Les actualités du Jeudi 15 février 2018 dans les métiers du web - Marmits.com - Reims
Une nouvelle version spéciale RGPD de WINDEV, WEBDEV et WINDEV MOBILE 23 est disponible en téléchargement. Il s'agit de la version "Update 1" (230042j) disponible à partir de l'espace téléchargement de notre site : Cette version n'a pas encore subi le deuxième niveau de validation par le Service Qualité. Vous pouvez trouver une information complète sur les niveaux de validation sur notre site : https://www.pcsoft.fr/st/telec/validation-vi.htm Vous pouvez retrouver...
 Gmail a aussi droit à sa version allégée pour les smartphones d’entrée de gamme.
Gmail a aussi droit à sa version allégée pour les smartphones d’entrée de gamme.
 La technologie de pages accélérées de Google continue de progresser.
La technologie de pages accélérées de Google continue de progresser.
 Selon les sources de Frandroid, Google Pay arriverait en France au mois d’avril. La nouvelle solution de la firme combine Android Pay et Google Wallet, deux services différents qui étaient déjà disponibles dans d’autres pays.
Selon les sources de Frandroid, Google Pay arriverait en France au mois d’avril. La nouvelle solution de la firme combine Android Pay et Google Wallet, deux services différents qui étaient déjà disponibles dans d’autres pays.
There are times when you really struggle to satisfy one or more of a client’s requirements. This might happen because you don’t have quite the right tool for the job. Often, it’s simply a matter of functionality that’s difficult to incorporate into your site. Sometimes, it is the difficulty in arranging content in a specific […]
The post Top 2018 WordPress Plugins to Extend Your WP Site’s Functionality appeared first on Line25.

A typeface family designed by Alice Savoie and commissioned by the Centre National des Arts Plastiques, Faune is an innovative type family that seeks to break through the norms of typographic design and the expectations held by designers and users alike. It features 6 weights with complete Latin script character sets, numerals, symbols, etc, all of them based on characteristics taken from the natural world. Completely free under Creative Commons license CC BY-ND 4.0. Basically, it's free but you'll need to give credit to the author, and any modification to the fonts is forbidden.

H1 is a colorful mobile UI kit available in PSD and Sketch file formats which includes 130 screen templates, more than 470 UI elements and covers 10 categories.
The post H1: A colorful mobile UI kit appeared first on Freebiesbug.
 Amazon vient de confirmer le lancement de sa première série made in France pour la fin de l’année 2018. Écrite par les scénaristes de Bienvenue chez les Ch’tis, Deutsch-les-Landes racontera le choc des cultures entre des habitants de l'Allemagne et de la France.
Amazon vient de confirmer le lancement de sa première série made in France pour la fin de l’année 2018. Écrite par les scénaristes de Bienvenue chez les Ch’tis, Deutsch-les-Landes racontera le choc des cultures entre des habitants de l'Allemagne et de la France.
 Malgré des signaux positifs, Apple reconnaît avoir sans doute surestimé l’attrait d’Apple Pay depuis son lancement. Toutefois, les négociations continuent avec les banques afin de devenir de plus en plus accessible aux consommateurs.
Malgré des signaux positifs, Apple reconnaît avoir sans doute surestimé l’attrait d’Apple Pay depuis son lancement. Toutefois, les négociations continuent avec les banques afin de devenir de plus en plus accessible aux consommateurs.
 Hormis le fait que le HomePod soit un assistant domestique et une enceinte d'excellente qualité, il comporte un défaut pour le moins insolite... l'apparition de cercles blancs quand il est au contact de meubles en bois.
Hormis le fait que le HomePod soit un assistant domestique et une enceinte d'excellente qualité, il comporte un défaut pour le moins insolite... l'apparition de cercles blancs quand il est au contact de meubles en bois.
 Maintenant que le buzz est passé. Il est temps de se poser les grandes questions. Starman et sa Tesla sont dans l’espace après le lancement de la fusée Falcon Heavy, mais que va devenir la voiture d'Elon Musk ?
Maintenant que le buzz est passé. Il est temps de se poser les grandes questions. Starman et sa Tesla sont dans l’espace après le lancement de la fusée Falcon Heavy, mais que va devenir la voiture d'Elon Musk ?
 Si vous transférez souvent des photos entre votre smartphone et Windows 10, cette nouvelle application proposée par Microsoft sur iOS et Android pourrait vous intéresser.
