adobe a tenté une approche avec Edge Animate, qui a encore du chemin à faire mais reste promis à un bel avenir. Tout comme pour HTML et CSS, rien ne remplacera une parfaite maîtrise du code source. D'autres programmes peuvent néanmoins simplifier la vie de l'artiste, par exemple Ai to Canvas, une extension produisant le code correspondant à une forme depuis un export Illustrator.
Qu'en est-il de SVG ?
Attention, il ne faut pas confondre Canvas, qui est une surface de dessin bitmap pilotable en JavaScript spécifique à HTML, et SVG, qui est un format de fichier pour le dessin vectoriel, décrit en XML. Bien souvent, on néglige de penser à SVG comme alternative à Flash, alors que celui-ci serait plus approprié (aussi conçu pour être vectoriel, animé, léger et modulaire).
Support navigateur
Lancé en 2004 par Apple sur Safari et implémenté dans Gecko (moteur de Firefox) en 2005, Canvas est supporté à l'heure actuelle par tous les navigateurs modernes. Pour les plus anciens (Internet Explorer 6 à 8), le projet Explorer Canvas leurs permet de profiter des joies de Canvas, avec toutefois une perte de performances.
| Navigateurs | Versions | |
|---|---|---|
|
|
Firefox | 2.0 |
|
|
Chrome | 4.0 |
|
|
Internet Explorer | 9 |
|
|
Opera | 9.0 |
|
|
Safari | 3.1 |
Création du canvas et principes généraux
Canvas étant une nouvelle balise, elle ne déroge pas à une structure HTML classique, avec des dimensions précisées par les attributs width et height (ou via CSS).
<canvas id="mon_canvas" width="350" height="350">
Texte alternatif pour les navigateurs ne supportant pas Canvas.
</canvas>
À partir de ce moment, tout se passe du côté de JavaScript, qui va se servir de cet élément HTML pour accéder à la surface de dessin. Pour ceci, deux fonctions sont appelées :
-
getElementById()qui va permettre d'aller chercher et cibler l'élément<canvas>identifié par son attributidunique (icimon_canvas), -
puis la méthode
getContext()de l'élément ainsi récupéré pour savoir dans quel contexte de dessin (2D ou 3D) le script va pouvoir agir, et de quelles fonctions il pourra disposer. Le contexte sera l'élément central de gestion de Canvas.
<script type="text/javascript">
var c = document.getElementById("mon_canvas");
var ctx = c.getContext("2d");
// Le reste du script ici...
</script>
Tous les exemples suivants dans ce tutoriel feront appel à cette structure (balise Canvas + élément script + appel à getElementById + getContext) qui ne sera pas reprécisée à chaque fois.
Après cette étape préliminaire de mise en place, il faut se plonger dans l'ensemble des méthodes de dessin 2D.
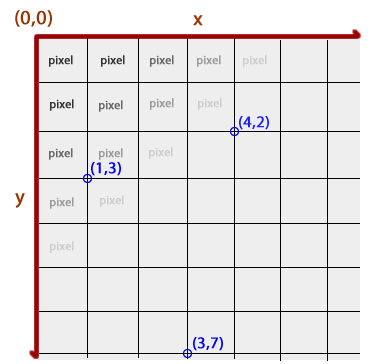
Celles-ci vont toutes exploiter le même système de coordonnées :
- Le point de référence (0,0) est situé en haut à gauche
- L'axe horizontal (x) est défini par la première coordonée
- L'axe vertical (y) est défini par la seconde coordonnée
- Ces valeurs correspondent à la grille entourant les pixels, et non pas aux pixels eux-mêmes
Par exemple le point de coordonnées (4,2) sera situé 4 pixels à droite du coin supérieur gauche, et 2 pixels en-dessous.

Si l'on trace un polygone entre les 3 points présents sur ce schéma, on obtiendra un triangle.
Cet article concerne uniquement la version 2D de Canvas, car la manipulation de la 3e dimension fait appel à des compétences radicalement différentes et son support est plus limité. Pour utiliser Canvas en 3D, le nom du contexte est ''webgl'', mais change ensuite du tout au tout les fonctions disponibles et les méthodes de tracé.
Goclecd.fr, le site pour acheter ses jeux et abonnements xbox jusqu’à 70% moins chers Goclecd.fr, le site comparateur de prix pour les clés cd pour les jeux vidéo, les abonnements xbox live, les points MS et les cartes prépayées. Sur le marché du jeu vidéo, Goclecd.fr est devenu la référence des internautes désireux de faire des économies sur l’achat [...]
Dans la même veine que mon billet qui regroupe les principales infographies sur Facebook, j’ai décidé de regrouper ici toutes les infographies que je trouve sur l’autre réseau social à la mode, Twitter. Le webware de microblogging Twitter a vu sa popularité exploser en quelques années à peine, au point de devenir une des sources principales d’information et de partage des internautes, et dont la réactivité fait pâlir les rédactions des meilleures agences d’information. Assurément … Lire la suite
Cet article [Infographie] Les principales infographies sur Twitter (100) est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/principales-infographies-twitter/) vers ce billet.
[Infographie] Les principales infographies sur Twitter (100)
En deux mots : une meilleure relation client n’est qu’un trompe l’oeil si on ne la voit que sous l’angle CRM et que l’on refuse de tirer les conséquences de la notion d’expérience client. Intangible donc futile pour certains, c’est la pierre angulaire des projets d’entreprise de demain et elle nécessite la mise en place [...]
Cet article [Expert] Créer de la valeur autour de l’expérience client, par Bertrand Duperrin est apparu en premier sur FrenchWeb.fr.
 Aujourd'hui encore les annuaires Internet ont une place majeur dans le référencement et la visibilité d'une entreprise sur Internet.
Aujourd'hui encore les annuaires Internet ont une place majeur dans le référencement et la visibilité d'une entreprise sur Internet.![]()
Véritable moteur de croissance dans le secteur du numérique, l’activité de capital risque est aujourd’hui largement associée aux Etats-Unis, avec un marché évalué à 20,6 milliards $ en 2012. Ce dynamisme propre au marché américain ne doit toutefois pas occulter une réalité souvent méconnue : l’architecte du « Venture Capital » était français et s’appelait Georges Doriot. [...]
Cet article [Georges Doriot] Saviez-vous que le père du capital risque était français ? est apparu en premier sur FrenchWeb.fr.
Suite à l’étude menée par le cabinet Nielsen (Vizu), il en ressort que les consommateurs américains dépensent 20% de leur temps sur le web et les réseaux sociaux. Par ailleurs, 30% du temps passé l’est sur les smartphones et est consacré aux médias sociaux, ce qui représente plus de 121 milliards de minutes chaque mois. Compte tenu de ces usages, les spécialistes du marketing ont commencé à ajuster leurs campagnes publicitaires et les budgets associés … Lire la suite
Cet article Etude et usages de la publicité sur les réseaux sociaux en 2013 est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/etude-usages-publicite-reseaux-sociaux-2013/) vers ce billet.
Etude et usages de la publicité sur les réseaux sociaux en 2013
L’agence de rédaction CMAPRESS se refait une jeunesse avec un site entièrement refait à neuf. Au menu : optimisation de l’ergonomie, du graphisme, du contenu et des produits pour une expérience utilisateurs améliorée. Des rédacteurs web au top avec un site performant. Un site pensé par des rédacteurs web En voilà une idée originale direz-vous [...]
Is there anything better than a font named after the Spanish word for cockroach? Maybe a font named after that combined with the word “future”? Futuracha is just that font. It’s a beautiful display font that’s great for things like logos or posters. Because of how stylized it is, it’s not suitable for body copy. [...]
