Les actualités du Lundi 15 octobre 2012 dans les métiers du web - Marmits.com - Reims
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/comment-craquer-mot-passe-root-ubuntu-sen-premunir/) vers ce billet.
Comment craquer le mot de passe root sur Ubuntu et s’en prémunir

Parmi les systèmes d'exploitation qui ont la cote en ce moment, il y a notamment Mac OS X, produit par Apple, qui bénéficie d'un grand succès, notamment grâce au design aluminium de ces ordinateurs et du grand succès des autres produits de la marque comme l'iPhone ou l'iPod.
Vous aussi avez acquis récemment un ordinateur Apple ou comptez en acheter un prochainement, mais vous avez toujours tourné sur un autre système d'exploitation ou n'avez tout simplement jamais touché un ordinateur ? Dans ce cas, le présent tutoriel est fait pour vous.

Vous allez apprendre à utiliser Mac OS X à partir de zéro, que vous soyez un ancien utilisateur de Windows, de Linux ou tout simplement un débutant. Nous nous intéresserons aux bases de ce système d'exploitation, sans entrer dans les détails. Ce tutoriel vous permettra d'avoir une base solide pour en profiter au maximum par la suite et, surtout, pouvoir être indépendant vis-à-vis de vos amis et vos proches.
Trêve de plaisanterie, quand il faut y aller, il faut y aller !
Ce tutoriel est adapté du tutoriel Débuter en informatique avec Windows 7, initialement écrit par ShigeruM.
Le choix de tous les professionnels ou bien des particuliers pour l’achat de de matériels sonorisation et lumieres c’est Sonolights le n°1 de la vente sono et eclairages! Découvrez nos gamme de produits sur notre site : http://www.sonolights.com/produit-4PRO2031A.html (produit sonorisation 4PRO2031A) Sonolights vous propose dans son site de vente en ligne des matériels sonorisation, djing [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/apologie-twitter/) vers ce billet.
Apologie de Twitter
AcceDe Web est un projet initié par l'agence Atalan avec pour but de répondre aux besoins des différentes étapes d'un projet web accessible.
L'accessibilité inaccessible
Combien de fois avons-nous entendu "l'accessibilité c'est compliqué", "l'accessibilité c'est long à mettre en place" ou "l'accessibilité c'est cher" ? L'absence de ressources et documents clairs font que l'accessibilité est souvent mise de côté, voire totalement oubliée.
L'intérêt de ces notices est justement de faciliter le respect des critères d'accessibilité sur un projet en cours de développement mais aussi de maintenir son accessibilité une fois en production.
Pas besoin de formation
Contrairement aux référentiels sur l'accessibilité (WCAG, AccessiWeb, RGAA...) dont la compréhension est longue et fastidieuse, et demandent souvent une formation approfondie pour mieux les interpréter, les notices d'AccesDe Web sont destinées à tous les professionnels du web, quelque soit leur niveau de connaissance en accessibilité numérique.
De nombreux critères sont très simples à implémenter au cours d'un projet, sans pour autant demander plus de temps ni d'argent.
Une notice pour chaque métier
Les notices sont divisées en 4 grands thèmes et adressées aux principaux acteurs d'un projet :
-
La partie graphique :
- Une notice d’accessibilité pour la conception graphique
-
L'intégration et le développement :
- Une notice d’accessibilité HTML et CSS
- Une notice d’accessibilité interfaces riches & JavaScript (JS)
-
L'édito :
- Un modèle de document pour concevoir une notice d’accessibilité éditoriale
Disponibles en ligne mais aussi aux formats PDF et DOC, les notices sont particulièrement bien expliquées, avec beaucoup d'exemples concrets, du code et des illustrations.
Libre
Les documents sont soumis aux termes de la licence Creative Commons BY 3.0. Il est tout à fait possible de reproduire, modifier, distribuer et communiquer le document en respectant le droit à la paternité.
La célèbre banque d'images iStockphoto propose depuis peu un nouveau mode de paiement : la carte bancaire, en plus des habituels crédits. Une bonne nouvelle pour les utilisateurs occasionnels.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/larchitecture-serveurs-tumblr/) vers ce billet.
L’architecture serveurs de Tumblr
Microsoft va lancer son nouveau service d'offre musicale en ligne Xbox Music à compter de demain. Une pierre angulaire de tout l'édifice que Microsoft est en train de rebâtir avec son écosystème articulé autour de Windows 8 (et RT), Windows Phone 8 et la Xbox 360.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/webdesign-broccoli-set-gratuit-pictogrammes-minimalistes/) vers ce billet.
[Webdesign] Broccoli, un set gratuit de pictogrammes minimalistes
Délaissée par le plus grand nombre car soi-disant passée de mode, la perruque de déguisement refait surface ! Festifun vous propose une grande variété de modèles de perruques originales, mais toujours très sympa pour vous apporter la petite touche de folie en dehors des soirées déguisées ou pour customiser un déguisement. De grande qualité et [...]
J’ai eu l’occasion, le temps d’une après-midi, de découvrir et de tester brièvement le nouveau Nikon Coolpix S800c, le premier appareil photo compact fonctionnant sous Android.
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/presentation-devenir-excellent-developpeur/) vers ce billet.
[Présentation] Devenir un excellent développeur
MamaNANA, spécialiste en vêtement d’allaitement, vous propose de découvrir ses nouveaux modèles. Vêtements, lingerie, accessoires… Retrouvez dès maintenant tous ces produits sur le site internet ! Des vêtements conçus spécialement pour les mamans Le site internet mamaNANA est spécialisé dans les accessoires, la lingerie et le vêtement d’allaitement. Soucieux de proposer aux mamans le meilleur, [...]
Nous constituons et domicilions à Luxembourg tout type de sociétés SA, SARL, SOPARFI (Sociétés de Participations Financières) Holdings-SPF (Ex holding 1929) mais également les différentes formes de sociétés d’investissements telles les SICAR, SICAV , et autres fonds d’investissements.Notre connaissance poussée du Luxembourg et de ses opportunités nous permet de vous conseiller sur le choix adaptée à votre besoin pour une création [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/geekette-sexy-semaine-26/) vers ce billet.
La geekette sexy de la semaine #26
Depuis un certain temps, Facebook autorise les smileys et autres émoticônes dans les messages… et uniquement dans les messages. Le réseau social a été mis à jour en fin de semaine dernière afin que les smileys puissent aussi être utilisés dans les commentaires.
