Les actualités du Lundi 13 aout 2018 dans les métiers du web - Marmits.com - Reims
 https://uxdesign.cc/fairtrade-website-redesign-a-ux-case-study-220ab2e47d82
https://uxdesign.cc/fairtrade-website-redesign-a-ux-case-study-220ab2e47d82
 https://www.kickstarter.com/projects/1930401029/formid-seat-the-first-made-to-measure-active-seat
https://www.kickstarter.com/projects/1930401029/formid-seat-the-first-made-to-measure-active-seat


 https://www.creativebloq.com/news/find-your-perfect-type-with-tinder-for-fonts
https://www.creativebloq.com/news/find-your-perfect-type-with-tinder-for-fonts
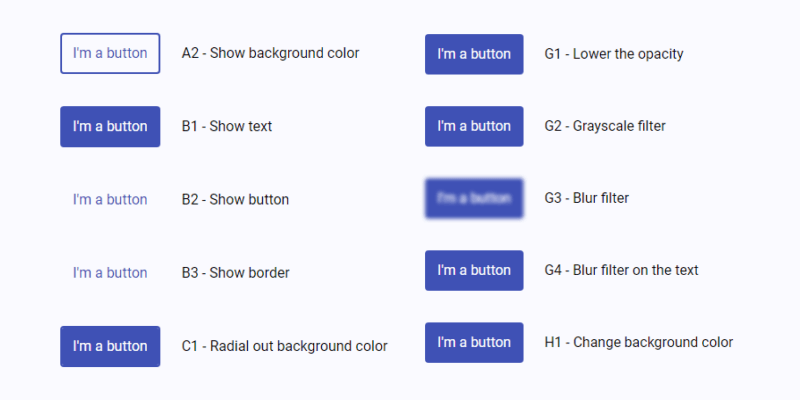
 A long list of pure CSS effects that can be used on buttons, text or any hoverable element. The CSS effects are pre-compiled through Sass, showcased with buttons structured in HTML via PUG. Created by CodePen user strafeOK
A long list of pure CSS effects that can be used on buttons, text or any hoverable element. The CSS effects are pre-compiled through Sass, showcased with buttons structured in HTML via PUG. Created by CodePen user strafeOK
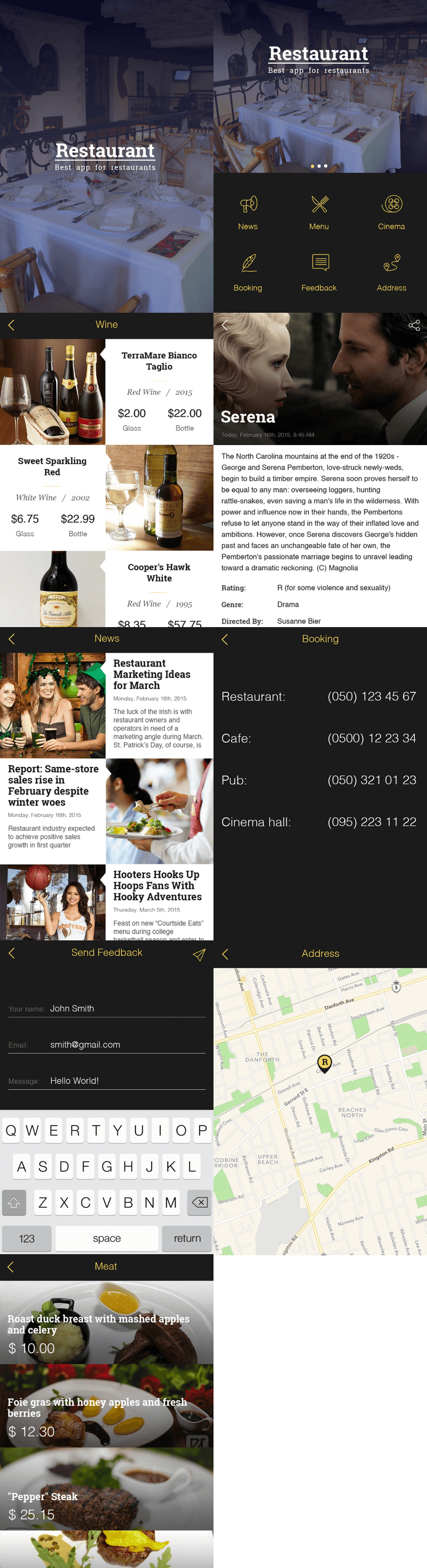
 A graphic app template designed for Restaurants and Cafe lounges. The template fits iPhone (including iPhone5 and next) and all major Android devices resolutions. The PSD file contains in total 9 layered screens showcasing navigation and UI sections. Created by Sergey Gladun.
A graphic app template designed for Restaurants and Cafe lounges. The template fits iPhone (including iPhone5 and next) and all major Android devices resolutions. The PSD file contains in total 9 layered screens showcasing navigation and UI sections. Created by Sergey Gladun.

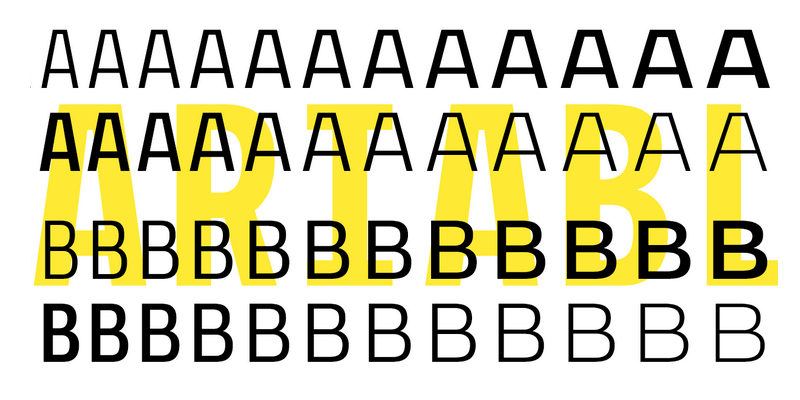
 A monospace variable font, inspired by some beautiful forms found in both Fira Mono, Libertinus Mono, and Courier. The variable version of the font contains 40 predefined styles of League Mono that can be tweaked for changing weight or width (from condensed – 50 – to extended – 200 - with various weights – 30 through 200). Created by GitHub user Tyler Finck
A monospace variable font, inspired by some beautiful forms found in both Fira Mono, Libertinus Mono, and Courier. The variable version of the font contains 40 predefined styles of League Mono that can be tweaked for changing weight or width (from condensed – 50 – to extended – 200 - with various weights – 30 through 200). Created by GitHub user Tyler Finck



 https://www.subtraction.com/2018/08/06/why-designers-dont-want-to-think-when-they-read/
https://www.subtraction.com/2018/08/06/why-designers-dont-want-to-think-when-they-read/
 En termes simples : une entreprise avec de bons outils de collaboration est une entreprise qui ne passe pas de temps à se soucier de ces outils.
En termes simples : une entreprise avec de bons outils de collaboration est une entreprise qui ne passe pas de temps à se soucier de ces outils.

