Les actualités du Mardi 19 décembre 2023 dans les métiers du web - Marmits.com - Reims
Urban planners have been designing for human experiences for nearly 200 years, and UI/UX designers can learn from this.
Here are the web design trends that will innovatively allow you to stand out from the competition.
Best-in-class Design Systems with components and foundations references from top-tier tech companies and leading UI teams
Swedish broadcaster SVT and the European Broadcasting Union (EBU) are proud to reveal the theme art for 68th Eurovision Song Contest: ‘The Eurovision Lights.’
An efficient Figma file organization is key for maintaining productivity and collaboration. Not sure how to organize Figma files? This tutorial is here to help!
 Optimisation de la consommation, utilisation de ressources durables, promotion de la circularité et simplification des réparations : comment réconcilier développement technologique et durabilité.
Optimisation de la consommation, utilisation de ressources durables, promotion de la circularité et simplification des réparations : comment réconcilier développement technologique et durabilité.
Learn how to build a particles music visualizer in Three.js, with techniques covering audio synchronization and 3D visual effects, inspired by ARKx's work for Coala Music's website.
Le format SVG peut paraître parfois un peu intimidant, et l'associer à des transitions ou des animations CSS semble encore plus audacieux pour bon nombre de personnes.
Cependant, dans certains cas, l'alchimie entre SVG et CSS est aussi bénéfique qu'extrêmement simple à mettre en oeuvre. Dans ce tutoriel, nous allons suivre étape par étape comment animer un bouton burger simple avec SVG et CSS.
Quels outils ?
La liste des outils nécessaires pour atteindre nos objectifs est particulièrement réduite puisqu'un simple éditeur de code fait le job (n'importe lequel fait l'affaire, Visual Studio Code étant mon choix personnel).
Pour aller plus loin, et en guise de bonus, on peut également piocher :
- Un éditeur SVG en ligne (parce que ça peut toujours servir)
- Des recommendations concernant l'accessibilité des SVG (au hasard les Guidelines Alsacréations)
- Un éditeur de courbes de Bezier (pour des animations originales)
SVG c'est quoi ?
En trois mots, voici comment résumer SVG :
- SVG est un format graphique vectoriel (composé de tracés et de courbes)
- Il est développé et maintenu depuis 1999 par le W3C (standard officiel, open source)
- Il est conçu en XML (compatible HTML) (on peut le créer et le lire avec un simple éditeur de texte)
1. Produire le burger bouton en SVG
Si l'on y regarde de plus près, une "icône Burger" c'est bêtement trois rectangles horizontaux espacés et avec des coins arrondis.

Notre éditeur de code préféré est amplement suffisant pour s'aquitter de la tâche de dessiner des rectangles : on va tout d'abord dessiner un élément SVG vide avec une fenêtre de "100 x 100". C'est une dimension purement indicative car tout est proportionnel et adaptable en SVG.
<svg class="burger-icon" viewBox="0 0 100 100">
</svg>
.burger-icon {
width: 200px; height: 200px; /* taille du SVG */
border: 2px dotted #ddd; /* bordure = simple repère */
}

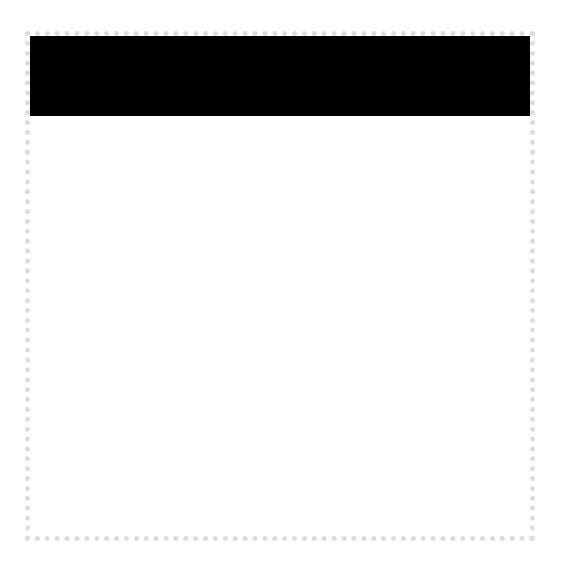
Le tracé de notre premier rectangle est un jeu d'enfant aussi : l'élément SVG rect est fait pour ça, attribuons-lui des coordonnées (x=0 et y=0) ainsi qu'une largeur de "100" et une hauteur de "20".
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
</svg>

