Les actualités du Jeudi 18 janvier 2024 dans les métiers du web - Marmits.com - Reims
AI images are quick and easy to make. They look great at first sight, and they quickly replaced the use of stock images. But, like everything cheap and easy, they come with trade-offs. A short critique of the pure AI image.
… et des extraits aujourd’hui pour l’apéritif ! Les ateliers de l’UTC de l’opération #Solarpunk #UPLOAD ont été plus que fructueux ! Si vous avez raté le début, parcourez cet article récent et cet autre… Sept groupes de participant⋅es ont collectivement imaginé … Lire la suite
To create a new proprietary shape, Pentagram and Itaú’s in-house design team pushed beyond the square, increasing the radius of the corner curves and rounding out the sides to make the form more organic and dynamic.
Over the years, I’ve taken note of some of the ways I’ve observed teams use crit to great effect and I’m sharing what I’ve learned in the form of some high-level thoughts for your consideration. All teams are unique, as are their needs, so pick and choose from these as you see fit.
On le sait, le syndicalisme ne se porte pas formidablement bien dans notre pays. Et dans certains métiers, il ne va pas forcément de soi. C’est pourquoi l’article de Cécile et Thomas, publié initialement sur 24joursdeweb nous a semblé essentiel, … Lire la suite
We’re introducing two major updates to help you search any way, anywhere: Circle to Search and an AI-powered multisearch experience.
A unification of the Dock with Mission Control’s window-management.
« Connais ton ennemi et connais-toi toi-même » cette citation tirée de L’art de la guerre de Sun Tzu pourrait être la baseline de FILIGRAN, une startup dont l’idée est née dans la tête de Samuel Hassine, alors qu’il travaillait au sein de l’Agence nationale de la sécurité des systèmes d’informations (ANSSI) en tant qu’Head of Cyber …
L’article FILIGRAN, la startup pour connaitre la météo de vos risques de cybersécurité à tout moment. est apparu en premier sur FRENCHWEB.FR.
La pseudo-classe :has() réalise le fantasme historique de pouvoir enfin "cibler le parent" en CSS… mais elle fait bien plus que ça !
:has() est une pseudo-classe CSS issue des spécifications "Selectors level 4" où elle est décrite comme "sélecteur relationnel".
Le sélecteur :has() cible un élément en relation avec la liste d'arguments qu'il contient au sein de ses parenthèses. Cela permet de cibler un parent ou ancêtre, mais également un frère précédent dans le DOM.
Commençons justement par une énumération d'exemples de ce qu'est capable de réaliser :has()…
Quelques exemples simples
Je cible l'élément <a> à condition qu'il contienne un descendant <img> :
a:has(img) {
}
Je cible l'élément <a> à condition qu'il contienne un enfant direct <img> :
a:has(> img) {
}
Je cible n'importe quel élément du DOM à condition qu'il contienne un descendant <img> :
:has(img) {
}
Je cible l'élément <button> à condition qu'il contienne un descendant de classe .icon ou de classe .text :
button:has(.icon, .text) {
}
Je masque l'élément <svg> s'il contient un descendant <symbol> ou <defs> :
svg:has(symbol, defs) {
display: none;
}
Je cible l'élément de classe .container à condition qu'il contienne un enfant direct unique <img> :
.container:has(> img:only-child) {
}
Je cible l'élément de classe .form-group à condition qu'il contienne un élément <input> à l'état coché :
.form-group:has(input:checked) {
}
Je cible l'élément <form> à condition qu'il contienne un élément à l'état :focus (quasi identique au sélecteur :focus-within) :
form:has(:focus) {
}
Je cible l'élément <h1> à condition que son frère suivant soit un <p> :
h1:has(+ p) {
}
Je cible l'élément <label> à condition que son frère suivant soit un <input> :
label:has(+ input) {
}
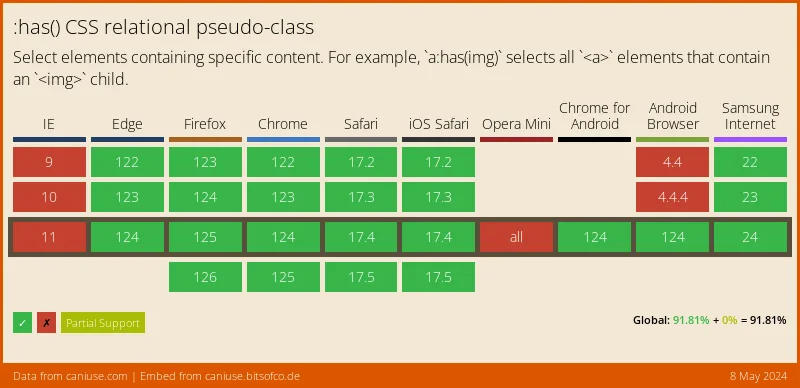
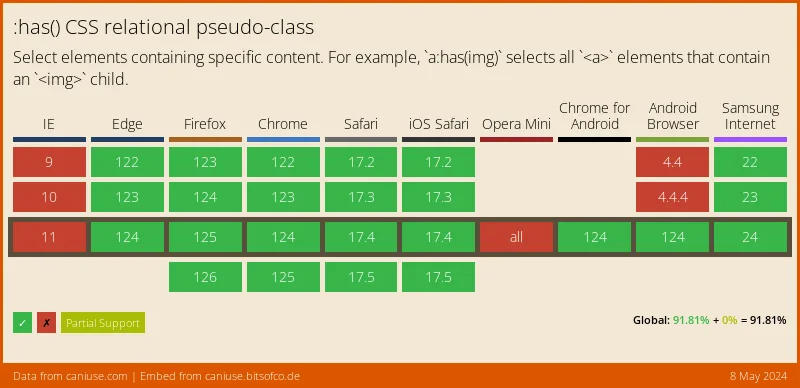
Compatibilité
La compatibilité de :has() a été placée au niveau de Baseline 2023, c'est à dire que l'ensemble des navigateurs supportent cette fonctionnalité depuis (décembre) 2023.

