Les actualités du Mardi 14 mars 2023 dans les métiers du web - Marmits.com - Reims
Then, I realise that the conversation has been quite one-sided so I try to change that and say “okay, do you have any questions for me?” You reply with a short “no, I’m good.”
Customer data has become something of a currency, with many users consenting to this unknowingly or without concern, whilst others are a little more sceptical. But generally, people are much more likely to share their data if there is a clear exchange of value.
Product-led is currently the shiniest of companies’ growth strategies. And for a good reason (among others): it is shaking up the old dusty B2B world!
 Google a annoncé ce mardi 14 mars intégrer de l'IA dans ses offres cloud et Workspace. De son côté, OpenAI annonce GPT-4, une IA générative multimodale.
Google a annoncé ce mardi 14 mars intégrer de l'IA dans ses offres cloud et Workspace. De son côté, OpenAI annonce GPT-4, une IA générative multimodale.
To keep the list manageable, we’ve limited it to just ten typefaces. There were many more great releases on ILT throughout 2022, that aren’t on this list, but rest assured, we’ll remind you about those in the coming weeks and months.
Some inspiration for clip-path animations where a fullscreen image moves into a row/grid of smaller images, morphing its shape along the way.
 Les syndicats avaient annoncé une nouvelle journée de grève ce mercredi 15 mars, pour obtenir le retrait du projet de réforme des retraites. RATP, Transilien, SNCF, vols... A quelles perturbations s'attendre ?
Les syndicats avaient annoncé une nouvelle journée de grève ce mercredi 15 mars, pour obtenir le retrait du projet de réforme des retraites. RATP, Transilien, SNCF, vols... A quelles perturbations s'attendre ?
Include is a Figma plugin that helps designers build more accessible digital tools from the start.
 La superstar actuelle de l'IA s'appelle ChatGPT. Elle est aussi utilisée par des cybercriminels afin d'examiner le code, à la recherche de vulnérabilités et créer des exploits fonctionnels.
La superstar actuelle de l'IA s'appelle ChatGPT. Elle est aussi utilisée par des cybercriminels afin d'examiner le code, à la recherche de vulnérabilités et créer des exploits fonctionnels.
 Afin de faire face aux difficultés qui menacent les entreprises du secteur industriel, la résilience est l'une des clés de la réussite.
Afin de faire face aux difficultés qui menacent les entreprises du secteur industriel, la résilience est l'une des clés de la réussite.
Miroir IT : un autre modèle de gouvernance pour infuser la culture informatique et réduire les coûts
 Dans nombre de grandes entreprises, on observe parfois un paradoxe : les équipes IT sont détachées du business, et ceux qui pilotent le business ne comprennent pas l'IT. Mais cela pourrait changer...
Dans nombre de grandes entreprises, on observe parfois un paradoxe : les équipes IT sont détachées du business, et ceux qui pilotent le business ne comprennent pas l'IT. Mais cela pourrait changer...
Google a présenté mardi de nouveaux outils à base d’intelligence artificielle (IA) générative pour les entreprises et particuliers souhaitant déléguer certaines tâches, de la rédaction d’emails à la création de campagnes publicitaires. Google Workspace, la suite de bureautique du groupe californien (email, visioconférence, etc), « a longtemps été un pionnier de la collaboration en temps réel …
L’article Google intègre des outils d’IA générative à Google Works est apparu en premier sur FRENCHWEB.FR.
We’re bringing the power of generative AI to developers and businesses through Google Cloud and MakerSuite. And we’re introducing new AI-powered features in Google Workspace.
 Et si la réduction du bilan carbone de l'entreprise passait également dans le choix de ses partenaires informatiques ?
Et si la réduction du bilan carbone de l'entreprise passait également dans le choix de ses partenaires informatiques ?
 Censures, vols et exploitations abusives des données, surveillance constante des acteurs privés et étatiques... ces thèmes abordés dans des romans dystopiques sont aujourd'hui devenus une réalité.
Censures, vols et exploitations abusives des données, surveillance constante des acteurs privés et étatiques... ces thèmes abordés dans des romans dystopiques sont aujourd'hui devenus une réalité.
 Quelles sont les difficultés auxquelles sont confrontés les RSSI pour sécuriser leurs API ?