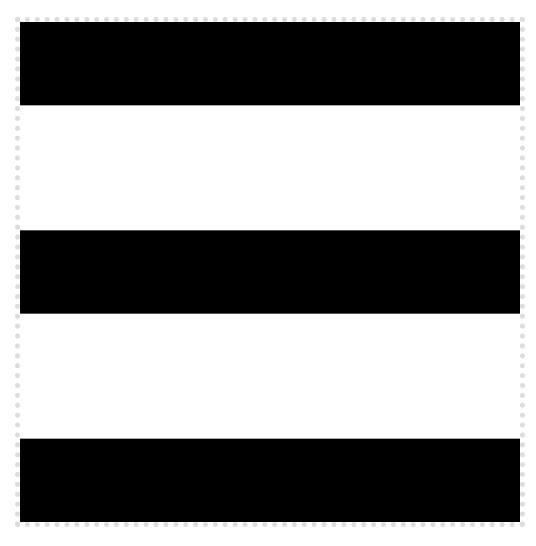
Vous aurez compris qu'à partir d'un premier rectangle, il n'est pas difficile de produire les deux suivants. Et voilà !
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
<rect x="0" y="40" width="100" height="20" />
<rect x="0" y="80" width="100" height="20" />
</svg>

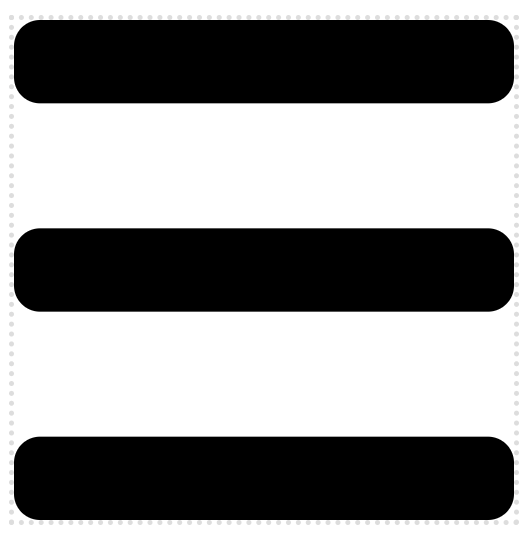
Pour ce qui est des coins arrondis, là aussi SVG a tout prévu sous la forme de l'attribut rx, à qui une valeur de "5" semble tout à fait parfaite.
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" rx="5" />
<rect x="0" y="40" width="100" height="20" rx="5" />
<rect x="0" y="80" width="100" height="20" rx="5" />
</svg>

