Les actualités du Lundi 19 mai 2014 dans les métiers du web - Marmits.com - Reims
Au programme de ce 23ème épisode, 5 webdesign de boutiques en ligne proposant des concepts de design et navigation innovants. Pour sortir des sentiers battus et des mises en pages classiques, certains vendeurs en ligne n’hésitent pas à briser les … Continuer la lecture
Secteurs d'avenir, freins à l'adoption du libre, affaire Snowden... L'édition 2014 de l'enquête du CNLL portant sur les positions, analyses et demandes des Entreprises du Logiciel Libre fait apparaître des opinions homogènes pour les acteurs du secteur. Découvrez le point de vue des sociétés de l'open source sur ces nombreux sujets.
Secteurs d'avenir, freins à l'adoption du libre, affaire Snowden... L'édition 2014 de l'enquête du CNLL portant sur les positions, analyses et demandes des Entreprises du Logiciel Libre fait apparaître des opinions homogènes pour les acteurs du secteur. Découvrez le point de vue des sociétés de l'open source sur ces nombreux sujets.
 Découvrez le Top 5 des portails généralistes en France, établi en mars 2014 par Médiamétrie//Netratings.
Découvrez le Top 5 des portails généralistes en France, établi en mars 2014 par Médiamétrie//Netratings.![]()
 A l'occasion des 15 ans de école d'informatique, zoom sur ses particularités, son évolution, et ses chantiers.
A l'occasion des 15 ans de école d'informatique, zoom sur ses particularités, son évolution, et ses chantiers.![]()
 Alban Sauvanet, co-fondateur de la société Simply Lab, vient présenter sa toute nouvelle application, Numbber, qui permet à son utilisateur de disposer d'un deuxième numéro de téléphone.
Alban Sauvanet, co-fondateur de la société Simply Lab, vient présenter sa toute nouvelle application, Numbber, qui permet à son utilisateur de disposer d'un deuxième numéro de téléphone.![]()
Nouvel outil d'installation, images responsive, File Abstraction Layer... Focus sur les nouveautés majeures du CMS open source et communautaire TYPO3 CMS introduites par la version 6.2, sortie il y a quelques semaines.
Entretien exclusif avec Emmanuel Schalit, CEO de Dashlane, solution de sécurisation des mots de passe, qui vient d’opérer une...
 Coup d'envoi du concours par Axelle Lemaire, remise du prix, découverte de nouvelles start-up, personnalités présentes... Vivez ou revivez l'événement en images.
Coup d'envoi du concours par Axelle Lemaire, remise du prix, découverte de nouvelles start-up, personnalités présentes... Vivez ou revivez l'événement en images.![]()

Partager la photo d’un des plats servis sur les réseaux sociaux – Twitter, Facebook ou Instagram – pour manger gratuitement. C’est bien le deal proposé par le restaurant londonien éphémère […]
L'article Social Media : Restaurant gratuit contre une photo est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Here is a collection of 10 Social Sharing jQuery Plugins You May Have Missed: 1. RRSSB Ridiculously Responsive Social Sharing Buttons SourceDemo 2. Share Simple, light, flexible, and good-looking share button jquery plugin. SourceDemo 3. Flati Social Share Plugin in jQuery Flati is a social share plugin written with jQuery library. It is designed with […]
Continue reading %10 Social Sharing jQuery Plugins You May Have Missed%
 Au-delà de l'opposition entre le e-commerce et le retail traditionnel, remettre le consommateur au coeur de la stratégie marketing permet de construire un univers autour de la marque - quel que soit le canal choisi par le client- et d'offrir une véritable expérience d'achat qui mènera à plus de conversions et de fidélité.
Au-delà de l'opposition entre le e-commerce et le retail traditionnel, remettre le consommateur au coeur de la stratégie marketing permet de construire un univers autour de la marque - quel que soit le canal choisi par le client- et d'offrir une véritable expérience d'achat qui mènera à plus de conversions et de fidélité.![]()
Après Novapost la semaine dernière, Contract Live vient de lever des fonds La start-up française Contract Live...
 Si le volet culture avait été écarté in extremis l'an dernier des négociations du traité de libre échange entre l'Europe et les États-Unis, les discussions actuelles sur les enjeux numériques devrait donner les orientations liées à la protection des données personnelles, à la surveillance numérique ou l'accès aux marchés publics.
