Les actualités du Vendredi 15 novembre 2024 dans les métiers du web - Marmits.com - Reims
Michel Barnier souhaite une hausse des frais de notaire pour renflouer les finances des départements
 En trois ans, ce dispositif pourrait générer un milliard d'euros, mais suscite des critiques dans le secteur immobilier.
En trois ans, ce dispositif pourrait générer un milliard d'euros, mais suscite des critiques dans le secteur immobilier.
 Après de longues négociations, des avancées concrètes pour l'emploi des plus de 60 ans émergent, malgré des concessions notables.
Après de longues négociations, des avancées concrètes pour l'emploi des plus de 60 ans émergent, malgré des concessions notables.
 Confronté à une dette vertigineuse, Altice engage un bras de fer avec ses créanciers, entre cessions d'actifs et propositions de restructuration.
Confronté à une dette vertigineuse, Altice engage un bras de fer avec ses créanciers, entre cessions d'actifs et propositions de restructuration.
The amount of CSS novelty in the last two to four years has been staggering. Multiple innovations have been released and are now supported in all modern browsers, and some of them fundamentally change how to make websites.
One of the concerns we often hear about Artificial intelligence (AI) is the effect its use could have on the way we work and on certain human skills, such as creativity.
As a graphic designer, you’ve probably heard the three little words that can strike terror into the hearts of even the most seasoned creatives: “Make it pop.” These words are so vague, so void of meaning, yet so charged with expectation that they deserve their own horror film.
Flowbite Svelte is an official Flowbite component library for Svelte. All interactivities are handled by Svelte.
In this list, you’ll find InDesign magazine templates with everything from sleek, minimalistic layouts to bold, photo-driven spreads. Each template is highly customizable, ensuring that your magazine doesn’t look like a carbon copy but instead a polished, branded masterpiece. What’s even better is that many of these templates offer free options, allowing you to experiment without breaking the bank.
Want to see how we used Figma’s latest features to audit and refresh our web system? Here’s a behind-the-scenes look at how we streamlined our components, improved our workflows, and built for the future
Responsive design has become a non-negotiable element in modern web development, bridging usability, aesthetics, and functionality across a wide array of devices. Let’s explore the foundation of responsive design, its relevance, and why implementing a mobile-first approach is crucial in today’s digital age.
Welcome to the 2024 UX Tools Map. If you’re here by chance, congratulations—you have stumbled upon the internet’s only immersive, illustrated guide to the UX software landscape! If you’re a repeat visitor (this is our 6th annual Tools Map to date), then it’s great to have you back for another year!
 L'IA aide les PME à automatiser et à se démarquer. Elles doivent choisir entre développer en interne ou acheter selon leurs besoins et capacités.
L'IA aide les PME à automatiser et à se démarquer. Elles doivent choisir entre développer en interne ou acheter selon leurs besoins et capacités.
 L'UE reproche à l'entreprise californienne d'avoir exploité des données publicitaires pour avantager ses propres services, faussant ainsi les règles du marché européen.
L'UE reproche à l'entreprise californienne d'avoir exploité des données publicitaires pour avantager ses propres services, faussant ainsi les règles du marché européen.
 Une analyse détaillée des chiffres montre des fluctuations sectorielles qui influencent directement le budget des ménages.
Une analyse détaillée des chiffres montre des fluctuations sectorielles qui influencent directement le budget des ménages.
Comme d’hab, j’arrive après la bataille pour vous parler d’une petite pépite qui devrait en intéresser plus d’un, surtout pour les plus alcooliques d’entre vous, nostalgiques des Nokia 3310 et autres Motorola RAZR. Avec cette application dispo sous iOS et Android, vous allez pouvoir transformer votre précieux smartphone dernier cri en simple téléphone basique, le temps d’une soirée… Non, vous ne rêvez pas !
C’est exactement ce que propose The Boring Mode, une application gratuite qui va ravir tous ceux qui ont parfois besoin de mettre leur cerveau en mode “je déconnecte”. Toutefois, ce n’est pas une énième application de bien-être “digital detox” qui vous culpabilise sur votre temps d’écran. Non non, l’objectif est beaucoup plus festif !
A Friendly Introduction to Container Queries * Gentrified by design
 La stabilisation des prix et le recul du chômage apportent un peu d'optimisme, mais les incertitudes géopolitiques compliquent les prévisions.
La stabilisation des prix et le recul du chômage apportent un peu d'optimisme, mais les incertitudes géopolitiques compliquent les prévisions.
In this article, we take you behind the scenes to explore the creative development process of the website for Moxey.no, a film production company based in Stavanger, Norway.
Vous pensiez avoir tout vu en matière de piège à arnaqueurs ? Et bien je vous présente Daisy, la grand-mère virtuelle qui fait tourner en bourrique les escrocs du web ! Cette adorable mamie n’est pas une retraitée ordinaire : c’est en réalité une intelligence artificielle ultra sophistiquée, conçue par l’opérateur télécom britannique O2 pour tenir la dragée haute aux fraudeurs en ligne.
Un arnaqueur compose un numéro, pensant tomber sur une proie facile et au bout du fil, une voix chaleureuse de grand-mère lui répond. Notre escroc se frotte déjà les mains… Sauf que cette fois, c’est lui qui va se faire avoir ! Car Daisy n’est pas du genre à se laisser embobiner. Au contraire, elle excelle dans l’art de faire perdre un temps précieux aux malfrats.
 Le CEO de la plateforme française revient sur son positionnement vis-à-vis de Microsoft et sa feuille de route pour 2024-2025.
Le CEO de la plateforme française revient sur son positionnement vis-à-vis de Microsoft et sa feuille de route pour 2024-2025.
Il y a quelques semaines, j’ai décidé de remplacer mon vieux boîtier de capture Avermedia 2 Plus par l’Elgato 4K X. L’occasion de faire un petit test pour vous partager mon expérience avec ce nouveau boîtier qui promet de faire passer votre capture de jeu au niveau supérieur grâce à sa compatibilité HDMI 2.1 et sa connexion USB-C.
Première chose qui frappe quand on sort le boîtier de sa boîte : c’est compact et léger. Avec ses 112 x 72 x 18 mm, il prend vraiment peu de place sur le bureau donc c’est cool parce que j’ai déjà beaucoup de bordel dessus. Dans la boîte, on trouve l’essentiel : le boîtier, un câble USB-C vers USB-C 3.2 de 1,5 m offrant une vitesse de 10 Go/s et un câble HDMI 2.1 de 2 m. Rien de superflu donc.
 Jerome Powell, président de la Réserve fédérale américaine (Fed), a déclaré ce jeudi qu'il n'était pour l'instant pas nécessaire de se précipiter à réduire les taux d'intérêt.
Jerome Powell, président de la Réserve fédérale américaine (Fed), a déclaré ce jeudi qu'il n'était pour l'instant pas nécessaire de se précipiter à réduire les taux d'intérêt.
 Alors que mercredi, Donald Trump a nommé Elon Musk à la tête d'un nouveau département de l'"efficacité gouvernementale", le patron de Tesla, SpaceX et X cherche désormais ses futurs collaborateurs pour démanteler la bureaucratie américaine.
Alors que mercredi, Donald Trump a nommé Elon Musk à la tête d'un nouveau département de l'"efficacité gouvernementale", le patron de Tesla, SpaceX et X cherche désormais ses futurs collaborateurs pour démanteler la bureaucratie américaine.
Sentez la force de 20 000 tours par minute de cet appareil d’exercice dans votre main, alimentée uniquement par votre propre énergie. Powerball est un appareil d’exercice gyroscopique pour les mains qui utilise la résistance inertielle (précession gyroscopique) pour renforcer les mains, les poignets et les bras. La résistance inertielle est la force qui s’oppose à vous lorsque vous essayez de changer la direction d’un corps en rotation. À l’intérieur d’une Powerball, le rotor (roue) tourne librement sur son axe. Une fois qu’il a tourné, ce rotor veut continuer à tourner dans la même direction. Avec le Powerball, vous tournez ...
Lire la suite : Powerball : La rencontre de la science et de l’exercice
 Le publisher revendique un CA publicitaire reparti à la hausse en seulement six mois et après plusieurs années de baisse successives
Le publisher revendique un CA publicitaire reparti à la hausse en seulement six mois et après plusieurs années de baisse successives
 Le publisher revendique un CA publicitaire reparti à la hausse en seulement six mois et après plusieurs années de baisse successives
Le publisher revendique un CA publicitaire reparti à la hausse en seulement six mois et après plusieurs années de baisse successives
 En réponse aux ponctions budgétaires prévues en 2025 par le gouvernement, les départements dirigés par la droite et le centre ont annoncé leur intention de suspendre le RSA ainsi que d'arrêter de prendre en charge les mineurs non accompagnés (MNA).
En réponse aux ponctions budgétaires prévues en 2025 par le gouvernement, les départements dirigés par la droite et le centre ont annoncé leur intention de suspendre le RSA ainsi que d'arrêter de prendre en charge les mineurs non accompagnés (MNA).
Le checkout, longtemps considéré comme un simple point de passage, est aujourd’hui au cœur des stratégies de conversion des marchands en ligne. Fondée en 2022, la startup JUST s’est imposée comme un acteur clé de cette transformation en proposant une solution de checkout plug-and-play qui intègre des déclencheurs marketing pour augmenter les revenus des marchands …
L’article JUST lève 8 millions d’euros pour redéfinir le checkout dans l’eCommerce est apparu en premier sur FRENCHWEB.FR.

