Les actualités du Jeudi 18 février 2016 dans les métiers du web - Marmits.com - Reims

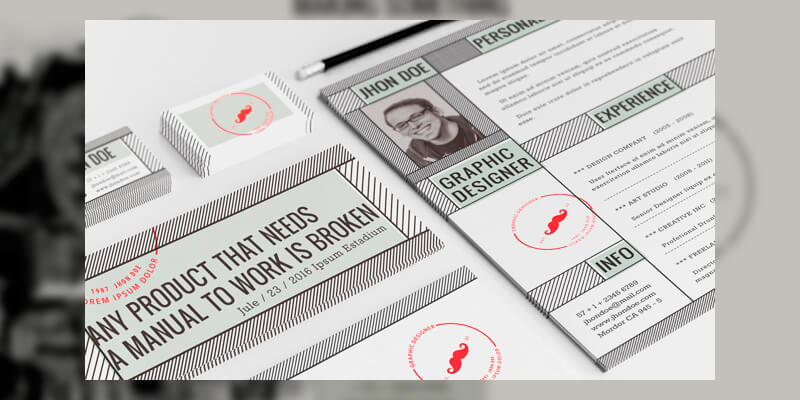
This complete brand identity package set in a 40's movie, with a vintage crime scene look, has several business card designs, CV, folder and portfolio templates, among other printing elements.
The post Noir Identity Design Pack appeared first on ByPeople.
In this article we'll investigate the importance of JSON and why we should use it in our applications. We'll see that jQuery has got us covered with a very nice convenience function.
What is JSON?
[author_more]
JSON stands for JavaScript Object Notation. In simple terms JSON is a way of formatting data for, e.g., transmitting it over a network. In this article we will look at loading JSON data using an HTTP GET request (we can also use other verbs, such as POST).
Why would we choose JSON over say XML? The key advantage of using JSON is efficiency. JSON is less verbose and cluttered, resulting in fewer bytes and a faster parse process. This allows us to process more messages sent as JSON than as XML. Moreover, JSON has a very efficient and natural object representation leading to formats such as BSON, where JSON-like objects are stored in a binary format.
Now let's see how jQuery can help us load JSON-encoded data from a remote source. For the impatient among you, there's a demo towards the end of the article.
JSON jQuery Syntax
The $.getJSON() method is a handy helper for working with JSON directly if you don't require much extra configuration. Essentially, it boils down to the more general $.ajax() helper, with the right options being used implicitly. The method signature is:
$.getJSON(url, data, success);
Besides the required URL parameter we can pass in two optional parameters. One represents the data to send to the server, the other one a callback to trigger in case of a successful response.
So the three parameters correspond to:
- The
urlparameter is a string containing the URL to which the request is sent. - The optional
dataparameter is either an object or a string that is sent to the server with the request. - The optional
success(data, textStatus, jqXHR)parameter is a callback function executed only if the request succeeds.
In the simplest scenario we only care about the returned object. In this case, a potential success callback would look like this:
function success(data) {
// do something with data, which is an object
}
As mentioned, the same request can be triggered with the more verbose $.ajax() call. Here we would use:
$.ajax({
dataType: 'json',
url: url,
data: data,
success: success
});
Let's see this in practice using a little demo.
A Sample Application
We will start a local server that serves a static JSON file. The object represented by this file will be fetched and processed by our JavaScript code. For the purposes of our demo we'll use Node.js to provide the server (although any server will do). This means we'll need the following three things:
- A working installation of Node.js.
- The node package manager (npm).
- A global installation of the http-server package.
The first two points are platform-dependent. If you need some help getting either of them set up, you might want to check out our tutorial: A Beginner’s Guide to npm — the Node Package Manager, or Node's download page (npm comes bundled with Node).
The third point can be achieved by running the following from your terminal:
npm install http-server -g
If you find yourself needing a sudo prefix (-nix systems) or an elevated command prompt to perform this global installation, you should consider changing the location of global packages.
Once these requirements are met we can put the following three files in a new folder:
example.jsis the JavaScript file to request the data.example.jsonis the example JSON file to represent our object.index.htmlis the HTML page to call the JavaScript and display the data.
Download Example (Source Files)
From the command prompt we can simply invoke http-server within the new folder. Now http://localhost:8080 should be running the demo.
The Sample JavaScript
The following code is the complete client-side logic. It waits for the DOMContentLoaded loaded event before attaching an event handler to the click event of the element with the ID get-data. When this element is clicked we attempt to load the JSON from the server using $.getJSON(), before processing the response and displaying it on the screen.
Continue reading %Ajax/jQuery.getJSON Simple Example%