SAVdesMarques, plateforme de « Crowd CRM »… Personnalisez vous-même votre voyage avec Worldia… Brin.gr, nouvel outil de veille sur les réseaux sociaux… Découvrez 3 nouveaux sites. SAVdesMarques.com, la gestion de la relation client collaborative Worldia, nouvelle destination pour un voyage sur mesure Brin.gr, des yeux et des oreilles sur les réseaux sociaux
Cet article Les 3 derniers sites à découvrir est apparu en premier sur FrenchWeb.fr.
Editée par Thirdvoice, savdesmarques.com est une plateforme de CRM collaboratif, à mi-chemin entre un service client classique et un forum du type commentçamarche. Laissant de côté les échanges one-to-one d’une relation client entre un consommateur et le conseiller d’une marque, SAVdesMarques propose une relation client communautaire et contributive. Selon la catégorie, la marque ou [...]
Cet article SAVdesMarques, la gestion de la relation client collaborative est apparu en premier sur FrenchWeb.fr.
Créé par Simon Robic et François-Guillaume Ribreau, membres de la Startup Factory de Nantes, Bringr est un outil d’analyse de données des réseaux sociaux, destiné aux professionnels. Dans la veine d’autres outils de veille comme Dynvibe ou Synthesio, Bringr permet de filtrer les informations disponibles sur les réseaux sociaux (Facebook, Twitter, Instagram…), faire ressortir en temps réel les [...]
Cet article Bringr, des yeux et des oreilles sur les réseaux sociaux est apparu en premier sur FrenchWeb.fr.
Nouvelle venue dans le domaine du voyage sur mesure, la start-up Worldia vous propose sur son site de planifier et d’organiser vous-même votre voyage et vos activités. Grâce à une interface claire et ergonomique et un système de timeline, l’internaute peut avoir une vue d’ensemble de son projet de voyage et paramétrer parmi les [...]
Cet article Worldia, nouvelle destination pour un voyage sur mesure est apparu en premier sur FrenchWeb.fr.
Async Social Sharing est un plugin interessant pour WordPress. Il permet de charger les boutons de partage social, généralement assez lourds, de manière asynchrone, à la fin du chargement de la page. Le résultat est une page qui se charge plus vite en apparence et donc une meilleure expérience utilisateur pour vos visiteurs. Async Social Sharing supporte les boutons de Twitter, Facebook, Google+, Linkedin et Hacker News. Le plugin offre de plus quelques options comme … Lire la suite
Cet article [WordPress] Async Social Sharing, charger les boutons de partage social efficacement est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/wordpress-async-social-sharing/) vers ce billet.
[WordPress] Async Social Sharing, charger les boutons de partage social efficacement
Voici une sacrée pépite découverte par un anonyme qui s'est demandé pourquoi lorsqu'il cherchait le résultat d'une équation précise dans Google, le moteur de recherche lui renvoyait comme résultat des tonnes de sites de cul... Il y en effet plusieurs requêtes qui provoquent ce résultat assez étonnant. -4^(1/4), la fameuse équation qui est en fait [...]
Le Web, média « tous vers tous », au lieu des vieux mass media « un vers tous », une nouvelle agora citoyenne, un pluralisme favorisé par une technique à portée des individus, la fin des monopoles du savoir, une expression ouverte aux sensibilités les plus diverses, l’inefficacité de toute censure qui voudrait imposer une vérité officielle : voilà une vulgate ou un «imaginaire d’Internet» qui date maintenant de quelques décennies. Le réseau fut ainsi … Lire la suite
Cet article Influence et Web 2.0 est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/influence-web-2-0/) vers ce billet.
Influence et Web 2.0
Professionnels : les tablettes en ligne de mire pour 2013…Twitter s’intéresse de près aux utilisateurs mobiles…l’OJD publie pour la première fois les chiffres de fréquentation des sites mobiles…Zoom sur 3 nouvelles études. [Tablettes] Les professionnels devraient privilégier Windows à Apple en 2013 Twitter dresse le portrait-robot de ses «primary mobile users» [OJD] Le [...]
Cet article Les 3 dernières études à découvrir est apparu en premier sur FrenchWeb.fr.
 Amazon vient d’annoncer une augmentation tarifaire des frais de sa marketplace effective à partir du 4 avril 2013 sur les catégories produits culturels, accessoires high-tech & informatiques et à terme sur les consoles de jeux.
Amazon vient d’annoncer une augmentation tarifaire des frais de sa marketplace effective à partir du 4 avril 2013 sur les catégories produits culturels, accessoires high-tech & informatiques et à terme sur les consoles de jeux.![]()
Twitter vient de publier les résultats d’une nouvelle étude sur les «primary mobile users», soit les utilisateurs de Twitter plus souvent connectés et actifs depuis leurs mobiles (smartphones, tablettes) que depuis un ordinateur. L’étude, commandée par Twitter chez Kantar Media, révèle que ces derniers sont plus engagés que le reste des utilisateurs Twitter. Ils [...]
Cet article Twitter dresse le portrait-robot de ses «primary mobile users» est apparu en premier sur FrenchWeb.fr.
Découvrez Teddy Sitter, l’ours qui joue avec les enfants et communique avec les parents ! En financement participatif sur indiegogo.com Teddy Sitter est une peluche interactive et éducative pour les enfants entre 4 et 8 ans. Il raconte des histoires, des blagues, joue et bien plus encore. Il permet aux parents de contrôler l’environnement [...]
Les professionnels de l’information préfèreront acquérir une tablette Microsoft Windows plutôt qu’un iPad comme prochain outil de travail. C’est en tout cas ce que prédit une étude Forrester intitulée « 2013 Mobile Workforce Adoption Trends » réalisée auprès de près de 10 000 employés d’entreprises dans 16 pays. En effet, 32% des interrogés déclarent vouloir une tablette [...]
Cet article [Tablettes] Les professionnels devraient privilégier Windows à Apple en 2013 est apparu en premier sur FrenchWeb.fr.
L’OJD publie pour la première fois ce mois-ci les chiffres de la fréquentation des sites hybrides, qu’il définit comme des sites «dont le format du contenu éditorial et publicitaire a été modifié et adapté à la consultation par des navigateurs de terminaux mobiles». En janvier 2013, on retrouve donc le site mobile du Monde.fr en [...]
Cet article [OJD] Le Monde.fr en tête de la fréquentation des sites mobiles est apparu en premier sur FrenchWeb.fr.
A l’heure où les sites internet se spécialisent de plus en plus, Toutunservice.com propose 25 rubriques de services gratuits aussi divers que la bourse en direct, l’horoscope, le téléchargement de logiciel et de pilotes ou des petites annonces. Une plateforme généraliste unique qui permet aux débutants du net de découvrir et de bénéficier en quelques [...]

Hint.css is an HTML/CSS-only library for creating simple tooltips. Written in SASS, It does not rely on any JavaScript and rather uses data-* attribute, pseudo elements, content property and CSS3 transitions to create the tooltips. Also it uses BEM naming convention particularly for the modifiers. Please note that this library currently only works in Firefox. [...]
Réalisée par Marketing Etudiant dans le cadre de la semaine du digital, dont Frenchweb est partenaire, l’infographie suivante dresse, en chiffres, un panorama du digital en France en 2012. On y apprend qu’avec une population de plus de 41,5M en 2012, le nombre d’internautes français a plus que doublé depuis 2003 et devrait augmenter [...]
Cet article [Infographie] La révolution digitale française est mobile ! est apparu en premier sur FrenchWeb.fr.
Automattic, la société qui développe et distribue notamment la célèbre plateforme de blogs WordPress, a publié une mise à jour majeure de son application iOS.
