Les actualités du Mardi 02 avril 2019 dans les métiers du web - Marmits.com - Reims
 https://infinum.co/the-capsized-eight/most-in-demand-tech-jobs-in-2019
https://infinum.co/the-capsized-eight/most-in-demand-tech-jobs-in-2019

 https://uxdesign.cc/how-to-create-a-culture-of-open-design-2b0a6a54d40e
https://uxdesign.cc/how-to-create-a-culture-of-open-design-2b0a6a54d40e

 https://www.lambdatest.com/blog/what-is-cognitive-overhead-in-design-and-how-to-reduce-it/
https://www.lambdatest.com/blog/what-is-cognitive-overhead-in-design-and-how-to-reduce-it/


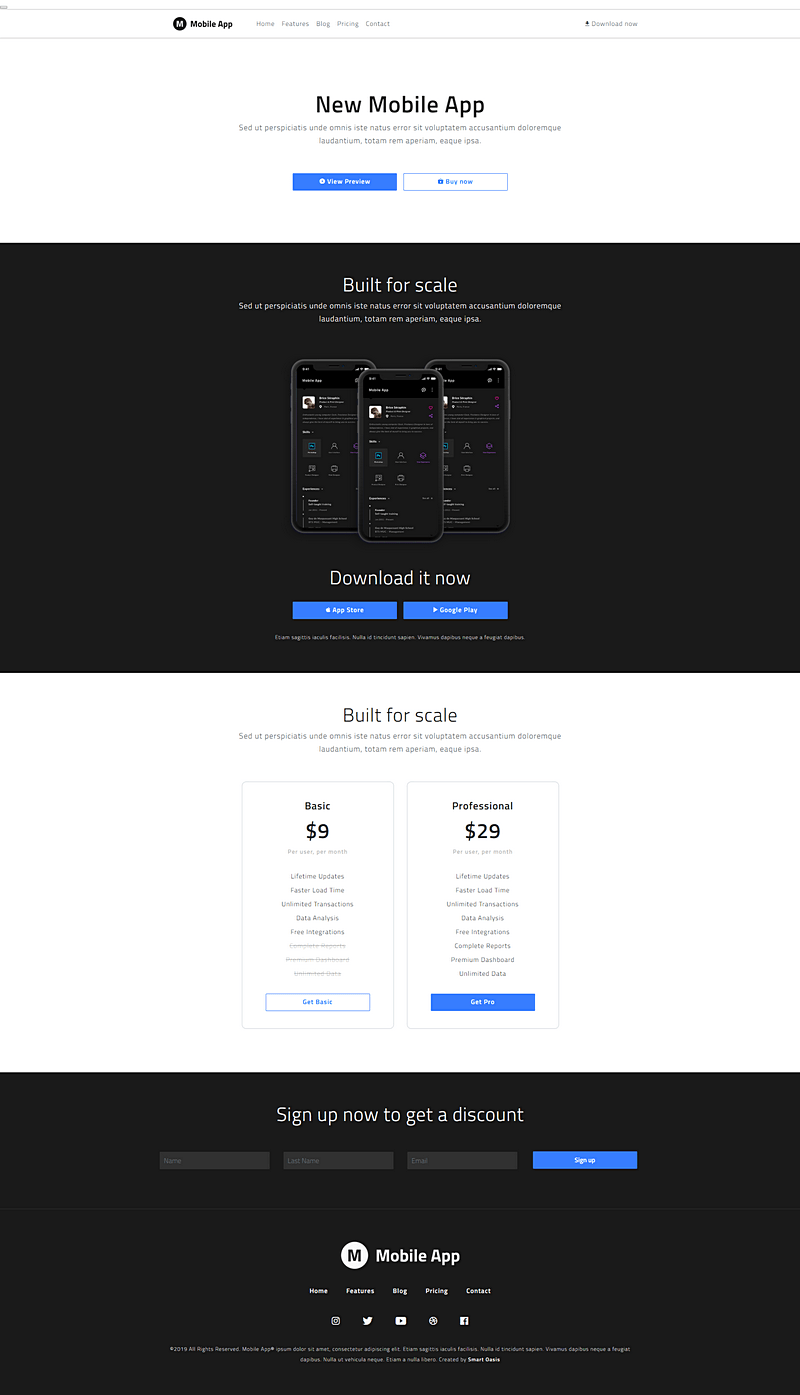
Mobile App is an elegant and minimal open-code template that can be used for any purpose, even commercial. It is provided under a MIT license and can be used on Bootstrap v4.
Features
- Responsive design
- HTML5 & CSS3
- Bootstrap 4
- Ionic Icons
- Compatibility between web browsers
- Free updates
- Free support



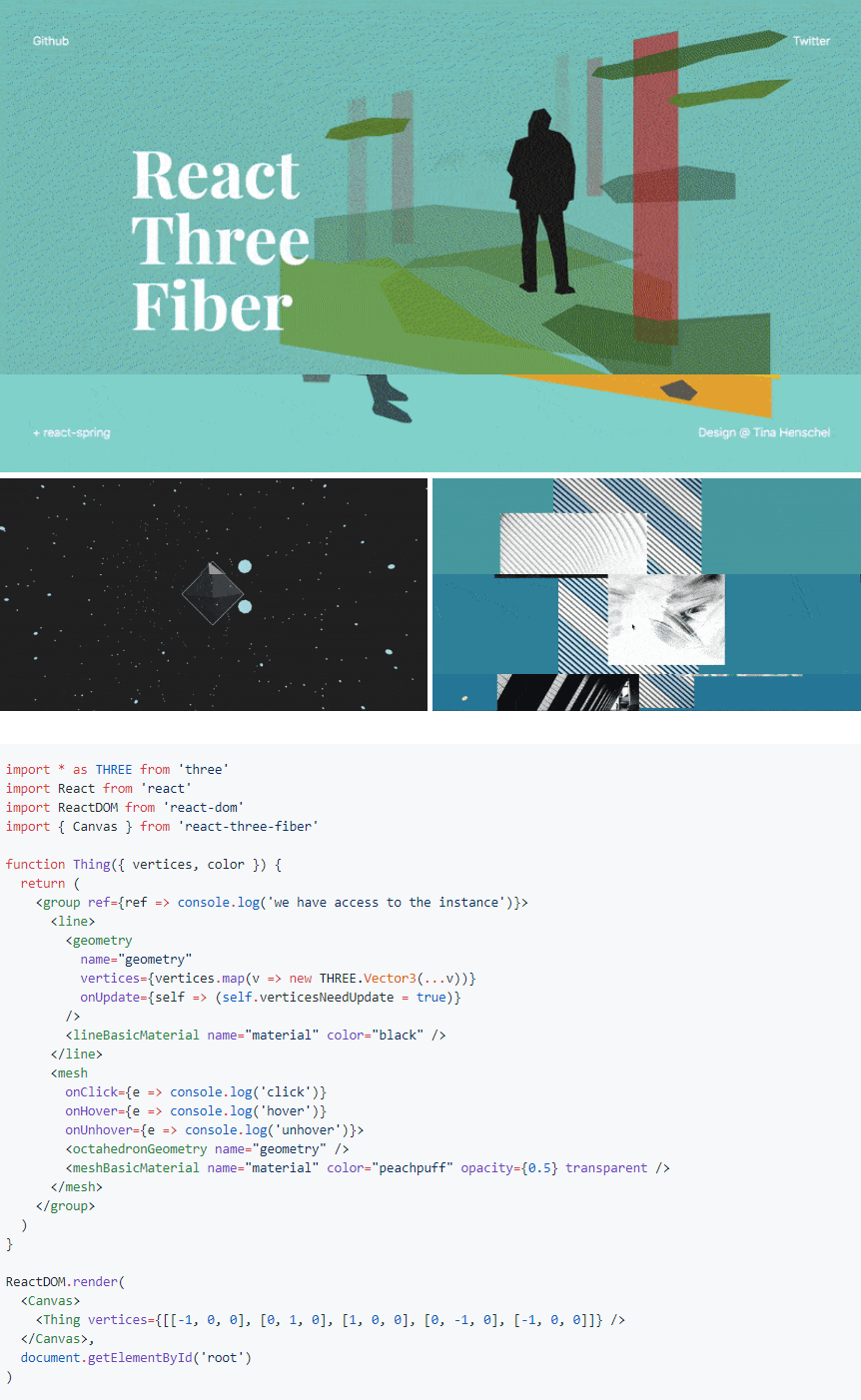
React-three-fiber is a small React renderer for Three-js. Building a dynamic scene graph becomes so much easier because you can break it up into declarative, re-usable components with clean, reactive semantics. This also opens up the ecosystem, and you can now apply generic packages for the state, animation, gestures and so on.

