Les actualités du Mardi 17 janvier 2012 dans les métiers du web - Marmits.com - Reims
Epitech vient de donner le coup d’envoi de la 3ème édition du concours « Viens créer ton jeu ». Organisée en partenariat avec Game One, cette initiative a pour objectif de faire découvrir les dessous de l’industrie du jeu vidéo au grand public. Au total, 42 passionnés de jeux vidéo, âgés de 16 à 20 ans, seront sélectionnés pour participer à l’événement. Ces [...]
Actualite informatique, geek et developpement web. Tutoriels et astuces sur Magento, Zend Framework, jQuery.
Facebook, Google +, Twitter… Quelles marques sont les plus populaires sur les principaux réseaux sociaux ? L’équipe de socialbakers a récemment publié une infographie complète, basée sur ses propres outils d’analyse, qui propose une comparaison du positionnement des différentes marques et des médias sur les plus grands réseaux sociaux. L’infographie nous apprend notamment qu’une marque peut être très populaire [...]
Après avoir fusionné avec 24h00 en avril dernier, Boosket, spécialiste de la création de boutiques en ligne Facebook, a lancé en mai dernier, Boosket-Ads, solution de création et d’optimisation des publicités sur Facebook. Aujourd’hui, la société dévoile les nouvelles fonctionnalités de sa plateforme. Gérer un grand nombre de campagnes publicitaires sur Facebook est souvent complexe et fastidieux. Basé sur l’Ads [...]
Le BlogDuWebdesign a sélectionné pour vous une série de sites originaux présentant différentes façons de mettre en scène un album de musique.
Des suggestions de choix
Inauguré avec la vague HTML5, est un élément de formulaire permettant de lier une liste de choix à un élément input. Il est voué à fournir des fonctionnalités d'auto-complétion ou d'auto-suggestion, dans un formulaire classique ou un champ de recherche, voire à d'autres éléments d'entrée, tels que les nouveaux types .

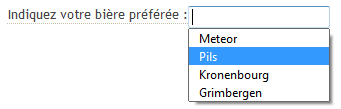
Par défaut, demeure invisible. Lors de la frappe, ou en appuyant sur la touche ↓ (flèche bas) , la liste de choix apparaît et autocompléte le champ de formulaire rattaché.
Compatibilté navigateur de l'élément
| Navigateurs | Versions |
|---|---|
|
|
Firefox 4.0+ |
|
|
Opera 9.0+ Opera Mobile 10.0+ |
|
|
Internet Explorer 10+ |
Un navigateur ne supportant pas l'élément n'affichera aucune suggestion. Le champ lié restera cependant totalement fonctionnel, l'entrée sera libre. L'exemple présenté dans cet article ne fonctionne que sur les navigateurs compatibles. Pour les alternatives, se rapporter au dernier point.
Utilisation classique
Dans la majorité des situations, il sera utile d'associer un champ d'entrée texte à une liste de suggestions.
list="bieres" type="text" id="choix_bieres">

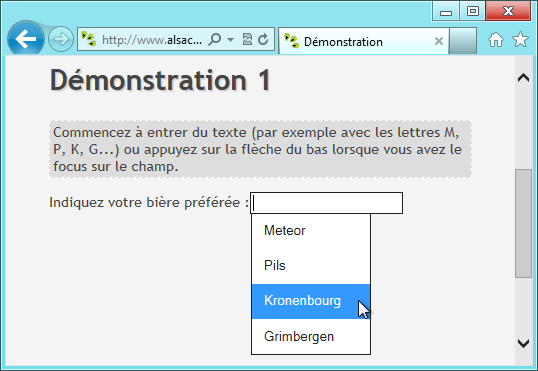
Aperçu sous Internet Explorer 10
Le champ de formulaire (input) et la liste de suggestions (datalist + option) sont reliés grace à la valeur commune des attributs list rattaché à l'input, et id de la datalist.
Utilisation multiple
Il est possible d'utiliser la même liste de suggestions pour plusieurs champs de formulaire. Cela peut être pratique pour les champs dupliqués, il n'y a ainsi qu'une seule liste à maintenir.
list="bieres" type="text" id="choix_bieres">
list="bieres" type="text" id="choix_bieres_ami">
Alternative vers
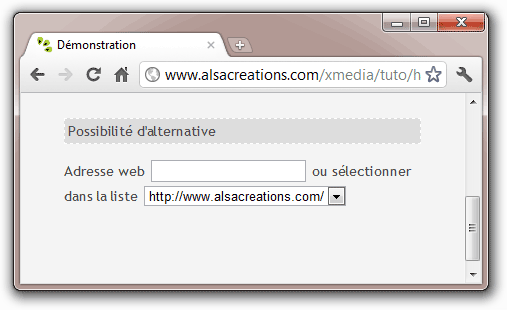
Pour les navigateurs ne supportant pas , une alternative simple peut être trouvée en complétant le formulaire par un . Le champ primaire reste libre, tandis que la liste de choix est présentée pour ces navigateurs.

