Les actualités du Mercredi 16 novembre 2022 dans les métiers du web - Marmits.com - Reims
 En collaboration avec le syndicat français des patrons du secteur numérique, le cabinet Ernst & Young publie la douzième édition de son palmarès. L'occasion de remettre un trophée à plusieurs acteurs innovants.
En collaboration avec le syndicat français des patrons du secteur numérique, le cabinet Ernst & Young publie la douzième édition de son palmarès. L'occasion de remettre un trophée à plusieurs acteurs innovants.
 Get lifetime access to Voicely, an AI powered text-to-speech software that can convert any text into a realistic voice over, with support for over 70 languages as well as male and female voices
Get lifetime access to Voicely, an AI powered text-to-speech software that can convert any text into a realistic voice over, with support for over 70 languages as well as male and female voices
 A la tête d'Animoca Brands, dont le portefeuille détient 380 entreprises de l'écosystème Web3, Yat Siu est emblématique du secteur, non loin derrière le mystérieux Satoshi Nakamoto et Vitalik Buterin.
A la tête d'Animoca Brands, dont le portefeuille détient 380 entreprises de l'écosystème Web3, Yat Siu est emblématique du secteur, non loin derrière le mystérieux Satoshi Nakamoto et Vitalik Buterin.
Nothing breathes life into your designs like the typefaces you choose, so every month, we put together this roundup of the best new fonts we’ve found online. This month, a distinctly medieval aesthetic permeates some of the designs. You’ll find plenty of rebellion in fonts that break the rules for fun. And as always, we’ve […]
The post 15 Best New Fonts, November 2022 first appeared on Webdesigner Depot.
 Les retours colis semblent bien plus compliqué pour les acheteurs. Pourtant des solutions existent pour simplifier ce processus essentiel et renforcer l'expérience du client.
Les retours colis semblent bien plus compliqué pour les acheteurs. Pourtant des solutions existent pour simplifier ce processus essentiel et renforcer l'expérience du client.
 A l'heure où l'inflation engendre des hausses de tarifs chez les providers, l'ombre de la récession se profil de plus en plus nettement pour 2023. Des conditions qui poussent les clients à rationnaliser leurs dépenses.
A l'heure où l'inflation engendre des hausses de tarifs chez les providers, l'ombre de la récession se profil de plus en plus nettement pour 2023. Des conditions qui poussent les clients à rationnaliser leurs dépenses.
 Résiliente durant la crise sanitaire, la grande distribution recrute à la faveur d'une reprise économique qui devrait se poursuivre en 2023, malgré l'inflation.
Résiliente durant la crise sanitaire, la grande distribution recrute à la faveur d'une reprise économique qui devrait se poursuivre en 2023, malgré l'inflation.
 Un nouveau monde émerge sous la pression de notre humanité, de notre environnement et de la technologie. Il ne s'agit pas du futur mais bien d'aujourd'hui.
Un nouveau monde émerge sous la pression de notre humanité, de notre environnement et de la technologie. Il ne s'agit pas du futur mais bien d'aujourd'hui.
 L'entreprise lyonnaise spécialisée dans la gestion de l'énergie des bâtiments résidentiels et tertiaires va se concentrer sur l'autoconsommation collective.
L'entreprise lyonnaise spécialisée dans la gestion de l'énergie des bâtiments résidentiels et tertiaires va se concentrer sur l'autoconsommation collective.
A fresh collection of the most creative and trendy websites for your inspiration.
