Les actualités du Mercredi 16 octobre 2019 dans les métiers du web - Marmits.com - Reims
 https://www.fastcompany.com/90417757/the-real-reason-apple-and-google-still-hold-big-launch-events
https://www.fastcompany.com/90417757/the-real-reason-apple-and-google-still-hold-big-launch-events
A useful and functional grid for your website images supporting a swift draggable action. Created by Codepen user Fabio Ottaviani


 https://www.orphicpixel.com/8-essential-principles-of-good-business-card-design/
https://www.orphicpixel.com/8-essential-principles-of-good-business-card-design/

 Le groupe expert dans la gestion du cycle de l'eau, des déchets et de l'énergie compte mieux gérer la consommation d'énergie de ses équipements et concevoir une offre pour ses clients.
Le groupe expert dans la gestion du cycle de l'eau, des déchets et de l'énergie compte mieux gérer la consommation d'énergie de ses équipements et concevoir une offre pour ses clients.

Web design is constantly growing and evolving. Staying current can seem like a full-time job — today’s hot design trend could be tomorrow’s cause for mockery and disdain. But at the same time, an outmoded website can send the message that you’re out of touch, or worse, just don’t care. Here are a few ways […]
The post Web Design Trends to Look For in 2020 appeared first on Line25.
 https://www.smashingmagazine.com/2019/10/frontend-developers-empower-designers-work/
https://www.smashingmagazine.com/2019/10/frontend-developers-empower-designers-work/

 Le Forum PHP 2019 se tiendra les 24 et 25 octobre à Paris. En amont, le président de l'Association française des utilisateurs de PHP, qui organise l'événement, a répondu à nos questions.
Le Forum PHP 2019 se tiendra les 24 et 25 octobre à Paris. En amont, le président de l'Association française des utilisateurs de PHP, qui organise l'événement, a répondu à nos questions.
En amont de la conférence Tendances Communication 2019, qui aura lieu mardi 26 novembre 2019 à Paris, Jean-Luc Chetrit, directeur général de l’Union des marques, livre son témoignage et souligne trois grandes tendances de la consommation et l’usage des médias dans les années 2020-2025. Trois grandes tendances de fond se dessinent 1ère tendance: une délinéarisation …
L’article Comment va évoluer la consommation des médias entre 2020 et 2025? est apparu en premier sur FrenchWeb.fr.
 Certes, le partage des données apporte des avantages évidents à notre société, mais à condition de respecter l’anonymat, qui est un droit personnel et une liberté fondamentale de chaque individu.
Certes, le partage des données apporte des avantages évidents à notre société, mais à condition de respecter l’anonymat, qui est un droit personnel et une liberté fondamentale de chaque individu.

 https://www.creativebloq.com/news/iphone-11-pro-superior-jobs
https://www.creativebloq.com/news/iphone-11-pro-superior-jobs
Article invité, rédigé par Luis Ribeiro, CEO de Maarketer Dans un monde où les données sont partout, il est primordial pour une entreprise de savoir les analyser et les faire parler afin de prendre des décisions marketing éclairées. Ceci a … Lire la suite
L’article Prenez les bonnes décisions marketing grâce à la Business Intelligence est apparu en premier sur Miss SEO Girl.

 Au Japon, 97 millions d'habitants sur les 127 millions que compte le pays sont membres d'un ou plusieurs services de Rakuten. Visite du QG qui accueille chaque jour 10 000 salariés pilotant la croissance du groupe.
Au Japon, 97 millions d'habitants sur les 127 millions que compte le pays sont membres d'un ou plusieurs services de Rakuten. Visite du QG qui accueille chaque jour 10 000 salariés pilotant la croissance du groupe.
Healx se fixe pour objectif de faire progresser une centaine de traitements de maladies rares pour les rendre accessibles en cliniques d’ici 2025.
L’article La startup britannique Healx lève 56 millions de dollars pour lutter contre les maladies rares est apparu en premier sur FrenchWeb.fr.

En avril dernier, nous avions lancé un sondage concernant votre outil de design préféré en 2019. À notre grande surprise, un quart d'entre vous utilisait encore Photoshop !

Pourquoi une telle réaction, nous direz-vous ?
Eh bien parce qu'à l'heure des designs responsive et multi-plateformes, de nombreux logiciels spécialisés dans le webdesign se sont développés et répondent de manière plus optimale aux nombreuses problématiques actuelles. Nous sommes ainsi surpris de voir encore tant d'adeptes de Photoshop, même si nous comprenons amplement les raisons de ce choix. Il s'agit en effet de l'un des plus vieux softs sur le marché et, pour la plupart d'entre nous, du premier sur lequel nous avons fait nos armes.