iPhone 16 Pro mockup made in Figma. The mockup looks super realistic and shows a hand holding the phone upright.
The post iPhone 16 Pro Mockup for Figma appeared first on Freebiesbug.
Il y a quelques années, je vous parlais de Firefox Send, service malheureusement abandonné par Mozilla qui permettait de partager des fichiers un peu comme un WeTransfer.
Suite à cet abandon, des clones comme celui-ci ont vu le jour et parmi ceux là, Gokapi qui est l’un des plus récents et des plus actifs.
Gokapi s’installe donc sur un serveur et permet de partager des fichiers, en leur mettant une date d’expiration, un nombre de téléchargements limités mais propose des petits trucs en plus qui devraient vous plaire. Déjà, il y a un systèmé de déduplication ce qui permet d’éviter de stocker plusieurs fois le même fichier bêtement. Gain de place sur le disque dur !
Il a toujours été complexe de définir avec précision un niveau de support navigateur dans les projets web, d'autant plus avec la variété des plateformes (mobile, desktop) et malgré la concentration du marché autour d'un nombre réduit de moteurs.

D'un côté car de multiples langages entrent en jeu pour l'intégration (interprétation/reconnaissance des balises HTML et des propriétés CSS), développements (syntaxe JavaScript et API utilisables, version de HTTP, protocoles et en-têtes). D'un autre côté car avec les mises à jour constantes de toutes parts, cette grille de lecture est changeante, entre le début et la fin d'un projet, si tant est qu'il y ait une fin.
L'approche par dégradation gracieuse qui a été définie comme une bonne pratique pour ne pas exclure un public non-technophile, bien que très appréciable sur le papier, n'est plus toujours applicable tant la dépendance à des frameworks tout-en-un impose déjà de reconnaître toute une panoplie de fonctionnalités et ne plus permettre de se reposer sur une version dégradée, voire brute d'un site ou d'une application web.
Les plus gros acteurs du web qui ne manquent pourtant pas de moyens et d'un public très large, ont progressivement abandonné les alternatives statiques minimalistes qui pouvaient exister. Nous avons bien plus tendance à vouloir exploiter les derniers outils à la mode, quitte à laisser des personnes sur le bord des autoroutes de l'information, là où par le passé il fallait bien plus faire attention au support des anciens navigateurs.
