Les actualités du Mardi 13 avril 2021 dans les métiers du web - Marmits.com - Reims
 https://uxdesign.cc/what-does-it-mean-to-be-inclusive-in-ux-research-89944576410d
https://uxdesign.cc/what-does-it-mean-to-be-inclusive-in-ux-research-89944576410d
https://www.nature.com/articles/d41586-021-00592-0?error=cookies_not_supported&code=7550185a-6ef3-4f4d-81d5-07937324e12f
https://www.androidpolice.com/2021/04/12/monster-mash-is-googles-fun-new-tool-for-getting-started-with-3d-animation/
 A compter de cette date, le système de guichet unique destiné à déclarer et payer la TVA sera étendu au e-commerce. Une première étape avant l'entrée en vigueur du paquet TVA européen, le 1er juillet.
A compter de cette date, le système de guichet unique destiné à déclarer et payer la TVA sera étendu au e-commerce. Une première étape avant l'entrée en vigueur du paquet TVA européen, le 1er juillet.
https://www.itsnicethat.com/features/today-at-apple-new-world-creative-guides-listing-120421
La startup parisienne spécialisée dans la téléconsultation pédiatrique qui annonce sa deuxième levée de fonds.
L’article Télémédecine: la startup française Biloba lève 1,4 million d’euros auprès d’Aglaé Ventures et ID4 est apparu en premier sur FrenchWeb.fr.
Grab prévoit d'entrer en Bourse à New York via une fusion avec le fonds d'investissement Altimeter Capital Management dans une opération qui valorise la société à 39,6 milliards de dollars.
L’article Grab: qui est ce géant singapourien qui prévoit une IPO à New York le valorisant à 40 milliards de dollars est apparu en premier sur FrenchWeb.fr.
Mardi, 34 entreprises du numérique, dont les géants de l'Internet Baidu, Tencent (WeChat) et ByteDance (propriétaire de TikTok), ont été convoquées par les régulateurs pour discuter des entraves à la concurrence.
L’article Après la sanction contre Alibaba, Pékin donne un mois aux fleurons de la Tech pour respecter la loi sur la concurrence est apparu en premier sur FrenchWeb.fr.
«Décider de créer un chatbot dans le domaine de la santé, c’est un sacré challenge et une sacrée responsabilité».
L’article Le chatbot médical: avancée ou danger? est apparu en premier sur FrenchWeb.fr.
 https://www.wired.com/story/healing-power-javascript-code-programming/
https://www.wired.com/story/healing-power-javascript-code-programming/
 https://medium.com/facebook-design/say-anything-behind-the-scenes-of-suggested-responses-b1f5d4fd7fb5
https://medium.com/facebook-design/say-anything-behind-the-scenes-of-suggested-responses-b1f5d4fd7fb5
 https://affinityspotlight.com/article/creating-a-high-quality-travel-guide-in-affinity-publisher/
https://affinityspotlight.com/article/creating-a-high-quality-travel-guide-in-affinity-publisher/
 https://www.webdesignerdepot.com/2021/04/get-ready-for-next-months-google-shakeup/
https://www.webdesignerdepot.com/2021/04/get-ready-for-next-months-google-shakeup/
 https://convesio.com/blog/wordpress-performance/scaling-wordpress-wp-agency-summit/
https://convesio.com/blog/wordpress-performance/scaling-wordpress-wp-agency-summit/
Parce qu’il est parfois difficile de s'y retrouver parmi toutes les informations que nous fournit notre moteur de recherche préféré, cet article a pour objectif de présenter un ensemble de sites (avec présentation brève) dont vous aurez besoin pour mettre en place l'accessibilité numérique dans vos pages web. Bien sûr, n’hésitez pas à nous recommander vos références si ces dernières ne sont pas citées dans cet article !