 https://ux.shopify.com/you-cant-research-without-context-a36cf52c640c
https://ux.shopify.com/you-cant-research-without-context-a36cf52c640c
 https://www.fastcompany.com/90216977/blue-light-from-screens-can-steadily-blind-us
https://www.fastcompany.com/90216977/blue-light-from-screens-can-steadily-blind-us
 https://seesparkbox.com/foundry/react_context_api_state_management
https://seesparkbox.com/foundry/react_context_api_state_management
TinyEditor * Electron Fiddle * Motion & Playfulness * Reuleaux Polygons * Vue CLI 3.0 * SuperSlide.js
Collective #441 was written by Pedro Botelho and published on Codrops.
Dans les consignes à ses Quality Raters, Google demande d'être particulièrement vigilant (et exigeant) avec les pages Your Money Your Life (YMYL). Qu'est-ce que c'est et qu'est-ce que ça change pour le référencement ? Réponse dans ce dossier...
Cet article écrit par Olivier Duffez a été publié sur Qu’est-ce qu’une page YMYL (Your Money Your Life) ? Impact SEO ?
Attention, cet article va parler d’un sujet qui a été tellement polarisé qu’il transforme de nombreuses personnes en troll·e·s : l’écriture inclusive. Mais en fait on ne va pas du tout parler de ça. On va parler de Liberté et de … Lire la suite
Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled […]
The post Micron.JS : MicroInteraction library with CSS Animations & JavaScript appeared first on Best jQuery.
Get PDF From HTML, HTML String or HTMLElement with this Javascript library.
The post Html to PDF Javascript Library appeared first on Best jQuery.
 https://medium.com/@Ahaverine/provotypes-how-making-annoying-things-can-help-you-design-better-64f9a0a7e361
https://medium.com/@Ahaverine/provotypes-how-making-annoying-things-can-help-you-design-better-64f9a0a7e361
What’s old is new again; that’s the theme this month with new tools for designers with a few new tools that are rooted in the “old” concepts of design theory. From working with typefaces, to a color wheel, this roundup is packed with goodies. And then there are some new “new” tools as well, including […]
The post Pricing Table Style 90 appeared first on Best jQuery.
The post Counter Style 28 appeared first on Best jQuery.



Spotify vient d’annoncer une nouvelle fonctionnalité permettant de zapper les publicités audio et vidéo depuis un compte gratuit. Tout utilisateur profitant donc de l’offre gratuite de la plateforme d’écoute de musique en streaming pourra donc sauter une publicité qui se lance, sans avoir à attendre un éventuel délai minimum comme le fait par exemple YouTube. […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Spotify : Passer les publicités avec l’offre gratuite est la propriété de WebLife - Actualités internet, high-tech & startups.