Un peu de transpilation
Des solutions existent pour automatiser et faciliter l'interprétation de code récent sur d'anciennes plateformes.
En CSS, si une propriété récente n'est pas reconnue, la mise en page ou l'apparence sera dégradée mais cela ne devrait pas empêcher la consultation et l'usage (en théorie) ; on utilise aussi autoprefixer pour éviter d'écrire des préfixes vendeurs, mais cela devrait disparaître à terme.
En JavaScript, on a longtemps transpilé, par exemple avec l'aide de Babel du code ECMAScript très récent vers des versions rétro-compatibles, utilisant des syntaxes plus communes, cela se passe en général bien ; par contre si une API ou fonctionnalité native du navigateur est absente c'est plus problématique et il faut passer par un fallback, un shim, un polyfill, c'est-à-dire un bout de code plus ou moins conséquent qui va tenter de reproduire plus ou moins fidèlement ce que le navigateur ne reconnaît pas tout seul.
En HTML étant donné la relative stabilité des balises et les solutions de repli possibles jusqu'à l'interprétation du contenu en texte brut, la question se pose moins... en théorie : deux éléments largement reconnus comme <details> et <summary> ont provoqué des tourments pour les lecteurs d'écran, Voiceover iOS ne reconnaissant pas le rôle de bouton de summary. Désormais au tour de <dialog> et popover : il y a de nouveaux éléments censés simplifier et remplacer des implémentations ARIA imparfaites mais les navigateurs et/ou lecteurs d'écran ne suivent pas ce rythme (et/ou leur spécification d'ailleurs).
Browserslist
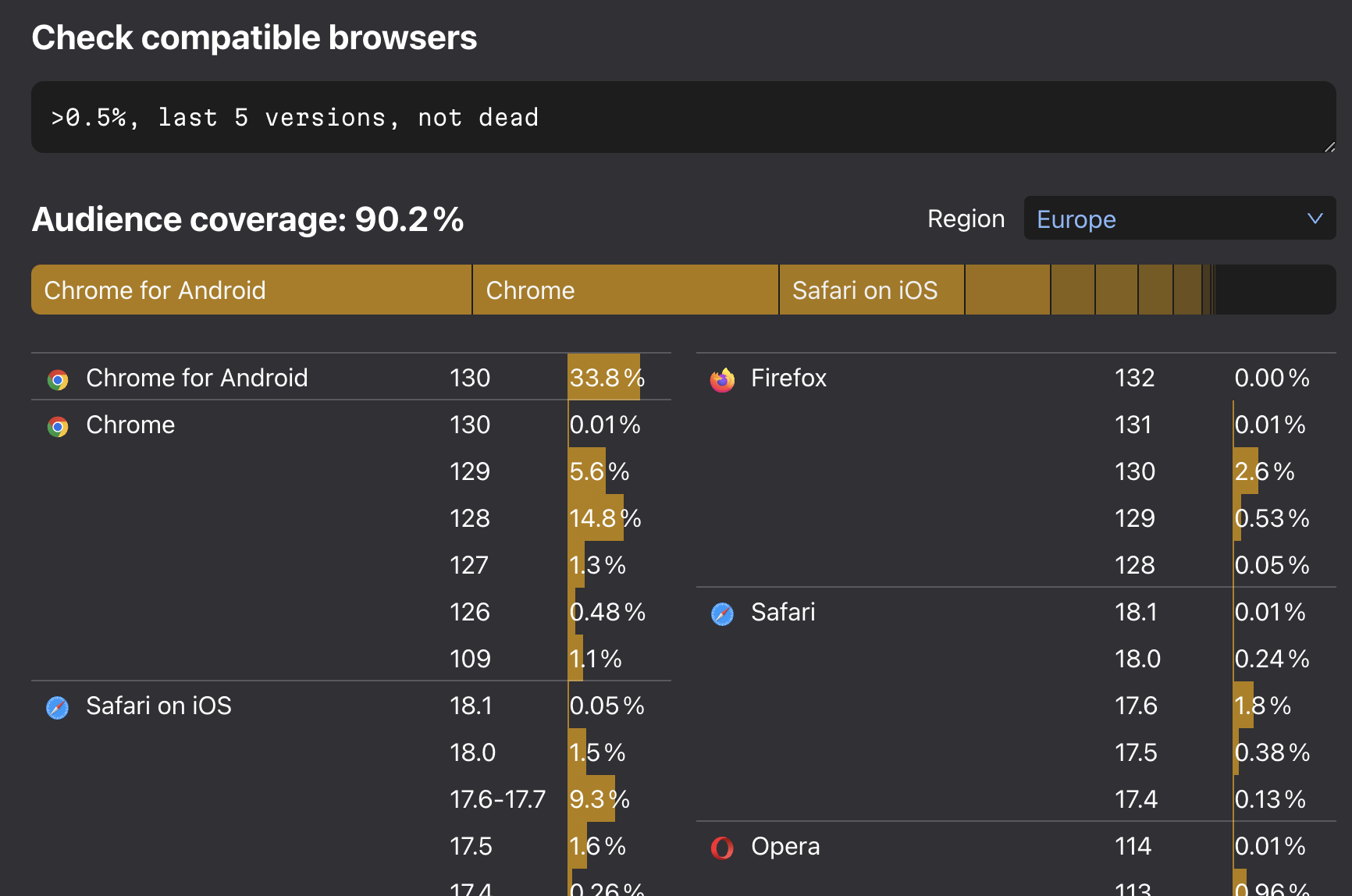
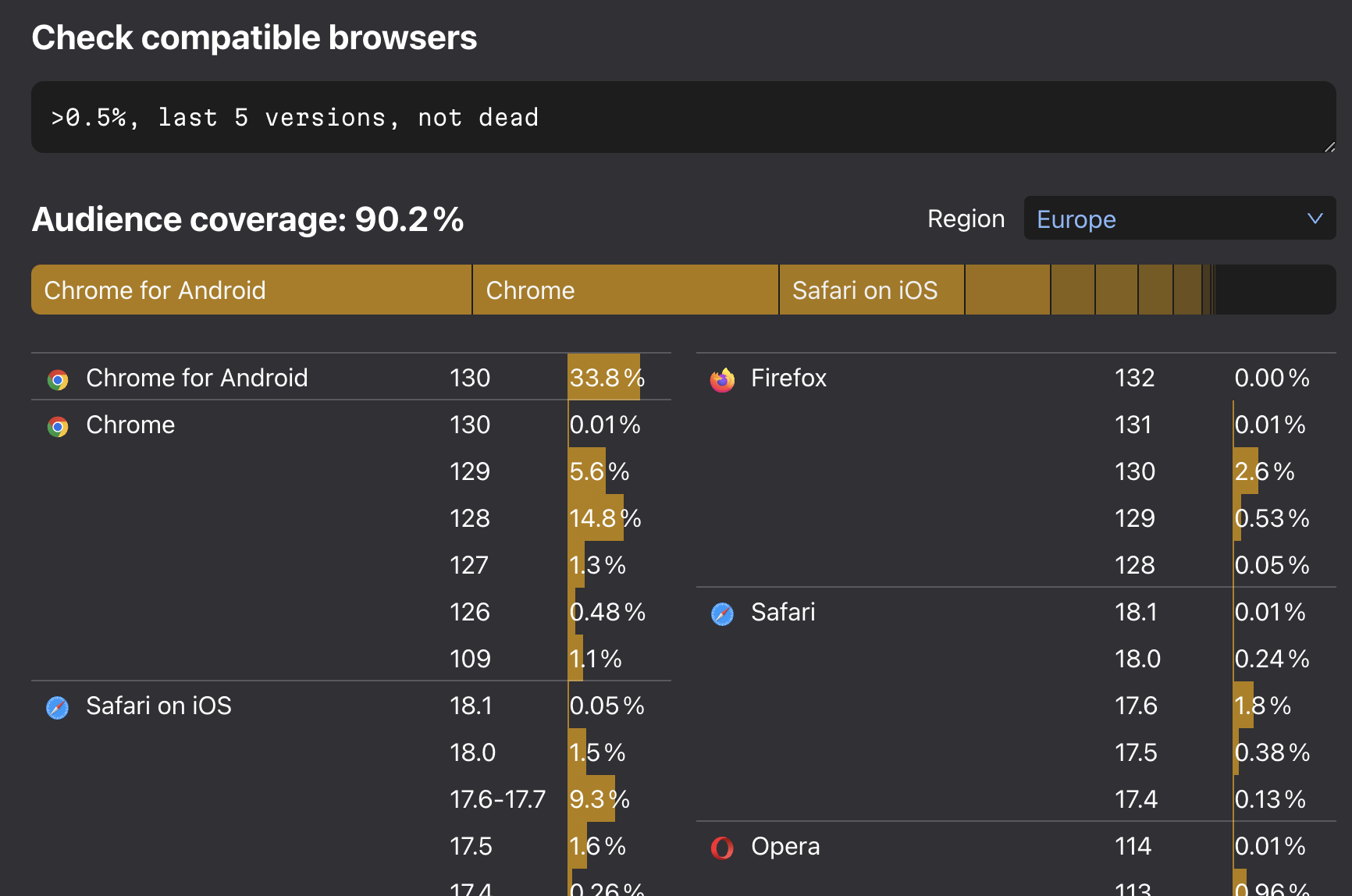
Dans le seul aspect technique, une bibliothèque a aidé jusqu'à présent : Browserslist permet dans un fichier de configuration ou directement dans package.json de définir par des mots simples quelle "quantité" du marché des navigateurs on souhaite cibler. Par exemple > 0.5%, last 5 versions, not dead indiquera aux autres outils de compilation (Babel, Autoprefixer, Postcss...) sur quelles instructions se reposer pour satisfaire cette exigence de rétro-compatibilité.
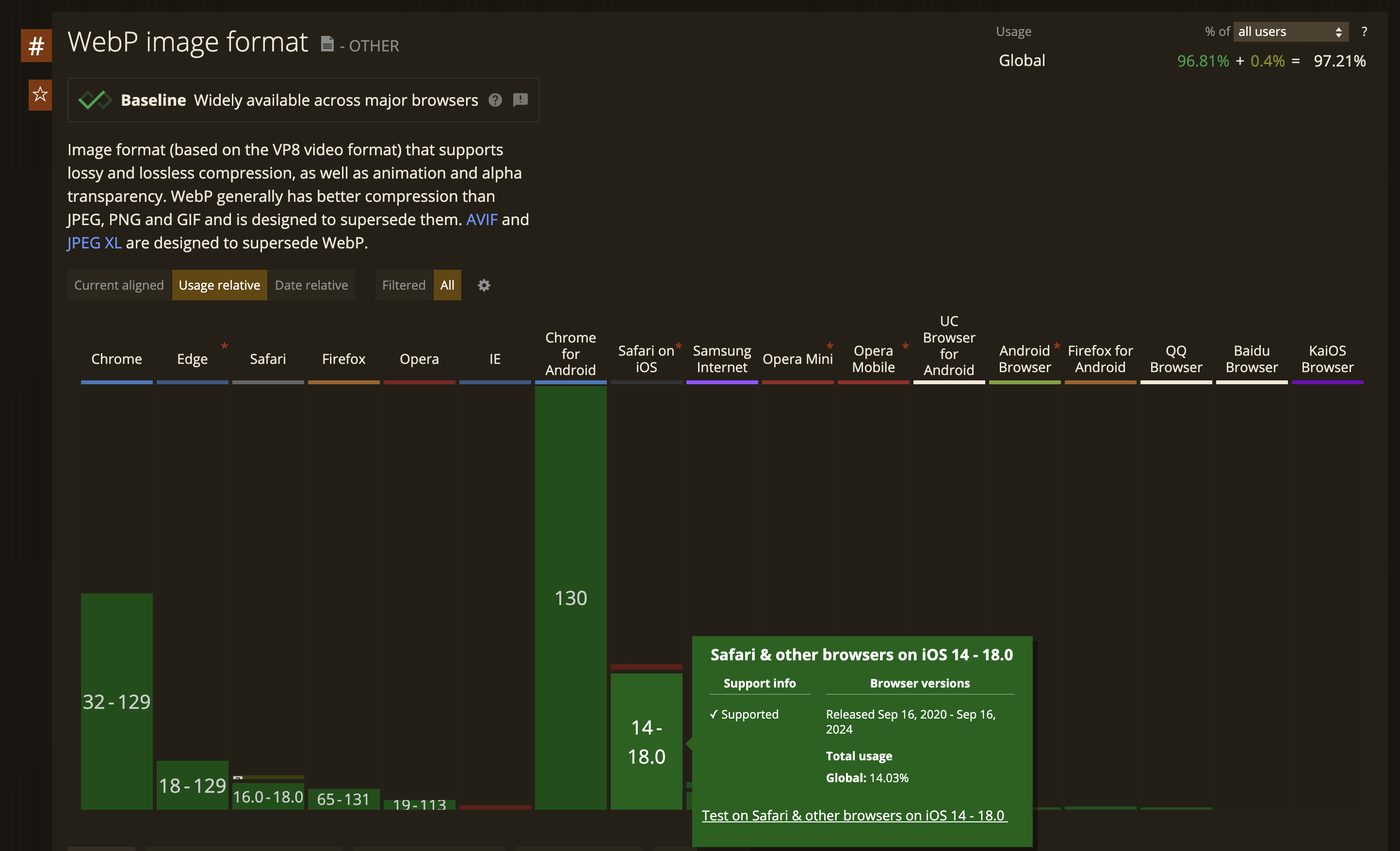
Le site va nous permettre d'obtenir un tableau très détaillé des versions et une estimation de la population globale qui répondra à cette condition.