Ça vous rappelle quelque chose ?
Les habitudes ont la vie dure il
paraît, et, lors de nos formations en HTML/CSS ou webdesign,
nos apprenants se posent fréquemment la question du choix de
l’outil : « J'utilise Photoshop pour designer mes
maquettes et cela semble convenir. Mais qu'en est-il des autres
logiciels ? Existe-t-il une solution plus efficace pour
s'adapter aux contraintes modernes ? »
Photoshop, l'ancêtre du design
Lancé par Adobe Studio en 1990, Photoshop était l'un des logiciels précurseurs en terme de design. À l'époque, il n'existait pas vraiment d'autre alternative. Tout le monde travaillait sur Photoshop : photographes, illustrateurs et, peu à peu, les premiers webdesigners.
Illustrator s'est ensuite développé et s'est intégré dans notre workflow afin de travailler le vectoriel, utilisé presque uniquement pour les logos. La mode était en effet au skeuomorphisme, une technique de design visant à imiter à la perfection des éléments du monde réel. Pour être « dans la tendance », il fallait donc concevoir des interfaces qui imitaient la réalité et, donc, « dessiner » la plupart des éléments graphiques. Ombres, dégradés, textures, tout était bon pour amener de la vie dans nos designs.
L'arrivée de Flash en 1996 amplifie ce mouvement et cette envie de « vie », de « folie » sur les sites web qui représentent une nouvelle liberté, un espace d'expression que chacun s'approprie et réinvente à sa sauce.
Photoshop était donc tout indiqué
pour atteindre nos objectifs de l'époque. Il possédait toutes les
fonctions pour le dessin infographique et la communauté était
immense, enrichie de forums et de tutoriels afin de créer n'importe
quel projet.
Certains sont ensuite passés sur the
Gimp (1995) ou Inkscape (2003), d'autres encore ont dévié sur
Illustrator, et les plus téméraires ont migré sur Fireworks, une
acquisition d'Adobe qui gérait à la fois les formats bitmap et
vectoriels. Des logiciels de l'époque, il était sans doute le plus
adapté au web et proposait une sorte de fusion entre Photoshop et
Illustrator. Acquis par la firme en 2007, la dernière version est sortie en 2012.
Les nouvelles technologies web apparaissent au fil des ans
En 2007, Flash n'est plus compatible avec le nouvel iPhone et tombe en désuétude. Les grilles et frameworks apparaissent la même année, répondant ainsi aux besoin grandissants de design adaptables : les sites s'installent sur des colonnes qu'il est plus facile de redistribuer pour chaque taille d'écran.
En 2010, le responsive webdesign tel
que nous le connaissons fait son apparition. Le but est désormais de
créer des designs dont le contenu s'adapte quelle que soit la taille
de notre écran, tout en conservant le sens et l'expérience utilisateur. Le
responsive s'accompagne de la tendance design actuelle, le « flat
design ». Véritable antagoniste du skeuomorphisme, le flat
design simplifie grandement les interfaces : la nouvelle mode
est au simple, au « less is more », aux grands aplats de
couleurs. Les ombres, dégradés et textures anciennes disparaissent
au profit de formes basiques et aux explosions de couleurs brutes.
La sortie de logiciels dédiés au webdesign
Jusque là, nous travaillions sur des logiciels déviés de leur but premier : Illustrator pour l'illustration, Photoshop pour la photographie... Près de 20 ans d'utilisation, pour les plus chevronnés, laissent évidemment des traces. Les amoureux de Photoshop pourraient s'en servir les yeux fermés et les habitudes permettent de réduire considérablement le temps de travail.
Il n'en reste pourtant que ces logiciels n'étaient pas et ne sont toujours pas adaptés au web. Adobe a certes inclus de nombreuses améliorations et autres plugins pour le web à Photoshop, mais il s'agit là de briques ajoutées à un édifice qui n'est pas prévu pour ça. C'est tout le cheminement, l'essence même du logiciel qui sont détournés.
Entendons-nous bien : Photoshop est un outil absolument génial pour le travail de la photographie, de l'image et de l'illustration, ce pour quoi il avait été initialement développé. Mais pour ce qui est du maquettage web, il accumule des années de retard comparé à d'autres applications spécialement réfléchies et conçues pour notre domaine d'expertise.
Il nous manquait un véritable logiciel
pour le web, avec des réflexions tournées vers le futur –
autrement dit, le Responsive et le multiplateformes.

Pannel de logiciels de webdesign modernes, non exhaustif
L'un des premiers à s'emparer de ce nouveau marché était Sketch, en 2010. Figma suivit en 2016, avec l'avantage d'être également disponible sur Windows et sur navigateur, et Adobe se relance dans la course avec Adobe XD. Invision Studio, lui, se lance à partir de 2016, distribué au compte-gouttes aux premiers inscrits.

