Les actualités du Vendredi 15 mars 2019 dans les métiers du web - Marmits.com - Reims
 https://www.2expertsdesign.com/how-simple-design-is-driving-growth/
https://www.2expertsdesign.com/how-simple-design-is-driving-growth/
 https://uxdesign.cc/the-importance-of-giving-your-user-multiple-visual-signals-5b91bec4e37a
https://uxdesign.cc/the-importance-of-giving-your-user-multiple-visual-signals-5b91bec4e37a
 https://searchengineland.com/no-more-confusion-google-gives-core-update-a-name-and-a-structure-314048
https://searchengineland.com/no-more-confusion-google-gives-core-update-a-name-and-a-structure-314048
 https://www.itsnicethat.com/news/kurppa-hosk-soundation-rebrand-graphic-design-130319
https://www.itsnicethat.com/news/kurppa-hosk-soundation-rebrand-graphic-design-130319
 https://css-tricks.com/little-things-that-tickled-my-brain-from-an-event-apart-seattle/
https://css-tricks.com/little-things-that-tickled-my-brain-from-an-event-apart-seattle/
 https://blog.avocode.com/the-career-path-of-the-new-head-of-design-at-intercom-jasmine-friedl-b172bd674552
https://blog.avocode.com/the-career-path-of-the-new-head-of-design-at-intercom-jasmine-friedl-b172bd674552

 La filiale du constructeur automobile japonais analyse les données de ses véhicules et les habitudes des conducteurs pour concevoir de nouvelles applications de mobilité.
La filiale du constructeur automobile japonais analyse les données de ses véhicules et les habitudes des conducteurs pour concevoir de nouvelles applications de mobilité.

![]() This is a set of 60 icons with a glyph line art style for general purposes. The stroke on each icon is fully adjustable on Sketch and Adobe XD. The icons can be made symbols which makes them easily to organize and to be ported to any kind of project. Designed by Dribbble user Tatyana Andreyeva for Magora.
This is a set of 60 icons with a glyph line art style for general purposes. The stroke on each icon is fully adjustable on Sketch and Adobe XD. The icons can be made symbols which makes them easily to organize and to be ported to any kind of project. Designed by Dribbble user Tatyana Andreyeva for Magora.
![]()
 L'intelligence artificielle se met au service de la maintenance préventive des applications cloud. Les experts du monitoring s'engouffrent dans la brèche.
L'intelligence artificielle se met au service de la maintenance préventive des applications cloud. Les experts du monitoring s'engouffrent dans la brèche.
 https://www.fastcompany.com/90318150/nyc-is-using-this-typeface-made-of-trees-to-plant-secret-messages-in-parks
https://www.fastcompany.com/90318150/nyc-is-using-this-typeface-made-of-trees-to-plant-secret-messages-in-parks
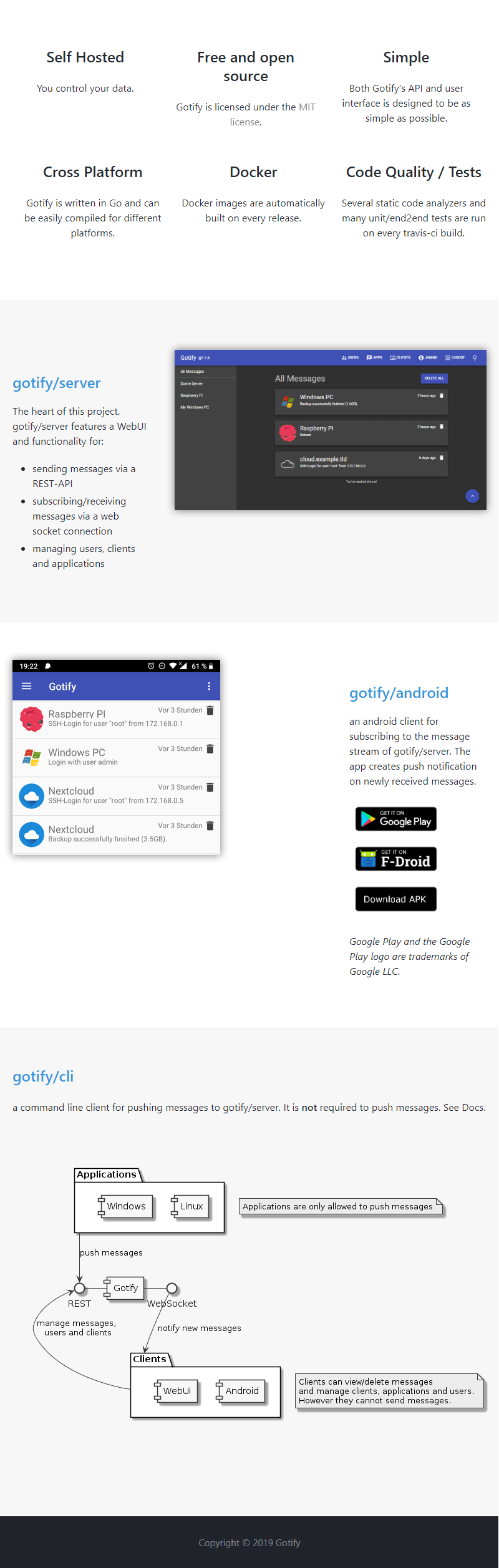
 A simple server for sending and receiving messages in real-time per WebSocket that can be self-hosted. It features a WebUI and functionality for sending messages via a REST-API, subscribing/receiving messages via a web socket connection, and managing users, clients and applications. Developed and shared at GitHub by the Gotify team, licensed under the MIT license.
A simple server for sending and receiving messages in real-time per WebSocket that can be self-hosted. It features a WebUI and functionality for sending messages via a REST-API, subscribing/receiving messages via a web socket connection, and managing users, clients and applications. Developed and shared at GitHub by the Gotify team, licensed under the MIT license.


 This is an isometric font that can help you make creative logos in no time. It is in OTF file format, making it easy to install. Each character is structured in perspective over three of the faces of a cube. Only basic Latin characters were used for the development of this font. Designed by Behance user Saqib Ahmad, free for personal and commercial use.
This is an isometric font that can help you make creative logos in no time. It is in OTF file format, making it easy to install. Each character is structured in perspective over three of the faces of a cube. Only basic Latin characters were used for the development of this font. Designed by Behance user Saqib Ahmad, free for personal and commercial use.

Adobe Illustrator is a powerful vector based program that lets you create and customize vector-based shapes, text, and artwork. Even though it comes with many built-in features there are areas where it falls short. It doesn’t necessarily work with all programs and sometimes lacks the shapes and elements that designers often need. Plugins and add-ons can […]
The post 11 Best Adobe Illustrator Plugins for Designers appeared first on Line25.
 https://medium.com/@jmspool/ux-and-cx-same-language-different-dialects-41df54aeca46
https://medium.com/@jmspool/ux-and-cx-same-language-different-dialects-41df54aeca46
 https://www.fastcompany.com/90320120/john-maeda-in-reality-design-is-not-that-important
https://www.fastcompany.com/90320120/john-maeda-in-reality-design-is-not-that-important
 https://www.candyjapan.com/behind-the-scenes/ab-testing-landing-page-template
https://www.candyjapan.com/behind-the-scenes/ab-testing-landing-page-template
 https://dribbble.com/stories/2019/03/15/10-podcasts-for-every-kind-of-designer
https://dribbble.com/stories/2019/03/15/10-podcasts-for-every-kind-of-designer
 https://techcrunch.com/2019/03/14/facebook-blames-a-misconfigured-server-for-yesterdays-outage/
https://techcrunch.com/2019/03/14/facebook-blames-a-misconfigured-server-for-yesterdays-outage/

Non content du nom donné à l’importante mise à jour de l’algorithme de son moteur de recherche – Google Florida Update 2 – qui est encore en cours de déploiement, la firme de Mountain View vient officiellement de la rebaptiser. Il s’agit donc officiellement de March 2019 Core Update, présentant la date et le type d’update, […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Google cherche une règle de nommage pour les mises à jour de son algorithme est la propriété de WebLife - Actualités internet, high-tech & startups.
Une chercheuse à l'Université de Londres, s'est par exemple penchée sur le cas des assistants personnels virtuels qui ont des voix féminines par défaut.
L'article Comment mieux prendre en compte les femmes dans la recherche et l’innovation? est consultable sur FrenchWeb.fr.


 Le cartouche de connaissance "02- Cadrage Adaptatif" représente le process de structuration des communications où s’organise le sprint 0. Afin de le mettre en œuvre, il est impératif d'assimiler fonctionnellement qu'une notion de "continuous" s'avère plus complexe que la simple distinction d’une vision incrémentale et itérative.
Le cartouche de connaissance "02- Cadrage Adaptatif" représente le process de structuration des communications où s’organise le sprint 0. Afin de le mettre en œuvre, il est impératif d'assimiler fonctionnellement qu'une notion de "continuous" s'avère plus complexe que la simple distinction d’une vision incrémentale et itérative.
I’m willing to bet that there are a lot of developers out there who still reach for jQuery when tasked with building simple apps. There are often times when we need to add some interactivity to a page, but reaching for a JavaScript framework seems like overkill — with all the extra kilobytes, the boilerplate, the build tools and module bundlers. Including jQuery from a CDN seems like a no-brainer.
In this article, I’d like to take a shot at convincing you that using Vue.js (referred to as Vue from here on), even for relatively basic projects, doesn’t have to be a headache, and will help you write better code faster. We’ll take a simple example, code it up in jQuery, and then recreate it in Vue step by step.
What We’re Building
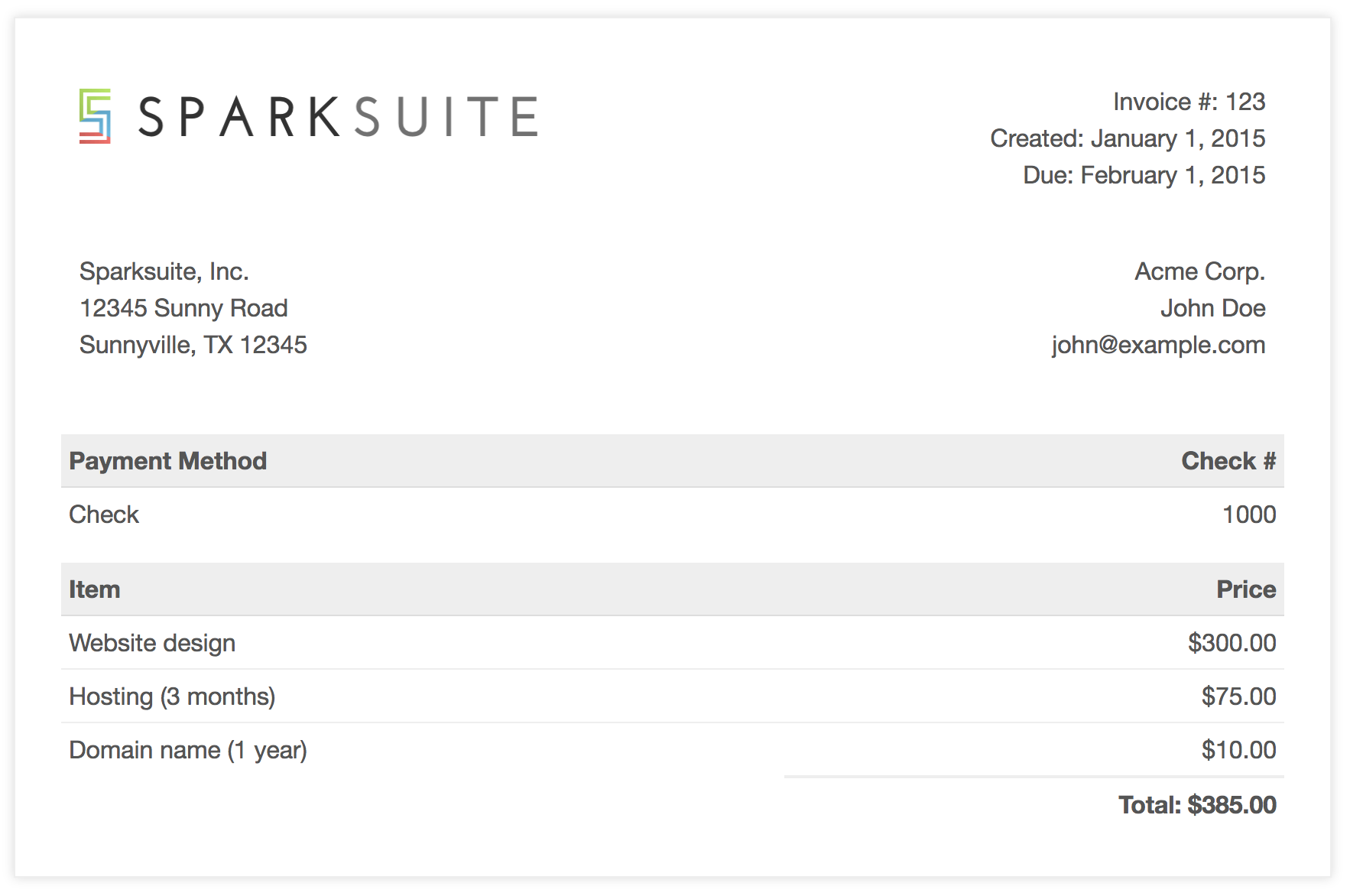
For this article, we’re going to be building a basic online invoice, using this open-source template from Sparksuite. Hopefully, this should make a refreshing change from yet another to-do list, and provide enough complexity to demonstrate the advantages of using something like Vue while still being easy to follow.

We’re going to make this interactive by providing item, unit price, and quantity inputs, and having the Price column automatically recalculated when one of the values changes. We’ll also add a button, to insert new empty rows into the invoice, and a Total field that will automatically update as we edit the data.
I’ve modified the template so that the HTML for a single (empty) row now looks like this:
<tr class="item">
<td><input value="" /></td>
<td>$<input type="number" value="0" /></td>
<td><input type="number" value="1" /></td>
<td>$0.00</td>
</tr>
jQuery
So, first of all, let’s take a look at how we might do this with jQuery.
$('table').on('mouseup keyup', 'input[type=number]', calculateTotals);
We’re attaching a listener to the table itself, which will execute the calculateTotals function when either the Unit Cost or Quantity values are changed:
function calculateTotals() {
const subtotals = $('.item').map((idx, val) => calculateSubtotal(val)).get();
const total = subtotals.reduce((a, v) => a + Number(v), 0);
$('.total td:eq(1)').text(formatAsCurrency(total));
}
This function looks for all item rows in the table and loops over them, passing each row to a calculateSubtotal function, and then summing the results. This total is then inserted into the relevant spot on the invoice.
function calculateSubtotal(row) {
const $row = $(row);
const inputs = $row.find('input');
const subtotal = inputs[1].value * inputs[2].value;
$row.find('td:last').text(formatAsCurrency(subtotal));
return subtotal;
}
In the code above, we’re grabbing a reference to all the <input>s in the row and multiplying the 2nd and 3rd together to get the subtotal. This value is then inserted into the last cell in the row.
function formatAsCurrency(amount) {
return `$${Number(amount).toFixed(2)}`;
}
We’ve also got a little helper function that we use to make sure both the subtotals and the total are formatted to two decimal places and prefixed with a currency symbol.
$('.btn-add-row').on('click', () => {
const $lastRow = $('.item:last');
const $newRow = $lastRow.clone();
$newRow.find('input').val('');
$newRow.find('td:last').text('$0.00');
$newRow.insertAfter($lastRow);
$newRow.find('input:first').focus();
});
Lastly, we have a click handler for our Add row button. What we’re doing here is selecting the last item row and creating a duplicate. The inputs of the cloned row are set to default values, and it’s inserted as the new last row. We can also be nice to our users and set the focus to the first input, ready for them to start typing.
Here’s the completed jQuery demo:
See the Pen jQuery Invoice by SitePoint (@SitePoint) on CodePen.
The post How to Replace jQuery with Vue appeared first on SitePoint.
"Aujourd'hui, c'est à la mode. A l'avenir, ça va devenir un vaste secteur», assure Mark Dixon, PDG et fondateur d'IWG, ex-Regus.
L'article Le marché du coworking est-il une bulle? est consultable sur FrenchWeb.fr.
 Analyse rétrospective (en 4 parties) de la remontée des technologies digitales dans la chaîne de valeur des entreprises et de l'évolution concomitante du marché du conseil en innovation. Partie 3/4 : Evolution et convergence du marché du conseil et de l'ingénierie
Analyse rétrospective (en 4 parties) de la remontée des technologies digitales dans la chaîne de valeur des entreprises et de l'évolution concomitante du marché du conseil en innovation. Partie 3/4 : Evolution et convergence du marché du conseil et de l'ingénierie
ES6 class and jQuery Plugin which get the current Device Type and Display Type of a Browser while making CSS Breakpoints available in JavaScript. This solution make it possible to […]
The post jQuery Plugin to Detect Device Type : js.device.selector appeared first on Best jQuery.
Transforms short svg html notations into inline svg, which can be styled via css. jQuery based. Configurable. Easy api
The post iSVG : Converts SVG images into Inline SVG Code appeared first on Best jQuery.