Il est parfaitement possible de tester si un navigateur supporte :has() à l'aide de la règle @supports() :
@supports (selector(:has(*))) {
/* ici les styles si :has() est supporté */
}
@supports not (selector(:has(*))) {
/* ici les styles si :has() n'est pas supporté */
}
Spécificité
Bien qu'appartenant aux pseudo-classes, :has() ne compte pas dans le calcul de la spécificité des sélecteurs CSS, en revanche son contenu est pris en compte :
div:has(img) {
/* spécificité (0,0,2) */
/* :has ne compte pas */
/* on compte les 2 éléments div et img */
}
div:has(img, #hero) {
/* spécificité (1,0,1) */
/* :has ne compte pas */
/* on compte le poids le plus fort dans la liste (ici l'id #hero) */
}
Combinaisons
:has() peut être combiné avec d'autres sélecteurs tels que :not(), :where() ou :is(). Cependant il n'est pas autorisé d'imbriquer :has() au sein d'un autre :has() (en même temps qui voudrait faire ça ?).
Voici quelques exemples :
p:has(:not(span)):pqui contient tout descendant sauf unspanp:not(:has(span)):pqui ne contient pas de descendantspanp:where(:has(div)):pqui contient un descendantspan. Fonctionnellement identique àp:has(span)mais avec une spécificité moindre (0,0,1):where(p:has(div)):pqui contient un descendantspan. Fonctionnellement identique àp:has(span)mais avec une spécificité nulle (0,0,0)
Quelques cas d'usage utiles
:has() est un sélecteur tout à fait révolutionnaire qui ouvre la voie vers de multiples nouvelles possibilités en CSS.
Il est difficile de rassembler tous les cas d'usage utiles que cette pseudo-classe permet aujourd'hui de résoudre. Voici cependant une petite sélection parmi mes préférés…
Appliquer un effet sur la page si une modale est ouverte
Je souhaite cibler body et lui appliquer un effet de flou via backdrop-filter, uniquement s'il contient un élément ayant à la fois la classe .modal et .is-opened :
body:has(.modal.is-opened) {
backdrop-filter: blur(8px);
}

Pour ce cas d'usage précis, il peut être pertinent d'envisage d'utiliser <dialog> qui apporte nativement ces fonctionnalités d'obscurcissement ou de flou de page.