CanIUse
Vous connaissez Can I use et ses nombreux tableaux, que l'on peut affiner par zone géographique, par usage et par date. Avant de lancer un nouveau développement on pourra consulter l'une ou l'autre fonctionnalité, mais malheureusement pas toutes, cela devient tentaculaire.

Approche par version de navigateur (avant)
Exemple de formule : "Support de Firefox 37, d'Internet Explorer 11, et Chrome 42".
Durant de nombreuses années, les navigateurs ont connu des progrès moins fluides, moins granulaires et plus espacés dans le temps, car les mises à jour automatiques n'étaient pas la règle : il était humainement possible de suivre l'évolution des versions et d'avoir en tête les nouveautés apportées, par exemple entre Internet Explorer 5 et 6.
Désormais, avec des numérotations de versions qui se comptent en dizaines et un rythme de sorties qui se compte en semaines imposé par les équipes de Chromium, puis Firefox, puis Safari (WebKit), il devient difficile de définir avec précision un tableau de support pour un projet d'autant plus que les API envisagées deviennent de plus en plus complexes pour transformer le web en plateforme complète de développement. Si certaines entreprises choisissent la "stabilité" de Firefox ESR (Extended Support Release) pour bloquer les fonctionnalités à une certaine version, cela reste marginal.
- Chrome publie une roadmap dense sur https://chromestatus.com/roadmap
- WebKit n'entre plus dans les détails https://webkit.org/status/ et renvoie à MDN (Mozilla Developer Network) + Can I use mais communique tout de même sur sa position vis-à-vis de l'intégration dans le moteur https://webkit.org/standards-positions/ et plus spécifiquement sur les propriétés CSS reconnues https://webkit.org/css-status/
- Mozilla fait de même https://mozilla.github.io/standards-positions/ après avoir abandonné sa page de platform status
- Microsoft Edge a aussi jeté l'éponge https://developer.microsoft.com/fr-fr/microsoft-edge/platform/status/ mais cela peut se comprendre car reposant désormais sur Chromium
