Les actualités du Lundi 17 février 2025 dans les métiers du web - Marmits.com - Reims
 En reprenant une participation clé dans Telecom Italia, Poste Italiane vise à créer des synergies nationales et consolider un secteur stratégique, au détriment des groupes étrangers.
En reprenant une participation clé dans Telecom Italia, Poste Italiane vise à créer des synergies nationales et consolider un secteur stratégique, au détriment des groupes étrangers.
 Alors que Bruxelles accélère la mise en place de nouvelles politiques industrielles, le Medef structure sa présence pour accompagner les entreprises françaises. Une implantation qui vise aussi à combler un retard sur les autres grands acteurs économiques européens.
Alors que Bruxelles accélère la mise en place de nouvelles politiques industrielles, le Medef structure sa présence pour accompagner les entreprises françaises. Une implantation qui vise aussi à combler un retard sur les autres grands acteurs économiques européens.
YouTube has refreshed its iconic red with a new red-to-magenta gradient to celebrate its 20th anniversary, enhancing visual appeal and color consistency across devices. The subtle update improves accessibility, encourages user interaction, and reflects the platform’s ongoing evolution.
 Une nouvelle escalade se profile dans les relations commerciales entre Washington et Bruxelles, alimentée par la volonté américaine de corriger un déséquilibre perçu dans les échanges transatlantiques.
Une nouvelle escalade se profile dans les relations commerciales entre Washington et Bruxelles, alimentée par la volonté américaine de corriger un déséquilibre perçu dans les échanges transatlantiques.
Hello tout le monde !
Après mon précédent article au sujet d’o2switch, je vous retrouve à nouveau pour vous parler d’un truc qui va vraiment vous emballer : leurs toutes nouvelles offres d’hébergement ! Vous connaissez déjà l’ADN d’o2switch… C’est du 100% français, ils ont leurs propres datacenters, un espace disque illimité en NVMe et ce fameux serveur “PowerBoost” qui file des ailes à vos sites. Mais là, ils ont repensé leur offre pour répondre aux différents besoins de tous leurs clients.
 La nouveauté pourrait permettre à Meta de maximiser l'engagement de ses utilisateurs. Elle offrirait également une alternative intéressante à Google et Bing.
La nouveauté pourrait permettre à Meta de maximiser l'engagement de ses utilisateurs. Elle offrirait également une alternative intéressante à Google et Bing.
OnlyFans leverages a meticulously crafted UX to create a powerful sense of intimacy and exclusivity, captivating users while sparking ethical debates about manipulation and exploitation.
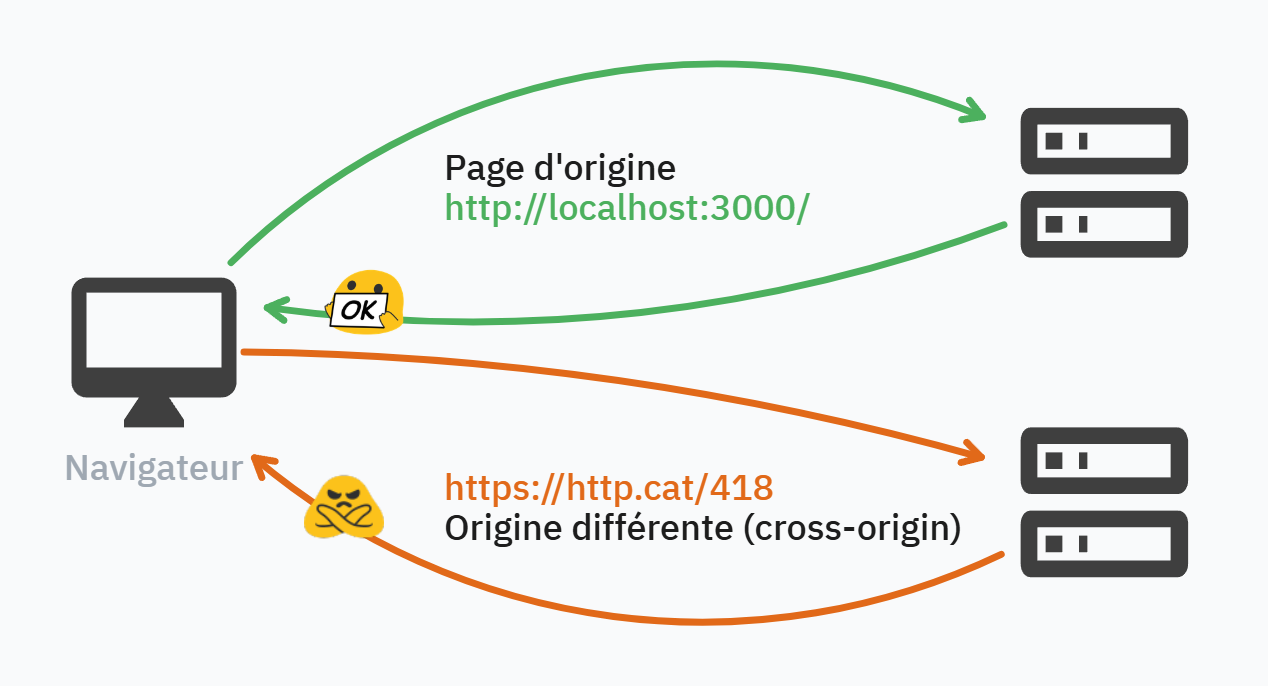
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle pour comprendre comment les navigateurs appliquent des politiques de sécurité comme la politique de même origine (Same-Origin Policy) et donc comment ils doivent se comporter lorsqu'une requête HTTP demande un fichier qui n'est pas exactement au même "emplacement" que la page web qui émet cette requête.
HTTP étant le protocole à la base du web, il a évolué depuis ses premières versions pour se perfectionner et ajouter des notions de sécurité qui n'étaient pas établies dès ses débuts car nous n'avions pas à disposition des technologies et API aussi avancées qu'aujourd'hui pour construire des applications.