Si le volet culture avait été écarté in extremis l'an dernier des négociations du traité de libre échange entre l'Europe et les États-Unis, les discussions actuelles sur les enjeux numériques devrait donner les orientations liées à la protection des données personnelles, à la surveillance numérique ou l'accès aux marchés publics.![]()
Le développement de soi etles audiosubliminaux Durant les années 1990, les messages audio subliminaux ont commencé à apparaître. Ils ont été utilisés pour l’auto-assistance, pour soigner divers problèmes psychologiques tels que les traumatismes, les dépendances, ou pour aider leurs utilisateurs à acquérir un esprit d’abondance positif utile qui leur permettrait de vivre la vie [...]
La semaine dernière, l’annonce de Mozilla d’accepter les DRM dans Firefox a fait couler beaucoup d’encre sur la Toile.
Nous vous proposons ci-dessous la réponse traduite de la Free Software Foundation de Richard Stallman.

La FSF condamne le partenariat entre Mozilla et Adobe pour le soutien aux DRM
FSF condemns partnership between Mozilla and Adobe to support Digital Restrictions Management
14 mai 2014 - Free Software Foundation
(Traduction[1] : r0u, Olivier, Julien, MonsieurTino, audionuma, marc, Teromene, goofy + anonymes)
Boston, Massachusetts, États-Unis d’Amérique – mercredi 14 mai 2014 – En réponse à l’annonce de Mozilla de soutenir – à contrecœur – les DRM dans son navigateur web Firefox, John Sullivan, le président exécutif de la Free Software Foundation, a fait le commentaire suivant :
« Une semaine seulement après la Journée Mondiale contre les DRM, Mozilla a annoncé son partenariat avec l’éditeur de logiciel propriétaire Adobe pour implémenter le support web des restrictions numériques (DRM) dans son navigateur Firefox, en utilisant les Extension de Contenus Chiffrés (Encrypted Media Extension, EME).
La Free Software Foundation est profondément déçue par l’annonce de Mozilla. La décision compromet des principes importants dans le but d’apaiser des craintes infondées de pertes de part de marché face aux autres navigateurs. Elle associe Mozilla avec une entreprise opposée au mouvement du logiciel libre et aux idéaux fondamentaux de Mozilla.
Même si Mozilla ne va pas directement embarquer le greffon propriétaire d’Adobe, le navigateur va, de façon officielle, encourager les utilisateurs de Firefox à installer le plugin d’Adobe quand une page embarquera uncontenu nécessitant l’utilisation de DRM. Nous sommes d’accord avec Cory Doctorow sur l’absence de différence significative entre « installer des DRM » et « installer du code qui installe des DRM »
Nous sommes conscients que Mozilla fait ceci à contrecœur, et nous le croyons d’autant plus qu’il s’agit de Mozilla et non de Microsoft ou Amazon. Cependant, presque tous ceux qui intègrent les DRM disent qu’ils sont forcés à le faire, et cette absence de responsabilisation permet à cette pratique de persister. Avec cette annonce, Mozilla se place malheureusement – dans ce cas – dans la même catégorie que ses concurrents propriétaires.
Contrairement à ses concurrents, Mozilla va prendre des mesures pour réduire certains des principaux défauts des DRM, en essayant d’isoler le greffon dans un « bac à sable ». Mais cette approche ne peut résoudre le problème éthique fondamental des logiciels propriétaires, ou les problèmes qui apparaissent inévitablement quand un logiciel propriétaire est installé sur un ordinateur.
Dans cette annonce, Mitchell Baker assure que Mozilla avait les mains liées. Mais juste après, elle vante les « valeurs » d’Adobe et suggère qu’il existe un équilibre nécessaire entre les DRM et la liberté de l’utilisateur.
Il n’y a rien de nécessaire dans les DRM, et entendre Mozilla faire l’éloge d’Adobe – l’entreprise qui a été et continue d’être une opposante farouche au logiciel libre et à l’Internet libre – est choquant. Avec la mise en place de ce partenariat, nous nous inquiétons de la capacité et de la volonté de Mozilla à critiquer les pratiques d’Adobe dans le futur.