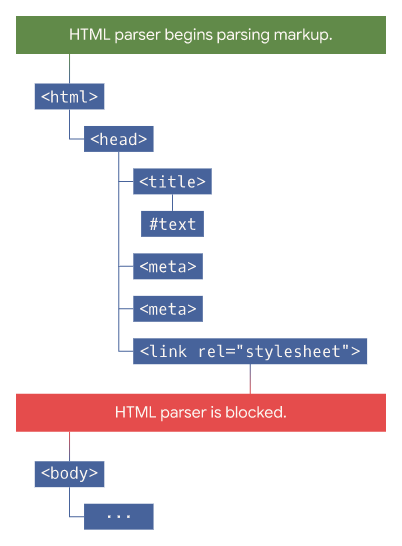
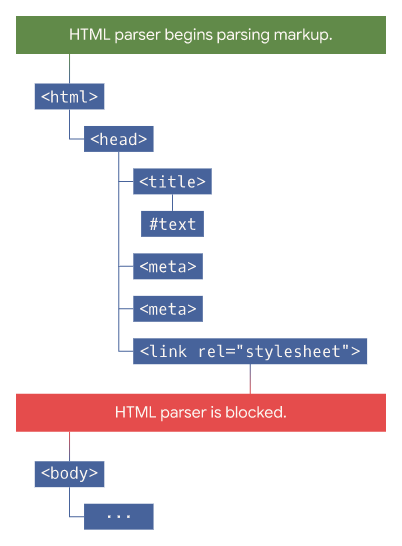
Chaque navigateur web dispose d'un "parseur HTML" (un interpréteur) qui parcourt le code source et le transforme en modèle d'objets.
Ce parseur HTML du navigateur est bloqué par deux types de ressources :
- les éléments
<link> - les éléments
<script>qui ne disposent pas d'attributsasyncnidefer

Depuis 2008, un second mécanisme parallèle entre en jeu sur l'ensemble des navigateurs : celui du "Preload Scanner". Ce second parseur agit lorsque le parseur HTML est bloqué sur une ressource et pré-charge les ressources suivantes indiquées dans le markup HTML.
Cela signifie que certains éléments placés hors HTML ne participeront pas à cette recherche anticipée : c'est le cas des polices et des images de fond appelées dans les fichiers CSS, mais également des liens ou ressources situées dans des scripts.
Ce mécanisme est automatique, mais il est possible de l'influencer en proposant le pré-chargement de certaines ressources en priorité en agissant sur les "Priority Hints" tels que async, defer, rel=preload ou fetchpriority
async et defer
Ces attributs sont liés au chargement des scripts. Dans les deux cas, ces attributs rendent le chargement asynchrone et ne bloquent pas le parseur HTML :
asyncest exécuté dès que le navigateur en a la possibilité. Les ressources sont potentiellement chargées dans n'importe quel ordre.deferest exécuté lorsque tout le DOM est parsé. Les ressources sont chargées dans l'ordre dans lequel elles sont placées dans le DOM.- les
<script module>(EcmaScript Modules) sont endeferpar défaut.
Détail important : async est prioritaire sur defer.
<script async src="script.js">
<script defer src="script.js">
Pour en savoir plus à ce sujet, n'hésitez pas à consulter l'article détaillé "Les attributs async et defer pour <script>".
rel=preload
Cette déclaration demande au navigateur de découvrir et charger une ressource en priorité avant même que le parseur ne l'atteigne. Elle est également particulièrement utile pour tous les assets non indiqués dans le markup HTML.
Exemple de pré-chargement de police :
<!-- Dans le <head> après
la feuille de styles pour ne pas la bloquer -->
<link rel="preload" as="font" href="kiwi.woff2"
type="font/woff2" crossorigin="anonymous">
(Note : ici crossorigin="anonymous" n'est utile que si la police n'est pas auto-hébergée)
Exemple de pré-chargement d'image :
<link rel="preload" as="image" href="hero.webp">
Priorité : le niveau de priorité de rel=preload est "Mandatory" (obligatoire), c'est à dire que cette fonctionnalité doit absolument être traitée en premier lieu par le navigateur. Cette action est susceptible de bloquer le chargement des feuilles de styles.
Pour mieux comprendre cette propriété dans un cas concret (polices de caractères), n'hésitez pas à consulter l'article détaillé "Optimisez vos polices web".
fetchpriority
L'attribut fetchpriority informe le navigateur du degré de priorité du pré-chargement d'une ressource. Il est possible de l'appliquer sur l'élément <link> mais aussi directement sur <img>, <script> et <iframe>.
