Les actualités du Lundi 19 aout 2024 dans les métiers du web - Marmits.com - Reims
Depuis plusieurs années, nous publions régulièrement (tant que faire se peut du moins !) des articles témoignant de la dégafamisation de structures associatives ou relevant de l’économie sociale et solidaire. Dans le cadre du lancement de emancipasso.org, notre nouvelle initiative pour … Lire la suite
La tension monte entre le Premier ministre et le ministre de l'Économie. Alors que Bruno Le Maire plaide pour une réduction drastique des dépenses publiques, Gabriel Attal défend une vision plus mesurée.
Welcome to August’s roundup of the best fonts we’ve found over the last few weeks. 2024’s trend for flowing curves and retro-inspired scripts continues apace this month. We’ve also included some very flexible sans serifs. Enjoy!
 Face à des défis budgétaires sans précédent, l'Allemagne a officiellement annoncé une réduction significative de son aide militaire à l'Ukraine pour 2025.
Face à des défis budgétaires sans précédent, l'Allemagne a officiellement annoncé une réduction significative de son aide militaire à l'Ukraine pour 2025.
 Une cour fédérale a suspendu la création de Venu Sports, une initiative conjointe de Disney, Fox et Warner Bros, soulignant des préoccupations antitrust majeures qui pourraient redéfinir le paysage de la diffusion sportive.
Une cour fédérale a suspendu la création de Venu Sports, une initiative conjointe de Disney, Fox et Warner Bros, soulignant des préoccupations antitrust majeures qui pourraient redéfinir le paysage de la diffusion sportive.
 Les fondements économiques qui ont fait le succès des nouvelles technologies sont remis en cause, de la fin de la loi de Moore à la question grandissante du coût complet énergétique des systèmes.
Les fondements économiques qui ont fait le succès des nouvelles technologies sont remis en cause, de la fin de la loi de Moore à la question grandissante du coût complet énergétique des systèmes.
 Selon Héraclite "le changement est la seule constante". Dans la droite ligne de cette vision, les technologies émergentes ont profondément modifié l'écosystème, devenant le principal levier de croissance des entreprises.
Selon Héraclite "le changement est la seule constante". Dans la droite ligne de cette vision, les technologies émergentes ont profondément modifié l'écosystème, devenant le principal levier de croissance des entreprises.
 Si la question de l'identité, de sa gestion à sa protection, est omniprésente, il est aussi temps de regarder son utilité pour d'autres secteurs d'activité, et notamment dans la finance !
Si la question de l'identité, de sa gestion à sa protection, est omniprésente, il est aussi temps de regarder son utilité pour d'autres secteurs d'activité, et notamment dans la finance !
 La Russie a de nouveau été interdite de concourir aux Jeux Olympiques en tant que nation. Mais le pays n'est pas en reste.
La Russie a de nouveau été interdite de concourir aux Jeux Olympiques en tant que nation. Mais le pays n'est pas en reste.
Ah les carrousels… Fonctionnalité souvent demandée par les clients, car c’est dynamique, ça bouge, c’est fun etc. Mais en avez-vous réellement besoin pour votre site ?
Un carrousel, c’est quoi ?
De manière générale, la plupart des carrousels contiennent plusieurs diapositives (avec des images, vidéos ou autre) qui défilent lorsqu’on clique sur une flèche de navigation ou une pagination.
Cela permet aux utilisateurs et utilisatrices de maximiser la densité de l'information sans avoir à faire défiler les pages. Pratique non ? Oui, mais… Des études ont montré que la plupart des personnes ont tendance à ignorer les carrousels. Nous allons voir pourquoi.