 Promis les robots ne prendront pas d’emplois ! C’est un peu ce que le directeur général de SNCF Gares & Connexions a assuré en indiquant que les robots actuellement mis en circulation dans les gares n’enlèveraient pas d’emplois, mais aideront les agents.
Promis les robots ne prendront pas d’emplois ! C’est un peu ce que le directeur général de SNCF Gares & Connexions a assuré en indiquant que les robots actuellement mis en circulation dans les gares n’enlèveraient pas d’emplois, mais aideront les agents.
 Facebook est en train de déployer le Live dans le monde, mais seulement pour iOS.
Facebook est en train de déployer le Live dans le monde, mais seulement pour iOS.
 Numa Sprint (ex-le Camping), qui est le programme d'accélération de Numa, entame sa saison 8 et dévoile le nom des 17 startups sélectionnées parmi près de 650 dossiers en compétition.
Numa Sprint (ex-le Camping), qui est le programme d'accélération de Numa, entame sa saison 8 et dévoile le nom des 17 startups sélectionnées parmi près de 650 dossiers en compétition.
Les infos indispensables avant de terminer sa journée.
 Unito is an Asana-GitHub integrator that synchronizes projects, tasks and conversations between different apps. Unito helps you work seamlessly without switching apps all the time.
Unito is an Asana-GitHub integrator that synchronizes projects, tasks and conversations between different apps. Unito helps you work seamlessly without switching apps all the time.
The post Unito: Asana & Github Integration appeared first on ByPeople.
 Depuis un petit moment déjà, les constructeurs travaillent sur des écrans flexibles dans le secteur de la téléphonie, il semble que la société Human Media Lab ait coiffé tout le monde au poteau.
Depuis un petit moment déjà, les constructeurs travaillent sur des écrans flexibles dans le secteur de la téléphonie, il semble que la société Human Media Lab ait coiffé tout le monde au poteau.
L'écosystème start-up a changé; les méthodes des meilleurs investisseurs en capital-risque aussi.
 Skype lance les appels vidéo de groupe sur mobile.
Skype lance les appels vidéo de groupe sur mobile.
Des nouveautés des versions 21 viennent d'être détaillées dans la documentation en ligne : WEBDEV - Responsive...
Les opportunités d'emploi à saisir! Analyste IT Plateforme Expense Management (H/F), Référent Système et Réseau (H/F), Lead Développeur Python 3 (H/F)...
La firme refuse de céder à la demande du FBI d'ouvrir l'accès aux données du téléphone, suite à l'attaque en Californie.
Posters are an essential part of advertising an upcoming event; Whether it’s an upcoming film, an album debut, or an inauguration party, you will need a beautiful poster to attract people’s attention. A great poster must make a good impression and must have a strong impact on the viewer. If you’re working on designing a unique […]
The post 40 Poster Design Projects With Unique Concepts appeared first on Line25.
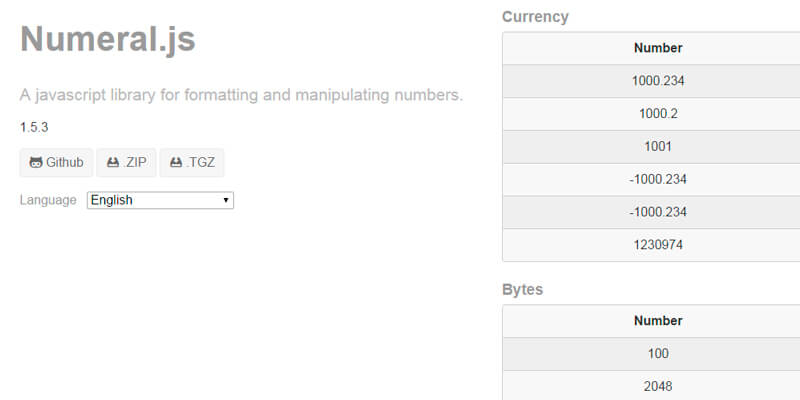
 Numeral.js is a library that provides formatting scripts for numbers to look like currency, percentages, times, or even plain old numbers with decimal places, thousands, and abbreviations. It also has unformat, manipulation, and clone functions between others.
Numeral.js is a library that provides formatting scripts for numbers to look like currency, percentages, times, or even plain old numbers with decimal places, thousands, and abbreviations. It also has unformat, manipulation, and clone functions between others.
The post Numeral.js: Numbers Formatting JavaScript Library appeared first on ByPeople.
 Philippe Botteri, Partner chez Accel Partners, livre au JDN sa sélection des cinq start-up les plus prometteuses du moment.
Philippe Botteri, Partner chez Accel Partners, livre au JDN sa sélection des cinq start-up les plus prometteuses du moment.![]()
The world we live in today has become less private thanks to advances in technology. If you want to see where someone went on their honeymoon look no further than their Instagram page. People even post their personal thoughts on Facebook. Now, the little privacy that users do have thanks to the multiple encryption services offered might be in jeopardy…
The world we live in today has become less private thanks to advances in technology. If you want to see where someone went on their honeymoon look no further than their Instagram page. People even post their personal thoughts on Facebook. Now, the little privacy that users do have thanks to the multiple encryption services offered might be in jeopardy…
Ce dernier a cependant précisé que son entreprise était d'ores et déjà rentable aux Etats-Unis.

