Les actualités du Jeudi 15 juillet 2021 dans les métiers du web - Marmits.com - Reims
https://medium.com/microsoft-design/windows-11-designing-the-next-generation-of-windows-490c02fb6373
https://polypane.app/blog/polypane-6-2-html-validation-robots-txt-support-rtl-emulation-and-more/
GradientArt * Glass UI * Building SDF fractal noise * Broken Filters * A privacy war is raging inside the W3C
The post Collective #670 appeared first on Codrops.
 Si TF1 et M6 sont en train de finaliser leur accord de fusion, Amazon, lui, en profite pour mettre les bouchées doubles sur le terrain du divertissement et des médias. Après le rachat du studio hollywoodien Metro-Goldwyn-Mayer (MGM) pour 8,45 milliards, le géant de l'e-commerce et du cloud de Seattle, s'est offert les droits de diffusion d'une majorité des matchs de la ligue 1 et révèle aujourd'hui sa stratégie tarifaire.
Si TF1 et M6 sont en train de finaliser leur accord de fusion, Amazon, lui, en profite pour mettre les bouchées doubles sur le terrain du divertissement et des médias. Après le rachat du studio hollywoodien Metro-Goldwyn-Mayer (MGM) pour 8,45 milliards, le géant de l'e-commerce et du cloud de Seattle, s'est offert les droits de diffusion d'une majorité des matchs de la ligue 1 et révèle aujourd'hui sa stratégie tarifaire.
https://blog.chromium.org/2021/07/increasing-https-adoption.html
Lina Khan est devenue l'une des voix les plus importantes pour une nouvelle régulation des géants américains de la Tech.
L’article Après Amazon, Facebook demande la récusation de Lina Khan dans le dossier antitrust est apparu en premier sur FrenchWeb.fr.
 2020 a accéléré beaucoup de choses chez de nombreux acteurs du web. Avec une transformation numérique qui s'accélère, le Marketing Digital s'impose aux entreprises d'une part, et d'autre part se complexifie pour les annonceurs déjà installés. Nous avons identifié 4 tendances marketing en ligne pour comprendre les évolutions du secteur et optimiser les performances des campagnes digitales des marques !
2020 a accéléré beaucoup de choses chez de nombreux acteurs du web. Avec une transformation numérique qui s'accélère, le Marketing Digital s'impose aux entreprises d'une part, et d'autre part se complexifie pour les annonceurs déjà installés. Nous avons identifié 4 tendances marketing en ligne pour comprendre les évolutions du secteur et optimiser les performances des campagnes digitales des marques !
 Les startups natives du cloud ont l'observabilité en tête dès le premier jour. Pour les entreprises établies, c'est une grande transition : il faut passer des systèmes traditionnels au multicloud hybride, passer aux pratiques agiles et DevOps.
Les startups natives du cloud ont l'observabilité en tête dès le premier jour. Pour les entreprises établies, c'est une grande transition : il faut passer des systèmes traditionnels au multicloud hybride, passer aux pratiques agiles et DevOps.
Looking to give your homepage a well-needed design update in late 2021 or 2022? Not a bad idea; first impressions are crucial when it comes to business websites. But, fixing your homepage and website design is no easy feat. Web design trends are evolving faster. Blame the ever-decreasing user’s attention span. The average visitor now […]
The post 10 Homepage Design Comparisons to Inspire Your Business in 2022 first appeared on Webdesigner Depot.
Le comité européen de la protection des données personnelles (EDPB) demande à l'autorité irlandaise d'enquêter sur les modifications controversées des conditions d'utilisation de la messagerie WhatsApp.
L’article Mise à jour WhatsApp: l’app de Facebook pourrait être visée par une enquête en Europe est apparu en premier sur FrenchWeb.fr.
