Les actualités du Lundi 02 avril 2018 dans les métiers du web - Marmits.com - Reims
 http://trydesignlab.com/blog/dada-movement-art-5-lessons-designers-dadaism/
http://trydesignlab.com/blog/dada-movement-art-5-lessons-designers-dadaism/
 https://css-tricks.com/iron-mans-arc-reactor-using-css3-transforms-and-animations/
https://css-tricks.com/iron-mans-arc-reactor-using-css3-transforms-and-animations/
Choosing a modern theme or a template for your future website is an extremely important step and should be given great importance. There are a lot of themes created to serve as a template for many different activities and finding a good one for your site is essential. Whether you want to sell home-made products, […]
The post 25 Modern Website Templates for State-of-the-Art Websites appeared first on Line25.
 https://mobile.twitter.com/CaseyNewton/status/980341288753967109
https://mobile.twitter.com/CaseyNewton/status/980341288753967109

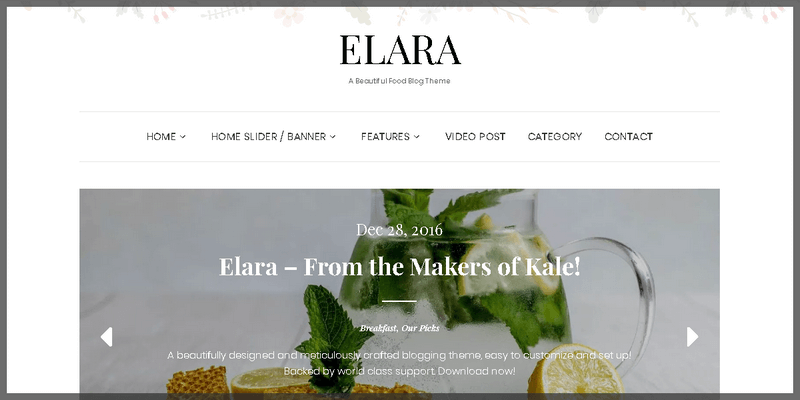
This sleek restaurant theme has several grid sections featuring food categories with a description box by its side. The main section has a broad image slider with fade-in transitions and a middle parallax section perfect to showcase featured items. It can also work as fashion o beauty blog, where showcasing items can be assured by the general scope of the theme.

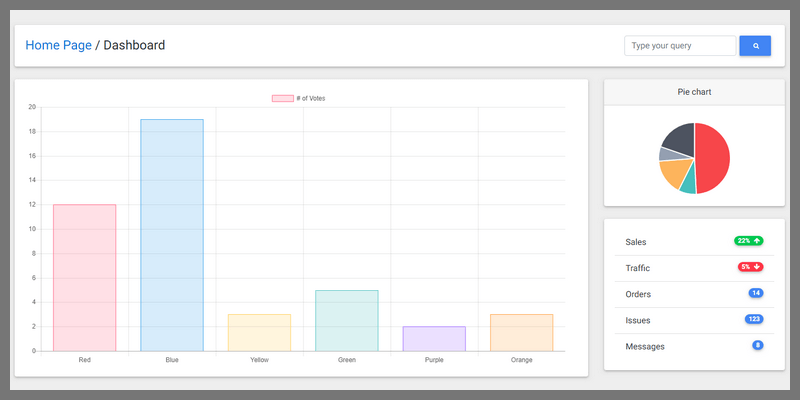
A slick material design admin dashboard template from MDBootstrap containing line graph charts, pie charts, radar charts, data tables & presentations, analytics insights components, modal boxes, google maps integration,
 https://www.theverge.com/2018/4/1/17185732/cloudflare-dns-service-1-1-1-1
https://www.theverge.com/2018/4/1/17185732/cloudflare-dns-service-1-1-1-1
Public Design Vault * Define * Site Palette * Consola * TensorFlow.js * Glitch Opens Up * Text2MindMap
Collective #403 was written by Pedro Botelho and published on Codrops.

A condensed display font with a slick tall character design, created by João Scarpim. Features a full character set for Latin Script in uppercase only, and its free for personal and commercial use.
 https://medium.com/@santhoshsundar/empathy-driven-unsubscribe-experience-e55f22d9b5a7
https://medium.com/@santhoshsundar/empathy-driven-unsubscribe-experience-e55f22d9b5a7
 L’application Chatwatch permettait à ses utilisateurs d’espionner leurs contacts en exploitant les informations disponibles sur WhatsApp. Celle-ci a déjà été retirée de l’App Store.
L’application Chatwatch permettait à ses utilisateurs d’espionner leurs contacts en exploitant les informations disponibles sur WhatsApp. Celle-ci a déjà été retirée de l’App Store.