Nous comprenons que Mozilla craigne de perdre des utilisateurs. Cory Doctorow souligne qu’ils n’ont pas apporté de preuves qui confirmeraient cette crainte ni fait de véritable examen de cette situation. Plus important encore, la popularité n’est pas une fin en soi. Cela est particulièrement vrai pour la Fondation Mozilla, une organisation à but non lucratif avec une mission éthique. Dans le passé, Mozilla s’est distingué et a connu le succès en protégeant la liberté de ses utilisateurs et en expliquant l’importance de cette liberté : en publiant le code source de Firefox, en autorisant des tiers à le modifier, et en respectant les standards du Web face aux tentatives d’imposer des technologies propriétaires.
La décision prise aujourd’hui renverse la situation, en allouant les ressources de Mozilla pour livrer ses utilisateurs à Adobe et à des distributeurs de médias hostiles. Dans ce processus, Firefox perd son identité, qui le différenciait de ses compétiteurs propriétaires – Internet Explorer et Chrome – qui tous deux implémentent EME d’une manière bien pire.
Évidemment, un certain nombre d’utilisateurs veulent uniquement et simplement que les médias avec restrictions comme ceux de Netflix fonctionnent dans Firefox, et ils seront irrités si ce n’est pas le cas. Ce n’est pas surprenant étant donné que la majeure partie du monde n’est pas familière des problèmes éthiques qui entourent le logiciel propriétaire. Ce débat a été et reste une occasion unique de présenter ces concepts aux utilisateurs et de les inviter à s’unir pour adopter certaines décisions difficiles.
Voir Mozilla se compromettre sans faire publiquement l’effort de rallier les utilisateurs contre ce supposé « choix forcé » est doublement décevant. Ils devraient revenir sur cette décision. Mais qu’ils le fassent ou non, nous les appelons à se joindre à nous en allouant autant de leurs ressources pour éliminer définitivement les DRM qu’ils en utilisent à l’heure actuelle pour les soutenir. La FSF aura d’autres déclarations et actions à faire sur ce sujet dans les jours à venir. Pour le moment, les utilisateurs qui se sentent concernés par ce problème sont invités à :
- Écrire au directeur technique de Mozilla, Andreas Gal, et lui faire savoir que vous vous opposez aux DRM. Mozilla a pris cette décision en se trompant sur ce que voulaient les utilisateurs, et il faut leur faire entendre clairement et de façon argumentée que nous voyons cela comme une trahison. Demandez à Mozilla ce qu’ils vont faire pour résoudre le problème des DRM qui a créé un faux choix forcé.
- Rejoindre notre effort pour empêcher l’approbation de l’EME au W3C. Tandis que l’annonce d’aujourd’hui rend évident le fait qu’un rejet par le W3C de l’EME ne va pas empêcher son implémentation, elle clarifie aussi le fait que le W3C peut rejeter l’EME sans crainte, de façon à envoyer le message que les DRM ne font pas partie de notre vision d’un Web libre.
- Utiliser une version de Firefox qui ne contient pas le code EME : comme son code source est disponible sous une licence qui permet à qui le veut de le modifier et de le distribuer sous un autre nom, nous nous attendons à ce que des versions sans EME soient mises à disposition, et vous devriez plutôt utiliser celles-ci. Nous les listerons dans le répertoire des logiciels libres.
- Faire un don pour soutenir le travail de la Free Software Foundation et notre campagne Defective by Design pour mettre un terme aux DRM. Jusqu’à ce qu’elles soient complètement supprimées, Mozilla et d’autres seront constamment tentées de capituler, et les utilisateurs seront forcés de continuer à utiliser des systèmes propriétaires. Même si ce n’est pas pour nous, donnez à un autre groupe luttant contre les restrictions numériques. »
Notes
[1] Un traduction proposée en direct live de l’atelier « La tête dans les nuages ? » lors de Vosges Opération Libre.
 Les TPE et PME ont la possibilité aujourd'hui de simplifier leur facturation en la dématérialisant grâce à des logiciels de facturation en ligne.
Les TPE et PME ont la possibilité aujourd'hui de simplifier leur facturation en la dématérialisant grâce à des logiciels de facturation en ligne.![]()
calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).
Compatibilité
La compatibilité de cette fonction est encore un peu limitée aux navigateurs récents. Les gros écueils étant les versions Internet Explorer antérieures à IE9, et les anciens Android (avant 4.4).