Le célèbre constructeur chinois vient de lancer une nouvelle marque afin d’asseoir un peu plus sa présence sur le marché des terminaux mobiles : Poco by Xiaomi. Mais c’est pas tout puisque l’annonce s’accompagne de l’arrivée d’un premier téléphone. Poco pour concurrencer Honor & OnePlus C’est officiel, Xiaomi lance Poco en seconde marque, à l’instar […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Xiaomi lance Poco et le Pocophone F1 est la propriété de WebLife - Actualités internet, high-tech & startups.
Avez-vous déjà tenté d'inspecter un document HTML, pour dénicher des bugs ou examiner sa conception, alors même que sa structure change... à cause de JavaScript ?
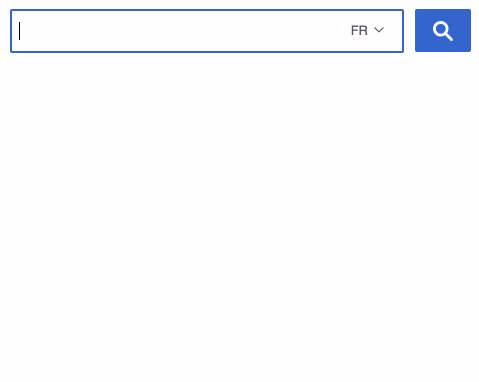
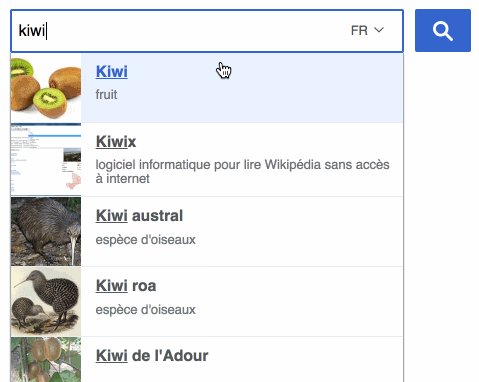
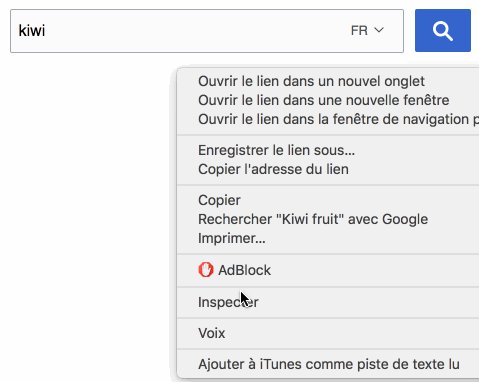
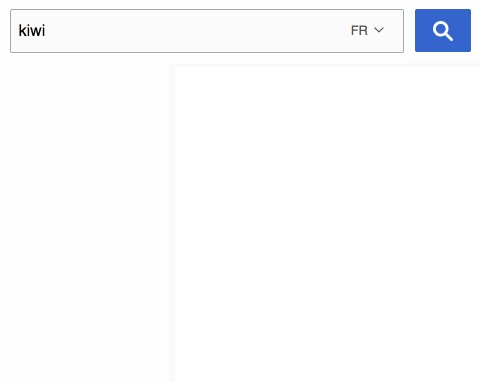
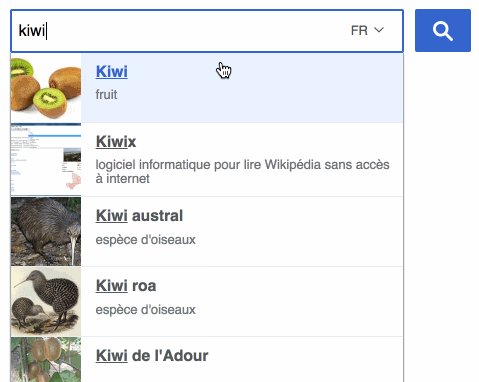
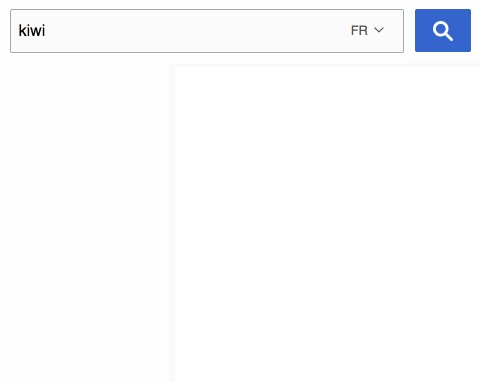
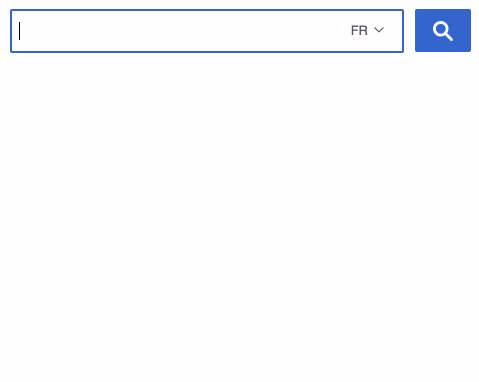
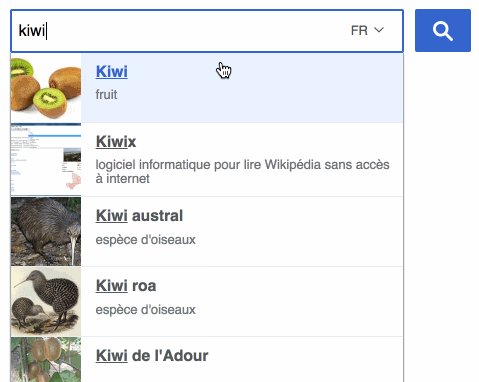
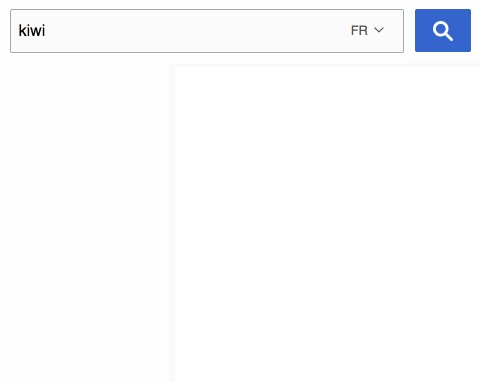
Prenons un cas concret : le champ de recherche avec autocomplétion de Wikipédia qui affiche une liste déroulante de liens. Celle-ci apparaît lorsque du texte est entré, mais disparaît du document lorsqu'on perd le focus (par exemple lorsqu'on cherche à l'inspecter avec la souris). Il ne s'agit pas juste d'un élément masqué mais bien retiré du DOM (Document Object Model). Embêtant pour aller analyser en direct son contenu, ses styles, etc.