Les valeurs possibles sont "high" (haute priorité), "low" (basse priorité) et "auto" (valeur par défaut).
Quelques exemples :
<!-- Ce script doit être pré-chargé
mais d'autres ressources sont prioritaires -->
<link rel="preload" href="script.js" as="script" fetchpriority="low">
<!-- Cette image de fond critique
est hautement prioritaire -->
<link rel="preload" as="image" href="hero.webp" fetchpriority="high">
<!-- Cette image doit être pré-chargée
mais n'est pas vraiment critique -->
<img src="sausage.svg" alt="je ne suis pas importante" fetchpriority="low">
Avec l'exemple d'images d'un carousel :
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
(source de l'exemple : https://web.dev/priority-hints/)
Priorité : le niveau de priorité de fetchpriority est "Hint" (indice), c'est à dire que cette fonctionnalité est une simple indication pour le navigateur.
preconnect et dns-prefetch
Ces attributs sont liés au chargement des ressources externes (non hébergées localement).
rel="preconnect"informe le navigateur que l'on souhaite établir une connexion le plus rapidement possible à une autre plateforme.rel="dns-prefetch"ne fait que résoudre le nom de domaine sans toutefois atteindre la ressource indiquée.
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
<link rel="dns-prefetch" href="https://example.com">
Priorité : le niveau de priorité de preconnect et dns-prefetch est "Hint" (indice), c'est à dire que ces fonctionnalités sont de simples indications pour le navigateur.
Pour en savoir plus sur l'usage de ces attributs, n'hésitez pas à consulter l'article détaillé "Optimisation des pré-chargements avec prefetch, dns-prefetch et prerender".
Lazyloading
L'attribut loading permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Les valeurs de loading sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.webp" loading="lazy" width="" height="" alt="descriptif de l'image">
<iframe src="video-player.html" loading="lazy" title=""></iframe>
Pour en savoir plus sur cet attribut appliqué aux images, n'hésitez pas à consulter l'article détaillé "Attribut loading=lazy pour les images".
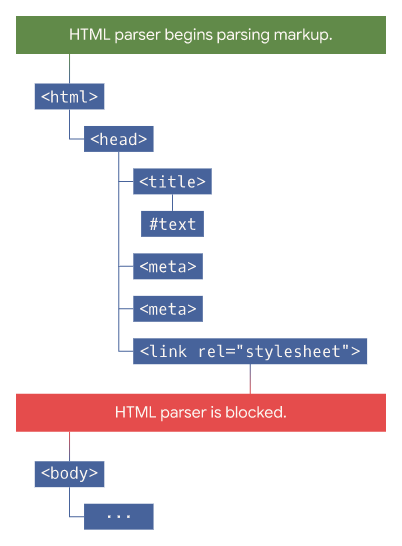
Chaque navigateur web dispose d'un "parseur HTML" (un interpréteur) qui parcourt le code source et le transforme en modèle d'objets.
Ce parseur HTML du navigateur est bloqué par deux types de ressources :
- les éléments
<link> - les éléments
<script>qui ne disposent pas d'attributsasyncnidefer

Depuis 2008, un second mécanisme parallèle entre en jeu sur l'ensemble des navigateurs : celui du "Preload Scanner". Ce second parseur agit lorsque le parseur HTML est bloqué sur une ressource et pré-charge les ressources suivantes indiquées dans le markup HTML.
Cela signifie que certains éléments placés hors HTML ne participeront pas à cette recherche anticipée : c'est le cas des polices et des images de fond appelées dans les fichiers CSS, mais également des liens ou ressources situées dans des scripts.