TriNetX travaille avec des clients comme Novartis, Sanofi ou encore Pfizer.
L'article TriNetX lève 40 millions de dollars pour exporter ses solutions d’optimisation des essais cliniques en Europe est consultable sur FrenchWeb.fr.

Ah, kids…The light of our lives. They bring joy, fulfillment, laughter, and love. Then they start crying, and I hand them right back to their parents. Don’t get me wrong. I like children in the abstract. I believe they are the future, and so they should be protected and nurtured…elsewhere. I’ve even been given responsibility […]


Le géant suédois a décidé de saisir la Commission européenne pour dénoncer les pratiques déloyales d’Apple visant à favoriser son propre service de musique en streaming.
L'article [DECODE] Bras de fer entre Apple et Spotify, chronique d’une guerre inévitable est consultable sur FrenchWeb.fr.

A l’époque, le cas Karpelès avait bien moins attiré la lumière que l’affaire Carlos Ghosn, les similitudes sont pourtant nombreuses.
L'article Mark Karpelès, l’ancien baron français du bitcoin, ne retournera finalement pas en prison au Japon est consultable sur FrenchWeb.fr.

"Elle a les caractéristiques d'un SUV mais se conduit comme une voiture de sport», a assuré Elon Musk
L'article Tesla dévoile son Model Y, un SUV électrique censé rivaliser avec les constructeurs allemands est consultable sur FrenchWeb.fr.

Google Chrome liste désormais Qwant et DuckDuckGo aux côtés de Google, que les utilisateurs du navigateur web peuvent définir comme moteur de recherche par défaut via les paramètres. Plus exactement, concernant Qwant, seuls les Français auront la possibilité de sélectionner le moteur sous réserve d’avoir au moins installé la version 73 de Chrome. Yandex est […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Google Chrome fait de la place à Qwant & DuckDuckGo est la propriété de WebLife - Actualités internet, high-tech & startups.

S’inscrire Le jeudi 4 Avril 2019, 60 start up anglaises et françaises feront route ensemble à bord du ferry Dieppe à Newhaven, accompagnés de mentors et d’investisseurs Dans l’ombre du Brexit, l’objectif est de mettre en lumière le savoir faire start up et dynamiser les réseaux entre les deux cousins. L’appel à candidatures est lancé …
L'article [Appel à candidatures] Startup Cruise est consultable sur FrenchWeb.fr.
![]()

IKEA annonce officiellement le lancement de son enceinte connectée SYMFONISK, main dans la main avec Sonos avec qui la célèbre marque suédoise a collaboré. Nous vous parlions déjà de l’objet connecté l’été dernier, et c’est à l’occasion du salon Feel Home de Milan que la présentation sera faite. Au vu des prototypes dévoilés il y […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article IKEA SYMFONISK : Présentation avec Sonos de l’enceinte connectée à Milan est la propriété de WebLife - Actualités internet, high-tech & startups.


Yooo Alors comment s’est déroulée votre semaine ? La mienne est passée à la vitesse de l’éclair, mais j’ai pu boucler mon 1er livre (en tant qu’auteur, hein, pas lecteur ^^) alors je suis heureux. Je vous en reparlerai bientôt. N’ayant dormi que 5h cette nuit, il n’y aura pas … Suite
Si vous lisez régulièrement nos conseils pour décrocher le job de vos rêves, vous l’aurez compris : un entretien d’embauche, ça se prépare. Pour ne pas vous retrouver démunis face à cette épreuve, souvent source de stress, il est indispensable de vous y entraîner. Mais attention : le jour J, votre posture, votre gestuelle et
Lire la suite
L’article Comment maîtriser votre langage corporel en entretien ? est apparu en premier sur OpenClassrooms : le blog.

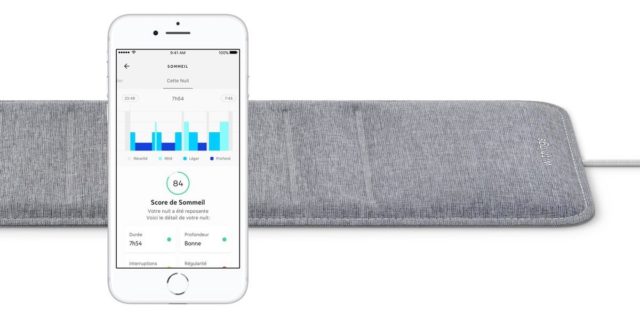
Withings fait évoluer son capteur à placer sous le matelas avec pour objectif de détecter l’apnée du sommeil. Plus exactement, le dispositif détecte désormais également les perturbations respiratoires au cours de la nuit, en plus des cycles du sommeil, le rythme cardiaque et des ronflements. Le but ultime, fin d’année 2019, étant d’identifier l’apnée du […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Withings Sleep : Le capteur détecte l’apnée du sommeil est la propriété de WebLife - Actualités internet, high-tech & startups.




L'édition 2019 de China Connect Paris s'est tenue les 12 et 13 mars.
L'article Le Decode de la semaine avec Laure de Carayon (China Connect) est consultable sur FrenchWeb.fr.
Et aussi: Nuro, soutenu par SoftBank, étend son service autonome de livraison à Houston; Startup Sesame présente les 15 nouvelles jeunes pousses qu'il veut faire décoller; Google ferme son studio dédié à la création de contenu en réalité virtuelle; Qui est "Ninja", le gamer superstar de Fortnite? ...
L'article [DECODE INSIDERS] Face à Netflix et Amazon, Rakuten étend son service de streaming dans 30 nouveaux pays européens est consultable sur FrenchWeb.fr.

The post Bootstrap Vertical Tab 28 appeared first on Best jQuery.
The post Service Box 111 appeared first on Best jQuery.