Documentations officielles
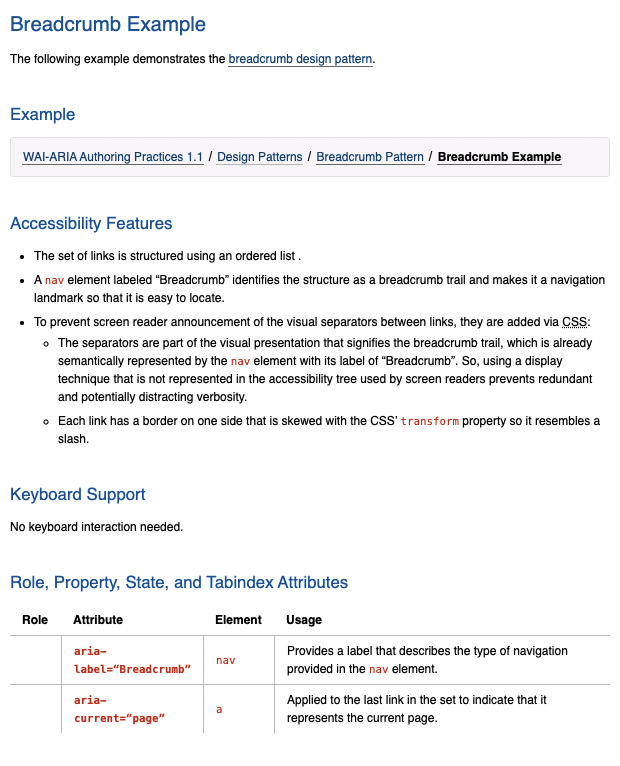
On commence par une thématique évidente : les documentations officielles. Celle du W3C est le must read, même si elle peut paraître dense, cette documentation fourmille d’explications, d’exemples détaillés (avec démo) accompagnés de leur code source, et d'autres précisions comme l’importance du clavier.

Le RGAA de numerique.gouv.fr est une autre documentation à absolument prendre en compte. Elle est moins fournie en termes d’exemples, mais a le mérite d’avoir un glossaire très riche. Chaque élément y est expliqué et détaillé pour comprendre au mieux les critères à valider. Et en plus, tout est en français !
Sur ce site, il est également mis à disposition des modèles à utiliser sur ses sites web, comme par exemple, un modèle de :
- rapport d’audit
- déclaration d’accessibilité
- modèle de grille pour faire son audit.
→ Bref, des documents à garder sous le coude.
Petit hic du RGAA : les critères sont parfois rédigés de manière alambiquée et nécessiteraient plus d’exemples. Bonne transition pour parler des articles suivants qui serviront de documentations complémentaires.
Documentations complémentaires
Dans cette seconde thématique, nous mettons en lumière les documentations qui vont reprendre les critères du RGAA mais sous forme de plusieurs rubriques (liens, images, formulaires, etc.) afin de donner plus de clarté et retrouver en un coup d'œil des exemples. Et, bonus, ces sites sont rédigés en français !

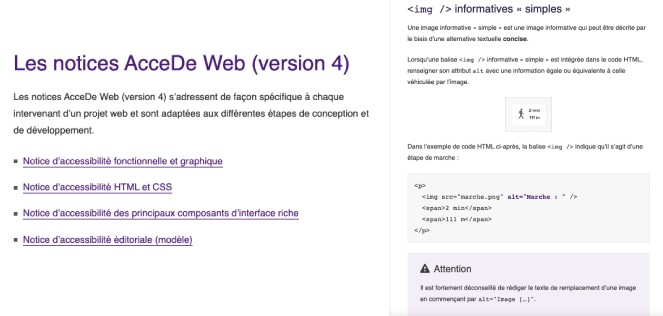
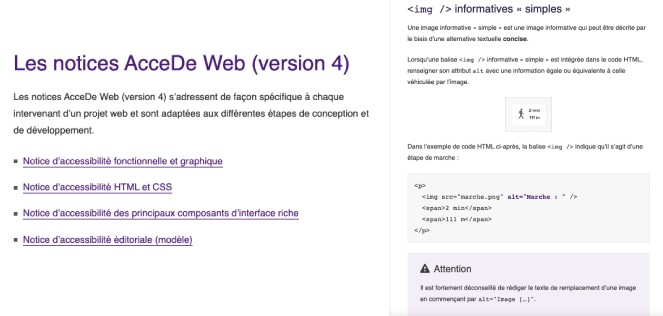
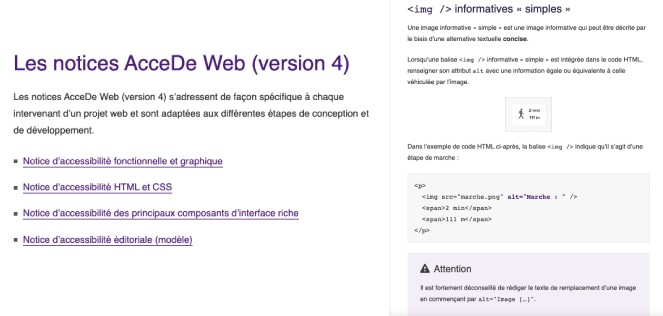
On commence par le site d’Atalan, AcceDe Web, qui met à disposition des "notices" explicatives, avec exemple(s) et codes source.