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ | |
|
|
Firefox 4+ Firefox Mobile |
préfixe -moz- jusqu'à Firefox 15 |
|
|
Chrome 19+ Chrome Mobile |
préfixe -webkit- jusqu'à Chrome 25 |
|
|
Opera 15+ Opera Mobile 21+ |
|
|
|
Safari 6+ |
préfixe -webkit- jusqu'à Safari 6.1 |
 |
Android Browser 4.4+ |
Et ma calculatrice ? Mon Préprocesseur ?
Le navigateur peint la page, connaît l'interaction entre les éléments, calcule et interprête toutes les valeurs au sein de leur contexte, qu'il s'agisse de pixels, de pourcentages, de em, rem, pt, etc.
Concrètement, seul un navigateur est capable de savoir ce que donne l'expression "100px + 2em".
Aucune machine à calculer ni aucun préprocesseur ne peut exécuter ce calcul en amont avant que la page ne soit lue par le navigateur, car ils ne connaissent pas le contexte de rendu.
Bref, avec calc(), on laisse faire le navigateur faire son boulot, et c'est tant mieux.
Petit exemple pratique
Prenons une boîte à qui l'on a eu le malheur d'appliquer un width: 100% :
div {
width: 100%;
padding: 10px;
}
Bien-sûr, la boîte déborde à présent de son parent puisque sa taille réelle n'est pas de 100%, mais de 100% + 20px (la valeur du padding s'ajoute).
Fort heureusement, box-sizing est là pour nous sauver, mais sachez qu'il est également possible de procéder différemment, grâce à l'emploi de calc() :
div {
width: calc(100% - 20px);
padding: 10px;
}
Note : attention, l'espace est nécessaire autour du signe d'opération, sans quoi calc() n'aura pas d'effet.
Autres exemples
calc() permet bien évidemment de réaliser des opérations simples et des mélanges d'unités, mais d'autres calculs plus complexes sont envisageables également : ainsi il est par exemple possible d'imbriquer des fonctions calc() au sein des fonctions calc(), et même d'utiliser la fonction attr() pour récupérer la valeur d'un attribut HTML et s'en servir dans des calculs.
Calculs simples
Opérations simples concernant les longueurs et tailles :
.content {
width: calc(100% / 3);
}
Voir le résultat :
See the Pen calc(100% / 3) by Alsacreations (@alsacreations) on CodePen.
Ou encore :
.content {
border-width: calc(10px - 1em);
}
Positionnements
Toutes les opérations destinées à définir une position ou un décalage :
.content {
background-position: calc(100% - 50px) calc(100% - 20px);
}
Ou encore :
.content {
position: relative;
top: calc(100px - 5rem);
}
Constructions de grilles et gouttières
Calculs savant pour établir les largeurs de colonnes en tenant compte des gouttières. Ici 5 colonnes espacées d'une gouttière de 1em :
.truc > div {
width: calc((100% / 5) - (1em - 1em / 5));
float: left;
}

Associé à un préprocesseur (ici LESS) :
.grid (@number) {
float: left;
width: calc((100% - (@gutter*(@number - 1))) / @number);
}
Combinaisons avec d'autres propriétés
Centrer verticalement une image :
img {
top: calc(50% - attr(height) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue par aucun navigateur.
Combinaisons avec des variables CSS
Pour récupérer et exploiter la variable --small-value :
img {
top: calc(var(--small-value) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue que par Firefox 30+.
Corrections de bugs de navigateurs
calc() permet également de pallier les déficiences navigateurs :
html {
font-size: 62.5%;
/* équivalent 10 pixels, sauf sous IE à partir de la version 9 (qui pense que la taille est de 9.93px) */
font-size: calc(1em * 0.625);
/* L'astuce pour corriger le calcul sous IE 9 à 11 */
}
Plus d'informations à propos de ce bug, sur le forum de Microsoft.
(merci @victorbritopro)
Application en responsive
Intégré à certains éléments ou attributs HTML :
sizes="(min-width: 36em) calc(.333 * (100vw - 12em)), 100vw"
Source et explications au sein d'un article sur SmashingMagazine.

Comme ces divers exemples le montrent aisément, les possibilités d'usage de calc() sont extrêmement vastes. Dès lors que des nombres sont impliqués : les longueurs, les fréquences, les angles, les durées, les nombres et les entiers. En d'autres termes, vous pouvez l'utiliser partout sauf dans les chaines de caractères.
Alternatives ?
Pour les anciennes versions de navigateurs qui ne reconnaissent pas calc(), son support peut être détecté via Modernizr en JavaScript.
