Les actualités du Lundi 14 avril 2014 dans les métiers du web - Marmits.com - Reims
Don’t miss the opportunity to hear and collaborate with Andi Gutmans, CEO and Co-founder of Zend, on the future of application development on April 29th. Andi will focus on how software and apps are disrupting every industry, why it means rapid application delivery has become essential, and the implications for dev and ops teams. He will also […]
The post The Future of Application Development appeared first on The Zend Blog.
 Neuf ans après la création du projet "un portable par enfant" (One Laptop Per Child) par des membres du Media Lab, le bilan est mitigé.
Neuf ans après la création du projet "un portable par enfant" (One Laptop Per Child) par des membres du Media Lab, le bilan est mitigé.![]()
 Natacha Schreiber, directrice adjointe de la distribution de la Caisse d'Epargne, vient aujourd'hui s'exprimer sur la stratégie du groupe bancaire sur le mobile.
Natacha Schreiber, directrice adjointe de la distribution de la Caisse d'Epargne, vient aujourd'hui s'exprimer sur la stratégie du groupe bancaire sur le mobile.
Quelques-unes des nouvelles fonctionnalités de la solution de Product Information Management (PIM) open source.
 L'échec des Facebook Credits n'a pas écorné les ambitions du réseau social, qui veut aujourd'hui se positionner sur des services financiers plus classiques. En ligne de mire : les pays émergents.
L'échec des Facebook Credits n'a pas écorné les ambitions du réseau social, qui veut aujourd'hui se positionner sur des services financiers plus classiques. En ligne de mire : les pays émergents.
Q3 S’INVITE AUX TROPHÉES DE L’INNOVATION 2014 DU GROUPE 3SI. Les trophées de l’innovation 2014, concours interne organisé par le Groupe 3SI, récompensent chaque année les projets innovants mis en œuvre au sein du groupe. Ce programme de mobilisation virale innovant détecte et stimule les avocats de de marques 3 Suisses, c’est à dire ses clients [...]
 L'e-commerçant Jumei vient de déposer son document d'introduction en bourse. Un énième candidat chinois à l'IPO aux Etats-Unis.
L'e-commerçant Jumei vient de déposer son document d'introduction en bourse. Un énième candidat chinois à l'IPO aux Etats-Unis.
 Le géant du cloud arrive ce mois-ci dans le classement CloudScreener / Cedexis pour le JDN. Google bouscule le palmarès et en prend la tête.
Le géant du cloud arrive ce mois-ci dans le classement CloudScreener / Cedexis pour le JDN. Google bouscule le palmarès et en prend la tête.![]()
 Chez HP, les salariés ont le choix entre les deux dernières versions de Windows. En fonction des profils de poste, des terminaux différents sont aussi proposés.
Chez HP, les salariés ont le choix entre les deux dernières versions de Windows. En fonction des profils de poste, des terminaux différents sont aussi proposés.![]()
 Le déploiement à tous les secteurs de la Business Intelligence conduite par l'utilisateur s'accélère, à mesure que les sociétés commencent à reconnaître la valeur métier des données. En France, cette tendance est encore plus notable dans les secteurs de la finance, de l’industrie, des télécoms, des media et de la distribution.
Le déploiement à tous les secteurs de la Business Intelligence conduite par l'utilisateur s'accélère, à mesure que les sociétés commencent à reconnaître la valeur métier des données. En France, cette tendance est encore plus notable dans les secteurs de la finance, de l’industrie, des télécoms, des media et de la distribution.![]()
Déjà disponible sous Android, le fabricant chinois Meizu dotera bientôt son MX3 d'un autre système d'exploitation : Ubuntu Touch.
 Pour comprendre la pertinence des solutions NoSQL la meilleure stratégie consiste à comprendre, dans un premier temps, ce qui assuré le succès et la pérennité des bases relationnelles.
Pour comprendre la pertinence des solutions NoSQL la meilleure stratégie consiste à comprendre, dans un premier temps, ce qui assuré le succès et la pérennité des bases relationnelles.![]()
 Dans le Top 300 des sites web les plus visités en France, seulement 22 % des sites e-commerce se chargent en moins de 3 secondes. Qui sont les bons et les mauvais élèves ? Présentation des données et analyse.