Quelles sont les difficultés auxquelles sont confrontés les RSSI pour sécuriser leurs API ?
 La DeFi, qui repose en grande partie sur des stablecoins centralisés, aurait pu s'effondrer sans l'intervention de la Fed. Un comble pour un écosystème qui s'est construit en opposition à la finance traditionnelle.
La DeFi, qui repose en grande partie sur des stablecoins centralisés, aurait pu s'effondrer sans l'intervention de la Fed. Un comble pour un écosystème qui s'est construit en opposition à la finance traditionnelle.
 Des données désorganisées et cloisonnées peuvent faire obstacle à une expérience client de qualité. Voici quatre façons de se débarrasser rapidement du superflu.
Des données désorganisées et cloisonnées peuvent faire obstacle à une expérience client de qualité. Voici quatre façons de se débarrasser rapidement du superflu.
 Dans l'écosystème Bitcoin, les sidechains tentent d'apporter leur plus-value, le plus souvent sous la forme d'applications liées à la finance décentralisée.
Dans l'écosystème Bitcoin, les sidechains tentent d'apporter leur plus-value, le plus souvent sous la forme d'applications liées à la finance décentralisée.
 Les réseaux supérieurs de la blokchain Bitcoin lui permettent de fluidifier son usage. Ils offrent des perspectives prometteuses en termes de décentralisation et d'identité numérique.
Les réseaux supérieurs de la blokchain Bitcoin lui permettent de fluidifier son usage. Ils offrent des perspectives prometteuses en termes de décentralisation et d'identité numérique.
 Le télétravail s'est très vite transformé d'un plan de secours pour assurer la continuité des activités durant la Covid à un élément séducteur pour attirer de nouveaux talents.
Le télétravail s'est très vite transformé d'un plan de secours pour assurer la continuité des activités durant la Covid à un élément séducteur pour attirer de nouveaux talents.
 Depuis le début de la great resignation ainsi que de la guerre des talents, il est de plus en plus compliqué de miser sur l'engagement des collaborateurs, un phénomène remettant l'humain au centre.
Depuis le début de la great resignation ainsi que de la guerre des talents, il est de plus en plus compliqué de miser sur l'engagement des collaborateurs, un phénomène remettant l'humain au centre.
 Depuis quelques mois, des rumeurs circulent à propos des impacts éventuels du Digital Market Act (DMA) de la Commission européenne, sur l'affichage de Google Maps : Partoo vous livre son point de vue.
Depuis quelques mois, des rumeurs circulent à propos des impacts éventuels du Digital Market Act (DMA) de la Commission européenne, sur l'affichage de Google Maps : Partoo vous livre son point de vue.
Les web workers sont des threads JavaScript qui permettent de déléguer des tâches longues et/ou intensives en CPU à des processus en arrière-plan, afin d'éviter de bloquer l'interface de l'application web.
Cela signifie que vous pouvez exécuter du code JavaScript qui prend du temps à s'exécuter, comme des calculs complexes, des opérations de traitement de données ou des téléchargements de fichiers, sans perturber la réactivité de votre application et notamment déclencher l'apparition d'un avertissement du navigateur de type Attention : le script ne répond pas, voulez-vous attendre ou l'arrêter ?
.

Le support de cette technique est très bon de nos jours avec tous les navigateurs majeurs desktop et mobiles, depuis IE10 inclus et Android 4.4, soit depuis environ 2014. Reportez-vous au tableau Caniuse : Web Workers pour tous les détails.
Pour utiliser un web worker, vous devez créer un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan, puis utiliser l'API des web workers pour instancier un web worker à partir de ce fichier et lui envoyer des messages pour lancer des tâches ou obtenir des résultats. Le web worker exécutera le code de manière asynchrone, de sorte que vous pouvez continuer à interagir avec l'application pendant que le code du web worker s'exécute en arrière-plan.
Cas d'usage
On utilise des workers dans les cas suivants (et d'autres) pour éviter de bloquer l'interface :
- Calculs complexes : Si vous avez besoin de calculer des valeurs complexe qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer ces calculs à un processus en arrière-plan et éviter de bloquer l'interface utilisateur (UI) de l'application.
- Traitement de données : Si vous avez besoin de traiter de grandes quantités de données qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer ce traitement à un processus en arrière-plan et éviter de surcharger le processeur.