Les carrousels sont très peu utilisés
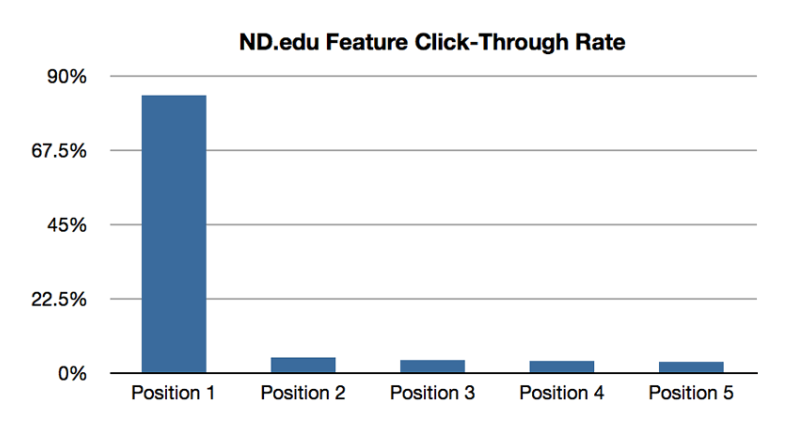
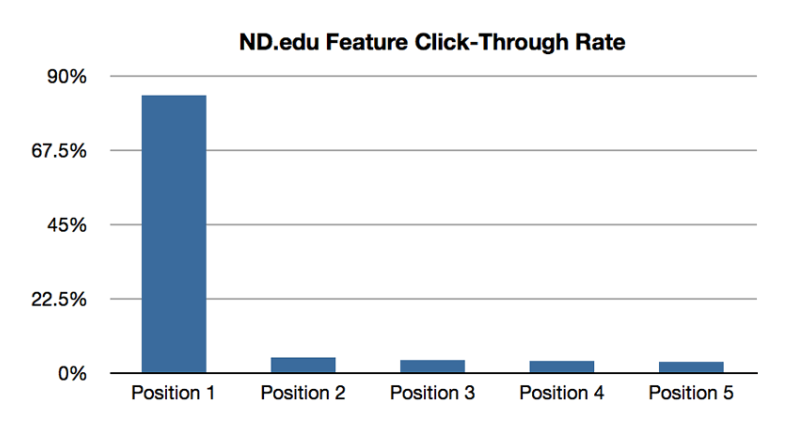
Selon les recherches d'Erik Runyon, directeur technique des communications marketing à l'Université de Notre Dame, les carrousels affichent un taux de clic relativement faible. En ayant fait l’étude sur le site même de l’Université avec un carrousel statique (qui ne défile pas automatiquement), 84 % des clics ont été effectués sur les articles en position 1, le reste étant réparti assez équitablement entre les quatre autres (~4 % chacun).

En revanche, sur les carrousels automatiques, le taux de clic est plus élevé que sur les autres diapositives.
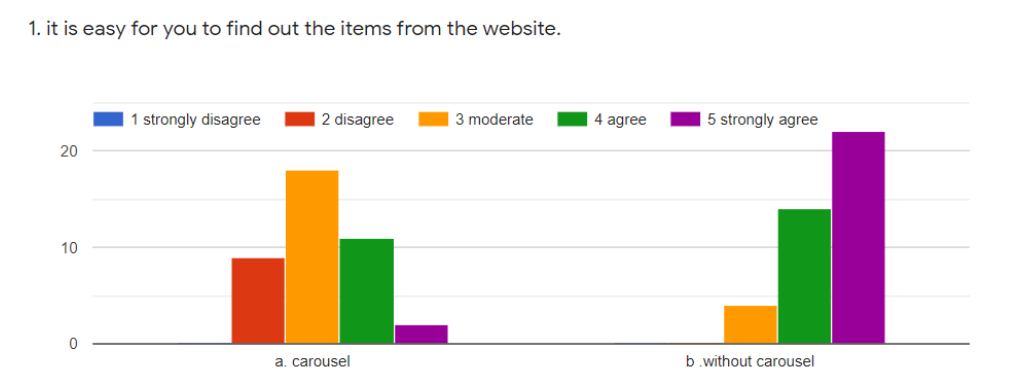
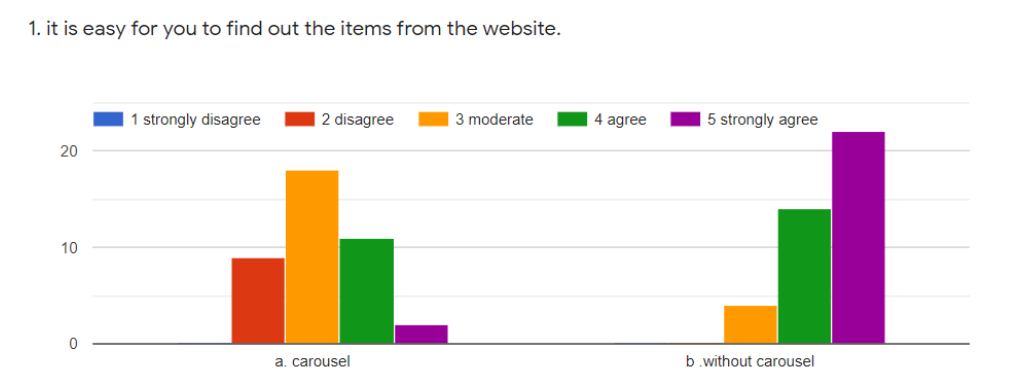
Une autre étude a été réalisée par Rashika Tasnim Keya en janvier 2022, étudiante à l’Université de Design de ICT, proposant aux internautes deux même sites e-commerce, mais qui affichent des produits différemments ; le premier site sans carousel, et le deuxième site avec carrousels pour faire défiler les nombreux produits.

Selon le graphique ci-dessus, une des questions posées aux internautes était de savoir s’ils trouvaient facilement les produits sur le site internet. Le site sans carrousel à remporté le plus de votes sur la réponse “Fortement d’accord”, alors que le site avec carrousels a remporté la réponse “Modéré”.
L’analyse a montré que la plupart des utilisateurs ont déclaré que l'interface sans carrousel était plus compréhensible que l'interface avec les carrousels. En effet, l’interface était plus claire, et leur recherche d'articles ou de produits a été plus précise et plus rapide que sur le site avec les carrousels.