Dans le Top 300 des sites web les plus visités en France, seulement 22 % des sites e-commerce se chargent en moins de 3 secondes. Qui sont les bons et les mauvais élèves ? Présentation des données et analyse.![]()
Si vous avez à dispo 2 téléphones portables, aussi bien sous Android que iOS, et que vous voulez regarder de manière un peu plus confortable un film ou une série, installez Twin Player. Ce lecteur vidéo utilise le WiFi sur lequel sont connectés les appareils pour scinder la vidéo en 2 et faire ainsi un […]
Cet article merveilleux et sans aucun égal intitulé : TwinPlayer – Un lecteur vidéo qui cumule les appareils pour faire un écran plus grand ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Aaaah les amis, Je suis épuisé, mais c'est de la bonne fatigue, car ce week-end, j'ai eu le plaisir de participer au premier salon du blog organisé par Siana. C'était bon enfant, j'avais ramené plein de goodies et de trucs à bouffer et j'ai apprécié avoir assez de temps pour parler longuement avec chacun d'entre […]
Cet article merveilleux et sans aucun égal intitulé : Edito du 14/04/2014 ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez Dassault Systèmes, Huawei France, Global SP, et au Clusif.
Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez Dassault Systèmes, Huawei France, Global SP, et au Clusif.![]()

A en croire les dires du Financial Times, Facebook serait actuellement en pourparler avec les régulateurs irlandais en vue d’obtenir leurs approbations pour ouvrir une plateforme de services bancaires. En d’autres termes, […]
L'article Facebook : Votre nouvelle banque en ligne ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Le cache HTTP open source haute performance sort en version 4.0. Au programme de cette version majeure, amélioration des performances, de la sécurité et des fonctions de log.

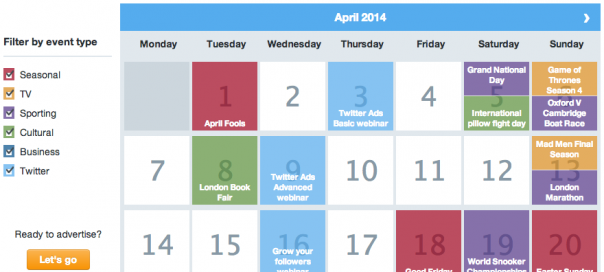
Twitter n’en finit décidément plus de proposer de nouvelles fonctionnalités et autres améliorations sur son site internet. Egalement sorti sans aucune communication du célèbre service de microblogging, il s’agit cette […]
L'article Twitter #OwnTheMoment : Calendrier des opportunités à venir est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Les titans n'ont pas dit leur dernier mot et c'est tant mieux.
Les scientifiques de Disney Research qui bossent comme des dingues sur des projets multimédias et robotiques viennent de publier une nouvelle vidéo qui devrait vous intéresser. Ils ont mis au point des petits robots lumineux baptisés PixelBots qui sont capables de se déplacer et de changer de couleur pour réaliser en live des animations. Les […]
Cet article merveilleux et sans aucun égal intitulé : Découvrez les Pixelbots ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Wat.tv a changé de propriétaire durant quelques heures, à la suite d'une maladresse de TF1.
Scott Hutter, un nostalgique du Commodore a mis à disposition le code qui va vous permettre de transformer n'importe quel Raspberry Pi en Commodore 64. Pas un vrai évidemment, mais un émulateur plutôt sympa puisqu'il permet de connecter un écran HDMI, joue le son comme au bon vieux temps, et fait tourner les applications exactement […]
Cet article merveilleux et sans aucun égal intitulé : Transformer un Raspberry Pi en Commodore 64 ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Après la chute du mois de janvier, Facebook repart à la hausse et gagne près de 2 millions de visiteurs uniques.
Après la chute du mois de janvier, Facebook repart à la hausse et gagne près de 2 millions de visiteurs uniques.
Comment le streaming est perçu par le consommateur ? Presse-Citron & Clic and Walk ont fait un sondage pour le découvrir.
Bonne nouvelle pour tous les Linuxiens ! Le prochain Civilisation de Sid Meyer, baptisé Beyond Earth, sortira aussi sous leur système d'exploitation préféré ! Prévu pour cet automne, le jeu commence à faire parler de lui avec une bande-annonce qui personnellement me donne bien envie. Vous êtes à la tête d'une mission qui consiste à […]
Cet article merveilleux et sans aucun égal intitulé : Civilisation : Beyond Earth sortira aussi sous Linux ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Suite à l'article du JDN : "Le site Responsive Design du mois : KarlParfums", au sein de Spade, nous avons également analysé le site KarlParfums. On l’aime ou on ne l’aime pas.
