Les actualités du Mercredi 13 mars 2013 dans les métiers du web - Marmits.com - Reims
Le moddeur Ben Heck a encore frappé avec ce mod à base de NES qui renferme un écran LCD, transformant la célèbre console de Nintendo en exactement la même console, mais transportable. Steve Jobs serait encore de ce monde, il l'aurait commercialisée en nous la présentant comme une révolution, j'en suis certain ! En tout [...]
Alors qu'en France, on en est encore à se demander comment des hackers chinois ont pu pénétrer dans les machines de Bercy en 2011, aux États-Unis, la NSA a décidé de sortir l'artillerie lourde... Enfin, elle est sortie depuis un moment, mais cela vient à peine d'être rendu public lors d'une séance du Congrès américain [...]
Just documenting some potential improvements to HTML5please.com – please :) HTML5 Features Support. HTML5 Slider It shows range but when you type “Slider” it doesn’t appear. Add a tag? <input type="range" name="rating" id="rating" min="0" max="25" step="5" value="0"> Mutiple Email Inputs Mutiple inputs support? <input type="email"...
Do I use .size() or .length in Javascript? Let’s have a closer look… .size() simply calls .length (clearly shown this in the jQuery source code below) so we are saving a function call //http://code.jquery.com/jquery-latest.js // The number of elements contained in the matched element set...
Nothing special just some JavaScript code snippet to open a popup window. W = window, D = document; //set the window to widgets dimensions var winH = 400, //allow for window padding and header ...
Documenting some useful jQuery, JavaScript, CSS3 popout scale effects code snippets. Hopefully will be useful for someone. jQuery IE Compatiable scale transition effect The problems of solving cross browsers transition effects is sometimes like following a long yellow brick road. CSS Only – works in...
Facebook vient d'annoncer un nouveau design pour la timeline. Celui-ci est consacré à la mise en avant de vos musiques, films, séries et livres préférés.
 Avec 180 millions d'utilisateurs dans le monde, Tumblr a le vent en poupe. Son fondateur présente aux lecteurs du JDN ses projets et fait le point sur le développement de la plateforme.
Avec 180 millions d'utilisateurs dans le monde, Tumblr a le vent en poupe. Son fondateur présente aux lecteurs du JDN ses projets et fait le point sur le développement de la plateforme.![]()
L’entrée en formation initiale de masseur-kinésithérapeute se fait principalement à travers deux voies d’accès : l’accès via le concours de droit commun et l’accès après une première année de médecine ou PACES (Première Année Commune aux Etudes de Santé). Dans les deux cas et à l’issue des épreuves de sélection, la formation initiale de masseur-kinésithérapeute s’étend [...]
 Chaque nouvelle année qui débute est censée être "l'année du mobile". Mais c'est en ce moment que le marché connaît ses évolutions les plus marquantes. Comscore les décortique.
Chaque nouvelle année qui débute est censée être "l'année du mobile". Mais c'est en ce moment que le marché connaît ses évolutions les plus marquantes. Comscore les décortique.![]()
Amazon France vient d'annoncer la disponibilité de sa tablette numérique tactile Amazon Kindle Fire HD 8,9 pouces. Deux versions sont proposées pour cette version grand écran du Kindle Fire.
Amazon France vient d'annoncer la disponibilité de sa tablette numérique tactile Amazon Kindle Fire HD 8,9 pouces. Deux versions sont proposées pour cette version grand écran du Kindle Fire.
Taskeur.fr le 1er site internet français lancé depuis l’île de Ré ! www.taskeur.fr Taskeur est heureux de vous annoncer l’ouverture de son site Internet, le premier site français lancé depuis l’île de Ré, qui permet à l’internaute de pénétrer dans l’univers à la pointe de la modernité du service à la personne, en réponse aux [...]
Quelques semaines après le Mobile World Congress de Barcelone, c'est désormais au tour de la conférence annuelle Le Mobile d'aborder le (large) sujet de la téléphonie mobile.
 Avec 180 millions d'utilisateurs dans le monde, Tumblr a le vent en poupe. Son fondateur présente aux lecteurs du JDN ses projets et fait le point sur le développement de la plateforme.
Avec 180 millions d'utilisateurs dans le monde, Tumblr a le vent en poupe. Son fondateur présente aux lecteurs du JDN ses projets et fait le point sur le développement de la plateforme.![]()
Les statistiques font foi, nombreux sont les lecteurs de ce blog à avoir adoré le navigateur Firefox, pour cependant, progressivement, parfois la mort dans l’âme, opter pour le choix pragmatique de Google Chromium, ou pire Google Chrome.
Sauf que depuis Firefox a progressé techniquement et Mozilla s’affirme chaque jour davantage comme une libre boussole du Web, ce que ne sera jamais Google.
Cela vaut le coup de reconsidérer la question, non ?