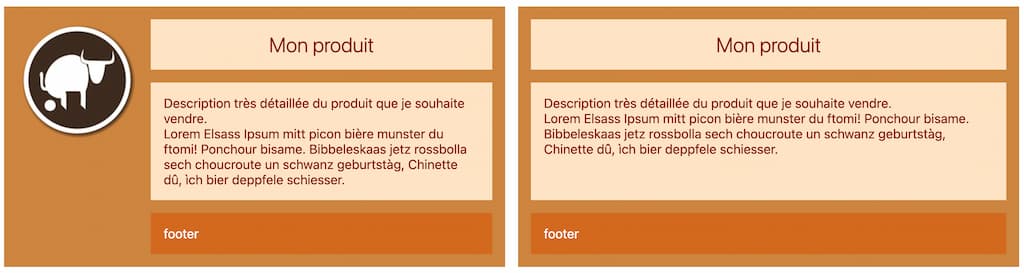
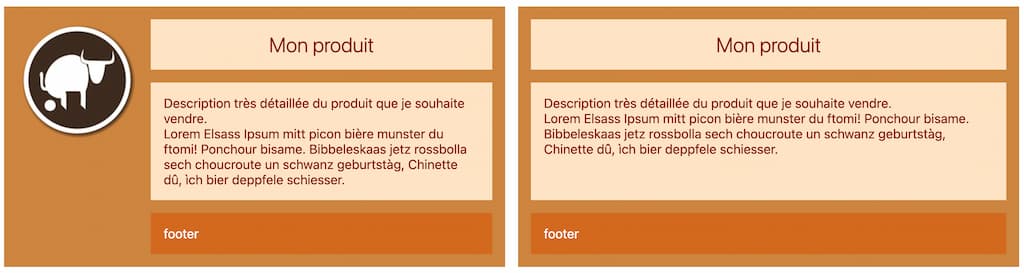
Ajouter des gouttières conditionnellement
Je souhaite une gouttière pour espacer les éléments de ma "Card", mais uniquement si celle-ci possède une image :
.card {
display: grid;
grid-template-columns: auto 1fr;
}
.card:has(>img) {
gap: 20px;
}
Encore plus fort : une gouttière doit s'appliquer uniquement si le groupe de cards a exactement deux enfants :
.card-group:has(> :nth-child(2):last-child) {
gap: 20px;
}

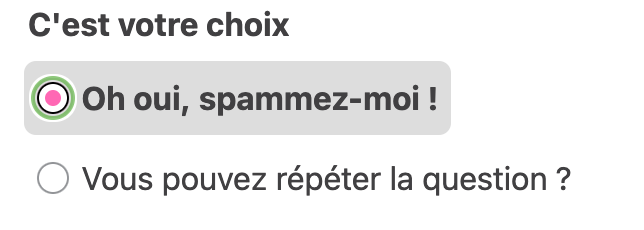
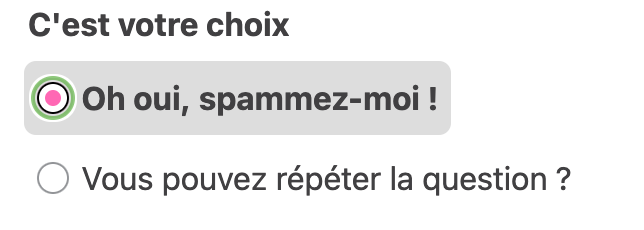
Décorer le parent d'une case à cocher au clic
Je veux une couleur de fond sur le parent du label et de la checkbox quand celle-ci est cochée :