Préparer soi-même son foie gras n’est pas une opération difficile. Il faut juste suivre les conseils des professionnels de cuisine et avoir un peu de pratique. Ingrédients et dénervage d’un foie fait maison On a besoin de : 1 foie cru déveiné, du pineau, du cognac ou armagnac, 1 film alimentaire, 1 torchon, du sel [...]
Comme tous les ans, une marche des zombies a été organisée à Paris... C'était samedi dernier et des survivants ont réussi à revenir avec de nombreuses photos comme les petits gars d'Anadore qui en ont mis + de 600 sur leur Facebook.C'est gore, marrant et les maquillages sont impressionnants. Je vous ai fait une petite [...]
bonjour,
j'aurai aimé protéger mon site avant de le mettre en ligne afin que le contenu ne soit pas plagié.
plus précisémment j'aurai aimé qu'en cas de copie du site je puisse prouver que je suis bien l'auteur du site et donc prouver l'antériorité de ma création.
j'ai remarqué que des entreprises en ligne de copyright proposent que l'on dépose auprès de leur service une copie de notre site pour que l'on puisse prouver que l'on est l'auteur du site et de son contenu et tout cela pour un petit prix
pensez vous que ce soit efficace pour se retourner contre un copieur, d'utiliser ce genre de service en sachant que ces entreprises travaillent avec des huissiers
de plus je crois que l'on met un logo sur notre site comme quoi le site est déposé auprès de la société de copyright
quelle est selon vous la manière plus efficace de protéger le contenu d'un site, tout en sachant qu'il peut bien sur être copié, mais qu'en cas de copie je puisse me retourner contre le copieur et lui faire retirer sa copie
en vous remerciant
Amazon sur le point de racheter l’activité de puces pour mobile de Texas Instruments ?…. [Mobile] SoftBank prêt à injecter plus de 20 milliards de dollars dans Sprint…. Microsoft officialise le lancement de son service de streaming musical Xbox Music…. Les détails de ces trois actualités. Amazon sur le point de racheter l’activité de puces pour [...]
MPC, la société derrière les effets spéciaux du film Prometheus a mis en ligne 2 vidéo making of qui sont un petit régal pour les amateurs de VFX. Régalez-vous ! Merci à Paul pour le partage
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/nevrose-dinformation-mal-dune-societe-2-0/) vers ce billet.
Névrose d’information, le mal d’une société 2.0
Sur son site internet, Apple annonce le remplacement gratuit des disques durs Seagate pouvant présenter des défaillances. Si vous avez un iMac 21,5 pouces ou 27 pouces commercialisés entre octobre 2009 et juillet 2011, votre disque dur Seagate 1 To est peut être défaillant. C’est ce qu’annonce la firme de Cupertino sur son site internet,
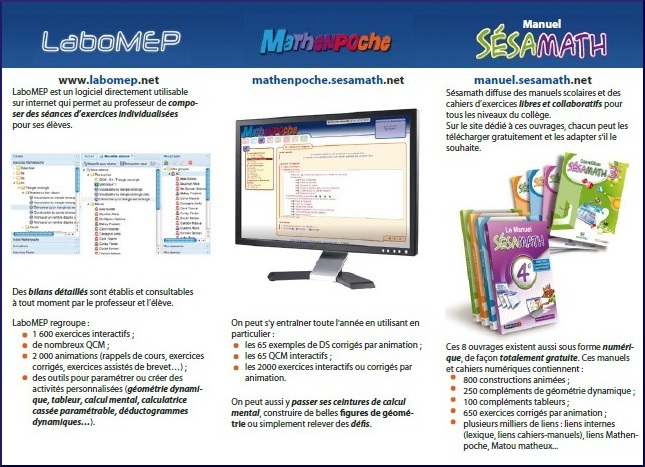
L’association Sésamath existe depuis 10 ans maintenant.
10 ans de projets au service des mathématiques dans l’éducation. 10 ans également, et par effet de bord, au service du logiciel libre, de par les choix des outils et des licences adoptées ainsi que la manière toute collaborative de travailler.
Avoir, entre autres, réussi à couvrir tout le collège avec des manuels scolaires libres qui représentent aujourd’hui près de 20% du marché, ça n’est pas rien ! (et c’est même du jamais vu au niveau mondial !)
L’occasion de faire le point avec Sébastien Hache, salarié et co-fondateur de l’association, qui nous annonce de bien bonnes et libres nouvelles.

En quelques mots, comment se porte Sésamath ?
Sébastien Hache : Sésamath se porte plutôt bien. L’envie et la passion sont toujours là, depuis maintenant plus de 10 ans. De nouveaux membres viennent régulièrement renforcer une équipe globalement stable et de plus en plus expérimentée. La grosse difficulté est de parvenir à maintenir les ressources existantes (de plus en plus utilisées : plus d’un million d’élèves inscrits à Labomep par exemple l’an dernier) tout en continuant à faire évoluer les outils et à élargir le champ : c’est un défi compliqué mais c’est aussi passionnant.
Que pensez-vous de la récente circulaire sur l’usage du logiciel libre dans l’administration ?
Nous pensons que c’est une très bonne chose et que cela constitue un bon élément d’appui pour tous ceux qui veulent promouvoir les ressources et logiciels libres dans l’enseignement.
Que pensez-vous de l’opération Open TextBook de l’État californien ?
Plus il y aura de ressources éducatives libres et ouvertes, et mieux ce sera !
Que pensez-vous de la récente introduction de l’option Informatique et Sciences du Numérique en Terminale S ? Pensez-vous vous y impliquer de près ou de loin ?
Sesamath a fait le choix de ne pas se positionner sur des sujets autres que ceux inscrits dans ses statuts. Les objectifs de Sesamath nous occupent déjà largement.
Alors, justement, Sésamath a annoncé des nouveaux projets au lycée et dans le primaire. Peux-tu nous en dire plus ?
Pour l’instant, l’essentiel des projets de Sésamath se concentrait sur le collège, même si depuis longtemps, en particulier au niveau des liaisons inter-cycles, des ressources collège étaient utilisées en CM2 ou en seconde. C’est donc assez naturellement que nous avons lancé des appels (toujours en vigueur pour ceux que ça intéresse) dans ces deux directions pour amorcer des projets éditoriaux. En effet, l’expérience de Sésamath au collège a montré que le travail collaboratif autour d’ouvrages destinés à être publiés sur papier (même s’ils ont nativement une version numérique) était un bon catalyseur pour créer ensuite d’autres ressources numériques : un peu comme si l’ouvrage éditorialisé servait de fil conducteur pour tout le reste. Paradoxalement, le papier est aussi une bonne façon de faire connaître le numérique.
