Les actualités du Jeudi 12 juillet 2018 dans les métiers du web - Marmits.com - Reims
Je ne sais pas s’il y vraiment des gens qui utilisent de la stéganographie dans un cadre professionnel hormis les espions, mais quoi qu’il en soit, OpenPuff se présente comme un outil « professionnel ». Ce logiciel gratuit pour Windows n’a qu’un seul but : vous permettre de cacher des données à … Suite
Si vous aimez la nature sauvage ou si vous vous faites grave chier au taf, sachez que le Parc National de Katmai en Alaska a activé ses 2 webcams qui live stream des ours bruns en train de pêcher des saumons bien frais. Ça me rappelle ce reportage sur Netflix … Suite

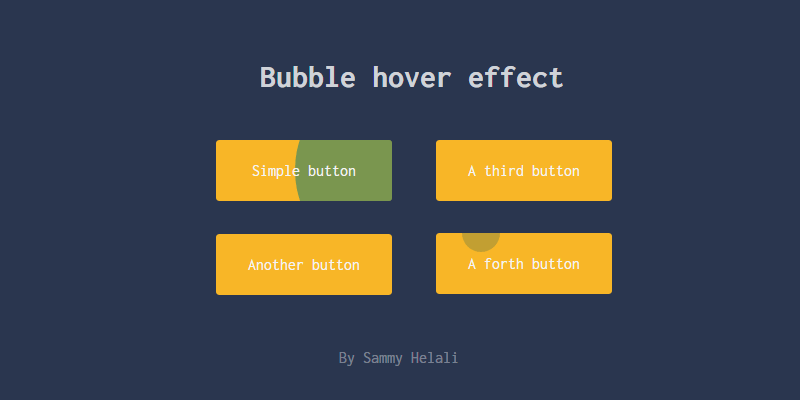
An on-hover effect showcased over a set of buttons on a column arrangement. The effect is revealed with a circular shape that expands itself in a linear motion, taking over the whole button background while on-hover. Created by CodePen user Sammy Helali.

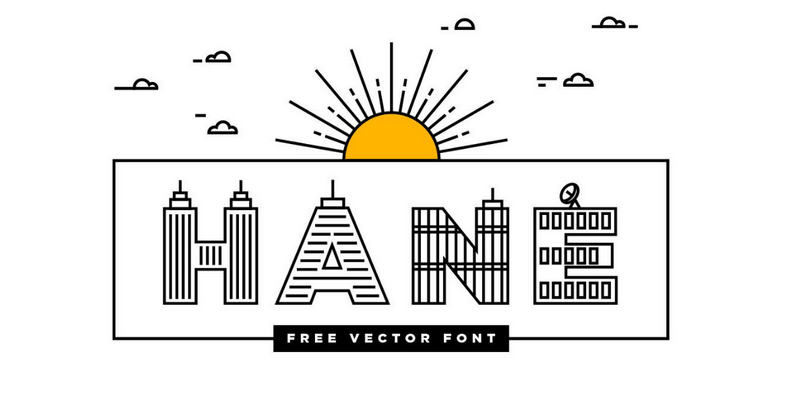
A set of vector letters with a line art style, designed taking inspiration from the exciting city life. It includes uppercase letters from A to Z in Illustrator, EPS, PDF, and PNG file formats. Designed Kürşat Ünsal by and licensed only for personal use.
 On peut parier que les différents constructeurs de montres connectées n'avaient pas prévu ce marché pour le moins étrange. Il semblerait qu'il s'agisse désormais d'une véritable tendance selon le média nord-américain CNBC. Concrètement, les consommateurs de cocaïne utilisent une montre connectée pour tâcher de rester en vie le plus longtemps possible.
On peut parier que les différents constructeurs de montres connectées n'avaient pas prévu ce marché pour le moins étrange. Il semblerait qu'il s'agisse désormais d'une véritable tendance selon le média nord-américain CNBC. Concrètement, les consommateurs de cocaïne utilisent une montre connectée pour tâcher de rester en vie le plus longtemps possible.
 https://medium.freecodecamp.org/the-design-tool-dilemma-225541c4ad1d
https://medium.freecodecamp.org/the-design-tool-dilemma-225541c4ad1d
 https://thenextweb.com/twitter/2018/07/12/yes-youre-losing-twitter-followers-no-its-not-because-youre-an-asshole-probably/
https://thenextweb.com/twitter/2018/07/12/yes-youre-losing-twitter-followers-no-its-not-because-youre-an-asshole-probably/
 https://www.fastcompany.com/90200879/creative-burnout-is-inevitable-heres-how-to-beat-it
https://www.fastcompany.com/90200879/creative-burnout-is-inevitable-heres-how-to-beat-it
In my first eight months with Rogue Wave, I have had the opportunity to see first-hand the benefits that IBM i customers are gaining with the implementation of PHP on the IBM i platform – and it all centers on modernization. A common goal with these implementations is to continue to leverage the benefits of […]
The post What is modernization? appeared first on The Zend Blog.
 Bugatti semble déterminé à emballer le marché, les chevaux sous le capot et les zéros sur les carnets de chèque. Il y a à peine deux ans, l'entreprise proposait la Chiron. Une voiture qui arrivait 10 ans après la Veyron. Pourtant, cette fois-ci, l'idée ne semble pas être de prendre la suite. La Divo, le nouveau modèle que prépare Bugatti s'annonce comme une hypercar.
Bugatti semble déterminé à emballer le marché, les chevaux sous le capot et les zéros sur les carnets de chèque. Il y a à peine deux ans, l'entreprise proposait la Chiron. Une voiture qui arrivait 10 ans après la Veyron. Pourtant, cette fois-ci, l'idée ne semble pas être de prendre la suite. La Divo, le nouveau modèle que prépare Bugatti s'annonce comme une hypercar.
Lagardère cède MonDocteur à Doctolib et Doctissimo à TF1 ; Meero lève 45 millions de dollars ; Navya lance son IPO...
The post [TL;DR] Les news Tech qu’il ne faut pas manquer ce 12/07 appeared first on FrenchWeb.fr.
Retail & eCommerce
The post Emma & Chloé appeared first on FrenchWeb.fr.
Autre
The post Digilinx appeared first on FrenchWeb.fr.
HR Tech
The post Easy Partner appeared first on FrenchWeb.fr.
Tech
The post TrustInSoft appeared first on FrenchWeb.fr.
Conseil & Stratégie
The post Conserto appeared first on FrenchWeb.fr.
Marketing & Communication
The post L’AgenceWeb.com appeared first on FrenchWeb.fr.
Conseil & Stratégie
The post Groupe SII appeared first on FrenchWeb.fr.
Tech
The post Opteamis appeared first on FrenchWeb.fr.
Tech
The post Commanders Act appeared first on FrenchWeb.fr.
Tech
The post Nuxeo appeared first on FrenchWeb.fr.
Marketing & Communication
The post Fidesio appeared first on FrenchWeb.fr.
Pour la première fois, le mobile attire la majorité des investissements dans le search et le display, marchés largement trustés par Google et Facebook.
The post [NUMBERS] Le mobile s’impose dans le marché de la pub numérique, Google et Facebook confortés appeared first on FrenchWeb.fr.
Media
The post Realytics appeared first on FrenchWeb.fr.
cheat.sh * Font Memory Game * Phenomenon * SCSScale * Tobi * Carbon * Delivering WordPress in 7KB * Un Deux Trois
Collective #432 was written by Pedro Botelho and published on Codrops.
Conseil & Stratégie
The post Keyrus appeared first on FrenchWeb.fr.
Telecom
The post Aircall appeared first on FrenchWeb.fr.
 C'est une nouvelle qui est attendue par les fans du jeu Fortnite depuis de longues semaines, presque autant que l'arrivée du Messie... Quand Fortnite débarquera sous Android ? Alors que le jeu est accessible sur iOS depuis de longs mois, il n'est toujours pas possible d'en profiter sur Android. Les choses pourraient très rapidement changer...
C'est une nouvelle qui est attendue par les fans du jeu Fortnite depuis de longues semaines, presque autant que l'arrivée du Messie... Quand Fortnite débarquera sous Android ? Alors que le jeu est accessible sur iOS depuis de longs mois, il n'est toujours pas possible d'en profiter sur Android. Les choses pourraient très rapidement changer...

Apple vient d’officialiser sa nouvelle gamme d’ordinateurs portables à destination des plus exigeants : bienvenue aux MacBook Pro 2018. Les options permettent à ceux dont l’argent n’est pas un problème d’aller loin, très loin. Jusqu’à 7 959€ exactement pour le modèle 15 pouces avec toutes les options. En partant de la configuration de base pour […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Apple : Le MacBook Pro 2018 full options à 7 959€ est la propriété de WebLife - Actualités internet, high-tech & startups.
 On fête ces jours-ci les 10 ans du lancement de l'App Store d'Apple. Confidentiel à ses débuts, il est désormais devenu une véritable référence comme le Play Store d'Android, son concurrent arrivé plus tard. On peinait à imaginer à l'époque l'importance qu'il prendrait et surtout comment les applications deviendraient des accessoires aussi utiles dans la vie de tous les jours.
On fête ces jours-ci les 10 ans du lancement de l'App Store d'Apple. Confidentiel à ses débuts, il est désormais devenu une véritable référence comme le Play Store d'Android, son concurrent arrivé plus tard. On peinait à imaginer à l'époque l'importance qu'il prendrait et surtout comment les applications deviendraient des accessoires aussi utiles dans la vie de tous les jours.
 Si vous prêtez souvent votre téléphone à quelqu’un, la nouvelle fonctionnalité de Firefox Focus est faite pour vous. Celle-ci verrouille automatiquement le navigateur s’il est mis en arrière-plan et demande une authentification via Face ID ou Touch ID pour déverrouiller.
Si vous prêtez souvent votre téléphone à quelqu’un, la nouvelle fonctionnalité de Firefox Focus est faite pour vous. Celle-ci verrouille automatiquement le navigateur s’il est mis en arrière-plan et demande une authentification via Face ID ou Touch ID pour déverrouiller.
Grâce à l'intelligence artificielle, la startup parisienne livre ses productions en 24h et travaille avec UberEATS ou encore Airbnb.
The post Meero lève 45 millions de dollars et poursuit son ascension dans la production de photos appeared first on FrenchWeb.fr.

La Google Speed Update pour les sites mobiles est officiellement en cours de déploiement, après 6 mois de préparation, et ce depuis le 9 juillet 2018. Comprenez par là que la vitesse d’affichage des sites web mobiles est désormais prise en compte par Google pour les positionner dans les pages de résultats. En d’autres mots, […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Google : La vitesse d’affichage, désormais un critère pour les sites mobiles est la propriété de WebLife - Actualités internet, high-tech & startups.
 De nombreuses plaintes ont été déposées sur le site d'Apple relatant des problèmes de batteries suite à l'installation de la mise à jour iOS 11.4.
De nombreuses plaintes ont été déposées sur le site d'Apple relatant des problèmes de batteries suite à l'installation de la mise à jour iOS 11.4.
 Après le décès d’une personne, ses héritiers doivent-ils accéder à son compte ? En Allemagne, la plus haute juridiction a donné raison à des parents qui réclamait l’accès au compte Facebook (dont les messages) de leur fille décédée en 2012.
Après le décès d’une personne, ses héritiers doivent-ils accéder à son compte ? En Allemagne, la plus haute juridiction a donné raison à des parents qui réclamait l’accès au compte Facebook (dont les messages) de leur fille décédée en 2012.
La jeune pousse clermontoise développe une technologie pour connecter les objets en leur attribuant une identité propre, unique et impossible à reproduire.