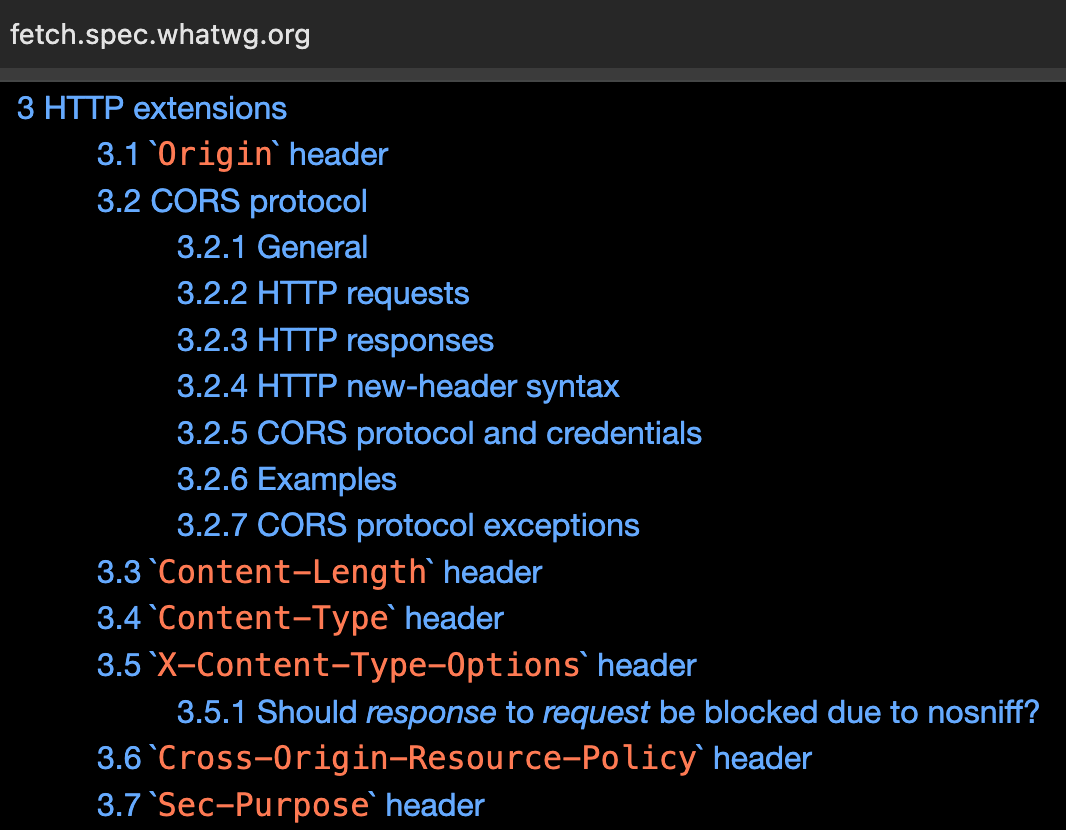
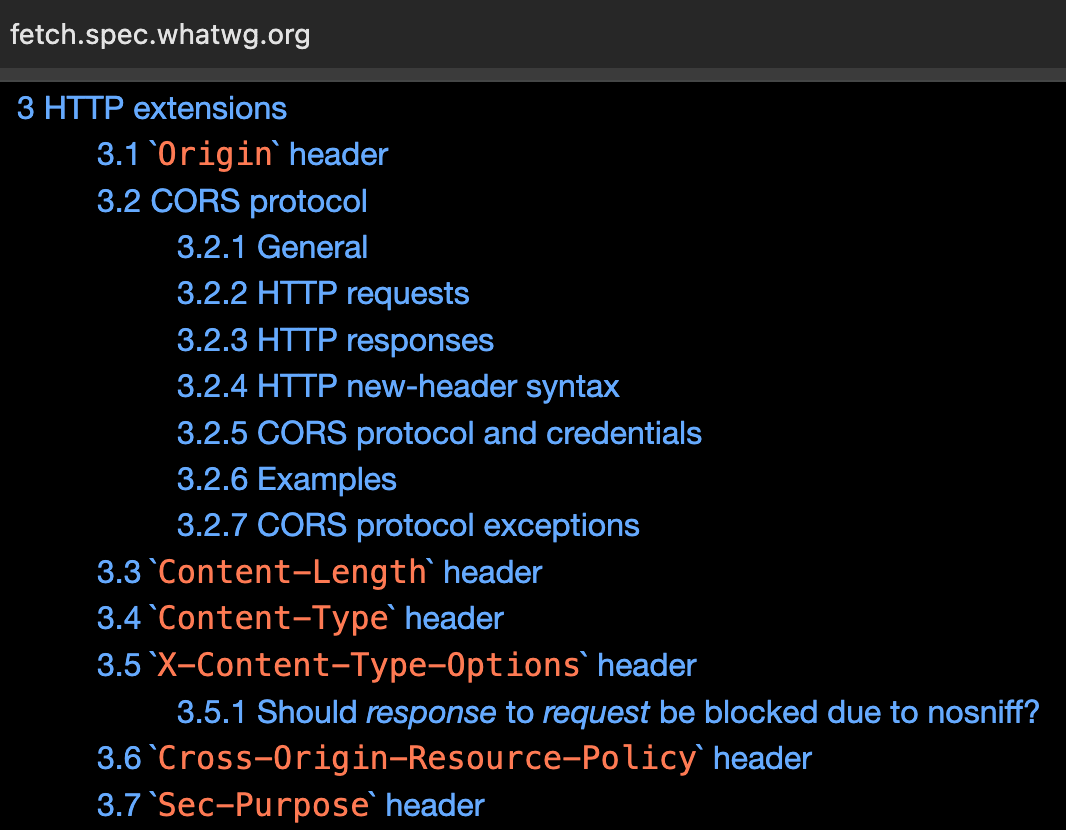
La notion de CORS (Cross-Origin Resource Sharing) entre alors en jeu, souvent pour développer à l'aide d'API qu'on interroge avec des requêtes en front et la méthode fetch() ou l'antique AJAX (alias XMLHttpRequest). C'est d'ailleurs dans le standard Fetch du WhatWG nous retrouvons ces extensions au protocole HTTP, supportées depuis au moins 2014 et remplaçant efficacement JSONP.

Dans le cas présent, ce n'est pas le serveur qui va autoriser ou bloquer l'accès à une ressource mais bien le navigateur, en fonction de l'origine et des éventuels en-têtes HTTP renvoyés par le serveur... principalement pour empêcher les attaques CSRF (Cross-Site Request Forgery) et à limiter l'accès aux ressources sensibles d'un site web par des scripts exécutés depuis une autre origine.
Sans CORS, un site malveillant pourrait charger une page de votre banque en arrière-plan et récupérer des données sensibles via une requête AJAX ou fetch, voire effectuer une requête malveillante (ex: déclencher un virement).
Qu'est-ce qu'une origine ?
Une origine (ou origin en anglais) est définie par trois composants principaux :
- Protocole (Scheme) : Le protocole utilisé, surtout
httpouhttpspuisqu'on fait du web. - Nom de domaine (Host ou Hostname) : Le nom de domaine du site web, par exemple
www.kiwipedia.fr. - Port : Le numéro de port, par exemple
80pour HTTP ou443pour HTTPS.
