Les actualités du Lundi 02 novembre 2020 dans les métiers du web - Marmits.com - Reims
 https://dribbble.com/stories/2020/11/02/freelance-ux-designer-tools
https://dribbble.com/stories/2020/11/02/freelance-ux-designer-tools
 https://blog.alexdevero.com/memory-life-cycle-heap-stack-javascript/
https://blog.alexdevero.com/memory-life-cycle-heap-stack-javascript/
 [AIDE COVID] Pour faire face aux difficultés économiques provoquées par la crise du coronavirus et les mesures prises pour l'enrayer, le gouvernement dévoile régulièrement de nouvelles salves d'aides aux entreprises. Voici les principales mesures.
[AIDE COVID] Pour faire face aux difficultés économiques provoquées par la crise du coronavirus et les mesures prises pour l'enrayer, le gouvernement dévoile régulièrement de nouvelles salves d'aides aux entreprises. Voici les principales mesures.
 Toute entreprise s'expose à des risques si elle ne sécurise pas ses réseaux Wifi. Tour d'horizon des initiatives à prendre pour mieux les protéger.
Toute entreprise s'expose à des risques si elle ne sécurise pas ses réseaux Wifi. Tour d'horizon des initiatives à prendre pour mieux les protéger.
Stories for VSCode * Copying is the way design works * Native CSS Masonry Layout In CSS Grid
The post Collective #632 appeared first on Codrops.
Les sanctions qui pèsent sur Huawei se font de plus en plus sévères et profitent à ses concurrents.
L’article Face aux sanctions américaines, Huawei veut se lancer dans la fabrication de puces est apparu en premier sur FrenchWeb.fr.
 https://christianheilmann.com/2020/11/01/back-to-basics-event-delegation/
https://christianheilmann.com/2020/11/01/back-to-basics-event-delegation/
 https://thenextweb.com/growth-quarters/2020/11/02/5-tips-for-global-software-sales-my-team-learned-the-hard-way/
https://thenextweb.com/growth-quarters/2020/11/02/5-tips-for-global-software-sales-my-team-learned-the-hard-way/
In this video you'll learn how to code the infinite scrollable image slider from Lamadone Studio using Pixi.js.
The post Distorted Infinite WebGL Slider with Pixi.js appeared first on Codrops.
 https://www.webdesignerdepot.com/2020/11/3-essential-design-trends-november-2020/
https://www.webdesignerdepot.com/2020/11/3-essential-design-trends-november-2020/
Si vous aimez écrire un peu sur Twitter, notamment sous la forme de « Threads », c’est-à-dire des tweets postés les uns à la suite des autres, voici une extension pour Firefox et Chrome qui va vous simplifier l’existence. Il s’agit de Chirr App, qui propose un éditeur dans lequel vous pouvez … Suite
 La récente nécessité de travailler à distance a accéléré le passage naturel à une culture du travail à distance qui existait, mais qui n'était pas répandue dans les entreprises avant l'épidémie COVID-19.
La récente nécessité de travailler à distance a accéléré le passage naturel à une culture du travail à distance qui existait, mais qui n'était pas répandue dans les entreprises avant l'épidémie COVID-19.
 Les mesures annoncées pour lutter contre la Covid-19 vont à nouveau conduire des millions de Français à rester chez eux pendant plusieurs semaines. Le point positif : le télétravail permet de réduire de 30% les impacts environnementaux associés aux trajets domicile-travail, voire 58% des émissions de particules fines selon une étude de l'ADEME. Télétravail et visioconférence sont donc de nouveaux au rendez-vous pour maintenir l'activité.
Les mesures annoncées pour lutter contre la Covid-19 vont à nouveau conduire des millions de Français à rester chez eux pendant plusieurs semaines. Le point positif : le télétravail permet de réduire de 30% les impacts environnementaux associés aux trajets domicile-travail, voire 58% des émissions de particules fines selon une étude de l'ADEME. Télétravail et visioconférence sont donc de nouveaux au rendez-vous pour maintenir l'activité.
 Confinement, déconfinement, couvre-feu, reconfinement… Les entreprises et les salariés doivent plus que jamais apprendre à évoluer dans un monde que l'on qualifie de VUCA, ce qui suppose de valoriser de nouvelles aptitudes.
Confinement, déconfinement, couvre-feu, reconfinement… Les entreprises et les salariés doivent plus que jamais apprendre à évoluer dans un monde que l'on qualifie de VUCA, ce qui suppose de valoriser de nouvelles aptitudes.
