Les actualités du Jeudi 19 novembre 2020 dans les métiers du web - Marmits.com - Reims
 https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/83
https://developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/83
 https://www.hongkiat.com/blog/designers-developers-monthly-11-2020/
https://www.hongkiat.com/blog/designers-developers-monthly-11-2020/
 Avec ou sans fil, main-libre... Les types de scanners de codes-barres sont nombreux, et les références le sont encore plus. Découvrez une sélection qui répond à tous les besoins.
Avec ou sans fil, main-libre... Les types de scanners de codes-barres sont nombreux, et les références le sont encore plus. Découvrez une sélection qui répond à tous les besoins.
 En open space ou en télétravail, le casque avec micro peut vite apparaître comme la solution idéale pour passer sereinement ses appels. Découvrez notre sélection.
En open space ou en télétravail, le casque avec micro peut vite apparaître comme la solution idéale pour passer sereinement ses appels. Découvrez notre sélection.
 https://1stwebdesigner.com/impressive-pure-css-drawings-animations-and-more/
https://1stwebdesigner.com/impressive-pure-css-drawings-animations-and-more/
 45 entreprises ont été récompensées ce jeudi 19 novembre lors de la cérémonie Elu service client de l'année. Découvrez leur nom et la manière dont elles ont été testées.
45 entreprises ont été récompensées ce jeudi 19 novembre lors de la cérémonie Elu service client de l'année. Découvrez leur nom et la manière dont elles ont été testées.
 Jusqu'à présent, pour optimiser une campagne Google Ads, la meilleure option était de faire appel à un consultant SEA. Il est aujourd'hui possible d'aller plus loin dans le développement de campagnes intelligentes grâce à la diversité des profils présents en agence (data scientists, data engineer...).
Jusqu'à présent, pour optimiser une campagne Google Ads, la meilleure option était de faire appel à un consultant SEA. Il est aujourd'hui possible d'aller plus loin dans le développement de campagnes intelligentes grâce à la diversité des profils présents en agence (data scientists, data engineer...).
 En plein reconfinement, Amazon, la plateforme d'e-commerce, est accusée de concurrence déloyale. Alors que les petits commerçants sont obligés de tirer le rideau et les supermarchés de fermer les rayons de produits non essentiels. Le géant américain de la vente en ligne affiche un bénéfice net qui a triplé depuis le début de l'épidémie. Mais il reste de nombreuses opportunités pour les commerces indépendants.
En plein reconfinement, Amazon, la plateforme d'e-commerce, est accusée de concurrence déloyale. Alors que les petits commerçants sont obligés de tirer le rideau et les supermarchés de fermer les rayons de produits non essentiels. Le géant américain de la vente en ligne affiche un bénéfice net qui a triplé depuis le début de l'épidémie. Mais il reste de nombreuses opportunités pour les commerces indépendants.
 2020 n'aura rien eu d'une année comme les autres pour l'e-commerce. Et 2021, s'annonce également comme une année d'exception. Car si le premier confinement avait mis l'e-commerce sur le devant de la scène avec un gain d'1 million de cyberacheteurs durant la pandémie de Covid-19 selon Médiamétrie ; la perspective du reconfinement dans l'Hexagone avant les fêtes de fin d'année invite à penser que cette tendance va s'accélérer pour l'année à venir.
2020 n'aura rien eu d'une année comme les autres pour l'e-commerce. Et 2021, s'annonce également comme une année d'exception. Car si le premier confinement avait mis l'e-commerce sur le devant de la scène avec un gain d'1 million de cyberacheteurs durant la pandémie de Covid-19 selon Médiamétrie ; la perspective du reconfinement dans l'Hexagone avant les fêtes de fin d'année invite à penser que cette tendance va s'accélérer pour l'année à venir.
 Une nouvelle génération d'acteurs propose des logiciels de relance de factures impayées. Avec des fonctionnalités supplémentaires comme le scoring client ou le paiement.
Une nouvelle génération d'acteurs propose des logiciels de relance de factures impayées. Avec des fonctionnalités supplémentaires comme le scoring client ou le paiement.
Pattern Collect * Back/forward cache * ThreeJS starter * SvgPathEditor * upptime
The post Collective #635 appeared first on Codrops.
Le pays cherche à créer plus de 300 start-up dans le domaine de l'intelligence artificielle d'ici 2030.
L’article Pourquoi l’Arabie saoudite va miser 20 milliards de dollars dans l’intelligence artificielle est apparu en premier sur FrenchWeb.fr.
 Time to Interactive, poids moyen des pages, nombre de requêtes : parmi les sites les plus visités en France sur smartphone, lesquels se distinguent par la rapidité d'affichage de leurs pages en septembre 2020 ? Réponse avec Fasterize.
Time to Interactive, poids moyen des pages, nombre de requêtes : parmi les sites les plus visités en France sur smartphone, lesquels se distinguent par la rapidité d'affichage de leurs pages en septembre 2020 ? Réponse avec Fasterize.
Avec ce rachat, Near veut s’étendre sur le marché européen régi par le RGPD depuis mai 2018.
L’article AdTech : la startup française Teemo acquise par Near est apparu en premier sur FrenchWeb.fr.
Il y un an la sortie de Neo4j 4.0 marquait un jalon important pour la base de données open source orientée graphe. Elle apportait des garanties de sécurité et d’évolutivité pour les entreprises et une API réactive pour les développeurs. Neo4j 4.2 marque l’arrivée de certaines capacités critiques en matière de performance, d'opérabilité et de sécurité.
En pleine crise du Covid-19, trouver un contrat d’apprentissage, est-ce mission impossible ? Oui, le contexte est particulier. Oui, vous allez devoir passer des entretiens par caméra interposée. Oui, ça fait peur, tout comme l’idée de ne pas trouver de boss pour continuer ses études. Mais bon, comme le dit si bien le blogueur Sudehy, … Continuer la lecture de Comment trouver un contrat d’apprentissage pendant la crise sanitaire ?
L’article Comment trouver un contrat d’apprentissage pendant la crise sanitaire ? est apparu en premier sur OpenClassrooms : le blog.
Gel des salaires et dépublication de 50% des offres au premier semestre 2020, les effets de la crise du Coronavirus sur le marché du travail se sont vite faits sentir. Alors, comment faire lorsqu’on ne projette pas de travailler dans l’un des secteurs devenus plus que jamais « essentiels », tels la santé ? De … Continuer la lecture de 8 métiers du digital très recherchés de l’après-crise
L’article 8 métiers du digital très recherchés de l’après-crise est apparu en premier sur OpenClassrooms : le blog.