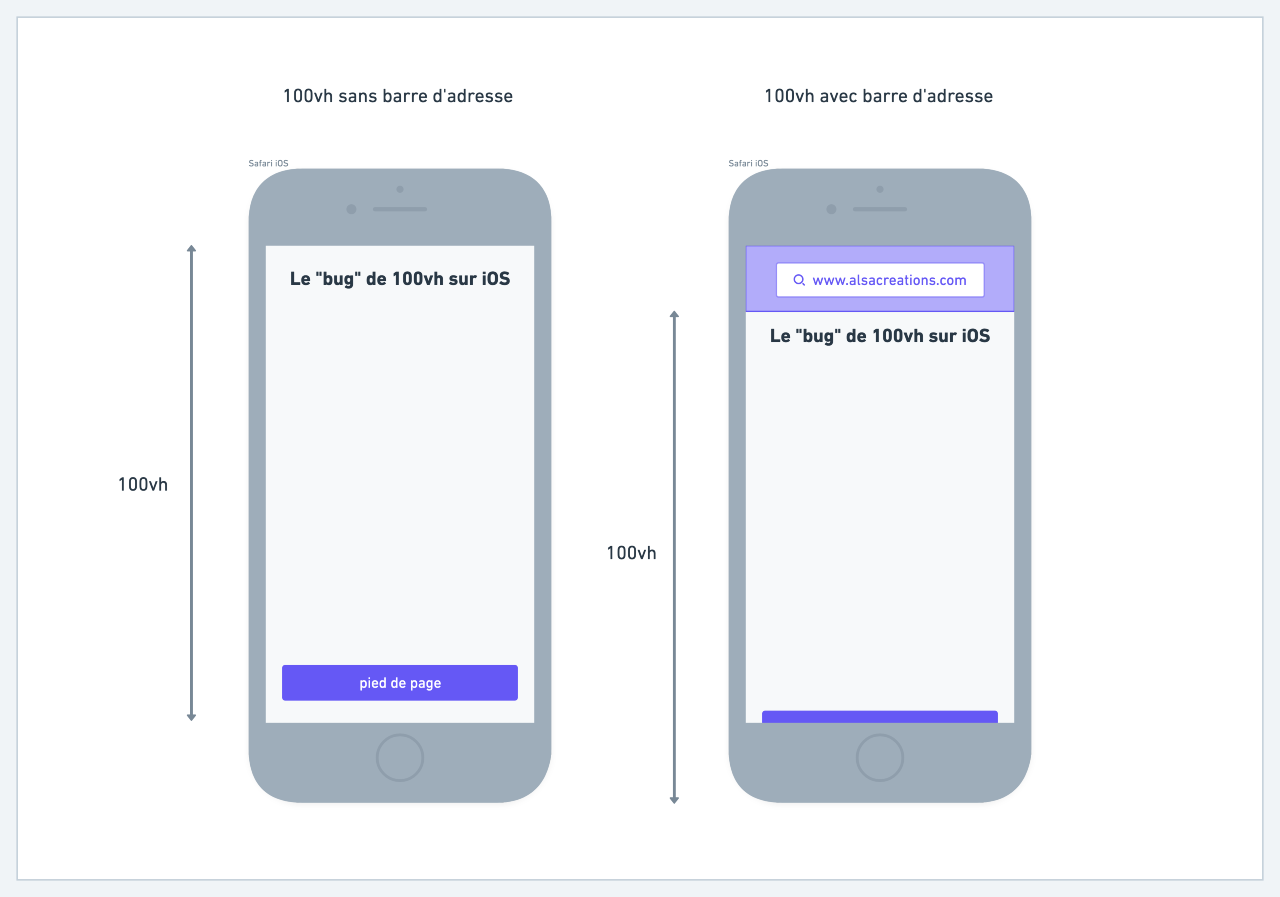
Vieux de plusieurs années mais toujours non réglé à ce jour, un "bug" concernant la hauteur 100% de la fenêtre sur Safari continue de perturber nos intégrations web sur mobile.
Concrètement, le phénomène concerne les hauteurs exprimées en valeur 100vh (100% de la hauteur de Viewport) mais qui débordent de la hauteur visible dès lors qu'une barre d'adresse (URL) est présente par exemple.
Ce comportement avait déjà été signalé en 2015 par Nicolas Hoizey.

Toutefois, il faut savoir que ledit comportement n'est pas un bug mais une fonctionnalité intentionnelle au départ… ce qui ne nous arrange pas.
Correction via CSS
Il est possible de contourner le souci sur les navigateurs mobiles avec la valeur -webkit-fill-available, comme l'illustre le code ci-dessous :
html {
height: -webkit-fill-available;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
}
/* Avoid Chrome to see Safari hack */
@supports (-webkit-touch-callout: none) {
body {
/* The hack for Safari */
min-height: -webkit-fill-available;
}
}
Pour info, -webkit-fill-available est une version temporaire, non finalisée, de la future valeur fill.