Notons l'initiative de Simon Willison qui a codé un outil permettant d'obtenir un historique plus détaillé du support déjà affiché par la documentation MDN avec MDN timelines.
Approche par ancienneté relative
Formule possible : "Support optimal des navigateurs desktop jusqu'à 2 ans et en mode dégradé jusqu'à 5 ans, support des navigateurs mobiles jusqu'à 3 ans".
Avec notre écosystème mouvant, on peut s'orienter vers un support mesuré à l'ancienneté des navigateurs. On ne mesure plus le nombre de versions écoulées mais le temps. Cela a l'avantage d'être souple et cela peut sembler "toujours à jour" quoiqu'il arrive... mais concrètement on sera toujours dans une zone approximative au fur et à mesure de la durée de vie d'un projet : faut-il mesurer par rapport à la date de démarrage des développements, ou de mise en ligne définitive ? Quid du paysage technique dans 6 mois, 1 an et plus.
Approche par baseline
Avec toutes ces difficultés et l'impossibilité de suivre exhaustivement les versions et leur immense tableau de support, la plus récente vision est le pragmatisme (et optimisme ?) : Baseline définit deux statuts :
| Intitulé | Logo | Définition |
|---|---|---|
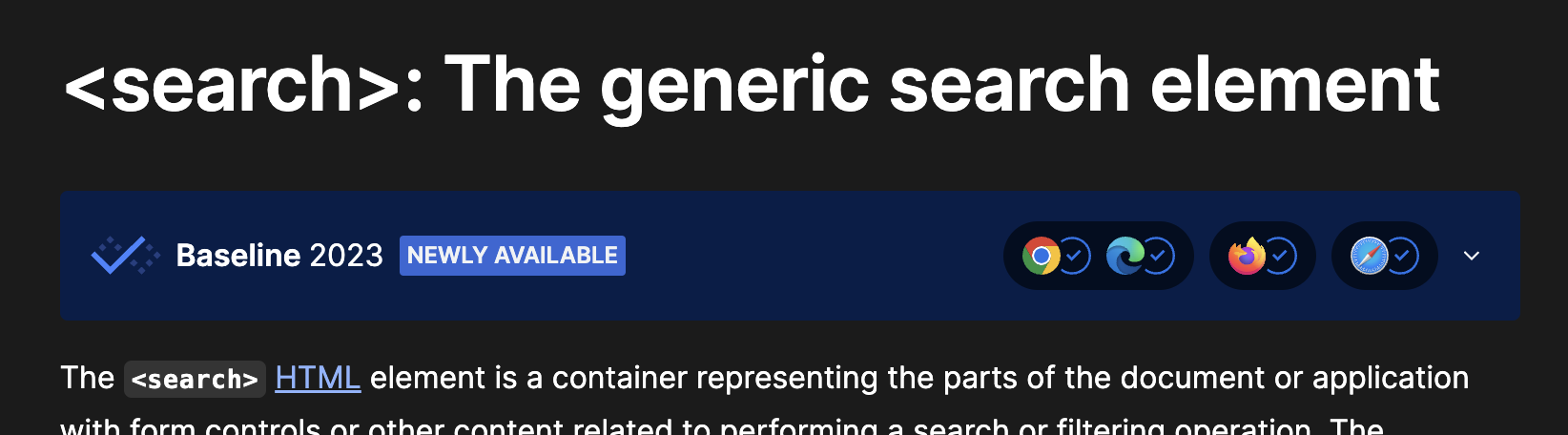
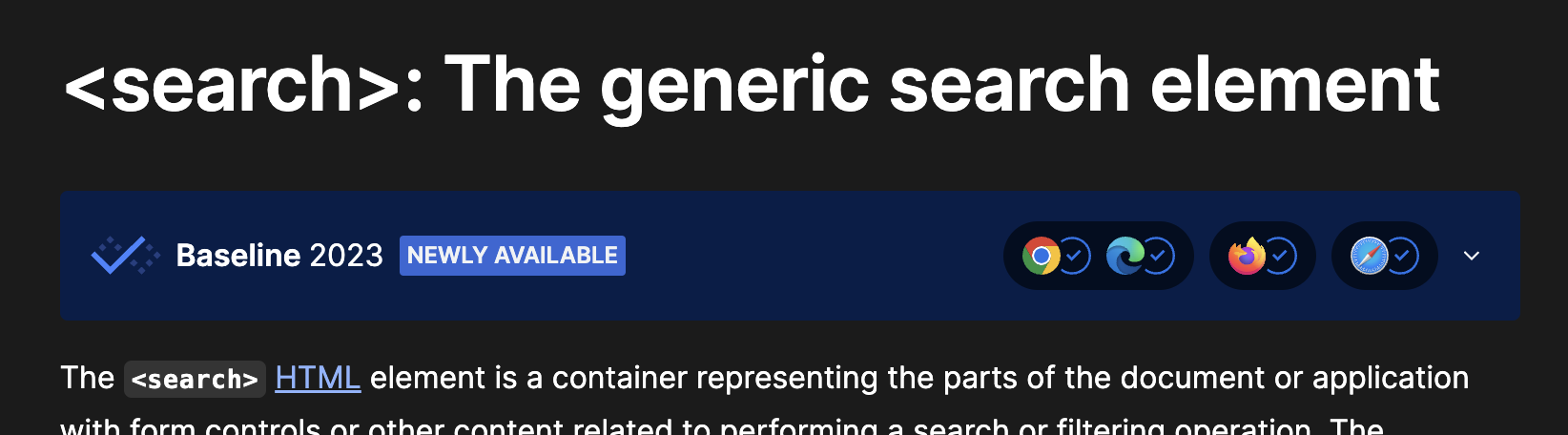
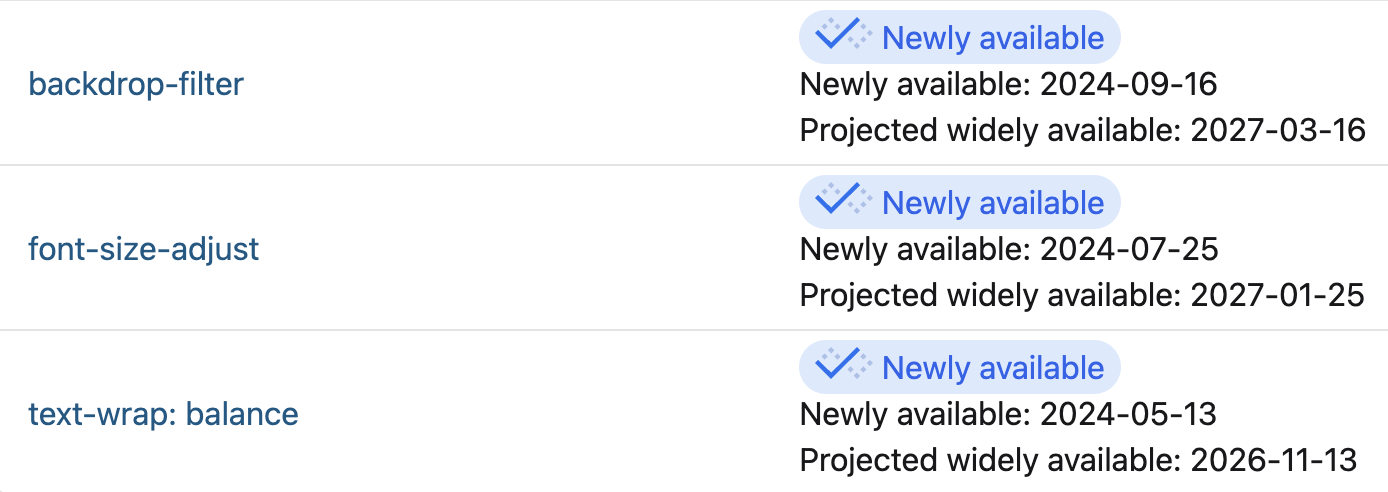
| Nouveauté disponible |  |
la fonctionnalité est compatible avec tous les principaux navigateurs : elle est interopérable. |
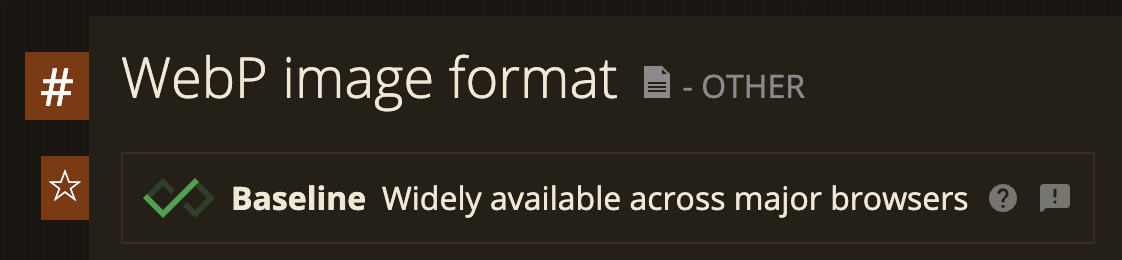
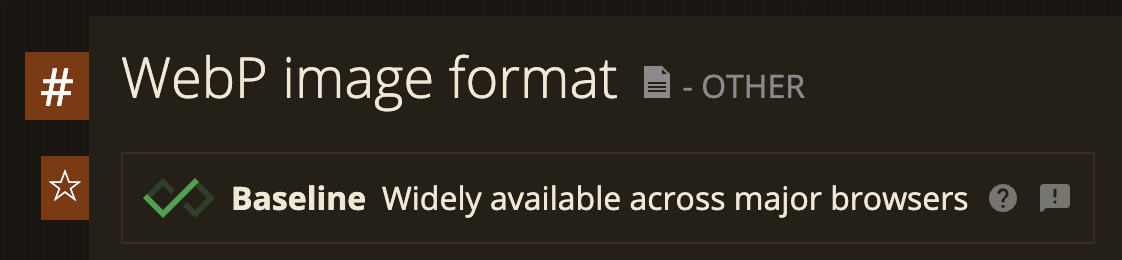
| Disponibilité générale |  |
30 mois se sont écoulés depuis la nouvelle date d'interopérabilité. Cette fonctionnalité peut être utilisée par la plupart des sites |
| Disponibilité limitée |  |
C'est trop récent, peu ou pas supporté. |
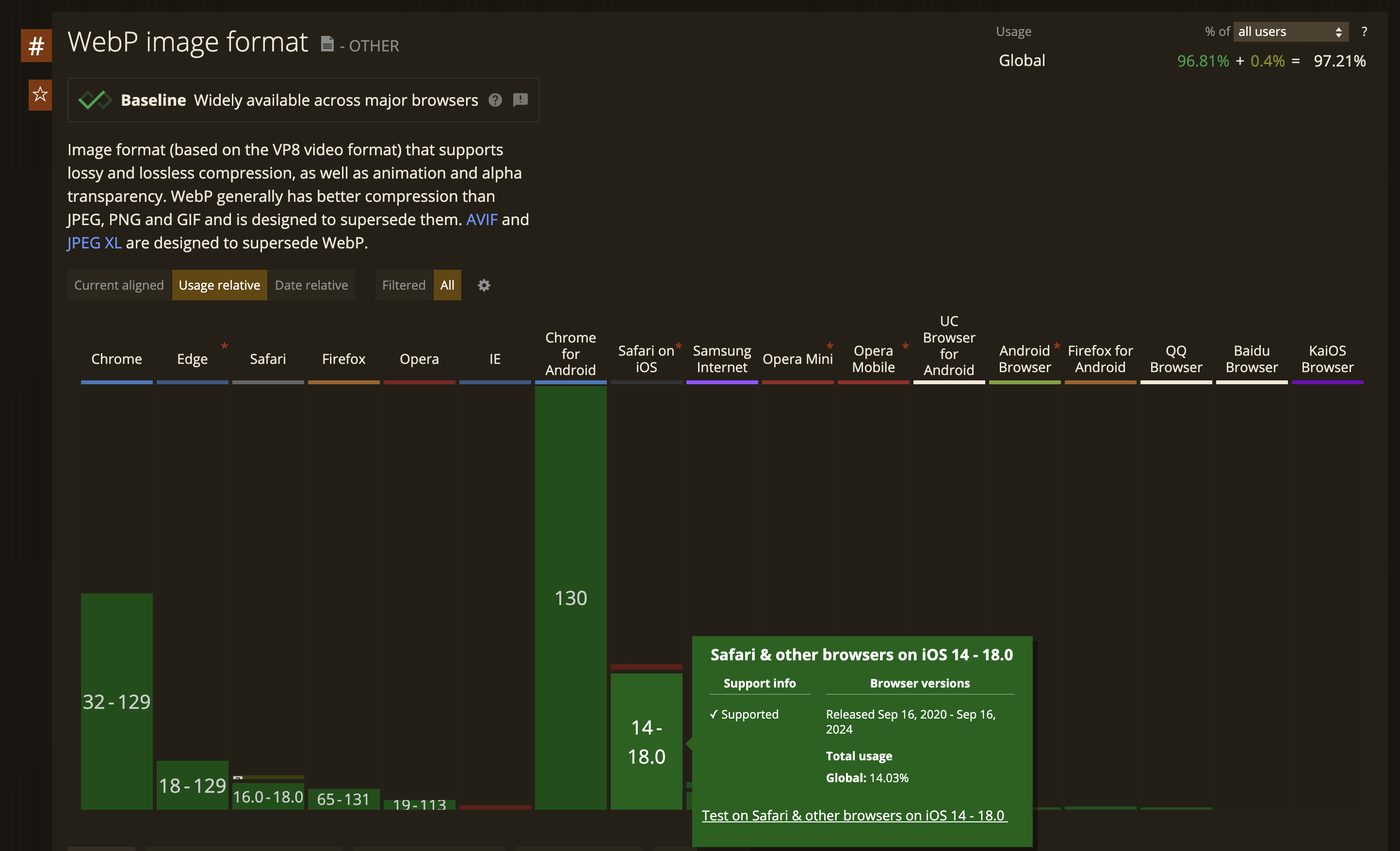
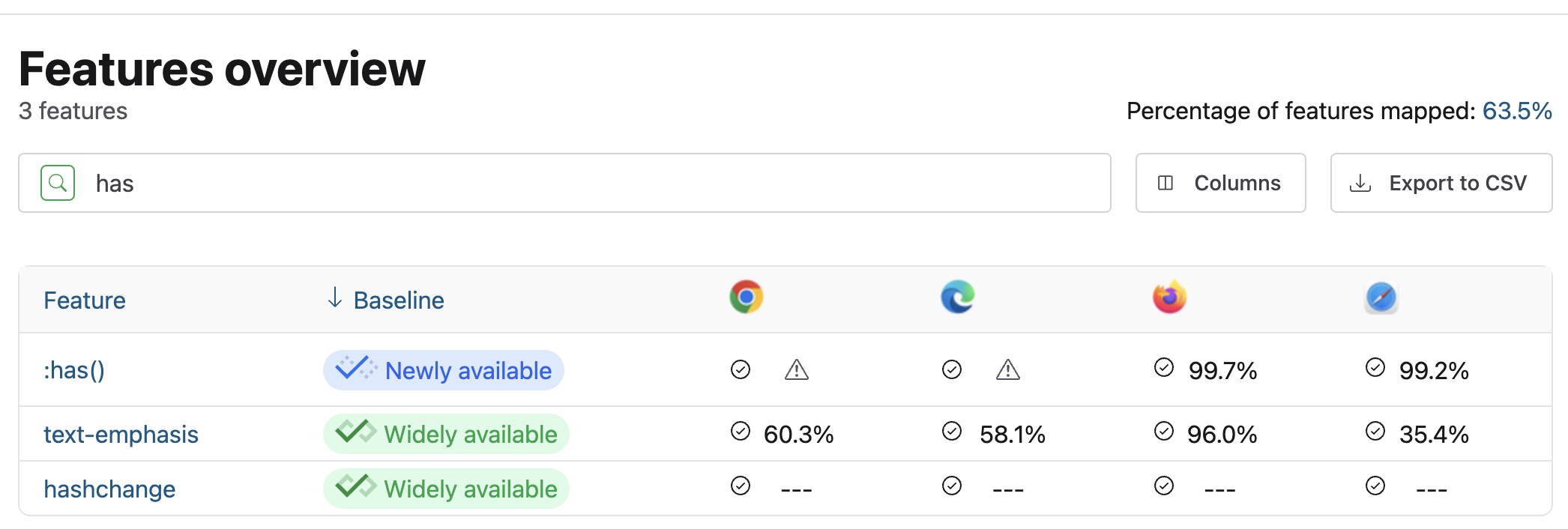
On retrouve un tableau aussi très fourni grâce à Web Platform Status, à l'initiative de l'équipe de Chrome. Il faut les comprendre, les nouveautés s'enchaînent plus vite qu'il n'est possible à un humain de les suivre et à Google d'abandonner des produits.

