Les actualités du Mercredi 13 juillet 2022 dans les métiers du web - Marmits.com - Reims
 https://www.itsnicethat.com/news/10-days-ad-intelligence-advertising-digital-130722
https://www.itsnicethat.com/news/10-days-ad-intelligence-advertising-digital-130722
Et si Framasoft se penchait un peu sur la solution collaborative libre Nextcloud ? NB : cet article existe aussi en version anglaise (traduction automatique) Dans notre Lettre d’informations #28 (Automne 2021), nous vous parlions de Romain, stagiaire à Framasoft, dont … Lire la suite
What if Framasoft took a look at the free/libre collaborative software Nextcloud ? NB : this article also exists in French In our newsletter #28 (Autumn 2021), we talked about Romain, an intern at Framasoft, whose internship topic was related to … Lire la suite
A simple layout transition where a small grid animates to a larger view, using the Flip plugin from GreenSock.
The post Tiny Grid Layout Animation appeared first on Codrops.
Pour ce 47e épisode des entretiens Decode Quantum, Fanny Bouton et Olivier Ezratty reçoivent Luca Planat, le co-fondateur et CEO de Silent Waves, qui développe des amplificateurs paramétriques servant à la lecture de l’état des qubits supraconducteurs.
L’article [DECODE Quantum] A la rencontre de la startup Silent Wave est apparu en premier sur FrenchWeb.fr.
Pour ce 47e épisode des entretiens Decode Quantum, Fanny Bouton et Olivier Ezratty reçoivent Luca Planat, le co-fondateur et CEO de Silent Waves, qui développe des amplificateurs paramétriques servant à la lecture de l’état des qubits supraconducteurs.
L’article [DECODE Quantum] A la rencontre de la startup Silent Waves est apparu en premier sur FrenchWeb.fr.
On l'a vu dans l'article "Pourquoi écrire du Twig dans WordPress ?", Timber est une excellente dépendance pour WordPress faite pour les développeurs.
J'aimerais faire le lien avec l'article "Préparer un thème WordPress pour l'internationalisation", car la syntaxe n'est pas forcément évidente si vous êtes habitués à l'écriture standard de WordPress.
Les bases
Dans l'ensemble, rien de bien plus compliqué qu’avec PHP hormis la syntaxe. On utilise toujours la même fonction WordPress qui est aussi disponible dans Timber.
Voilà un exemple simple avec PHP :
<?php echo __( "Voir toutes les actualités", "textdomain" ); ?>
Et voilà son équivalent avec Timber :
{{ __( "Voir toutes les actualités", "textdomain" ) }}
Jusqu’ici tout va bien, si vous avez l’habitude d’écrire en Twig c’est la même chose.
Abordons maintenant un cas plus spécifique.
Gérer les singuliers et les pluriels
Dans cette partie, on utilisera l'exemple de la barre de recherche, qui est un composant que l'on retrouve fréquemment sur beaucoup de sites et qui est naturellement accompagnée d'une page de résultats, sur laquelle on retrouve une phrase récapitulant le nombre de résultats trouvés et la requête faite par l'utilisateur.

Cette dernière est souvent sous la forme : "X résultat(s) trouvé(s) pour le mot Y."
Ce qui induit qu'en fonction du nombre de résultats trouvés, cette phrase peut être au pluriel. Comme toujours, il y a plusieurs méthodes pour réaliser cela et je divulgâche, mais certaines de ces méthodes sont meilleures que d'autres sur plusieurs points.
Première méthode
En tant que développeur, on peut être tenté de gérer l'affichage avec une condition.
Par exemple :
- Si le résultat de ma recherche est supérieur à 1, j'affiche le pluriel, sinon j'affiche le singulier.
- J’utilise la fonction
sprintfavec les spécificateurs adéquats respectivement pour le nombre de résultats et le terme de recherche.
En PHP, cela donnerait :
<?php if( $search_result > 1 ) : ?>
<?php
sprintf(
__( "%d résultats trouvés pour le mot \"%s\".", "textdomain" ),
$search_result,
get_search_query()
);
?>
<?php else : ?>
<?php
sprintf(
__( "%d résultat trouvé pour le mot \"%s\".", "textdomain" ),
$search_result,
get_search_query()
);
?>
<?php endif; ?>
Et avec Timber :
{% if search_result|length > 1 %}
{{
__( "%d résultats trouvés pour le mot \"%s\".", "textdomain")|format(
search_result|length,
fn('get_search_query')
)
}}
{% else %}
{{
__( "%d résultat trouvé pour le mot \"%s\".", "textdomain" )|format(
search_result|length,
fn('get_search_query')
)
}}
{% endif %}
C’est la même chose, excepté que l’on remplace un appel de fonction par un filtre.