Suite à l'article du JDN : "Le site Responsive Design du mois : KarlParfums", au sein de Spade, nous avons également analysé le site KarlParfums. On l’aime ou on ne l’aime pas.
La start-up Kitchen Trotter est finaliste du concours Start-Up Presse-Citron 2014 et viendra pitcher le 27 Mai 2014 lors de notre événement J-1∞.
La sélection des meilleurs communiqués publiés sur PowerPress durant la semaine écoulée.
Le gros problème du Responsive Web Design tient probablement dans la gestion des ressources chargées et utilisées sur une page web, utiles à notre terminal et adaptées à notre écran ou notre fenêtre de consultation. Stéphanie nous en parlait déjà avec Responsive Webdesign - présent et futur de l'adaptation mobile.
Je vous avais parlé l'an dernier de l'annonce du moteur WebKit (12 août 2013) concernant son support de l'attribut srcset ; c'est aujourd'hui Google qui publie la version 34.0.1847.116 (retenez 34, ça suffira) de son navigateur Chrome (qui est passé sous moteur Blink, fork récent de WebKit). Parmi les mises à jour, on retrouve les corrections de sécurité habituelles, mais également la prise en charge partielle de l'attribut srcset pour les éléments images <img>.
L'attribut srcset, principes
Lorsque vous insérez une image dans votre page web, il y a de fortes chances pour que vous utilisiez un code semblable à :
<img src="mon-image.jpg" width="850" height="475" alt="">
Ce code vous permet de charger une image en réservant un espace de 850 pixels de large aussi bien sur un écran classique que sur un écran de smartphone. Avec un peu de chance vous avez un code CSS bien construit qui vous permet de redimensionner l'image pour éviter les débordement.
img {
max-width: 100%;
height: auto;
}
Mais vous conviendrez que charger une image de 850 x 475 px n'est pas très adapté sur un écran de 320 px de large (si on prend comme exemple la largeur actuelle gérée par l'iPhone). Une image de cette taille pèse environ 150 Ko (compression de 40% sur une photographie), là où une image adaptée de 320 x 179 px ferait environ 23 Ko avec la même compression. Soit une différence de 127 Ko, multiplié par le nombre d'images du même genre dans votre page.
Attribut srcset : exemple
L'attribut srcset vient apporter une solution à ce problème en vous permettant de définir une image adaptée au terminal de consultation en ciblant la taille de l'écran, et également la densité de pixels. Voici par exemple une utilisation envisageable de l'attribut srcset :
<img src="mon-image.jpg"
srcset="mon-image.jpg 1x,
mon-image-320.jpg 320w 1x,
mon-image-640.jpg 320w 2x"
width="850" height="475" alt="">
Dans cet exemple, une image de 850 pixels de large est chargée grâce à src. Cela permet aux navigateurs ne prenant pas en charge l'attribut srcset de charger une image de contenu. Les autres navigateurs vont vérifier s'ils trouvent une correspondance dans les critères de srcset, s'ils ne trouvent rien ils chargeront l'image de base, autrement ils chargeront une image adaptée.
La syntaxe de la valeur d'attribut est la suivante :
<adresse-de-l-image> [critère( critère)](, <adresse-de-l-image> [critère( critère)])
Si le ou les critères (entre crochets) correspondent au terminal qui consulte la page web, alors l'image (entre crochet) sur la gauche du critère sera chargée.
Dans l'exemple précédent nous avons plusieurs alternatives pour chaque image :
- 1x : cas d'une densité de pixels égale à 1 (correspondant en fait à notre valeur de src ici)
- 320w 1x : cas où la largeur du viewport est inférieure ou égale à 320px (iPhone 3 par exemple)
-
320w 2x : cas où la largeur du viewport est inférieure ou égale à 320px et où la densité de pixel est inférieure ou égale à 2 (iPhone 4 par exemple)... et supérieure à 1 puisqu'il y a déjà un intervalle pour les densités inférieures ou égales à 1 dans notre
srcset.
Une image correspondante sera chargée, et uniquement celle-ci afin d'éviter le chargement des images inutilisées.
Particularité et problèmes à prévoir
La syntaxe n'est pas forcément intuitive et ne nous dit rien sur le sens des critères attribués à chaque image.