Dans la même lignée que le RGAA, des "guides" ont été rédigés par le gouvernement et plus précisément par la Direction Interministérielle du Numérique (DINUM). Il en existe plusieurs qui correspondent chacun à un métier (sauf exception pour le dernier) :
- guide de l’intégrateur
- guide du développeur
- guide du contributeur
- guide du chef de projet
- guide du concepteur
- guide sur les lecteurs d’écran
Et même si sur le papier ils ont été rédigés pour le RGAA 3, les différences ne sont pas colossales, et s'appliquent également à la version 4 (voir notes de révision sur les différences entre les deux versions).
Créer des composants accessibles
On continue avec une petite liste de sites qui vont vous permettre de développer des composants/éléments accessibles, que l'on a tendance à souvent retrouver dans un site web (menu de navigation, slider, modale, accordéon, formulaire, etc… ) :
- https://www.w3.org/WAI/tutorials/ (anglais)
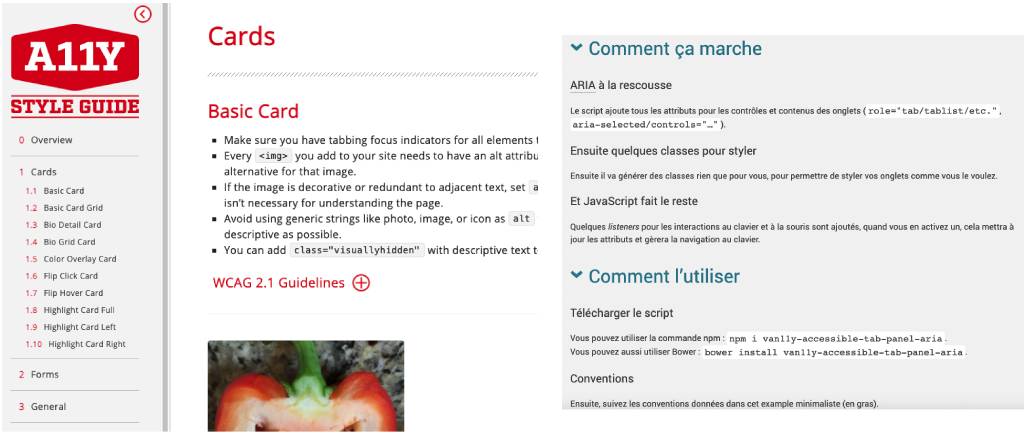
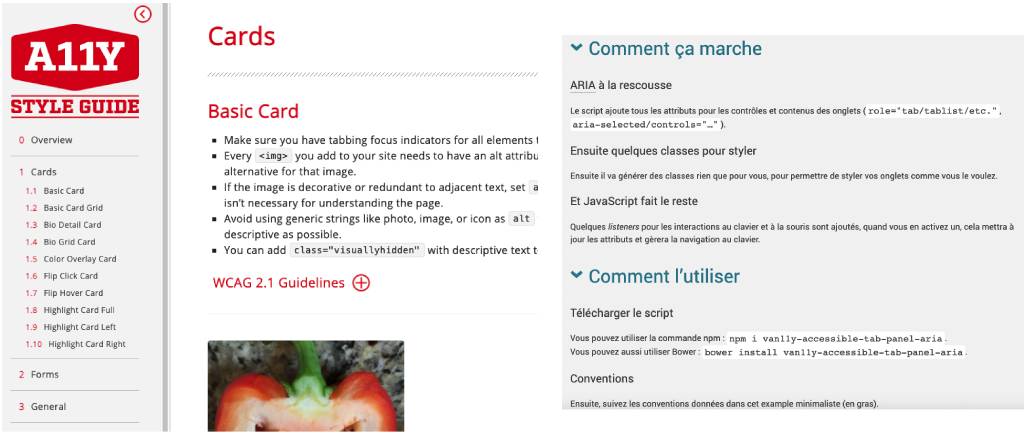
- https://a11y-style-guide.com/style-guide/ (anglais)
- https://van11y.net/fr (script JS)
Les deux premiers sites permettent de retrouver plusieurs exemples accompagnés de leurs codes sources, par nom de composant (table, formulaires, cards), et permettent, comme pour la thématique précédente, de trouver ce que l'on recherche en un coup d'œil.
Quant au dernier site, Nicolas Hoffmann propose des scripts JS qui permettent de générer des composants ARIA, des attributs, etc. en fonction de classes CSS que l'on ajoute directement dans son code. Une démarche qui peut être étonnante mais qui peut sauver du temps, à tester !

Pour suivre l’actualité :
Enfin, car le sujet est vaste, nous terminons cet article avec une liste de sites web très utiles pour se tenir informé :
- https://www.numerique.gouv.fr/actualites/ (en français)
- https://access42.net/blog (en français)
- https://webaim.org/blog/ (en anglais)