.form-group:has(input:checked) {
background: #ddd;
}

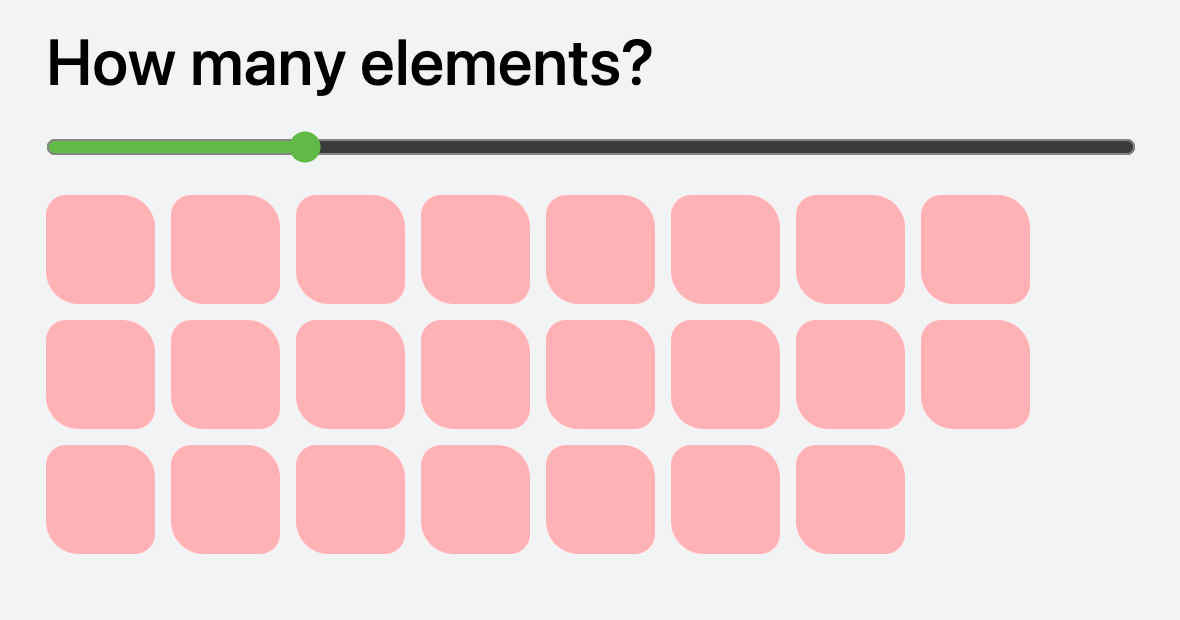
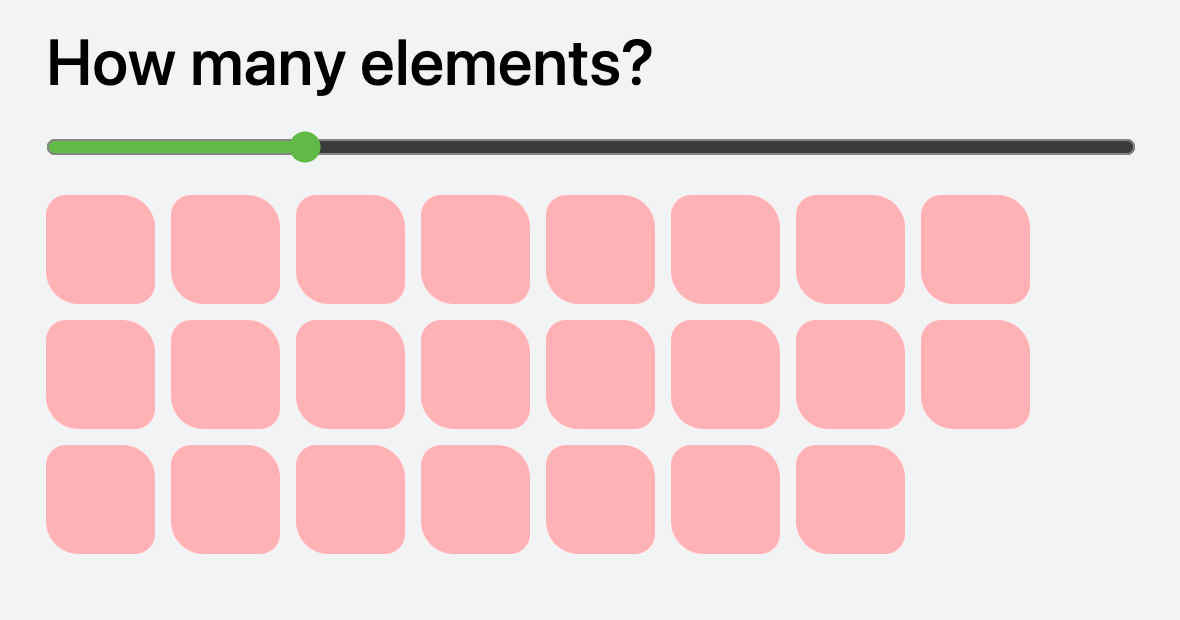
Adapter les styles au nombre d'enfants
Je souhaite adapter les styles et la taille des enfants selon leur nombre au sein de leur parent :
.parent {
&:has(> :nth-child(10)) { }
&:has(> :nth-child(20)) { }
&:has(> :nth-child(30)) { }
}

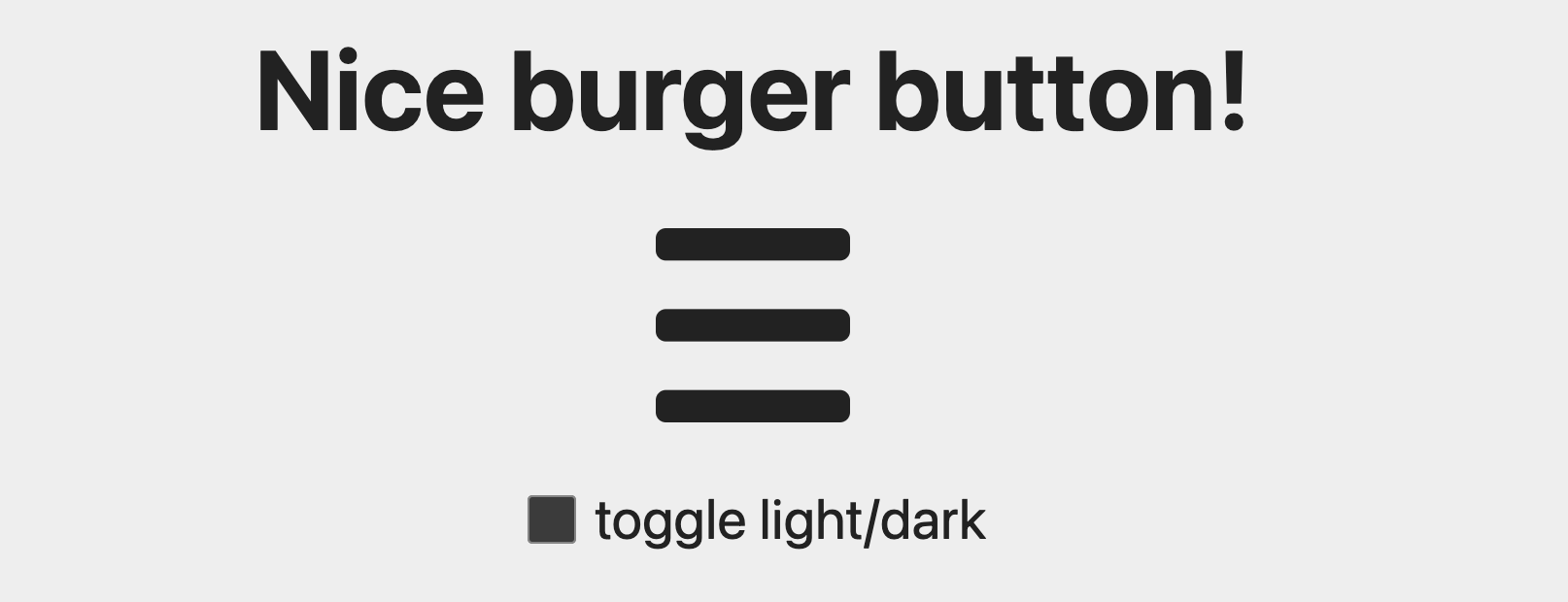
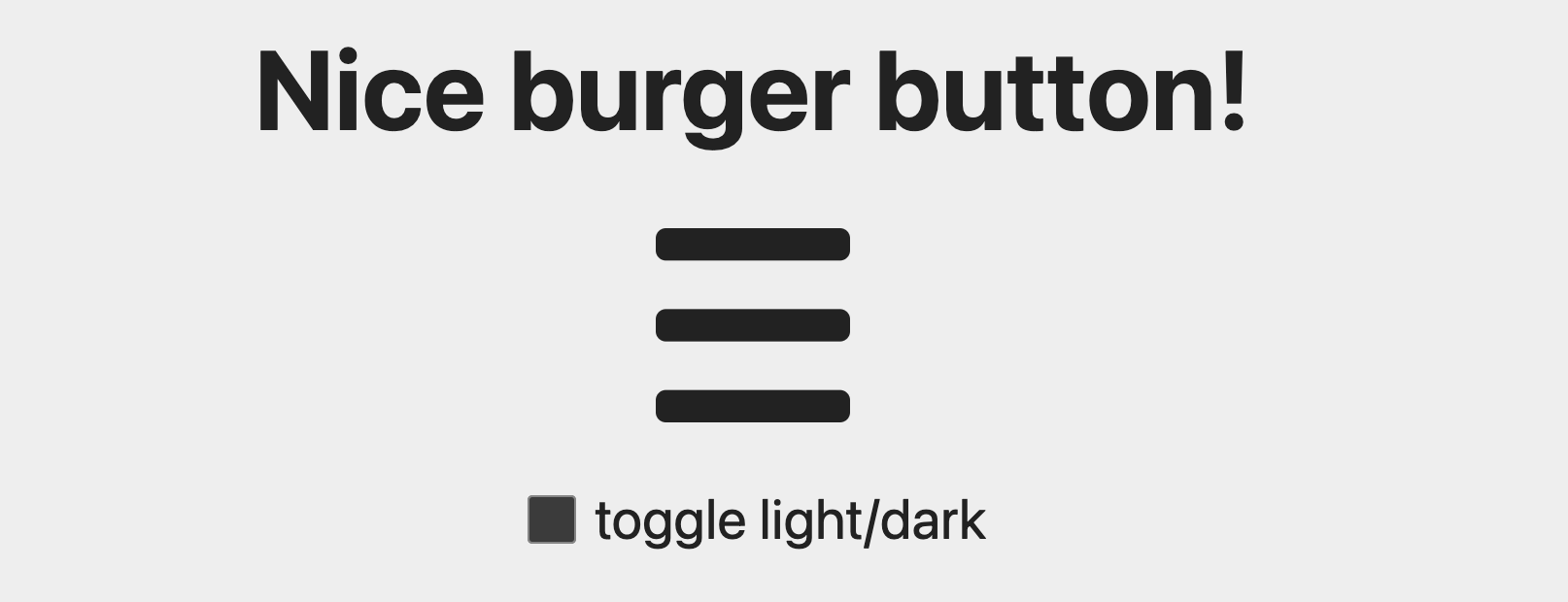
Modifier les variables de la page au clic sur une checkbox
À partir d'une case à cocher située n'importe où dans le DOM, je veux inverser les couleurs des variables de la page au moment où cette checkbox est cochée :
<body>
...
n'importe où dans le DOM
...
<div>
<input type="checkbox" id="check" class="toggle">
<label for="check">toggle light/dark</label>
</div>
</body>
body {
--bg-color: #eee;
--text-color: #222;
background-color: var(--bg-color);
color: var(--text-color);
}
body:has(.toggle:checked) {
--bg-color: #222;
--text-color: #eee;
}

Bénéficier de Container Queries sans connaître le parent
/* Je crée un Container Query sur le parent de .component (quel qu'il soit) */
:has(> .component) {
container-type: inline-size;
}
/* J'adapte les styles de .component selon la taille du parent */
.component {
@container (width > 500px) {
color: hotpink;
}
}
Conclusion
La portée et la puissance du sélecteur :has() dépassent de loin toutes les autres façons historiques de cibler les éléments en CSS.