Pourquoi je suis (re)passé à Firefox
Why I’m Switching (Back) to Firefox
Cameron Paul - 10 mars 2013 - Blog personnel
(Traduction : Jeff_, biglittledragoon, Agnes, MFolschette, Plop, Tom, Pouhiou, quack1, jtanguy, Rudloff + anonymes)
Dès septembre 2008, j’ai commencé à en avoir assez de Firefox. Il avait été mon navigateur de prédilection pendant des années mais la merveille du monde open source commençait à me décevoir. J’ai utilisé la version beta de Firefox 3 dès le premier jour où elle a été disponible et je n’ai cessé de la trouver lourde et lente tout au long de mon utilisation. J’ai toujours été un adorateur des conceptions minimalistes et Firefox était en train de rapidement devenir tout sauf minimaliste.
Puis, quelque chose d’inattendu est arrivé. Google a annoncé la sortie de son propre navigateur. J’étais bientôt face à ce qui semblait être à l’époque le logiciel le plus incroyable que j’ai jamais vu. Google Chrome a introduit une expérience de navigation formidablement épurée et aboutie soutenue par WebKit. Je pouvais enfin profiter de la vitesse de Safari avec une interface utilisateur bien conçue. Avec le temps, les choses n’ont fait que s’améliorer. Les outils de développement de WebKit sont devenus plus puissants que Firebug et avec la sortie de V8, Google a modifié notre conception des performances de JavaScript.
Cinq ans ont passé et les choses ne sont plus aussi roses. Plus que jamais, j’ai des problèmes de lenteur du navigateur. L’utilisation mémoire dépasse l’entendement et j’ai fréquemment des onglets qui ne répondent plus du tout. En plus, il semble y avoir une lacune générale de contrôle qualité ces derniers jours. Cocher la case « Désactiver le cache » dans les outils développeur semble ne pas avoir d’effet et, occasionnellement, des erreurs JavaScript disparaître dans la nature au lieu d’apparaître dans la console. Chrome commence à beaucoup ressembler à ce qu’était Firefox en 2008.
Revenons-en maintenant à Firefox. Cela fait cinq années que je n’ai pas utilisé le navigateur de Mozilla pour autre chose qu’une vérification rapide, afin de m’assurer qu’une page web que je construisais avait un rendu correct. Dans ce laps de temps je n’ai pas prêté attention au travail qui avait été effectué. Firefox est devenu rapide. Comparé à Chrome, j’observe des chargements de pages visiblement plus prompts. SpiderMonkey semble avoir rattrapé V8 également. Mes propres tests (non scientifiques) m’ont montré V8 comme étant toujours légèrement plus rapide mais la différence était trop mince pour être perçue par des humains.
Puis il y a les outils de développement. Les outils de développement de WebKit ont toujours quelques fonctionnalités qui ne sont pas présentes dans Firefox, mais pour 95 % de mon utilisation, les outils de Firefox sont en fait meilleurs. Dans l’inspecteur, un meilleur contraste et une meilleure disposition permettent à l’œil de parcourir ce pavé qu’est le DOM non rendu. Sur la page, les éléments selectionnés sont surlignés avec des pointillés subtils mais visibles au lieu d’une boîte bleue obscurcissante. Il y a également le mode de sélection au survol qui me permet de me déplacer rapidement à travers les éléments de la page jusqu’à arriver là où je le souhaite. Non seulement les outils de développement de Firefox sont plus agréables mais ils me font également gagner du temps lors de la sélection et la manipulation d’éléments sur la page.
Si l’on met de côté les problèmes techniques, il y a un autre élément qui me trotte dans la tête depuis déjà un petit moment. Je crois sincèrement que Mozilla s’engage sur les questions de liberté et de vie privée sur le Web. Google quant à lui s’engage à faire de l’argent et à savoir tout ce que je fais. Firefox m’accueille avec une page détaillant mes droits en tant qu’utilisateur de logiciel libre. Chrome m’accueille avec… soupir… Chrome m’accueille avec une putain de publicité pour un Chromebook.
À l’heure où je parle je me sens un peu nostalgique. Le Firefox d’aujourd’hui me rappelle le Firefox tel qu’il était lorsque je l’ai découvert. Une fois de plus, Mozilla a délivré un produit techniquement supérieur tout en respectant totalement mes droits en tant qu’usager. Firefox c’est la liberté.
Crédit photo : Keng Susumpow (Creative Commons By)
 Les sites les plus fréquentés en France ne misent pas uniquement sur Google Analytics. Des outils français ou alternatifs percent aussi, révèle une étude de Converteo.
Les sites les plus fréquentés en France ne misent pas uniquement sur Google Analytics. Des outils français ou alternatifs percent aussi, révèle une étude de Converteo.![]()
Femme Actuelle annonce le lancement de son application « Promotions Privées » . Cette dernière, réalisée en partenariat avec le spécialiste du couponing Shopmium, donne accès à des catalogues de produits, géolocalise les magasins les plus proches et rembourse les utilisateurs directement depuis leur mobile s’ils bénéficient d’une offre promotionnelle. L’occasion pour Frenchweb de revenir, en trois [...]
Cet article 3 questions à… Eli Curetti / Shopmium et la révolution du m-couponing est apparu en premier sur FrenchWeb.fr.
Femme Actuelle se lance avec Shopmium dans le marketing promotionnel mobile… Fortune développe une offre BtoB de publireportage… Les CPM du Real Time Bidding doublent en un an… Découvrez les 3 news pub de la semaine! [Exclu] Femme Actuelle se renforce dans le mobile avec le lancement de Promotions Privées Réalisée par Shopmium, cette application gratuite [...]
Cet article E-publicité: les 3 news de la semaine est apparu en premier sur FrenchWeb.fr.