On y retrouve :
- Le filtre
lengthsur la variablesearch_resultrenvoie le nombre d'éléments. - La fonction
__()pour les traductions avec le bontextdomain - Le filtre
formatqui est l’équivalent de la fonctionsprintfen PHP fn()oufunction()qui permet d’utiliser une fonction WordPress ou PHP
Avec cette méthode, si search_result est supérieur à 1, on obtiendra :
2 résultats trouvés pour le mot Burger
.
Sinon :
1 résultat trouvé pour le mot Burger
.
Parfait, le résultat est comme attendu. Ça fonctionne !
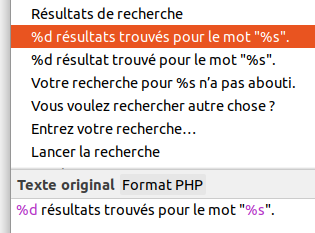
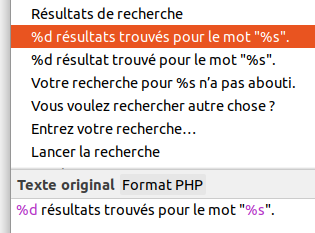
Dans notre outil de traduction (Poedit), on retrouve bien les chaînes de caractères à traduire. Cependant, il y a une chaîne pour gérer le singulier et une pour gérer le pluriel.

Pourquoi ça ne va pas ?!
- On se retrouve avec deux traductions à produire, alors que c’est potentiellement la même phrase.
- S'il y a des cas similaires à traiter sur le site, on aura un fichier de traduction long comme le bras, qui contient pleins de doublons de phrases.
- Si le fichier doit être fourni à une tierce personne pour la traduction, cela manquera de contexte pour traduire correctement.
Il existe des fonctions faites pour ce genre de cas !
La bonne méthode
Pour avoir des traductions singulier/pluriel propres et optimisées, on utilise la fonction WordPress _n(), qui est un tout-en-un.
Il suffit de lui passer la valeur qui sert de référence et elle s'occupera de choisir d'afficher le singulier ou le pluriel.
Toujours dans l'exemple de page de résultats de recherche, voici comment l'utiliser avec PHP :
<?php
sprintf(
_n(
"%d résultat trouvé pour le mot \"%s\".",
"%d résultats trouvés pour le mot \"%s\".",
$search_result,
"textdomain"
),
$search_result,
get_search_query()
);
?>
Et son équivalence avec Timber :
{{
__(
_n(
"%d résultat trouvé pour le mot \"%s\".",
"%d résultats trouvés pour le mot \"%s\".",
search_result|length,
"textdomain"
)|format(
search_result|length,
fn('get_search_query')
)
)
}}
Mais c’est plus imbriqué, plus dur à lire/écrire et la finalité est la même ! Alors ça change quoi ? ð¤
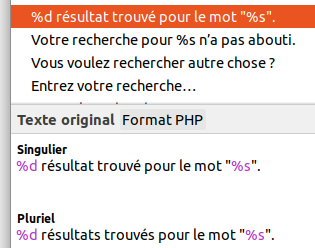
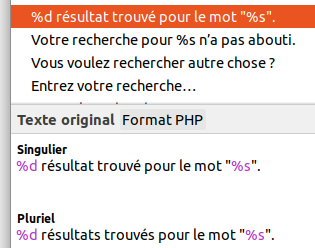
Le résultat dans l'outil de traduction est complètement différent !

Pourquoi c’est mieux ? Pourquoi privilégier cette méthode ?
- Le singulier et le pluriel se retrouvent dans le même champ pour la traduction
- On apporte plus de contexte et de compréhension
- On obtient un fichier de traduction optimisé et propre
Et voilà ! Vous avez une bonne pratique supplémentaire à intégrer dès le début du développement de votre thème WordPress avec Timber !
À bientôt pour un prochain article. ð
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
On l'a vu dans l'article "Pourquoi écrire du Twig dans WordPress ?", Timber est une excellente dépendance pour WordPress faite pour les développeurs.
J'aimerais faire le lien avec l'article "Préparer un thème WordPress pour l'internationalisation", car la syntaxe n'est pas forcément évidente si vous êtes habitués à l'écriture standard de WordPress.
Les bases
Dans l'ensemble, rien de bien plus compliqué qu’avec PHP hormis la syntaxe. On utilise toujours la même fonction WordPress qui est aussi disponible dans Timber.