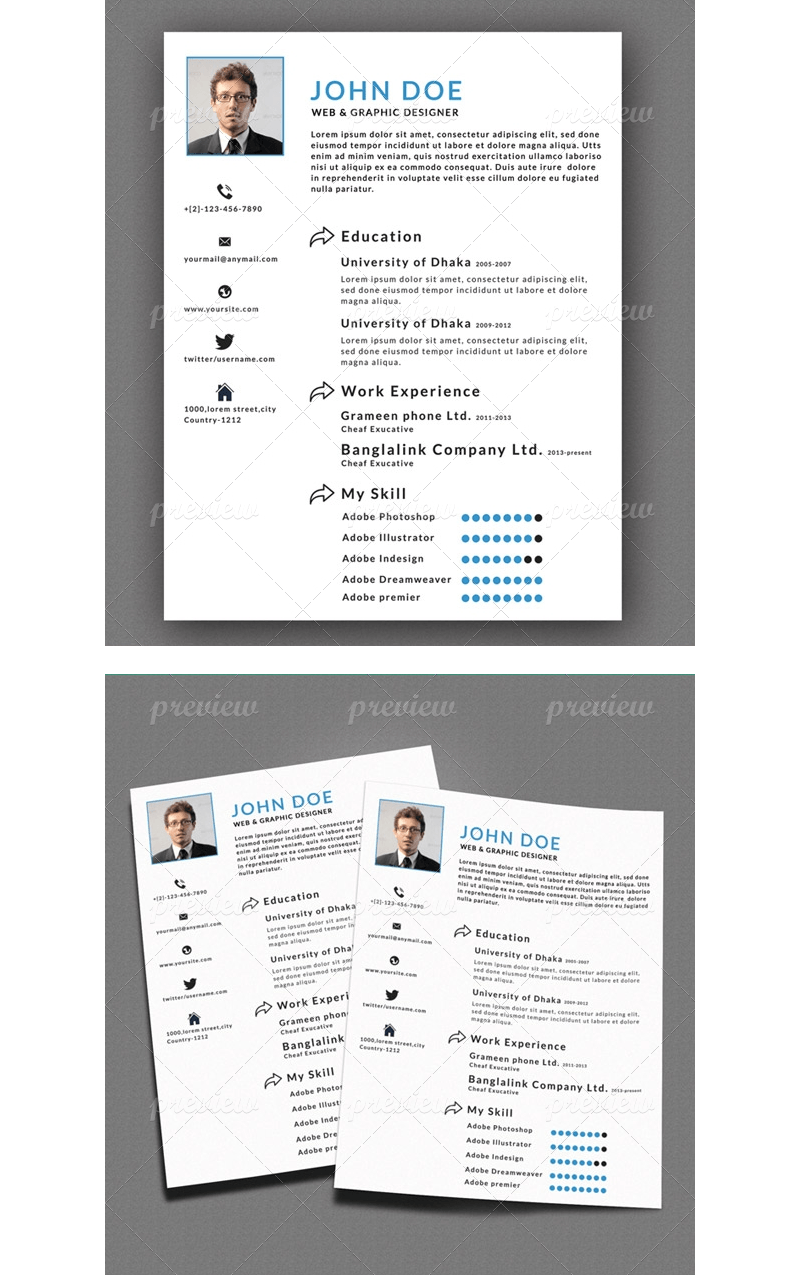
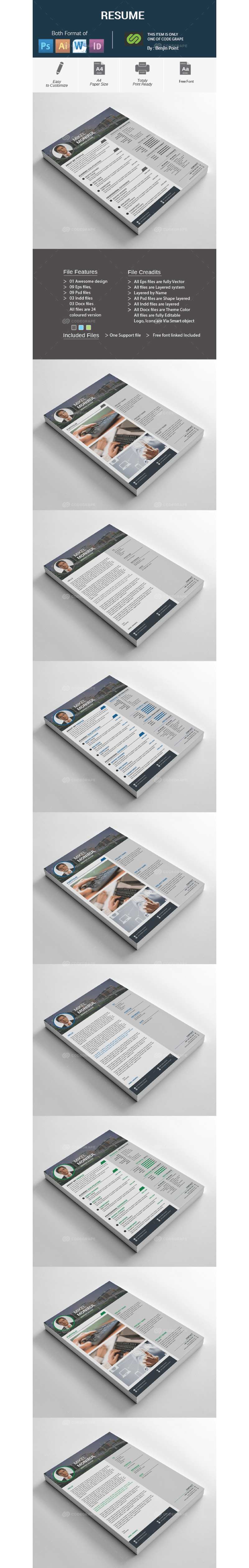
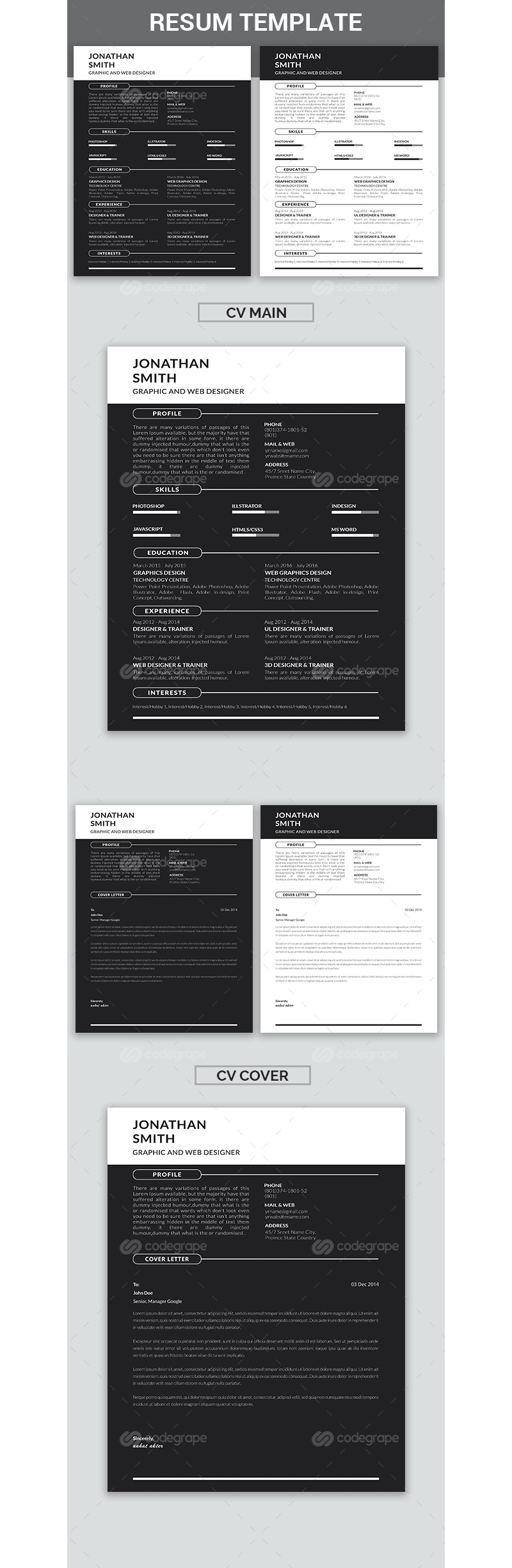
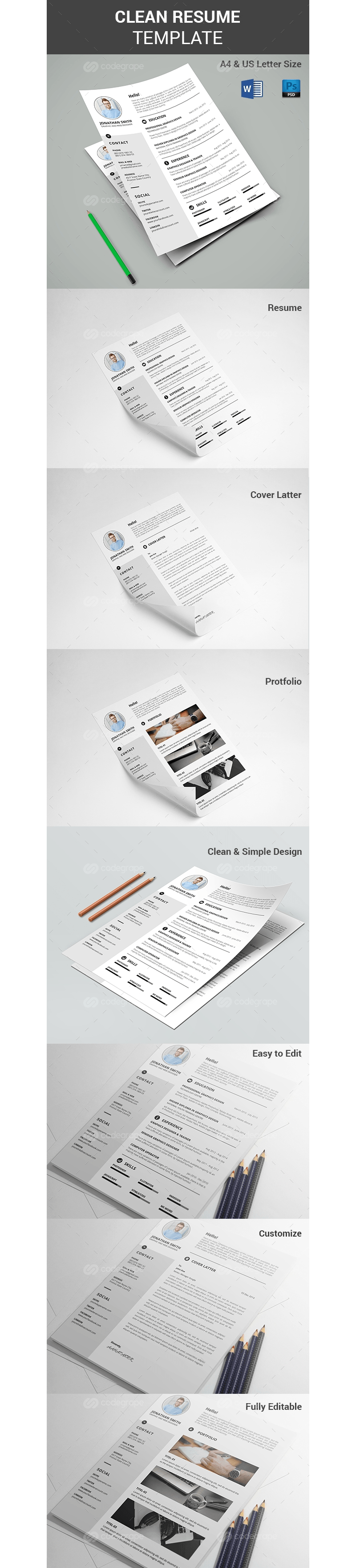
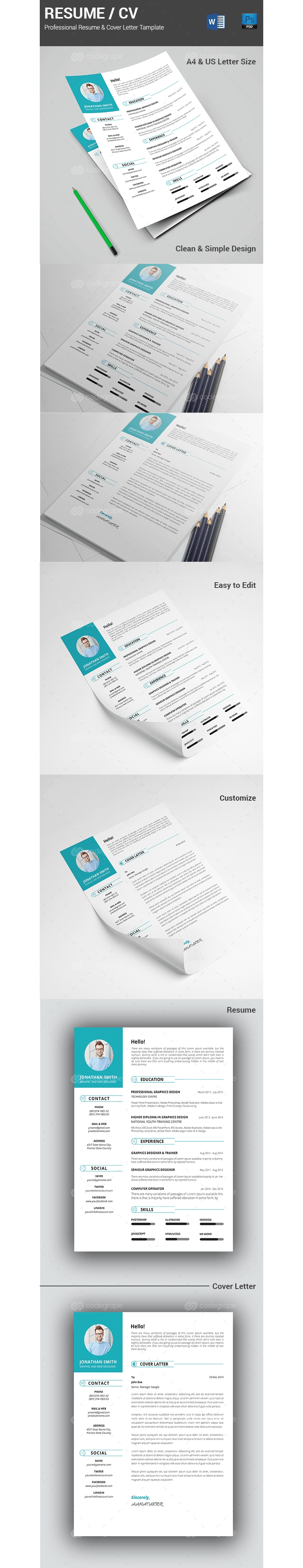
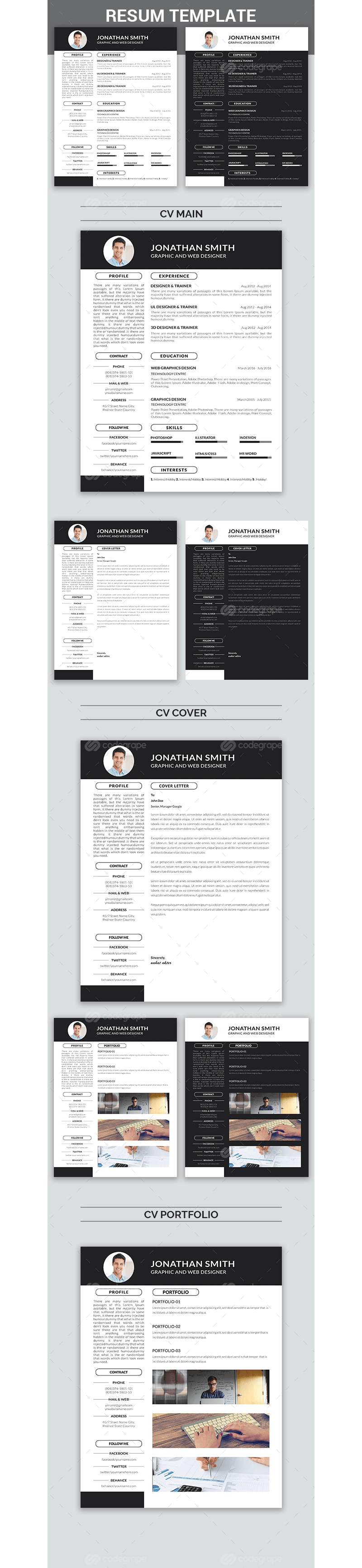
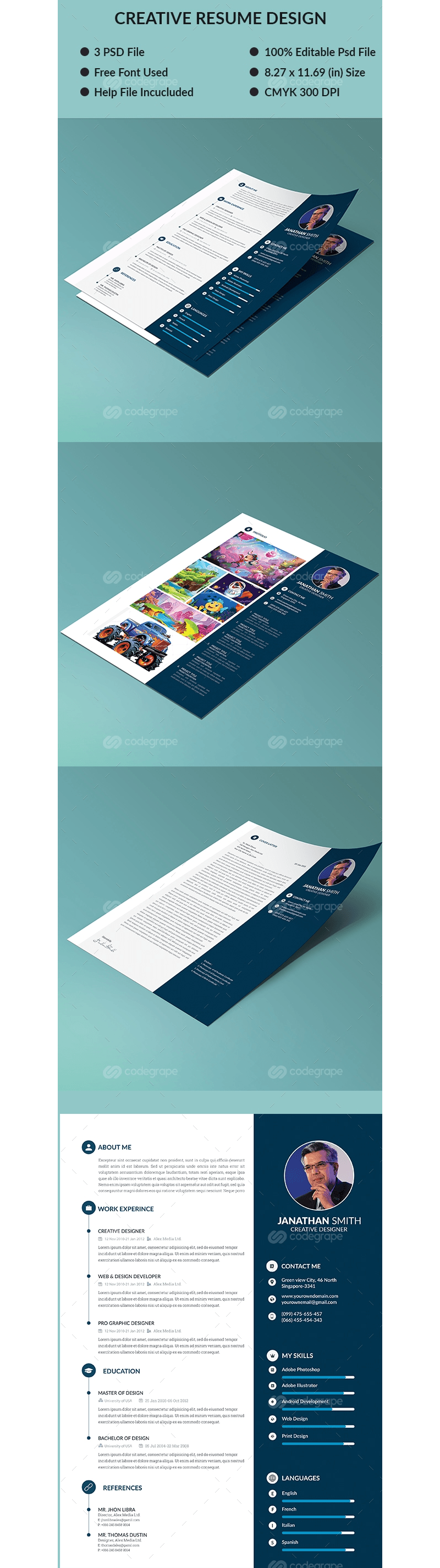
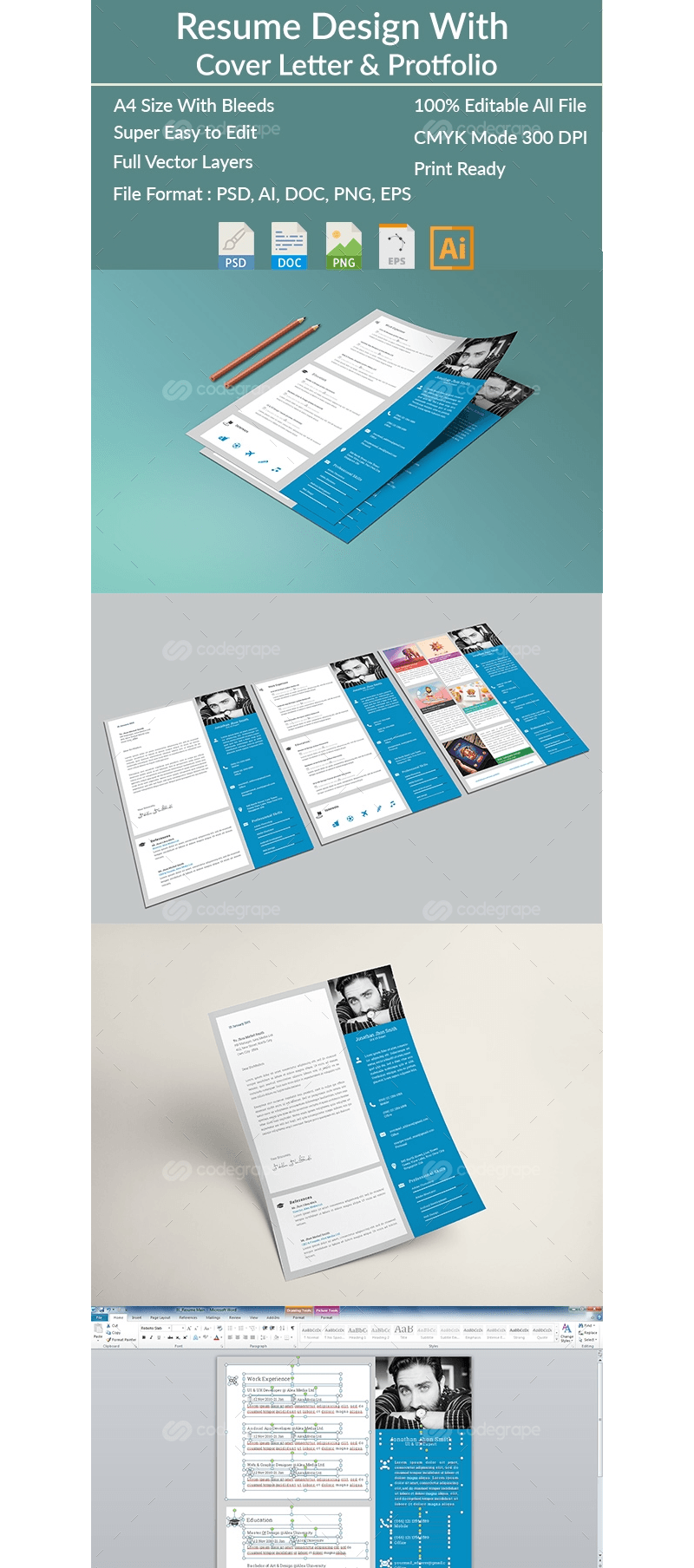
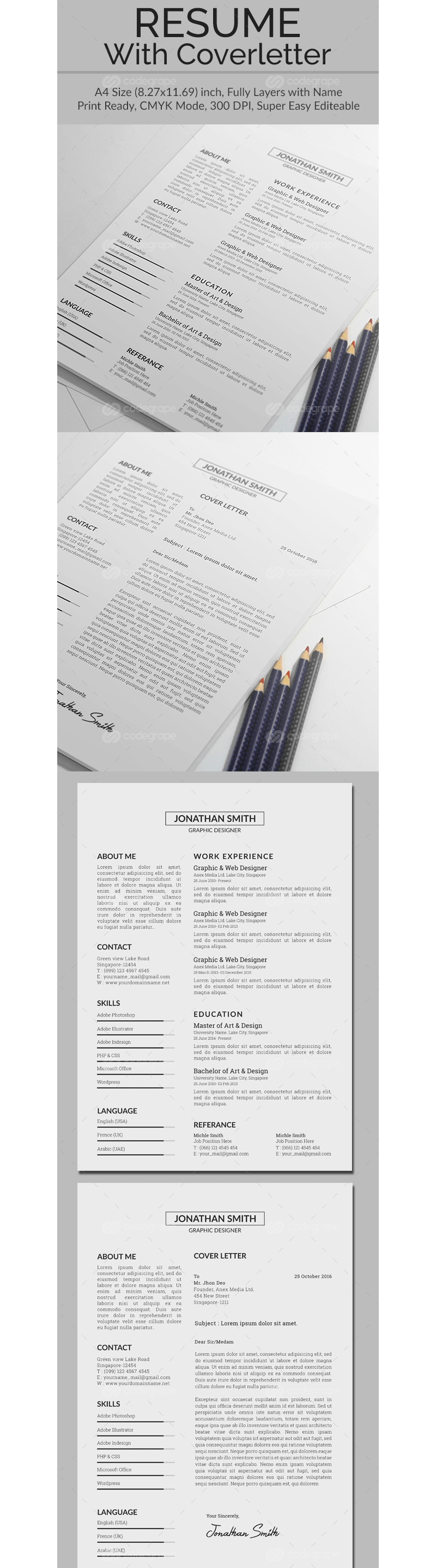
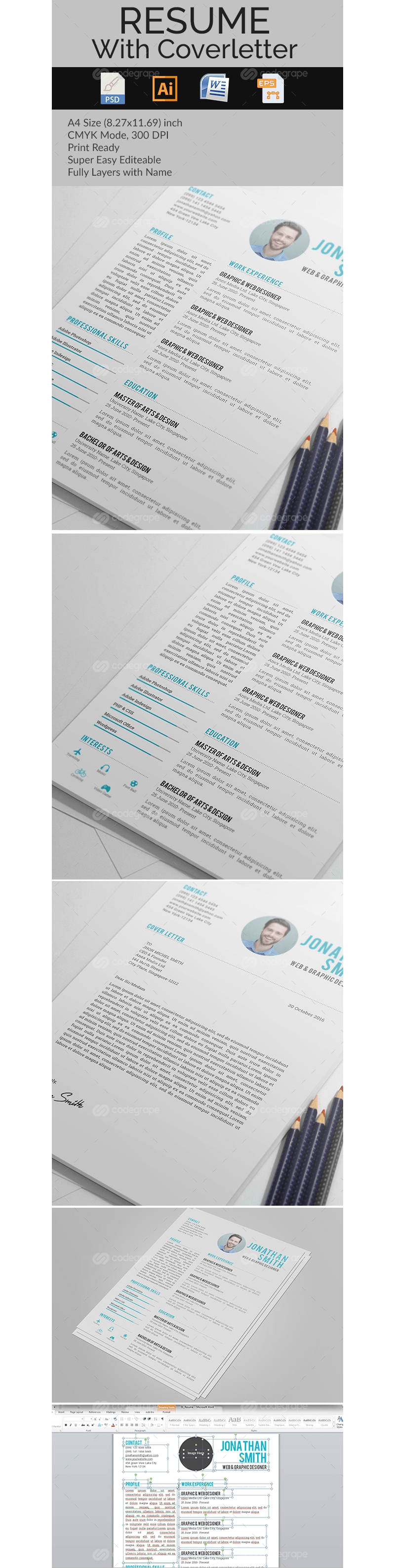
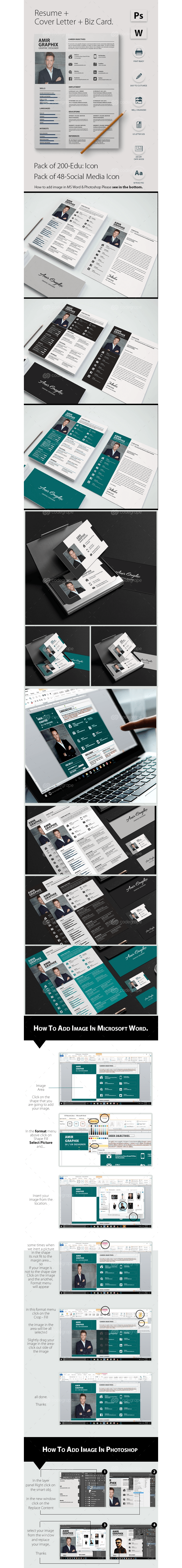
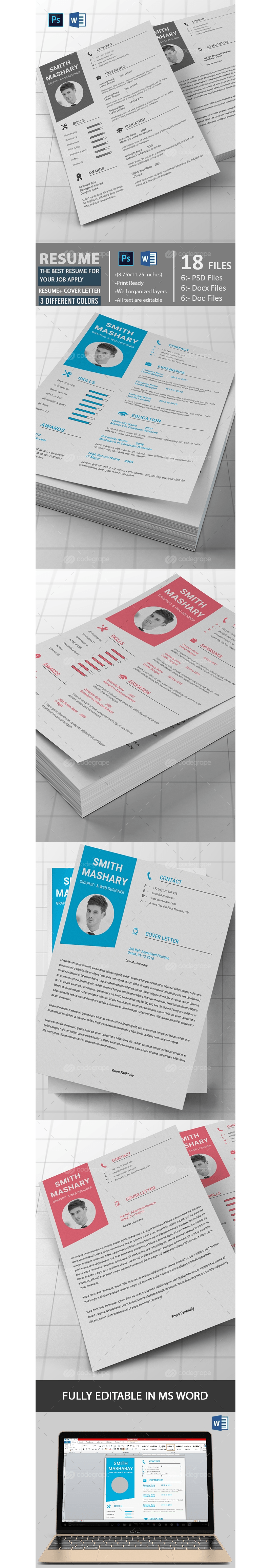
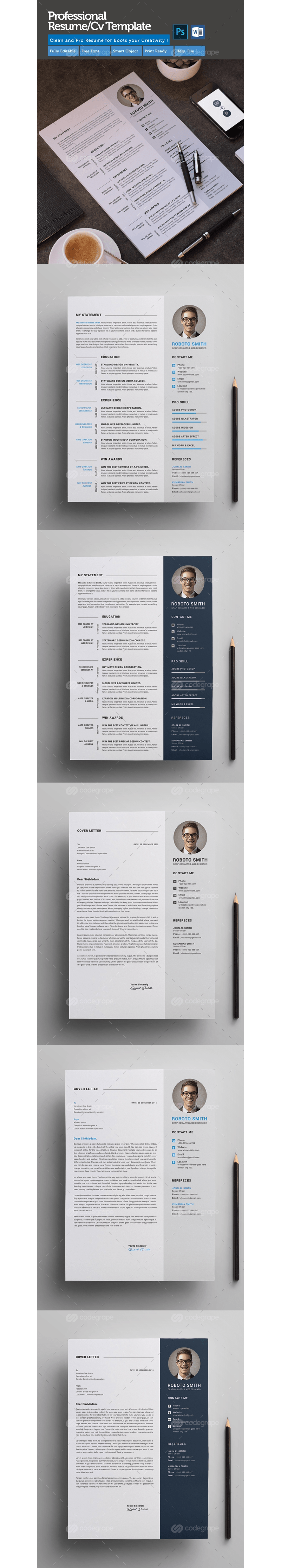