The post Yes It Is lève 2 millions d’euros pour suivre les objets à la trace appeared first on FrenchWeb.fr.
 Quels sont les impacts des réseaux sociaux sur les élections et sur la démocratie ? Pour avoir des réponses, Facebook ouvre ses données à la communauté scientifique.
Quels sont les impacts des réseaux sociaux sur les élections et sur la démocratie ? Pour avoir des réponses, Facebook ouvre ses données à la communauté scientifique.
Initialement conçu comme un exercice de séduction d’investisseurs potentiels
The post Faut-il en finir avec la culture du pitch? appeared first on FrenchWeb.fr.
They say that an image is worth a thousand words, and web designers certainly seem to have taken it to heart: the trend for image-rich, stylised page design means that there is now often little room for writing on a web page. Looking at recent trends in web design, we see full-screen photos, minimalist split-screens […]
Flexbox et Grid Layout comptent parmi les spécifications qui ont le plus contribué à l'évolution des styles CSS durant ces dernières années. Véritables bénédictions pour l'intégrateur, ces deux approches ont littéralement révolutionné les modes de mise en page classiques et renvoyé les anciennes techniques bancales aux oubliettes.
Les premières ébauches de spécifications Flexbox datent de 2009, tandis que le premier brouillon officiel de Grid Layout est apparu en 2012. Bien que tous deux supportés simultanément dès la sortie d'Internet Explorer 10 en octobre 2012, l'adoption de Grid Layout en est encore à ses balbutiements en raison... d'Internet Explorer.
Quelles sont les raisons de ces réticences, et surtout, comment utiliser Grid Layout en production dès aujourd'hui ?
Une compatibilité acceptable...
À la mi-2018, les chiffres étaient déjà fort éloquents : 90% de support en France, et 88% dans le monde entier. La grande majorité des navigateurs de bureau et mobiles reconnaissent cette spécification depuis plusieurs versions comme le montre l'indispensable référence Can I Use.
Seuls absents à ce jour : Opera Mini (0.14% d'usage en France) et... Internet Explorer version 9 et inférieure (0.1% d'usage en France).
Sachez tout de même que des sites tels que Slate, Financial Times, Stripe, Slack, Medium et Yandex emploient Grid Layout en production : http://www.gridexamples.com/
Mais un support partiel d'Internet Explorer
Microsoft Edge 16, sorti en septembre 2017, reconnaît la dernière version de la spécification Grid dans son intégralité.
Par contre, les anciennes moutures d’Internet Explorer sont un peu plus à la traîne : IE10, IE11 et les premières éditions de Edge supportent officiellement Grid Layout mais se réfèrent à une antique version de la spécification qui est bien moins complète, et de nombreuses fonctionnalités y sont donc manquantes.
Une question de version
L'implémentation de Grid par les différentes version d’Internet Explorer est simple et compliquée à la fois :
- IE9 et inférieur : pas de support
- IE10, IE11, Edge 12-15 : ancienne spécification (support partiel)
- Edge 16+ : nouvelle spécification
Dans la suite de cet article, le terme "Internet Explorer" fait référence aux versions "IE10, IE11, Edge 12-15".
Le support partiel d'Internet Explorer s'explique par le fait que la spécification Grid Layout a évolué plus rapidement que lui, et se manifeste principalement par :
- Des fonctionnalités manquantes (qui n'existent tout simplement pas dans IE),
- Des fonctionnalités divergentes (qui s'écrivent différemment ou opèrent autrement sur IE que les autres),
- Des bugs (eh ouais !).
Fonctionnalités manquantes
Parmi les lacunes principales de ces versions, on dénombre le manque de support des certaines fonctionnalités majeures détaillées ci-après.
Pas de placement automatique
Première particularité notable dans l'intégration des grilles dans Internet Explorer : il n'y a pas de notion de Placement Automatique des éléments sur IE : Il faut placer chaque élément individuellement et explicitement dans chaque cellule.
Il en découle, fort logiquement qu'aucune des propriétés standards suivantes n'est reconnue par IE :
grid-auto-columnsgrid-auto-rowsgrid-auto-flowgrid(propriété raccourcie globale)
Pas de gouttières
Ne craignez rien pour votre maison, les seules gouttières dont vous serez privés sur Internet Explorer sont celles permettant d'espacer les rangées et les colonnes de la grille.
Les propriétés grid-row-gap, grid-column-gap et grid-gap (et leur équivalent plus récent gap tout court) prévues pour gérer aisément les gouttières dans Grid Layout sont totalement absentes du vocabulaire d'IE et il ne s'y passera rien du tout s'il les croise au détour d'une ligne de code.
La seule manière de s'en sortir est de prévoir une colonne (ou rangée) supplémentaire qui fera office de gouttière :
.container {
display: -ms-grid; /* version IE */
display: grid;
grid-gap: 1rem;
-ms-grid-columns: 1fr 1rem 1fr; /* version IE */
grid-template-columns: 1fr 1fr;
}
Pas de zones nommées
Grid Layout propose une méthode alternative de construction : les zones et lignes nommées.
Les propriétés grid-template-areas et grid-area permettent de créer des zones nommées et de s'y placer... mais elles non plus ne sont pas supportées par Internet Explorer.
Ce genre de syntaxe sera donc inopérant sur IE :
.container {
display: grid;
grid-template-areas: "a b"
"c d";
}
.child {
grid-area: a;
}
Divers autres manquements
Pour finir, n'oublions pas qu'Internet Explorer ignore totalement :
- Les valeurs
auto-fitetauto-filltrès pratiques pour construire des grilles automatiques, - Le mot-clé
densequi permet de remplir les cases laissées libres dans la grille.
Des fonctionnalités divergentes
Depuis leur version de brouillon (adoptée à l'époque par IE10 précipitamment), certaines propriétés ou valeurs ont muté... sans que Internet Explorer ne suive le wagon.
Des propriétés différentes... et préfixées
C'est un jeu auquel nous aurions aimé nous passer : il faut deviner quelles propriétés sont préfixées pour Internet Explorer et, surtout, pressentir quel est leur petit nom sur ce navigateur car il risque d'être différent du reste du monde.
Voici la liste des propriétés de grille reconnues sur IE mais sous un nom différent des standards :
| propriété standard | équivalent IE |
|---|---|
display: grid |
display: -ms-grid |
grid-template-columns |
-ms-grid-columns |
grid-template-rows |
-ms-grid-rows |
grid-row-start |
-ms-grid-row |
grid-column-start |
-ms-grid-column |
grid-row-end |
-ms-grid-row-span (plus ou moins équivalent) |
grid-column-end |
-ms-grid-column-span (plus ou moins équivalent) |
align-self |
-ms-grid-row-align |
justify-self |
-ms-grid-column-align |
Exemple de code CSS standard :
.container {
display: grid;
grid-template-rows: 20rem 100px 1fr;
grid-template-columns: 100px 1fr 10rem;
}
.child {
grid-column: 1 / 3;
}
Équivalent sur Internet Explorer :
.container {
display: -ms-grid;
-ms-grid-rows: 20rem 100px 1fr;
-ms-grid-columns: 100px 1fr 10rem;
}
.child {
-ms-grid-column: 1;
-ms-grid-column-span: 2;
}
Fort heureusement, l'outil autoprefixer évoqué en détail plus loin gère très bien ces propriétés sans que vous ayez à vous en soucier.
repeat()
Dans les premières spécifications, la valeur-fonction repeat() est née sous une mouture totalement différente de ce que l'on connaît actuellement. Internet Explorer est là pour nous rappeler ce temps jadis.
| valeur standard | équivalent IE |
|---|---|
repeat(10, 1fr 2rem) |
(1fr 2em)[10] |
Il est donc parfaitement possible d'appliquer cette valeur pour répéter des motifs de pistes, mais en faisant bien attention de respecter la syntaxe particulière d'IE.
Des bugs
Ah ben forcément on ne pouvait pas y couper : Internet Explorer, tout comme les autres navigateurs, est parfois un peu buggué quand il s'agit de CSS, et plus particulièrement lorsqu'une spécification est récente. Il faut parfois attendre les mises à jour des navigateurs pour voir certains bugs se résorber ou disparaître.
Pour vous aider à patienter, Rachel Andrew, papesse de Grid Layout, a concocté un espace collaboratif sur Github nommé "Gridbugs" et qui compile un ensemble de bugs (et solutions) fréquents concernant Grid Layout : https://github.com/rachelandrew/gridbugs
N'hésitez pas une seconde à placer ce lien dans vos favoris.
Alors on fait quoi concrètement ?
Dans la pratique, nous disposons de trois solutions pour gérer les lacunes actuelles des navigateurs :
- notre cerveau,
- l'outil PostCSS Autoprefixer,
- la règle CSS @supports().
Je ne vais pas entrer dans le détail de la première option, mais plutôt m'intéresser aux deux suivantes.
Autoprefixer
Autoprefixer est un (superbe) outil permettant d’ajouter tous les préfixes CSS à vos propriétés de manière automatisée et, surtout, uniquement pour les navigateurs le nécessitant encore.
Par défaut, Grid Layout n’est pas activé sur Autoprefixer. Il faut l’activer dans les options en passant grid: false à grid: true.
Autre point important : la dernière version d'Autoprefixer a fait d'énormes progrès en matière de gestion des préfixes et fonctionnalités pour Internet Explorer (depuis la version version 8.6.4 précisément), il est dorénavant beaucoup plus fiable et vivement conseillé dans vos projets (pas que pour Grid Layout d'ailleurs).
Pour comprendre comment fonctionne le nouveau Autoprefixer dans les détails, je vous invite à consulter cette ressource anglophone très complète : https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/
Ce qu'apporte Autoprefixer ?
Comme son nom l'indique, Autoprefixer ajoute automatiquement les préfixes (-webkit-, -moz-, -ms-, etc.) lorsque cela est nécessaire sur une propriété ou sur une valeur.
Mais il va bien au-delà puisqu'il est capable de convertir totalement des propriétés pour les rendre compatibles.
Les propriétés suivantes, par exemple, n'ont pas d'équivalent dans Internet Explorer, mais elles sont reconnues grâce à Autoprefixer, qui les transforme en "syntaxe IE-friendly" :
grid-template-areasgrid-templategrid-row-endgrid-column-endgrid-rowgrid-columngrid-areagrid-row-gapgrid-column-gapgrid-gap
Exemple de code standard :
.container {
display: grid;
grid-gap: 1em;
grid-template: "a b" minmax(100px, 1fr)
"c d" 20em / 1fr 1fr;
}
.child {
grid-area: a;
}
Converti grâce à Autoprefixer en :
.container {
display: -ms-grid;
display: grid;
grid-gap: 1em;
-ms-grid-rows: minmax(100px, 1fr) 1em 20em;
-ms-grid-columns: 1fr 1em 1fr;
grid-template: "a b" minmax(100px, 1fr)
"c d" 20em / 1fr 1fr;
}
.child {
-ms-grid-row: 1;
-ms-grid-column: 1;
grid-area: a;
}
Et hop, emballé c'est pesé ! Il devient bien plus simple de gérer le cas Internet Explorer grâce à ce genre d'outil.
Notez que grâce à Autoprefixer, rien de nous empêche désormais d'employer la méthode de placement via zones nommées (areas).

@supports ()
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur.
Introduite au sein des spécifications dans le module des CSS conditionnelles, au même titre que les Media Queries, la règle @supports se rapproche de ce que peut nous offrir un outil tel que Modernizr, à savoir détecter le support ou non d’une fonctionnalité CSS chez votre visiteur afin de prévoir une alternative au besoin.
