Les actualités du Lundi 15 avril 2019 dans les métiers du web - Marmits.com - Reims
Simple, lightweight model-based validation for Vue.js 2.0 featuring a Dependency-free, minimalistic library. Support for collection validations, nested models and functions composition. Contextified validators. Easy to use with custom validators like Moment.js. Validates different data sources: Vuex getters, computed values, and more. High test coverage.
An interactive CSS grid style guide with 5 color palettes created for testing different text styles and in general to aid you with the development of any new web project. Created by Codepen user Olivia Ng.
 https://www.wpbeginner.com/plugins/reorder-wordpress-posts-using-drag-drop/
https://www.wpbeginner.com/plugins/reorder-wordpress-posts-using-drag-drop/
 https://blog.alexdevero.com/es6-es7-es8-modern-javascript-pt4/
https://blog.alexdevero.com/es6-es7-es8-modern-javascript-pt4/
 https://blog.logrocket.com/why-you-should-use-css-env-9ee719ce0f24
https://blog.logrocket.com/why-you-should-use-css-env-9ee719ce0f24

Creating a perfect website design is an exhausting task. There are many factors to be considered before starting to create a website design and one of them is choosing the right font. You have to take due care when writing the website content and during the selection of images for the home page. Also, you […]
The post How To Choose The Perfect Font For Your Website appeared first on Line25.

 https://picturedesk.tasteminty.com/the-power-of-emotions-in-illustration/
https://picturedesk.tasteminty.com/the-power-of-emotions-in-illustration/
"L'ensemble des unités de production ont redémarré, à l'exception de l'unité des aides culinaires de Pouzauges", explique l'entreprise.
L’article Fleury Michon: un virus paralyse la production pendant cinq jours est apparu en premier sur FrenchWeb.fr.

AI Platform prend notamment en charge KubeFlow, la plateforme open source de Google qui vous permet de créer des pipelines ML portables.
La firme de Redmond publie la dernière préversion de son framework de machine learning open source qui rend l'apprentissage automatique accessible aux développeurs .NET. Cette dernière propose la prise en charge des modèles TensorFlow.


Three.js Boilerplater * Pixel borders * Domain-Oriented Observability * Typora * Accessibility Events
Collective #508 was written by Pedro Botelho and published on Codrops.
 Un sitemap correctement paramétré facilite le crawl de certains sites ou contenus… Découvrez les règles à respecter pour cela.
Un sitemap correctement paramétré facilite le crawl de certains sites ou contenus… Découvrez les règles à respecter pour cela.
 https://www.webdesignerdepot.com/2019/04/whats-new-for-designers-april-2019/
https://www.webdesignerdepot.com/2019/04/whats-new-for-designers-april-2019/
 https://uxdesign.cc/a-tool-designers-can-borrow-from-writers-58252c0bd40f
https://uxdesign.cc/a-tool-designers-can-borrow-from-writers-58252c0bd40f
 https://medium.com/@mento_coach/totally-incomplete-and-utterly-unfinished-list-of-non-white-male-designers-to-follow-and-listen-to-6c20408d4a2
https://medium.com/@mento_coach/totally-incomplete-and-utterly-unfinished-list-of-non-white-male-designers-to-follow-and-listen-to-6c20408d4a2
 Les pratiques des avocats en termes de démarchage et de sollicitation personnalisée ont évolué chez les avocats depuis la loi Hamon de 2014. LinkedIn, publications de veille juridique, site internet… certains avocats ont déjà pris le tournant de la communication digitale.
Les pratiques des avocats en termes de démarchage et de sollicitation personnalisée ont évolué chez les avocats depuis la loi Hamon de 2014. LinkedIn, publications de veille juridique, site internet… certains avocats ont déjà pris le tournant de la communication digitale.

Le service de jeux vidéo par abonnement d'Apple sera lancé à l’automne prochain dans plus de 150 pays.
L’article Apple Arcade, une percée dans le gaming à 500 millions de dollars est apparu en premier sur FrenchWeb.fr.
En publiant les lignes directrices pour l’intelligence artificielle, l’Union européenne souhaite encourager des applications fiables et éthiques, soutenant les droits de l’homme.


 https://www.shopify.com/blog/4660242-what-should-i-name-my-online-store
https://www.shopify.com/blog/4660242-what-should-i-name-my-online-store
La solution de Medbelle est pour l’instant disponible dans 36 villes au Royaume-Uni.
L’article E-santé: 7 millions de dollars pour « l’hôpital numérique » de Medbelle est apparu en premier sur FrenchWeb.fr.
Supply Chain : comment visualiser l’activité de dizaines de milliers de fournisseurs sur son écran ?
 Jusqu’où s’étend mon réseau fournisseurs ? Dans quelle mesure puis-je avoir des informations instantanées sur les flux de marchandises ? Comment savoir si l’un de mes fournisseurs indirects au sein de mon réseau étendu est en difficultéb?
Jusqu’où s’étend mon réseau fournisseurs ? Dans quelle mesure puis-je avoir des informations instantanées sur les flux de marchandises ? Comment savoir si l’un de mes fournisseurs indirects au sein de mon réseau étendu est en difficultéb?
 La manière dont nous définissons les indicateurs clés de performance peut faire toute la différence.
La manière dont nous définissons les indicateurs clés de performance peut faire toute la différence.
 A l’heure où LegalTech est synonyme d’algorithmes prédictifs et d’intelligence artificielle, la machine a-t-elle de réelles chances de supplanter l’humain dans un secteur où les relations entre les hommes sont cruciales ?
A l’heure où LegalTech est synonyme d’algorithmes prédictifs et d’intelligence artificielle, la machine a-t-elle de réelles chances de supplanter l’humain dans un secteur où les relations entre les hommes sont cruciales ?
 La théorie de la vitre brisée, qui visait à l'origine à prévenir l'escalade de la criminalité à Newark, peut être attribuée à Philip Zimbardo. Elle s'applique aussi au secteur du e-commerce.
La théorie de la vitre brisée, qui visait à l'origine à prévenir l'escalade de la criminalité à Newark, peut être attribuée à Philip Zimbardo. Elle s'applique aussi au secteur du e-commerce.
 https://www.browserlondon.com/blog/2019/04/15/current-state-progressive-web-app-pwa/
https://www.browserlondon.com/blog/2019/04/15/current-state-progressive-web-app-pwa/


Propeller is a JavaScript library to rotate elements by mouse. Supports inertia and stepwise rotation. It is also compatible with touch devices.
The post Propeller.js : JavaScript library to Rotate Elements by Mouse appeared first on Best jQuery.

Pill adds dynamic content loading to static sites and makes content loading smooth for users. It’s pretty small only 1 KiBminified and gzipped. It fits perfectly for static sites with WebComponents.
The post Pill : Add Dynamic Content Loading to Static sites appeared first on Best jQuery.
Les investissements en Europe au premier trimestre 2019 ont atteint de nouveaux records.
L’article [DECODE] La France reste derrière le Royaume-Uni et l’Allemagne en matière d’investissements Tech est apparu en premier sur FrenchWeb.fr.

 La Loi de programmation militaire (LPM) impose aux Opérateurs d’Importance Vitale (OIV) de mettre en œuvre des règles de cloisonnement et de filtrage. La micro-segmentation répond à ces enjeux, tout en restant plus agile que le cloisonnement réseau traditionnel.
La Loi de programmation militaire (LPM) impose aux Opérateurs d’Importance Vitale (OIV) de mettre en œuvre des règles de cloisonnement et de filtrage. La micro-segmentation répond à ces enjeux, tout en restant plus agile que le cloisonnement réseau traditionnel.

Découvrez les offres d'emploi du jour
L’article Offres d’emploi: Industry Director, Responsable PRM / CRM & Conversion, Client success project manager est apparu en premier sur FrenchWeb.fr.
We’re all about learning tools this month in our round of up new resources and tools for designers. From games to books to tutorials, there’s something new for everyone to learn and enjoy. If we’ve missed something that you think should have been on the list, let us know in the comments. And if you […]

Chaque jour, Joseph Postec vous livre son regard sur l'actualité de la Tech sur un ton décalé.
L’article [WILD CARD] Alexa, tu dors ? est apparu en premier sur FrenchWeb.fr.

Ce tour de table valorise la société singapourienne à 550 millions de dollars.
L’article Carousell, «Le Bon Coin de l’Asie du Sud-Est», lève 56 millions de dollars auprès de Naspers est apparu en premier sur FrenchWeb.fr.

"Un entrepreneur doit pouvoir accepter de ne pas tout maîtriser… Il faut savoir déléguer. Un bon CEO, c’est un CEO fantôme”, explique Romain Raffard.
L’article Romain Raffard de Bergamotte: quand ton e-commerce sent bon la réussite (et la fleur) est apparu en premier sur FrenchWeb.fr.

Le Mouvement E. Leclerc organise la deuxième édition du concours pour récompenser les innovations qui vont répondre, demain, aux évolutions de la société et aux nouvelles attentes des consommateurs. À qui s’adresse ce concours? Les Trophées de l’Innovation sont ouverts aux entrepreneurs (TPE – PME, Startup…) qui ont des idées innovantes et utiles au quotidien …
L’article [Appel à candidatures] Vous êtes entrepreneur avec un projet pour révolutionner le commerce ? est apparu en premier sur FrenchWeb.fr.
Capacité de stockage amoindrie, support non reconnu, lecture impossible… À force d’écrire et d’effacer des données sur vos clés USB, ...

Isabelle Cambreleng revient sur les atouts de Doctolib pour tenir bon et maintenir son rang.
L’article Pourquoi Doctolib va décoller vite et fort… est apparu en premier sur FrenchWeb.fr.
The third collection of beautiful, creative experiments that we've found around the web.
Awesome Demos Roundup #3 was written by Mary Lou and published on Codrops.

Vous ne le savez sans doute pas, mais la spécification CSS "Grid Layout" a été officiellement déclarée "Révolution CSS la plus attendue de tous les temps par tous les développeurs web" (source : euh, croyez-moi sur parole).
Les possibilités accordées par Grid Layout à nous autres webdesigners sont sans conteste à mille lieues de ce que l'on était capable de produire avant. Le prix à payer en est que les spécifications du modèle Grid Layout comptent également sans conteste parmi les plus fournies et indigestes du langage CSS.
Le livre "CSS3 Grid Layout, vous allez enfin aimer CSS" consacré au modèle Grid Layout se veut pratique et complémentaire à celui dédié à Flexbox. L'un et l'autre vont explorer différentes méthodes de conception de gabarits et de composants web à l'aide de cas d'usages très concrets rencontrés lors de nos intégrations dans l'agence web Alsacréations.
Cet ouvrage, publié le 28 février 2019, vous permettra de découvrir et de tirer parti de toutes les nouveautés apportées par cette [spécification CSS3 du W3C](https://www.w3.org/TR/css-grid-1/), notamment à travers : 144 pages en couleurs, 8 travaux pratiques décortiqués, et une centaine d'illustrations et codes consultables en ligne.
Le livre est publié chez Eyrolles au tarif de 19.90€ au format papier, et à 13.90€ en format numérique. Il est disponible dans de nombreuses autres boutiques physiques ou en ligne: Amazon, FNAC, Leclerc, Lavoisier, Decitre, etc.
Note sur l'objectivité de cet article : étant moi-même l'auteur de cet ouvrage, je vais bien évidemment avoir beaucoup de difficultés à en dire du mal. Je vais toutefois tâcher de le traiter avec toute la neutralité possible et apporter le maximum d'information le concernant.
Au sommaire :
- Les concepts de grille
- Les propriétés de grille
- TP : notre premier gabarit
- Grille explicite et grille implicite
- TP : un gabarit explicite
- Le flux des éléments
- Positionnement via repères nommés
- TP : un effet de calque superposé
- Unités et valeurs de grille
- Gérer les gouttières
- Modifier l'ordre d'affichage
- TP : trier des ressources
- Aligner dans la grille
- Fusionner des colonnes et des rangées
- TP: une grille simple monoligne
- TP : Grid Layout et responsive webdesign
- TP : une galerie d'images parfaite
- Compatibilité et amélioration progressive
- Annexe A - Ressources
- Annexe B - Mémo des propriétés
À qui s’adresse ce livre ?
Ce livre est destiné à toute une génération de pionniers du Web et de l’intégration HTML et CSS ; à toutes celles et ceux qui ont eu l’aubaine de connaître nos glorieux ancêtres Internet Explorer 6, pour ne pas oser citer Netscape, de côtoyer les incohérences d’affichage quotidiennes ; à quiconque ayant un jour pesté contre CSS parce que « ça ne marche jamais comme l’on voudrait ».
Vous qui êtes webdesigner•euse ou développeur•euse, et qui avez longtemps été limité dans votre travail, les spécifications du W3C vous offrent désormais de véritables solutions stables et pérennes sous la forme des modules Flexbox et Grid Layout.
Vous êtes les premières cibles de cet ouvrage, témoins d’une époque de bidouille révolue et précurseurs d’une renaissance annoncée du webdesign.
Ce que vous trouverez dans ce livre
Entièrement dédié à un seul module de CSS, ce livre a pour mission de vous faire découvrir le phénomène incontournable qu’est devenu Grid Layout. Vous l’appréhenderez de façon théorique, mais aussi et surtout vous découvrirez comment le mettre en action au sein de projets concrets et pratiques.
Composants essentiels de ce manuel, plusieurs travaux pratiques décortiqués sont proposés pour soulager votre quotidien de webdesigner : créer des gabarits de page web évidemment, mais également des effets de calque superposé, des tris de ressources, une grille de mise en forme et une galerie d’images comme on les aime.
Le site du livre
Pour accompagner cet ouvrage, une page de support en ligne est consultable à l’adresse http://goetter.fr/livres/gridlayout/
Vous trouverez sur ce mini-site web diverses informations utiles durant votre lecture :
- les codes sources des différents exercices et travaux pratiques de l’ouvrage ;
- quelques illustrations ou extraits textuels du livre ;
- les éventuelles erreurs qui auraient échappé à ma relecture attentive ou à celle de mon éditeur.
Je vous souhaite une bonne lecture et reste disponible pour répondre à vos questions en commentaires ci-dessous.
Par ailleurs, si vous avez déjà lu et apprécié le livre (ou pas d'ailleurs), n'hésitez pas à laisser un commentaire constructif et une note sur les diverses boutiques en ligne : Eyrolles, Amazon, FNAC, etc. Ça ne vous coûte rien et c'est très appréciable et utile pour moi.
Ce guide pratique s’adresse à ceux qui désirent optimiser leur stratégie digital analytics en exploitant l’immense potentiel de leur data.
L’article [Livre Blanc] À la reconquête de vos data est apparu en premier sur FrenchWeb.fr.
Vous avez trouvé une offre qui vous correspond et vous vous apprêtez à envoyer votre candidature. Une formation adéquate et un parcours professionnel cohérents sont primordiaux pour décrocher le poste de vos rêves. Néanmoins, ils sont loin d’être suffisants lorsqu’il s’agit de convaincre un recruteur de vous faire confiance. Pour mettre toutes les chances de
Lire la suite
L’article « Soft skills » ou qualités interpersonnelles : faites-en un atout en entretien ! est apparu en premier sur OpenClassrooms : le blog.