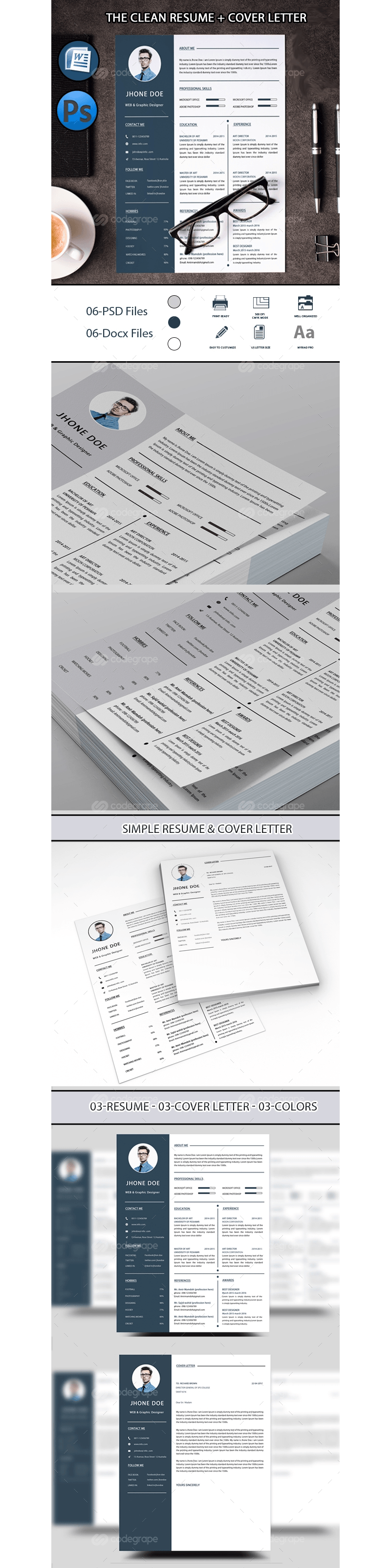
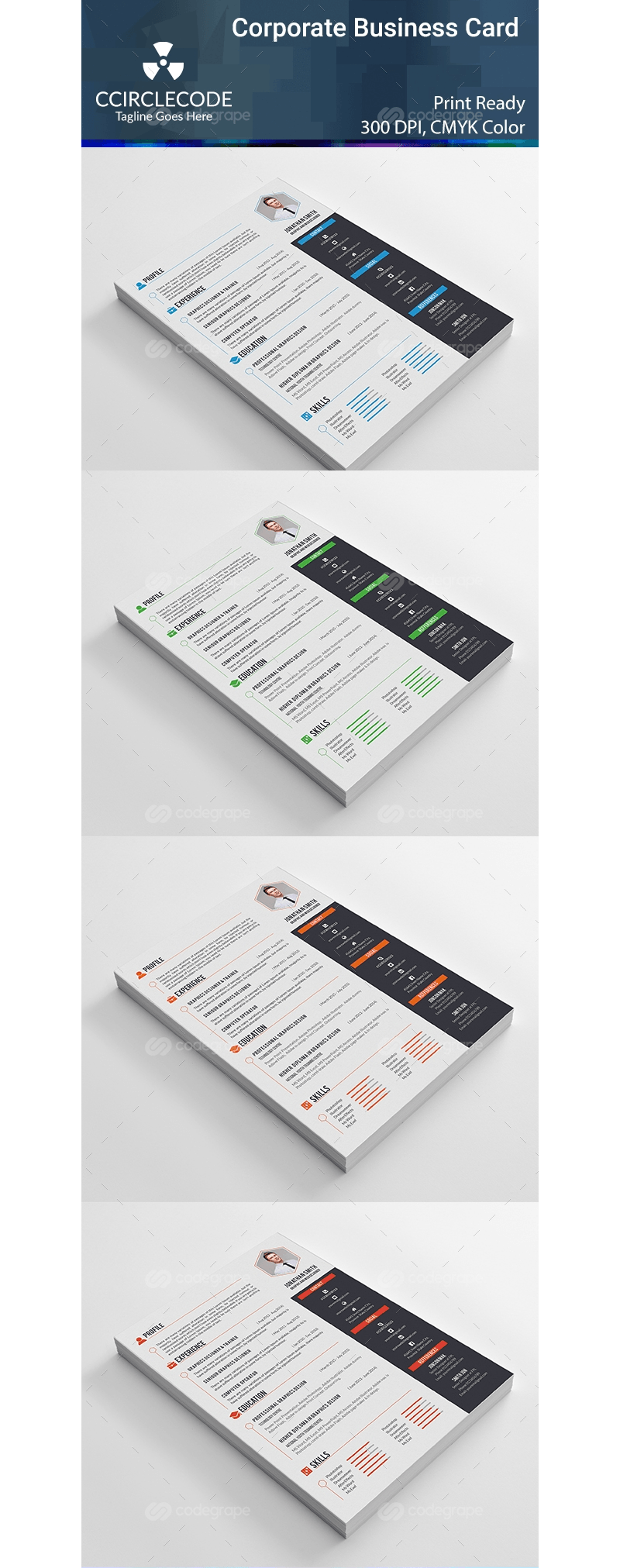
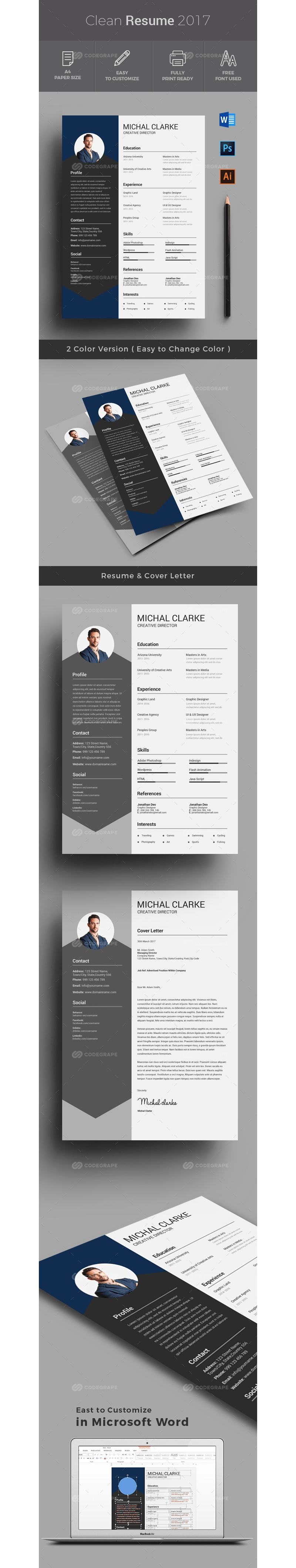
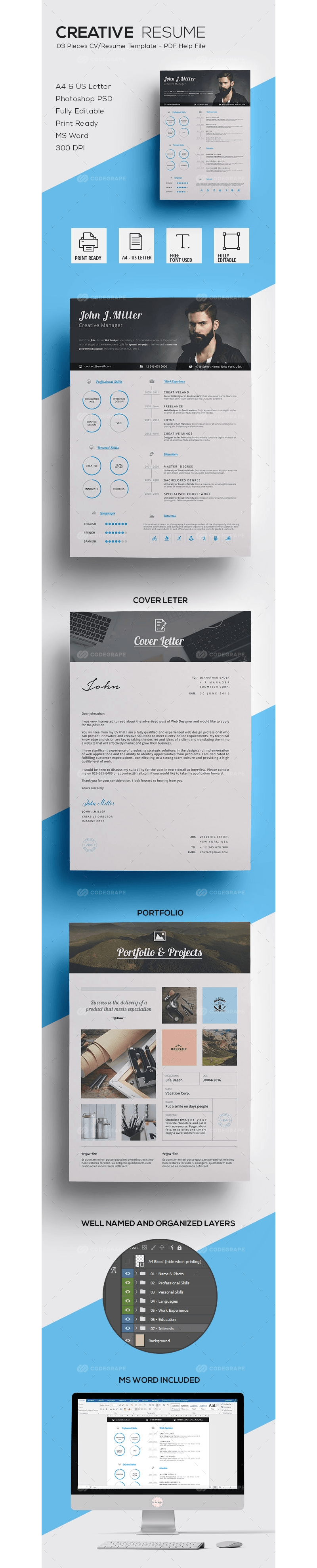
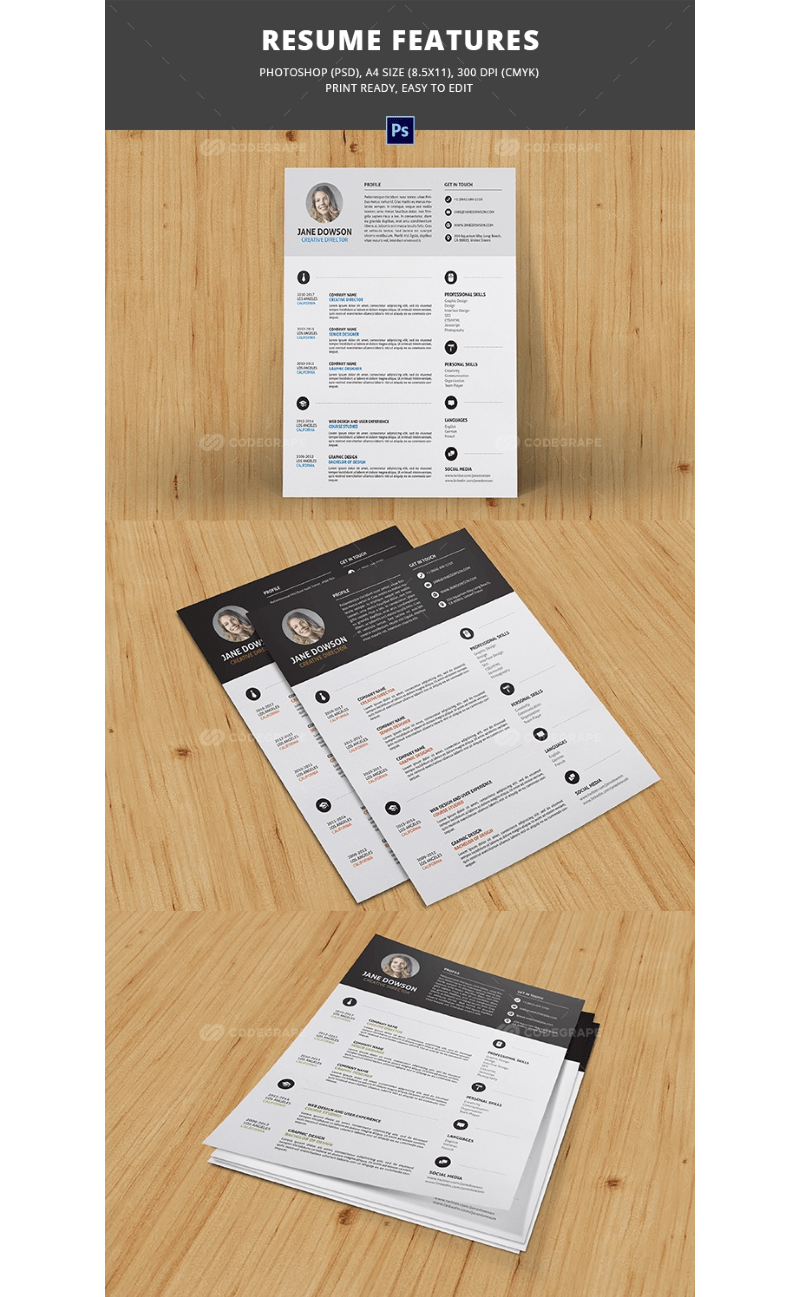
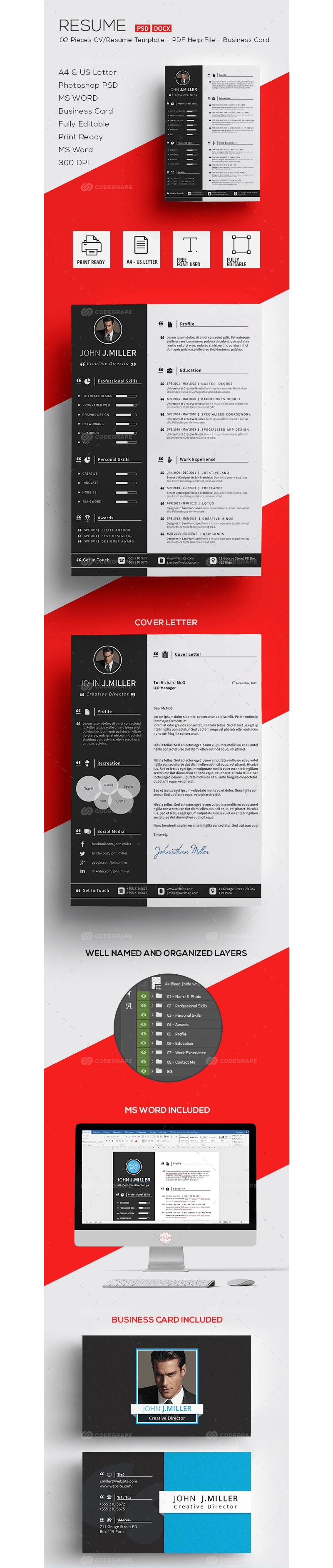
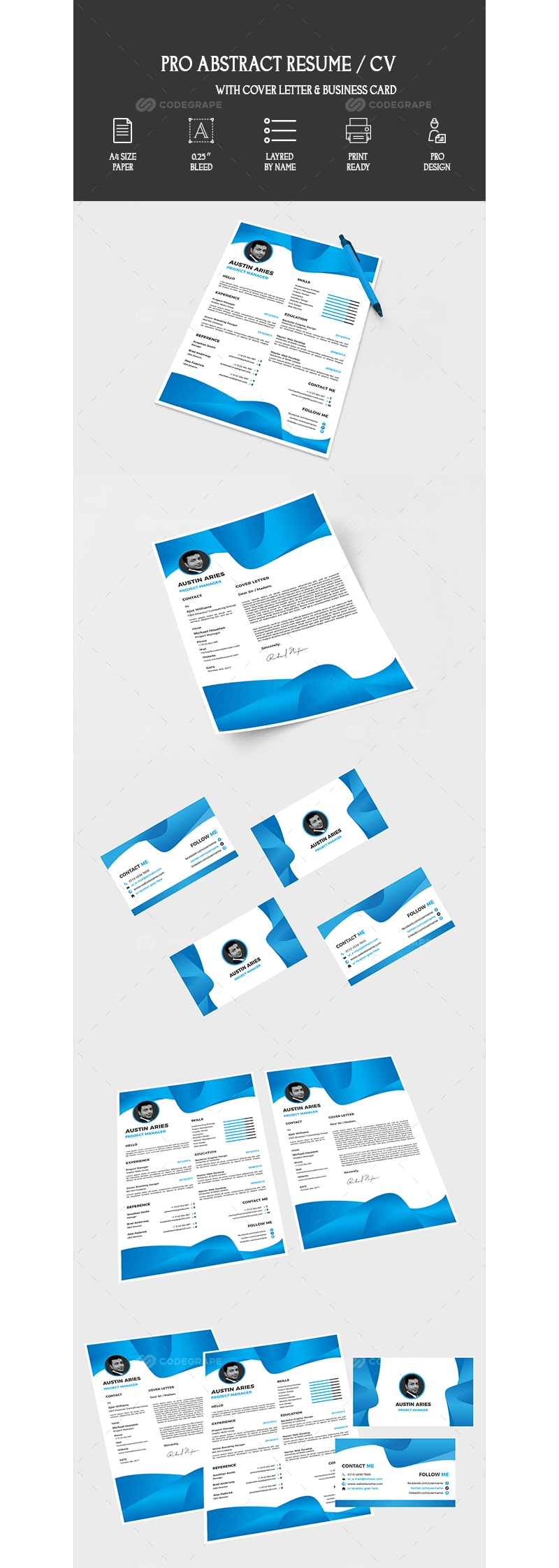
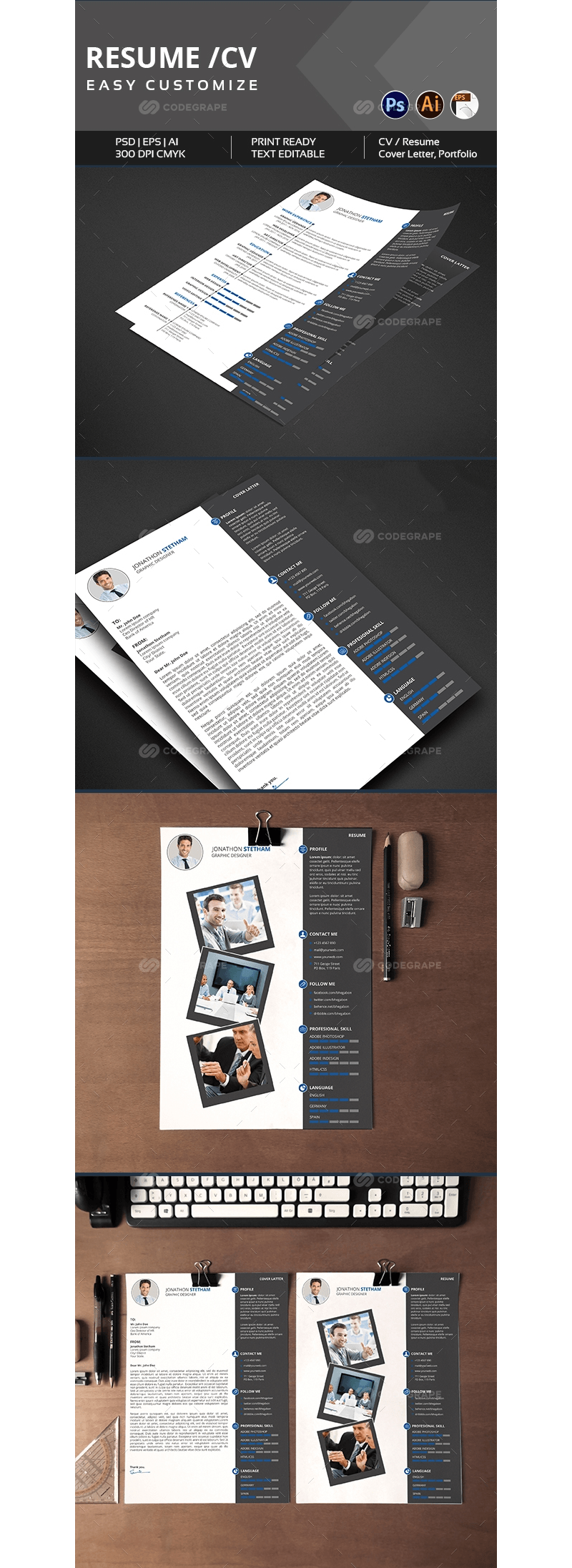
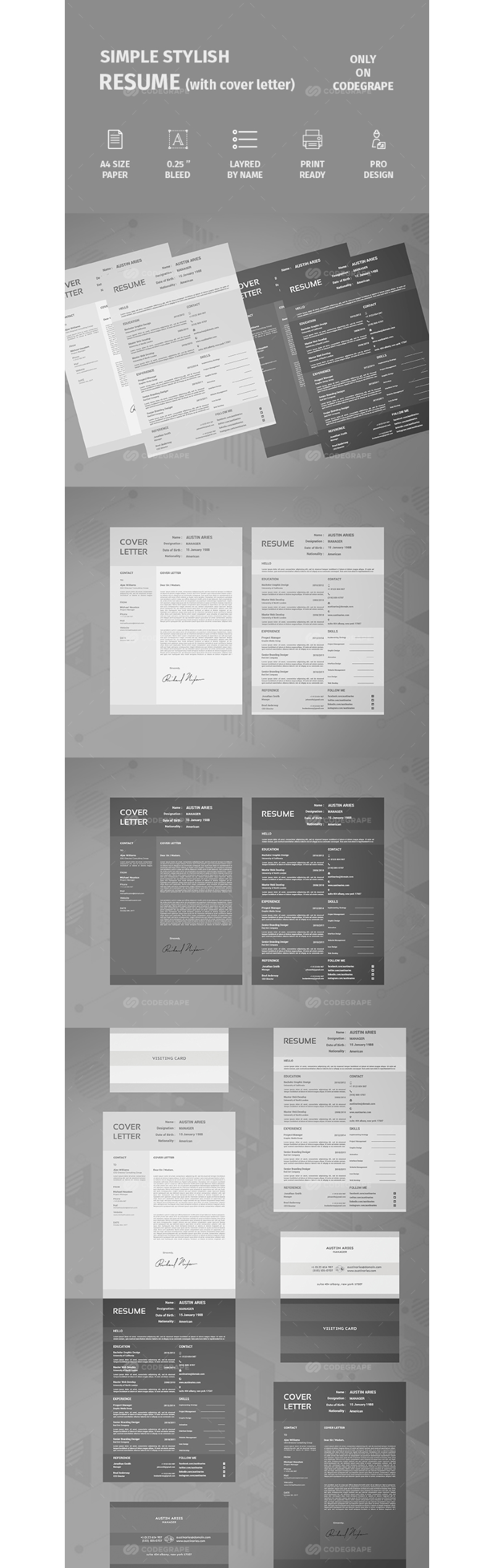
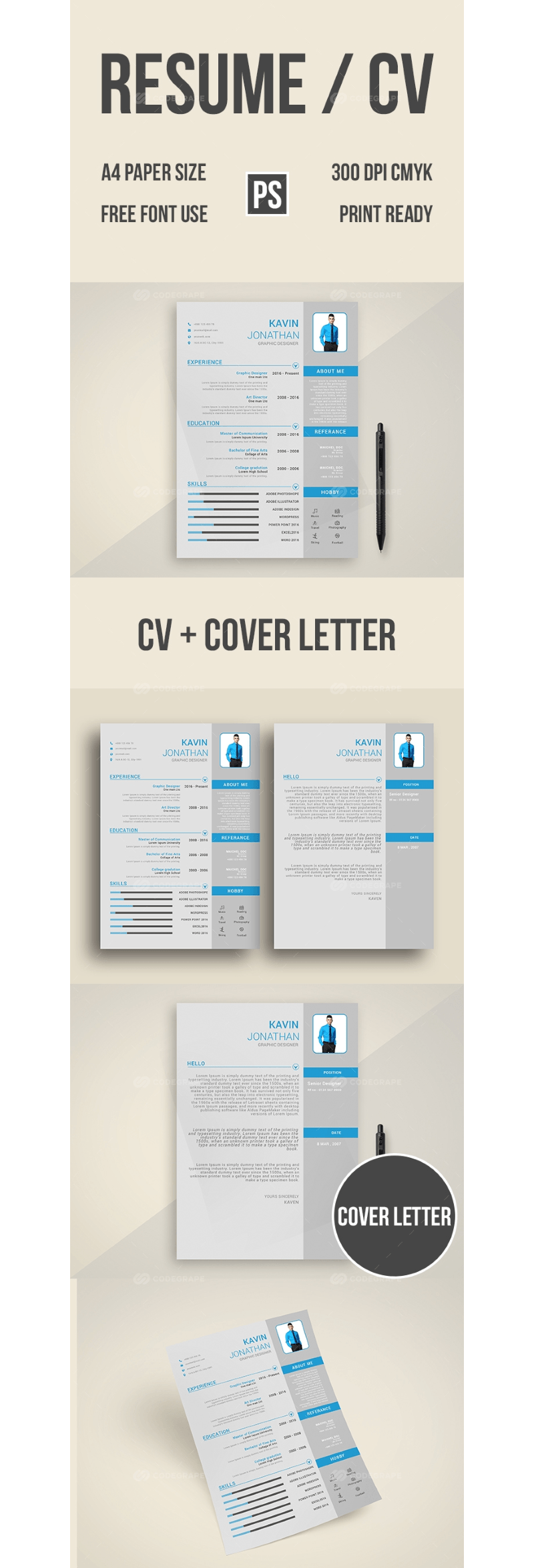
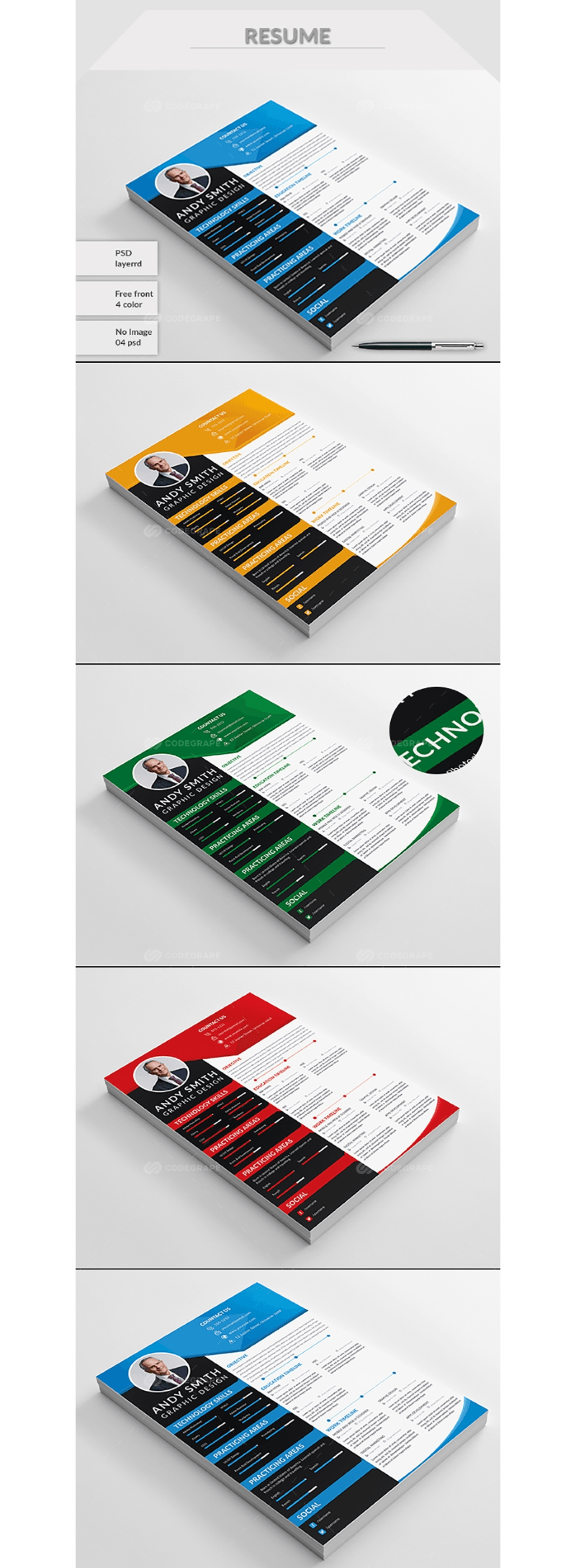
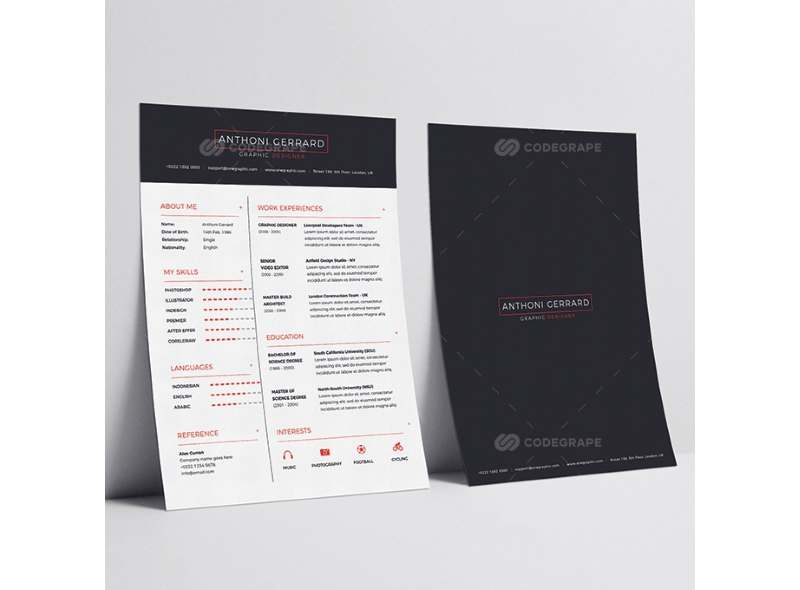