En CM2, une équipe composée de professeurs des écoles et de professeurs de collège travaille actuellement à un cahier d’exercices sur le modèle des cahiers d’exercices de collège (afin d’avoir une continuité dans la ressource). Ce cahier est destiné à être sous licence libre (CC By-Sa) : pour l’instant, durant la phase de conception, seuls les enseignants inscrits à Sésaprof peuvent y avoir accès mais quand il sera achevé (début 2013) il sera intégralement téléchargeable pour tous aux formats ODT et PDF. En même temps, nous concevons le cahier numérique associé. Une autre équipe construit en parallèle le futur manuel Sésamath 6e, qui est très largement modifié par rapport au précédent en partie justement pour tenir compte de la liaison.
En seconde, une équipe composée de professeurs de collège et de lycée travaille sur un manuel complet. Ce manuel est écrit en LaTex. Il sera de la même façon publié sous licence libre et accompagné d’un manuel numérique gratuit. Le premier chapitre sera très prochainement mis en ligne. Beaucoup de lecteurs de ce blog seront heureux de voir que Sésamath produit collaborativement un ouvrage en Latex (c’était déjà le cas pour un ouvrage d’exercices en classes préparatoires) !
Pour résumer, nous travaillons cette année sur 3 ouvrages en même temps. C’est possible grâce à l’expérience de l’association et de ses membres sur la création collaborative de manuels scolaire (organisation, outils…), mais aussi les licences libres et les formats ouverts qui permettent ce mode de création et motive les auteurs.
En parlant de format ouvert, il se dit que Sésamath est en train d’abandonner Flash. Qu’en est-il ?
Effectivement, une grande partie des ressources interactives de Sésamath (dont l’exerciseur Mathenpoche) a été développé en Flash. Il y a déjà eu pas mal de discussions sur ce point : avec le recul, il n’y a sans doute rien à regretter, mais on se rend compte actuellement que cela nous mène à une impasse. Avant d’être technique, l’impasse est d’abord collaborative : nous n’avons pas réussi à former suffisamment d’enseignants à la programmation en Flash et nous nous sommes coupés d’une communauté de développeurs dont nous avons grand besoin aujourd’hui.
C’est pourquoi, Sésamath s’est donné les moyens, depuis plus d’un an maintenant, de créer un nouveau modèle d’activités intéractives : Il s’agit du projet J3P basé sur les technologies web modernes (html5/javascript). D’une certaine façon, Sésamath a terminé sa mue complète vers le libre (je me permets de remercier tous ceux qui ont contribué à ça, de façon souvent très intelligente et patiente, et parmi ceux-là évidemment toute l’équipe de Framasoft). Mais l’intérêt de J3P ne réside pas que dans son format : il ouvre aussi des pistes importantes du point de vue pédagogique. L’idée est de pouvoir créer des ressources de plus en plus adaptées aux difficultés de chaque élève en leur proposant des exercices où les réponses qu’ils donnent conditionnent les questions suivantes, pour tenter de s’adapter à la nature de leurs difficultés éventuelles.
Le projet J3P veut donc offrir aux enseignants un moyen de concevoir de tels exercices. L’enseignant pourra construire ou paramétrer le graphe de chaque exercice. Ce graphe décrit, suivant les réponses de l’élève à chaque étape, les différents parcours possibles parmi les sections qui composent l’exercice. Le projet J3P est sous licence GPL.
Toutes les bonnes volontés sont les bienvenues (ne pas hésiter à nous contacter.
Crédit illustration : Brochure Sésamath
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/teletravail-chiffres-infographie/) vers ce billet.
[Infographie] Chiffres et fait sur le télétravail
Il n'y a pas que Felix Baumgartner et Red Bull dans la vie, il y a aussi Lego. Et ça n'a pas traîné. Je crois qu'il n'y a pas grand chose à dire de plus, si ce n'est que la réactivité de certains monteurs me surprendra toujours.
Comment les services web sont-ils réellement financés? Sont-il rentables? Pour répondre à ces questions, l’agence de marketing Seer Interactive a créé un site-infographie interactif appelé « Comment font-ils de l’argent? », présentant les fondements financiers de plus de 40 services en ligne. On (re)découvre ainsi que Dropbox gagne de l’argent avec son service Freemium et son nombre d’adhérents tandis [...]
Le Viewport désigne schématiquement la surface de la fenêtre du navigateur. Cependant, la notion de viewport sur un appareil mobile est différente de celle sur un écran de bureau : sur mobile, le navigateur ne dispose pas de "fenêtre" réelle, ni de barres de défilement car tout est prévu pour naviguer de manière tactile.
Comprendre la notion de viewport est absolument indispensable dans un projet d'intégration de site web pour tablettes et smartphones, ou dans un esprit d'adaptation "Responsive Web Design".
Les différentes surfaces d'un mobile
Afin de mieux cerner et exploiter le concept de viewport sur terminaux nomades, il nous faut commencer par maîtriser deux notions de base : la surface réelle et la surface en "pixels CSS" des mobiles.
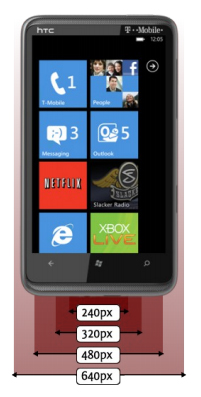
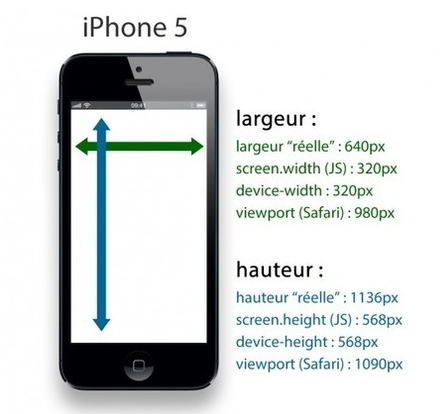
 La surface réelle
La surface réelle
C'est le nombre physique de pixels qui composent la matrice de l'écran, telle que le constructeur le décrit dans les caractéristiques.