Here's the second version of cute cartoon avatars and characters generator, much more dynamic and expressive, with 1200 new elements, 560 updated items and 40 built characters, vectorial & PSD files 100% editable, so play and build whatever you feel.
The post Cute Cartoon Characters Generator 2 appeared first on ByPeople.
 Plusieurs entreprises outre-Atlantique sont allées trop loin dans leurs pratiques commerciales.
Plusieurs entreprises outre-Atlantique sont allées trop loin dans leurs pratiques commerciales.![]()
Si vous avez des problèmes pour implémenter les pages accélérées pour mobile (AMP) sur votre site, il existe désormais un forum officiel de Google (en anglais).Pages AMP : forum officiel d'aide de GoogleCet article écrit par Olivier Duffez a été publié sur Pages AMP : forum officiel d'aide de Google
Cet article écrit par Olivier Duffez a été publié sur Pages AMP : forum officiel d'aide de Google
Cet article Pages AMP : forum officiel d'aide de Google est apparu en premier sur Les dossiers référencement de WebRankInfo.
Si vous avez des problèmes pour implémenter les pages accélérées pour mobile (AMP) sur votre site, il existe désormais un forum officiel de Google (en anglais).Pages AMP : forum officiel Google et autres ressources d'aideCet article écrit par Olivier Duffez a été publié sur Pages AMP : forum officiel Google et autres ressources d'aide
Cet article écrit par Olivier Duffez a été publié sur Pages AMP : forum officiel Google et autres ressources d'aide
Cet article Pages AMP : forum officiel Google et autres ressources d'aide est apparu en premier sur Les dossiers référencement de WebRankInfo.
One of Microsoft’s biggest challenges is to try and ensure that Outlook remains competitive against Google’s Gmail. To that end, it’s rolled out new features for its Outlook web app that are now available to everybody. The features include new design-related elements like new emoji, but also more practical ones such as liking emails and tagging […]
Les infos et les lieux à ne pas manquer à Montpellier.