Si vous transférez souvent des photos entre votre smartphone et Windows 10, cette nouvelle application proposée par Microsoft sur iOS et Android pourrait vous intéresser.
 Le JDN a repéré les solutions les plus en pointe pour les magasins lors de la NRF 2018. Découvrez le neuvième épisode de notre série vidéo.
Le JDN a repéré les solutions les plus en pointe pour les magasins lors de la NRF 2018. Découvrez le neuvième épisode de notre série vidéo.
In a previous post, I covered the process of converting a Bootstrap carousel into a full-screen carousel with a random initial image. In this article, I’ll build on that and cover the art of animating Bootstrap carousels, drawing on the assistance of GSAP (GreenSock Animation Platform), a popular JavaScript library.

Before going any further, let’s look at what we’ll be building.
Building the Carousel
Be sure to include Bootstrap and jQuery (Bootstrap’s JavaScript components require it) in your page — for example, from a CDN:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Using GSAP to Animate Bootstrap Carousels</title>
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
...
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
The basic structure of our carousel looks like this:
<div id="mycarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#mycarousel" data-slide-to="0" class="active"></li>
<li data-target="#mycarousel" data-slide-to="1"></li>
</ol>
<div class="carousel-inner">
<!-- first slide -->
<div class="carousel-item first active" id="1">
<!-- content here -->
</div>
<!-- second slide -->
<div class="carousel-item second" id="2">
<!-- content here -->
</div>
</div><!-- /carousel-inner -->
</div>
As you can see, it contains two slides. The first slide has a class of first and an ID of 1, while the second one has a class of second and an ID of 2.
Regarding their styles:
- we set their height equal to the viewport height
- we give them different background colors.
The associated CSS rules:
.item {
height: 100vh;
}
.first {
background: #D98F4F; /*orange*/
}
.second {
background: #2c9cae; /*lightblue*/
}
This should be enough to give us a working carousel.
Building the First Slide
Next, we take advantage of Bootstrap’s helper classes (e.g. grid classes) to set up the contents for our slides.
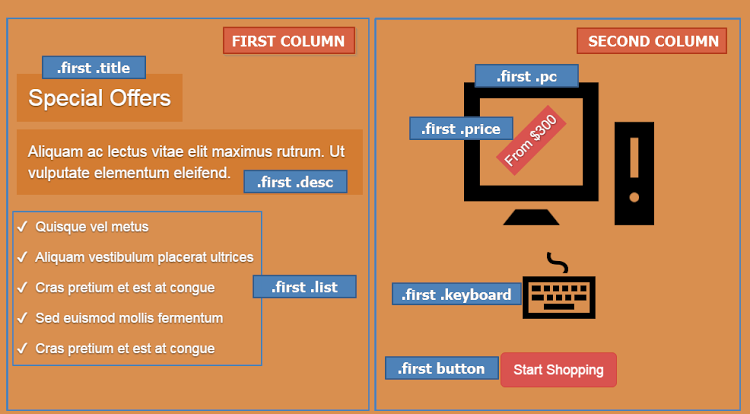
The markup for the first slide is the following:
<div class="carousel-item first active" id="1">
<div class="carousel-caption">
<div class="container">
<div class="row justify-content-md-center">
<div class="col">
<h2 class="title">
<!-- content here -->
</h2>
<p class="desc">
<!-- content here -->
</p>
<ul class="list">
<!-- list items here -->
</ul>
</div>
<div class="col">
<div class="pc-wrapper">
<img class="pc" src="IMG_PATH" alt="" width="" height="">
<div class="price">
<!-- content here -->
</div><!-- /price -->
</div><!-- /pc-wrapper -->
<img class="keyboard" src="IMG_PATH" alt="" width="" height="">
<button type="button" class="btn btn-danger btn-lg">
<!-- content here -->
</button>
</div>
</div><!-- /row -->
</div><!-- /container -->
</div><!-- /carousel-caption -->
</div><!-- /carousel-item -->
If you’re following along, be sure to replace IMG_PATH with something sensible.