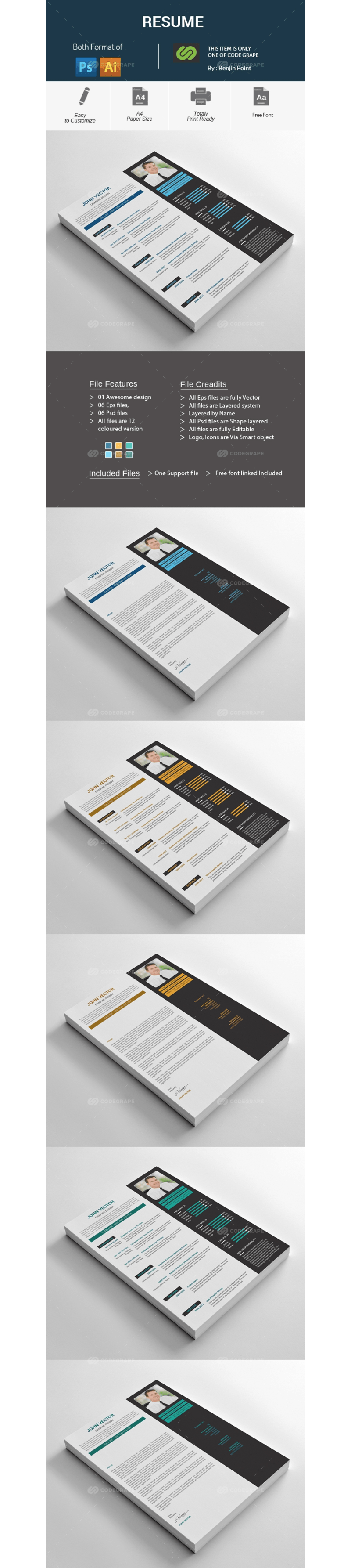
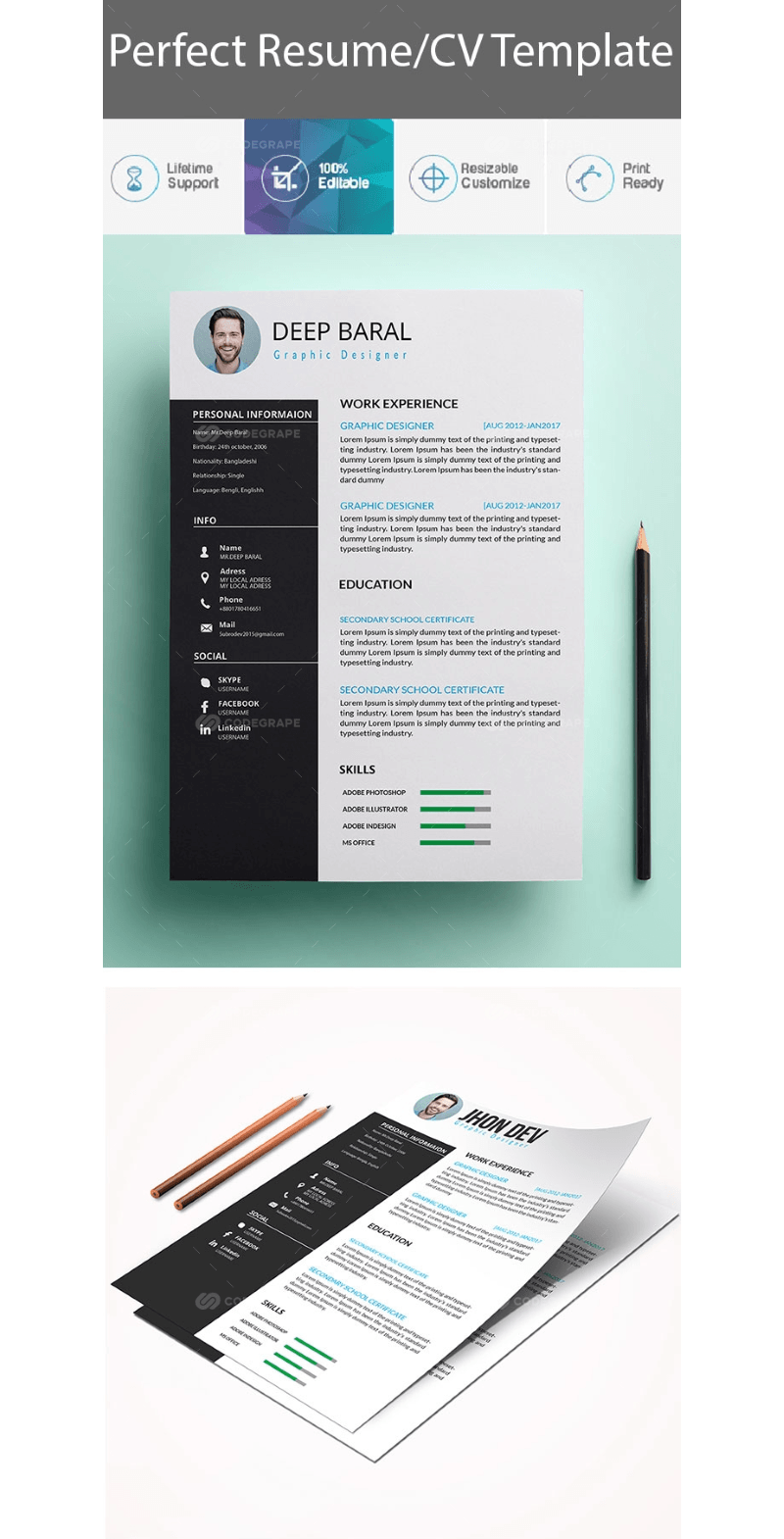
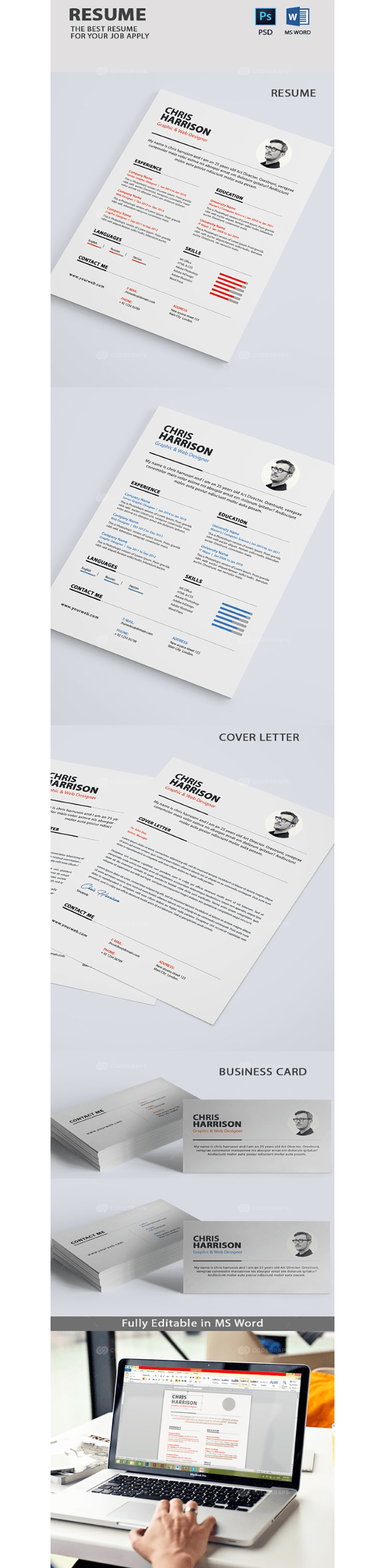
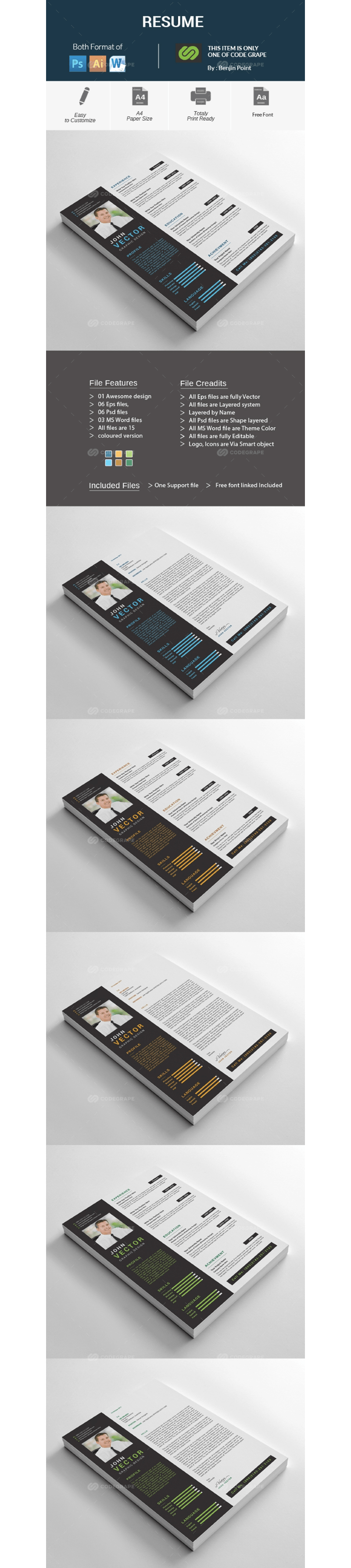
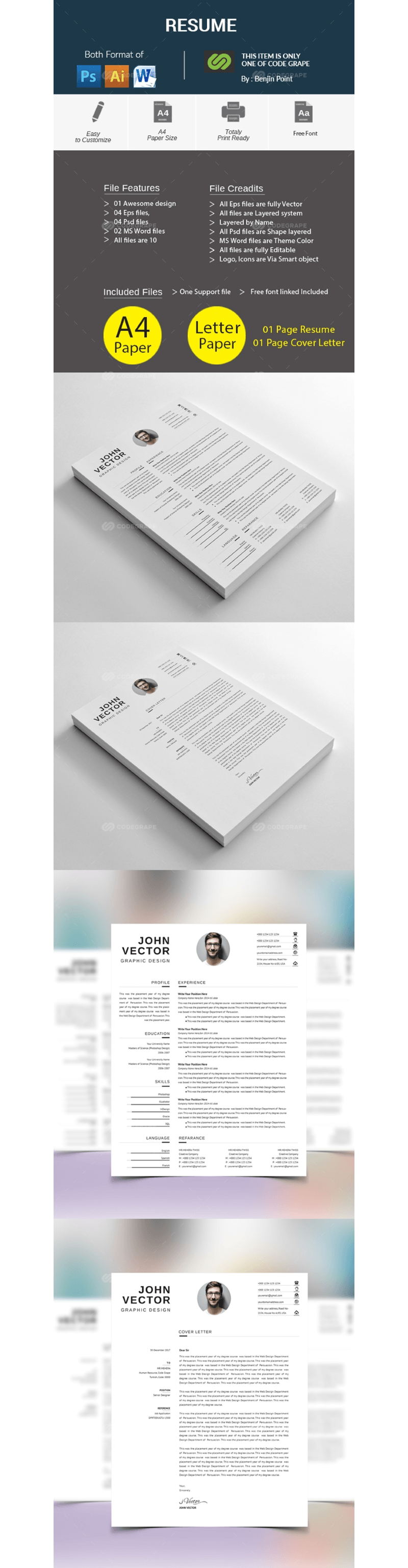
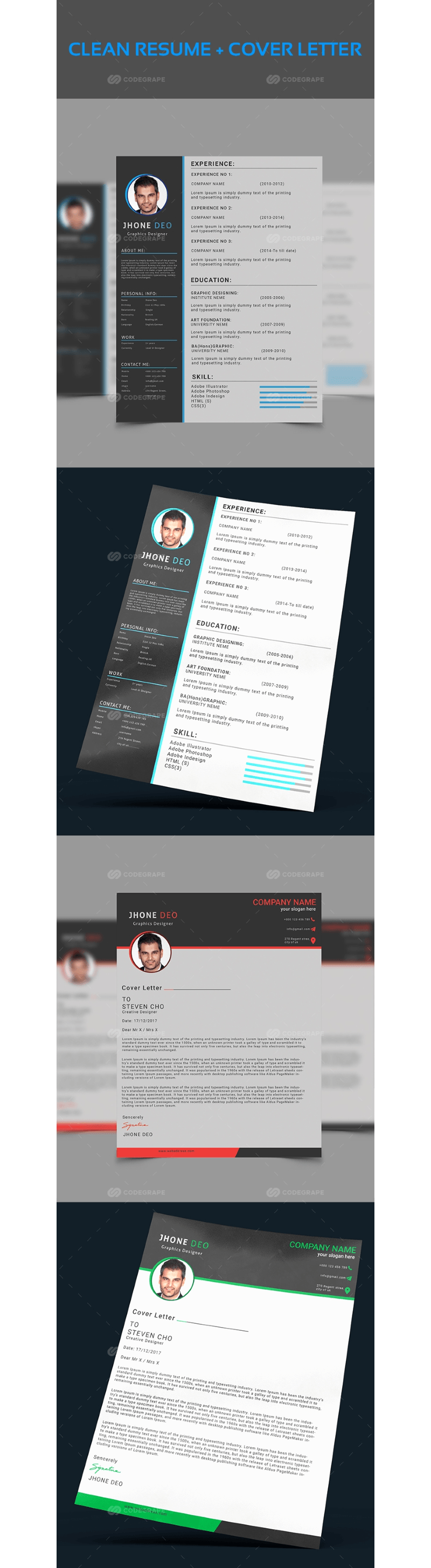
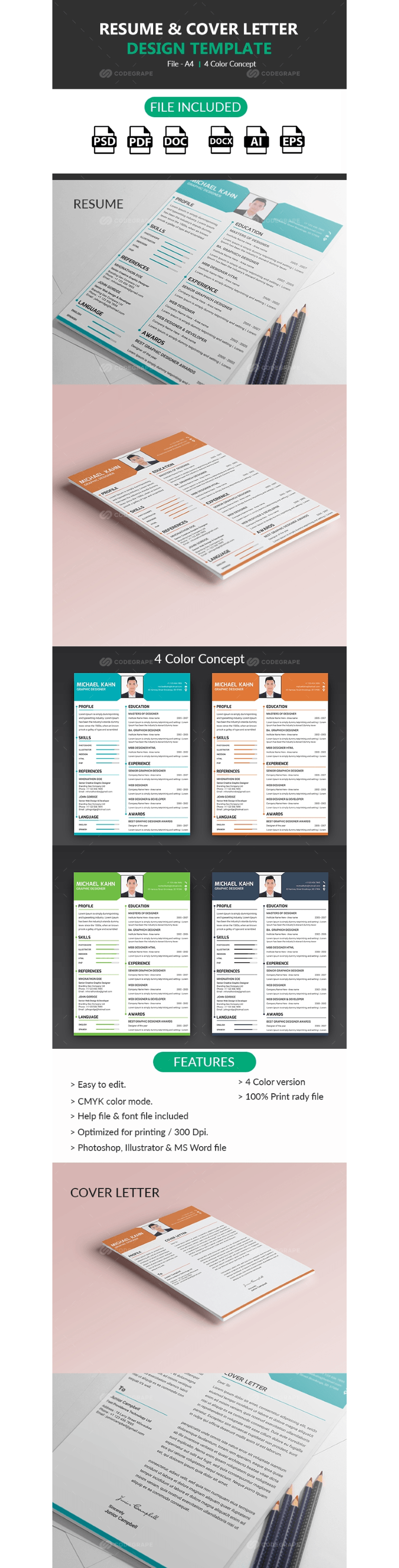
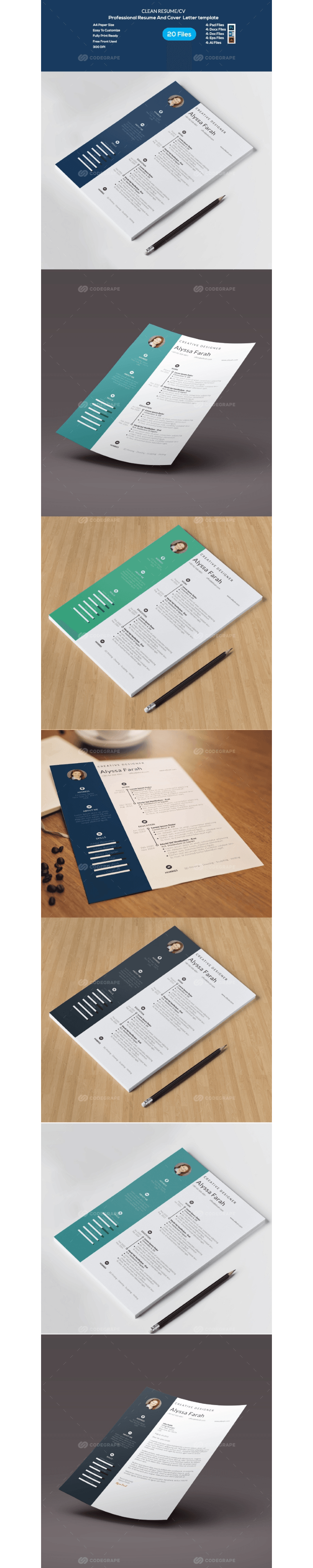
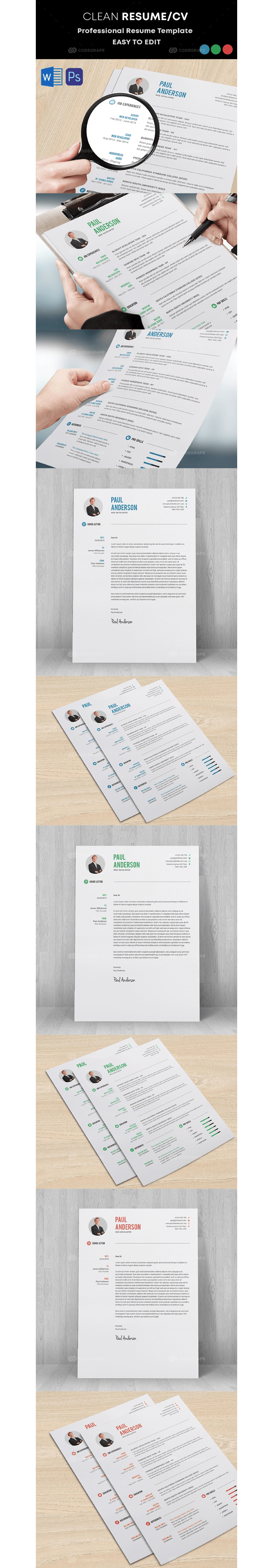
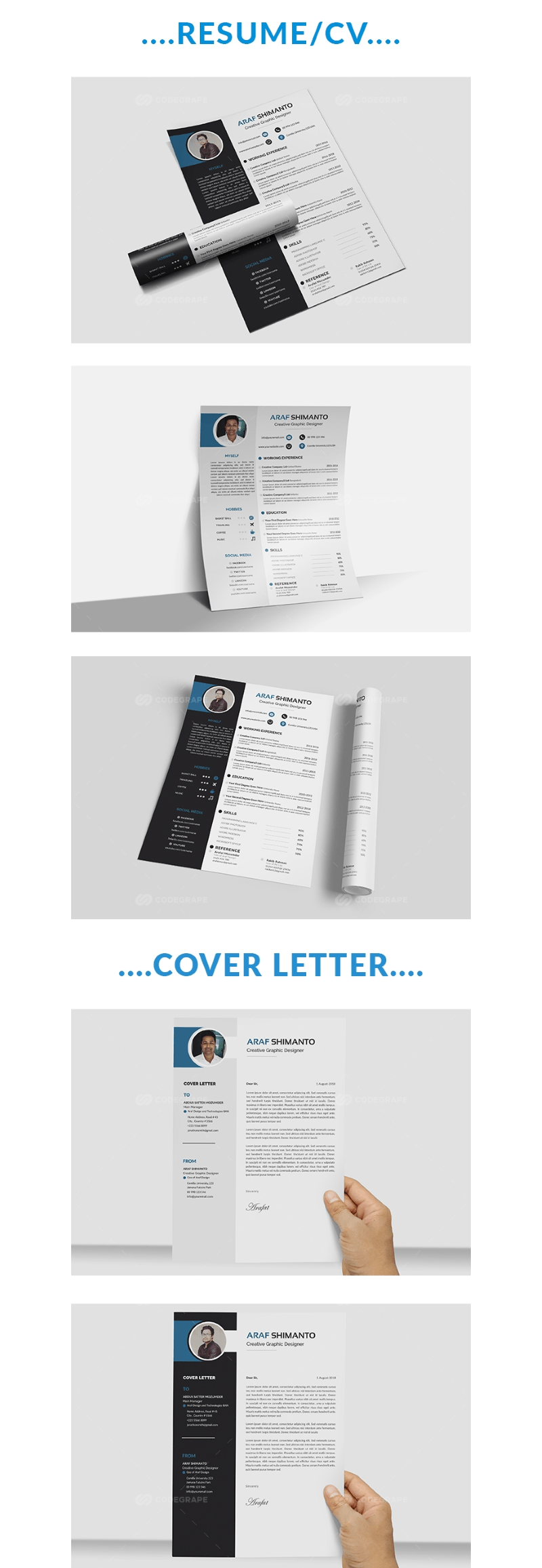
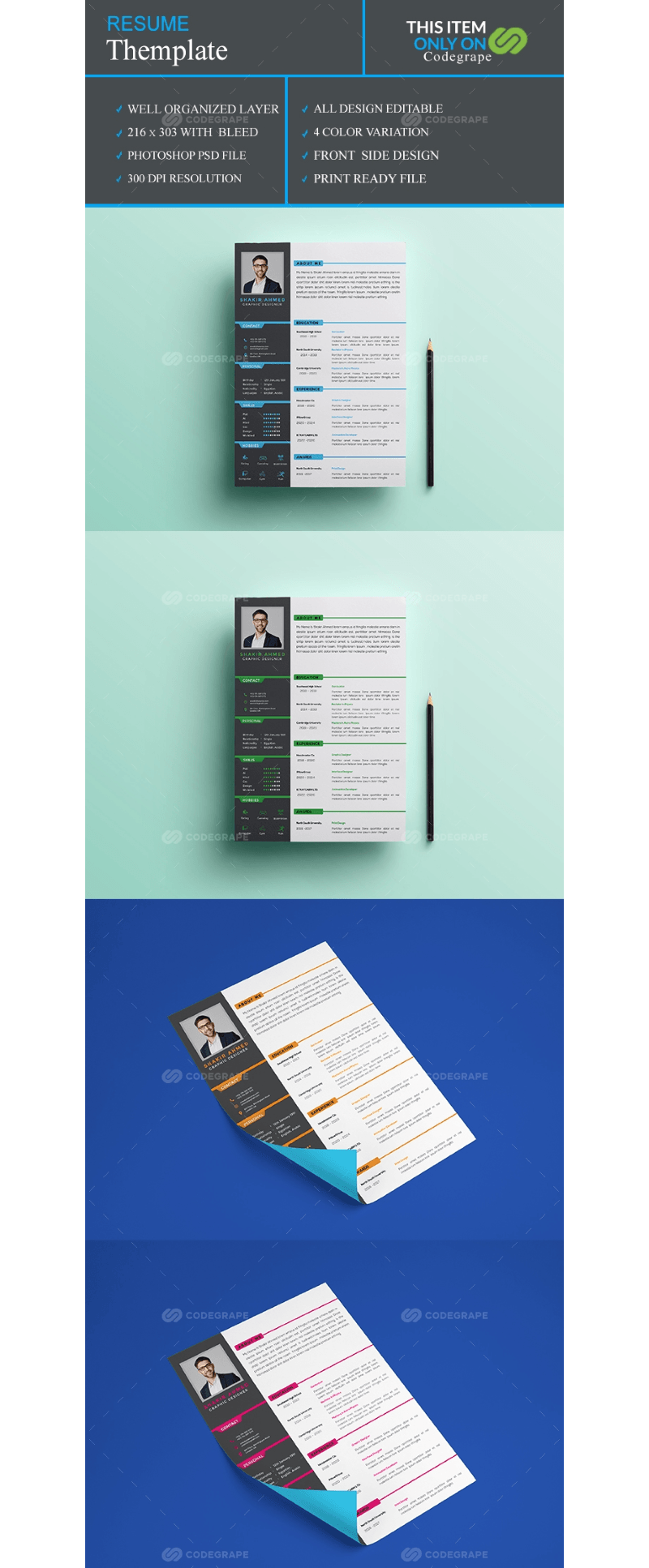
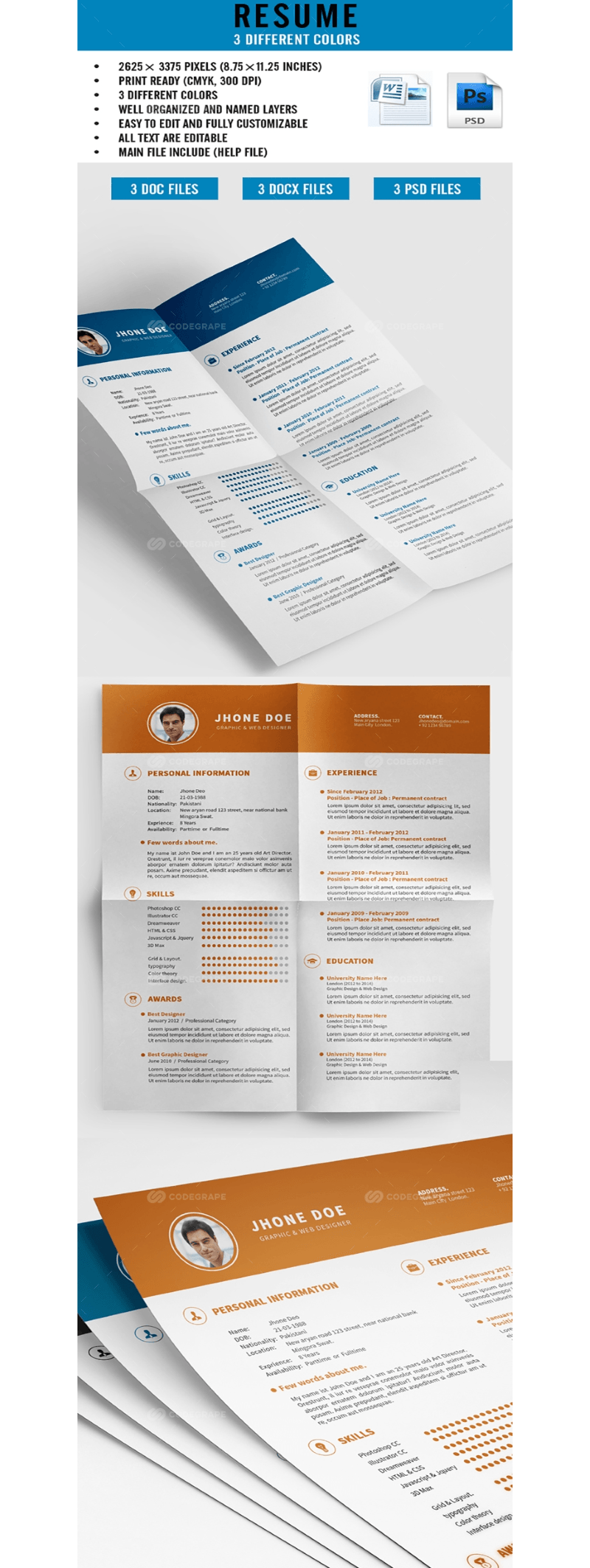
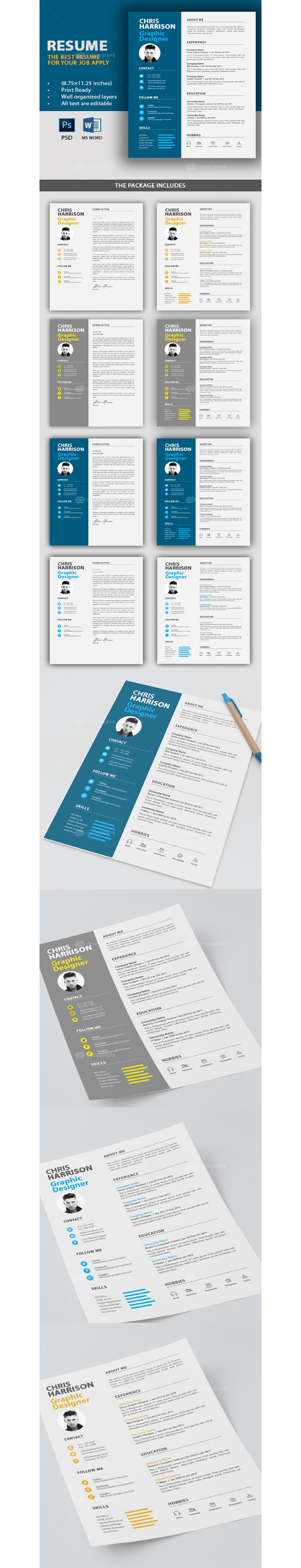
