Les actualités du Lundi 13 février 2023 dans les métiers du web - Marmits.com - Reims
The quality of websites in 2023 has moved up a gear, with designers cherry-picking trends as tools, embracing new ideas, and plenty of innovative UI details.
Unique, yet unified. A superfamily font to express the unity and diversity of the Rakuten brand for over 70 services globally.
Theory7 flash website in 2001 via the Web Design Museum
Why designers should ditch Lorem Ipsum and learn to write
Can web design still be considered a “new” industry? Sure, it hasn’t been around for as long as tech stalwarts like software development or graphic design. But it’s no longer an emerging career opportunity, either.
Matthew Gilbert is a talented 3D artist who is known for his unique and detailed creations. One of his most impressive works is his digital representation of the Nintendo Gameboy Color, which took him several months to complete.
It’s hardly the most famous logo around, and certainly wasn’t the work of a hugely well paid design agency. The Bitcoin logo was created by a community forum member back in 2010 – so perhaps we can forgive a few design imperfections.
 L'économie circulaire est une problématique majeure de l'IoT. Engagés dans la démarche depuis plusieurs années chez Schneider Electric, Hélène Macela-Gouin, vice-présidente France, et Geoffrey Richard, directeur de l'économie circulaire en France, livrent leurs conseils.
L'économie circulaire est une problématique majeure de l'IoT. Engagés dans la démarche depuis plusieurs années chez Schneider Electric, Hélène Macela-Gouin, vice-présidente France, et Geoffrey Richard, directeur de l'économie circulaire en France, livrent leurs conseils.
Review significant features that define how positive the user experience will be: let’s talk about seven user abilities that are directly ignited by UX designers’ work.
La longue agonie de la plateforme Salto, censée un temps être un « Netflix à la française », pourrait s’achever sous peu par sa disparition, attendue depuis des semaines mais qui semble désormais imminente. Lancée en octobre 2020 et détenue à parts égales par France Télévisions, TF1 et M6, Salto a annoncé lundi sur sa page d’accueil …
L’article Salto: l’écran noir semble proche pour le « Netflix à la française » est apparu en premier sur FRENCHWEB.FR.
 Lorsque l'on évoque le romantisme, on pense très souvent à la France, à Paris et à la Tour Eiffel. Mais très rarement à l'investissement en bourse.
Lorsque l'on évoque le romantisme, on pense très souvent à la France, à Paris et à la Tour Eiffel. Mais très rarement à l'investissement en bourse.
The idea is simple: people post their Mac docks on the site and others can look at them like they are exploring their own dock. The Dockhunt site also has a list of top apps that shows how many users have that app pinned in their docks.
Glimpses of humanity in an unlikely corner of the internet.
 Alors que le taux de burn-out dans les entreprises en France a doublé en un an, il est temps d'agir et de crier aux collaborateurs : désengagez-vous !
Alors que le taux de burn-out dans les entreprises en France a doublé en un an, il est temps d'agir et de crier aux collaborateurs : désengagez-vous !
 De la stratégie de campagne aux formats, du ROI à la brand safety, voici comment s'y prendre pour se faire connaître sur le réseau social préféré de la génération Z.
De la stratégie de campagne aux formats, du ROI à la brand safety, voici comment s'y prendre pour se faire connaître sur le réseau social préféré de la génération Z.