L'article Google I/O 2013 : Vente des places en 49 minutes est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Après la déclaration faite hier par l’Arcep, selon laquelle Skype ne respecterait pas son « obligation de se déclarer en tant qu’opérateur de communication en France », le service de VoIP a annoncé aujourd’hui dans un communiqué toujours refuser cette qualification. Skype ne se déclarera donc pas comme tel auprès de l’Arcep, qui a pour sa part saisi [...]
Cet article Skype campe sur ses positions et refuse le statut d’opérateur exigé par l’Arcep est apparu en premier sur FrenchWeb.fr.
« Cette robe de soirée vous rendra belle et élégante, elle fera de vous la reine de la soirée, elle attirera les regards admiratifs des hommes et ceux empreints de jalousie des autres femmes». La phrase préférée des sites de vente en ligne de tenues de soirée pour femme afin d’attirer la cliente, et si je [...]
Bundled with HTML5 came a large number of API goodness and one of the best was the Fullscreen API that provides a native way for the browser to do what was only possible in flash for a long time: display the webpage in fullscreen mode for the user. This comes in handy if you are [...]
Le feuilleton SimCity continue... Après les critiques des joueurs qui réclament à cor et à cri un patch pour pouvoir jouer offline, Lucy Bradshaw la directrice générale de Maxis a déclaré sur Twitter que le jeu était (je cite) "...conçu pour le multijoueur, et que la région entière était stockée sur le serveur, ce qui [...]

