Les actualités du Jeudi 02 mai 2019 dans les métiers du web - Marmits.com - Reims
Copier vers le presse-papier du système d'exploitation une information provenant du document est une tâche que l'on souhaite parfois réaliser pour faciliter la vie de l'utilisateur, lors de l'utilisation d'une application web : une chaîne aléatoire complexe, une URL, une clé, ou tout simplement un message... C'est à la portée de la fonction JavaScript execCommand() qui prend en paramètre l'opération que l'on souhaite réaliser copy (copier), cut (couper), paste (coller).
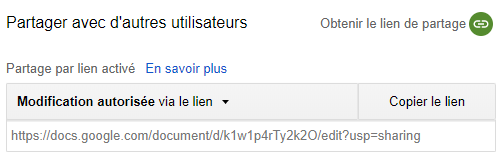
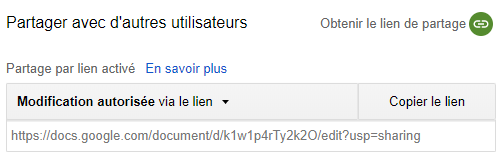
On retrouve ce principe souvent sur les fonctions de partage de document par lien tel que sur Google Drive :

Ceci fait l'objet d'une spécification "non officielle" execCommand pourtant très bien supportée par tous les navigateurs. A terme, on devrait plutôt s'orienter vers ContentEditable et Input Events
Supposons que vous avez structuré le texte à copier de la façon suivante, dans un quelconque élément HTML :
<p>
Copiez cette adresse : <span id="tocopy">https://www.knacss.com/</span>
</p>
On va y adjoindre un bouton d'action pour lancer la copie, doté d'une classe js-copy pour lui lier un événement JavaScript et un attribut data-target permettant de ne pas coder "en dur" dans la fonction correspondante l'élément cible. Ceci a l'intérêt de pouvoir réutiliser cette même classe js-copy avec de multiples éléments, chacun définissant quelle est sa "source" d'information.
<p>
Copiez cette adresse : <span id="tocopy">https://www.knacss.com/</span>
<input type="button" value="Copier" class="js-copy" data-target="#tocopy">
</p>
Sans plus attendre, le script associé, qui va se servir des méthodes createRange et getSelection pour sélectionner une portion de contenu dans le document et ensuite exécuter par-dessus la commande de copie :
var btncopy = document.querySelector('.js-copy');
if(btncopy) {
btncopy.addEventListener('click', docopy);
}
function docopy() {
// Cible de l'élément qui doit être copié
var target = this.dataset.target;
var fromElement = document.querySelector(target);
if(!fromElement) return;
// Sélection des caractères concernés
var range = document.createRange();
var selection = window.getSelection();
range.selectNode(fromElement);
selection.removeAllRanges();
selection.addRange(range);
try {
// Exécution de la commande de copie
var result = document.execCommand('copy');
if (result) {
// La copie a réussi
alert('Copié !');
}
}
catch(err) {
// Une erreur est surevnue lors de la tentative de copie
alert(err);
}
// Fin de l'opération
selection = window.getSelection();
if (typeof selection.removeRange === 'function') {
selection.removeRange(range);
} else if (typeof selection.removeAllRanges === 'function') {
selection.removeAllRanges();
}
}
Démo
See the Pen Copier by Alsacreations (@alsacreations) on CodePen.
Pour savoir si une commande est supportée par le navigateur, on peut interroger la méthode queryCommandSupported en lui passant en paramètre le nom de la commande :
document.queryCommandSupported('copy')
Copier vers le presse-papier du système d'exploitation une information provenant du document est une tâche que l'on souhaite parfois réaliser pour faciliter la vie de l'utilisateur, lors de l'utilisation d'une application web : une chaîne aléatoire complexe, une URL, une clé, ou tout simplement un message... C'est à la portée de la fonction JavaScript execCommand() qui prend en paramètre l'opération que l'on souhaite réaliser copy (copier), cut (couper), paste (coller).
On retrouve ce principe souvent sur les fonctions de partage de document par lien tel que sur Google Drive :

Ceci fait l'objet d'une spécification "non officielle" execCommand pourtant très bien supportée par tous les navigateurs. A terme, on devrait plutôt s'orienter vers ContentEditable et Input Events
Supposons que vous avez structuré le texte à copier de la façon suivante, dans un quelconque élément HTML :
<p>
Copiez cette adresse : <span id="tocopy">https://www.knacss.com/</span>
</p>
On va y adjoindre un bouton d'action pour lancer la copie, doté d'une classe js-copy pour lui lier un événement JavaScript et un attribut data-target permettant de ne pas coder "en dur" dans la fonction correspondante l'élément cible. Ceci a l'intérêt de pouvoir réutiliser cette même classe js-copy avec de multiples éléments, chacun définissant quelle est sa "source" d'information.
<p>
Copiez cette adresse : <span id="tocopy">https://www.knacss.com/</span>
<input type="button" value="Copier" class="js-copy" data-target="#tocopy">
</p>
Sans plus attendre, le script associé, qui va se servir des méthodes createRange et getSelection pour sélectionner une portion de contenu dans le document et ensuite exécuter par-dessus la commande de copie :
var btncopy = document.querySelector('.js-copy');
if(btncopy) {
btncopy.addEventListener('click', docopy);
}
function docopy() {
// Cible de l'élément qui doit être copié
var target = this.dataset.target;
var fromElement = document.querySelector(target);
if(!fromElement) return;
// Sélection des caractères concernés
var range = document.createRange();
var selection = window.getSelection();
range.selectNode(fromElement);
selection.removeAllRanges();
selection.addRange(range);
try {
// Exécution de la commande de copie
var result = document.execCommand('copy');
if (result) {
// La copie a réussi
alert('Copié !');
}
}
catch(err) {
// Une erreur est surevnue lors de la tentative de copie
alert(err);
}
// Fin de l'opération
selection = window.getSelection();
if (typeof selection.removeRange === 'function') {
selection.removeRange(range);
} else if (typeof selection.removeAllRanges === 'function') {
selection.removeAllRanges();
}
}
Démo
See the Pen Copier by Alsacreations (@alsacreations) on CodePen.
Pour savoir si une commande est supportée par le navigateur, on peut interroger la méthode queryCommandSupported en lui passant en paramètre le nom de la commande :
document.queryCommandSupported('copy')
La fonctionnalité de synchronisation du navigateur Chrome peut synchroniser les signets, votre historique de navigation, vos mots de passe et ...
Lire la suiteComment réparer la synchronisation dans Chrome ?