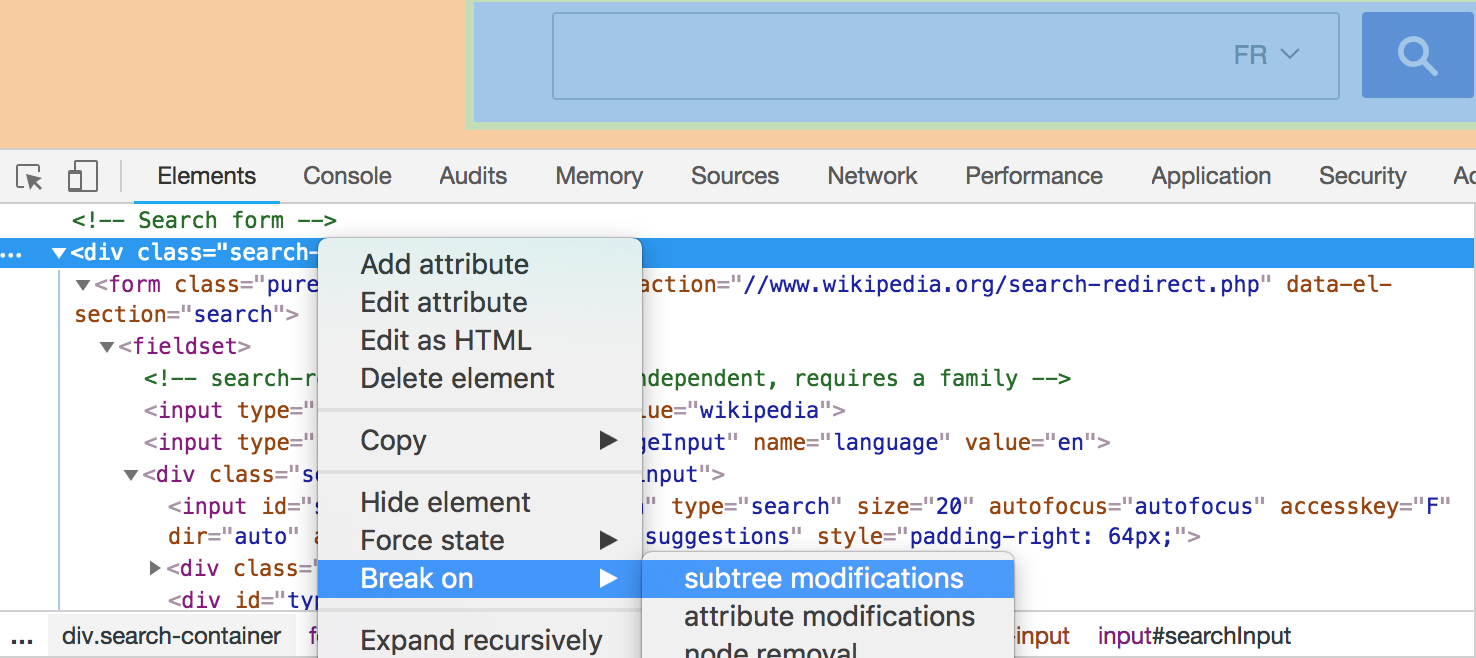
Chrome permet de mettre en pause l'exécution de la page lorsqu'un élément du DOM se voit modifié :
- Si l'un de ses descendants est modifié/ajouté/supprimé
- Si ses attributs changent
- Si le noeud est supprimé
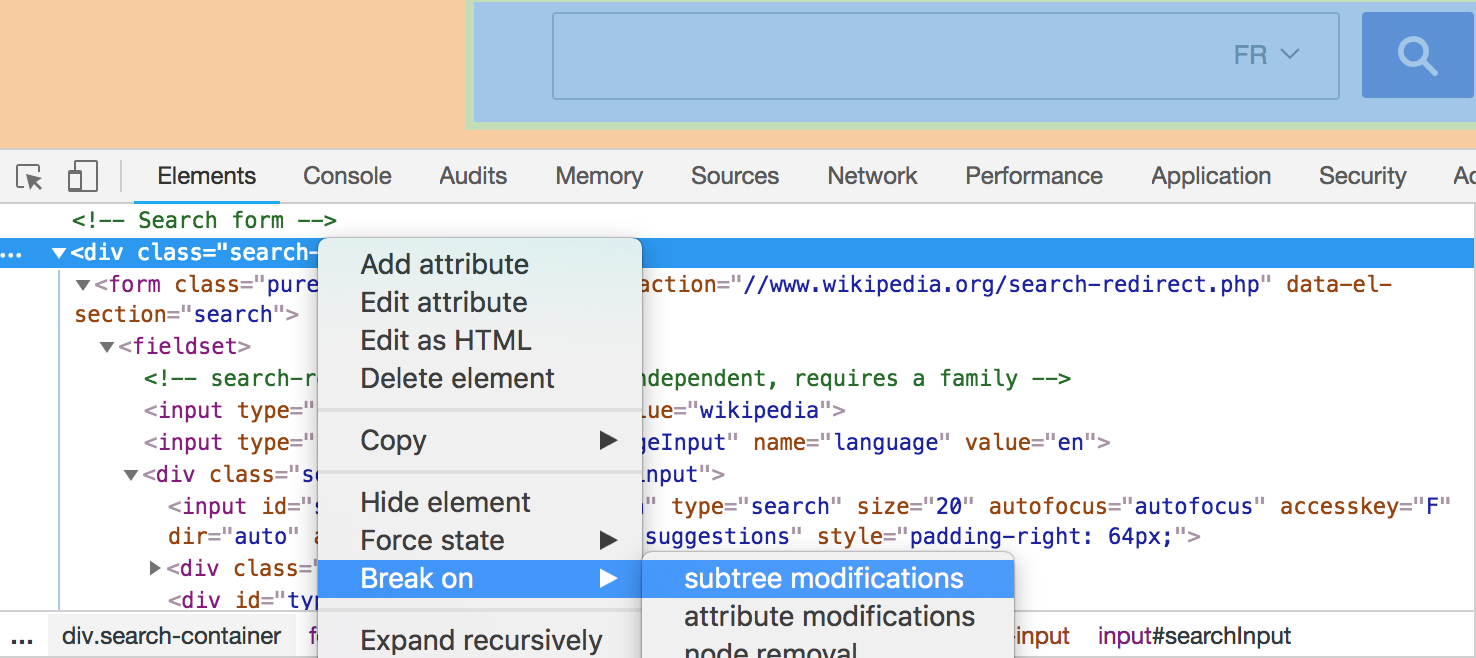
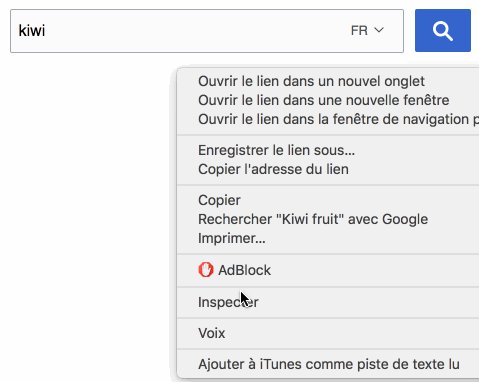
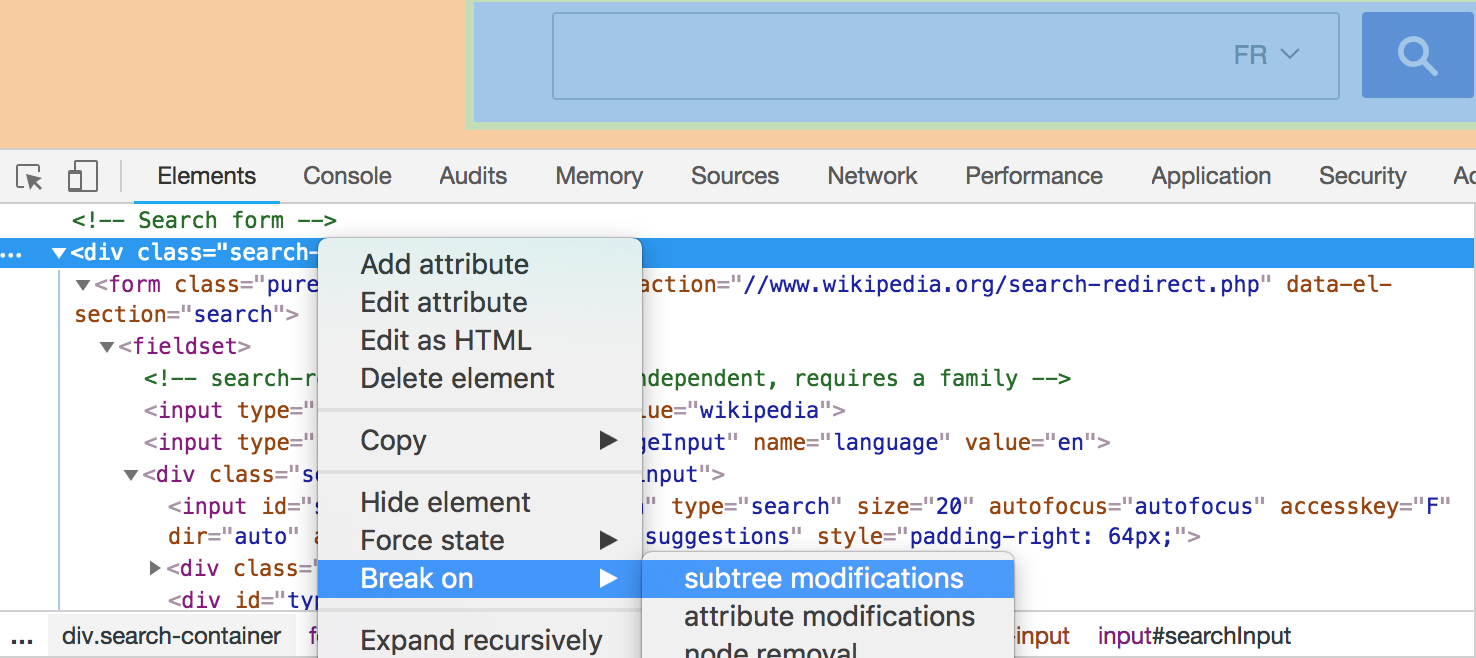
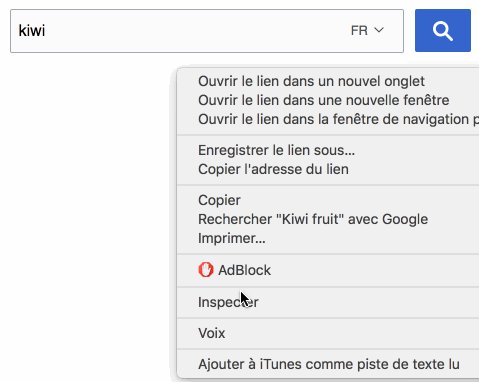
Pour répondre à notre problématique initiale, il faut donc cibler un élément parent qui reste sur la page quoiqu'il arrive et choisir Break on puis subtree modifications.
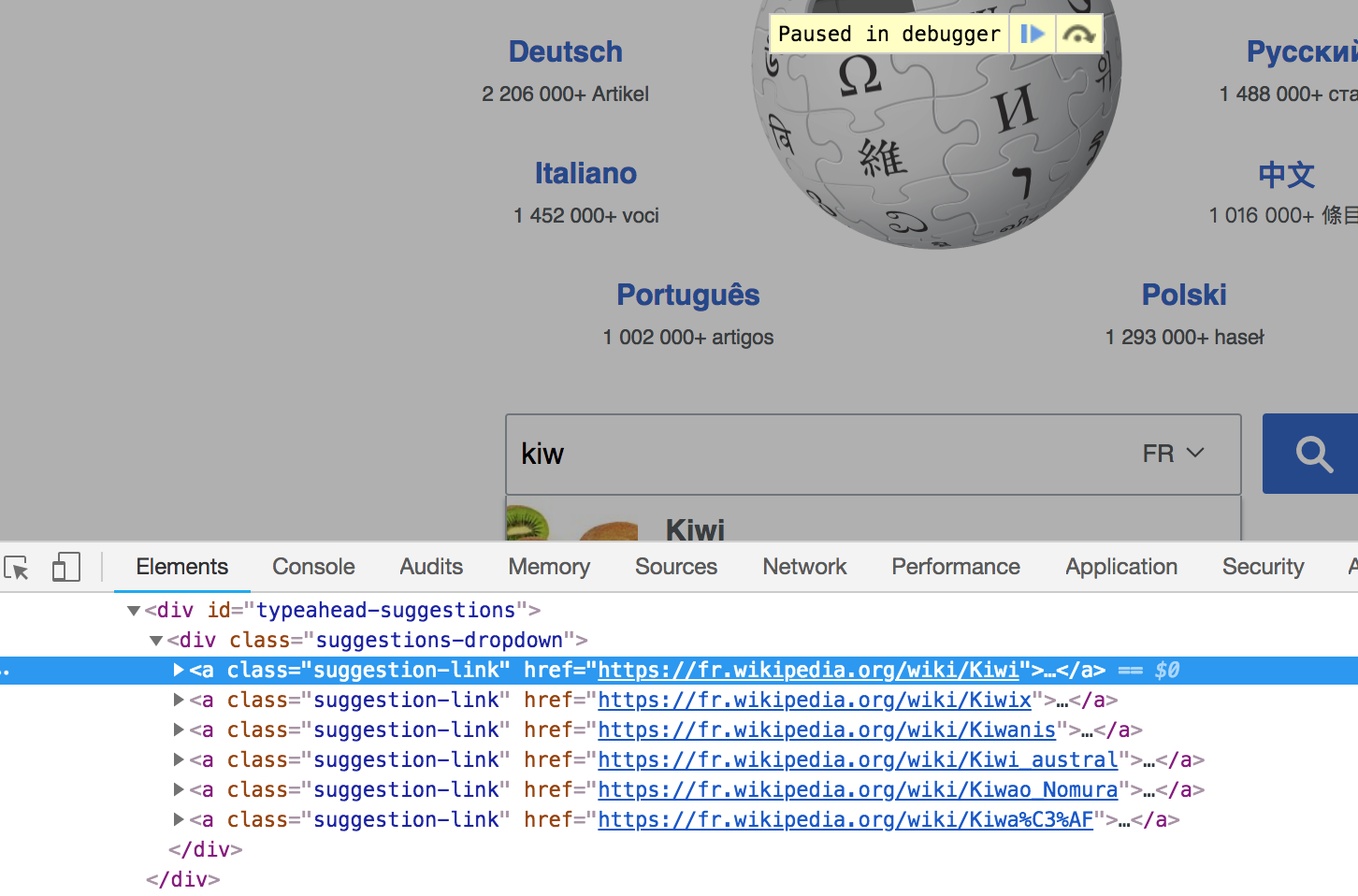
Un breakpoint est ajouté, de telle sorte que lorsque "sous-arbre" DOM sera modifié, on pourra mettre en pause le fil d'exécution et examiner cela.