Comment rendre Angular Universal SEO friendly ? Depuis mon arrivé à BiiG en 2016, je travaille quotidiennement avec Angular, un framework JavaScript pour le développement de mes applications Web (J’ai d’ailleurs fait une petite initiation et un historique du framework sur le blog). Nous verrons ensemble pourquoi les web apps ne sont pas une solution […]

Chers membres du club,
J'ai le plaisir de vous présenter la première partie de ce tutoriel :
Apprendre comment devenir un bon programmeur
Débutant
Être un bon programmeur est difficile et noble. La chose la plus difficile pour concrétiser une vision collective d'un projet de logiciel est de traiter avec ses collègues et ses clients. L'écriture de programmes informatiques est importante et requiert beaucoup d'intelligence et de compétences. Mais c'est vraiment un jeu d'enfant comparé...
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Brave New World Des chercheurs chinois ont engendré les premiers singes « augmentés » (usbeketrica.com) Le Parlement européen valide la censure … Lire la suite

La start-up française s'attèle à proposer une approche plus respectueuse de la vie privée des utilisateurs que les assistants Alexa et Google Assistant.
L’article [We Love Innovation] Snips s’affranchit du cloud pour défier les assistants vocaux des GAFA est apparu en premier sur FrenchWeb.fr.

The post Bootstrap CSS Form Style 20 appeared first on Best jQuery.
The post Bootstrap Vertical Tab 31 appeared first on Best jQuery.

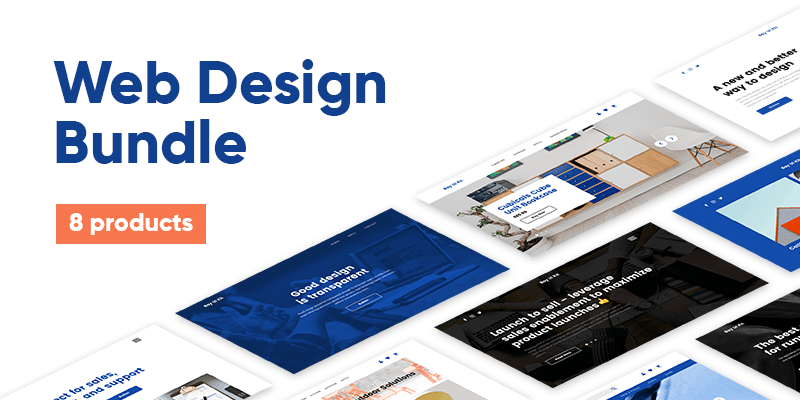
A big design bundle featuring 8 professional UI kits with hundreds of components for user interface design in PSD & Sketch file formats.
These kits contain sample pages, ready made screens & cards for all kinds of purposes; you will find headers, navigations, footers, testimonials, forms, team, pricing tables, features, portfolios & more in fully layered & organized files for photoshop & sketch as well as a wireframes kit compatible with Figma that you can use to jumpstart your web projects and deliver impressive designs quickly & efficiently.
Purchased separately, these kits would cost well over $400, so grab them today with this promo for just $25!

In Short, You Will Receive:
- Hundreds of ui design elements & content blocks
- Headers, forms, navigation, styleguides, portfolios, pricing tables, contact, footers, team & more
- Sample pages for each kit included
- Hundreds of ready to use screens
- Organized layers
- Bootstrap grids
- PSD, Sketch & Figma files
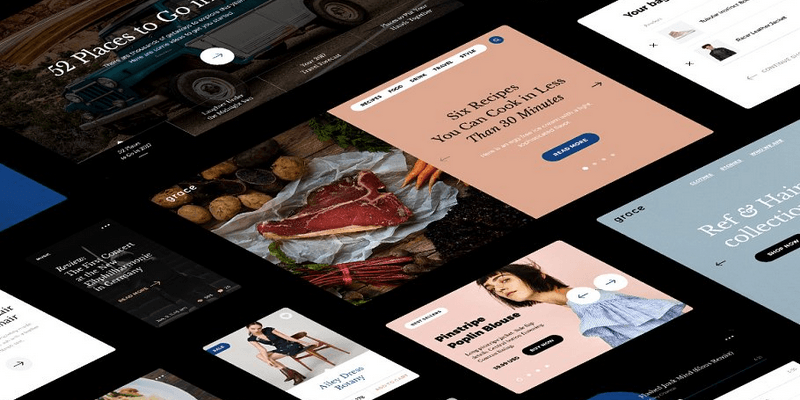
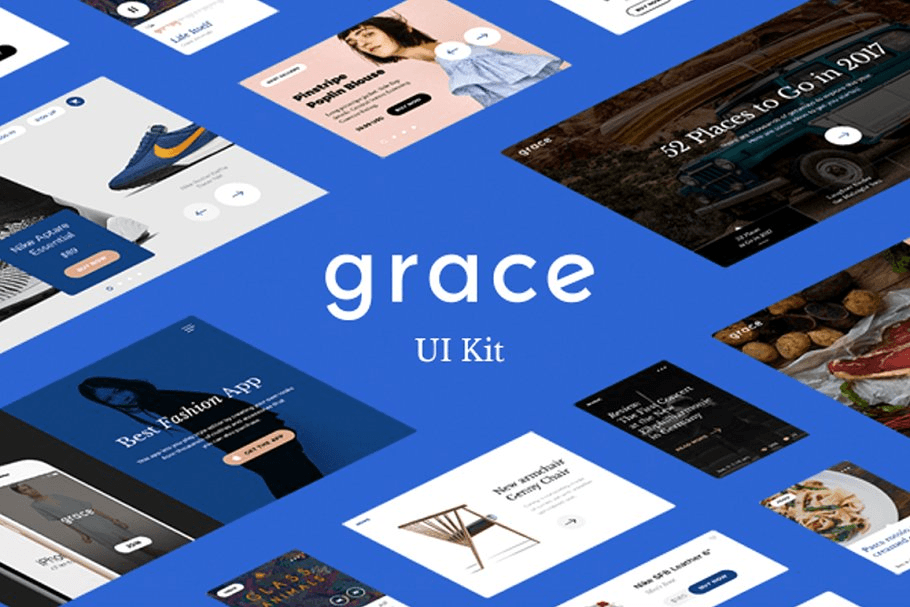
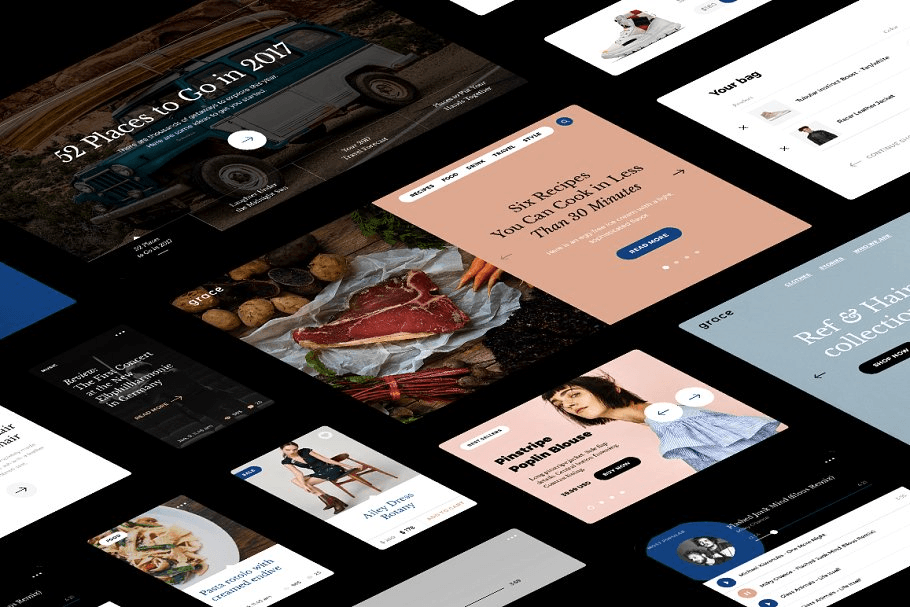
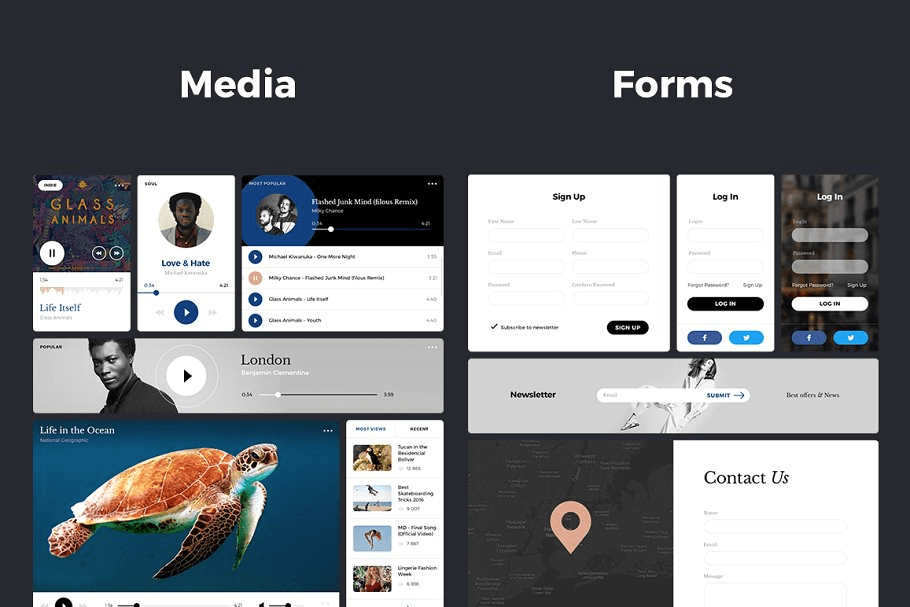
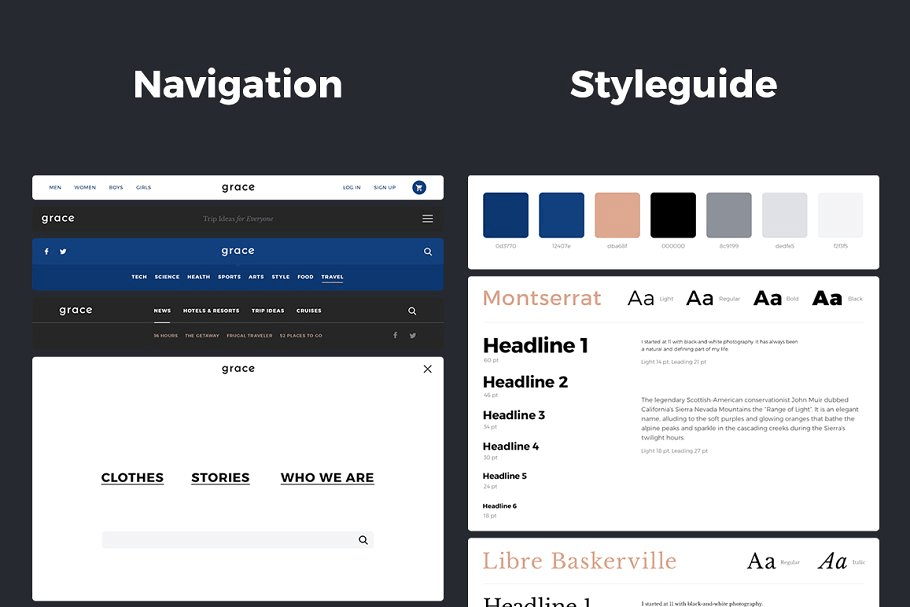
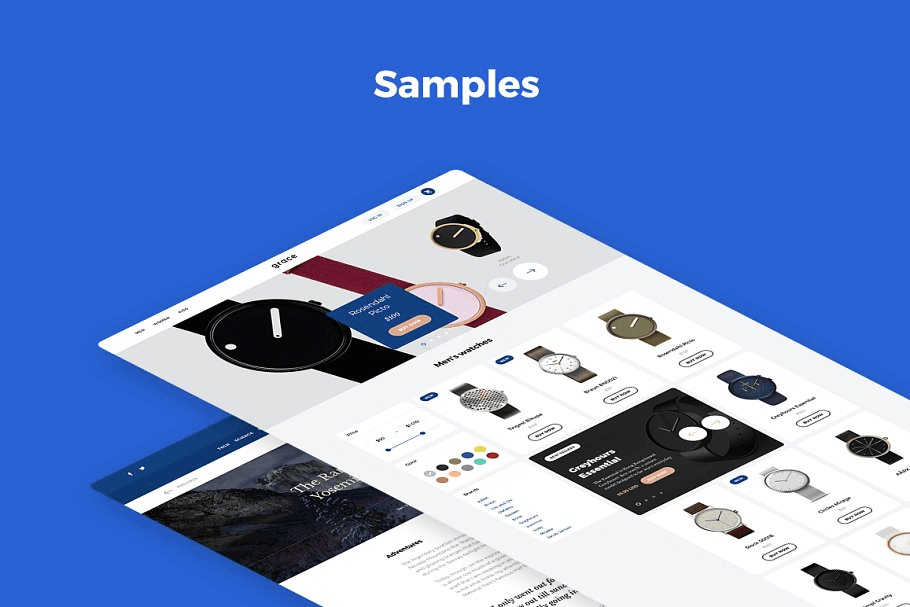
Grace UI Kit