 https://medium.com/@duncanr/deadlines-are-killing-us-and-almost-everything-else-i-know-about-leadership-7032a5fb12ac
https://medium.com/@duncanr/deadlines-are-killing-us-and-almost-everything-else-i-know-about-leadership-7032a5fb12ac

 https://speckyboy.com/dont-shortchange-yourself-inheriting-website/
https://speckyboy.com/dont-shortchange-yourself-inheriting-website/
L’initiative suit de quelques jours la signature d’un partenariat similaire entre Volkswagen et Amazon.
The post Microsoft et BMW s’allient pour développer les usines connectées appeared first on FrenchWeb.fr.


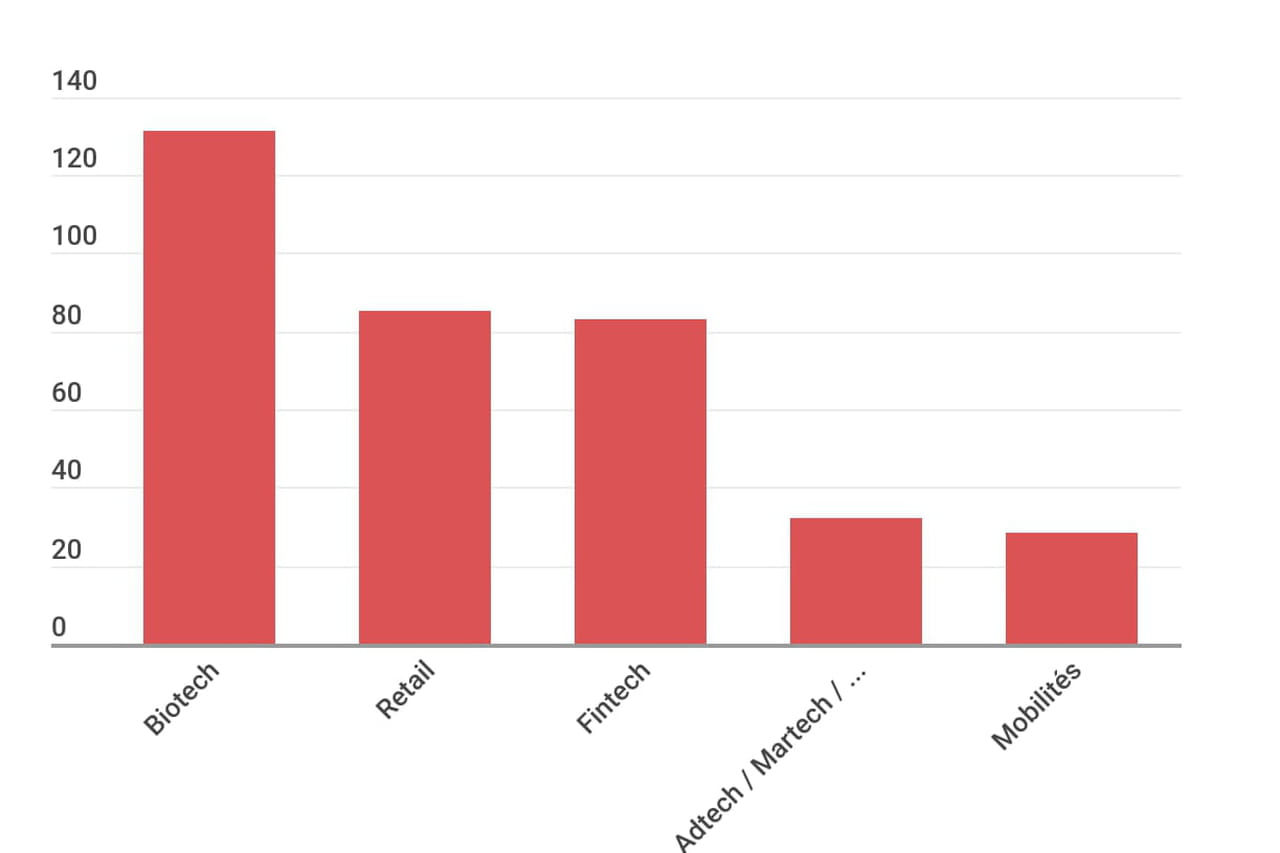
 Grâce à l'énorme levée de fonds d'Ÿnsect, les biotech accaparent près de 30% des fonds levés en février.
Grâce à l'énorme levée de fonds d'Ÿnsect, les biotech accaparent près de 30% des fonds levés en février.
Un bond qui reste pour le moment largement inexpliqué par les analystes.
The post Le bitcoin atteint 5 000 dollars, mais rien n’indique qu’il s’agit d’une véritable reprise appeared first on FrenchWeb.fr.
 https://firstround.com/review/the-founders-guide-to-discipline-lessons-from-fronts-mathilde-collin/
https://firstround.com/review/the-founders-guide-to-discipline-lessons-from-fronts-mathilde-collin/
 https://thenextweb.com/artificial-intelligence/2019/04/01/mit-created-a-new-algorithm-thats-really-really-good-at-counting/
https://thenextweb.com/artificial-intelligence/2019/04/01/mit-created-a-new-algorithm-thats-really-really-good-at-counting/
 https://medium.com/@erickaseastrand/orange-you-accessible-65afa6cf0a2
https://medium.com/@erickaseastrand/orange-you-accessible-65afa6cf0a2