Mappy est le troisième acteur de la mobilité en France après Google Maps et Waze.
L’article Mobilité: la RATP rachète Mappy à Solocal pour renforcer son offre digitale est apparu en premier sur FrenchWeb.fr.
La fondation Raspberry Pi vient de sortie un clavier plutôt mignon qui se connecte à un écran et qui fonctionne comme un ordinateur. Celui-ci renferme une carte mère type Raspberry Pi équipée d’un processeur quad-core Broadcom BCM2711 (présent également dans le Rpi4), 4 GB de RAM, du Wifi (2.4 et … Suite
Bulldozair a développé une solution de suivi de chantier qui permet à tous les corps de métiers d’un projet de construction de se connecter.
L’article BTP : Bulldozair lève 4 millions d’euros auprès de PROBTP Innovation et Anaxago est apparu en premier sur FrenchWeb.fr.
 [CONFINEMENT] Comme au printemps dernier, avec le confinement qui a débuté le 29 octobre à minuit, les commerces non essentiels sont placés en fermeture administrative. Nouveauté : certains rayons de grandes surfaces seront bientôt inaccessibles aux consommateurs.
[CONFINEMENT] Comme au printemps dernier, avec le confinement qui a débuté le 29 octobre à minuit, les commerces non essentiels sont placés en fermeture administrative. Nouveauté : certains rayons de grandes surfaces seront bientôt inaccessibles aux consommateurs.
Une juge a ordonné vendredi à l'administration américaine de ne pas appliquer une partie d'un décret du président Donald Trump, qui aurait empêché à partir du 12 novembre le fonctionnement de l'application.
L’article TikTok: l’interdiction de l’app chinoise de nouveau suspendue aux États-Unis est apparu en premier sur FrenchWeb.fr.
J’ai toujours aimé les flippers, surtout pour la beauté de l’objet, qui ressemble à une ville ou un parc d’attractions coloré, en miniature. Mais y jouer, m’énerve beaucoup, surtout quand la bille tombe tout droit entre les 2 flippers et qu’on ne peut rien faire à part soulever la bête … Suite
Depuis Office 2016 la suite bureautique de Microsoft est dotée d’une fonction capable d’effectuer des recherches sur Internet et de les afficher à côté de votre document. Et ce sans même avoir à ouvrir un navigateur Web. Activez la recherche intelligente Pour profiter ...
Lire la suiteLancer des recherches sur Internet depuis la suite Office
On est lundi, il fait beau ici en Auvergne. La France est confinée. En tout il parait. Et je trouve que c’est le meilleur moment pour regoûter à Windows XP, avec lequel j’ai passé la plupart de mon temps, étant jeune. Pour cela, pas la peine de l’installer puisqu’il est … Suite
Apple s'est dit "déçu" du verdict et prévoit de faire appel.
L’article Violation de brevet: Apple finalement condamné à verser 503 millions de dollars à VirnetX est apparu en premier sur FrenchWeb.fr.
 Bien qu'étant une catastrophe sanitaire et économique, l'impact du Covid-19 et du confinement sur l'innovation est indéniable. Le virus semble même être devenu un facilitateur, un accélérateur et un catalyseur de la digitalisation de la société dans sa globalité.
Bien qu'étant une catastrophe sanitaire et économique, l'impact du Covid-19 et du confinement sur l'innovation est indéniable. Le virus semble même être devenu un facilitateur, un accélérateur et un catalyseur de la digitalisation de la société dans sa globalité.
 D'ici 2022, on estime que 50 milliards d'appareils seront interconnectés à l'Internet des objets. La croissance rapide de l'IoT s'accompagne d'une augmentation des dispositifs connectés, ouvrant l'accès à des cyberattaques aux répercussions coûteuses.
D'ici 2022, on estime que 50 milliards d'appareils seront interconnectés à l'Internet des objets. La croissance rapide de l'IoT s'accompagne d'une augmentation des dispositifs connectés, ouvrant l'accès à des cyberattaques aux répercussions coûteuses.
Le régulateur, la Commission irlandaise pour la protection des données (DPC), l'équivalent de la Cnil française, a ouvert de nombreuses enquêtes mais n'a pas encore prononcé de sanctions majeures.
L’article Pourquoi l’Irlande peine à endosser son rôle de gendarme face aux géants américains de la Tech est apparu en premier sur FrenchWeb.fr.