Grace is the modern and minimalistic UI Kit that will help you simplify your work. Includes 7 popular categories: Headers, Ecommerce, Blog/Magazine, Media, Forms, Navigation and Styleguide. All components are flexible and easy to use in Sketch & Photoshop. Create a beautiful and strong design for your new great project!
Categories:
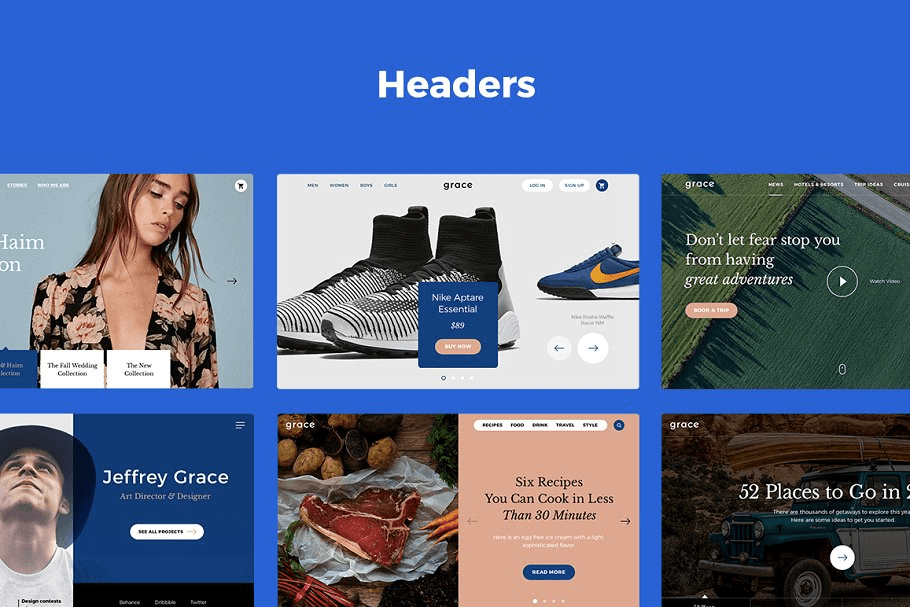
- Headers
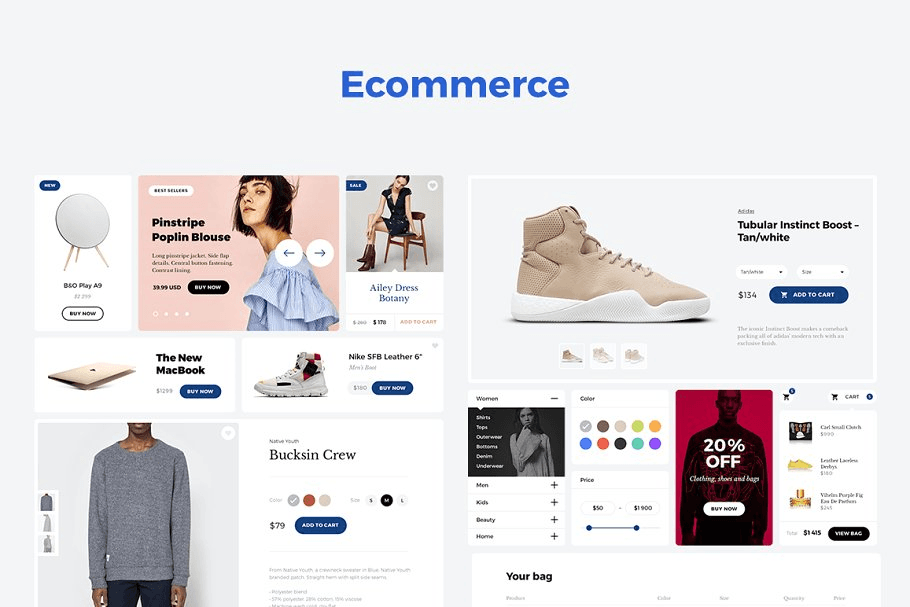
- Ecommerce
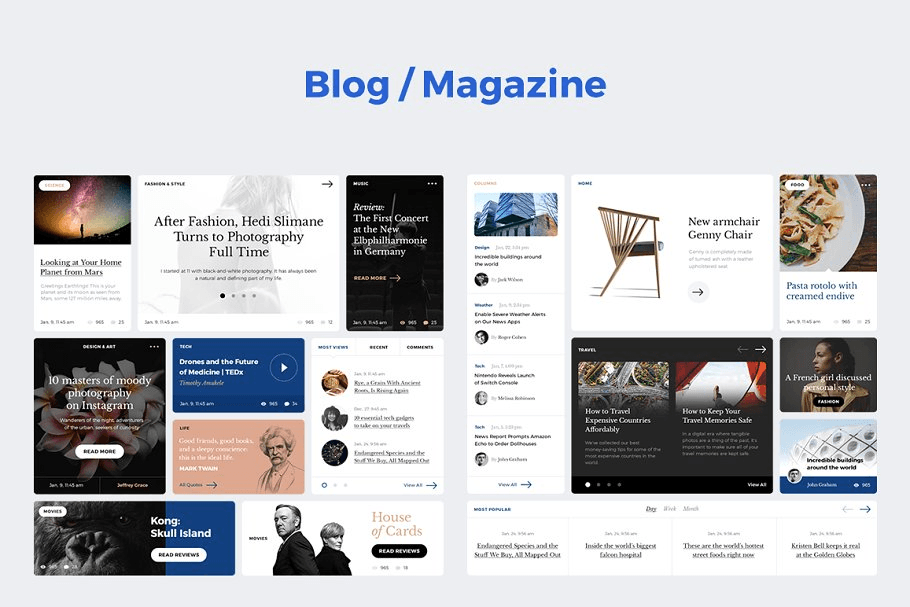
- Blog / Magazine
- Media
- Forms
- Navigation
- Styleguide
Features:
- 12 Column Grid
- Organized Layers
- Vector Shapes
- 2 Sample Pages
- Free Google Fonts