Here’s what the result looks like:

Building the Second Slide
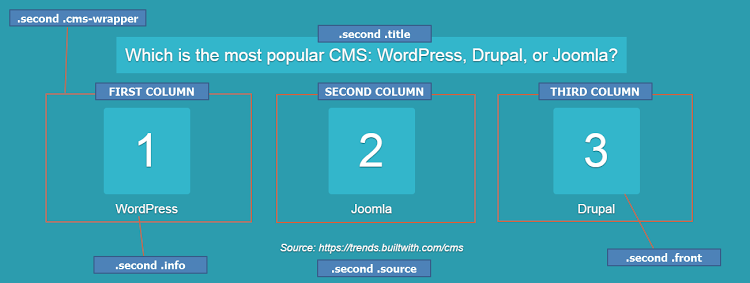
In the same way, here’s the markup for the second slide:
<div class="carousel-item second" id="2">
<div class="carousel-caption">
<div class="container">
<h2 class="title">
<span>
<!-- content here -->
</span>
</h2>
<div class="row justify-content-md-center">
<div class="col cms-wrapper">
<div class="cms">
<div class="front">
<!-- content here -->
</div>
<div class="back">
<img class="img-fluid" src="IMG_PATH" alt="">
</div><!-- /back -->
</div><!-- /cms -->
<p class="info">
<!-- content here -->
</p>
</div><!-- /cms-wrapper -->
<!-- two more columns here -->
</div><!-- /row -->
<div class="source">
<!-- content here -->
</div><!-- /source -->
</div><!-- /container -->
</div><!-- /carousel-caption -->
</div><!-- /carousel-item -->
And its visualization:

Note: For simplicity, we won’t extensively cover the styles for the inner parts of our slides. We’ll only refer to the styles that are important for the animations.
Initializing the Carousel
Next we initialize the carousel and disable default autoplay by passing interval:false to the configuration object:
var $carousel = $("#mycarousel");
$carousel.carousel({
interval: false
});
Adding Keyboard Navigation
By default, Bootstrap carousel isn’t compliant with accessibility standards. In our case, though, let’s make the carousel a bit more accessible by adding keyboard navigation.
Here’s the required code:
$(document).keyup(function(e) {
// right arrow
if(e.which === 39) {
$carousel.carousel("next");
// left arrow
} else if(e.which === 37) {
$carousel.carousel("prev");
}
});
So far, we’ve built a basic carousel which supports keyboard navigation.
Animating Bootstrap Carousels: First Animations
At this point, let’s try to make the carousel more appealing by adding some animations. To achieve this, we’ll take advantage of GSAP, one of the most powerful JavaScript animation libraries out there. If you’re looking for a thorough introduction to GreenSock, check out GreenSock for Beginners: a Web Animation Tutorial (Part 1).
Getting Started With GSAP
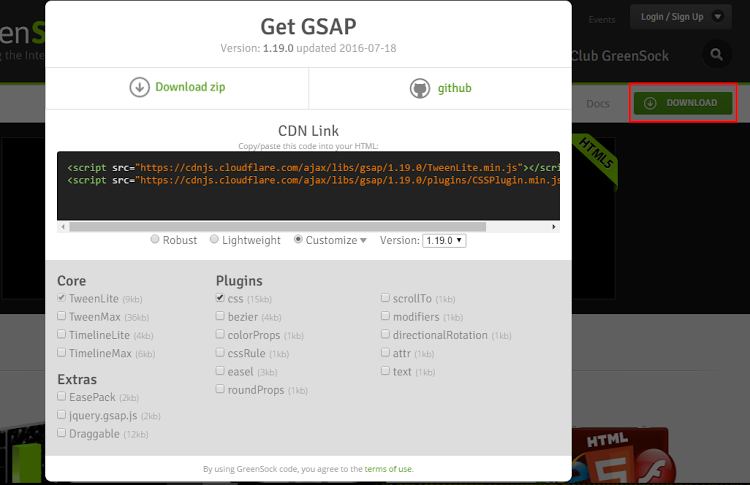
To incorporate GSAP into our projects, we have to visit its site and from there click the download button, which appears in the top-right corner of the page. This will open a modal dialog with a link to the project on a CDN.

If we then select the Customize radio button, we can select the parts of the library we want to use. For our project, however, we’ll keep things simple and include just the full robust version of it.