L'article Samsung Galaxy S4 : Flash Mob de promotion à New York est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Le jeudi 28 février 2013 avait lieu un séminaire gouvernemental sur le numérique avec le Premier Ministre Jean-Marc Ayrault pour annoncer un nouveau plan du gouvernement sur le numérique. Comme souvent en pareille occasion, je prends le temps de décortiquer ce que ce genre de plan peut comporter. Les politiques publiques de l’innovation ont toujours [...]
Cet article [Expert] Le nouveau plan numérique du gouvernement : éducation, par Olivier Ezratty est apparu en premier sur FrenchWeb.fr.
Bazarmania le réseau social marchand dédié aux petites annonces et aux bons plans A Gagner : 10 bons d’achat d’une valeur de 20 €. Tirage au sort parmi les membres ayant déposés une petite annonce entre le 04.03.2013 et le 18.03.2013 inclus. Venez vite déposer vos annonces sur bazarmania.fr Un réseau marchand ouvert aux particuliers [...]
Certaines spécifications CSS sont plus obscures que d'autres. Mais il est du devoir d'un intégrateur de les connaître pour être plus efficace dans son métier.
Qui n'a jamais pesté contre des éléments flottants qui ne se comportent pas comme espéré ?
Qui n'a pas été une fois au-moins dérouté par des marges verticales venues de nulle part ?
Ces comportements, comme d'autres, sont décrits et expliqués au sein d'une spécification concernant le “Visual Formatting Model”, qui décrit globalement le concept de flux d’affichage, de boîtes et de modes de rendu visuel.
Voyons comment déchiffrer cette ressource cruciale…
Block et Inline sont sur un bateau (qui float)
Pour commencer, la spécification chamboule nos croyances établies et nous apprend à distinguer les blocks… des blocks.
Si vous pensiez qu’un élément block est simplement un élément qui possède la règle display: block, eh bien en fait, non, c’est un peu plus subtil que ça
-
Les éléments “block” (block level) sont ceux affectés par :
display: block, mais aussidisplay: list-item, etdisplay: table
ils s’inscrivent dans un contexte de formatage block. -
Les éléments “inline” (inline level) sont ceux affectés par :
display : inline, mais aussidisplay: inline-table, etdisplay: inline-block
ils s’inscrivent dans un contexte de formatage inline. - Note : CSS3 étend ces valeurs, mais on ne va pas se compliquer la vie inutilement ici.
Mais c’est quoi un “contexte de formatage block” ?
La spécification précise que certains éléments créent un “contexte d’affichage” pour les enfants qu’ils contiennent.
Ce contexte peut être de type “block” (les enfants - quels qu’ils soient - de ce contexte s’affichent les uns sous les autres) ou de type “inline” (les enfants s’affichent les uns à côté des autres).
Pour générer ce fameux “contexte de formatage “block””, le conteneur doit bénéficier de l’une des règles suivantes :
-
float: leftoufloat: right -
position : absolute -
position : fixed(ajouté dans les specs CSS3) -
display : inline-block -
display : table-cell -
display : table-caption -
display : table(indirectement via création d’un élément anonyme table-cell) -
overflow : hidden -
overflow : scroll -
overflow : auto
Note importante : vous aurez remarquez qu'un élément en display: block ne crée pas de “contexte de formatage block”.
Des sortes de “super éléments” ?
Les éléments générant un contexte de formatage block deviennent des sortes de “super éléments” ayant un certain nombre de super responsabilités : ils deviennent entre-autre garants de l’affichage de leurs enfants (qu’ils soient blocks ou inline).
Ces super éléments acquièrent également des super pouvoirs très pratiques, et c'est là que ça devient intéressant :
- Ils contiennent des flottants
- Ils ne s’écoulent pas autour des flottants
- Ils ne subissent pas la fusion de marges
- Et plein d’autres petites fioritures
En passant, on pourrait comparer ces super-pouvoirs à ceux propriétaires de Microsoft par le HasLayout d’Internet Explorer (on pense au désormais célèbre zoom: 1).
Démonstrations en image…
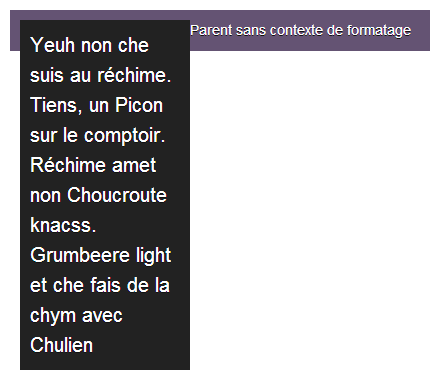
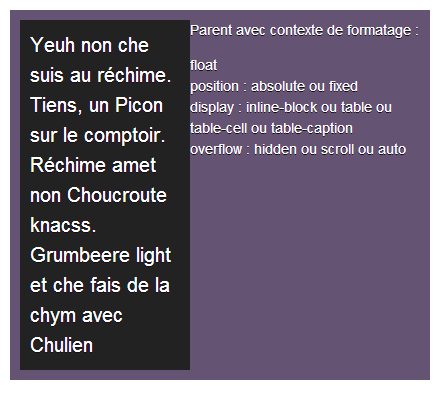
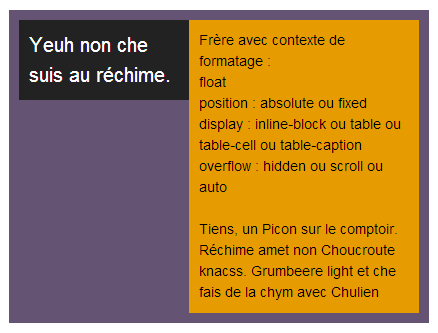
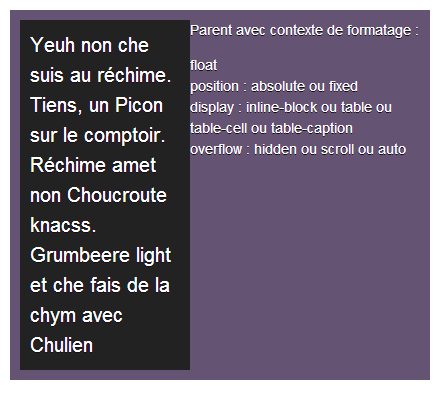
1- Débordement de flottants :
Des éléments flottants, hors du flux, "débordent" généralement de leur parent, c'est normal :

Par contre, lorsque ce parent dispose d'un contexte de formatage, il est capable de "contenir les blocs" descendants :

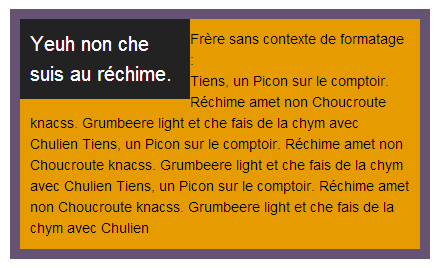
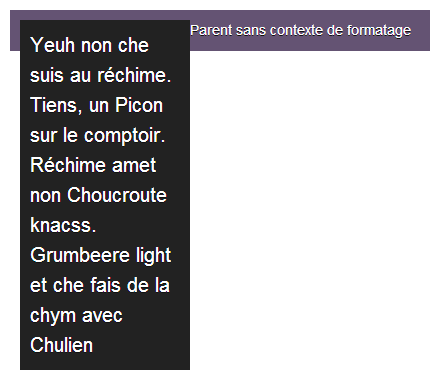
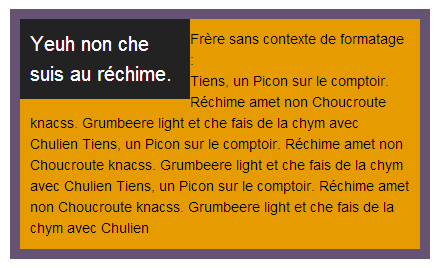
2- Ecoulement autour d’un flottant :
Le contenu qui suit un élément flottant s'écoule naturellement autour de ce flottant :