@supportsest reconnue depuis à partir de Microsoft Edge, il est donc totalement ignoré par IE11 et inférieurs.- le test
(display: grid)n'est reconnu qu'à partir de Edge 16
@supports (display: grid) {
/* will return true for any browser supporting the spec, Edge included */
}
Cette syntaxe de @supports nous permet de ne conserver que les navigateurs vraiment totalement compatibles avec les versions stables de Grid Layout, en excluant IE10, IE11 et Edge 15 qui ne reconnaissent que la version préfixée.
Quelles sont mes options ?
Pour finir, voyons quelles sont les options à ma disposition en regard de mes contraintes de compatibilité navigateurs.
Je suis libre ! (Edge minimum)
- on applique Grid Layout pour les navigateurs modernes uniquement (Edge+) via
@supports - pas besoin d'Autoprefixer
Je dois absolument tenir compte d'IE10 et IE11
- on applique Grid Layout pour tous les navigateurs
- on active Autoprefixer pour pallier les lacunes d'IE
- on emploie des propriétés et des fonctionnalités capables d'être prises en compte par Autoprefixer et on fait attention où l'on met les doigts pour ne pas se faire pincer très fort.
Je dois absolument tenir compte d'IE9 (OMG!)
- il va falloir prévoir une alternative en positionnements ancestraux (
float/inline-block). Courage ! - on applique Grid Layout pour les navigateurs modernes uniquement (Edge) via la règle
@support - pas besoin d'Autoprefixer mais on doit faire le double du boulot (deux versions de positionnements à maintenir)

Conclusion
Rien de tel qu'un petit exemple concret pour illustrer l'ensemble de cet article et conclure en beauté.
L'objectif à atteindre est de concevoir un gabarit de 3 éléments de largeur identique (1/3 de l'espace disponible) et séparés par une gouttière de 1em.
.container {
display: flex; /* 1 */
justify-content: space-between; /* 2 */
}
.container > * {
flex-basis: calc(100% / 3 - (1em * 2 / 3)); /* 3 + 4 */
}
@supports (display: grid) { /* 5 */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 1em;
}
}
/*
Explications :
1- l'alternative est ici Flexbox (prévoir Autoprefixer pour les navigateurs nécessiteux)
2- on prévoit une "gouttière" de 1em
3- on calcule la taille des 3 enfants par rapport à la gouttière
4- on préfère flex-basis à width pour éviter de devoir écraser width dans Grid Layout
5- seuls les navigateurs modernes (Edge) se reconnaîtront ici
*/
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Flexbox et Grid Layout comptent parmi les spécifications qui ont le plus contribué à l'évolution des styles CSS durant ces dernières années. Véritables bénédictions pour l'intégrateur, ces deux approches ont littéralement révolutionné les modes de mise en page classiques et renvoyé les anciennes techniques bancales aux oubliettes.
Les premières ébauches de spécifications Flexbox datent de 2009, tandis que le premier brouillon officiel de Grid Layout est apparu en 2012. Bien que tous deux supportés simultanément dès la sortie d'Internet Explorer 10 en octobre 2012, l'adoption de Grid Layout en est encore à ses balbutiements en raison... d'Internet Explorer.
Quelles sont les raisons de ces réticences, et surtout, comment utiliser Grid Layout en production dès aujourd'hui ?
Une compatibilité acceptable...
À la mi-2018, les chiffres étaient déjà fort éloquents : 90% de support en France, et 88% dans le monde entier. La grande majorité des navigateurs de bureau et mobiles reconnaissent cette spécification depuis plusieurs versions comme le montre l'indispensable référence Can I Use.
Seuls absents à ce jour : Opera Mini (0.14% d'usage en France) et... Internet Explorer version 9 et inférieure (0.1% d'usage en France).
Sachez tout de même que des sites tels que Slate, Financial Times, Stripe, Slack, Medium et Yandex emploient Grid Layout en production : http://www.gridexamples.com/
Mais un support partiel d'Internet Explorer
Microsoft Edge 16, sorti en septembre 2017, reconnaît la dernière version de la spécification Grid dans son intégralité.
Par contre, les anciennes moutures d’Internet Explorer sont un peu plus à la traîne : IE10, IE11 et les premières éditions de Edge supportent officiellement Grid Layout mais se réfèrent à une antique version de la spécification qui est bien moins complète, et de nombreuses fonctionnalités y sont donc manquantes.
Une question de version
L'implémentation de Grid par les différentes version d’Internet Explorer est simple et compliquée à la fois :
- IE9 et inférieur : pas de support
- IE10, IE11, Edge 12-15 : ancienne spécification (support partiel)
- Edge 16+ : nouvelle spécification
Dans la suite de cet article, le terme "Internet Explorer" fait référence aux versions "IE10, IE11, Edge 12-15".
Le support partiel d'Internet Explorer s'explique par le fait que la spécification Grid Layout a évolué plus rapidement que lui, et se manifeste principalement par :
- Des fonctionnalités manquantes (qui n'existent tout simplement pas dans IE),
- Des fonctionnalités divergentes (qui s'écrivent différemment ou opèrent autrement sur IE que les autres),
- Des bugs (eh ouais !).
Fonctionnalités manquantes
Parmi les lacunes principales de ces versions, on dénombre le manque de support des certaines fonctionnalités majeures détaillées ci-après.
Pas de placement automatique
Première particularité notable dans l'intégration des grilles dans Internet Explorer : il n'y a pas de notion de Placement Automatique des éléments sur IE : Il faut placer chaque élément individuellement et explicitement dans chaque cellule.
Il en découle, fort logiquement qu'aucune des propriétés standards suivantes n'est reconnue par IE :
grid-auto-columnsgrid-auto-rowsgrid-auto-flowgrid(propriété raccourcie globale)
Pas de gouttières
Ne craignez rien pour votre maison, les seules gouttières dont vous serez privés sur Internet Explorer sont celles permettant d'espacer les rangées et les colonnes de la grille.
Les propriétés grid-row-gap, grid-column-gap et grid-gap (et leur équivalent plus récent gap tout court) prévues pour gérer aisément les gouttières dans Grid Layout sont totalement absentes du vocabulaire d'IE et il ne s'y passera rien du tout s'il les croise au détour d'une ligne de code.
La seule manière de s'en sortir est de prévoir une colonne (ou rangée) supplémentaire qui fera office de gouttière :
.container {
display: -ms-grid; /* version IE */
display: grid;
grid-gap: 1rem;
-ms-grid-columns: 1fr 1rem 1fr; /* version IE */
grid-template-columns: 1fr 1fr;
}
Pas de zones nommées
Grid Layout propose une méthode alternative de construction : les zones et lignes nommées.
Les propriétés grid-template-areas et grid-area permettent de créer des zones nommées et de s'y placer... mais elles non plus ne sont pas supportées par Internet Explorer.
Ce genre de syntaxe sera donc inopérant sur IE :
.container {
display: grid;
grid-template-areas: "a b"
"c d";
}
.child {
grid-area: a;
}
Divers autres manquements
Pour finir, n'oublions pas qu'Internet Explorer ignore totalement :
- Les valeurs
auto-fitetauto-filltrès pratiques pour construire des grilles automatiques, - Le mot-clé
densequi permet de remplir les cases laissées libres dans la grille.
Des fonctionnalités divergentes
Depuis leur version de brouillon (adoptée à l'époque par IE10 précipitamment), certaines propriétés ou valeurs ont muté... sans que Internet Explorer ne suive le wagon.
Des propriétés différentes... et préfixées
C'est un jeu auquel nous aurions aimé nous passer : il faut deviner quelles propriétés sont préfixées pour Internet Explorer et, surtout, pressentir quel est leur petit nom sur ce navigateur car il risque d'être différent du reste du monde.
Voici la liste des propriétés de grille reconnues sur IE mais sous un nom différent des standards :
| propriété standard | équivalent IE |
|---|---|
display: grid |
display: -ms-grid |
grid-template-columns |
-ms-grid-columns |
grid-template-rows |
-ms-grid-rows |
grid-row-start |
-ms-grid-row |
grid-column-start |
-ms-grid-column |
grid-row-end |
-ms-grid-row-span (plus ou moins équivalent) |
grid-column-end |
-ms-grid-column-span (plus ou moins équivalent) |
align-self |
-ms-grid-row-align |
justify-self |
-ms-grid-column-align |
Exemple de code CSS standard :
.container {
display: grid;
grid-template-rows: 20rem 100px 1fr;
grid-template-columns: 100px 1fr 10rem;
}
.child {
grid-column: 1 / 3;
}
Équivalent sur Internet Explorer :
.container {
display: -ms-grid;
-ms-grid-rows: 20rem 100px 1fr;
-ms-grid-columns: 100px 1fr 10rem;
}
.child {
-ms-grid-column: 1;
-ms-grid-column-span: 2;
}
Fort heureusement, l'outil autoprefixer évoqué en détail plus loin gère très bien ces propriétés sans que vous ayez à vous en soucier.
repeat()
Dans les premières spécifications, la valeur-fonction repeat() est née sous une mouture totalement différente de ce que l'on connaît actuellement. Internet Explorer est là pour nous rappeler ce temps jadis.
| valeur standard | équivalent IE |
|---|---|
repeat(10, 1fr 2rem) |
(1fr 2em)[10] |
Il est donc parfaitement possible d'appliquer cette valeur pour répéter des motifs de pistes, mais en faisant bien attention de respecter la syntaxe particulière d'IE.
Des bugs
Ah ben forcément on ne pouvait pas y couper : Internet Explorer, tout comme les autres navigateurs, est parfois un peu buggué quand il s'agit de CSS, et plus particulièrement lorsqu'une spécification est récente. Il faut parfois attendre les mises à jour des navigateurs pour voir certains bugs se résorber ou disparaître.
Pour vous aider à patienter, Rachel Andrew, papesse de Grid Layout, a concocté un espace collaboratif sur Github nommé "Gridbugs" et qui compile un ensemble de bugs (et solutions) fréquents concernant Grid Layout : https://github.com/rachelandrew/gridbugs
N'hésitez pas une seconde à placer ce lien dans vos favoris.
Alors on fait quoi concrètement ?
Dans la pratique, nous disposons de trois solutions pour gérer les lacunes actuelles des navigateurs :
- notre cerveau,
- l'outil PostCSS Autoprefixer,
- la règle CSS @supports().
Je ne vais pas entrer dans le détail de la première option, mais plutôt m'intéresser aux deux suivantes.
Autoprefixer
Autoprefixer est un (superbe) outil permettant d’ajouter tous les préfixes CSS à vos propriétés de manière automatisée et, surtout, uniquement pour les navigateurs le nécessitant encore.
Par défaut, Grid Layout n’est pas activé sur Autoprefixer. Il faut l’activer dans les options en passant grid: false à grid: true.
Autre point important : la dernière version d'Autoprefixer a fait d'énormes progrès en matière de gestion des préfixes et fonctionnalités pour Internet Explorer (depuis la version version 8.6.4 précisément), il est dorénavant beaucoup plus fiable et vivement conseillé dans vos projets (pas que pour Grid Layout d'ailleurs).
Pour comprendre comment fonctionne le nouveau Autoprefixer dans les détails, je vous invite à consulter cette ressource anglophone très complète : https://css-tricks.com/css-grid-in-ie-css-grid-and-the-new-autoprefixer/
Ce qu'apporte Autoprefixer ?
Comme son nom l'indique, Autoprefixer ajoute automatiquement les préfixes (-webkit-, -moz-, -ms-, etc.) lorsque cela est nécessaire sur une propriété ou sur une valeur.
Mais il va bien au-delà puisqu'il est capable de convertir totalement des propriétés pour les rendre compatibles.