Un programme pour téléphone Android pour faire retentir une sirène dès que quelqu'un bouge ou touche au portable. La sonnerie s'arrête après la saisie d'un mot de passe.
Hey ! Je suis revenu ! Je faisais le kéké la semaine dernière, en disant que pour une fois j'avais passé l'hiver sans un petit rhume, mais l'hiver n'est pas encore fini. Résultat, je me suis tapé une espèce de grippe extraterrestre qui m'a cloué au lit depuis vendredi. Du coup, je me suis reposé, [...]
TPB AFK (The Pirate Bay Away From Keyboard) est sorti et sous titré en Français s'il vous plait ! Le doc est visible ci-dessous... (passez en HD et activez les sous-titres) ou téléchargeable sur The Pirate Bay (+ sous titres FR). Enjoy !

L'article iPhone 5S : Première photo du smartphone d’Apple ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Si vous êtes ici, c’est que vous êtes préoccupé par la sécurité de votre compte Facebook ! En effet, le réseau social créé par Mark Zuckerberg est tous les jours la cible de nombreuses attaques. Bien que celles-ci ne soient pas non plus violentes, elles permettent quelques fois de se faire hacker un compte Facebook ! Si vous voulez être à l’abri de ce genre de problème, je vous invite à découvrir 5 conseils pour … Lire la suite
Cet article 5 conseils pour éviter de se faire hacker un compte Facebook est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/5-conseils-eviter-se-faire-hacker-compte-facebook/) vers ce billet.
5 conseils pour éviter de se faire hacker un compte Facebook
 Les modifications du comportement des consommateurs devenant hyper connectés, cross canaux et à la recherche d’immédiateté, associées à l’essor, sous différentes formes, du commerce digital, transforment en profondeur le rôle que doit jouer le point de vente physique aujourd’hui.
Les modifications du comportement des consommateurs devenant hyper connectés, cross canaux et à la recherche d’immédiateté, associées à l’essor, sous différentes formes, du commerce digital, transforment en profondeur le rôle que doit jouer le point de vente physique aujourd’hui.![]()
Une manipulation à faire pour modifier un réglage dans Firefox pour placer la barre des onglets au-dessous ou au dessous de la barre d'adresses du navigateur.
Une mise à jour des versions 18 de WINDEV, WEBDEV et WINDEV Mobile est annoncée dans l'espace téléchargement : WINDEV 18 (mise à jour prévue 18/02/2013) WINDEV Mobile 18 (mise à jour prévue 18/02/2013) WEBDEV 18 (mise à jour prévue 18/02/2013) Comme à l'accoutumée la diffusion se fera en deux niveaux de validation.
Bonjour à tous, bien longtemps que je n’avais pas pris la plume. Je rechausse le clavier pour un événement exceptionnel. Oui vous allez pouvoir repartir avec un petit billet d’une valeur de 370€. Heu mais pourquoi, Raph t’avais dis que tu filais plus de cadeaux. Oui, mais j’avais dis sauf occasion exceptionnelle, et / ou
lire la suite
The post Gagnez votre place pour les conférences du SeoCampus appeared first on Visibilité Référencement.
Google supprime la courbe Pages non sélectionnées de Google Webmaster Tools Fin juillet 2012, Google avait ajouté de nouvelles fonctionnalités dans les comptes GWT permettant d'analyser le crawl et l'indexation d'un site. Une partie de ces informations n'est désormais plus disponible...Google supprime la courbe Pages non sélectionnées de GWTCet article écrit par Olivier Duffez a [...]
Cet article écrit par Olivier Duffez a été publié sur Google supprime la courbe Pages non sélectionnées de GWT

L'article Foursquare : Un million de check-in pour @Atlanta_Airport est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Une extension pour le navigateur Chrome pour connecter plusieurs comptes Google, y accéder et recevoir toutes les notifications dans la barre d'outils. Accès à tous les services de Google.
Si vous avez un Raspberry Pi et que vous aimez Minecraft, alors vous allez pleurer des pixels de feu, car Mojang diffuse gratuitement une version compatible Raspberry Pi de son célèbre jeu. Il s'agit d'une version améliorée de la pocket edition (pour les mobiles) qui vous permettra de jouer bien sûr, mais aussi d'apprendre à [...]
It’s the trend that people are calling for this year. But it’s really a trend that’s been here for the past couple of years. Typography is a concept that’s been practiced for many centuries. And it’s one that’s going to stick around for years to come. What is it about typography that makes everyone go [...]
Depuis sa présentation officielle il y a quelques mois, on savait que le Nexus 4 allait supporter la recharge sans fil. Mais on attendait toujours le fameux accessoire...

L'article iOS 6.1.1 : Problèmes de réseaux, batteries et un correctif est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
On connaissait tous le fameux TorButton qui permet de switcher sur le réseau anonymisant Tor, directement depuis Firefox... Mais connaissez-vous TorBirdy ? Il s'agit aussi d'une extension, mais conçue pour Thunderbird (et logiquement compatible avec Icedove et les autres clients mails utilisant le code de Mozilla). Vous l'aurez compris, l'idée c'est de faire transiter les [...]
Le moteur de recherche Facebook Graph Search est intrusif, permet un ciblage de personnes (une sorte d’immense base de données consultable par les utilisateurs du réseau social) avec des motivations diverses et variées qui peuvent apparaitre de la part des entreprises, d’individus, d’organisations, etc. Devant ce constat, le blog propose un article didactique essentiel : Facebook : comment protéger son compte avant l’arrivée de Graph Search.
Cet article Facebook : comment protéger son profil avant l’arrivée de Graph Search est apparu en premier sur Websourcing.fr.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/facebook-comment-proteger-profil-avant-larrivee-graph-search/) vers ce billet.
Facebook : comment protéger son profil avant l’arrivée de Graph Search
Après 7 mois de mise à l’épreuve sur des projets clients, la société de production Rich Media Brainsonic annonce aujourd’hui avoir obtenu le statut de « développeur LinkedIn certifié ». Fondée en 2003, Brainsonic délivre aux entreprises des solutions digitales orientées ROI et engagement, pour le marketing et la communication, en intégrant notamment la vidéo, les réseaux sociaux [...]
Cet article [API] Brainsonic, premier Français certifié « développeur LinkedIn » est apparu en premier sur FrenchWeb.fr.
Chaque jeudi à 21h, rendez-vous sur le framapad de traduction, le travail collaboratif sera ensuite publié ici même.
Traduction Framalang :
Le logiciel comme Qualité sans Nom
Federico Mena Quintero
Federico Mena Quintero est l’un des pères fondateurs du projet GNOME et fut auparavant le mainteneur de GIMP. Il travaillait aux Red Hat Advanced Development Labs durant les débuts de GNOME puis fut l’un des premiers à être recruté chez Ximian où il a principalement travaillé sur le calendrier d’Evolution. Il travaille toujours autour de GNOME pour Novell/Suse et vit au Mexique.
Lorsque j’apprenais la programmation, j’ai remarqué que je rencontrais souvent le même problème, encore et encore. J’écrivais souvent un programme qui fonctionnait relativement bien et était même bien structuré. Mais après quelques modifications et améliorations, je ne pouvais plus l’améliorer davantage. Soit sa complexité me surpassait, soit il était écrit de telle manière qu’il ne permettait pas d’évolution, comme une maison que vous ne pouvez pas agrandir à cause d’un toit pentu ou que vous ne pouvez pas étendre sur les côtés à cause des murs qui l’entourent.
À mesure que je progressais, j’ai appris à gérer cette complexité. Nous apprenons tous à le faire avec différents outils et techniques : l’abstraction, l’encapsulation, l’orientation objet, les techniques fonctionnelles, etc. Nous apprenons comment diverses techniques nous permettent d’écrire des programmes plus complexes.
