Les actualités du Mardi 12 aout 2014 dans les métiers du web - Marmits.com - Reims
We want our visitors to get our content as fast as possible, which means the content needs to be light, and with the minimum number of requests. But we want to keep users on our pages, and be entertained. This is where embedding videos enters the scene.
Videos illustrate our textual content, bring life to it, and are often served by a third party. What more to ask? Well, there’s a hidden price tag: Videos are slow and heavy to download, even when the visitor is not watching them.
One simple video on a page called through an innocuous iframe can add up to 6 HTTP requests and as much as 450kb of content. The solution I’m proposing in this article can reduce those numbers to 1 request and about 50kb per video, along with a few bytes of JavaScript (on top of the jQuery library if you don’t like vanilla flavor).
And you know what? This solution is not new. It was previously proposed by Amit Agarwal in April 2013.
So, What’s the Trick?
In Amit’s solution, the DOM is parsed by JavaScript on document load, and each call to a YouTube video (through a special div, not a regular iframe) is replaced by a thumbnail preview to which is attached the iframe when clicking on it.
This way, we get a nice preview thumbnail still served by a third-party server that’s a fraction of the weight of the full video player. The video player is loaded only when the video is actually viewed.
My Little Added Value
I rewrote Amit’s code in plain JavaScript and with jQuery for those interested. I kept the original comments in the code to keep it as understandable as possible. My version adds a new feature in the HTML5 data parameter that enables you to add any parameter to the YouTube URL to customize your video.
YouTube offers a list of parameters to show and hide controls, branding, and info, and to set the video quality or the starting frame of your video (among other things).
- controls: set this to 0, and the layer controls are not displayed on the video player.
- modestbranding: set this to 1, and the YouTube logo disappears from the control bar.
- rel: set this to 0, and no related videos will be shown when the playback of the initial video ends.
- showinfo: set this to 0, and the player will not display information like the video title and uploader before the video starts playing.
- start: set this to a number of seconds, and the player begins playing the video from this time (or rather from the closest keyframe).
- vq: set this to the wanted video quality, if supported (e.g.:
hd720when high quality is available)
When adding the YouTube iframe on the click event, some parameters are given values, namely autoplay (we want the video to start as soon as its thumbnail is clicked) and autohide (to hide the video progress bar and the player controls when no interaction is detected).
Continue reading %Faster YouTube Embeds with JavaScript%
23 millions de comptes Twitter seraient en réalité des "robots".

Rendez-vous avec Zbyněk Loebl (CEO) pour découvrir et parler du projet Youstice au travers d’une interview. Voici l’échange retranscrit que nous avons eu : Mon nom est Zbynek Loebl, fondateur […]
L'article Youstice : Service de résolution des conflits e-commerce est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

Rendez-vous avec Lucas Delimard (Employé) pour découvrir et parler du projet Tipeee.com au travers d’une interview. Voici l’échange retranscrit que nous avons eu : Lucas Delimard, 24 ans, Responsable de […]
L'article Tipeee : Le financement participatif pour les créateurs de contenus est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Une société propose aux Français un crédit immédiat, facile, discret, rapide et sûr! Son nom : le prêt sur gage automobile. La société de prêt sur gage opère depuis la frontière allemande sur tout le marché français et les villes de Strasbourg, Mulhouse, Nantes, Lyon, Saint-Tropez, Nice, etc… Découvrez les avantages du prêt sur gage [...]
Que ce soit chez Microsoft ou Apple, on envisage apparemment d’installer des assistants virtuels sur les prochains systèmes d’exploitation des ordinateurs.
A la recherche d’une bonne initiation à HTML5 ? Le MOOC « Introduction à HTML5 - Animations et jeux » débute le 23 septembre sur France Université Numérique.
Faire de la veille, trouver de l'inspiration et se tenir au courant de ce qui se fait dans le domaine du web fait partie de notre quotidien. Il n'est pas toujours facile de trouver rapidement ce que l'on cherche, surtout dans le monde du design mobile. Installer toutes les applications d'un store n'est pas non plus forcément une solution pratique. Je vous propose donc pour l'été une petite liste de sites bien sympathiques où trouver de l'inspiration en matière de mobilité. Je les affectionne tout particulièrement car ils proposent un classement par patterns. Entendez par là que vous pourrez donc chercher un élément de design en particulier comme une navigation, une popup ou encore une liste sur mobile.