Voici le code en question :
var el = document.createElement("div");
var isCalcSupported;
el.style.cssText = "width: calc(2em);"; //adapter pour inclure les préfixes nécessaires
isCalcSupported = !!el.style.length;
(merci @jacqueminv)
Grâce à cette détection, une alternative peut éventuellement être mise en place.
Cet article est inspiré d'un extrait du livre de Hugo Giraudel à paraître prochainement
calc() est une fonction CSS3 offrant la possibilité de réaliser des opérations mathématiques en CSS (addition, soustraction, division et multiplication).
Compatibilité
La compatibilité de cette fonction est encore un peu limitée aux navigateurs récents. Les gros écueils étant les versions Internet Explorer antérieures à IE9, et les anciens Android (avant 4.4).
| Navigateurs | Versions | Détails |
|---|---|---|
|
|
Internet Explorer 9+ | |
|
|
Firefox 4+ Firefox Mobile |
préfixe -moz- jusqu'à Firefox 15 |
|
|
Chrome 19+ Chrome Mobile |
préfixe -webkit- jusqu'à Chrome 25 |
|
|
Opera 15+ Opera Mobile 21+ |
|
|
|
Safari 6+ |
préfixe -webkit- jusqu'à Safari 6.1 |
 |
Android Browser 4.4+ |
Et ma calculatrice ? Mon Préprocesseur ?
Le navigateur peint la page, connaît l'interaction entre les éléments, calcule et interprête toutes les valeurs au sein de leur contexte, qu'il s'agisse de pixels, de pourcentages, de em, rem, pt, etc.
Concrètement, seul un navigateur est capable de savoir ce que donne l'expression "100px + 2em".
Aucune machine à calculer ni aucun préprocesseur ne peut exécuter ce calcul en amont avant que la page ne soit lue par le navigateur, car ils ne connaissent pas le contexte de rendu.
Bref, avec calc(), on laisse faire le navigateur faire son boulot, et c'est tant mieux.
Petit exemple pratique
Prenons une boîte à qui l'on a eu le malheur d'appliquer un width: 100% :
div {
width: 100%;
padding: 10px;
}
Bien-sûr, la boîte déborde à présent de son parent puisque sa taille réelle n'est pas de 100%, mais de 100% + 20px (la valeur du padding s'ajoute).
Fort heureusement, box-sizing est là pour nous sauver, mais sachez qu'il est également possible de procéder différemment, grâce à l'emploi de calc() :
div {
width: calc(100% - 20px);
padding: 10px;
}
Note : attention, l'espace est nécessaire autour du signe d'opération, sans quoi calc() n'aura pas d'effet.
Autres exemples
calc() permet bien évidemment de réaliser des opérations simples et des mélanges d'unités, mais d'autres calculs plus complexes sont envisageables également : ainsi il est par exemple possible d'imbriquer des fonctions calc() au sein des fonctions calc(), et même d'utiliser la fonction attr() pour récupérer la valeur d'un attribut HTML et s'en servir dans des calculs.
Calculs simples
Opérations simples concernant les longueurs et tailles :
.content {
width: calc(100% / 3);
}
Voir le résultat :
See the Pen calc(100% / 3) by Alsacreations (@alsacreations) on CodePen.
Ou encore :
.content {
border-width: calc(10px - 1em);
}
Positionnements
Toutes les opérations destinées à définir une position ou un décalage :
.content {
background-position: calc(100% - 50px) calc(100% - 20px);
}
Ou encore :
.content {
position: relative;
top: calc(100px - 5rem);
}
Constructions de grilles et gouttières
Calculs savant pour établir les largeurs de colonnes en tenant compte des gouttières. Ici 5 colonnes espacées d'une gouttière de 1em :
.truc > div {
width: calc((100% / 5) - (1em - 1em / 5));
float: left;
}

Associé à un préprocesseur (ici LESS) :
.grid (@number) {
float: left;
width: calc((100% - (@gutter*(@number - 1))) / @number);
}
Combinaisons avec d'autres propriétés
Centrer verticalement une image :
img {
top: calc(50% - attr(height) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue par aucun navigateur.
Combinaisons avec des variables CSS
Pour récupérer et exploiter la variable --small-value :
img {
top: calc(var(--small-value) / 2);
}
À l'heure actuelle, cette combinaison n'est reconnue que par Firefox 30+.