Cependant, le problème d’un programme trop optimisé ou bien trop intimement enchevêtré pour être modifié a persisté. Parfois, je pensais tenir une superbe conception. Mais la modifier d’une façon quelconque l’aurait « amochée » et je ne le souhaitais pas. D’autres fois, j’avais quelque chose avec tellement de parties imbriquées que je ne pouvais plus y connecter quoi que ce soit sans que tout s’effondre sous son propre poids.
Il y a quelques années, la manie de la réécriture a débuté sans que j’y prête trop attention. Je me disais que c’était une façon de nettoyer le code, mais après ? Je sais déjà comment prendre un morceau de code et le transformer en fonction ; je sais déjà comment prendre des morceaux de code similaires et les transformer en classes dérivées. Je sais déjà écrire du code presque entièrement propre. Quel est donc le problème ?
J’ai écarté la refactorisation(1) en la considérant comme destinée aux programmeurs les moins expérimentés ; comme de jolies recettes de nettoyage de code mais rien qui ne puisse être découvert par soi-même.
La même chose s’est produite avec les canevas de conception. Je pensais qu’ils donnaient simplement des noms pompeux tels que Singleton et Strategy à des types de structures de tous les jours qu’on utiliserait naturellement dans un programme. Peut-être mon ego de programmeur était-il trop démesuré pour considérer ces travaux avec sérieux. C’est alors que quelque chose s’est produit.
Le travail de Christopher Alexander
Il y a quelques années, mon épouse et moi avons acheté une petite maison de plain-pied et nous souhaitions l’agrandir. Nous envisagions avoir un enfant et avions, par conséquent, besoin de plus d’espace. J’avais besoin d’un vrai bureau à domicile, pas une simple niche inoccupée dans laquelle mon bureau et mes étagères de livres tiendraient à peine. En tant que cuisiniers avides, nous avions tous les deux besoin d’une cuisine plus spacieuse et confortable que celle de notre maison. Mon épouse avait besoin d’une pièce bien à elle.
Nous ne voulions pas payer pour un architecte coûteux et aucun de nous deux n’avait la moindre connaissance en matière de construction. Comment allions-nous concevoir notre maison ?
Par moments, en naviguant sur le Web, je me rappelais que j’avais déjà vu le nom d’un auteur, le titre d’un livre ou quelque chose comme ça. Il se peut que je n’y aie pas vraiment porté attention par le passé mais, d’une manière ou d’une autre, plus je vois la même chose mentionnée, plus il est probable que je finirai par m’y intéresser suffisamment pour aller voir de quoi il s’agissait. « Oh, plusieurs personnes ont déjà mentionné ce nom ou ce livre ; je devrais peut-être y jeter un coup d’œil »
C’est exactement ce qui s’est passé avec le nom de Christopher Alexander. J’avais lu que c’était un architecte assez spécial (de vrais bâtiments, pas de logiciels), connecté en quelque sorte au monde du logiciel par le biais de techniques orientées objet. J’ai été passionné par son travail dès que j’ai commencé à le découvrir par mes lectures.
Dans les années 1970, Christopher Alexander était un mathématicien et professeur d’architecture à l’université de Californie, Berkeley. Lui et un groupe d’architectes de la même mouvance que lui ont parcouru le monde, essayant de comprendre pourquoi il existait des endroits construits par des humains (cités, villes, parcs, immeubles, maisons) où il était très agréable de vivre, confortables, conviviaux et jolis, tandis que dans d’autres endoits ne l’étaient pas. Les endroits agréables était présents dans toutes les architectures traditionnelles du monde — européennes, africaines, asiatiques et américaines — amenant à l’idée que des facteurs communs étaient sans doutes extractables.
Alexander et son équipe ont réparti leurs découvertes au sein d’une liste de motifs architecturaux cohérents et publié trois livres : The Timeless Way of Building (NdT « L’art de la construction intemporelle » en français), où sont décrites la philosophie et la méthode nécessaires à une bonne construction ; A Pattern Language (NdT : « Un langage de schémas » en français), que je décris ci-après et The Oregon Experiment (NdT « L’expérience de L’Oregon » en français) où sont détaillés la conception et la construction d’un campus universitaire grâce à leur méthode.
Un langage de modèles
Un modèle (ou schéma) est un problème récurrent lors de la conception et de la construction d’objets, en lien avec les contraintes qui modèlent le problème et avec une solution connectée, quasi-récursivement à d’autres modèles-pères ou modèles-fils. Par exemple, considérons le GRADIENT D’INTIMITÉ, un modèle important dans le livre (le modèles étant épelés en lettres capitales au sein de ce livre pour en faciliter l’identification, je ferai donc de même) :
GRADIENT d’INTIMITÉ
Modèles-pères, et préambule : … si vous savez à peu près où vous avez l’intention de placer les ailes du bâtiment, LES AILES DE LUMIÈRE, et combien d’étages elles auront, le NOMBRE D’ÉTAGES, et où L’ENTRÉE PRINCIPALE se trouve, alors il est temps de travailler sur la disposition approximative des zones principales de chaque niveau. Dans tout bâtiment, la relation entre les zones publiques et les zones privées est de la plus haute importance.Énoncé du problème : à moins que les volumes d’un édifice ne soient disposés dans un ordre correspondant à leur degré d’intimité, les visites des étrangers, amis, invités, clients, famille seront toujours un peu gênantes.
Explication : je ne vais pas tout citer. Prenez, par exemple, un appartement où la seule façon d’atteindre la salle de bain est de passer d’abord par la chambre à coucher. Les visites sont toujours gênantes car vous avez l’impression de devoir d’abord ranger votre chambre si vous voulez que vos visiteurs puissent utiliser les toilettes Ou bien considérez des bureaux dans lesquels vous ne voulez pas qu’un espace de travail calme soit à côté de la réception, car alors celui-ci ne sera pas calme du tout — vous voulez qu’il soit plus privé, à l’arrière.
Résumé de la solution : disposez les espaces de l’édifice de façon à ce qu’ils créent une suite qui commence avec l’entrée et la partie du bâtiment ouverte au public, puis conduit aux zones un peu plus privées pour finir avec les domaines les plus intimes.
Modèles-fils à consulter : ZONES COMMUNES AU CENTRE. HALL D’ENTRÉE pour les maisons ; UNE PIÈCE PROPRE À CHACUN pour les particuliers. UNE RÉCEPTION VOUS SOUHAITE LA BIENVENUE dans les bureaux avec, BUREAU SEMI-PRIVÉ à l’arrière.
Les modèles deviennent plutôt précis, ils n’imposent cependant jamais un style ou une forme déterminée au résultat. Par exemple, il existe un modèle qui s’appelle « ÉTAGÈRES OUVERTES ». Des placards profonds vous incitent à mettre les choses les unes derrière les autres, ainsi, vous ne pouvez plus voir ni attraper les objets qui sont au fond. Ils prennent aussi beaucoup de place. Les étagères dont la profondeur permet de ne mettre qu’un seul objet restent rangées et vous savez toujours, en un seul coup d’œil, où se trouve chaque chose. Les objets que vous utilisez fréquemment ne devraient pas être derrière une porte.
Vous pouvez ainsi entrevoir l’essence même des modèles de conceptions : de bonnes recettes éprouvées qui n’imposent pas de contraintes inutiles à votre implémentation
Les modèles ne demandent pas un style particulier ou des décorations superflues : le livre ne vous dit pas : « appliquez ces motifs floraux sur les rampes », mais plutôt : « les pièces d’une maison devraient être orientées de telle sorte que le soleil les éclaire harmonieusement, au moment de la journée où elles sont le plus utilisées — à l’est pour les chambres le matin, à l’ouest pour le salon l’après-midi ».