On peut noter que l'expérience utilisateur est significativement différente selon l’interface avec ou sans carrousel, et que les personnes ont tendance à réaliser leur objectif plus facilement avec des composants simples d'utilisation.
Pourquoi éviter les Carrousels ?
- Ils sont souvent plus difficiles à gérer et peuvent donner des résultats inattendus sur les appareils et les navigateurs plus anciens.
- En 2023, Google a également indiqué clairement que l'accent devait être mis sur la vitesse et l'amélioration de l'expérience utilisateur grâce à la facilité d'utilisation. Les carrousels ne s'inscrivent absolument pas dans ce plan.
- Les carrousels ne sont pas simples à utiliser. Selon le World Wide Web Consortium (W3C), le carrousel doit suivre ou mettre en œuvre certaines lignes directrices afin de le rendre accessible à toutes et tous.
- Pour les carrousels automatiques, chaque personne a besoin d'un temps différent pour lire l'ensemble du contenu du carrousel. Si c'est trop rapide, les personnes sont frustrées, et si c'est trop lent, elles le sont également, en particulier pour les personnes qui ont des problèmes de motricité et qui ont du mal à cliquer sur un élément avant qu'il ne soit enlevé.
Mais si vous insistez…
Si nous prenons l’exemple d’un site e-commerce, l'objectif de l'internaute est de trouver des informations sur les produits, de comparer différentes gammes de produits et de prendre une décision d'achat. Cela signifie que l'utilité du carrousel dépend du contexte de l'utilisateur. L'utilisateur est donc plus susceptible d’utiliser les carrousels.