Véronique Morali, présidente de Webedia, revient sur la croissance de l’entreprise et comment elle s’est adaptée aux nouveaux enjeux apportés par l’année 2020.
L’article Webedia se hisse en tête de notre classement FW500 est apparu en premier sur FrenchWeb.fr.
Véronique Morali, présidente de Webedia, revient sur la croissance de l’entreprise et comment elle s’est adaptée aux nouveaux enjeux apportés par l’année 2020.
L’article Webedia se hisse en tête du FW500, le classement des entreprises de la tech 2020 est apparu en premier sur FrenchWeb.fr.
 Après avoir mis en place la plupart des couches logicielles de gestion numérique des services publics, Angers espère déployer son hyperviseur début 2021 pour toutes les relier.
Après avoir mis en place la plupart des couches logicielles de gestion numérique des services publics, Angers espère déployer son hyperviseur début 2021 pour toutes les relier.
En décembre 2017, Apple avait présenté des excuses pour avoir délibérément ralenti certains de ses iPhones pour compenser le vieillissement de leur batterie et éviter qu'ils ne s'éteignent de façon intempestive.
L’article iPhone ralentis: face aux litiges, Apple accepte de payer 113 millions de dollars est apparu en premier sur FrenchWeb.fr.
Les signataires demandent de favoriser le télétravail, des primes de risque et leur intégration au sein de l'entreprise, avec les mêmes assurances santé et soins psychiatriques que les salariés de Facebook.
L’article Facebook: pourquoi des modérateurs s’estiment « sacrifiés » par le réseau social est apparu en premier sur FrenchWeb.fr.
 1 trou ou 4 trous, petit ou grand format, avec la relieuse... Voici une sélection des meilleurs modèles de perforateurs papiers.
1 trou ou 4 trous, petit ou grand format, avec la relieuse... Voici une sélection des meilleurs modèles de perforateurs papiers.
La startup française va construire une usine aux Etats-Unis, dans le cadre d'un partenariat avec le géant américain de l'agroalimentaire ADM.
L’article Protéines d’insectes: InnovaFeed récolte 140 millions d’euros auprès de Temasek et Creadev est apparu en premier sur FrenchWeb.fr.
Cette acquisition intervient un an après le rachat d’Egide Informatique et sa filiale Vestalink.
L’article PropTech : DL Software met la main sur Wipimo est apparu en premier sur FrenchWeb.fr.
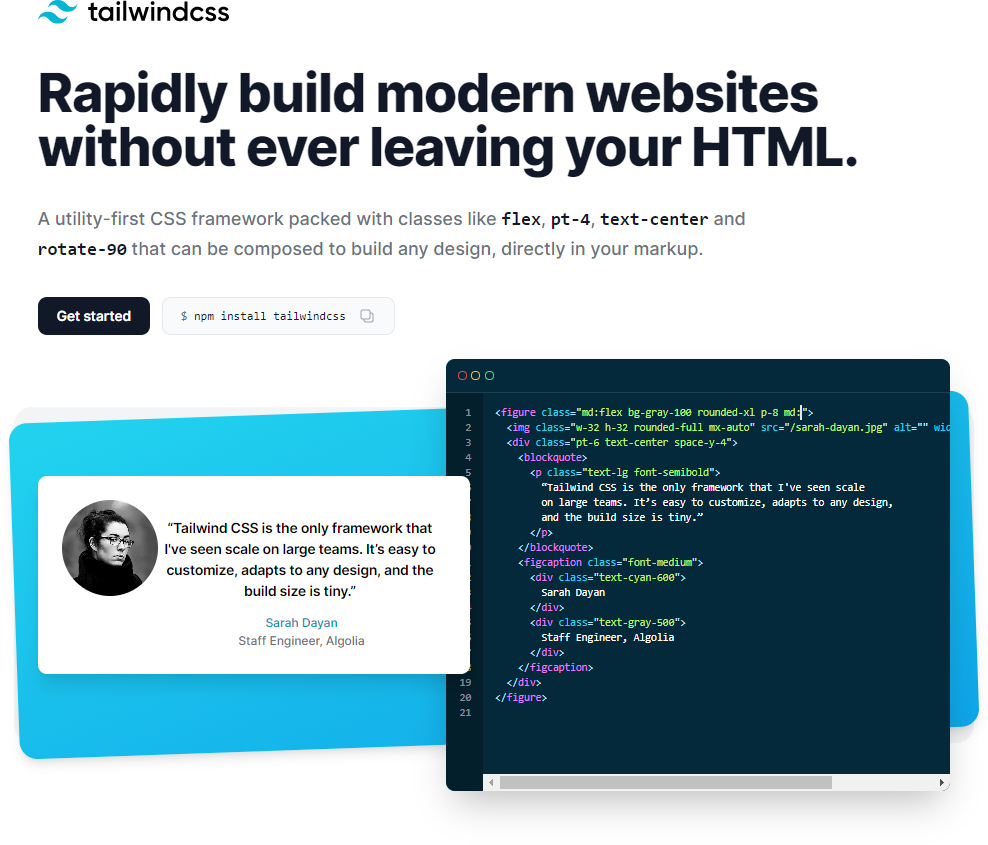
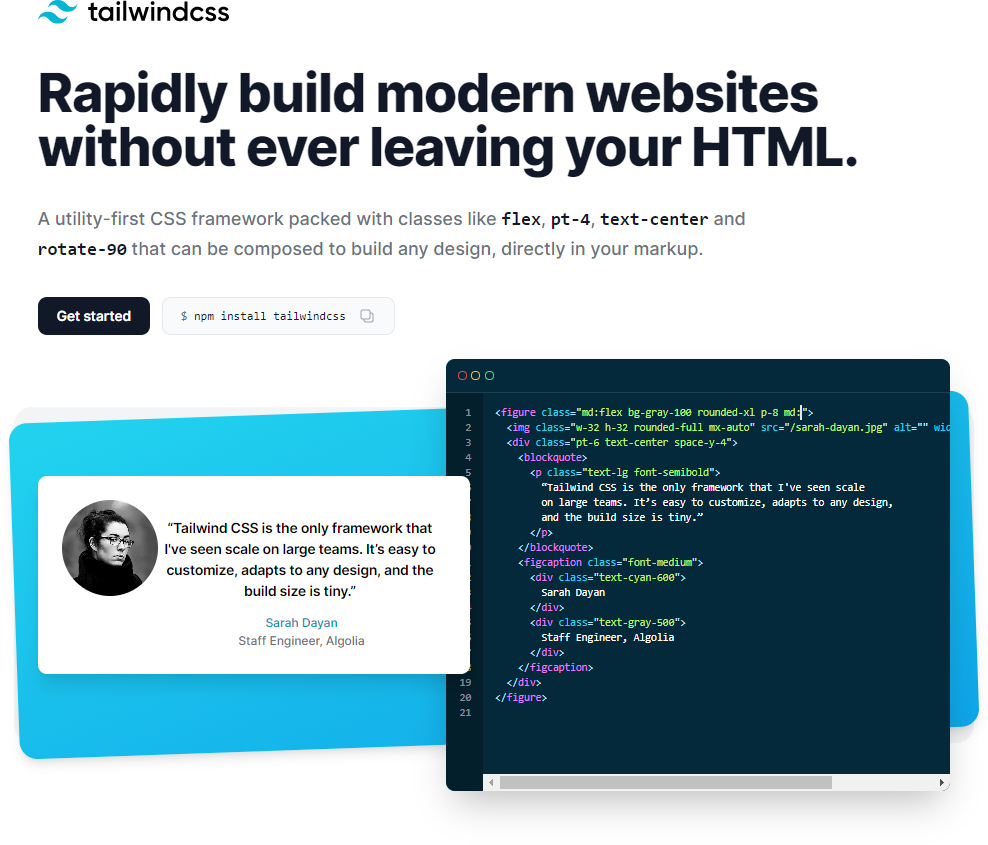
Tailwind Css est un framework CSS complètement personnalisable, basé sur le principe de classes utilitaires, dont la version 2.0 a été annoncée hier avec encore plus de nouveautés sympathiques.