S'agit-il d'une égalité à la valeur du critère, d'une limite haute ou d'une limite basse ? Pour comprendre le comportement attendu, il faut... lire la doc !
Valeur des critères
Celle-ci précise que "la limite haute est l'infini" – ça fait loin – "sauf si un autre critère vient remplacer cette limite haute". Ainsi, il est possible de comprendre que si je définis un critère à 320w, je définis une nouvelle limite haute pour mon image, c'est à dire que n'importe quel terminal se situant entre 1 et 320px de largeur correspondra à ce critère.
Dès lors que je cible deux limites hautes pour deux images différentes, je crée un intervalle. Par exemple :
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-640.jpg 640w"
width="850" height="475" alt="">
Ce code permettrait de définir une image de 320px de large pour un terminal dont la largeur est comprise entre 1 et 320px, puis une image de 640. (Note : à l'heure actuelle, Chrome ne reconnaît pas les valeurs de viewport, donc cet exemple précis).
Image affichée VS image(s) chargée(s) ?
L'un des intérêt de cet attribut est qu'il prenne la place de l'attribut src si l'un des critères est validé, l'avantage étant, de ce fait, de ne charger que l'image la plus intéressant pour le terminal qui consulte votre page web. D'ailleurs le processus est détaillé sur la page du W3C.
Figurez-vous que c'est exactement ce que fait Chrome 34 (j'avais bien le droit d'en douter !), et c'est une bonne nouvelle. Il ne reste plus qu'à voir cela appliqué aux navigateurs "mobiles".
Mais comment réagit le navigateur s'il rencontre deux images dont les critères correspondent ?
Très bonne question, nous nous sommes posé la même. Pour effectuer le test, nous avons regroupé plusieurs images identiques dans leurs proportions et ajouté un mot dessus pour détecter rapidement laquelle est chargée. Puis nous avons appliqué des critères bidons et des critères correspondant à notre terminal de test (viewport 1920px, densité de 1.0).
Test N°1 : La densité
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 2x"
width="850" height="475" alt="">
L'image "big" correspondant au critère "1x" est chargée, donc tout va bien.
Test N°2 : L'absent
<img src="mon-image.jpg"
srcset="mon-image-hd.jpg 2x"
width="850" height="475" alt="">
Ici aucun critère de srcset ne correspond, l'image du src est chargée.
Test N°3 : Le viewport
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-big.jpg 1920w"
width="850" height="475" alt="">
Là c'est la catastrophe ! Lorsqu'il y a un intervalle de Viewport, Chrome semble complètement bogué et prend systématiquement la première image qu'il rencontre. Même en plaçant un premier critère à 3000w, Chrome chargera la première image.
Test N°4 : Les correspondances multiples
Difficile de proposer un contrôle en remplissant le critère de densité d'une part, et le critère du viewport d'autre part, puisque le second est bogué. Du coup j'ai tenté avec deux fois le même critère en attendant de pouvoir faire mieux.
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 1x"
width="850" height="475" alt="">
L'image "big" est bien chargée et affichée, aucun autre chargement d'image n'est effectué.
Support et limites
Il ne s'agit donc que d'un support partiel proposé par Chrome 34. En effet le support de l'attribut semble bogué puisque dès que vous renseignez un critère en "Nw", le navigateur affiche la première image trouvée. Le support semble plutôt bon pour la densité de pixel par contre.
Attendons de voir ce que vont proposer les prochaines implémentations.
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer | Non supporté |
|
|
Firefox Firefox Mobile |
Non supporté |
|
|
Chrome 34+ Chrome Mobile |
Partiellement supporté Non supporté |
|
|
Opera Opera Mobile |
Non supporté |
|
|
Safari |
Non supporté |
 |
Android Browser | Non supporté |
Le gros problème du Responsive Web Design tient probablement dans la gestion des ressources chargées et utilisées sur une page web, utiles à notre terminal et adaptées à notre écran ou notre fenêtre de consultation. Stéphanie nous en parlait déjà avec Responsive Webdesign - présent et futur de l'adaptation mobile.
Je vous avais parlé l'an dernier de l'annonce du moteur WebKit (12 août 2013) concernant son support de l'attribut srcset ; c'est aujourd'hui Google qui publie la version 34.0.1847.116 (retenez 34, ça suffira) de son navigateur Chrome (qui est passé sous moteur Blink, fork récent de WebKit). Parmi les mises à jour, on retrouve les corrections de sécurité habituelles, mais également la prise en charge partielle de l'attribut srcset pour les éléments images <img>.