 Lorsque je me suis lancé dans l'industrie de la recherche, la première courbe d'apprentissage à laquelle j'ai été confronté a été de comprendre le fonctionnement des moteurs de recherche. L'avancée majeure a eu lieu lorsque j'ai commencé à comprendre quel était le but réel d'un moteur de recherche.
Lorsque je me suis lancé dans l'industrie de la recherche, la première courbe d'apprentissage à laquelle j'ai été confronté a été de comprendre le fonctionnement des moteurs de recherche. L'avancée majeure a eu lieu lorsque j'ai commencé à comprendre quel était le but réel d'un moteur de recherche.
 Ces derniers mois, le secteur de la santé a été éprouvé comme jamais. En plus d'une demande d'ampleur inégalée, les établissements ont dû affronter des cyberattaques et s'adapter au télétravail généralisé… Le tout dans un laps de temps très court et en situation d'urgence.
Ces derniers mois, le secteur de la santé a été éprouvé comme jamais. En plus d'une demande d'ampleur inégalée, les établissements ont dû affronter des cyberattaques et s'adapter au télétravail généralisé… Le tout dans un laps de temps très court et en situation d'urgence.
 Pour les multinationales, si le cloud offre de nombreuses opportunités, il représente également de multiples risques, dont le plus important est la question de la souveraineté de leurs données.
Pour les multinationales, si le cloud offre de nombreuses opportunités, il représente également de multiples risques, dont le plus important est la question de la souveraineté de leurs données.
 Pour les multinationales, la fin du Privacy-Shield appelle une série de questions, surtout à l'approche de Brexit. Que doivent-elle surveiller dans les débats sur la souveraineté des données ? Comment devraient-elles modifier leur stratégie de cloud ?
Pour les multinationales, la fin du Privacy-Shield appelle une série de questions, surtout à l'approche de Brexit. Que doivent-elle surveiller dans les débats sur la souveraineté des données ? Comment devraient-elles modifier leur stratégie de cloud ?
L’accessibilité web, quel vaste sujet ! Souvent les webmasters et autres développeurs web optimisent le référencement, améliorent les temps de chargement de leurs pages, pensent à la sécurité mais oublient totalement l’accessibilité. C’est à dire le faire de rendre son site lisible par tous, notamment les gens avec des soucis … Suite
La Performance Web est constamment à la recherche d'optimisations pour le confort de navigation. Diminuer le temps d'attente de l'internaute est un facteur clé incontournable du succès des sites web modernes. Et ce n'est pas Google qui vous dira le contraire : Evaluating page experience for a better web.
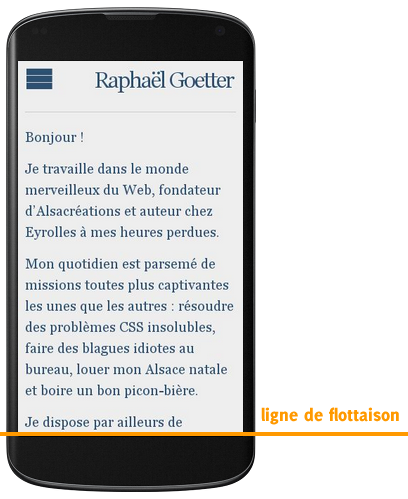
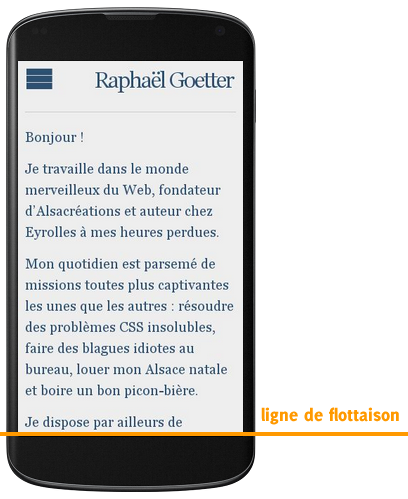
La ligne de flottaison
De nombreuses techniques sont employées pour favoriser la performance perçue. L'une d'entres elles consiste à afficher en priorité tous les éléments situés au dessus de la Ligne de Flottaison.
La Ligne de Flottaison représente la partie visible d'une page web, directement atteignable sans nécessiter de scroller verticalement.

L'un des conseils emblématiques des outils de diagnostic des performances web est d'Éliminer les contenus (JavaScript, CSS, Polices) qui bloquent l'affichage du contenu au-dessus de la ligne de flottaison.