Notez également que ce correctif CSS peut être automatisé grâce à PostCSS.
Correction via JavaScript
Si la solution "simple" en CSS ne suffit pas, il sera alors nécessaire de calculer la hauteur dynamiquement en JavaScript avec window.innerHeight :
:root {
--vh: 100vh;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
min-height: calc(var(--vh, 1vh) * 100);
}
const appHeight = () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
window.addEventListener('resize', appHeight)
appHeight()
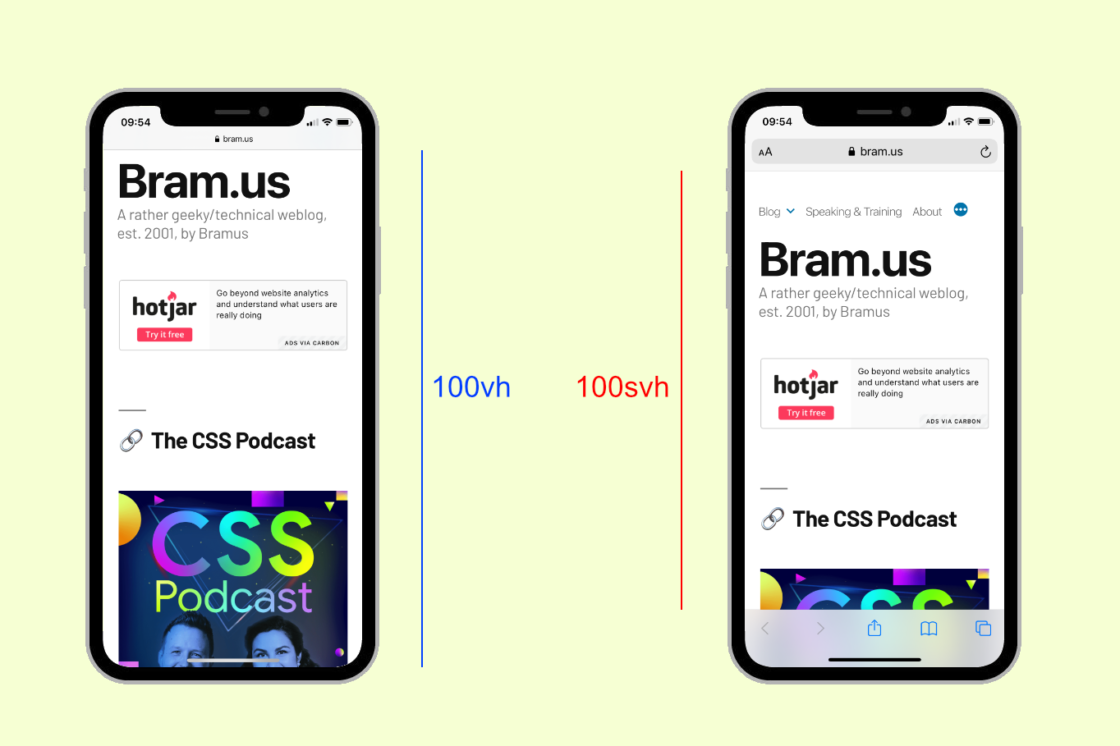
Le futur : Large, Small, et Dynamic Viewports
Afin de pouvoir maîtriser ces notions de tailles de fenêtres fluctuantes, les spécifications CSS sont actuellement en train de plancher sur de nouvelles unités de Viewport : Large, Small, et Dynamic Viewports.
Plus d'informations sur le site de Bram.us.