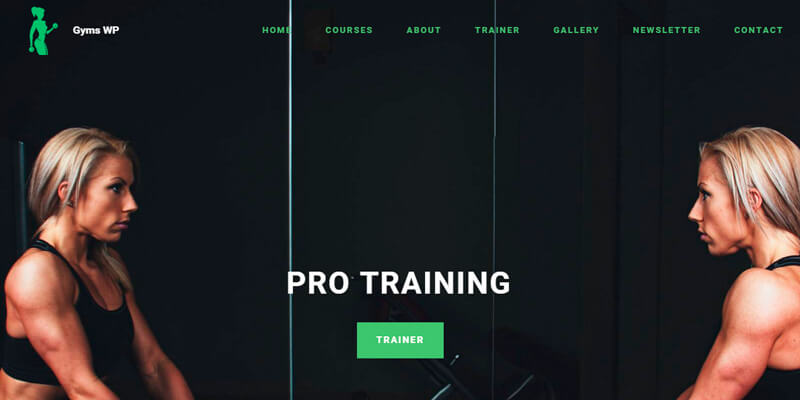
GYMS free WordPress theme is built for gym, fitness clubs, personal trainers, health centers and other sport and health related business and it is suitable for any kind of sport activity like martial arts, crossfit and dance school, fully customizable.
The post GYMS: Sport & Health WordPress Theme appeared first on ByPeople.
 Selon une étude, la réalité virtuelle pourrait soigner certaines formes de dépression.
Selon une étude, la réalité virtuelle pourrait soigner certaines formes de dépression.
 Qui de l'habillement, des appareils électroniques, des produits alimentaires et cosmétiques ou encore des meubles va connaître la plus forte hausse des ventes ?
Qui de l'habillement, des appareils électroniques, des produits alimentaires et cosmétiques ou encore des meubles va connaître la plus forte hausse des ventes ?![]()
"Entreprise libérée, agile, lean start-up...": les buzzwords de l'année 2016, par Antoine Amiel, fondateur de LearnAssembly.
 Maintenir la force d’une marque et la cohérence des produits est un objectif complexe pour les acteurs de la grande consommation. Les produits sont distribués sur une zone géographique étendue via des canaux variés, et pour un large éventail de clients, ce qui peut créer une confusion pour le client.
Maintenir la force d’une marque et la cohérence des produits est un objectif complexe pour les acteurs de la grande consommation. Les produits sont distribués sur une zone géographique étendue via des canaux variés, et pour un large éventail de clients, ce qui peut créer une confusion pour le client.![]()
Sur Internet la sécurité est un point important, même si la plupart des gens n’exercent pas une activité confidentielle, il est quand même rassurant d’être certain que personne n’est en train d’espionner ce que vous êtes en train de faire. En général, quand on voit la mention HTTPS (S pour Security) dans la barre d’adresses […]

EasyMockups is a free Photoshop plugin for creating awesome app design mockups in a few clicks. It and includes 10 mockups to choose from.
The post EasyMockups: App mockups in seconds appeared first on Freebiesbug.
Cette start-up revendique 6 000 nuitées réservées en 2015.
 Emilien Court a 31 ans et il vient de lever le voile sur un mini ordinateur très prometteur, le Piqo One.
Emilien Court a 31 ans et il vient de lever le voile sur un mini ordinateur très prometteur, le Piqo One.
Si vous avez monté votre serveur de mail ou que le webmail de votre FAI est horrible, voici Rainloop, un webmail en PHP à héberger vous-même qui supporte l'IMAP, le SMTP (avec SSL et STARTTLS) et qui se veut moderne, simple et joli. Pas de base de données à configurer, pas de stockage de mail > Lire la suite

A short tutorial by CodyHouse that shows how to create a website hero made of sliding panels with few lines of HTML, CSS and javascript.
The post Sliding out panels with HTML & CSS appeared first on Freebiesbug.
 Un nouveau bouton pour vous encourager à utiliser les GIFs sur Twitter.
Un nouveau bouton pour vous encourager à utiliser les GIFs sur Twitter.
«Comme le dit Travis, piloter une entreprise c’est un peu comme conduire dans le brouillard...», raconte Pierre-Dimitri Gore-Coty, Head of Operations, EMEA chez Uber.