L'attribut srcset, principes
Lorsque vous insérez une image dans votre page web, il y a de fortes chances pour que vous utilisiez un code semblable à :
<img src="mon-image.jpg" width="850" height="475" alt="">
Ce code vous permet de charger une image en réservant un espace de 850 pixels de large aussi bien sur un écran classique que sur un écran de smartphone. Avec un peu de chance vous avez un code CSS bien construit qui vous permet de redimensionner l'image pour éviter les débordement.
img {
max-width: 100%;
height: auto;
}
Mais vous conviendrez que charger une image de 850 x 475 px n'est pas très adapté sur un écran de 320 px de large (si on prend comme exemple la largeur actuelle gérée par l'iPhone). Une image de cette taille pèse environ 150 Ko (compression de 40% sur une photographie), là où une image adaptée de 320 x 179 px ferait environ 23 Ko avec la même compression. Soit une différence de 127 Ko, multiplié par le nombre d'images du même genre dans votre page.
Attribut srcset : exemple
L'attribut srcset vient apporter une solution à ce problème en vous permettant de définir une image adaptée au terminal de consultation en ciblant la taille de l'écran, et également la densité de pixels. Voici par exemple une utilisation envisageable de l'attribut srcset :
<img src="mon-image.jpg"
srcset="mon-image.jpg 1x,
mon-image-320.jpg 320w 1x,
mon-image-640.jpg 320w 2x"
width="850" height="475" alt="">
Dans cet exemple, une image de 850 pixels de large est chargée grâce à src. Cela permet aux navigateurs ne prenant pas en charge l'attribut srcset de charger une image de contenu. Les autres navigateurs vont vérifier s'ils trouvent une correspondance dans les critères de srcset, s'ils ne trouvent rien ils chargeront l'image de base, autrement ils chargeront une image adaptée.
La syntaxe de la valeur d'attribut est la suivante :
<adresse-de-l-image> [critère( critère)](, <adresse-de-l-image> [critère( critère)])
Si le ou les critères (entre crochets) correspondent au terminal qui consulte la page web, alors l'image (entre crochet) sur la gauche du critère sera chargée.
Dans l'exemple précédent nous avons plusieurs alternatives pour chaque image :
- 1x : cas d'une densité de pixels égale à 1 (correspondant en fait à notre valeur de src ici)
- 320w 1x : cas où la largeur du viewport est inférieure ou égale à 320px (iPhone 3 par exemple)
-
320w 2x : cas où la largeur du viewport est inférieure ou égale à 320px et où la densité de pixel est inférieure ou égale à 2 (iPhone 4 par exemple)... et supérieure à 1 puisqu'il y a déjà un intervalle pour les densités inférieures ou égales à 1 dans notre
srcset.
Une image correspondante sera chargée, et uniquement celle-ci afin d'éviter le chargement des images inutilisées.
Particularité et problèmes à prévoir
La syntaxe n'est pas forcément intuitive et ne nous dit rien sur le sens des critères attribués à chaque image.
S'agit-il d'une égalité à la valeur du critère, d'une limite haute ou d'une limite basse ? Pour comprendre le comportement attendu, il faut... lire la doc !
Valeur des critères
Celle-ci précise que "la limite haute est l'infini" – ça fait loin – "sauf si un autre critère vient remplacer cette limite haute". Ainsi, il est possible de comprendre que si je définis un critère à 320w, je définis une nouvelle limite haute pour mon image, c'est à dire que n'importe quel terminal se situant entre 1 et 320px de largeur correspondra à ce critère.
Dès lors que je cible deux limites hautes pour deux images différentes, je crée un intervalle. Par exemple :
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-640.jpg 640w"
width="850" height="475" alt="">
Ce code permettrait de définir une image de 320px de large pour un terminal dont la largeur est comprise entre 1 et 320px, puis une image de 640. (Note : à l'heure actuelle, Chrome ne reconnaît pas les valeurs de viewport, donc cet exemple précis).
Image affichée VS image(s) chargée(s) ?
L'un des intérêt de cet attribut est qu'il prenne la place de l'attribut src si l'un des critères est validé, l'avantage étant, de ce fait, de ne charger que l'image la plus intéressant pour le terminal qui consulte votre page web. D'ailleurs le processus est détaillé sur la page du W3C.