Ce mécanisme est automatique, mais il est possible de l'influencer en proposant le pré-chargement de certaines ressources en priorité en agissant sur les "Priority Hints" tels que async, defer, rel=preload ou fetchpriority
async et defer
Ces attributs sont liés au chargement des scripts. Dans les deux cas, ces attributs rendent le chargement asynchrone et ne bloquent pas le parseur HTML :
asyncest exécuté dès que le navigateur en a la possibilité. Les ressources sont potentiellement chargées dans n'importe quel ordre.deferest exécuté lorsque tout le DOM est parsé. Les ressources sont chargées dans l'ordre dans lequel elles sont placées dans le DOM.- les
<script module>(EcmaScript Modules) sont endeferpar défaut.
Détail important : async est prioritaire sur defer.
<script async src="script.js">
<script defer src="script.js">
Pour en savoir plus à ce sujet, n'hésitez pas à consulter l'article détaillé "Les attributs async et defer pour <script>".
rel=preload
Cette déclaration demande au navigateur de découvrir et charger une ressource en priorité avant même que le parseur ne l'atteigne. Elle est également particulièrement utile pour tous les assets non indiqués dans le markup HTML.
Exemple de pré-chargement de police :
<!-- Dans le <head> après
la feuille de styles pour ne pas la bloquer -->
<link rel="preload" as="font" href="kiwi.woff2"
type="font/woff2" crossorigin="anonymous">
(Note : ici crossorigin="anonymous" n'est utile que si la police n'est pas auto-hébergée)
Exemple de pré-chargement d'image :
<link rel="preload" as="image" href="hero.webp">
Priorité : le niveau de priorité de rel=preload est "Mandatory" (obligatoire), c'est à dire que cette fonctionnalité doit absolument être traitée en premier lieu par le navigateur. Cette action est susceptible de bloquer le chargement des feuilles de styles.
Pour mieux comprendre cette propriété dans un cas concret (polices de caractères), n'hésitez pas à consulter l'article détaillé "Optimisez vos polices web".
fetchpriority
L'attribut fetchpriority informe le navigateur du degré de priorité du pré-chargement d'une ressource. Il est possible de l'appliquer sur l'élément <link> mais aussi directement sur <img>, <script> et <iframe>.
Les valeurs possibles sont "high" (haute priorité), "low" (basse priorité) et "auto" (valeur par défaut).
Quelques exemples :
<!-- Ce script doit être pré-chargé
mais d'autres ressources sont prioritaires -->
<link rel="preload" href="script.js" as="script" fetchpriority="low">
<!-- Cette image de fond critique
est hautement prioritaire -->
<link rel="preload" as="image" href="hero.webp" fetchpriority="high">
<!-- Cette image doit être pré-chargée
mais n'est pas vraiment critique -->
<img src="sausage.svg" alt="je ne suis pas importante" fetchpriority="low">
Avec l'exemple d'images d'un carousel :
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
(source de l'exemple : https://web.dev/priority-hints/)
Priorité : le niveau de priorité de fetchpriority est "Hint" (indice), c'est à dire que cette fonctionnalité est une simple indication pour le navigateur.
preconnect et dns-prefetch
Ces attributs sont liés au chargement des ressources externes (non hébergées localement).
rel="preconnect"informe le navigateur que l'on souhaite établir une connexion le plus rapidement possible à une autre plateforme.rel="dns-prefetch"ne fait que résoudre le nom de domaine sans toutefois atteindre la ressource indiquée.
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
<link rel="dns-prefetch" href="https://example.com">
Priorité : le niveau de priorité de preconnect et dns-prefetch est "Hint" (indice), c'est à dire que ces fonctionnalités sont de simples indications pour le navigateur.
Pour en savoir plus sur l'usage de ces attributs, n'hésitez pas à consulter l'article détaillé "Optimisation des pré-chargements avec prefetch, dns-prefetch et prerender".
Lazyloading
L'attribut loading permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Les valeurs de loading sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.webp" loading="lazy" width="" height="" alt="descriptif de l'image">
<iframe src="video-player.html" loading="lazy" title=""></iframe>
Pour en savoir plus sur cet attribut appliqué aux images, n'hésitez pas à consulter l'article détaillé "Attribut loading=lazy pour les images".