Mais étant donné que les utilisateurs sont moins enclins à cliquer sur les flèches pour afficher la diapositive suivante, il peut être plus efficace de changer automatiquement de diapositive après un certain temps ou de leur montrer des diapositives d'une page différente lorsqu'ils reviennent sur votre site. À noter cependant qu’au niveau de l’accessibilité, une diapositive automatique doit comporter obligatoirement un système de mise en pause et de relance du défilement.
Selon les règles du cerveau de John Medina, la vision prime sur les autres sens. Toutefois, un grand nombre de diapositives ne constitue pas un bon carrousel, car une injection excessive d'images visuelles entraîne une charge cognitive. Par conséquent, cinq diapositives ou moins, adaptées à la mémoire à court terme, amélioreront l'expérience de l'utilisateur. Il faut également faire attention à placer les flèches de manière intuitive. Les utilisateurs préfèrent naviguer d'une manière qui leur est familière en raison de leur expérience passée.
Pour conclure
En conclusion, bien que les carrousels puissent sembler attrayants et dynamiques, leur efficacité est souvent remise en question. Les études montrent que ces éléments interactifs captent rarement l'attention des utilisateurs et peuvent même nuire à l'expérience utilisateur en compliquant la navigation et en augmentant la charge cognitive. De plus, les défis techniques liés à l'accessibilité et à la compatibilité multiplateforme rendent leur mise en œuvre complexe.
Ainsi, il est essentiel de bien réfléchir à leur utilité réelle dans le contexte spécifique de votre site. Si vous décidez tout de même d'opter pour un carrousel, il est crucial de l'utiliser de manière réfléchie, en prenant en compte les meilleures pratiques pour garantir une expérience utilisateur fluide et accessible.
Liens et ressouces utiles pour intégrer des carrousels accessibles :
Ah les carrousels… Fonctionnalité souvent demandée par les clients, car c’est dynamique, ça bouge, c’est fun etc. Mais en avez-vous réellement besoin pour votre site ?
Un carrousel, c’est quoi ?
De manière générale, la plupart des carrousels contiennent plusieurs diapositives (avec des images, vidéos ou autre) qui défilent lorsqu’on clique sur une flèche de navigation ou une pagination.
Cela permet aux utilisateurs et utilisatrices de maximiser la densité de l'information sans avoir à faire défiler les pages. Pratique non ? Oui, mais… Des études ont montré que la plupart des personnes ont tendance à ignorer les carrousels. Nous allons voir pourquoi.
Les carrousels sont très peu utilisés
Selon les recherches d'Erik Runyon, directeur technique des communications marketing à l'Université de Notre Dame, les carrousels affichent un taux de clic relativement faible. En ayant fait l’étude sur le site même de l’Université avec un carrousel statique (qui ne défile pas automatiquement), 84 % des clics ont été effectués sur les articles en position 1, le reste étant réparti assez équitablement entre les quatre autres (~4 % chacun).

En revanche, sur les carrousels automatiques, le taux de clic est plus élevé que sur les autres diapositives.
Une autre étude a été réalisée par Rashika Tasnim Keya en janvier 2022, étudiante à l’Université de Design de ICT, proposant aux internautes deux même sites e-commerce, mais qui affichent des produits différemments ; le premier site sans carousel, et le deuxième site avec carrousels pour faire défiler les nombreux produits.

Selon le graphique ci-dessus, une des questions posées aux internautes était de savoir s’ils trouvaient facilement les produits sur le site internet. Le site sans carrousel à remporté le plus de votes sur la réponse “Fortement d’accord”, alors que le site avec carrousels a remporté la réponse “Modéré”.
L’analyse a montré que la plupart des utilisateurs ont déclaré que l'interface sans carrousel était plus compréhensible que l'interface avec les carrousels. En effet, l’interface était plus claire, et leur recherche d'articles ou de produits a été plus précise et plus rapide que sur le site avec les carrousels.