Fictoan is a simple SCSS framework with intuitive, descriptive class names, developed by Sujan Sundareswaran. It's fully customizable, allowing to tweak a variables file to have different styling rules for separate projects without rewriting each time, responsive across devices with .one-fourth, .one-third-on-tab-ls, .six-eights-on-mobile and so on. To install, simply drop the dist/fictoan.css file into your project and you’re good to go!

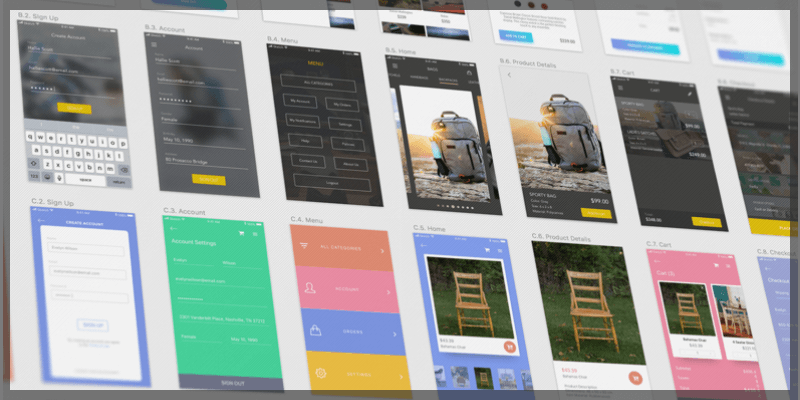
Neat UI Kit for Ecommerce apps, created by The Design Process, perfectly suited for startups and online shops to launch an app with a store function on it. Features 20 fully editable screen templates including sign up/login, main menu, sidebar menu, categories, shopping cart, grids for products, product details, and much more. Available in Sketch format, use this UI kit as a base for your personal and commercial projects.
 https://medium.com/positiveslope/attack-of-the-micro-brands-c0b7835c3633
https://medium.com/positiveslope/attack-of-the-micro-brands-c0b7835c3633