- Téléchargement de fichiers : Si vous avez besoin de télécharger de gros fichiers qui prennent du temps, vous pouvez utiliser un web worker pour déléguer cette tâche.
- Animations complexes : Si vous avez besoin d'animations complexes qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer l'exécution de ces animations à un processus en arrière-plan et économiser les ressources.
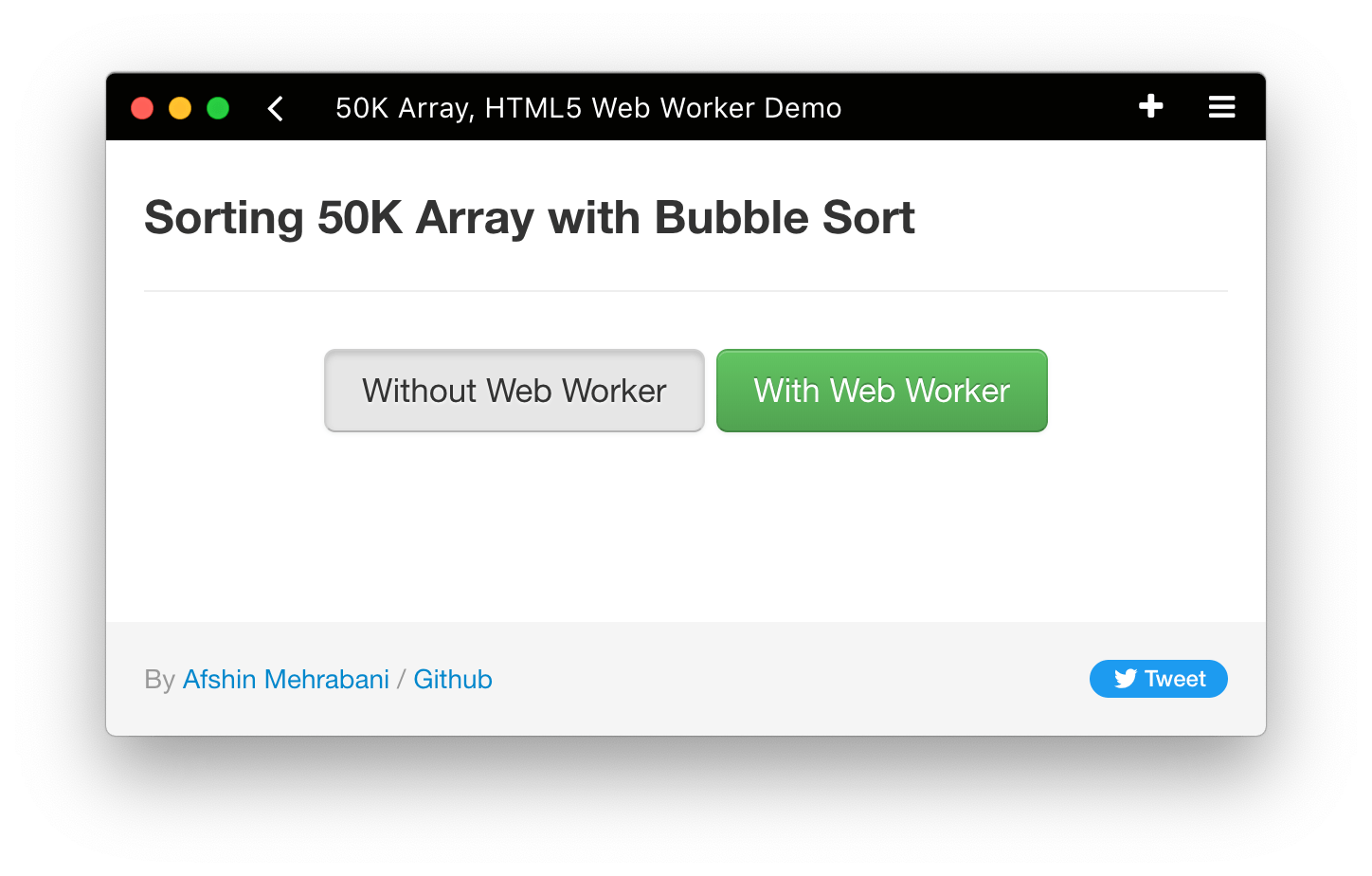
Une démo vaut mille mots
âï¸ L'exemple le plus parlant peut être retrouvé en ligne : Sorting 50K Array with Bubble Sort.