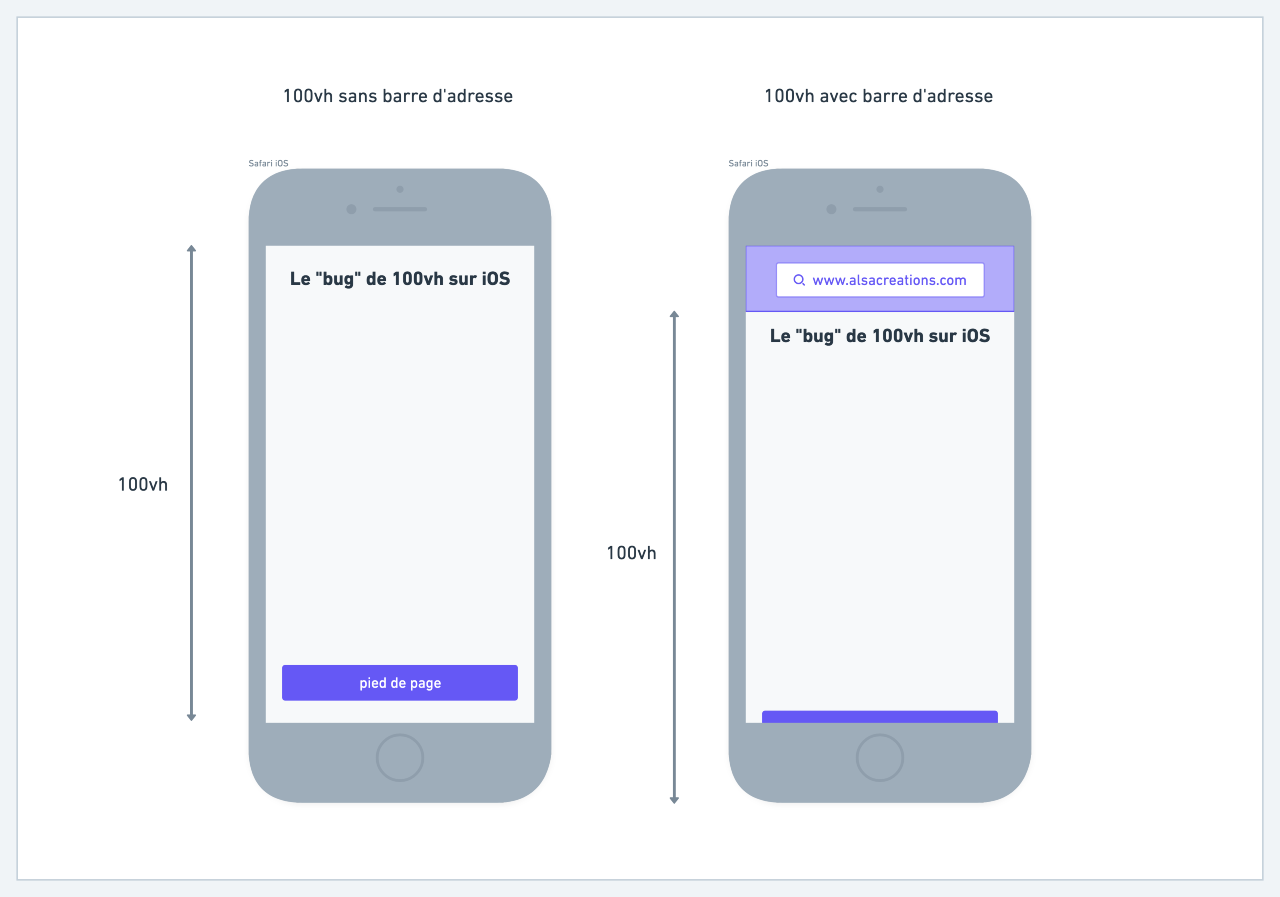
Vieux de plusieurs années mais toujours non réglé à ce jour, un "bug" concernant la hauteur 100% de la fenêtre sur Safari continue de perturber nos intégrations web sur mobile.
Concrètement, le phénomène concerne les hauteurs exprimées en valeur 100vh (100% de la hauteur de Viewport) mais qui débordent de la hauteur visible dès lors qu'une barre d'adresse (URL) est présente par exemple.
Ce comportement avait déjà été signalé en 2015 par Nicolas Hoizey.

Toutefois, il faut savoir que ledit comportement n'est pas un bug mais une fonctionnalité intentionnelle au départ… ce qui ne nous arrange pas.
Correction via CSS
Il est possible de contourner le souci sur les navigateurs mobiles avec la valeur -webkit-fill-available, comme l'illustre le code ci-dessous :
html {
height: -webkit-fill-available;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
}
/* Avoid Chrome to see Safari hack */
@supports (-webkit-touch-callout: none) {
body {
/* The hack for Safari */
min-height: -webkit-fill-available;
}
}
Pour info, -webkit-fill-available est une version temporaire, non finalisée, de la future valeur fill.
