Les actualités du Vendredi 18 octobre 2024 dans les métiers du web - Marmits.com - Reims
90+ Vintage Mockups Collection: Includes Bottles, Cards, Electronic Devices, Clothes, and More.
 A l'heure où les "moteurs de recherche" s'appliquent à devenir des "générateurs de réponses" et que le volume de contenus indexés n'a jamais été aussi important, quelle stratégie adoptée ?
A l'heure où les "moteurs de recherche" s'appliquent à devenir des "générateurs de réponses" et que le volume de contenus indexés n'a jamais été aussi important, quelle stratégie adoptée ?
 Les Core Web Vitals jouent un rôle dans le SEO, mais ils ne sont pas un facteur déterminant pour le classement des pages. La pertinence et la qualité du contenu restent les critères principaux pour Google.
Les Core Web Vitals jouent un rôle dans le SEO, mais ils ne sont pas un facteur déterminant pour le classement des pages. La pertinence et la qualité du contenu restent les critères principaux pour Google.
 TikTok est devenue en quelques années l'une des plateformes sociales les plus influentes au monde. Avec plus d'un milliard d'utilisateurs actifs chaque mois, c'est un terrain fertile pour les créateur
TikTok est devenue en quelques années l'une des plateformes sociales les plus influentes au monde. Avec plus d'un milliard d'utilisateurs actifs chaque mois, c'est un terrain fertile pour les créateur
 Quelles sont les nouveautés SEO à prendre en compte en 2025 ? Focus sur deux axes : l'importance grandissante de l'IA et de la notion d'autorité.
Quelles sont les nouveautés SEO à prendre en compte en 2025 ? Focus sur deux axes : l'importance grandissante de l'IA et de la notion d'autorité.
 Alors que la transition numérique bouleverse les modèles économiques, la migration vers la fibre optique devient une étape cruciale pour les entreprises souhaitant rester compétitives.
Alors que la transition numérique bouleverse les modèles économiques, la migration vers la fibre optique devient une étape cruciale pour les entreprises souhaitant rester compétitives.
 L'informatique quantique va transformer la mécanique des fluides numérique, avec des simulations plus rapides et précises, ouvrant la voie à des conceptions plus écologiques, fiables et économiques.
L'informatique quantique va transformer la mécanique des fluides numérique, avec des simulations plus rapides et précises, ouvrant la voie à des conceptions plus écologiques, fiables et économiques.
These days, it isn’t just the efforts of a particular team or a particular set of tools that set engineers up for success—it’s equally about the cross-functional culture, principles, and processes that drive a company as a whole. Whether you’re building dev tools or collaborating with your development team, it’s time to go a level deeper on these dynamics. We brought product builders together in five cities and invited leaders...
 Comment l'intégration de l'IA révolutionne le secteur des télécoms en optimisant les performances des réseaux, renforçant la sécurité, enrichissant l'expérience client et réduisant les coûts.
Comment l'intégration de l'IA révolutionne le secteur des télécoms en optimisant les performances des réseaux, renforçant la sécurité, enrichissant l'expérience client et réduisant les coûts.
 Dans un monde où la connectivité est essentielle, les entreprises cherchent sans cesse des solutions pour garantir un réseau fiable, sécurisé, et performant.
Dans un monde où la connectivité est essentielle, les entreprises cherchent sans cesse des solutions pour garantir un réseau fiable, sécurisé, et performant.
A playful concept where we use scroll-based animations to create 3D grid effects and other transitions.
Capture the timeless elegance and charm of Italy with our curated selection of the best Italian-style fonts.
Having a mobile app for your brand has become a necessity. A well-designed app can improve customer engagement, brand loyalty, and provide a competitive edge in your industry.
Discover the story behind the winner of the Most Creative Adobe Express Add-On category at a recent Major League Hacking hackathon.
 Bien que son adoption reste cruciale pour les industriels, la transition vers le cloud est souvent freinée par la legacy, un obstacle majeur à une transformation digitale pleinement efficace.
Bien que son adoption reste cruciale pour les industriels, la transition vers le cloud est souvent freinée par la legacy, un obstacle majeur à une transformation digitale pleinement efficace.
A well-structured design system checklist guides your team through each essential step of creating a design system, ensuring that nothing gets overlooked—from auditing current design patterns to standardizing elements like typography, color palettes, and spacing. It serves as a roadmap that helps you prioritize what’s most important, streamline collaboration between designers and developers, and ensure that the design system evolves as your product grows.
 You.com vise à améliorer la productivité des entreprises grâce à son moteur de recherche enrichi d'agents IA. Entretien avec son fondateur et CEO, chercheur en IA et ancien Chief Scientist de Salesforce.
You.com vise à améliorer la productivité des entreprises grâce à son moteur de recherche enrichi d'agents IA. Entretien avec son fondateur et CEO, chercheur en IA et ancien Chief Scientist de Salesforce.
Introducing Serhii — an exceptional creative digital designer whose concepts and visual techniques evoke both tears and admiration from developers.
 Contrairement à la promesse de Google, Performance Max doit être piloté pour procurer des résultats optimaux. Voici comment l'optimiser.
Contrairement à la promesse de Google, Performance Max doit être piloté pour procurer des résultats optimaux. Voici comment l'optimiser.
 Vous cherchez à créer un site web sans complexité ? Avec o2switch, vous bénéficiez d'une solution d'hébergement tout-en-un simple et rapide pour tous vos projets, peu importe votre expérience.
Vous cherchez à créer un site web sans complexité ? Avec o2switch, vous bénéficiez d'une solution d'hébergement tout-en-un simple et rapide pour tous vos projets, peu importe votre expérience.
 Comme pour le cloud public, le cloud privé répond à des exigences d'optimisation des ressources, et in fine d'optimisation des tarifs.
Comme pour le cloud public, le cloud privé répond à des exigences d'optimisation des ressources, et in fine d'optimisation des tarifs.
 Les propos d'Antoine Pellion, secrétaire général à la planification écologique, résonnent avec force dans les débats actuels sur la transition industrielle.
Les propos d'Antoine Pellion, secrétaire général à la planification écologique, résonnent avec force dans les débats actuels sur la transition industrielle.
40% discount on Three.js Journey ð§ð« * Plain Vanilla * Manifest
 Actuellement, la tranche maximale prévoit une taxation à 45% en ligne directe. Cette nouvelle mesure vise les héritages les plus importants.
Actuellement, la tranche maximale prévoit une taxation à 45% en ligne directe. Cette nouvelle mesure vise les héritages les plus importants.
 Alors que Sanofi semblait avoir pris la décision de céder sa filiale de santé grand public Opella, qui comprend Doliprane, au fonds américain CD&R, le fonds français PAI a fait une nouvelle offre améliorée, valable jusqu'à dimanche soir.
Alors que Sanofi semblait avoir pris la décision de céder sa filiale de santé grand public Opella, qui comprend Doliprane, au fonds américain CD&R, le fonds français PAI a fait une nouvelle offre améliorée, valable jusqu'à dimanche soir.
 Ce jeudi, la commission des Finances a supprimé un article du projet de la loi finances 2024 qui permettait d'augmenter la taxe d'électricité à un niveau supérieur à la période d'avant crise énergétique.
Ce jeudi, la commission des Finances a supprimé un article du projet de la loi finances 2024 qui permettait d'augmenter la taxe d'électricité à un niveau supérieur à la période d'avant crise énergétique.
 Les nouvelles dispositions budgétaires suscitent des réactions vives chez les élus, qui appellent à un dialogue urgent avec le gouvernement pour éviter une crise financière locale.
Les nouvelles dispositions budgétaires suscitent des réactions vives chez les élus, qui appellent à un dialogue urgent avec le gouvernement pour éviter une crise financière locale.
 L'objectif de réduire le déficit repose sur plusieurs mesures fiscales clés. Toutefois, des analyses récentes montrent que les estimations optimistes du gouvernement risquent de ne pas se concrétiser.
L'objectif de réduire le déficit repose sur plusieurs mesures fiscales clés. Toutefois, des analyses récentes montrent que les estimations optimistes du gouvernement risquent de ne pas se concrétiser.
Avec seulement 6% de collaborateurs qui se sentent réellement investis (selon le rapport « State of the Global Workplace » de Gallup) dans leur travail, nous pouvons dire que l’heure est assez critique. Depuis la pandémie de la Covid-19 et son impact sur l’organisation du monde du travail, l’arrivée de la génération Z avec des attentes différentes, …
L’article Le guide 2024 pour une communication interne impactante est apparu en premier sur FRENCHWEB.FR.
 Grâce à des opérations de croissance externe et une solide performance organique, Publicis a révisé à la hausse ses objectifs pour l'année, tout en consolidant sa place sur les marchés boursiers.
Grâce à des opérations de croissance externe et une solide performance organique, Publicis a révisé à la hausse ses objectifs pour l'année, tout en consolidant sa place sur les marchés boursiers.
 La fin de semaine sur les marchés boursiers est marquée par une prudence générale, notamment face aux données économiques décevantes en provenance d'Asie.
La fin de semaine sur les marchés boursiers est marquée par une prudence générale, notamment face aux données économiques décevantes en provenance d'Asie.
.txt, une startup parisienne spécialisée dans l’amélioration des modèles de langage (LLM), vient de lever 10,97 millions d’euros à travers deux tours de financement, en seulement sept mois. La société a clôturé une levée de pré-seed de 3,2 millions de dollars (environ 3 millions d’euros) en décembre 2023, suivie d’un tour de seed de 8,7 …
L’article .txt lève 10,97 M€ pour accélérer l’intégration des modèles de langage dans les systèmes d’entreprise est apparu en premier sur FRENCHWEB.FR.
Mermaid est un langage qui permet de créer des diagrammes dynamiques directement dans des fichiers Markdown c'est à dire en mode texte.
Il est très utile pour représenter visuellement des concepts complexes sous forme de graphiques, schémas, diagrammes (comme des diagrammes de flux, des organigrammes, des graphiques Gantt, etc.) dans un format simple et lisible.
Un beau schéma vaut mille mots de markdown.
Mermaid s'intègre directement avec des plateformes et outils de documentation comme GitHub, GitLab, Docusaurus, MkDocs, ou Jekyll. Ainsi on peut inclure des diagrammes légers dans des fichiers README ou des wikis sans avoir besoin de les exporter en images.... images qui seront souvent non modifiables par les autres personnes participant à un projet car elles n'auront pas les sources tandis qu'avec Mermaid la source de l'image sera dans le document.
Le résultat étant généré à la volée en SVG (vectoriel) il s'adaptera à la résolution sans difficulté ainsi qu'à la préférence de thème, clair ou sombre (dark mode).
Exemples
La syntaxe de mermaid est assez basique, mais efficace.
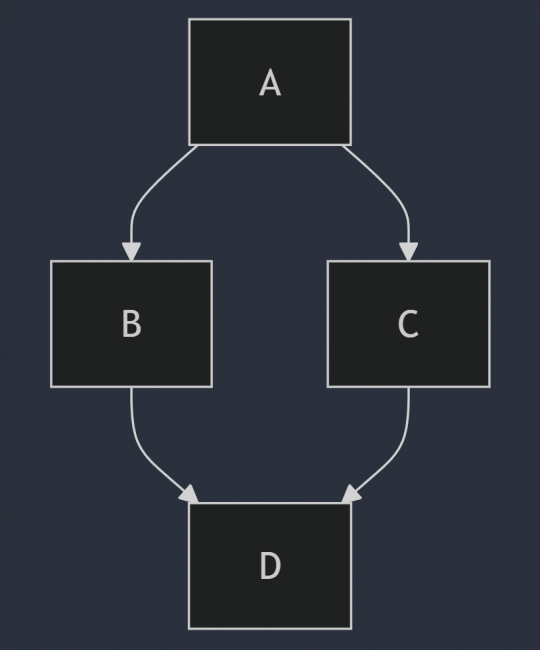
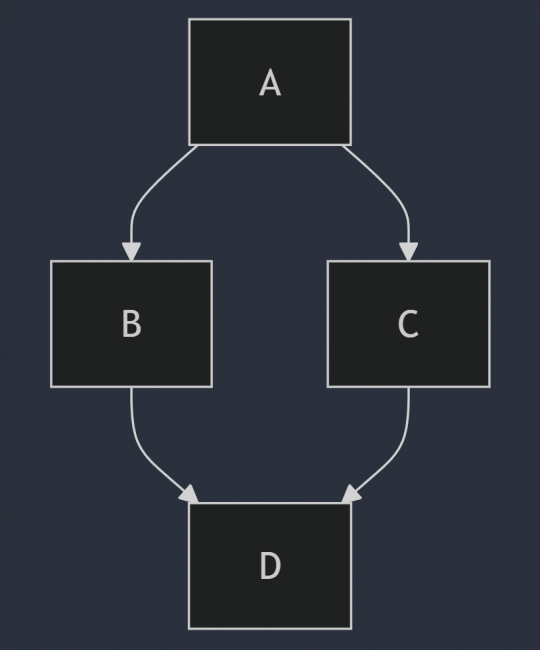
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
La première ligne définit le type de diagramme et les suivantes la logique que l'on souhaite écrire. Remarquez qu'il n'y a pas d'instruction de positionnement de bloc, on s'attache juste à décrire les relations, et la bibliothèque JavaScript se charge du reste en transformant ce texte en un beau schéma.