 https://design.google/library/john-maeda-interview-new-design-religion/
https://design.google/library/john-maeda-interview-new-design-religion/
Nous savons bien que dans la multitude d'informations que présentent nos pages Web, certaines sont de première importance et doivent être lisibles et mises en valeur pour les visiteurs en chair et en os mais également pour les machines (robots envoyés par les moteurs de recherche par exemple). Pour ce faire, il avait été conçu un balisage sémantique spécifique : Microformats dans un premier temps, puis Microdata couplés avec HTML5 et les spécifications de Schema.org (voir l'article « Microdata et Schema.org, la sémantique chirurgicale »). Ces nouvelles "empreintes" sémantiques ont été très vite adoptées (voire développées) par les grands acteurs du Web tels que : Google, Yahoo, Bing. Il est donc primordial de ne pas les sous-estimer et d'en faire un usage sans modération notamment pour favoriser le référencement. Or, cette technique présente le désavantage d'ajouter un balisage ou des attributs spécifiques à l'intérieur du contenu des pages, ce qui n'est pas forcément faisable aisément, notamment lorsqu'on utilise un CMS dont le contenu peut être saisi par pléthore d'utilisateurs n'ayant pas forcément le niveau d'expertise suffisant.

Une nouvelle alternative a vu le jour avec l'avènement du format JSON que nous vous présentions dans l'article « JSON, le stockage léger et pratique de données multitypes » : JSON-LD (JSON pour données associées). Il a la particularité et l'avantage de pouvoir être utilisé hors du contenu des pages (nous verrons cela plus loin) et conserve la légèreté et la simplicité de syntaxe qu'offre JSON. De plus, c'est ce format-là qui est recommandé par Google dans sa rubrique dédiée aux développeurs à des fins d'insertion de données structurées (comprendre le fonctionnement des données structurées dans Google Developpers).
JSON-LD : simplicité, adaptabilité
La dernière spécification de ce format, reconnue par le W3C, standardisée donc, précise en introduction la définition suivante :
JSON is a useful data serialization and messaging format. This specification defines JSON-LD, a JSON-based format to serialize Linked Data. The syntax is designed to easily integrate into deployed systems that already use JSON, and provides a smooth upgrade path from JSON to JSON-LD. It is primarily intended to be a way to use Linked Data in Web-based programming environments, to build interoperable Web services, and to store Linked Data in JSON-based storage engines.
Ce qui pourrait être traduit de la manière suivante :
JSON est un format de linéarisation de données et de messagerie fort utile. Cette
spécification définie JSON-LD, un format basé sur celui de JSON pour linéariser des
données associées. La syntaxe est conçue pour s'intégrer aisément aux systèmes
déployés utilisant déjà JSON et fournit une mise à niveau adaptée pour passer de JSON à
JSON-LD. Elle est principalement prévue pour l'utilisation des données associées
dans des environnements de programmation Web, afin de créer des services Web
interopérables et de stocker des données associées dans des bases de données
spécifiques à JSON.
En résumé donc, JSON-LD est une adaptation de JSON qui permet de servir des données associées (utilisant un vocabulaire défini par avance) et structurées sur le Web, de la manière suivante :
‹script type="application/ld+json"›
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Alsacreations",
"contactPoint": {
"@type": "ContactPoint",
"url": "https://alsacreations.com",
"email": "contact@alsacreations.com",
"contactType": "technical support",
"contactOption": "TollFree"
}
}
‹/script›Quelques commentaires au sujet de l'exemple ci-dessus qui propose ici l'identification sommaire d'une organisation :