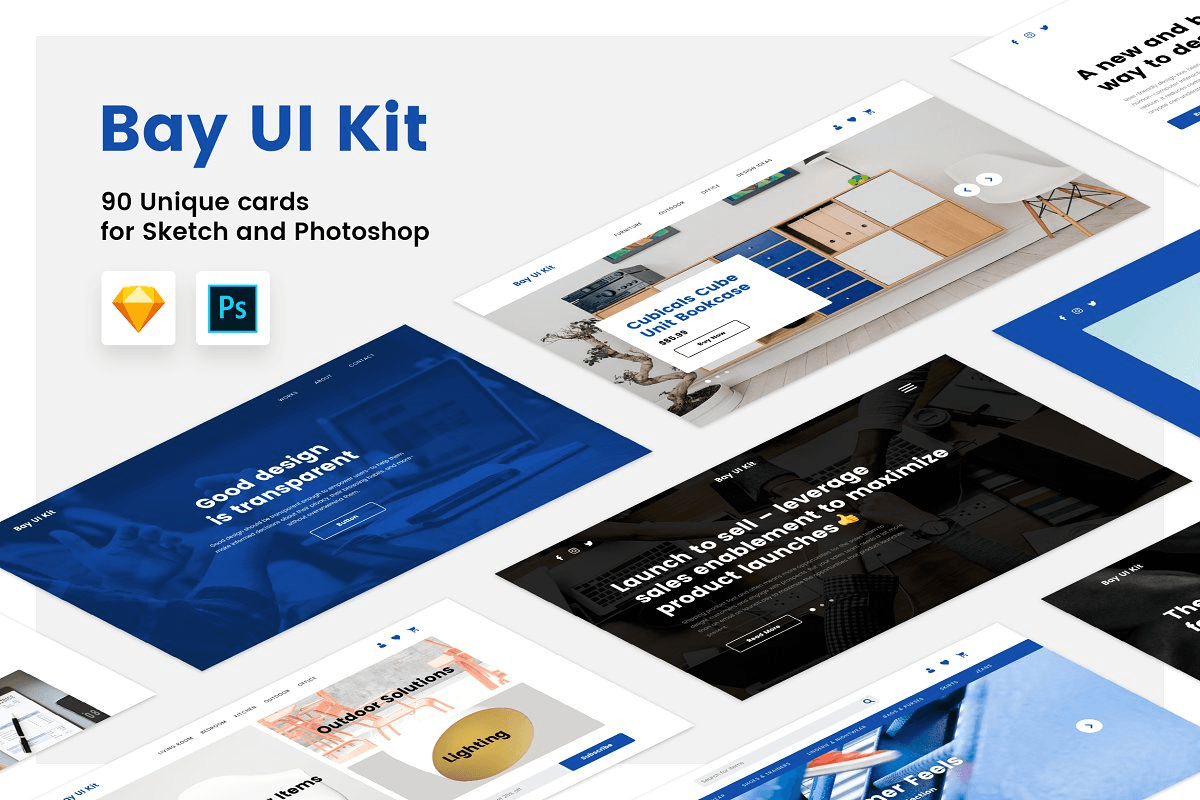
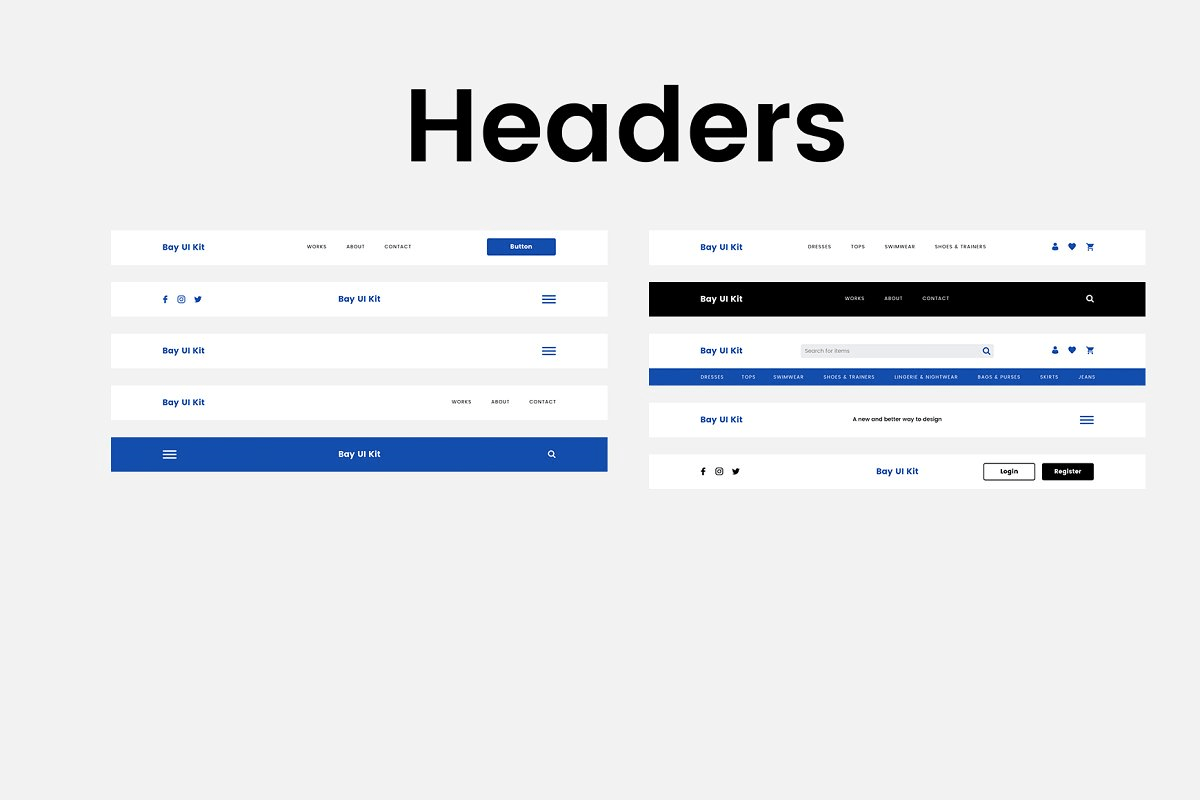
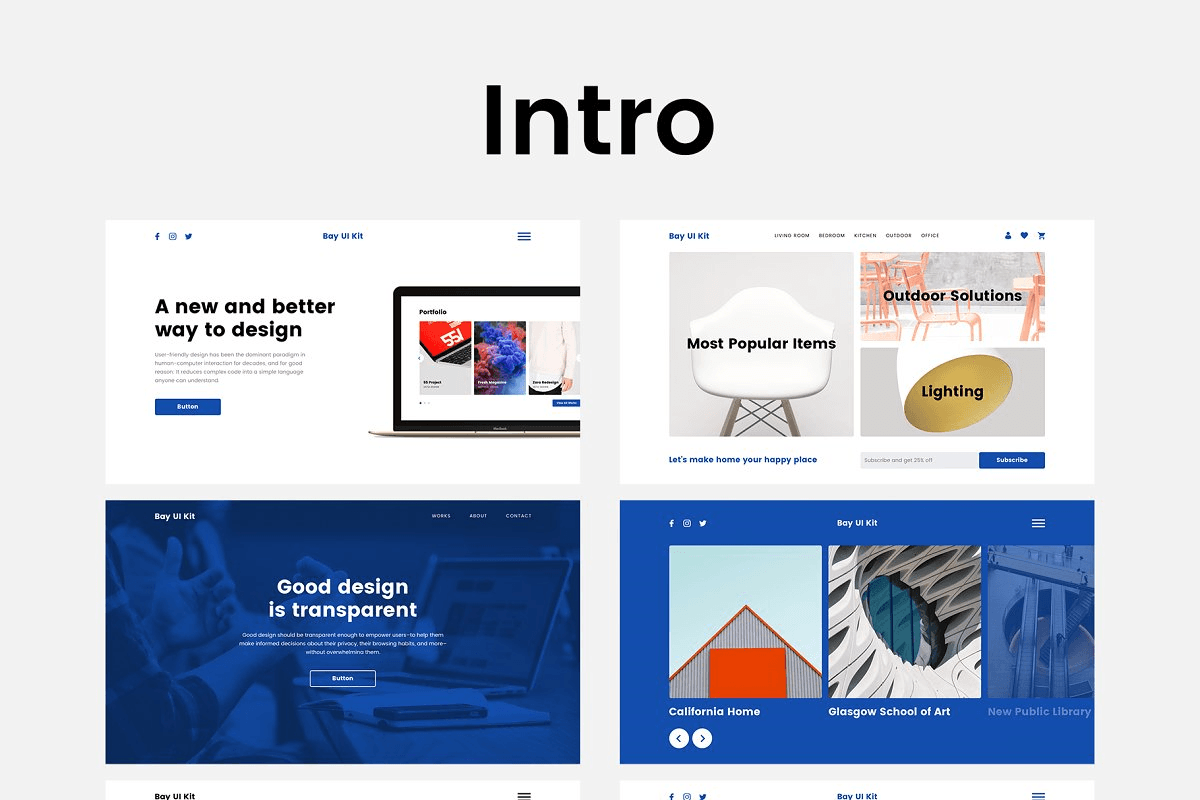
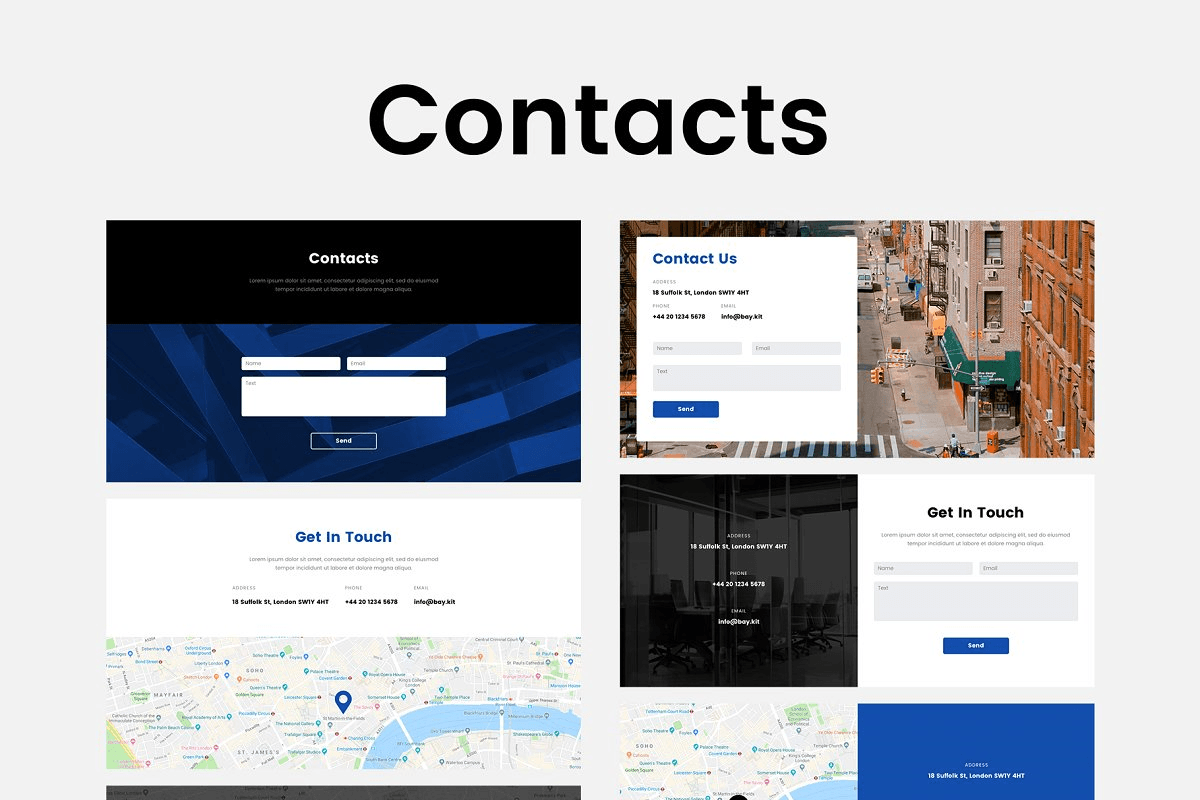
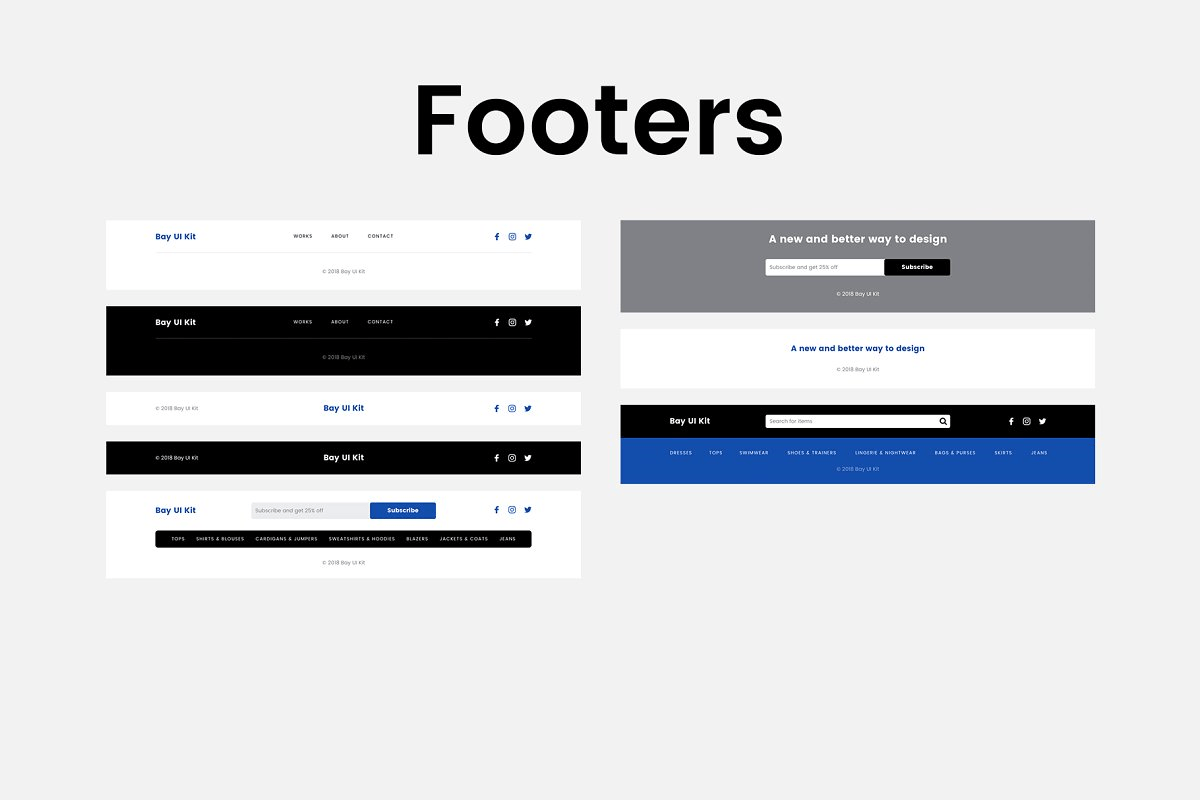
Bay UI Kit