Le site officiel nous annonce la couleur immédiatement : construisez rapidement des sites sans quitter votre code HTML. Une sacrée promesse à tenir ?

Des classes utilitaires ?
Une classe utilitaire est une classe CSS qui a un seul et unique but. Prenons par exemple .bg-white. Cette classe a pour but de donner un background-color: white; à l’élément.
Vous connaissez peut-être Bootstrap, un autre framework CSS: on peut voir que Tailwind et Bootstrap ne fonctionnent pas sur le même principe.
<div class="card grid grid-cols-1 shadow-md w-full mx-auto bg-white">
...
</div>
Au secours, où est passée la Sémantique ?!
Votre première réaction a sans doute été la même que la notre : On peut alors se dire que notre code HTML n’est plus vraiment "sémantique" comme il est souvent recommandé.
Adam Wathan, le créateur de TailwindCSS a décrit il y a quelques années dans un article devenu une référence en quoi la notion de "classe CSS sémantique" est l'un des freins majeurs à la maintenabilité d'un projet.
En prenant du recul, nous constatons que notre code HTML est devenu totalement indépendant d’une quelconque feuille de styles. Nous avons parfaitement opéré la séparation entre le fond (HTML) et la forme (CSS), le Saint Graal du développeur.
Autre problème conséquent résolu : il n’y a plus besoin de se “casser la tête” à imaginer des noms de classes qui correspondent au contexte, et on gagne du temps de manière significative. Car nommer les éléments en CSS est une plaie !
Toutefois, il est toujours possible de créer ses propres classes sémantiques pour pouvoir identifier un élément plus rapidement par exemple.
En partant de ce principe, une card aurait toujours la classe .card pour me permettre de l'identifier dans mon code.
Finalement ces classes sont là pour aider et accélérer le développement mais pas pour remplacer intégralement nos pratiques.
Un exemple de site populaire construit avec Tailwind est https://laracasts.com/, connu pour ses tutoriels sur Laravel mais aussi Vue.js et CSS entre autres. Pour une liste plus complète des sites utilisant Tailwind, vous pouvez visiter le site https://builtwithtailwind.com/.
Différence avec les autres Frameworks ?
Avec Bootstrap, pour faire un bouton bleu, nous appliquerions les classes, .btn et .btn-primary. Avec Tailwind, il y a un peu plus de classes à appliquer. En effet, vu que chaque classe n’a qu’un seul but, il en faut un plus grand nombre pour obtenir un composant tel un bouton.
Nous appliquerions donc .bg-blue-700, .text-white, .px-5, .py-3, .font-bold, .rounded.
Nous obtenons le même résultat visuel que notre bouton Bootstrap. Cependant ce bouton Tailwind est bien plus personnalisable et adaptable au contexte puisque chaque propriété peut être changée directement dans notre HTML à la volée.
Tailwind n’a pas d’opinion contrairement à Bootstrap et autres Frameworks basés sur un système de composants préfabriqués. C'est-à-dire que Tailwind nous propose une palette d’outils permettant de construire nous-même nos éléments HTML.
<a href="#" class="btn btn-primary">
Bouton
</a>
<a href="#" class="bg-blue-700 text-white px-5 py-3 font-bold rounded">
Bouton
</a>
Là où la Grille de Bootstrap impose une structure HTML très figée, à l'aide d'éléments imbriqués (des .col dans des .row) et un nommage imposé, Tailwind offre une indépendance complète et vous laisse décider de votre structure, pour tous vos composants ou gabarits.
Il faut également noter que, ne pas interférer dans la sémantique HTML permet aussi de régler un problème devenu courant et qui occupe une grande partie de notre boulot aujourd'hui: trouver un nom correct pour un élément. C’est en fait Tailwind qui s’occupe de ceci pour nous, ce qui rend la création d'éléments encore plus rapide et surtout moins bloquante lors d'une phase d’intégration.