Le résultat est bluffant et on se rend compte de la puissance insoupçonnée d'un éditeur de code. Plus sérieusement, ce n'était vraiment pas compliqué, non ?
Par contre, ce qui est vraiment dommage c'est de répéter les mêmes choses plusieurs fois…
Mais justement, il se trouve que… la plupart des attributs SVG existent également sous forme de propriétés CSS ! Voici par conséquent comment nous allons pouvoir améliorer notre code actuel :
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
rect {
x: 0;
rx: 5px;
width: 100px;
height: 20px;
}
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Autre avantage loin d'être anodin, ces propriétés CSS-SVG ont la bonne idée d'être animables : on peut par exemple effectuer une transition sur la propriété… y !
rect {
...
transition: y 1s;
}
.rect-1:hover {
y: 15px;
}
2. Préparer le SVG et le rendre accessible
Nous allons à présent nous atteler à transformer notre icône SVG en un véritable "bouton Burger", fonctionnel et accessible.
Pour ce faire, on commence par placer le SVG dans un <button> qui sera l'élément interactif au clic / touch et qui déclenchera l'animation.
<button class="burger-button">
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
</button>
Notre icône SVG est considérée comme purement décorative, car c'est le bouton qui portera l'information. Nous veillons à lui appliquer les attributs suivants :
- Un attribut
aria-hidden="true" - Un attribut
focusable="false"pour éviter de naviguer au sein du SVG. - Aucun élément
<title>ni<desc>ni d'attributtitle,aria-label,aria-labelledby, nirole="img"
...
<svg class="burger-icon" aria-hidden="true" focusable="false" viewBox="0 0 100 100">
</svg>
...
Le bouton, quant à lui, nécessite les éléments suivants :
- Un nom accessible (via
aria-labelou un texte masqué à la ".sr-only") - En option, et selon les cas de figure, un attribut
aria-controlspour lier à la cible et un attributaria-expandedpour signaler l'état du bouton. Dans notre cas, ce n'est pas néessaire.
<button class="burger-button" aria-label="Menu" data-expanded="false">
...
</button>
Voici le script JavaScript destiné à gérer l'interaction et la mise à jour des attributs data-, et déclencher l'animation de l'icône :
(function () {
function toggleNav() {
// Define targets
const button = document.querySelector('.burger-button');
const target = document.querySelector('#navigation');
button.addEventListener('click', () => {
const currentState = target.getAttribute("data-state");
if (!currentState || currentState === "closed") {
target.setAttribute("data-state", "opened");
button.setAttribute("data-expanded", "true");
} else {
target.setAttribute("data-state", "closed");
button.setAttribute("data-expanded", "false");
}
});
} // end toggleNav()
toggleNav();
}());
Pouquoi JavaScript ? Très sincèrement parce que c'est son job de déclencher des actions au clic et de modifier des classes ou des attibuts en conséquence. Cette mission aurait été réalisable en CSS au moyen de cases à cocher mais, ne nous mentons pas, c'est un peu de la bidouille.
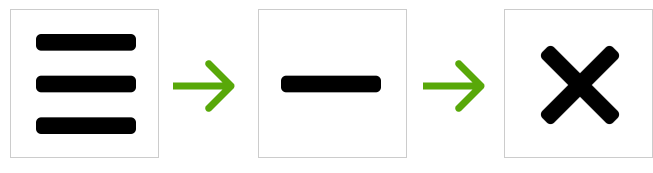
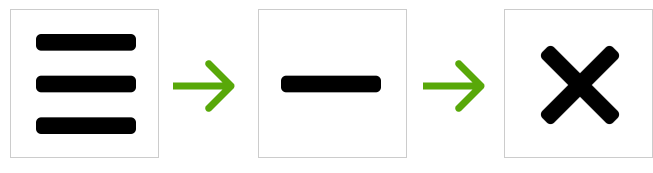
3. Les étapes de l'animation