Quels sont les 8 avantages des logiciels de webdesign modernes ?
Passons en revue les bonnes raisons d'adopter un logiciel moderne !
La première est, bien sûr, qu'ils ont été spécialement conçus pour le web et pour les besoins des professionnels. Ce sont donc de véritables outils de travail dédiés à notre workflow.
Les autres avantages peuvent varier
selon le logiciel utilisé même si la plupart d'entre eux suivent un
modèle semblable. Pour notre exemple, nous parlerons donc de sketch,
mais sachez que les fonctionnalités citées sont toutes accessibles
sur d'autres logiciels modernes tels que Figma, Adobe XD, Invision
Studio... C'est à vous de tester ce qui vous convient le mieux.
Vectoriel vs Bitmap
Pas de perte de détails
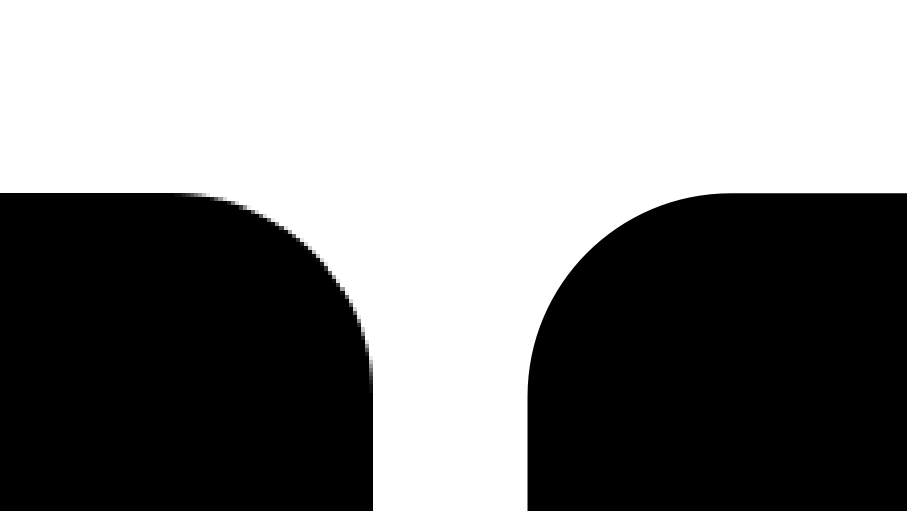
Là où Photoshop travaille majoritairement avec le format bitmap, Sketch utilise le format vectoriel. Nous pouvons donc créer des formes redimensionnables à l'infini sans perte de détails. Pratique pour le responsive !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/shapes/
Exports CSS
Simplicité et efficacité du code
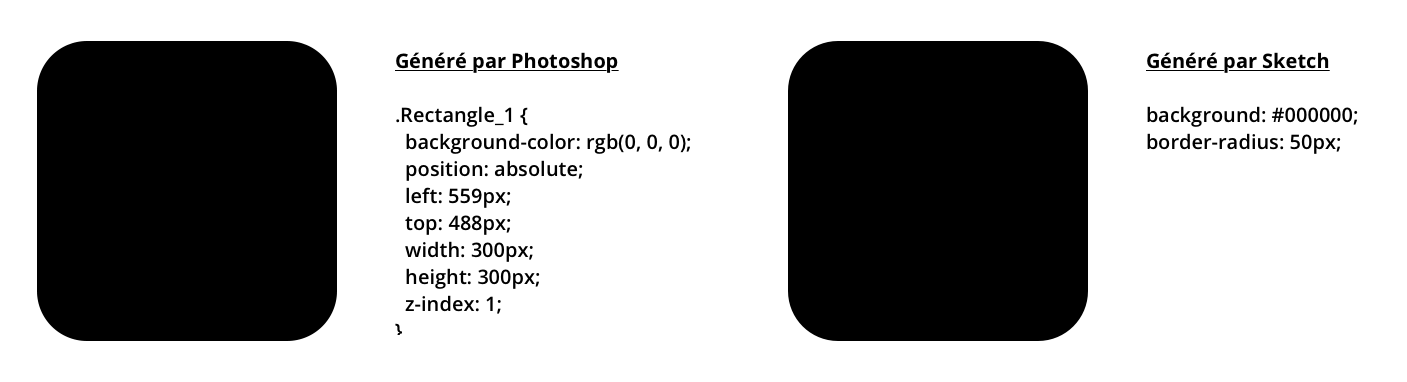
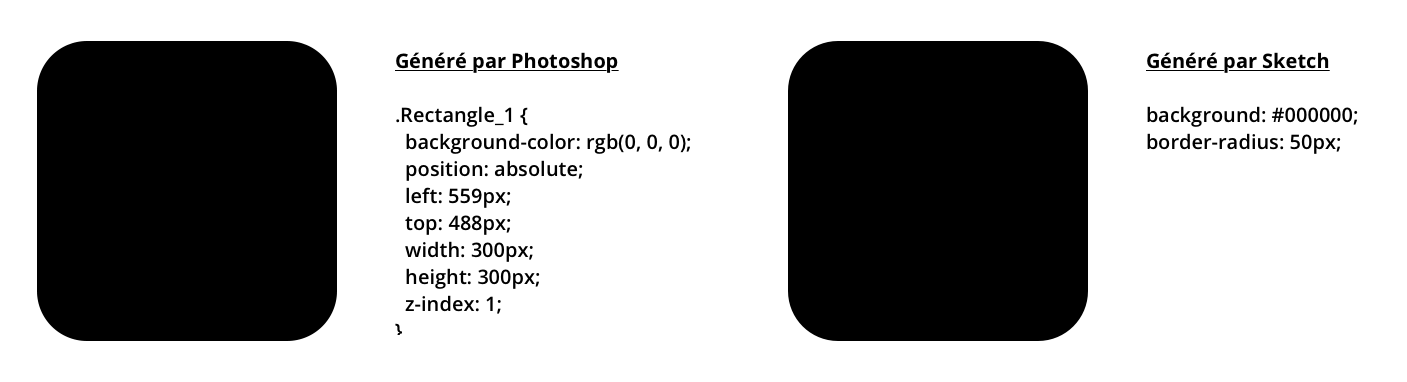
Photoshop, tout comme Sketch, permet de copier le code CSS d'un calque afin de le réutiliser durant la phase d'intégration ; cependant, comme vous pouvez le voir dans l'exemple ci-dessous, Photoshop produit plus de code que nécessaire, et pas forcément le bon, d'ailleurs : Le code généré indique les largeurs et hauteurs (pas prioritaires à l'heure des designs responsives) mais pas l'arrondi des coins.