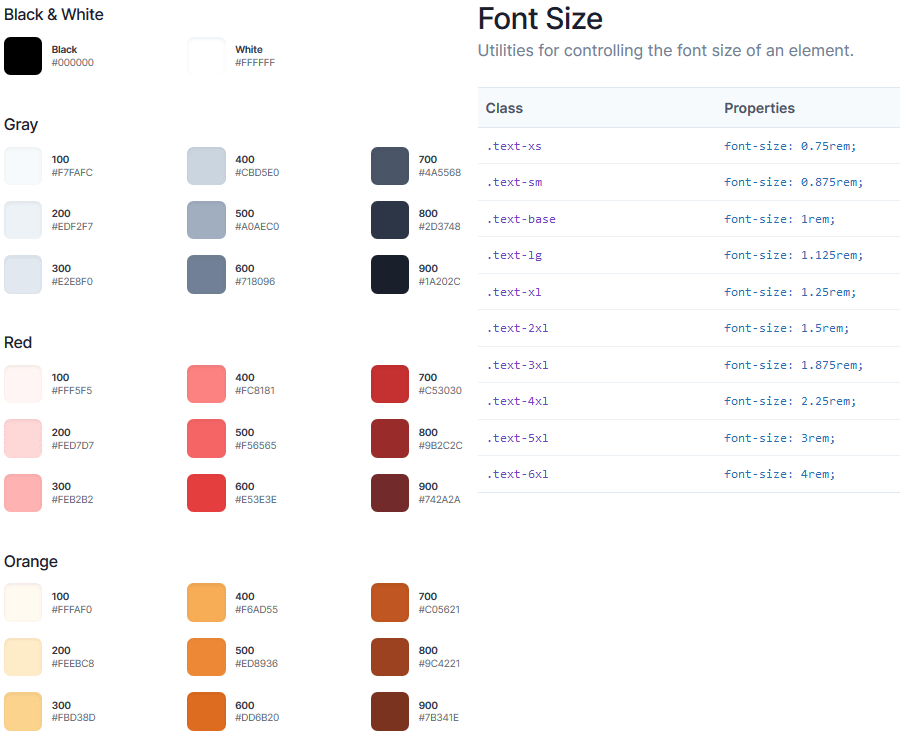
Basé sur la personnalisation
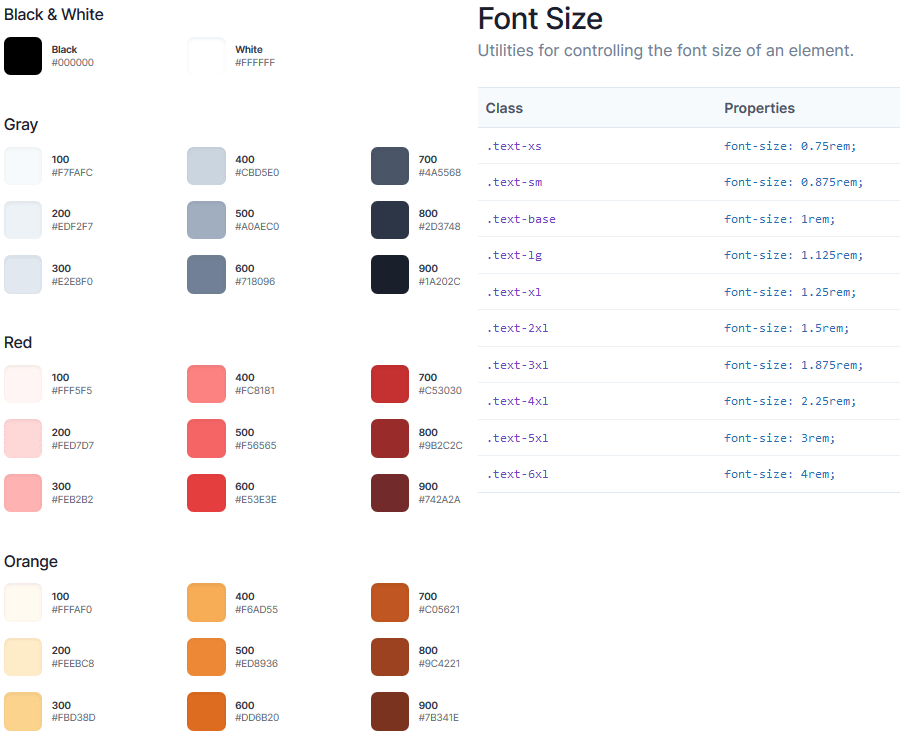
Nous avons à notre disposition des classes pour tout faire, allant des propriétés typographiques comme font-size jusqu’à animation ou transition. Tout ceci peut donc être fait directement dans notre source HTML, ce qui permet de ne pas quitter son code pour aller changer une simple taille de police par exemple.
Ce framework est très complet par défaut et c’est ce qui en fait sa force. En jetant un coup d'œil à la documentation de Tailwind, nous pouvons voir les nombreux outils proposés.

Qu’est-ce que ça change du inline ?
En effet, on pourrait penser que rajouter des classes dans notre HTML revient à écrire des styles inline. Cependant, comme toute technologie, Tailwind n’est pas forcément adapté à tout projet.
Dans un contexte tel qu’une application Vue.js ou React.js, il est souvent conseillé d’écrire ses styles dans le composant directement. Dans ce cas-là pourquoi ne pas utiliser des classes au lieu d’une balise <style> à rallonge ?
Nos composants CSS correspondent dans ce cas à nos composants HTML et notre code serait réutilisable. Nos styles seraient donc modifiables à un seul et unique endroit sans avoir besoin de parcourir de nombreux fichiers et de changer des valeurs les unes après les autres.
De plus, l’importance d’un sélecteur de classe n'est pas du tout comparable à un style inline. Notre classe rend plus simple le remplacement de style en fonction du contexte.
Tailwind propose cependant une alternative : il n’est pas obligatoire d’écrire une dizaine de classes pour obtenir un bouton qui gère le focus, le hover etc. car nous avons accès à une règle CSS @apply.
Nous pouvons ainsi créer une classe personnelle telle que .btn-blue et utiliser la règle @apply pour appliquer nos styles.
.btn-blue {
@apply bg-blue-700 text-white px-5 py-3 font-bold rounded;
}
Nous obtenons ici une classe qui permet de créer un bouton bleu, en utilisant la syntaxe de Tailwind, sans écrire de vrai CSS.
Comment le mettre en place ?
Tailwind peut être utilisé en téléchargeant le fichier CSS comme un framework habituel. Cependant cette méthode n’est pas recommandée car elle ne permet pas de configurer Tailwind comme nous le souhaitons en fonction du projet, et le fichier par défaut est bien lourd, il doit être optimisé par purgeCSS pour correspondre exactement aux styles utilisés, et faire tomber le résultat à quelques Ko.
Nous pouvons donc l’installer avec une commande NPM, qui est le gestionnaire de paquets de Node, bien connu désormais par la majorité des développeurs web.
npm install tailwindcss à la racine du projet.
Ensuite, il suffit de créer un fichier CSS, il n’y a pas besoin de le lier au HTML avec un <link rel="stylesheet">.
Dans ce fichier CSS, il nous faut importer Tailwind. Ce qui se fait simplement de cette manière.
@tailwind base;
@tailwind components;
@tailwind utilities;
Enfin, nous pouvons générer un fichier tailwind.config.js qui permet de personnaliser le css qui sera généré par Tailwind. Cette étape est optionnelle.
Dernière étape, construire le fichier CSS de Tailwind.