C'est probablement ce qui fait le plus sens à l'heure actuelle, avec un repère temporel par année (baseline 2023, 2024, 2025...) et un niveau de confiance affiché pour les développeuses et développeurs bien plus compréhensible pour la question "est-ce que je peux utiliser ce truc, ou est-ce que ça va casser ?".
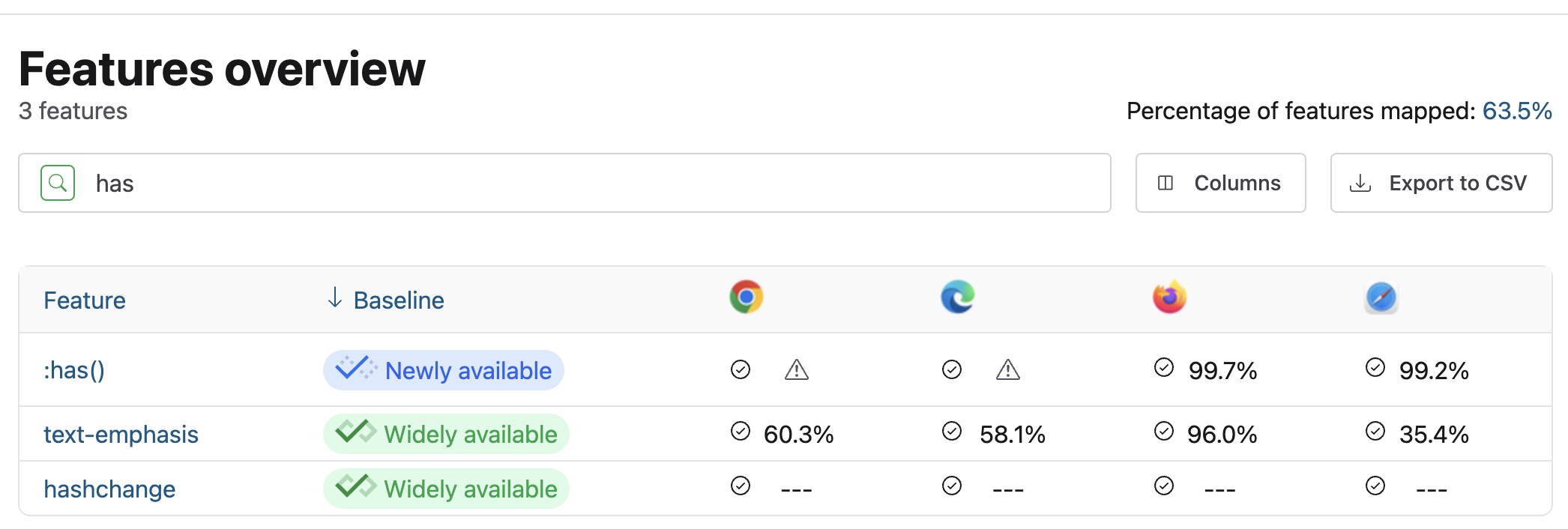
On retrouve aussi Baseline sur MDN

...et sur CanIUse.

Cet alignement entre équipes de développement de moteurs, documentations et toutes les personnes qui font du web en général a le mérite d'être plus abordable.
Mais alors on fait quoi de Baseline ?

Avec une fonctionnalité annoncée en "Disponibilité générale" : on peut assez bien prendre une décision, on sait qu'elle est intéropérable depuis un moment ayant permis à la majorité des internautes d'effectuer les mises à jour nécessaires... n'est-ce pas ? Mais rien ne le garantit, comme toujours un pourcentage non négligeable de personnes seront contraintes pour des raisons de moyens ou d'outils, et rien ne garantit non plus que l'on soit irréprochable du côté des outils d'accessibilité.
ð On peut décider d'utiliser la fonctionnalité pour un projet qui démarre, ou qui se met à jour dès à présent, avec toutefois un point d'attention à prévoir une solution de repli si son absence est bloquante pour un pourcentage significatif d'internautes.

Avec une fonctionnalité annoncée en "Disponibilité limitée" : c'est assez évident, un ou plusieurs moteurs de navigateurs n'en sont pas équipés (ou les versions de Chromium sont trop fraîches), une majorité d'internautes n'y auront pas accès.
ð On évite d'y toucher.