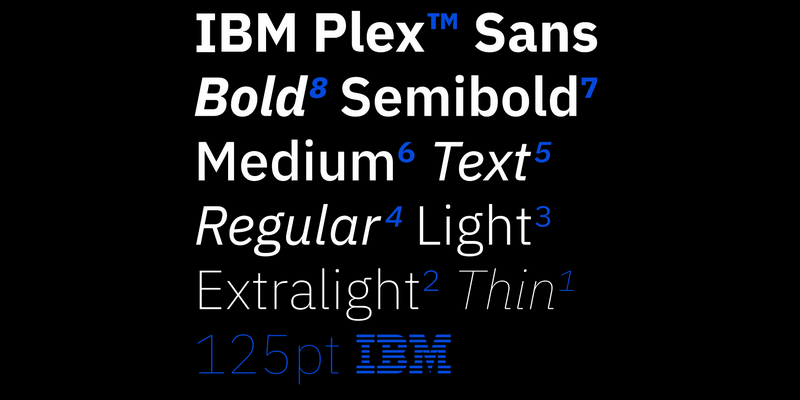
Plex is IBM's new typeface, with a slick design, a wide array of variations and matching italics for each of them as well as their respective weights, IBM Plex is as versatile as it is powerful. It features Serif, Sans-Serif, Mono, and Condensed styles, as well as Thin, Extra Light, Light, Regular, Text, Medium, Semi-Bold, & Bold weights, matching italics, an extensive glyph set with real support for over 100 languages including special characters, diacritics, symbols, etc, and it can be used for just about any purpose, from Display and Signage to Body-Copy, Headlining, and more. Download for free and enjoy!
 Le Brexit pénalise aussi des sites britanniques, qui perdront leurs noms de domaine en .eu.
Le Brexit pénalise aussi des sites britanniques, qui perdront leurs noms de domaine en .eu.
A-Frame is a web framework for building virtual reality experiences.Make WebVR with HTML and Entity-Component Works on Vive, Rift, Daydream, GearVR, desktop.A-Frame can be developed from a plain HTML file without […]
The post A-Frame : Web framework for building Virtual Reality Experiences appeared first on Best jQuery.
HotKeys.js is an input capture library with some very special features, it is easy to pick up and use, has a reasonable footprint (~3kb) (gzipped: 1.73kb), and has no dependencies. […]
The post HotKeys.js : Javascript library for capturing Keyboard Input appeared first on Best jQuery.
 Netflix s’intéresserait à EuropaCorp et les discussions seraient déjà à un stade avancé. Le studio, quant à lui, affirme qu’il ne s’agit encore que de spéculations.
Netflix s’intéresserait à EuropaCorp et les discussions seraient déjà à un stade avancé. Le studio, quant à lui, affirme qu’il ne s’agit encore que de spéculations.
Shapes and typography are two elements that can add a lot of impact to a website design project even when they don’t always occupy the greatest amount of space. How to design shapes and typography with a little extra something is definitely on the trends radar this month, with plenty of projects using this concept. […]
 Si vous êtes passionné de cinéma et de télévision, sachez que la plateforme du géant de la vidéo à la demande est en quête régulièrement de profil d'analyste éditorial. En gros, on vous paye pour visionner des séries et écrire ce que vous en pensez...
Si vous êtes passionné de cinéma et de télévision, sachez que la plateforme du géant de la vidéo à la demande est en quête régulièrement de profil d'analyste éditorial. En gros, on vous paye pour visionner des séries et écrire ce que vous en pensez...
 Niantic vient finalement d´être condamné à verser 1,575 million de dollars aux joueurs déçus par le fiasco du "Pokemon Go Fest" organisé en 2017 à Chicago.
Niantic vient finalement d´être condamné à verser 1,575 million de dollars aux joueurs déçus par le fiasco du "Pokemon Go Fest" organisé en 2017 à Chicago.
 Le volume de trafic renvoyé par les recommandations de Google Chrome est en très forte hausse. Ce « fil d’actualité » Google va-t-il compenser la perte de reach sur Facebook ?
Le volume de trafic renvoyé par les recommandations de Google Chrome est en très forte hausse. Ce « fil d’actualité » Google va-t-il compenser la perte de reach sur Facebook ?
 Alors que l'application Telegram compte plusieurs centaines de millions d'utilisateurs dans le monde, elle peut se vanter d'avoir tapé dans l’œil du président français Emmanuel Macron, puisque ce dernier est un utilisateur des premières heures et qu'il l'a démocratisée dans son entourage.
Alors que l'application Telegram compte plusieurs centaines de millions d'utilisateurs dans le monde, elle peut se vanter d'avoir tapé dans l’œil du président français Emmanuel Macron, puisque ce dernier est un utilisateur des premières heures et qu'il l'a démocratisée dans son entourage.
The post Service Box 78 appeared first on Best jQuery.
The post Preloader Style 184 appeared first on Best jQuery.
Visual Studio App Center is constantly evolving and getting better. One of the things it can do, is send Push Notifications to your app in one, unified way. You can send notifications through the UI of VS App Center, but in most cases you’ll need to connect your back-end with their API. Since VS App Center follows the API-first philosophy, they have excellent documentation (and even Swagger) on how to implement Push Notifications through their API. Today, I wanted to share my experience and I’ll assume you already got your app ready to receive Push Notifications which can be easily tested through their UI. Let’s dive in! Important: As far as I could figure out, you can’t send Push Notifications through their API when it’s part of an Organization. Currently, Push is still in Preview so will probably be added in the future. API Token & Push values Head over to your settings to generate an API Token. Make sure it is set to Full Access and write down the generated key. In order to send the message to the app, we’ll need your {owner_name} and {app_name}. The easiest way to find these values is to open your app in …
The post Push Notifications through the API of Visual Studio App Center appeared first on Marcofolio.net.
Filmés et géolocalisés, nos déplacements n’échappent pas à la surveillance. Même quand nous flânons dans une boutique physique, notre parcours est enregistré. Voici déjà le 12e article de la série écrite par Rick Falkvinge. Le fondateur du Parti Pirate suédois … Lire la suite
Depuis un peu plus d’un an, une opportunité majeure en terme de référencement naturel est présente sur les SERPs (Search Engine Results Pages) permettant à tout ceux qui atteignent les featured snippets de bénéficier d’une visibilité exceptionnelle. Les positions 0 sont des résultats de recherche sélectionnés qui figurent en haut des résultats organiques de Google […]
 https://www.creativebloq.com/features/how-to-design-invisible-interfaces
https://www.creativebloq.com/features/how-to-design-invisible-interfaces
 http://codingfordesignersbook.com/preface/
http://codingfordesignersbook.com/preface/ https://www.convertcalculator.co/
https://www.convertcalculator.co/ https://www.gosquared.com/clippy/
https://www.gosquared.com/clippy/ https://creativepro.com/londons-kerning-an-excerpt/
https://creativepro.com/londons-kerning-an-excerpt/ https://rinkovec.com/the-engineered-pattern/
https://rinkovec.com/the-engineered-pattern/ https://speckyboy.com/free-famous-robot-icon-set/
https://speckyboy.com/free-famous-robot-icon-set/