Les actualités du Vendredi 18 aout 2023 dans les métiers du web - Marmits.com - Reims
At this point, social media has become so prevalent that most, if not all, brands have a social media presence and strategy. But as the landscape becomes pay to play, making organic reach less obtainable, brands’ push for engagement has seemingly led to a trend in social: The Funny Brand Voice.
By adopting a strategy of representing these values incongruously (using physically larger numbers on the page when they’re attached to lower-calorie options), Prof. Cai believes restaurant businesses can successfully “nudge” customers toward healthier dietary choices.
AiPassportPhotos works like a real magician to blur the background in any picture. Create a blur effect as good as DSLR cameras by applying the advanced tech of AI.
As any web designer will attest, tiny design choices have a huge impact on usability and accessibility. A pixel out of place or, more realistically, a button out of place, can transform the viewer’s experience. Which might explain why Amazon’s new star rating design is causing such controversy.
Photoshop wears several hats, but what if you only need one or two of them and don’t want to pay for the others? If you don’t actually need every feature Photoshop boasts (and almost no one needs all of them) then there are some very attractive alternatives.
Adobe is committed to being a truly open developer platform. We want to make it possible to build integrations that help users collaborate better and create custom workflows. With the Creative Cloud developer platform, we laid the foundation for an incredible extensibility ecosystem that puts user and developer innovation, creativity, and safety front and center.
Guillaume Azadian’s portfolio is a delightful example of design that effortlessly brings a smile to your face. The undulating layout, complemented by charming animations, exudes a truly exceptional and inspiring vibe! Our pick this week.
 L'intelligence artificielle (IA) et les modèles de langage (LLM) dominent l'actualité avec un outil en particulier : ChatGPT.
L'intelligence artificielle (IA) et les modèles de langage (LLM) dominent l'actualité avec un outil en particulier : ChatGPT.
Crafting a compelling UX (User Experience) case study is an art in and of itself. It’s a process that demands clarity, story-telling, and an honest appraisal of your work.
CSS Container Queries (ou "requêtes de conteneur" ?) permettent d'appliquer des styles à un élément en fonction des propriétés de son conteneur, généralement sa taille.
Il s'agit d'un mécanisme complémentaire aux historiques Media Queries qui, eux, détectent les caractéristiques de l'ensemble de la fenêtre ou de l'écran du périphérique.
Usage et intérêt
Les Media Queries représentent la première réponse proposée par le W3C pour s'adapter à tous les nouveaux "device intelligents", friands de Web, qui débarquent autour des années 2008-2010 (l'iPhone date de 2007) et qui préparent à la naissance du Responsive Webdesign.
Pour la petite histoire, les premiers brouillons de spécifications des Media Queries datent de…2001 mais le véritable essor de cette fonctionnalité attendra 2010 avec les premières implémentations des navigateurs.
Les Container Queries introduisent un nouveau palier dans le Responsive Webdesign en apportant une souplesse jusqu'alors inatteignable : tandis que les Media Queries ne détectent que l'ensemble du périphérique, les Container Queries permettent d'interroger le parent (ou ancêtre) d'un composant, bien plus proche et pertinent.
À l'heure où l'intégration se conçoit de plus en plus de manière atomique, en isolant chacun des composants, il devient de plus en plus cohérent de styliser ces composants en vertu leur environnement direct plutôt que de raisonner à l'échelle de la fenêtre entière du navigateur. Les Container Queries sont parfaitement conçus dans cette optique.
L'extrait ci-dessous montre que la syntaxe entre les Media Queries et les Container Queries est très similaire :
/* Media Query (on détecte la largeur de la fenêtre) */
@media (min-width: 640px) {
/* ici les styles appliqués */
}
/* Container Query (on détecte la largeur du conteneur) */
@container (min-width: 640px) {
/* ici les styles appliqués */
}
Support navigateurs
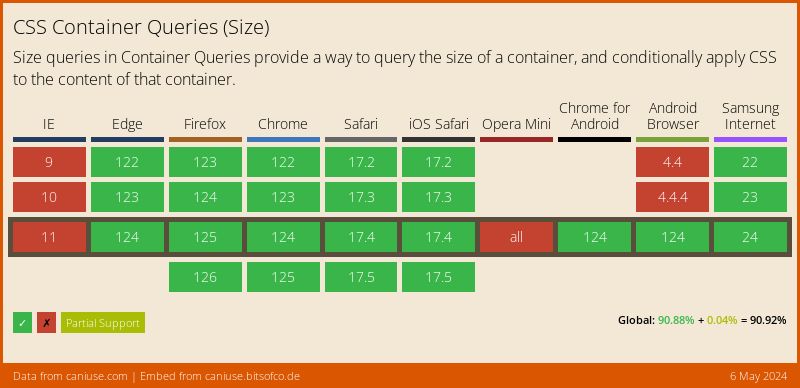
Poursuivons sur les bonnes nouvelles : les propriétés de Container Queries sont supportées par une large majorité des navigateurs récents, comme en témoigne la ressource CanIUse, comme en témoigne la capture suivante. Elles sont donc déjà utilisables en production, moyennant quelques ajustements sur certains périphériques mobiles par exemple.