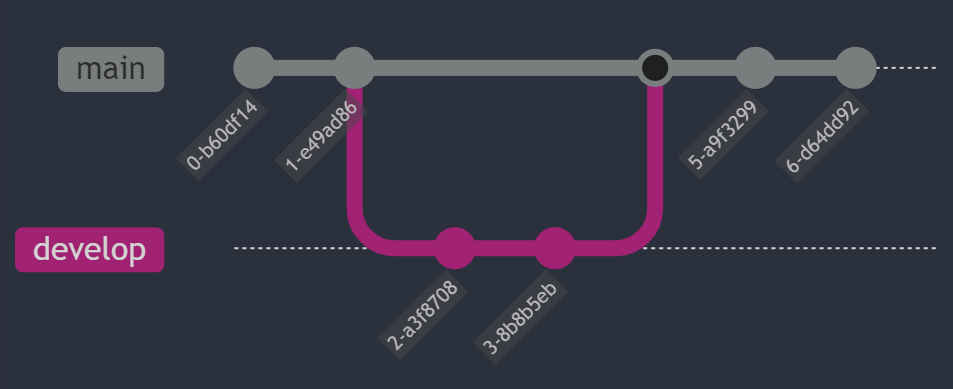
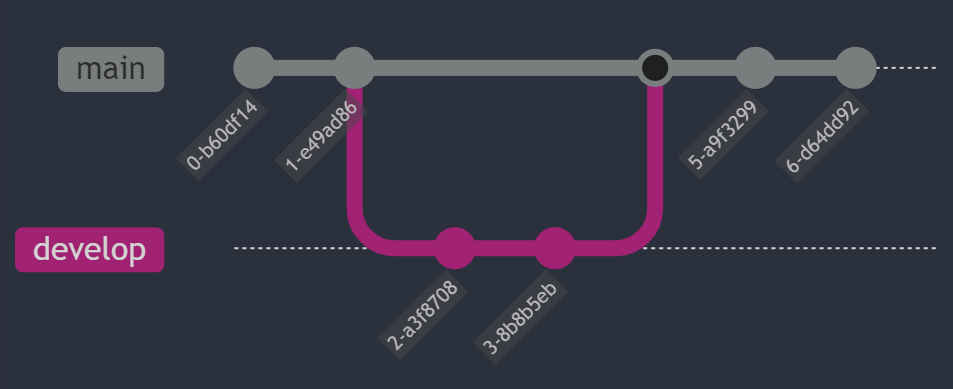
On peut même générer des flux Git. ð¤
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit

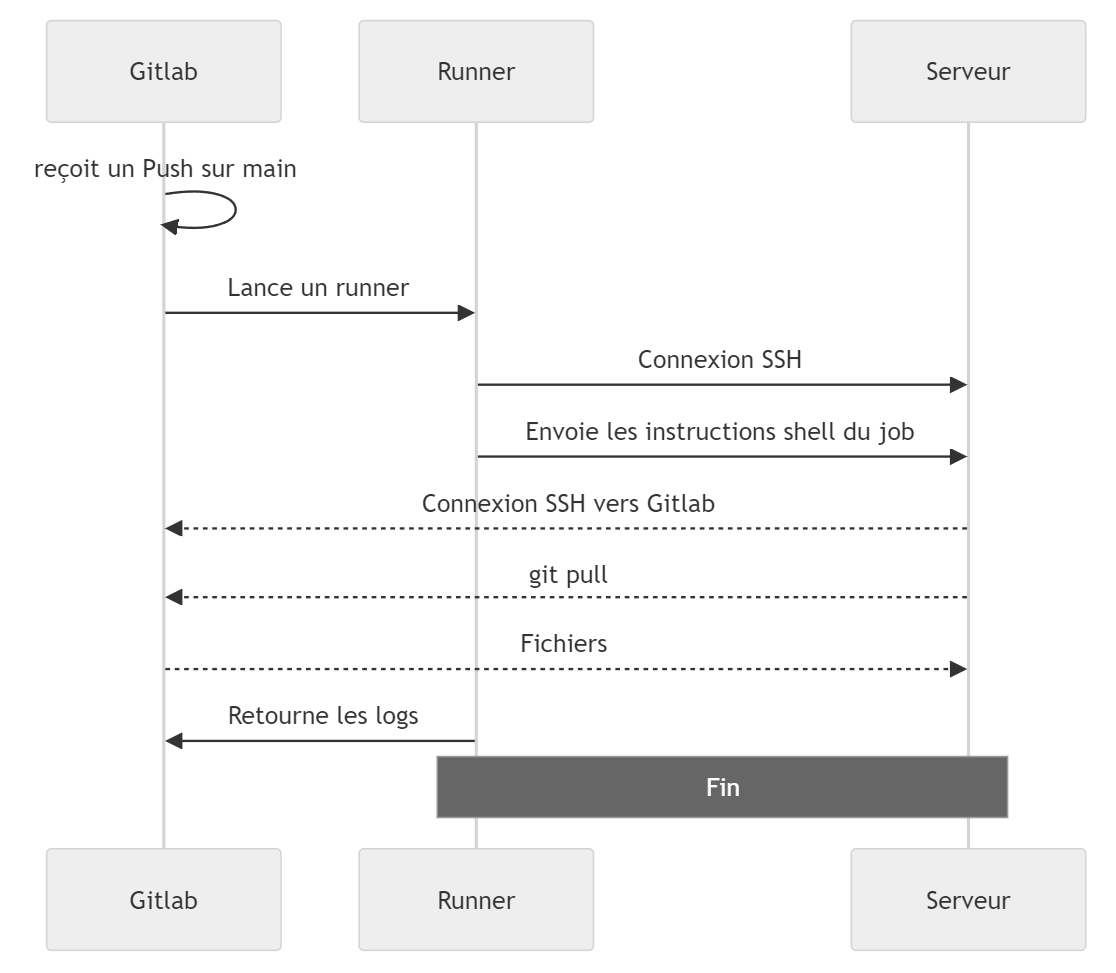
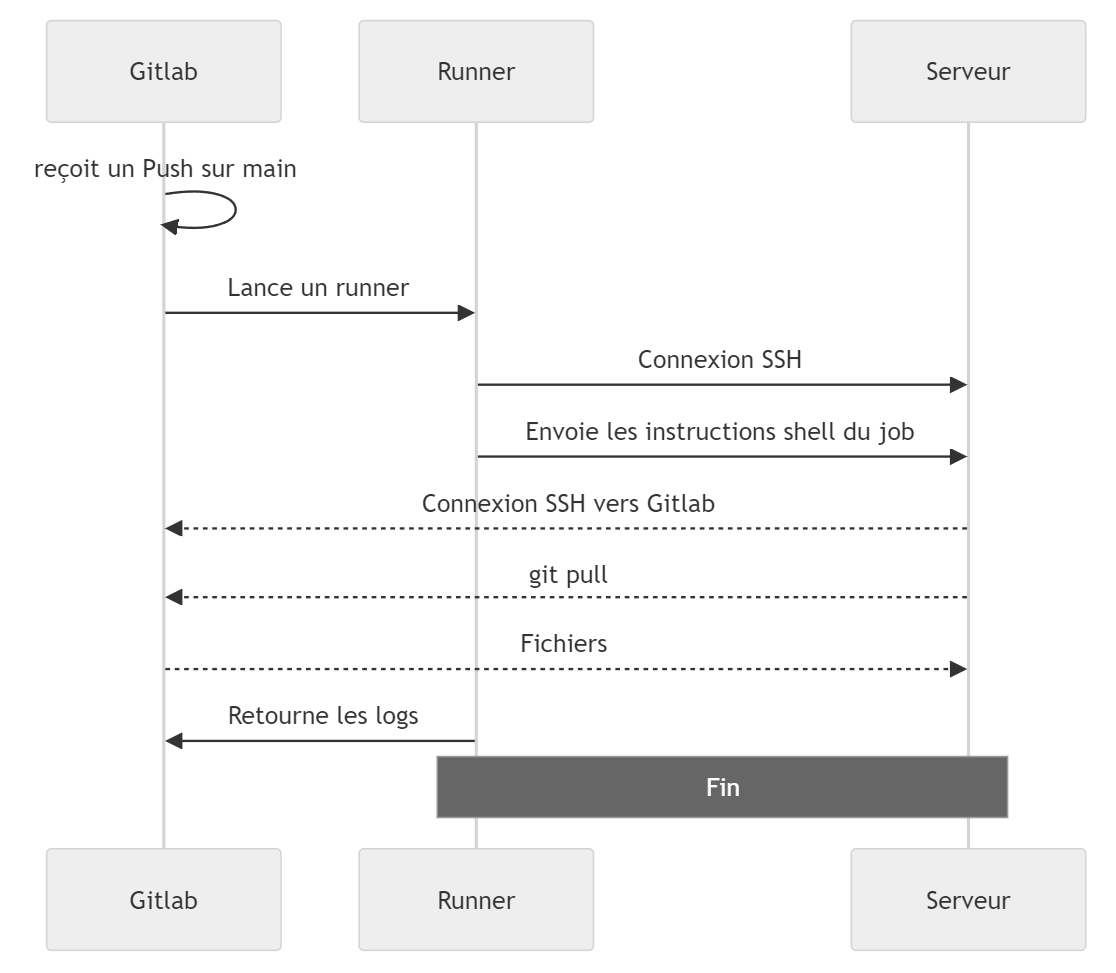
Voici un diagramme de séquence bien complexe à dessiner, et pourtant simple à écrire en texte.
sequenceDiagram
Gitlab->>Gitlab: reçoit un Push sur main
Gitlab->>Runner: Lance un runner
Runner->>Serveur: Connexion SSH
Runner->>Serveur: Envoie les instructions shell du job
Serveur-->>Gitlab: Connexion SSH vers Gitlab