Corrections de bugs de navigateurs
calc() permet également de pallier les déficiences navigateurs :
html {
font-size: 62.5%;
/* équivalent 10 pixels, sauf sous IE à partir de la version 9 (qui pense que la taille est de 9.93px) */
font-size: calc(1em * 0.625);
/* L'astuce pour corriger le calcul sous IE 9 à 11 */
}
Plus d'informations à propos de ce bug, sur le forum de Microsoft.
(merci @victorbritopro)
Application en responsive
Intégré à certains éléments ou attributs HTML :
sizes="(min-width: 36em) calc(.333 * (100vw - 12em)), 100vw"
Source et explications au sein d'un article sur SmashingMagazine.

Comme ces divers exemples le montrent aisément, les possibilités d'usage de calc() sont extrêmement vastes. Dès lors que des nombres sont impliqués : les longueurs, les fréquences, les angles, les durées, les nombres et les entiers. En d'autres termes, vous pouvez l'utiliser partout sauf dans les chaines de caractères.
Alternatives ?
Pour les anciennes versions de navigateurs qui ne reconnaissent pas calc(), son support peut être détecté via Modernizr en JavaScript.
Voici le code en question :
var el = document.createElement("div");
var isCalcSupported;
el.style.cssText = "width: calc(2em);"; //adapter pour inclure les préfixes nécessaires
isCalcSupported = !!el.style.length;
(merci @jacqueminv)
Grâce à cette détection, une alternative peut éventuellement être mise en place.
Cet article est inspiré d'un extrait du livre de Hugo Giraudel à paraître prochainement
ICS, l’Innovation Connecting Show, grand rendez-vous International de l’Innovation et de la Compétitivité se déroulera à Toulouse...
La solution de base de données relationnelle est disponible en version 9.4 (bêta 1). Quelles en sont les nouveautés notables ?
 La start-up accélérée par le Camping lance une campagne de crowdfunding pour financer la production de son support physique pour les médias numériques.
La start-up accélérée par le Camping lance une campagne de crowdfunding pour financer la production de son support physique pour les médias numériques.![]()
 Une proposition de loi déposée le 14 mai vise à interdire aux plateformes Web de réservation d'imposer aux hôteliers qu'ils pratiquent les mêmes prix sur tous les canaux.
Une proposition de loi déposée le 14 mai vise à interdire aux plateformes Web de réservation d'imposer aux hôteliers qu'ils pratiquent les mêmes prix sur tous les canaux.![]()

Après les technologies Femtocell permettant d’émettre des réseaux 3G, SFR vient d’annoncer l’arrivée imminente de sa nouvelle box 4G Connect. Comme son nom le laisse présager, il s’agira d’une box […]
L'article SFR : Lancement de la box 4G Connect est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Maxime Marion, fidèle lecteur de Korben.info vient de lancer une campagne de financement participatif qui devrait vous intéresser. En effet, depuis 7 ans, la passion de Maxime, c'est de donner vie à nos chers LEGO. Avec beaucoup de patience et d'amour, il met en scène dans des stop motions de folie, les petites figurines pour […]
Cet article merveilleux et sans aucun égal intitulé : Plastic Love – Co-produisez le prochain film LEGO de Maxime Marion ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
 Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez Talend, Corero Network Security, Sungard Availability Services, Brocade, JDA Software et Soat
Toutes les nominations du secteur du logiciel et des sociétés de services informatiques. Du mouvement cette semaine chez Talend, Corero Network Security, Sungard Availability Services, Brocade, JDA Software et Soat![]()
L’appli permet de fabriquer et partager des messages incluant du texte, de la photo et de la vidéo. Un...
En 2012, l’action a été introduite à 38 dollars, mais a connu quelques couacs Deux ans après l’introduction...
Real-Time Advertising Summit prendra place les 19 et 20 novembre 2014 à Londres. Au cours de ces...
Retrouvez les offres d’emploi de la semaine… Chef de Projet Web Technique (H/F) Dicom des ministères sociaux...
2 jours intenses de création et de développement sur Google GlassTM Co-organisé par le Crédit Mutuel Arkéa...
Le volet européen de l'événement dédié au framework mobile multi-plates-formes se tiendra les 28 et 29 juin 2014 à Amsterdam. Quelques détails sur le programme.