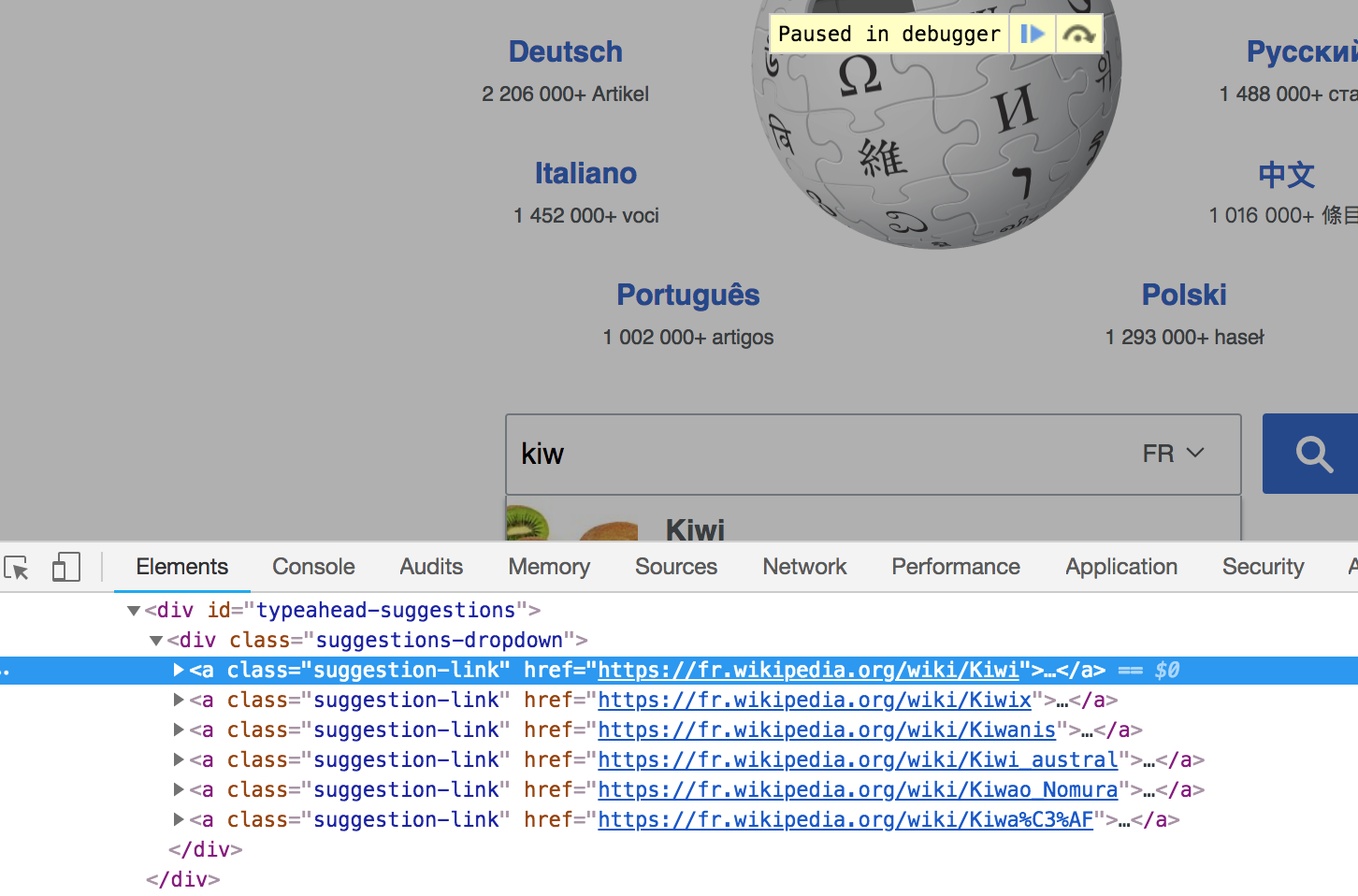
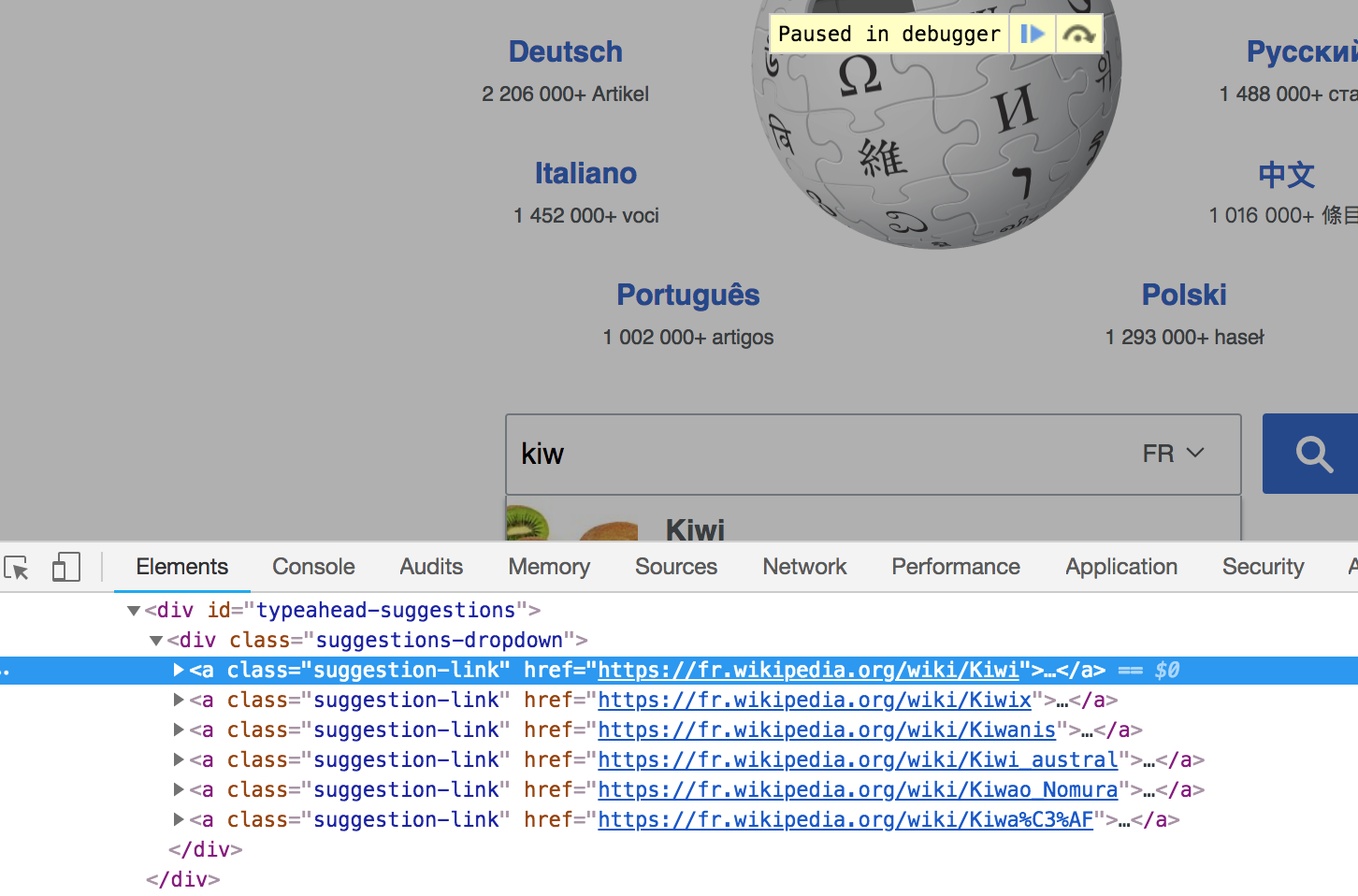
Maintenant, toute action va provoquer un bloquage (Paused in debugger) et la vue de la page sera grisée. Durant ce temps, toute inspection du DOM est possible, en prenant son temps (l'élément est figé et ne disparaît plus).
Il est bien entendu possible de reprendre le fil, progressivement ou totalement, avec les boutons correspondants affichés à l'écran. Toute autre modification du DOM provoquera un nouvel arrêt, donc tout va dépendre de la façon dont le script procède.