Serveur-->>Gitlab: git pull
Gitlab-->>Serveur: Fichiers
Runner->>Gitlab: Retourne les logs
Note over Runner, Serveur: Fin
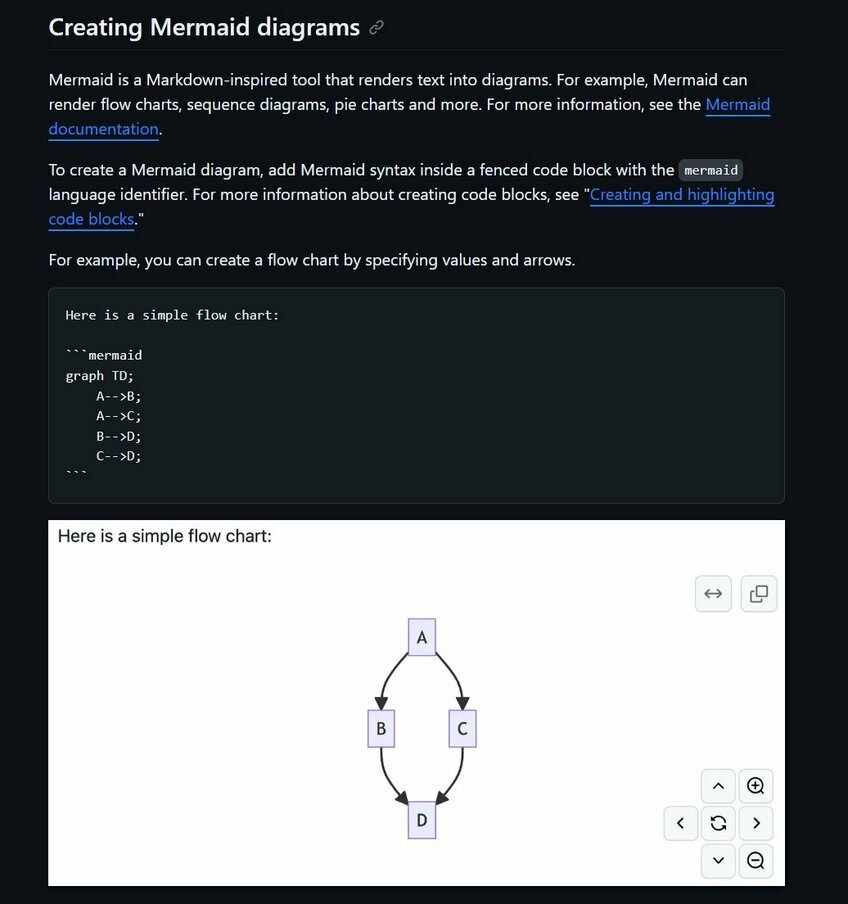
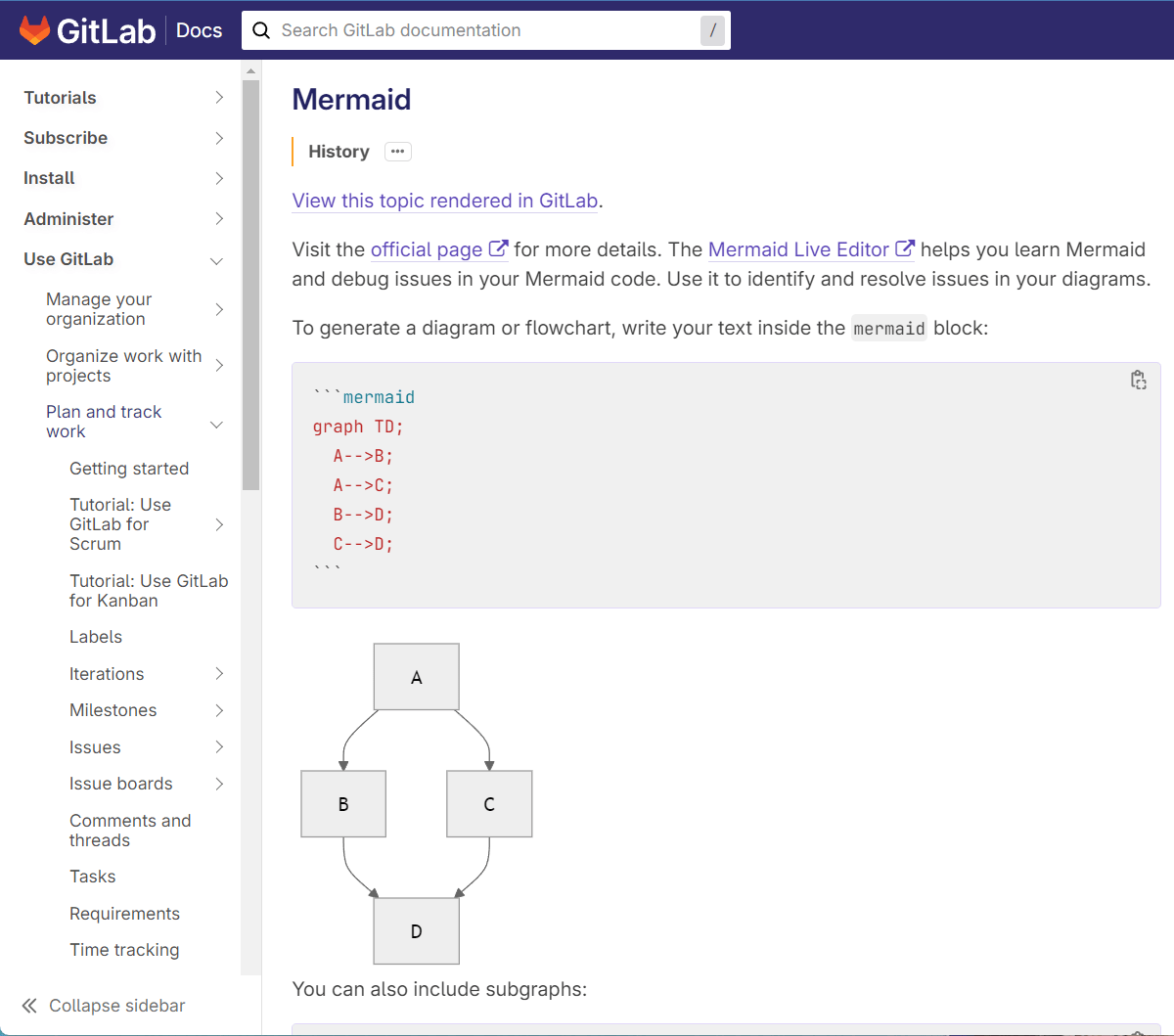
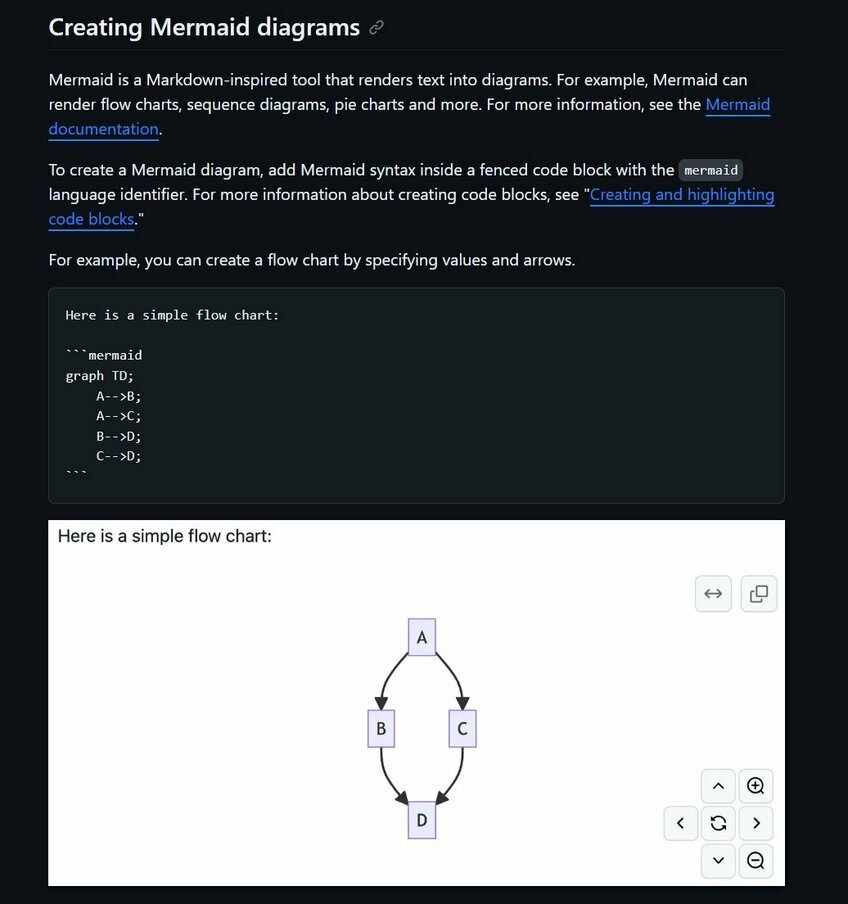
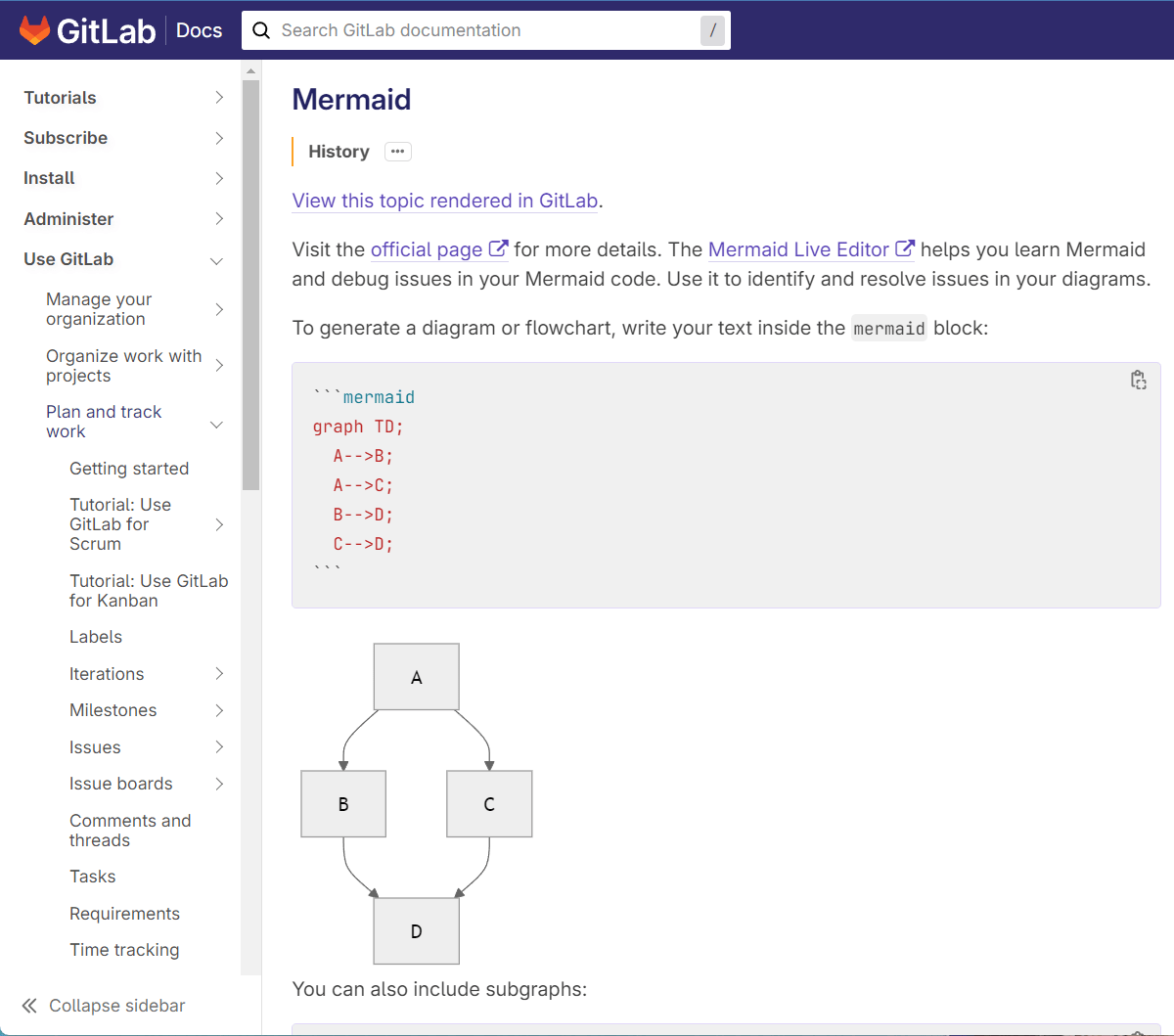
Voici le rendu sur GitHub avec en bonus quelques boutons pour zoomer, se déplacer, copier, etc.