- L'objet définissant les données structurées est situé dans une balise HTML
‹script›, quoi de plus normal, puisque JSON-LD est un objet JavaScript ! Cependant, l'attributtypede cette balise diffère un peu de ce que l'on a l'habitude de voir (application/ld+json) mais cela reste tout à fait compréhensible. - S'agissant de l'objet JSON (code entre les parenthèses racines), on a bien la syntaxe habituelle, c'est à dire une liste de
paires clé/valeur (sous la forme
"clé":"valeur") séparées par des virgules. Quelques spécificités tout de même :- Des clés commençant par
@qui vont indiquer l'association :@contextpermet d'indiquer le "vocabulaire" utilisé. Nous n'utiliserons dans cet article que celui de Schema.org.@typereprésente le type de propriété racine qui est défini. L'arborescence de ces types se trouve sur le site de Schema.org. Chaque élément de cette liste est un type de propriété qui pourra être défini par des sous-propriétés et ainsi de suite. Le type hiérarchiquement le plus élevé (racine donc) dans notre exemple est Organization.
- Des clés dont la valeur est un objet (ou un tableau, nous le verrons plus
tard). Dans notre exemple,
contactPointest un objet composé de quatre éléments, le premier indiquant la propriété racine, et les trois autres définissant le courriel, ce à quoi ce courriel va servir (aide technique, commerciale,…) et la gratuité du service. Il est possible de définir plusieurs contacts ainsi, simplement en ajoutant d'autres objets du même type (attention, la valeur decontactPointsera dans ce cas défini comme un tableau composé d'objets et donc délimité par des crochets). Exemple :
Tester le code‹script type="application/ld+json"› { "@context": "http://schema.org", "@type": "Organization", "name": "Alsacreations", "contactPoint": [ { "@type": "ContactPoint", "url": "https://alsacreations.com", "email": "contact@alsacreations.com", "contactType": "technical support", "contactOption": "TollFree" }, { "@type": "ContactPoint", "url": "https://alsacreations.fr", "email": "contact@alsacreations.fr", "telephone": "+33 954965050", "contactType": "customer support" } ] } ‹/script›Sachez également que les valeurs possibles pour les différentes clés sont indiquées sur Schema.org mais elles peuvent être imposées par Google afin d'être reconnues. En effet, la valeur pour
contactTypedevrait pouvoir être n'importe quel texte d'après la spécification Schema.org, mais pour pouvoir être comprise par les robots de Google, il faudra qu'elle corresponde à une des valeurs suivantes : customer support, technical support, billing support, bill payment, sales, reservations, credit card support, emergency, baggage tracking, roadside assistance, package tracking. De même pourcontactOption, seules deux valeurs sont prises en compte pour le moment : TollFree, HearingImpairedSupported.
- Des clés commençant par
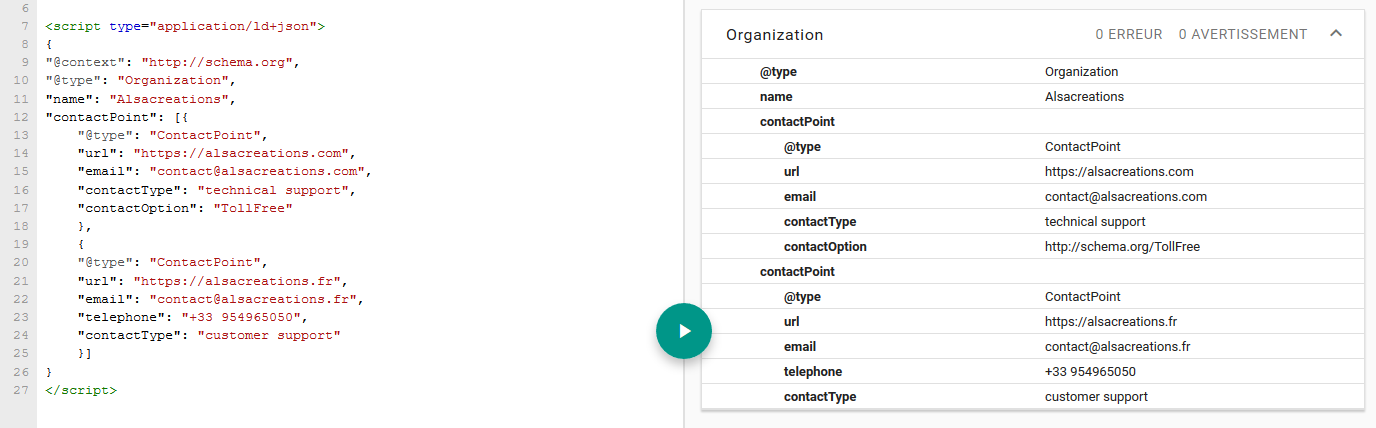
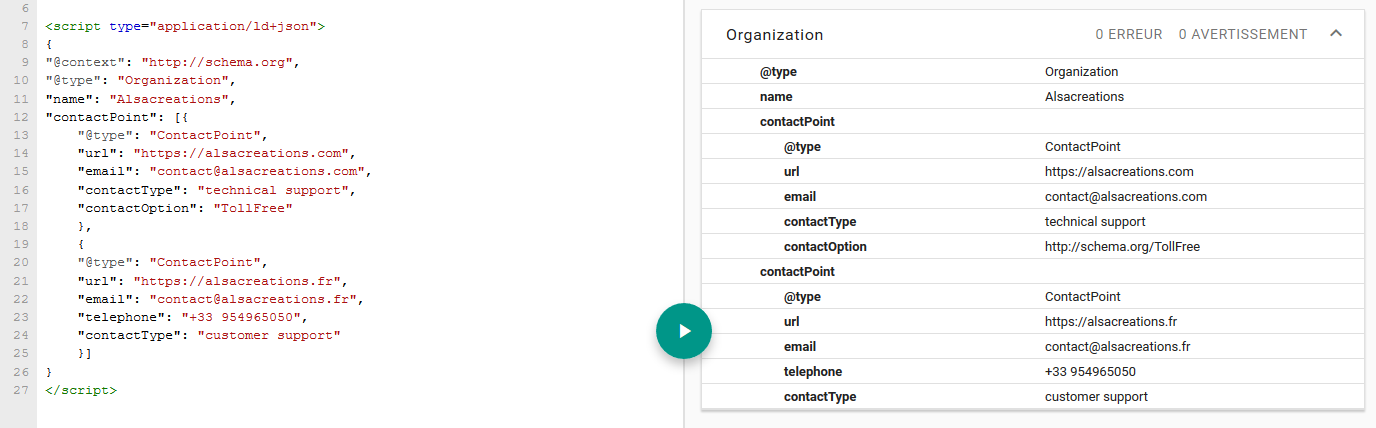
Cette dernière remarque à propos des contraintes imposées par Google nous fait naturellement nous poser la question suivante : comment être sûr que la syntaxe des données servies sera bien interprétée par les GoogleBots ? Fort heureusement, un outil mis à disposition par l'entreprise de la Silicon Valley vous permettra de vérifier cela, il se nomme Outil de test des données structurées. Voici ce à quoi ressemble la validation du code ci-dessus :
 Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Dernier point à traiter : où placer le script ? Google préconise de le placer
dans la section ‹head›, mais rien ne vous empêche de l'insérer
dans le ‹body› à l'endroit que vous souhaitez. Vous comprendrez
aisément que, dans ces conditions, l'ajout des données sémantiques sera simplifié, puisqu'elles seront
regroupées à un même endroit et pourront être générées automatiquement plus aisément (nous
verrons un exemple ultérieurement).