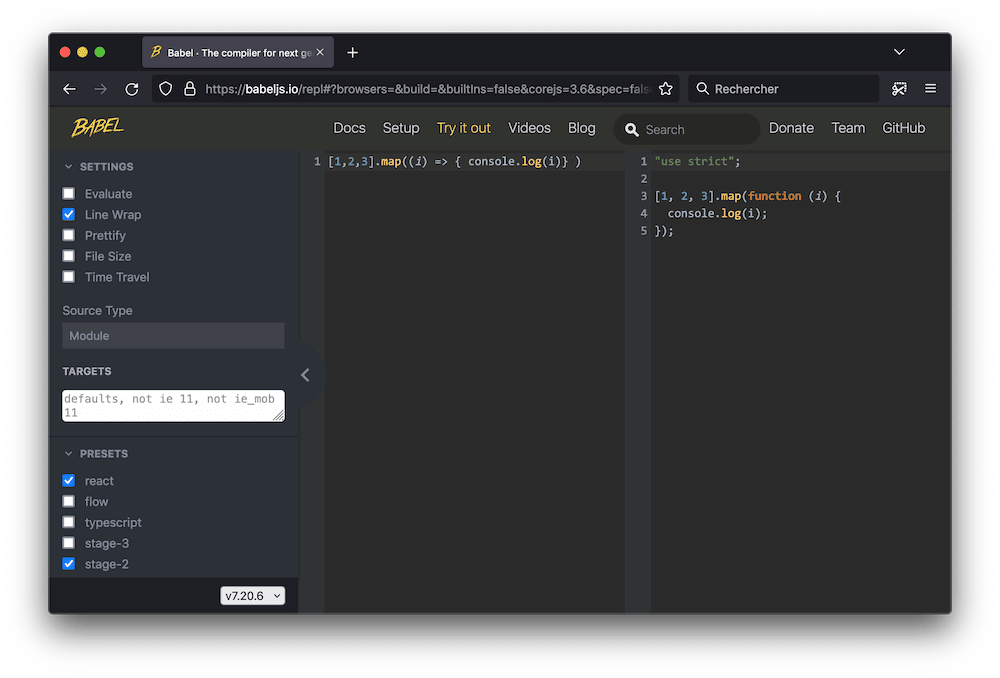
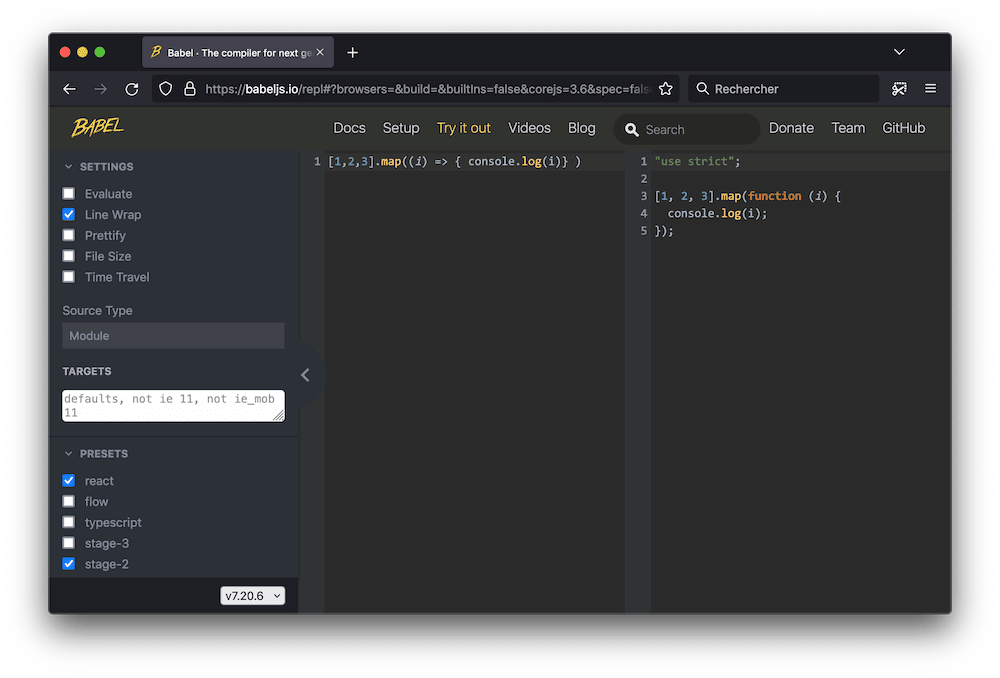
Babel est un outil de transpilation de code qui prend en entrée du code écrit dans une version plus récente (ou actuelle) de JavaScript et le convertit en une version compatible avec les "anciennes versions", de sorte que le code puisse être exécuté sur un plus grand nombre de navigateurs et d'appareils.