Avantages
- C'est du texte.
- C'est modifiable.
- C'est versionnable.
- C'est adapté aux wikis.
- C'est multi-plateforme.
- C'est compris par GitHub et GitLab.
Inconvénients
- Il faut a priori connaître sa syntaxe (encore une autre...) (mais... des outils existent)
Support par GitHub et GitLab
Les deux plateformes les plus répandues de versionnement de code source supportent nativement Mermaid, ce qui est un grand avantage pour documenter vos projets, vos fichiers README.md de manière compréhensible et remplacer de longues explications de texte par des schémas limpides.


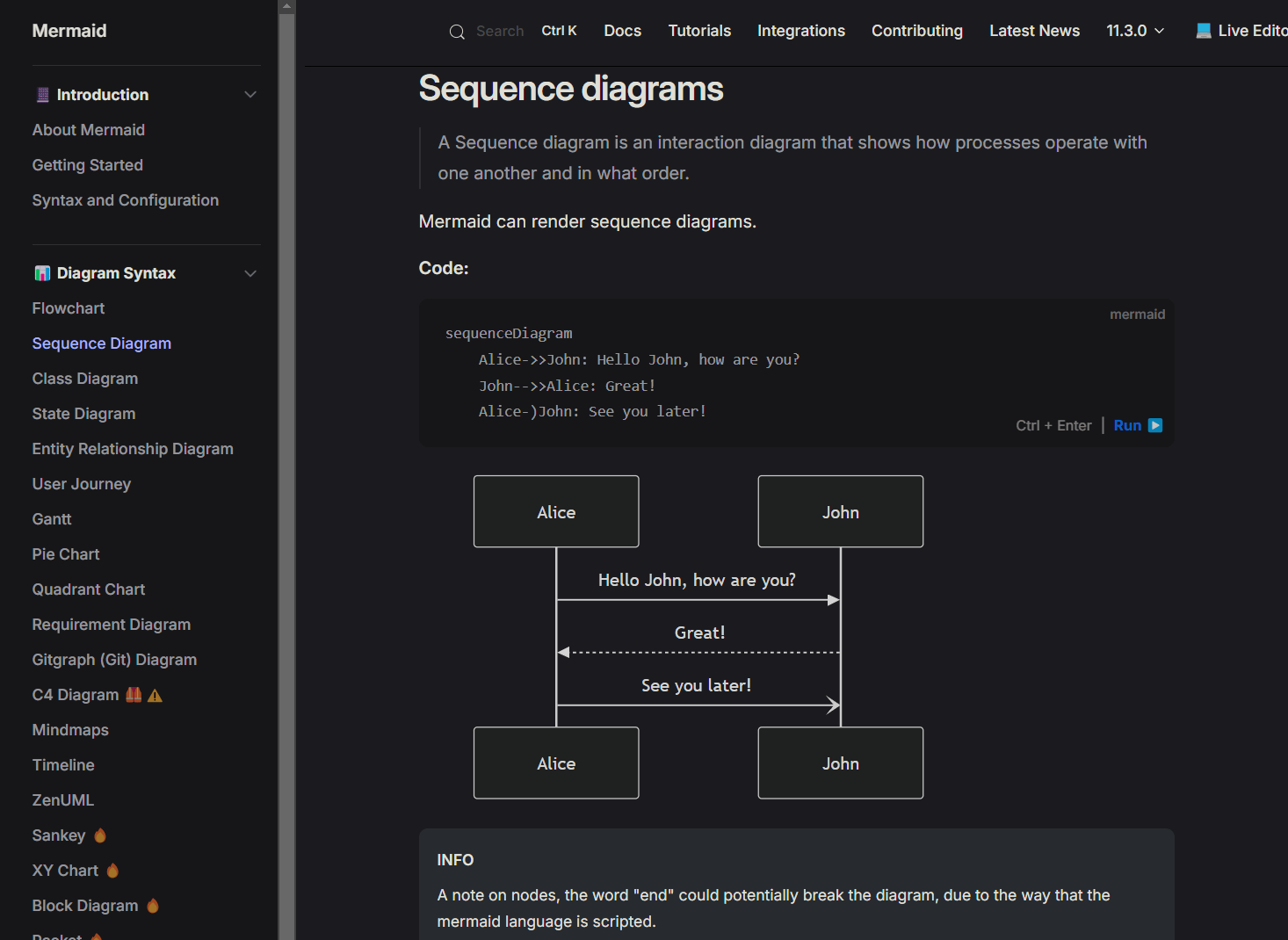
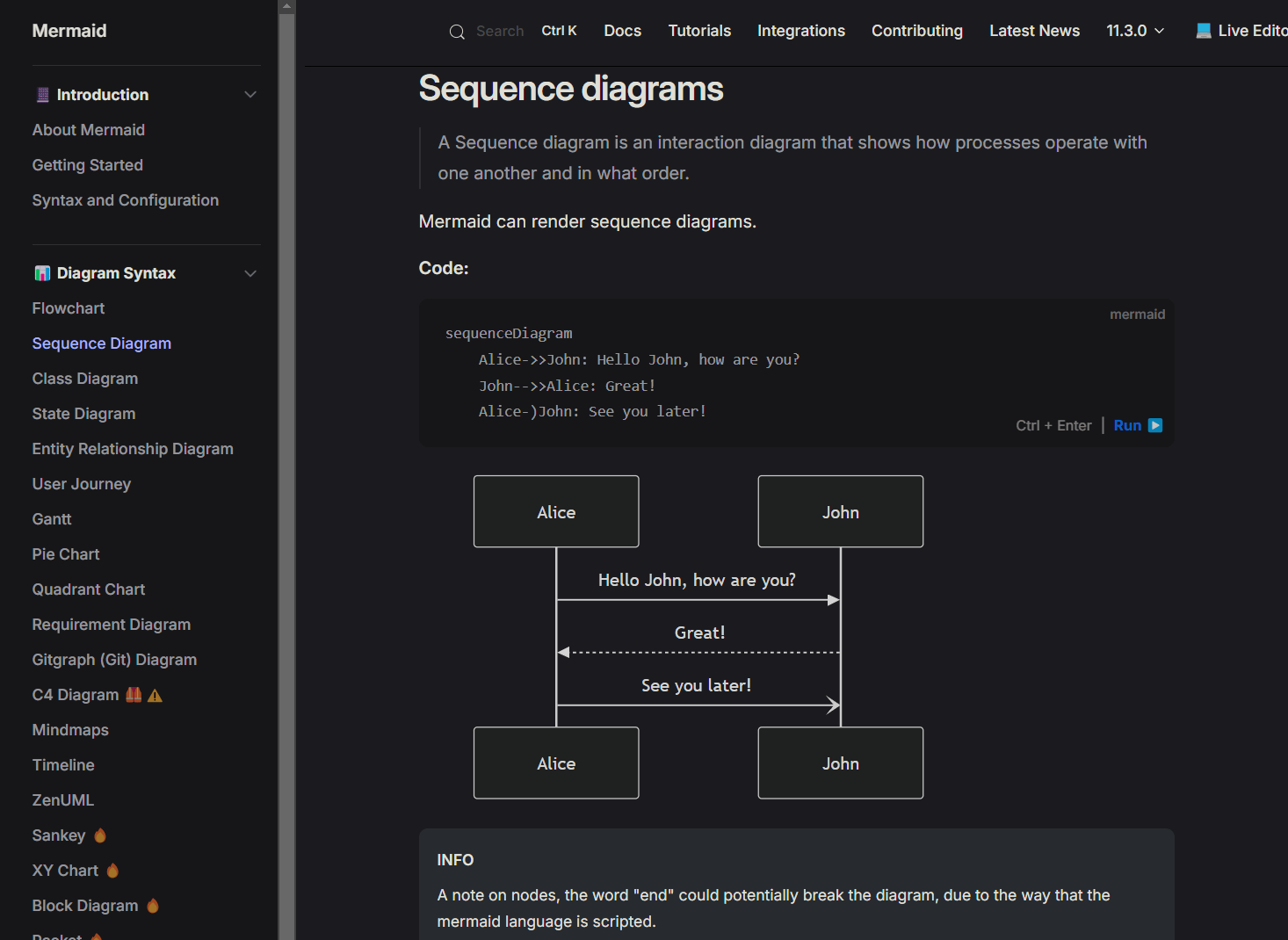
Documentation officielle
La documentation de Mermaid est très bien conçue et vous permet rapidement de cerner tout ce que permet la bibliothèque