Mettons à présent les mains dans le cambouis et passons à l'élaboration du balisage de différents types de ressources en respectant les lignes de conduites du célèbre moteur de recherche. Cela nous permettra notamment de favoriser l'affichage dit "riche" dans ses résultats de recherche ce qui représente une plus-value non-négligeable notamment pour la visibilité de vos articles.
Balisage d'un article
Les propriétés
Il faut tout d'abord savoir que le format recommandé par Google pour prétendre à un "affichage riche" d'un article est l'AMP, veuillez vous rendre à la section AMP du guide pour de plus amples informations à ce sujet. Mais il est également possible de partir sur une solution non-AMP (c'est ce que nous allons nous attacher à faire ici). Voici les éléments recommandés pour les propriétés Article, NewsArticle et BlogPosting (toutes les trois sont prises en charge) :
| Propriétés recommandées | Description |
|---|---|
dateModified
|
La date et l'horaire de dernière modification au format
ISO 8601.
|
datePublished
|
La date et l'horaire de publication au format
ISO 8601.
|
headline
|
Le titre de l'article (ne devrait pas dépasser 110 caractères) |
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
Évidemment, vous pouvez ajouter d'autres propriétés à votre balisage, même si elles ne seront pas prises en compte forcément par Google. Concrètement, voici le code qui pourrait définir l'article que vous êtes en train de lire :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.alsacreations.com/article/lire/1780-donnees-semantiques-structurees-associ%C3%A9es-le-choix-JSON-LD.html"
},
"headline": "Données sémantiques, structurées et associées, le choix JSON-LD",
"image": "https://www.alsacreations.com/xmedia/doc/original/validation_json-ld.png",
"datePublished": "2019-02-06T08:00:00+08:00",
"dateModified": "2019-02-08T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Jojaba"
},
"publisher": {
"@type": "Organization",
"name": "Alsacreations",
"url": "https://www.alsacreations.com",
"logo": {
"@type": "ImageObject",
"url": "https://cdn.alsacreations.net/android-chrome-192x192.png"
}
},
"keywords":"sémantique, référencement, seo, google, microformats, microdata, json-ld"
}
‹/script›Vous constaterez que seule une image a été intégrée à ce balisage (alors qu'il est préconisé d'en fournir 3 de différents ratios), cela n'empêchera pas Google de l'utiliser si votre article se retrouve dans les résultats de recherche.
La génération automatique de balisage dans un CMS - exemple de WordPress
Afin d'automatiser la génération de ce balisage, nous pouvons à présent utiliser les fonctions mises à disposition par un gestionnaire de contenu tel que WordPress.
Les données dont nous avons besoins pour un article sont :
- l'url de la page de l'article,
- le titre de l'article,
- une image pertinente au sujet de l'article,
- la date de publication au bon format,
- la date de modification au bon format,
- l'auteur,
- les mots clés.
Nous pouvons retrouver toutes ces informations en ajoutant le code suivant dans le gabarit dédié à l'affichage d'un article (typiquement, dans WordPress, content.php, n'oubliez pas que les fonctions utilisées ci-dessous doivent l'être dans la Boucle) :
<?php
$art_url = get_permalink(); // 1
$art_title = get_the_title(); // 2 (on pourrait vérifier si le titre comporte plus de 110 caractères et le tronquer)
$art_img = (has_post_thumbnail()) ? get_the_post_thumbnail_url(get_the_ID(),'full') : false; // 3
$art_pub_date = get_the_date('c'); // 4 ("c" est le paramètre qui affiche le résultat au format ISO 8601 à partir de php5)
$art_modif_date = get_the_modified_date('c'); // 5
$art_author = get_the_author(); // 6
$art_keywords = (get_the_tags()) ? implode(",", get_the_tags()) : false; // 7
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<?php echo $art_url; ?>"
},
"headline": "<?php echo $art_title; ?>",
<?php if ($art_img): ?>
"image": "<?php echo $art_img; ?>",
<?php endif; ?>
"datePublished": "<?php echo $art_pub_date; ?>",
"dateModified": "<?php echo $art_modif_date; ?>",
"author": {
"@type": "Person",
"name": "<?php echo $art_author; ?>"
},
<?php if ($art_keywords): ?>
"keywords":"<?php echo $art_keywords ?>"
<?php endif; ?>
}
</script>Là encore, une seule image de référence définie (au lieu des trois aux trois ratios demandés). Cela ne posera pas de problème tant que l'image sera suffisamment grande et qu'elle ait une définition convenable. Cependant, il faudra s'assurer que cette image est bien affichée dans le contenu de l'article (ce n'est pas forcément le cas).
Il existe d'ores et déjà des plugins de WordPress permettant d'ajouter le balisage JSON-LD, ils n'ont pas été testés pour les besoins de cet article, mais peuvent représenter un gain de temps appréciable. N'hésitez pas à faire des commentaires à ce sujet si vous souhaitez faire un retour d'expérience.
En outre, nous vous avons proposé ici une génération côté serveur (en php), mais il serait tout à fait possible de le faire côté client en utilisant JavaScript et en parcourant le dom afin de retrouver les éléments nécessaires et les ajouter dans le script de manière dynamique.
Fil d'ariane
Elément assez important également pour le référencement. Voici un balisage factice.
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Outils Web",
"item": "https://exemple.com/outils-web"
},{
"@type": "ListItem",
"position": 2,
"name": "Vidéos",
"item": "https://exemple.com/outils-web/videos"
},{
"@type": "ListItem",
"position": 3,
"name": "Lecteurs disponibles",
"item": "https://exemple.com/outils-web/videos/lecteurs-disponibles.html"
}]
}
‹/script›Balisage d'événements
Quelques recommandations préalables avant l'énumération des propriétés :
- Le type Event est la base de confection du balisage.
- Chaque évènement doit être défini par une url unique.
- Chaque évènement devra comporter un titre, une date de début et une localisation.
- Eviter de baliser des non-évènements en évènenents.
- Marquer les évènements se déroulant sur plusieurs jours convenablement :
- Indiquer le début et la fin de l'évènement.
- S'il y a plusieurs manifestations durant l'évènement, les définir chacune comme étant un évènement à part entière.
Les propriétés à utiliser :
| Propriétés obligatoires | Description |
|---|---|
location
|
L'emplacement au format Place.
Exemple :
|
location.address
|
L'adresse détaillée :
Bonnes pratiques :
|
name
|
Le titre de l'évènement. Par exemple :
Bonnes pratiques :
|
startDate
|
La date et l'horaire au format
ISO 8601.
|
| Propriétés recommandées | Description |
description
|
Décrire le plus précisément l'évènement. Google n'affichera qu'une partie de cette description. |
endDate
|
Voir startDate.
|
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
offers
|
Basé sur Offer. Une offre donnant accès à des droits ou fournissant un service (exemple : achat de billets).
|
performer
|
Basé sur PerformingGroup ou Person. Est considéré comme
"PerformingGroup", un groupe, un orchestre, un cirque,…
|
Exemple de balisage d'un évènement, la KiwiParty 2018 (données de balisage tirées de cette page Web) :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Alsacreations: KiwiParty 2018",
"url": "http://2018.kiwiparty.fr/",
"startDate": "2018-06-15T08:45",
"location": {
"@type": "Place",
"name": "Télécom Physique Strasbourg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Pôle API - 300 Bd Sébastien Brant",
"addressLocality": "Illkirch Graffenstaden",
"postalCode": "67400",
"addressCountry": "FR"
}
},
"image":"http://2018.kiwiparty.fr/assets/img/photo.jpg",
"description": "La conférence Web d'une journée dédiée à la qualité, au design, à la performance et à l'accessibilité du Web.",
"endDate": "2018-06-15T19:00",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"url": "https://ti.to/alsacreations/kiwiparty-2018",
"price": "0",
"priceCurrency": "EU",
"validFrom": "2018-06-01T08:00"
},
"performer": [
{
"@type": "PerformingGroup",
"name": "Alsacreations",
"url": "https://alsacreations.fr"
},
{
"@type": "PerformingGroup",
"name": "Wdstr",
"url": "http://wdstr.fr/"
}
]
}
‹/script›
Petits commentaires :
- Là encore, une seule image associée à cet évènement au lieu des 3 nécessaires.
- La propriété
Offersest réclamée par le validateur Google (avertissements si elle manque), mais n'est pas obligatoire. Voici la signification des différentes sous-propriétés dans cet exemple :- Il reste des places.
- L'
urlest l'adresse de la page d'inscription. - C'est gratuit.
- La devise utilisée est l'Euro.
- Le début des inscriptions est fixé au 1er juin à 8H00.
- Concernant la propriété
performer, nous aurions pu ajouter tous les intervenants de la KiwiParty sous forme de@Person.
Conclusion
Bien d'autres propriétés sont prises en charge, il suffit de se rendre sur la page de références des données structurées proposée sur Google Developers pour en prendre connaissance. Nous sommes hélas dépendant du géant de la recherche mais c'est également grâce à lui que les choses progressent dans le domaine du Web, il est donc important de se conformer à ses directives.
Voici les ressources qui ont été utilisées pour confectionner cet article :
Nous savons bien que dans la multitude d'informations que présentent nos pages Web, certaines sont de première importance et doivent être lisibles et mises en valeur pour les visiteurs en chair et en os mais également pour les machines (robots envoyés par les moteurs de recherche par exemple). Pour ce faire, il avait été conçu un balisage sémantique spécifique : Microformats dans un premier temps, puis Microdata couplés avec HTML5 et les spécifications de Schema.org (voir l'article « Microdata et Schema.org, la sémantique chirurgicale »). Ces nouvelles "empreintes" sémantiques ont été très vite adoptées (voire développées) par les grands acteurs du Web tels que : Google, Yahoo, Bing. Il est donc primordial de ne pas les sous-estimer et d'en faire un usage sans modération notamment pour favoriser le référencement. Or, cette technique présente le désavantage d'ajouter un balisage ou des attributs spécifiques à l'intérieur du contenu des pages, ce qui n'est pas forcément faisable aisément, notamment lorsqu'on utilise un CMS dont le contenu peut être saisi par pléthore d'utilisateurs n'ayant pas forcément le niveau d'expertise suffisant.