Bay is the modern and minimalistic UI Kit that will help you simplify your work. Includes 10 popular categories. All components are flexible and easy to use in Sketch and Photoshop. Create a beautiful and strong design for your new great project!
Features:
- 90 Ready-to-use screens
- 10 Categories
- Sketch Symbols
- Bootstrap Grid 1140px
- Perfect Organized Layers & Groups
- Compatible with Sketch and Photoshop
Categories:
- Headers
- Intro
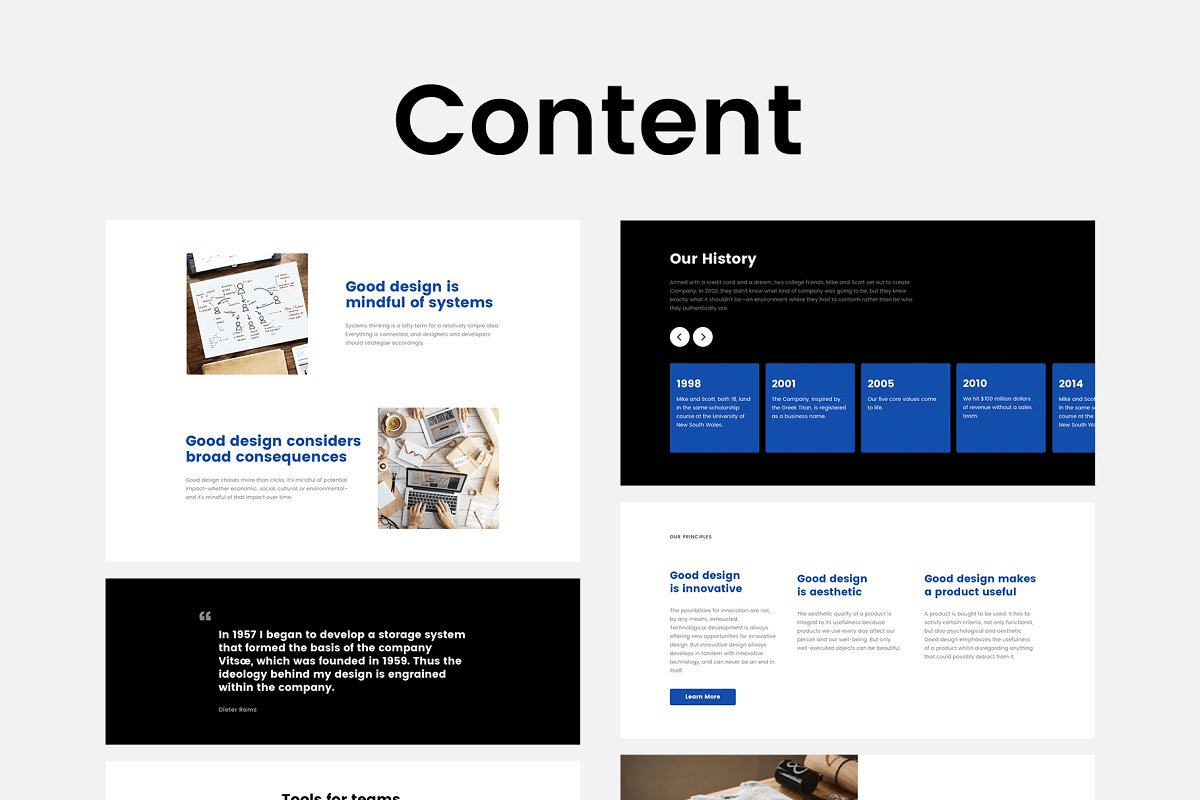
- Content
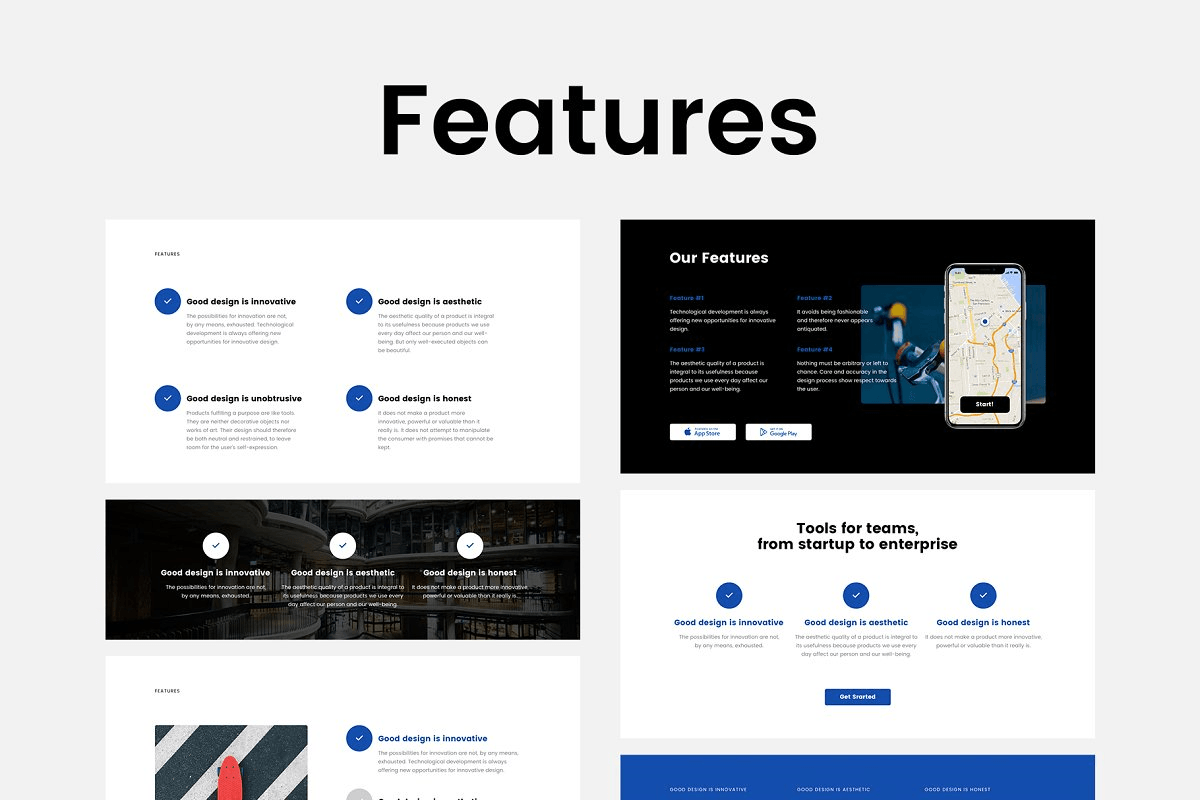
- Features
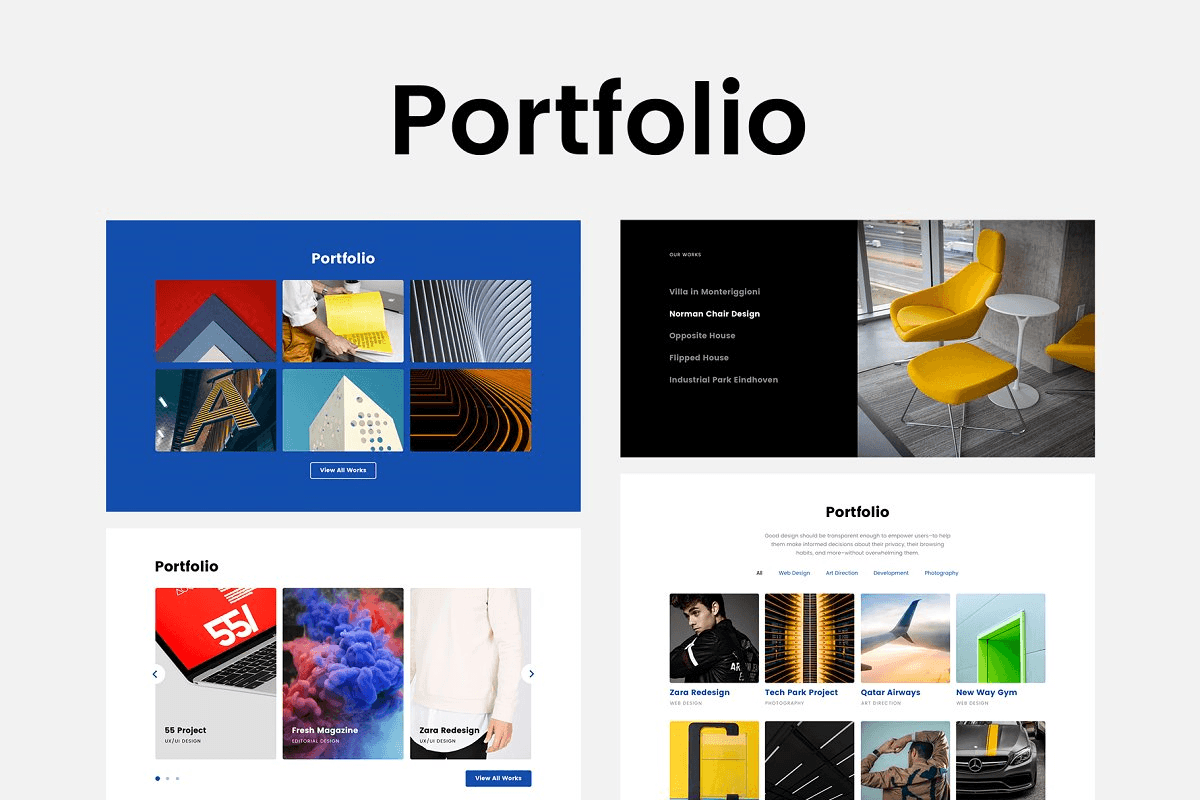
- Portfolio
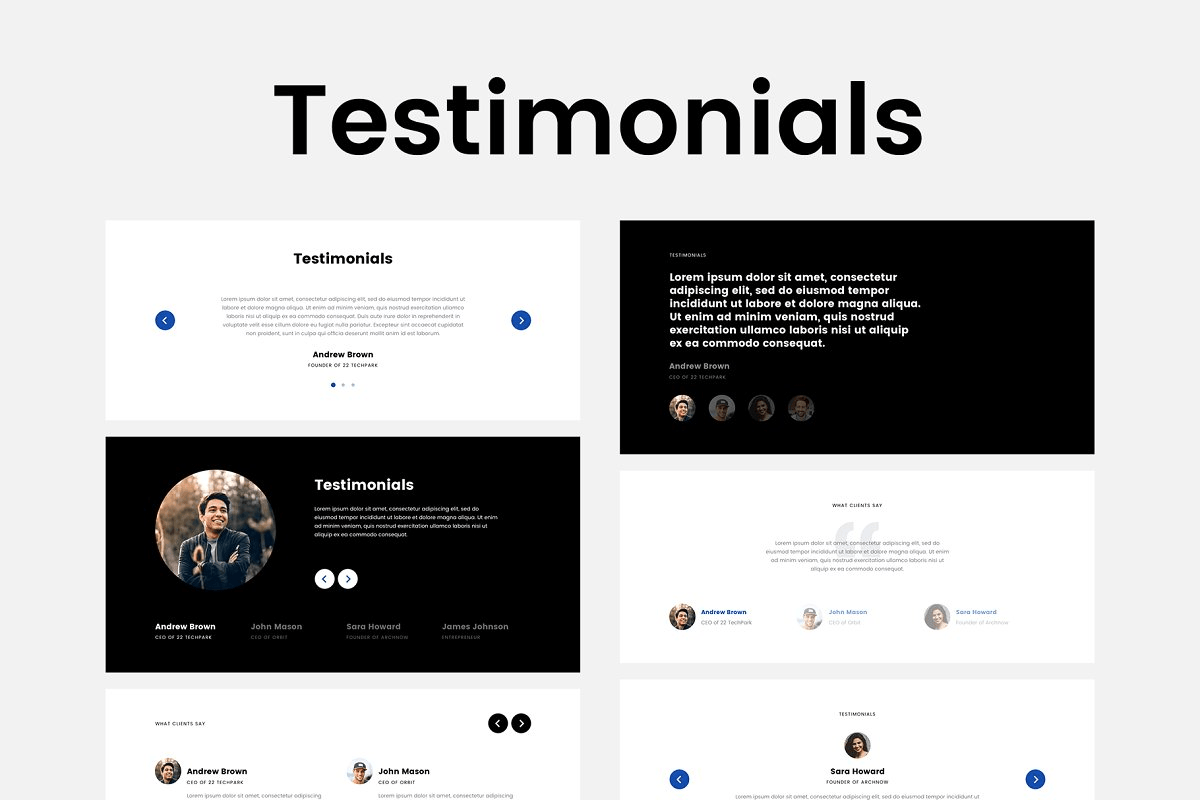
- Testimonials
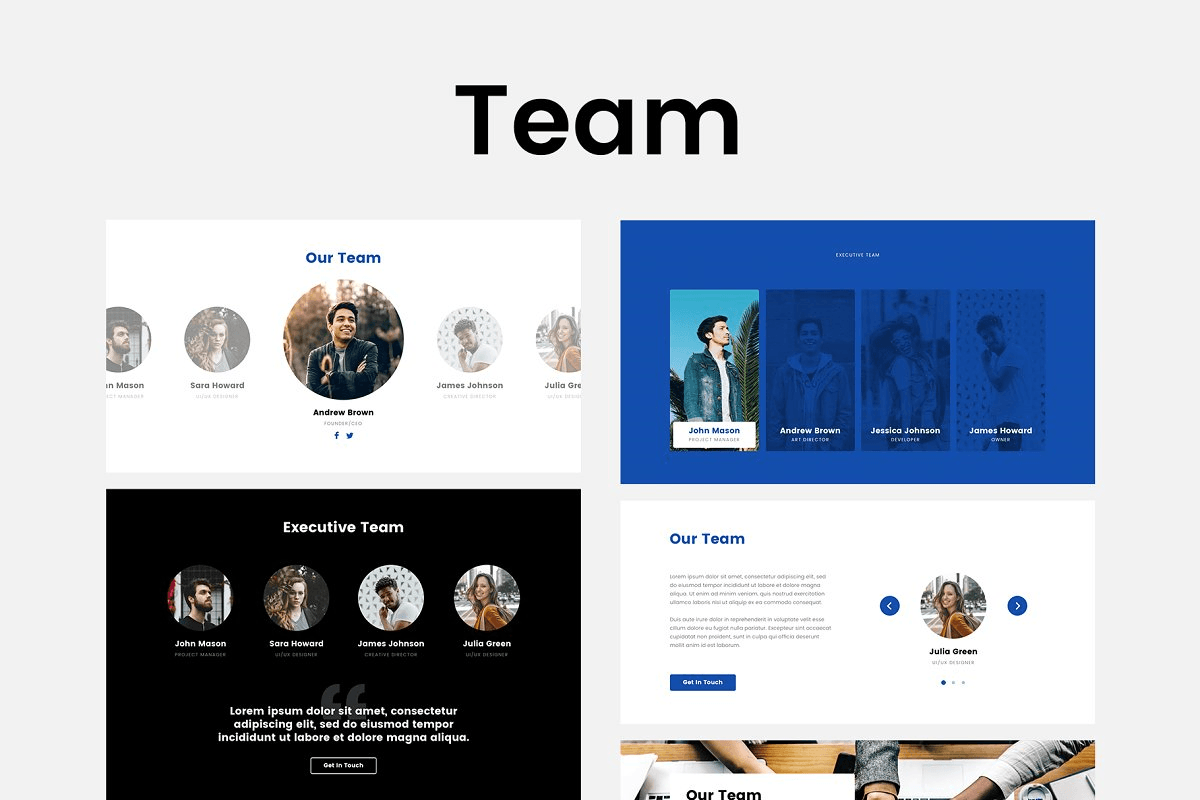
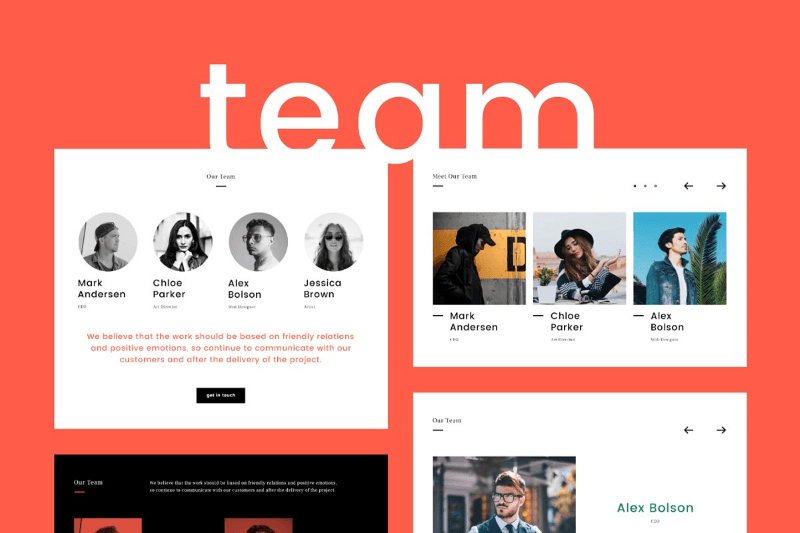
- Team
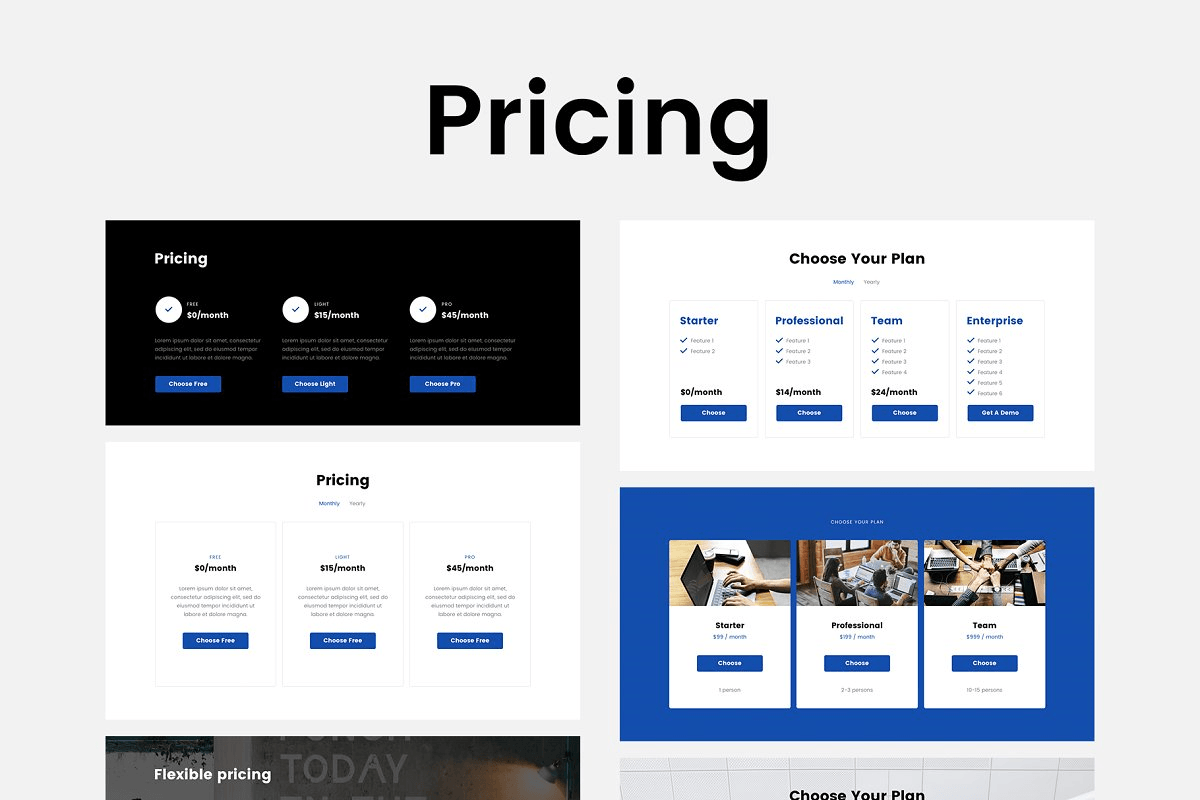
- Pricing
- Contacts
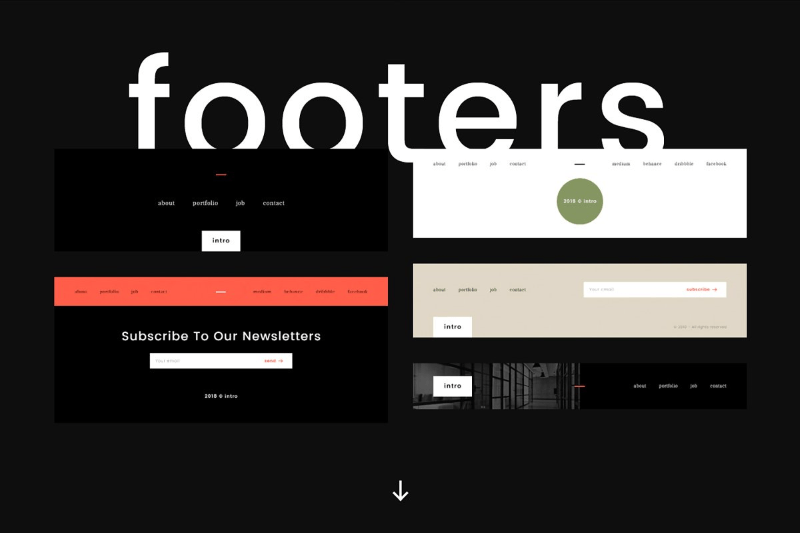
- Footers