Parce qu’il est parfois difficile de s'y retrouver parmi toutes les informations que nous fournit notre moteur de recherche préféré, cet article a pour objectif de présenter un ensemble de sites (avec présentation brève) dont vous aurez besoin pour mettre en place l'accessibilité numérique dans vos pages web. Bien sûr, n’hésitez pas à nous recommander vos références si ces dernières ne sont pas citées dans cet article !
Documentations officielles
On commence par une thématique évidente : les documentations officielles. Celle du W3C est le must read, même si elle peut paraître dense, cette documentation fourmille d’explications, d’exemples détaillés (avec démo) accompagnés de leur code source, et d'autres précisions comme l’importance du clavier.

Le RGAA de numerique.gouv.fr est une autre documentation à absolument prendre en compte. Elle est moins fournie en termes d’exemples, mais a le mérite d’avoir un glossaire très riche. Chaque élément y est expliqué et détaillé pour comprendre au mieux les critères à valider. Et en plus, tout est en français !
Sur ce site, il est également mis à disposition des modèles à utiliser sur ses sites web, comme par exemple, un modèle de :
- rapport d’audit
- déclaration d’accessibilité
- modèle de grille pour faire son audit.
→ Bref, des documents à garder sous le coude.
Petit hic du RGAA : les critères sont parfois rédigés de manière alambiquée et nécessiteraient plus d’exemples. Bonne transition pour parler des articles suivants qui serviront de documentations complémentaires.
Documentations complémentaires
Dans cette seconde thématique, nous mettons en lumière les documentations qui vont reprendre les critères du RGAA mais sous forme de plusieurs rubriques (liens, images, formulaires, etc.) afin de donner plus de clarté et retrouver en un coup d'œil des exemples. Et, bonus, ces sites sont rédigés en français !

On commence par le site d’Atalan, AcceDe Web, qui met à disposition des "notices" explicatives, avec exemple(s) et codes source.