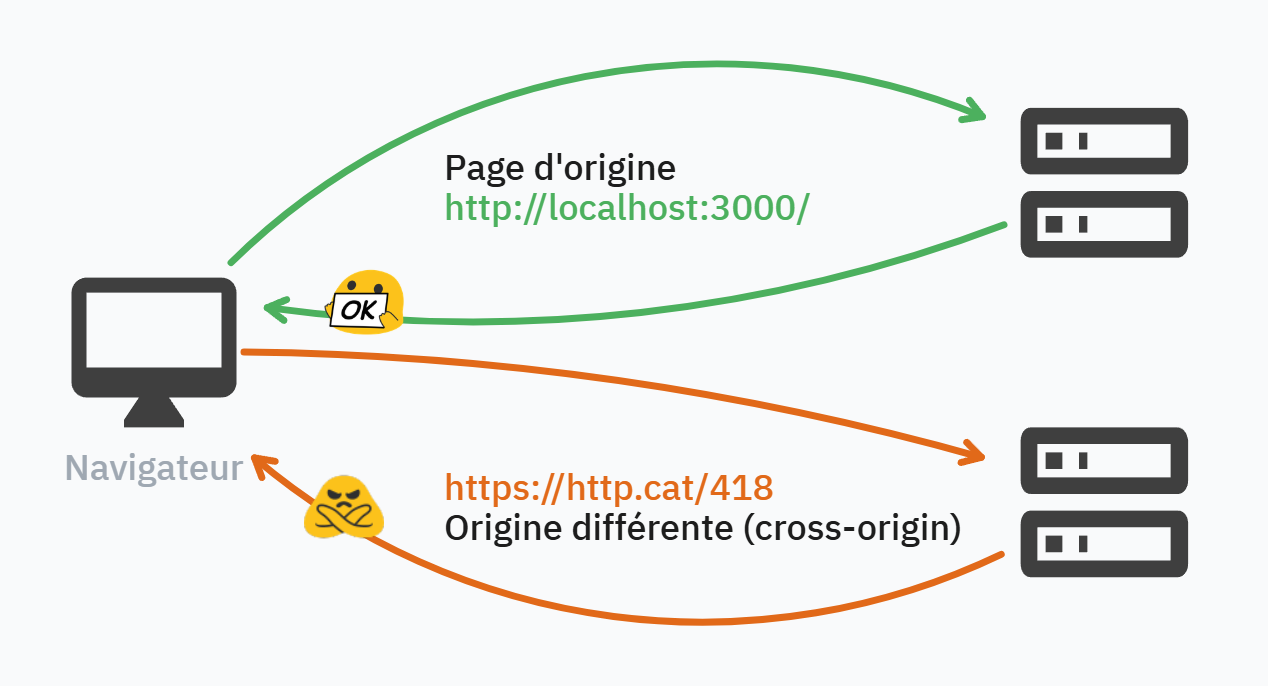
Deux adresses ou plus précisément URLs (Uniform Resource Locator) ont la même origine si elles partagent ces 3 composants : le même protocole, le même nom de domaine et le même port.

Exemples
- â
http://www.kiwipedia.fr/page1.htmlethttp://www.kiwipedia.fr/page2.htmlont la même origine (facile !). - â
http://www.kiwipedia.frethttps://www.kiwipedia.front des origines différentes (différents protocoles). - â
http://www.kiwipedia.frethttp://kiwipedia.front des origines différentes (différents noms de domaine / sous-domaine). - â
http://www.kiwipedia.frethttp://www.kiwipedia.fr:8080ont des origines différentes (différents ports).
Politique de même origine (Same-Origin Policy)
La politique de même origine est une mesure de sécurité importante, restreignant la manière dont les documents ou scripts d'une origine peuvent interagir avec les ressources d'une autre origine.
ð Ce qui est permis par défaut :
- Une page peut librement interagir avec une autre page de la même origine.
- Les requêtes fetch ou AJAX peuvent être effectuées vers la même origine sans restriction.
ð Ce qui est restreint :
- Les requêtes asynchrones (XHR, fetch) vers une origine différente sont bloquées par défaut (sauf si CORS est configuré).
- L'accès aux cookies, au stockage local et aux autres données sensibles est limité à la même origine.
CORS (Cross-Origin Resource Sharing)
Pour permettre des interactions entre différentes origines, les serveurs peuvent utiliser CORS qui est un mécanisme permettant à un serveur d'indiquer les origines autorisées à accéder à ses ressources. Cela se fait via des en-têtes HTTP spécifiques dont la plus connue est Access-Control-Allow-Origin.
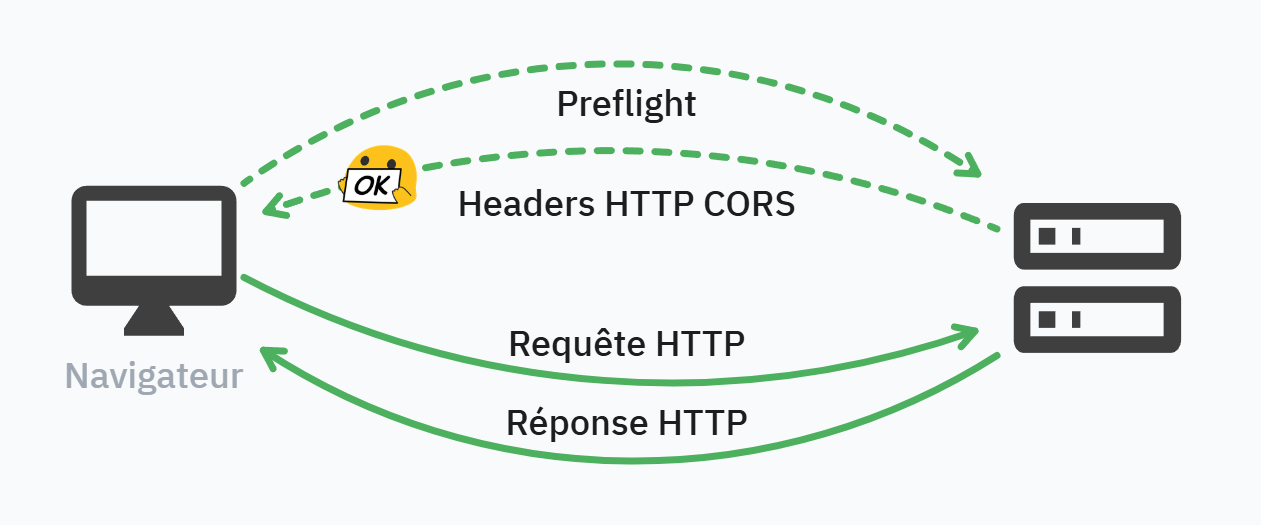
Preflight ð«
Une requête Preflight est une mesure de sécurité qui protège les utilisateurs contre les attaques CSRF et assure que seules les requêtes autorisées puissent être exécutées. Elle est déclenchée si la requête :
- Utilise une méthode HTTP autre que
GET,POSTouHEAD(commePUT,DELETE,PATCH). - Contient des en-têtes personnalisés (
Authorization,X-Custom-Header, etc.). - Utilise un
Content-Typeautre queapplication/x-www-form-urlencoded,multipart/form-data, outext/plain.