Grâce à :has() il est possible de cibler n'importe quel élément du DOM à partir de n'importe quel autre élément du DOM.
On pourrait se poser des questions légitimes sur les performances d'un sélecteur permettant de parcourir tout le DOM dans tous les sens.
Dans son article consacré à ce sélecteur, Jen Simmons explique que les travaux sur :has() ont conduit à des spécifications dédiées aux performances et que les navigateurs ont été retravaillés pour s'adapter à ces spécifications.
Les résultats sont excellents (traduction d'un extrait de son article) :
Il est enfin possible d'implémenter un tel sélecteur avec des performances fantastiques, même en présence de grands arbres DOM et d'un grand nombre de sélecteurs
:has().
Ressources
- Documentation MDN : https://developer.mozilla.org/fr/docs/Web/CSS/:has
- Article de Jen Simmons (avec un paragraphe sur les performances) : https://webkit.org/blog/13096/css-has-pseudo-class/
- Smashing Magazine : Level Up Your CSS Skills With The :has() Selector
- LogRocket : The advanced guide to the CSS :has() selector
- LambdaTest : Complete Guide to CSS :has() Selector
La pseudo-classe :has() réalise le fantasme historique de pouvoir enfin "cibler le parent" en CSS… mais elle fait bien plus que ça !
:has() est une pseudo-classe CSS issue des spécifications "Selectors level 4" où elle est décrite comme "sélecteur relationnel".
Le sélecteur :has() cible un élément en relation avec la liste d'arguments qu'il contient au sein de ses parenthèses. Cela permet de cibler un parent ou ancêtre, mais également un frère précédent dans le DOM.
Commençons justement par une énumération d'exemples de ce qu'est capable de réaliser :has()…
Quelques exemples simples
Je cible l'élément <a> à condition qu'il contienne un descendant <img> :
a:has(img) {
}
Je cible l'élément <a> à condition qu'il contienne un enfant direct <img> :
a:has(> img) {
}
Je cible n'importe quel élément du DOM à condition qu'il contienne un descendant <img> :
:has(img) {
}
Je cible l'élément <button> à condition qu'il contienne un descendant de classe .icon ou de classe .text :
button:has(.icon, .text) {
}
Je masque l'élément <svg> s'il contient un descendant <symbol> ou <defs> :
svg:has(symbol, defs) {
display: none;
}
Je cible l'élément de classe .container à condition qu'il contienne un enfant direct unique <img> :
.container:has(> img:only-child) {
}
Je cible l'élément de classe .form-group à condition qu'il contienne un élément <input> à l'état coché :
.form-group:has(input:checked) {
}
Je cible l'élément <form> à condition qu'il contienne un élément à l'état :focus (quasi identique au sélecteur :focus-within) :
form:has(:focus) {
}
Je cible l'élément <h1> à condition que son frère suivant soit un <p> :
h1:has(+ p) {
}
Je cible l'élément <label> à condition que son frère suivant soit un <input> :
label:has(+ input) {
}
Compatibilité
La compatibilité de :has() a été placée au niveau de Baseline 2023, c'est à dire que l'ensemble des navigateurs supportent cette fonctionnalité depuis (décembre) 2023.

Il est parfaitement possible de tester si un navigateur supporte :has() à l'aide de la règle @supports() :
@supports (selector(:has(*))) {
/* ici les styles si :has() est supporté */
}
@supports not (selector(:has(*))) {
/* ici les styles si :has() n'est pas supporté */
}
Spécificité
Bien qu'appartenant aux pseudo-classes, :has() ne compte pas dans le calcul de la spécificité des sélecteurs CSS, en revanche son contenu est pris en compte :
div:has(img) {
/* spécificité (0,0,2) */
/* :has ne compte pas */
/* on compte les 2 éléments div et img */
}
div:has(img, #hero) {
/* spécificité (1,0,1) */
/* :has ne compte pas */
/* on compte le poids le plus fort dans la liste (ici l'id #hero) */
}
Combinaisons
:has() peut être combiné avec d'autres sélecteurs tels que :not(), :where() ou :is(). Cependant il n'est pas autorisé d'imbriquer :has() au sein d'un autre :has() (en même temps qui voudrait faire ça ?).
Voici quelques exemples :
p:has(:not(span)):pqui contient tout descendant sauf unspanp:not(:has(span)):pqui ne contient pas de descendantspanp:where(:has(div)):pqui contient un descendantspan. Fonctionnellement identique àp:has(span)mais avec une spécificité moindre (0,0,1):where(p:has(div)):pqui contient un descendantspan. Fonctionnellement identique àp:has(span)mais avec une spécificité nulle (0,0,0)
Quelques cas d'usage utiles
:has() est un sélecteur tout à fait révolutionnaire qui ouvre la voie vers de multiples nouvelles possibilités en CSS.