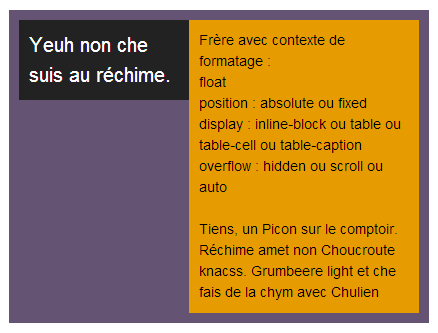
Si ce contenu bénéficie d'un contexte de block, il ne s'écoule plus et reste calé à droite du flottant :

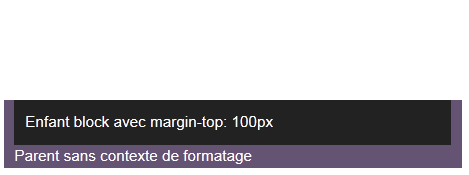
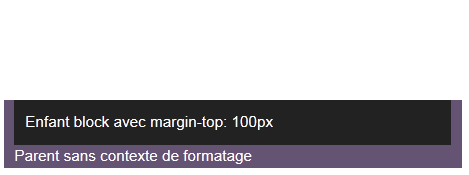
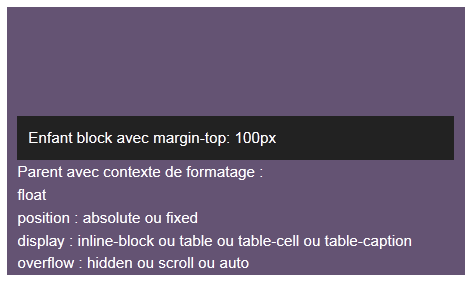
3- Fusion de marges :
Les marges verticales des enfants se répercutent sur leurs parents, c'est la fusion de marges (ici le margin-top de l'enfant ne s'applique pas sur l'enfant mais sur son parent) :

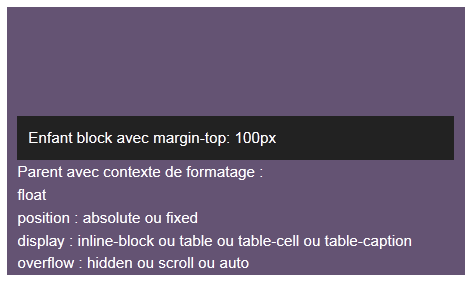
La fusion de marge n'a pas d'effet sur un éléments de "contexte block". Ainsi, dans cette seconde illustration ci-dessous, margin-top s'applique sur l'élément et non pas sur son parent :

Ressources sur ce sujet :
J'ai cru qu'on était le 1er avril, mais en fait, non... Après avoir annoncé la Google Car et la Google Glass il y a quelques mois maintenant, voici que Google a présenté lors du festival SXSW, des Google Shoes. Oui, des chaussures Google équipées d'un accéléromètre, de sondes météo, d'un GPS ainsi que du Bluetooth [...]
Certaines spécifications CSS sont plus obscures que d'autres. Mais il est du devoir d'un intégrateur de les connaître pour être plus efficace dans son métier.
Qui n'a jamais pesté contre des éléments flottants qui ne se comportent pas comme espéré ?
Qui n'a pas été une fois au-moins dérouté par des marges verticales venues de nulle part ?
Ces comportements, comme d'autres, sont décrits et expliqués au sein d'une spécification concernant le “Visual Formatting Model”, qui décrit globalement le concept de flux d’affichage, de boîtes et de modes de rendu visuel.
Voyons comment déchiffrer cette ressource cruciale…
Block et Inline sont sur un bateau (qui float)
Pour commencer, la spécification chamboule nos croyances établies et nous apprend à distinguer les blocks… des blocks.
Si vous pensiez qu’un élément block est simplement un élément qui possède la règle display: block, eh bien en fait, non, c’est un peu plus subtil que ça
-
Les éléments “block” (block level) sont ceux affectés par :
display: block, mais aussidisplay: list-item, etdisplay: table
ils s’inscrivent dans un contexte de formatage block. -
Les éléments “inline” (inline level) sont ceux affectés par :
display : inline, mais aussidisplay: inline-table, etdisplay: inline-block
ils s’inscrivent dans un contexte de formatage inline. - Note : CSS3 étend ces valeurs, mais on ne va pas se compliquer la vie inutilement ici.
Mais c’est quoi un “contexte de formatage block” ?
La spécification précise que certains éléments créent un “contexte d’affichage” pour les enfants qu’ils contiennent.
Ce contexte peut être de type “block” (les enfants - quels qu’ils soient - de ce contexte s’affichent les uns sous les autres) ou de type “inline” (les enfants s’affichent les uns à côté des autres).
Pour générer ce fameux “contexte de formatage “block””, le conteneur doit bénéficier de l’une des règles suivantes :
-
float: leftoufloat: right -
position : absolute -
position : fixed(ajouté dans les specs CSS3) -
display : inline-block -
display : table-cell -
display : table-caption -
display : table(indirectement via création d’un élément anonyme table-cell) -
overflow : hidden -
overflow : scroll -
overflow : auto
Note importante : vous aurez remarqué qu'un élément en display: block ne crée pas de “contexte de formatage block”.
Des sortes de “super éléments” ?
Les éléments générant un contexte de formatage block deviennent des sortes de “super éléments” ayant un certain nombre de super responsabilités : ils deviennent entre-autre garants de l’affichage de leurs enfants (qu’ils soient blocks ou inline).
Ces super éléments acquièrent également des super pouvoirs très pratiques, et c'est là que ça devient intéressant :
- Ils contiennent des flottants
- Ils ne s’écoulent pas autour des flottants
- Ils ne subissent pas la fusion de marges
- Et plein d’autres petites fioritures
En passant, on pourrait comparer ces super-pouvoirs à ceux propriétaires de Microsoft par le HasLayout d’Internet Explorer (on pense au désormais célèbre zoom: 1).
Démonstrations en image…
1- Débordement de flottants :
Des éléments flottants, hors du flux, "débordent" généralement de leur parent, c'est normal :