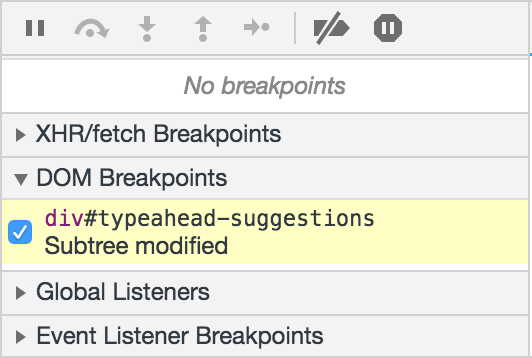
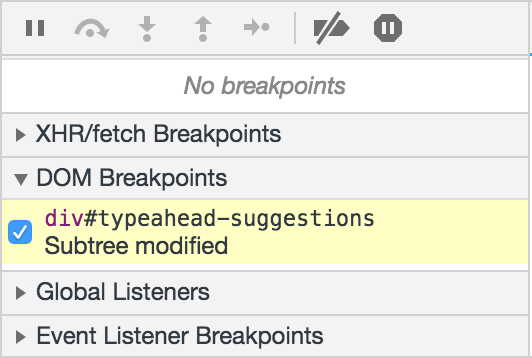
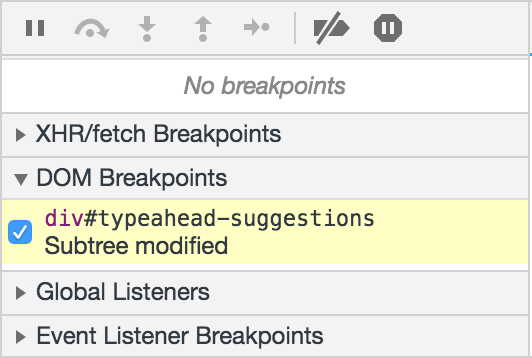
Pour visualiser les breakpoints actifs, il faut se rendre dans le l'onglet DOM Breakpoints pour pouvoir les désactiver, ré-activer ou s'en débarasser définitivement.