Pour être très précis, nous n'allons pas employer une "animation" pour nos effets, mais une combinaison de trois "transitions", qui se révèleront amplement suffisantes pour notre besoin.
Voici le scénario étape par étape qui doit se réaliser :
- L'action de clic ou de touch sur l'élément
buttondoit déclencher une série de trois transitions; - La transition 1 consiste en un déplacement vertical de
.rect-1et.rect-3qui se rejoignent au centre du SVG; - La transition 2 consiste à faire disparaître
.rect-2qui traîne dans nos pattes. En terme de timing, cette transition doit se dérouler en même temps que la transition 1; - La transition 3 se compose d'une rotation de 45 degrés de
.rect-1et.rect-3et doit de déclencher juste après les transitions précédentes).
Transition 1 et 2 : "translate" et "opacity"
La propriété transitionest appliquée sur l'élément à l'état initial (hors événement) afin d'assurer une transition au retour lorsque l'événement est quitté.
/* transition sur la propriété y et opacity, durée 0.3s */
rect {
transition:
y 0.3s,
opacity 0.3s;
}
/* coordonnées y initiales */
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Au clic, le bouton passe en data-expanded "true" et on déplace verticalement deux rectangles au centre et on masque le 3e rectangle central.
[data-expanded="true"] .rect-1 {
y: 40px;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
}
Transition 3 : "rotate"
Aux deux transitions précédentes, on ajoute une transition sur la propriété rotate sans oublier de la faire débuter après un léger délai.
/* on attend un delai de 0.3s avant de commencer rotate */
rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Au clic, les trois transitions se déclenchent.
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
â ï¸ J'imagine que cela ne vous a pas échappé : tout se passe très bien à l'aller, mais malheureusement pas au retour. L'explication provient du fait que la transition se déroule dans le sens inverse au retour et que la rotation se déclenche trop tôt. Il va nous falloir une transition différente à l'aller et au retour et gérer des délais différents entre la transition et la rotation.
/* transition au retour (quand on perd le clic) */
/* on attend un delai de 0.3s avant de commencer y */
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
/* transition à l'aller (quand on clique) */
/* on attend un delai de 0.3s avant de commencer rotate */
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Grâce à cette adaptation subtile, notre effet fonctionne parfaitement à l'aller et au retour lors de l'interaction.
Pour finir en beauté, le truc en plus consiste en une petite accélération sous forme de cubic-bezier pour un effet de "rebond".
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
CSS final
Voici les styles CSS complets de ce tutoriel.
Notez qu'ils prennent en compte les préférences utilisateur grâce au media query prefers-reduced-motion : si la personne a choisi dans ses réglages système de réduire les animations, celles-ci ne seront tout simplement pas déclenchées.
Pour voir le résultat et aller plus loin, une petite collection CodePen de boutons burger animés a été rassemblée à cette adresse : https://codepen.io/collection/VYqwJK
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
/* transitions si acceptées */
@media (prefers-reduced-motion: no-preference) {
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
}
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
Le format SVG peut paraître parfois un peu intimidant, et l'associer à des transitions ou des animations CSS semble encore plus audacieux pour bon nombre de personnes.
Cependant, dans certains cas, l'alchimie entre SVG et CSS est aussi bénéfique qu'extrêmement simple à mettre en oeuvre. Dans ce tutoriel, nous allons suivre étape par étape comment animer un bouton burger simple avec SVG et CSS.
Quels outils ?
La liste des outils nécessaires pour atteindre nos objectifs est particulièrement réduite puisqu'un simple éditeur de code fait le job (n'importe lequel fait l'affaire, Visual Studio Code étant mon choix personnel).
Pour aller plus loin, et en guise de bonus, on peut également piocher :
- Un éditeur SVG en ligne (parce que ça peut toujours servir)
- Des recommendations concernant l'accessibilité des SVG (au hasard les Guidelines Alsacréations)
- Un éditeur de courbes de Bezier (pour des animations originales)
SVG c'est quoi ?
En trois mots, voici comment résumer SVG :
- SVG est un format graphique vectoriel (composé de tracés et de courbes)
- Il est développé et maintenu depuis 1999 par le W3C (standard officiel, open source)
- Il est conçu en XML (compatible HTML) (on peut le créer et le lire avec un simple éditeur de texte)
1. Produire le burger bouton en SVG
Si l'on y regarde de plus près, une "icône Burger" c'est bêtement trois rectangles horizontaux espacés et avec des coins arrondis.