Voilà un exemple simple avec PHP :
<?php echo __( "Voir toutes les actualités", "textdomain" ); ?>
Et voilà son équivalent avec Timber :
{{ __( "Voir toutes les actualités", "textdomain" ) }}
Jusqu’ici tout va bien, si vous avez l’habitude d’écrire en Twig c’est la même chose.
Abordons maintenant un cas plus spécifique.
Gérer les singuliers et les pluriels
Dans cette partie, on utilisera l'exemple de la barre de recherche, qui est un composant que l'on retrouve fréquemment sur beaucoup de sites et qui est naturellement accompagnée d'une page de résultats, sur laquelle on retrouve une phrase récapitulant le nombre de résultats trouvés et la requête faite par l'utilisateur.

Cette dernière est souvent sous la forme : "X résultat(s) trouvé(s) pour le mot Y."
Ce qui induit qu'en fonction du nombre de résultats trouvés, cette phrase peut être au pluriel. Comme toujours, il y a plusieurs méthodes pour réaliser cela et je divulgâche, mais certaines de ces méthodes sont meilleures que d'autres sur plusieurs points.
Première méthode
En tant que développeur, on peut être tenté de gérer l'affichage avec une condition.
Par exemple :
- Si le résultat de ma recherche est supérieur à 1, j'affiche le pluriel, sinon j'affiche le singulier.
- J’utilise la fonction
sprintfavec les spécificateurs adéquats respectivement pour le nombre de résultats et le terme de recherche.
En PHP, cela donnerait :
<?php if( $search_result > 1 ) : ?>
<?php
sprintf(
__( "%d résultats trouvés pour le mot \"%s\".", "textdomain" ),
$search_result,
get_search_query()
);
?>
<?php else : ?>
<?php
sprintf(
__( "%d résultat trouvé pour le mot \"%s\".", "textdomain" ),
$search_result,
get_search_query()
);
?>
<?php endif; ?>
Et avec Timber :
{% if search_result|length > 1 %}
{{
__( "%d résultats trouvés pour le mot \"%s\".", "textdomain")|format(
search_result|length,
fn('get_search_query')
)
}}
{% else %}
{{
__( "%d résultat trouvé pour le mot \"%s\".", "textdomain" )|format(
search_result|length,
fn('get_search_query')
)
}}
{% endif %}
C’est la même chose, excepté que l’on remplace un appel de fonction par un filtre.
On y retrouve :
- Le filtre
lengthsur la variablesearch_resultrenvoie le nombre d'éléments. - La fonction
__()pour les traductions avec le bontextdomain - Le filtre
formatqui est l’équivalent de la fonctionsprintfen PHP fn()oufunction()qui permet d’utiliser une fonction WordPress ou PHP
Avec cette méthode, si search_result est supérieur à 1, on obtiendra :
2 résultats trouvés pour le mot Burger
.
Sinon :
1 résultat trouvé pour le mot Burger
.
Parfait, le résultat est comme attendu. Ça fonctionne !
Dans notre outil de traduction (Poedit), on retrouve bien les chaînes de caractères à traduire. Cependant, il y a une chaîne pour gérer le singulier et une pour gérer le pluriel.

Pourquoi ça ne va pas ?!
- On se retrouve avec deux traductions à produire, alors que c’est potentiellement la même phrase.
- S'il y a des cas similaires à traiter sur le site, on aura un fichier de traduction long comme le bras, qui contient pleins de doublons de phrases.
- Si le fichier doit être fourni à une tierce personne pour la traduction, cela manquera de contexte pour traduire correctement.
Il existe des fonctions faites pour ce genre de cas !
La bonne méthode
Pour avoir des traductions singulier/pluriel propres et optimisées, on utilise la fonction WordPress _n(), qui est un tout-en-un.
Il suffit de lui passer la valeur qui sert de référence et elle s'occupera de choisir d'afficher le singulier ou le pluriel.
Toujours dans l'exemple de page de résultats de recherche, voici comment l'utiliser avec PHP :
<?php
sprintf(
_n(
"%d résultat trouvé pour le mot \"%s\".",
"%d résultats trouvés pour le mot \"%s\".",
$search_result,
"textdomain"
),
$search_result,
get_search_query()
);
?>
Et son équivalence avec Timber :
{{
__(
_n(
"%d résultat trouvé pour le mot \"%s\".",
"%d résultats trouvés pour le mot \"%s\".",
search_result|length,
"textdomain"
)|format(
search_result|length,
fn('get_search_query')
)
)
}}
Mais c’est plus imbriqué, plus dur à lire/écrire et la finalité est la même ! Alors ça change quoi ? ð¤
Le résultat dans l'outil de traduction est complètement différent !