Par exemple, la surface réelle de quelques terminaux Apple :
- 320x480px pour l'iPhone 3
- 480x960px pour l'iPhone 4
- 480x1136px pour l'iPhone 5
- 768x1024px pour l'iPad 2
- 1536x2048px pour l'iPad 3
La surface en "pixels CSS"
Egalement appelée device-width ou screen.width ou encore "ça dépend", il s'agit du nombre de pixels virtuels que le terminal pense avoir et sur lequel il fonde son affichage.
Le hic est que cette surface ne correspond pas toujours à la surface réelle, notamment pour les mobiles dits "retina". Un "pixel CSS" n'est donc pas égal à un pixel physique.
Par exemple, la surface device-width en "pixels CSS" de quelques terminaux Apple (pour ne citer qu'eux) :
- 320x480px pour l'iPhone 3
- 320x480px pour l'iPhone 4
- 320x568px pour l'iPhone 5
- 768x1024px pour l'iPad 2
- 768x1024px pour l'iPad 3
Vous vous doutez bien qu'il en est de même pour un grand nombre d'autres terminaux, toutes marques confondues.

Viewport : les mobiles mentent !
Suite à cette introduction aux différentes tailles des mobiles particulièrement déroutante, je vous suggère de continuer à vous accrocher… parce que la notion de viewport est loin d'être une évidence non-plus !
Pour débuter en douceur, apprenez que par défaut la taille du viewport d'un terminal mobile ne correspond ni à la taille de son écran réelle ni celle en "pixels CSS".
Elle est généralement bien supérieure à la surface physique, afin de pouvoir y caler n'importe quelle page web en lui affectant un niveau de (dé)zoom.
Autre surprise, la valeur initiale du viewport ne dépend pas du terminal, comme on pourrait le supposer, mais... du navigateur mobile (et peut parfois même être modifiable par l'utilisateur dans ses réglages).
Voici quelques valeurs par défaut :
- Android 1, 2 et 3 : 800px
- Android 4 : 980px
- Opera mobile, Opera mini : 850px
- Safari mobile : 980px
- Internet Explorer mobile : 1024px
Pour résumer, Safari mobile sur iPhone 4 va afficher par défaut les pages web dans une fenêtre de 980px de large au sein des 320px de largeur qu'il croit avoir… bien qu'il en ait physiquement 640px.
Une image de 320px de large va, par conséquent, occuper par défaut 1/3 de la largeur de l'écran. Tordu, non ?
Illustration : site de orange.fr vu par un mobile (opera)
La balise meta viewport
Fort heureusement, pour s'affranchir de ce zoom intempestif rendant les contenus illisibles, il est possible de modifier et d'imposer la taille de la surface du viewport d'un périphérique mobile. Non pas en CSS comme on pourrait le croire, mais en... HTML, à l'aide d'un élément <meta> proposé initialement par Apple.
Les différentes valeurs de cet élément meta et de son attribut content, offrent la possibilité de fixer la largeur de viewport à la valeur souhaitée, voire de l'adapter automatiquement à la valeur de device-width du terminal.
Illustration : viewport par défaut sur mobile
Observation : la page entre dans une surface par défaut de 850 pixels de large et l'image de 640px occupe environ 2/3 de la surface.
Illustration : viewport défini à width=640px
Observation : la surface de la fenêtre est à présent parfaitement adaptée à l'image de 640 pixels de large.
Code HTML correspondant :
<meta name="viewport" content="width=640">
Illustration : viewport défini à width=320px
Observation : la surface de la fenêtre est définie à 320px de large, mais demeure flexible : les éléments plus larges étirent le viewport.
Code HTML correspondant :
<meta name="viewport" content="width=320">
Illustration : viewport défini à width=device-width
Observation : la valeur de device-width du terminal et d'Opera mobile étant de 320px, la surface de la fenêtre est définie à 320px de large comme précédemment, et les éléments plus larges étirent le viewport.
Code HTML correspondant :
<meta name="viewport" content="width=device-width">
Comme on peut le constater à travers ces divers exemples, définir une taille de viewport est souvent loin d'être suffisant, même s'il s'agit d'une première étape. Vous aurez ensuite besoin d'une méthodologie d'adaptation de l'ensemble de vos élements de contenus et de structure.
Le niveau de zoom (scale)
Comme nous l'avons observé, les pages web sont dézoomées par défaut pour entrer dans la surface device-width du terminal.
Ce zoom initial correspond à un ratio dont la valeur est inférieure à 1. Il nous est cependant parfaitement possible de modifier cette valeur par défaut à l'aide de la fonction initial-scale et de la remplacer par celle qui nous convient, plutôt que d'imposer une largeur de viewport.
Illustration : zoom initial défini à 1.0
Observation : le zoom initial est fixé à 1.0. Le viewport s'adapte de telle façon qu'un "pixel CSS" corresponde à un pixel réel. En clair, sa surface passe à 320x480px, c'est à dire les valeurs de device-width et device-height du terminal. La fenêtre n'est pas étirable, et les éléments plus larges débordent du viewport et sont masqués.
Code HTML correspondant :
<meta name="viewport" content="initial-scale=1.0">
Illustration : zoom initial défini à 0.5
Observation : cette fois, le zoom initial est fixé à 0.5. Le viewport correspond à une surface de 640x960 pixels, parfait pour notre image, mais un peu aléatoire dans un vrai projet web.
Code HTML correspondant :
<meta name="viewport" content="initial-scale=0.5">
Pour conclure sur cette présentation de l'élément HTML <meta> viewport, retenez qu'il est possible de fixer la taille de la surface de l'écran au pixel près ou de manière adaptative (device-width) à l'aide de la propriété width, mais aussi de jouer sur un autre levier, celui du zoom initial avec initial-scale... ou de cumuler les deux si tel est votre besoin.
Autres valeurs de la balise meta viewport
La balise <meta> autorise d'autres valeurs utilisables dans vos projets :
-
width
largeur de fenêtre viewport (par exemplewidth="device-width") -
height
hauteur de fenêtre viewport (par exempleheight="device-height") -
initial-scale
iveau de zoom initial (par exempleinitial-scale="1.0") -
minimum-scale
niveau de zoom minimal (par exempleminimum-scale="0.5") -
maximum-scale
niveau de zoom maximal (par exemplemaximum-scale="3.0"). Attention, la valeur "1.0" interdit le zoom et peut rendre vos pages inaccessibles -
user-scalable
possibilité à l'utilisateur de zoomer (par exempleuser-scalable="yes"). Attention, la valeur "no" interdit le zoom et peut rendre vos pages inaccessibles -
target-densitydpi
choix de résolution, en dpi, de l'affichage général (spécifique Webkit et semble avoir été abandonné)
Portrait et paysage
La détection de l'orientation du périphérique se fait de manière native par le navigateur mobile.