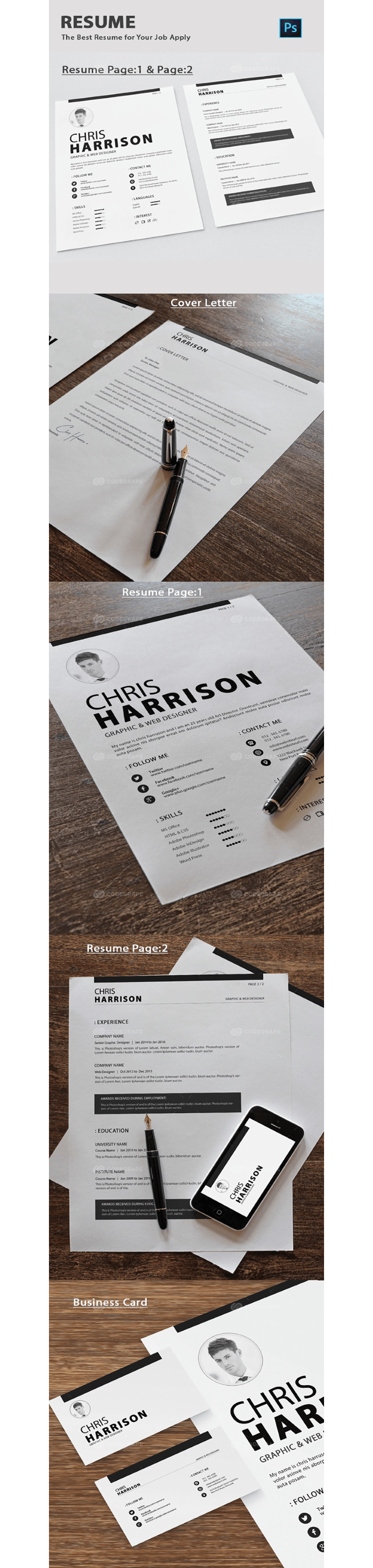
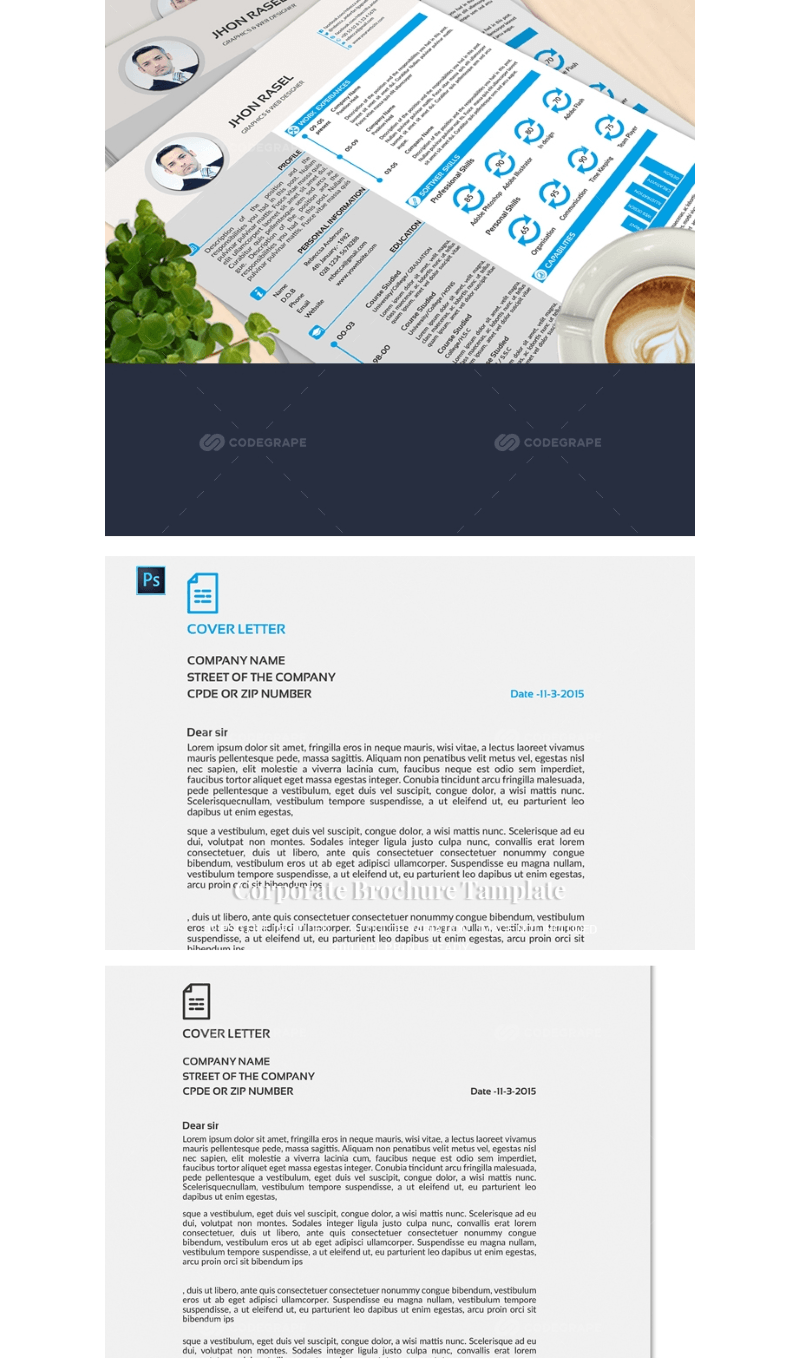
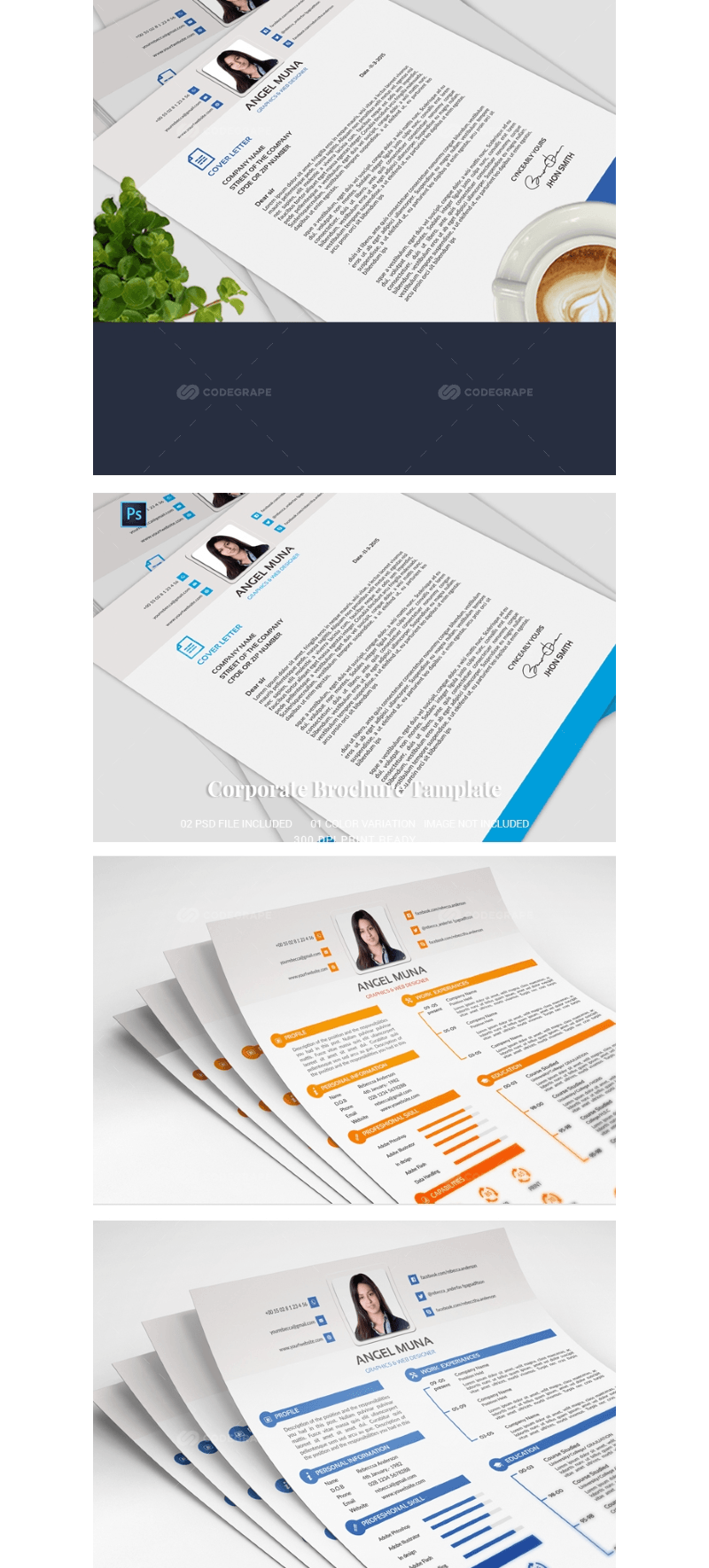
A bundle of 100 professionally designed CV/Resume templates that you can use to upgrade your & client's curriculum! It contains fully editable files in PSD & Docx file formats to customize in Adobe Photoshop & MS Word
You will find several different layouts suitable for different professional fields, they include cover letters & other goodies like icon sets to decorate your new resume and give it an edge over the competition