Il s'agit d'effectuer un tri sur un tableau par algorithme bubble sort (tri à bulles) avec 2 méthodes : - sans worker : de manière classique, cet exercice bloque l'interface, on peut le voir aux styles figés du bouton, à l'absence de l'animation de la barre de progression, et de réactivité globale. - avec worker : le document principal continue de vivre avec ses états, animations, interactions, sans bloquer durant la réalisation du calcul.
Limitations
Par leur nature, les workers ont des limites.
- Ils ne peuvent pas accéder à certaines propriétés de l'objet
window, commewindow.document, car ils sont exécutés dans un contexte de thread séparé et ne partagent pas le même espace de nomage que le code principal de l'application. Cela également pour éviter des conflits d'accès aux ressources avec les scripts de la page principale. - Ils ne peuvent pas afficher de fenêtres de dialogue ou des boîtes de message, car ils n'ont pas accès aux fonctionnalités de l'interface graphique de l'application.
- Ils ne peuvent pas utiliser certains objets de l'API navigation, comme
historyoulocation, car ils n'ont pas accès à la barre d'adresse ou à l'historique de navigation de l'application. - Ils ne peuvent pas interagir directement avec le DOM de la page, car ils n'ont pas accès aux éléments HTML de l'application. Pour mettre à jour le DOM depuis un web worker, vous devez en réalité envoyer un message au processus principal de l'application, qui lui même interviendra.
- Ils ne peuvent pas accéder à certaines APIs du navigateur, comme celles qui gèrent les cookies ou les notifications, car elles sont liées à l'interface de l'application, du document, du navigateur.
Initialisation d'un worker
Créez un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan. Ce fichier sera appelé "fichier de travail".
Dans votre code principal, utilisez le constructeur Worker() de l'objet Worker pour instancier un web worker à partir du fichier de travail. Cette méthode prend en paramètre le chemin vers le fichier :
const worker = new Worker('path/to/worker.js');
Vous pouvez maintenant envoyer des messages au web worker en utilisant la méthode postMessage() de l'objet Worker, et par la même occasion lancer les opérations :
worker.postMessage({ message: 'Hello, worker!' });
Vous pouvez également définir un gestionnaire d'événements qui sera appelé chaque fois que le web worker envoie un message au code principal en utilisant la méthode addEventListener() de l'objet Worker :
worker.addEventListener('message', (event) => {
console.log(event.data);
});
Lorsque vous avez fini de travailler avec le web worker, vous pouvez le fermer en utilisant la méthode terminate() :
worker.terminate();
Vous pouvez également utiliser l'API des web workers pour gérer les erreurs et les exceptions qui se produisent dans le code du web worker en définissant des gestionnaires d'événements pour les événements error et messageerror.
Rappelez-vous que le code du fichier de travail est exécuté dans un contexte de thread séparé, de sorte que toutes les variables et fonctions définies dans le fichier de travail ne seront pas disponibles dans le code principal de l'application. Pour communiquer entre le code principal et le web worker, vous devez utiliser l'API des web workers pour envoyer et recevoir des messages.
Exemple concret
Voici un exemple basique mais concret d'utilisation d'un web worker pour effectuer des calculs. Attention les instructions sont présentées de manière minimaliste, il serait plus propre de les réunir dans un objet, une classe, etc. pour ne pas manipuler des variables globales.
On crée un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan. Par exemple, le fichier de travail pourrait ressembler à ceci :
// La fonction de calcul complexe
function calculate(data) {
// Effectuez les calculs complexes ici
const result = /* résultat des calculs */;
postMessage(result);
}
// Attendez un message du code principal
onmessage = function(e) {
// Appelez la fonction de calcul avec les données reçues
calculate(e.data);
};
Dans votre code principal, utilisez la méthode Worker() pour instancier un web worker à partir du fichier de travail :
const worker = new Worker('worker.js');
Définissez un gestionnaire d'événements qui sera appelé chaque fois que le web worker envoie un message au code principal en utilisant la méthode addEventListener() de l'objet Worker :
worker.addEventListener('message', (event) => {
console.log(event.data); // Affiche le résultat des calculs
});
Envoyez un message au web worker en utilisant la méthode postMessage() de l'objet Worker et en lui envoyant les données à traiter :
worker.postMessage({ data: /* données à traiter */ });
Le web worker recevra le message et exécutera la fonction de calcul en arrière-plan, en utilisant les données envoyées par le code principal. Lorsque les calculs sont terminés, le web worker enverra un message au code principal avec le résultat, qui sera affiché dans le gestionnaire d'événements défini.