Selon vos choix de valeurs de la balise <meta> viewport, des différences d'affichage peuvent survenir entre le format vertical (portrait) et horizontal (paysage).
En effet, en fixant une surface de viewport à width="device-width" (pratique très courante), vous allez également conserver cette valeur lors du passage en orientation paysage alors que la valeur souhaitée serait plutôt device-height dans ce sens.
Il en résultera une adaptation automatique du contenu et celui-ci sera agrandi d'environ 1/3 à plus selon les terminaux.
Illustration : width=device-width sur iPhone 5 en portrait et paysage
Observation : les valeurs device-width et device-height de l'iPhone 5 sont respectivement de 320px et 568px. En fixant une valeur de width=device-width, le viewport en orientation paysage fait 320px (device-width) dans une surface de 568px (device-height), soit un rapport de zoom global de page de +44% en paysage !


Illustration : initial-scale=1.0 sur iPhone 5 en portrait et paysage
Observation : en définissant un niveau de zoom initial à 1, la surface du viewport correspond exactement aux valeurs device-width et device-height de l'iPhone 5 soit respectivement de 320px et 568px. La largeur et la hauteur du viewport n'étant pas fixés via la propriété width, celui-ci s'adapte automatiquement à la largeur offerte par le terminal, c'est à dire 320px en portrait et 568px en paysage. L'effet de zoom disgrâcieux est donc estompé.


Pour en savoir plus sur ce sujet épineux d'orientation et de bugs d'affichage, je vous invite à parcourir la ressource suivante : "Adieu width=device-width ?".
Du côté des spécifications : @viewport
En y repensant, j'ai oublié de préciser un détail important en ce qui concerne la balise HTML <meta> viewport, mais vous l'aurez peut-être deviné par vous-même : il se trouve que cet élément, inventé par Apple, est bien entendu complètement propriétaire et étranger à toute spécification homologuée.
Fort heureusement, la grande majorité des navigateurs mobiles l'ont adopté en vertu de ses bénéfices pour l'intégrateur.
Sachez que le W3C intègre cette fonctionnalité au sein de son équivalent standard, sous forme d'une règle-at en CSS, ce qui semble ma foi plus logique : @viewport.
Cette règle-at est actuellement déjà implémentée sur Opera mobile, IE10 mobile et Firefox mobile, et se présente sous la forme suivante :
@viewport {
width: device-width; /* largeur du viewport */
zoom: 1; /* zoom initial à 1.0 (et clin d'oeil aux fans d'IE6/7) */
}
Lorsque cette fonctionnalité standard sera implémentée plus massivement (notamment sur Safari mobile et Android), il sera temps de tourner la page et de laisser de côté nos chères balises <meta> viewport.
Mais c'est encore quelque peu prématuré...
Conclusion et ressources
Au vu de ce (long) article, vous aurez compris que le Web mobile demeure encore parfois difficile à saisir et que bon nombre de ses particularités restent encore obscures.
J'espère que toutes ces explications et exemples visuels vous auront permis de mieux comprendre le concept général du viewport sur les mobiles et de mettre en oeuvre vos propres solutions pour le dompter.
Quelques ressources très utiles pour finir :
Les services de consommation collaborative ont le vent en poupe. Après Zilok Auto, c’est au tour de la jeune pousse Deways de lever des fonds. En effet, selon nos informations, la start-up Deways, spécialisée dans la location de voitures entre particuliers, vient de finaliser une augmentation de capital de plus de 1,2M €. Les fonds ont [...]
La NASA a mis au point un nouvel exosquelette qui va permettre aux astronautes de rester en pleine forme dans l'espace (en mode exercice) ou de soulever des trucs lourds et aux personnes paraplégiques de marcher (en mode déplacement) ou servir à des fins de rééducation. Baptisé le X1, cet exosquelette utilise une partie de [...]
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/guide-accompagner-pratiques-mediatiques-numeriques-jeunes/) vers ce billet.
Guide Accompagner les pratiques médiatiques et numériques des jeunes
Retrouvez une sélection de ressources utiles. Des PSD, des tutoriels, des templates HTML CSS et des articles pour alimenter votre inspiration et votre créativité pour ce début de semaine. Bonne lecture
UBIFRANCE, l’Agence qui accompagne les entreprises dans leur développement international, organise les 24 et 25 octobre prochains les 5ème Rencontres Internationales du Numérique à Paris, dans les locaux d’UBIFRANCE. L’événement s’adresse aux entreprises innovantes du numérique et des TIC ayant un projet à l’international, ou à la recherche d’informations sur de nouveaux marchés pour définir leur stratégie [...]
Une interview de Stéphanie Hospital, Executive Vice President Audience and Advertising Orange, réalisée par Emmanuel Vivier – Hub Institute, à l’occasion du Hub Forum Paris 2012. 1/ Quelles sont les perspectives d’évolution du marché de la vidéo sur mobile ? Le marché de la vidéo/TV sur mobile a explosé ces dernières années et devrait poursuivre sa forte croissance. On note [...]
Je dois être honnête le titre n’est pas de moi, je l’ai simplement vu sur un profil Facebook et je l’ai trouvé vraiment juste. Red Bull n’a pas juste permis la réalisation d’un record du monde mais la marque vient surtout de mettre un nouvel étalon pour la communication. Une petite marque vient de donner une [...]
Microsoft vient de mettre en ligne sa dernière pub pour Windows 8, diffusée hier soir aux États-Unis juste avant l'épisode de The Walking Dead. La musique est de Eagles of Death Metal et s'appelle "Only want you". Je ne sais pas comment vous la trouvez, mais moi, tout ce que je retiens de cette pub [...]
Amazon propose pour sa liseuse électronique Kindle des milliers de livres dont un grand nombre, notamment les œuvres littéraires classiques sont gratuites. Il n’est pas nécessaire de posséder un Kindle pour pouvoir en profiter. Si vous êtes équipé d’un smartphone ou d’une tablette Android, cela est suffisant en installant l’application Kindle for Android en français… Related posts:
La société Octipas, éditrice du site ookoodoo.com spécialisé dans les listes de cadeaux, vient d’annoncer la finalisation d’une première levée de fonds de 350 000 €. Le tour de table accueille notamment les réseaux de business angels Melies et Sirs 08, ainsi que trois investisseurs privés : François Legros (ex-PDG de Genesys), Jean-Luc Lénart (administrateur de [...]