Une nouvelle alternative a vu le jour avec l'avènement du format JSON que nous vous présentions dans l'article « JSON, le stockage léger et pratique de données multitypes » : JSON-LD (JSON pour données associées). Il a la particularité et l'avantage de pouvoir être utilisé hors du contenu des pages (nous verrons cela plus loin) et conserve la légèreté et la simplicité de syntaxe qu'offre JSON. De plus, c'est ce format-là qui est recommandé par Google dans sa rubrique dédiée aux développeurs à des fins d'insertion de données structurées (comprendre le fonctionnement des données structurées dans Google Developpers).
JSON-LD : simplicité, adaptabilité
La dernière spécification de ce format, reconnue par le W3C, standardisée donc, précise en introduction la définition suivante :
JSON is a useful data serialization and messaging format. This specification defines JSON-LD, a JSON-based format to serialize Linked Data. The syntax is designed to easily integrate into deployed systems that already use JSON, and provides a smooth upgrade path from JSON to JSON-LD. It is primarily intended to be a way to use Linked Data in Web-based programming environments, to build interoperable Web services, and to store Linked Data in JSON-based storage engines.
Ce qui pourrait être traduit de la manière suivante :
JSON est un format de linéarisation de données et de messagerie fort utile. Cette
spécification définie JSON-LD, un format basé sur celui de JSON pour linéariser des
données associées. La syntaxe est conçue pour s'intégrer aisément aux systèmes
déployés utilisant déjà JSON et fournit une mise à niveau adaptée pour passer de JSON à
JSON-LD. Elle est principalement prévue pour l'utilisation des données associées
dans des environnements de programmation Web, afin de créer des services Web
interopérables et de stocker des données associées dans des bases de données
spécifiques à JSON.
En résumé donc, JSON-LD est une adaptation de JSON qui permet de servir des données associées (utilisant un vocabulaire défini par avance) et structurées sur le Web, de la manière suivante :
‹script type="application/ld+json"›
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Alsacreations",
"contactPoint": {
"@type": "ContactPoint",
"url": "https://alsacreations.com",
"email": "contact@alsacreations.com",
"contactType": "technical support",
"contactOption": "TollFree"
}
}
‹/script›Quelques commentaires au sujet de l'exemple ci-dessus qui propose ici l'identification sommaire d'une organisation :
- L'objet définissant les données structurées est situé dans une balise HTML
‹script›, quoi de plus normal, puisque JSON-LD est un objet JavaScript ! Cependant, l'attributtypede cette balise diffère un peu de ce que l'on a l'habitude de voir (application/ld+json) mais cela reste tout à fait compréhensible. - S'agissant de l'objet JSON (code entre les parenthèses racines), on a bien la syntaxe habituelle, c'est à dire une liste de
paires clé/valeur (sous la forme
"clé":"valeur") séparées par des virgules. Quelques spécificités tout de même :- Des clés commençant par
@qui vont indiquer l'association :@contextpermet d'indiquer le "vocabulaire" utilisé. Nous n'utiliserons dans cet article que celui de Schema.org.@typereprésente le type de propriété racine qui est défini. L'arborescence de ces types se trouve sur le site de Schema.org. Chaque élément de cette liste est un type de propriété qui pourra être défini par des sous-propriétés et ainsi de suite. Le type hiérarchiquement le plus élevé (racine donc) dans notre exemple est Organization.
- Des clés dont la valeur est un objet (ou un tableau, nous le verrons plus
tard). Dans notre exemple,
contactPointest un objet composé de quatre éléments, le premier indiquant la propriété racine, et les trois autres définissant le courriel, ce à quoi ce courriel va servir (aide technique, commerciale,…) et la gratuité du service. Il est possible de définir plusieurs contacts ainsi, simplement en ajoutant d'autres objets du même type (attention, la valeur decontactPointsera dans ce cas défini comme un tableau composé d'objets et donc délimité par des crochets). Exemple :
Tester le code‹script type="application/ld+json"› { "@context": "http://schema.org", "@type": "Organization", "name": "Alsacreations", "contactPoint": [ { "@type": "ContactPoint", "url": "https://alsacreations.com", "email": "contact@alsacreations.com", "contactType": "technical support", "contactOption": "TollFree" }, { "@type": "ContactPoint", "url": "https://alsacreations.fr", "email": "contact@alsacreations.fr", "telephone": "+33 954965050", "contactType": "customer support" } ] } ‹/script›Sachez également que les valeurs possibles pour les différentes clés sont indiquées sur Schema.org mais elles peuvent être imposées par Google afin d'être reconnues. En effet, la valeur pour
contactTypedevrait pouvoir être n'importe quel texte d'après la spécification Schema.org, mais pour pouvoir être comprise par les robots de Google, il faudra qu'elle corresponde à une des valeurs suivantes : customer support, technical support, billing support, bill payment, sales, reservations, credit card support, emergency, baggage tracking, roadside assistance, package tracking. De même pourcontactOption, seules deux valeurs sont prises en compte pour le moment : TollFree, HearingImpairedSupported.
- Des clés commençant par
Cette dernière remarque à propos des contraintes imposées par Google nous fait naturellement nous poser la question suivante : comment être sûr que la syntaxe des données servies sera bien interprétée par les GoogleBots ? Fort heureusement, un outil mis à disposition par l'entreprise de la Silicon Valley vous permettra de vérifier cela, il se nomme Outil de test des données structurées. Voici ce à quoi ressemble la validation du code ci-dessus :
 Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Cette validation est soumise à des règles définies dans la documentation
de référence des données structurées. Outre l'obligation d'utiliser certaines
valeurs pour quelques types, on y définit des propriétés obligatoires et d'autres
recommandées ou facultatives. Nous vous conseillons donc de partir de ces références pour
créer vos propres données sémantiques associées.
Dernier point à traiter : où placer le script ? Google préconise de le placer
dans la section ‹head›, mais rien ne vous empêche de l'insérer
dans le ‹body› à l'endroit que vous souhaitez. Vous comprendrez
aisément que, dans ces conditions, l'ajout des données sémantiques sera simplifié, puisqu'elles seront
regroupées à un même endroit et pourront être générées automatiquement plus aisément (nous
verrons un exemple ultérieurement).