J’avais acquis un exemplaire de A Pattern Language peu avant de commencer à agrandir notre maison. Le livre fut une révélation : c’était le moyen d’aborder la conception de notre maison et nous pouvions alors la réaliser par nous-mêmes au lieu de payer très cher une solution inadaptée. Nous étions capables de faire un plan sommaire de notre maison et ensuite d’imaginer des détails plus fins au fur et à mesure de la construction. C’est le genre de livres qui, pendant que vous le lisez, parvient à confirmer les intuitions que vous éprouviez confusément — le genre de livres qui vous fait dire en permanence : « Bien sûr, c’est exactement à ça que je pensais »
Design Patterns, le fameux livre publié par Gamma et autres, puise directement son inspiration dans les schémas architecturaux d’Alexander. Ils voulaient faire la même chose : dresser une liste de problèmes apparaissant fréquemment lorsque l’on programme et présenter de bonnes solutions qui n’imposeront pas de contraintes inutiles à votre implémentation.
Une chose dont j’ai pris conscience en lisant A Pattern Language, c’est une chose importante que l’on retrouve à la fois dans les modèles architecturaux et logiciels) : ils nous fournissent un vocabulaire pour discuter de la façon dont les objets sont construits. Il est beaucoup plus pratique de dire : « Les propriétés de cet objet ont des observateurs » plutôt que : « il est possible de lui attribuer des fonctions de rappel qui sont appelées lorsque ses propriétés changent ». Ce que je pensais être uniquement des termes pompeux ne sont, en fait, qu’une manière d’exprimer la connaissance de manière compacte.
La Qualité Sans Nom
La plus grande partie de l’explication d’Alexander sur les modèles de conception et leur philosophie se rapporte à quelque chose qu’il appelle « La qualité sans nom ». Vous connaissez des endroits qui ont cette qualité sans nom. Elle est présente dans le café où vous aimez aller lire car la lumière de l’après-midi entre avec exactement la bonne intensité. Et il y a là-bas des chaises et des tables, c’est toujours plus ou moins rempli de gens sans pour autant que vous vous sentiez oppressé. Elle est présente au coin d’un parc où un arbre ombrage un banc. Il y a peut-être un peu d’eau vive, et il importe peu qu’il pleuve ou bien que le temps soit ensoleillé, cela semble toujours être un plaisir d’y être. Pensez à une maison de hobbit où tout est à portée de main, où tout est confortable et où tout est fait élégamment.
Un objet ou un endroit possède la qualité sans nom s’il est convivial, s’il a évolué dans le temps selon sa logique propre, s’il ne recèle pas de contradiction interne, n’essaie pas d’attirer l’attention et semble réunir toutes les qualités archétypales — comme s’il avait suivi tout naturellement la voie optimale pour aboutir à sa conception. Plus important, Alexander affirme que c’est une qualité objective et non subjective, et qu’elle peut être mesurée et comparée. Bien que cela semble être une définition floue, c’est l’état le plus abouti dans lequel Alexander a pu l’amener lors de la première phase de son travail. La vraie révélation n’apparaitrait que plus tard.
En tant que développeurs, nous avons tous vu de beaux programmes à un moment donné. Ce sont peut-être les exemples de Programming Pearls, un beau livre que tout hacker devrait lire. Peut-être avez-vous vu un algorithme bien implémenté qui regorge de justesse. Vous vous souvenez peut-être d’un morceau de code très compact, très lisible, très fonctionnel et très correct. Ce logiciel possède la qualité sans nom. Il était devenu évident pour moi que je devais apprendre à écrire des logiciels qui atteignent le niveau de la qualité sans nom et que la méthode d’Alexander était le bon point de départ pour y parvenir.
(à suivre…)
(1) Refactorisation : bien que critiqué, cet anglicisme (voir http://fr.wikipedia.org/wiki/Refactorisation) semble d’un emploi courant chez les développeurs. On pourrait parler plus simplement de remaniement

L'article Google Nexus 4 : Le million d’unités vendues dépassé est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
[Search] Ce que paye Google à Apple …. Groupon poursuit ses emplettes…. GoDaddy se renforce sur le mobile…. [Event] Facebook teste un nouveau bouton…. Un nouveau directeur général à la tête de Sony France…. C’est la revue de web de Frenchweb ! [Moteur de recherche] Google verserait 1 milliard de dollars par an à [...]
Cet article [News] Ce qu’il faut savoir ce matin : Google, Apple, Groupon, Facebook, GoDaddy… est apparu en premier sur FrenchWeb.fr.
FileXare est une application portable et open source (+ licence Creative Commons Attribution Non-Commercial V2.0) qui tourne uniquement sous Windows et qui permet 2 choses : Envoyer des fichiers très facilement d'un ordinateur à un autre Discuter à plusieurs via un chat ... et tout ceci fonctionne parfaitement du moment que les ordinateurs sont sur [...]
Au menu cette semaine : le moteur Yandex dépasse Bing, les jeux mobile russes qui font un carton international, et le parti pirate russe qui blackliste les " blacklisters", avec Adrien Henni, en direct de Moscou !
Cet article La chronique de Moscou par Adrien Henni #9 est apparu en premier sur FrenchWeb.fr.
Le passage à iOS 6.1 aura posé bien des problèmes aux possesseurs d’iPhone. Alerté par les réactions des internautes suite à plusieurs bugs constatés sur cette nouvelle version iOS (connexion 3G, autonomie amoindrie), Apple a diffusé une mise à jour nommée iOS 6.1.1 et destinée aux possesseurs d’iPhone 4S. Cette dernière corrige donc les soucis [...]
Cet article [Bug iOS 6.1] Apple publie une mise à jour pour les possesseurs d’iPhone 4S est apparu en premier sur FrenchWeb.fr.
Google aurait indiqué, à la rédaction de Techcrunch, qu’il ne souhaitait pas décliner le dispositif mis en place en France ailleurs en Europe. Un porte-parole du groupe aurait ainsi déclaré : « Si nous sommes toujours enclin à échanger avec les éditeurs autour de nouveaux dispositifs pour driver du trafic, de l’engagement ou de la [...]
Cet article [Presse] Google ne veut pas décliner son fonds de 60M d’euros ailleurs en Europe est apparu en premier sur FrenchWeb.fr.
Le directeur commercial de Sony France, Benoît Lambert, vient d’être nommé directeur général du groupe. Entré chez Sony en 1990, Benoît Lambert exerça différentes fonctions dans l’entreprise avant d’être nommé Directeur Commercial en 2002. Il sera chargé, dans ses nouvelles fonctions, de définir et de mettre en œuvre la stratégie du groupe en France. Il succède [...]
Cet article [Sony France] Benoît Lambert nommé directeur général est apparu en premier sur FrenchWeb.fr.

L'article WordPress : Notifications des commentaires, followers & likes est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
GoDaddy se renforce sur le mobile. Le registrar a, en effet, récemment fait l’acquisition de la start-up M.dot, rapporte Techcrunch. Fondée en juin 2012, la jeune pousse a notamment mis au point une application iPhone qui permet à ses utilisateurs de créer des sites mobiles directement depuis cette application. Le montant officiel de l’opération n’a [...]
Cet article [Mobile] GoDaddy rachète la start-up M.dot est apparu en premier sur FrenchWeb.fr.
Selon une information du site israélien Blink, reprise par AllFacebook, Facebook testerait actuellement un bouton « Acheter des places » sur ses pages événements. Ces boutons seraient pour le moment de simples liens vers des sites tiers qui permettraient d’effectuer la transaction. Contacté par TheNextWeb, Facebook n’a pas souhaité faire de commentaire sur cette nouvelle [...]