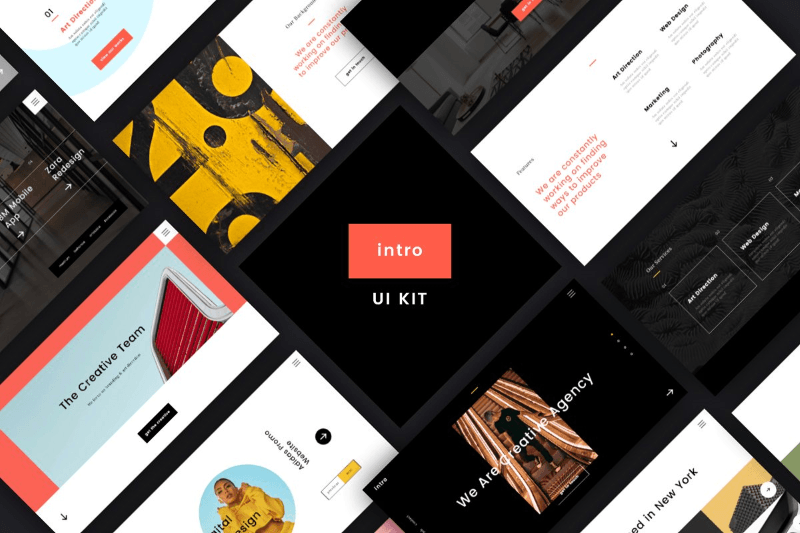
Intro UI Kit

Intro is the modern and minimalistic UI Kit that will help you simplify your work. Perfect for creating websites of agencies, studios and creative people around the world.
Categories:
- Headers
- Features
- Projects
- Team
- Testimonials
- Contacts
- Footers
Features
- Compatible with Photoshop & Sketch
- 42 unique cards for your cool design
- 12 Columns Bootstrap grid 1170px
- Well organized layers
- 1 sample landing
- Free Google Fonts (Poppins & Frank Ruhl Libre)









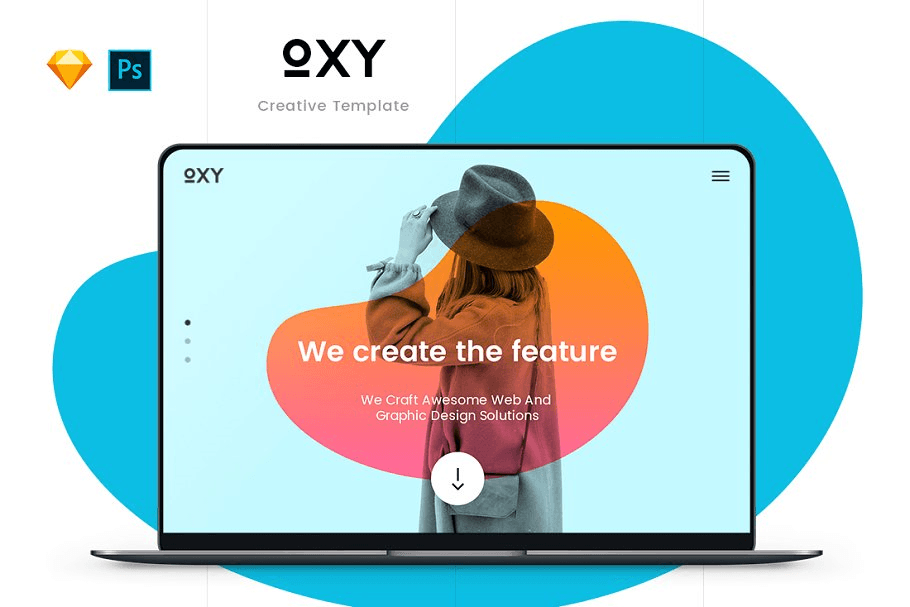
Oxy Creative Template

Oxy is a high-quality website template perfect for making websites for creative agencies and studios. The design has a modern and elegant style and is based on 1170px Bootstrap grid.
Features:
- Modern design
- PSD & Sketch versions
- Based on Bootstrap Grid System
- Free Google Fonts
- Well Organized Layers
- Contains 2 sample pages: Homepage & Project


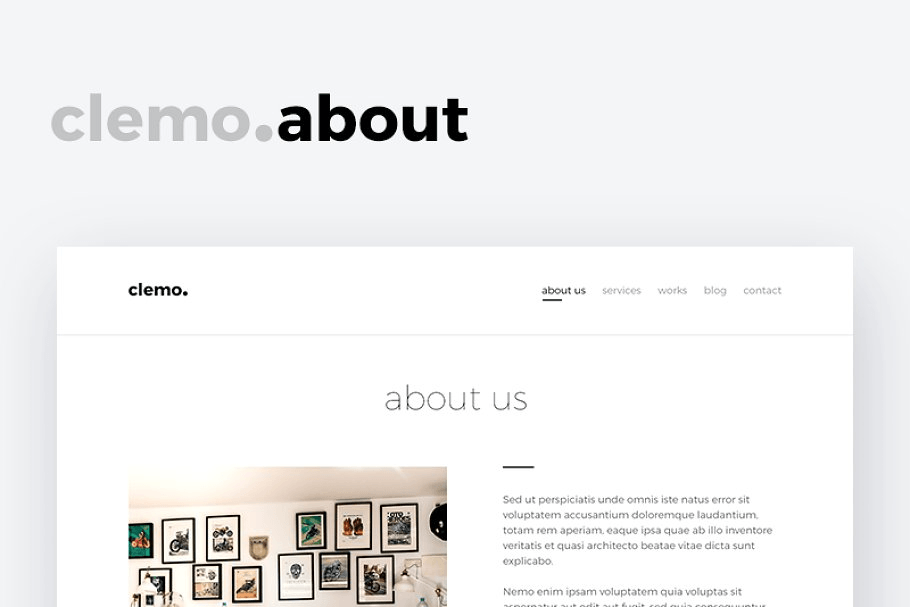
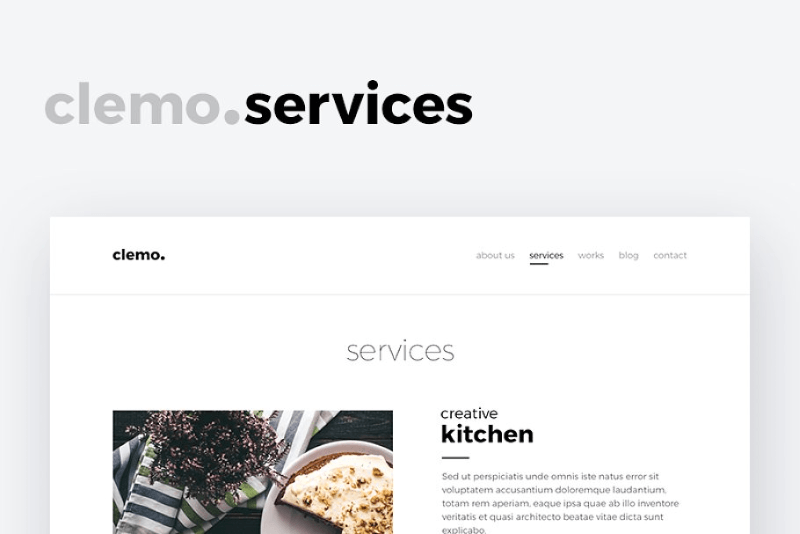
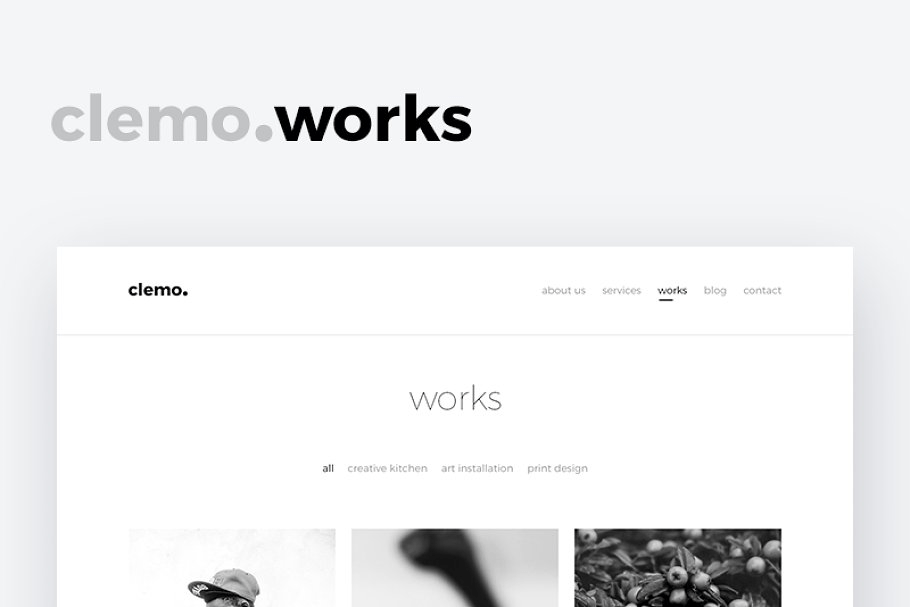
Clemo - Multipurpose PSD Template

Clemo is a high-quality website template perfect for making websites for creative agencies or any type of company. It contains 10 PSD files in which all layers and folders are well organized and named.
The design has a modern and elegant style and is based on an 1170px Bootstrap grid. The layout is beautiful with large images and adequate typography.
Features:
- Modern design
- Based on 1170px Grid System
- Free Google Fonts
- Well Organized Layers
Contains 10 pages:
- Index
- About Us
- Services
- Service page
- Works
- Work page
- Blog
- Blog page
- Contact
- Interactive Elements