À gauche
photoshop ; à droite sketch
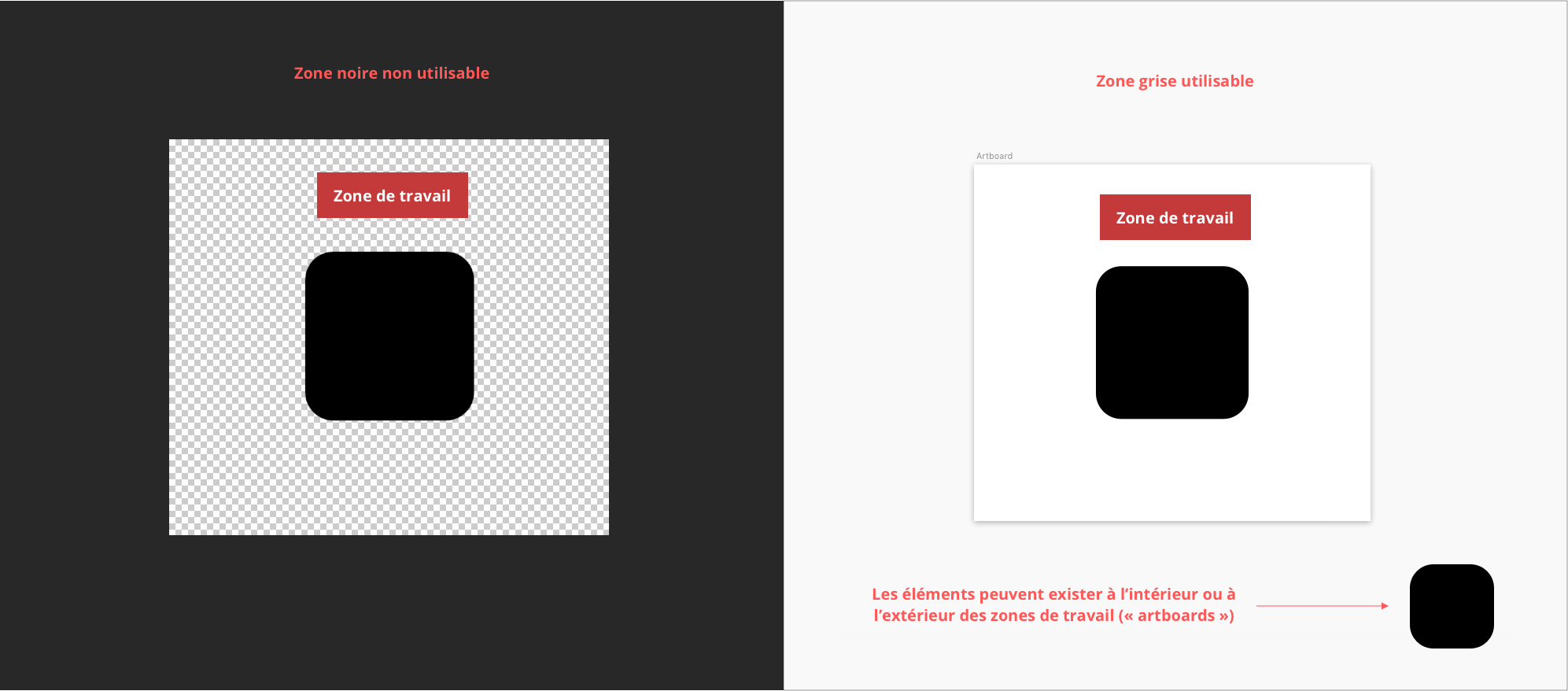
Canvas et artboards
Une zone de travail infinie
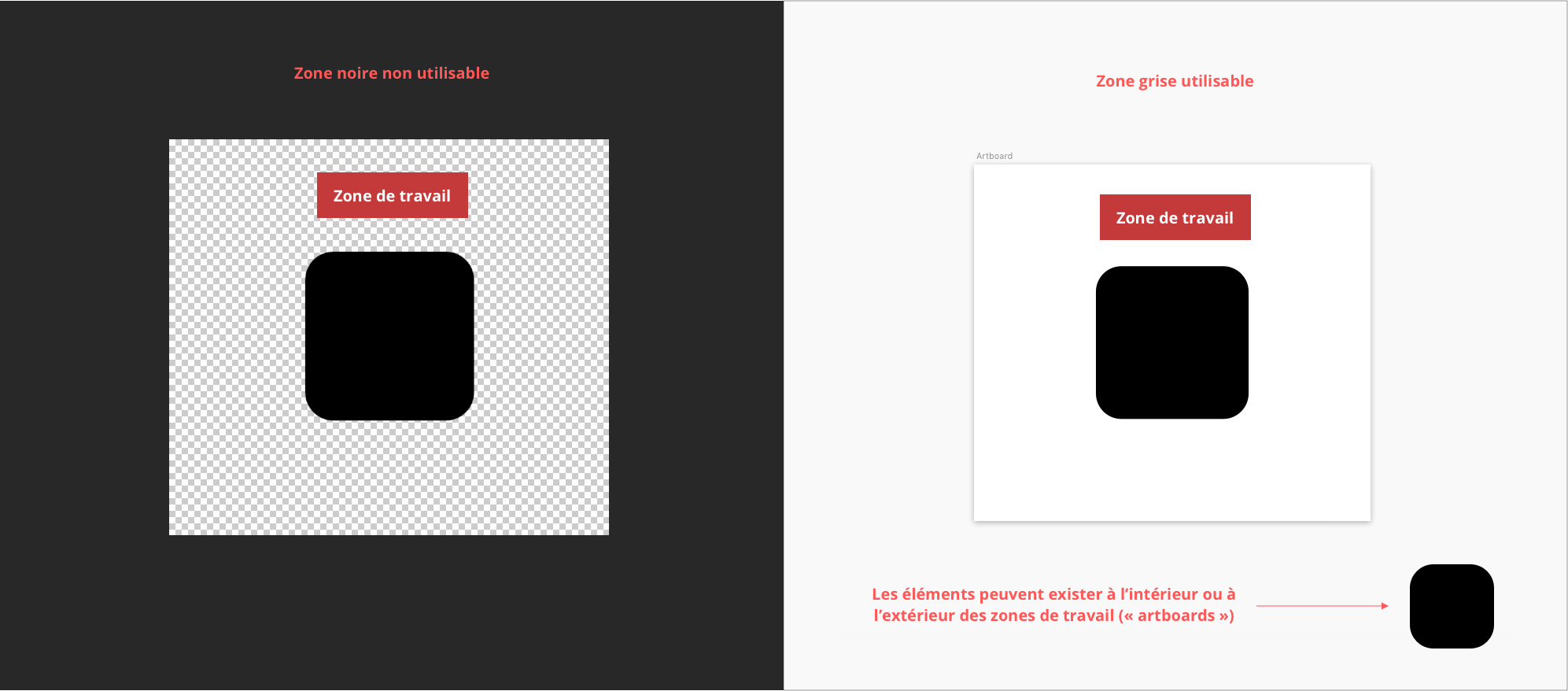
Le canvas, zone de travail dans sketch, est scrollable à l'infini. À l'intérieur de ce canvas vous pouvez créer autant d'artboards que vous le souhaitez : c'est ici que vous créez les différentes pages de votre design. Plus besoin de naviguer dans différents fichiers photoshop, ou de masquer/démasquer du contenu pour visualiser votre design. Tout est à portée de vue !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/the-interface/canvas/
Styles
Un registre des styles de texte ou de bouton
Sketch vous offre la possibilité d'enregistrer des styles et de les appliquer sur de nouveaux éléments. Vous pouvez ainsi « stocker » des styles de texte (H1, H2, paragraphe, lien...) et les réutiliser efficacement sans causer d'incohérence de style.
Capture
d'écran du fonctionnement des styles dans Sketch
Symboles
Un modèle d'élément duplicable et toujours à jour
Les symboles sont des éléments réutilisables à travers votre document de travail. Il suffit de créer un « master », de le sauvegarder en tant que symbole et il sera stocké dans une page consacrée aux symboles. Ensuite, vous n'avez qu'à le dupliquer où vous le souhaiter.
Le grand avantage des symboles est qu'ils vous permettent de modifier rapidement le style d'un élément complexe. Par exemple, si vous faites un bouton et que vous souhaitez en changer la couleur, vous ne le faites qu'une fois en modifiant le master du symbole ; sans ça, vous auriez dû changer tous les boutons présents dans votre document !
Capture d'écran du fonctionnement des symboles dans Sketch
Librairies
Une banque de styles, symboles et ressources accessible à l'intérieur de TOUS les projets
Librairies : Il s'agit d'une « banque de données » qui contient des symboles et des styles réutilisables dans d'autres documents sketch. Cela peut être, par exemple, des collections d'icônes, des boutons préfaits, des styles de textes... C'est particulièrement utile pour les gros projets où une librairie peut faire office de guide de syle. C'est aussi très pratique pour les agences de moyenne ou grande taille où plusieurs designers peuvent ainsi partager, mettre à jour et utiliser les mêmes ressources.