Dans la même lignée que le RGAA, des "guides" ont été rédigés par le gouvernement et plus précisément par la Direction Interministérielle du Numérique (DINUM). Il en existe plusieurs qui correspondent chacun à un métier (sauf exception pour le dernier) :
- guide de l’intégrateur
- guide du développeur
- guide du contributeur
- guide du chef de projet
- guide du concepteur
- guide sur les lecteurs d’écran
Et même si sur le papier ils ont été rédigés pour le RGAA 3, les différences ne sont pas colossales, et s'appliquent également à la version 4 (voir notes de révision sur les différences entre les deux versions).
Créer des composants accessibles
On continue avec une petite liste de sites qui vont vous permettre de développer des composants/éléments accessibles, que l'on a tendance à souvent retrouver dans un site web (menu de navigation, slider, modale, accordéon, formulaire, etc… ) :
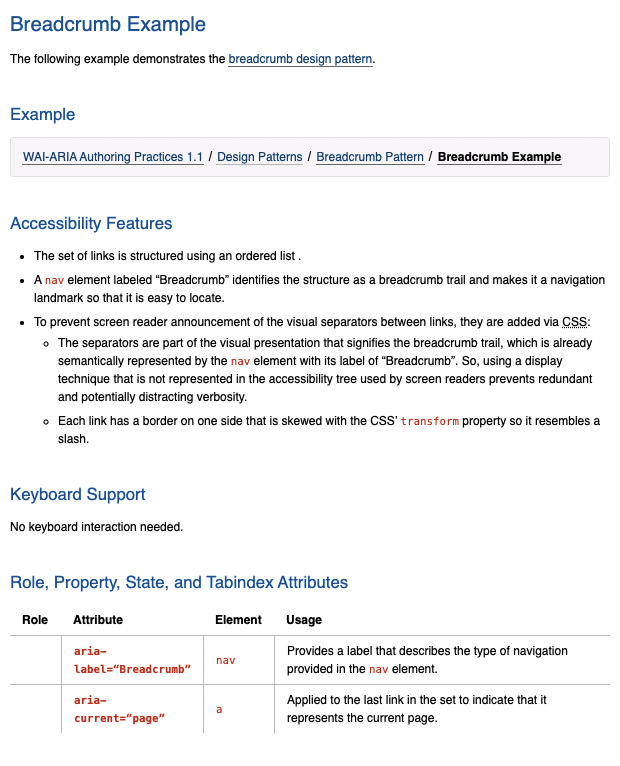
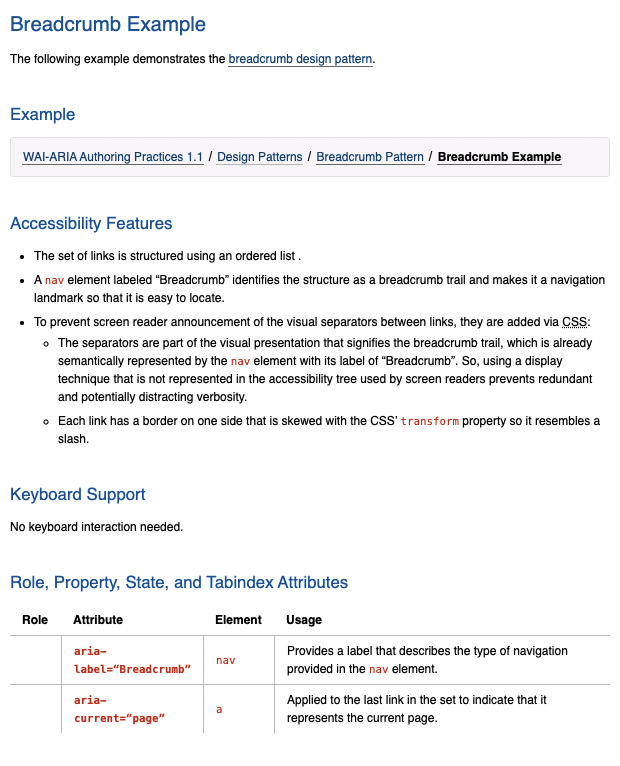
- https://www.w3.org/WAI/tutorials/ (anglais)
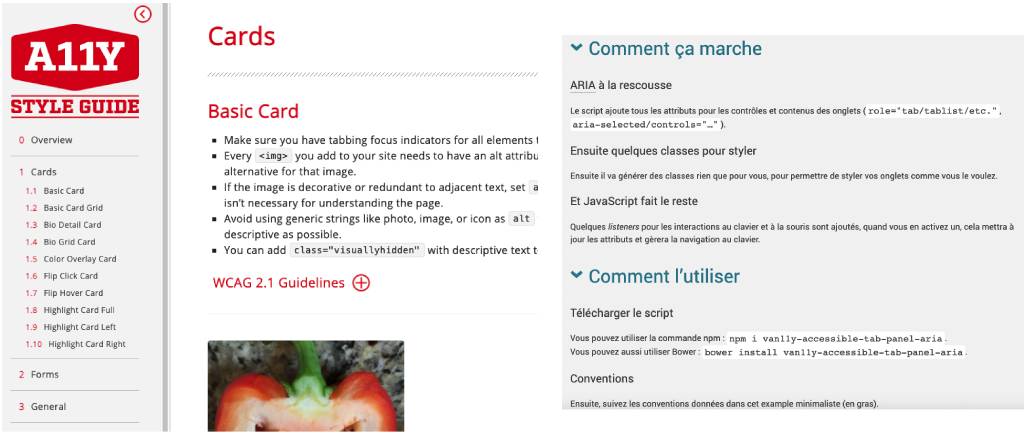
- https://a11y-style-guide.com/style-guide/ (anglais)
- https://van11y.net/fr (script JS)
Les deux premiers sites permettent de retrouver plusieurs exemples accompagnés de leurs codes sources, par nom de composant (table, formulaires, cards), et permettent, comme pour la thématique précédente, de trouver ce que l'on recherche en un coup d'œil.
Quant au dernier site, Nicolas Hoffmann propose des scripts JS qui permettent de générer des composants ARIA, des attributs, etc. en fonction de classes CSS que l'on ajoute directement dans son code. Une démarche qui peut être étonnante mais qui peut sauver du temps, à tester !

Pour suivre l’actualité :
Enfin, car le sujet est vaste, nous terminons cet article avec une liste de sites web très utiles pour se tenir informé :
- https://www.numerique.gouv.fr/actualites/ (en français)
- https://access42.net/blog (en français)