Bonne inspiration :)
Android
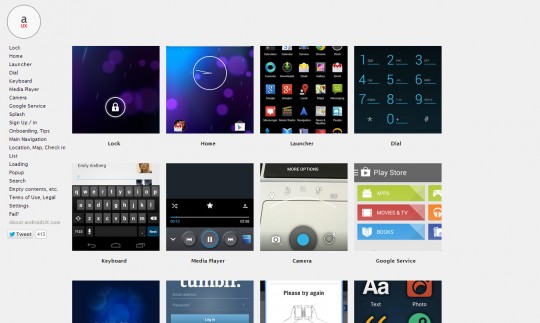
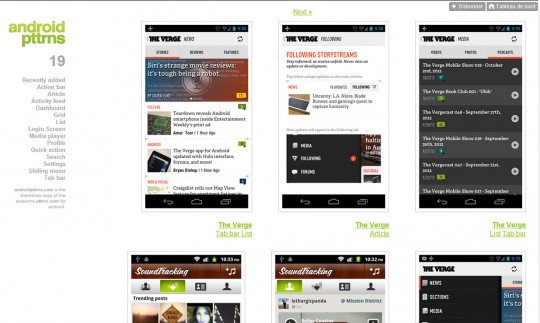
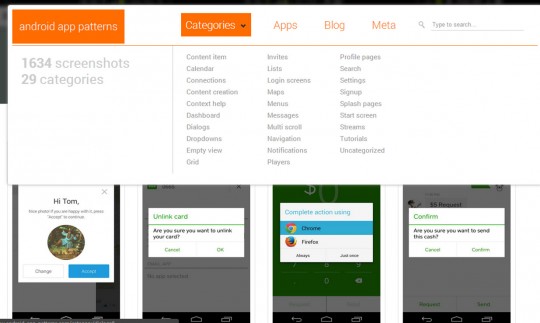
Ces trois sites proposent des captures d'écran d'applications Android
Androidux.com
Androidpttrns.com
Android-app-patterns.com
En bonus, j'ajoute androidpatterns.com qui vous permettra de découvrir et vous aidera à choisir entre différents schémas d'interaction sur Android
iOS
Ces quatres sites vous proposes de l'inspiration pour iOS uniquement.
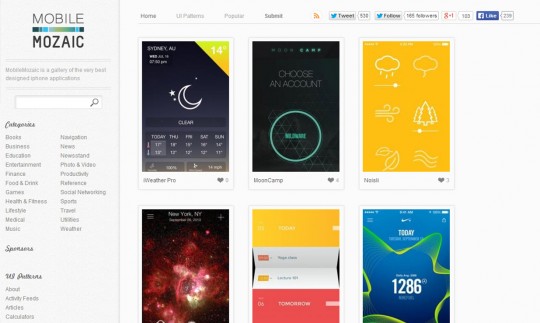
Mobilemozaic.com
Ne propose que des applications iPhone
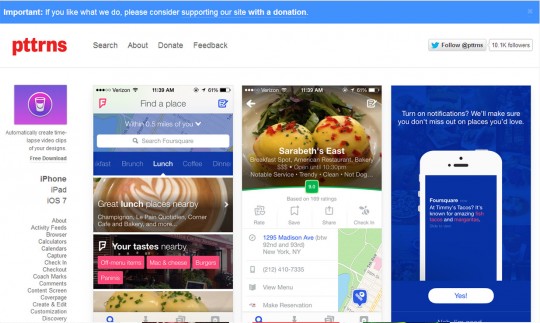
Pttrns.com
Propose des applications iPhone et iPad
Tabpatterns.com
Ce site est dédié aux applications sur tablette iPad, ni plus, ni moins.