Adaptation automatique des
artboards avec pins (fluidité)
Resizing automatique et magnétisation des éléments
Dans Sketch, transformer un design à destination des grands écran en un design pour mobile est un jeu d'enfant ! Vous pouvez décider des contraintes de chaque élément : redimensionnable, largeur ou hauteur fixe, ancrage au bord droit, etc.
Vous pouvez aussi agrandir ou réduire un objet en changeant ses dimensions en pixel, ou en pourcentage et décider de garder ses proportions ou non.
Capture d'écran du fonctionnement du resizing dans Sketch
https://www.sketch.com/docs/layer-basics/resizing-layers/
Bonus : les plugins (anima,
craft) et les interactions avec d'autres interfaces (invision...)
Les logiciels modernes présentent aussi l'avantage d'avoir une communauté active, et de nombreux plugins sont régulièrement ajouté pour améliorer l'expérience et le confort d'utilisation. Si vous êtes curieux.ses, jetez un coup d'oeil aux liens suivants !
Anima ; le
responsive au cœur de vos artboards :
https://www.animaapp.com/
Craft ; prototypage et
synchronisation avec Invision : https://www.invisionapp.com/craft
Git Sketch ;
versionnage pour sketch :
https://mathieudutour.github.io/git-sketch-plugin/
Measure ; plus
d'informations sur les distances et mesures :
https://utom.design/measure.html
Tous les plugins sketch : https://www.sketch.com/extensions/plugins/
Alors, prêts à sauter le pas ?
Nous savons que c'est toujours compliqué de changer nos habitudes, mais après quelques jours d'adaptation, vous ne voudrez plus revenir en arrière !
Pourquoi ne pas commencer par vous familiariser avec Figma, un logiciel gratuit à l'essai qui vous permettra de prendre de nouvelles marques ? ;) N'hésitez pas à nous faire part de vos retours et de votre expérience !
En avril dernier, nous avions lancé un sondage concernant votre outil de design préféré en 2019. À notre grande surprise, un quart d'entre vous utilisait encore Photoshop !