Il y a deux méthodes:
Nous pouvons lancer une commande manuelle en donnant le fichier CSS que nous avons créé et en donnant le fichier CSS que nous voulons obtenir comme ci-dessous.
npx tailwindcss build styles.css -o output.css toujours à la racine du projet. Ici styles.css est le fichier css où nous avons importé Tailwind et output.css et le fichier dans lequel Tailwind sera construit.
Nous pouvons maintenant utiliser output.css dans notre document HTML en le liant par une balise <link rel=”stylesheet”>.
La deuxième solution est d’utiliser un bundler, comme Webpack ou Gulp.
Il est fortement conseillé de regarder la documentation détaillée pour chaque bundler.
https://tailwindcss.com/docs/installation
Par exemple, dans une application Vue.js, PostCss est inclus par défaut et il nous suffirait de rajouter une ligne au fichier de config postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
La procédure dépendra de l’outil utilisé mais la simplicité reste cependant la même.
Conclusion
Tailwind permet de n’écrire que très peu de CSS puisqu’il propose une vaste palette d’outils. De plus, une personnalisation de la configuration et l’installation ne devraient pas prendre plus de 30min et sans personnalisation, pas plus de 2min.
Il n’y a pas besoin de se compliquer la vie avec de la spécificité CSS comme dans d’autres frameworks notamment avec les !important.
Le HTML peut s’écrire beaucoup plus rapidement, puisqu’il n’y a pas besoin de changer entre HTML / CSS. Tout est fait dans le HTML, le focus, le hover, etc.
Le responsive se fait lui aussi rapidement car la quasi-totalité des classes possèdent des variantes responsives. Par exemple .w-1/2 (width: 50%;) peut s’utiliser comme ceci .lg:w-1/2, ce qui veut dire que l’élément n’aura que width: 50% à partir du breakpoint lg, 1024px par défaut.
À première approche, Tailwind peut faire peur par sa complexité ; cependant il suffit de le tester pour se rendre compte de tout son potentiel. C’est pourquoi tailwind propose Tailwind Play pour permettre à n’importe qui d’essayer en quelques secondes ce nouveau framework.

De plus, pour avoir une vue d’ensemble de tous les outils liés à Tailwind, nous vous conseillons ce repo Github https://github.com/aniftyco/awesome-tailwindcss. Il liste tout ce dont vous avez besoin pour utiliser Tailwind et son énorme potentiel.
Pour finir, ce tableau ci-dessous récapitule les “pour” et “contre” de ce framework nouvelle génération.
| Fonctionnalité | Avantages | Inconvénients |
|---|---|---|
| Classes utilitaires | Le style se fait rapidement et simplement. | Cela peut faire apparaître beaucoup de classes dans le HTML. |
| Totale séparation entre HTML et CSS | Vous êtes entièrement libre de votre structure HTML et du choix de vos éléments (contrairement à tous les autres frameworks tels que Bootstrap) | / |
| Des classes CSS pour tout faire | Votre attention se porte uniquement sur vos pages HTML. Pas besoin d’aller chercher des styles ou de se casser la tête à trouver des noms de classe | Pour certains types de projet, cela peut devenir une contrainte. |
| @apply | Permet de créer un classe générique, pour ne pas rajouter 40 classes sur un élément | / |
| Construction du framework | Le fichier de configuration est complet et personnalisable à souhait. | Le processus de lancement du projet est un plus “compliqué” et long qu’un framework “prêt à porter” comme Bootstrap. |
| Priorités css | Tous les poids de sélecteurs CSS sont identiques. Tailwind ne nous cassera pas la tête avec des !important. | / |
| Responsive par défaut | Propose une classe responsive pour la quasi totalité des classes. | Pour certains types de projets, notamment sans système de découpage ou de composants, il est parfois difficile de maintenir le code. |
Et vous, l’avez-vous déjà testé ? Qu’en pensez-vous ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
The post Éclairage de Bureau : mon installation pour une bonne ambiance first appeared on Creative Juiz.
De plus en plus de personnes travaillent depuis chez elles, encore plus en ces périodes de confinement répétées. L’installation chez soi d’un espace de travail approprié commence par un bon bureau et une chaise adaptée à votre morphologie, mais un bon éclairage fait aussi toute la différence sur votre fatigue et l’ambiance de vos conférences. […]
The post Éclairage de Bureau : mon installation pour une bonne ambiance first appeared on Creative Juiz.
Tailwind Css est un framework CSS complètement personnalisable, basé sur le principe de classes utilitaires, dont la version 2.0 a été annoncée hier avec encore plus de nouveautés sympathiques.
Le site officiel nous annonce la couleur immédiatement : construisez rapidement des sites sans quitter votre code HTML. Une sacrée promesse à tenir ?

Des classes utilitaires ?
Une classe utilitaire est une classe CSS qui a un seul et unique but. Prenons par exemple .bg-white. Cette classe a pour but de donner un background-color: white; à l’élément.
Vous connaissez peut-être Bootstrap, un autre framework CSS: on peut voir que Tailwind et Bootstrap ne fonctionnent pas sur le même principe.
<div class="card grid grid-cols-1 shadow-md w-full mx-auto bg-white">
...
</div>
Au secours, où est passée la Sémantique ?!
Votre première réaction a sans doute été la même que la notre : On peut alors se dire que notre code HTML n’est plus vraiment "sémantique" comme il est souvent recommandé.
Adam Wathan, le créateur de TailwindCSS a décrit il y a quelques années dans un article devenu une référence en quoi la notion de "classe CSS sémantique" est l'un des freins majeurs à la maintenabilité d'un projet.
En prenant du recul, nous constatons que notre code HTML est devenu totalement indépendant d’une quelconque feuille de styles. Nous avons parfaitement opéré la séparation entre le fond (HTML) et la forme (CSS), le Saint Graal du développeur.
Autre problème conséquent résolu : il n’y a plus besoin de se “casser la tête” à imaginer des noms de classes qui correspondent au contexte, et on gagne du temps de manière significative. Car nommer les éléments en CSS est une plaie !
Toutefois, il est toujours possible de créer ses propres classes sémantiques pour pouvoir identifier un élément plus rapidement par exemple.
En partant de ce principe, une card aurait toujours la classe .card pour me permettre de l'identifier dans mon code.
Finalement ces classes sont là pour aider et accélérer le développement mais pas pour remplacer intégralement nos pratiques.
Un exemple de site populaire construit avec Tailwind est https://laracasts.com/, connu pour ses tutoriels sur Laravel mais aussi Vue.js et CSS entre autres. Pour une liste plus complète des sites utilisant Tailwind, vous pouvez visiter le site https://builtwithtailwind.com/.