Container Query : en pratique
Appliquer des styles selon un Container Query se déroule en deux temps :
- Nous devons identifier qui est le conteneur à interroger en créant un "contexte de confinement"
- Nous pouvons tester les conditions via
@container(syntaxe quasiment identique à@media)
Déclarer qui est le conteneur à interroger
Pour identifier le conteneur que nous testerons, il nous faut créer un contexte de confinement (rassurez-vous, rien à voir avec la douloureuse période de l'an 2020) à l'aide de la propriété container-type dont les valeurs possibles sont inline-size, size, ou normal :
inline-size: la condition porte sur la dimension inline (synonyme de largeur dans la majeure partie des cas)size: la condition porte sur les dimensions inline et block en même temps (horizontale et verticale)normal: la condition ne peut pas porter sur la dimension de l'émément (mais il est toutefois possible de cibler ses styles)
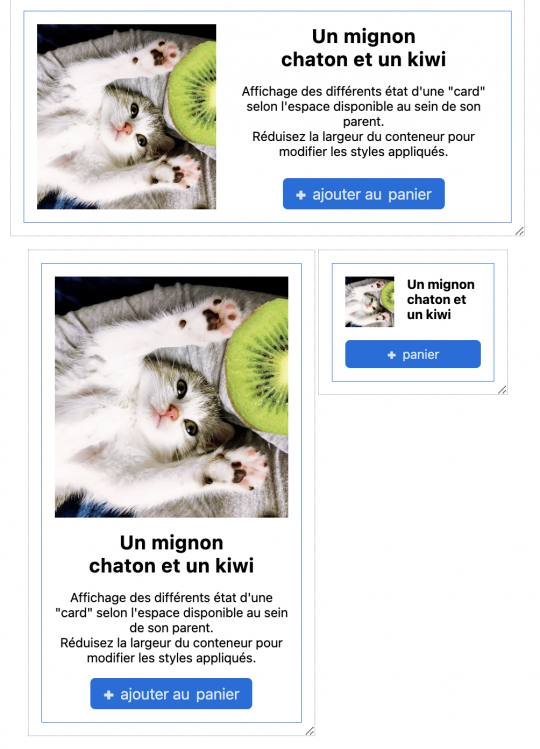
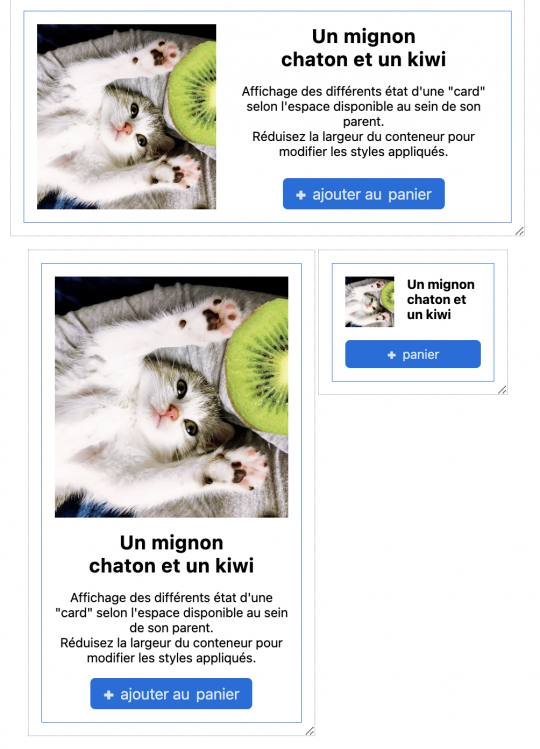
Prenons comme exemple un composant .card dont les styles dépendent de la largeur de son parent .card-container :
<div class="card-container">
<article class="card">
ici le contenu d'une card
</article>
</div>
/* On crée un contexte de confinement sur .card-container */
/* Et on testera sa largeur */
.card-container {
container-type: inline-size;
}
Note : Le conteneur n'est pas forcément le parent direct, il peut s'agir de n'importe quel ancêtre de l'élément à modifier.