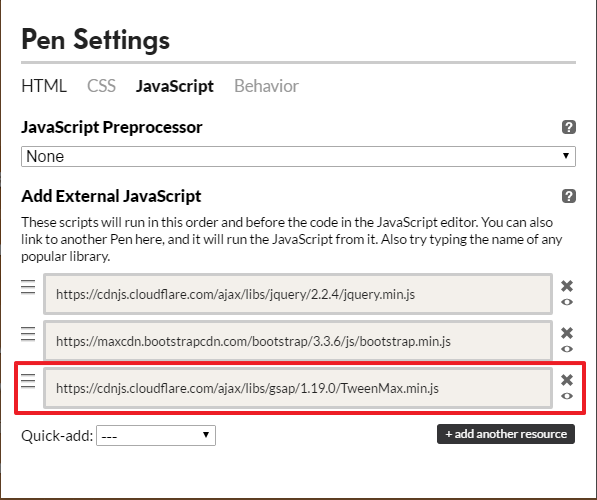
Remember that we had to add jQuery to our project because Bootstrap’s carousel depends on it. But, keep in mind that GSAP is a pure JavaScript library, and thus it doesn’t require it.
Continue reading %Animating Bootstrap Carousels with GSAP’s Animation Library%
 Dans un monde de plus en plus compétitif, les disruptions se multiplient et affectent la bonne santé d’une entreprise. Pour prospérer, les entreprises doivent revoir le design de leur supply chain, encore trop linéaire.
Dans un monde de plus en plus compétitif, les disruptions se multiplient et affectent la bonne santé d’une entreprise. Pour prospérer, les entreprises doivent revoir le design de leur supply chain, encore trop linéaire.
 "L'appareil photo. Réinventé", le nouveau teaser vidéo de Samsung, en avant-première de la présentation officielle du Galaxy S9 au Mobile World Congress 2018.
"L'appareil photo. Réinventé", le nouveau teaser vidéo de Samsung, en avant-première de la présentation officielle du Galaxy S9 au Mobile World Congress 2018.
 Ce mois-ci, nous vous transportons dans le nouveau magasin de Mystor-e alliant IA et digital. Digitalisation des points de vente d’Auchan, nouvelle boutique connectée de La Grande Épicerie, service de géolocalisation des produits de Leroy Merlin ou encore premier Amazon Go sans caisse... Voici les 5 innovations de janvier 2017.
Ce mois-ci, nous vous transportons dans le nouveau magasin de Mystor-e alliant IA et digital. Digitalisation des points de vente d’Auchan, nouvelle boutique connectée de La Grande Épicerie, service de géolocalisation des produits de Leroy Merlin ou encore premier Amazon Go sans caisse... Voici les 5 innovations de janvier 2017.
 Ils consacrent plus de temps aux réseaux sociaux qu'à manger et boire, prendre soin de leur apparence physique ou nouer des relations sociales.
Ils consacrent plus de temps aux réseaux sociaux qu'à manger et boire, prendre soin de leur apparence physique ou nouer des relations sociales.
 Parmi les sites mobiles les plus visités en France, lesquels sont les meilleurs en termes de rapidité d'affichage en décembre ? Qu'en est-il dans l'e-commerce et les médias ? Réponse avec Fasterize.
Parmi les sites mobiles les plus visités en France, lesquels sont les meilleurs en termes de rapidité d'affichage en décembre ? Qu'en est-il dans l'e-commerce et les médias ? Réponse avec Fasterize.
 Longtemps utilisé pour la simulation, le calcul haute performance est aujourd’hui un outil au service du big data analytics et de l’intelligence artificielle.
Longtemps utilisé pour la simulation, le calcul haute performance est aujourd’hui un outil au service du big data analytics et de l’intelligence artificielle.
 Le bloqueur de publicités, annoncé par Google en 2017, sera déployé à partir d’aujourd’hui. Il concerne aussi bien la version pour ordinateurs que la version mobile du navigateur Chrome.
Le bloqueur de publicités, annoncé par Google en 2017, sera déployé à partir d’aujourd’hui. Il concerne aussi bien la version pour ordinateurs que la version mobile du navigateur Chrome.
 Bien décidé à surfer sur la vague de l'électrique, le groupe Britannique Dyson prévoit de lancer deux voitures électriques en supplément de celle initialement prévue pour 2020.
Bien décidé à surfer sur la vague de l'électrique, le groupe Britannique Dyson prévoit de lancer deux voitures électriques en supplément de celle initialement prévue pour 2020.
Starting any new business venture is exciting. You’re free from the shackles of corporate life and you’re finally able to control your own schedule, rates, client base, and workflow. Life as a freelance web design professional rocks, doesn’t it? But what happens when you rock it too hard? In other words, you have too much […]
 Quelles sont les expressions et titres qui génèrent le plus de clics sur les réseaux sociaux et de trafic sur les sites ? Réponses avec cette étude détaillée de BuzzSumo.