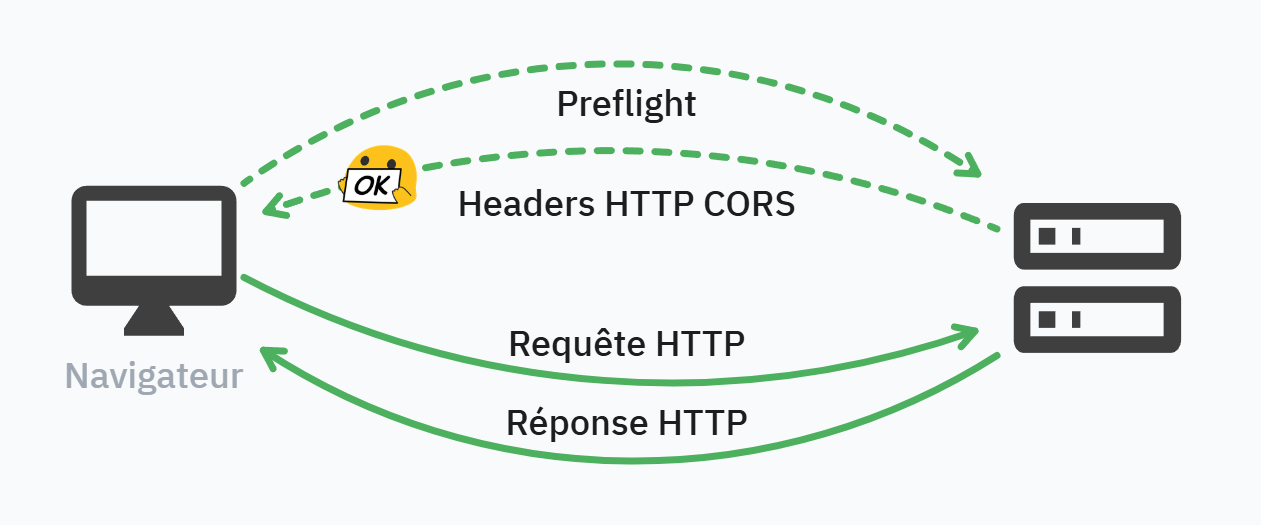
Le navigateur va donc envoyer une requête HTTP "CORS Preflight" avant une requête principale lorsqu'une requête vers une autre origine est effectuée. Elle a pour but de vérifier si la requête principale est autorisée.

1ï¸â£ Le navigateur envoie une requête HTTP OPTIONS : elle ne contient aucune donnée sensible (cookies, tokens, etc.) et inclut plusieurs en-têtes spécifiques pour demander les permissions au serveur.
OPTIONS /api/ HTTP/1.1
Origin: https://www.alsacreations.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Content-Type, Authorization
2ï¸â£ Le serveur répond poliment avec les en-têtes CORS :
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://www.alsacreations.com
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: Content-Type, Authorization
Access-Control-Max-Age: 3600
- Si le serveur accepte la requête, il renvoie une réponse avec les en-têtes CORS (
Access-Control-Allow-*). - Si les règles CORS du serveur ne permettent pas la requête principale, le navigateur bloque la requête.
Pour autoriser toutes les origines, on peut utiliser le joker Access-Control-Allow-Origin: * ce qui rend la ressource de facto "publique". Par contre il n'est pas possible d'indiquer une suite d'origines (de domaines) différents. Pour contourner cette limitation, on peut utiliser un langage back-end ou un proxy qui renverra la valeur appropriée en fonction de la provenance de la première requête.
Exemple de configuration pour Apache
Pour configurer CORS dans Apache, vous pouvez utiliser le module mod_headers pour définir les en-têtes nécessaires ; il est la plupart du temps activé par défaut. Voici un exemple de configuration :
<VirtualHost *:80>
DocumentRoot /var/www/kiwipedia.fr
ServerName www.kiwipedia.fr
<Directory /var/www/kiwipedia.fr>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
# Configuration CORS
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "https://www.alsacreations.com"
Header set Access-Control-Allow-Methods "GET, POST, OPTIONS"
Header set Access-Control-Allow-Headers "Content-Type"
</IfModule>
</VirtualHost>
Ceci peut aussi être placé dans un fichier .htaccess à la racine de votre projet.
- Access-Control-Allow-Origin : Spécifie l'origine autorisée à accéder aux ressources. Vous pouvez utiliser
*pour autoriser toutes les origines, mais cela n'est pas recommandé pour des raisons de sécurité. - Access-Control-Allow-Methods : Méthodes HTTP autorisées pour les requêtes CORS.
- Access-Control-Allow-Headers : En-têtes HTTP autorisés dans les requêtes CORS.
Exemple de configuration pour Nginx
Dans Nginx, vous pouvez ajouter les en-têtes nécessaires dans votre bloc de configuration server. Voici un exemple :
server {
listen 80;
server_name www.kiwipedia.fr;
root /var/www/kiwipedia.fr;
index index.html index.htm;
location / {
try_files $uri $uri/ =404;
# Configuration CORS
add_header 'Access-Control-Allow-Origin' 'https://www.alsacreations.com';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