Interroger le conteneur via @container
À présent que notre conteneur est identifié, nous pouvons l'interroger afin de connaître ses états (taille, ratio, orientation) et appliquer des styles sur ses descendants :
aspect-ratio: il s'agit du ratio entre la largeur et la hauteur du conteneur (ex. "16/9")block-size: il s'agit de la dimension "block" (généralement synonyme de hauteur, mais dépend de l'orientation du conteneur)height: désigne la hauteur du conteneur, quelle que soit son orientationinline-size: il s'agit de la dimension "inline" (généralement synonyme de largeur, mais dépend de l'orientation du conteneur)orientation: c'est l'orientation du conteneur (valeurslandscapeouportrait)width: désigne la largeur du conteneur, quelle que soit son orientation
Exemple :
/* je teste si le conteneur a une largeur supérieure ou égale à 640px */
@container (min-width: 640px) {
.card {
...
}
}

Nommer le conteneur
Les spécifications prévoient de conférer un nom personnalisé au conteneur à interroger. Cette possibilité offre la perspective très intéressante de pouvoir cibler un ancêtre qui ne serait pas forcément le premier rencontré dans la branche.
Ce nom est donné grâce à la propriété container-name. On pourra ensuite cibler ce conteneur spécifique au sein de la règle @container :
/* On crée un contexte de confinement sur .card-container */
/* Et on le nomme "product" */
.card-container {
container-type: inline-size;
container-name: product;
}
/* Je teste si "product" a une largeur supérieure ou égale à 640px */
@container product (min-width: 640px) {
.card {
...
}
}
Syntaxe range et and / or
Une évolution récente (mais déjà très bien supportée) des Media Queries autorise une syntaxe dite "range syntax" bien plus intuitive pour tout le monde.
Cette "range syntax" est également adoptée au sein des Container Queries et facilite grandement la lecture :
/* version "à l'ancienne" */
@container (min-width: 640px) {
.card {
...
}
}
/* version "moderne" */
@container (width >= 640px) {
.card {
...
}
}
Les spécifications offrent également la possibilité d'enrichir et de combiner les requêtes via les mots-clés and, or et not :
@container (width > 400px) and (height > 400px) {...}
@container (width > 400px) or (height > 400px) {...}
@container not (width < 400px) {...}
Nouvelles unités responsive
De nouvelles unités de mesure CSS ont été ajoutées lorsque des styles sont appliqués à l'aide de Container Queries.
Ces unités permettent de définir les dimensions des composants en fonction de l'espace disponible au sein de leur conteneur :
cqw: 1% de la largeur du conteneurcqh: 1% de la hauteur du conteneurcqi: 1% de la dimension inline du conteneurcqb: 1% de la dimension block du conteneurcqmin: la plus petite valeur entrecqietcqbcqmax: la plus grande valeur entrecqietcqb
Dans l'exemple qui suit, les styles suivants seront appliqués si le conteneur a une largeur entre 320px et 640px : une grille de deux colonnes est générée sur .card, la première colonne a une largeur de 20% du conteneur et la seconde occupe l'espace restant. La taille de police de .card-title est relative à la largeur du conteneur avec un valeur minimale de 1em :
@container (320px <= width ><= 640px) {
.card {
display: grid;
grid-template-columns: 20cqw 1fr;
}
.card-title {
font-size: max(1em, 10cqw);
}
}
Aller plus loin : style queries
Bien que la peinture des Container Queries soit encore toute fraîche, une évolution de ce mécanisme est déjà en préparation : les Style Container Queries !