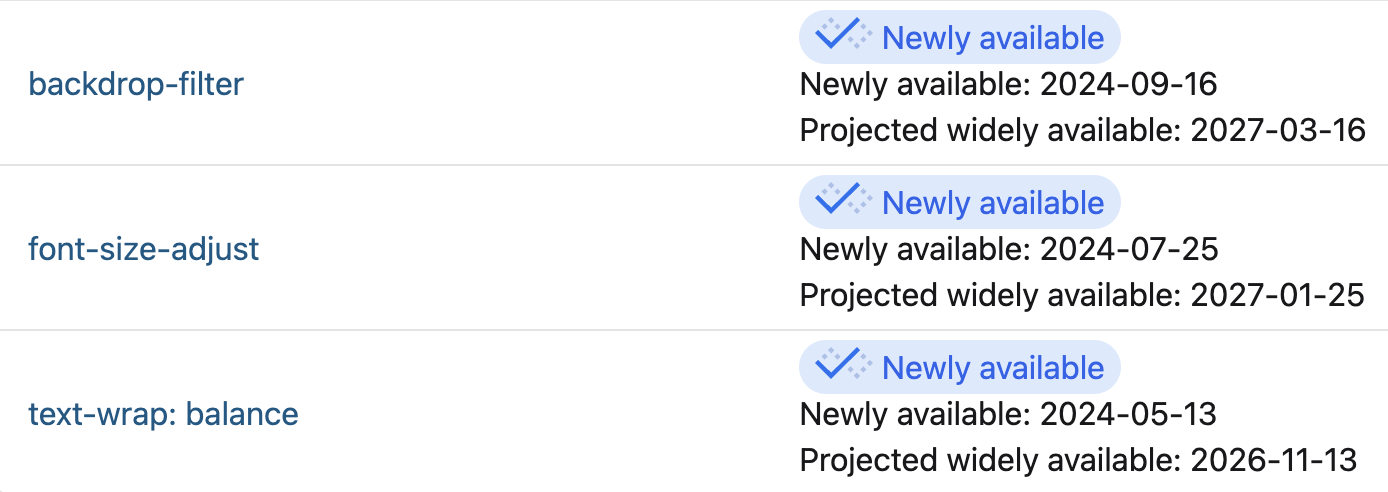
Avec une fonctionnalité annoncée en "Nouveauté disponible" : c'est plus délicat. Depuis quand est-elle disponible, pour qui, et quel est le délai qui court (pour les 30 mois), vient-il de démarrer ou est-on proches de passer en statut "Disponibilité générale" ? C'est pourquoi https://webstatus.dev/ précise des dates (lorsqu'on coche les bonnes options) :

Par exemple appearance nouveau en 2022 est passé en "disponibilité générale" en septembre 2024. La media query prefers-contrast obtiendra le même sésame en décembre 2024, tandis que pour forced-colors ce sera en mars 2025.
𤷠Au cas par cas ?
Prenons quelques exemples (à la date de publication) :
| Fonctionnalité | Statut | Date d'annonce / disponibilité prévue | Part de la population en France/Europe |
|---|---|---|---|
| Attribut HTML inert |  |
avril 2023 / octobre 2025 | 95% |
| backdrop-filter |  |
septembre 2024 / mars 2027 | 98% |
| requestVideoFrameCallback |  |
octobre 2024 / avril 2027 | 98% |
| WebUSB |  |
aucune précision* | 75% |
On notera donc des étrangetés dans le pragmatisme qui devrait faire sens : accent-color est reconnu partout mais encore noté "Limité" ; requestVideoFrameCallback ne devrait accéder à "Disponibilité générale" qu'en 2027 mais est déjà implémenté en réalité par tous les moteurs actuels ; le vénérable zoom n'a été listé qu'à partir de mai 2024, etc.
Alors, "ça dépend" ?
Oui. Des dates en question, de l'importance des technologies à supporter et de leur caractère bloquant ou non-bloquant. Les étiquettes proposées par l'approche baseline sont intéressantes et pratiques : d'un coup d'oeil on peut se faire une première idée et échanger dans des termes simples avec des collègues ou des clients. Mais dans la réalité, on ne sera pas épargnés par les tableaux de supports, les projections temporelles et les pourcentages divers. C'est notre métier, chacun saura prendre les bonnes décisions ;)
Il a toujours été complexe de définir avec précision un niveau de support navigateur dans les projets web, d'autant plus avec la variété des plateformes (mobile, desktop) et malgré la concentration du marché autour d'un nombre réduit de moteurs.

D'un côté car de multiples langages entrent en jeu pour l'intégration (interprétation/reconnaissance des balises HTML et des propriétés CSS), développements (syntaxe JavaScript et API utilisables, version de HTTP, protocoles et en-têtes). D'un autre côté car avec les mises à jour constantes de toutes parts, cette grille de lecture est changeante, entre le début et la fin d'un projet, si tant est qu'il y ait une fin.
L'approche par dégradation gracieuse qui a été définie comme une bonne pratique pour ne pas exclure un public non-technophile, bien que très appréciable sur le papier, n'est plus toujours applicable tant la dépendance à des frameworks tout-en-un impose déjà de reconnaître toute une panoplie de fonctionnalités et ne plus permettre de se reposer sur une version dégradée, voire brute d'un site ou d'une application web.
Les plus gros acteurs du web qui ne manquent pourtant pas de moyens et d'un public très large, ont progressivement abandonné les alternatives statiques minimalistes qui pouvaient exister. Nous avons bien plus tendance à vouloir exploiter les derniers outils à la mode, quitte à laisser des personnes sur le bord des autoroutes de l'information, là où par le passé il fallait bien plus faire attention au support des anciens navigateurs.
Un peu de transpilation
Des solutions existent pour automatiser et faciliter l'interprétation de code récent sur d'anciennes plateformes.
En CSS, si une propriété récente n'est pas reconnue, la mise en page ou l'apparence sera dégradée mais cela ne devrait pas empêcher la consultation et l'usage (en théorie) ; on utilise aussi autoprefixer pour éviter d'écrire des préfixes vendeurs, mais cela devrait disparaître à terme.
En JavaScript, on a longtemps transpilé, par exemple avec l'aide de Babel du code ECMAScript très récent vers des versions rétro-compatibles, utilisant des syntaxes plus communes, cela se passe en général bien ; par contre si une API ou fonctionnalité native du navigateur est absente c'est plus problématique et il faut passer par un fallback, un shim, un polyfill, c'est-à-dire un bout de code plus ou moins conséquent qui va tenter de reproduire plus ou moins fidèlement ce que le navigateur ne reconnaît pas tout seul.
En HTML étant donné la relative stabilité des balises et les solutions de repli possibles jusqu'à l'interprétation du contenu en texte brut, la question se pose moins... en théorie : deux éléments largement reconnus comme <details> et <summary> ont provoqué des tourments pour les lecteurs d'écran, Voiceover iOS ne reconnaissant pas le rôle de bouton de summary. Désormais au tour de <dialog> et popover : il y a de nouveaux éléments censés simplifier et remplacer des implémentations ARIA imparfaites mais les navigateurs et/ou lecteurs d'écran ne suivent pas ce rythme (et/ou leur spécification d'ailleurs).
Browserslist
Dans le seul aspect technique, une bibliothèque a aidé jusqu'à présent : Browserslist permet dans un fichier de configuration ou directement dans package.json de définir par des mots simples quelle "quantité" du marché des navigateurs on souhaite cibler. Par exemple > 0.5%, last 5 versions, not dead indiquera aux autres outils de compilation (Babel, Autoprefixer, Postcss...) sur quelles instructions se reposer pour satisfaire cette exigence de rétro-compatibilité.
Le site va nous permettre d'obtenir un tableau très détaillé des versions et une estimation de la population globale qui répondra à cette condition.

CanIUse
Vous connaissez Can I use et ses nombreux tableaux, que l'on peut affiner par zone géographique, par usage et par date. Avant de lancer un nouveau développement on pourra consulter l'une ou l'autre fonctionnalité, mais malheureusement pas toutes, cela devient tentaculaire.