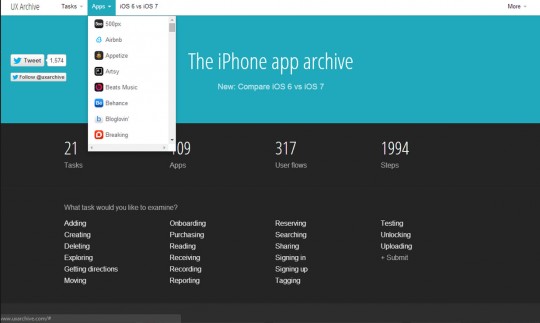
Uxarchive.com
Vous propose des applications iOS pour iPhone. La petite particularité de ce site est qu'il permet de comparer différentes tâches et processus, par exemple un processus d'enregistrement de l'utilisateur. Il propose également de comparer iOS6 et iOS7 et voir ainsi les évolutions graphiques de l'application
Multiplateforme
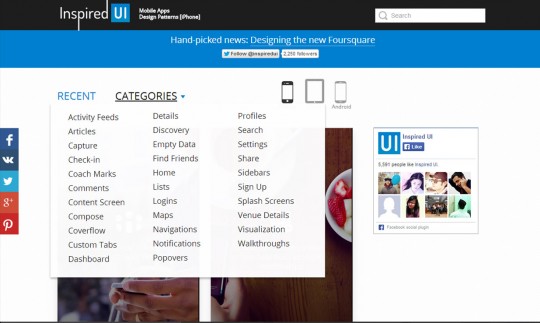
Inspired-ui.com
Vous propose des applications iPhone, iPad et Android
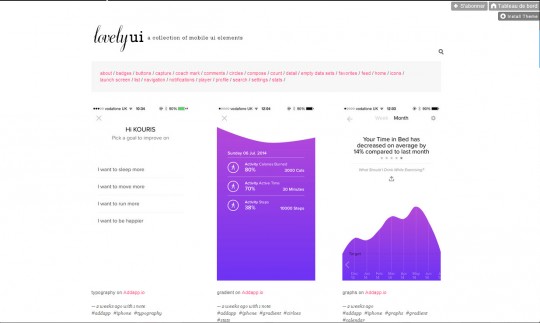
Lovelyui.com
Le site mélange les applications sans vraiment se soucier de leur OS d'origine
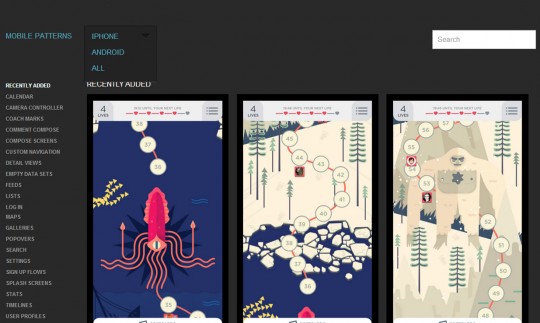
Mobile-patterns.com
Ce site vous propose des applications iPhone et Android mais uniquement mobile
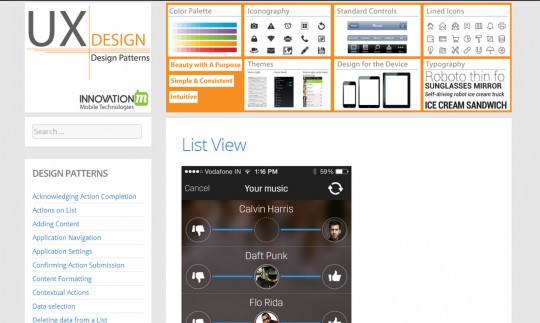
Innovationm.com
Cette dernière ressource vous propose des applications iOS et Android classées par type d'interaction
Je n'ai pas trouvé de site dédié aux applications Windows Phone, mais si vous avez ça sous la main, n'hésitez pas à nous en faire part en commentaire.
Vous n'avez désormais plus d'excuse pour ne pas nous designer et développer de jolies applications et sites mobiles !