Cette évolution est encore expérimentale et son support très partiel, mais son principe est déjà révolutionnaire : il sera possible de cibler un conteneur selon la valeur calculée de l'une de ses propriétés, voire d'une propriété personnalisée (custom property) en CSS :
@container style(position: relative) {
.card { color: hotpink; }
}
@container style(--theme: dark) {
.card { color: hotpink; }
}
Découvrez-en plus sur ce sujet palpitant grâce à l'article de Ahmad Shadeed
Ressources
Pour finir sur ce très vaste sujet, voici quelques liens pour aller encore plus loin dans votre veille technologique :
- Documentation de MDN : https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
- Awesome Container Queries : https://github.com/sturobson/Awesome-Container-Queries
- CSS Container Queries guide : https://blog.logrocket.com/css-container-queries-guide/
- Container style queries : https://ishadeed.com/article/css-container-style-queries/
- Démo Cactus (Una Kravets) : https://codepen.io/una/full/mdOgyVL
- Démo Card : https://codepen.io/alsacreations/pen/dyQxERW
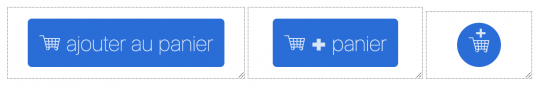
- Démo Bouton : https://codepen.io/alsacreations/pen/gOQVJRe
CSS Container Queries (ou "requêtes de conteneur" ?) permettent d'appliquer des styles à un élément en fonction des propriétés de son conteneur, généralement sa taille.
Il s'agit d'un mécanisme complémentaire aux historiques Media Queries qui, eux, détectent les caractéristiques de l'ensemble de la fenêtre ou de l'écran du périphérique.
Usage et intérêt
Les Media Queries représentent la première réponse proposée par le W3C pour s'adapter à tous les nouveaux "device intelligents", friands de Web, qui débarquent autour des années 2008-2010 (l'iPhone date de 2007) et qui préparent à la naissance du Responsive Webdesign.
Pour la petite histoire, les premiers brouillons de spécifications des Media Queries datent de…2001 mais le véritable essor de cette fonctionnalité attendra 2010 avec les premières implémentations des navigateurs.
Les Container Queries introduisent un nouveau palier dans le Responsive Webdesign en apportant une souplesse jusqu'alors inatteignable : tandis que les Media Queries ne détectent que l'ensemble du périphérique, les Container Queries permettent d'interroger le parent (ou ancêtre) d'un composant, bien plus proche et pertinent.
À l'heure où l'intégration se conçoit de plus en plus de manière atomique, en isolant chacun des composants, il devient de plus en plus cohérent de styliser ces composants en vertu leur environnement direct plutôt que de raisonner à l'échelle de la fenêtre entière du navigateur. Les Container Queries sont parfaitement conçus dans cette optique.
L'extrait ci-dessous montre que la syntaxe entre les Media Queries et les Container Queries est très similaire :
/* Media Query (on détecte la largeur de la fenêtre) */
@media (min-width: 640px) {
/* ici les styles appliqués */
}
/* Container Query (on détecte la largeur du conteneur) */
@container (min-width: 640px) {
/* ici les styles appliqués */
}
Support navigateurs
Poursuivons sur les bonnes nouvelles : les propriétés de Container Queries sont supportées par une large majorité des navigateurs récents, comme en témoigne la ressource CanIUse, comme en témoigne la capture suivante. Elles sont donc déjà utilisables en production, moyennant quelques ajustements sur certains périphériques mobiles par exemple.
Container Query : en pratique
Appliquer des styles selon un Container Query se déroule en deux temps :
- Nous devons identifier qui est le conteneur à interroger en créant un "contexte de confinement"
- Nous pouvons tester les conditions via
@container(syntaxe quasiment identique à@media)
Déclarer qui est le conteneur à interroger
Pour identifier le conteneur que nous testerons, il nous faut créer un contexte de confinement (rassurez-vous, rien à voir avec la douloureuse période de l'an 2020) à l'aide de la propriété container-type dont les valeurs possibles sont inline-size, size, ou normal :
inline-size: la condition porte sur la dimension inline (synonyme de largeur dans la majeure partie des cas)size: la condition porte sur les dimensions inline et block en même temps (horizontale et verticale)normal: la condition ne peut pas porter sur la dimension de l'émément (mais il est toutefois possible de cibler ses styles)
Prenons comme exemple un composant .card dont les styles dépendent de la largeur de son parent .card-container :
<div class="card-container">
<article class="card">
ici le contenu d'une card
</article>
</div>
/* On crée un contexte de confinement sur .card-container */
/* Et on testera sa largeur */
.card-container {
container-type: inline-size;
}
Note : Le conteneur n'est pas forcément le parent direct, il peut s'agir de n'importe quel ancêtre de l'élément à modifier.