Les propriétés suivantes, par exemple, n'ont pas d'équivalent dans Internet Explorer, mais elles sont reconnues grâce à Autoprefixer, qui les transforme en "syntaxe IE-friendly" :
grid-template-areasgrid-templategrid-row-endgrid-column-endgrid-rowgrid-columngrid-areagrid-row-gapgrid-column-gapgrid-gap
Exemple de code standard :
.container {
display: grid;
grid-gap: 1em;
grid-template: "a b" minmax(100px, 1fr)
"c d" 20em / 1fr 1fr;
}
.child {
grid-area: a;
}
Converti grâce à Autoprefixer en :
.container {
display: -ms-grid;
display: grid;
grid-gap: 1em;
-ms-grid-rows: minmax(100px, 1fr) 1em 20em;
-ms-grid-columns: 1fr 1em 1fr;
grid-template: "a b" minmax(100px, 1fr)
"c d" 20em / 1fr 1fr;
}
.child {
-ms-grid-row: 1;
-ms-grid-column: 1;
grid-area: a;
}
Et hop, emballé c'est pesé ! Il devient bien plus simple de gérer le cas Internet Explorer grâce à ce genre d'outil.
Notez que grâce à Autoprefixer, rien de nous empêche désormais d'employer la méthode de placement via zones nommées (areas).

@supports ()
La règle @supports, également nommée “règle conditionnelle”, permet de détecter la reconnaissance de certaines propriétés CSS au sein du navigateur.
Introduite au sein des spécifications dans le module des CSS conditionnelles, au même titre que les Media Queries, la règle @supports se rapproche de ce que peut nous offrir un outil tel que Modernizr, à savoir détecter le support ou non d’une fonctionnalité CSS chez votre visiteur afin de prévoir une alternative au besoin.
@supportsest reconnue depuis à partir de Microsoft Edge, il est donc totalement ignoré par IE11 et inférieurs.- le test
(display: grid)n'est reconnu qu'à partir de Edge 16
@supports (display: grid) {
/* will return true for any browser supporting the spec, Edge included */
}
Cette syntaxe de @supports nous permet de ne conserver que les navigateurs vraiment totalement compatibles avec les versions stables de Grid Layout, en excluant IE10, IE11 et Edge 15 qui ne reconnaissent que la version préfixée.
Quelles sont mes options ?
Pour finir, voyons quelles sont les options à ma disposition en regard de mes contraintes de compatibilité navigateurs.
Je suis libre ! (Edge minimum)
- on applique Grid Layout pour les navigateurs modernes uniquement (Edge+) via
@supports - pas besoin d'Autoprefixer
Je dois absolument tenir compte d'IE10 et IE11
- on applique Grid Layout pour tous les navigateurs
- on active Autoprefixer pour pallier les lacunes d'IE
- on emploie des propriétés et des fonctionnalités capables d'être prises en compte par Autoprefixer et on fait attention où l'on met les doigts pour ne pas se faire pincer très fort.
Je dois absolument tenir compte d'IE9 (OMG!)
- il va falloir prévoir une alternative en positionnements ancestraux (
float/inline-block). Courage ! - on applique Grid Layout pour les navigateurs modernes uniquement (Edge) via la règle
@support - pas besoin d'Autoprefixer mais on doit faire le double du boulot (deux versions de positionnements à maintenir)

Conclusion
Rien de tel qu'un petit exemple concret pour illustrer l'ensemble de cet article et conclure en beauté.
L'objectif à atteindre est de concevoir un gabarit de 3 éléments de largeur identique (1/3 de l'espace disponible) et séparés par une gouttière de 1em.
.container {
display: flex; /* 1 */
justify-content: space-between; /* 2 */
}
.container > * {
flex-basis: calc(100% / 3 - (1em * 2 / 3)); /* 3 + 4 */
}
@supports (display: grid) { /* 5 */
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 1em;
}
}
/*
Explications :
1- l'alternative est ici Flexbox (prévoir Autoprefixer pour les navigateurs nécessiteux)
2- on prévoit une "gouttière" de 1em
3- on calcule la taille des 3 enfants par rapport à la gouttière
4- on préfère flex-basis à width pour éviter de devoir écraser width dans Grid Layout
5- seuls les navigateurs modernes (Edge) se reconnaîtront ici
*/
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 La plateforme de prise de rendez-vous Doctolib a récemment annoncé qu’elle avait racheté son concurrent direct MonDocteur, qui appartenait en partie au groupe Lagardère.
La plateforme de prise de rendez-vous Doctolib a récemment annoncé qu’elle avait racheté son concurrent direct MonDocteur, qui appartenait en partie au groupe Lagardère.
Décidées à relever le défi, les banques privées dont les seuils d'entrée oscillent entre 1 et 10 millions d'euros, ne sont pas restées les bras croisés.
The post Décontractés mais exigeants, les jeunes entrepreneurs bousculent la banque privée appeared first on FrenchWeb.fr.
Vers 12h aujourd’hui, avec l’ami Remouk, nous serons en live sur notre chaine Youtube des Webosaures pour vous parler des moteurs de recherche. On parlera de Google bien sûr mais aussi de Qwant, de Duckduckgo et d’autres que nous avons pu tester. A tout de suite ! La cryptomonnaie Monero … Suite
Si le marché du retail est en pleine transformation, sous l’influence des nouveaux comportements d’achat cross-canaux, le magasin est loin d’être mort avec plus de 90% du chiffre d’affaires réalisé. L’enjeu pour les retailers consiste alors à fidéliser les consommateurs, en leur proposant une offre unifiée et une expérience d’achat personnalisée et sans couture. C’est …
The post [Retour d’expérience] Comment l’enseigne Mondial Tissus offre une expérience personnalisée et sans couture à ses clients appeared first on FrenchWeb.fr.
 Suite au scandale Cambridge Analytica, le régulateur britannique espère bien infliger une amende de plus d’un demi-million d’euros à Facebook.
Suite au scandale Cambridge Analytica, le régulateur britannique espère bien infliger une amende de plus d’un demi-million d’euros à Facebook.
What does it take to have a decent portfolio? You will definitely need the right tools and a fair amount of creativity. Extra creativity isn’t something that someone can easily come up with. But there are some top-of-the-line WordPress themes that can help you. They are to some degree portfolio oriented. so they can take […]
The post Are you a designer? These Portfolio WordPress Themes Were Created for You appeared first on WebAppers.
Sponsors
Le groupe souhaite lever au minimum 51,3 millions d'euros lors de cette opération.
The post Véhicules autonomes: Navya lance son introduction en Bourse appeared first on FrenchWeb.fr.
The post Link Hover Style 28 appeared first on Best jQuery.
The post Pagination Style 15 appeared first on Best jQuery.
Nous allons donc commencer ici par expliquer le fonctionnement logique, mathématique et matériel de ces qubits.
The post Comprendre l’informatique quantique – qubits appeared first on FrenchWeb.fr.
Les impôts sont source d’angoisse pour 40% des contribuables
The post [FW Radar] TacoTax: le coach en ligne pour vos impôts appeared first on FrenchWeb.fr.
 Oppo débute la commercialisation de ses smartphones R15 Pro et A3 en avant-première dans les enseignes Fnac et Darty.
Oppo débute la commercialisation de ses smartphones R15 Pro et A3 en avant-première dans les enseignes Fnac et Darty.
 Pour l'instant, les assistants vocaux ne tiennent pas toutes leurs promesses. Quels sont les manques à combler, les paliers à franchir avant le succès ?
Pour l'instant, les assistants vocaux ne tiennent pas toutes leurs promesses. Quels sont les manques à combler, les paliers à franchir avant le succès ?
L’artiste new-yorkais, Aakash Nihalani travaille sur une très intéressante vision des paysages urbains…...
Le groupe Lagardère est en plein redéploiement pour se recentrer sur l'édition et la distribution dans les lieux de transport.
The post Lagardère cède MonDocteur à Doctolib et Doctissimo à TF1 appeared first on FrenchWeb.fr.
Grâce à ce rapprochement, Doctolib consolide sa place de premier acteur de la e-santé en Europe, avec 55 000 praticiens utilisateurs et 20 millions de visites de patients chaque mois.
The post Doctolib rachète MonDocteur à Lagardère appeared first on FrenchWeb.fr.
Alibaba, à travers sa filiale Ant Financial, est devenue la 10e banque mondiale en quatre ans, comment les banques françaises évoluent-elles de leur côté ?
The post Les banques françaises face aux géants technologiques, avec Benoît Heitz (Sopra Steria) et Ronan Le Moal (Arkéa) appeared first on FrenchWeb.fr.