Différence avec les autres Frameworks ?
Avec Bootstrap, pour faire un bouton bleu, nous appliquerions les classes, .btn et .btn-primary. Avec Tailwind, il y a un peu plus de classes à appliquer. En effet, vu que chaque classe n’a qu’un seul but, il en faut un plus grand nombre pour obtenir un composant tel un bouton.
Nous appliquerions donc .bg-blue-700, .text-white, .px-5, .py-3, .font-bold, .rounded.
Nous obtenons le même résultat visuel que notre bouton Bootstrap. Cependant ce bouton Tailwind est bien plus personnalisable et adaptable au contexte puisque chaque propriété peut être changée directement dans notre HTML à la volée.
Tailwind n’a pas d’opinion contrairement à Bootstrap et autres Frameworks basés sur un système de composants préfabriqués. C'est-à-dire que Tailwind nous propose une palette d’outils permettant de construire nous-même nos éléments HTML.
<a href="#" class="btn btn-primary">
Bouton
</a>
<a href="#" class="bg-blue-700 text-white px-5 py-3 font-bold rounded">
Bouton
</a>
Là où la Grille de Bootstrap impose une structure HTML très figée, à l'aide d'éléments imbriqués (des .col dans des .row) et un nommage imposé, Tailwind offre une indépendance complète et vous laisse décider de votre structure, pour tous vos composants ou gabarits.
Il faut également noter que, ne pas interférer dans la sémantique HTML permet aussi de régler un problème devenu courant et qui occupe une grande partie de notre boulot aujourd'hui: trouver un nom correct pour un élément. C’est en fait Tailwind qui s’occupe de ceci pour nous, ce qui rend la création d'éléments encore plus rapide et surtout moins bloquante lors d'une phase d’intégration.
Basé sur la personnalisation
Nous avons à notre disposition des classes pour tout faire, allant des propriétés typographiques comme font-size jusqu’à animation ou transition. Tout ceci peut donc être fait directement dans notre source HTML, ce qui permet de ne pas quitter son code pour aller changer une simple taille de police par exemple.
Ce framework est très complet par défaut et c’est ce qui en fait sa force. En jetant un coup d'œil à la documentation de Tailwind, nous pouvons voir les nombreux outils proposés.

Qu’est-ce que ça change du inline ?
En effet, on pourrait penser que rajouter des classes dans notre HTML revient à écrire des styles inline. Cependant, comme toute technologie, Tailwind n’est pas forcément adapté à tout projet.
Dans un contexte tel qu’une application Vue.js ou React.js, il est souvent conseillé d’écrire ses styles dans le composant directement. Dans ce cas-là pourquoi ne pas utiliser des classes au lieu d’une balise <style> à rallonge ?
Nos composants CSS correspondent dans ce cas à nos composants HTML et notre code serait réutilisable. Nos styles seraient donc modifiables à un seul et unique endroit sans avoir besoin de parcourir de nombreux fichiers et de changer des valeurs les unes après les autres.
De plus, l’importance d’un sélecteur de classe n'est pas du tout comparable à un style inline. Notre classe rend plus simple le remplacement de style en fonction du contexte.
Tailwind propose cependant une alternative : il n’est pas obligatoire d’écrire une dizaine de classes pour obtenir un bouton qui gère le focus, le hover etc. car nous avons accès à une règle CSS @apply.
Nous pouvons ainsi créer une classe personnelle telle que .btn-blue et utiliser la règle @apply pour appliquer nos styles.
.btn-blue {
@apply bg-blue-700 text-white px-5 py-3 font-bold rounded;
}
Nous obtenons ici une classe qui permet de créer un bouton bleu, en utilisant la syntaxe de Tailwind, sans écrire de vrai CSS.
Comment le mettre en place ?
Tailwind peut être utilisé en téléchargeant le fichier CSS comme un framework habituel. Cependant cette méthode n’est pas recommandée car elle ne permet pas de configurer Tailwind comme nous le souhaitons en fonction du projet, et le fichier par défaut est bien lourd, il doit être optimisé par purgeCSS pour correspondre exactement aux styles utilisés, et faire tomber le résultat à quelques Ko.
Nous pouvons donc l’installer avec une commande NPM, qui est le gestionnaire de paquets de Node, bien connu désormais par la majorité des développeurs web.
npm install tailwindcss à la racine du projet.
Ensuite, il suffit de créer un fichier CSS, il n’y a pas besoin de le lier au HTML avec un <link rel="stylesheet">.
Dans ce fichier CSS, il nous faut importer Tailwind. Ce qui se fait simplement de cette manière.
@tailwind base;
@tailwind components;
@tailwind utilities;
Enfin, nous pouvons générer un fichier tailwind.config.js qui permet de personnaliser le css qui sera généré par Tailwind. Cette étape est optionnelle.
Dernière étape, construire le fichier CSS de Tailwind.
Il y a deux méthodes:
Nous pouvons lancer une commande manuelle en donnant le fichier CSS que nous avons créé et en donnant le fichier CSS que nous voulons obtenir comme ci-dessous.
npx tailwindcss build styles.css -o output.css toujours à la racine du projet. Ici styles.css est le fichier css où nous avons importé Tailwind et output.css et le fichier dans lequel Tailwind sera construit.
Nous pouvons maintenant utiliser output.css dans notre document HTML en le liant par une balise <link rel=”stylesheet”>.
La deuxième solution est d’utiliser un bundler, comme Webpack ou Gulp.
Il est fortement conseillé de regarder la documentation détaillée pour chaque bundler.
https://tailwindcss.com/docs/installation
Par exemple, dans une application Vue.js, PostCss est inclus par défaut et il nous suffirait de rajouter une ligne au fichier de config postcss.config.js
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer')
]
}
La procédure dépendra de l’outil utilisé mais la simplicité reste cependant la même.
Conclusion
Tailwind permet de n’écrire que très peu de CSS puisqu’il propose une vaste palette d’outils. De plus, une personnalisation de la configuration et l’installation ne devraient pas prendre plus de 30min et sans personnalisation, pas plus de 2min.
Il n’y a pas besoin de se compliquer la vie avec de la spécificité CSS comme dans d’autres frameworks notamment avec les !important.
Le HTML peut s’écrire beaucoup plus rapidement, puisqu’il n’y a pas besoin de changer entre HTML / CSS. Tout est fait dans le HTML, le focus, le hover, etc.
Le responsive se fait lui aussi rapidement car la quasi-totalité des classes possèdent des variantes responsives. Par exemple .w-1/2 (width: 50%;) peut s’utiliser comme ceci .lg:w-1/2, ce qui veut dire que l’élément n’aura que width: 50% à partir du breakpoint lg, 1024px par défaut.