Par contre, lorsque ce parent dispose d'un contexte de formatage, il est capable de "contenir les blocs" descendants :

2- Ecoulement autour d’un flottant :
Le contenu qui suit un élément flottant s'écoule naturellement autour de ce flottant :

Si ce contenu bénéficie d'un contexte de block, il ne s'écoule plus et reste calé à droite du flottant :

3- Fusion de marges :
Les marges verticales des enfants se répercutent sur leurs parents, c'est la fusion de marges (ici le margin-top de l'enfant ne s'applique pas sur l'enfant mais sur son parent) :

La fusion de marge n'a pas d'effet sur un éléments de "contexte block". Ainsi, dans cette seconde illustration ci-dessous, margin-top s'applique sur l'élément et non pas sur son parent :

Ressources sur ce sujet :
Après avoir annoncé la fermeture de son site en juillet dernier, France Soir, racheté en octobre par la société française de paiement en ligne Cards Off, renoue avec le 100% numérique au travers du lancement, prévu fin mars, d’une version hebdomadaire payante sur iPad, indique le quotidien Les Echos. Disponible le vendredi soir pour [...]
Cet article France Soir reverra bientôt le jour sur iPad en format payant est apparu en premier sur FrenchWeb.fr.
 Selon une l'étude d'Idaos, les réseaux sociaux d'entreprises sont encore peu représentatifs des statégies "sociales" des organisations. La fermeture des accès à Facebook ou Twitter depuis le lieu de travail est cependant peu répandue.
Selon une l'étude d'Idaos, les réseaux sociaux d'entreprises sont encore peu représentatifs des statégies "sociales" des organisations. La fermeture des accès à Facebook ou Twitter depuis le lieu de travail est cependant peu répandue.![]()
 Pour atteindre les objectifs de son plan national de couverture numérique, Fleur Pellerin comptait sur la mutualisation des réseaux des opérateurs. Mais en limitant l'accord d'itinérance qui existe entre Free et Orange, l'Autorité de la concurrence remet en question un des moyens de la stratégie numérique du gouvernement.
Pour atteindre les objectifs de son plan national de couverture numérique, Fleur Pellerin comptait sur la mutualisation des réseaux des opérateurs. Mais en limitant l'accord d'itinérance qui existe entre Free et Orange, l'Autorité de la concurrence remet en question un des moyens de la stratégie numérique du gouvernement.![]()
 Steve Jobs définissait l’innovation comme « une situation qu’on choisit parce qu’on a une passion brûlante pour quelque chose ». Mais l’innovation peut prendre des formes les plus diverses et n’est pas forcément synonyme de technologie ni même de produit. C’est d’ailleurs un piège classique à éviter.
Steve Jobs définissait l’innovation comme « une situation qu’on choisit parce qu’on a une passion brûlante pour quelque chose ». Mais l’innovation peut prendre des formes les plus diverses et n’est pas forcément synonyme de technologie ni même de produit. C’est d’ailleurs un piège classique à éviter.![]()
Peter Thiel est l'une des premières personnes à être monté dans le board de Facebook. Il raconte aujourd'hui des événements de 2006 où Yahoo était prêt à acquérir Facebook pour 1 milliard de dollars et où Mark Zuckerberg n'était juste pas prêt à vendre.
 Le BYOD — Bring Your Own Device — n’est plus vraiment une nouveauté, et pourtant, cette expression n’est toujours pas passée de mode et demeure un tube à la Gangnam Style auprès des décideurs informatiques.
Le BYOD — Bring Your Own Device — n’est plus vraiment une nouveauté, et pourtant, cette expression n’est toujours pas passée de mode et demeure un tube à la Gangnam Style auprès des décideurs informatiques.![]()
 En septembre 2011 le gouvernement américain a ouvert un service intitulé «We the people» qui permet la création de pétitions dont le contenu est étudié par la Maison Blanche si elle obtient un certain nombre de signatures (100 000 depuis le 16 janvier 2013).
En septembre 2011 le gouvernement américain a ouvert un service intitulé «We the people» qui permet la création de pétitions dont le contenu est étudié par la Maison Blanche si elle obtient un certain nombre de signatures (100 000 depuis le 16 janvier 2013).![]()
Procédure à suivre pour lancer et accéder en même temps à deux comptes Skype sur son ordinateur sans installer de programmes supplémentaires. Cela se fait par la modification du raccourci.