Quelles sont les expressions et titres qui génèrent le plus de clics sur les réseaux sociaux et de trafic sur les sites ? Réponses avec cette étude détaillée de BuzzSumo.
The post Service Box 74 appeared first on Best jQuery.
The post Hover Effect Style 164 appeared first on Best jQuery.
Si vous faites partie d'une société / organisation avec de l'éthique et qui a à cœur de défendre la vie privée et la sécurité de ses utilisateurs / clients, pourquoi ne pas postuler au Fond "Security & Privacy" initié par Qwant le moteur de recherche européen ? Chaque année et … Suite
 Pour la Saint-Valentin, Monoprix a voulu donner un coup de pouce aux célibataires en facilitant la prise de contact grâce à l'opération "Pack 06".
Pour la Saint-Valentin, Monoprix a voulu donner un coup de pouce aux célibataires en facilitant la prise de contact grâce à l'opération "Pack 06".
Une petite news en passant qui devrait faire plaisir aux gamers sous Linux. C'est confirmé, Rise of the Tomb Raider disponible sur Steam, sera porté officiellement sous Linux et macOS et tournera grâce à Vulkan. C'est Feral Interactive qui l'a annoncé et c'est prévu pour le printemps. Une annonce qui … Suite
 La start-up Magic Leap continue de distiller ses informations à très petites doses. Rony Abovitz, son fondateur en a dit un peu plus à l’occasion de la Code Media Conférence organisée hier 13 février.
La start-up Magic Leap continue de distiller ses informations à très petites doses. Rony Abovitz, son fondateur en a dit un peu plus à l’occasion de la Code Media Conférence organisée hier 13 février.
If this headline caught your eye, it likely means you’re in the hunt for the best available website builder. Finding “the Best” is not an easy task. There are plenty of good website design tools available, many of which lay claim to being “the best”. So, which one do you choose? We’ve made it easy […]
The post Want the Best Site and Page Building Tools? You’ll find them here appeared first on WebAppers.
Sponsors
 La société de services américaine va intégrer les futures sociétés acquises par Capgemini dans le digital en Amérique du Nord. Elle devient ainsi une pièce maîtresse dans la stratégie du groupe.
La société de services américaine va intégrer les futures sociétés acquises par Capgemini dans le digital en Amérique du Nord. Elle devient ainsi une pièce maîtresse dans la stratégie du groupe.
Si comme moi vous êtes mauvais en maths, vous serez heureux d'apprendre l'existence d'Omni Calculator, un site qui regroupe pas moins de 374 calculatrices aux usages les plus variés. Des calculatrices de ROI (retour sur investissement), de point d’ébullition, de quantité de papier peint en passant par des calculs d'intérêts, … Suite
 Le jeu phénomène Rocket League va bientôt être décliné en un jeu de plateau, avec l'aide du groupe Hot Wheels. Explications.
Le jeu phénomène Rocket League va bientôt être décliné en un jeu de plateau, avec l'aide du groupe Hot Wheels. Explications.
Si cela vous intéresse, je tiens à vous informer que le Projet Tor a mis en ligne sur son site, une nouvelle version à jour de son guide expliquant comment créer son relai Tor. Ce guide est divisé en 3 parties. La première vous expliquera exactement ce qu'est un relai … Suite
Plongez dans l’univers d’Eiko Ojala, un illustrateur estonien spécialisé dans le collage de papiers....

Accédez à l'article original : WP TECH, l’évènement technique à ne pas rater sur WordPress.
Voici le début du contenu :
Le WP TECH 2018 arrive à grands pas : prenez vite vos places pour le seul événement technique dédié à WordPress !
Le WP TECH, c’est quoi ?
Le WP TECH est une série de conférences consacrées aux aspects techniques du CMS WordPress (29% de parts de marché au niveau mondial). Pour sa troisième édition elle aura lieu le 28 Avril à Lyon ! Et cela s’annonce prometteur avec deux sessions différentes en simultané :
des conférences techniques pour les débutants afin d’appréhender certains concepts clés de WordPress; des conférences techniques avancées pour aller très loin dans le code et l’expertise sur ce CMS.L’édition 2015 du WP TECH
Que vais-je apprendre ?
Plein de choses pour mieux gérer [...]