Les web workers sont des threads JavaScript qui permettent de déléguer des tâches longues et/ou intensives en CPU à des processus en arrière-plan, afin d'éviter de bloquer l'interface de l'application web.
Cela signifie que vous pouvez exécuter du code JavaScript qui prend du temps à s'exécuter, comme des calculs complexes, des opérations de traitement de données ou des téléchargements de fichiers, sans perturber la réactivité de votre application et notamment déclencher l'apparition d'un avertissement du navigateur de type Attention : le script ne répond pas, voulez-vous attendre ou l'arrêter ?
.

Le support de cette technique est très bon de nos jours avec tous les navigateurs majeurs desktop et mobiles, depuis IE10 inclus et Android 4.4, soit depuis environ 2014. Reportez-vous au tableau Caniuse : Web Workers pour tous les détails.
Pour utiliser un web worker, vous devez créer un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan, puis utiliser l'API des web workers pour instancier un web worker à partir de ce fichier et lui envoyer des messages pour lancer des tâches ou obtenir des résultats. Le web worker exécutera le code de manière asynchrone, de sorte que vous pouvez continuer à interagir avec l'application pendant que le code du web worker s'exécute en arrière-plan.
Cas d'usage
On utilise des workers dans les cas suivants (et d'autres) pour éviter de bloquer l'interface :
- Calculs complexes : Si vous avez besoin de calculer des valeurs complexe qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer ces calculs à un processus en arrière-plan et éviter de bloquer l'interface utilisateur (UI) de l'application.
- Traitement de données : Si vous avez besoin de traiter de grandes quantités de données qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer ce traitement à un processus en arrière-plan et éviter de surcharger le processeur.
- Téléchargement de fichiers : Si vous avez besoin de télécharger de gros fichiers qui prennent du temps, vous pouvez utiliser un web worker pour déléguer cette tâche.