Trendy presentations to show your business' best face
Our new Keynote, PowerPoint & Google Slides Presentations Bundle is a jam-packed with 17 amazing collections, containing 2000+ unique professional slides & over 9000 ready-to-use vector icons All icons are licensed under CC BY 3.0 they're free to use. All at a ridiculously low price. You'll get powerful presentation templates full of everything you could ever need from vector maps to animated objects. It does not require any prior knowledge, edit everything easily: adjust the slide, change the background in one click with added layouts. Each template is unique with two styles: Dark and Light. Save your time with easy-to-use one-click settings. Only $14, for a limited time (98% OFF)
Presentations Highlights:
- Powerful marketing tools
- 1900+ Awesome Slides
- Presentation Based on Master Slides
- Aspect Ratio: 16:9 and 4:3 (for several templates)
- 1920x1080 and 1024x768
- Light and Dark style
- Paragraph Styles Ready
- Easily and Fully Editable
- Change background style in one click
- New fully editable vector devices (iPhone X and iMac)
- 34 Vector Maps
- Unique infographics
- Fully interactive menu
- Animated objects and layers
- 20+ different categories
- Stroked, filled and colored icons styles
- Fully interactive menu
- XML Font Collections
- XML Colour Collections
- Change color and font in one click
- Delete and add new slide easy
- Main Slide Master Settings
- Tones designs
- Free Fast Support
See all the slides below









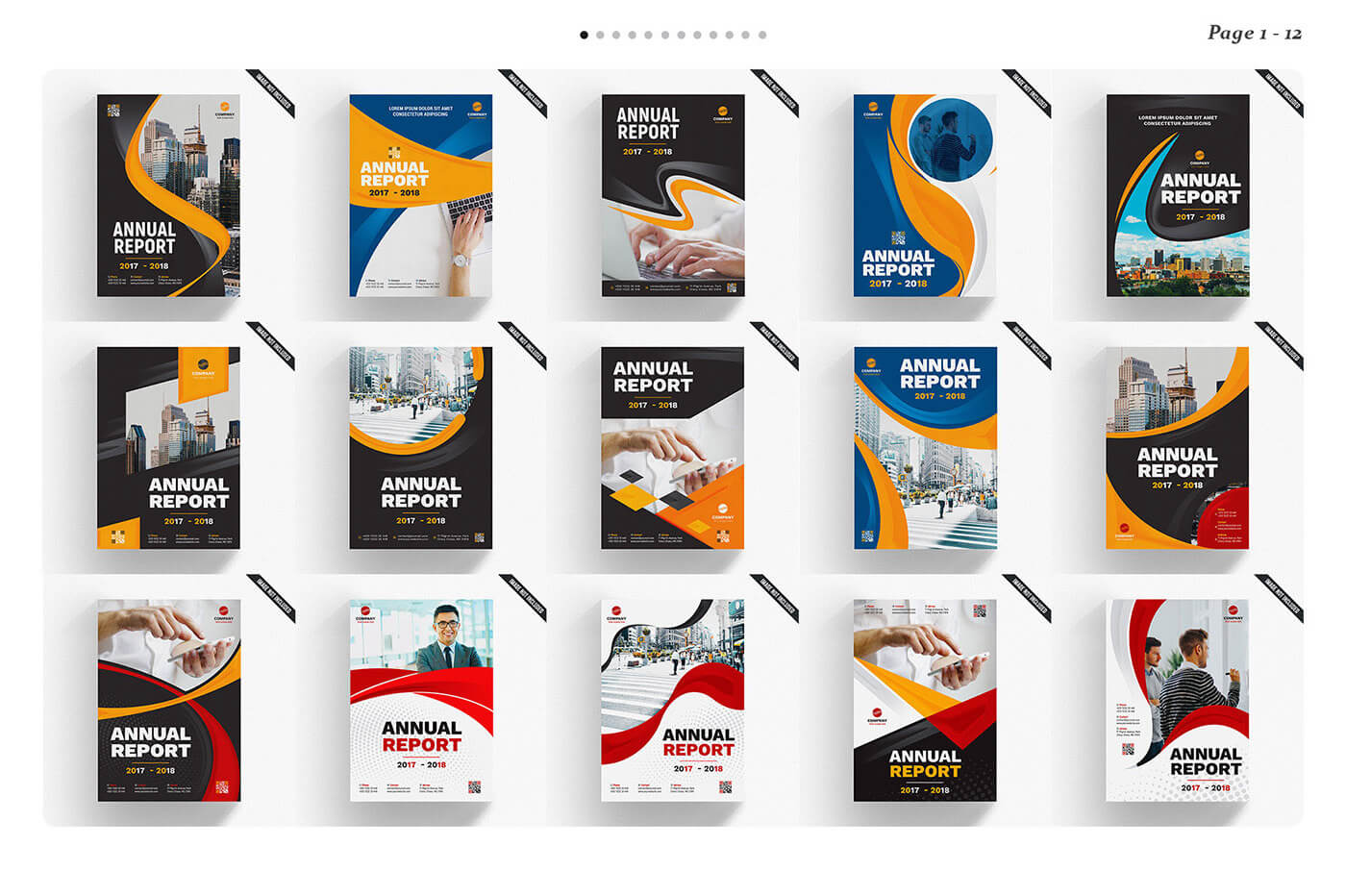
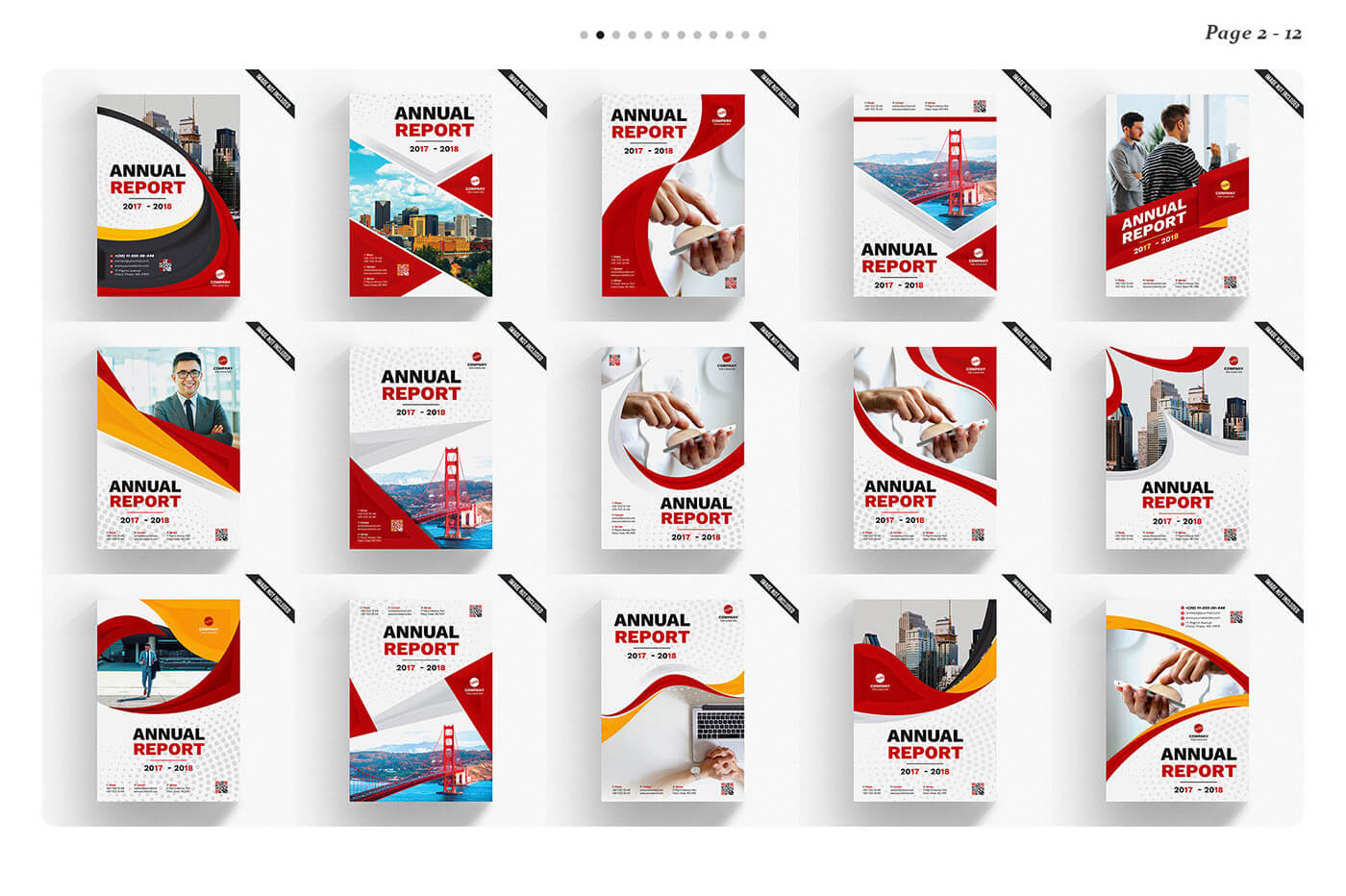
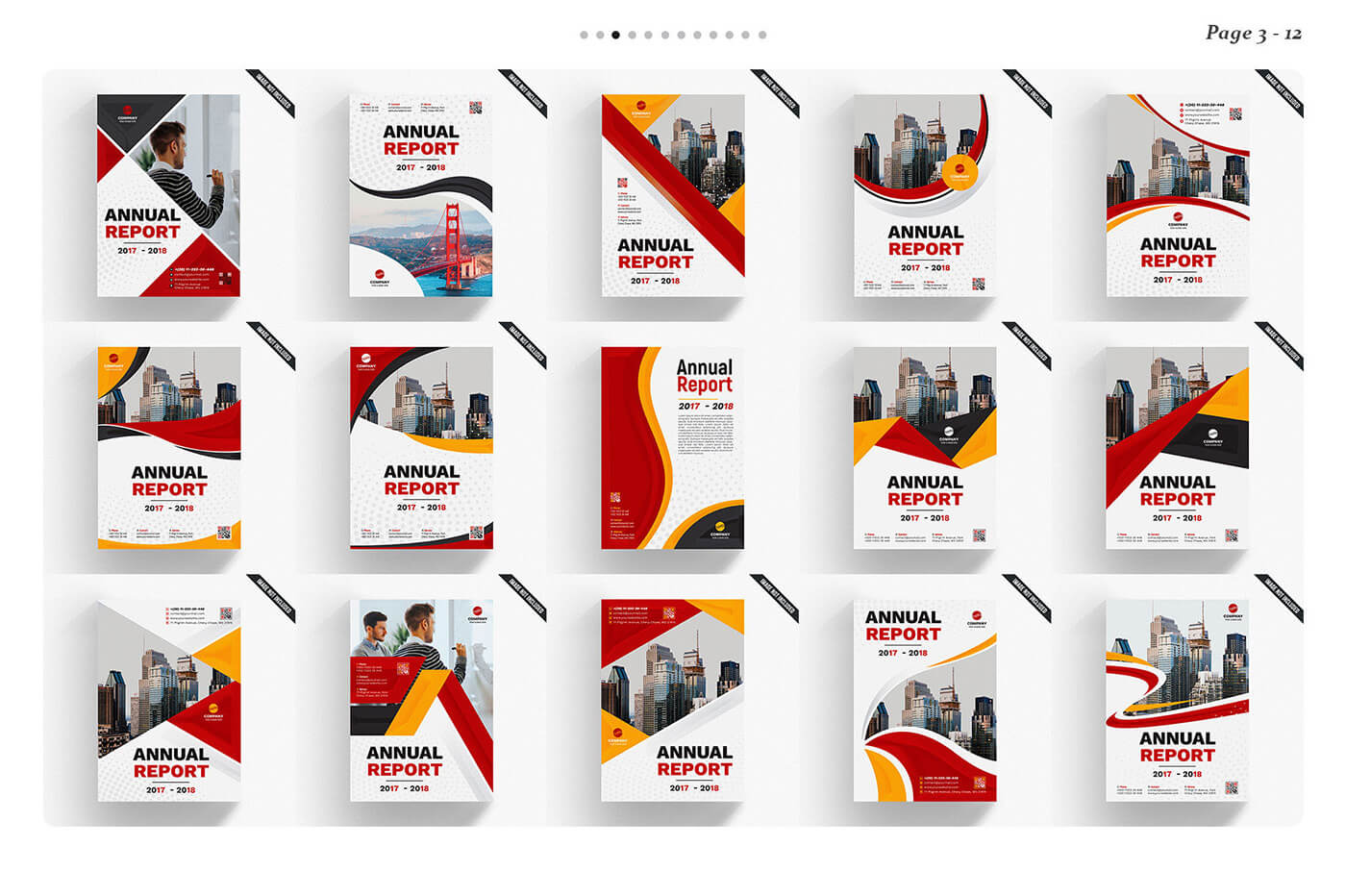
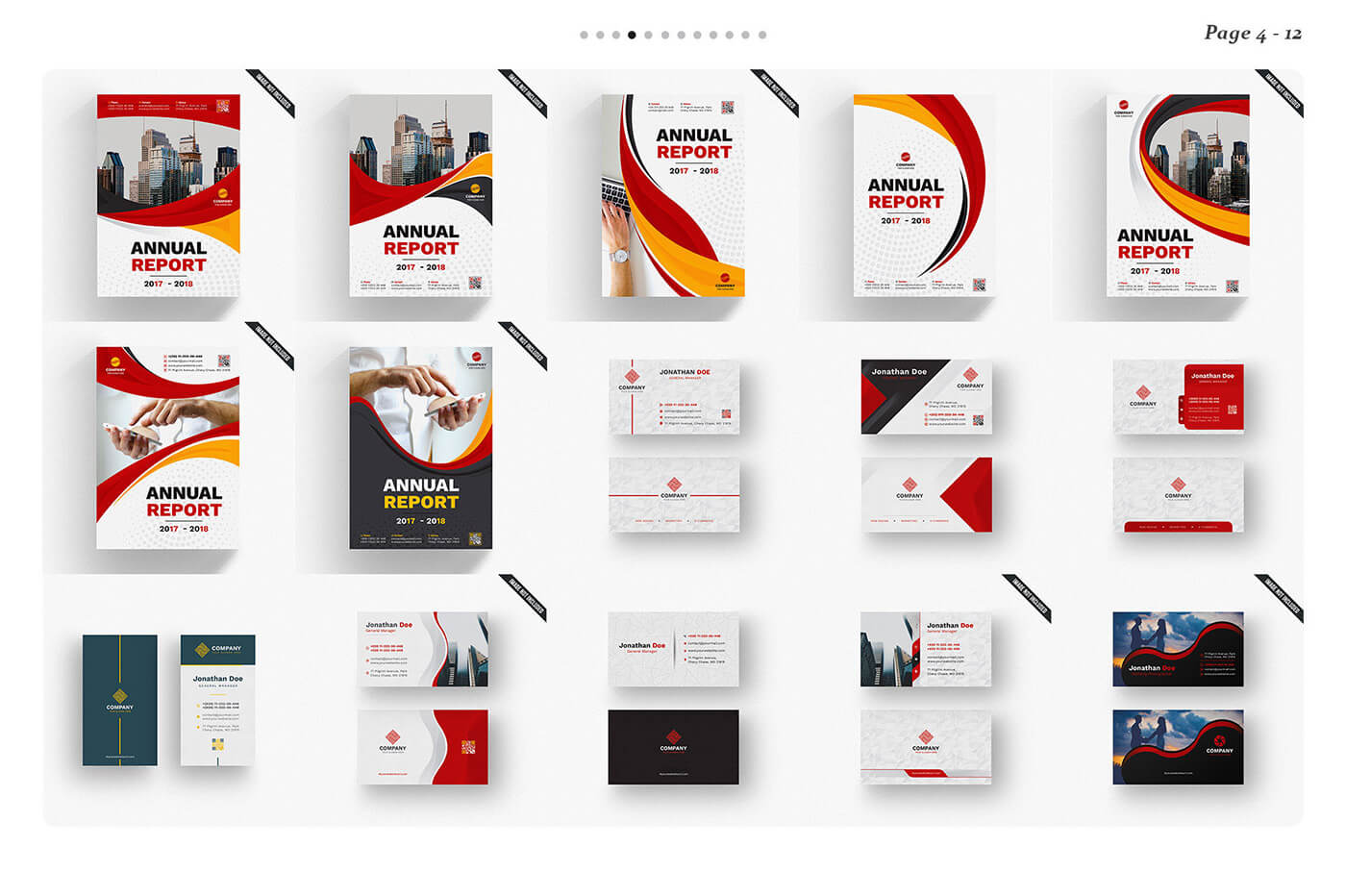
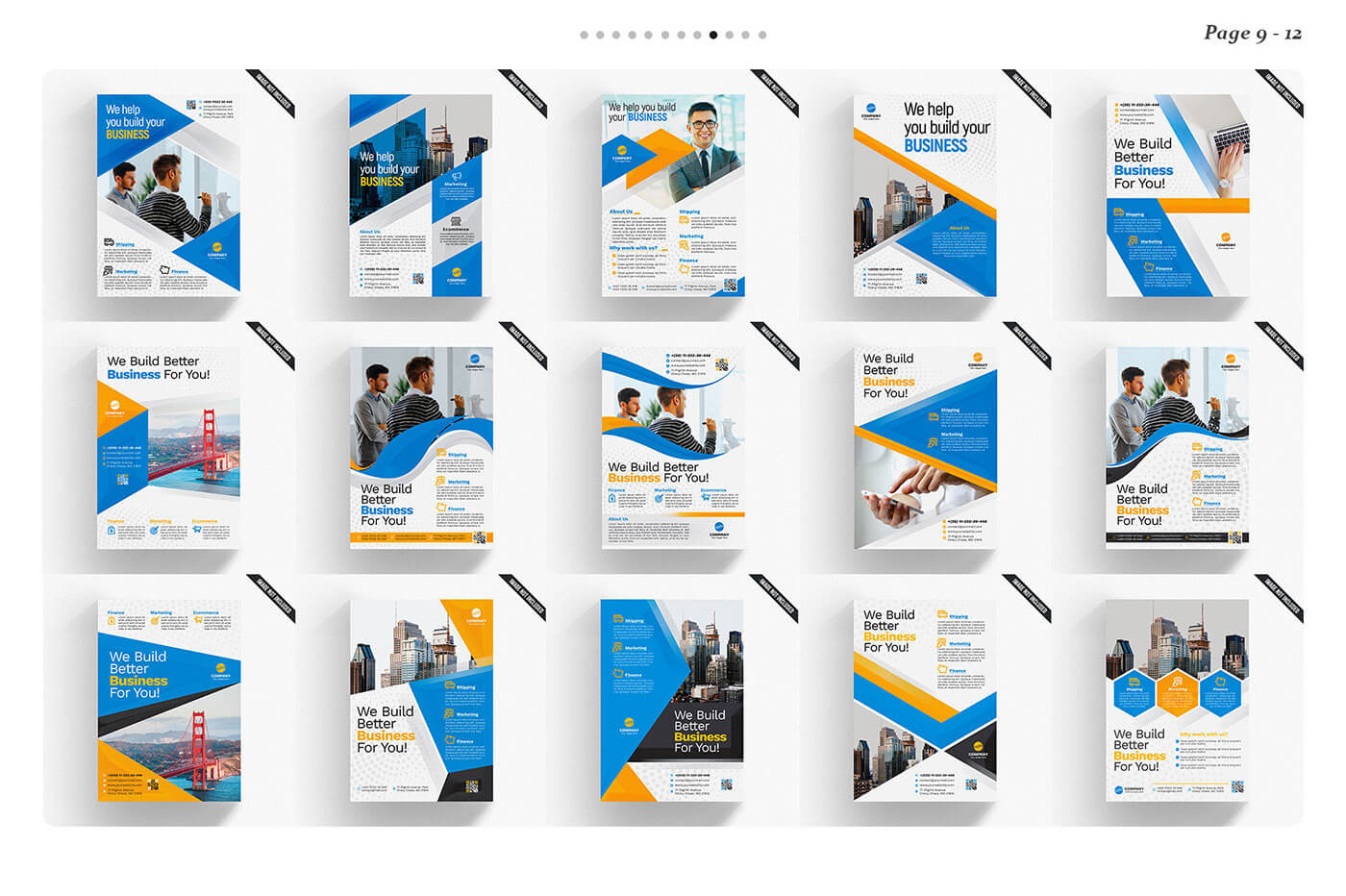
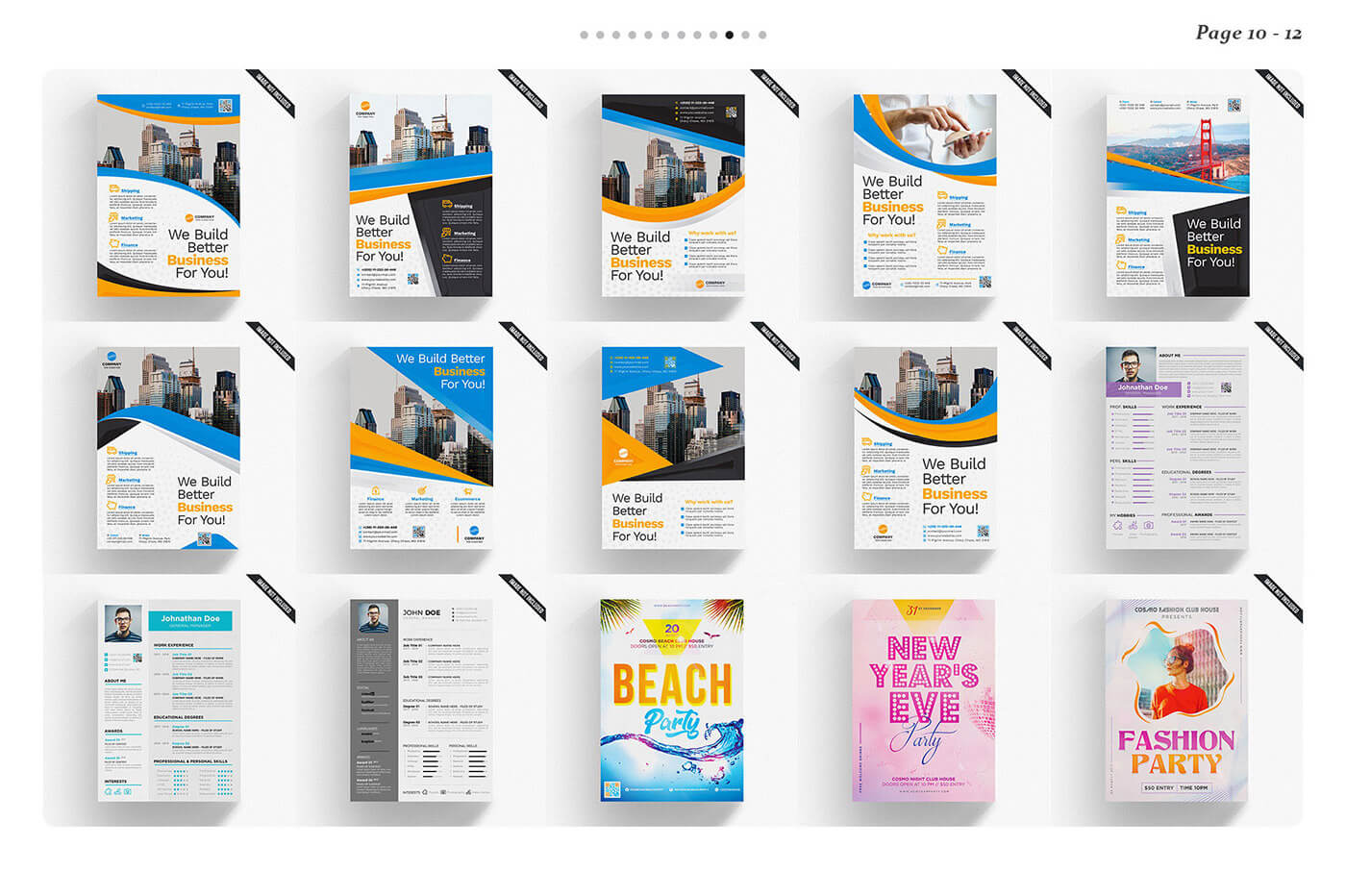
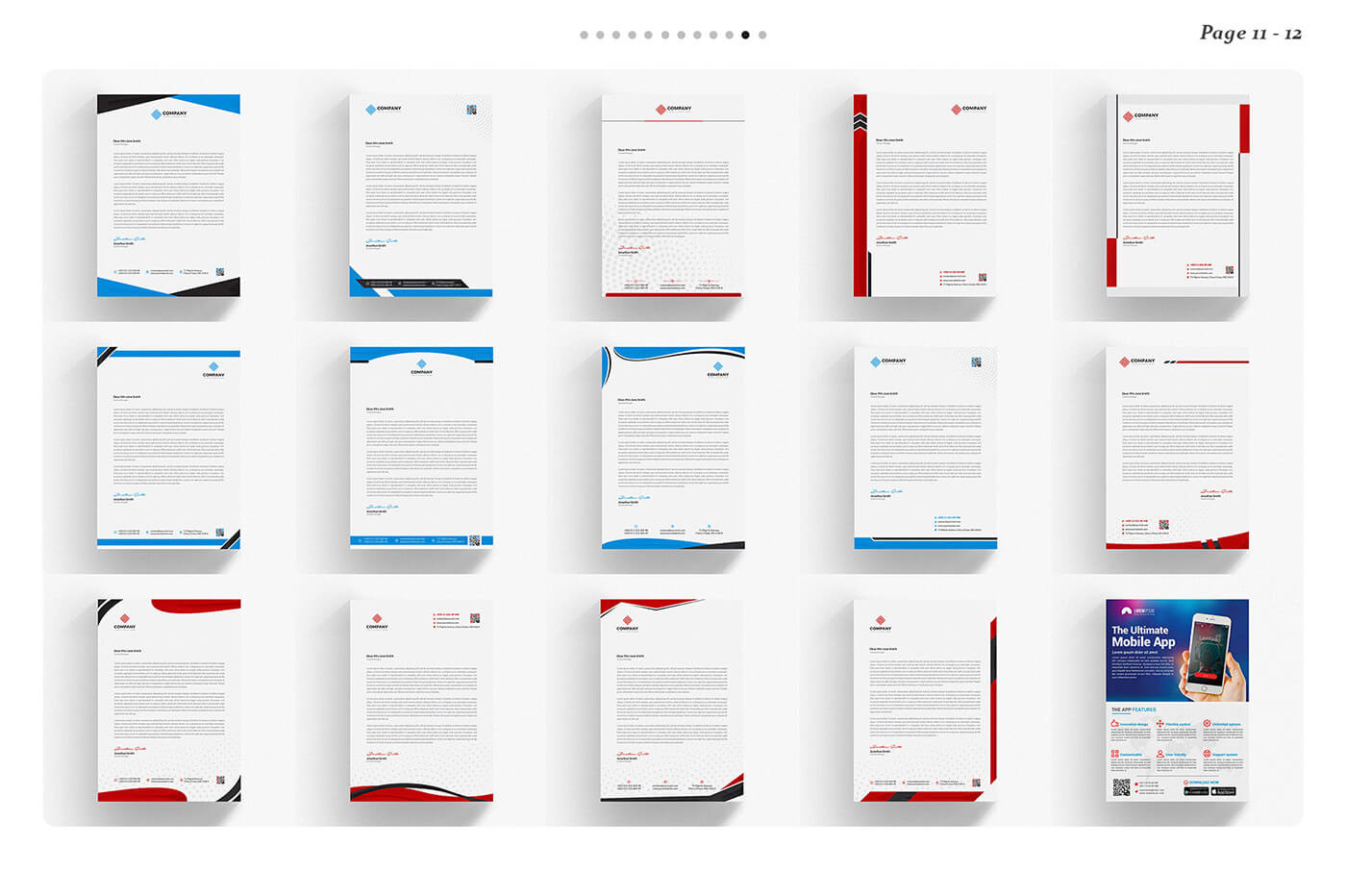
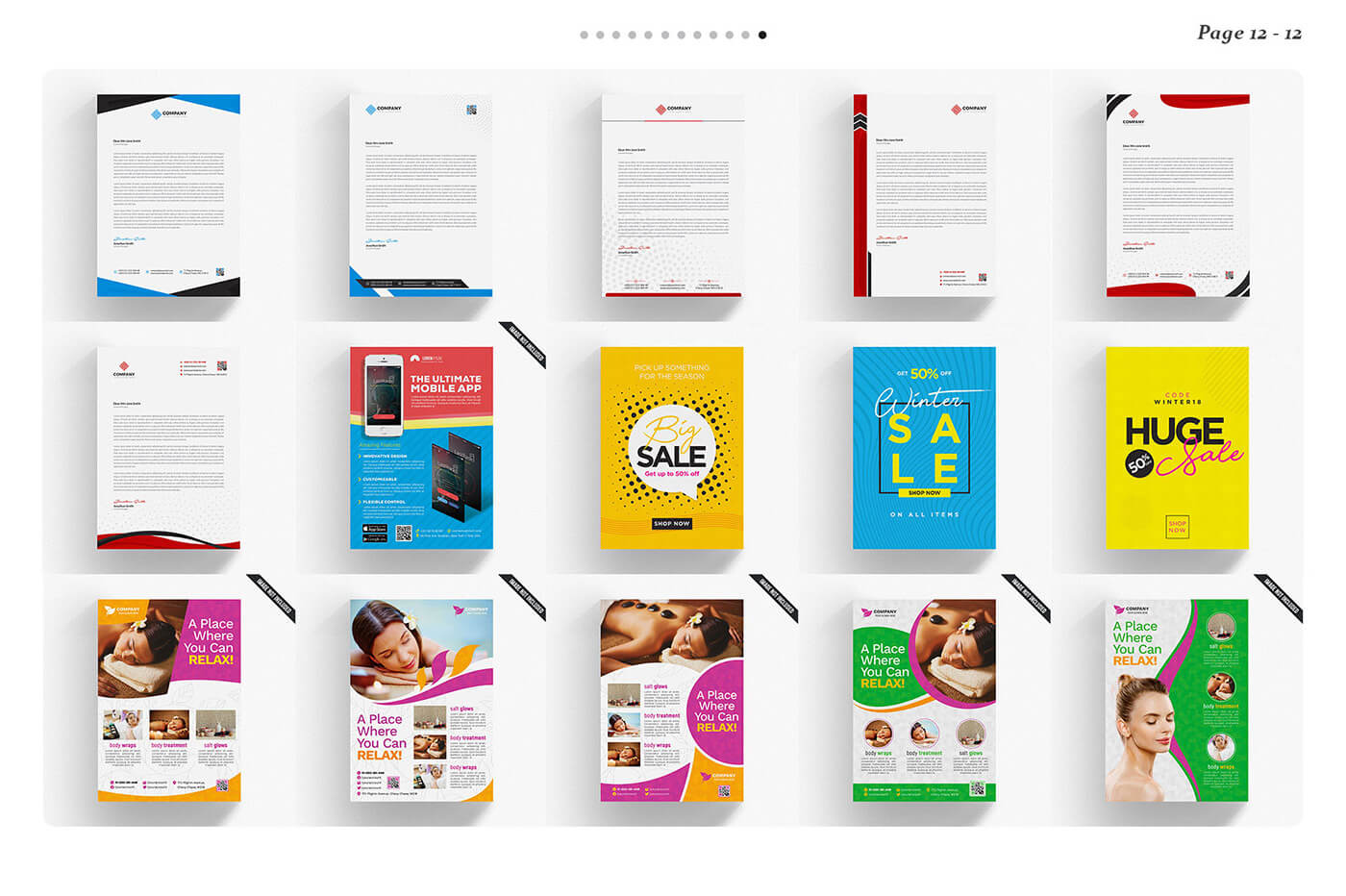
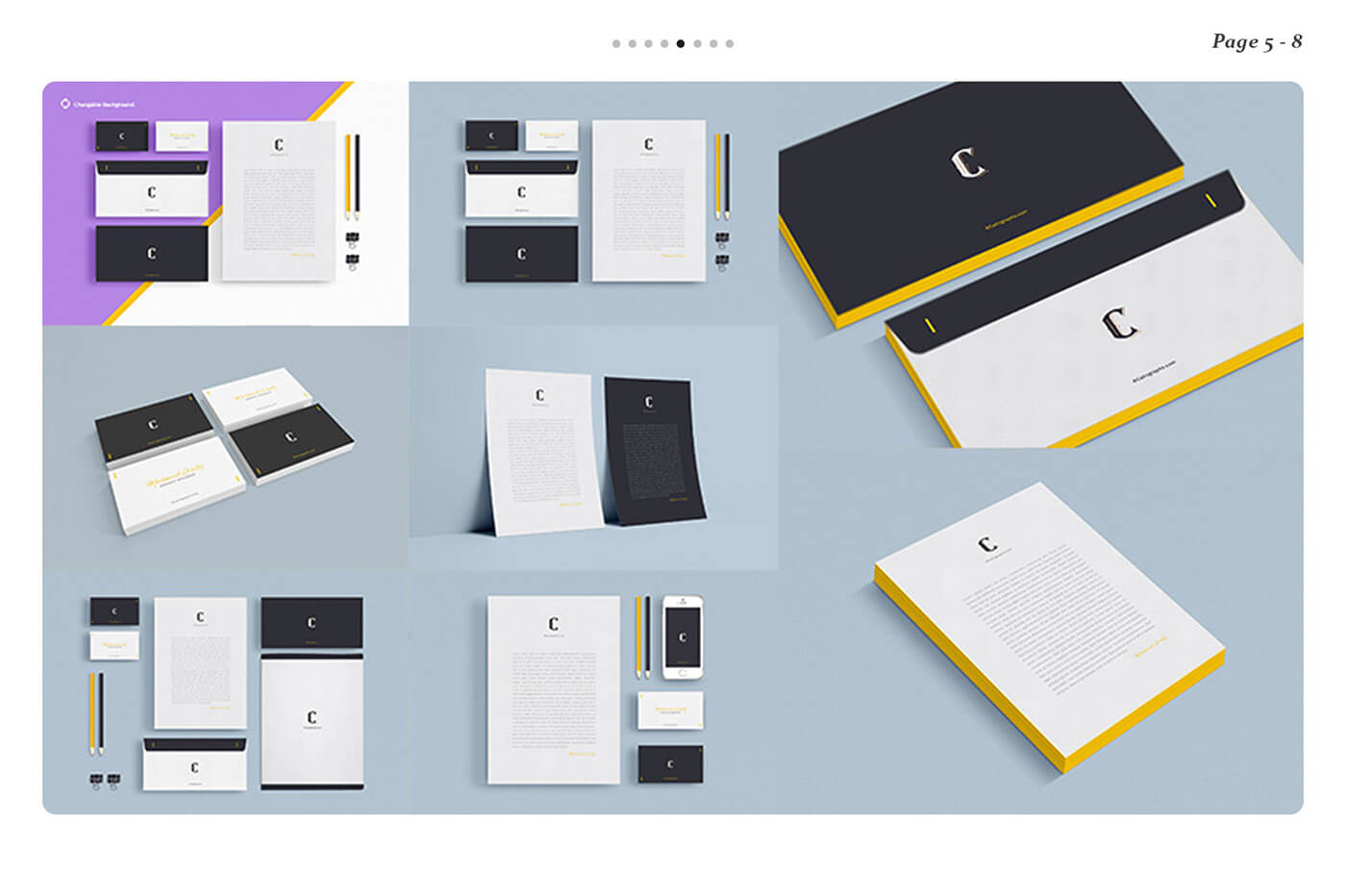
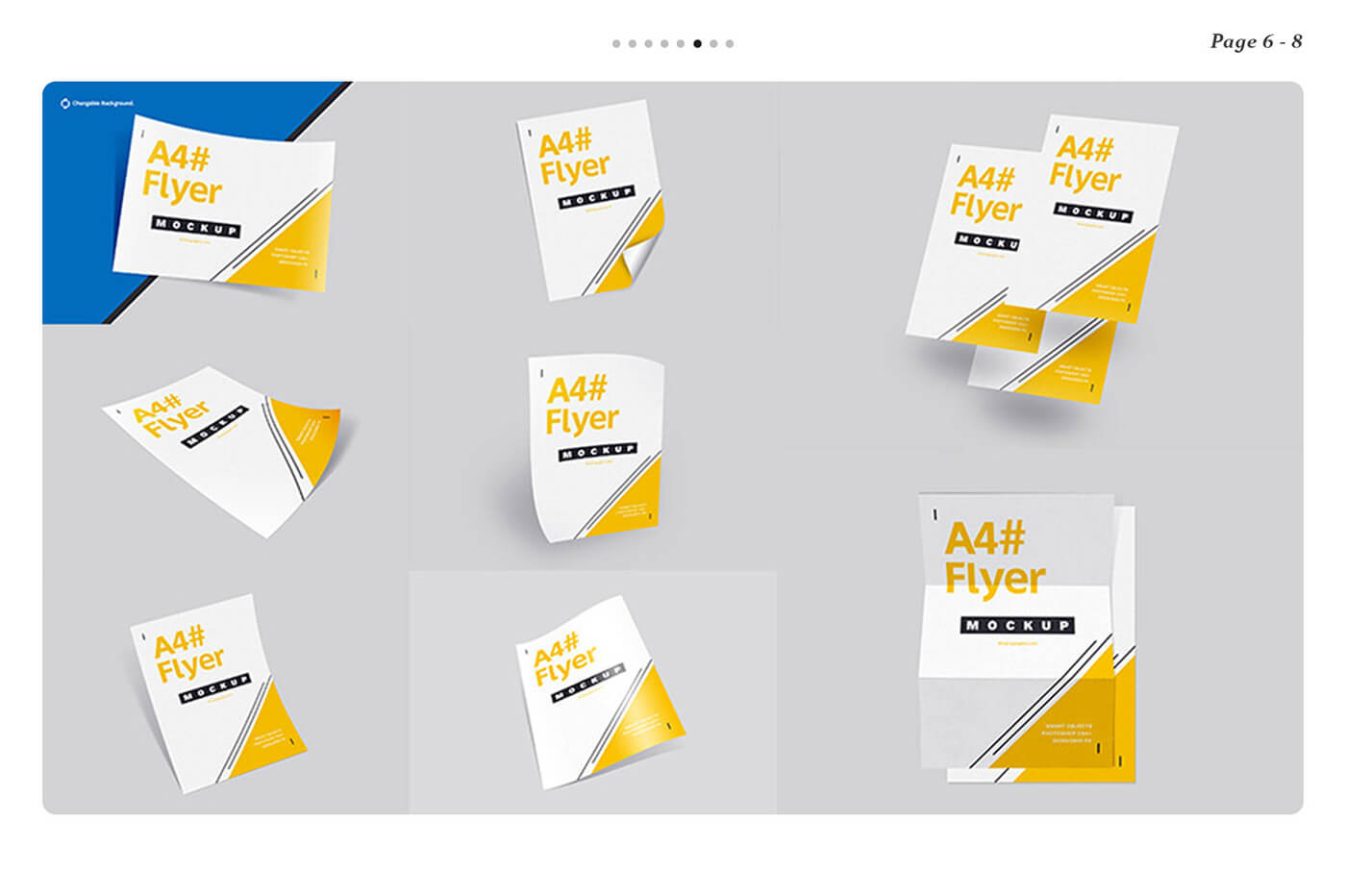
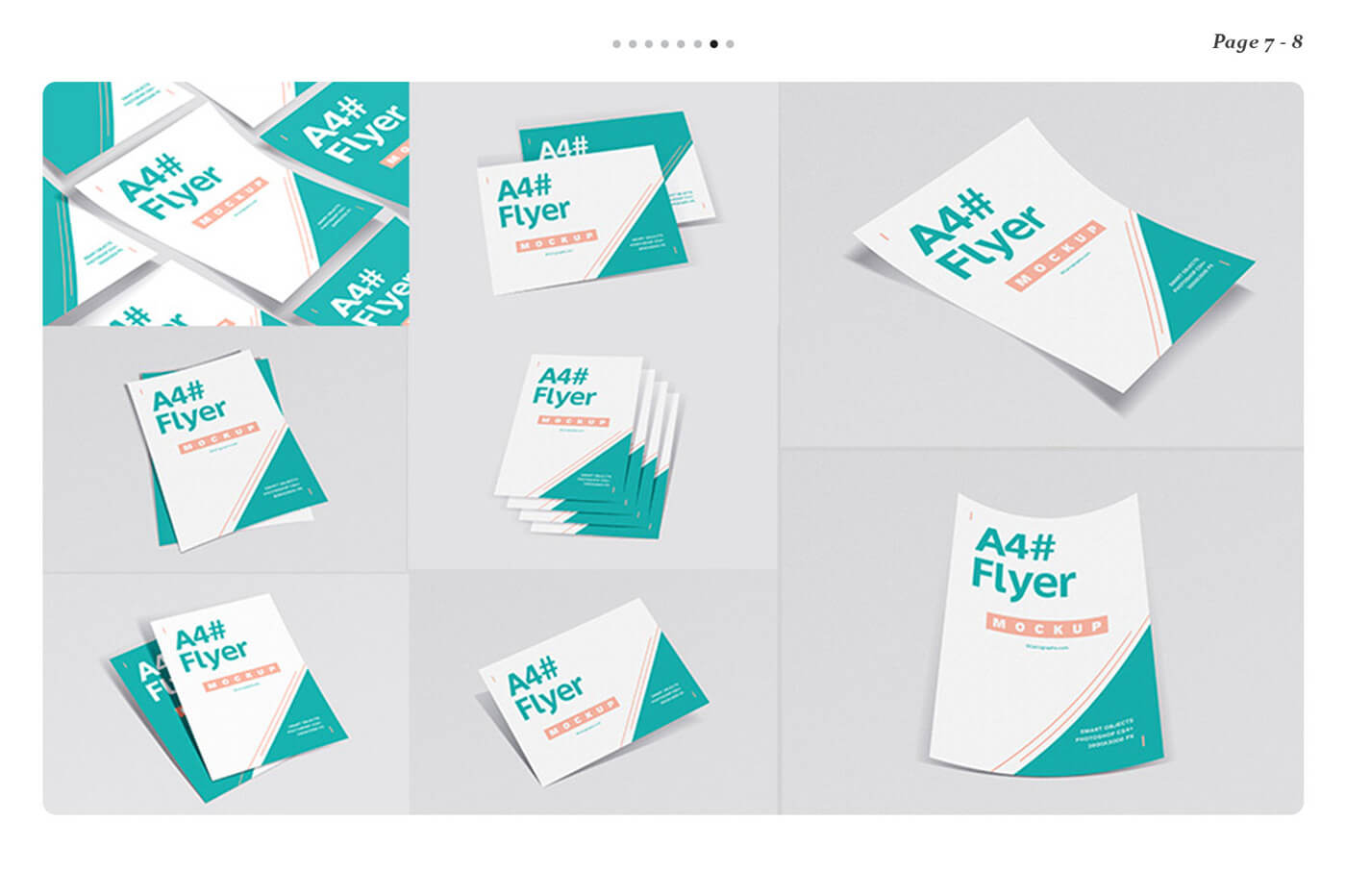
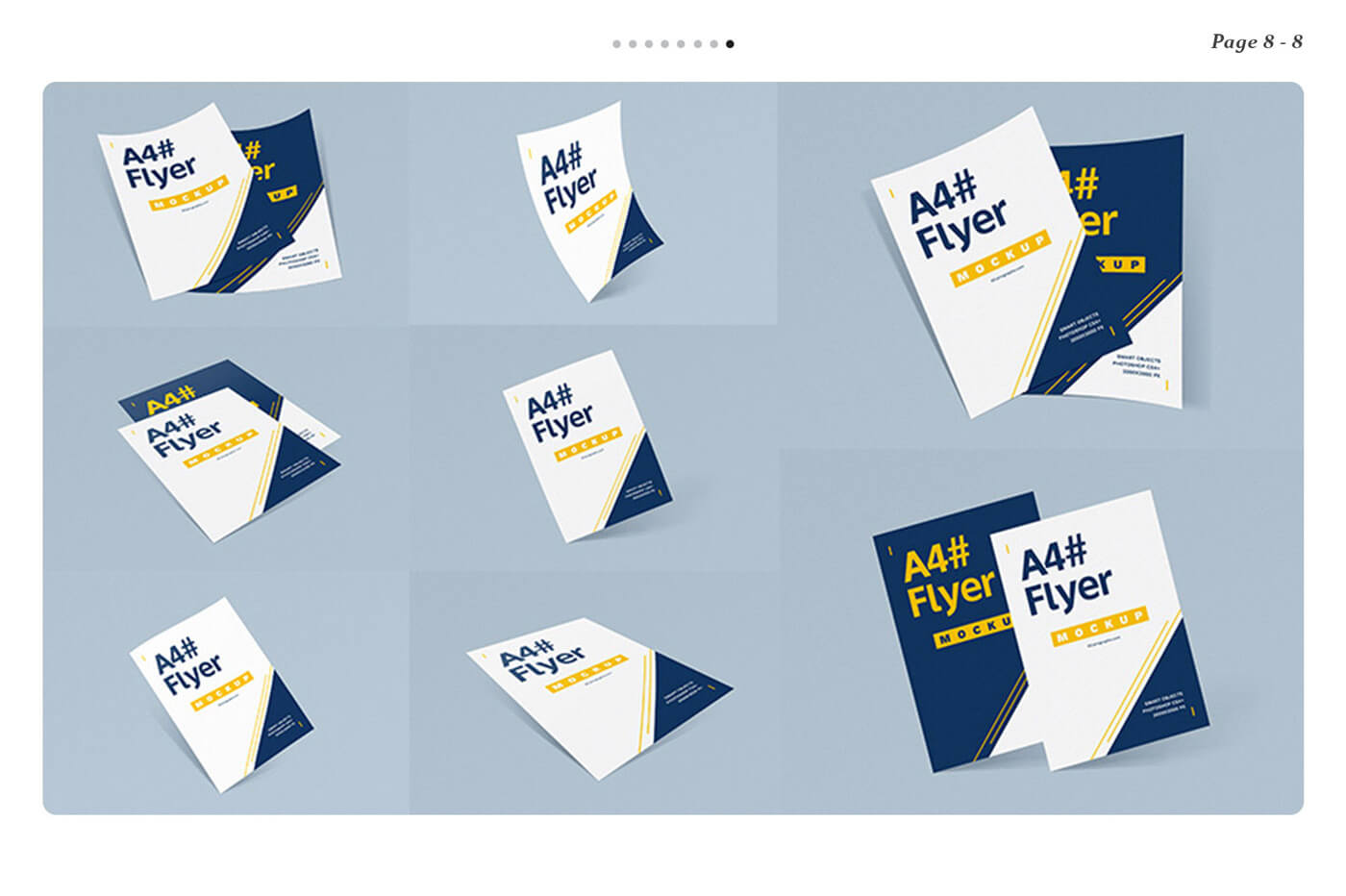