Notez également que ce correctif CSS peut être automatisé grâce à PostCSS.
Correction via JavaScript
Si la solution "simple" en CSS ne suffit pas, il sera alors nécessaire de calculer la hauteur dynamiquement en JavaScript avec window.innerHeight :
:root {
--vh: 100vh;
}
body {
padding: 0;
margin: 0;
min-height: 100vh;
min-height: calc(var(--vh, 1vh) * 100);
}
const appHeight = () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
window.addEventListener('resize', appHeight)
appHeight()
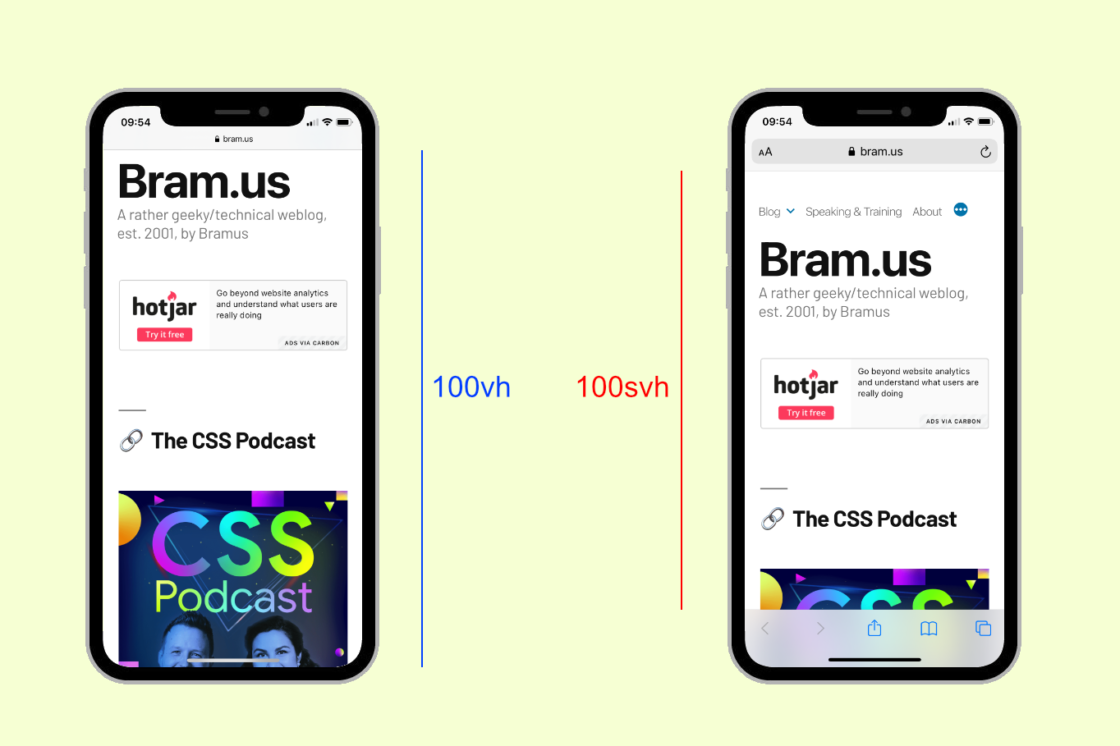
Le futur : Large, Small, et Dynamic Viewports
Afin de pouvoir maîtriser ces notions de tailles de fenêtres fluctuantes, les spécifications CSS sont actuellement en train de plancher sur de nouvelles unités de Viewport : Large, Small, et Dynamic Viewports.
Plus d'informations sur le site de Bram.us.

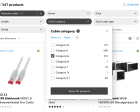
 https://baymard.com/blog/2021-current-state-of-ecommerce-homepage-ux
https://baymard.com/blog/2021-current-state-of-ecommerce-homepage-ux
 https://www.smashingmagazine.com/2021/07/frustrating-design-patterns-broken-frozen-filters/
https://www.smashingmagazine.com/2021/07/frustrating-design-patterns-broken-frozen-filters/
 L'offre cloud PC de Microsoft a été lancée ce 14 juillet 2021. De quoi disposer d'un environnement de travail complet en mode cloud tarifé à l'utilisateur.