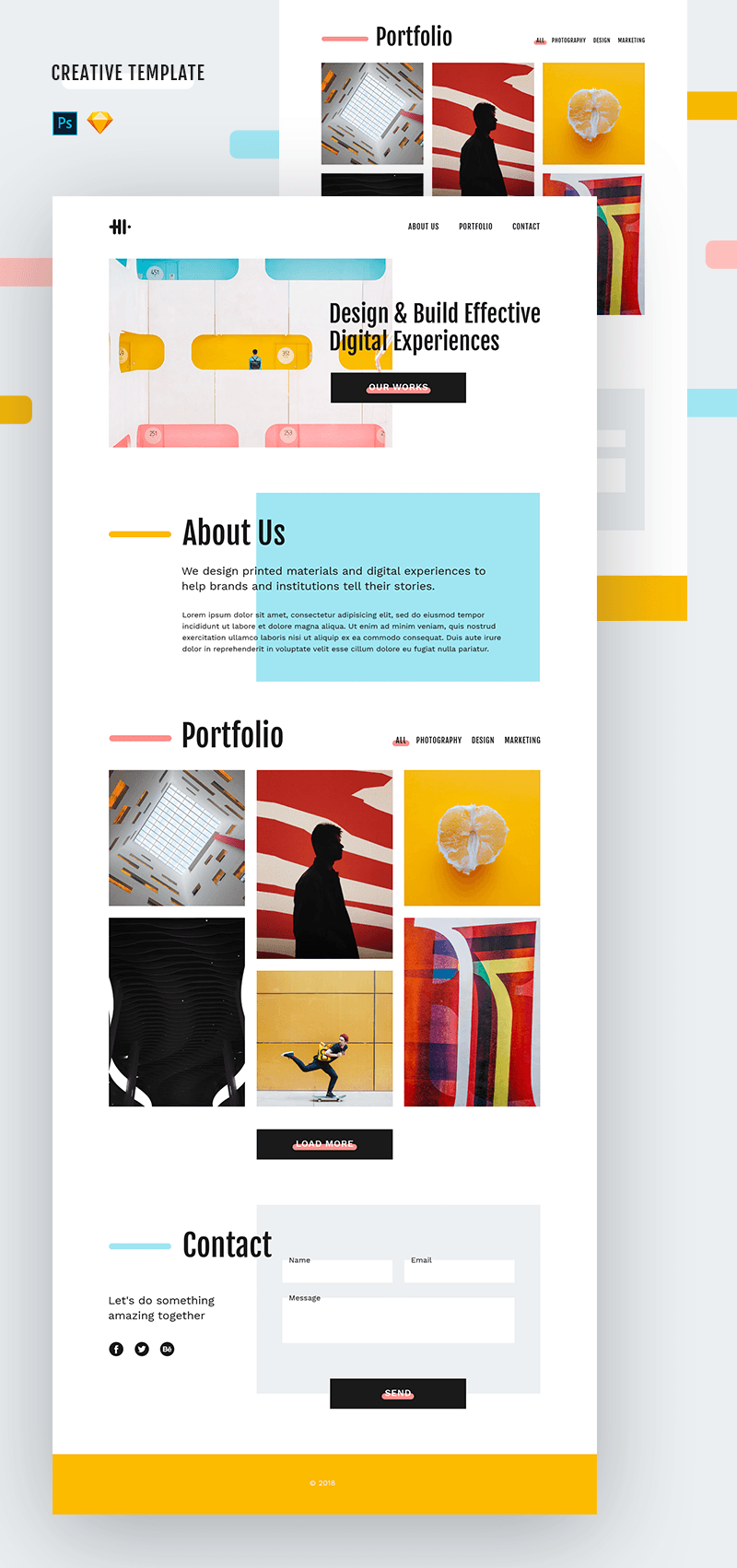
Hi Creative Template (PSD + Sketch)
Do you need a quality presentation of yourself or your company? Use the minimalistic and trendy website template. Perfect for freelancers, studios and agencies.
The design has a modern and elegant style and is based on 1170px Bootstrap grid. The files are fully layered and customizable. All elements in groups and can easily identify by the group name as well.
Features:
- 1 Page template
- Modern design
- PSD & Sketch versions
- Based on Bootstrap Grid System
- Free Google Fonts (Work Sans, Fjalla One)
- Free Photos from Unsplash
- Well Organized Layers

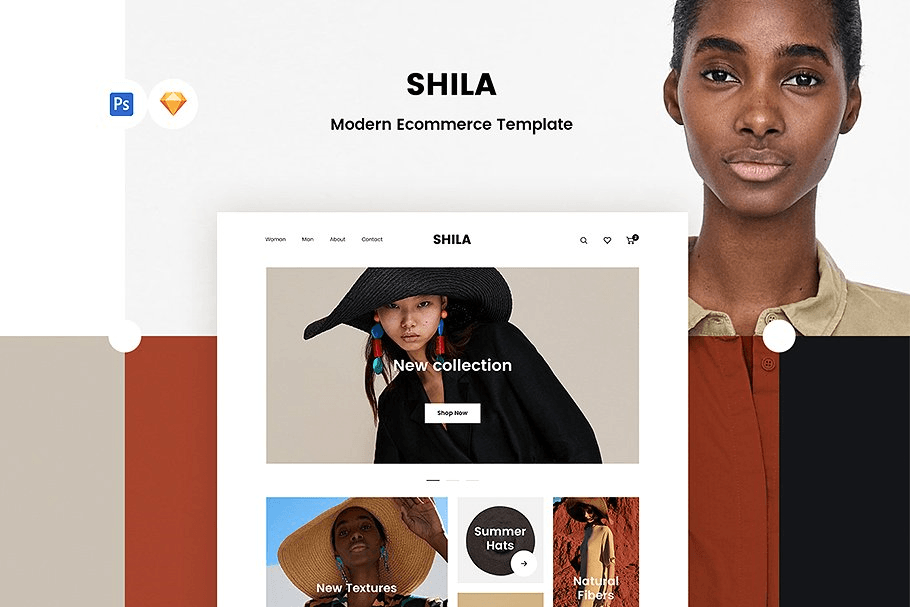
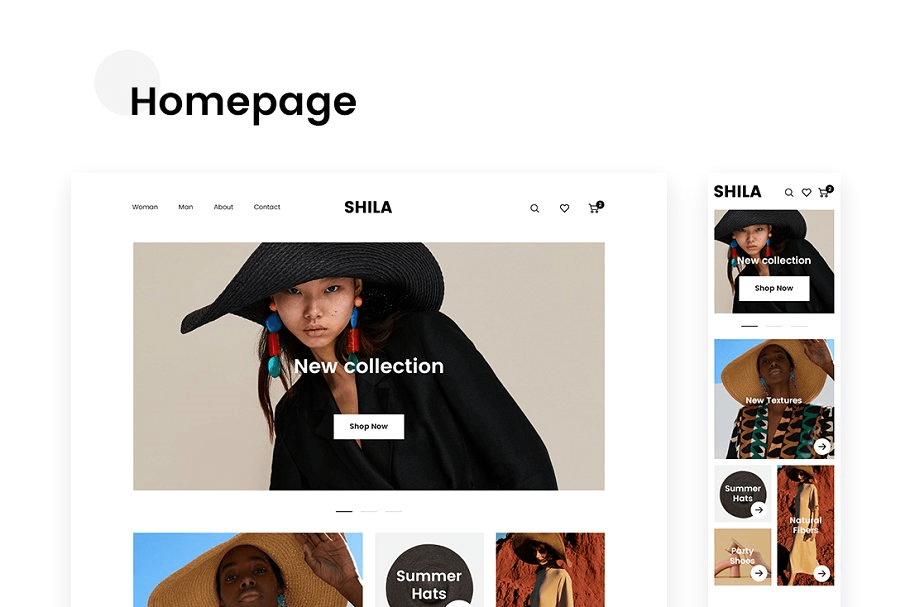
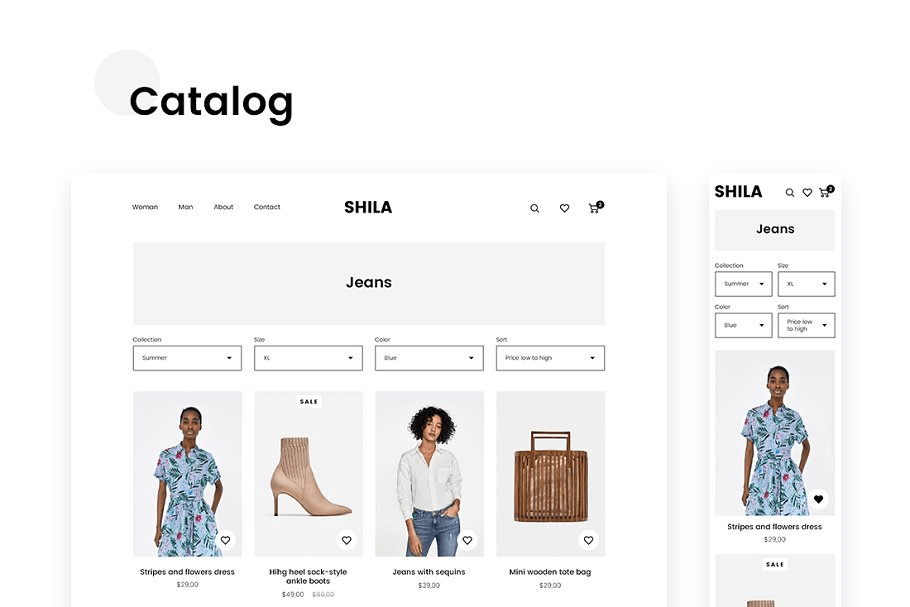
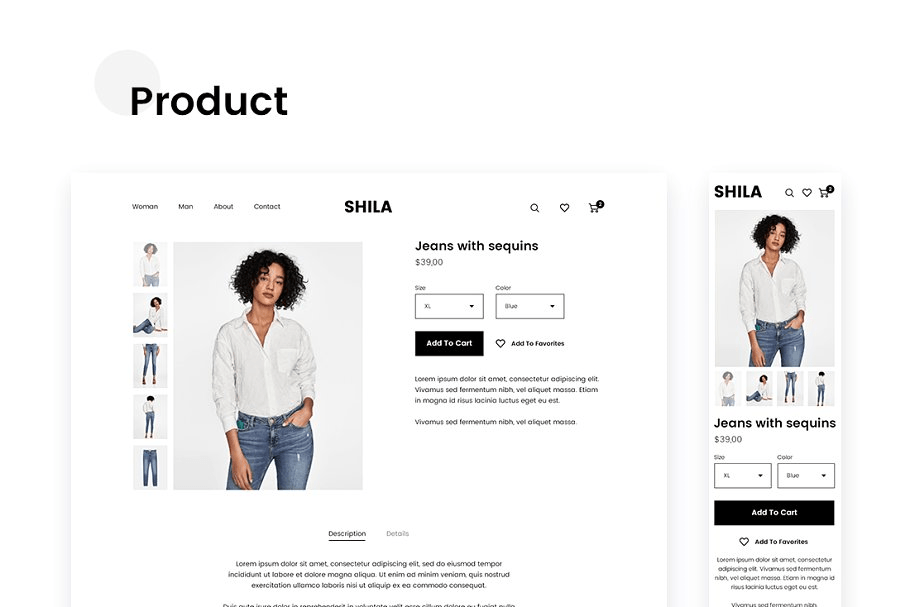
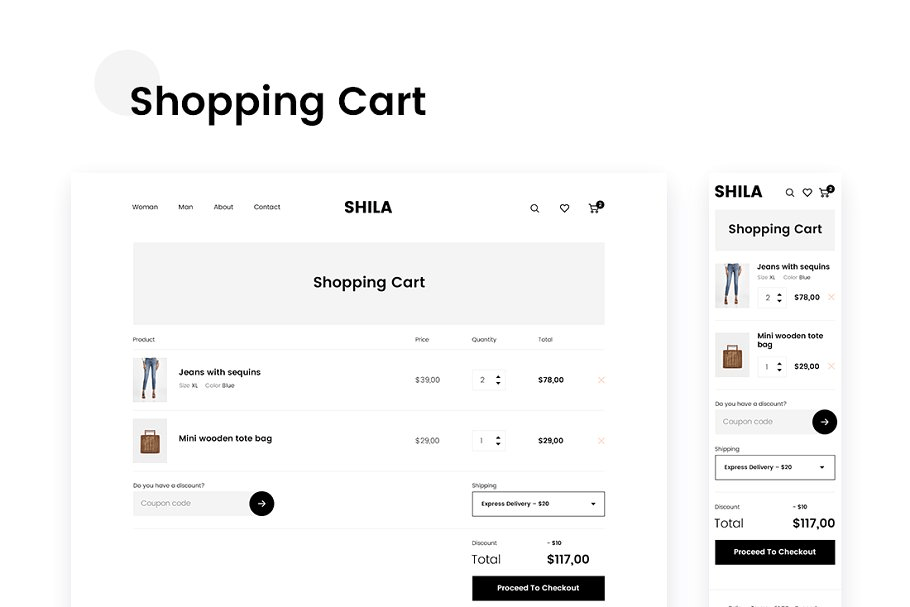
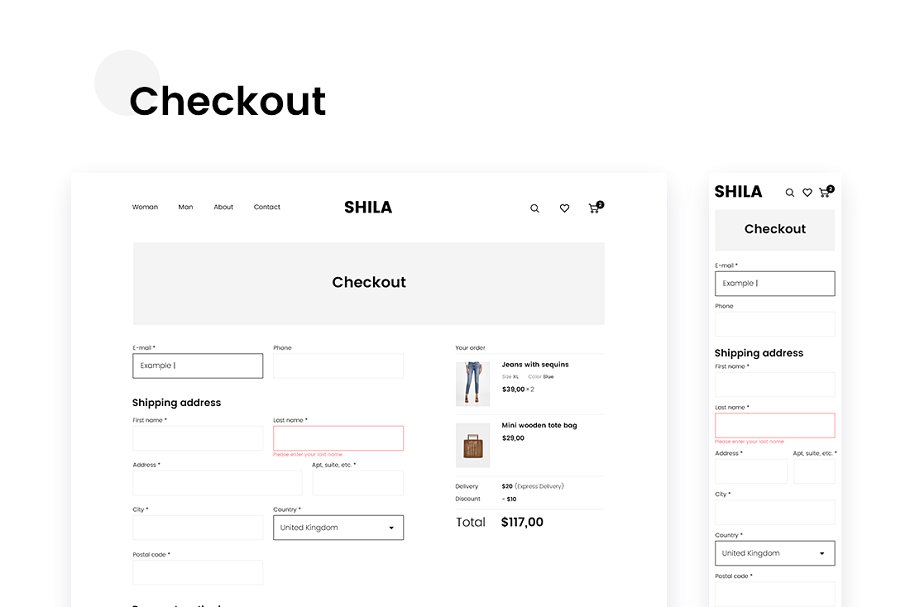
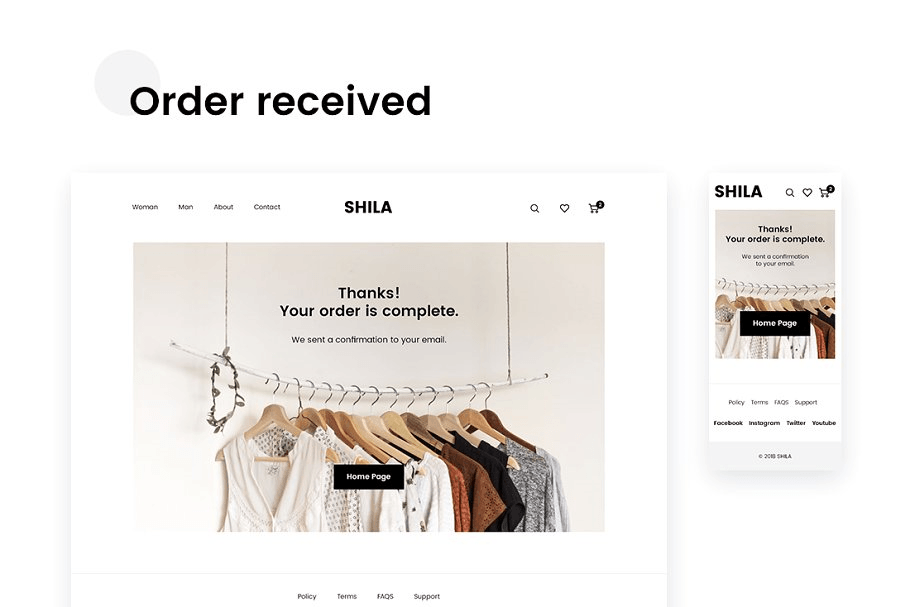
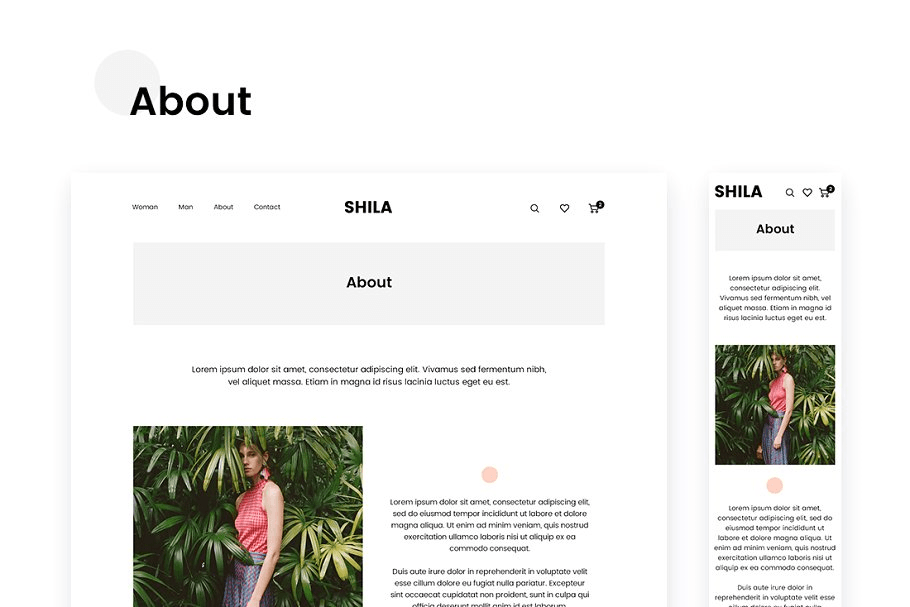
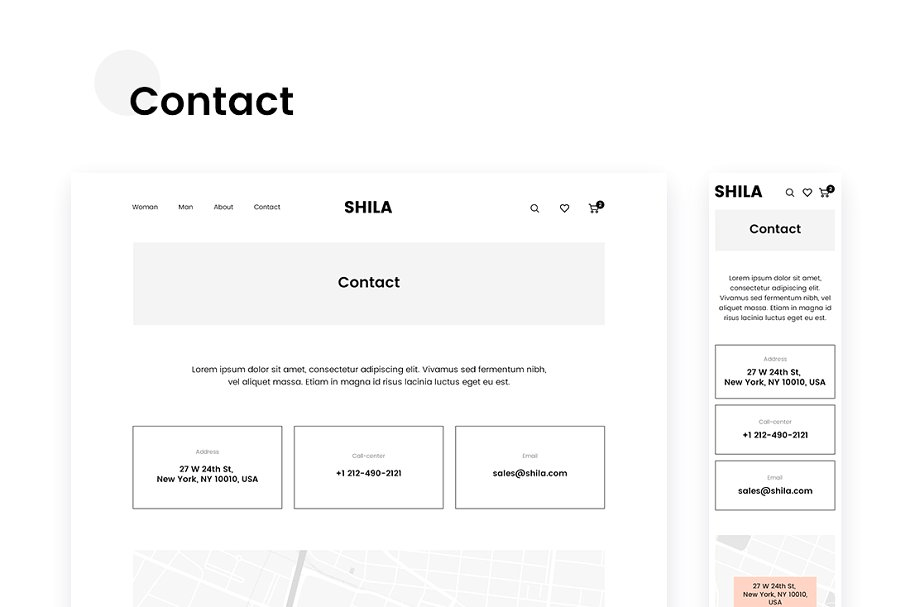
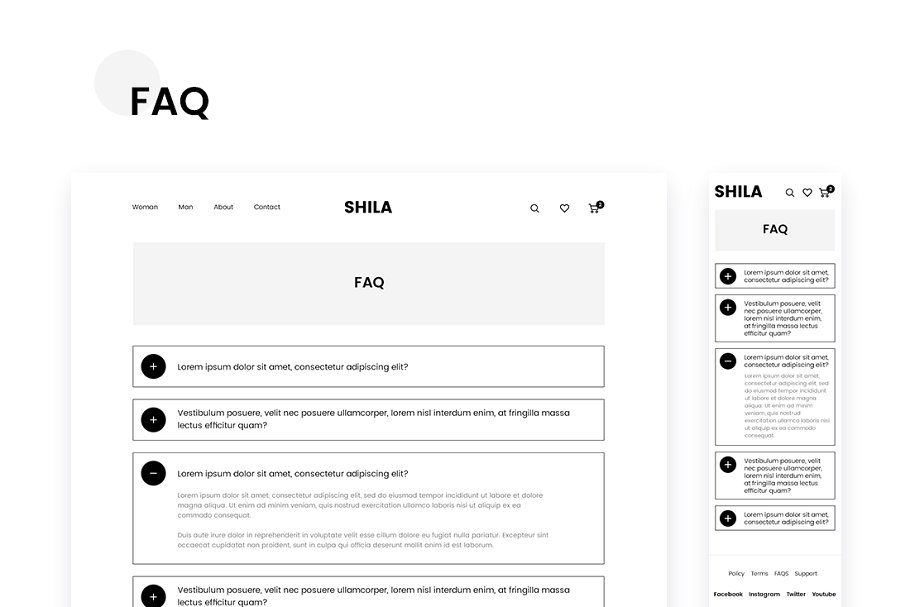
Shila Ecommerce Template