- Animations complexes : Si vous avez besoin d'animations complexes qui prennent du temps à s'exécuter, vous pouvez utiliser un web worker pour déléguer l'exécution de ces animations à un processus en arrière-plan et économiser les ressources.
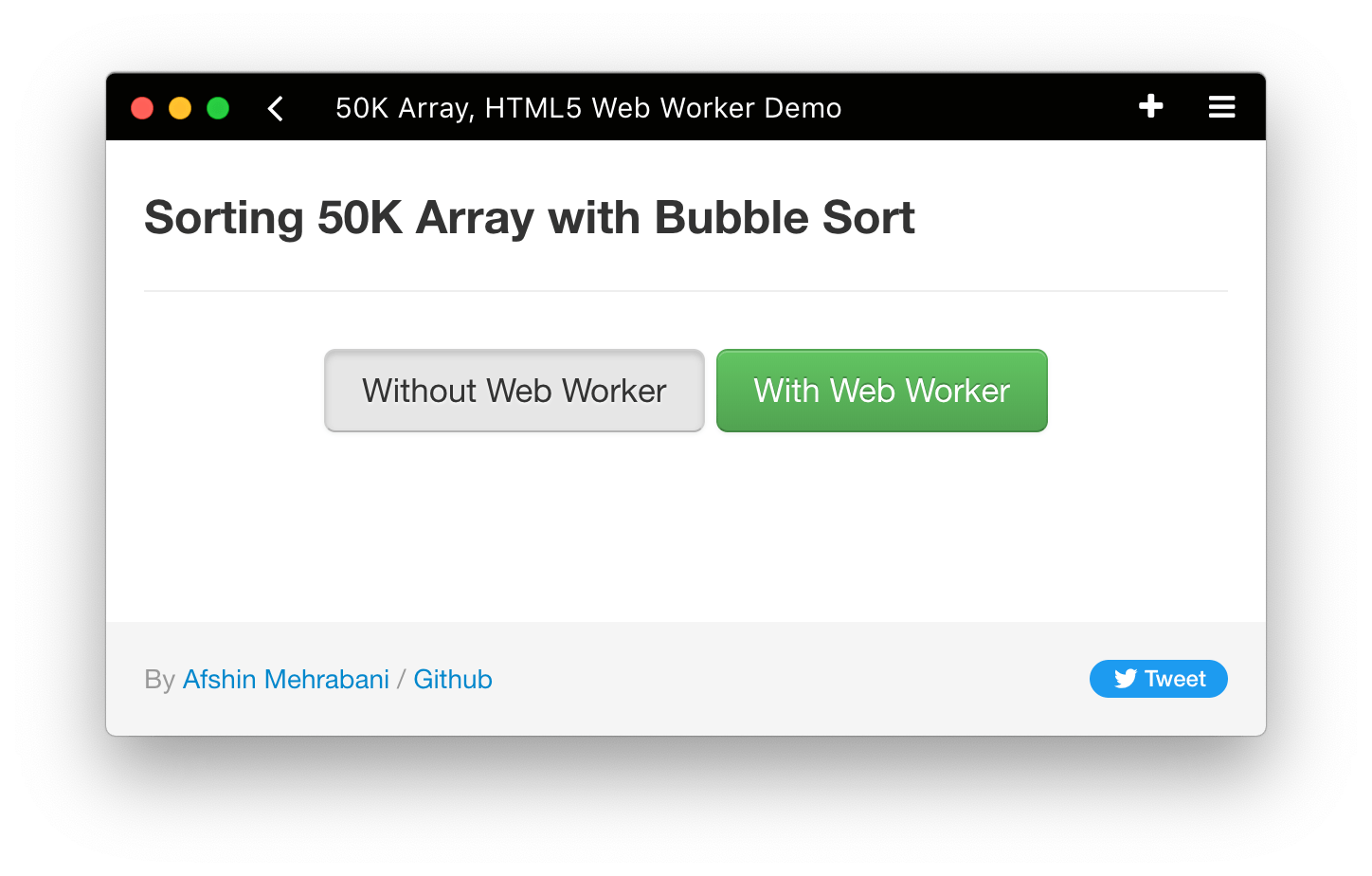
Une démo vaut mille mots
âï¸ L'exemple le plus parlant peut être retrouvé en ligne : Sorting 50K Array with Bubble Sort.

Il s'agit d'effectuer un tri sur un tableau par algorithme bubble sort (tri à bulles) avec 2 méthodes : - sans worker : de manière classique, cet exercice bloque l'interface, on peut le voir aux styles figés du bouton, à l'absence de l'animation de la barre de progression, et de réactivité globale. - avec worker : le document principal continue de vivre avec ses états, animations, interactions, sans bloquer durant la réalisation du calcul.
Limitations
Par leur nature, les workers ont des limites.
- Ils ne peuvent pas accéder à certaines propriétés de l'objet
window, commewindow.document, car ils sont exécutés dans un contexte de thread séparé et ne partagent pas le même espace de nomage que le code principal de l'application. Cela également pour éviter des conflits d'accès aux ressources avec les scripts de la page principale. - Ils ne peuvent pas afficher de fenêtres de dialogue ou des boîtes de message, car ils n'ont pas accès aux fonctionnalités de l'interface graphique de l'application.
- Ils ne peuvent pas utiliser certains objets de l'API navigation, comme
historyoulocation, car ils n'ont pas accès à la barre d'adresse ou à l'historique de navigation de l'application. - Ils ne peuvent pas interagir directement avec le DOM de la page, car ils n'ont pas accès aux éléments HTML de l'application. Pour mettre à jour le DOM depuis un web worker, vous devez en réalité envoyer un message au processus principal de l'application, qui lui même interviendra.
- Ils ne peuvent pas accéder à certaines APIs du navigateur, comme celles qui gèrent les cookies ou les notifications, car elles sont liées à l'interface de l'application, du document, du navigateur.
Initialisation d'un worker
Créez un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan. Ce fichier sera appelé "fichier de travail".