On peut noter que l'expérience utilisateur est significativement différente selon l’interface avec ou sans carrousel, et que les personnes ont tendance à réaliser leur objectif plus facilement avec des composants simples d'utilisation.
Pourquoi éviter les Carrousels ?
- Ils sont souvent plus difficiles à gérer et peuvent donner des résultats inattendus sur les appareils et les navigateurs plus anciens.
- En 2023, Google a également indiqué clairement que l'accent devait être mis sur la vitesse et l'amélioration de l'expérience utilisateur grâce à la facilité d'utilisation. Les carrousels ne s'inscrivent absolument pas dans ce plan.
- Les carrousels ne sont pas simples à utiliser. Selon le World Wide Web Consortium (W3C), le carrousel doit suivre ou mettre en œuvre certaines lignes directrices afin de le rendre accessible à toutes et tous.
- Pour les carrousels automatiques, chaque personne a besoin d'un temps différent pour lire l'ensemble du contenu du carrousel. Si c'est trop rapide, les personnes sont frustrées, et si c'est trop lent, elles le sont également, en particulier pour les personnes qui ont des problèmes de motricité et qui ont du mal à cliquer sur un élément avant qu'il ne soit enlevé.
Mais si vous insistez…
Si nous prenons l’exemple d’un site e-commerce, l'objectif de l'internaute est de trouver des informations sur les produits, de comparer différentes gammes de produits et de prendre une décision d'achat. Cela signifie que l'utilité du carrousel dépend du contexte de l'utilisateur. L'utilisateur est donc plus susceptible d’utiliser les carrousels.
Mais étant donné que les utilisateurs sont moins enclins à cliquer sur les flèches pour afficher la diapositive suivante, il peut être plus efficace de changer automatiquement de diapositive après un certain temps ou de leur montrer des diapositives d'une page différente lorsqu'ils reviennent sur votre site. À noter cependant qu’au niveau de l’accessibilité, une diapositive automatique doit comporter obligatoirement un système de mise en pause et de relance du défilement.
Selon les règles du cerveau de John Medina, la vision prime sur les autres sens. Toutefois, un grand nombre de diapositives ne constitue pas un bon carrousel, car une injection excessive d'images visuelles entraîne une charge cognitive. Par conséquent, cinq diapositives ou moins, adaptées à la mémoire à court terme, amélioreront l'expérience de l'utilisateur. Il faut également faire attention à placer les flèches de manière intuitive. Les utilisateurs préfèrent naviguer d'une manière qui leur est familière en raison de leur expérience passée.
Pour conclure
En conclusion, bien que les carrousels puissent sembler attrayants et dynamiques, leur efficacité est souvent remise en question. Les études montrent que ces éléments interactifs captent rarement l'attention des utilisateurs et peuvent même nuire à l'expérience utilisateur en compliquant la navigation et en augmentant la charge cognitive. De plus, les défis techniques liés à l'accessibilité et à la compatibilité multiplateforme rendent leur mise en œuvre complexe.
Ainsi, il est essentiel de bien réfléchir à leur utilité réelle dans le contexte spécifique de votre site. Si vous décidez tout de même d'opter pour un carrousel, il est crucial de l'utiliser de manière réfléchie, en prenant en compte les meilleures pratiques pour garantir une expérience utilisateur fluide et accessible.
Liens et ressouces utiles pour intégrer des carrousels accessibles :
 Pourquoi le choix de l'automatisation apparaît comme le plus pertinent pour renforcer la sécurité des systèmes de façon cohérente et proactive dans la détection des menaces ? Le point.
Pourquoi le choix de l'automatisation apparaît comme le plus pertinent pour renforcer la sécurité des systèmes de façon cohérente et proactive dans la détection des menaces ? Le point.
 Alors que les entreprises poursuivent leur transformation numérique, les services IT doivent relever une myriade de défis pour maintenir leur infrastructure en état de fonctionnement.