Notre éditeur de code préféré est amplement suffisant pour s'aquitter de la tâche de dessiner des rectangles : on va tout d'abord dessiner un élément SVG vide avec une fenêtre de "100 x 100". C'est une dimension purement indicative car tout est proportionnel et adaptable en SVG.
<svg class="burger-icon" viewBox="0 0 100 100">
</svg>
.burger-icon {
width: 200px; height: 200px; /* taille du SVG */
border: 2px dotted #ddd; /* bordure = simple repère */
}

Le tracé de notre premier rectangle est un jeu d'enfant aussi : l'élément SVG rect est fait pour ça, attribuons-lui des coordonnées (x=0 et y=0) ainsi qu'une largeur de "100" et une hauteur de "20".
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
</svg>

Vous aurez compris qu'à partir d'un premier rectangle, il n'est pas difficile de produire les deux suivants. Et voilà !
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" />
<rect x="0" y="40" width="100" height="20" />
<rect x="0" y="80" width="100" height="20" />
</svg>

Pour ce qui est des coins arrondis, là aussi SVG a tout prévu sous la forme de l'attribut rx, à qui une valeur de "5" semble tout à fait parfaite.
<svg class="burger-icon" viewBox="0 0 100 100">
<rect x="0" y="0" width="100" height="20" rx="5" />
<rect x="0" y="40" width="100" height="20" rx="5" />
<rect x="0" y="80" width="100" height="20" rx="5" />
</svg>

Le résultat est bluffant et on se rend compte de la puissance insoupçonnée d'un éditeur de code. Plus sérieusement, ce n'était vraiment pas compliqué, non ?
Par contre, ce qui est vraiment dommage c'est de répéter les mêmes choses plusieurs fois…
Mais justement, il se trouve que… la plupart des attributs SVG existent également sous forme de propriétés CSS ! Voici par conséquent comment nous allons pouvoir améliorer notre code actuel :
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
rect {
x: 0;
rx: 5px;
width: 100px;
height: 20px;
}
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Autre avantage loin d'être anodin, ces propriétés CSS-SVG ont la bonne idée d'être animables : on peut par exemple effectuer une transition sur la propriété… y !
rect {
...
transition: y 1s;
}
.rect-1:hover {
y: 15px;
}
2. Préparer le SVG et le rendre accessible
Nous allons à présent nous atteler à transformer notre icône SVG en un véritable "bouton Burger", fonctionnel et accessible.
Pour ce faire, on commence par placer le SVG dans un <button> qui sera l'élément interactif au clic / touch et qui déclenchera l'animation.
<button class="burger-button">
<svg class="burger-icon" viewBox="0 0 100 100">
<rect class="rect-1" />
<rect class="rect-2" />
<rect class="rect-3" />
</svg>
</button>
Notre icône SVG est considérée comme purement décorative, car c'est le bouton qui portera l'information. Nous veillons à lui appliquer les attributs suivants :
- Un attribut
aria-hidden="true" - Un attribut
focusable="false"pour éviter de naviguer au sein du SVG. - Aucun élément
<title>ni<desc>ni d'attributtitle,aria-label,aria-labelledby, nirole="img"
...
<svg class="burger-icon" aria-hidden="true" focusable="false" viewBox="0 0 100 100">
</svg>
...
Le bouton, quant à lui, nécessite les éléments suivants :
- Un nom accessible (via
aria-labelou un texte masqué à la ".sr-only") - En option, et selon les cas de figure, un attribut
aria-controlspour lier à la cible et un attributaria-expandedpour signaler l'état du bouton. Dans notre cas, ce n'est pas néessaire.
<button class="burger-button" aria-label="Menu" data-expanded="false">
...
</button>
Voici le script JavaScript destiné à gérer l'interaction et la mise à jour des attributs data-, et déclencher l'animation de l'icône :
(function () {
function toggleNav() {
// Define targets
const button = document.querySelector('.burger-button');
const target = document.querySelector('#navigation');
button.addEventListener('click', () => {
const currentState = target.getAttribute("data-state");
if (!currentState || currentState === "closed") {
target.setAttribute("data-state", "opened");
button.setAttribute("data-expanded", "true");
} else {
target.setAttribute("data-state", "closed");
button.setAttribute("data-expanded", "false");
}
});
} // end toggleNav()
toggleNav();
}());
Pouquoi JavaScript ? Très sincèrement parce que c'est son job de déclencher des actions au clic et de modifier des classes ou des attibuts en conséquence. Cette mission aurait été réalisable en CSS au moyen de cases à cocher mais, ne nous mentons pas, c'est un peu de la bidouille.
3. Les étapes de l'animation