L'article Google Maps iOS : Les premiers screenshots dévoilés est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Un designer a mis au point un concept de robot qui scanne les nuages et identifie automatiquement les formes qui peuvent représenter un objet connu ou un visage.
Carte des vins vous aide à choisir le meilleur vin au restaurant…Jouez entre géolocalisation et réalité augmentée avec Grabbers…Assistez enfin aux événements que vous aimez avec Grooptown…Découvrez les 3 dernières applications. Carte des vins vous aide à choisir le meilleur vin au restaurant Carte des vins est une application mobile dédiée au choix du vin au restaurant. Elle [...]
Un réglage pour activer le cliquer pour lire dans Chrome. Cela permet d'éviter le lancement automatique des vidéos (YouTube ou autre) qui se trouvent sur les pages Web. Related posts:
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/seules-9-20-plus-grandes-marques-ont-compte-twitter-francais-actif-barometre/) vers ce billet.
Seules 9 des 20 plus grandes marques ont un compte Twitter en français actif (baromètre)
On nous le reproche souvent, nous sommes de ceux qui ne considèrent pas comme « libres » les licences Creative Commons possédant la clause Pas d’Utilisation Commerciale NC. Nous préférons alors parler de licences « ouvertes ».
Apposer cette clause Pas d’Utilisation Commerciale à votre œuvre stipule que l’utilisateur n’aura « pas le droit d’utiliser cette œuvre à des fins commerciales » (sans vous en demander au préalable votre autorisation).
Le problème c’est qu’il est fort difficile de définir réellement et pratiquement les contours de ce qui est ou n’est pas commercial, ce qui entrave du même coup le partage et la libre circulation de l’œuvre. La preuve avec les nombreux exemples proposés ci-dessous par Evan Prodromou (Wikitravel, Identi.ca…) sur une liste de discussion des Creative Commons.
Réfléchissez-y à deux fois en choisissant cette clause pour votre propre œuvre parce que vous ne voulez pas que « d’autres se fassent de l’argent sur votre dos »…
Remarque : Cette traduction a été donnée sur grand écran en direct livre de l’Open Word Forum samedi 13 octobre dernier. C’était fascinant de voir virevolter les couleurs des participants sur notre Framapad !

Cas d’usage de la clause Pas d’Utilisation Commerciale de la licence Creative Commons
Use cases for NonCommercial license clause
Evan Prodromou - 19 avril 2012 - Liste de discussion Creative Commons
(Traduction : JonathanMM, KoS, Pascal, Barbidule, L’gugus, Evpok, aKa, mandourin, TheophrasteL, Cyrille, audece, Franck, Ypll, feedoo)
Je pense qu’il pourrait être utile d’obtenir des réponses de ceux qui s’occupent des licences Creative Commons au sujet d’un certain nombre d’usages plus ou moins « commerciaux ». Voici donc une liste d’exemples dont j’ai cherché à déterminer si oui ou non ils respectaient la clause non commerciale NC. J’ai exprimé mon opinion entre parenthèses en fin de phrase.
(Je suppose ici que l’on respecte les autres dispositions, dont l’attribution BY et la notification de la licence.)
- Un éditeur télécharge un livre sous licence CC by-nc 2.0 sur internet, en fait un tirage de 100 000 exemplaires et le vend en librairies dans le pays. (Non)
- Un particulier télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur et le lit. (Oui)
- Un particulier télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur, l’imprime sur son imprimante, et lit le document imprimé. (Oui)
- Un particulier télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur et l’envoie par courriel à un ami. (Oui)
- … et le partage avec le monde sur son site web. (Oui)
- … et le partage avec le monde via un réseau P2P. (Oui)
- Un particulier télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur, l’imprime sur son imprimante et le donne à un ami. (Oui)
- …et laisse son ami utiliser son imprimante et son ordinateur pour l’imprimer lui-même. (?)
- … et envoie la copie imprimée à un ami en facturant au prix coûtant correspondant au prix des frais (papier, encre, électricité…). (?)
- … et vend la version imprimée à un ami pour le prix des frais et du temps correspondant à la recherche et à l’impression du livre. (?)
- … et vend la copie imprimée à un ami au prix des frais, plus son temps passé à trouver et à imprimer le livre, plus 10% de bénéfice. (?)
- … et échange la copie avec un ami contre un autre livre imprimé. (?)
- … et échange la copie avec un ami contre un grille-pain. (?)
- Une personne télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur et l’imprime sur son imprimante. Elle en réalise elle-même des photocopies près de chez elle, qu’elle donne à une amie. (Oui)
- … et paie le personnel de la boutique pour en avoir une copie, qu’elle donne à son amie. (Oui)
- … et paie le personnel du commerce pour en faire 100 copies pour elle, qu’elle donnera à ses amis et sa famille. (Oui)
- Une boutique de reprographie possède un ordinateur à l’accueil. On peut naviguer parmi les livres sous licence CC qu’on aime sur cet ordinateur puis payer le personnel pour réaliser une impression d’un ou plusieurs d’entre eux pour soi. (Non)
- Une boutique de reprographie possède un site web. Vous pouvez feuilleter les livres que vous voulez sur ledit site et ensuite, remplir un formulaire en ligne pour commander le livre que vous souhaitez acquérir. Le site vous enverra une copie. (Non)
- Une boutique de reprographie télécharge un livre sous licence CC by-nc 2.0 et le reproduit en 100 exemplaires qu’elle place en évidence dans sa vitrine. Vous pouvez en acheter un à la caisse. (Non)
- … qu’elle place en évidence dans sa vitrine. Vous pouvez en prendre autant que vous le souhaitez. (Non ?)
- … qu’elle place en évidence dans sa vitrine. Sur la couverture, il est écrit : « Avec la permission de la boutique Trucmuche » (Non)
- … qu’elle place en évidence dans sa vitrine. Vous pouvez en prendre un gratuitement, pour tout achat de 10$ ou plus. (Non ?)
- … dont elle fait don à un programme d’alphabétisation pour enfants. (Non ?)
- … qu’elle distribue anonymement à un programme local d’alphabétisation pour enfants. (Non ?)