Bricks.js is a javascript plugin for creating masonry layouts. Unlike many other masonry solutions, Bricks has been built having performance in mind.
The post Bricks.js: A light & fast masonry plugin appeared first on Freebiesbug.
Calqué sur le même principe que Stereomood, Moodflow est une application Windows 10 native qui propose de la musique en fonction de votre humeur du moment. Toute la musique provient du site Soundcloud et ça vous permettra de découvrir de nouveaux artistes ainsi que de bonnes reprises. Par contre, voyez ça comme une radio car > Lire la suite
Avec Gmailify, Google propose ni plus ni moins que la liaison d'un compte email externe avec un compte Gmail. Ainsi, les utilisateurs des concurrents de Gmail peuvent profiter de tous les avantages de Gmail (et Google récolter encore plus de données). Explications...Gmailify, pour utiliser Gmail avec une adresse email non Gmail (Yahoo, Hotmail, Outlook...)Cet article […]
Cet article écrit par Olivier Duffez a été publié sur Gmailify, pour utiliser Gmail avec une adresse email non Gmail (Yahoo, Hotmail, Outlook...)
Cet article Gmailify, pour utiliser Gmail avec une adresse email non Gmail (Yahoo, Hotmail, Outlook...) est apparu en premier sur Les dossiers référencement de WebRankInfo.
 Il sera possible de profiter des fonctionnalités anti-spam et de triage des messages avec une adresse Outlook ou Yahoo.
Il sera possible de profiter des fonctionnalités anti-spam et de triage des messages avec une adresse Outlook ou Yahoo.
Cette option propose aux utilisateurs d'autres services d'e-mail de relier leur compte à Gmail afin de bénéficier des mêmes fonctionnalités.
 Préserver le système d’information devient un sujet stratégique. Dans ce contexte, force est de constater que la notion de Plan de Reprise d’Activité connaît un essor croissant au sein des entreprises et organismes publics, de toutes tailles.
Préserver le système d’information devient un sujet stratégique. Dans ce contexte, force est de constater que la notion de Plan de Reprise d’Activité connaît un essor croissant au sein des entreprises et organismes publics, de toutes tailles.![]()
Rikulo UI is a Dart framework for creating cross-platform web and native mobile applications with HTML5. It uses a structured UI model and offers a responsive UX across desktop & touch devices.

A Simple javascript replication of the subtle tilting effect when you click a tile in windows 8. Tilejs uses css3 transforms, so it is only supported by modern browsers
The post TileJs : Windows Metro Tiles with CSS3 & JavaScript appeared first on jQuery Rain.

Tandis que les GIFs sont à nouveau massivement utilisés sur les réseaux sociaux, Twitter donne un coup de pouce aux fans de ce type d’images animées en proposant une nouvelle […]
L'article Twitter : Lancement d’une bibliothèque de GIFs est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
Simple Full Screen Vertical Slider using CSS3 transitions followed up by a jQuery fallback.Bound events support mousewheel, click and drag, arrow keys and touch gestures.
The post FSVS : jQuery Full Screen Vertical Scroller appeared first on jQuery Rain.
 Entre novembre et janvier, le Web a pesé 16% du chiffre d'affaires de Darty. Son DG décortique les nombreux leviers mis en oeuvre pour accélérer la digitalisation de l'enseigne.
Entre novembre et janvier, le Web a pesé 16% du chiffre d'affaires de Darty. Son DG décortique les nombreux leviers mis en oeuvre pour accélérer la digitalisation de l'enseigne.![]()
La start-up collecte les produits des e-commerçants, les emballe et les expédie en choisissant un transporteur adapté. Interview de Jean-Baptiste Maillant, le cofondateur.

Les pirates sont de plus de plus malin et trouvent sans cesse de nouvelle technique pour contourner votre vigilance. Aujourd’hui, nous découvrons Locky un nouveau ransomware qui va se loger […]
L'article Locky : Un ransomware dans un document word est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Vous aviez quitté massivement Gmail suite aux révélations de Snowden sur l'espionnage de masse du gouvernement américain ? Google avait trouvé un moyen de récupérer les brebis égarées, l'année dernière, en supportant les fournisseurs d'emails tiers (boites IMAP, Outlook, Yahoo...etc.) dans son application Gmail pour Android. Ça faisait juste client mail, sans grand intérêt hormis > Lire la suite
A free set of 24 meaningful and carefully designed vector icons with an environmental theme covering topics of (renewable) energy and pollution.
Freebie: Pollution & Energy Icons (AI, EPS, SVG) was written by Benjamin Bely and published on Codrops.
So what’s going on with grid systems? I mean Flexbox is here. It’s ready, the browsers are (more or less) ready. It’s about time. We can vertically and horizontally center anything without CSS transform hacks! Plus, there’s all that other stuff Flexbox can do. Let’s not kid ourselves, though. We’ve been waiting for that centering […]