Babel utilise des plugins et des presets qui lui permettent de gérer différentes versions de JavaScript et d'appliquer les transformations nécessaires pour convertir le code en une version compatible. On peut également les configurer pour effectuer des conversions spécifiques en fonction des besoins.

Voici un exemple de code JavaScript qui utilise une syntaxe qui n'est pas prise en charge par les "anciennes" versions de JavaScript, mais qui peut être transpilée avec Babel :
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled); // [2, 4, 6, 8, 10]
Il y a notamment présence de la notion d'arrow function => et de constantes avec const. Après transpilation avec Babel, le code précédent peut être réécrit ainsi :
// Code transpilé
"use strict";
var numbers = [1, 2, 3, 4, 5];
var doubled = numbers.map(function (number) {
return number * 2;
});
console.log(doubled); // [2, 4, 6, 8, 10]
Comme on peut le voir, la syntaxe a été modifiée pour être "compatible" avec les navigateurs qui pourraient être en retard. C'est une technique qui a été très utile pendant des années, même si désormais les différences tendent à se résorber grâce à une grande période d'amélioration du support JavaScript, grâce aux mises à jour automatiques et à l'abandon des mammouths tels qu'Internet Explorer.
Vous pouvez utiliser la démonstration en ligne de Babel https://babeljs.io/repl pour explorer son fonctionnement.

Dans quel cadre Babel est il exécuté pour développer ?
Babel est (ou a été) généralement utilisé lors du développement avec des frameworks tels que React, Vue, Angular. Cela permet durant le développement d'utiliser les dernières fonctionnalités dans la syntaxe, tout en sachant que le code sera compatible avec un plus grand nombre de navigateurs.
Pour utiliser Babel lors du développement, il faut d'abord l'installer et le configurer en utilisant les plugins et les presets (pré-réglages) appropriés. Ensuite, il peut être utilisé soit en ligne de commande dans le terminal pour transpiler le code directement, soit en tant que partie d'un processus de build (compilation) plus complet pour automatiser la transpilation dès la mise en production. Les fichiers transpilés sont utilisés dans l'application en remplacement des fichiers source originaux. La plupart du temps c'est déjà en place dans la structure de base et relativement transparent dans le processus de compilation.
Exemple d'usage de Babel avec Webpack
Webpack est un outil de build très répandu, qui peut être utilisé avec Babel.
Voici un exemple de configuration de Webpack qui utilise Babel :
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
};
Dans cet exemple, la configuration indique qu'il faut utiliser le module babel-loader pour transpiler tous les fichiers JavaScript (dont le nom se termine par .js) à l'exception des fichiers situés dans le dossier node_modules. Le preset @babel/preset-env est utilisé pour indiquer quelle version doit être ciblée lors de la transpilation. Pour utiliser cette configuration avec Webpack, il suffit d'exécuter la commande webpack dans un terminal, en se situant dans le répertoire contenant la configuration. Cela dgénérera le fichier transpilé bundle.js dans le dossier dist.
Babel est un outil de transpilation de code qui prend en entrée du code écrit dans une version plus récente (ou actuelle) de JavaScript et le convertit en une version compatible avec les "anciennes versions", de sorte que le code puisse être exécuté sur un plus grand nombre de navigateurs et d'appareils.
Babel utilise des plugins et des presets qui lui permettent de gérer différentes versions de JavaScript et d'appliquer les transformations nécessaires pour convertir le code en une version compatible. On peut également les configurer pour effectuer des conversions spécifiques en fonction des besoins.