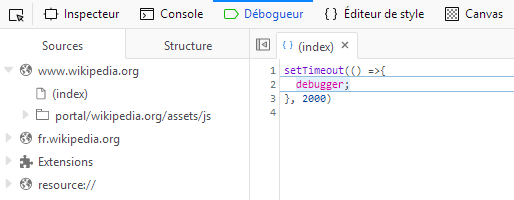
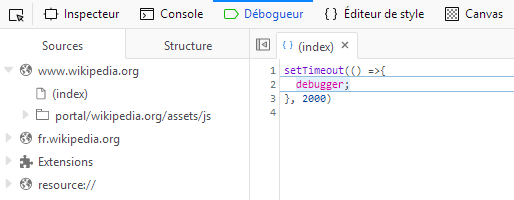
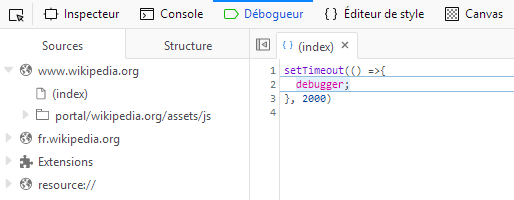
Firefox ne dispose pas directement de la même fonctionnalité mais beaucoup de travail a été effectué du côté de JavaScript avec MutationObserver. Il y a également l'astuce moins pratique de mettre en pause le debugger après un temps mesuré, avec cette instruction entrée dans la console :
setTimeout(() => { debugger; }, 2000)
Vous avez 2 secondes pour déclencher les modifications sur le document avant que celui-ci ne se fige. L'inspection d'éléments est alors possible dans l'onglet approprié, mais la visée à souris ne fonctionnera pas. Pour reprendre le fil et sortir de la pause, cliquez sur le bouton Lecture ou appuyez sur F8.