 Une entreprise intelligente intégrée sait prendre des décisions avisées, fondées sur les innombrables données qu’elle recueille chaque seconde, jour après jour. Cependant les solutions propriétaires qui permettent d’adopter ce modèle s’accompagnent de frais de licence prohibitifs pour de nombreuses entreprises.
Une entreprise intelligente intégrée sait prendre des décisions avisées, fondées sur les innombrables données qu’elle recueille chaque seconde, jour après jour. Cependant les solutions propriétaires qui permettent d’adopter ce modèle s’accompagnent de frais de licence prohibitifs pour de nombreuses entreprises.![]()
 L'étude d'un échantillon d'applications mobiles de marques leaders montre que trois quarts d'entre elles sont mal notées ou ignorées. Une situation pénalisante pour l'image et la relation client de leurs éditeurs.
L'étude d'un échantillon d'applications mobiles de marques leaders montre que trois quarts d'entre elles sont mal notées ou ignorées. Une situation pénalisante pour l'image et la relation client de leurs éditeurs.![]()
Une application en ligne pour extraire d'un fichier PDF toutes les images, tout le texte et toutes les polices de caractères qui s'y trouvent. On peut télécharger les éléments par lot.
Google vient de racheter la start-up canadienne DNNresearch, spécialisée dans les réseaux neuronaux artificiels et issue du département des sciences de l’université de Toronto. Ces réseaux sont des modèles de calcul, inspirés du fonctionnement du cerveau humain, qui augmentent les capacités de calculs et permettent de fournir des réponses plus pertinentes aux requêtes qui leur sont soumises. [...]
Cet article Google fait l’acquisition de DNNresearch pour ses technologies de reconnaissance vocale est apparu en premier sur FrenchWeb.fr.
Dropbox est l'un des plus anciens (et des meilleurs) services de cloud computing sur le marché. Son utilisation n'était pourtant pas suffisamment intuitive pour le grand public. Avec sa version 2.0, Dropbox fait un grand pas en ce sens.
Après avoir été amputé de sa main, il y a 6 ans, Nigel Ackland, 53 ans, s'est vu équipé d'une main bionique Bebionic3. Et le moins que l'ont puisse dire, c'est que c'est très impressionnant ! En effet, grâce aux mouvements des muscles de son moignon, il est capable de contrôler de manière vraiment précise [...]
WordPress has evolved hugely over the years from simple fork of blogging software to a powerful platform. According to a WordPress Survey, 66% of respondents use WordPress as a CMS, not just blogging software. The growth of WordPress adoption for various type of site has created a new market with its own landscape. Companies and [...]
Il existe de nombreux outils et astuces qui permettent de simplifier la gestion et l'organisation des onglets dans son navigateur préféré. OneTab est une de ces extensions.
Un jeu de qui reprend les règles du Simon sur Android. Le but du jeu est de mémoriser des séquences de couleurs de plus en plus longues et des les reproduire.
Google Now est un assistant virtuel qui est souvent considéré comme supérieur à Siri. Jusque là réservé aux téléphones et tablettes Android, Google Now devrait apparaître sur le store d'Apple dans un avenir très proche.
Poids du e-commerce aux États-Unis… Audience de la video en ligne au mois de janvier… Pressly lève des fonds… C’est la revue de web de FrenchWeb! Le e-commerce pourrait peser 370 milliards de dollars aux Etats-Unis en 2017 Vidéos en ligne : les hommes beaucoup plus gourmands que les femmes La plateforme [...]
Cet article [News] Ce qu’il faut savoir ce matin: e-commerce, vidéo online, Pressly, Rémy Pflimlin est apparu en premier sur FrenchWeb.fr.
Après un premier essai lors de la rentrée médiatique, Rémy Pflimlin, Président-Directeur général de France Télévisions, prendra à nouveau la parole sur Google +, ce soir à 18h30, via l’outil Hangout. Ouvert aux internautes, qui peuvent s’inscrire sur la page Google + de France Télévision et ensuite réagir en direct, cette intervention sera l’occasion pour [...]
Cet article Google +: Rémy Pflimlin s’exprimera ce soir sur le futur numérique de France Télévisions est apparu en premier sur FrenchWeb.fr.
Ce n'est un secret pour personne : à cause de la pollution et des pesticides, les abeilles commencent à disparaitre... En bon fan de Winnie l'Ourson, vous vous dites surement : "Et alors ? Rien à foutre des abeilles... Ça pique et en plus je n’aime pas le miel". Mais attention, nos petites abeilles chéries [...]