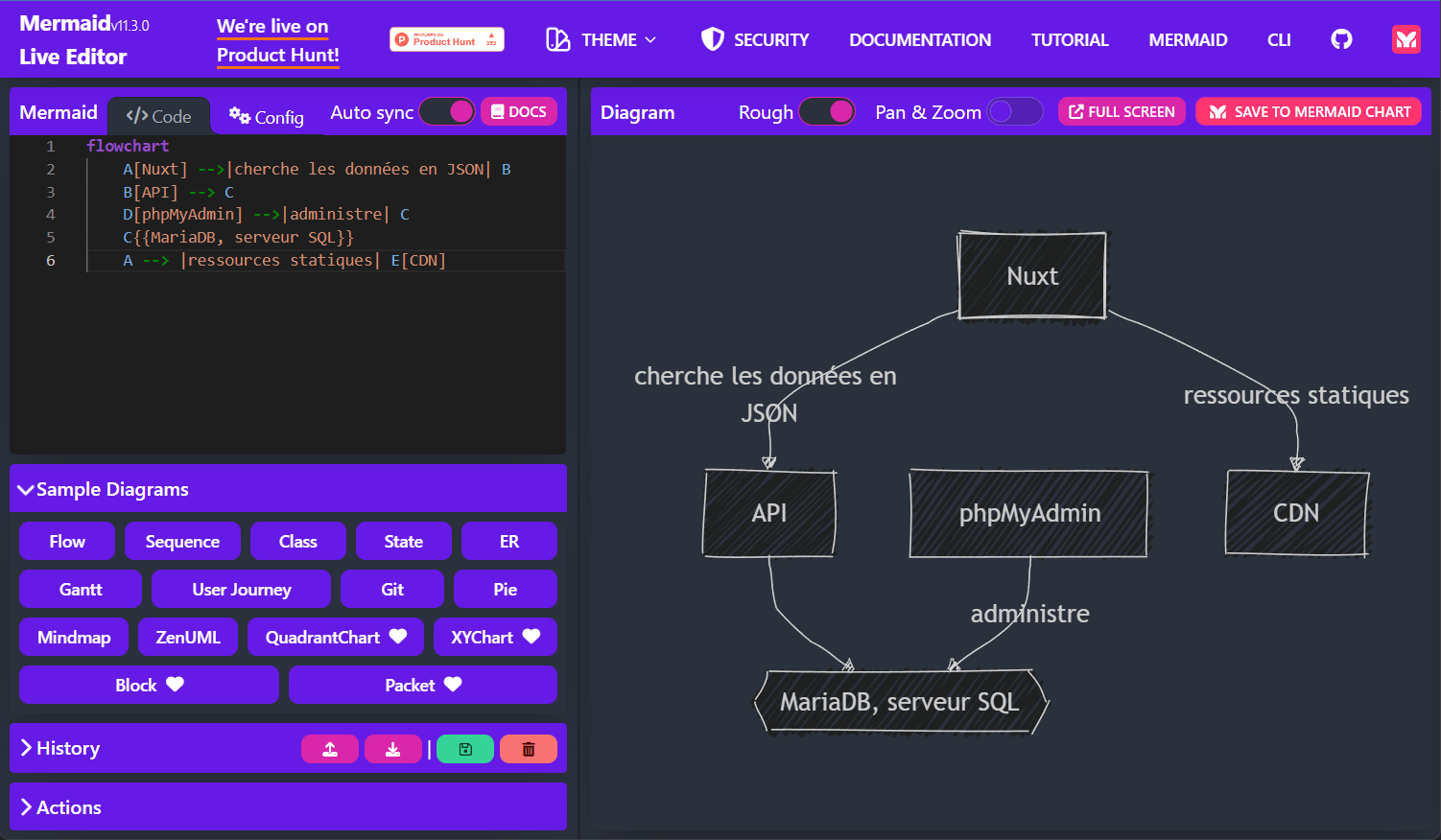
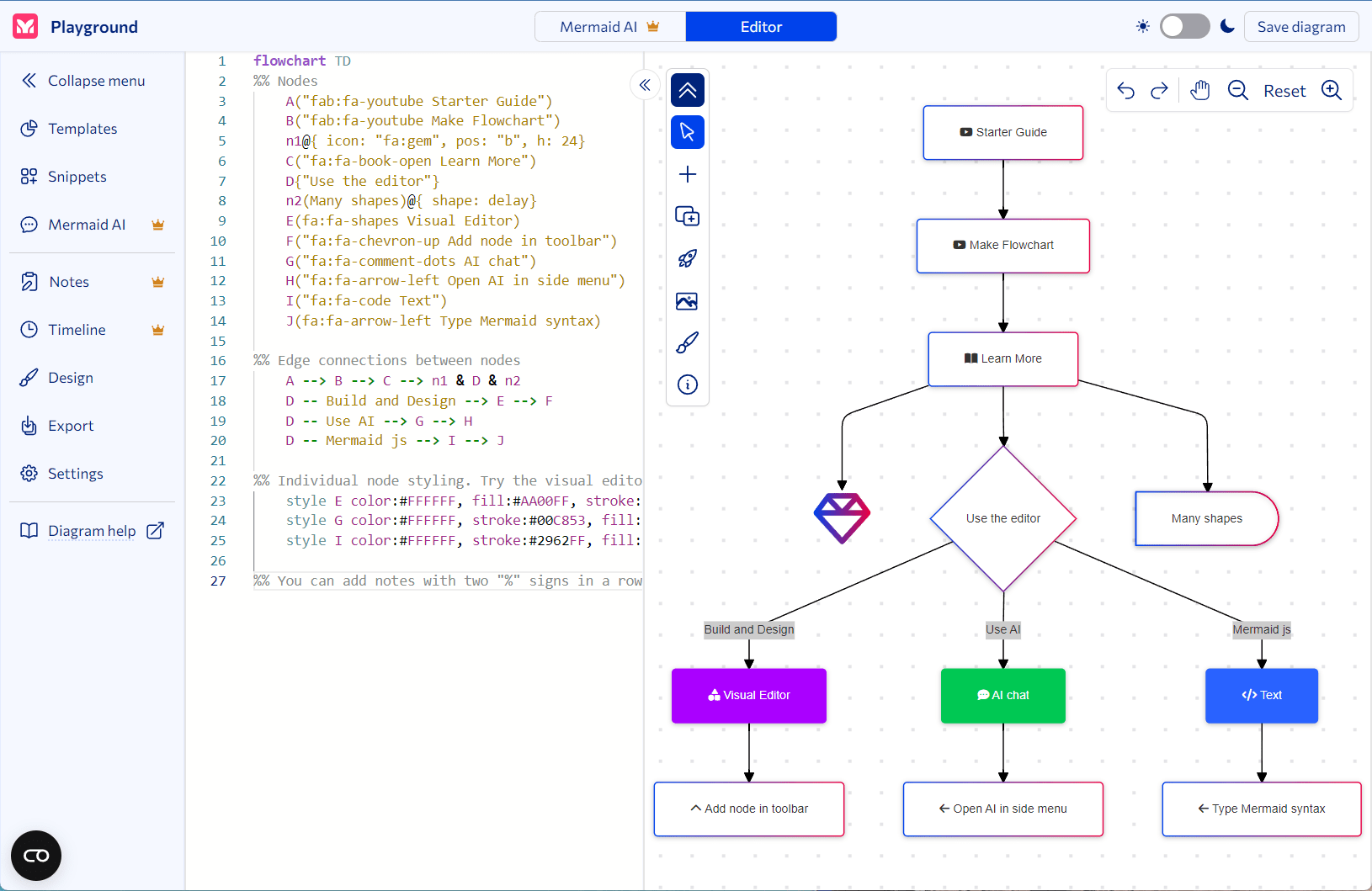
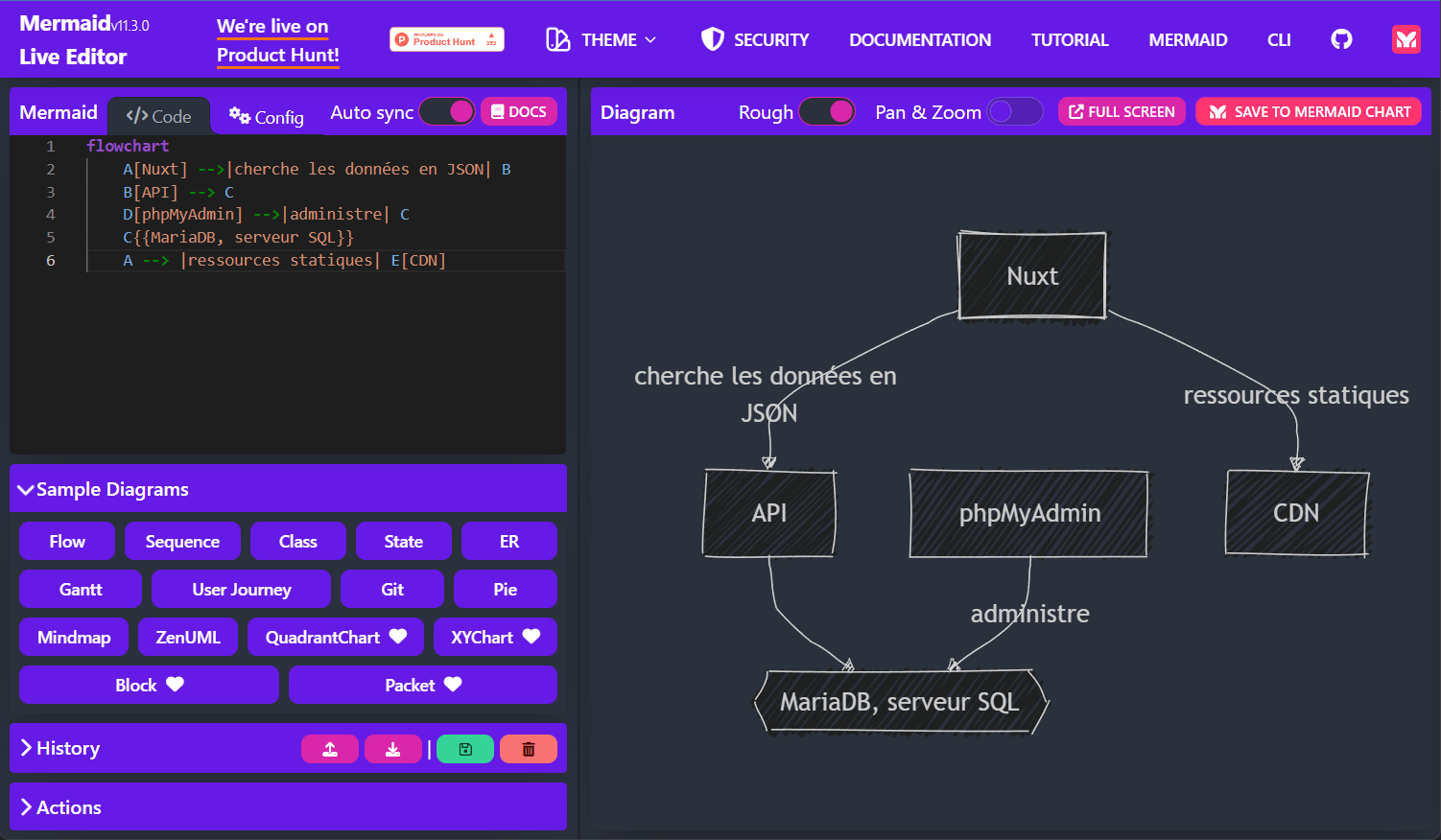
Éditeurs en ligne
Pour faciliter les opérations, des éditeurs en ligne très bien conçus vous permettent de partir de modèles et de vous adapter progressivement à la syntaxe avec un aperçu du résultat.
- Mermaid Live Editor - gratuit, très souple, affichage plein écran et quelques options de mise en forme.