- Un particulier qui télécharge un livre sous licence CC by-nc 2.0 sur son ordinateur et le partage avec le monde sur son site internet. Chaque téléchargement coûte 0,99$. (Non ?)
- … et le partage dans le monde entier via son site Web. Il faut payer 5,95$ par mois pour devenir membre et pouvoir télécharger. (Non)
- … et le partage avec le monde sur son site web. Des versements ne sont pas requis, mais il y a des bandeaux publicitaires sur chaque page. (?)
- … et le partage avec le monde sur son site web. Les versements ne sont pas obligatoires, mais il y a un lien Paypal « Soutenez ce site ! » sur chaque page. (?)
- Un professeur télécharge une pièce sous licence CC by-nc 2.0 sur internet. Sa classe d’art dramatique joue la pièce devant le reste de son école lors d’une réunion. (Oui)
- Sa classe d’art dramatique joue la pièce pour les parents, faisant payer 7$ la place. (Non)
- Une troupe de théâtre locale joue une pièce licence CC by-nc 2.0, à 35$ la place. (Non)
- Une troupe de théâtre locale joue une pièce sous licence CC by-nc 2.0 gratuitement dans une école primaire lors d’une assemblée. (Non ?)
- Une troupe de théâtre locale joue une pièce sous licence CC by-nc 2.0 gratuitement devant les élèves d’une école primaire dans leur propre théâtre. (Non ?)
- Un costumier télécharge et imprime de nombreux textes de pièces sous licence CC by-nc 2.0. Ils louent les textes imprimés à des enseignants. (Non ?)
- Un costumier télécharge et imprime de nombreux textes de pièces sous CC by-nc 2.0. Si des instituteurs louent des costumes pour la pièce, ils peuvent utiliser les textes gratuitement. (Non ?)
- Une boutique de reprographie télécharge une image d’abeille sous licence CC by-nc 2.0 depuis internet. Elle la place dans un encart publicitaire du journal local, en disant, « Soyez malin ! Utilisez la boutique de reprographie Trucmuche ! ». (Non)
- Un groupe de scouts féminin télécharge une image d’abeille sous licence libre CC by-nc 2.0 à partir d’internet. Il l’imprime sur des prospectus distribués dans le voisinage: « Soyez sympa ! Ne me jetez pas ! » (Oui)
- … « Soyez cool ! Achetez les cookies des filles scout ! » (Non)
- … « Soyez cool ! Ne me jetez pas ! (Fabriqué pour vous par la troupe 45 des filles scout qui font de délicieux cookies) (Non)
- … « Soyez cool ! Donnez de l’argent aux filles scout ! » (Non)
- … « Soyez cool ! Donnez de votre temps aux filles scout ! » (Oui ?)
- Un particulier télécharge Eastern Standard Tribe (un livre sous licence CC by-nd-nc 2.0 de Cory Doctorow) sur son ordinateur. Il paie à compte d’auteur 100 copies reliées, à ses frais, qu’il offre ensuite à des amis et la famille. (Oui)
- Un particulier télécharge Eastern Standard Tribe sur son ordinateur. Il a un compte personnel à régler avec Cory Doctorow remontant à un cocktail en 1997. Alors, il paie pour que soit produits, à grand peine, 100.000 exemplaires reliés à la main, à ses frais, qu’il distribue ensuite gratuitement, en engorgeant le marché. Doctorow fait faillite. (Oui)
- Les Éditions Trucmuche téléchargent Eastern standard tribe, publié par leur plus grand rival. Ils font 100 000 copies qu’ils distribuent ensuite gratuitement, engorgeant le marché. Doctorow et son éditeur font faillite. (Non)
- Une association à but non lucratif qui s’occupe d’apprendre à lire aux enfants télécharge une copie d’un livre sous licence CC by-nd-nc 2.0. L’équipe reproduit 100 exemplaires avec la photocopieuse de l’association et les distribue aux orphelinats locaux. (Oui)
- … et les vend aux orphelinats locaux au prix du papier. (Non)
- … et les vend aux orphelinats locaux au prix du papier et de la main d’œuvre. (Non)
- … et les vend aux orphelinats locaux au prix du papier et de la main d’œuvre, avec une marge de 10%. (Non)
- … et les distribue publiquement pour attirer l’attention sur la lecture. (Oui)
- … et les distribue publiquement comme cadeau pour toute donation d’au moins 50 $. (Non ?)
- … et les vend publiquement avec une marge. (Non)
- … et les distribue publiquement en « suggérant un montant de donation ». (Non ?)
- Un groupe d’alphabétisation pour enfant télécharge une copie d’un livre sous licence CC by-nc 2.0. Une boutique de reprographie (Trucmuche) fait don de temps et de matériel pour effectuer 100 copies du livre, qui est ensuite rendu public pour éveiller à la lecture. La couverture arrière dit, « travail et matériel sont le don de la boutique Trucmuche ». (Oui)
- Une bibliothèque dispose d’ordinateurs et d’une imprimante. L’utilisation des ordinateurs et imprimante est gratuit. Une personne utilise l’ordinateur et imprime pour elle-même un roman sous licence libre CC by-sa 2.0. (Oui)
- Un cybercafé dispose d’ordinateurs et d’une imprimante. Chaque impression coûte 5 centimes la page. Un particulier réserve un ordinateur et imprime un roman sous licence libre CC by-sa 2.0 pour lui-même, et paye pour le temps et les coûts d’impression. (Oui)
- Une bibliothèque publique qui vend des copies de livres sous licence CC by-nc 2.0. (Non)
Bon, tout ceci me fatigue (et vous aussi j’imagine). Désolé pour cette si longue liste, mais c’est un sujet réellement compliqué. Il y a probablement pas mal d’autres cas marginaux qui mériteraient d’être explorés.
Evan
Crédit photo : Tax Credits (Creative Commons By-Sa)
Des raccourcis clavier pour lancer les programmes qui sont épinglés dans la barre des tâches de Windows 7 dans l'ordre dans lequel ils sont placés : Windows 1, Windows 2... Related posts:
Au sommaire de ce nouvel épisode : la conférence Health 2.0, Kickstarter en Europe et la start-up de la semaine : Grabwithus.
Windy is a jQuery plugin that allows you to rapidly navigate through a pile of items using some CSS 3D transforms and transitions. The continuous navigation effect gives you the impression of a deck of cards or sheets flying away, hence the name. Homepage: http://tympanus.net/codrops/windy-a-plugin-for-swift-content-navigation/ Demo: http://tympanus.net/Development/Windy/
Ma petite entreprise YouTube ne connaît vraiment pas la crise. En témoigne cette infographie qui compile des informations relatives aux 1000 chaînes les plus populaires du site de partage de vidéos.