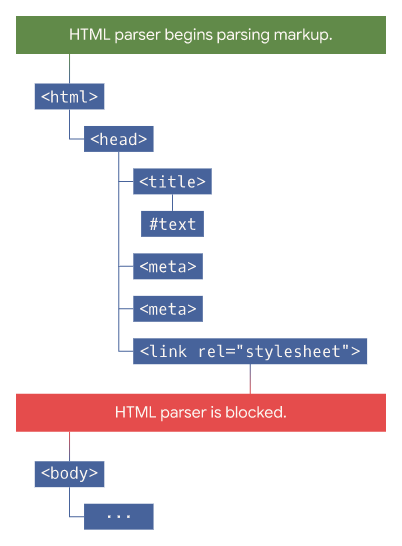
Chaque navigateur web dispose d'un "parseur HTML" (un interpréteur) qui parcourt le code source et le transforme en modèle d'objets.
Ce parseur HTML du navigateur est bloqué par deux types de ressources :
- les éléments
<link> - les éléments
<script>qui ne disposent pas d'attributsasyncnidefer

Depuis 2008, un second mécanisme parallèle entre en jeu sur l'ensemble des navigateurs : celui du "Preload Scanner". Ce second parseur agit lorsque le parseur HTML est bloqué sur une ressource et pré-charge les ressources suivantes indiquées dans le markup HTML.
Cela signifie que certains éléments placés hors HTML ne participeront pas à cette recherche anticipée : c'est le cas des polices et des images de fond appelées dans les fichiers CSS, mais également des liens ou ressources situées dans des scripts.
Ce mécanisme est automatique, mais il est possible de l'influencer en proposant le pré-chargement de certaines ressources en priorité en agissant sur les "Priority Hints" tels que async, defer, rel=preload ou fetchpriority
async et defer
Ces attributs sont liés au chargement des scripts. Dans les deux cas, ces attributs rendent le chargement asynchrone et ne bloquent pas le parseur HTML :
asyncest exécuté dès que le navigateur en a la possibilité. Les ressources sont potentiellement chargées dans n'importe quel ordre.deferest exécuté lorsque tout le DOM est parsé. Les ressources sont chargées dans l'ordre dans lequel elles sont placées dans le DOM.- les
<script module>(EcmaScript Modules) sont endeferpar défaut.
Détail important : async est prioritaire sur defer.
<script async src="script.js">
<script defer src="script.js">
Pour en savoir plus à ce sujet, n'hésitez pas à consulter l'article détaillé "Les attributs async et defer pour <script>".
rel=preload
Cette déclaration demande au navigateur de découvrir et charger une ressource en priorité avant même que le parseur ne l'atteigne. Elle est également particulièrement utile pour tous les assets non indiqués dans le markup HTML.
Exemple de pré-chargement de police :
<!-- Dans le <head> après
la feuille de styles pour ne pas la bloquer -->
<link rel="preload" as="font" href="kiwi.woff2"
type="font/woff2" crossorigin="anonymous">
(Note : ici crossorigin="anonymous" n'est utile que si la police n'est pas auto-hébergée)
Exemple de pré-chargement d'image :
<link rel="preload" as="image" href="hero.webp">
Priorité : le niveau de priorité de rel=preload est "Mandatory" (obligatoire), c'est à dire que cette fonctionnalité doit absolument être traitée en premier lieu par le navigateur. Cette action est susceptible de bloquer le chargement des feuilles de styles.
Pour mieux comprendre cette propriété dans un cas concret (polices de caractères), n'hésitez pas à consulter l'article détaillé "Optimisez vos polices web".
fetchpriority
L'attribut fetchpriority informe le navigateur du degré de priorité du pré-chargement d'une ressource. Il est possible de l'appliquer sur l'élément <link> mais aussi directement sur <img>, <script> et <iframe>.
Les valeurs possibles sont "high" (haute priorité), "low" (basse priorité) et "auto" (valeur par défaut).