Dans votre code principal, utilisez le constructeur Worker() de l'objet Worker pour instancier un web worker à partir du fichier de travail. Cette méthode prend en paramètre le chemin vers le fichier :
const worker = new Worker('path/to/worker.js');
Vous pouvez maintenant envoyer des messages au web worker en utilisant la méthode postMessage() de l'objet Worker, et par la même occasion lancer les opérations :
worker.postMessage({ message: 'Hello, worker!' });
Vous pouvez également définir un gestionnaire d'événements qui sera appelé chaque fois que le web worker envoie un message au code principal en utilisant la méthode addEventListener() de l'objet Worker :
worker.addEventListener('message', (event) => {
console.log(event.data);
});
Lorsque vous avez fini de travailler avec le web worker, vous pouvez le fermer en utilisant la méthode terminate() :
worker.terminate();
Vous pouvez également utiliser l'API des web workers pour gérer les erreurs et les exceptions qui se produisent dans le code du web worker en définissant des gestionnaires d'événements pour les événements error et messageerror.
Rappelez-vous que le code du fichier de travail est exécuté dans un contexte de thread séparé, de sorte que toutes les variables et fonctions définies dans le fichier de travail ne seront pas disponibles dans le code principal de l'application. Pour communiquer entre le code principal et le web worker, vous devez utiliser l'API des web workers pour envoyer et recevoir des messages.
Exemple concret
Voici un exemple basique mais concret d'utilisation d'un web worker pour effectuer des calculs. Attention les instructions sont présentées de manière minimaliste, il serait plus propre de les réunir dans un objet, une classe, etc. pour ne pas manipuler des variables globales.
On crée un fichier JavaScript séparé qui contiendra le code à exécuter en arrière-plan. Par exemple, le fichier de travail pourrait ressembler à ceci :
// La fonction de calcul complexe
function calculate(data) {
// Effectuez les calculs complexes ici
const result = /* résultat des calculs */;
postMessage(result);
}
// Attendez un message du code principal
onmessage = function(e) {
// Appelez la fonction de calcul avec les données reçues
calculate(e.data);
};
Dans votre code principal, utilisez la méthode Worker() pour instancier un web worker à partir du fichier de travail :
const worker = new Worker('worker.js');
Définissez un gestionnaire d'événements qui sera appelé chaque fois que le web worker envoie un message au code principal en utilisant la méthode addEventListener() de l'objet Worker :
worker.addEventListener('message', (event) => {
console.log(event.data); // Affiche le résultat des calculs
});
Envoyez un message au web worker en utilisant la méthode postMessage() de l'objet Worker et en lui envoyant les données à traiter :
worker.postMessage({ data: /* données à traiter */ });
Le web worker recevra le message et exécutera la fonction de calcul en arrière-plan, en utilisant les données envoyées par le code principal. Lorsque les calculs sont terminés, le web worker enverra un message au code principal avec le résultat, qui sera affiché dans le gestionnaire d'événements défini.
 Si Bitcoin reste avant tout utilisé pour des activités transactionnelles, son infrastructure permet de nombreux autres cas d'usage, souvent méconnus.
Si Bitcoin reste avant tout utilisé pour des activités transactionnelles, son infrastructure permet de nombreux autres cas d'usage, souvent méconnus.
 Selon le Baromètre unifié du marché publicitaire (Bump), les annonceurs ont grimpé de 5,7% à 32,7 milliards d'euros en communication en 2022 en France 5,7%. Une hausse de 3,2% est attendue en 2023.
Selon le Baromètre unifié du marché publicitaire (Bump), les annonceurs ont grimpé de 5,7% à 32,7 milliards d'euros en communication en 2022 en France 5,7%. Une hausse de 3,2% est attendue en 2023.
Vous aimez dessiner mais en général, c’est très loin d’être du Picasso et vos amis, vos enfants, vos collègues se moque de vous au premier dessin de pomme de terre que vous faites. Alors pour les gens sans talent, j’avais déjà recommandé AutoDraw ici. Evidemment, maintenant avec Midjourney, nous sommes … Suite
 Aujourd'hui, beaucoup pensent que ChatGPT a quasiment réponse à tout et évolue au-delà des espérances de certains experts.
Aujourd'hui, beaucoup pensent que ChatGPT a quasiment réponse à tout et évolue au-delà des espérances de certains experts.
 La loi sur la cyber-résilience permettra-t-elle, à terme, de diminuer le nombre de cyberattaques ?