Cet article Facebook testerait un bouton « achat de billets » sur ses pages événements est apparu en premier sur FrenchWeb.fr.
 Les solutions pour administrer et sécuriser des flottes de smartphones et de tablettes en mode SaaS se multiplient. Le point sur les principales offres disponibles en France.
Les solutions pour administrer et sécuriser des flottes de smartphones et de tablettes en mode SaaS se multiplient. Le point sur les principales offres disponibles en France.![]()
Groupon a récemment fait l’acquisition de la société Mashlogic pour un montant non dévoilé, rapporte le site AllthingsD. Mashlogic est notamment à l’origine de la solution Britely qui permet aux internautes de sauvegarder et capturer leurs trouvailles sur le web et de les retrouver ultérieurement. Dans un post de blog, Mashlogic a indiqué que [...]
Cet article Groupon s’offre la start-up Mashlogic est apparu en premier sur FrenchWeb.fr.
 Arrêt intempestif d'instances, clause de garantie SLA défavorable aux clients, calcul du taux de disponibilité favorable aux fournisseurs... L'envers du décor des contrats cloud réserve des surprises.
Arrêt intempestif d'instances, clause de garantie SLA défavorable aux clients, calcul du taux de disponibilité favorable aux fournisseurs... L'envers du décor des contrats cloud réserve des surprises.![]()
Un milliard de dollars. C’est la somme que verserait Google à Apple, chaque année, pour que son moteur de recherche apparaisse par défaut sur les devices mobiles de la marque à la pomme. Cette information a été révélée par un analyste de Morgan Stanley, qui a précisé, dans une note, que ce montant était [...]
Cet article [Moteur de recherche] Google verserait 1 milliard de dollars par an à Apple est apparu en premier sur FrenchWeb.fr.

L'article Gestionnaire de Pages Facebook : Programmation des publications est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
File Upload widget with multiple file selection, drag&drop support, progress bars and preview images for jQuery. Supports cross-domain, chunked and resumable file uploads and client-side image resizing. Works with any ...
This lightbox will leave your site connected to all social networks. With the facebook comments plugin, all users can interact with your page. After all, there are buttons for sharing ...
Animating with code may seem intimidating at first, but don’t worry – the GreenSock Animation Platform (GSAP) was engineered to make it simple and intuitive. The platform is also highly ...
CSS, meet kerning. Kerning, meet CSS. Kern, style, transform, and scale your web type with real CSS rules, automatically. Kerning.js is a single script, small, and has no dependencies. Add ...
As many of my readers know, I'm a huge iStockphoto fan. Well they've taken notice and reached out to me with another special offer for you guys. Unfortunately this deal is limited to today only (Feb. 12th) so you need to take advantage of this one right away...
Vous êtes nombreux à vivre en colocation parfois par obligation parfois par choix. A Paris, selon la CAF, près de 10% des allocataires sont déclarés en colocation. Ce mode de vie séduit de plus en plus et notamment les plus jeunes. Afin d’en savoir un peu plus, comprendre les enjeux de la vie en collectivité, et pour [...]
Zend Studio simplifie et rationalise la création d'applications web et mobile
Cupertino (Californie), le 12 février 2013. Zend, la PHP Company, vient d’annoncer la disponibilité générale de Zend Studio 10. Cette Interface de développement intégrée (IDE) pour PHP rationalise la création, les tests et le déploiement d'applications, avec un accent plus particulier sur les applis mobiles avec un back-end PHP. L'IDE permet de prototyper, créer et déboguer les API PHP côté serveur et côté appli client mobile, depuis une même interface.
La nouvelle génération d'IDE est conçue pour l'ère du « Mobile First», qui privilégie le développement d'applications mobiles connectées à des services back-end flexibles. Zend Studio 10 vise à faciliter la création d'applications dans ce contexte.
« Les nouvelles fonctionnalités de Zend Studio 10 sont dédiées à l'environnement actuel où le mobile passe en premier », déclare Zeev Suraski , CTO et cofondateur de Zend. « En concevant Studio 10, nous avons voulu appliquer la simplicité extrême, qui a fait la réussite de PHP, pour créer des applications mobiles, et je suis très heureux des résultats. Zend Studio 10 donne accès au back-end, au front-end et aux systèmes mobiles via un environnement intégré et visuel, simple et puissant à la fois. Je suis extrêmement fier de la façon dont nous avons réussi à répondre aux défis que nous nous étions fixés. Associé avec Zend Framework 2 et Zend Server 6, Zend Studio 10 apporte la meilleure plateforme pour créer des applications mobiles connectées au Cloud. »
Optimiser la productivité du développement
Zend Studio 10 accélère le développement et le maintien du code PHP, ainsi que la résolution des problèmes applicatifs. Il tire parti du Cloud et améliore la collaboration au sein des équipes. Il renforce la productivité en rationalisant les workflows communs et en réduisant le nombre d'étapes du processus de développement.
• Parmi les nouvelles fonctions de l'éditeur PHP, citons la compatibilité totale avec la syntaxe de PHP 5.4 (avec l'assistant New Trait), l'aide contextuelle pour le contenu (apportant les variables à partir des fichiers inclus et des indexes de tableau), les déclarations ‘use’ inutilisées et avertissements ‘Type not found’, et les paramètres de formatage conformes PSR-2.
• Un débogage plus rapide (en local et à distance), le débogage intégré de PHP et de JavaScript, le profilage, l'inspection de code et les correctifs rapides, la génération de tests et le reporting.
• Une intégration parfaite avec Zend Server, la détection automatique de l'instance locale, le déploiement d'un seul clic, configurable, avec un « mode de développement » qui autorise la surveillance des applications et un « envoi automatique à la sauvegarde ».
• Zend Studio 10 et Zend Server 6 apportent un mode intégré de débogage, Zend Server 6 déclenchant automatiquement une session de débogage dans Zend Studio 10 pour toute requête entrante, qu’elle vienne d’un émulateur de mobile d'un appareil réel.
• Zend Studio 10 est livré avec les derniers packages Zend Framework 1.12.1/2.1.0 et exécutables PHP 5.3.21/5.4.11
• Citons également de nouvelles fonctions très utiles pour l'installation via la page d'accueil de Studio, dont Composer (bibliothèque de gestion de dépendances en PHP), la fonction Terminal pour entrer des lignes de commande et DBeaver, un gestionnaire universel de base de données.
Créer des applis mobiles connectées au Cloud, directement
Zend Studio simplifie la création d'applications mobiles avec un back-end serveur, afin que même les développeurs sans expérience préalable puissent réussir rapidement. L'éditeur WYSIWYG permet la création rapide d'applis mobiles portables, et l'éditeur visuel de services simplifie la création de données en backend RPC ou RESTful.
• Le frontal mobile supporte toute une gamme d'options. Au lieu de coder des applis en natif pour chaque système mobile (iOS, Android ou Windows), le développeur crée des applications tournant sur Apache Cordova (alias PhoneGap) et qui fonctionnent sur de nombreux systèmes mobiles. Cordova est un framework de développement mobile open source conçu pour bâtir des applications mobiles à l'aide de JavaScript, HTML5 et CSS3, au lieu du langage spécifique à l'appareil comme Objective-C l’est pour les appareils Apple.
• L'éditeur visuel par glisser-déposer permet de créer rapidement des services de style RPC ou RESTful, sans écrire de code de connexion, et le développeur peut ainsi se concentrer sur la logique métier. Le serveur tClient se charge du routage, de l'authentification, de la validation et du filtrage. La liaison des paramètres de requêtes, ainsi que la réalisation et la distribution des réponses JSON, sont gérées par la Zend Server Gateway.