Interroger le conteneur via @container
À présent que notre conteneur est identifié, nous pouvons l'interroger afin de connaître ses états (taille, ratio, orientation) et appliquer des styles sur ses descendants :
aspect-ratio: il s'agit du ratio entre la largeur et la hauteur du conteneur (ex. "16/9")block-size: il s'agit de la dimension "block" (généralement synonyme de hauteur, mais dépend de l'orientation du conteneur)height: désigne la hauteur du conteneur, quelle que soit son orientationinline-size: il s'agit de la dimension "inline" (généralement synonyme de largeur, mais dépend de l'orientation du conteneur)orientation: c'est l'orientation du conteneur (valeurslandscapeouportrait)width: désigne la largeur du conteneur, quelle que soit son orientation
Exemple :
/* je teste si le conteneur a une largeur supérieure ou égale à 640px */
@container (min-width: 640px) {
.card {
...
}
}

Nommer le conteneur
Les spécifications prévoient de conférer un nom personnalisé au conteneur à interroger. Cette possibilité offre la perspective très intéressante de pouvoir cibler un ancêtre qui ne serait pas forcément le premier rencontré dans la branche.
Ce nom est donné grâce à la propriété container-name. On pourra ensuite cibler ce conteneur spécifique au sein de la règle @container :
/* On crée un contexte de confinement sur .card-container */
/* Et on le nomme "product" */
.card-container {
container-type: inline-size;
container-name: product;
}
/* Je teste si "product" a une largeur supérieure ou égale à 640px */
@container product (min-width: 640px) {
.card {
...
}
}
Syntaxe range et and / or
Une évolution récente (mais déjà très bien supportée) des Media Queries autorise une syntaxe dite "range syntax" bien plus intuitive pour tout le monde.
Cette "range syntax" est également adoptée au sein des Container Queries et facilite grandement la lecture :
/* version "à l'ancienne" */
@container (min-width: 640px) {
.card {
...
}
}
/* version "moderne" */
@container (width >= 640px) {
.card {
...
}
}
Les spécifications offrent également la possibilité d'enrichir et de combiner les requêtes via les mots-clés and, or et not :
@container (width > 400px) and (height > 400px) {...}
@container (width > 400px) or (height > 400px) {...}
@container not (width < 400px) {...}
Nouvelles unités responsive
De nouvelles unités de mesure CSS ont été ajoutées lorsque des styles sont appliqués à l'aide de Container Queries.
Ces unités permettent de définir les dimensions des composants en fonction de l'espace disponible au sein de leur conteneur :
cqw: 1% de la largeur du conteneurcqh: 1% de la hauteur du conteneurcqi: 1% de la dimension inline du conteneurcqb: 1% de la dimension block du conteneurcqmin: la plus petite valeur entrecqietcqbcqmax: la plus grande valeur entrecqietcqb
Dans l'exemple qui suit, les styles suivants seront appliqués si le conteneur a une largeur entre 320px et 640px : une grille de deux colonnes est générée sur .card, la première colonne a une largeur de 20% du conteneur et la seconde occupe l'espace restant. La taille de police de .card-title est relative à la largeur du conteneur avec un valeur minimale de 1em :
@container (320px <= width ><= 640px) {
.card {
display: grid;
grid-template-columns: 20cqw 1fr;
}
.card-title {
font-size: max(1em, 10cqw);
}
}
Aller plus loin : style queries
Bien que la peinture des Container Queries soit encore toute fraîche, une évolution de ce mécanisme est déjà en préparation : les Style Container Queries !