Pourquoi c’est mieux ? Pourquoi privilégier cette méthode ?
- Le singulier et le pluriel se retrouvent dans le même champ pour la traduction
- On apporte plus de contexte et de compréhension
- On obtient un fichier de traduction optimisé et propre
Et voilà ! Vous avez une bonne pratique supplémentaire à intégrer dès le début du développement de votre thème WordPress avec Timber !
À bientôt pour un prochain article. ð
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
 Les identités machine forment le socle de notre univers digital. Elles sont indispensables pour sécuriser les connexions entre appareils et assurer leur fiabilité.
Les identités machine forment le socle de notre univers digital. Elles sont indispensables pour sécuriser les connexions entre appareils et assurer leur fiabilité.
 Ce ralentissement s'est accentué à partir du deuxième trimestre selon le Baromètre du programmatique que l'Alliance Digitale présente ce mercredi 13 juillet au marché en partenariat avec Adomik.
Ce ralentissement s'est accentué à partir du deuxième trimestre selon le Baromètre du programmatique que l'Alliance Digitale présente ce mercredi 13 juillet au marché en partenariat avec Adomik.
 Pour profiter d'un été en sécurité, voici 8 conseils pour voyager en toute tranquillité, à suivre avant, pendant et après vos vacances.
Pour profiter d'un été en sécurité, voici 8 conseils pour voyager en toute tranquillité, à suivre avant, pendant et après vos vacances.
 Comment les plateformes de données cloud permettent-elles de contrer les cybermenaces ? Et pourquoi les data lake de sécurité sont l'avenir de la cybersécurité ?
Comment les plateformes de données cloud permettent-elles de contrer les cybermenaces ? Et pourquoi les data lake de sécurité sont l'avenir de la cybersécurité ?
Les retards de trésorerie seraient à l’origine de 25% des faillites des PME. Face à ce constat, la startup parisienne Hero a déployé une plateforme de paiement et de financement à destination du B2B. Après 7 mois d’activité, la FinTech accélère avec une levée de fonds de 12,4 millions d’euros réalisée auprès de Paua Ventures …
L’article [Série A] FinTech : Hero lève 12,4 millions d’euros pour sa plateforme de paiement B2B est apparu en premier sur FrenchWeb.fr.
On peut en faire des choses avec du papier. Et pas uniquement écrire dessus ou s’essuyer les fesses… non, non, on peut aussi créer soi-même des objets simplement avec un peu de pliage et de découpage. On appelle d’ailleurs cela du papercraft. Seulement, voilà, nous ne sommes pas tous doués … Suite
 Une seconde levée qui va permettre à Hero de consolider sa plateforme et de la faire passer à l'échelle paneuropéenne d'ici 2023. La start-up emprunte également 5 millions d'euros.
Une seconde levée qui va permettre à Hero de consolider sa plateforme et de la faire passer à l'échelle paneuropéenne d'ici 2023. La start-up emprunte également 5 millions d'euros.
The post Pricing Table Style 239 appeared first on Best jQuery.
The post Counter Style 200 appeared first on Best jQuery.
 https://bradfrost.com/blog/post/the-many-faces-of-themeable-design-systems/
https://bradfrost.com/blog/post/the-many-faces-of-themeable-design-systems/
 Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
 Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
 Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
 Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
Get lifetime access to Cubicl, an an advanced platform with powerful features that combines task management, project planning, team collaboration and customer management in an easy to navigate environment where you and your team will feel right at home
 https://www.withserve.com/
https://www.withserve.com/ https://lostgeometry.xyz/
https://lostgeometry.xyz/ https://shortcut.com/
https://shortcut.com/ https://www.godlike.so/
https://www.godlike.so/ https://www.entrepreneur.com/article/429419
https://www.entrepreneur.com/article/429419 https://qrayapp.com/
https://qrayapp.com/ https://cjohanaja.com/musings/wouldnt-download-backend/
https://cjohanaja.com/musings/wouldnt-download-backend/ https://ishadeed.com/article/figma-css/
https://ishadeed.com/article/figma-css/ https://laravel-news.com/first-look-at-jigsaw
https://laravel-news.com/first-look-at-jigsaw https://thedesignest.net/quentin-tarantino-movie-fonts/
https://thedesignest.net/quentin-tarantino-movie-fonts/