Quelques exemples :
<!-- Ce script doit être pré-chargé
mais d'autres ressources sont prioritaires -->
<link rel="preload" href="script.js" as="script" fetchpriority="low">
<!-- Cette image de fond critique
est hautement prioritaire -->
<link rel="preload" as="image" href="hero.webp" fetchpriority="high">
<!-- Cette image doit être pré-chargée
mais n'est pas vraiment critique -->
<img src="sausage.svg" alt="je ne suis pas importante" fetchpriority="low">
Avec l'exemple d'images d'un carousel :
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
(source de l'exemple : https://web.dev/priority-hints/)
Priorité : le niveau de priorité de fetchpriority est "Hint" (indice), c'est à dire que cette fonctionnalité est une simple indication pour le navigateur.
preconnect et dns-prefetch
Ces attributs sont liés au chargement des ressources externes (non hébergées localement).
rel="preconnect"informe le navigateur que l'on souhaite établir une connexion le plus rapidement possible à une autre plateforme.rel="dns-prefetch"ne fait que résoudre le nom de domaine sans toutefois atteindre la ressource indiquée.
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
<link rel="dns-prefetch" href="https://example.com">
Priorité : le niveau de priorité de preconnect et dns-prefetch est "Hint" (indice), c'est à dire que ces fonctionnalités sont de simples indications pour le navigateur.
Pour en savoir plus sur l'usage de ces attributs, n'hésitez pas à consulter l'article détaillé "Optimisation des pré-chargements avec prefetch, dns-prefetch et prerender".
Lazyloading
L'attribut loading permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Les valeurs de loading sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.webp" loading="lazy" width="" height="" alt="descriptif de l'image">
<iframe src="video-player.html" loading="lazy" title=""></iframe>
Pour en savoir plus sur cet attribut appliqué aux images, n'hésitez pas à consulter l'article détaillé "Attribut loading=lazy pour les images".
Chaque navigateur web dispose d'un "parseur HTML" (un interpréteur) qui parcourt le code source et le transforme en modèle d'objets.
Ce parseur HTML du navigateur est bloqué par deux types de ressources :
- les éléments
<link> - les éléments
<script>qui ne disposent pas d'attributsasyncnidefer

Depuis 2008, un second mécanisme parallèle entre en jeu sur l'ensemble des navigateurs : celui du "Preload Scanner". Ce second parseur agit lorsque le parseur HTML est bloqué sur une ressource et pré-charge les ressources suivantes indiquées dans le markup HTML.
Cela signifie que certains éléments placés hors HTML ne participeront pas à cette recherche anticipée : c'est le cas des polices et des images de fond appelées dans les fichiers CSS, mais également des liens ou ressources situées dans des scripts.
Ce mécanisme est automatique, mais il est possible de l'influencer en proposant le pré-chargement de certaines ressources en priorité en agissant sur les "Priority Hints" tels que async, defer, rel=preload ou fetchpriority
async et defer
Ces attributs sont liés au chargement des scripts. Dans les deux cas, ces attributs rendent le chargement asynchrone et ne bloquent pas le parseur HTML :
asyncest exécuté dès que le navigateur en a la possibilité. Les ressources sont potentiellement chargées dans n'importe quel ordre.deferest exécuté lorsque tout le DOM est parsé. Les ressources sont chargées dans l'ordre dans lequel elles sont placées dans le DOM.- les
<script module>(EcmaScript Modules) sont endeferpar défaut.
Détail important : async est prioritaire sur defer.
<script async src="script.js">
<script defer src="script.js">
Pour en savoir plus à ce sujet, n'hésitez pas à consulter l'article détaillé "Les attributs async et defer pour <script>".
rel=preload
Cette déclaration demande au navigateur de découvrir et charger une ressource en priorité avant même que le parseur ne l'atteigne. Elle est également particulièrement utile pour tous les assets non indiqués dans le markup HTML.