Il est difficile de rassembler tous les cas d'usage utiles que cette pseudo-classe permet aujourd'hui de résoudre. Voici cependant une petite sélection parmi mes préférés…
Appliquer un effet sur la page si une modale est ouverte
Je souhaite cibler body et lui appliquer un effet de flou via backdrop-filter, uniquement s'il contient un élément ayant à la fois la classe .modal et .is-opened :
body:has(.modal.is-opened) {
backdrop-filter: blur(8px);
}

Pour ce cas d'usage précis, il peut être pertinent d'envisage d'utiliser <dialog> qui apporte nativement ces fonctionnalités d'obscurcissement ou de flou de page.
Ajouter des gouttières conditionnellement
Je souhaite une gouttière pour espacer les éléments de ma "Card", mais uniquement si celle-ci possède une image :
.card {
display: grid;
grid-template-columns: auto 1fr;
}
.card:has(>img) {
gap: 20px;
}
Encore plus fort : une gouttière doit s'appliquer uniquement si le groupe de cards a exactement deux enfants :
.card-group:has(> :nth-child(2):last-child) {
gap: 20px;
}

Décorer le parent d'une case à cocher au clic
Je veux une couleur de fond sur le parent du label et de la checkbox quand celle-ci est cochée :
.form-group:has(input:checked) {
background: #ddd;
}

Adapter les styles au nombre d'enfants
Je souhaite adapter les styles et la taille des enfants selon leur nombre au sein de leur parent :
.parent {
&:has(> :nth-child(10)) { }
&:has(> :nth-child(20)) { }
&:has(> :nth-child(30)) { }
}

Modifier les variables de la page au clic sur une checkbox
À partir d'une case à cocher située n'importe où dans le DOM, je veux inverser les couleurs des variables de la page au moment où cette checkbox est cochée :
<body>
...
n'importe où dans le DOM
...
<div>
<input type="checkbox" id="check" class="toggle">
<label for="check">toggle light/dark</label>
</div>
</body>
body {
--bg-color: #eee;
--text-color: #222;
background-color: var(--bg-color);
color: var(--text-color);
}
body:has(.toggle:checked) {
--bg-color: #222;
--text-color: #eee;
}

Bénéficier de Container Queries sans connaître le parent
/* Je crée un Container Query sur le parent de .component (quel qu'il soit) */
:has(> .component) {
container-type: inline-size;
}
/* J'adapte les styles de .component selon la taille du parent */
.component {
@container (width > 500px) {
color: hotpink;
}
}
Conclusion
La portée et la puissance du sélecteur :has() dépassent de loin toutes les autres façons historiques de cibler les éléments en CSS.
Grâce à :has() il est possible de cibler n'importe quel élément du DOM à partir de n'importe quel autre élément du DOM.
On pourrait se poser des questions légitimes sur les performances d'un sélecteur permettant de parcourir tout le DOM dans tous les sens.
Dans son article consacré à ce sélecteur, Jen Simmons explique que les travaux sur :has() ont conduit à des spécifications dédiées aux performances et que les navigateurs ont été retravaillés pour s'adapter à ces spécifications.
Les résultats sont excellents (traduction d'un extrait de son article) :
Il est enfin possible d'implémenter un tel sélecteur avec des performances fantastiques, même en présence de grands arbres DOM et d'un grand nombre de sélecteurs
:has().
Ressources
- Documentation MDN : https://developer.mozilla.org/fr/docs/Web/CSS/:has
- Article de Jen Simmons (avec un paragraphe sur les performances) : https://webkit.org/blog/13096/css-has-pseudo-class/
- Smashing Magazine : Level Up Your CSS Skills With The :has() Selector
- LogRocket : The advanced guide to the CSS :has() selector
- LambdaTest : Complete Guide to CSS :has() Selector
Rendre plus fluide la gestion de contrats et accélérer leurs acceptations font parties des problématiques les plus importantes pour beaucoup de commerciaux. Cette phase qui implique parfois de nouveaux interlocuteurs nécessite beaucoup de rigueur dans son exécution. C’est à cela que répond ONEFLOW en proposant une solution de gestion de contrat qui aide les différentes …
L’article [EXPERIENCE] Comment accélérer la signature de contrats commerciaux? est apparu en premier sur FRENCHWEB.FR.