Il appartient ensuite au script traitant les données côté client (navigateur) ou côté serveur de déterminer de quel champ proviennent les données : a priori il faudra prendre en compte la liste de choix uniquement si le champ est laissé libre.
Dans le même ordre d'esprit, un contenu texte stocké dans , en-dehors des options, sera affiché par les navigateurs qui ne reconnaissent pas cet élément.
Valeurs possibles pour les options
L'étiquette affichée est définie par l'attribut label. Cependant, il est important de garder à l'esprit que la valeur utilisée au final est celle donnée aux attributs value des éléments et non à leur contenu (situé entre la balise ouvrante et la balise fermante) ou à la présence de l'attribut label.
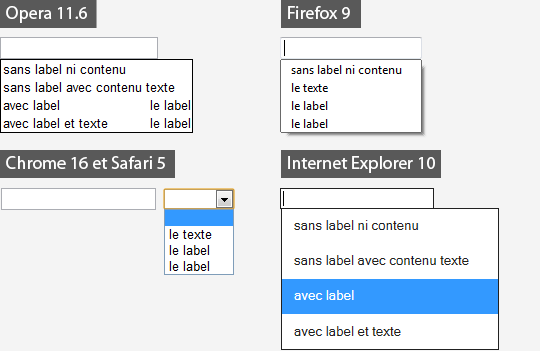
Si des valeurs différentes sont spécifiées pour deux ou trois de ces possibilités (value, label ou contenu texte), par exemple le comportement des navigateurs sera disparate :
- Internet Explorer 10+ se comportera de façon correcte,
-
Opera 9+ affichera un maximum d'informations en combinant
valueetlabelmais pas le texte contenu, -
Mozilla Firefox 9+ affichera de préférence le
label, puis le contenu texte, puis la valeur figurant dans l'attributvalue

Pour les navigateurs ne supportant pas , l'élément est toujours affiché en dernier recours, mais ses options sont aussi affectées par les précédentes informations, mais avec une meilleure cohérence dans l'interprétation : toutes les options sont affichées de la même façon. Notons aussi que les options ne peuvent être groupées avec comme dans une liste de choix .
Autres éléments concernés
La liste de données peut être potentiellement appliquée à d'autres éléments d'entrée, et n'est pas limitée à un . Si le navigateur le supporte, elle a pour vocation d'épauler d'autres types, par exemple , ou .
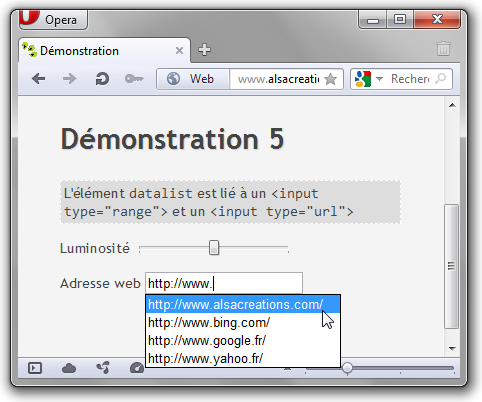
type="range" list="lumidata" min="0" max="100" value="50" step="1">

Aperçu sous Opera 11.6
Caractère dynamique
Le contenu de l'élément peut être manipulé dynamiquement dans le document, par JavaScript et l'API DOM notamment. Ceci permet d'ajouter ou de supprimer des options à la demande, par exemple en fonction d'un critère local (une case à cocher, une autre condition) ou en fonction du retour d'un appel AJAX avec XMLHttpRequest, voire avec un framework JavaScript tel que jQuery.
Propriétés de l'élément
Alternatives pour les anciens navigateurs
Cet élément étant présent en dur dans le document HTML, des frameworks JavaScript appropriés (jQuery, Dojo...) ou des scripts spécifiques peuvent aller y piocher les informations pour construire une auto-complétion dynamique.
- jQuery HTML5 datalist plugin par miketaylr.
- Relevant Dropdowns par Chris Coyier.
- datalist fallback par adactio.
-
Webshims Lib supporte
datalist(inclus input[list], input[selectedOption], datalist[options]) par Alexander Farkas.
Studyrama, groupe d’information spécialisé sur l’orientation et la vie étudiante, annonce aujourd’hui l’acquisition de Bankexam.fr, site dédié aux révisions d’examens et de concours, et de Keek.fr, portail d’information et d’échanges pour les étudiants. Grâce à ces opérations, Studyrama vise notamment à devenir leader sur le marché des révisions en ligne, une activité complémentaire de l’orientation. Lancé en 2007, [...]
Le singe est un fanboy comme les autres. La preuve avec ce programme lancé par les amis des orang outans, Apps for Apes, qui consiste à fournir des iPad de première génération légués par des tiers afin de distraire les hominidés.
Start-uppers, communicants, marketeux, ingénieurs, financiers où encore avocats et médecins… Ils sont au total 18 et tous sont passionnés par l’innovation israélienne. Afin de conférer une meilleure visibilité à l’ensemble de l’écosystème high-tech israélien, la bande d’amis a décidé de lancer, Siliconwadi.fr, le premier webzine d’information sur la technologie israélienne en Français. Social media, applications mobiles, cleantech, telecommunications, campagnes de publicité, [...]
Le web entier reprend Queen en chœur pour célébrer l’arrivée de Free dans l’univers mobile depuis la conférence de Xavier Niel. Pas un centime n’aura été dépensé pour une campagne de publicité estimée à 8 millions d’euros, et ça marche.
PNGGauntlet est une application Windows pour convertir des images en PNG optimisés.
Selon plusieurs sources, l'arrivée de Skype sur Windows Phone serait imminente, certains pariant sur quelques jours alors que d'autres l'annoncent pour le Mobile World Congress 2012.
Point commun entre tous ces trentenaires pleins aux as, outre le fait qu'ils soient tous américains : ils ont fait fortune avec des services... gratuits pour le grand public.