Mettons à présent les mains dans le cambouis et passons à l'élaboration du balisage de différents types de ressources en respectant les lignes de conduites du célèbre moteur de recherche. Cela nous permettra notamment de favoriser l'affichage dit "riche" dans ses résultats de recherche ce qui représente une plus-value non-négligeable notamment pour la visibilité de vos articles.
Balisage d'un article
Les propriétés
Il faut tout d'abord savoir que le format recommandé par Google pour prétendre à un "affichage riche" d'un article est l'AMP, veuillez vous rendre à la section AMP du guide pour de plus amples informations à ce sujet. Mais il est également possible de partir sur une solution non-AMP (c'est ce que nous allons nous attacher à faire ici). Voici les éléments recommandés pour les propriétés Article, NewsArticle et BlogPosting (toutes les trois sont prises en charge) :
| Propriétés recommandées | Description |
|---|---|
dateModified
|
La date et l'horaire de dernière modification au format
ISO 8601.
|
datePublished
|
La date et l'horaire de publication au format
ISO 8601.
|
headline
|
Le titre de l'article (ne devrait pas dépasser 110 caractères) |
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
Évidemment, vous pouvez ajouter d'autres propriétés à votre balisage, même si elles ne seront pas prises en compte forcément par Google. Concrètement, voici le code qui pourrait définir l'article que vous êtes en train de lire :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://www.alsacreations.com/article/lire/1780-donnees-semantiques-structurees-associ%C3%A9es-le-choix-JSON-LD.html"
},
"headline": "Données sémantiques, structurées et associées, le choix JSON-LD",
"image": "https://www.alsacreations.com/xmedia/doc/original/validation_json-ld.png",
"datePublished": "2019-02-06T08:00:00+08:00",
"dateModified": "2019-02-08T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Jojaba"
},
"publisher": {
"@type": "Organization",
"name": "Alsacreations",
"url": "https://www.alsacreations.com",
"logo": {
"@type": "ImageObject",
"url": "https://cdn.alsacreations.net/android-chrome-192x192.png"
}
},
"keywords":"sémantique, référencement, seo, google, microformats, microdata, json-ld"
}
‹/script›Vous constaterez que seule une image a été intégrée à ce balisage (alors qu'il est préconisé d'en fournir 3 de différents ratios), cela n'empêchera pas Google de l'utiliser si votre article se retrouve dans les résultats de recherche.
La génération automatique de balisage dans un CMS - exemple de WordPress
Afin d'automatiser la génération de ce balisage, nous pouvons à présent utiliser les fonctions mises à disposition par un gestionnaire de contenu tel que WordPress.
Les données dont nous avons besoins pour un article sont :
- l'url de la page de l'article,
- le titre de l'article,
- une image pertinente au sujet de l'article,
- la date de publication au bon format,
- la date de modification au bon format,
- l'auteur,
- les mots clés.
Nous pouvons retrouver toutes ces informations en ajoutant le code suivant dans le gabarit dédié à l'affichage d'un article (typiquement, dans WordPress, content.php, n'oubliez pas que les fonctions utilisées ci-dessous doivent l'être dans la Boucle) :
<?php
$art_url = get_permalink(); // 1
$art_title = get_the_title(); // 2 (on pourrait vérifier si le titre comporte plus de 110 caractères et le tronquer)
$art_img = (has_post_thumbnail()) ? get_the_post_thumbnail_url(get_the_ID(),'full') : false; // 3
$art_pub_date = get_the_date('c'); // 4 ("c" est le paramètre qui affiche le résultat au format ISO 8601 à partir de php5)
$art_modif_date = get_the_modified_date('c'); // 5
$art_author = get_the_author(); // 6
$art_keywords = (get_the_tags()) ? implode(",", get_the_tags()) : false; // 7
?>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "<?php echo $art_url; ?>"
},
"headline": "<?php echo $art_title; ?>",
<?php if ($art_img): ?>
"image": "<?php echo $art_img; ?>",
<?php endif; ?>
"datePublished": "<?php echo $art_pub_date; ?>",
"dateModified": "<?php echo $art_modif_date; ?>",
"author": {
"@type": "Person",
"name": "<?php echo $art_author; ?>"
},
<?php if ($art_keywords): ?>
"keywords":"<?php echo $art_keywords ?>"
<?php endif; ?>
}
</script>Là encore, une seule image de référence définie (au lieu des trois aux trois ratios demandés). Cela ne posera pas de problème tant que l'image sera suffisamment grande et qu'elle ait une définition convenable. Cependant, il faudra s'assurer que cette image est bien affichée dans le contenu de l'article (ce n'est pas forcément le cas).
Il existe d'ores et déjà des plugins de WordPress permettant d'ajouter le balisage JSON-LD, ils n'ont pas été testés pour les besoins de cet article, mais peuvent représenter un gain de temps appréciable. N'hésitez pas à faire des commentaires à ce sujet si vous souhaitez faire un retour d'expérience.
En outre, nous vous avons proposé ici une génération côté serveur (en php), mais il serait tout à fait possible de le faire côté client en utilisant JavaScript et en parcourant le dom afin de retrouver les éléments nécessaires et les ajouter dans le script de manière dynamique.
Fil d'ariane
Elément assez important également pour le référencement. Voici un balisage factice.
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Outils Web",
"item": "https://exemple.com/outils-web"
},{
"@type": "ListItem",
"position": 2,
"name": "Vidéos",
"item": "https://exemple.com/outils-web/videos"
},{
"@type": "ListItem",
"position": 3,
"name": "Lecteurs disponibles",
"item": "https://exemple.com/outils-web/videos/lecteurs-disponibles.html"
}]
}
‹/script›Balisage d'événements
Quelques recommandations préalables avant l'énumération des propriétés :
- Le type Event est la base de confection du balisage.
- Chaque évènement doit être défini par une url unique.
- Chaque évènement devra comporter un titre, une date de début et une localisation.
- Eviter de baliser des non-évènements en évènenents.
- Marquer les évènements se déroulant sur plusieurs jours convenablement :
- Indiquer le début et la fin de l'évènement.
- S'il y a plusieurs manifestations durant l'évènement, les définir chacune comme étant un évènement à part entière.
Les propriétés à utiliser :
| Propriétés obligatoires | Description |
|---|---|
location
|
L'emplacement au format Place.
Exemple :
|
location.address
|
L'adresse détaillée :
Bonnes pratiques :
|
name
|
Le titre de l'évènement. Par exemple :
Bonnes pratiques :
|
startDate
|
La date et l'horaire au format
ISO 8601.
|
| Propriétés recommandées | Description |
description
|
Décrire le plus précisément l'évènement. Google n'affichera qu'une partie de cette description. |
endDate
|
Voir startDate.
|
image
|
Plusieurs occurrences de ImageObject
ou URL. Il faudra respecter les
préconisations suivantes :
|
offers
|
Basé sur Offer. Une offre donnant accès à des droits ou fournissant un service (exemple : achat de billets).
|
performer
|
Basé sur PerformingGroup ou Person. Est considéré comme
"PerformingGroup", un groupe, un orchestre, un cirque,…
|
Exemple de balisage d'un évènement, la KiwiParty 2018 (données de balisage tirées de cette page Web) :
‹script type="application/ld+json"›
{
"@context": "https://schema.org",
"@type": "Event",
"name": "Alsacreations: KiwiParty 2018",
"url": "http://2018.kiwiparty.fr/",
"startDate": "2018-06-15T08:45",
"location": {
"@type": "Place",
"name": "Télécom Physique Strasbourg",
"address": {
"@type": "PostalAddress",
"streetAddress": "Pôle API - 300 Bd Sébastien Brant",
"addressLocality": "Illkirch Graffenstaden",
"postalCode": "67400",
"addressCountry": "FR"
}
},
"image":"http://2018.kiwiparty.fr/assets/img/photo.jpg",
"description": "La conférence Web d'une journée dédiée à la qualité, au design, à la performance et à l'accessibilité du Web.",
"endDate": "2018-06-15T19:00",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"url": "https://ti.to/alsacreations/kiwiparty-2018",
"price": "0",
"priceCurrency": "EU",
"validFrom": "2018-06-01T08:00"
},
"performer": [
{
"@type": "PerformingGroup",
"name": "Alsacreations",
"url": "https://alsacreations.fr"
},
{
"@type": "PerformingGroup",
"name": "Wdstr",
"url": "http://wdstr.fr/"
}
]
}
‹/script›
Petits commentaires :
- Là encore, une seule image associée à cet évènement au lieu des 3 nécessaires.
- La propriété
Offersest réclamée par le validateur Google (avertissements si elle manque), mais n'est pas obligatoire. Voici la signification des différentes sous-propriétés dans cet exemple :- Il reste des places.
- L'
urlest l'adresse de la page d'inscription. - C'est gratuit.
- La devise utilisée est l'Euro.
- Le début des inscriptions est fixé au 1er juin à 8H00.
- Concernant la propriété
performer, nous aurions pu ajouter tous les intervenants de la KiwiParty sous forme de@Person.
Conclusion
Bien d'autres propriétés sont prises en charge, il suffit de se rendre sur la page de références des données structurées proposée sur Google Developers pour en prendre connaissance. Nous sommes hélas dépendant du géant de la recherche mais c'est également grâce à lui que les choses progressent dans le domaine du Web, il est donc important de se conformer à ses directives.
Voici les ressources qui ont été utilisées pour confectionner cet article :