}
Situations délicates et erreurs
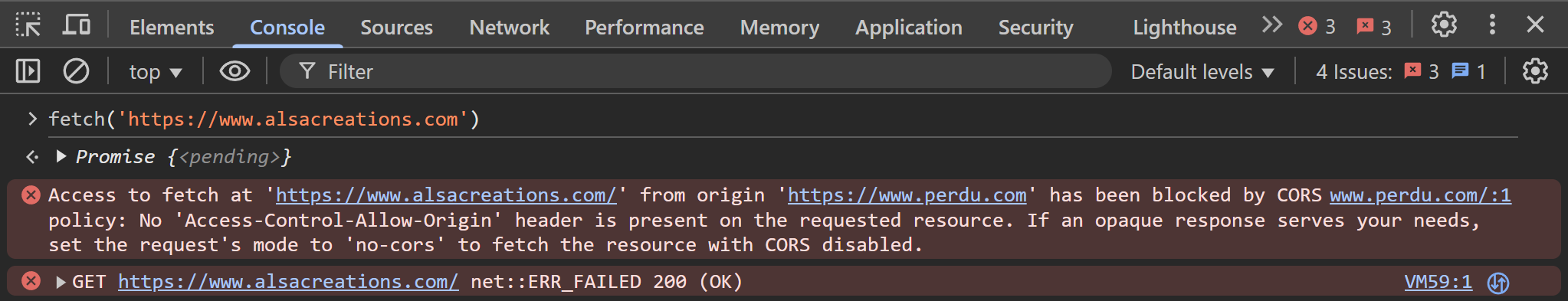
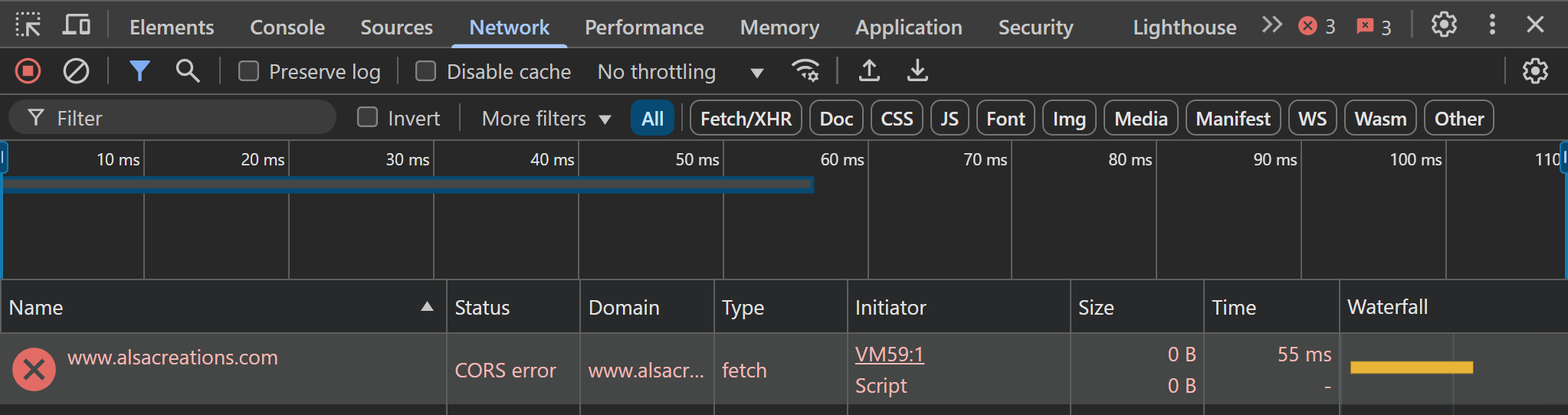
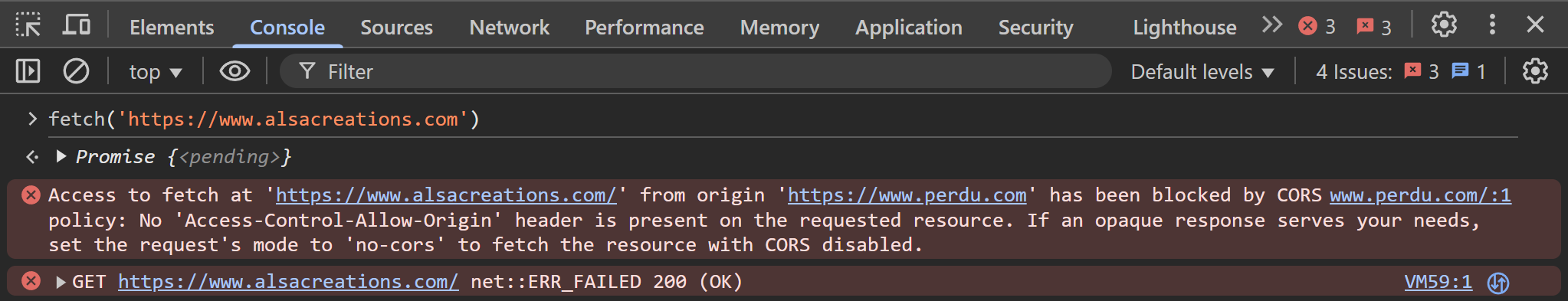
Si l'origine (origin) n'est pas correctement configurée, vous pouvez rencontrer plusieurs types d'erreurs qui seront rapidement visibles dans la console du navigateur

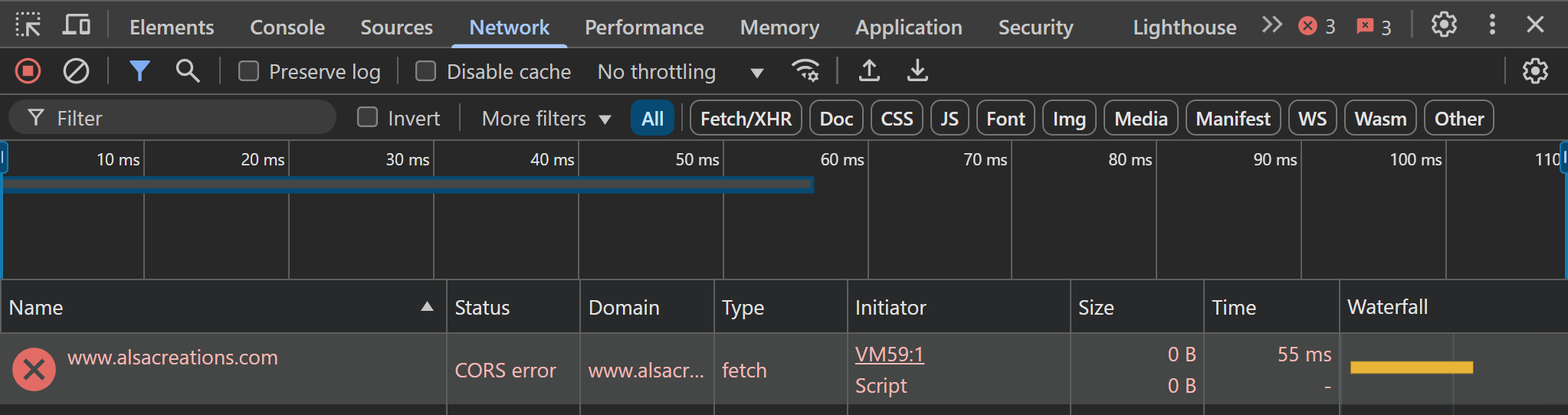
...et qui peuvent être inspectées dans l'onglet "Réseau" (ou Network).

Elles seront principalement liées à la politique de même origine (Same-Origin Policy) et aux configurations CORS (Cross-Origin Resource Sharing). Voici quelques erreurs courantes et les cas où elles peuvent se produire :
Erreurs CORS
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Cette erreur (la plus courante) se produit lorsque le serveur ne renvoie pas l'en-tête Access-Control-Allow-Origin nécessaire pour autoriser les requêtes provenant d'une origine différente. Cela peut se produire lors de requêtes XHR ou fetch. Dans ce cas il suffira d'ajouter correctement l'en-tête attendu pour débloquer la situation.
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.
Cette erreur se produit lorsque vous essayez d'inclure des informations d'identification (comme des cookies ou des en-têtes d'autorisation) dans une requête CORS, mais que le serveur utilise * comme valeur pour Access-Control-Allow-Origin. Pour inclure des informations d'identification, le serveur doit spécifier explicitement l'origine autorisée.
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: Method 'METHOD' is not allowed.
Cette erreur se produit lorsque la méthode HTTP utilisée dans la requête (par exemple, POST, PUT) n'est pas autorisée par le serveur. Le serveur doit inclure cette méthode dans l'en-tête Access-Control-Allow-Methods.
Erreurs liées à la politique de même origine
Blocked a frame with origin "ORIGIN" from accessing a cross-origin frame.
Cette erreur se produit lorsque du code JavaScript d'une page tente d'accéder au contenu d'une iframe provenant d'une origine différente. La politique de même origine empêche cet accès pour des raisons de sécurité (parce que les iframes c'est bien pratique, mais il y a des failles tout de même...)
Uncaught DOMException: Blocked a frame with origin "ORIGIN" from accessing a cross-origin frame.
Similaire à l'erreur précédente, cela peut se produire lors de tentatives d'accès à des objets DOM dans une iframe provenant d'une origine différente (on a déjà dit que les iframes c'est pratique, mais... ?)
Erreurs liées aux cookies et au stockage local
Failed to read the 'localStorage' property from 'Window': Access is denied for this document.
Celle-ci est un peu plus "logique" : elle se produit si une page tente d'accéder à localStorage depuis une origine différente, ce qui est interdit, également pour des raisons de sécurité. En général si on s'y prend bien, on ne devrait pas la rencontrer souvent.
Tester ?