Vous vous souvenez de mon article sur les risques relatifs au hacking de caméras sur IP ? Et bien cela ne risque pas de s'arranger avec la découverte d'une vulnérabilité dans les chipsets Hi35xx ("HiSilicon") utilisé dans de nombreuses caméras H.264 (comme les Foscam). Cette faille permet grâce à un exploit disponible ici, de récupérer [...]
Parsimony est un AMS (Application Management System) open source qui permet directement depuis son navigateur de concevoir et de couvrir l'ensemble du cycle de vie d’une application web du développement (architecture web, développement, design) à sa maintenance (administration, webmastering) et cela sur toutes les plates-formes: PC, tablette, mobile, Tv connectée et/ou les objets connectés. (Merci [...]
Une démonstration technologique utilisant une WebCam pour afficher une représentation en 3D des images qui sont capturées avec la possibilité de les déformer. Related posts:
25% des utilisateurs de Twitter n’auraient jamais tweeté…. 29% des tablonautes sont des T-acheteurs…. Le monde compte 2,3 milliards d’internautes…. Zoom sur trois nouvelles études. 25% des utilisateurs de Twitter n’auraient jamais tweeté La société Beevolve a récemment publiée une étude très détaillée portant sur les usages et les profils des utilisateurs de Twitter. Repérée par le site [...]

L'article Google : Winsor McCay & sa BD Little Nemo in Googleland est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/ontheweb/twitter-bonnes-pratiques-journalistes/) vers ce billet.
Twitter: Les bonnes pratiques pour les journalistes
Chez Hadopi, on a TELLEMENT DE THUNES qu'on ne sait même plus comment les dépenser...9 millions pour ne rien faire à part organiser des réunions pour préparer la galette des Rois ou le repas beaujolais, ça force l'imagination. Alors, comment dépenser ce budget 2013 ? En papier pour faire des avions ou des cocottes ? Non... [...]
Katia Beauchamp et Quentin Vacher étaient récemment à Paris pour rencontrer la presse et sceller le nouveau partenariat qui lie les deux spécialistes des coffrets beauté sur abonnement.
Depuis le 21 septembre, Facebook a à nouveau modifié l’Edge Rank, l’algorithme qui détermine ce qui apparaît dans le fil d’actualité des utilisateurs. Une publication donnée sur une page de marque sera vue par 45% de fans en moins en moyenne, a moins d’investir dans la publicité Facebook. On crie au scandale, Le Monde s’insurge, mais [...]

L'article Macbook Pro 13″ Retina : Disponible pour le 23 octobre ? est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups
Si y'a un truc que j'aimais bien faire quand j'étais gamin, c'était transformer mes bonshommes LEGO en parachutistes en les balançant du haut de l'escalier ou par la fenêtre de ma chambre avec un sac en plastique accroché au dos. Du coup, quand j'ai vu cette vidéo, j'ai bien tripé, surtout qu'hier, le saut de [...]
L'exploit de ce merveilleux fou volant de Felix Baumgartner et son parachute cosmique hier lors de la déjà historique Red Bull Stratos Mission a été l'occasion de pulvériser quelques records en quelques minutes. Ce fut le cas aussi sur Internet...
Vous devriez me suivre sur Twitter | Commentez ce billet !
Cet article original est publié sur Websourcing.fr.
Toute reproduction, même partielle, est interdite sans l’accord explicite de son auteur sauf citation de quelques lignes accompagnées d’un lien (permalien : http://blog.websourcing.fr/piqure-rappel-billets-semaine-8-14-octobre-2012/) vers ce billet.
Piqure de rappel : les billets de la semaine du 8 au 14 Octobre 2012
As full screen backgrounds are becoming increasingly popular we’re starting to see more and more landscape photos being used in website designs. Sometimes the landscape photo is directly related to the subject of the site, but others use the awe inspiring shots to draw in the user and create a relaxing atmosphere. This post showcases [...]
If you are following me on Twitter, you might have been spammed seen loads of Tweets last week with the #fronteers12 hashtag. This was because of the fact I was attending the Fronteers Conference, where loads of interesting talks were held.
Places like these are also great for meeting and talking to people. I talked to a couple of them (like @mathias, @mikevhoenselaar, @leaverou, @eising and @smashingmag) who I only knew from "the online world", but it can be pretty inspirational to talk to them in person as well.

With this post, I wanted to share a couple of interesting tweets, ideas, notes etc. from the conference. If you find these interesting, I do recommend you to watch the video recordings taken at the event, which will be published somewhere next week already.
I want to thank Info Support (my employer) to let me attend the event, but especially Fronteers for hosting it. Also, a big up for Christian Heilmann who was the "MC" during the conference and did a great job (especially at the Q&A).
Le smartphone Motorola Razr i arrive dans l'hexagone. Il se caractérise par son processeur Atom Medfield à architecture x86 mais aussi et surtout par un rapport qualité prix avantageux.
Le Galaxy S III Alpha est une version plus puissante de la version internationale du Galaxy S III. Elle arrivera au Japon en décembre prochain.
hey hi today i wanna show you Layers 3D is a powerful jQuery plugin which you can use for creating ‘Parallax’ or ‘Out of the Image’ effects on your site. ...
xSquare is a responsive jQuery image slider. It has a layout that consists of grids making it useful for variety of web page positions. Though the main purpose of the ...
In this tutorial we will code the Login Form that you can find in Futurico UI Pro made by Vladimir Kudinov. To create it we will use CSS3 and jQuery.
Kiandra is pleased to announce the open sourcing of a jQuery UI theme we think you’re going to love. We have been using the “Delta” theme for the better part ...
Not all startups will require a large team to get a product online and scale quickly. There are examples of single technical founders or even a team of 2-3 people building the initial frameworks for rapidly advancing Internet startups. You will see this type of startup more commonly in mobile app stores where the barrier to entry and profit margins are very high. But even websites and other startups can thrive in an environment with very few team members.
In this article I'd like to delve into the concept of a startup and how to adjust the mindset of your team. It will require dedication from every person and long hours are commonplace in startup environments. But success is all about how you work and your willingness to change what isn't working. The efficiency of your team will depend on everybody's ability to communicate and share ideas with each other.