Voici un exemple de code JavaScript qui utilise une syntaxe qui n'est pas prise en charge par les "anciennes" versions de JavaScript, mais qui peut être transpilée avec Babel :
const numbers = [1, 2, 3, 4, 5];
const doubled = numbers.map((number) => number * 2);
console.log(doubled); // [2, 4, 6, 8, 10]
Il y a notamment présence de la notion d'arrow function => et de constantes avec const. Après transpilation avec Babel, le code précédent peut être réécrit ainsi :
// Code transpilé
"use strict";
var numbers = [1, 2, 3, 4, 5];
var doubled = numbers.map(function (number) {
return number * 2;
});
console.log(doubled); // [2, 4, 6, 8, 10]
Comme on peut le voir, la syntaxe a été modifiée pour être "compatible" avec les navigateurs qui pourraient être en retard. C'est une technique qui a été très utile pendant des années, même si désormais les différences tendent à se résorber grâce à une grande période d'amélioration du support JavaScript, grâce aux mises à jour automatiques et à l'abandon des mammouths tels qu'Internet Explorer.
Vous pouvez utiliser la démonstration en ligne de Babel https://babeljs.io/repl pour explorer son fonctionnement.

Dans quel cadre Babel est il exécuté pour développer ?
Babel est (ou a été) généralement utilisé lors du développement avec des frameworks tels que React, Vue, Angular. Cela permet durant le développement d'utiliser les dernières fonctionnalités dans la syntaxe, tout en sachant que le code sera compatible avec un plus grand nombre de navigateurs.
Pour utiliser Babel lors du développement, il faut d'abord l'installer et le configurer en utilisant les plugins et les presets (pré-réglages) appropriés. Ensuite, il peut être utilisé soit en ligne de commande dans le terminal pour transpiler le code directement, soit en tant que partie d'un processus de build (compilation) plus complet pour automatiser la transpilation dès la mise en production. Les fichiers transpilés sont utilisés dans l'application en remplacement des fichiers source originaux. La plupart du temps c'est déjà en place dans la structure de base et relativement transparent dans le processus de compilation.
Exemple d'usage de Babel avec Webpack
Webpack est un outil de build très répandu, qui peut être utilisé avec Babel.
Voici un exemple de configuration de Webpack qui utilise Babel :
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
],
},
};
Dans cet exemple, la configuration indique qu'il faut utiliser le module babel-loader pour transpiler tous les fichiers JavaScript (dont le nom se termine par .js) à l'exception des fichiers situés dans le dossier node_modules. Le preset @babel/preset-env est utilisé pour indiquer quelle version doit être ciblée lors de la transpilation. Pour utiliser cette configuration avec Webpack, il suffit d'exécuter la commande webpack dans un terminal, en se situant dans le répertoire contenant la configuration. Cela dgénérera le fichier transpilé bundle.js dans le dossier dist.
 PRIX CIGARETTE. Plusieurs fabricants de tabac ont décidé de rehausser le prix du paquet de cigarettes le mois prochain. Découvrez les tarifs du tabac qui vous attendent.
PRIX CIGARETTE. Plusieurs fabricants de tabac ont décidé de rehausser le prix du paquet de cigarettes le mois prochain. Découvrez les tarifs du tabac qui vous attendent.
Learn how to recreate the reflective grid and energy wave from Crosswire's website using Three.js.
 Entre inflation et hausse des taux, obtenir un prêt immobilier est de plus en plus complexe et les emprunteurs doivent être irréprochables. Nos conseils pour présenter le meilleur dossier possible.
Entre inflation et hausse des taux, obtenir un prêt immobilier est de plus en plus complexe et les emprunteurs doivent être irréprochables. Nos conseils pour présenter le meilleur dossier possible.
Chrome est livré avec un gestionnaire de mots de passe intégré, appelé simplement Google Password Manager, qui aide les utilisateurs ...
 PANIER ANTI INFLATION. Le gouvernement a esquissé les contours du panier anti-inflation. Destiné à soutenir le pouvoir d'achat des ménages, ce dispositif doit être mis en place d'ici le mois prochain.