• La nouvelle fonction « Debug mode » intégrée à Zend Server et Zend Studio facilite grandement le débogage de Services Web.
• L'émulateur Web Mobile permet de tester l'application avant même de générer les packages natifs. L'intégration avec les outils (ADT) et les IDE pour chaque plateforme (xCode, Visual Studio) permet de tester les applications sur un émulateur ou de les déployer vers un appareil Android ou Windows Phone, directement depuis Zend Studio.
• Zend Studio 10 établit un workflow très simple afin de créer des applications mobiles pour iOS, Android et Windows Phone, publiables sur les boutiques respectives pour toucher le plus large public et en faciliter la consommation.
Des résultats instantanés avec Zend Framework 2
Zend Studio 10 permet de créer une application Zend Framework 2 avec la structure, les fichiers et les répertoires appropriés et donc directement prête à l'emploi. Le développeur peut donc immédiatement lancer ses applications.
• Un clic suffit pour créer un module Zend Framework 2 et commencer à coder la logique métier de leur application. Chaque nouveau module est automatiquement enregistré et terminé, évitant ainsi aux développeurs de changer manuellement les fichiers.
• Tous les modules Zend Framework sont réutilisables. Les développeurs disposent donc de tous les éléments pour créer de nouveaux composants ou les utiliser dans une application ZF codées par quelqu’un d’autre.
• Zend Framework 2 est l’une des implémentations de l'architecture MVC (model-view-controller) la plus connue et utilisée. Zend Studio 10 facilite la création de vues, de view helpers et de contrôleurs. Associé avec Zend Framework 2, ceci accélère et facilite la mise en place d'une architecture MVC.
• L'aide au contenu dans un projet Zend Framework renforce l'intérêt de basculer entre de nombreux contrôleurs, vues et view helpers (les variables des contrôleurs et les méthodes des view helpers sont visibles dans les vues). Elle supporte les services partagés via Service Locator, et facilite l'utilisation des fichiers de configuration. La vue MVC Outline facilite le suivi des modules, contrôleurs et vues.
.
« Nous sommes très satisfaits de la dynamique qui s'est créée autour de Zend Framework 2, et
de l'aide qu'il a déjà apporté aux développeurs », déclare Matthew Weier O'Phinney, responsable du projet Zend Framework. « C'est une excellente chose que des fonctions conçues pour aider les utilisateurs de ZF2 soient intégrées à Zend Studio ».
Développer dans le Cloud
Les développeurs peuvent aisément publier des applis mobiles dans le Cloud via Zend Server, le serveur d'applications web PHP de référence, s'assurant ainsi que leur code est déployé de manière correcte et homogène. Zend Studio offre également tous les avantages du Zend Developer Cloud, un environnement PHP homogène et disponible instantanément, assurant un débogage encore meilleur, une excellente productivité et la collaboration au sein des équipes.
Zend Studio 10 est également intégré avec Red Hat OpenShift. Ceci permet de déployer aisément les applications PHP sur Zend Server, sur site ou dans le Cloud, voire même directement sur Zend Server pour Red Hat OpenShift.
« Avec OpenShift, notre plateforme en tant que service (PaaS), et Zend Studio 10, les développeurs auront plus de temps à consacrer au code grâce au temps gagné en configuration en accélérant la configuration des serveurs et des logiciels dans le Cloud », déclare Jimmy Guerrero, directeur marketing OpenShift chez Red Hat. « Zend Studio permet de développer et de déployer le code en toute transparence dans OpenShift, puis d'ajouter aisément des logiciels comme MongoDB, MySQL ou PostgreSQL, pour travailler avec les applis. C'est une solution plug-&-play qui apporte d'incroyables avantages. »
Tarif et disponibilité
Zend Studio 10 est disponible en téléchargement sur www.zend.com/fr/studio en tant qu'essai gratuit, et peut être acheté directement sur la boutique en ligne de Zend. Une promotion de lancement est disponible pour une durée limitée, Zend Studio étant proposé à 149 € au lieu de 299 € soit une réduction de 50 %. Les possesseurs de Studio 9 peuvent bénéficier d'un tarif spécial de mise à jour pour 129 €. Le tarif promotionnel comprend également les mises à jour gratuites et l'assistance pour 12 mois.
Un webinar se tiendra le 27 février et présentera les nouvelles fonctionnalités de Studio. Les inscriptions se font ici http://www.zend.com/en/company/news/event/1213_webinar-zs10
À propos de Zend Technologies
Zend s’associe aux entreprises afin de les aider à fournir des applications modernes sur mobile ou sur le Cloud. Fondé en 1999, Zend a aidé le langage PHP qui fait aujourd’hui tourner plus d’un tiers des sites Web mondiaux, à s’imposer. Zend est le fournisseur de référence de logiciels et de services pour développer, déployer et gérer des applications métiers critiques en PHP. Les solutions plébiscitées de Zend, qui incluent Zend Studio et Zend Server, sont déployées dans plus de 40 000 entreprises, parmi lesquelles NYSE Euronext, BNP Paribas, Bell Helicopter, France Télécom et d’autres marques leaders dans leur domaine. Pour en savoir plus : www.zend.com.
Contact presse
Christophe Chervy
01 48 55 02 02
christophe@zend.com
Zend Server 6 améliore la collaboration entre développeurs et opérationnels, pour accélérer les cycles et éviter les problèmes applicatifs
Cupertino (Californie), le 12 février 2013. Zend, la PHP Company, aide les entreprises à surmonter la difficulté de faire collaborer le développement et la production ; difficulté qui contribue à freiner le développement, le lancement et la gestion d'applications. La nouvelle version de sa plateforme pour les applications web et mobiles apporte les outils et les processus nécessaires pour éviter les causes les plus fréquentes des échecs applicatifs.
La vérité sur les défaillances des applications
La prolifération des applications mobiles et web rend encore plus importante la collaboration entre le développement et les opérations. La tendance est à la publication fréquente de nouvelles versions, qui apporte chacune de petites modifications, l'application étant testée en continu [1]. Selon les résultats d'une étude [2], 28 % des éditeurs publient des mises à jour et des patches à moins de 15 jours d'intervalle, et 34 % lancent de nouvelles versions à moins d'un mois d'intervalle.
Cependant, c'est justement le manque de collaboration développement/opérations qui est le talon d'Achille du processus de gestion des versions. Une étude portant sur plus de 730 professionnels du développement et des opérations a obtenu des résultats inquiétants [3] :
• 75 % des déploiements d'applications se font manuellement ou avec très peu d'automatisation
• 70 % des entreprises déclarent qu'un déploiement d'application prend plus d'une journée
• 56 % ont rencontré des applications qui fonctionnent lors des tests mais pas en production.
La difficulté tient à ce que les principales causes de défaillance des applications sont directement liées à des problèmes que les équipes développement et opérations doivent gérer ensemble. Il s'agit par exemple d'échec de mises à jour, de l'incapacité à évoluer pour gérer une demande imprévue, de l'épuisement des ressources ou d’erreurs de configuration. Ce sont les principales causes de défaillances d'applications, selon une étude de la Carnegie Mellon University [4].
De fait, la moitié des professionnels dans le développement et les opérations admettent ne pas arriver à tenir les délais à cause de la complexité et du manque de coordination. 72 % des professionnels dans les opérations trouvent que le développement ne soutient pas leurs objectifs, alors que 75 % des développeurs estiment que les opérations sont un obstacle ou ne s'intéressent que peu au développement agile [5].