Un certain nombre de techniques couvrent déjà les domaines suivants :
- JavaScript : Les attributs async et defer
- CSS : Des outils pour éliminer les styles CSS bloquants
- Polices de caractères : Les attributs rel=preload et font-display
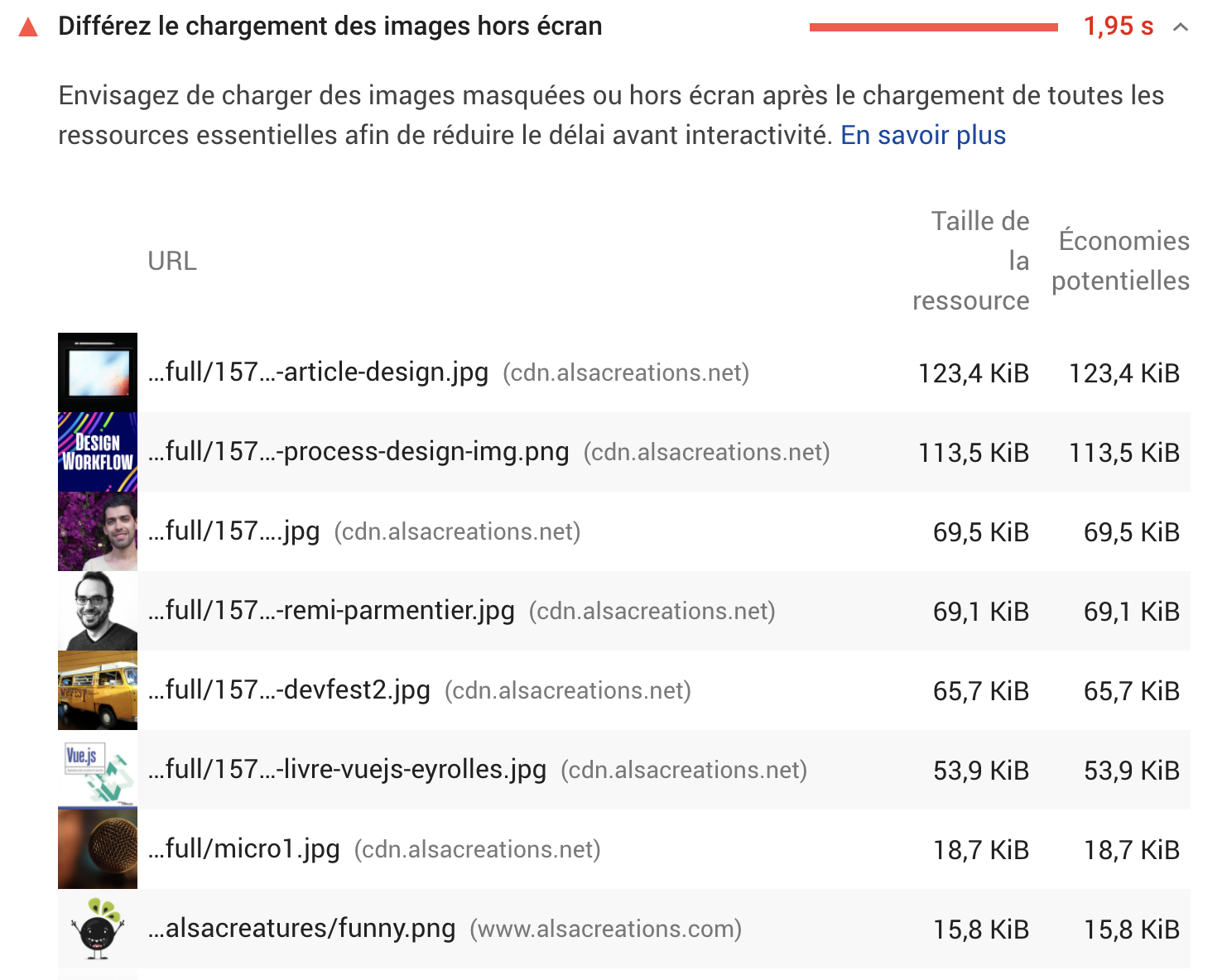
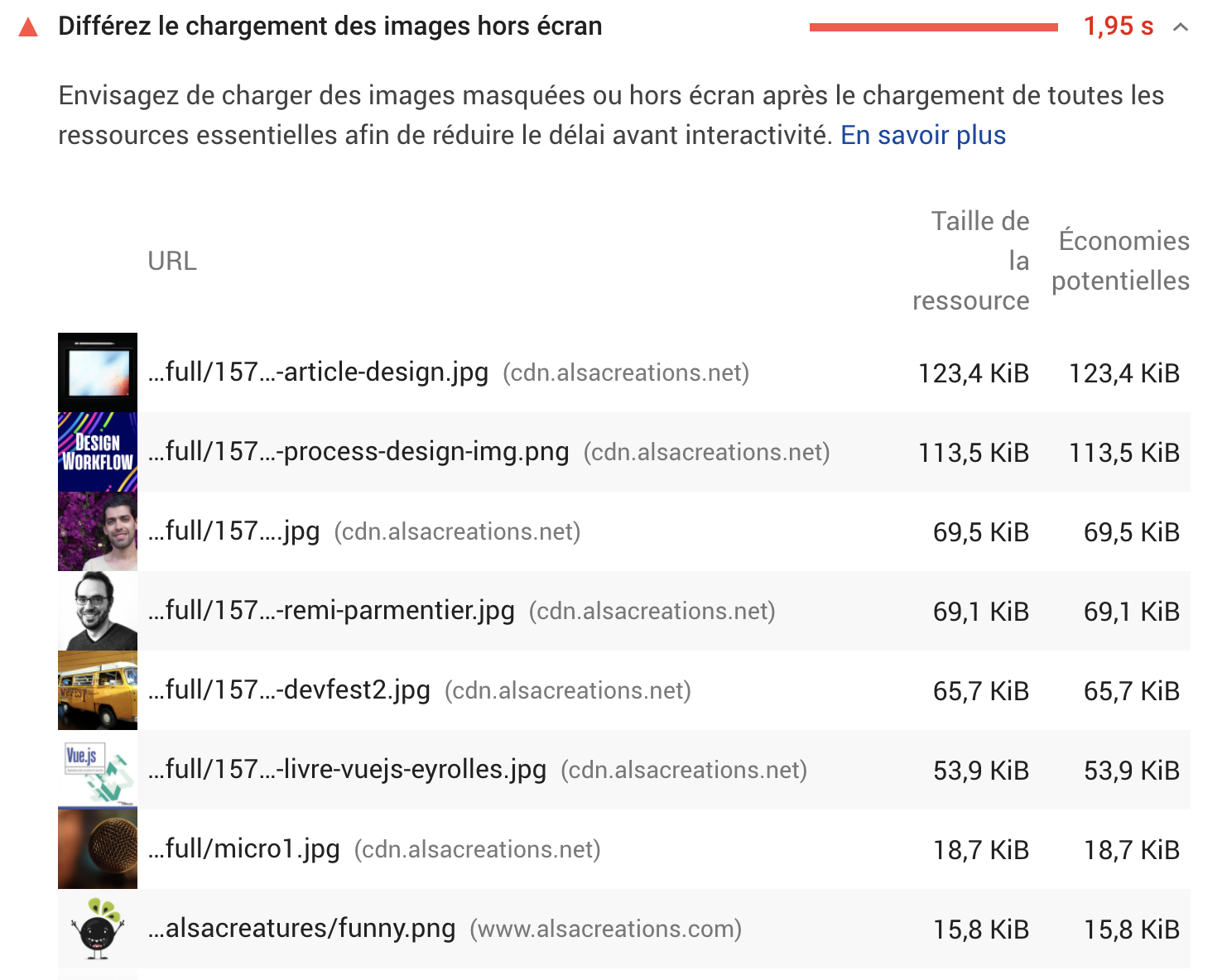
Pour les images, soyez paresseux !
Concernant les images la technique du Lazy Loading, ou "Chargement Paresseux" (oui, ça passe mieux en anglais) permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Google Page Speed, nous conseille vivement de respecter cette consigne :

loading="lazy" à la rescousse
Pendant longtemps réalisée via JavaScript, la méthode de lazy loading est dorénavant décrite au sein d'une spécification du WhatWG sous la forme d'un attribut HTML loading dont les valeurs sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.jpg" loading="lazy" width="..." height="..." alt="...">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
Déjà compatible sur de nombreux navigateurs caniuse : Lazy loading via attribute for images & iframes, l'attribut loading est parfaitement envisageable en production. Pour un support plus large, sachez qu'il existe un polyfill (une émulation) de cet attribut HTML.
Pensez dès à présent à l'intégrer pour favoriser la performance perçue de vos visiteurs.
La Performance Web est constamment à la recherche d'optimisations pour le confort de navigation. Diminuer le temps d'attente de l'internaute est un facteur clé incontournable du succès des sites web modernes. Et ce n'est pas Google qui vous dira le contraire : Evaluating page experience for a better web.