Exemple de pré-chargement de police :
<!-- Dans le <head> après
la feuille de styles pour ne pas la bloquer -->
<link rel="preload" as="font" href="kiwi.woff2"
type="font/woff2" crossorigin="anonymous">
(Note : ici crossorigin="anonymous" n'est utile que si la police n'est pas auto-hébergée)
Exemple de pré-chargement d'image :
<link rel="preload" as="image" href="hero.webp">
Priorité : le niveau de priorité de rel=preload est "Mandatory" (obligatoire), c'est à dire que cette fonctionnalité doit absolument être traitée en premier lieu par le navigateur. Cette action est susceptible de bloquer le chargement des feuilles de styles.
Pour mieux comprendre cette propriété dans un cas concret (polices de caractères), n'hésitez pas à consulter l'article détaillé "Optimisez vos polices web".
fetchpriority
L'attribut fetchpriority informe le navigateur du degré de priorité du pré-chargement d'une ressource. Il est possible de l'appliquer sur l'élément <link> mais aussi directement sur <img>, <script> et <iframe>.
Les valeurs possibles sont "high" (haute priorité), "low" (basse priorité) et "auto" (valeur par défaut).
Quelques exemples :
<!-- Ce script doit être pré-chargé
mais d'autres ressources sont prioritaires -->
<link rel="preload" href="script.js" as="script" fetchpriority="low">
<!-- Cette image de fond critique
est hautement prioritaire -->
<link rel="preload" as="image" href="hero.webp" fetchpriority="high">
<!-- Cette image doit être pré-chargée
mais n'est pas vraiment critique -->
<img src="sausage.svg" alt="je ne suis pas importante" fetchpriority="low">
Avec l'exemple d'images d'un carousel :
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
</ul>
(source de l'exemple : https://web.dev/priority-hints/)
Priorité : le niveau de priorité de fetchpriority est "Hint" (indice), c'est à dire que cette fonctionnalité est une simple indication pour le navigateur.
preconnect et dns-prefetch
Ces attributs sont liés au chargement des ressources externes (non hébergées localement).
rel="preconnect"informe le navigateur que l'on souhaite établir une connexion le plus rapidement possible à une autre plateforme.rel="dns-prefetch"ne fait que résoudre le nom de domaine sans toutefois atteindre la ressource indiquée.
<link rel="preconnect" href="https://fonts.gstatic.com/" crossorigin>
<link rel="dns-prefetch" href="https://example.com">
Priorité : le niveau de priorité de preconnect et dns-prefetch est "Hint" (indice), c'est à dire que ces fonctionnalités sont de simples indications pour le navigateur.
Pour en savoir plus sur l'usage de ces attributs, n'hésitez pas à consulter l'article détaillé "Optimisation des pré-chargements avec prefetch, dns-prefetch et prerender".
Lazyloading
L'attribut loading permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Les valeurs de loading sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.webp" loading="lazy" width="" height="" alt="descriptif de l'image">
<iframe src="video-player.html" loading="lazy" title=""></iframe>
Pour en savoir plus sur cet attribut appliqué aux images, n'hésitez pas à consulter l'article détaillé "Attribut loading=lazy pour les images".
 La qualité dans le numérique est un sujet récent, encore trop peu considéré par les entreprises. Pourtant comme dans l'industrie, la non qualité a un impact financier et écologique réel et mesurable.
La qualité dans le numérique est un sujet récent, encore trop peu considéré par les entreprises. Pourtant comme dans l'industrie, la non qualité a un impact financier et écologique réel et mesurable.
 Ce qui définit aujourd'hui une entreprise à forte valeur ajoutée, c'est bel et bien la cohésion de ses opérations. Lorsque différentes fonctions au sein d'une organisation fonctionnent comme des unités.
Ce qui définit aujourd'hui une entreprise à forte valeur ajoutée, c'est bel et bien la cohésion de ses opérations. Lorsque différentes fonctions au sein d'une organisation fonctionnent comme des unités.