Il permet aussi le partage par URL c'est-à-dire d'encoder le contenu dans l'adresse et de la diffuser pour retrouver le schéma d'origine, par exemple pour le résultat ci-dessus :
https://mermaid.live/edit#pako:eNo1T8tOxDAM_BUr5-4P9IDUBwcQW0A9tnuwErON2CTFSYBV0w_iO_gxslvWkqXxaGZsL0I6RaIUbyf3JSfkMFrIVQ1d_A4H2O3ukpyIc8OJPChn7e9PBmThsX_uEtSboR6ql4erHpqNaYd5mvfnShlttyC8QO0DU7qJmmXZI2ts6wI88SdFhv71aV3_z7gGJibvXWSZ9_qAQX9E8gnuh6btDiAKYYgNapXfWC6-UYSJDI2izFAhv49itGvWYQyuP1spysCRCsEuHqfbEGeFgVqNR0azkesfwYJfFw
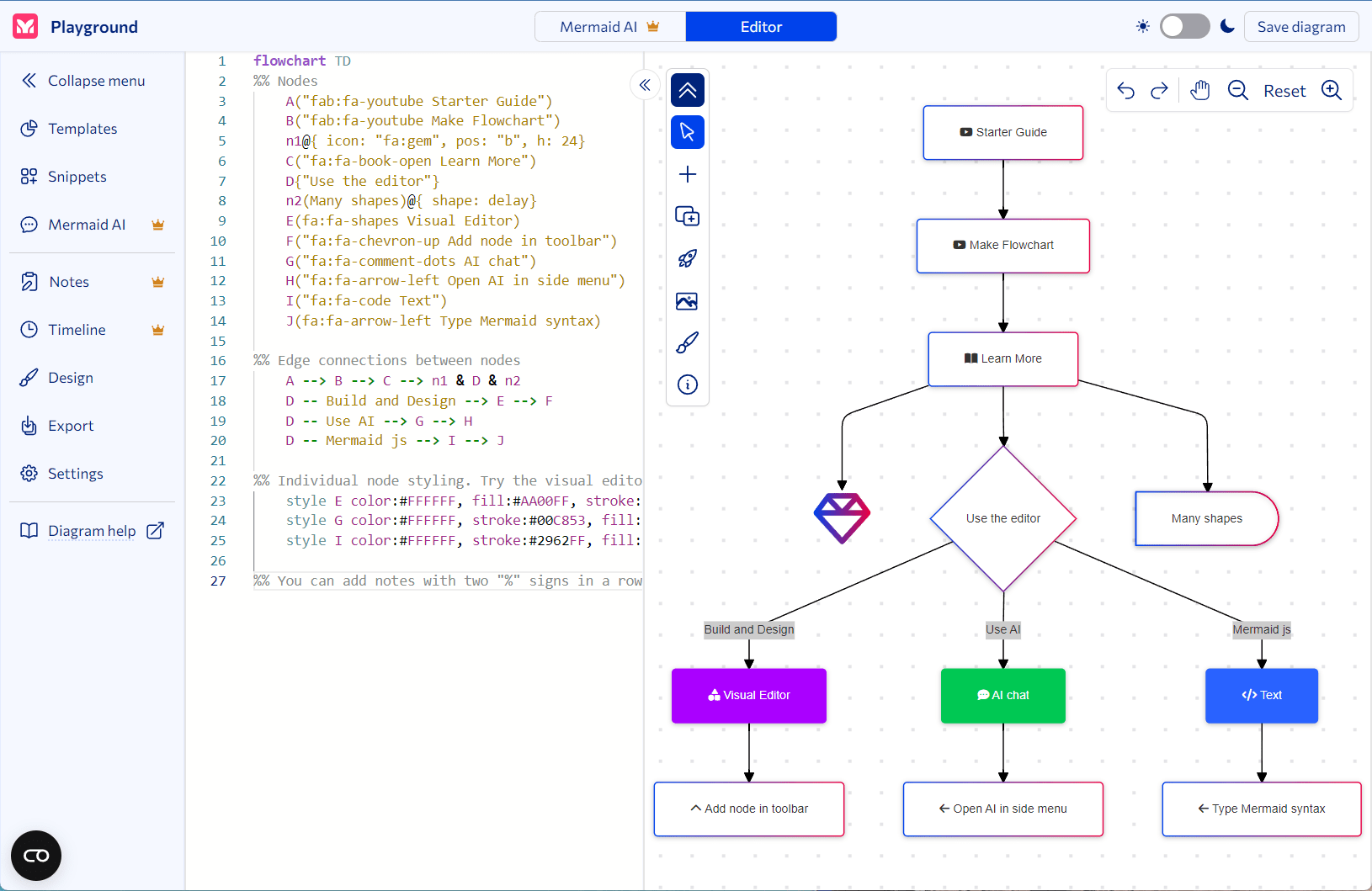
- Mermaidchart - freemium

- Mermaid ASCII - projet open-source
Génère des rendus en ASCII art (ou dans un Terminal).
$ cat test.mermaid
graph LR
A --> B & C
B --> C & D
D --> C
$ mermaid-ascii --file test.mermaid
+---+ +---+ +---+
| | | | | |
| A |---->| B |---->| D |
| | | | | |
+---+ +---+ +---+
| | |
| | |
| | |
| | |
| v |
| +---+ |
| | | |
------->| C |<-------
| |
+---+
Pimp my mermaid
Mermaid est un projet open source, ce qui signifie qu'il est possible de l'étendre ou de le modifier pour des besoins spécifiques si nécessaire.
Enfin, on peut avoir accès à des thèmes de couleur
- par défaut - pour tous les diagrammes.
- neutre - idéal pour les documents en noir et blanc qui seront imprimés.
- sombre - convient bien aux éléments de couleur sombre ou au mode sombre.
- forêt - avec des nuances de vert.
- base - le seul thème qui peut être modifié
Bref, c'est rudement pratique, on le prend en main facilement et vous serez fiers de pouvoir documenter vos projets, wiki, issues avec de beaux schémas compréhensibles.
Mermaid est un langage qui permet de créer des diagrammes dynamiques directement dans des fichiers Markdown c'est à dire en mode texte.
Il est très utile pour représenter visuellement des concepts complexes sous forme de graphiques, schémas, diagrammes (comme des diagrammes de flux, des organigrammes, des graphiques Gantt, etc.) dans un format simple et lisible.
Un beau schéma vaut mille mots de markdown.
Mermaid s'intègre directement avec des plateformes et outils de documentation comme GitHub, GitLab, Docusaurus, MkDocs, ou Jekyll. Ainsi on peut inclure des diagrammes légers dans des fichiers README ou des wikis sans avoir besoin de les exporter en images.... images qui seront souvent non modifiables par les autres personnes participant à un projet car elles n'auront pas les sources tandis qu'avec Mermaid la source de l'image sera dans le document.
Le résultat étant généré à la volée en SVG (vectoriel) il s'adaptera à la résolution sans difficulté ainsi qu'à la préférence de thème, clair ou sombre (dark mode).
Exemples
La syntaxe de mermaid est assez basique, mais efficace.
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
La première ligne définit le type de diagramme et les suivantes la logique que l'on souhaite écrire. Remarquez qu'il n'y a pas d'instruction de positionnement de bloc, on s'attache juste à décrire les relations, et la bibliothèque JavaScript se charge du reste en transformant ce texte en un beau schéma.