- https://webaim.org/blog/ (en anglais)
Parce qu’il est parfois difficile de s'y retrouver parmi toutes les informations que nous fournit notre moteur de recherche préféré, cet article a pour objectif de présenter un ensemble de sites (avec présentation brève) dont vous aurez besoin pour mettre en place l'accessibilité numérique dans vos pages web. Bien sûr, n’hésitez pas à nous recommander vos références si ces dernières ne sont pas citées dans cet article !
Documentations officielles
On commence par une thématique évidente : les documentations officielles. Celle du W3C est le must read, même si elle peut paraître dense, cette documentation fourmille d’explications, d’exemples détaillés (avec démo) accompagnés de leur code source, et d'autres précisions comme l’importance du clavier.

Le RGAA de numerique.gouv.fr est une autre documentation à absolument prendre en compte. Elle est moins fournie en termes d’exemples, mais a le mérite d’avoir un glossaire très riche. Chaque élément y est expliqué et détaillé pour comprendre au mieux les critères à valider. Et en plus, tout est en français !
Sur ce site, il est également mis à disposition des modèles à utiliser sur ses sites web, comme par exemple, un modèle de :
- rapport d’audit
- déclaration d’accessibilité
- modèle de grille pour faire son audit.
→ Bref, des documents à garder sous le coude.
Petit hic du RGAA : les critères sont parfois rédigés de manière alambiquée et nécessiteraient plus d’exemples. Bonne transition pour parler des articles suivants qui serviront de documentations complémentaires.
Documentations complémentaires
Dans cette seconde thématique, nous mettons en lumière les documentations qui vont reprendre les critères du RGAA mais sous forme de plusieurs rubriques (liens, images, formulaires, etc.) afin de donner plus de clarté et retrouver en un coup d'œil des exemples. Et, bonus, ces sites sont rédigés en français !