Un truc que j’apprécie sur des appareils comme l’Amazon Fire Stick ou l’Apple TV, c’est la possibilité d’avoir une application télécommande pour tout piloter depuis le smartphone. Ça permet d’éviter de chercher dans quel endroit les enfants ont planqué la télécommande. Toutefois, si vous avez un PC Windows / Linux … Suite
 Avec la popularité croissante des solutions en mode SaaS et des offres basées sur le cloud, de nombreux fournisseurs évoluent d'un modèle de licence perpétuelle vers un modèle d'abonnement.
Avec la popularité croissante des solutions en mode SaaS et des offres basées sur le cloud, de nombreux fournisseurs évoluent d'un modèle de licence perpétuelle vers un modèle d'abonnement.
 Parmi les nouveautés annoncées par le kiosque numérique ce 16 novembre, l'arrivée de l'AFP, de RTL et The Telegraph, une fonctionnalité de fil d'actualité et la mise en valeur d'articles narrés.
Parmi les nouveautés annoncées par le kiosque numérique ce 16 novembre, l'arrivée de l'AFP, de RTL et The Telegraph, une fonctionnalité de fil d'actualité et la mise en valeur d'articles narrés.
Les Sommets du Digital, l’évènement qui s’est déroulé durant 5 éditions à la Clusaz, puis en 2022 à Annecy après avoir changé de nom pour devenir Les Sommets, se réinvente à nouveau et se rélocalise à Méribel. Pendant 3 jours, du 3 au 5 avril, jusqu’à 350 personnes se réunissent pour créer une communauté autour …
L’article Savoir réinventer un évènement, avec Xavier Wargnier le fondateur des Sommets est apparu en premier sur FrenchWeb.fr.
Le syndic de copropriété digital Bellman lève 3 millions d’euros pour diversifier son offre. Ce tour de table a été mené par Breega, la famille d’Eric Setton (Iserda) et le fonds suisse Lakestar. La startup veut passer d’un modèle B2C à un modèle B2B. Lancé en 2019 par deux ingénieurs, Antonio Pinto et Jonathan Ratier, …
L’article [Série A] PropTech : Bellman lève 3 millions d’euros auprès de Breega est apparu en premier sur FrenchWeb.fr.
Revendre des chaussures qu’on ne met plus, acheter sa maison en économisant les frais d’agence: le commerce de particulier à particulier est perçu comme une voie de recours contre l’inflation, qui n’a « rien à voir » dans l’occasion avec celle observée dans le neuf, explique Antoine Jouteau dans un entretien à l’AFP. Ancien directeur général du …
L’article Pour le patron de Le Bon Coin, la seconde main est un remède contre l’inflation. est apparu en premier sur FrenchWeb.fr.
Elon Musk, déjà fort affairé à chambouler Twitter, est attendu à la barre mercredi dans un procès attaquant le plan de rémunération à plus de 50 milliards de dollars que lui a accordé le conseil d’administration de Tesla. Il doit témoigner devant la cour du Delaware où devait se dérouler le procès l’opposant au réseau …
L’article Elon Musk à la barre pour défendre sa rémunération chez Tesla est apparu en premier sur FrenchWeb.fr.
On estime que 25 milliards de colis seront envoyés en Europe en 2025. C’est dans ce contexte que Getinside lève 1,6 million d’euros pour monétiser les colis des e-commerçants. Le tour de table est mené par Founders Future, avec la participation de business angels dont Frédéric Montagnon, Gilles Moncaubeig, Julien Romanetto de Teads, Franck Da …
L’article [Seed] Retail Media : Getinside lève 1,6 million d’euros auprès de Founders Future est apparu en premier sur FrenchWeb.fr.
 L'adtech toulousaine lancée aux printemps réunit 40 e-commerçants dans sa plateforme. Elle glisse des publicités dans les colis de ses partenaires.
L'adtech toulousaine lancée aux printemps réunit 40 e-commerçants dans sa plateforme. Elle glisse des publicités dans les colis de ses partenaires.
The post Product Grid Style 248 appeared first on Best jQuery.
The post Link Hover Style 202 appeared first on Best jQuery.