La lib standard ou stdlib, on vous en parle partout. Ce tuto vous explique comment faire telle tâche avec la lib standard. Ce README dit qu'il n'y a que la lib standard comme dépendance, c'est génial ! Cet article voudrait que le code X soit intégré dans la lib standard. Mais au fait, c'est quoi la lib standard ?
16 années passées en réunions dans la carrière d’un cadre , une moyenne de 78 e-mails par...
Frenchweb vous propose aujourd’hui de découvrir GeniusContact, une start-up française basée à Rueil-Malmaison qui édite une solution de...
Widgy is an open source, highly-customizable CMS built on Python/Django that lets you quickly add, remove, or modify widgets. It also features a page builder, review queue, optimized static assets, integration with Mezzanine CMS, and much more.
Longtemps ringardisées et signe du plus extrême mauvais goût, les images enregistrées au format GIF animé ont tendance à renaître de leurs cendres en servant d’illustrations sur les sites Web où elles avaient été bannies depuis de nombreuses années. On s’en sert de plus en plus pour démontrer par l’image de courtes manipulations ou encore […]
Présent sur le marché depuis 2008, Planzone est une plateforme de gestion de projet en ligne qui vise à simplifier la planification des projets et le travail en équipe. Toujours en quête d’évolution, les équipes de développement Planzone ont réussi à proposer une interface intuitive, facile à utiliser par tous les membres d’une équipe projet. [...]
Responsive webdesign has become a catch-all term for making your website work well at low resolutions. Smartphones revolutionized the mobile web, and tablets are throwing another wrench into the gears with their growing popularity. With all things considered, a website today could be experienced on a low resolution smartphone, a medium resolution tablet, or a […]![]()
Par Cyrille Frank, auteur de Mediaculture. Lunettes en réalité augmentée, impression 3D, internet des objets… les pontes...
Oui parce que... Merci Manu pour le partage !
Cet article merveilleux et sans aucun égal intitulé : Avez-vous pensé à vider votre historique ? ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Les développeurs du Guardian project ont réalisé une application extraordinaire baptisée Courier qui donne accès aux infos du monde entier à tous ceux dont Internet est censuré. Il s'agit ni plus ni moins d'un lecteur de flux RSS avec quelques flux pré-configurés, qui embarque des fonctionnalités dédiées à la sécurité. Tout d'abord, toutes les données […]
Cet article merveilleux et sans aucun égal intitulé : Courier – Un lecteur de flux RSS pour accèder à l’information au delà de toute censure ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.

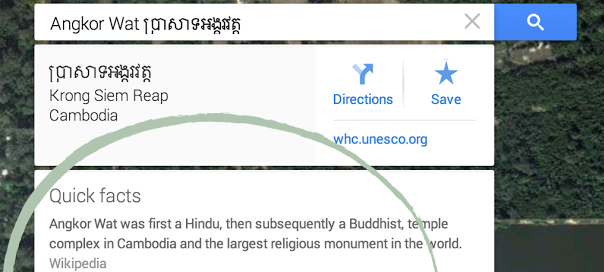
Google dévoilait en fin d’année dernière une nouvelle version de son service de cartographie Google Maps. Et alors que deux fonctionnalités ont déjà été dévoilées depuis le début d’année, soit […]
L'article Google Maps Quick facts : Intégration du Knowledge Graph est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Si vous utilisez Firefox, voici une petite extension qui devrait vous plaire puisqu'elle va vous permettre de gagner quelques pixels sur l'affichage des sites que vous visitez. Son nom : The Fox, Only Better Le principe est simple. Vous l'installez (sans redémarrer Firefox) et celui-ci masquera automatiquement toutes les barres de Firefox. Barre d'URL, barre […]
Cet article merveilleux et sans aucun égal intitulé : Comment masquer automatiquement les barres de Firefox ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
L’Europe commence à légiférer en matière de bourse en ligne, depuis quelques mois de nombreux opérateurs dit de Forex se sont vu attribuer une licence qui leur permet de légalement proposer des services de trading à leurs clients. Autrefois décrié, ce système permet maintenant à des milliers d’investisseurs français d’accéder directement au marché et de [...]