La loi sur la cyber-résilience permettra-t-elle, à terme, de diminuer le nombre de cyberattaques ?
 Les entreprises collectent et stockent une grande quantité d'informations vous concernant et si ces entreprises sont la cible de pirates informatiques, il est possible que vous en soyez la victime.
Les entreprises collectent et stockent une grande quantité d'informations vous concernant et si ces entreprises sont la cible de pirates informatiques, il est possible que vous en soyez la victime.
 Vera Wolf, vice-présidente Sales EMEA Zerto, commente les conséquences de la dernière directive de l'UE pour sécuriser les infrastructures critiques
Vera Wolf, vice-présidente Sales EMEA Zerto, commente les conséquences de la dernière directive de l'UE pour sécuriser les infrastructures critiques
 PASS NAVIGO. Dès ce mardi 14 mars, vous pouvez demander le remboursement d'une partie de votre Pass Navigo. La plateforme dédiée au versement de ce dédommagement vient d'ouvrir. La Région Île de France souhaite ainsi indemniser les voyageurs pour les fréquentes perturbations qui ont touché le réseau francilien en fin d'année 2022.
PASS NAVIGO. Dès ce mardi 14 mars, vous pouvez demander le remboursement d'une partie de votre Pass Navigo. La plateforme dédiée au versement de ce dédommagement vient d'ouvrir. La Région Île de France souhaite ainsi indemniser les voyageurs pour les fréquentes perturbations qui ont touché le réseau francilien en fin d'année 2022.
Trois mois… C’est fou ce que cela passe vite. En décembre 2022, j’ai repris la présidence de l’April, l’association pour la promotion et la défense du Logiciel Libre. Cette association existe depuis 1996 et compte presque 3â¯000 membres. N’étant ni … Lire la suite
![]()
Fancy Icons is a free set of 800 icons in dark and light versions, provided in 4 styles in light and dark modes and organized with variants.
The post 800 Free Fancy Icons in dark & light versions appeared first on Freebiesbug.
C’est l’une des startups les plus prometteuse de la FrenchTech, Tinyclues, développe une solution de marketing prédictif de nouvelle génération. L’IA de Tinyclues analyse avec précision les données First-Party des marques pour que les équipes CRM puissent prédire l’intention d’achat de leurs clients et ainsi lancer des campagnes en quelques minutes. Par exemple, quand un e-commerçant …
L’article Splio fait l’acquisition de Tinyclues pour faire entrer son CRM dans l’ère de l’IA. est apparu en premier sur FRENCHWEB.FR.
C’est l’une des startups les plus prometteuse de la FrenchTech, Tinyclues, développe une solution de marketing prédictif de nouvelle génération. L’IA de Tinyclues analyse avec précision les données First-Party des marques pour que les équipes CRM puissent prédire l’intention d’achat de leurs clients et ainsi lancer des campagnes en quelques minutes. Par exemple, quand un e-commerçant …
L’article Splio fait l’acquisition de Tinyclues pour faire entrer son CRM dans l’ère de l’IA est apparu en premier sur FRENCHWEB.FR.
Using timeline templates in Google Slides and PowerPoint can effectively and efficiently present essential time frames in your business, school, or organization. You can use timelines to create a list of events in chronological order. These infographics will help the audience comprehend chronological information more easily and visually. Make your presentation stand out with amazing-looking […]
The post Best Timelines for Google Slides & PowerPoint appeared first on Line25.
Best Timelines for Google Slides & PowerPoint was first posted on March 13, 2023 at 11:19 pm.
©2022 "Web Design Blog Helping Website and Graphic Designers". Use of this feed is for personal non-commercial use only. If you are not reading this article in your feed reader, then the site is guilty of copyright infringement. Please contact me at info@line25.com
L’effondrement en moins de 48 heures de la Silicon Valley Bank suscite la stupeur chez les acteurs de la tech qui se demandent comment cette institution essentielle à leur écosystème a pu basculer aussi rapidement, et quelle est la part de responsabilité des investisseurs. « Je suis tellement en colère. Et triste. Et j’ai peur. N’oubliez …
L’article Stupeur et regrets des start-up et investisseurs après la faillite de SVB est apparu en premier sur FRENCHWEB.FR.