À première approche, Tailwind peut faire peur par sa complexité ; cependant il suffit de le tester pour se rendre compte de tout son potentiel. C’est pourquoi tailwind propose Tailwind Play pour permettre à n’importe qui d’essayer en quelques secondes ce nouveau framework.

De plus, pour avoir une vue d’ensemble de tous les outils liés à Tailwind, nous vous conseillons ce repo Github https://github.com/aniftyco/awesome-tailwindcss. Il liste tout ce dont vous avez besoin pour utiliser Tailwind et son énorme potentiel.
Pour finir, ce tableau ci-dessous récapitule les “pour” et “contre” de ce framework nouvelle génération.
| Fonctionnalité | Avantages | Inconvénients |
|---|---|---|
| Classes utilitaires | Le style se fait rapidement et simplement. | Cela peut faire apparaître beaucoup de classes dans le HTML. |
| Totale séparation entre HTML et CSS | Vous êtes entièrement libre de votre structure HTML et du choix de vos éléments (contrairement à tous les autres frameworks tels que Bootstrap) | / |
| Des classes CSS pour tout faire | Votre attention se porte uniquement sur vos pages HTML. Pas besoin d’aller chercher des styles ou de se casser la tête à trouver des noms de classe | Pour certains types de projet, cela peut devenir une contrainte. |
| @apply | Permet de créer un classe générique, pour ne pas rajouter 40 classes sur un élément | / |
| Construction du framework | Le fichier de configuration est complet et personnalisable à souhait. | Le processus de lancement du projet est un peu plus “compliqué” et long qu’un framework “prêt à porter” comme Bootstrap. |
| Priorités css | Tous les poids de sélecteurs CSS sont identiques. Tailwind ne nous cassera pas la tête avec des !important. | / |
| Responsive par défaut | Propose une classe responsive pour la quasi totalité des classes. | Pour certains types de projets, notamment sans système de découpage ou de composants, il est parfois difficile de maintenir le code. |
Et vous, l’avez-vous déjà testé ? Qu’en pensez-vous ?
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
La maison d’édition Pourpenser a attiré notre attention sur Mastodon avec ses prises de position libristes. En discutant un peu nous avons compris qu’elle a joint le geste à la parole en faisant évoluer ses outils informatiques. Ça n’est pas … Lire la suite
 https://dribbble.com/stories/2020/11/19/how-2020-changed-the-design-industry
https://dribbble.com/stories/2020/11/19/how-2020-changed-the-design-industry
 Les initiatives de l'Internet des objets (IoT ou IdO en français) sont complexes et à ce titre nécessitent une direction claire, des données, des compétences techniques et une intelligence globale. Bien que l'IoT puisse contribuer à améliorer les performances d'une entreprise et la vie des gens, ces initiatives ne doivent pas être le fruit d'un effort individuel, mais plutôt d'une prise de conscience collective.
Les initiatives de l'Internet des objets (IoT ou IdO en français) sont complexes et à ce titre nécessitent une direction claire, des données, des compétences techniques et une intelligence globale. Bien que l'IoT puisse contribuer à améliorer les performances d'une entreprise et la vie des gens, ces initiatives ne doivent pas être le fruit d'un effort individuel, mais plutôt d'une prise de conscience collective.
Ce tour de table de 30 millions de dollars a été mené par Ribbit Capital, avec la participation de Bezos Expeditions, le fonds du PDG d'Amazon.
L’article Quelle est cette FinTech africaine soutenue par Jeff Bezos? est apparu en premier sur FrenchWeb.fr.
 Les mesures sanitaires du deuxième confinement, entrées en vigueur le 29 octobre dernier, ont positionné le télétravail comme une obligation pour toute entreprise en mesure de l'appliquer, sous peine de sanctions, comme l'a rappelé la ministre du Travail, Élisabeth Borne. La pandémie de Covid-19, et les directives susmentionnées qui en découlent, et se multiplient actuellement en Europe, ont irréfutablement influé sur l'importance et l'utilisation des plateformes de collaboration.
Les mesures sanitaires du deuxième confinement, entrées en vigueur le 29 octobre dernier, ont positionné le télétravail comme une obligation pour toute entreprise en mesure de l'appliquer, sous peine de sanctions, comme l'a rappelé la ministre du Travail, Élisabeth Borne. La pandémie de Covid-19, et les directives susmentionnées qui en découlent, et se multiplient actuellement en Europe, ont irréfutablement influé sur l'importance et l'utilisation des plateformes de collaboration.
 De nombreuses organisations dans l'industrie manufacturière ont aujourd'hui mis en place les bonnes stratégies de transformation digitale, afin de tirer parti des technologies les plus avancées telles que : le cloud, l'analyse des données, l'intelligence artificielle ou encore l'IoT. Ces entreprises disposent de dispositifs de production intelligents, capables d'interconnecter les personnes, les processus et les données et pour elles, l'industrie 4.0 ne relève déjà plus de la fiction.
De nombreuses organisations dans l'industrie manufacturière ont aujourd'hui mis en place les bonnes stratégies de transformation digitale, afin de tirer parti des technologies les plus avancées telles que : le cloud, l'analyse des données, l'intelligence artificielle ou encore l'IoT. Ces entreprises disposent de dispositifs de production intelligents, capables d'interconnecter les personnes, les processus et les données et pour elles, l'industrie 4.0 ne relève déjà plus de la fiction.
TON Labs est l'entreprise derrière le protocole blockchain de l'application de messagerie Telegram et qui avait levé 1,7 milliards de dollars en 2018.
L’article Blockchain : l’entrepreneur français Cyril Paglino prend la présidence de TON Labs est apparu en premier sur FrenchWeb.fr.
TON Labs est l'entreprise derrière le protocole blockchain de l'application de messagerie Telegram et qui avait levé 1,7 milliards de dollars en 2018.
L’article Cyril Paglino prend la tête de TON Labs, acteur clé de la blockchain Free TON est apparu en premier sur FrenchWeb.fr.
Que vous ayez besoin d’une voix pour des personnages de jeux vidéos, des logiciels, des films ou dessins animés, ou encore pour enregistrer un livre audio voire faire chanter l’IA sur votre prochain morceau de musique, Replica est là pour ça. Il s’agit d’un service en ligne gratuit pour max … Suite
Plus connu pour la solution de virtualisation Proxmox VE, l’éditeur Proxmox Server Solutions GmbH a annoncé disponibilité de Proxmox Backup Server 1.0. Dans cette première version stable, la solution open source de sauvegarde et de restauration prend en charge les sauvegardes incrémentales sans duplication, avec compression et chiffrement.