Zend Server : La plateforme de nouvelle génération pour les applications web et mobiles
Zend Server est conçu pour éviter que les équipes développement et opérations ne se renvoient la balle. Il apporte les outils, les processus et l'infrastructure pour rationaliser et simplifier la collaboration.
Zend Server a été conçu pour éviter les principaux types de défaillance des applications. Il apporte :
• Un déploiement plus rapide et moins sujet aux erreurs des versions de logiciels, via l'automatisation du transfert de l'application depuis les tests vers la production.
• Une visibilité immédiate de la raison pour laquelle une application change de comportement lorsqu'elle passe en production, grâce à une résolution des problèmes en collaboration entre le développement et les opérations, les développeurs ayant un accès contrôlé (en lecture seule) aux informations de débogage en production.
• Des outils sophistiqués de dépannage, qui fournissent un instantané ligne par ligne de l'exécution du code concerné, accélérant la résolution des problèmes par les développeurs.
• Une vue claire de chaque changement de la configuration des systèmes de production (avec un suivi d'audit expliquant qui a changé quoi et quand).
• La surveillance active et la visibilité des performances des applications, via des tableaux de bord et des alertes personnalisées.
• Une infrastructure applicative assez souple pour s'accommoder d'une charge variable, grâce à l'évolutivité automatique (sur site ou via une gamme de clouds publics).
• Une architecture basée sur des API permettant l'intégration avec divers outils de surveillance et d'intégration continue tels que Hudson, Jenkins, Nagios ou HP OpenView.
• La compatibilité avec les dernières mises à jour de sécurité de PHP et de Zend Framework
« Zend Server nous apporte une visibilité et un contrôle en temps réel sur l'environnement de production », déclare Robert Kerner, Vice-Président sénior et Directeur du numérique chez NYSE Euronext. « Il surveille l'application en permanence, et le Code Tracing fonctionne comme un enregistreur de vol pour diagnostiquer les problèmes, trouver les causes et les éliminer rapidement et définitivement. Nous avons eu un cas où Zend Server nous a aidé à résoudre un problème lié à SSL dans notre environnement répliqué, qui aurait pu passer inaperçu. Trois jours après le lancement du site, Zend nous avait aidés à améliorer les performances de plus de 200 %. »
« Zend Server 6 est comme une assurance contre les problèmes applicatifs les plus courants », déclare Andi Gutmans, CEO de Zend. « En souscrivant à Zend Server, nos clients ont déjà pu éviter les problèmes résultant du manque de patches de sécurité ou de support. Zend Server 6 va plus loin en apportant un ensemble complet d'outils pour aider les équipes développement et opérations à s'attaquer - ensemble - aux causes les plus courantes de défaillances applicatives. Je suis très heureux de contribuer à la communauté des développeurs en leur offrant l’accès à une version gratuite de Zend Server, qui leur offre les avantages de ses fonctions sophistiquées de dépannage, de diagnostic des performances et de débogage, tôt dans le cycle de développement. »
Les avantages de Zend Server 6 pour les équipes développement et opérations
Les développeurs peuvent réaliser les applis plus vite grâce à des fonctionnalités telles que la mise en cache de l’opcode, des objets de données et des pages en se basant sur l’URL, et accélérer le code en parallélisant des tâches via la fonctionnalité Job Queue. En outre, ils éviteront de gaspiller leur temps grâce aux outils sophistiqués de débogage, comme les nouveaux outils destinés aux Services Web, intégrés dans Zend Server et l'IDE Zend Studio 10.
De son côté, l'équipe opérationnelle peut utiliser Zend Server 6 pour gérer et respecter ses SLA. Elle pourra éviter ou résoudre les erreurs venant de problèmes de configuration, grâce aux alertes et au verrouillage des modifications non autorisées de la configuration. Les tableaux de bord lui permettent de suivre l'état des applications d'un coup d'œil, et également de définir différentes règles de mise en cache et de surveillance pour chaque application. Grâce aux tableaux de bord de performance, l'équipe opérations pourra gérer et prévoir les performances et les pics de charge, et s'assurer de la haute disponibilité grâce à la bascule transparente des applications par Zend Server.
Zend Server 6, Free edition
Une version gratuite de Zend Server 6 est également annoncée. Elle est destinée les développeurs qui veulent tirer parti de ses avantages en termes de débogage et mesure des performances durant le développement. Tout comme les versions payantes, elle dispose d'un stack PHP certifié, du profilage et du débogage PHP. Elle apporte également le suivi des performances du serveur et des applications, des outils pour le déploiement et la surveillance d'applications et la possibilité de générer manuellement des traces de code pour un débogage en profondeur. Par rapport aux versions payantes, la version gratuite conserve moins longtemps les mesures et les données, ne propose pas d'assistance technique et reste limitée au niveau des capacités en production.
Zend Framework, framework PHP de référence, est également disponible en tant que composant intégré à Zend Server. Pour plus d'informations sur Zend Framework, consultez http://framework.zend.com.
Disponible sur site et dans le Cloud
Zend Server 6 est disponible sur site ou via le Cloud. Zend Server est disponible via diverses infrastructures cloud et logiciels d'administration, dont IBM Smart Cloud, Amazon Web Services, VMware, Red Hat et RightScale. Zend Server peut s'acquérir directement auprès de Zend et via ses distributeurs ou ses partenaires cloud. Le tarif débute à 100 $ par mois sur la place de marché Amazon Web Services.
Zend Server est téléchargeable sur http://www.zend.com/fr/products/server/downloads. Vous pouvez l'essayer immédiatement sur le Zend Developer Cloud www.zend.com/server/phpcloud.
Un webinar sur les fonctionnalités majeures de Zend Server se tiendra le 21 février. Zeev Suraski, co-fondateur et CTO de Zend, fera également une démo. Inscrivez-vous sur http://www.zend.com/en/company/news/event/1214_webinar-zs6
Zend Server est disponible gratuitement pour les développeurs via RedHat OpenShift https://openshift.redhat.com/community/get-started/zend
À propos de Zend Technologies
Zend s’associe aux entreprises afin de les aider à fournir des applications modernes sur mobile ou sur le Cloud. Fondé en 1999, Zend a aidé le langage PHP qui fait aujourd’hui tourner plus d’un tiers des sites Web mondiaux, à s’imposer. Zend est le fournisseur de référence de logiciels et de services pour développer, déployer et gérer des applications métiers critiques en PHP. Les solutions plébiscitées de Zend, qui incluent Zend Studio et Zend Server, sont déployées dans plus de 40 000 entreprises, parmi lesquelles NYSE Euronext, BNP Paribas, Bell Helicopter, France Télécom et d’autres marques leaders dans leur domaine. Pour en savoir plus :
www.zend.com.??
Sources
[1] ChannelInsider, « DevOps Crisis Starts to Spiral Out of Control », 19 juillet 2012. http://www.channelinsider.com/c/a/News/DevOps-Crisis-Starts-to-Spiral-Out-of-Control-729127/
[2] Replay Solutions « Results of a Survey on DevOpsTrends » 2011.
http://www.ittoday.info/Articles/DevOps-2011-TrendsOverview.pdf
[3] IT Business Edge, « DevOps Feud Set to Come to a Head », 19 juillet 2012. <http://www.itbusinessedge.com/cm/blogs/vizard/devops-feud-set-to-come-to-a-head/?cs=50811>
[4] Carnegie Mellon University, « Causes of Failure in Web Applications », Soila Pertet et Priya Narasimhan, 2005. <http://repository.cmu.edu/cgi/viewcontent.cgi?article=1047&context=pdl>
[5] Serena, « ITSM Trends 2012 Infographic », http://www.serena.com/solutions/itsm/itsm-trends-infographic.html
Contact presse
Christophe Chervy
01-48-55-02-02