Several templates also include Ai & EPS files to work them on Adobe Illustrator and other alternative free software
Regularly priced $119, you can get this entire pack today for just $12!
This Pack Contains:
- 100 vogue style resume templates
- 2625×3375 pixels (8.75×11.25 inches)
- Print ready (CMYK, 300 DPI)
- Easy to change color
- Well organized and named layers
- Easy to edit and fully customizable
- File formats include PSD & Docx
- Fully editable in Adobe Photoshop & MS Word
- Several templates include Ai & EPS files
- Many also include icon sets for decorations
- All text are editable
- Commercial use
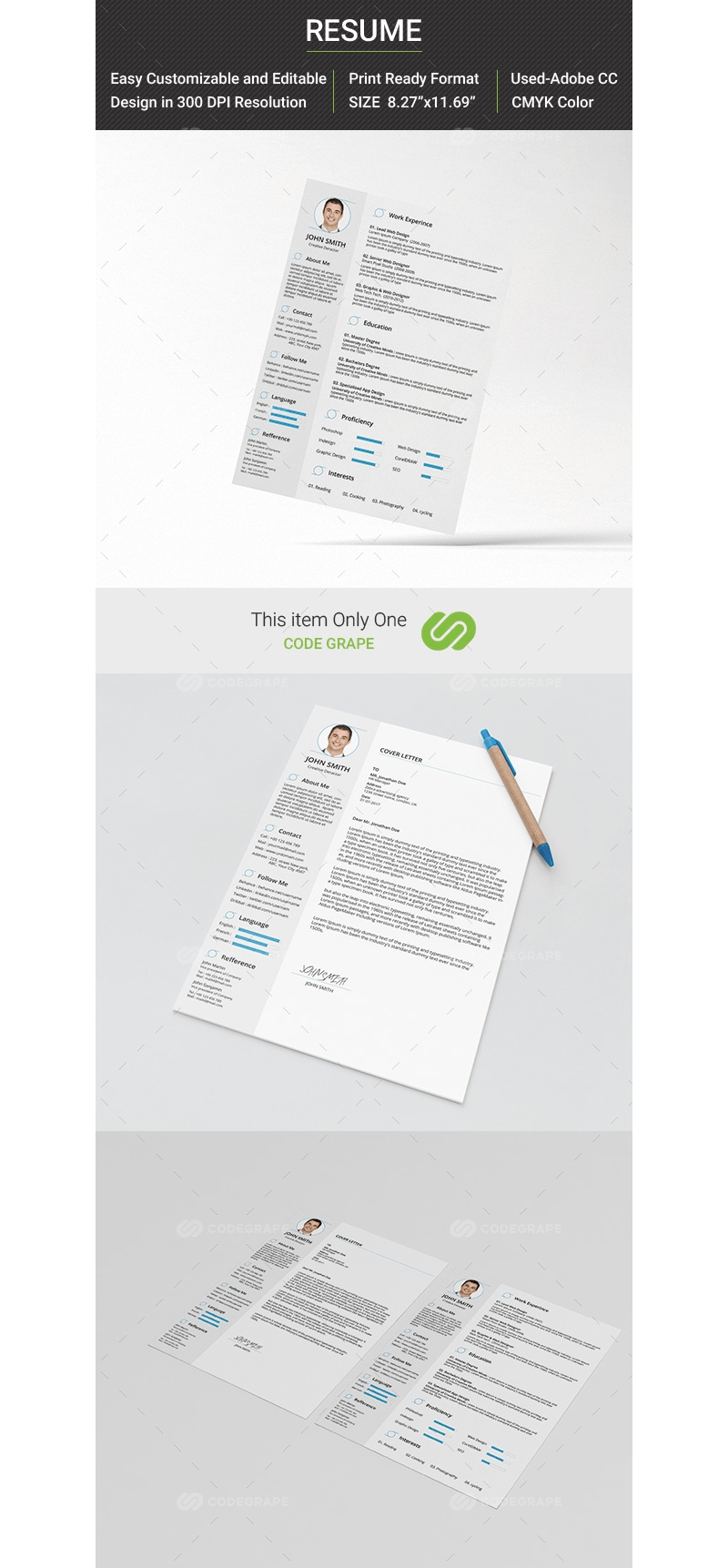
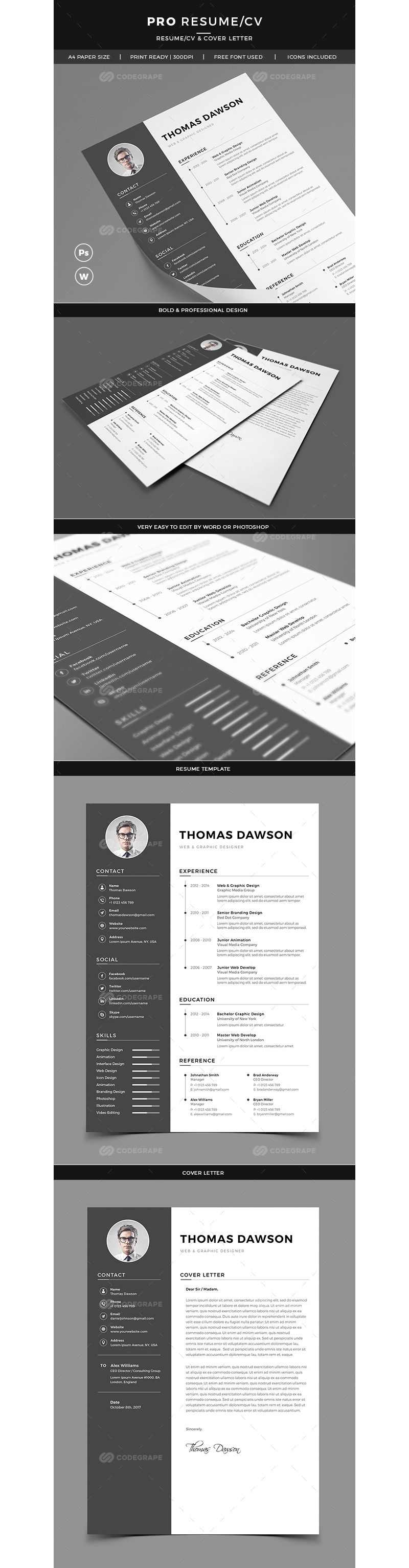
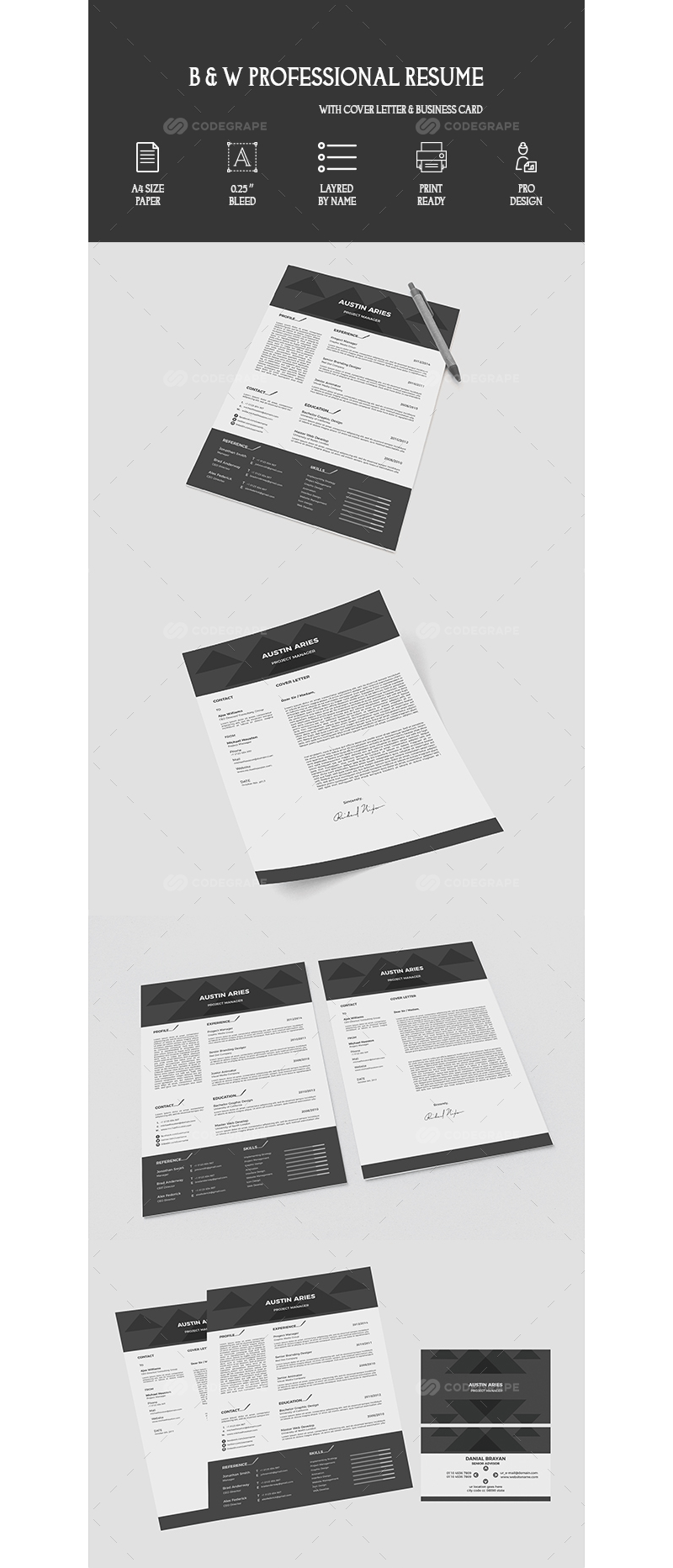
Content Previews:



































































































 https://css-tricks.com/planning-for-responsive-images/
https://css-tricks.com/planning-for-responsive-images/