Avez-vous déjà tenté d'inspecter un document HTML, pour dénicher des bugs ou examiner sa conception, alors même que sa structure change... à cause de JavaScript ?
Prenons un cas concret : le champ de recherche avec autocomplétion de Wikipédia qui affiche une liste déroulante de liens. Celle-ci apparaît lorsque du texte est entré, mais disparaît du document lorsqu'on perd le focus (par exemple lorsqu'on cherche à l'inspecter avec la souris). Il ne s'agit pas juste d'un élément masqué mais bien retiré du DOM (Document Object Model). Embêtant pour aller analyser en direct son contenu, ses styles, etc.

Chrome permet de mettre en pause l'exécution de la page lorsqu'un élément du DOM se voit modifié :
- Si l'un de ses descendants est modifié/ajouté/supprimé
- Si ses attributs changent
- Si le noeud est supprimé
Pour répondre à notre problématique initiale, il faut donc cibler un élément parent qui reste sur la page quoiqu'il arrive et choisir Break on puis subtree modifications.
Un breakpoint est ajouté, de telle sorte que lorsque "sous-arbre" DOM sera modifié, on pourra mettre en pause le fil d'exécution et examiner cela.

Maintenant, toute action va provoquer un bloquage (Paused in debugger) et la vue de la page sera grisée. Durant ce temps, toute inspection du DOM est possible, en prenant son temps (l'élément est figé et ne disparaît plus).
Il est bien entendu possible de reprendre le fil, progressivement ou totalement, avec les boutons correspondants affichés à l'écran. Toute autre modification du DOM provoquera un nouvel arrêt, donc tout va dépendre de la façon dont le script procède.

Pour visualiser les breakpoints actifs, il faut se rendre dans le l'onglet DOM Breakpoints pour pouvoir les désactiver, ré-activer ou s'en débarasser définitivement.

Firefox ne dispose pas directement de la même fonctionnalité mais beaucoup de travail a été effectué du côté de JavaScript avec MutationObserver. Il y a également l'astuce moins pratique de mettre en pause le debugger après un temps mesuré, avec cette instruction entrée dans la console :
setTimeout(() => { debugger; }, 2000)
Vous avez 2 secondes pour déclencher les modifications sur le document avant que celui-ci ne se fige. L'inspection d'éléments est alors possible dans l'onglet approprié, mais la visée à souris ne fonctionnera pas. Pour reprendre le fil et sortir de la pause, cliquez sur le bouton Lecture ou appuyez sur F8.

Avez-vous déjà tenté d'inspecter un document HTML, pour dénicher des bugs ou examiner sa conception, alors même que sa structure change... à cause de JavaScript ?
Prenons un cas concret : le champ de recherche avec autocomplétion de Wikipédia qui affiche une liste déroulante de liens. Celle-ci apparaît lorsque du texte est entré, mais disparaît du document lorsqu'on perd le focus (par exemple lorsqu'on cherche à l'inspecter avec la souris). Il ne s'agit pas juste d'un élément masqué mais bien retiré du DOM (Document Object Model). Embêtant pour aller analyser en direct son contenu, ses styles, etc.

Chrome permet de mettre en pause l'exécution de la page lorsqu'un élément du DOM se voit modifié :
- Si l'un de ses descendants est modifié/ajouté/supprimé
- Si ses attributs changent
- Si le noeud est supprimé
Pour répondre à notre problématique initiale, il faut donc cibler un élément parent qui reste sur la page quoiqu'il arrive et choisir Break on puis subtree modifications.
Un breakpoint est ajouté, de telle sorte que lorsque "sous-arbre" DOM sera modifié, on pourra mettre en pause le fil d'exécution et examiner cela.

Maintenant, toute action va provoquer un bloquage (Paused in debugger) et la vue de la page sera grisée. Durant ce temps, toute inspection du DOM est possible, en prenant son temps (l'élément est figé et ne disparaît plus).
Il est bien entendu possible de reprendre le fil, progressivement ou totalement, avec les boutons correspondants affichés à l'écran. Toute autre modification du DOM provoquera un nouvel arrêt, donc tout va dépendre de la façon dont le script procède.

Pour visualiser les breakpoints actifs, il faut se rendre dans le l'onglet DOM Breakpoints pour pouvoir les désactiver, ré-activer ou s'en débarasser définitivement.

Firefox ne dispose pas directement de la même fonctionnalité mais beaucoup de travail a été effectué du côté de JavaScript avec MutationObserver. Il y a également l'astuce moins pratique de mettre en pause le debugger après un temps mesuré, avec cette instruction entrée dans la console :
setTimeout(() => { debugger; }, 2000)
Vous avez 2 secondes pour déclencher les modifications sur le document avant que celui-ci ne se fige. L'inspection d'éléments est alors possible dans l'onglet approprié, mais la visée à souris ne fonctionnera pas. Pour reprendre le fil et sortir de la pause, cliquez sur le bouton Lecture ou appuyez sur F8.





Dropbox ne fonctionnera plus après le 7 novembre si vous utilisez un système de fichiers alternatif.
Alors ça, c’est couillon. Si vous utilisez Dropbox et que vous synchronisez des fichiers sur une partition qui n’est pas au format NTFS (Windows), APFS et HFS+ (Mac) ou Ext4 (Linux), et bien mauvaise nouvelle : Le 7 novembre prochain, Dropbox ne fonctionnera plus. En effet, la société américaine a … Suite

Brave New World Les mineurs de cryptomonnaies veulent créer leur propre réseau électrique (motherboard.vice.com) Un emballement catastrophique du climat serait possible dès 2°C de réchauffement (usbeketrica.com) La Californie possède désormais sa propre version du RGPD (usbeketrica.com) Le Pentagone ne veut … Lire la suite
Tobias Koepp est un de ces designers 3D qui ont la capacité de nous faire rêver en quelques images....
 https://www.awwwards.com/product-designer-at-netflix-navin-iyengar-experimental-thinking-design-like-a-scientist.html
https://www.awwwards.com/product-designer-at-netflix-navin-iyengar-experimental-thinking-design-like-a-scientist.html
 https://www.wpbeginner.com/showcase/best-wordpress-themes-for-startups/
https://www.wpbeginner.com/showcase/best-wordpress-themes-for-startups/
 https://producttribe.com/ux-design/ux-writing
https://producttribe.com/ux-design/ux-writing https://cabanadesignsystem.com/
https://cabanadesignsystem.com/ https://www.awrstudyr.com/
https://www.awrstudyr.com/ https://assemblyai.com/
https://assemblyai.com/