On peut même générer des flux Git. ð¤
gitGraph
commit
commit
branch develop
checkout develop
commit
commit
checkout main
merge develop
commit
commit

Voici un diagramme de séquence bien complexe à dessiner, et pourtant simple à écrire en texte.
sequenceDiagram
Gitlab->>Gitlab: reçoit un Push sur main
Gitlab->>Runner: Lance un runner
Runner->>Serveur: Connexion SSH
Runner->>Serveur: Envoie les instructions shell du job
Serveur-->>Gitlab: Connexion SSH vers Gitlab
Serveur-->>Gitlab: git pull
Gitlab-->>Serveur: Fichiers
Runner->>Gitlab: Retourne les logs
Note over Runner, Serveur: Fin
Voici le rendu sur GitHub avec en bonus quelques boutons pour zoomer, se déplacer, copier, etc.

Avantages
- C'est du texte.
- C'est modifiable.
- C'est versionnable.
- C'est adapté aux wikis.
- C'est multi-plateforme.
- C'est compris par GitHub et GitLab.
Inconvénients
- Il faut a priori connaître sa syntaxe (encore une autre...) (mais... des outils existent)
Support par GitHub et GitLab
Les deux plateformes les plus répandues de versionnement de code source supportent nativement Mermaid, ce qui est un grand avantage pour documenter vos projets, vos fichiers README.md de manière compréhensible et remplacer de longues explications de texte par des schémas limpides.


Documentation officielle
La documentation de Mermaid est très bien conçue et vous permet rapidement de cerner tout ce que permet la bibliothèque

Éditeurs en ligne
Pour faciliter les opérations, des éditeurs en ligne très bien conçus vous permettent de partir de modèles et de vous adapter progressivement à la syntaxe avec un aperçu du résultat.
- Mermaid Live Editor - gratuit, très souple, affichage plein écran et quelques options de mise en forme.

Il permet aussi le partage par URL c'est-à-dire d'encoder le contenu dans l'adresse et de la diffuser pour retrouver le schéma d'origine, par exemple pour le résultat ci-dessus :
https://mermaid.live/edit#pako:eNo1T8tOxDAM_BUr5-4P9IDUBwcQW0A9tnuwErON2CTFSYBV0w_iO_gxslvWkqXxaGZsL0I6RaIUbyf3JSfkMFrIVQ1d_A4H2O3ukpyIc8OJPChn7e9PBmThsX_uEtSboR6ql4erHpqNaYd5mvfnShlttyC8QO0DU7qJmmXZI2ts6wI88SdFhv71aV3_z7gGJibvXWSZ9_qAQX9E8gnuh6btDiAKYYgNapXfWC6-UYSJDI2izFAhv49itGvWYQyuP1spysCRCsEuHqfbEGeFgVqNR0azkesfwYJfFw
- Mermaidchart - freemium

- Mermaid ASCII - projet open-source
Génère des rendus en ASCII art (ou dans un Terminal).
$ cat test.mermaid
graph LR
A --> B & C
B --> C & D
D --> C
$ mermaid-ascii --file test.mermaid
+---+ +---+ +---+
| | | | | |
| A |---->| B |---->| D |
| | | | | |
+---+ +---+ +---+
| | |
| | |
| | |
| | |
| v |
| +---+ |
| | | |
------->| C |<-------
| |
+---+
Pimp my mermaid
Mermaid est un projet open source, ce qui signifie qu'il est possible de l'étendre ou de le modifier pour des besoins spécifiques si nécessaire.
Enfin, on peut avoir accès à des thèmes de couleur
- par défaut - pour tous les diagrammes.
- neutre - idéal pour les documents en noir et blanc qui seront imprimés.
- sombre - convient bien aux éléments de couleur sombre ou au mode sombre.
- forêt - avec des nuances de vert.
- base - le seul thème qui peut être modifié
Bref, c'est rudement pratique, on le prend en main facilement et vous serez fiers de pouvoir documenter vos projets, wiki, issues avec de beaux schémas compréhensibles.
David Poincheval, expert de renommée internationale en cryptographie, a récemment rejoint la start-up Cosmian en tant que directeur scientifique, apportant avec lui une riche expérience de plus de trente ans dans ce domaine. L’occasion nous est donné d’échanger avec lui dans une emission spéciale qui lui est consacrée sur FRENCHWEB.FR Un parcours académique d’excellence David …
L’article David Poincheval, nouveau directeur scientifique de Cosmian : une expertise cryptographique au service de la sécurité des données est apparu en premier sur FRENCHWEB.FR.
Découvrez comment les interactions entre les molécules contribuent à la propreté de nos mains. Le savon est un produit ancien qui remonte à 2 800 ans avant notre ère, à Babylone, et le principe de base, qui consiste à mélanger des graisses animales ou végétales avec un acide, est resté le même depuis les origines. Le saviez-vous ? Se laver les mains avec du savon à l’eau froide est tout aussi efficace qu’à l’eau chaude. La réaction chimique qui se produit lors du mélange s’appelle la saponification. Le savon ne tue pas les organismes vivant sur vos mains, mais il ...
Lire la suite : Comment le savon nettoie-t-il ?
Hé, vous vous souvenez d’OnlyOffice ? Cette suite bureautique open source que je vous avais présentée il y a quelque temps ? Eh bien, figurez-vous qu’une nouvelle version de OnlyOffice Docs vient de sortir et les nouveautés sont plutôt cools, vous allez voir !
Pour rappel, OnlyOffice, c’est une suite bureautique 100% en ligne du style Microsoft 365 ou Google Workspace, mais en version open source et auto-hébergeable si vous le souhaitez. Traitement de texte, tableur, présentations, et même un espace de stockage de fichiers pour les plus motivés. Et ce n’est pas une petite start-up dans un garage : on parle quand même de plus de 15 millions d’utilisateurs dans le monde, s’il vous plaît !
Vous êtes une bonne personne. Et une bonne personne ça met ses déchets recyclables dans la poubelle jaune. D’ailleurs, la nuit vous rêvez parfois que vous vous envolez dans l’espace et que là bas aussi, vous faites du tri sélectif. C’est votre passion, et je vous admire. Maintenant, si je vous disais que la NASA est en quête de brillants esprits pour révolutionner le recyclage… sur la Lune ? Hé oui, l’agence spatiale américaine a lancé un défi : le LunaRecycle Challenge. Son objectif c’est de trouver des solutions innovantes pour recycler les déchets lors des futures missions lunaires de longue durée. Un véritable casse-tête dans un environnement aussi extrême !

Some free iPhone 16 and iPhone 16 Pro mockups made with Figma. Even the hand holding them looks amazingly real.
The post iPhone 16 and iPhone 16 Pro – Figma Mockups appeared first on Freebiesbug.
Vous retrouverez dans cet ebook élaboré en collaboration avec Meta : Les solutions pour vos tests & learn et atteindre vos objectifs marketing Les approches spécifiques Meta et l’apport de CAPI Comment en tirer tous les bénéfices sur l’activation media ? ð¡ Impulse Analytics, fondée en 2018, est une agence internationale spécialisée en conseil marketing …
L’article Comment maximiser son ROI dans un monde sans cookies ? est apparu en premier sur FRENCHWEB.FR.
Salut les amis !
Aujourd’hui, je vous présente d’un script bien pratique pour vous sortir de la panade quand votre disque dur vous lâche : ddrescue-helper.sh. C’est un script bash qui se marie à merveille avec notre ami ddrescue pour récupérer vos précieuses données, que vous soyez sur Linux ou macOS.
Plus besoin de vous prendre la tête avec la syntaxe de la commande ddrescue ou de jongler avec les options, ce script s’occupe de tout. Il gère automatiquement le démontage des volumes pendant la copie pour éviter tout couac et il regroupe toutes les infos sur les blocs foireux et les zones lentes dans un dossier bien ordonné, pour identifier les fichiers touchés et consulter les performances de lecture.
Qu’il s’agisse d’intelligence artificielle, d’automatisation, de nouveaux canaux, le rôle du Chief Marketing Officer (CMO) est non seulement très challengé mais son rôle est en pleine transformation. Si ces outils permettent des gains en efficacité et en productivité, ils ne remplacent pas l’essence même du métier de CMO : comprendre le client, définir la stratégie …
L’article Le CMO de demain : entre technologie et éthique, quel rôle pour l’humain ? est apparu en premier sur FRENCHWEB.FR.
 La retraite complémentaire Agirc-Arrco de novembre sera versée avec du retard. Des millions de retraités devront patienter plusieurs jours pour recevoir leur pension, initialement prévue le 1er du mois.
La retraite complémentaire Agirc-Arrco de novembre sera versée avec du retard. Des millions de retraités devront patienter plusieurs jours pour recevoir leur pension, initialement prévue le 1er du mois.
 Maika Nuti est codirectrice générale de la Climate House, une nouvelle structure inaugurée à Paris ce 17 octobre qui vise à accélérer la transition écologique.
Maika Nuti est codirectrice générale de la Climate House, une nouvelle structure inaugurée à Paris ce 17 octobre qui vise à accélérer la transition écologique.