Cette évolution est encore expérimentale et son support très partiel, mais son principe est déjà révolutionnaire : il sera possible de cibler un conteneur selon la valeur calculée de l'une de ses propriétés, voire d'une propriété personnalisée (custom property) en CSS :
@container style(position: relative) {
.card { color: hotpink; }
}
@container style(--theme: dark) {
.card { color: hotpink; }
}
Découvrez-en plus sur ce sujet palpitant grâce à l'article de Ahmad Shadeed
Ressources
Pour finir sur ce très vaste sujet, voici quelques liens pour aller encore plus loin dans votre veille technologique :
- Documentation de MDN : https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
- Awesome Container Queries : https://github.com/sturobson/Awesome-Container-Queries
- CSS Container Queries guide : https://blog.logrocket.com/css-container-queries-guide/
- Container style queries : https://ishadeed.com/article/css-container-style-queries/
- Démo Cactus (Una Kravets) : https://codepen.io/una/full/mdOgyVL
- Démo Card : https://codepen.io/alsacreations/pen/dyQxERW
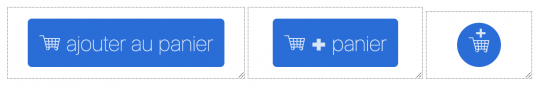
- Démo Bouton : https://codepen.io/alsacreations/pen/gOQVJRe
 Alors que s'ouvre dans quelques jours Gamescon 2023, le salon incontournable eunEurope pour les éditeurs de Jeux Vidéo, regard prospectif de Chris Hewish, le CEO de la Fintech américaine Xsolla .
Alors que s'ouvre dans quelques jours Gamescon 2023, le salon incontournable eunEurope pour les éditeurs de Jeux Vidéo, regard prospectif de Chris Hewish, le CEO de la Fintech américaine Xsolla .
 Bien structurer son son langage une des clé d'un référencement naturel réussi.
Bien structurer son son langage une des clé d'un référencement naturel réussi.
 Les cybercriminels utilisent désormais l'IA pour augmenter la fréquence et l'intensité de leurs attaques mais l'IA et le Deep Learning peuvent aussi jouer un rôle essentiel dans l'analyse des menaces.
Les cybercriminels utilisent désormais l'IA pour augmenter la fréquence et l'intensité de leurs attaques mais l'IA et le Deep Learning peuvent aussi jouer un rôle essentiel dans l'analyse des menaces.
 Pour beaucoup de parents, il est très compliqué d'échapper à l'attraction exercée par Barbie auprès de leurs enfants.
Pour beaucoup de parents, il est très compliqué d'échapper à l'attraction exercée par Barbie auprès de leurs enfants.
 Alors que 92% des dirigeants affirment que la relation client a une influence directe sur les bénéfices nets de leur entreprise, comment celle-ci peut entrer dans une nouvelle ère ?
Alors que 92% des dirigeants affirment que la relation client a une influence directe sur les bénéfices nets de leur entreprise, comment celle-ci peut entrer dans une nouvelle ère ?
 Veiller au bien-être des salariés en entreprise et à leur investissement dans leur travail renforce la résilience de l'organisation pour qu'elle puisse perdurer.
Veiller au bien-être des salariés en entreprise et à leur investissement dans leur travail renforce la résilience de l'organisation pour qu'elle puisse perdurer.
 Durabilité, réparabilité, recyclabilité, éco-conception … ce sont des mots de plus en plus employés mais finalement quelles sont leurs significations et leurs véritables enjeux.
Durabilité, réparabilité, recyclabilité, éco-conception … ce sont des mots de plus en plus employés mais finalement quelles sont leurs significations et leurs véritables enjeux.
 La pandémie engendra introspection et "Grande Démission". L'ultra-personnalisation et flexibilité redéfinissent le lien entreprise-talents, épanouissant la vie professionnelle.
La pandémie engendra introspection et "Grande Démission". L'ultra-personnalisation et flexibilité redéfinissent le lien entreprise-talents, épanouissant la vie professionnelle.
 L'intégration de la technologie dans le milieu agricole a pour vocation de révolutionner le secteur, en le rendant plus durable, plus efficace et plus rentable.
L'intégration de la technologie dans le milieu agricole a pour vocation de révolutionner le secteur, en le rendant plus durable, plus efficace et plus rentable.
 Avec plus de 16 millions de touristes attendus pour les JO de Paris 2024, les paiements dans les commerces et les transports sont vite apparus comme un enjeu majeur de l'évènement.
Avec plus de 16 millions de touristes attendus pour les JO de Paris 2024, les paiements dans les commerces et les transports sont vite apparus comme un enjeu majeur de l'évènement.
 Dans un monde où la data est omniprésente, et se développe avec l'avènement de l'IA, il est crucial d'aborder l'aspect éthique de son utilisation professionnelle.
Dans un monde où la data est omniprésente, et se développe avec l'avènement de l'IA, il est crucial d'aborder l'aspect éthique de son utilisation professionnelle.
 La personnalisation est devenue la norme pour une expérience client réussie. Elle doit également être considérée comme essentielle en interne, notamment auprès des développeurs.