Shila is a high-quality e-commerce template perfect for modern stores. It contains 9 PSD and 9 Sketch files in which all layers and folders are well organized and named.
The design has a modern and elegant style and is based on 1170px and 320px Bootstrap grid.
Features:
- Modern design
- PSD & Sketch versions
- Mobile version is included
- Based on Bootstrap Grid System
- Free Google Fonts
- Well Organized Layers
Contains 9 pages:
- Homepage
- Catalog
- Product
- Cart
- Checkout
- Order received
- About
- Contact
- FAQ









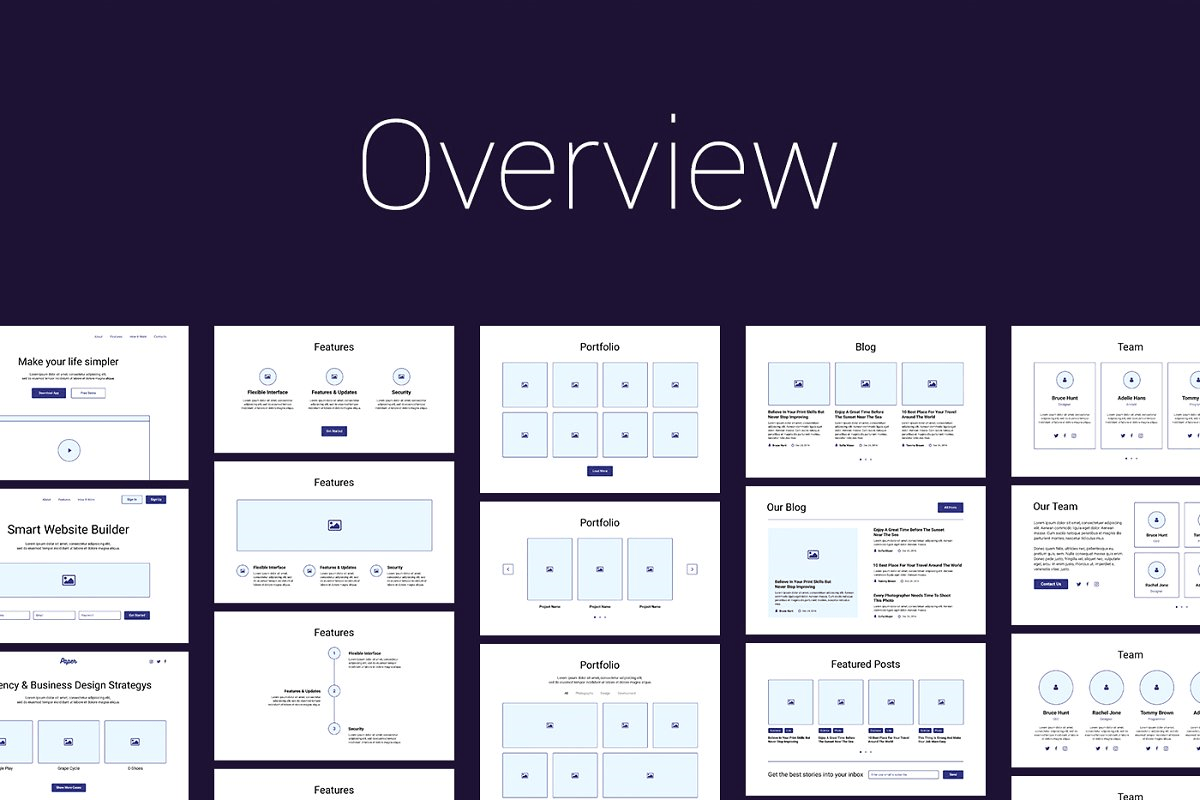
Paper Wireframe Kit

Paper Wireframe Kit is a simple set for creating really impressive wireframes for your projects. Just add the components and change the text. It's like a sketch on paper.
Compatible with Photoshop, Sketch and Figma.
Categories:
- Headers
- Features
- Portfolio
- Blog
- Team
- Testimonials
- Price Tables
- Call to Action
- Contacts
- Footers
Features:
- 10 popular categories
- Free fonts (Roboto + Font Awesome)
- Well organized layers
- Compatible with Photoshop, Sketch and Figma
- Made with Bootstrap grid
- Modern style



(Back To Top)
https://uxdesign.cc/rethinking-government-contracts-a-ux-case-study-353a2c5eb72d
 http://www.fontbureau.com/NHG/
http://www.fontbureau.com/NHG/ https://blog.marvelapp.com/top-font-combinations/
https://blog.marvelapp.com/top-font-combinations/ https://blog.marvelapp.com/managing-design-handover/
https://blog.marvelapp.com/managing-design-handover/ https://www.awwwards.com/sites/takahisa-mitsumori-mergrim
https://www.awwwards.com/sites/takahisa-mitsumori-mergrim