L'article Google Now : iPhone & iPad bientôt concernés est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Letterpress is a minimalist blogging system that uses static files with no dynamic HTML generated from a database, no commenting, no PHP, and no RSS/Atom feeds. The main feature it offers is a great writing experience with Markdown support.
Selon une récente étude, relayée par le site Quartz, les entreprises américaines auraient dépensé près de 15 milliards de dollars pour de la publicité sur les moteurs de recherche en 2011. D’après l’enquête, ces dépenses seraient souvent inutiles pour les gros acteurs. Des chercheurs se sont, en effet, penchés sur le cas « eBay ». Dans leur [...]
Cet article L’efficacité de la publicité sur les moteurs de recherche remise en cause est apparu en premier sur FrenchWeb.fr.

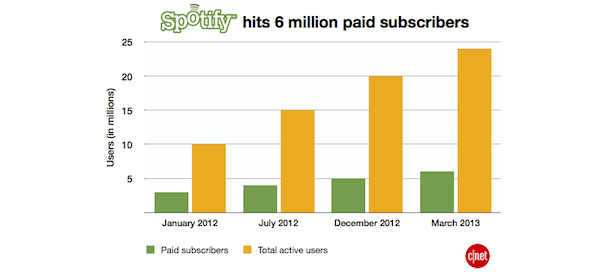
L'article Spotify : Leader avec 24M d’utilisateurs dont 6M payants est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Zoom sur une nouvelle startup cette semaine, avec Znappit, une jeune pousse incubée au Camping à Paris, qui développe une Znappit est une plateforme de création de souvenirs vidéo collaborative et interactive.
Cet article [Pitch Express] Znappit, une plateforme de vidéos-souvenirs collaborative est apparu en premier sur FrenchWeb.fr.
Les lunettes Google testées sur une monture de lunettes de vue L'équipe de Google Glass présente la première photo des lunettes connectées Google montées sur des lunettes de vue.Les lunettes Google sur des lunettes de vueCet article écrit par Olivier Duffez a été publié sur Les lunettes Google sur des lunettes de vue
Cet article écrit par Olivier Duffez a été publié sur Les lunettes Google sur des lunettes de vue
La start-up canadienne Pressly, spécialisée dans l’édition d’applications mobiles en HTML5, vient de boucler un premier tour de table de 1,5M $ auprès de iNovia Capital Ventures et d’OMERS Ventures. Fondée en 2011 et basée à Toronto, la jeune pousse permet de transposer le contenu d’un site web en application mobile. La société compterait [...]
Cet article La plateforme canadienne Pressly lève 1,5 million de dollars est apparu en premier sur FrenchWeb.fr.
Mediamétrie a publié hier les chiffres de l’audience de la vidéo en ligne sur le mois de janvier. Sur la période étudiée, l’étude indique que pour la première fois depuis 6 mois, en janvier, les femmes ont été légèrement plus nombreuses que les hommes à regarder des vidéos sur internet. En effet, parmi les 33,1M [...]
Cet article Vidéos en ligne : les hommes beaucoup plus gourmands que les femmes est apparu en premier sur FrenchWeb.fr.
Selon les derniers chiffres publiés par Forrester, les ventes en ligne aux Etats-Unis pourraient enregistrer une hausse de 13% cette année pour atteindre 262 milliards $, contre 231 milliards $ en 2012. Avec une croissance annuelle moyenne estimée à 9%, le e-commerce pourrait représenter 10% des ventes globales aux Etats-Unis et passer le cap [...]
Cet article Le e-commerce pourrait peser 370 milliards de dollars aux Etats-Unis en 2017 est apparu en premier sur FrenchWeb.fr.
menu-aim is a jQuery plugin for dropdown menus that can differentiate between a user trying hover over a dropdown item vs trying to navigate into a submenu’s contents. menu-aim assumes ...
This plugin can change selected colours to transparent and give result as image or imagedata. This plugin works IE9+, Chrome, Firefox, Safari. Usage : include the latest version jquery in ...
Grid Slider is a light-weight, high performance plugin that lets you display multiple items in perfect grid layout. It comes with various options letting you configure it without manually changing ...
jQuery stripes is a jQuery plugin that creates stripes on an img element.