Placé en détention provisoire à la prison bavaroise d’Augsbourg en juillet, l’Autrichien de 51 ans va être entendu au Bundestag lors d’une audition publique.
L’article Scandale Wirecard: l’ex-PDG s’expliquera-t-il enfin devant les députés allemands? est apparu en premier sur FrenchWeb.fr.
Je vous préviens c'est assez spécial ce qu'on lance aujourd'hui sur My Ranking Metrics... Que vous connaissiez ou pas encore ma plateforme SEO, c'est le moment où jamais.
 Le digital communication leader de l'enseigne d'articles de sports revient sur les bénéfices de l'internalisation et ses objectifs en matière de CRM.
Le digital communication leader de l'enseigne d'articles de sports revient sur les bénéfices de l'internalisation et ses objectifs en matière de CRM.
 Le digital communication leader de l'enseigne d'articles de sports revient sur les bénéfices de l'internalisation et ses objectifs en matière de CRM.
Le digital communication leader de l'enseigne d'articles de sports revient sur les bénéfices de l'internalisation et ses objectifs en matière de CRM.
 Si l'évolution vers des accès sans mot de passe s'opérait lentement, elle est désormais poussée par le brusque essor du télétravail et le nécessaire réaménagement des bureaux au profit d'un modèle sans contact.
Si l'évolution vers des accès sans mot de passe s'opérait lentement, elle est désormais poussée par le brusque essor du télétravail et le nécessaire réaménagement des bureaux au profit d'un modèle sans contact.
Bouygues Telecom a annoncé avoir fixé le lancement commercial de son réseau 5G le 1er décembre, avec un objectif de couverture nationale d'ici un an.
L’article Malgré la crise, Bouygues Telecom affiche un chiffre d’affaires en hausse de 6% est apparu en premier sur FrenchWeb.fr.
 Pourquoi les questions se transforment-elles en clics beaucoup plus souvent maintenant ? Un indice : les consommateurs posent leurs questions de façon différente et les moteurs de recherche ont appris à les traiter.
Pourquoi les questions se transforment-elles en clics beaucoup plus souvent maintenant ? Un indice : les consommateurs posent leurs questions de façon différente et les moteurs de recherche ont appris à les traiter.
 Le marketing de contenu, ou content marketing, est à prendre en compte dans votre stratégie de référencement naturel. Découvrez comment rédiger des contenus optimisés pour les moteurs de recherche et pour les internautes.
Le marketing de contenu, ou content marketing, est à prendre en compte dans votre stratégie de référencement naturel. Découvrez comment rédiger des contenus optimisés pour les moteurs de recherche et pour les internautes.
 Même doté d'un certain savoir-faire, personne n'est jamais à l'abri de tentatives de cyberfraudes. Néanmoins, avec une formation adaptée, il est possible d'améliorer sa vigilance.
Même doté d'un certain savoir-faire, personne n'est jamais à l'abri de tentatives de cyberfraudes. Néanmoins, avec une formation adaptée, il est possible d'améliorer sa vigilance.
Cette levée de fonds a été réalisée auprès des sociétés d'investissement Ace Management et 360 Capital ainsi qu'auprès de Definvest, fonds du ministère des Armées dédié aux entreprises stratégiques de la défense.
L’article Earthcube lève 20 millions d’euros auprès du ministère des Armées et devient Preligens est apparu en premier sur FrenchWeb.fr.
L'annonce intervient dans un contexte de tensions avec les autorités américaines, qui voient dans les nombreuses activités de la firme autant de potentiels abus de position dominante.
L’article Google accélère dans les services bancaires malgré les poursuites antitrust est apparu en premier sur FrenchWeb.fr.
Boosté par le moteur de recherche Gigablast et le service de VPN Private Internet Access, le service Private.sh offre un moteur de recherche dont l’ensemble de vos requêtes sont anonymisées. À vous les recherches internet les plus honteuses ou celles qui feraient débarquer le SWAT chez maman. Alors comment ça … Suite
 La crise sanitaire a changé l'approche de certains acheteurs immobiliers en matière de négociation. Ils sont plus nombreux à envisager un bras de fer et ne se sont jamais autant méfié du niveau des prix actuels.
La crise sanitaire a changé l'approche de certains acheteurs immobiliers en matière de négociation. Ils sont plus nombreux à envisager un bras de fer et ne se sont jamais autant méfié du niveau des prix actuels.
 Meet Linguix, the Best Alternative to Grammarly - Web App & Chrome, Firefox & Edge Extensions, iOS Keyboard, Vocabulary Enhancement Suggestions, Grammar & Spelling Checks, Personalized Writing Insights & More, Stackable Coupons!
Meet Linguix, the Best Alternative to Grammarly - Web App & Chrome, Firefox & Edge Extensions, iOS Keyboard, Vocabulary Enhancement Suggestions, Grammar & Spelling Checks, Personalized Writing Insights & More, Stackable Coupons!
FrenchFounders rassemble plus de 4 000 décisionnaires francophones dans le monde entier.
L’article FrenchFounders fait appel à Géraldine Le Meur pour piloter son premier fonds d’investissement est apparu en premier sur FrenchWeb.fr.
Retrouvez l'émission GOOD MORNING FrenchWeb tous les matins dès 6h45 avec Joseph Postec et la rédaction pour décrypter l’actualité de la Tech.
L’article Comment Skill and You profite de l’explosion du e-learning est apparu en premier sur FrenchWeb.fr.
The post Button Style 112 appeared first on Best jQuery.
The post Bootstrap Vertical Tab 77 appeared first on Best jQuery.
 https://blog.mozilla.org/blog/2020/11/17/release-mozillas-greenhouse-gas-emissions-baseline/
https://blog.mozilla.org/blog/2020/11/17/release-mozillas-greenhouse-gas-emissions-baseline/
 https://designmodo.com/black-friday-newsletter/
https://designmodo.com/black-friday-newsletter/ https://boost.monster/
https://boost.monster/ https://blog.tailwindcss.com/tailwindcss-v2
https://blog.tailwindcss.com/tailwindcss-v2 https://www.smashingmagazine.com/2020/11/react-useref-hook/
https://www.smashingmagazine.com/2020/11/react-useref-hook/ https://the-webdesigner.co/quotes-for-web-designers/
https://the-webdesigner.co/quotes-for-web-designers/ https://marketsplash.com/illustration-tools/
https://marketsplash.com/illustration-tools/