Pourquoi une telle réaction, nous direz-vous ?
Eh bien parce qu'à l'heure des designs responsive et multi-plateformes, de nombreux logiciels spécialisés dans le webdesign se sont développés et répondent de manière plus optimale aux nombreuses problématiques actuelles. Nous sommes ainsi surpris de voir encore tant d'adeptes de Photoshop, même si nous comprenons amplement les raisons de ce choix. Il s'agit en effet de l'un des plus vieux softs sur le marché et, pour la plupart d'entre nous, du premier sur lequel nous avons fait nos armes.

Ça vous rappelle quelque chose ?
Les habitudes ont la vie dure il
paraît, et, lors de nos formations en HTML/CSS ou webdesign,
nos apprenants se posent fréquemment la question du choix de
l’outil : « J'utilise Photoshop pour designer mes
maquettes et cela semble convenir. Mais qu'en est-il des autres
logiciels ? Existe-t-il une solution plus efficace pour
s'adapter aux contraintes modernes ? »
Photoshop, l'ancêtre du design
Lancé par Adobe Studio en 1990, Photoshop était l'un des logiciels précurseurs en terme de design. À l'époque, il n'existait pas vraiment d'autre alternative. Tout le monde travaillait sur Photoshop : photographes, illustrateurs et, peu à peu, les premiers webdesigners.
Illustrator s'est ensuite développé et s'est intégré dans notre workflow afin de travailler le vectoriel, utilisé presque uniquement pour les logos. La mode était en effet au skeuomorphisme, une technique de design visant à imiter à la perfection des éléments du monde réel. Pour être « dans la tendance », il fallait donc concevoir des interfaces qui imitaient la réalité et, donc, « dessiner » la plupart des éléments graphiques. Ombres, dégradés, textures, tout était bon pour amener de la vie dans nos designs.
L'arrivée de Flash en 1996 amplifie ce mouvement et cette envie de « vie », de « folie » sur les sites web qui représentent une nouvelle liberté, un espace d'expression que chacun s'approprie et réinvente à sa sauce.
Photoshop était donc tout indiqué
pour atteindre nos objectifs de l'époque. Il possédait toutes les
fonctions pour le dessin infographique et la communauté était
immense, enrichie de forums et de tutoriels afin de créer n'importe
quel projet.
Certains sont ensuite passés sur the
Gimp (1995) ou Inkscape (2003), d'autres encore ont dévié sur
Illustrator, et les plus téméraires ont migré sur Fireworks, une
acquisition d'Adobe qui gérait à la fois les formats bitmap et
vectoriels. Des logiciels de l'époque, il était sans doute le plus
adapté au web et proposait une sorte de fusion entre Photoshop et
Illustrator. Acquis par la firme en 2007, la dernière version est sortie en 2012.
Les nouvelles technologies web apparaissent au fil des ans
En 2007, Flash n'est plus compatible avec le nouvel iPhone et tombe en désuétude. Les grilles et frameworks apparaissent la même année, répondant ainsi aux besoin grandissants de design adaptables : les sites s'installent sur des colonnes qu'il est plus facile de redistribuer pour chaque taille d'écran.
En 2010, le responsive webdesign tel
que nous le connaissons fait son apparition. Le but est désormais de
créer des designs dont le contenu s'adapte quelle que soit la taille
de notre écran, tout en conservant le sens et l'expérience utilisateur. Le
responsive s'accompagne de la tendance design actuelle, le « flat
design ». Véritable antagoniste du skeuomorphisme, le flat
design simplifie grandement les interfaces : la nouvelle mode
est au simple, au « less is more », aux grands aplats de
couleurs. Les ombres, dégradés et textures anciennes disparaissent
au profit de formes basiques et aux explosions de couleurs brutes.
La sortie de logiciels dédiés au webdesign
Jusque là, nous travaillions sur des logiciels déviés de leur but premier : Illustrator pour l'illustration, Photoshop pour la photographie... Près de 20 ans d'utilisation, pour les plus chevronnés, laissent évidemment des traces. Les amoureux de Photoshop pourraient s'en servir les yeux fermés et les habitudes permettent de réduire considérablement le temps de travail.
Il n'en reste pourtant que ces logiciels n'étaient pas et ne sont toujours pas adaptés au web. Adobe a certes inclus de nombreuses améliorations et autres plugins pour le web à Photoshop, mais il s'agit là de briques ajoutées à un édifice qui n'est pas prévu pour ça. C'est tout le cheminement, l'essence même du logiciel qui sont détournés.
Entendons-nous bien : Photoshop est un outil absolument génial pour le travail de la photographie, de l'image et de l'illustration, ce pour quoi il avait été initialement développé. Mais pour ce qui est du maquettage web, il accumule des années de retard comparé à d'autres applications spécialement réfléchies et conçues pour notre domaine d'expertise.
Il nous manquait un véritable logiciel
pour le web, avec des réflexions tournées vers le futur –
autrement dit, le Responsive et le multiplateformes.

Pannel de logiciels de webdesign modernes, non exhaustif
L'un des premiers à s'emparer de ce nouveau marché était Sketch, en 2010. Figma suivit en 2016, avec l'avantage d'être également disponible sur Windows et sur navigateur, et Adobe se relance dans la course avec Adobe XD. Invision Studio, lui, se lance à partir de 2016, distribué au compte-gouttes aux premiers inscrits.