La ligne de flottaison
De nombreuses techniques sont employées pour favoriser la performance perçue. L'une d'entres elles consiste à afficher en priorité tous les éléments situés au dessus de la Ligne de Flottaison.
La Ligne de Flottaison représente la partie visible d'une page web, directement atteignable sans nécessiter de scroller verticalement.

L'un des conseils emblématiques des outils de diagnostic des performances web est d'Éliminer les contenus (JavaScript, CSS, Polices) qui bloquent l'affichage du contenu au-dessus de la ligne de flottaison.

Un certain nombre de techniques couvrent déjà les domaines suivants :
- JavaScript : Les attributs async et defer
- CSS : Des outils pour éliminer les styles CSS bloquants
- Polices de caractères : Les attributs rel=preload et font-display
Pour les images, soyez paresseux !
Concernant les images la technique du Lazy Loading, ou "Chargement Paresseux" (oui, ça passe mieux en anglais) permet de ne charger que les images situées au dessus de la ligne de flottaison. Les autres images ne sont alors chargées que lorsque cela devient nécessaire, au fur et à mesure que l'utilisateur scrolle (défile). On améliore ainsi le temps de chargement initial de la page.
Google Page Speed, nous conseille vivement de respecter cette consigne :

loading="lazy" à la rescousse
Pendant longtemps réalisée via JavaScript, la méthode de lazy loading est dorénavant décrite au sein d'une spécification du WhatWG sous la forme d'un attribut HTML loading dont les valeurs sont les suivantes :
eager: l'image est chargée immédiatement, qu'elle soit située dans ou hors de la fenêtre visible (valeur par défaut),lazy: le chargement est retardé jusqu'à ce que l'usager scrolle et s'approche du bas de la fenêtre du navigateur.
<img src="image.jpg" loading="lazy" width="..." height="..." alt="...">
<iframe src="video-player.html" title="..." loading="lazy"></iframe>
Déjà compatible sur de nombreux navigateurs caniuse : Lazy loading via attribute for images & iframes, l'attribut loading est parfaitement envisageable en production. Pour un support plus large, sachez qu'il existe un polyfill (une émulation) de cet attribut HTML.
Pensez dès à présent à l'intégrer pour favoriser la performance perçue de vos visiteurs.
Comme chaque lundi, un coup d’œil dans le rétroviseur pour découvrir les informations que vous avez peut-être ratées la semaine dernière. Brave New World En Australie, le Covid entame la cohésion nationale (liberation.fr) Coronavirus : à Djakarta, une amende en cas … Lire la suite
Retrouvez l'émission GOOD MORNING FrenchWeb tous les matins dès 6h45 avec Joseph Postec et la rédaction pour décrypter l’actualité de la Tech.
L’article Comment le Covid-19 rebat les cartes dans l’e-santé? est apparu en premier sur FrenchWeb.fr.
Tour d'horizon de l'actualité boursière de l'écosystème numérique avec Antoine Fraysse-Soulier, responsable de l’analyse des marchés chez eToro.
L’article [DECODE Market] Démonstration de force des GAFAM au troisième trimestre avant l’élection américaine est apparu en premier sur FrenchWeb.fr.
Retour sur les levées de fonds dans l'e-santé en cette année particulière.
L’article Withings, Alan, DNA Script… : les levées de fonds de l’année 2020 dans l’e-santé est apparu en premier sur FrenchWeb.fr.
 https://www.getillustrations.com/illustration-pack/flat-vector-illustrations-for-websites
https://www.getillustrations.com/illustration-pack/flat-vector-illustrations-for-websites
The post Link Hover Style 121 appeared first on Best jQuery.
The post Pagination Style 96 appeared first on Best jQuery.
 https://magmastudio.io/
https://magmastudio.io/ https://cirrus-ui.netlify.app/
https://cirrus-ui.netlify.app/ https://github.com/webprofusion/dojo3d
https://github.com/webprofusion/dojo3d https://matthewstrom.com/writing/copying/
https://matthewstrom.com/writing/copying/ https://csshint.com/bootstrap-carousels/
https://csshint.com/bootstrap-carousels/ https://reesew.io/posts/react-algebraic-effects/
https://reesew.io/posts/react-algebraic-effects/ https://github.com/developer-resources/frontend-development
https://github.com/developer-resources/frontend-development https://shadowfax.app/29411de36f6943389f1518092d27eaf1
https://shadowfax.app/29411de36f6943389f1518092d27eaf1