On commence par le site d’Atalan, AcceDe Web, qui met à disposition des "notices" explicatives, avec exemple(s) et codes source.

Dans la même lignée que le RGAA, des "guides" ont été rédigés par le gouvernement et plus précisément par la Direction Interministérielle du Numérique (DINUM). Il en existe plusieurs qui correspondent chacun à un métier (sauf exception pour le dernier) :
- guide de l’intégrateur
- guide du développeur
- guide du contributeur
- guide du chef de projet
- guide du concepteur
- guide sur les lecteurs d’écran
Et même si sur le papier ils ont été rédigés pour le RGAA 3, les différences ne sont pas colossales, et s'appliquent également à la version 4 (voir notes de révision sur les différences entre les deux versions).
Créer des composants accessibles
On continue avec une petite liste de sites qui vont vous permettre de développer des composants/éléments accessibles, que l'on a tendance à souvent retrouver dans un site web (menu de navigation, slider, modale, accordéon, formulaire, etc… ) :
- https://www.w3.org/WAI/tutorials/ (anglais)
- https://a11y-style-guide.com/style-guide/ (anglais)
- https://van11y.net/fr (script JS)
Les deux premiers sites permettent de retrouver plusieurs exemples accompagnés de leurs codes sources, par nom de composant (table, formulaires, cards), et permettent, comme pour la thématique précédente, de trouver ce que l'on recherche en un coup d'œil.
Quant au dernier site, Nicolas Hoffmann propose des scripts JS qui permettent de générer des composants ARIA, des attributs, etc. en fonction de classes CSS que l'on ajoute directement dans son code. Une démarche qui peut être étonnante mais qui peut sauver du temps, à tester !

Pour suivre l’actualité :
Enfin, car le sujet est vaste, nous terminons cet article avec une liste de sites web très utiles pour se tenir informé :
- https://www.numerique.gouv.fr/actualites/ (en français)
- https://access42.net/blog (en français)
- https://webaim.org/blog/ (en anglais)

Free UI kit for building in-app mobile chat including 50+ handcrafted messaging screens for Sketch, Figma, and Adobe Xd.
The post Free Mobile Chat UI Kit appeared first on Freebiesbug.
 Le niveau d'adoption de ce dispositif de subvention des services de mobilités par les employeurs est pour l'instant difficile à évaluer, mais certainement faible, reconnaît le ministère.
Le niveau d'adoption de ce dispositif de subvention des services de mobilités par les employeurs est pour l'instant difficile à évaluer, mais certainement faible, reconnaît le ministère.
Alors que l'une des plus grandes plateformes d'échanges, Coinbase, prépare son introduction en Bourse mercredi aux Etats-Unis, retour sur un secteur créé de toute pièce dans les 12 dernières années.
L’article Cryptomonnaies: focus sur un marché à 2 000 milliards de dollars en plein essor est apparu en premier sur FrenchWeb.fr.
La liste ULTIME pour créer des histoires interactives !
Orange n'écarte pas la possibilité de retirer de la cote sa filiale belge à l'issue de l'opération.
L’article Orange lance son OPA de 620 millions d’euros sur sa filiale belge est apparu en premier sur FrenchWeb.fr.
 Fort de son succès, de nombreuses entreprises tentent de mettre en place la méthode agile et se confrontent à des pièges qui peuvent largement être évités. La mise en place d'une telle démarche n'est pas anodine et impose la définition d'une stratégie claire et structurée.
Fort de son succès, de nombreuses entreprises tentent de mettre en place la méthode agile et se confrontent à des pièges qui peuvent largement être évités. La mise en place d'une telle démarche n'est pas anodine et impose la définition d'une stratégie claire et structurée.
Moins de bouchons, plus de liberté: pour certaines catégories de travailleurs français le basculement forcé en télétravail durant la crise sanitaire a été une révélation.
L’article Télétravail: ces Français toujours séduits un an après le premier confinement est apparu en premier sur FrenchWeb.fr.