L'offre cloud PC de Microsoft a été lancée ce 14 juillet 2021. De quoi disposer d'un environnement de travail complet en mode cloud tarifé à l'utilisateur.
Associer santé et innovations technologiques : un vrai atout pour les professionnels et les patients
 Si la digitalisation du secteur de la santé apparaît comme inévitable, c'est aussi parce qu'elle est portée par des avancées technologiques qui se rendent indispensables auprès des professionnels de santé.
Si la digitalisation du secteur de la santé apparaît comme inévitable, c'est aussi parce qu'elle est portée par des avancées technologiques qui se rendent indispensables auprès des professionnels de santé.
 Le changement climatique est l'un des problèmes majeurs auxquels l'humanité est actuellement confrontée. Les émissions de dioxyde de carbone sont le facteur le plus important qui contribuent à la hausse des températures mondiales.
Le changement climatique est l'un des problèmes majeurs auxquels l'humanité est actuellement confrontée. Les émissions de dioxyde de carbone sont le facteur le plus important qui contribuent à la hausse des températures mondiales.
 Depuis plus d'un an, le marché digital français s'est transformé à une vitesse impressionnante. L'e-commerce a explosé, les cyberacheteurs sont plus nombreux que jamais. Mais que doit-on retenir de ces derniers mois pour conserver ce dynamisme à long terme ?
Depuis plus d'un an, le marché digital français s'est transformé à une vitesse impressionnante. L'e-commerce a explosé, les cyberacheteurs sont plus nombreux que jamais. Mais que doit-on retenir de ces derniers mois pour conserver ce dynamisme à long terme ?
 Le secteur du divertissement vit actuellement un véritable big bang auquel la crise de la Covid n'est pas étrangère.
Le secteur du divertissement vit actuellement un véritable big bang auquel la crise de la Covid n'est pas étrangère.
 La dématérialisation des factures notamment, se heurte parfois à une méconnaissance juridique et à la persistance d'idées reçues sur ses enjeux, sa mise en œuvre et ses bénéfices. On distingue trois grandes idées reçues.
La dématérialisation des factures notamment, se heurte parfois à une méconnaissance juridique et à la persistance d'idées reçues sur ses enjeux, sa mise en œuvre et ses bénéfices. On distingue trois grandes idées reçues.
 En choisissant des solutions adaptées, les centres de santé remettent la relation humaine au cœur de leurs prestations de soins et évitent le sur-traitement. La digitalisation de leurs métiers est un atout pour désengorger les salles d'attente, suivre au mieux l'historique des soins ou encore gérer les rendez-vous en ligne.
En choisissant des solutions adaptées, les centres de santé remettent la relation humaine au cœur de leurs prestations de soins et évitent le sur-traitement. La digitalisation de leurs métiers est un atout pour désengorger les salles d'attente, suivre au mieux l'historique des soins ou encore gérer les rendez-vous en ligne.
 https://1stwebdesigner.com/10-color-palette-generators-tools-for-your-web-design-projects/
https://1stwebdesigner.com/10-color-palette-generators-tools-for-your-web-design-projects/
 L'opinion générale n'épargne guère les chargés d'affaires bancaires : rarement disponibles, peu réactifs, pas assez compétents, ils sont régulièrement sous le feu des critiques de clients qui interrogent leur utilité réelle.
L'opinion générale n'épargne guère les chargés d'affaires bancaires : rarement disponibles, peu réactifs, pas assez compétents, ils sont régulièrement sous le feu des critiques de clients qui interrogent leur utilité réelle.
 Geometric illustrations pack with a variety of character designs, scenes & objects, featuring 8 separate packs put together into one huge bundle. 480+ geometric illustrations in SVG format, colorful characters & concepts, perfect for digital & print use, with commercial use license
Geometric illustrations pack with a variety of character designs, scenes & objects, featuring 8 separate packs put together into one huge bundle. 480+ geometric illustrations in SVG format, colorful characters & concepts, perfect for digital & print use, with commercial use license
 Toutes les semaines, les équipes de BlackFin Tech répertorient et analysent les levées de fonds fintech et insurtech européennes.
Toutes les semaines, les équipes de BlackFin Tech répertorient et analysent les levées de fonds fintech et insurtech européennes.