Alors que les entreprises poursuivent leur transformation numérique, les services IT doivent relever une myriade de défis pour maintenir leur infrastructure en état de fonctionnement.
 Vous gérez un site WordPress et vous vous demandez si les mises à jour automatiques sont vraiment une bonne idée ? Le point.
Vous gérez un site WordPress et vous vous demandez si les mises à jour automatiques sont vraiment une bonne idée ? Le point.
 Crises économiques, volatilité des marchés, avènement de l'Intelligence Artificielle… le monde est en constante évolution et entreprendre nécessite d'avoir certaines ressources.
Crises économiques, volatilité des marchés, avènement de l'Intelligence Artificielle… le monde est en constante évolution et entreprendre nécessite d'avoir certaines ressources.
 Découvrez comment un jeu aussi simple que le petit bac peut révolutionner vos entretiens collectifs en évaluant des compétences clés chez les candidats.
Découvrez comment un jeu aussi simple que le petit bac peut révolutionner vos entretiens collectifs en évaluant des compétences clés chez les candidats.
 Dans le monde professionnel actuel, l'image de votre entreprise est cruciale. Mais en 2024 on se passerait bien d'un photographe pro... alors pour quelles raisons continuer ?
Dans le monde professionnel actuel, l'image de votre entreprise est cruciale. Mais en 2024 on se passerait bien d'un photographe pro... alors pour quelles raisons continuer ?
A new roundup of the most striking and creative website designs of the past few weeks.
Les humains portent des vêtements depuis environ 170 000 ans. Ils sont essentiels pour protéger le corps des éléments, absorber la transpiration et conserver la chaleur. Le saviez-vous ? Chaque seconde, un camion complet de vêtements est brûlé ou mis en décharge. Mais dans le monde moderne, les vêtements ne sont pas seulement admirés pour leur utilité. Au fil des siècles, les vêtements sont devenus de plus en plusessentiels dans l’expression de soi et de l’identité des individus. Des études montrent que le fait de porter certains vêtements ou d’avoir l’air bien habillé peut avoir un impact psychologique sur une personne, en ...
Lire la suite : Comment les vêtements sont-il fabriqués ?
 Si les prévisions des hausses des prix se confirment cet été, le salaire minimum sera automatiquement revalorisé.
Si les prévisions des hausses des prix se confirment cet été, le salaire minimum sera automatiquement revalorisé.
 Les travaux reprendront au plus tard le 1er octobre dans l'hémicycle. Voici les premières échéances connues pour les députés.
Les travaux reprendront au plus tard le 1er octobre dans l'hémicycle. Voici les premières échéances connues pour les députés.
Ghore est un outil en ligne de commande open-source qui convertit les fichiers Markdown en HTML, imitant le style de GitHub. Il fonctionne hors-ligne, met à jour automatiquement la sortie HTML et prend en charge la coloration syntaxique des blocs de code et les diagrammes Mermaid.

A free PSD set of posters roughly stuck to a wall, with wrinkles for a super realistic look.
The post Free Wrinkled Poster Mockups appeared first on Freebiesbug.
Chaque Core Update Google apporte de grosses modifications à l'algo et parfois une chute pour votre site. Ce dossier détaille tout, ainsi qu'une méthode et un outil pour trouver comment remonter. Idem pour renforcer votre référencement et progresser à la prochaine mise à jour...

With this take-away paper cups mockup, you can test your branding design right in Photoshop before printing.
The post Take-away Paper Cup Mockup appeared first on Freebiesbug.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Tous les liens listés ci-dessous sont a priori accessibles librement. Si ce n’est pas le cas, pensez à activer … Lire la suite
 Malgré leur rendement et leur fiscalité avantageuse, les PER coûtent parfois très cher aux 10 millions de Français qui en possèdent un.
Malgré leur rendement et leur fiscalité avantageuse, les PER coûtent parfois très cher aux 10 millions de Français qui en possèdent un.