BREAKING NEWS: QUI VEUT ETRE MON ASSOCIE? Qui sont les investisseurs les plus actifs? Alors que reprend la saison 4 de QUI VEUT ETRE MON ASSOCIE avec un nouveau casting emmené cette année par Tony Parker avec une première émission qui fait un record d’audience avec près de 2 millions de téléspectateurs, nous nous sommes …
L’article QUI VEUT ETRE MON ASSOCIE? Qui sont les investisseurs les plus actifs? / SORA veut améliorer l’usage des bureaux / Les startups françaises brillent au Hello Tomorrow Global Challenge est apparu en premier sur FRENCHWEB.FR.
 Si le jeu vidéo est un art dont la reconnaissance ne reste qu'à parfaire auprès de certains esprits conservateurs, il ne faut néanmoins pas fermer les yeux sur l'existence de pratiques addictives.
Si le jeu vidéo est un art dont la reconnaissance ne reste qu'à parfaire auprès de certains esprits conservateurs, il ne faut néanmoins pas fermer les yeux sur l'existence de pratiques addictives.

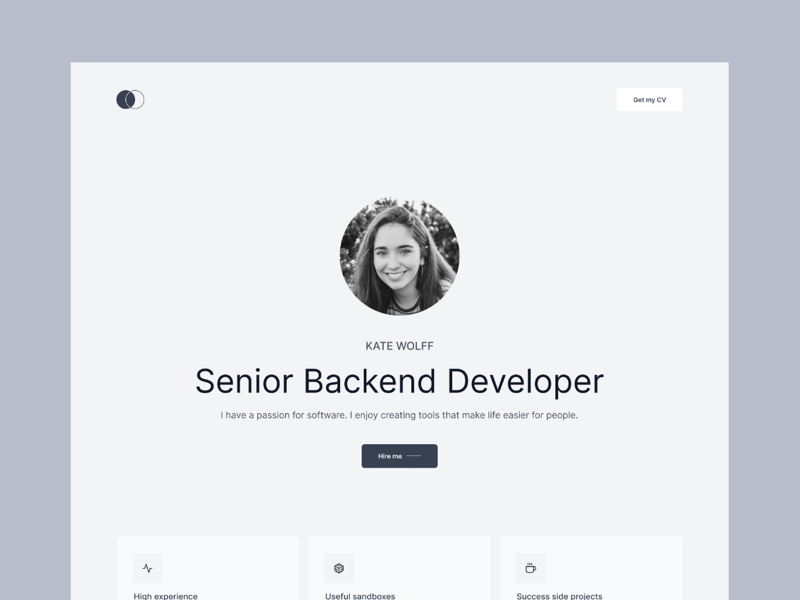
Porto is a simple but effective free HTML website template built with Tailwind CSS for showcasing your personal work, experience, and CV.
The post Porto: Free Personal CV HTML Template appeared first on Freebiesbug.
Avoir la capacité de produire du contenu qui a le potentiel d’être visible sur Google est un super pouvoir. Grâce au SEO, on profite d’un canal de visibilité extraordinaire grâce à l’intention. En effet, puisque l’internaute cherche, il/elle est beaucoup plus ouvert(e) à l’engagement. Ailleurs c’est possible, mais les atouts de l’empathie profitent au SEO. …
[Formation GRATUITE] La Recette d’Optimisation SEO On Page Lire la suite »
La start-up Sora, sous la houlette de Romain Allouch, ancien Directeur Immobilier Europe de WeWork, lance une initiative novatrice dans le domaine de l’immobilier de bureaux. En qualité de premier opérateur de bureaux inoccupés, Sora propose une solution sur mesure pour la gestion des espaces de bureaux vacants. Cette démarche vise à permettre aux entreprises …
L’article [SEED] 4 millions d’euros pour SORA, une nouvelle plateforme pour optimiser l’usage des bureaux est apparu en premier sur FRENCHWEB.FR.
Olivier Andrieu a profondément marqué l’histoire du référencement. Un SEO a plusieurs vies et évolue en fonction de l’évolution de la technologie et des comportements. Il faut savoir pivoter en permanence et il y a bien un jour où on passe à autre chose. Dans le cas présent, la BD a toujours été une passion. …
Comment un ado se filmant dans sa chambre est-il devenu le youtubeur le plus suivi de France ? Réalisée par un de ses proches, la série documentaire « Merci internet » retrace la folle ascension de Squeezie, bientôt 28 ans et presque 19 millions d’abonnés, offrant une plongée inédite dans le monde du web. Rare dans les …
L’article « Merci Internet »: plongée inédite dans la vie de Squeezie, roi du YouTube francophone est apparu en premier sur FRENCHWEB.FR.
 Les salaires sont en hausse en 2024. Une grande majorité des employés en France vont profiter d'une augmentation cette année. Mais un métier tire son épingle du jeux avec une hausse de salaire d'au moins 15%.
Les salaires sont en hausse en 2024. Une grande majorité des employés en France vont profiter d'une augmentation cette année. Mais un métier tire son épingle du jeux avec une hausse de salaire d'au moins 15%.