Over 250 Print Templates and Mockups in one bundle! This pack includes 195 high-quality print designs, featuring a variety of styles and colors, ranging from corporate flyers, business cards and more, and 55 fully editable stationery mockups to display your designs in a stylish fashion, all in PSD File format, with editable fonts, vector shapes, and smart objects. You can change colors, backgrounds and items positions to fit your needs via smart objects. The full price of the items included in this bundle is well over $1000 and you can get it today for only 29$. These templates are easily customized, all of the elements are isolated on different layers and the text is fully editable for each template. Check out some previews!
Bundle/Software Features
- 250 Fully editable PSD files
- 59 Business Cards mockups
- 106 Corporate Flyers mockups
- 41 Flyers mockups
- 14 Letterheads mockups
- 3 Resume mockups
- 15 templates mockups
- 7 Stationery mockups
- 5 Invitation mockups
- Well organized layers and color-coded groups
- High-resolution files
- Smart objects to place your design easily
- Compatible Adobe Photoshop CS5 or later
- Print ready CMYK color format & 300dpi resolution
- 100% free fonts & images used
Bundle Previews! (Back To Top)




















 https://maze.design/sketch
https://maze.design/sketch https://www.visualsystem.co/
https://www.visualsystem.co/ https://kolosek.com/unlocking-css-box-shadow/
https://kolosek.com/unlocking-css-box-shadow/ https://betterwebtype.com/font-memory-game.html
https://betterwebtype.com/font-memory-game.html https://css-tricks.com/unused/
https://css-tricks.com/unused/ https://thedesignest.net/design-systems-brief-guide/
https://thedesignest.net/design-systems-brief-guide/ https://procreate.art/insight/2018/procreate-update-41
https://procreate.art/insight/2018/procreate-update-41 https://css-tricks.com/hyperlinking-beyond-the-web/
https://css-tricks.com/hyperlinking-beyond-the-web/ https://github.com/alectro/SCSScolor
https://github.com/alectro/SCSScolor