Si vous devez contourner ces contraintes lorsque vous développez, soit pour tester la configuration avant/après, soit parce que vous n'avez pas encore eu l'occasion d'ajouter les bons en-têtes HTTP, sachez qu'il existe des extensions navigateur qui permettent d'ignorer ces politiques de sécurité par exemple CORS Everywhere sous Firefox. Évidemment il faudra penser à revenir à la situation normale ensuite ;)
La notion d'origine est un concept fondamental dans le développement web, en particulier pour la sécurité et la gestion des ressources. Elle est essentielle pour comprendre comment les navigateurs appliquent des politiques de sécurité comme la politique de même origine (Same-Origin Policy) et donc comment ils doivent se comporter lorsqu'une requête HTTP demande un fichier qui n'est pas exactement au même "emplacement" que la page web qui émet cette requête.
HTTP étant le protocole à la base du web, il a évolué depuis ses premières versions pour se perfectionner et ajouter des notions de sécurité qui n'étaient pas établies dès ses débuts car nous n'avions pas à disposition des technologies et API aussi avancées qu'aujourd'hui pour construire des applications.

La notion de CORS (Cross-Origin Resource Sharing) entre alors en jeu, souvent pour développer à l'aide d'API qu'on interroge avec des requêtes en front et la méthode fetch() ou l'antique AJAX (alias XMLHttpRequest). C'est d'ailleurs dans le standard Fetch du WhatWG nous retrouvons ces extensions au protocole HTTP, supportées depuis au moins 2014 et remplaçant efficacement JSONP.

Dans le cas présent, ce n'est pas le serveur qui va autoriser ou bloquer l'accès à une ressource mais bien le navigateur, en fonction de l'origine et des éventuels en-têtes HTTP renvoyés par le serveur... principalement pour empêcher les attaques CSRF (Cross-Site Request Forgery) et à limiter l'accès aux ressources sensibles d'un site web par des scripts exécutés depuis une autre origine.
Sans CORS, un site malveillant pourrait charger une page de votre banque en arrière-plan et récupérer des données sensibles via une requête AJAX ou fetch, voire effectuer une requête malveillante (ex: déclencher un virement).
Qu'est-ce qu'une origine ?
Une origine (ou origin en anglais) est définie par trois composants principaux :
- Protocole (Scheme) : Le protocole utilisé, surtout
httpouhttpspuisqu'on fait du web. - Nom de domaine (Host ou Hostname) : Le nom de domaine du site web, par exemple
www.kiwipedia.fr. - Port : Le numéro de port, par exemple
80pour HTTP ou443pour HTTPS.
Deux adresses ou plus précisément URLs (Uniform Resource Locator) ont la même origine si elles partagent ces 3 composants : le même protocole, le même nom de domaine et le même port.

Exemples
- â
http://www.kiwipedia.fr/page1.htmlethttp://www.kiwipedia.fr/page2.htmlont la même origine (facile !). - â
http://www.kiwipedia.frethttps://www.kiwipedia.front des origines différentes (différents protocoles). - â
http://www.kiwipedia.frethttp://kiwipedia.front des origines différentes (différents noms de domaine / sous-domaine). - â
http://www.kiwipedia.frethttp://www.kiwipedia.fr:8080ont des origines différentes (différents ports).
Politique de même origine (Same-Origin Policy)
La politique de même origine est une mesure de sécurité importante, restreignant la manière dont les documents ou scripts d'une origine peuvent interagir avec les ressources d'une autre origine.
ð Ce qui est permis par défaut :
- Une page peut librement interagir avec une autre page de la même origine.
- Les requêtes fetch ou AJAX peuvent être effectuées vers la même origine sans restriction.
ð Ce qui est restreint :
- Les requêtes asynchrones (XHR, fetch) vers une origine différente sont bloquées par défaut (sauf si CORS est configuré).
- L'accès aux cookies, au stockage local et aux autres données sensibles est limité à la même origine.
CORS (Cross-Origin Resource Sharing)
Pour permettre des interactions entre différentes origines, les serveurs peuvent utiliser CORS qui est un mécanisme permettant à un serveur d'indiquer les origines autorisées à accéder à ses ressources. Cela se fait via des en-têtes HTTP spécifiques dont la plus connue est Access-Control-Allow-Origin.
Preflight ð«
Une requête Preflight est une mesure de sécurité qui protège les utilisateurs contre les attaques CSRF et assure que seules les requêtes autorisées puissent être exécutées. Elle est déclenchée si la requête :
- Utilise une méthode HTTP autre que
GET,POSTouHEAD(commePUT,DELETE,PATCH). - Contient des en-têtes personnalisés (
Authorization,X-Custom-Header, etc.). - Utilise un
Content-Typeautre queapplication/x-www-form-urlencoded,multipart/form-data, outext/plain.
Le navigateur va donc envoyer une requête HTTP "CORS Preflight" avant une requête principale lorsqu'une requête vers une autre origine est effectuée. Elle a pour but de vérifier si la requête principale est autorisée.

1ï¸â£ Le navigateur envoie une requête HTTP OPTIONS : elle ne contient aucune donnée sensible (cookies, tokens, etc.) et inclut plusieurs en-têtes spécifiques pour demander les permissions au serveur.
OPTIONS /api/ HTTP/1.1
Origin: https://www.alsacreations.com
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Content-Type, Authorization
2ï¸â£ Le serveur répond poliment avec les en-têtes CORS :
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: https://www.alsacreations.com
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: Content-Type, Authorization
Access-Control-Max-Age: 3600
- Si le serveur accepte la requête, il renvoie une réponse avec les en-têtes CORS (
Access-Control-Allow-*). - Si les règles CORS du serveur ne permettent pas la requête principale, le navigateur bloque la requête.
Pour autoriser toutes les origines, on peut utiliser le joker Access-Control-Allow-Origin: * ce qui rend la ressource de facto "publique". Par contre il n'est pas possible d'indiquer une suite d'origines (de domaines) différents. Pour contourner cette limitation, on peut utiliser un langage back-end ou un proxy qui renverra la valeur appropriée en fonction de la provenance de la première requête.
Exemple de configuration pour Apache
Pour configurer CORS dans Apache, vous pouvez utiliser le module mod_headers pour définir les en-têtes nécessaires ; il est la plupart du temps activé par défaut. Voici un exemple de configuration :
<VirtualHost *:80>
DocumentRoot /var/www/kiwipedia.fr
ServerName www.kiwipedia.fr
<Directory /var/www/kiwipedia.fr>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
# Configuration CORS
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "https://www.alsacreations.com"
Header set Access-Control-Allow-Methods "GET, POST, OPTIONS"
Header set Access-Control-Allow-Headers "Content-Type"
</IfModule>
</VirtualHost>
Ceci peut aussi être placé dans un fichier .htaccess à la racine de votre projet.
- Access-Control-Allow-Origin : Spécifie l'origine autorisée à accéder aux ressources. Vous pouvez utiliser
*pour autoriser toutes les origines, mais cela n'est pas recommandé pour des raisons de sécurité. - Access-Control-Allow-Methods : Méthodes HTTP autorisées pour les requêtes CORS.
- Access-Control-Allow-Headers : En-têtes HTTP autorisés dans les requêtes CORS.