Quels sont les 8 avantages des logiciels de webdesign modernes ?
Passons en revue les bonnes raisons d'adopter un logiciel moderne !
La première est, bien sûr, qu'ils ont été spécialement conçus pour le web et pour les besoins des professionnels. Ce sont donc de véritables outils de travail dédiés à notre workflow.
Les autres avantages peuvent varier
selon le logiciel utilisé même si la plupart d'entre eux suivent un
modèle semblable. Pour notre exemple, nous parlerons donc de sketch,
mais sachez que les fonctionnalités citées sont toutes accessibles
sur d'autres logiciels modernes tels que Figma, Adobe XD, Invision
Studio... C'est à vous de tester ce qui vous convient le mieux.
Vectoriel vs Bitmap
Pas de perte de détails
Là où Photoshop travaille majoritairement avec le format bitmap, Sketch utilise le format vectoriel. Nous pouvons donc créer des formes redimensionnables à l'infini sans perte de détails. Pratique pour le responsive !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/shapes/
Exports CSS
Simplicité et efficacité du code
Photoshop, tout comme Sketch, permet de copier le code CSS d'un calque afin de le réutiliser durant la phase d'intégration ; cependant, comme vous pouvez le voir dans l'exemple ci-dessous, Photoshop produit plus de code que nécessaire, et pas forcément le bon, d'ailleurs : Le code généré indique les largeurs et hauteurs (pas prioritaires à l'heure des designs responsives) mais pas l'arrondi des coins.

À gauche
photoshop ; à droite sketch
Canvas et artboards
Une zone de travail infinie
Le canvas, zone de travail dans sketch, est scrollable à l'infini. À l'intérieur de ce canvas vous pouvez créer autant d'artboards que vous le souhaitez : c'est ici que vous créez les différentes pages de votre design. Plus besoin de naviguer dans différents fichiers photoshop, ou de masquer/démasquer du contenu pour visualiser votre design. Tout est à portée de vue !

À gauche photoshop ; à droite sketch
https://www.sketch.com/docs/the-interface/canvas/
Styles
Un registre des styles de texte ou de bouton
Sketch vous offre la possibilité d'enregistrer des styles et de les appliquer sur de nouveaux éléments. Vous pouvez ainsi « stocker » des styles de texte (H1, H2, paragraphe, lien...) et les réutiliser efficacement sans causer d'incohérence de style.
Capture
d'écran du fonctionnement des styles dans Sketch
Symboles
Un modèle d'élément duplicable et toujours à jour
Les symboles sont des éléments réutilisables à travers votre document de travail. Il suffit de créer un « master », de le sauvegarder en tant que symbole et il sera stocké dans une page consacrée aux symboles. Ensuite, vous n'avez qu'à le dupliquer où vous le souhaiter.
Le grand avantage des symboles est qu'ils vous permettent de modifier rapidement le style d'un élément complexe. Par exemple, si vous faites un bouton et que vous souhaitez en changer la couleur, vous ne le faites qu'une fois en modifiant le master du symbole ; sans ça, vous auriez dû changer tous les boutons présents dans votre document !
Capture d'écran du fonctionnement des symboles dans Sketch
Librairies
Une banque de styles, symboles et ressources accessible à l'intérieur de TOUS les projets
Librairies : Il s'agit d'une « banque de données » qui contient des symboles et des styles réutilisables dans d'autres documents sketch. Cela peut être, par exemple, des collections d'icônes, des boutons préfaits, des styles de textes... C'est particulièrement utile pour les gros projets où une librairie peut faire office de guide de syle. C'est aussi très pratique pour les agences de moyenne ou grande taille où plusieurs designers peuvent ainsi partager, mettre à jour et utiliser les mêmes ressources.
Adaptation automatique des
artboards avec pins (fluidité)
Resizing automatique et magnétisation des éléments
Dans Sketch, transformer un design à destination des grands écran en un design pour mobile est un jeu d'enfant ! Vous pouvez décider des contraintes de chaque élément : redimensionnable, largeur ou hauteur fixe, ancrage au bord droit, etc.
Vous pouvez aussi agrandir ou réduire un objet en changeant ses dimensions en pixel, ou en pourcentage et décider de garder ses proportions ou non.
Capture d'écran du fonctionnement du resizing dans Sketch
https://www.sketch.com/docs/layer-basics/resizing-layers/
Bonus : les plugins (anima,
craft) et les interactions avec d'autres interfaces (invision...)
Les logiciels modernes présentent aussi l'avantage d'avoir une communauté active, et de nombreux plugins sont régulièrement ajouté pour améliorer l'expérience et le confort d'utilisation. Si vous êtes curieux.ses, jetez un coup d'oeil aux liens suivants !
Anima ; le
responsive au cœur de vos artboards :
https://www.animaapp.com/
Craft ; prototypage et
synchronisation avec Invision : https://www.invisionapp.com/craft
Git Sketch ;
versionnage pour sketch :
https://mathieudutour.github.io/git-sketch-plugin/
Measure ; plus
d'informations sur les distances et mesures :
https://utom.design/measure.html
Tous les plugins sketch : https://www.sketch.com/extensions/plugins/
Alors, prêts à sauter le pas ?
Nous savons que c'est toujours compliqué de changer nos habitudes, mais après quelques jours d'adaptation, vous ne voudrez plus revenir en arrière !
Pourquoi ne pas commencer par vous familiariser avec Figma, un logiciel gratuit à l'essai qui vous permettra de prendre de nouvelles marques ? ;) N'hésitez pas à nous faire part de vos retours et de votre expérience !
La Competition and Markets Authority a le pouvoir de bloquer l'opération.
L’article Le Royaume-Uni déclenche une enquête sur l’entrée d’Amazon dans Deliveroo est apparu en premier sur FrenchWeb.fr.
WhatsChat – WhatsApp Chat Widget jQuery Plugin is an a modern responsive chat plugin build with CSS3. Chat support plugin that provides a quick and easy way to interact with your […]
The post WhatsChat : WhatsApp Chat Widget jQuery Plugin appeared first on Best jQuery.