La personnalisation est devenue la norme pour une expérience client réussie. Elle doit également être considérée comme essentielle en interne, notamment auprès des développeurs.
 Pas si facile de déconnecter pendant les vacances. Et malgré tout, la technologie à son rôle à jouer pour ce faire.
Pas si facile de déconnecter pendant les vacances. Et malgré tout, la technologie à son rôle à jouer pour ce faire.
 Après avoir levé 2 milliards de dollars grâce aux promesses de la réalité virtuelle grand public, Magic Leap s'est repositionné pour proposer un casque dédié aux professionnels. Sa CEO dévoile les nouveaux objectifs de la start-up.
Après avoir levé 2 milliards de dollars grâce aux promesses de la réalité virtuelle grand public, Magic Leap s'est repositionné pour proposer un casque dédié aux professionnels. Sa CEO dévoile les nouveaux objectifs de la start-up.
 Si les recettes de vidéo instream restent anecdotiques, les opérations de sponsoring se multiplient et assurent la rentabilité de la chaîne qui reste avant tout un vecteur d'audiences et d'abonnements pour le média historique
Si les recettes de vidéo instream restent anecdotiques, les opérations de sponsoring se multiplient et assurent la rentabilité de la chaîne qui reste avant tout un vecteur d'audiences et d'abonnements pour le média historique
 Comment fonctionne l'IA générative d'OpenAI ? Quelles sont ses différentes briques ? Plongeon au cœur d'un projet qui a changé la face de l'intelligence artificielle.
Comment fonctionne l'IA générative d'OpenAI ? Quelles sont ses différentes briques ? Plongeon au cœur d'un projet qui a changé la face de l'intelligence artificielle.
 La mise en place des recommandations de Google peuvent développer la visibilité des entreprises locales.
La mise en place des recommandations de Google peuvent développer la visibilité des entreprises locales.

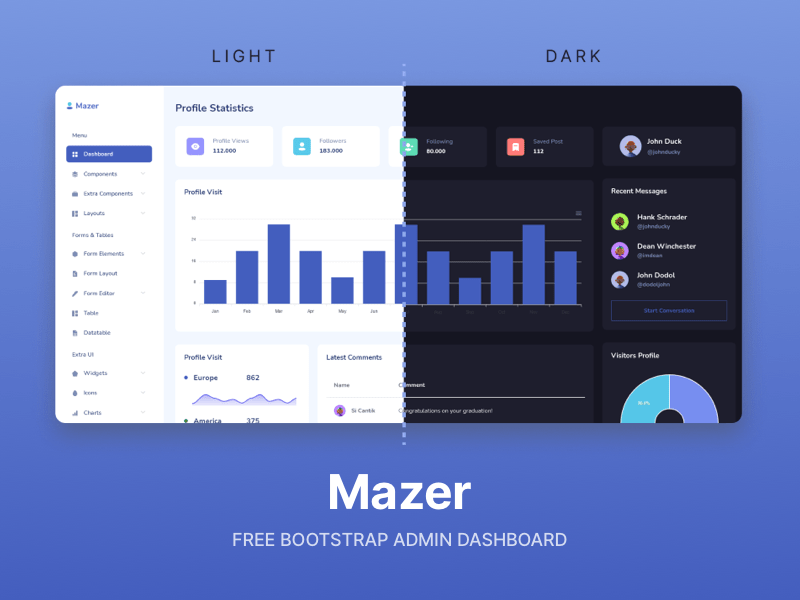
Mazer is a free admin dashboard template built with Bootstrap 5, offering a wide selection of components, ranging from accordions to tooltips.
The post Mazer: Free Admin Template built with Bootstrap appeared first on Freebiesbug.
En tant qu’expert Windows, connaissez-vous UUP Media Creator ? C’est un ensemble d’outils conçus pour vous aider à convertir des ensembles de fichiers Unified Update Platform (UUP) en fichiers Windows Media. Ce logiciel simplifie le processus de récupération des mises à jour de la plateforme de mise à jour unifiée … Suite
Après avoir parcouru quelques articles sur les bonnes manières de devenir SEO et les caractéristiques des meilleurs, j’ai remarqué l’absence d’un élément important. Cela ne veut pas dire que personne n’en a parlé, mais c’est dommage que ça ne saute pas aux yeux. Pourtant, le constat est clair, du point de vue de l’éducation des …