Figurez-vous que c'est exactement ce que fait Chrome 34 (j'avais bien le droit d'en douter !), et c'est une bonne nouvelle. Il ne reste plus qu'à voir cela appliqué aux navigateurs "mobiles".
Mais comment réagit le navigateur s'il rencontre deux images dont les critères correspondent ?
Très bonne question, nous nous sommes posé la même. Pour effectuer le test, nous avons regroupé plusieurs images identiques dans leurs proportions et ajouté un mot dessus pour détecter rapidement laquelle est chargée. Puis nous avons appliqué des critères bidons et des critères correspondant à notre terminal de test (viewport 1920px, densité de 1.0).
Test N°1 : La densité
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 2x"
width="850" height="475" alt="">
L'image "big" correspondant au critère "1x" est chargée, donc tout va bien.
Test N°2 : L'absent
<img src="mon-image.jpg"
srcset="mon-image-hd.jpg 2x"
width="850" height="475" alt="">
Ici aucun critère de srcset ne correspond, l'image du src est chargée.
Test N°3 : Le viewport
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-big.jpg 1920w"
width="850" height="475" alt="">
Là c'est la catastrophe ! Lorsqu'il y a un intervalle de Viewport, Chrome semble complètement bogué et prend systématiquement la première image qu'il rencontre. Même en plaçant un premier critère à 3000w, Chrome chargera la première image.
Test N°4 : Les correspondances multiples
Difficile de proposer un contrôle en remplissant le critère de densité d'une part, et le critère du viewport d'autre part, puisque le second est bogué. Du coup j'ai tenté avec deux fois le même critère en attendant de pouvoir faire mieux.
<img src="mon-image.jpg"
srcset="mon-image-big.jpg 1x,
mon-image-hd.jpg 1x"
width="850" height="475" alt="">
L'image "big" est bien chargée et affichée, aucun autre chargement d'image n'est effectué.
Support et limites
Il ne s'agit donc que d'un support partiel proposé par Chrome 34. En effet le support de l'attribut semble bogué puisque dès que vous renseignez un critère en "Nw", le navigateur affiche la première image trouvée. Le support semble plutôt bon pour la densité de pixel par contre.
Attendons de voir ce que vont proposer les prochaines implémentations.
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer | Non supporté |
|
|
Firefox Firefox Mobile |
Non supporté |
|
|
Chrome 34+ Chrome Mobile |
Partiellement supporté Non supporté |
|
|
Opera Opera Mobile |
Non supporté |
|
|
Safari |
Non supporté |
 |
Android Browser | Non supporté |
Pour chaque page visitée depuis Chrome, le navigateur conserve en mémoire tout l’historique de navigation ce qui permet de retrouver facilement un site Web déjà qui a déjà été visité, mais qui n’a pas été sauvegardé dans un favori. On accède à l’historique de navigation de Chrome depuis le menu du navigateur, tout en haut […]
Peroxide is a simple, configurable proxy server that makes it easy to manage whether files are served locally or from production servers in your production environment. It’s easy to configure, with a JSON configuration file.
The April edition of what’s new for web designers and developers includes new web apps, Photoshop extensions, game frameworks, educational resources, mobile frameworks, jQuery plugins, and some really great new fonts. Many of the resources below are free or very low cost, and are sure to be useful to a lot of designers and developers […]![]()
NiceToMeetYou is a Digital Communication Agency based in Lille / Paris, France. We create engaging content & experiences.
La chaine YouTube HD Universe Channel vient de publier coup sur coup, 2 documentaires qui vont vous plaire si vous comprenez l'anglais et si vous vous intéressez un peu à l'espace. Le premier s'appelle "Voyage jusqu'aux frontières de l'Univers" et vous fera prendre conscience des particularités et des distances de notre Univers. Le concept de […]
Cet article merveilleux et sans aucun égal intitulé : Des documentaires en full HD sur la Terre et l’espace ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

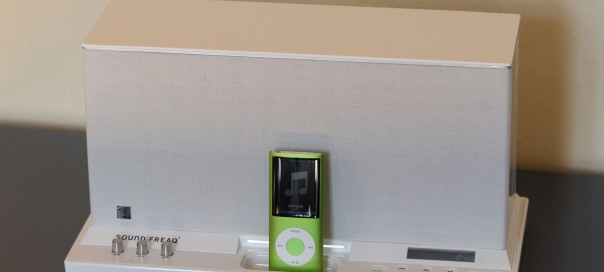
Positionnés entre les imposants systèmes hi-fi et les petites enceintes de poche, les docks sont pour beaucoup la solution idéale, combinant faible encombrement et qualité sonore intéressante. Retour sur la […]
L'article Soundfreaq Sound Platform Ghost : Test du dock bluetooth est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.