Exemple de configuration pour Nginx
Dans Nginx, vous pouvez ajouter les en-têtes nécessaires dans votre bloc de configuration server. Voici un exemple :
server {
listen 80;
server_name www.kiwipedia.fr;
root /var/www/kiwipedia.fr;
index index.html index.htm;
location / {
try_files $uri $uri/ =404;
# Configuration CORS
add_header 'Access-Control-Allow-Origin' 'https://www.alsacreations.com';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Content-Type';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain charset=UTF-8';
add_header 'Content-Length' 0;
return 204;
}
}
}
Situations délicates et erreurs
Si l'origine (origin) n'est pas correctement configurée, vous pouvez rencontrer plusieurs types d'erreurs qui seront rapidement visibles dans la console du navigateur

...et qui peuvent être inspectées dans l'onglet "Réseau" (ou Network).

Elles seront principalement liées à la politique de même origine (Same-Origin Policy) et aux configurations CORS (Cross-Origin Resource Sharing). Voici quelques erreurs courantes et les cas où elles peuvent se produire :
Erreurs CORS
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Cette erreur (la plus courante) se produit lorsque le serveur ne renvoie pas l'en-tête Access-Control-Allow-Origin nécessaire pour autoriser les requêtes provenant d'une origine différente. Cela peut se produire lors de requêtes XHR ou fetch. Dans ce cas il suffira d'ajouter correctement l'en-tête attendu pour débloquer la situation.
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'.
Cette erreur se produit lorsque vous essayez d'inclure des informations d'identification (comme des cookies ou des en-têtes d'autorisation) dans une requête CORS, mais que le serveur utilise * comme valeur pour Access-Control-Allow-Origin. Pour inclure des informations d'identification, le serveur doit spécifier explicitement l'origine autorisée.
Access to XMLHttpRequest at 'URL' from origin 'ORIGIN' has been blocked by CORS policy: Method 'METHOD' is not allowed.
Cette erreur se produit lorsque la méthode HTTP utilisée dans la requête (par exemple, POST, PUT) n'est pas autorisée par le serveur. Le serveur doit inclure cette méthode dans l'en-tête Access-Control-Allow-Methods.
Erreurs liées à la politique de même origine
Blocked a frame with origin "ORIGIN" from accessing a cross-origin frame.
Cette erreur se produit lorsque du code JavaScript d'une page tente d'accéder au contenu d'une iframe provenant d'une origine différente. La politique de même origine empêche cet accès pour des raisons de sécurité (parce que les iframes c'est bien pratique, mais il y a des failles tout de même...)
Uncaught DOMException: Blocked a frame with origin "ORIGIN" from accessing a cross-origin frame.
Similaire à l'erreur précédente, cela peut se produire lors de tentatives d'accès à des objets DOM dans une iframe provenant d'une origine différente (on a déjà dit que les iframes c'est pratique, mais... ?)
Erreurs liées aux cookies et au stockage local
Failed to read the 'localStorage' property from 'Window': Access is denied for this document.
Celle-ci est un peu plus "logique" : elle se produit si une page tente d'accéder à localStorage depuis une origine différente, ce qui est interdit, également pour des raisons de sécurité. En général si on s'y prend bien, on ne devrait pas la rencontrer souvent.
Tester ?
Si vous devez contourner ces contraintes lorsque vous développez, soit pour tester la configuration avant/après, soit parce que vous n'avez pas encore eu l'occasion d'ajouter les bons en-têtes HTTP, sachez qu'il existe des extensions navigateur qui permettent d'ignorer ces politiques de sécurité par exemple CORS Everywhere sous Firefox. Évidemment il faudra penser à revenir à la situation normale ensuite ;)
Maman de trois enfants, Nadjma a repris sa carrière après une pause de six ans. Elle témoigne de son expérience avec la formation en ligne d’OpenClassrooms pour préparer le concours d’Agent Territorial Spécialisé des Écoles Maternelles (ATSEM). Découvrez son parcours, ses défis et comment la formation en ligne couplée à une remise à niveau numérique … Continuer la lecture de « La formation en ligne m’a redonné confiance », Nadjma en préparation au concours d’ATSEM
L’article « La formation en ligne m’a redonné confiance », Nadjma en préparation au concours d’ATSEM est apparu en premier sur OpenClassrooms : le blog.
Le licenciement, c’est souvent la douche froide, la remise en question existentielle. Mais si on te disait que c’est aussi le début d’une aventure incroyable ? C’est ce qu’a vécu Baptiste, un ancien étudiant d’OpenClassrooms qui a transformé ce coup dur en une reconversion réussie et épanouissante en saisissant l’opportunité que représente l’outskilling. L’outskilling, késako … Continuer la lecture de Rebondir après un licenciement économique : l’histoire inspirante de Baptiste
L’article Rebondir après un licenciement économique : l’histoire inspirante de Baptiste est apparu en premier sur OpenClassrooms : le blog.
À 31 ans, Kevin, vient du secteur du BTP et possède un parcours scolaire atypique. Il a obtenu deux BTS, l’un en aménagement paysager et l’autre en froid et énergétique, avant de compléter sa formation par une licence en conduite de travaux et développement durable. Fort d’une expérience en bureau d’études et en tant que … Continuer la lecture de Kevin : De l’expertise terrain au mentorat passionné chez OpenClassrooms
L’article Kevin : De l’expertise terrain au mentorat passionné chez OpenClassrooms est apparu en premier sur OpenClassrooms : le blog.
Bonjour Laura ! Peux-tu te présenter en quelques mots ? J’ai commencé ma carrière comme auxiliaire puéricultrice, travaillant 10 ans en hôpital, notamment avec des enfants malades au CHU de Bordeaux puis en maternité, où j’ai accompagné les parents de nouveaux-nés. Ensuite, j’ai exploré le monde de la crèche : en micro-crèche (crèche privée) puis … Continuer la lecture de “La formation en ligne est idéale pour les profils en reconversion professionnelle”, Laura mentor petite enfance
L’article “La formation en ligne est idéale pour les profils en reconversion professionnelle”, Laura mentor petite enfance est apparu en premier sur OpenClassrooms : le blog.
On ne peut pas vraiment parler de position par mots-clés dans les chatbots IA. Alors comment suivre la visibilité de votre marque sur les moteurs d'IA générative (ChatGPT, Gemini, Perplexity, Mistral, Claude) ?
Je suis content, on m’a demandé de tester le nouveau Civilization VII de Sid Meier, qui était, je crois très attendu par les fans et amateurs de ce qu’on appelle je crois, le genre 4X pour eXplore, eXpand, eXploit, eXterminate.
Sorti en 1991 chez MicroProse, Civilization a été le pilier fondateur de ce genre et malgré les challengers qui sont venus jouer dans la cour des jeux de stratégie tour par tour, Civilization a su se renouveler et rester au sommet toutes ces années. Bref, la barre est haute, les attentes des fans nombreuses et y’en a même qui ont posé des jours de congé pour s’y remettre.
 Le chief product and technology officer de la digital workplace revient sur sa stratégie et sa feuille de route pour l'année 2025.
Le chief product and technology officer de la digital workplace revient sur sa stratégie et sa feuille de route pour l'année 2025.
 Depuis le lancement de ChatGPT en novembre 2022, le terme " prompt " s'est imposé dans le vocabulaire technologique. La démocratisation de l'agent conversationnel d'OpenAI, a propulsé ce concept sur le devant de la scène. Dès lors, on a vu fleurir sur les plateformes des réseaux sociaux des experts du prompt, des " prompt engineers " et des formations en ligne (ou tutos YouTube) pour rédiger des prompts parfaits.