Pour être très précis, nous n'allons pas employer une "animation" pour nos effets, mais une combinaison de trois "transitions", qui se révèleront amplement suffisantes pour notre besoin.
Voici le scénario étape par étape qui doit se réaliser :
- L'action de clic ou de touch sur l'élément
buttondoit déclencher une série de trois transitions; - La transition 1 consiste en un déplacement vertical de
.rect-1et.rect-3qui se rejoignent au centre du SVG; - La transition 2 consiste à faire disparaître
.rect-2qui traîne dans nos pattes. En terme de timing, cette transition doit se dérouler en même temps que la transition 1; - La transition 3 se compose d'une rotation de 45 degrés de
.rect-1et.rect-3et doit de déclencher juste après les transitions précédentes).
Transition 1 et 2 : "translate" et "opacity"
La propriété transitionest appliquée sur l'élément à l'état initial (hors événement) afin d'assurer une transition au retour lorsque l'événement est quitté.
/* transition sur la propriété y et opacity, durée 0.3s */
rect {
transition:
y 0.3s,
opacity 0.3s;
}
/* coordonnées y initiales */
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
Au clic, le bouton passe en data-expanded "true" et on déplace verticalement deux rectangles au centre et on masque le 3e rectangle central.
[data-expanded="true"] .rect-1 {
y: 40px;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
}
Transition 3 : "rotate"
Aux deux transitions précédentes, on ajoute une transition sur la propriété rotate sans oublier de la faire débuter après un léger délai.
/* on attend un delai de 0.3s avant de commencer rotate */
rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Au clic, les trois transitions se déclenchent.
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
â ï¸ J'imagine que cela ne vous a pas échappé : tout se passe très bien à l'aller, mais malheureusement pas au retour. L'explication provient du fait que la transition se déroule dans le sens inverse au retour et que la rotation se déclenche trop tôt. Il va nous falloir une transition différente à l'aller et au retour et gérer des délais différents entre la transition et la rotation.
/* transition au retour (quand on perd le clic) */
/* on attend un delai de 0.3s avant de commencer y */
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
/* transition à l'aller (quand on clique) */
/* on attend un delai de 0.3s avant de commencer rotate */
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s;
}
Grâce à cette adaptation subtile, notre effet fonctionne parfaitement à l'aller et au retour lors de l'interaction.
Pour finir en beauté, le truc en plus consiste en une petite accélération sous forme de cubic-bezier pour un effet de "rebond".
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
CSS final
Voici les styles CSS complets de ce tutoriel.
Notez qu'ils prennent en compte les préférences utilisateur grâce au media query prefers-reduced-motion : si la personne a choisi dans ses réglages système de réduire les animations, celles-ci ne seront tout simplement pas déclenchées.
Pour voir le résultat et aller plus loin, une petite collection CodePen de boutons burger animés a été rassemblée à cette adresse : https://codepen.io/collection/VYqwJK
.rect-1 {
y: 0;
}
.rect-2 {
y: 40px;
}
.rect-3 {
y: 80px;
}
[data-expanded="true"] .rect-1 {
y: 40px;
rotate: 45deg;
}
[data-expanded="true"] .rect-2 {
opacity: 0;
}
[data-expanded="true"] .rect-3 {
y: 40px;
rotate: -45deg;
}
/* transitions si acceptées */
@media (prefers-reduced-motion: no-preference) {
rect {
transition:
y 0.3s 0.3s,
opacity 0.3s,
rotate 0.3s;
}
[data-expanded="true"] rect {
transition:
y 0.3s,
opacity 0.3s,
rotate 0.3s 0.3s cubic-bezier(.55,-0.65,0,2.32);
}
}
Retrouvez l'intégralité de ce tutoriel en ligne sur Alsacreations.com
L’Autorité de la concurrence a infligé une amende de 91,6 millions d’euros à la filiale française du fabricant de montres suisse Rolex, qui a interdit à ses distributeurs de vendre ses produits en ligne « pendant plus de dix ans », a-t-elle annoncé mardi. Saisie par l’Union de la Bijouterie Horlogerie et le joaillier Pellegrin & Fils, …
L’article Rolex France condamné à une forte amende pour avoir interdit la vente en ligne est apparu en premier sur FRENCHWEB.FR.
Making noisy SVGs * Exclusive Accordion * CSS Wrapped 2023
Join us for Day 19 in our special calendar, where we highlight the most interesting frontend resources from 2023.
— Article en partenariat avec Wondershare — Vous vous souvenez de mon article de présentation du logiciel de montage vidéo Filmora 12 il y a 5 mois ? Et bien comme c’est le cas pour de nombreux outils utilisant l’intelligence artificielle, les choses avancent vite. Parfois très très vite. Du coup, Filmora 13 est déjà … Suite
Until 2022, the time spent on Emancip’Asso was mainly used to find funding for the project, set up and run a steering committee and organise training for ethical service providers, but it was in 2023 that the project really took … Lire la suite