jQuery tooltip plugin. Easy to use and configure with excellent responsive placement (on the demo page, try resizing your screen!). Features: Multiple Triggers (click, hover, focus, hoverfocus) Backdrops (black, white, […]
The post jTippy : jQuery Tooltip Plugin appeared first on Best jQuery.





La startup californienne Tortoise veut rendre autonomes les trottinettes et vélos électriques en free-floating.
L’article Supprimer la main d’oeuvre, prochaine étape de la micromobilité? est apparu en premier sur FrenchWeb.fr.
Laurence Faguer s'entretient avec Nicolas Gauguez, responsable innovation au sein de la cellule Start de Leroy Merlin.
L’article «Nous vivons une période fascinante pour le retail», Nicolas Gauguez (Leroy Merlin) est apparu en premier sur FrenchWeb.fr.
Au sein de l’école en ligne OpenClassrooms, nous mettons un point d’honneur à rendre notre site Internet accessible à toutes et à tous. Cela signifie le rendre facilement repérable sur les moteurs de recherche et navigable pour les apprenants et notamment ceux en situation de handicap. L’équipe technique est sensible à cette problématique puisque les … Continuer la lecture de L’accessibilité chez OpenClassrooms
L’article L’accessibilité chez OpenClassrooms est apparu en premier sur OpenClassrooms : le blog.


Huawei vient de lancer en Allemagne un nouveau smartphone haut de gamme mais privé des populaires applications de Google.
L’article Malgré les sanctions américaines, Huawei annonce un chiffre d’affaires en hausse est apparu en premier sur FrenchWeb.fr.




Audion espère que cette levée lui permettra de s’installer dans quatre nouveaux pays d'ici 2020.
L’article La startup Audion lève 1,1 million d’euros pour sa solution de ciblage publicitaire dans les podcasts est apparu en premier sur FrenchWeb.fr.
Imaginez que dans quelques années l’ensemble de l’aviation mondiale ait un bilan carbone à somme nulle, plutôt cool pour la planète non ? Et bien ce n’est peut-être pas si impossible que ça à envisager. Selon l’École polytechnique fédérale de Zurich (EPFZ), qui travaille sur le concept depuis 10 ans, … Suite




Et si le pair-à-pair n’était pas seulement un moyen pratique d’échanger des fichiers mais aussi le modèle et le moteur d’une nouvelle organisation sociale ? Michel Bauwens a un plan… Ah le P2P, que de souvenirs pour les moins jeunes… Napster, … Lire la suite
La startup est spécialisée dans les solutions de stockage d’énergies renouvelables afin de maximiser la décarbonation des bâtiments.
L’article La startup Accenta lève 4,7 millions d’euros pour sa solution de stockage d’énergies dédiée aux bâtiments est apparu en premier sur FrenchWeb.fr.
Europage né en 1982 est devenu Visable et se restructure.
L’article [FW 500] Marketing B2B: Visable opère un virage digital est apparu en premier sur FrenchWeb.fr.
The post Product Grid Style 85 appeared first on Best jQuery.
The post CSS Text Effect Style 53 appeared first on Best jQuery.
170+ Trendy Abstract 3D Shapes Pack, Only $19: Ultra HD Transparent PNG Files 5000x5000px, ABR Brush Files For Adobe Photoshop, Bursting Shapes, Swirling, Twists, Spins, Skews & More, Metallic Textures & Holographic Color Palettes
 https://searchengineland.com/3-ways-to-take-back-control-from-ppc-automations-323380
https://searchengineland.com/3-ways-to-take-back-control-from-ppc-automations-323380
 https://sidesupply.com/guides/the-freelance-life
https://sidesupply.com/guides/the-freelance-life https://cloudfour.com/thinks/css-circles/
https://cloudfour.com/thinks/css-circles/ https://lottiefiles.com/blog/interviews/chris-gannon
https://lottiefiles.com/blog/interviews/chris-gannon https://help.yahoo.com/kb/groups/SLN31010.html
https://help.yahoo.com/kb/groups/SLN31010.html https://webflow.com/blog/history-of-grids
https://webflow.com/blog/history-of-grids https://speckyboy.com/ultra-thin-lines-web-design/
https://speckyboy.com/ultra-thin-lines-web-design/ https://uxplanet.org/how-to-interview-designers-93a36dad9fb2
https://uxplanet.org/how-to-interview-designers-93a36dad9fb2 https://www.bbc.co.uk/news/business-49842681
https://www.bbc.co.uk/news/business-49842681 http://danmall.me/articles/hot-potato-process/
http://danmall.me/articles/hot-potato-process/