An interactive modal window with funny animations and colorful characters, built using CSS3, jQuery and GSAP’s TweenMax.
The post jQuery Interactive Modal with Funny Animations appeared first on Best jQuery.
Tous les entrepreneurs établis vous diront que la qualité du conseil n’est pas la même si elle émane d’un analyste financier ou d’un entrepreneur-créateur de start-up...
The post Le manque de culture financière des créateurs d’entreprise est un pur délice pour les investisseurs appeared first on FrenchWeb.fr.

Découvrez les offres d'emploi du jour
The post Offres d’emploi: Chef de projet e-commerce, Développeur Web FullStack, Head of Business Development appeared first on FrenchWeb.fr.
Sometimes design trends take a little while to emerge and sneak up on you, others seem to pop out of the blue all at once. The latter is true of each of our web design trends this month. Animated image frames, gold metallics and obvious grids seem to be everywhere (and we are guessing you […]


L'Europe pourra-t-elle rivaliser avec les géants américains ?
The post Avec une levée de 11 millions d’euros, Aerospacelab veut faire décoller la «New Space» européenne appeared first on FrenchWeb.fr.


L’entreprise américaine veut accélérer son expansion internationale, ce qui pourrait notamment se traduire par des acquisitions.
The post Le service de traiteur en entreprise ezCater devient une licorne après un tour de table de 150 millions de dollars appeared first on FrenchWeb.fr.

Le mardi 16 avril à 11h avec Proximis
The post [Webinar] Le consommateur, ce nouveau canal de vente appeared first on FrenchWeb.fr.

"C'est l'activité qui présente le plus de croissance pour nous», explique Michel VanDenBerghe, le directeur général d'Orange Cyberdéfense.
The post Cybersécurité: les vigiles des réseaux, une activité en plein essor appeared first on FrenchWeb.fr.

L’entrepreneur, à ses débuts, est un être honteux...
The post “Entreprenez !”… Mon cul. Part. 4 appeared first on FrenchWeb.fr.
Article rédigé par ma collaboratrice en rédaction web, Stéphanie. L’UX, acronyme de User eXperience (ou eXpérience Utilisateur en français) désigne un ensemble d’éléments qu’un internaute va inconsciemment (ou pas) prendre en compte pour se faire une opinion d’un site internet. … Lire la suite
L’article Comment améliorer l’expérience utilisateur de son site web ? est apparu en premier sur Miss SEO Girl.

À Marseille, Cyril était directeur commercial depuis plus de quinze ans. Perte de sens et problèmes de hiérarchie le poussent quitter son poste pour de nouvelles aventures. Sans idée ni projet pour la suite, il pose ses valises à Anglet avec sa femme et ses deux enfants. Entre océan et montagne, il décide de repartir
Lire la suite
L’article De directeur commercial à Marseille à entrepreneur à Anglet, la reconversion de Cyril est apparu en premier sur OpenClassrooms : le blog.

Quelles sont les raisons pour lesquelles un post apparaît dans le flux d’actualité d’un utilisateur sur Facebook ? Le leader des réseaux sociaux joue enfin la transparence en proposant une fonctionnalité permettant d’avoir les détails pour répondre à cette question : Pourquoi est-ce que je vois ça ?. Les signaux importants utilisés pour classer les […]
Plus de contenus ? Retrouvez-nous sur WebLife.fr, sur Twitter & Facebook !
L'article Facebook détaille les règles d’affichage de chaque post dans le flux d’actualité est la propriété de WebLife - Actualités internet, high-tech & startups.




186 millions d’euros levés depuis sa création. Les levées de fonds s’enchainent pour soutenir le développement de ManoMano. Après un tour de table de 60 millions d’euros dirigée par l’Américain General Atlantic en 2017, la société fondée par Christian Raisson et Philippe de Chanville annonce un nouveau financement de 110 millions d’euros avec l’arrivée au capital …
The post 110 millions d’euros de plus pour ManoMano afin de faire face à Amazon appeared first on FrenchWeb.fr.

La jeune pousse s'attèle à valoriser le talent culinaire des femmes, principalement réfugiées ou issues de l’immigration, originaires des quatre coins du monde.
The post La recette de Meet My Mama pour faire de la cuisine un facteur d’inclusion sociale appeared first on FrenchWeb.fr.
La start-up prévoit de doubler ses effectifs à Paris et à San Francisco.
The post Sqreen lève 14 millions de dollars pour mieux protéger les applications web appeared first on FrenchWeb.fr.
Et aussi: Lazada, l'application la plus utilisée en Asie du Sud-Est ; les voitures autonomes ont parcouru 150 000 kilomètres à Pékin en 2018...
The post [INSIDERS] Xing acquiert Honeypot pour au moins 22 millions d’euros et devient « New Work » appeared first on FrenchWeb.fr.

The post CSS Timeline Style 63 appeared first on Best jQuery.
The post Product Grid Style 46 appeared first on Best jQuery.
 https://uxdesign.cc/the-feedback-you-choose-not-to-give-is-as-important-as-the-one-you-do-f71e6fa28669
https://uxdesign.cc/the-feedback-you-choose-not-to-give-is-as-important-as-the-one-you-do-f71e6fa28669
 https://shakuro.com/blog/whats-wrong-with-landing-pages/
https://shakuro.com/blog/whats-wrong-with-landing-pages/ https://designmodo.com/transactional-emails/
https://designmodo.com/transactional-emails/