Approche par version de navigateur (avant)
Exemple de formule : "Support de Firefox 37, d'Internet Explorer 11, et Chrome 42".
Durant de nombreuses années, les navigateurs ont connu des progrès moins fluides, moins granulaires et plus espacés dans le temps, car les mises à jour automatiques n'étaient pas la règle : il était humainement possible de suivre l'évolution des versions et d'avoir en tête les nouveautés apportées, par exemple entre Internet Explorer 5 et 6.
Désormais, avec des numérotations de versions qui se comptent en dizaines et un rythme de sorties qui se compte en semaines imposé par les équipes de Chromium, puis Firefox, puis Safari (WebKit), il devient difficile de définir avec précision un tableau de support pour un projet d'autant plus que les API envisagées deviennent de plus en plus complexes pour transformer le web en plateforme complète de développement. Si certaines entreprises choisissent la "stabilité" de Firefox ESR (Extended Support Release) pour bloquer les fonctionnalités à une certaine version, cela reste marginal.
- Chrome publie une roadmap dense sur https://chromestatus.com/roadmap
- WebKit n'entre plus dans les détails https://webkit.org/status/ et renvoie à MDN (Mozilla Developer Network) + Can I use mais communique tout de même sur sa position vis-à-vis de l'intégration dans le moteur https://webkit.org/standards-positions/ et plus spécifiquement sur les propriétés CSS reconnues https://webkit.org/css-status/
- Mozilla fait de même https://mozilla.github.io/standards-positions/ après avoir abandonné sa page de platform status
- Microsoft Edge a aussi jeté l'éponge https://developer.microsoft.com/fr-fr/microsoft-edge/platform/status/ mais cela peut se comprendre car reposant désormais sur Chromium
Notons l'initiative de Simon Willison qui a codé un outil permettant d'obtenir un historique plus détaillé du support déjà affiché par la documentation MDN avec MDN timelines.
Approche par ancienneté relative
Formule possible : "Support optimal des navigateurs desktop jusqu'à 2 ans et en mode dégradé jusqu'à 5 ans, support des navigateurs mobiles jusqu'à 3 ans".
Avec notre écosystème mouvant, on peut s'orienter vers un support mesuré à l'ancienneté des navigateurs. On ne mesure plus le nombre de versions écoulées mais le temps. Cela a l'avantage d'être souple et cela peut sembler "toujours à jour" quoiqu'il arrive... mais concrètement on sera toujours dans une zone approximative au fur et à mesure de la durée de vie d'un projet : faut-il mesurer par rapport à la date de démarrage des développements, ou de mise en ligne définitive ? Quid du paysage technique dans 6 mois, 1 an et plus.
Approche par baseline
Avec toutes ces difficultés et l'impossibilité de suivre exhaustivement les versions et leur immense tableau de support, la plus récente vision est le pragmatisme (et optimisme ?) : Baseline définit deux statuts :
| Intitulé | Logo | Définition |
|---|---|---|
| Nouveauté disponible |  |
la fonctionnalité est compatible avec tous les principaux navigateurs : elle est interopérable. |
| Disponibilité générale |  |
30 mois se sont écoulés depuis la nouvelle date d'interopérabilité. Cette fonctionnalité peut être utilisée par la plupart des sites |
| Disponibilité limitée |  |
C'est trop récent, peu ou pas supporté. |
On retrouve un tableau aussi très fourni grâce à Web Platform Status, à l'initiative de l'équipe de Chrome. Il faut les comprendre, les nouveautés s'enchaînent plus vite qu'il n'est possible à un humain de les suivre et à Google d'abandonner des produits.

C'est probablement ce qui fait le plus sens à l'heure actuelle, avec un repère temporel par année (baseline 2023, 2024, 2025...) et un niveau de confiance affiché pour les développeuses et développeurs bien plus compréhensible pour la question "est-ce que je peux utiliser ce truc, ou est-ce que ça va casser ?".
On retrouve aussi Baseline sur MDN

...et sur CanIUse.

Cet alignement entre équipes de développement de moteurs, documentations et toutes les personnes qui font du web en général a le mérite d'être plus abordable.
Mais alors on fait quoi de Baseline ?

Avec une fonctionnalité annoncée en "Disponibilité générale" : on peut assez bien prendre une décision, on sait qu'elle est intéropérable depuis un moment ayant permis à la majorité des internautes d'effectuer les mises à jour nécessaires... n'est-ce pas ? Mais rien ne le garantit, comme toujours un pourcentage non négligeable de personnes seront contraintes pour des raisons de moyens ou d'outils, et rien ne garantit non plus que l'on soit irréprochable du côté des outils d'accessibilité.
ð On peut décider d'utiliser la fonctionnalité pour un projet qui démarre, ou qui se met à jour dès à présent, avec toutefois un point d'attention à prévoir une solution de repli si son absence est bloquante pour un pourcentage significatif d'internautes.

Avec une fonctionnalité annoncée en "Disponibilité limitée" : c'est assez évident, un ou plusieurs moteurs de navigateurs n'en sont pas équipés (ou les versions de Chromium sont trop fraîches), une majorité d'internautes n'y auront pas accès.
ð On évite d'y toucher.

Avec une fonctionnalité annoncée en "Nouveauté disponible" : c'est plus délicat. Depuis quand est-elle disponible, pour qui, et quel est le délai qui court (pour les 30 mois), vient-il de démarrer ou est-on proches de passer en statut "Disponibilité générale" ? C'est pourquoi https://webstatus.dev/ précise des dates (lorsqu'on coche les bonnes options) :

Par exemple appearance nouveau en 2022 est passé en "disponibilité générale" en septembre 2024. La media query prefers-contrast obtiendra le même sésame en décembre 2024, tandis que pour forced-colors ce sera en mars 2025.
𤷠Au cas par cas ?
Prenons quelques exemples (à la date de publication) :
| Fonctionnalité | Statut | Date d'annonce / disponibilité prévue | Part de la population en France/Europe |
|---|---|---|---|
| Attribut HTML inert |  |
avril 2023 / octobre 2025 | 95% |
| backdrop-filter |  |
septembre 2024 / mars 2027 | 98% |
| requestVideoFrameCallback |  |
octobre 2024 / avril 2027 | 98% |
| WebUSB |  |
aucune précision* | 75% |
On notera donc des étrangetés dans le pragmatisme qui devrait faire sens : accent-color est reconnu partout mais encore noté "Limité" ; requestVideoFrameCallback ne devrait accéder à "Disponibilité générale" qu'en 2027 mais est déjà implémenté en réalité par tous les moteurs actuels ; le vénérable zoom n'a été listé qu'à partir de mai 2024, etc.
Alors, "ça dépend" ?
Oui. Des dates en question, de l'importance des technologies à supporter et de leur caractère bloquant ou non-bloquant. Les étiquettes proposées par l'approche baseline sont intéressantes et pratiques : d'un coup d'oeil on peut se faire une première idée et échanger dans des termes simples avec des collègues ou des clients. Mais dans la réalité, on ne sera pas épargnés par les tableaux de supports, les projections temporelles et les pourcentages divers. C'est notre métier, chacun saura prendre les bonnes décisions ;)
 A côté des fonctionnalités issues de plateformes SEO classiques, des créations maison peuvent être élaborées.
A côté des fonctionnalités issues de plateformes SEO classiques, des créations maison peuvent être élaborées.
 Un financement qui contient une part de dette non communiquée par cette start-up française qui fluidifie l'expérience de paiement sur les sites e-commerce.
Un financement qui contient une part de dette non communiquée par cette start-up française qui fluidifie l'expérience de paiement sur les sites e-commerce.
Agents autonomes, nouvelles capacités d'o1… Sitôt arrivé à Paris, OpenAI dévoile sa feuille de route
 A l'occasion de l'ouverture de son bureau à Paris, OpenAI a présenté sa vision d'lA dans un futur proche. Voici ce qu'il faut en attendre.
A l'occasion de l'ouverture de son bureau à Paris, OpenAI a présenté sa vision d'lA dans un futur proche. Voici ce qu'il faut en attendre.
 La directrice générale de M6 Publicité dresse un premier bilan de M6+ et montre comment elle entend continuer de booster les budgets publicitaires en 2025.
La directrice générale de M6 Publicité dresse un premier bilan de M6+ et montre comment elle entend continuer de booster les budgets publicitaires en 2025.