 Lorsqu'il y a de l'argent et des gens, la cybercriminalité n'est généralement pas loin, et cette situation a été exacerbée à partir de 2020 lorsque les institutions financières ont été frappées par la pandémie. Le commerce numérique, en forte hausse, offre une multitude d'opportunités aux fraudeurs.
Lorsqu'il y a de l'argent et des gens, la cybercriminalité n'est généralement pas loin, et cette situation a été exacerbée à partir de 2020 lorsque les institutions financières ont été frappées par la pandémie. Le commerce numérique, en forte hausse, offre une multitude d'opportunités aux fraudeurs.
 La France est la première destination touristique avec près de 89,3 millions de touristes qui viennent consommer chaque année dans l'hexagone. Parmi eux, 19,3 millions d'étrangers hors UE sont d'ores et déjà éligibles à la détaxe. Demain, ils seront près de 30 millions avec le Brexit.
La France est la première destination touristique avec près de 89,3 millions de touristes qui viennent consommer chaque année dans l'hexagone. Parmi eux, 19,3 millions d'étrangers hors UE sont d'ores et déjà éligibles à la détaxe. Demain, ils seront près de 30 millions avec le Brexit.
 Les marketplaces s'imposent comme l'avenir de la vente en ligne, représentant actuellement 62% de l'ensemble du e-commerce dans le monde ; signe de leur succès grandissant, plus de la moitié d'entre elles ont été lancées au cours des sept dernières années.
Les marketplaces s'imposent comme l'avenir de la vente en ligne, représentant actuellement 62% de l'ensemble du e-commerce dans le monde ; signe de leur succès grandissant, plus de la moitié d'entre elles ont été lancées au cours des sept dernières années.
 Le bitcoin et l'ethereum ont reçu beaucoup d'attention et d'intérêt médiatique, mais les altcoins présentent, dans certains cas, un potentiel sans précédent pour toutes les industries et tous les objectifs ; il est temps d'y prêter attention.
Le bitcoin et l'ethereum ont reçu beaucoup d'attention et d'intérêt médiatique, mais les altcoins présentent, dans certains cas, un potentiel sans précédent pour toutes les industries et tous les objectifs ; il est temps d'y prêter attention.
Revolut devient la troisième plus grande FinTech du monde après une levée de 800 millions de dollars
Ce dernier tour de table a été réalisé auprès de SoftBank via son fonds Vision Fund 2 et Tiger Global.
L’article Revolut devient la troisième plus grande FinTech du monde après une levée de 800 millions de dollars est apparu en premier sur FrenchWeb.fr.
 Les responsables de centres de données peuvent s'assurer que les opérations se déroulent du mieux possible en utilisant des outils de gestion leur offrant une visibilité globale.
Les responsables de centres de données peuvent s'assurer que les opérations se déroulent du mieux possible en utilisant des outils de gestion leur offrant une visibilité globale.
Zomato, qui compte parmi ses actionnaires des filiales d'Uber et d'Ant Group de Jack Ma, est l'une des jeunes entreprises technologiques les plus dynamiques du pays.
L’article Livraison de repas: le géant indien Zomato fait ses premiers pas en Bourse est apparu en premier sur FrenchWeb.fr.
Les réseaux sociaux offrent aux artistes, influenceurs et autres personnalités une façon de gagner leur vie.
L’article Face à TikTok et YouTube, Facebook veut consacrer plus d’un milliard de dollars aux créateurs de contenus est apparu en premier sur FrenchWeb.fr.
Comment accélérer la recherche de fichiers sous Windows ?
 Drawtify is an online vector & animation software with a user friendly interface, layer support, content upload, thousands of templates included, create banners, infographics, motion graphics, editorial designs & more
Drawtify is an online vector & animation software with a user friendly interface, layer support, content upload, thousands of templates included, create banners, infographics, motion graphics, editorial designs & more
The post Service Box 194 appeared first on Best jQuery.
The post Preloader Style 307 appeared first on Best jQuery.
https://dribbble.com/stories/2021/07/14/redesigned-instagram-logo
https://kilianvalkhof.com/2021/web/detecting-media-query-support-in-css-and-javascript/
 https://siteoly.com/
https://siteoly.com/ https://sketchkeys.com/
https://sketchkeys.com/ https://domainnamegenerator.co/
https://domainnamegenerator.co/ https://kinsta.com/blog/inspect-element/
https://kinsta.com/blog/inspect-element/