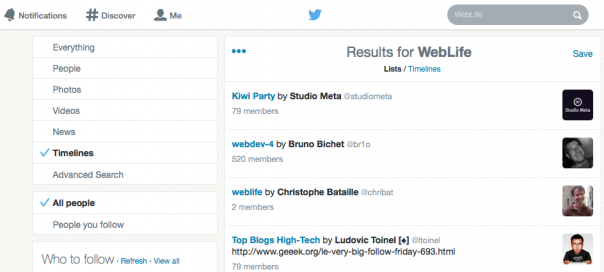
Twitter dévoilait une recherche avancée par dates il y a quelques jours. Et alors que les nouveaux profils utilisateurs sont en cours de déploiement au même titre que les notifications web […]
L'article Twitter : Recherche au sein des timelines & listes est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
LightGallery est un plugin jQuery se voulant léger qui permet de mettre
A défaut d’avoir plus d’autonomie, on peut espérer un temps de chargement plus rapide. Qualcomm annonce Quick Charge 2.0.
C’est officiel, Google permettra à tout le monde (aux Etats-Unis) de faire partie du programme Glass Explorer, pendant un jour. Mais…
Sponsors
Chers amis geeks, il est connu que les écrans nuisent à notre sommeil. Voici une astuce qui pourrait peut-être vous aider.
Sur Twitter, en réalité seulement 44 % des utilisateurs publieraient des tweets. Vous y croyez ?

Le réseau social de partage d’images Instagram, particulièrement apprécié pour les fans du selfie était indisponible pendant quelques heures samedi après-midi. Rapidement, Instagram publie un tweet indiquant qu’il y a […]
L'article Instagram down : La frustration exprimée sur Twitter est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
We usually see websites these days with bright loud photography spanning the full page, but some minimalists can still create great looking designs without any images at all. Today’s showcase presents over 20 designs that don’t rely on pretty pictures, these sites feature no photographic headers or background images, instead you’ll find clear typography and […]
The post 20 Minimal Web Designs That Don’t Rely on Images appeared first on Line25.
MixItUp is a jQuery plugin providing animated filtering and sorting. MixItUp is great for managing any categorized or ordered content like portfolios, galleries and blogs, but can also function as […]

Si la fonctionnalité de la messagerie semble être sur la sellette pour les équipements mobiles, Facebook compte toujours améliorer le confort des utilisateurs et vient de proposer un certain nombre de […]
L'article Facebook : Raccourcis clavier pour la messagerie est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Plugin that makes it easy for your users to share your images across their social networks and increase traffic to your site. Features: Share to 9 most popular social networks: […]
Slick is a jQuery fully responsive carousel plugin. Features: Separate settings per breakpoint Uses CSS3 when available. Fully functional when not. Swipe enabled. Or disabled, if you prefer. Desktop mouse […]

A en croire les dernières rumeurs et propos tenus par le Wall Street Journal, il semblerait que le géant de l’ecommerce, Amazon, soit sur le point de nous présenter son […]
L'article Amazon : Vers la commercialisation d’un smartphone en juin ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.

Erreur de débutant aux énormes conséquences, la chaîne française TF1 vient d’oublier de renouveler le nom de domaine de sa plateforme de vidéos en ligne, Wat.tv. Conséquence, un site down […]
L'article Wat.tv : TF1 oublie le renouvellement du nom de domaine est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Financé initialement via Kickstarter, Strike Suit Zero ressort en version Director’s Cut sur PS4, Xbox One et PC. L’occasion de monter à bord d’un chasseur pour aller en découdre avec les vaisseaux ennemis.
Si vous êtes sous Mac et que vous avez mis un SSD à vous dedans (qui n'est pas un SSD officiel d'Apple), je vous invite à installer Chameleon SSD Optimizer. Cet utilitaire gratuit permet d'activer plusieurs petites choses bien cools. Tout d'abord le TRIM pour votre SSD, qui permet à votre OSX d'indiquer au disque […]
Cet article merveilleux et sans aucun égal intitulé : Chameleon SSD Optimizer ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.