Depuis le lancement de ChatGPT en novembre 2022, le terme " prompt " s'est imposé dans le vocabulaire technologique. La démocratisation de l'agent conversationnel d'OpenAI, a propulsé ce concept sur le devant de la scène. Dès lors, on a vu fleurir sur les plateformes des réseaux sociaux des experts du prompt, des " prompt engineers " et des formations en ligne (ou tutos YouTube) pour rédiger des prompts parfaits.
 Paris vient tout juste de célébrer la belle Digitale, mais la fête est amère. Car l'IA n'est plus notre quête, mais notre fuite.
Paris vient tout juste de célébrer la belle Digitale, mais la fête est amère. Car l'IA n'est plus notre quête, mais notre fuite.
 Deepseek a osé le nu : open source. Choquant les prudes ChatGPT et Gemini : logiciel propriétaire.
Deepseek a osé le nu : open source. Choquant les prudes ChatGPT et Gemini : logiciel propriétaire.
Une stratégie de croissance hybride Depuis sa transformation initiée au début des années 2000, Dékuple s’est imposé comme un acteur majeur du data marketing et de la communication. Dirigé par Bertrand Laurioz depuis 2019, le groupe conjugue croissance organique et acquisitions stratégiques pour construire un acteur qui compte sur l’échiquier du marketing digital. Dékuple a …
L’article Data marketing : la stratégie de Dékuple à l’heure de l’IA avec Bertrand Laurioz CEO du groupe. est apparu en premier sur FRENCHWEB.FR.
 Avec son projet de référendum, Emmanuel Macron suscite le scepticisme jusque dans ses rangs, peu enclin à cette idée.
Avec son projet de référendum, Emmanuel Macron suscite le scepticisme jusque dans ses rangs, peu enclin à cette idée.
 Avec son modèle, DeepSeek R1 s'approche des performances brutes de o3-mini d'OpenAI sans toutefois les dépasser. Mais il a d'autres atouts à faire valoir.
Avec son modèle, DeepSeek R1 s'approche des performances brutes de o3-mini d'OpenAI sans toutefois les dépasser. Mais il a d'autres atouts à faire valoir.
Learn how to create an emissive dissolve effect, a popular technique in games for smoothly fading or transforming objects.
Bien qu’il ait conquis une grande partie de l’Europe à lui tout seul, Napoléon Bonaparte est presque aussi connu pour sa petite taille. En réalité, l’empereur des Français mesurait environ 1,69 mètre, ce qui le plaçait au-dessus de la moyenne des hommes de l’époque, tant en France qu’en Angleterre. À sa mort, en 1821, Napoléon a été mesuré à 1,57 mètre. Malheureusement pour le défunt, ces mesures ont été prises par des Anglais en pieds et en pouces. Au début du XIXe siècle, le système métrique n’était pas encore universellement utilisé, ce qui signifie qu’il n’existait pas de mesure standardisée. ...
Lire la suite : Mythe historique : Napoléon était petit
Lors du AI Action Summit à Paris, le vice-président J.D. Vance a réaffirmé que l’administration Trump ne suivrait pas l’Union européenne dans sa volonté de réguler préventivement l’intelligence artificielle. Pourtant, aux États-Unis, plusieurs États prennent une direction opposée. Californie, New York, Texas, Illinois : plus d’une dizaine d’entre eux examinent des projets de loi directement …
L’article AI Act européen: l’Europe inspire l’Amérique, malgré Washington est apparu en premier sur FRENCHWEB.FR.

Free PSD mockup featuring a green glass diffuser bottle held by a hand against natural green foliage background.
The post Diffuser Bottle PSD Mockup appeared first on Freebiesbug.
 Classification des backlinks, rôle de l'entité et du contexte, le géant américain passe au crible les liens entrants
Classification des backlinks, rôle de l'entité et du contexte, le géant américain passe au crible les liens entrants
Meta prêt à interpeller Trump face aux sanctions de l’UE Lors de la Munich Security Conference qui se tenait se week end en Allemagne, Joel Kaplan, directeur mondial des affaires publiques de Meta, a affirmé que l’entreprise n’hésiterait pas à solliciter l’intervention du président Donald Trump si l’Union européenne appliquait ses réglementations numériques de manière …
L’article Meta prêt à interpeller Trump face aux sanctions de l’UE / Amazon accusé par l’Italie d’évasion fiscale / Brevo affiche une forte croissance est apparu en premier sur FRENCHWEB.FR.
Vous rêvez d’un assistant personnel intelligent qui comprenne vraiment vos besoins, fouille efficacement dans vos documents et vous aide à être plus productif alors j’ai peut-être trouvé la solution qu’il vous faut ! Ça s’apelle Khoj, et c’est un projet open source très prometteur qui permet de disposer d’un assistant capable de discuter naturellement avec vous de n’importe quel sujet, tout en s’appuyant sur vos propres documents quand c’est pertinent.
Brevo, acteur européen du CRM, annonce une croissance soutenue avec un ARR de 179 millions d’euros en 2024, en hausse de 32 % sur un an grâce à son activité organique, qui représente 85 % de son chiffre d’affaires. L’entreprise affiche une rentabilité à deux chiffres et renforce son expansion internationale, avec 70 % de …
L’article Brevo affiche une forte croissance et investit 50 millions d’euros dans l’IA sur 5 ans. est apparu en premier sur FRENCHWEB.FR.
From a teaching assistant in Mark Zuckerberg’s AI class to a roboticist turning industrial machines into lifelike creatures, this year’s Config speakers are redefining how we build and experience technology.
In the mid-2000s, Guy Kawasaki, a renowned venture capitalist and former Apple evangelist, introduced the 10-20-30 rule for crafting effective presentations.
When we’re creating roadmaps for our design systems, it’s often a daunting and highly manual process to figure out what state all of our components are in.
Today we are checking out a $10 UI design, a $2000 UI design, a $30000 UI design all the way up to $100,000 UI design project. What helps the more expensive design projects stand out?
Modern React aligns closely with functional programming (FP) principles, making our code cleaner, more readable, and predictable. Some fundamental FP concepts used in React include:
The developer tools in Chrome let you inspect website content, view what files are loaded when visiting a page, generate detailed performance reports, and more.
Authentication is a daunting (but necessary) part of engaging with most digital products. Users don’t want to have to log in, remember passwords and other login credentials, reset them when they don’t remember them, ensure that they’re secure, and so on. And paying for a password manager seems unfair since it doesn’t really bring any joy.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
 Alors que les prix de l'immobilier restent au plus hauts dans de nombreuses régions, certains territoires demeurent étonnamment accessibles.
Alors que les prix de l'immobilier restent au plus hauts dans de nombreuses régions, certains territoires demeurent étonnamment accessibles.
 Une carte, créée par le Journal du Net, dévoile les itinéraires les plus empruntés par les voitures-radars. C'est sur ces routes que la plupart se font flasher.
Une carte, créée par le Journal du Net, dévoile les itinéraires les plus empruntés par les voitures-radars. C'est sur ces routes que la plupart se font flasher.