Atomic is a free landing page template with a dark soul designed by Andrea Montini and available for Framer.
The post Atomic: Free Framer Landing Page appeared first on Freebiesbug.
Si en 2022, le temps passé sur Emancip’Asso avait surtout permis de trouver de quoi financer le projet, de constituer et d’animer un comité de pilotage et d’organiser une formation pour les hébergeurs de services éthiques, c’est en 2023 que … Lire la suite
Le logiciel Bandwidth+ pour Mac permet de surveiller la consommation de données en temps réel, utile dans les pays ou réseaux avec bande passante limitée. Il est simple d'utilisation, s'affiche dans la barre de menu et respecte la vie privée en ne collectant pas de données utilisateurs. Des améliorations sont prévues pour ne pas compter le trafic réseau local.
ð Bon anniversaire à Céline LAZORTHES (RESILIENCE), Louis DREYFUS (LE MONDE), Franck PAPAZIAN (MEDIASCHOOL / STRATEGIES) BREAKING NEWS: WANDERCRAFT ça marche! WANDERCRAFT, célèbre pour avoir développé le premier exosquelette de marche auto-stabilisant au monde, marque un grand pas en avant dans le domaine de la robotique et de l’aide aux personnes à mobilité réduite avec …
L’article WANDERCRAFT ça marche! / FIGMA, 1 milliard en dédommagement? / FARFETCH la chute est apparu en premier sur FRENCHWEB.FR.
Bruxelles a ouvert lundi une « enquête formelle » visant le réseau social X (ex-Twitter) pour des manquements présumés aux règles européennes en matière de modération des contenus et de transparence, une première dans le cadre de la nouvelle législation européenne sur les services numériques (DSA). Si X n’est pas encore déclaré « coupable », la Commission européenne qui …
L’article Désinformation: l’UE déclenche une « enquête formelle » visant X est apparu en premier sur FRENCHWEB.FR.
 Avec le passage à la nouvelle année qui approche, vous réalisez que la validité de vos chèques-vacances arrive à sa fin ? Voici comment faire pour ne pas perdre votre argent.
Avec le passage à la nouvelle année qui approche, vous réalisez que la validité de vos chèques-vacances arrive à sa fin ? Voici comment faire pour ne pas perdre votre argent.
 En Europe, les Français sont réputés pour ne pas être de grands travailleurs. Toutefois, une étude récente place un autre pays en tête de ceux où l'on travaille le moins.
En Europe, les Français sont réputés pour ne pas être de grands travailleurs. Toutefois, une étude récente place un autre pays en tête de ceux où l'on travaille le moins.