PANIER ANTI INFLATION. Le gouvernement a esquissé les contours du panier anti-inflation. Destiné à soutenir le pouvoir d'achat des ménages, ce dispositif doit être mis en place d'ici le mois prochain.
 Pourquoi seulement 24% des entreprises sont pilotées par la data ? Le manque de gouvernance data est un frein important à leur transformation data, mais quel est son rôle, pour quelles opportunités ?
Pourquoi seulement 24% des entreprises sont pilotées par la data ? Le manque de gouvernance data est un frein important à leur transformation data, mais quel est son rôle, pour quelles opportunités ?
 Il y a les bons, les mauvais élèves et ceux qui progressent. Il y a les grands principes et les petits détails qui fâchent. Puis il y a nos données de santé si précieuses et convoitées.
Il y a les bons, les mauvais élèves et ceux qui progressent. Il y a les grands principes et les petits détails qui fâchent. Puis il y a nos données de santé si précieuses et convoitées.
Attention, on est là sur un besoin hyper spécifique, mais que voulez-vous, même si ça ne va intéresser que 3 barbus au fond de la salle, et bien je vous en cause quand même. Il s’agit d’un script qui permet de limiter la bande passante d’un ou plusieurs adaptateurs réseau. … Suite

Skid is a free Figma template for delivery apps that's perfect for everything from parcels to food and groceries.
The post Skid: UI mobile kit for delivery app appeared first on Freebiesbug.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
Après une année abyssale dans un contexte de montée des taux, de baisse des marchés et d’incertitude économique, les introductions en Bourse redémarrent à Wall Street, même si la prudence reste de mise. Un marché « qui s’est arrêté ». Voilà comment Renaissance Capital décrit le millésime 2022 des « IPO », les introductions sur la place new-yorkaise, avec …
L’article A New York, les introductions en Bourse reprennent sur la pointe des pieds est apparu en premier sur FRENCHWEB.FR.
Nouvelle étape pour la startup Bibak, spécialiste du réemploi des contenants dans les secteurs de la restauration (collective et rapide) et de l’événementiel avec un tour de table de 6 millions d’euros auprès de ses investisseurs historiques Founders Future, la MAIF Start UP Club et un nouveau partenaire, avec Swen Capital Partners BIBAK propose une solution …
L’article [Série A] Biback lève 6 millions d’euros auprès de Founders Future, la MAIF Start UP Club et SWEN Capital Partners. est apparu en premier sur FRENCHWEB.FR.
Nouvelle étape pour la startup Bibak, spécialiste du réemploi des contenants dans les secteurs de la restauration (collective et rapide) et de l’événementiel avec un tour de table de 6 millions d’euros auprès de ses investisseurs historiques Founders Future, la MAIF Start UP Club et un nouveau partenaire, avec Swen Capital Partners BIBAK propose une solution …
L’article [Série A] Bibak lève 6 millions d’euros auprès de Founders Future, la MAIF Start UP Club et SWEN Capital Partners est apparu en premier sur FRENCHWEB.FR.
Sline, une solution Saas BtoB permettant aux retailers de proposer une offre locative à leurs consommateurs, lève 6 millions d’euros en série A auprès de La Fabrique by CA et du Crédit Agricole Consumer Finance. La startup française ambitionne de se déployer en Europe. Lancé en 2021 par Anaïs Desmoulins (ex-COO chez La Fabrique by CA), Florian …
L’article [Série A] Sline lève 6 millions d’euros auprès de La Fabrique by CA est apparu en premier sur FRENCHWEB.FR.
Les personas des acheteurs sont des représentations fictives de vos clients idéaux. Ils vous aident à comprendre les motivations, les comportements d’achat et les préoccupations de vos clients afin de mieux cibler vos stratégies marketing et de les adapter à leurs besoins. Voici comment créer vos personas des acheteurs : Étudiez votre clientèle actuelle : …
L’article Comment créer ses buyers personas? est apparu en premier sur FRENCHWEB.FR.
Rebecca Beach sells PowerPoint and Canva templates and printables online.