Faire de la veille, trouver de l'inspiration et se tenir au courant de ce qui se fait dans le domaine du web fait partie de notre quotidien. Il n'est pas toujours facile de trouver rapidement ce que l'on cherche, surtout dans le monde du design mobile. Installer toutes les applications d'un store n'est pas non plus forcément une solution pratique. Je vous propose donc pour l'été une petite liste de sites bien sympathiques où trouver de l'inspiration en matière de mobilité. Je les affectionne tout particulièrement car ils proposent un classement par patterns. Entendez par là que vous pourrez donc chercher un élément de design en particulier comme une navigation, une popup ou encore une liste sur mobile.
Bonne inspiration :)
Android
Ces trois sites proposent des captures d'écran d'applications Android
Androidux.com
Androidpttrns.com
Android-app-patterns.com
En bonus, j'ajoute androidpatterns.com qui vous permettra de découvrir et vous aidera à choisir entre différents schémas d'interaction sur Android
iOS
Ces quatres sites vous proposes de l'inspiration pour iOS uniquement.
Mobilemozaic.com
Ne propose que des applications iPhone
Pttrns.com
Propose des applications iPhone et iPad
Tabpatterns.com
Ce site est dédié aux applications sur tablette iPad, ni plus, ni moins.
Uxarchive.com
Vous propose des applications iOS pour iPhone. La petite particularité de ce site est qu'il permet de comparer différentes tâches et processus, par exemple un processus d'enregistrement de l'utilisateur. Il propose également de comparer iOS6 et iOS7 et voir ainsi les évolutions graphiques de l'application
Multiplateforme
Inspired-ui.com
Vous propose des applications iPhone, iPad et Android
Lovelyui.com
Le site mélange les applications sans vraiment se soucier de leur OS d'origine
Mobile-patterns.com
Ce site vous propose des applications iPhone et Android mais uniquement mobile
Innovationm.com
Cette dernière ressource vous propose des applications iOS et Android classées par type d'interaction
Je n'ai pas trouvé de site dédié aux applications Windows Phone, mais si vous avez ça sous la main, n'hésitez pas à nous en faire part en commentaire.
Vous n'avez désormais plus d'excuse pour ne pas nous designer et développer de jolies applications et sites mobiles !
L’apprentissage de l’orthographe de la langue française est loin d’être une sinécure. Bon nombre de personnes considèrent que toutes ces règles et exceptions sont une formidable perte de temps. À l’usage, pour ma part, je constate quand même qu’il m’est plus facile de comprendre un texte bien orthographié qu’une suite de mots jetés au petit […]
Sur Skype, il est désormais possible pour tout le monde de partager son écran avec plusieurs utilisateurs.
Si vous faites un peu de pentest de sites et que vous souhaitez vous améliorer un peu la vie, il existe un navigateur basé sur Chromium baptisé Sandcat qui est dédié entièrement à cette activité. Sandcat intègre un outil de visualisation, de filtrage et de modifications en live des requêtes HTTP, un visualisateur de Cookies, […]
Cet article merveilleux et sans aucun égal intitulé : Sandcat Browser – Le navigateur spécial pentests ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
L’offre d’abonnement d’Electronic Arts appelée EA Access n’est plus en version beta.

Tandis que le marché des smartphones devient ultra-concurrentiel, Nokia a décidé d’adapter sa stratégie afin de gagner des parts de marchés dans les pays émergents tels que l’Inde ou l’Indonésie. […]
L'article Nokia : Son nouveau téléphone vendu 19€ est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Orange vient de racheter le code source de l'application de discussion informelle en entreprise Coffee Poke.

Microsoft a annoncé dans un billet de blog la liste des versions de son navigateur Internet Explorer encore pris en charge par le support après le 12 janvier 2016. Les […]
L'article Internet Explorer : Moins de support dès janvier 2016 est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Today we’re announcing the availability of Zend Server 7 on Amazon Web Services (AWS). We launched Zend Server on July 1, and since then, we’ve been receiving rave reviews about its features, particularly the game changing Z-Ray, which gives developers real time feedback on the quality of the code they’re writing. In bringing Zend Server […]
The post Zend Server 7 on Amazon Web Services: faster innovation, more flexibility appeared first on The Zend Blog.