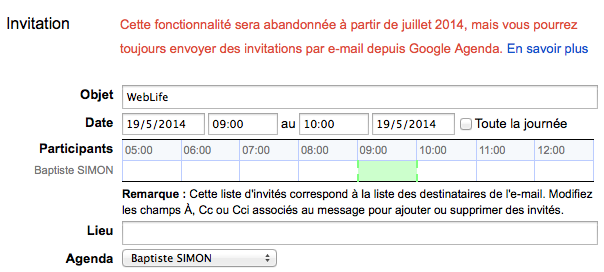
Du haut de ses 10 ans, Gmail travaille vraisemblablement sur une nouvelle interface utilisateur à présenter à ses fidèles utilisateurs. Parallèlement, la célèbre messagerie éditée par Google annonce l’abandon d’une […]
L'article Gmail : Les invitations à Google Agenda disparaissent est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
Sponsors
Sponsors

A en croire les dernières rumeurs qui ont circulés sur internet ce weekend, Google, via son entité YouTube, aurait réussi à mettre la main sur la plateforme Twitch.tv, au nez et […]
L'article Google : Rachat de la plateforme Twitch.tv est la propriété de Romain sur WebLife - Actualités internet, high-tech & startups.
Les entreprises de logiciel ont cristallisé 45% des financements Les valorisations des start-ups américaines ont bondi de 85% en...
The sidebar menu seems to be coming back into fashion once again after it was left behind for horizontal navigation bars. The sidebar menu was most common back in the early days of web design, but these days we’re starting to see designers ditch the horizontal nav bar in favour of the vertical list once […]
The post Modern Examples of the Classic Sidebar Menu Layout appeared first on Line25.

Après un doodle dynamique en fin de semaine dernière en hommage à la mathématicienne Maria Gaetana Agnesi, Google met aujourd’hui à l’honneur un célèbre jeu grâce à, comme nous pouvions […]
L'article Google : Rubik’s Cube, le jeu casse-tête en doodle est la propriété de Baptiste sur WebLife - Actualités internet, high-tech & startups.
On sait encore peu de choses sur le prochain film de Christopher Nolan, mais ce que je peux vous dire après avoir vu la bande-annonce de Insterstellar, c'est que ça risque d'être épique. En gros, l'être humain sur sa petite planète est mal barré... Du coup, il dégottent un ingénieur incarné par Matthew McConaughey qui […]
Cet article merveilleux et sans aucun égal intitulé : Interstellar ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Le jeudi 5 juin à 17h avec Trustpilot Pour toute entreprise dans le digital, les avis clients...
« Si ces plateformes ont besoin de capital pour accélérer leur internationalisation, nous l’apporterons. C’est cela, un Etat...
Lightweight tab completion for inputs in jQuery.
Dans cet atelier, nous décrypterons le bitcoin avec Philippe Rodriguez, Président de l’association Bitcoin France et fondateur...

Alors que le nombre d’adolescents présents sur Facebook semble être en déclin, l’application Snapchat convainc de plus en plus d’utilisateurs, à tel point que certains professeurs sont obligés de confisquer […]
L'article Facebook développe Slingshot pour concurrencer Snapchat est la propriété de Anne sur WebLife - Actualités internet, high-tech & startups.
FrenchWeb s’intéresse ce mois-ci au Bitcoin, et organise une conférence à l’école 42. Inscrivez-vous ici pour participer. ...
rating.jquery is a jQuery plugin which turns a input into a fully featured rating element. Features: It enables you to easily allow your users to rate anything with only one […]
Selon Variety, la plateforme de video en ligne Youtube serait sur le point d’acquérir la plateforme de...
Le fournisseur compte 20 millions de clients sur le territoire américain et 18 millions en Amérique latine L’opérateur américain...
LimeJS is a HTML5 game framework for building fast, native-experience games for all modern touchscreens and desktop browsers.
Si vous aimez jouer à Mario Kart plus que tout au monde, voici un jeu qui devrait vous plaire. Il s'agit de Poppy Kart, une app disponible sous Windows 8, Windows Phone, Android et iOS qui vous place sur des circuits pixélisés au volant d'un kart. Le gameplay déchire, les circuits sont vachement bien pensés, […]
Cet article merveilleux et sans aucun égal intitulé : Poppy Kart – Enfin un bon Super Mario Kart sur votre mobile ; a été publié sur Korben, le seul site qui t'aime plus fort que tes parents.
Alors que le marché est encore à l’état embryonnaire, Ozon holdings vient de prendre une participation dans...
Le géant chinois Tencent vient de publier ses résultats financiers au premier trimestre 2014. En progression de...