 Si au cours du premier semestre 2020, les responsables IT souhaitaient habiliter rapidement les employés à exercer leur activité en télétravail, la priorité est rapidement devenue d'assurer des politiques de cybersécurité adéquates.
Si au cours du premier semestre 2020, les responsables IT souhaitaient habiliter rapidement les employés à exercer leur activité en télétravail, la priorité est rapidement devenue d'assurer des politiques de cybersécurité adéquates.
 Une Proposition de loi (n° 465)[1] visant à démocratiser le sport en France a été adoptée le 19 mars 2021 par l'Assemblée nationale après engagement de la procédure accélérée. Elle est actuellement en première lecture au Sénat.
Une Proposition de loi (n° 465)[1] visant à démocratiser le sport en France a été adoptée le 19 mars 2021 par l'Assemblée nationale après engagement de la procédure accélérée. Elle est actuellement en première lecture au Sénat.
Les applications cloud permettent d'améliorer la résilience au sein de la chaîne d'approvisionnement
 Les chaînes d'approvisionnement devraient rester fluides en 2021, mais les effets de la pandémie persisteront. Dans ce contexte, les enseignements tirés de cas précédents, ainsi que l'adoption du cloud permettent d'entrevoir à quoi pourrait ressembler la gestion d'une chaîne logistique de prochaine génération.
Les chaînes d'approvisionnement devraient rester fluides en 2021, mais les effets de la pandémie persisteront. Dans ce contexte, les enseignements tirés de cas précédents, ainsi que l'adoption du cloud permettent d'entrevoir à quoi pourrait ressembler la gestion d'une chaîne logistique de prochaine génération.
La 7ème promotion du Moove Lab est entrée le 7 avril à Station F
L’article BMW Group France, parrain de la 7ème promotion du Moove Lab est apparu en premier sur FrenchWeb.fr.
 Si l'annonce du gouvernement est un grand pas en avant pour la cybersécurité française, force est de constater qu'il ne couvre pas tous les besoins, car la sécurité numérique est l'affaire de tous.
Si l'annonce du gouvernement est un grand pas en avant pour la cybersécurité française, force est de constater qu'il ne couvre pas tous les besoins, car la sécurité numérique est l'affaire de tous.
En ciblant les ambitions chinoises dans les supercalculateurs, les États-Unis ont braqué les projecteurs sur cette industrie stratégique, enjeu d’une compétition féroce à laquelle se mêlent aussi le Japon et l’Union européenne.
L’article Les supercalculateurs, nouvel enjeu de la bataille mondiale pour la domination technologique est apparu en premier sur FrenchWeb.fr.
Les deux entreprises tablent sur la production d’ici 2028 de 35 000 «Transporter», la nouvelle génération de véhicules électriques d’Udelv.
L’article Conduite autonome: Mobileye (Intel) s’allie à Udelv pour s’attaquer aux camions de livraison est apparu en premier sur FrenchWeb.fr.
 64% des salariés interrogés par la start-up de mesure de l'expérience-collaborateur Jubiwee s'estiment de bonne, voire de très bonne humeur en ce début d'année 2021. Découvrez pourquoi.
64% des salariés interrogés par la start-up de mesure de l'expérience-collaborateur Jubiwee s'estiment de bonne, voire de très bonne humeur en ce début d'année 2021. Découvrez pourquoi.
Retrouvez l'émission GOOD MORNING FrenchWeb tous les matins dès 7h avec Joseph Postec et la rédaction pour décrypter l’actualité de la Tech.
L’article Les messageries collaboratives vont-elles vraiment remplacer l’e-mail? est apparu en premier sur FrenchWeb.fr.
 Figma Wireframes Kit, 180+ Ready Made Sections, Dark & Light Versions, Global Colors & Text Styles, Hero Sections, Menus, Grids, Pricing Tables & More, Extended License
Figma Wireframes Kit, 180+ Ready Made Sections, Dark & Light Versions, Global Colors & Text Styles, Hero Sections, Menus, Grids, Pricing Tables & More, Extended License